WordPress Aramasına Ajax Taksonomi Filtresi Nasıl Eklenir?
Yayınlanan: 2023-12-12WordPress aramanıza sınıflandırma filtresi eklemek ister misiniz?
Kullanıcıların kategorilere, etiketlere, özel alanlara ve gönderi türlerine göre arama yapmasına izin vermek harika bir kullanıcı deneyimi sunar. Ancak varsayılan WordPress araması bu özelliği sunacak kadar iyi veya yeterince gelişmiş değildir.
Bu makalede, WordPress aramaya Ajax destekli sınıflandırma filtresini nasıl ekleyeceğinizi göstereceğiz.

WordPress Aramasında Neden Ajax Taksonomi Filtresini Kullanmalı?
Ajax destekli arama daha hızlıdır ve varsayılan WordPress arama işlevinden daha iyi bir kullanıcı deneyimi sağlar.
Örneğin, bir otomobil bayisi web sitesinde farklı araç türleri, fiyat aralıkları, modeller ve daha fazlası için özel sınıflandırmalar bulunabilir. Ajax filtreleri kullanıcıların tam olarak ihtiyaç duydukları şeyi bulmalarına yardımcı olabilir.
WordPress'e benzer arama filtreleri ekleyebilir ve sitenizin kullanıcı deneyimini iyileştirebilirsiniz. Ayrıca web sitesi yöneticilerinin içeriklerini kullanıcılar tarafından kolayca bulunabilecek şekilde düzenlemelerine yardımcı olur.
Ancak, varsayılan WordPress araması o kadar güçlü değildir ve kategorilere, etiketlere, gönderi türlerine, ürün ayrıntılarına ve daha fazlasına dayalı filtre içeriği sunmaz. Sitenizde özel sınıflandırmalar kullanırsanız varsayılan arama daha da kötü performans gösterir.
Size yardımcı olması için bir WordPress eklentisine ihtiyacınız olacak yer burasıdır. WordPress aramasına Ajax sınıflandırma filtresinin nasıl ekleneceğini görelim.
Bu yazıda 2 yöntemi ele alacağız. İlk yöntem, WordPress web sitenizin ön ucunda filtreleri göstermenize yardımcı olacaktır. İkinci yöntem, varsayılan WordPress aramasını geliştirmenize ve sitenizdeki yazıları ve sayfaları ararken sınıflandırmaları dahil etmenize yardımcı olacaktır.
Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklamanız yeterlidir:
- Yöntem 1: SearchWP kullanarak WordPress Aramasına Ajax Taksonomilerini Ekleme
- Yöntem 2: Arama ve Filtre Eklentisini Kullanarak Ajax Sınıflandırmaları Filtresi Ekleme
Yöntem 1: SearchWP kullanarak WordPress Aramasına Ajax Taksonomilerini Ekleme
SearchWP'yi kullanarak WordPress aramasına Ajax sınıflandırmalarını ekleyebilirsiniz. WordPress için en iyi arama eklentisidir ve kullanıcıların web sitenizde aradıklarını bulmalarını kolaylaştırır.
Bir şeyleri aramak için yalnızca blog yazılarınızdaki ve sayfalarınızdaki içeriği kullanmanın ötesine geçer. SearchWP, özel alanları, sınıflandırmaları, WooCommerce ürün özelliklerini, metin dosyalarını, özel tabloları ve daha fazlasını kullanır.
SearchWP'nin web sitenizin ön ucunda sınıflandırma filtrelerini göstermeyeceğini unutmayın. Ancak bunları arama sürecine dahil edecek ve varsayılan WordPress aramasını geliştirecektir.
Öncelikle SearchWP web sitesini ziyaret etmeniz ve bir hesaba kaydolmanız gerekir. Daha sonra eklentiyi sitenize indirip kurabilirsiniz. Yardıma ihtiyacınız varsa lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
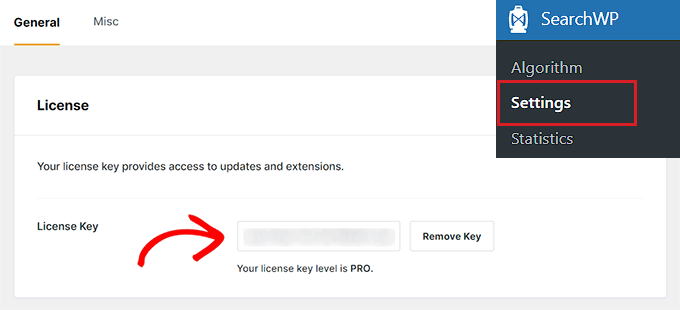
Etkinleştirme sonrasında WordPress yönetici panelinden SearchWP »Ayarlar'a gitmeniz gerekecektir. Buradan hesap alanınızda kolayca bulabileceğiniz lisans anahtarını girmeniz yeterlidir.

Bundan sonra WordPress kontrol panelinden SearchWP » Algoritma sayfasına gidebilirsiniz.
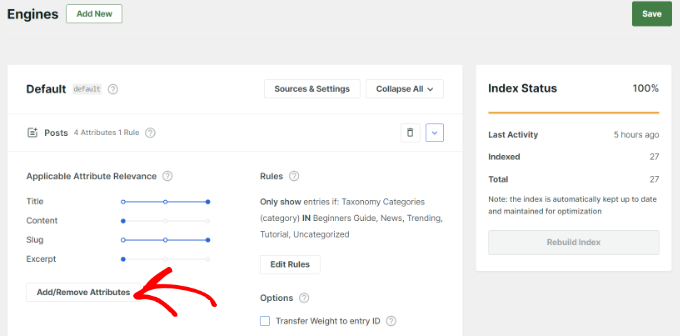
Burada web sitenizin arama alaka düzeyini düzenleyebilirsiniz. Örneğin, kullanıcıların aradıklarını bulmalarına yardımcı olmak için başlık, içerik, bilgi ve alıntı ağırlıklarını artırabilirsiniz.
Arama alaka düzeyine sınıflandırma eklemek için 'Öznitelik Ekle/Kaldır' düğmesini tıklayabilirsiniz.

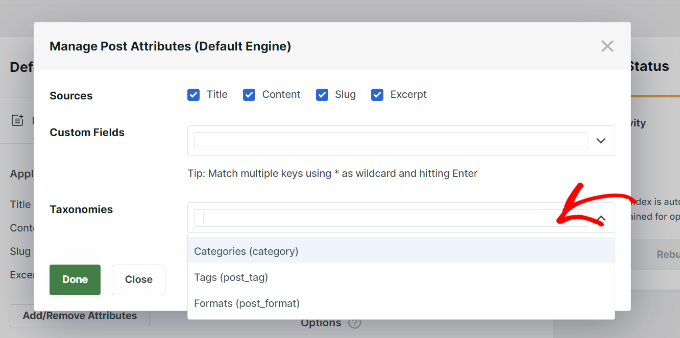
Daha sonra yeni bir açılır pencere açılacaktır.
Taksonomiler açılır menüsüne tıklayabilir ve WordPress aramasına kategorileri, etiketleri, biçimleri veya hepsini dahil etmek isteyip istemediğinizi seçebilirsiniz.

Taksonomileri seçtikten sonra 'Bitti' butonuna tıklamayı unutmayın.

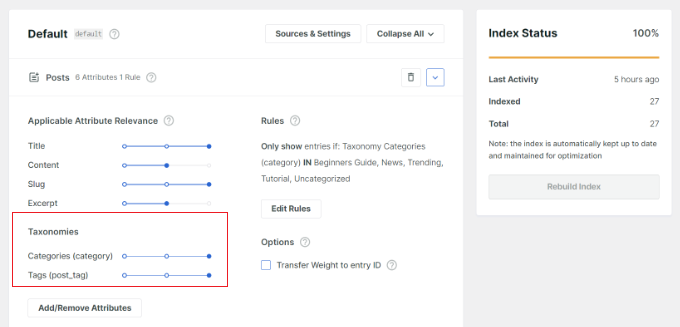
Artık WordPress blog yazısı arama algoritmanızın sınıflandırmalarını görmelisiniz. WordPress aramalarındaki alaka düzeyini artırmak için kaydırıcıyı kullanabilirsiniz.

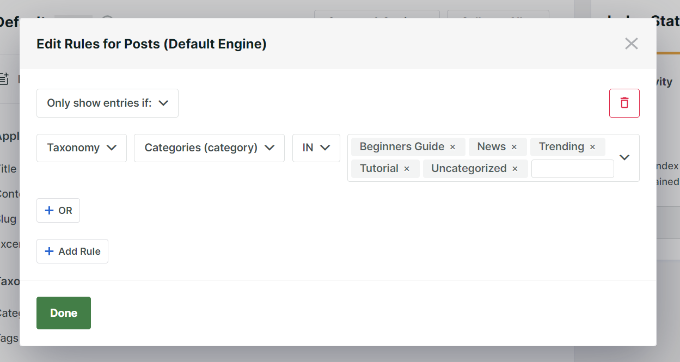
Arama sonuçlarında hangi içeriğin görünüp görünemeyeceğini belirlemek için 'Kuralı Düzenle' düğmesini de tıklayabilirsiniz.
Örneğin, SearchWP web sitenizdeki tüm kategorileri içerecektir. İçeriğinin görünmesini istemediğiniz kategorileri kaldırabilir veya arama sonuçlarını özelleştirmek için birden fazla koşul ekleyebilirsiniz.

İşiniz bittiğinde 'Bitti' butonuna tıklamayı unutmayın.
Artık sayfalarınız, medya dosyalarınız, WooCommerce ürünleriniz ve daha fazlası için arama algoritmasını SearchWP'de görünecek şekilde düzenleyebilirsiniz.
Artık bir ziyaretçi web sitenizdeki sayfaları ve gönderileri aradığında SearchWP, arama süreci sırasında sınıflandırmaları içerecektir.
Yöntem 2: Arama ve Filtre Eklentisini Kullanarak Ajax Sınıflandırmaları Filtresi Ekleme
Web sitenize Ajax sınıflandırma filtresi eklemek için Arama ve Filtre gibi ücretsiz bir WordPress eklentisi kullanabilirsiniz. Kullanımı çok kolaydır ve kullanıcılarınızın kategori, etiket, özel sınıflandırma, gönderi türü ve daha fazlasına göre arama yapmasına olanak tanır.
Öncelikle Arama ve Filtreleme WordPress eklentisini kurup etkinleştirmeniz gerekecek. Daha fazla ayrıntı için lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirme sonrasında, Ajax sınıflandırma filtresini web sitenizin herhangi bir yerinde göstermek için bir kısa kod ekleyebilirsiniz.
Örneğin, kategoriyi ve yazı tipi açılır filtresini göstermek için aşağıdaki kısa kodu girebilirsiniz:
[searchandfilter fields="search,category,post_tag"]
Öte yandan, kategoriler ve etiketlerin başlıklarını göstermek istiyorsanız aşağıdaki kısa kodu ekleyebilirsiniz:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
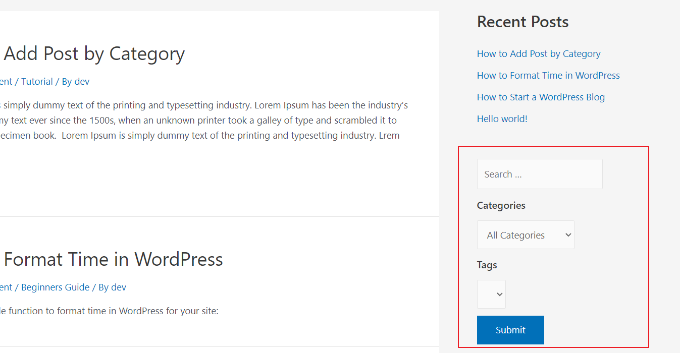
Ajax taksonomileri arama filtresinin demo sitemizde nasıl göründüğü aşağıda açıklanmıştır.

Ekran görüntüsünde, kenar çubuğunda kullanıcıların açılır menüyü kullanıp bir kategori veya etiket seçebileceği filtreyi görebilirsiniz.
Eklenti ayrıca filtreleri radyo düğmeleri ve onay kutuları olarak göstermenize de olanak tanır.
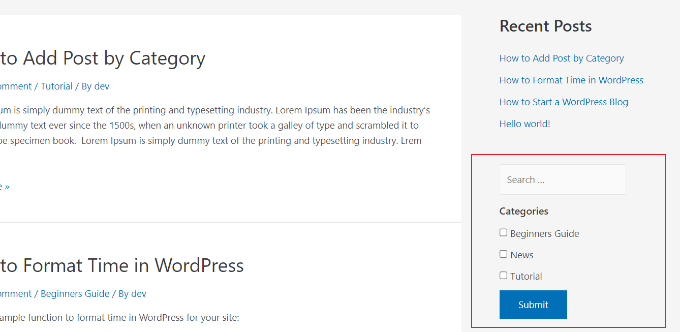
Sınıflandırma filtrelerini onay kutuları olarak göstermek için sitenizin herhangi bir yerine aşağıdaki kısa kodu ekleyebilirsiniz:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

Yukarıdaki ekran görüntüsünde sınıflandırma filtresini onay kutuları olarak görebilirsiniz. Kullanıcılar, gönderileri ve sayfaları görüntülemek istedikleri kategorileri kolayca seçebilirler.
Bu makalenin, sitenizdeki WordPress aramasına Ajax destekli sınıflandırma filtresini eklemenize yardımcı olacağını umuyoruz. Ayrıca WordPress aramasının nasıl geliştirileceğine ve küçük işletmeler için en iyi canlı sohbet yazılımına ilişkin kılavuzumuza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
