WordPress'e Animasyonlu Video Nasıl Eklenir: Adım Adım Kılavuz
Yayınlanan: 2024-12-24Animasyonlu videolar web sitenize canlılık ve enerji getirebilir, ziyaretçilerin dikkatini çekebilir ve kullanıcı etkileşimini artırabilir. WordPress kullanıyorsanız animasyonlu videolar eklemek nispeten basit bir işlemdir. İster GIF, MP4, hatta video arka planı olsun, sitenizi dinamik içerikle öne çıkacak şekilde özelleştirebilirsiniz.
Bu kılavuzda, doğru video formatını seçmekten yaygın sorunları gidermeye kadar her şeyi kapsayan, WordPress sitenize nasıl animasyonlu video ekleyeceğinizi adım adım göstereceğiz.
Neden WordPress'e Animasyonlu Video Eklemelisiniz?

Animasyonlu videolar bir web sitesini daha etkileşimli ve görsel olarak çekici hale getirebilir. Kavramların hızlı bir şekilde açıklanmasına, ürünlerin gösterilmesine veya yalnızca eğlendirilmesine yardımcı olurlar. WordPress sitenize animasyonlu videolar eklemenin bazı avantajları şunlardır:
- Artan Etkileşim : Videolar dikkat çeker ve ziyaretçilerin sitenizde daha uzun süre kalmasını sağlar.
- Geliştirilmiş İletişim : Karmaşık fikirleri basit ve yaratıcı bir şekilde açıklamak için animasyonları kullanın.
- Daha İyi Kullanıcı Deneyimi : Dinamik içerik, bir düzeyde heyecan ve etkileşim ekleyerek sitenin genel kullanılabilirliğini artırır.
WordPress'e Animasyonlu Video Eklemek İçin Adım Adım Kılavuz
WordPress'e animasyonlu bir video eklemeden önce videonuzun hazır olması önemlidir. Animasyonlu videolar GIF , MP4 veya WebM gibi çeşitli formatlarda gelebilir ve dosyanın web için optimize edildiğinden emin olmanız gerekir.
1. Doğru Video Formatını Seçin

İlk adım doğru video formatını seçmektir. Animasyonlu videolar için yaygın formatlar şunları içerir:
- MP4 : Geniş uyumluluk ve küçük dosya boyutu nedeniyle çoğu video türü için en iyisidir.
- GIF : Kısa, döngülü animasyonlar için idealdir.
- WebM : Web kullanımı için optimize edilmiş başka bir modern video formatı.
Çoğu kullanıcı için yüksek kaliteli, verimli ve duyarlı video gösterimi için MP4 önerilir.
2. Videoyu Web Kullanımı için Optimize Edin
Videonuzu WordPress'e yüklemeden önce, daha hızlı yükleme süreleri için optimize etmeniz önemlidir. Büyük video dosyaları web sitenizi yavaşlatabilir, SEO'nuza ve kullanıcı deneyiminize zarar verebilir. Kaliteden ödün vermeden dosya boyutunu azaltmak için HandBrake veya Adobe Media Encoder gibi video sıkıştırma araçlarını kullanın.
- Önerilen Dosya Boyutu : Daha hızlı yükleme süreleri için video dosyanızın boyutunu 10 MB'ın altında tutun.
- Çözünürlük : Kalite ve performans arasında iyi bir denge sağlamak için 720p veya 1080p çözünürlüğü hedefleyin.
3. Animasyonlu Videonun WordPress’e Yüklenmesi

Artık animasyonlu videonuz hazır olduğuna göre WordPress web sitenize yüklemek için şu adımları izleyin:
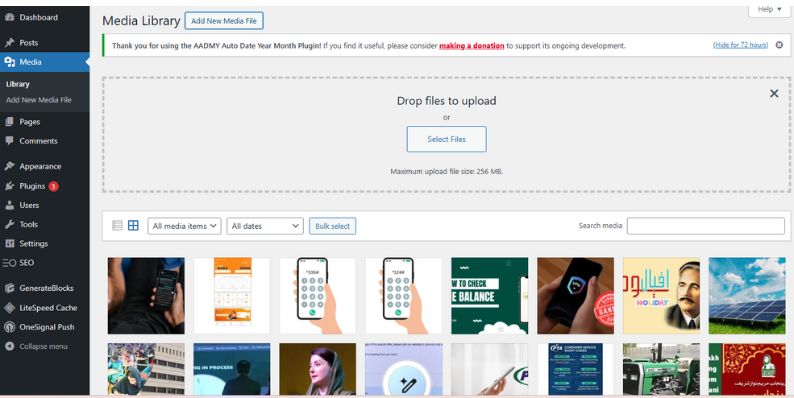
- WordPress yönetici alanınıza giriş yapın.
- Sol kenar çubuğunda Medya > Yeni Ekle'yi tıklayın.
- Animasyonlu video dosyanızı yükleme alanına sürükleyip bırakın veya bilgisayarınıza göz atmak için Dosyaları Seç'e tıklayın.
- Yükledikten sonra sayfaya gidin veya videoyu eklemek istediğiniz yeri paylaşın. Bir blok eklemek için + düğmesine tıklayın ve YouTube veya Vimeo gibi harici kaynaklar için Video bloğunu veya Yerleştirme bloğunu seçin.
- Video Medya Kitaplığınızda bulunuyorsa listeden seçmeniz yeterlidir.
HTML Kodu veya Kısa Kod Kullanarak Animasyonlu Video Ekleme

Animasyonlu videonuzun yerleşimi ve özellikleri üzerinde daha fazla kontrol sahibi olmak istiyorsanız, bunu özel HTML veya kısa kodlar kullanarak ekleyebilirsiniz.
1. HTML Kodunu Kullanarak Animasyonlu Videoları Gömme
Animasyonlu videonuz YouTube veya Vimeo gibi başka bir platformda barındırılıyorsa veya HTML kullanmayı tercih ediyorsanız şu adımları izleyin:
- Ekleme Kodunu Alın : YouTube veya Vimeo sayfasında Paylaş düğmesini tıklayın ve Göm'ü seçin. HTML yerleştirme kodunu kopyalayın.
- WordPress Gönderisine/Sayfasına Git : WordPress düzenleyicisinde Metin sekmesine geçin (Görsel sekmesi yerine).
- Ekleme Kodunu Yapıştır : Ekleme kodunu videonun görünmesini istediğiniz yere yapıştırın.
- Güncelle veya Yayınla : Değişikliklerinizi kaydedin ve videonun nasıl görüntülendiğini kontrol etmek için gönderiyi görüntüleyin.
2. Video Yerleştirme için Kısa Kodları Kullanma
WordPress ayrıca kolay video yerleştirme için kısa kodlar kullanmanıza da olanak tanır. Kısa kodun nasıl kullanılacağı aşağıda açıklanmıştır:

- Kısa Kodu Kullanın : Videonuzu Medya Kitaplığı'na yüklediyseniz aşağıdaki kısa kodu yayınınıza veya sayfanıza eklemeniz yeterlidir:
video src= “Videonun URL'si”
"Videonun URL'sini" Medya Kitaplığı'ndaki gerçek URL ile değiştirin. - Video Oynatıcıyı Özelleştirin : Otomatik oynatma veya döngü gibi özellikler de ekleyebilirsiniz:
video src= “videonun URL'si” otomatik oynatma döngüsü
Not : Kodu tamamlamak için kısa kodun başına "[" açılışını ve sonuna "] kapanışını eklediğinizden emin olun.
Bu yöntem, HTML arasında geçiş yapmanıza gerek kalmadan videonun özellikleri üzerinde daha fazla kontrol sahibi olmanızı sağlar.
WordPress'te Animasyonlu Videoları Özelleştirme
Videonuz WordPress'e eklendikten sonra, web sitenizin tasarımına ve işlevselliğine uyacak şekilde ince ayar yapabilirsiniz.
Otomatik Oynatmayı ve Döngüyü Etkinleştir
- Otomatik Oynat : Bu seçenek, bir sayfa yüklendiğinde videonuzun otomatik olarak başlatılmasını sağlar. Bazı ziyaretçileri rahatsız edebileceğinden dikkatli kullanın.
- Döngü : Videonuzun sürekli olarak tekrar oynatılmasını istiyorsanız döngü özelliğini etkinleştirin.
Bu seçenekleri etkinleştirmek için bir eklenti kullanabilir veya videonuzun yerleştirme kodunu otomatik oynatma ve döngü özelliklerini içerecek şekilde manuel olarak ayarlayabilirsiniz.
Boyutu ve Yerleşimi Kontrol Edin
- Videoyu Hizalama : Videonuzu konumlandırmak için WordPress'in hizalama araçlarını kullanın (sol, orta veya sağ).
- Video Boyutları : Videonun genişliğini ve yüksekliğini blok ayarlarından ayarlayabilirsiniz.
Video Yükleme ve Görüntüleme Sorunlarını Giderme
Bazen animasyonlu videolar düzgün şekilde yüklenmeyebilir veya görüntülenmeyebilir. İşte bazı yaygın sorunlar ve bunların nasıl çözüleceği:
1. Video Yüklenmiyor
- Dosya Boyutu Çok Büyük : Web kullanımına daha uygun hale getirmek için videonuzu sıkıştırın veya çözünürlüğünü azaltın.
- Dosya Formatı Sorunu : Videonuzun MP4 veya WebM gibi desteklenen bir formatta olduğundan emin olun.
2. Video Düzgün Görüntülenmiyor
- Tema Çakışmaları : Bazı WordPress temaları videolarda görüntü sorunlarına neden olabilir. Kontrol etmek için varsayılan bir WordPress temasına (Yirmi Yirmi Üç gibi) geçmeyi deneyin.
- Eklenti Çakışmaları : Soruna bir eklentinin neden olup olmadığını görmek için eklentileri tek tek devre dışı bırakın.
3. Video Otomatik Olarak Oynatılmıyor
- Tarayıcı Ayarları : Bazı tarayıcılar otomatik oynatmayı varsayılan olarak devre dışı bırakır. Videonuzun kodunda otomatik oynatma özelliğinin ayarlandığından emin olun.
WordPress'te Animasyonlu Videolar için Gelişmiş Teknikler
Animasyonlu video entegrasyonunuzu bir sonraki seviyeye taşımak istiyorsanız işte bazı gelişmiş seçenekler:
Videoyu Arka Plan Olarak Kullanma
Dinamik bir efekt oluşturmak için animasyonlu bir videoyu bir sayfanın veya bölümün arka planı olarak ayarlayabilirsiniz. Elementor veya WPBakery gibi birçok tema ve sayfa oluşturucu, arka plan videoları eklemek için yerleşik seçenekler sunar.
Video Galerisi Oluşturma
Birden fazla animasyonlu videonuz varsa bir video galerisi oluşturabilirsiniz. Envira Gallery veya FooGallery gibi eklentiler, birden fazla videoyu temiz ve duyarlı bir ızgarada sergilemenize olanak tanır.
Çözüm:
WordPress sitenize animasyonlu videolar eklemek, kullanıcı etkileşimini önemli ölçüde artırabilir ve içeriğinizi daha çekici hale getirebilir. İster bir GIF, ister MP4 ekliyor olun, ister bir YouTube videosu ekliyor olun, süreç basit ve esnektir. Bu adımları izleyerek animasyonlu videolarınızın performans açısından optimize edilmesini, erişilebilir olmasını ve kitlenize değer sunmasını sağlayabilirsiniz.
Bu kılavuzu yararlı buldunuz mu? Animasyonlu videoları WordPress sitenize nasıl eklediğinizi bize bildirin ve ipuçlarını veya püf noktalarını aşağıdaki yorumlarda paylaşmaktan çekinmeyin!
