WordPress'te Sesli Müzik Çalar Widget'ı Nasıl Eklenir
Yayınlanan: 2023-04-16WordPress'e bir müzik çalar widget'ı eklemek ister misiniz?
Müzik çalar, şarkıları, podcast'leri, röportajları ve diğer ses dosyalarını izleyicilerinizle paylaşmanın harika bir yoludur. Bu, sitenizde daha ilgi çekici ve ilgi çekici bir deneyim oluşturmanıza yardımcı olabilir.
Bu yazıda, WordPress'te nasıl bir müzik çalar ekleyebileceğinizi göstereceğiz.

Neden WordPress'te Sesli Müzik Çalar Widget'ı Eklemelisiniz?
Bir müzik çalar, ziyaretçilerin doğrudan WordPress web sitenizde ses dinlemesine olanak tanır.
Bir podcast yayıncısı veya müzisyenseniz, kendi sitenizde sese yer vermek, ziyaretçilerinizi ve hayranlarınızı çalışmalarınızdan haberdar edebilir.
Ayrıca, sesinizi diğer platformlarda oynatmak yerine insanları doğrudan web sitenizi ziyaret etmeye teşvik edebilir. Bu kişiler sitenize girdikten sonra, WordPress blogunuzda reklam göstererek veya ses dosyasını dijital indirme olarak satarak daha fazla para kazanabilirsiniz.
Herhangi bir orijinal ses oluşturmasanız bile Spotify gibi üçüncü taraf platformlardan içerik yerleştirmek, daha ilgi çekici bir web sitesi oluşturmanın kolay bir yoludur. Bu, ziyaretçileri sitenizde daha uzun süre tutabilir ve deneyimi daha eğlenceli hale getirebilir.
Bununla birlikte, WordPress'te nasıl bir müzik çalar ekleyebileceğinize bir göz atalım. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- Yöntem 1. Ses bloğunu kullanarak bir müzik çalar widget'ı nasıl eklenir (kolay)
- Yöntem 2. Bir eklenti kullanarak bir ses müzik çalar widget'ı nasıl eklenir (daha özelleştirilebilir)
Yöntem 1. Ses Bloğu Kullanılarak Sesli Müzik Çalar Widget'ı Nasıl Eklenir (Kolay)
Bu yöntemle, yerleşik WordPress Ses bloğunu kullanarak basit bir müzik çalar oluşturabilirsiniz. Herhangi bir .mp3, .m4a, .ogg veya .wav dosyasını oynatmak için bloğu kullanabilirsiniz.
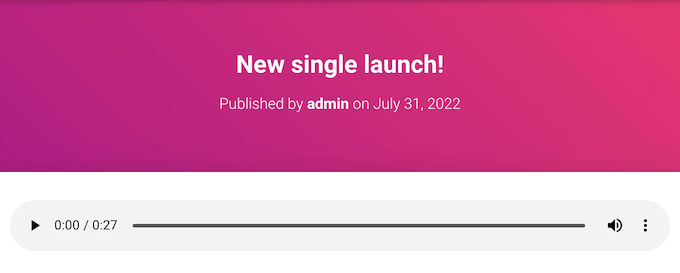
Müzik çalar, çoğu müzik çalar eklentisine kıyasla çok basittir. Oynat/duraklat düğmesi, ses kontrolleri, indirme düğmesi ve oynatma hızını değiştirmek için bir düğmesi vardır.

Sitenize birkaç kısa ses klibi eklemek istiyorsanız ve herhangi bir gelişmiş özelliğe ihtiyacınız yoksa yerleşik Ses bloğu iyi bir seçimdir.
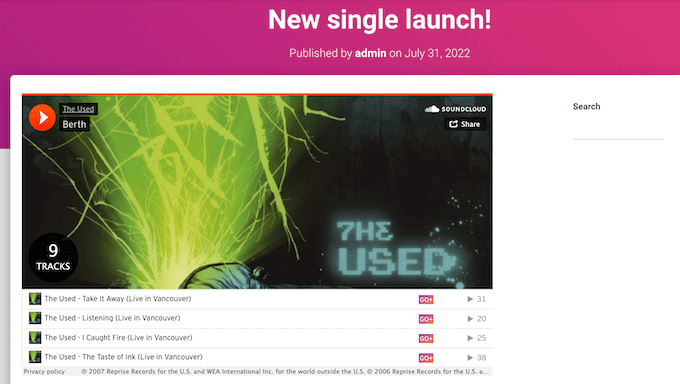
Spotify veya SoundCloud gibi desteklenen bir üçüncü taraf platformundan içerik katıştırırsanız, Ses bloğu o platform için oynatma kontrollerini gösterir. Ayrıca, sanatçının adı ve kapak resmi gibi platformdan bazı ekstra içerikleri de gösterebilir.
Örneğin, gömülü SoundCloud içeriğine sahip bir Ses bloğu burada.

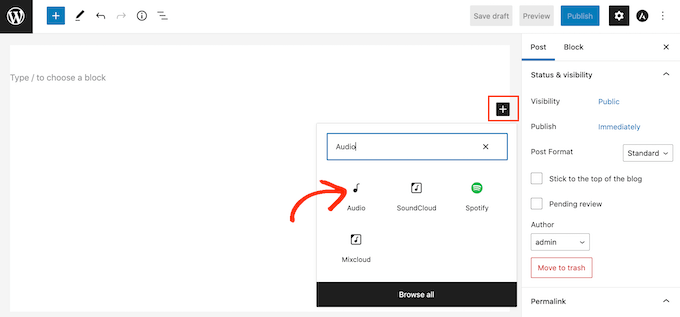
WordPress web sitenize basit bir müzik çalar eklemek için herhangi bir sayfayı veya gönderiyi açın. Ardından, + simgesine tıklayın.
Görünen açılır pencerede, doğru bloğu bulmak için 'Ses' yazın. Daha sonra sayfanıza eklemek için Ses bloğuna tıklayabilirsiniz.

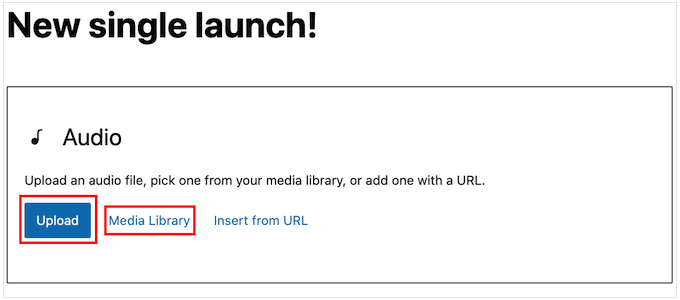
Bu noktada, bir ses dosyası ekleyebilir veya başka bir platformdan bir ses klibi gömebilirsiniz.
Not : Çoğu durumda, ses ve video dosyalarınızı, kalite optimizasyonu ve bant genişliğinden tasarruf da dahil olmak üzere birçok nedenden dolayı üçüncü taraf bir sitede barındırmanızı öneririz. İşte bu yüzden WordPress'e asla video yüklememelisiniz.
Bilgisayarınızdan bir ses dosyası eklemek için 'Yükle'ye tıklayın ve ardından kullanmak istediğiniz dosyayı seçin. Başka bir seçenek de 'Medya Kitaplığı'na tıklayıp ardından WordPress ortam kitaplığından bir dosya seçmektir.

Sesin tamamını yüklerseniz ziyaretçilere size bir bağış göndererek bir müzisyen veya podcast yayıncısı olarak çalışmalarınızı destekleme seçeneği sunmak isteyebilirsiniz. Adım adım izlenecek yol için, lütfen WordPress'te Şerit bağış düğmesinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bunun yerine başka bir platformdan ses eklemek ister misiniz?
Bu, bir YouTube videosunun URL'sini yapıştırdığınız ve WordPress'in otomatik olarak yerleştirdiği videoları WordPress'e nasıl yerleştirdiğinize benzer.
Çoğu platformun yalnızca tam ses dosyasının bir önizlemesini yerleştirdiğini unutmayın. Engelleme, sesin tamamını duymak için insanları web sitenizden ayrılmaya ve üçüncü taraf platformunu ziyaret etmeye bile teşvik edebilir.
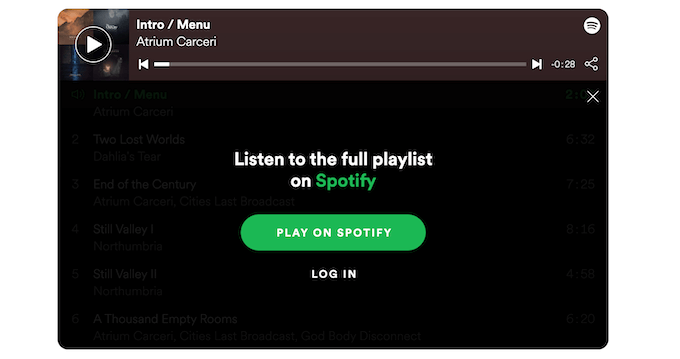
Aşağıdaki resimde Ses bloğu, ziyaretçileri Spotify web sitesine yönlendiriyor.

Müzisyenseniz bu, ziyaretçileri içeriğinizi diğer platformlarda oynatmaya teşvik ederek telif ücretlerinizi artırabilir. Ancak, insanları web sitenizden uzaklaştırıp diğer platformlara da çekebilir.
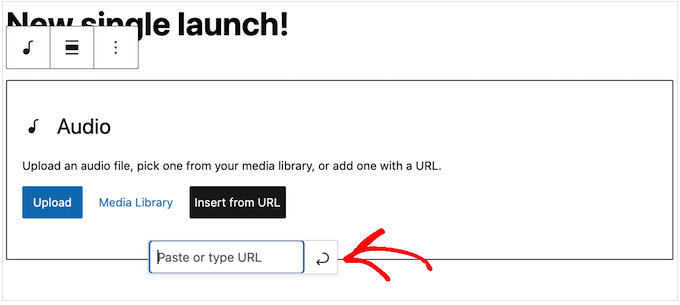
Üçüncü taraf bir platformdan ses eklemek için 'URL'den ekle'yi tıklayarak başlayın.
Bu, küçük bir 'Yapıştır veya URL yaz' çubuğunu açar.

Artık WordPress blogunuza eklemek istediğiniz ses klibinin URL'sini girebilirsiniz.
Genellikle, eklemek istediğiniz şarkıyı veya sesi ziyaret etmeniz ve ardından "Paylaş" ayarlarını açmanız yeterlidir.
Bundan sonra, sağlanan URL'yi kopyalayabilirsiniz.
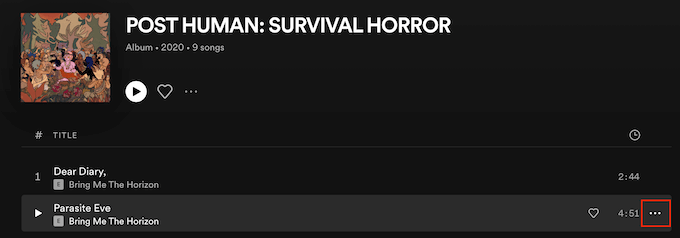
Örnek olarak, herhangi bir Spotify şarkısını sitenize nasıl yerleştirebileceğinizi görelim. Başlamak için, WordPress web sitenize eklemek istediğiniz şarkıyı veya çalma listesini bulun.
Ardından, Spotify'ın çalma listesi veya şarkının yanında gösterdiği üç noktayı tıklamanız yeterlidir.

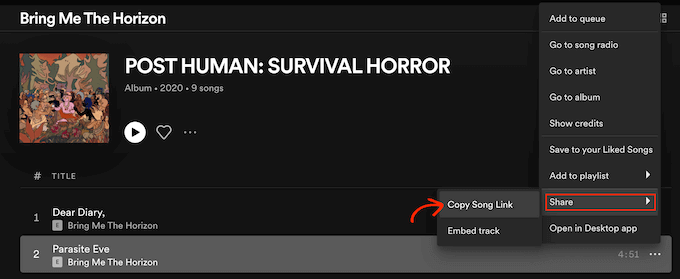
Bunu yaptıktan sonra Paylaş » Şarkı Bağlantısını Kopyala'yı tıklayın.
Sesi bir müzik çalar widget'ına eklemek için bağlantıyı Ses bloğuna yapıştırmanız yeterlidir.

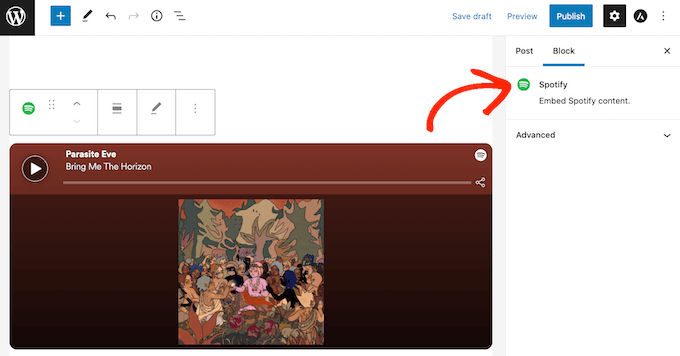
Spotify örneğimizde WordPress, Audio bloğunu Spotify bloğuna dönüştürecektir. Bu değişiklik otomatik olarak gerçekleşir, dolayısıyla endişelenmeniz gereken bir şey değildir.


Bir ses dosyası ekledikten sonra, o blok için hangi ayarları yapılandırabileceğinizi görmek için Ses bloğuna tıklayabilirsiniz.
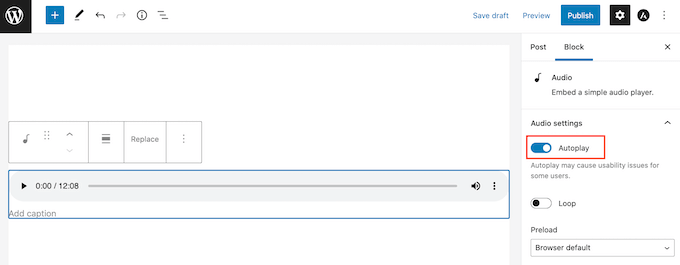
Gördüğünüz ayarlar, üçüncü taraf bir siteden bir ses dosyası mı yüklediğinize veya bir önizleme katıştırdığınıza bağlı olarak değişebilir. Örneğin, 'Otomatik Oynat' anahtarına tıklayarak sesi otomatik oynatmaya ayarlayabilirsiniz.

Bu ayarların çoğu açıklayıcı olduğundan, siteniz için neyin en iyi olduğunu görmek üzere farklı ayarları denemek için biraz zaman harcamak iyi bir fikirdir.
Bloğun ayarlanma şeklinden memnun olduğunuzda sayfayı güncelleyebilir veya yayınlayabilirsiniz.
Şimdi sitenizdeki sayfayı ziyaret ederseniz, sesli müzik çaları canlı olarak göreceksiniz. Sesi, bloğun oynatma kontrol düğmelerini kullanarak da dinleyebilirsiniz.
Yöntem 2. Bir Eklenti Kullanarak Sesli Müzik Çalar Widget'ı Nasıl Eklenir (Daha Özelleştirilebilir)
Yerleşik WordPress ses bloğu, basit bir ses çalar oluşturmanın hızlı ve kolay bir yoludur. Ancak, özellikle oynatıcıyı özelleştirme ve oynatma deneyimi söz konusu olduğunda sınırları vardır.
Müzik çalarlarınızı yönetebileceğiniz merkezi bir yer de yoktur. Bu, aynı oynatıcıyı sitenizde birden çok kez kullanamayacağınız anlamına gelir.
Daha gelişmiş özellikler ve yeniden kullanılabilir müzik çalarlar istiyorsanız, Html5 Audio Player'ı öneririz. Bu eklenti herhangi bir mp3, .wav veya .ogg dosyasını çalabilir.
Eklenti, oynatıcı başına yalnızca bir ses dosyası çalabilir. Ancak, sitenizde birçok farklı parçayı çalabilmeniz için istediğiniz kadar ses oynatıcı oluşturabilirsiniz.
Hatta aynı sayfaya birden çok müzik çalar ekleyebilirsiniz.

Öncelikle, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
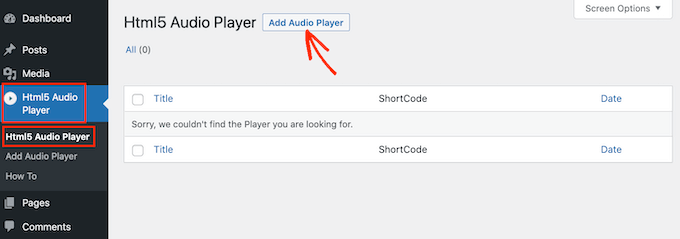
Etkinleştirmenin ardından, Html5 Audio Player » Html5 Audio Player seçeneğine giderek ilk müzik çalarınızı oluşturmaya hazırsınız.
Burada devam edin ve 'Ses Oynatıcı Ekle' düğmesini tıklayın.

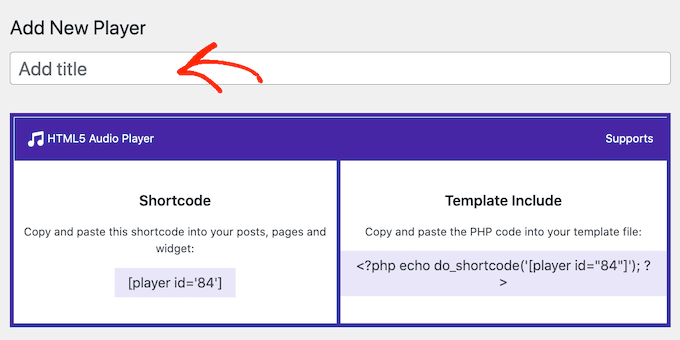
Başlamak için, 'Başlık ekle' yazan alana müzik çalar için bir ad yazın.
Bu sadece referansınız içindir, böylece istediğiniz herhangi bir başlığı kullanabilirsiniz.

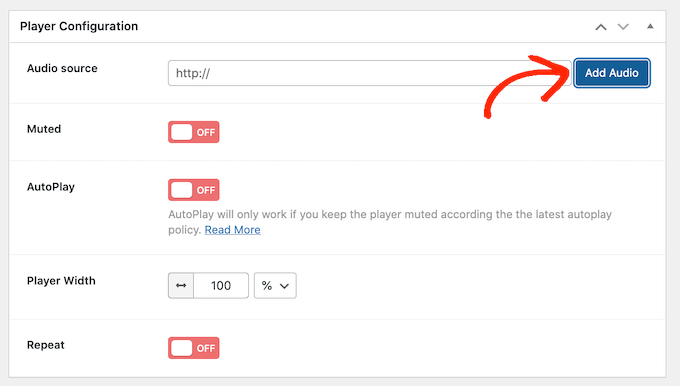
Bunu yaptıktan sonra 'Oyuncu Yapılandırması' bölümüne gidin.
Burada, 'Ses Ekle' düğmesine tıklayarak oynatıcıya bir ses dosyası ekleyebilirsiniz.

Artık ortam kitaplığından herhangi bir ses dosyasını seçebilir veya bilgisayarınızdan bir dosya yükleyebilirsiniz.
Bir dosya seçtikten sonra ses çaları özelleştirmeye hazırsınız. Varsayılan olarak, ziyaretçinin Oynat düğmesine tıklaması yeterlidir ve ses, zaten açık olan ses ile çalmaya başlar.
Ziyaretçilerin çoğu bir müzik çaların bu şekilde hareket etmesini bekler, bu nedenle genellikle bu varsayılan ayarları kullanmak isteyeceksiniz.
Sesi varsayılan olarak kapatma, otomatik oynatma, tekrarlama ve daha fazlası için seçenekler de vardır.
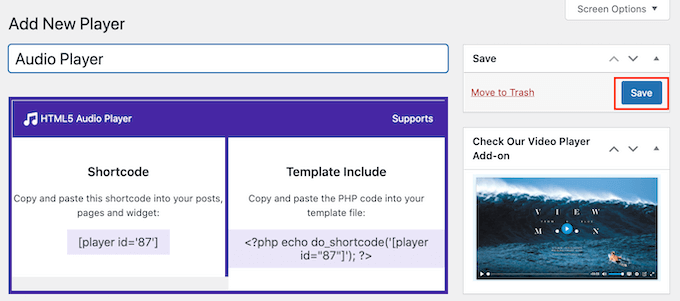
Oynatıcının kurulumundan memnun kaldığınızda, ekranın üst kısmına gidin ve 'Kaydet' düğmesine tıklayın.

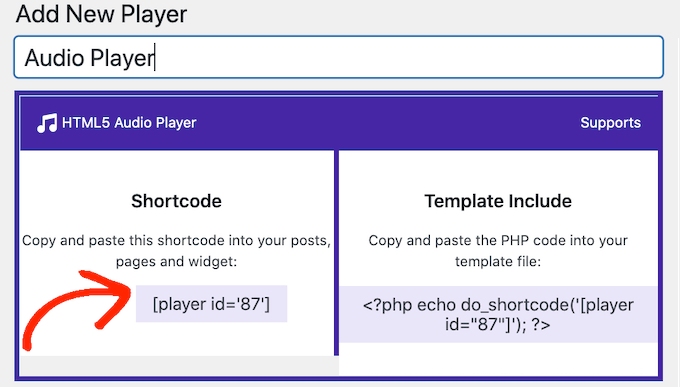
Ardından, kısa kod veya HTML5 Audio Player bloğunu kullanarak ses çaları sitenize ekleyebilirsiniz.
Blok en kolay yöntemdir. Ancak, oynatıcıyı kısa kod kullanarak yerleştirmek istiyorsanız, kodu ekranın üst kısmına doğru bulacaksınız.

Kısa kodun nasıl yerleştirileceğiyle ilgili daha fazla ayrıntı için, WordPress'te kısa kodun nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Sesli müzik çaları bir blok kullanarak eklemek için herhangi bir sayfayı veya gönderiyi açın. Artık + düğmesine tıklayabilirsiniz.
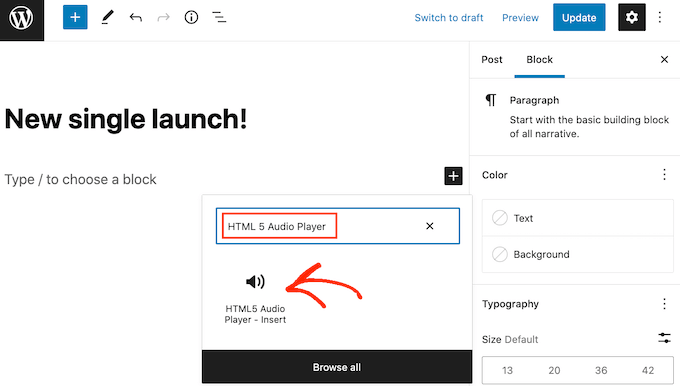
Görünen açılır pencerede, doğru bloğu bulmak için 'HTML5 Audio Player' yazın. 'HTML5 Audio Player – Ekle' bloğuna tıkladığınızda blok sayfanıza eklenecektir.

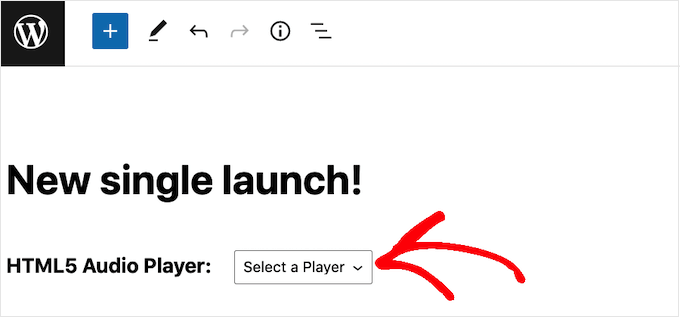
Ardından, oluşturduğunuz tüm ses oynatıcıların bir listesini görmek için 'Bir Oynatıcı Seçin'i gösteren açılır menüyü açın.
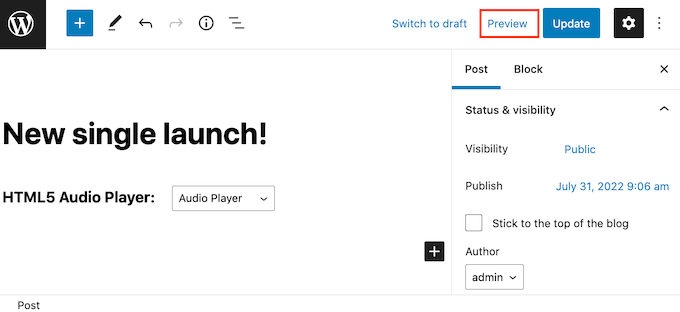
Artık sayfaya veya gönderiye eklemek için bir ses çalara tıklayabilirsiniz.

WordPress sayfa düzenleyicisi ses çaları göstermiyor.
Ancak Önizleme düğmesine tıklarsanız, oynatıcının web sitenizi ziyaret eden insanlara nasıl görüneceğini görebileceksiniz. Hatta sesi dinleyebilir ve farklı oynatma düğmelerini test edebilirsiniz.

Müzik çaların görünümünden ve işlevlerinden memnun olduğunuzda sayfayı güncelleyebilir veya yayınlayabilirsiniz.
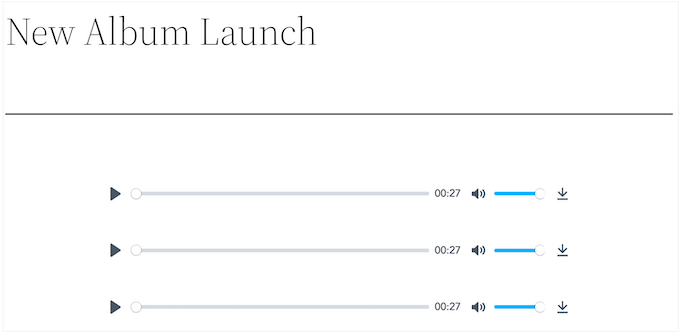
Şimdi, WordPress web sitenizde bu sayfayı ziyaret ederseniz, müzik çaları canlı olarak göreceksiniz.
Sitenize başka ses parçaları eklemek istiyor musunuz? Ardından, daha fazla müzik çalar oluşturmak ve bunları WordPress web sitenize eklemek için yukarıda açıklanan işlemi takip edebilirsiniz.
Umarız bu makale, WordPress'te bir müzik çalar widget'ını nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, en iyi web push bildirim yazılımı ve bir e-posta bülteninin nasıl oluşturulacağı hakkındaki kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
