WPForms Ad Alanına Saygı Unvanı Nasıl Eklenir?
Yayınlanan: 2024-09-13Etkili iletişimin ilkelerinden biri de insanlara onların tercih ettiği şekilde hitap etmektir. Bu da genellikle tercih ettikleri onursal unvanı veya unvanı ismin yanına ekleyerek profesyonel nezaket göstermek anlamına gelir.
İnsanlara adlarını ve onur sıfatlarını sormak yeterince basit görünse de, kullanıcı deneyimi açısından bu işi pek iyi yapmayan bazı web sitesi örnekleri gördüm.
Bu makalede, ziyaretçilerinizi rahatsız etmeden WPForms ad alanına en basit şekilde nasıl saygı ifadesi ekleyebileceğinizi göstereceğim.
Formunuza Saygı Unvanı Nasıl Eklenir (Adım Adım)
- 1. Adım: WPForms'u yükleyin
- Adım 2: Yeni Bir WordPress Formu Oluşturun
- 3. Adım: Formunuza Onur/Unvan Alanı Ekleyin
- 4. Adım: Bildirimleri ve Onayları Ayarlayın
- Adım 5: Formu Onursal Alanla Yayınlayın
- Onursal Alanlarla İlgili Daha Fazla Soru
1. Adım: WPForms'u yükleyin
WPForms'un sürükle ve bırak düzenleyicisi, formunuza saygı ifadesi eklemenizi kolaylaştırır. Bunu WPForms Lite (ücretsiz sürüm) ile başarabilseniz de, WPForms Pro ile formdan vazgeçme, profesyonelce tasarlanmış form temaları ve e-posta pazarlama araçlarıyla entegrasyonlar, Google E-Tablolar ve daha fazlası gibi daha güçlü özelliklerin kilidini açabilirsiniz.

Bu eğitim için WPForms Pro lisansını kullanacağım; bu, forma harika stiller ekleyerek görsel olarak daha etkileyici görünmesini sağlamada büyük bir yardımcıdır.
WordPress eklenti kurulumlarında yeniyseniz, WPForms'u web sitenize nasıl yükleyip etkinleştirebileceğiniz aşağıda açıklanmıştır (söz veriyorum, inanılmaz derecede kolaydır).
Eklentiyi yükledikten sonra bir sonraki adıma geçin.
WPForms Pro'yu Şimdi Alın
Adım 2: Yeni Bir WordPress Formu Oluşturun
WPForms ile form oluşturmayı daha da hızlı hale getiren devasa bir hazır form şablonları kitaplığının avantajına sahip olursunuz. Ancak formunuzu tamamen sıfırdan da oluşturabilirsiniz. Seçim sizin.
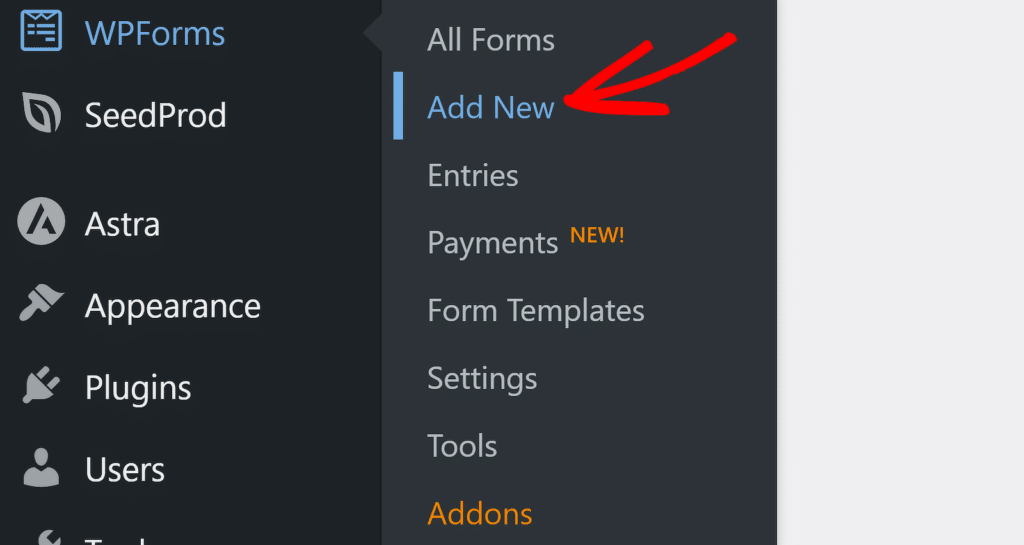
Her iki durumda da, öncelikle WordPress yönetici kontrol paneli alanınızdan WPForms »Yeni Ekle seçeneğine tıklamanız gerekir.

Daha sonra form kurulum ekranında formunuza isim verebilirsiniz. Kullandığınız ad daha sonra yayınlanan formun başlığı olarak görüntülenebilir veya adı yalnızca dahili olarak da kullanabilirsiniz.
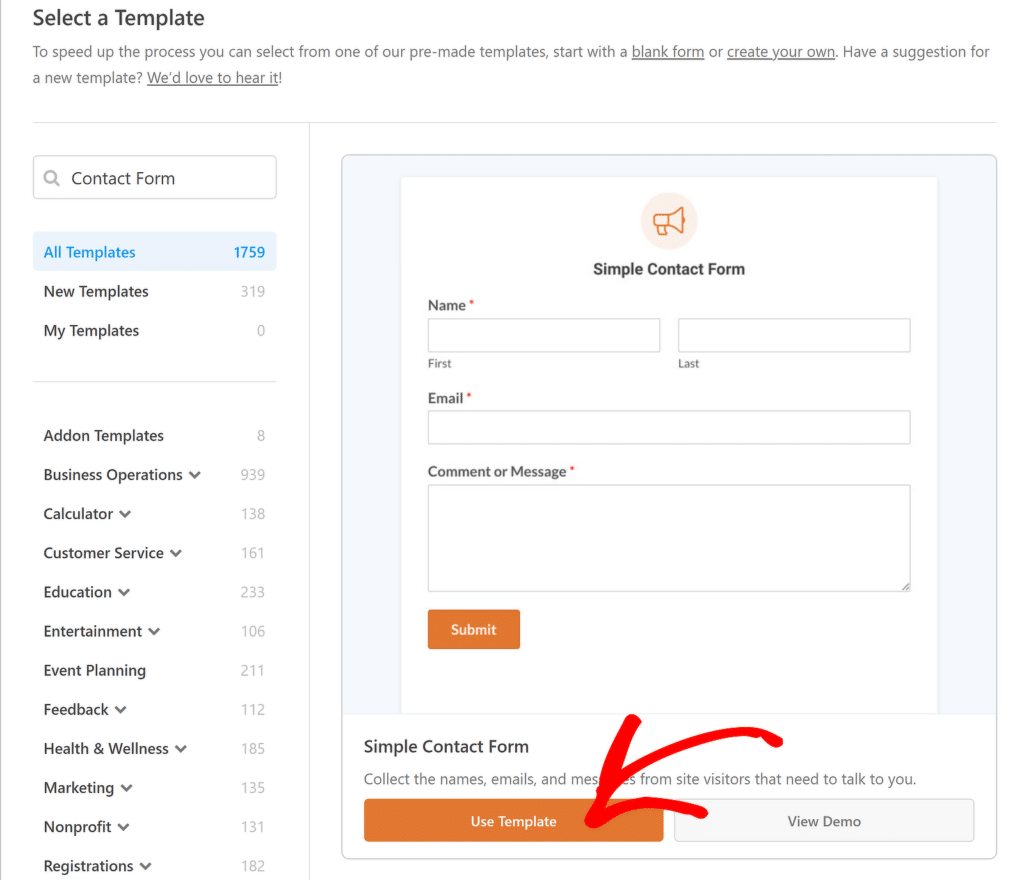
Kullanabileceğiniz 1.900'den fazla form şablonunu bulacağınız şablon seçim alanına ilerleyin. Basit İletişim Formu şablonunu kullanıyorum, ancak ihtiyaçlarınıza en uygun olan diğer şablonları da seçebilirsiniz. Saygı ifadesi veya unvan ekleme süreci yine aynı olacaktır.

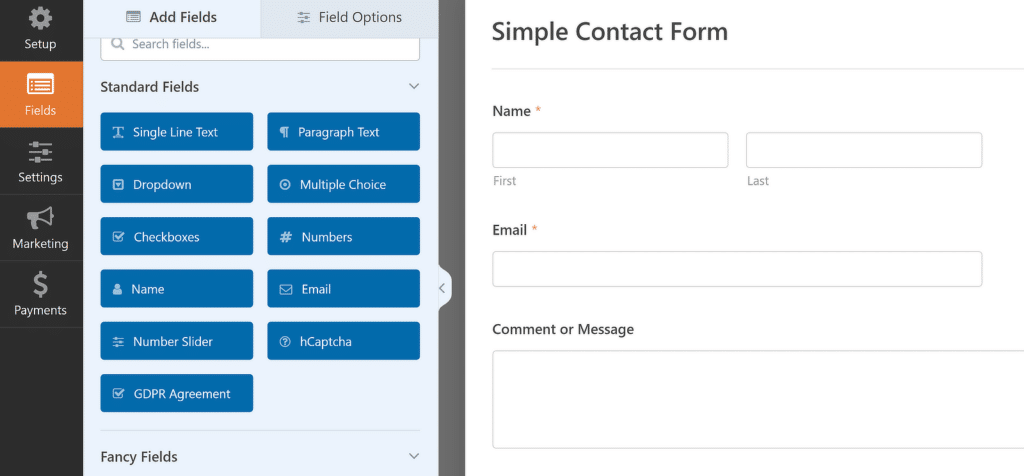
Bu form şablonu daha sonra form oluşturucunun içindeki ekranınızda görünecektir. Buradan, basit sürükle ve bırak işlevini kullanarak formun her yönünü tamamen özelleştirebilirsiniz.

Bu formun bir Ad alanı içerdiğini ancak onur dereceleri veya unvanlar için alan bulunmadığını fark edeceksiniz. Bu hiç sorun değil; unvan/onur için Ad alanının üzerine manuel olarak yeni bir alan ekleyeceğiz.
3. Adım: Formunuza Onur/Unvan Alanı Ekleyin
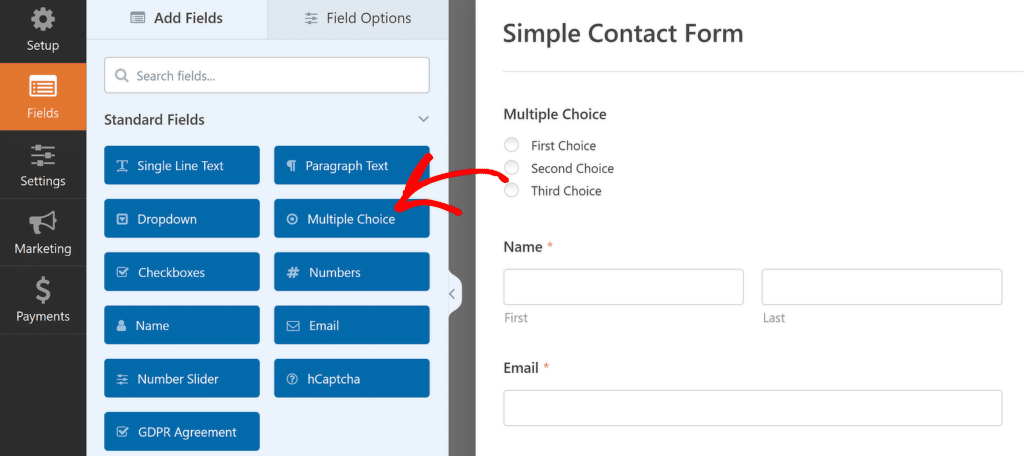
Formunuza saygı alanı eklemek için birkaç seçenek vardır. Genellikle çoğu web sitesi saygı ifadeleri için bir Açılır liste alanı veya Radyo/Çoktan Seçmeli alanı kullanır.
Çoktan Seçmeli alanını kullanmayı tercih ediyorum çünkü Açılır Menüye kıyasla daha mobil uyumlu bir çözüm. Ancak hangi yaklaşımı seçerseniz seçin süreç aynıdır.
Form oluşturucunun içinde, Çoktan Seçmeli alanını formunuzdaki mevcut Ad alanının üzerine sürükleyip bırakın.

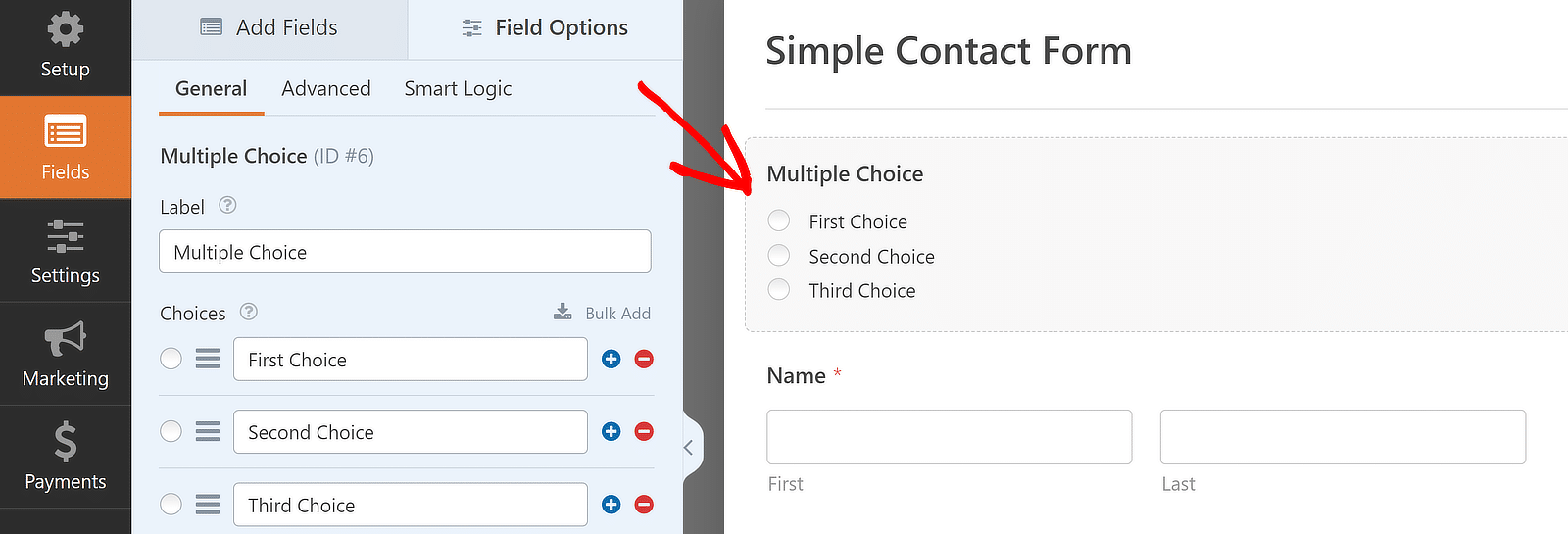
Alanı istediğiniz yere yerleştirdikten sonra, sol bölmedeki Alan Seçenekleri menüsünü açmak için üzerine tıklayın.

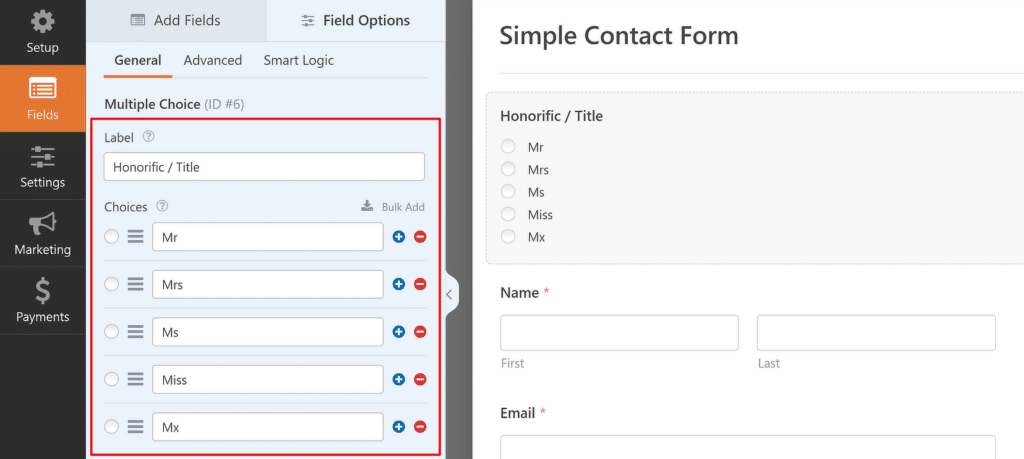
Daha sonra alanın Etiketini düzenleyebilir ve Seçimleri güncelleyebilirsiniz. Örneğin, bu alanı “Onursal / Unvan” olarak etiketledim ve ziyaretçilerinizin bekleyeceği standart seçimleri kapsayan birkaç genel başlık ekledim.

Bu zaten iyi bir şekil almaya başlıyor, ancak düzeni geliştirmek için daha fazlasını yapabiliriz. Onursal seçimler için satır içi düzen kullanmayı seviyorum, böylece daha az dikey alan kaplarlar. Bu, mobil cihazlarda kullanıcı deneyiminin daha da geliştirilmesine yardımcı olacaktır.
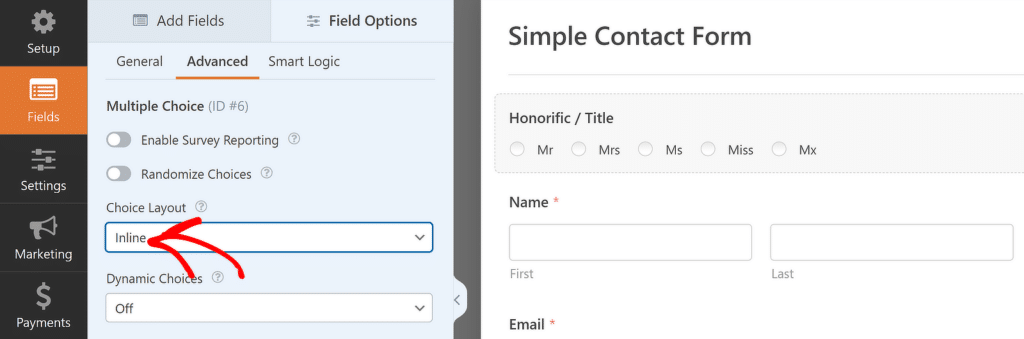
Çoktan Seçmeli alanının düzenini değiştirmek için Alan Seçenekleri altındaki Gelişmiş sekmesine tıklayın. Ardından Seçim Düzeni açılır menüsünü kullanın ve Satır İçi öğesini seçin.

Artık tüm onursal seçimlerin tek bir satırda göründüğünü ve ekstra dikey kaydırmanın önemli bir kısmını ortadan kaldırdığını göreceksiniz.
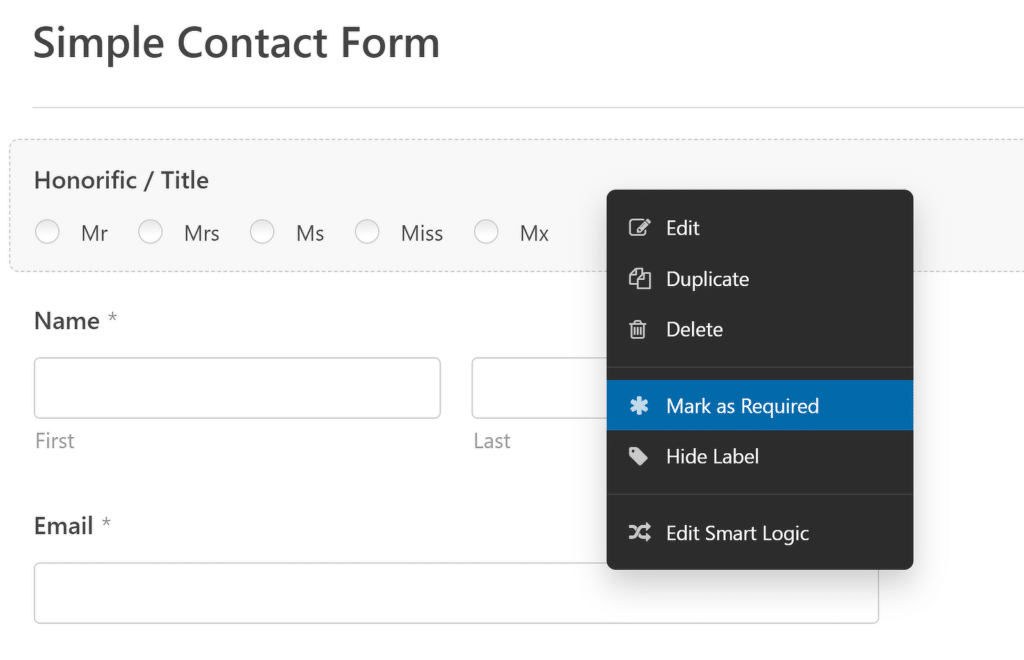
Ziyaretçilerinizin atlamaması için bu alanı zorunlu hale getirmek isteyebilirsiniz. Onur Unvanı/Unvan alanına sağ tıklayın ve menüden Gerekli Olarak İşaretle'yi seçin.

Bu, saha kurulumunu tamamlar. Ancak şimdi eklenen onursal alan şu soruyu akla getiriyor: Bununla ne yapacaksınız?
Otomatik form bildirimleri ve onay mesajlarında müşterilerinize hitap etmek için saygı sıfatlarını kullanarak anında bu avantajlardan yararlanabilirsiniz.
4. Adım: Bildirimleri ve Onayları Ayarlayın
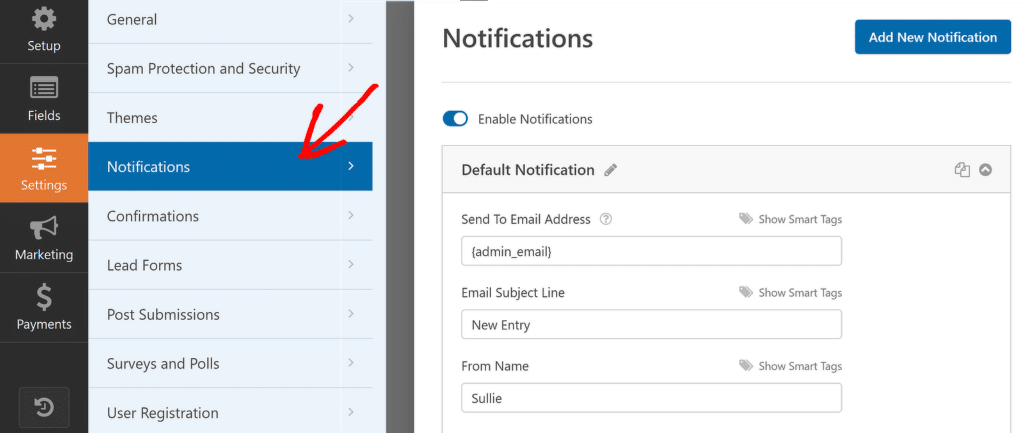
Form bildirimlerinizi özelleştirmek için form oluşturucunuzun sol tarafındaki Ayarlar » Bildirimler'e tıklayın.

Varsayılan olarak, WPForms'un yöneticiye yönelik önceden ayarlanmış bir varsayılan bildirimi vardır. Bu şekilde, form aracılığıyla yeni bir gönderim geldiğinde anında bilgi sahibi olursunuz. Alıcının e-posta adresini, konu satırını, adını ve mesajını değiştirerek varsayılan bildirimi özelleştirebilirsiniz.
Aynı zamanda ziyaretçilere yönelik ayrı bir bildirim de ekleyebilirsiniz. Üst kısımdaki Yeni Bildirim Ekle düğmesine tıklamanız yeterlidir.

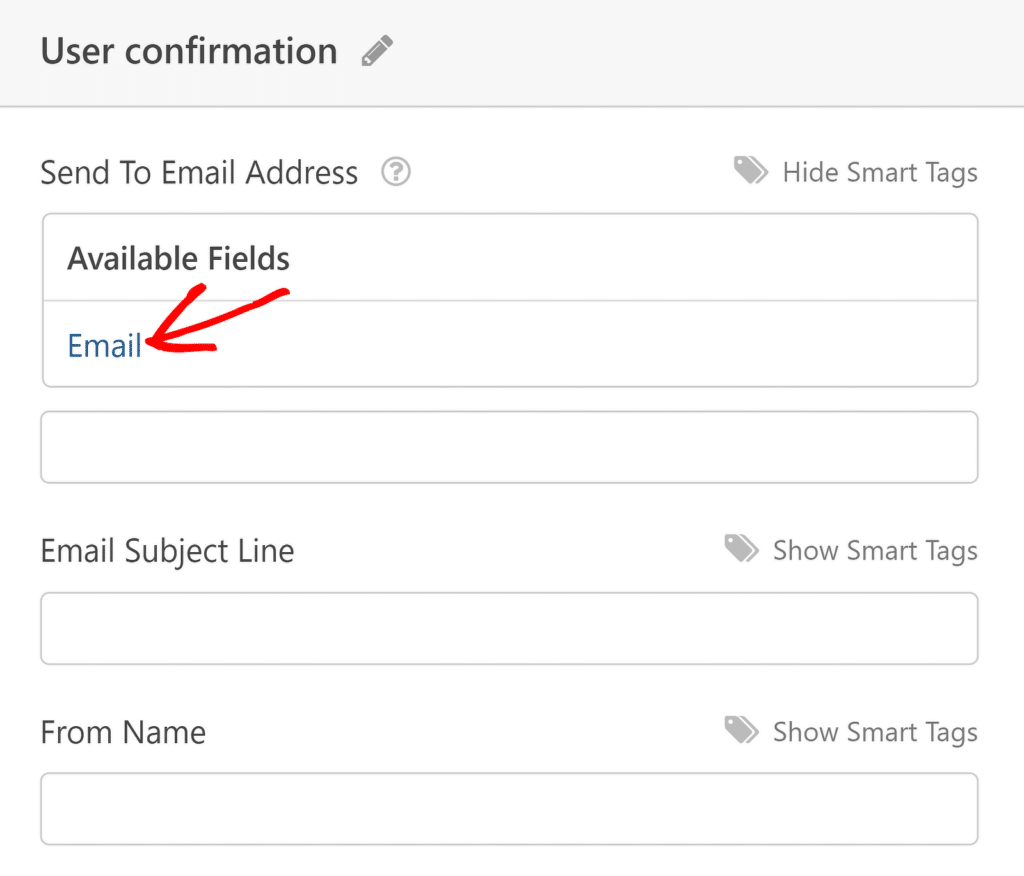
Amaç, bu bildirimi formu dolduran kişiye göndermek olduğundan E-posta Adresine Gönder alanına uygun Akıllı Etiketin eklenmesi gerekir. Akıllı Etiket olarak kullanılabilecek tüm mevcut alan verilerini görmek için Akıllı Etiketleri Göster bağlantısını tıklayıp üzerine tıklayabilirsiniz.

Öyleyse devam edin ve Akıllı Etiket menüsünde E-posta'yı seçin; bu, kendisiyle ilişkili etiketi otomatik olarak dolduracaktır.

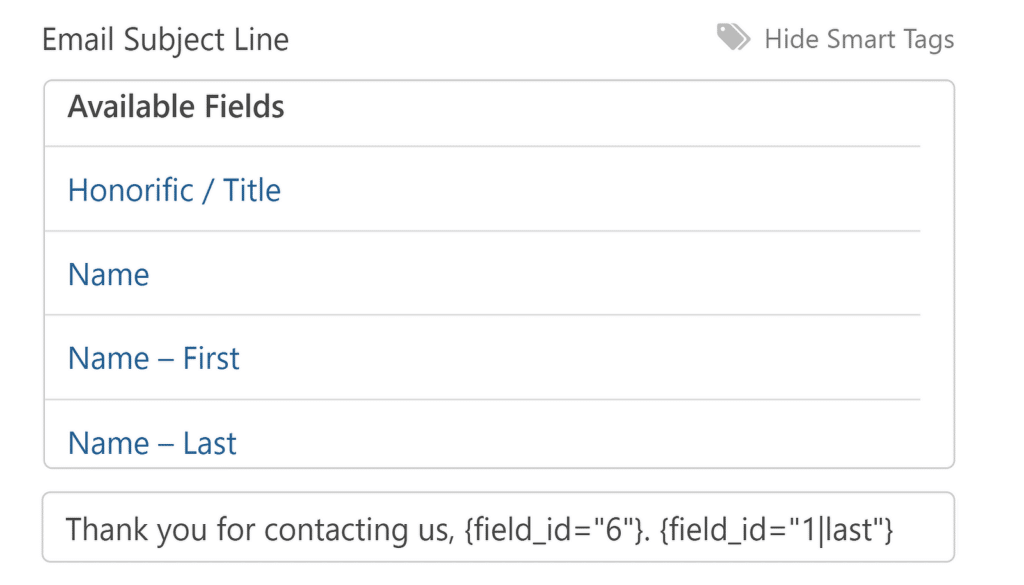
İşte eğlenceli kısım geliyor. Şu anda topladığınız ad ve onur bilgileriyle, doğrudan konu satırında kişiye hitap ederek e-posta bildirimini kişiselleştirebilirsiniz.
Sadece bir mesaj yazın ve Saygı / Unvan için Akıllı Etiketleri ve Ad – Soyadı alanlarını noktayla ( . ) ayırarak kullanın.

Gördüğünüz alan kimlikleri bu örnekle eşleşmeyebilir (çünkü bunlar her forma özeldir), ancak yukarıdaki resim, onur ve soyadı verilerini içeren konu satırının nasıl görünmesi gerektiğine ilişkin genel bir formattır.
Akıllı Etiketleri de kabul eden e-posta mesajını düzenlerken aynı konsepti uygulayabilirsiniz.
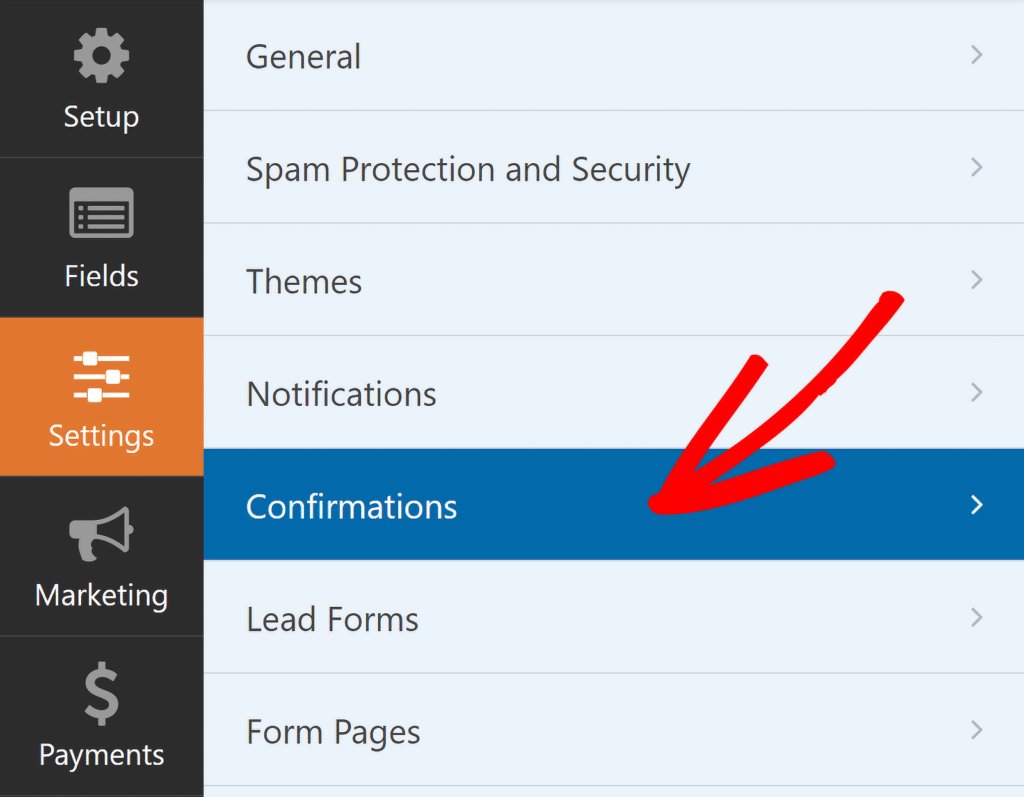
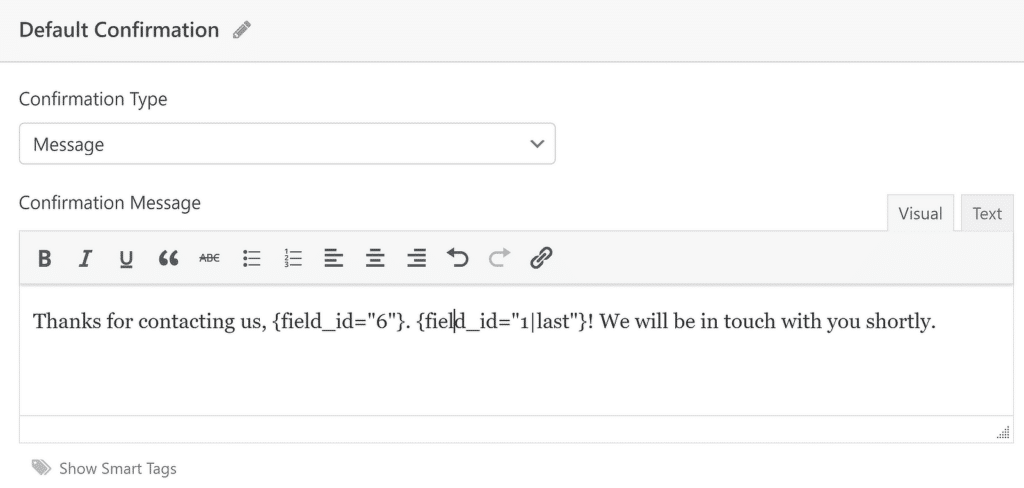
Benzer şekilde, form onay mesajını da özelleştirebilirsiniz (form gönderildikten hemen sonra görünür). Onay mesajını özelleştirmek için Ayarlar » Onaylar bölümüne gidin.

Bir kez daha, mesajınızı kişiselleştirmek ve mesajlarınızda profesyonel nezakete önem verdiğinizi göstermek için Akıllı Etiketler'in avantajlarından yararlanabilirsiniz.

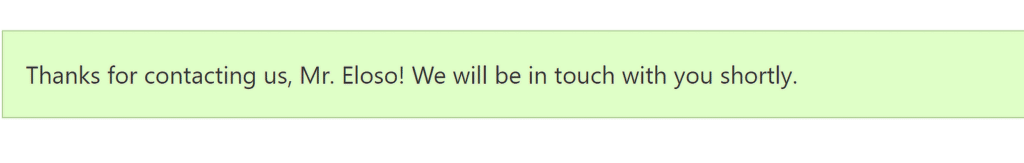
Ön uçta onay şu şekilde görüntülenecektir:

Bu noktaya kadar yaptığınız tüm değişiklikleri kaydetmek için Kaydet düğmesine bastığınızdan emin olun.

Şimdi tek yapmamız gereken formu web sitesinde yayınlamak.
Adım 5: Formu Onursal Alanla Yayınlayın
WPForms'la. herhangi bir formu yayınlamak zahmetsizdir ve kısa kod gerektirmez. Kaydet butonunun yanındaki Göm seçeneğine tıklayarak yerleştirme işlemini başlatabilirsiniz.

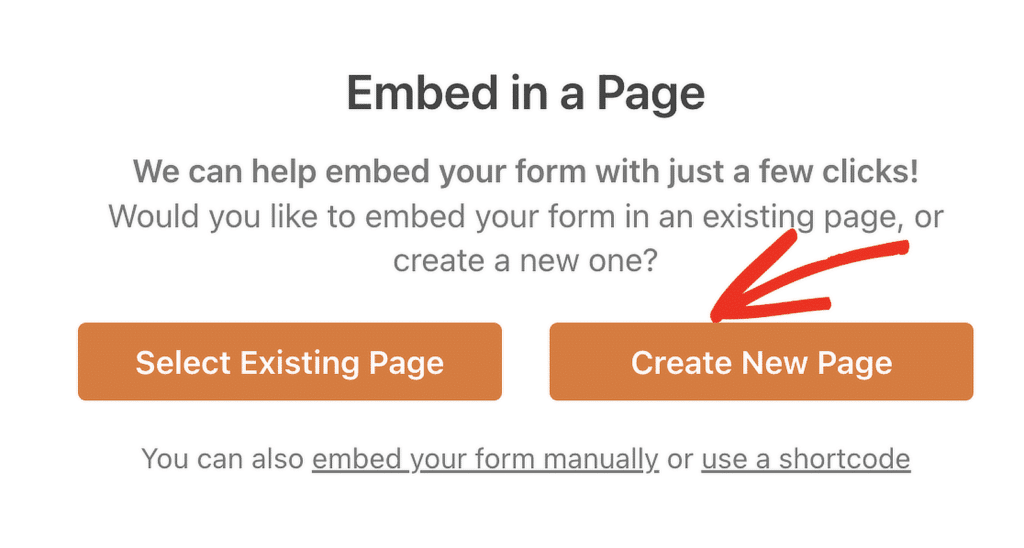
Bu noktada, yerleştirme yönteminizi seçebileceğiniz bir model görünecektir. Bu formu yeni bir sayfaya yerleştirmek için Yeni Sayfa Oluştur'u kullanalım.

Daha sonra, yeni sayfanızın adını girin ve Başlayalım'a basın.

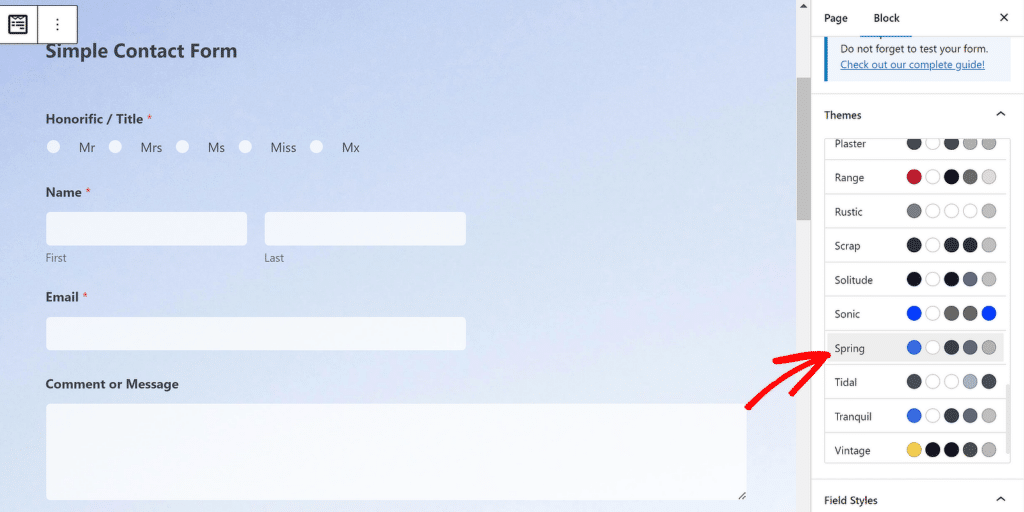
Bununla, formun içine gömülü olduğu WordPress düzenleyicisine yönlendirileceksiniz. Devam edip formu yayınlamadan önce, mevcut form temalarını veya formunuzu güzelleştirmek için stil ayarlama ayarlarını denemenizi öneririm.
Benim durumumda Bahar temasını kullanıyorum (ki bunu özellikle göze hoş buluyorum).

Başlatmaya hazır olduğunuzda devam edin ve Yayınla düğmesine tıklayın.

Ve işte karşınızda! Artık ziyaretçilerinizin adları için bir onur ifadesi veya unvan seçmelerine olanak tanıyan bir formunuz var; bu da size mesajlarınızı hedef kitlenizde yankı uyandıracak şekilde kişiselleştirme fırsatı veriyor.
Onursal Alanlarla İlgili Daha Fazla Soru
Neden formuma onursal bir alan eklemeliyim?
Web siteleri, aşağıdakiler de dahil olmak üzere çeşitli nedenlerle saygı alanlarını kullanır:
- Kişiselleştirme: İnsanlara tercih ettikleri başlıklarla hitap etmek, mesajlarınızın kişiselleştirmeyi artırır ve bu, ilişki kurmanın güçlü bir bileşenidir.
- Kitle segmentasyonu: Pazarlama stratejiniz cinsiyete dayalı segmentasyon gerektiriyorsa onur alanı, hedef kitlenizin demografisini anlamak için ihtiyaç duyduğunuz verileri sağlayabilir.
- Nezaket: Onursal alanlar mesleki nezaketi ifade etmenin bir yoludur.
- Kültürel duyarlılık: Bazı kültürlerde insanlara onur verici unvanları olmadan hitap etmek kabalık sayılabilir.
Saygı sıfatlarının toplanması zorunlu mu?
Kesinlikle hayır. Aslında, bunları toplamak için segmentlere ayırma gibi iyi bir ticari nedeniniz olmadıkça veya hedef kitleniz onur sıfatlarıyla hitap edilmeyi beklemiyorsa, saygı ifadelerinden kaçınılmalıdır. Onursal alanı eklemek için özel bir nedeniniz yoksa bundan kaçınmalısınız. Bunu yaptığınızda, formunuzdan işletmeniz için özel bir işlevi olmayan fazladan bir alanı kaldırmış olacaksınız ve bu, ziyaretçileriniz için form doldurmayı kolaylaştıracaktır.
Ya biri kendisini geleneksel saygı ifadeleriyle tanımlamıyorsa?
Geleneksel unvanlarla özdeşleşmeyen kişiler için "Mx" gibi kapsayıcı, cinsiyet ayrımı gözetmeyen başlıklar kullanabilirsiniz. Aynı zamanda başlık alanını isteğe bağlı hale getirebilirsiniz, böylece sunulan seçeneklerle özdeşleşmeyen ziyaretçiler bu alanı tamamen atlayabilir. Ancak saygı alanı için akıllı etiketler kullanıyorsanız dikkatli olun. Bu alan boş bırakılırsa akıllı etiket yalnızca mesajınızın bozuk görünmesine neden olabilecek boş bir değer görüntüleyecektir. Sonuçta bu karar tamamen işinizin niteliğine ve hedef kitlenizin tercihlerine bağlıdır. Emin değilseniz, onursal bir alanı tamamen eklemekten kaçının.
WPForms'a saygı alanı eklemenin farklı yolları nelerdir?
WPForms'a saygı alanı eklemenin üç mantıksal yolu vardır. Bu yöntemler Çoktan Seçmeli veya radyo alanı, Açılır Menü veya Tek Metin alanının kullanılmasını içerir.
Sonraki, Uzman Kullanıcılara Yönelik Kullanışlı Şablonları Keşfedin
WPForms'un benzersiz form şablonlarından oluşan devasa bir kütüphanesi vardır. Ancak çok yararlı olabilecek bazı gizli form şablonları vardır. Bu şablonları inceleyebilir ve işletmenize veya kuruluşunuza uygun gördüğünüz şekilde yeniden kullanabilirsiniz.
WordPress Formunuzu Şimdi Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro çok sayıda ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
