Divi ile Düğmelere Bağlantı Bağlantıları Nasıl Eklenir?
Yayınlanan: 2023-11-06Web tasarımında bağlantılar, bir web sitesinde, web sayfasında veya uygulamada hareket etmenize olanak tanır. Bağlantıları kullanmanın birkaç farklı yolu vardır. Harici bağlantılarınız olabilir; bu, web sitenizin veya alan adınızın dışına bağlantı verdikleri anlamına gelir. Bazı bağlantılar dahilidir ve web sitenizdeki çeşitli sayfalara ve kaynaklara bağlantı verir.
Başka bir bağlantı türü bir web sitesinin sayfasında bulunabilir. Bu tür bağlantılara bağlantı bağlantıları denir ve oldukça faydalı olabilirler. Özellikle uzun bir sayfanız olduğunda, bağlantı bağlantıları kullanıcılarınızın sayfanızda gezinmesini kolaylaştırabilir. Benzer şekilde, Divi'ye bağlantı bağlantıları eklemek, güzel sayfalarınızın okunması ve keşfedilmesi keyifli hale gelmesine yardımcı olabilir. Bağlantı bağlantıları hakkında daha fazla bilgi edinelim ve Düğme Modülüyle Divi'de bağlantı bağlantılarını nasıl ekleyebileceğimizi görelim.
- 1 Çapa Bağlantıları Nedir?
- 2 Web Sitenizde Neden Bağlantı Bağlantıları Kullanmalısınız?
- 3 Düğme Modülüyle Divi'ye Bağlantı Bağlantıları Ekleme
- 3.1 Sayfa Düzeninin Kurulumu
- 3.2 HTML Kimliği Niteliğimizi Adlandırma
- 3.3 Butonumuzu ID'ye Bağlamak
- 4 Hepsini Bir Araya Getirmek
Çapa Bağlantıları Nelerdir?
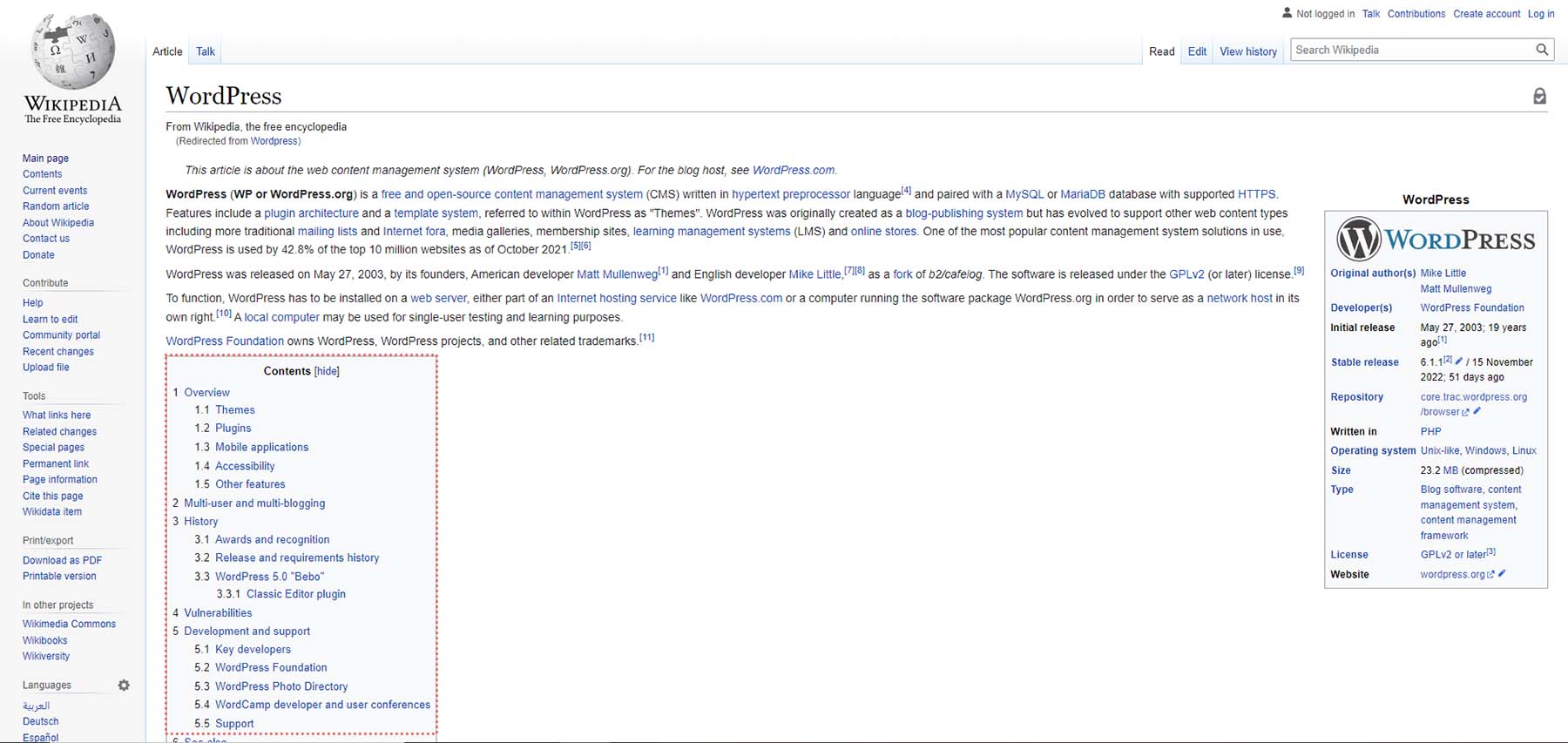
Kullanılan bağlantı bağlantılarına iyi bir örnek, içindekiler tablosu oluşturulurken bulunabilir. Web'de içindekiler tablosunu bulmanın kolay yerlerinden biri Vikipedi'dir. Bu WordPress'in Wikipedia sayfasıdır. Sayfanın içinde içindekiler tablosunu buluyoruz. İçindekiler bölümünde sizi sayfanın farklı başlıklarına ve alanlarına yönlendiren bağlantıların bir listesi bulunur. Bunlar bağlantı bağlantılarıdır.

İçindekiler bölümündeki bağlantı bağlantılarından birine tıkladığınızda sayfanın bir sonraki bölümüne gidersiniz. Sayfada kalacaksınız ama farklı bir bölümde olacaksınız. Bağlantı bağlantılarını kullanan bir sitede başa dön düğmesini kullanmak da iyi bir fikirdir. Bu, okuyucularınızın sitenizin sayfalarında gezinmesini kolaylaştırdığından UX'e (kullanıcı deneyimi) yardımcı olur.
Web Sitenizde Neden Bağlantı Bağlantıları Kullanmalısınız?
Bağlantı bağlantılarını kullanmak okuyucularınızın sitenizde daha iyi gezinmesine olanak tanır. Ayrıca kaydırma yaparak enerji tasarrufu sağlar. Uzun sayfalar arasında gezinmek yerine, bir içindekiler tablosu veya bağlantı bağlantıları içeren sabit bir menü kullanarak onları web sayfanızda tam olarak ziyaret etmek istedikleri noktaya götürebilirsiniz.
Bağlantı bağlantısı aynı zamanda kullanıcılarınıza gerekli bilgileri daha hızlı sağlar. Ayrıca, ziyaretçileri çok fazla çaba harcamadan sitenizin belirli alanlarına hızlı bir şekilde yönlendirmek için sitenizin farklı sayfalarından bağlantı bağlantılarına bağlantı verebilir ve bu bağlantıları kullanabilirsiniz.
Düğme Modülüyle Divi'ye Bağlantı Bağlantıları Ekleme
HTML'de bağlantı bağlantıları oluşturmak, bir bağlantı ve ayrıca bir HTML ID özelliği gerektirir. Kimlik özelliği, bağlantınıza bir ad eklemenin bir yoludur. Öncelikle çapanızın bağlanmasını istediğiniz öğeye bir kimlik oluşturmanız ve atamanız gerekir. Daha sonra bağlantının hedefini kimliğe ayarlarsınız. Bir çapaya bağlandığınızda, kimliğin önüne # hash sembolünü koymanız gerekecektir. Bağlantı bağlantınızı dahili veya harici bağlantılardan farklılaştıracak şey budur.
Divi'ye bağlantı bağlantıları eklenirken aynı metodoloji kullanılabilir. Divi Çevrimiçi Kurs ÜCRETSİZ Düzen Paketinin Açılış Sayfası Düzeni içinde bunu nasıl yapabileceğimizi görelim.
Sayfa Düzenini Yükleme
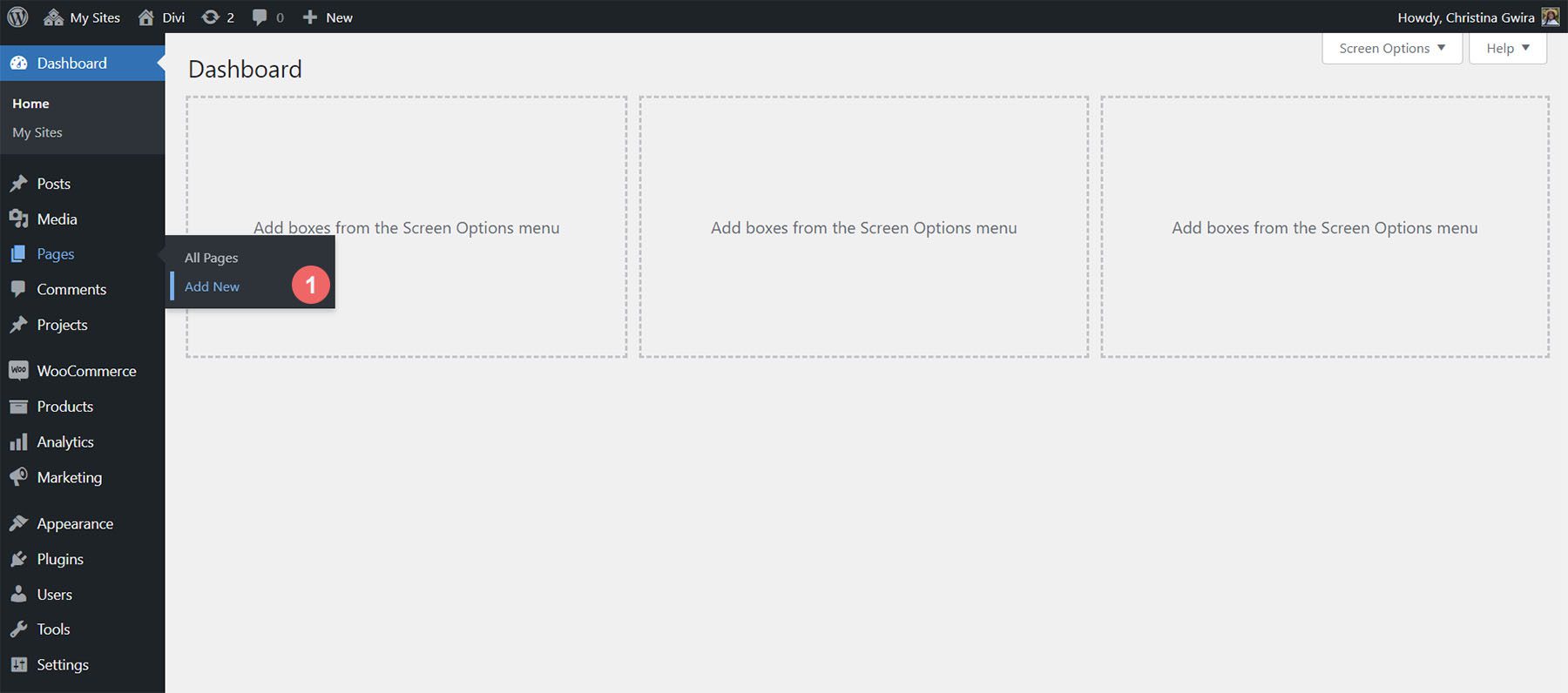
Sayfa şablonunu yüklemek için öncelikle WordPress'te yeni bir sayfa oluşturmamız gerekiyor. Bunu, soldaki menüden Sayfalar menü öğesinin üzerine gelerek yapıyoruz. Daha sonra Yeni Ekle'ye tıklıyoruz .

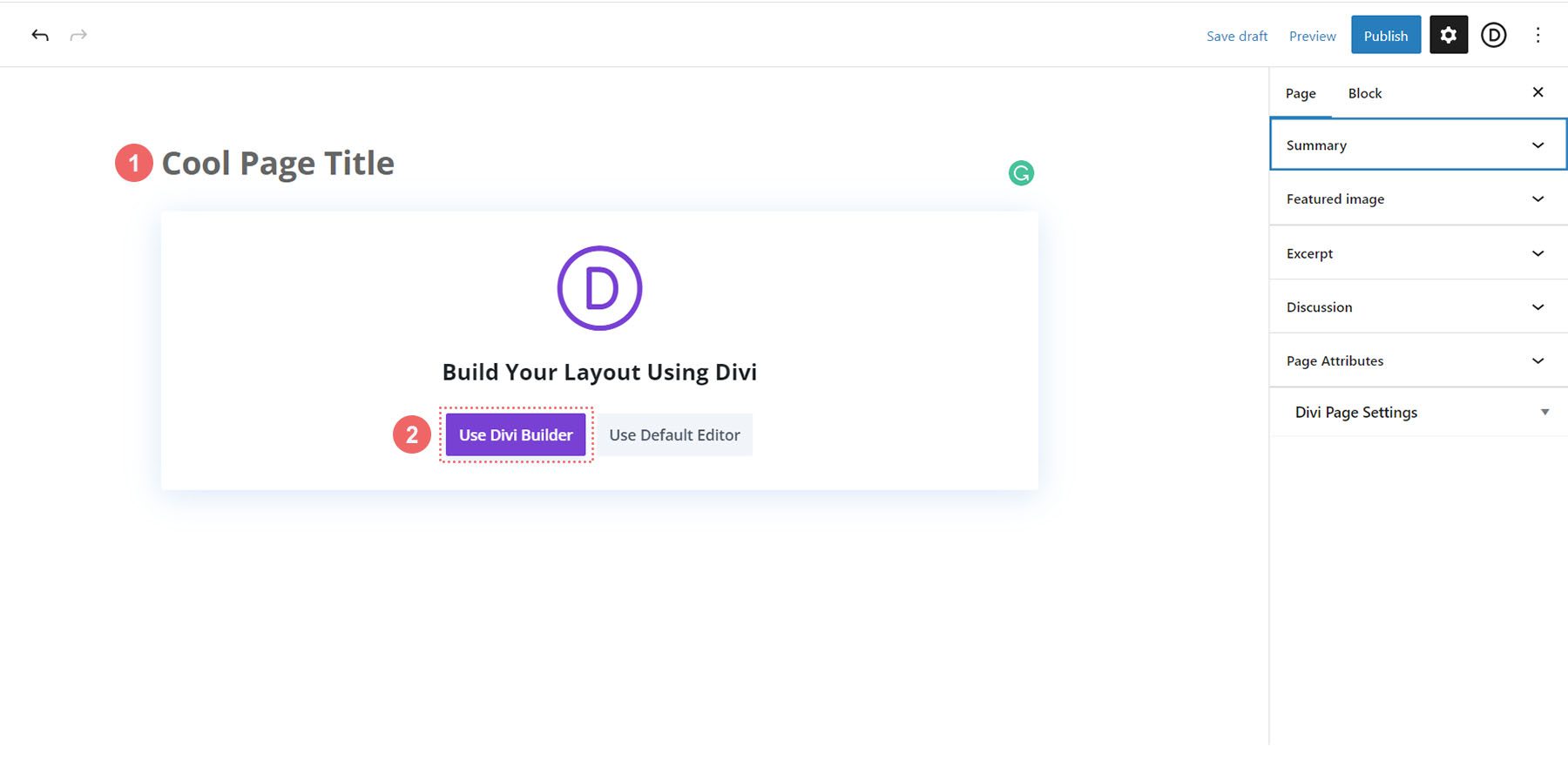
Varsayılan WordPress editörü Gutenberg'e girdikten sonra yeni sayfanız için bir başlık belirleyin . Ardından mor Divi Builder Kullan düğmesini tıklayın .

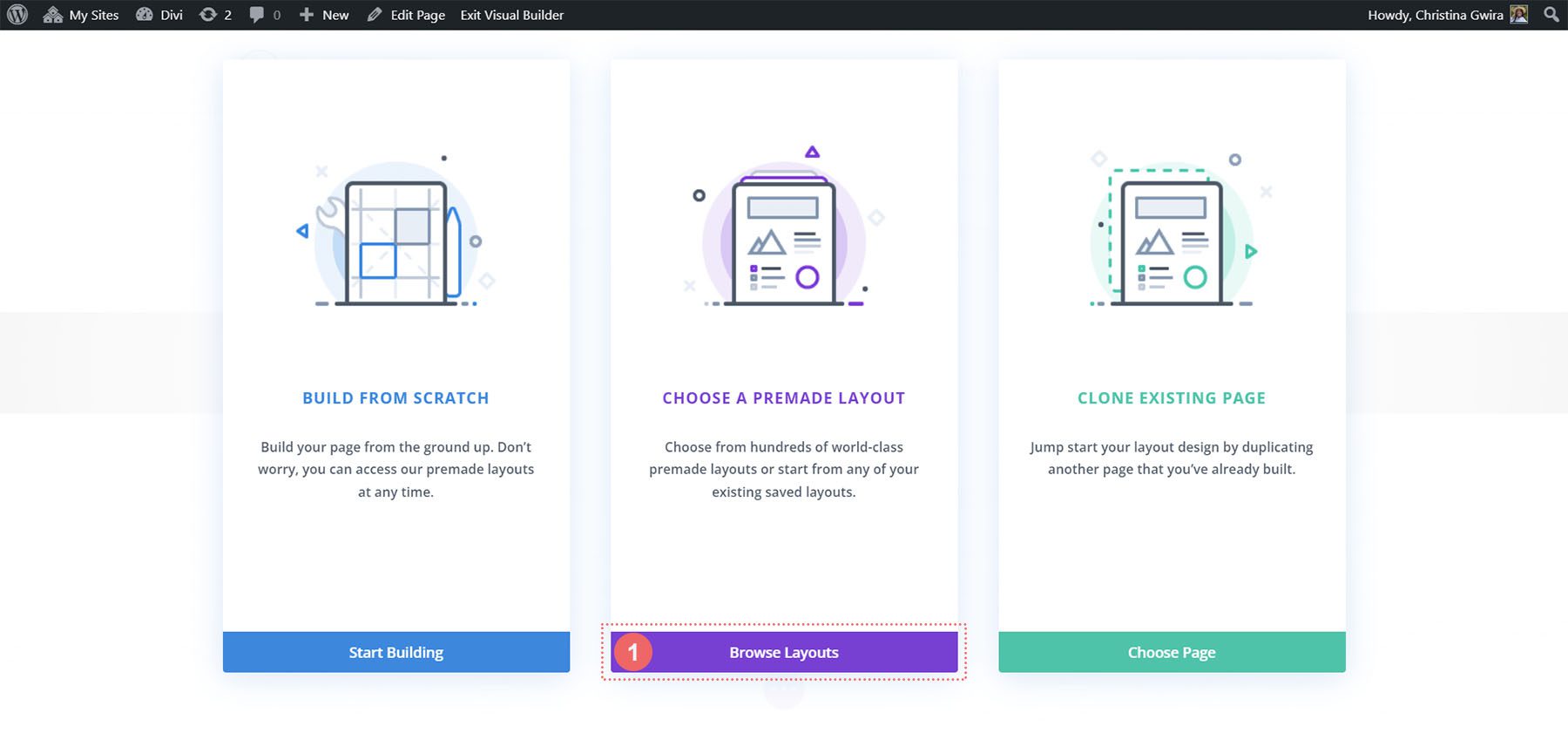
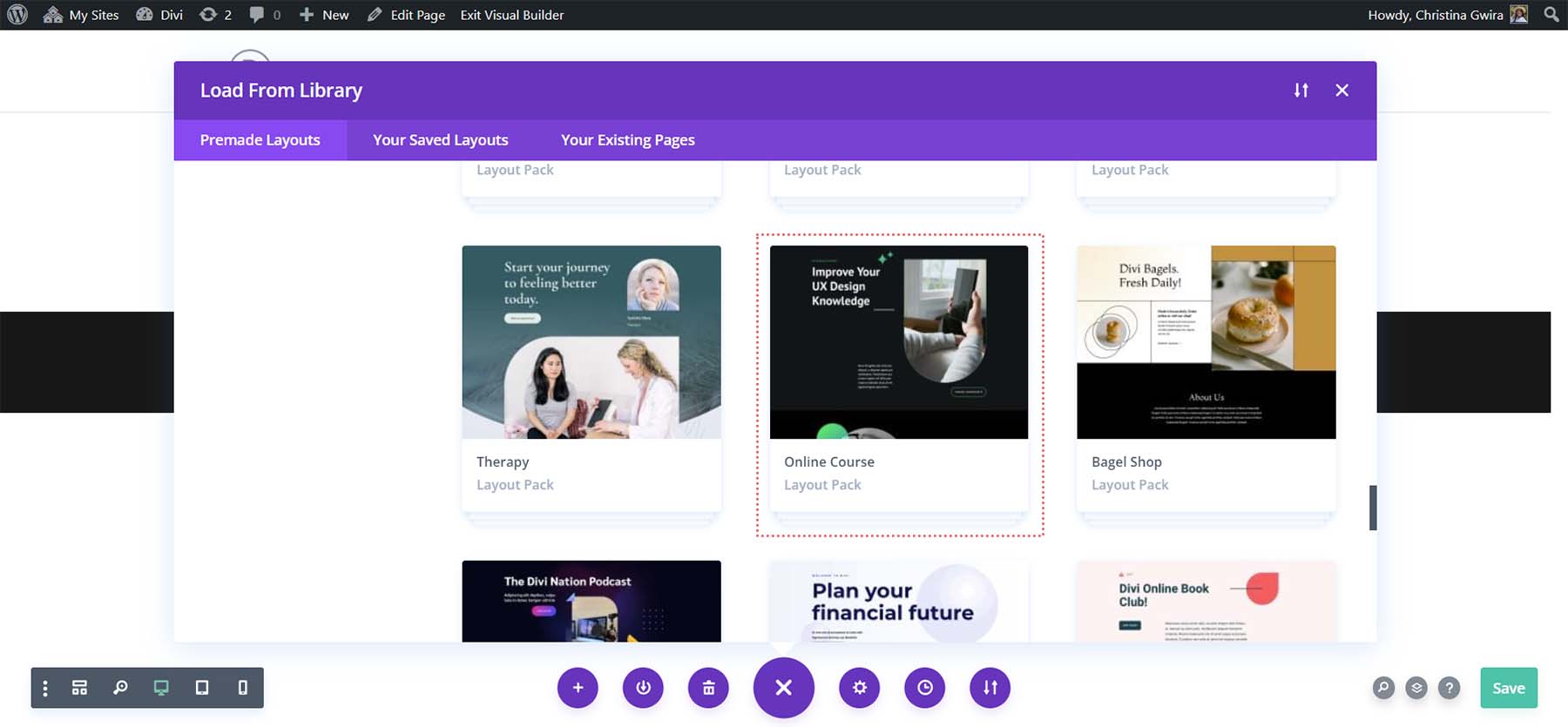
Daha sonra size üç seçenek sunulacak. Mor ortadaki düğme olan Düzenlere Göz At'a tıklayacağız .

Bu, aralarından seçim yapabileceğiniz önceden tasarlanmış sayfalarla dolu olarak gelen Divi'nin geniş düzen kitaplığını açacaktır. Çevrimiçi Kurs Düzeni Paketini seçeceğiz.


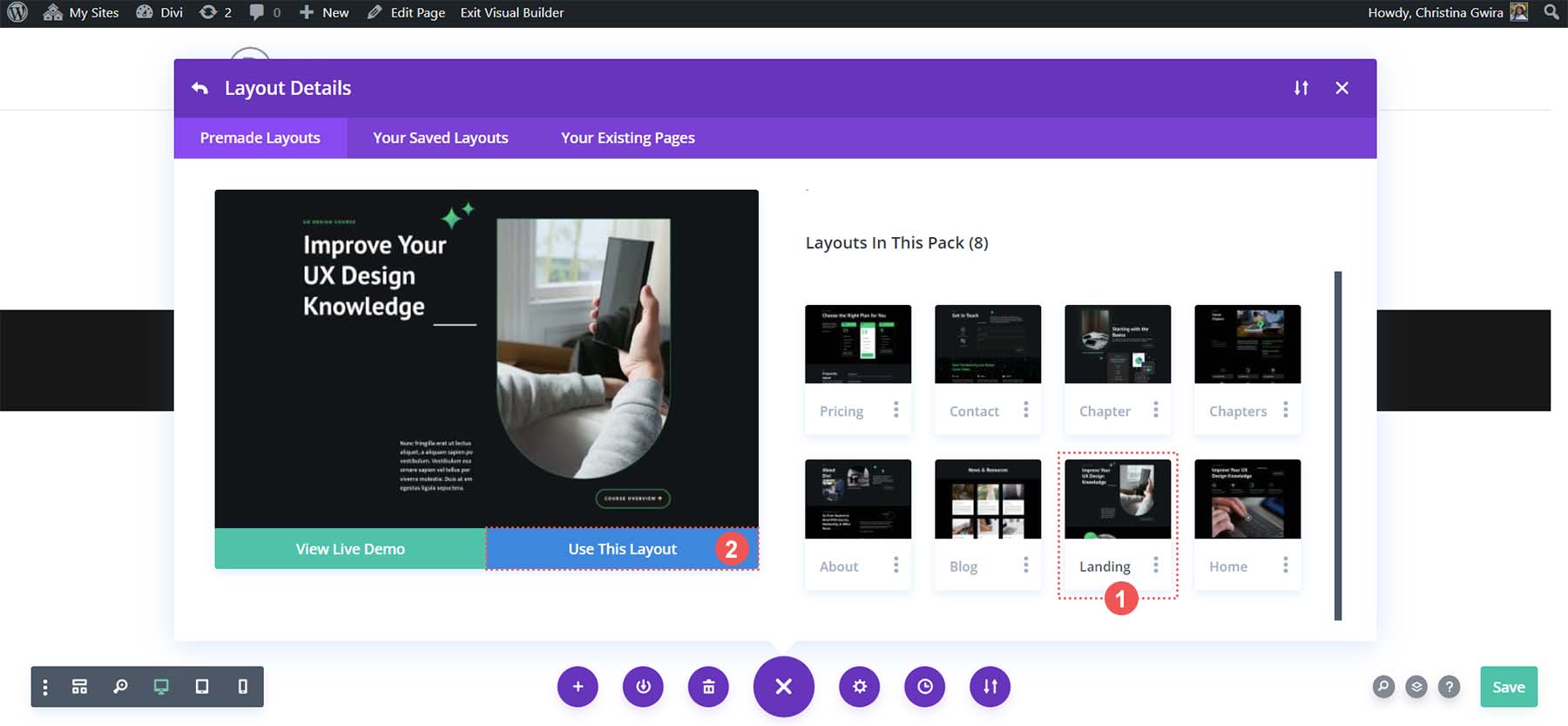
Düzen paketinin içinden Açılış Sayfası Düzenini kullanacağız. Düzeni tıklayın ve ardından düzeni yeni oluşturduğunuz sayfaya yüklemek için mavi Bu Düzeni Kullan düğmesini tıklayın .

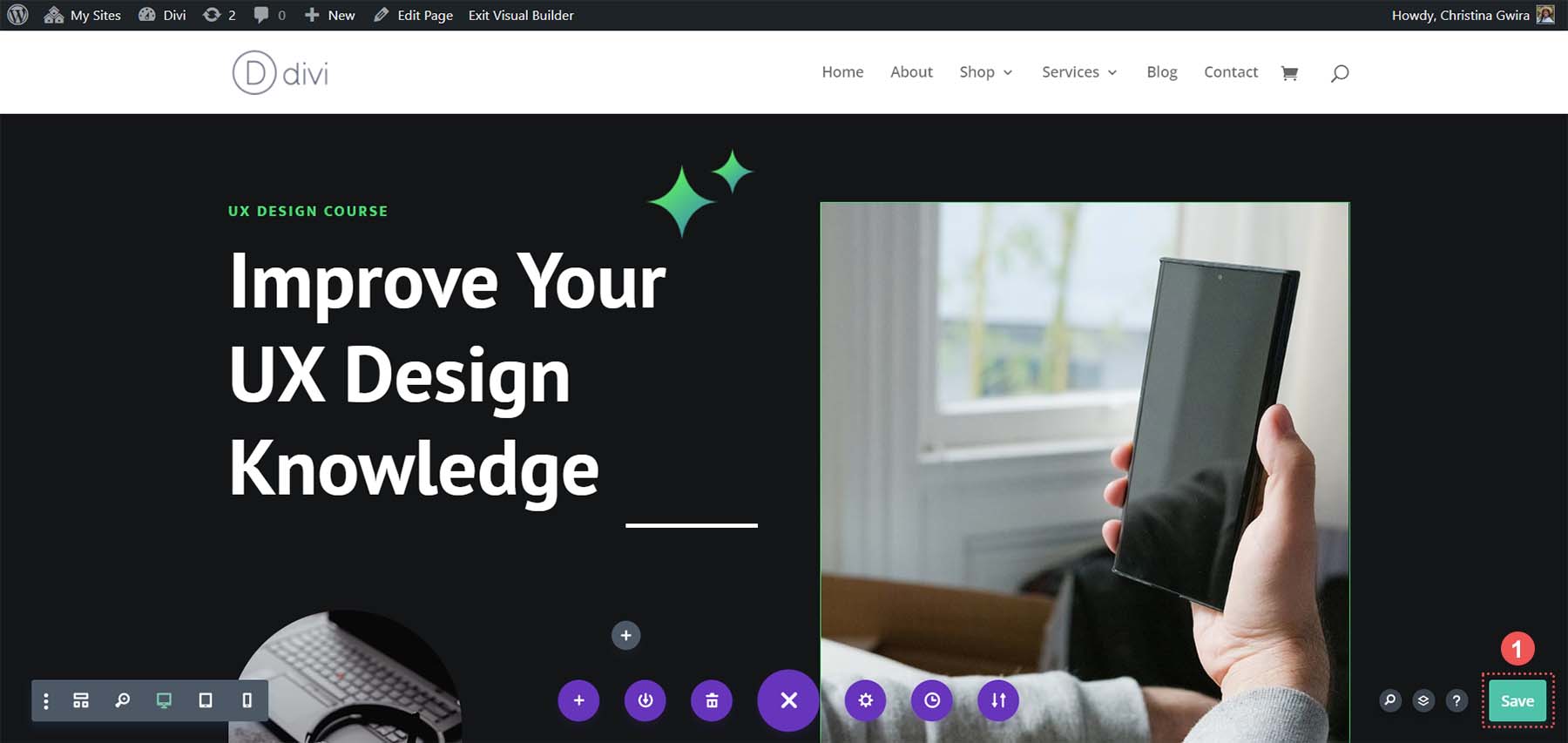
Düzen yüklendikten sonra ekranın sağ alt kısmındaki yeşil Kaydet düğmesine tıklayın .

HTML ID Niteliğimizi Adlandırma
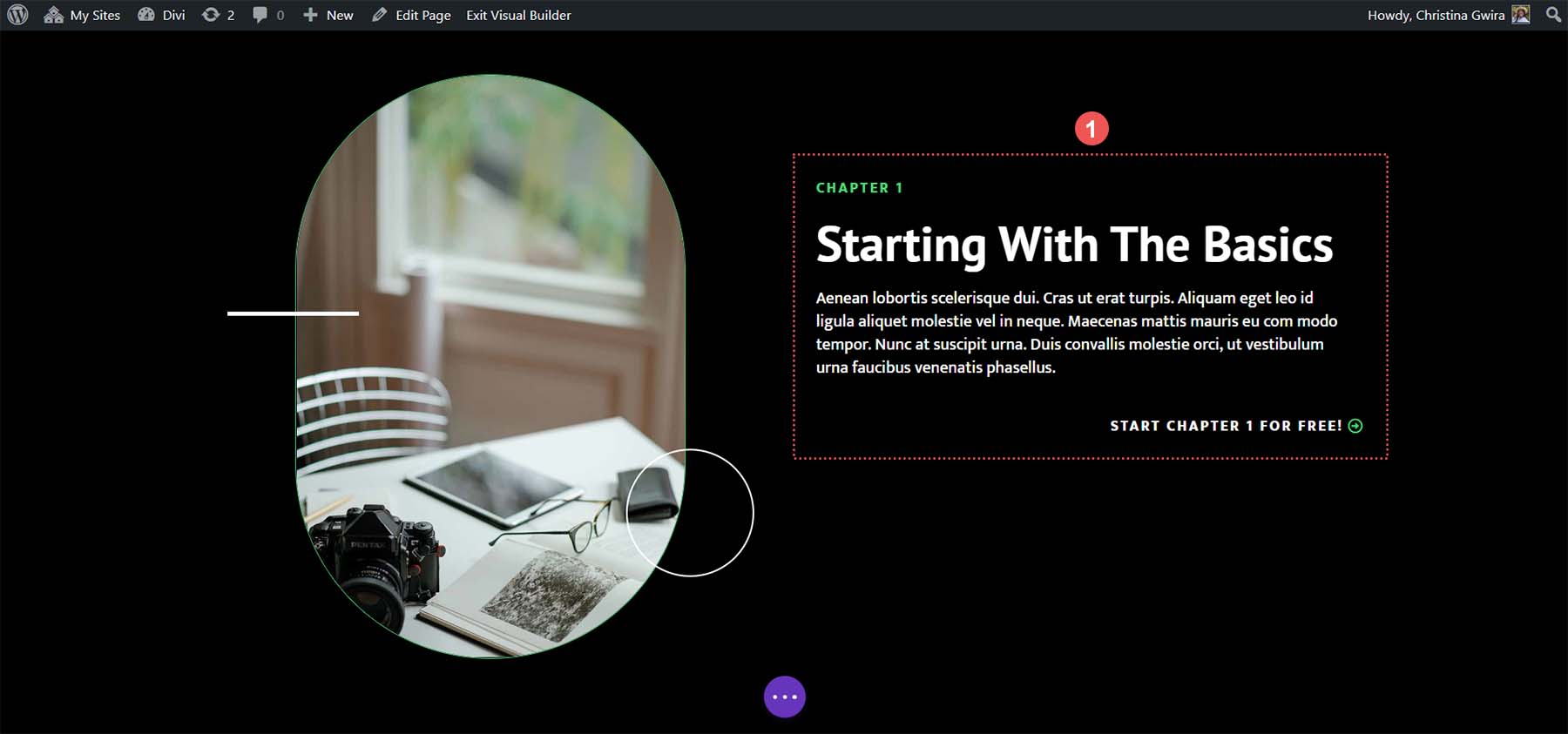
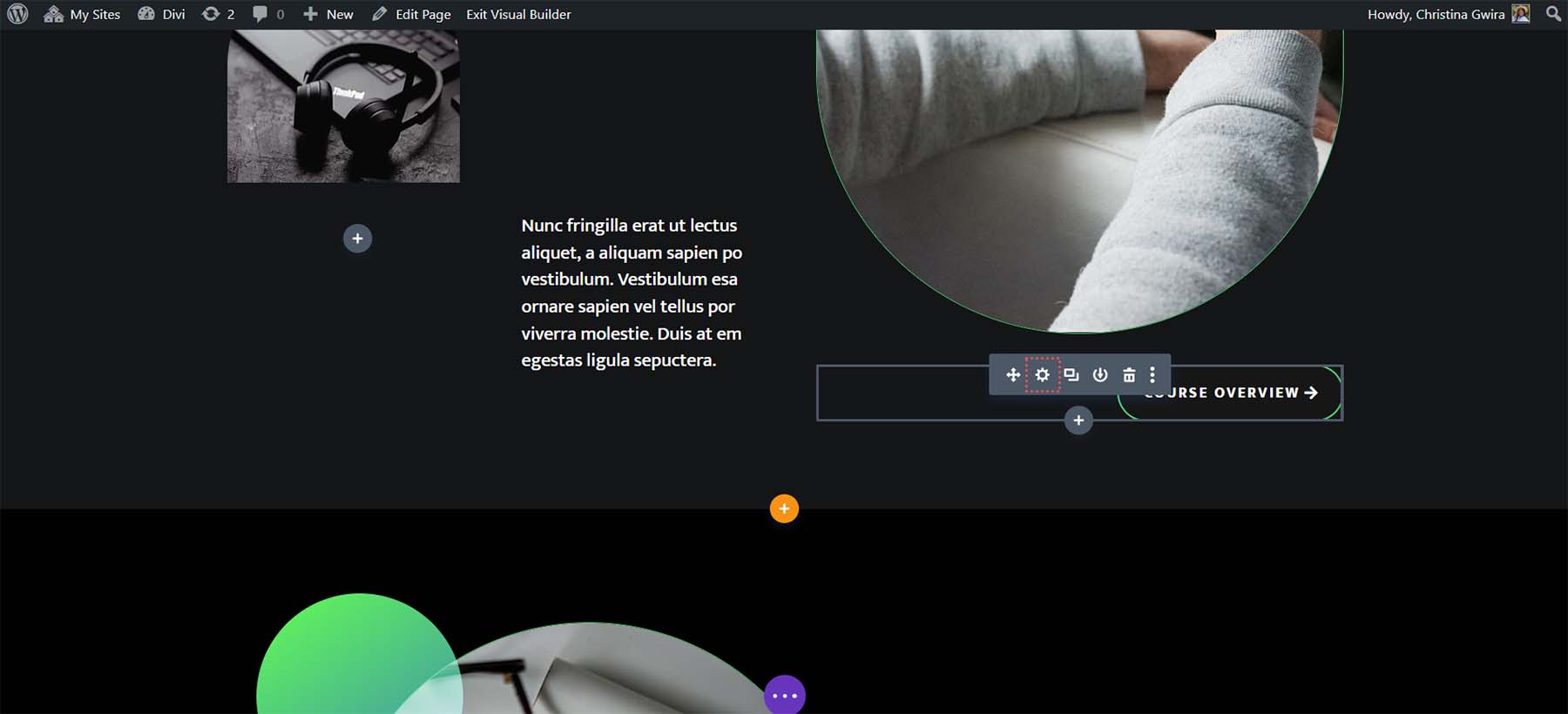
Hangi Buton Modülünü kullanabileceğimizi ve hangi bölüme ID atayabileceğimizi görmek için şablonumuza erişelim. Başlık bölümünde Kursa Genel Bakış adında bir düğme olduğuna dikkat edin.

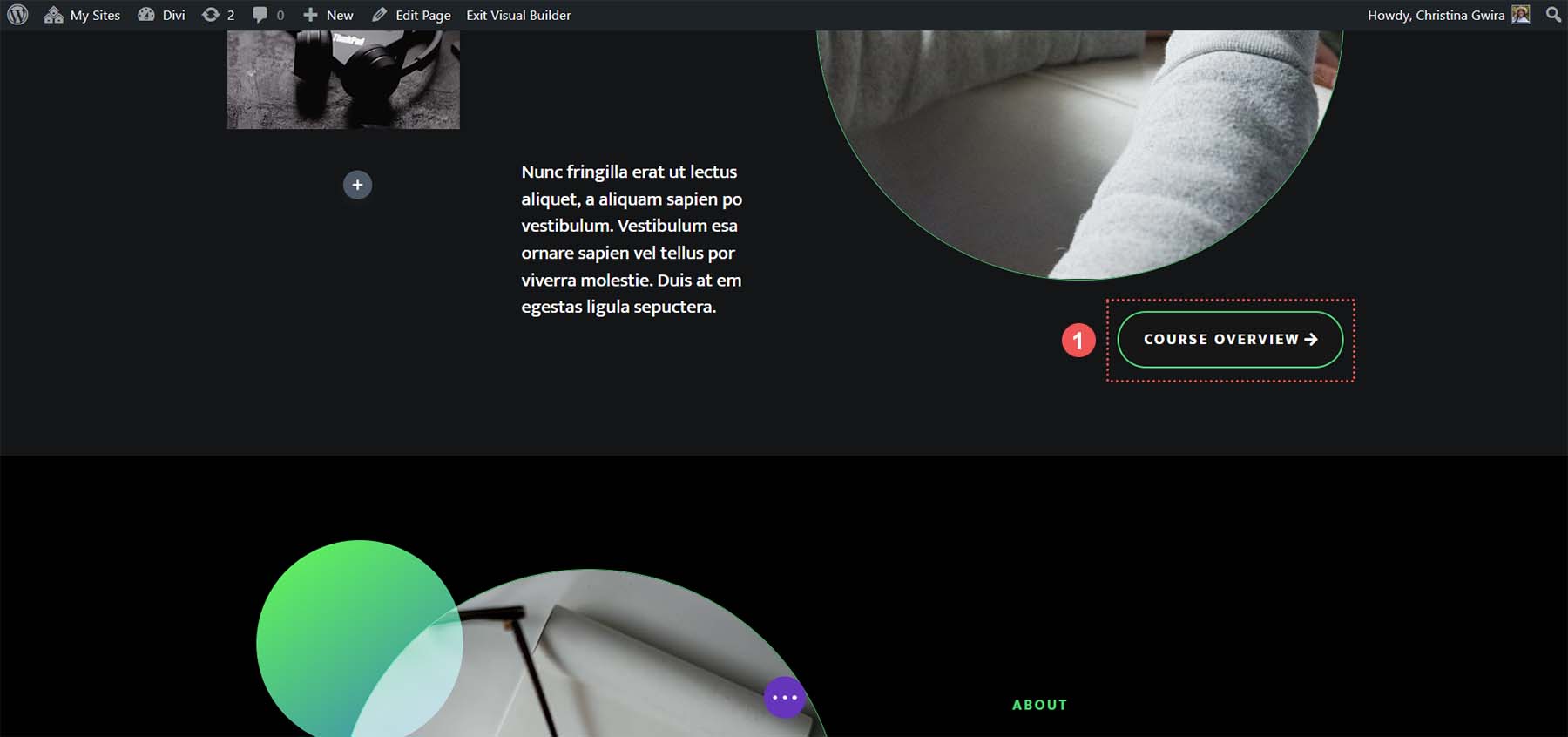
Ayrıca aynı sayfa düzeni içerisinde dersimizin detaylarını veren bir bölümümüz de bulunmaktadır. Başlıktaki düğmeyi bu bölüme bağlamak, öğrencilere sayfayı kaydırırken zaman kazandıracaktır.

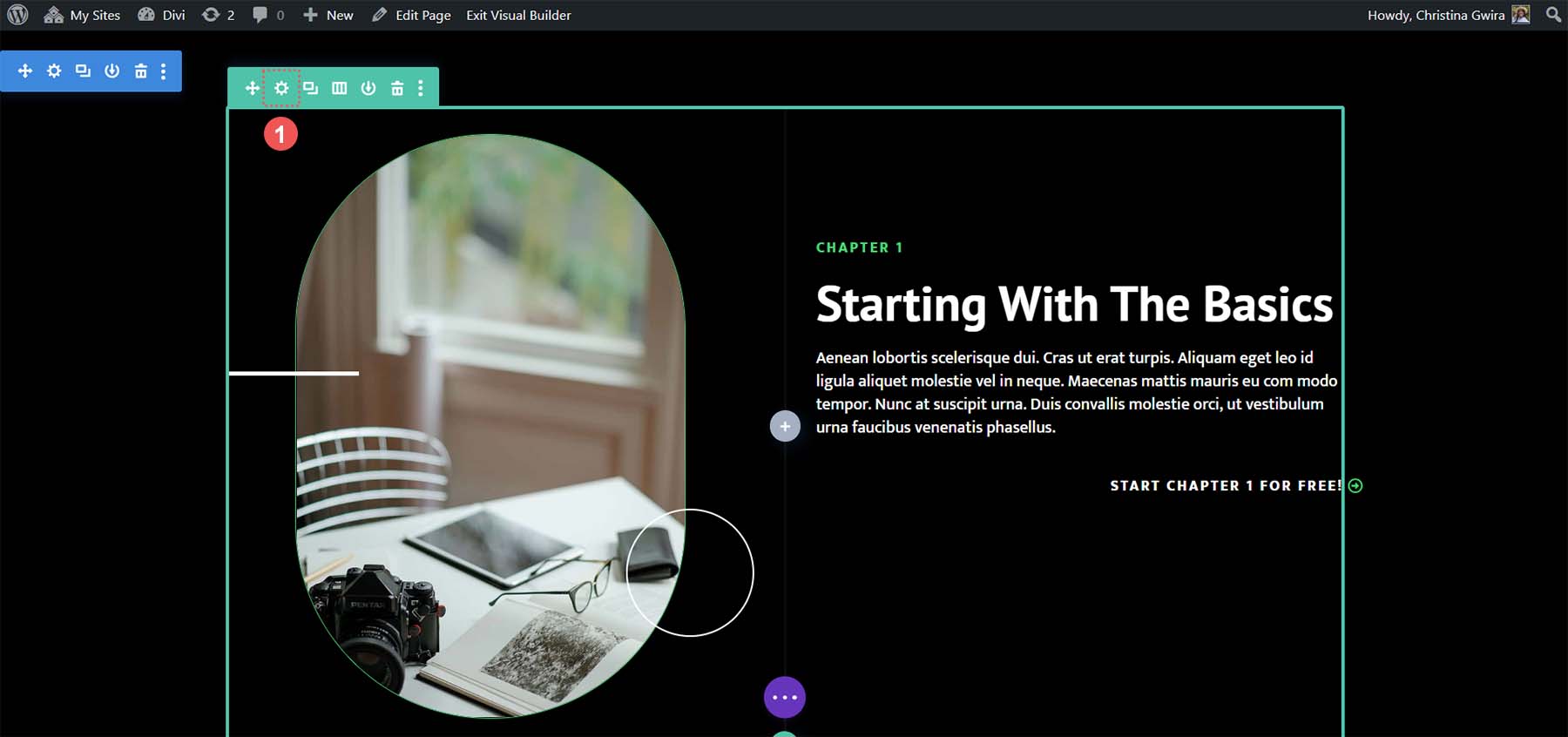
Bu, bağlantı bağlantılarının okuyucularımız için sayfalarımızı nasıl daha erişilebilir hale getirebileceğinin güzel bir örneğidir. HTML ID özelliğimizi eklemek için öncelikle satırımızın dişli simgesine tıklamak istiyoruz. Kimliğimizi Metin Modülüne veya bölüme eklemek istemiyoruz çünkü kursa genel bakışın başlangıcına gittiklerinde Metin Modülünün istemci görünüm portuna güzel bir şekilde oturmasını istiyoruz.

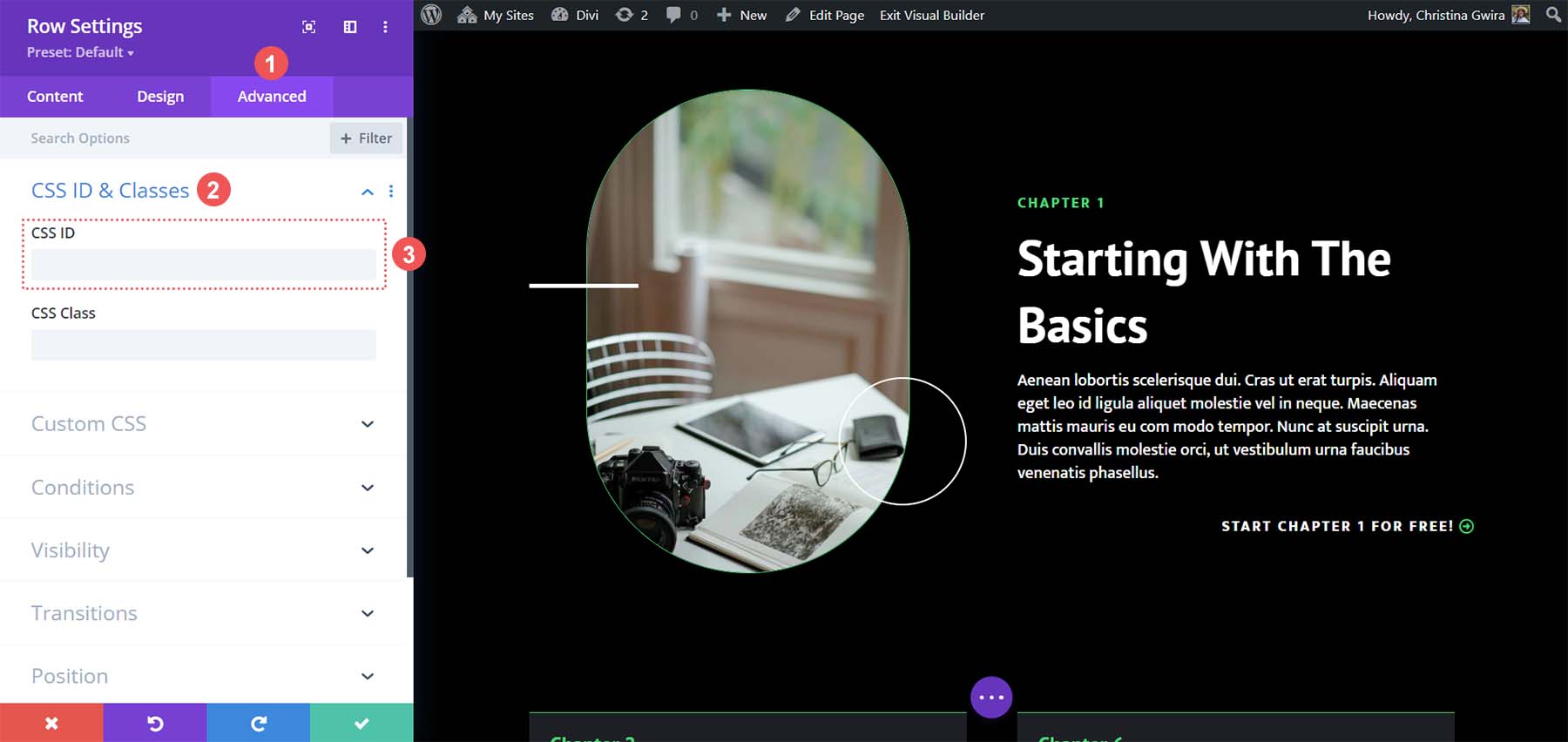
Satırın içine girdikten sonra Gelişmiş sekmesine tıklıyoruz . Daha sonra CSS ID & Classes sekmesine tıklıyoruz . CSS Kimliği kutusuna satırınız için hatırlanması kolay bir kimlik ekleyin . Unutmayın, bu sizin kimliğiniz ve bağlantı bağlantınızın adı olacaktır. Hem SEO hem de insani amaçlar açısından kısa ve kolay bir şey kullanılması tavsiye edilir.

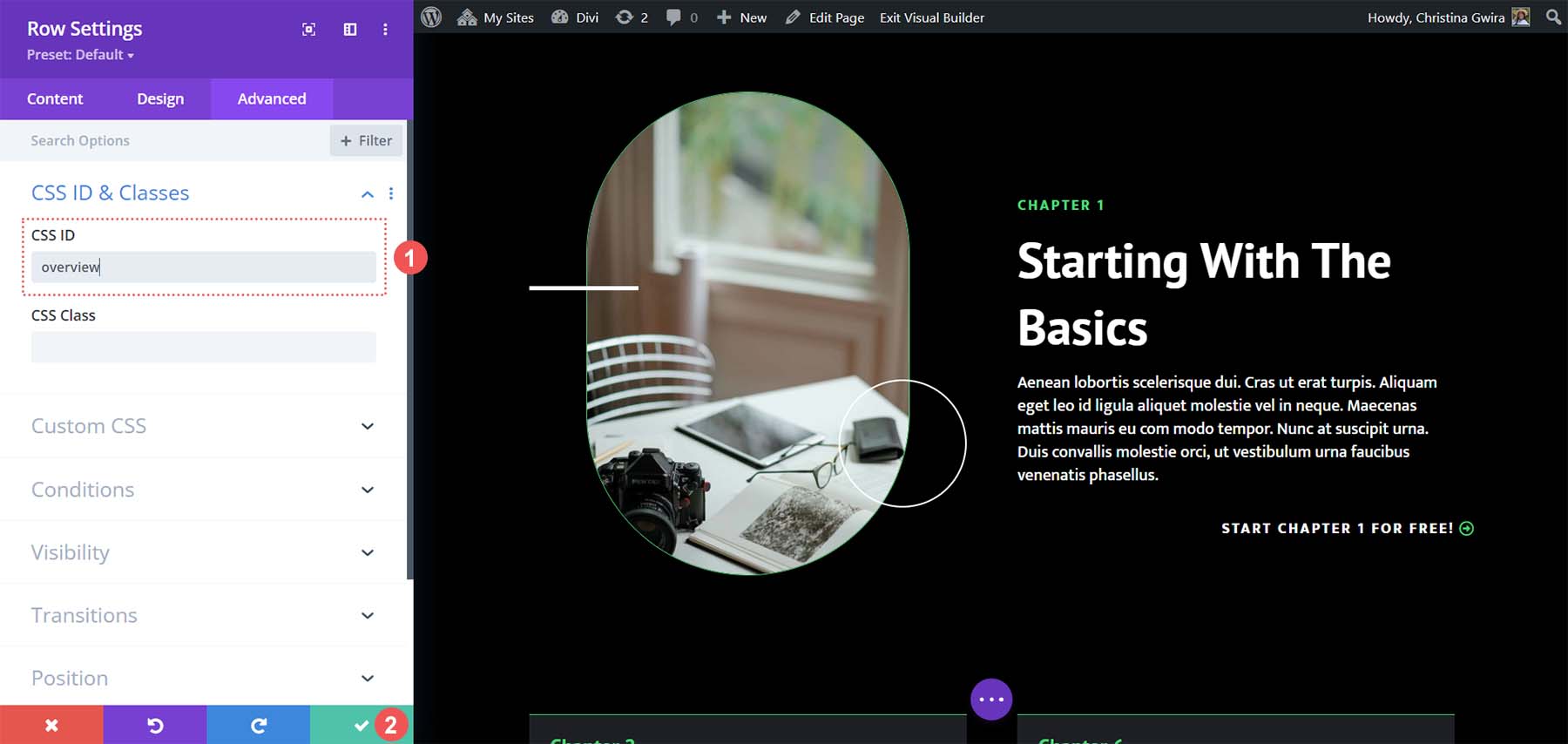
Bizim durumumuzda, bağlantı kuracağımız düğmeyle ve bu satırdaki içerikle ilgili olduğundan genel bakış için bir CSS kimliği belirledik .

CSS ID'nizi eklediğinizde çalışmamızı kaydetmek için yeşil onay işareti düğmesini tıklayın . Şimdi Button Modülümüzü bu satıra bağlayıp çapa linkimizi tamamlama işlemine geçelim.
Butonumuzu ID’ye Bağlama
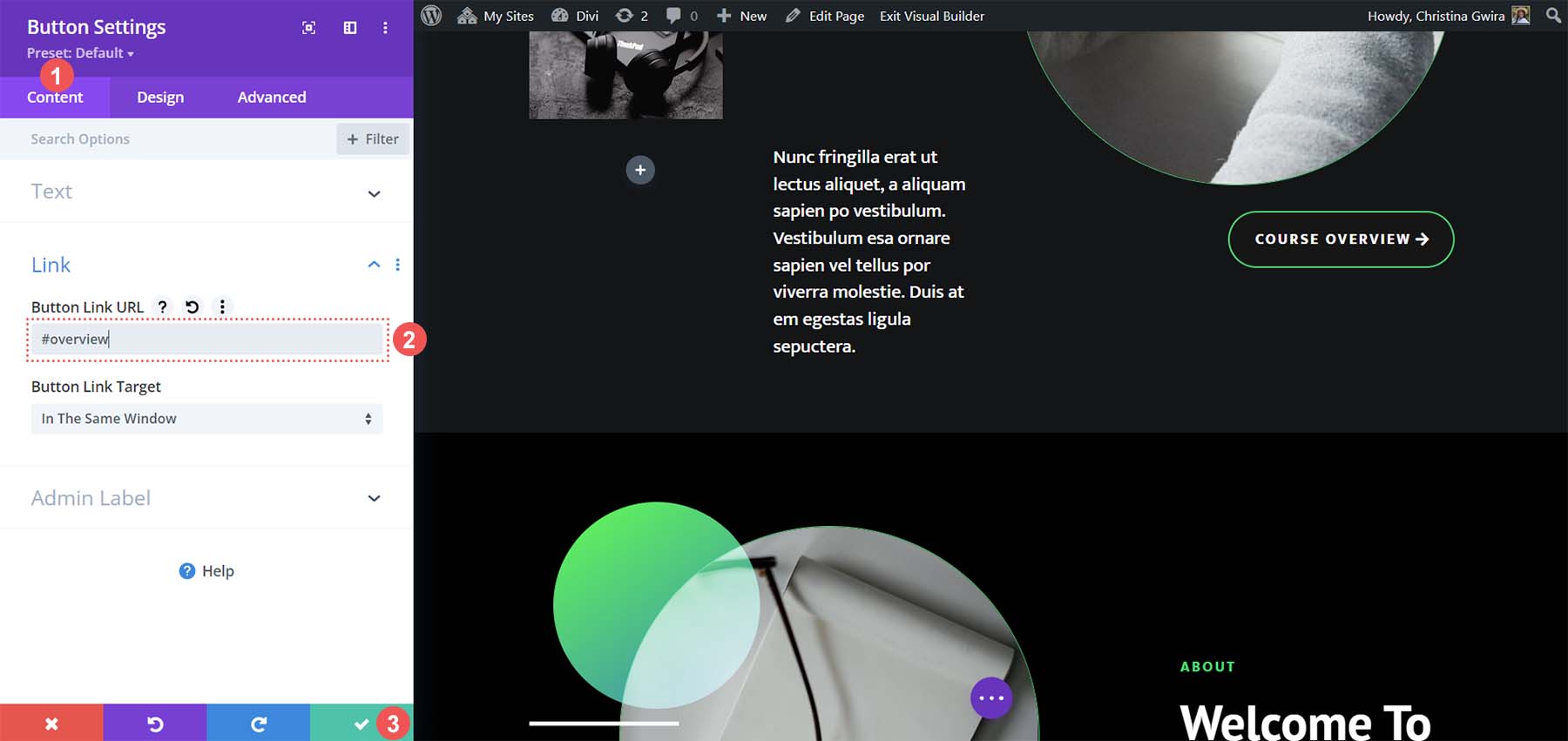
Kimliğimiz yerleştirildiğinde artık Düğme Modülümüzü bağlamamız gerekiyor. Amacımız, birisi düğmeye tıkladığında, bu düğmenin onu açılış sayfamızın kursa genel bakış bölümüne yönlendirmesidir. Bunu bu şekilde başarıyoruz. İlk olarak butonumuzun dişli ikonuna tıklıyoruz .

Daha sonra İçerik sekmesinde Bağlantı sekmesine tıklıyoruz. Bağlantı kutusuna #genel bakış ekleyeceğiz . Unutmayın, bu bir bağlantı bağlantısı olduğundan kursa genel bakış satırımız için belirlediğimiz kimliğin önüne karma sembolünü eklememiz gerekiyor. Bu işlemi tamamladıktan sonra çalışmamızı kaydetmek için yeşil onay işaretine tıklıyoruz .

Hepsini Bir Araya Getirmek
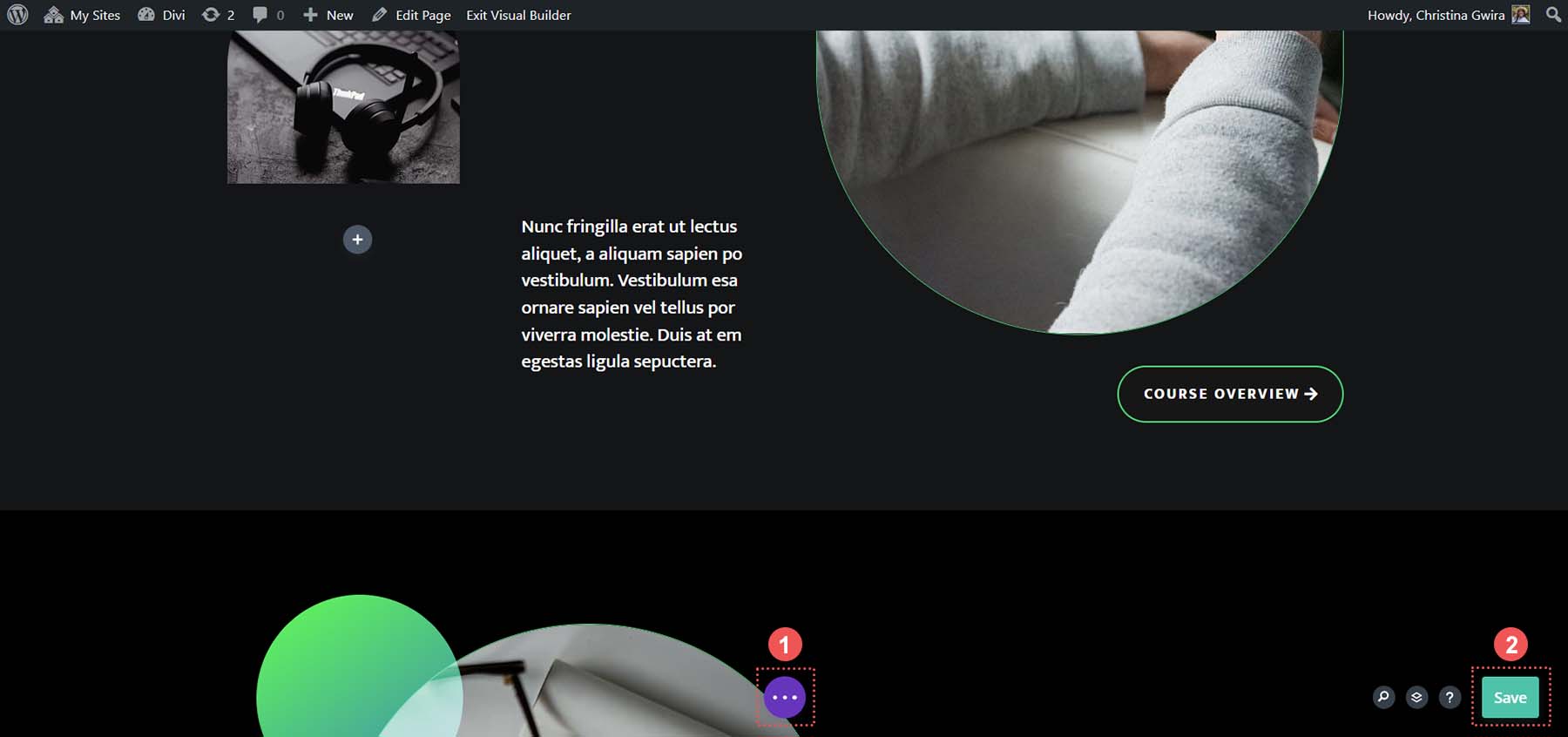
Artık bağlantı bağlantımız hazır olduğuna göre sayfa düzenimizi kaydedebilir ve bağlantı bağlantımızı test edebiliriz. Divi Builder'ın alt orta kısmındaki üç noktalı mor düğmeye tıklayın . Ardından ekranın sağ alt kısmındaki yeşil Kaydet düğmesine tıklayın .

Kursa Genel Bakış düğmesine tıkladığımızda olan şey budur.
Bu, çapa bağlantılarının güzelliğidir. Bir sayfadaki gereksiz içeriği atlayıp ihtiyacınız olan bilgiye ulaşabilmek. Divi ile modüllere, bölümlere ve diğer öğelere kimlik eklemek ve bunları diğer öğelere veya yaygın olarak kullanılan Düğme Modülüne bağlamak kolaydır. Divi'de bağlantı bağlantılarını nasıl kullandınız? İşinizde bağlantı bağlantılarını kullanıyor musunuz? Bu konuyla ilgili olabilecek sorularınızla birlikte aşağıdaki yorumlar bölümünde bize bildirin; sizden haber almayı seviyoruz!
