WordPress'te Kod Nasıl Eklenir ve Düzenlenir (HTML, CSS, PHP)
Yayınlanan: 2022-05-05WordPress kullanmanın ana özelliklerinden biri, bir kod satırına dokunmadan web siteleri oluşturabilmenizdir, ancak yine de isterseniz kaynak kodunu düzenleme özgürlüğüne sahipsiniz.
WordPress'e nasıl güvenli bir şekilde kod ekleyeceğinizi biliyorsanız, işinizi çok daha kolay hale getirmek için web sitenizin tasarımını ve işlevselliğini değiştirebilirsiniz. Ne tür bir kod eklemeye karar verdiğiniz size kalmış. WordPress'te genellikle HTML, CSS ve PHP ile ilgilenirsiniz.
Bu yazıda, WordPress'te kod eklemeye ve düzenlemeye başlamadan önce ne yapmanız gerektiğini anlatacağız. Ardından, web sitenize HTML, CSS ve PHP'yi nasıl ekleyeceğinizi göstereceğiz. Her dil için kod eklemeye ve düzenlemeye yönelik birden fazla yaklaşımı ele alacağız.
WordPress'te kodu düzenlemeden önce yapmanız gerekenler
Sitenizin çekirdek dosyalarındaki mevcut kodu düzenlemek veya bunlara eklemeler yapmak her zaman risk taşır. Hatalar varsa veya mevcut işlevleri bozarsanız, web siteniz çalışmayı durdurabilir.
Kodunda hatalar olan bir web sitesini düzeltmek mümkündür. Ancak geliştirme deneyiminiz yoksa, sorunlara neden olan kodu tam olarak daraltmak zor olabilir.
Bunu akılda tutarak, kod eklemeye veya düzenlemeye başlamadan önce web sitenizin güvenliğini sağlamak için birkaç adım atmanızı öneririz. Bu süreci, yolda sorunlardan kaçınmak için güvenli bir ortam yaratmak olarak düşünün.
1. Web sitenizi yedekleyin
Sahip olduğunuz sitenin türü ne olursa olsun, yedeklemeler kesinlikle kritik öneme sahiptir. Niye ya? Çünkü bir şeyler ters giderse - bir hack, eklenti çakışması veya kod hatası - sitenizi tekrar çalışır duruma getirmek için yakın zamanda alınan bir yedeği geri yükleyebilirsiniz.
Başka bir deyişle, bir şeyler ters giderse web sitenizi korumanın en iyi yolu sitenizi yedeklemektir.
Bu süreci kolaylaştırmak için, her şeyi otomatik olarak halletmek veya istek üzerine web sitenizin kopyalarını oluşturmak için bir eklenti kullanmak en iyisidir.
Elbette, gerçek zamanlı olarak çalışan eksiksiz bir çözüm olan Jetpack Backup'ı öneriyoruz.

Jetpack ile yedeklemeler, site dışında bulutta güvenli bir şekilde depolanır, böylece sunucunuz üzerinde herhangi bir yük olmaz. Ve sitenizde her değişiklik yapıldığında yedek alındığından, siteniz tamamen çevrimdışı olsa bile, bir hata oluşmadan hemen önce yedeklemeyi hızlı bir şekilde geri yükleyebilirsiniz.
Ancak başka bir yedekleme eklentisi kullanmayı seçerseniz, aşağıdaki adımlara devam etmeden önce tam bir manuel yedekleme yapmanızı öneririz.
2. Bir WordPress alt teması kullanın
Bu önlem yalnızca temanızı düzenlemeyi planlıyorsanız geçerlidir. WordPress, herhangi bir temanın kodunda istediğiniz herhangi bir değişikliği yapmanızı sağlar, ancak bir temanın yeni bir sürümüne güncelleme yaptığınızda, tüm özelleştirmeler kaybolur.
Bunu önlemek için bir alt tema kullanmanız gerekir. Alt tema, ana temasından özellikler, işlevler ve stiller alan, ancak üst öğeyi güncellediğinizde değişmeyen ikincil bir temadır. Bu, ana temayı güncellediğinizde alt temaya eklediğiniz kodun silinmeyeceği anlamına gelir.
Alt temaları manuel olarak oluşturabilseniz de bunun yerine bir eklenti kullanmanızı öneririz. İş için en iyi araçlardan biri Child Theme Configurator.
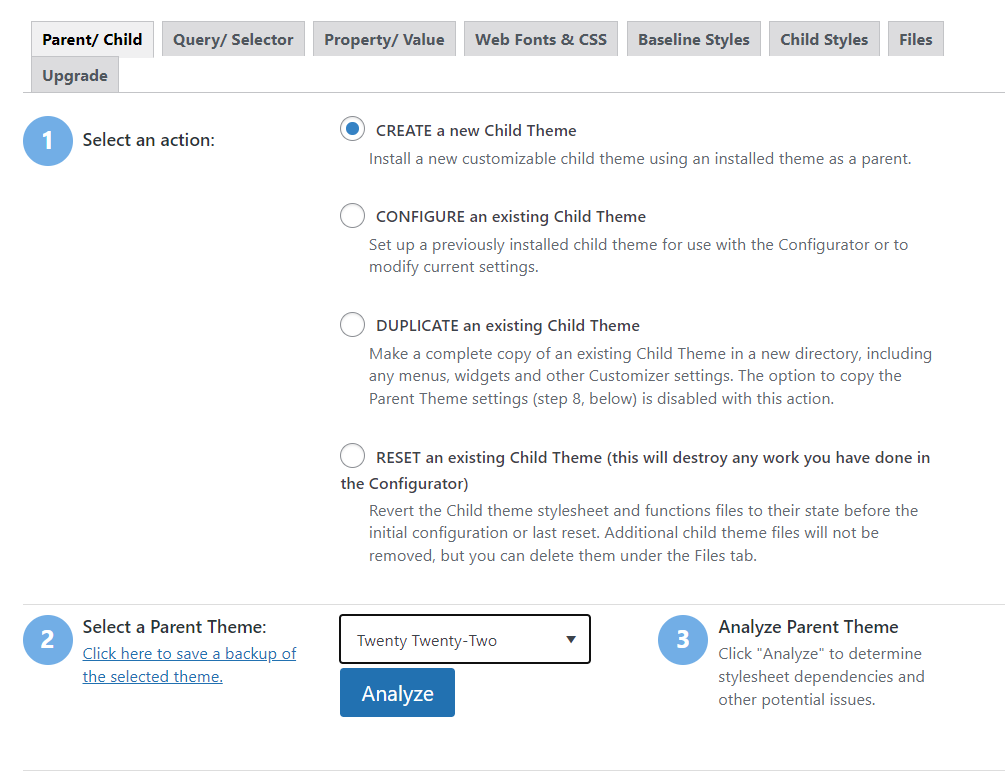
Eklentiyi etkinleştirin ve Araçlar → Alt Temalar'a gidin. Yeni bir alt tema oluşturma seçeneğini belirleyin ve ana tema olarak mevcut temanızı seçin.

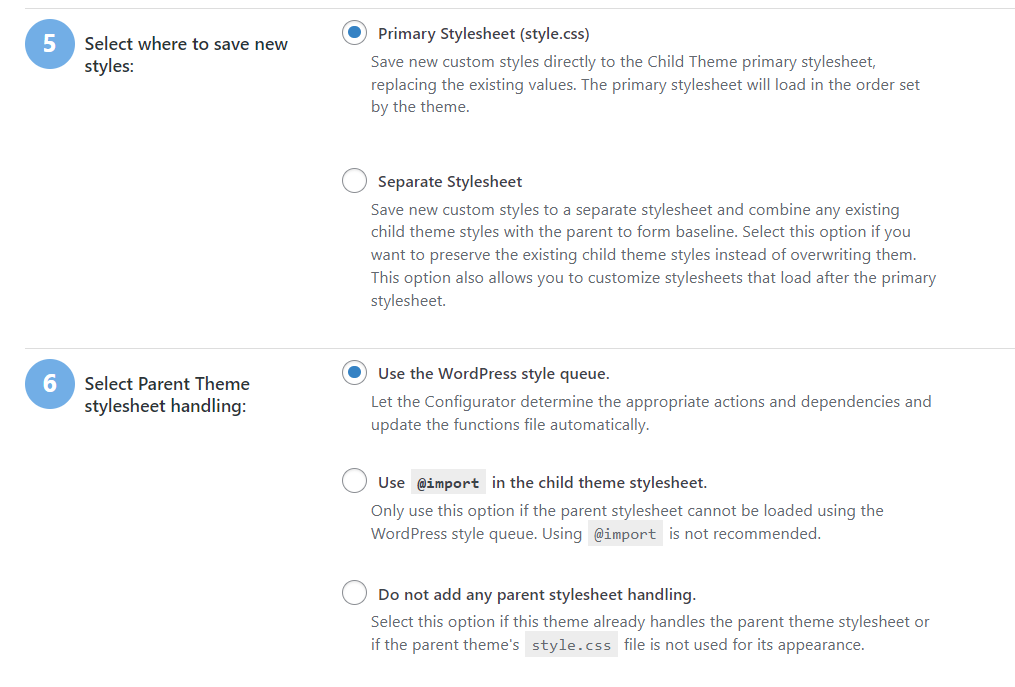
Analiz Et'e tıklayın ve eklenti, seçiminiz için bir alt tema oluşturup oluşturamayacağını kontrol edecektir. Yeni stillerin nereye kaydedileceğini seçin altında, Birincil Stil Sayfası seçeneğini belirleyin.
Ana Temayı Seç stil sayfası işleme seçeneği için WordPress stil kuyruğunu kullan seçeneğine tıklayın.

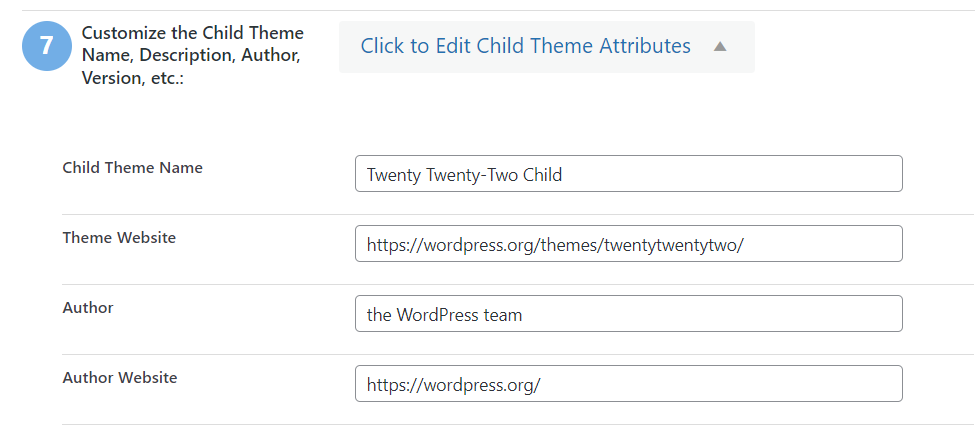
Ayrıca alt temanın özelliklerini de özelleştirebilirsiniz. Bunlar, Görünüm → Temalar'a gittiğinizde görünecek olan adı, yazarı ve açıklamayı içerir.

Seçtiğiniz özellikler yalnızca dahili kullanım içindir. Ayarlardan memnun kaldığınızda, Yeni Alt Tema Oluştur'a tıklayın.
Temalar → Görünüm seçeneğine giderseniz, yeni alt tema mevcut temalar arasında görünmelidir.

Alt tema ayarlandıktan sonra, ona özel kod eklemeye başlayabilirsiniz. Bu sürecin nasıl çalıştığından emin değilseniz, okumaya devam edin. Aşağıdaki bölümlerde WordPress'te CSS ve HTML'yi nasıl düzenleyeceğinizi göstereceğiz.
3. Bir hazırlama web sitesi kullanın
Hazırlama web sitesinin tüm amacı, yeni kodu ve sitenizdeki değişiklikleri güvenli bir ortamda test etmenize yardımcı olmaktır. Bir WordPress hazırlama sitesiyle, canlı web sitenizdeki kritik hatalar veya kapalı kalma süresi hakkında endişelenmenize gerek kalmadan kod ekleyebilirsiniz.
Tipik olarak, web barındırıcınız hazırlama işlevi sunar. WordPress hazırlama eklentileri için birkaç seçenek vardır, ancak bunların kullanımı biraz garip olabilir. Hazırlama işlevine barındırma kontrol panelinizden erişebiliyorsanız, sitenizin kopyalarını oluşturmak ve değişiklikleri hazırlıktan üretime geçirmek çok daha kolay olacaktır.
WordPress'te HTML, CSS ve PHP kodu nasıl düzenlenir (10 yöntem)
WordPress'e nasıl HTML ekleneceğini öğrenmek, düşündüğünüzden çok daha kolaydır. Yine de, kullanmak istediğiniz kod türüne bağlı olarak süreç değişecektir. Blok ve Klasik Düzenleyicileri kullanarak HTML ekleme hakkında konuşarak başlayalım.
1. Blok Düzenleyicide HTML nasıl düzenlenir
Bu yöntem, Blok Düzenleyici içinde HTML kullanarak mevcut herhangi bir sayfayı veya gönderiyi düzenlemenize olanak tanır. Blok Düzenleyiciye aşina iseniz, herhangi bir sorun oluşturmaması gereken basit bir yöntemdir.
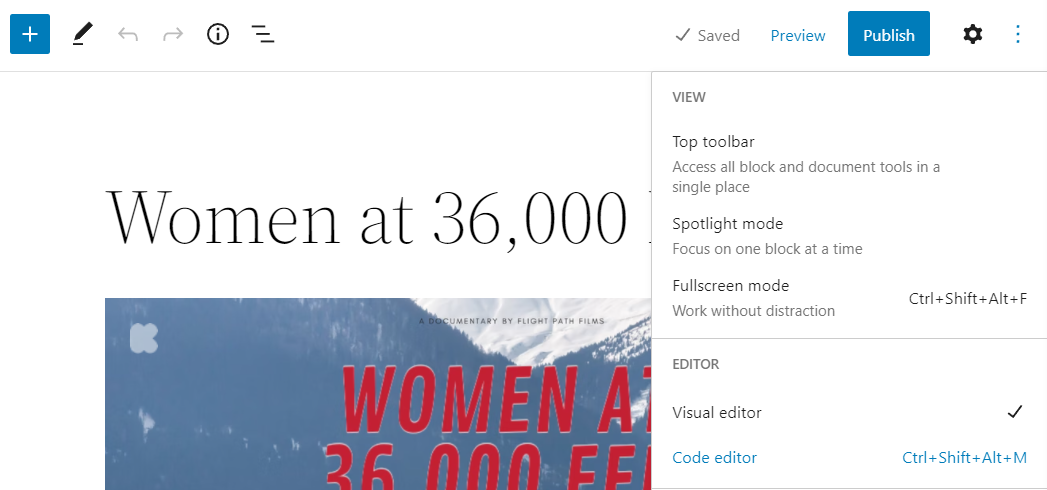
Başlamak için düzenleyiciyi açın. Sayfanın veya gönderinin gövdesini gördükten sonra ekranın sağ üst köşesindeki üç nokta simgesine tıklayın.

Şimdi Code editor yazan seçeneğe tıklayın.

Editörün gövdesindeki görünüm, bloklardan koda geçecektir. Her blok için farklı bir HTML kodu bölümü göreceksiniz.

WordPress kod düzenleyicilerinin herhangi bir vurgulama işlevi içermediğini unutmayın. Bu, tüm kodun düz metin olarak görüneceği anlamına gelir. Değiştirmek veya eklemek istiyorsanız dikkatlice okumanız gerekir.
Block Editor'da görsel ve kod arayüzleri arasında geçiş yapabilirsiniz. Sonuçlardan memnun olduğunuzda, gönderi veya sayfanızdaki değişiklikleri kaydedin.
2. Klasik Düzenleyici'de HTML nasıl düzenlenir
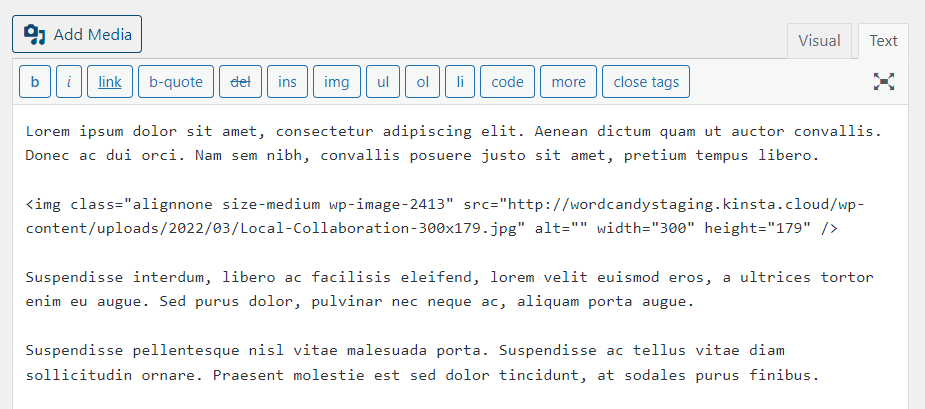
Klasik Düzenleyiciyi kullanarak HTML kodunu düzenlemek basittir. Üzerinde çalışmak istediğiniz sayfayı veya gönderiyi açın ve belgenin gövdesinin üstündeki Metin sekmesini bulun.

Metin sekmesine tıklayın ve Görsel sekmesinin içeriğinin düz metin biçiminde göründüğünü göreceksiniz. Varsayılan olarak, biçimlendirmeden eklediğiniz hiçbir metin HTML kodu içermez.
Düzenleyicinin üst kısmındaki düğmeleri kullanarak hızlı bir şekilde biçimlendirme ve HTML kodu ekleyebilirsiniz. Klasik Düzenleyici, kalın veya italik metin, bağlantılar, resimler, listeler ve diğer kod türleri için seçenekler içerir.
HTML kodunu manuel olarak ekleme seçeneği de vardır. HTML'ye aşina iseniz, onu Metin sekmesine istediğiniz gibi ekleyebilir veya düzenleyebilirsiniz. Düzenleyici, sonuçları görmek için Görsel ve Metin sekmeleri arasında geçiş yapmanızı sağlar.
3. Tema Düzenleyici kullanılarak HTML nasıl düzenlenir
WordPress, tema dosyalarına doğrudan kontrol panelinizden erişmenizi ve düzenlemenizi sağlar. Ancak tema dosyalarını düzenlemeyi planlıyorsanız, önceden bir alt tema ayarlamanızı öneririz.
Tema düzenleyiciye erişmek için Görünüm → Tema dosyası düzenleyicisine gidin. Sonraki sayfada, solda bir düz metin düzenleyici ve sağda bir dosya listesi göreceksiniz. Bu dosya listesi, sağ üstteki açılır menüden seçtiğiniz temaya karşılık gelir.

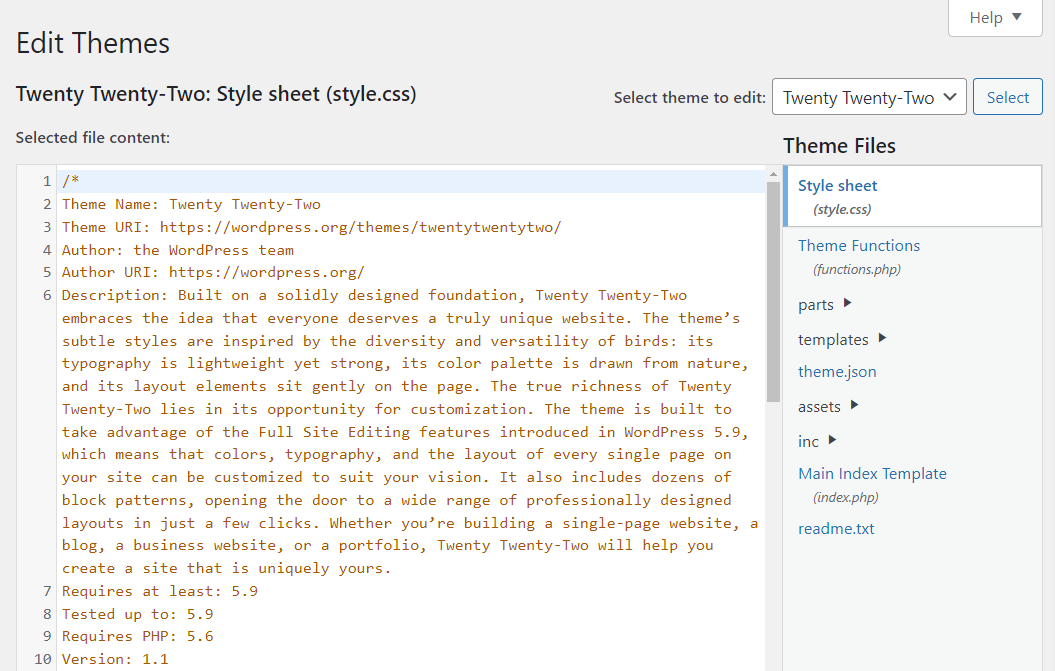
Varsayılan olarak tema düzenleyici, üzerinde çalıştığınız temanın Style.css dosyasıyla birlikte açılır. Düzenleyiciyi kullanarak erişebileceğiniz tema dosyalarının çoğu ya CSS ya da PHP içerir. Ancak HTML kullanarak birkaç tema bileşenini düzenleyebilirsiniz.
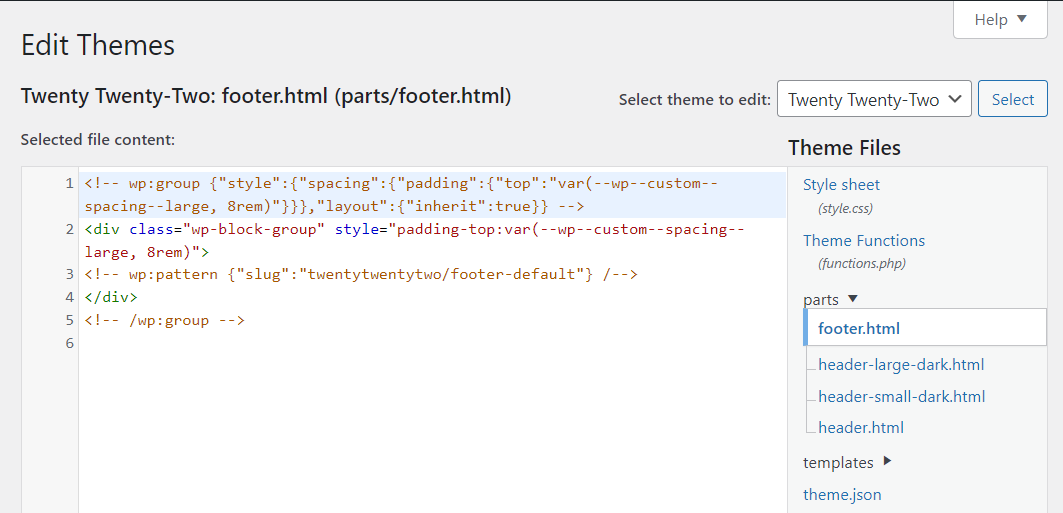
Ancak çoğu durumda, alt temalar varsayılan olarak yalnızca style.css ve functions.php dosyalarını çeker. Bu nedenle, footer.html gibi bir HTML dosyasını düzenlemek istiyorsanız, dosya aktarım protokolü (FTP) aracını veya barındırma sağlayıcınızın kontrol panelini kullanarak herhangi bir değişiklik yapmadan önce onu alt temaya kopyalamanız gerekir.
Seçtiğiniz aracı kullanarak public_html → wp-content → theme → ana temanıza gidin. Düzenlemek istediğiniz HTML dosyasını bulun ve alt temanızın klasörüne kopyalayın. Ardından, bu dosya WordPress Tema Düzenleyicisinde görünecektir.
Sayfanın sağ üst köşesindeki açılır menüden alt temanızı seçip ardından görünen listeden dosyaya tıklayarak HTML dosyalarınızı Tema Düzenleyici'de bulabilirsiniz.

Kodunuzun ne yaptığını tam olarak anlamadığınız sürece, tema dosyalarını düzenlerken herhangi bir değişiklik yapmamanızı öneririz. Aksi takdirde, tema ve web sitenizdeki kritik özellikleri bozma riskiyle karşı karşıya kalırsınız.
4. Tema Editöründe CSS ve PHP nasıl düzenlenir
WordPress tema düzenleyicisine erişmek için Görünüm → Tema dosyası düzenleyicisine gidin. Bir sonraki ekranda aktif temanız için düzenleyebileceğiniz dosyaların bir listesini göreceksiniz. Solda, seçtiğiniz dosyanın içeriğini gösteren bir düzenleyici sekmesi göreceksiniz.
Varsayılan olarak, tema düzenleyici bir stil sayfasına açılacaktır. style.css dosyası, tema için tüm CSS stillerini içerecektir. Bunlara sınıflar, kimlikler, düğme stilleri ve çok daha fazlası dahildir.
style.css dosyasında istediğiniz değişiklikleri yapabilirsiniz. İşiniz bittiğinde, değişiklikleri kaydetmek için Dosyayı Güncelle'yi tıklayın.
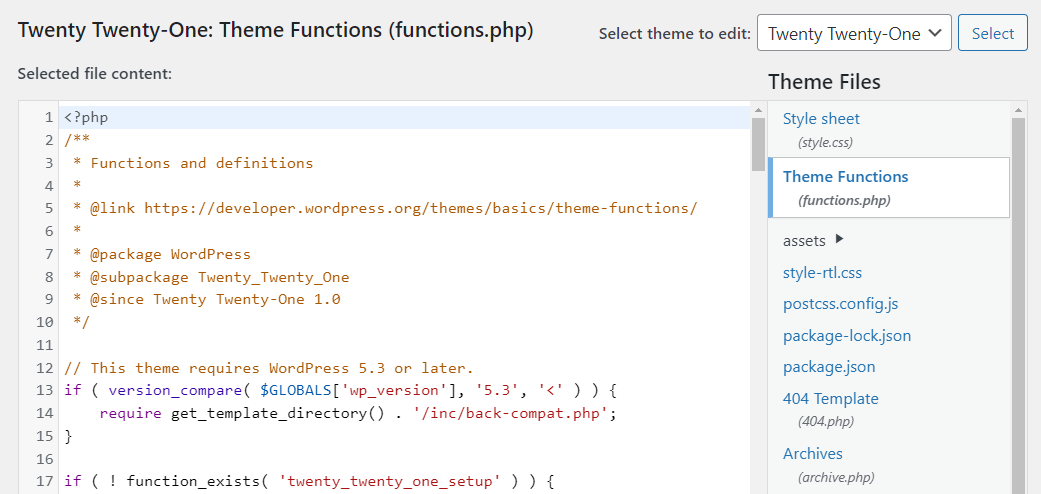
Aynı işlem PHP dosyaları için de geçerlidir. Sağdaki menüyü kullanarak düzenlemek istediğiniz .php dosyasını seçin. Bu örnekte, functions.php dosyasını düzenliyoruz.

PHP kodunu düzenlemek, HTML veya CSS ile çalışmaktan daha hassas olabilir. İkincisi ile bir hata yaparsanız, web sitenizin stilini etkileyebilir. Buna karşılık, çalışmayan PHP kodu işlevselliğin bozulmasına neden olabilir.

5. Bir WordPress widget'ında HTML'yi düzenleme
Bildiğiniz gibi, WordPress'in son sürümleri, blokları kullanarak widget'ları düzenlemenizi sağlar. Bu, klasik widget'lar yerine, widget'lı alanlarınızda tam Blok Düzenleyici öğeleri paketini kullanabileceğiniz anlamına gelir.
Widget alanlarınızı düzenlemek için Görünüm → Widget'lar seçeneğine gidin. Burada, temanız için mevcut widget bölümlerini düzenleyebilirsiniz.

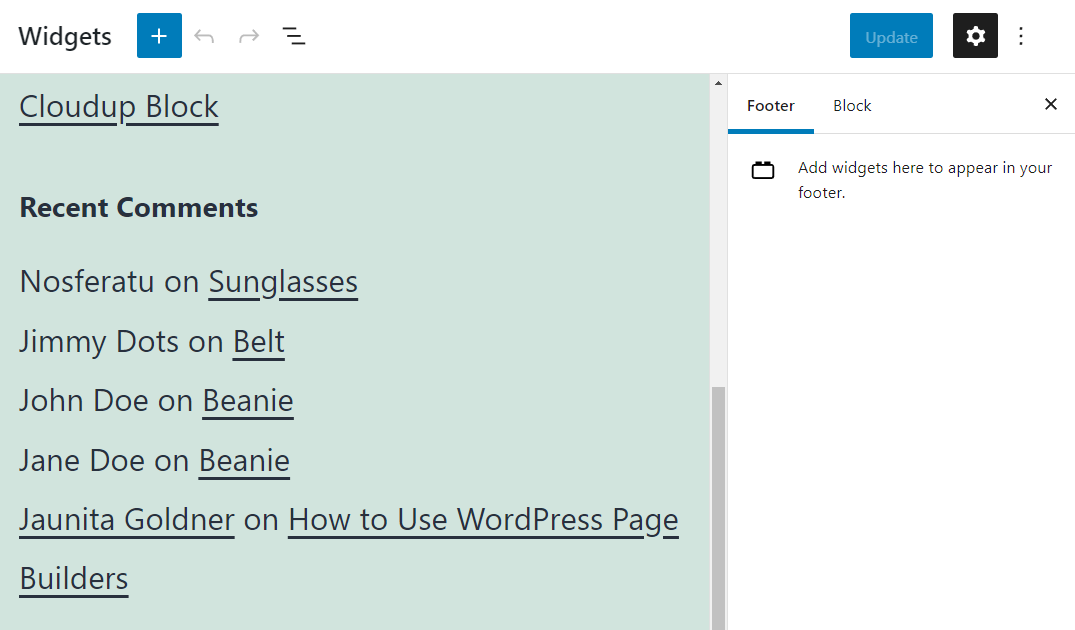
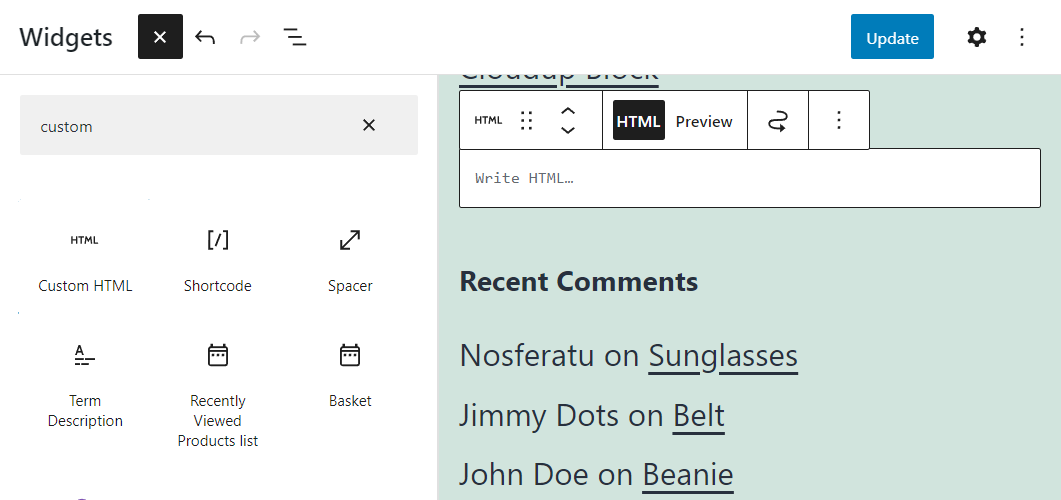
Bazı bloklar, widget alanlarınıza özel HTML ekleyebilir. Widget'lar başlığının yanındaki artı işaretine tıklayın ve Özel HTML bloğunu seçin.

Blok içine istediğiniz kodu ekleyin ve yerleşimini değiştirmek için hareket ettirin. İşiniz bittiğinde, ekranın sağ üst köşesindeki Güncelle düğmesine tıklayın.
6. HTML'yi cPanel üzerinden düzenleme
Web barındırıcınız hesabınız için bir cPanel kurulumu sunuyorsa, web sitenizin dosyalarını yönetmek ve düzenlemek için bunu kullanabilirsiniz.
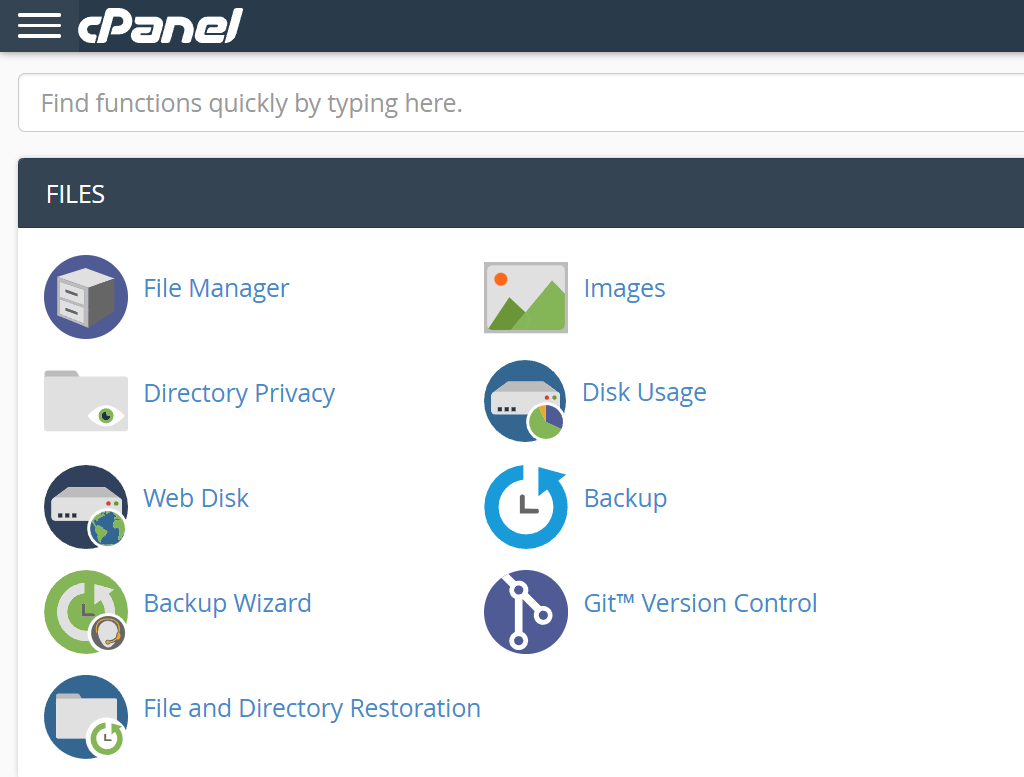
Başlamak için cPanel hesabınıza giriş yapın ve DOSYALAR altında Dosya Yöneticisi seçeneğini arayın.

Dosya Yöneticisi , barındırma hesabınızın dosyalarında gezinmenizi sağlar. Sunucunuzun yapısına bağlı olarak, kendinizi birkaç klasörle karşı karşıya bulabilirsiniz.
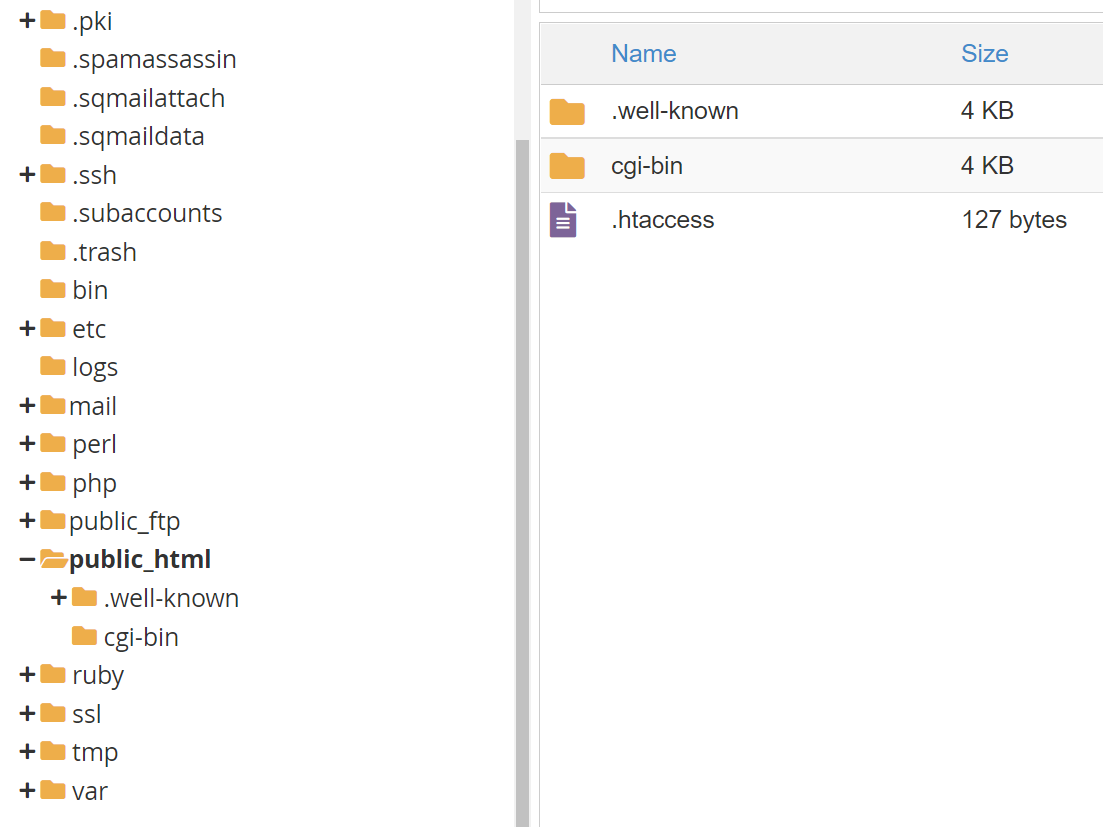
public_html yazan seçeneği arayın veya www . Bu dizinler WordPress sitenizin dosyalarını içermelidir.

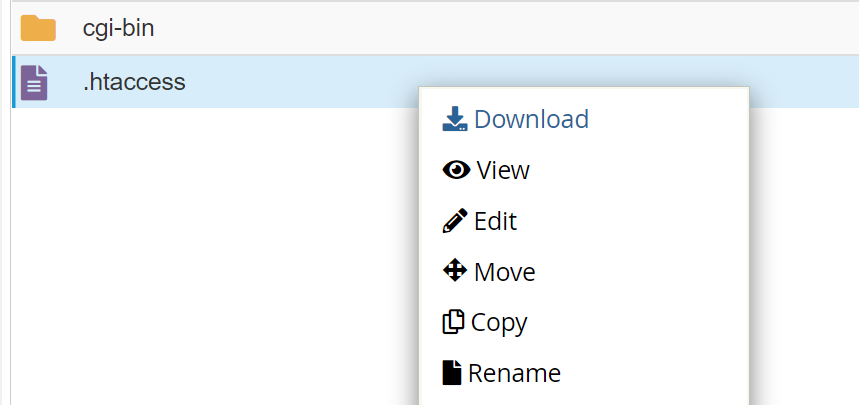
Buna WordPress kökü denir dizin. Açtığınızda, WordPress web sitenize karşılık gelen birkaç alt dizin ve dosya bulacaksınız. Bu dosyalardan herhangi birine sağ tıklarsanız, bir Düzenle seçeneği görürsünüz.

Bu seçeneğe tıklamak cPanel metin düzenleyicisini başlatacaktır. Bu düzenleyici, yerel olarak kurulmuş herhangi bir yazılıma kıyasla çok basit. Yalnızca küçük HTML düzenlemeleri yapmak için kullanmanızı öneririz.
Daha karmaşık kod güncellemeleri için Dosya Aktarım Protokolü (FTP) ve yerel bir metin düzenleyici kullanmak isteyeceksiniz. Bunu nasıl yapacağınızı bir sonraki bölümde göstereceğiz.
7. FTP kullanarak HTML, CSS ve PHP düzenleme
FTP, dosyaları düzenleyebilmeniz ve karşıya yükleyebilmeniz için web sitenizin sunucusuna bağlanmanıza olanak tanır. FTP ile çok sayıda dosyayı kolayca yükleyebilirsiniz. Doğrudan WordPress panosundan yapmaya çalışırsanız, bu işlem zaman alıcı ve zor olacaktır.
Daha da önemlisi, FTP, WordPress dosyalarını düzenleyebilir ve seçtiğiniz herhangi bir yerel metin düzenleyiciyi kullanarak HTML, CSS veya PHP kodu ekleyebilir.
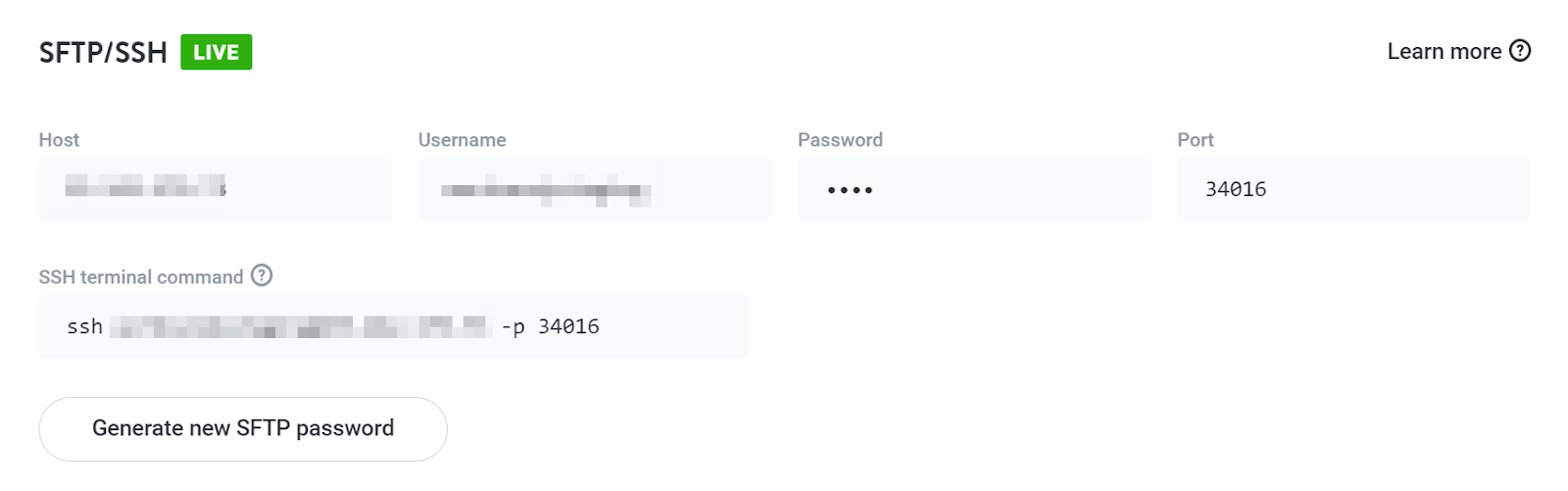
FTP yoluyla web sitenize bağlanmak için bir istemciye (FileZilla gibi) ve bir dizi kimlik bilgilerine ihtiyacınız olacak. Çoğu web barındırıcısı, kayıt sırasında size FTP kimlik bilgileri sağlar. Değilse, barındırma kontrol panelinden yeni bir FTP hesabı oluşturabilmeniz gerekir.

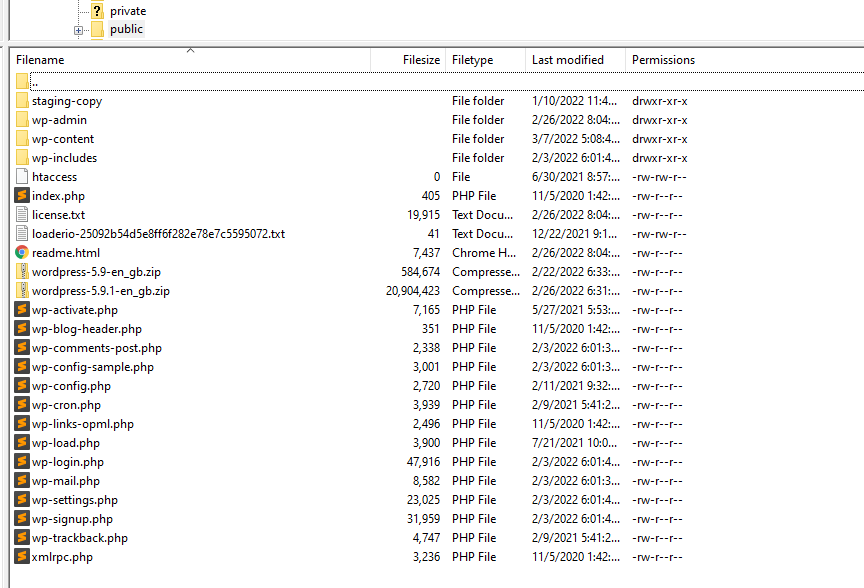
FTP kimlik bilgilerinizi tercih ettiğiniz FTP istemcisine girin ve sunucuya bağlanın. Bir bağlantı kurduğunuzda, bir klasör ve dosya listesi göreceksiniz.
Bir FTP bağlantısıyla, hesabınızdaki her dosya ve klasöre tam erişim elde edersiniz. WordPress dosyalarınızı bulmak için public , public_html veya www adlı dizini arayın. Bunlar WordPress kökü için en yaygın isimlerdir. dizin.

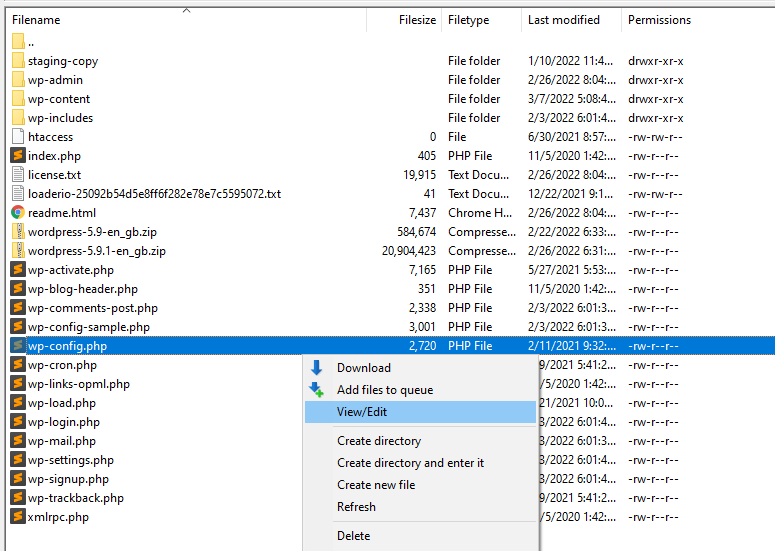
Dizini açın ve düzenlemek istediğiniz dosyayı bulun. Üzerine sağ tıklayın ve Edit yazan seçeneği seçin. Bu örneklerde FileZilla kullanıyoruz, bu nedenle menüde Görüntüle/Düzenle yazıyor.

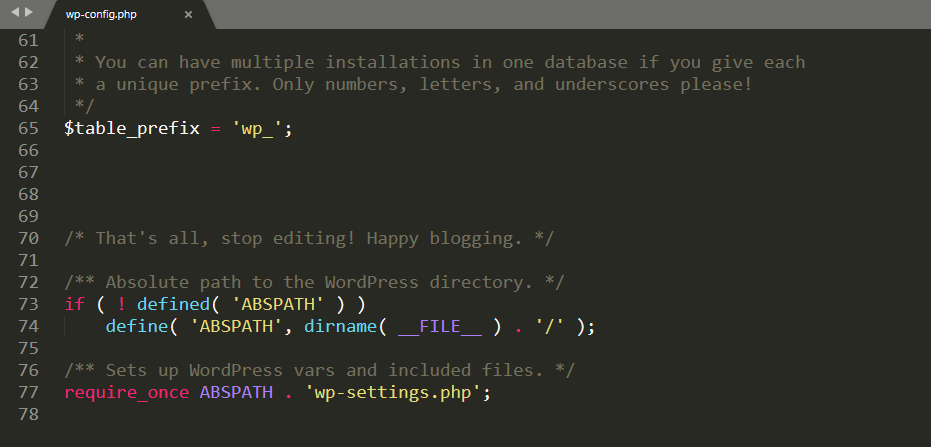
Görüntüle/Düzenle seçeneği, yerel varsayılan metin düzenleyicinizi kullanarak dosyayı açacaktır. cPanel veya WordPress'ten farklı olarak, özel düzenleyiciler kod eklemeyi ve kodla etkileşimi çok daha kolay hale getirir.
Bu örnekte, bir WordPress çekirdek dosyası olan wp-config.php dosyasını düzenliyoruz.

Bir metin düzenleyici kullanarak istediğiniz herhangi bir kod türünü ekleyebilir veya düzenleyebilirsiniz. Buna HTML, CSS ve PHP dahildir. Tek sınırlama, her bir belirli dil hakkındaki bilginizdir.
WordPress kodunu eklemeyi veya düzenlemeyi bitirdikten sonra, değişiklikleri dosyaya kaydedin ve kapatın. FTP istemciniz, o dosyanın sunucudaki mevcut sürümünü geçersiz kılmak isteyip istemediğinizi soracaktır. Evet'i seçin, hepsi bu.
8. Blok Düzenleyiciyi kullanarak CSS sınıfları ekleme
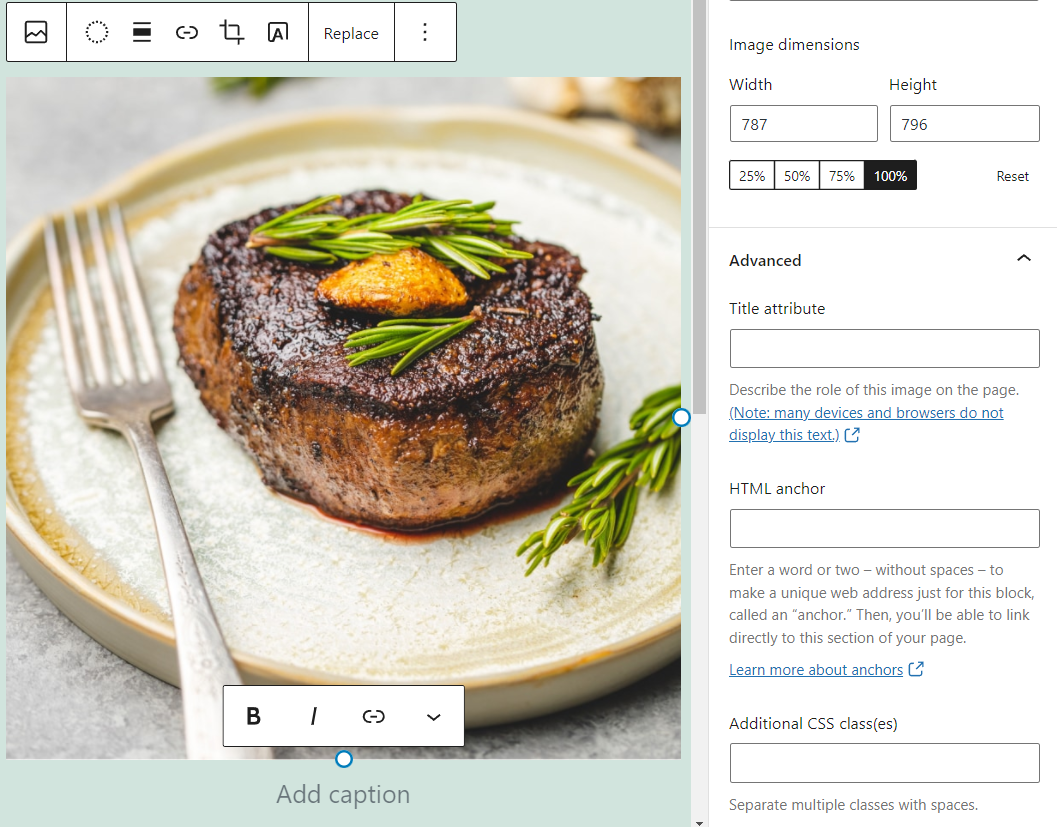
Blokların görünümünü özelleştirmek için CSS kullanmak istiyorsanız, Blok Düzenleyici herhangi bir öğeye sınıf eklemenize izin verir. Bu süreç de çok basittir.
Bir bloğa CSS sınıfları eklemek için üzerine tıklayın ve Ayarlar sekmesini açın. Ardından, blok ayarlarının altındaki Gelişmiş sekmesini arayın.

Herhangi bir belirli bloğa bir veya daha fazla CSS sınıfı eklemek için Ek CSS sınıfları alanını kullanabilirsiniz. Bu sınıfların etkisi, eklediğiniz WordPress özel CSS'sine bağlıdır.
9. WordPress Özelleştirici'de CSS nasıl düzenlenir
WordPress Özelleştirici, görsel bir arayüz aracılığıyla web sitenizin stilinde ve düzeninde site genelinde değişiklikler yapabilir.
Özelleştiriciye erişmek için Görünüm → Özelleştir seçeneğine gidin. Bir sonraki ekranda, solda bir menü ve sağda sitenizin bir önizlemesini göreceksiniz.

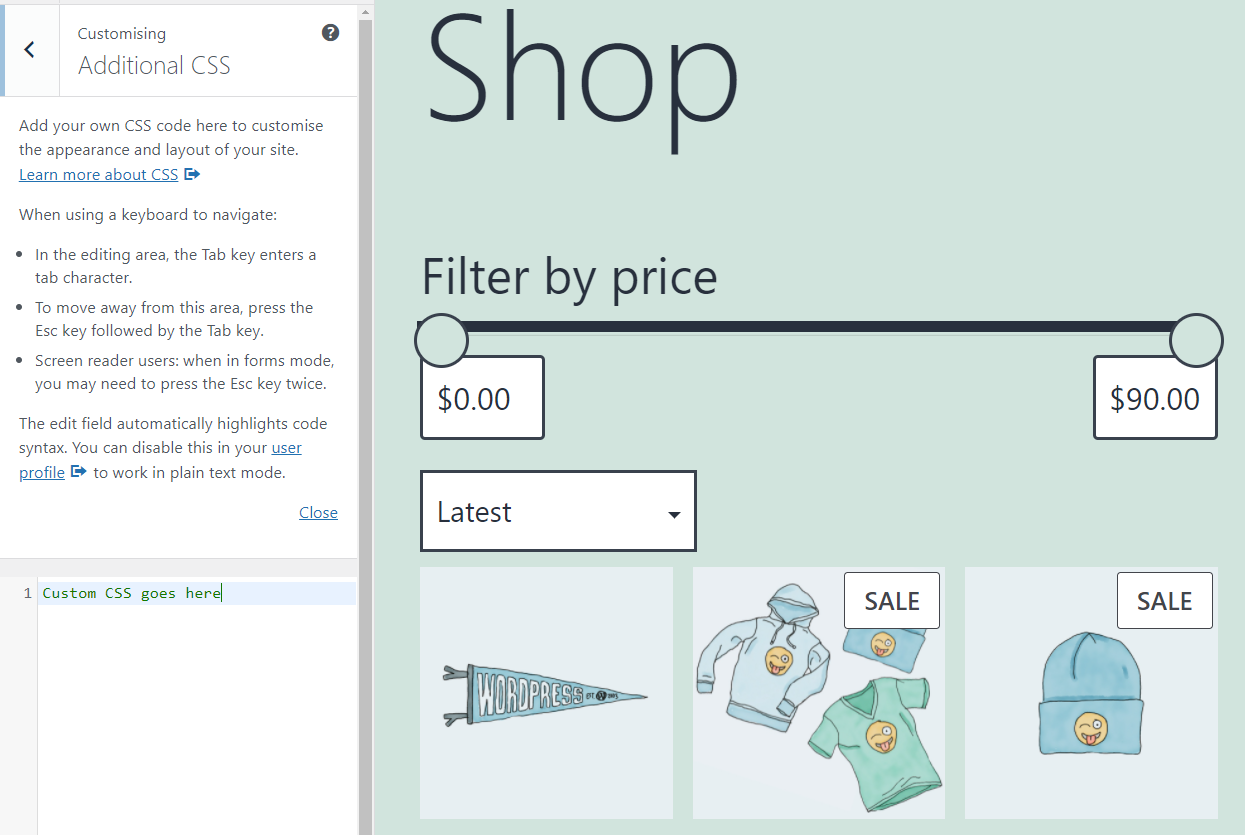
Ek CSS sekmesi, web sitenize özel CSS eklemek için temel bir düzenleyiciye erişmenizi sağlar.

WordPress özelleştiriciyi kullanarak CSS eklemek, değişiklikleri anında önizlemenizi sağlar.
10. Bir WordPress eklentisi kullanarak CSS'yi düzenleme
Bazı WordPress eklentileri, WordPress'e özel kod eklemek için alternatif yöntemler sunar. Çoğu durumda, bu eklentiler WordPress özel CSS veya JavaScript eklemenize yardımcı olmaya odaklanır.
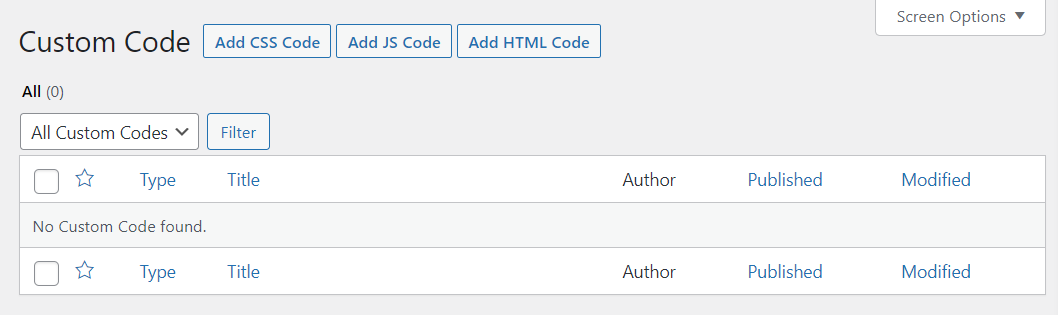
Bir örnek Basit Özel CSS ve JS'dir. Bu özel eklenti, basit bir menüden WordPress'e özel CSS, JS ve HTML kodu ekleyebilir.

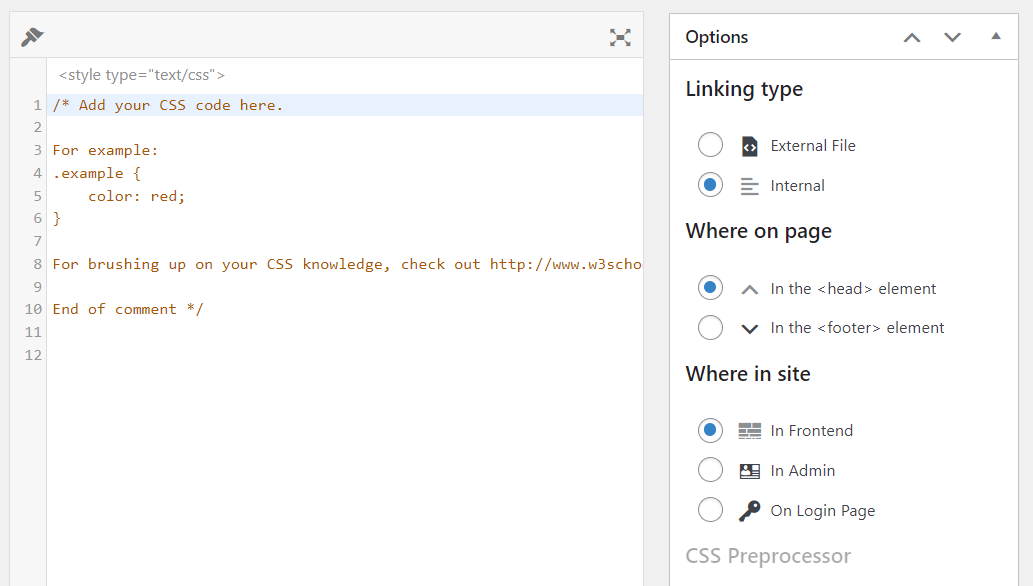
CSS Kodu Ekle seçeneğinin seçilmesi bir düzenleyici açacaktır. Özel CSS eklemek ve kodun dosyalarınızda nereye gideceğini seçmek için bu düzenleyiciyi kullanabilirsiniz.

Eklentilerle özel CSS eklemek basit olsa da, bu yönteme karşı öneriyoruz. WordPress, CSS kodu eklemek ve düzenlemek için size birçok yerleşik seçenek sunar. Daha pratik bir yaklaşım istiyorsanız, her zaman FTP kullanabilirsiniz.
Özel CSS eklemek için bir eklentiye güveniyorsanız, eklentiyi kaldırırsanız kod kaybolabilir. Ayrıca, farklı eklentiler benzersiz yöntemler kullanarak kod ekleyecektir, bu nedenle sonuçlarınız kullandığınız araca bağlı olarak değişecektir.
WordPress'e JavaScript kodu ekleyebilir misiniz?
WordPress, web sitenize JavaScript kodu eklemek için herhangi bir yerleşik işlevsellik sağlamaz. HTML ve CSS'den farklı olarak, JavaScript ile tek seçeneğiniz eklentileri kullanmak veya kodu tema düzenleyici veya FTP aracılığıyla manuel olarak eklemektir.
Genellikle JavaScript kodu eklemenin en kolay yolu bir eklenti kullanmaktır. Manuel yaklaşımı seçerseniz, JavaScript'i WordPress ile PHP "sıkıştırma" işleviyle kullanabilirsiniz.
Daha iyi performans için WordPress kodunuzu optimize etmeli misiniz?
Kod optimizasyonu, çeşitli uygulamaları kapsayan geniş bir terimdir. Bunlar, kodunuzun olabildiğince sorunsuz çalışmasını ve çok fazla sunucu alanı kaplamamasını sağlar.
Genel olarak, kod parçacıkları çok fazla depolama alanı kaplamamalıdır. Yine de, "küçültme" kullanarak kapladıkları alanı azaltabilirsiniz.
Küçültme, özel HTML ve CSS'nizi alır ve boş alanları veya gereksiz karakterleri kaldırır. Size bir örnek vermek gerekirse, işte size basit bir özel CSS pasajı:
p { text-align: center; color: red; }Bu kodu alır ve küçültürseniz, şöyle görünür:
p{text-align:center;color:red}Kodun çıktısı aynı kalır, ancak ortaya çıkan dosya boyutu daha küçük olabilir. Pratikte, HTML ve CSS kodunu küçültmek çoğu zaman size önemli sonuçlar sağlamaz.
Bunun istisnası, büyük kod kitaplıklarıyla uğraşırken. Herhangi bir boyut küçültme, ziyaretçiler için daha kısa yükleme sürelerine yol açacaktır.
Ayrıca, üçüncü taraf kod kaynağınızı dikkatli bir şekilde seçin. Saygın web sitelerine ve uzman geliştirici forumlarına güvenmek, kodunuzun etkili, güvenli ve işlevsel olmasını sağlayabilir. Buna karşılık, bilinmeyen bloglardan gelen rastgele snippet'lerin sorunlara neden olma, sitenizi yavaşlatma ve potansiyel olarak bozma olasılığı daha yüksektir.
HTML, CSS ve PHP kullanarak WordPress'i özelleştirin
WordPress'te kod eklemeyi ve düzenlemeyi öğrenmek, düşündüğünüzden daha kolaydır. Bir geliştirici olmasanız bile, hızlı bir Googling ile genellikle ihtiyaçlarınıza uyan kodu bulabilirsiniz. Bu kodu güvenli bir şekilde nasıl ekleyeceğinizi bilmek, web sitenizi eklentilerin tek başına yapamayacağı şekillerde özelleştirmenizi sağlayabilir.
Sitenizin kodunda herhangi bir değişiklik yapmaya başlamadan önce tam bir yedek oluşturmanızı öneririz. Temanızın CSS'sini veya PHP'sini düzenleyecekseniz, bir alt tema da kullanmak isteyeceksiniz. Hangi web barındırıcısını kullandığınıza bağlı olarak, hazırlama işlevine de erişiminiz olabilir. Güvenlik amacıyla kodu düzenlerken bir hazırlama web sitesi kullanmanızı öneririz.
