WooCommerce'e Markalar Nasıl Eklenir?
Yayınlanan: 2022-08-20WooCommerce mağazalarınızı kataloglamak ve markalara göre sıralama seçenekleri eklemek, web sitenizin alışveriş deneyimini iyileştirmenin harika yollarıdır. Ürün tanınırlığını artırmak için markaları dahil etmek ve hatta müşterilerinizin ürünleri markalara göre görüntülemesine izin vermek, dönüşümlerinizi artırmanın harika bir yolu olabilir. Bu nedenle bugün WooCommerce'e nasıl marka ekleneceğine dair eksiksiz bir kılavuza göz atacağız.
Öncelikle, mağazanıza markaları dahil etmeyi neden düşünmeniz gerektiğini görelim.
Neden WooCommerce'e Marka Eklemelisiniz?
Marka bilinirliğinin müşteriler için önemli bir anlaşma olması şaşırtıcı değil. İnsanlar tanıdıkları markalardan ürün satın almaya daha yatkındır. Hatta yalnızca marka dışı ürünler satın alma eğilimindedirler ve bazı ürünlerini tercih ederlerse onlara bağlı kalmayı düşünürler. Örneğin, web sitenizde ayakkabı satıyorsanız, müşterilerin Nike, Adidas, Jordan ve Under Armor gibi markalardan ayakkabı satın alma olasılığı daha yüksektir.
Daha iyi bir müşteri deneyimi sunmak için mağazanıza sahip olduğunuz markaları eklemek mantıklıdır. Ayrıca, marka anlaşmalarınız varsa, müşterilerinizin hangi markaları desteklediğinizi ve bu markalardan özel anlaşmalar yapıp yapamayacağını bilmelerini sağlamak daha da önemlidir.
Varsayılan olarak, WooCommerce markaları görüntülemenize veya ürünleri markalara göre sıralamanıza izin vermez. Bu aynı zamanda WooCommerce'in markalara dayalı filtrelemeden yoksun olduğu anlamına gelir, bu nedenle WooCommerce'e marka eklemek için harici bir eklenti kullanacağız.
WooCommerce'e Markalar Nasıl Eklenir?
Markaları mağazanıza dahil etmenin en iyi yolu, özel bir eklenti kullanmaktır. Gösterimiz için Perfect WooCommerce Brands kullanacağız. Ücretsiz, hafif ve kullanımı kolaydır ve markalarınızı eklemenize ve bu markalara atanmış ürünleri görüntülemek için kısa kodlar kullanmanıza olanak tanır. Alternatif olarak, mağazanıza markaları dahil etmek için başka araçlar arıyorsanız, marka eklentileri hakkındaki makalemize göz atabilirsiniz.
Eklentiyi Yükleme ve Etkinleştirme
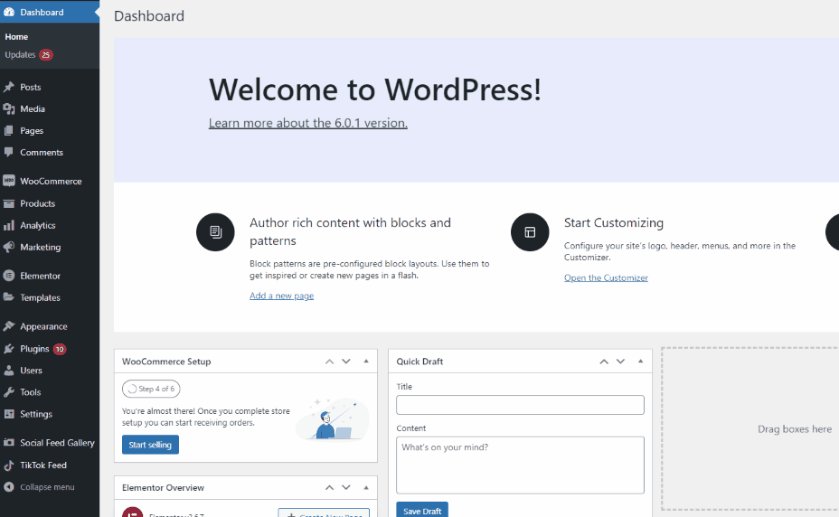
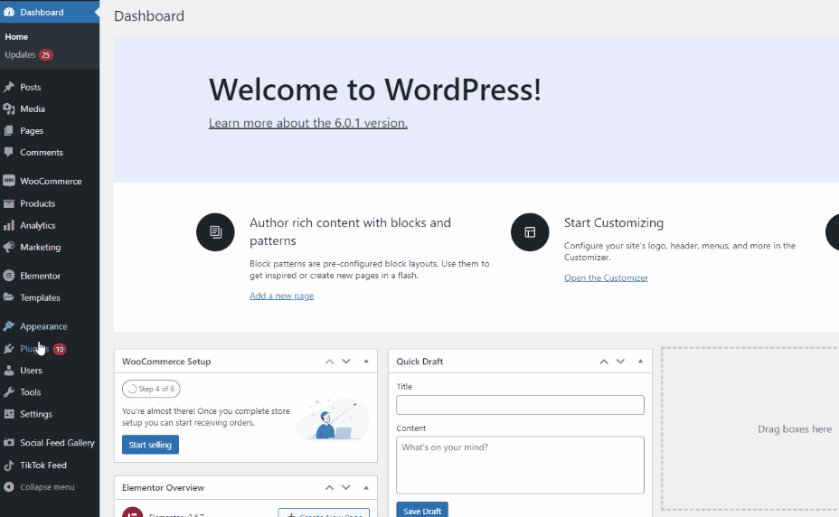
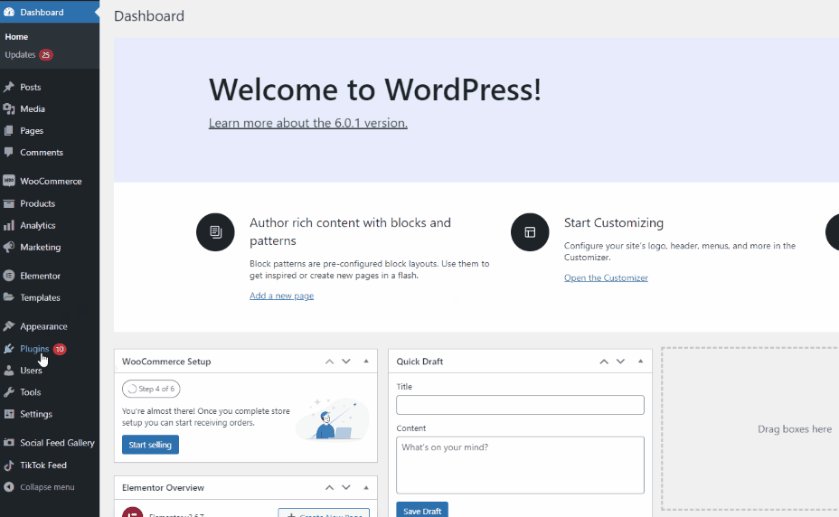
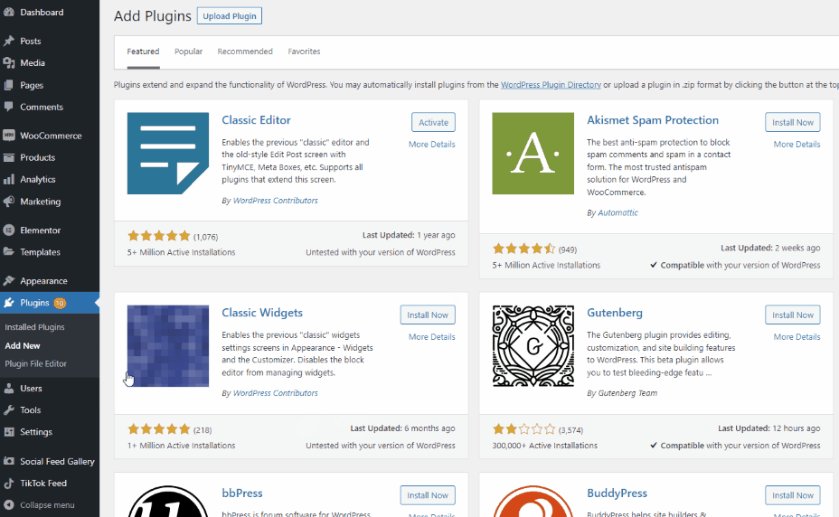
Eklentiyi yükleyerek ve etkinleştirerek başlayalım. WP Yönetici Kontrol Panelinizi açın ve Eklentiler > Yeni Ekle'ye gidin.

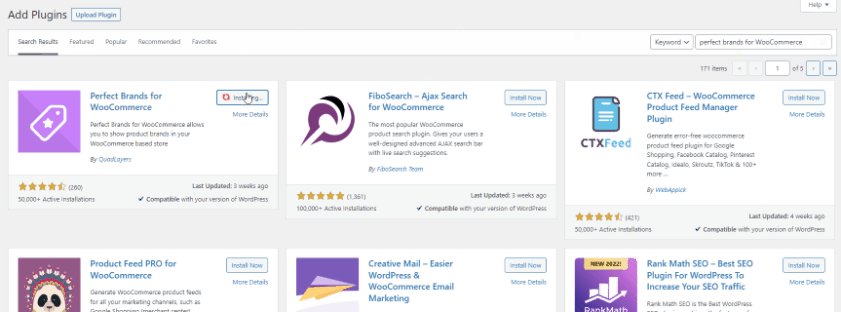
Ardından, Perfect WooCommerce Markalarını aramak için sağ üstteki arama çubuğunu kullanın.

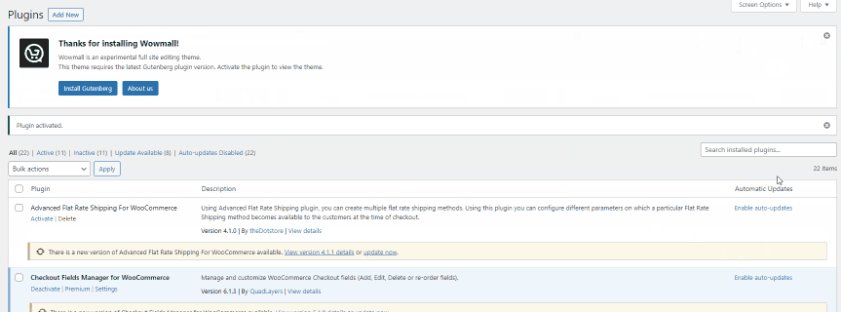
Eklentinin sekmesinde Yükle'ye tıklayın ve eklentiyi etkinleştirmek için düğme değiştiğinde Etkinleştir'e tıklayın.

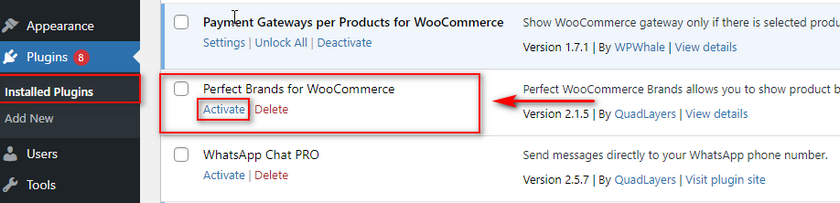
Eklentiyi manuel olarak etkinleştirmek/devre dışı bırakmak istiyorsanız, bunu Eklentiler > Yüklü Eklentiler'e giderek ve eklenti listesinin altındaki etkinleştir/devre dışı bırak'a basarak yapabilirsiniz.
Eklentiyi yüklediğimize göre artık web sitemize marka eklemeye başlayabiliriz. Mağazanızda herhangi bir marka yoksa, onları oluşturmanız gerekir. Bunu Perfect Brands for WooCommerce ile nasıl yapacağınızı görelim.
Eklentiyi kullanarak WooCommerce'de Markalar Nasıl Oluşturulur
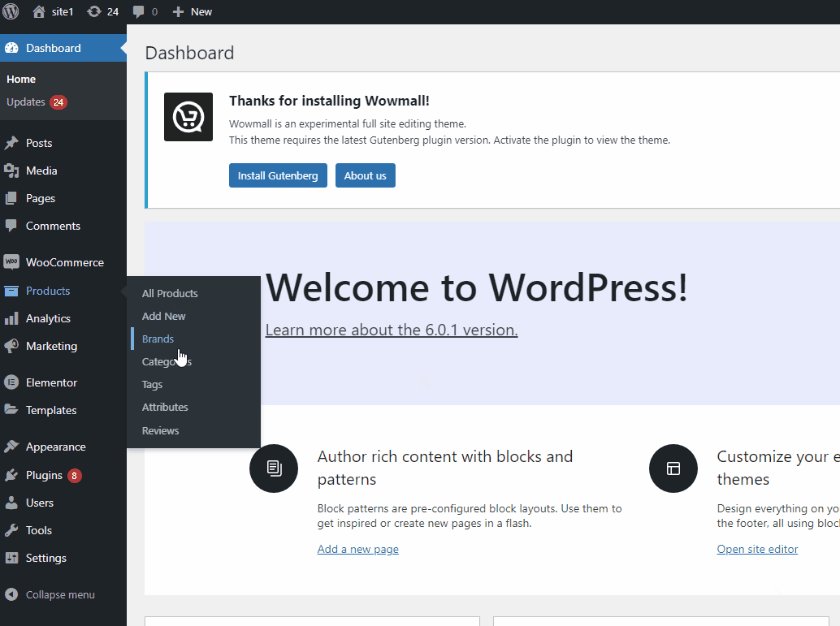
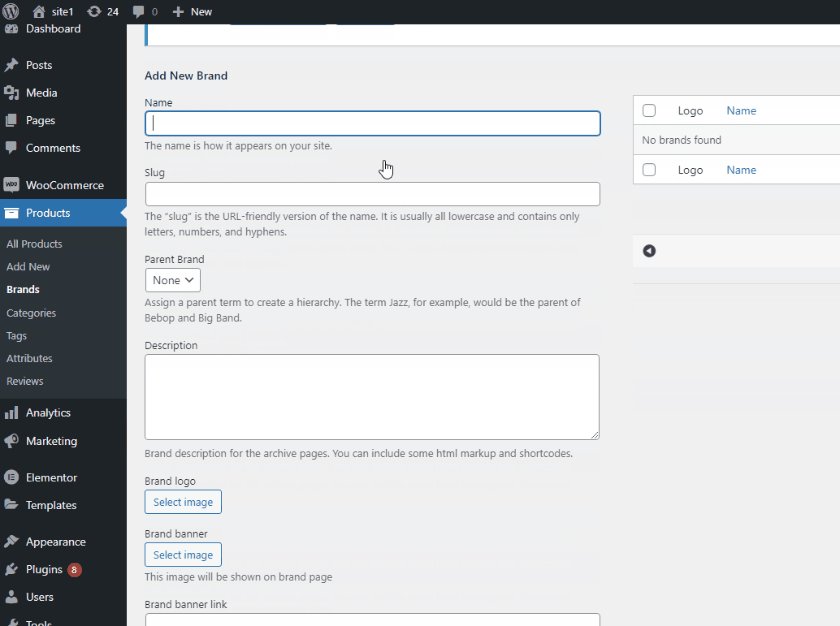
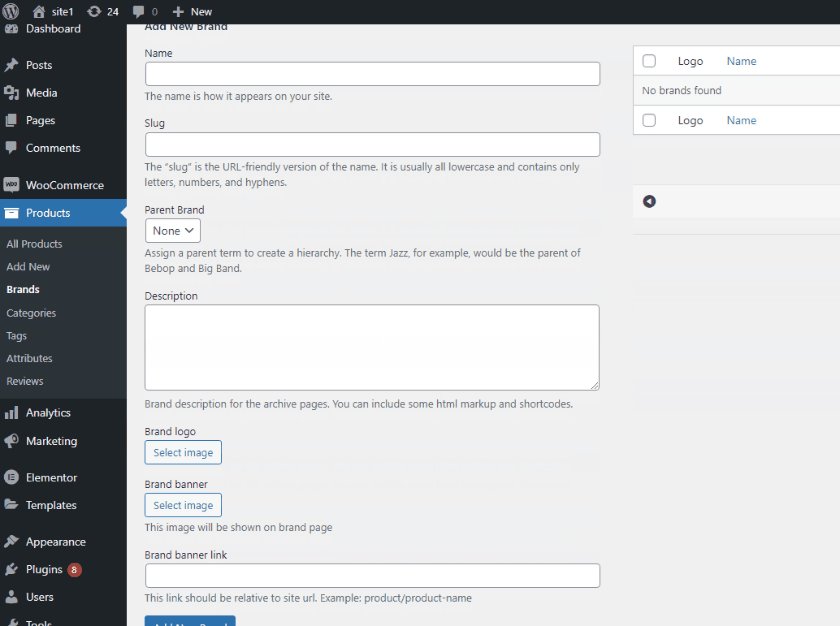
Önce ürünlerimiz için bir marka oluşturalım. WordPress Yönetici Panonuzdaki Ürünler > Markalar'a tıklayarak Markalar sayfanızı açın.

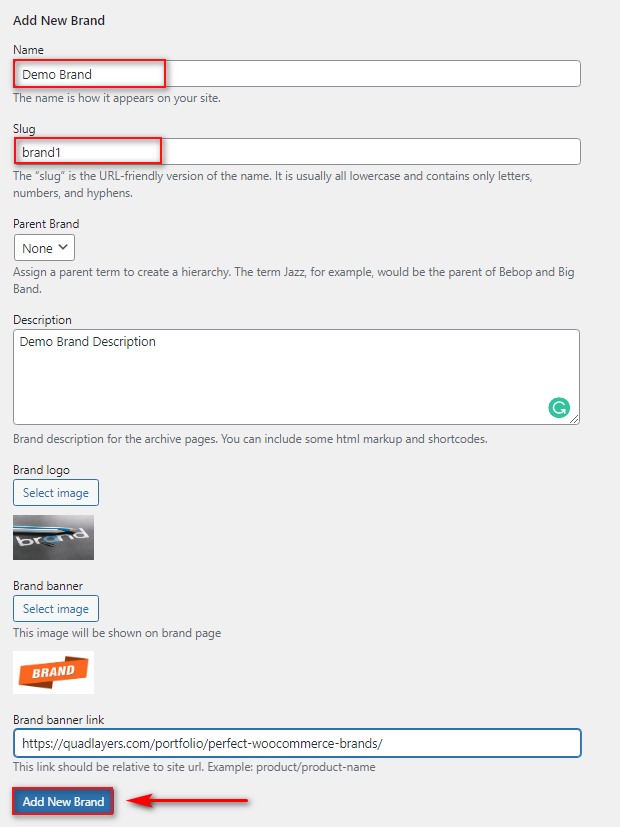
Ardından sayfanın sol yarısında bulunan Yeni Marka Ekle bölümünü kullanabilirsiniz. Ad, bilgi ve ana marka (gerekirse) gibi yeni markanızın gerekli ayrıntılarını girin. Ayrıca markanızın kısa bir açıklamasını ekleyebilir ve gerekirse resim ekleyebilirsiniz. İşiniz bittiğinde, Yeni Marka Ekle'ye tıklayın.

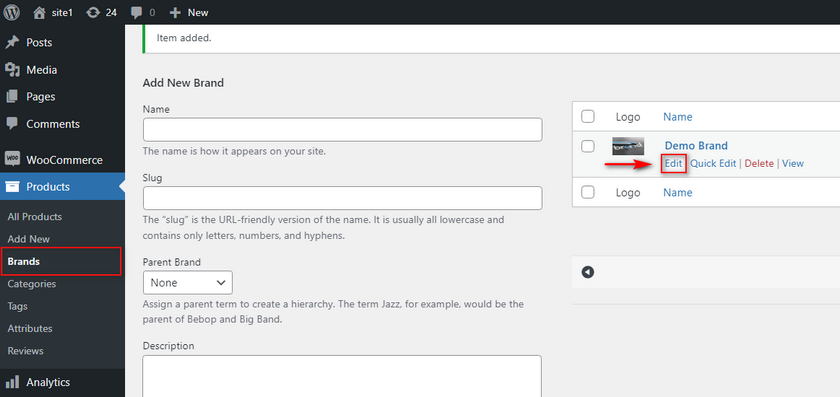
Markanızı daha sonra düzenlemek isterseniz, Markalar sayfasında yeni oluşturduğunuz markanızın adının yanındaki Düzenle seçeneğine tıklayarak bunu yapabilirsiniz.

Artık bir marka oluşturduğumuza göre ürünleri bu markaya atayabiliriz.
Ürünleri Markaya Atama
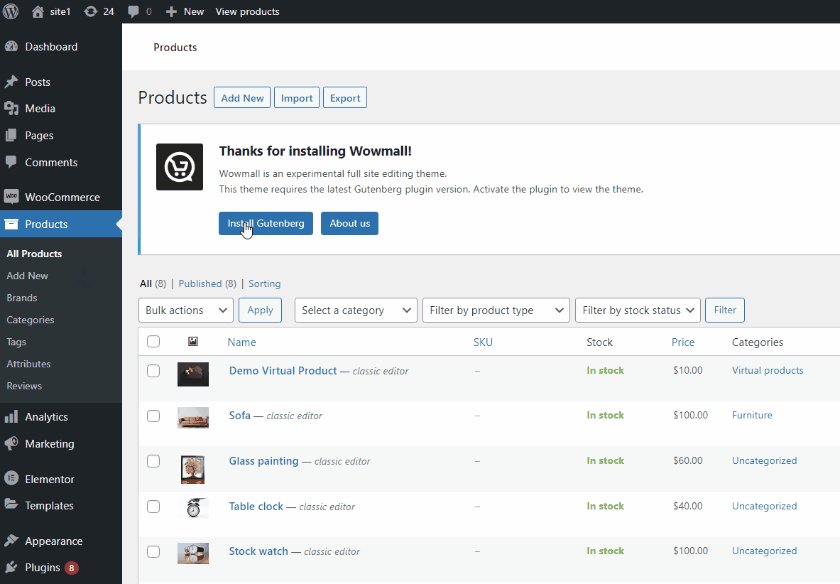
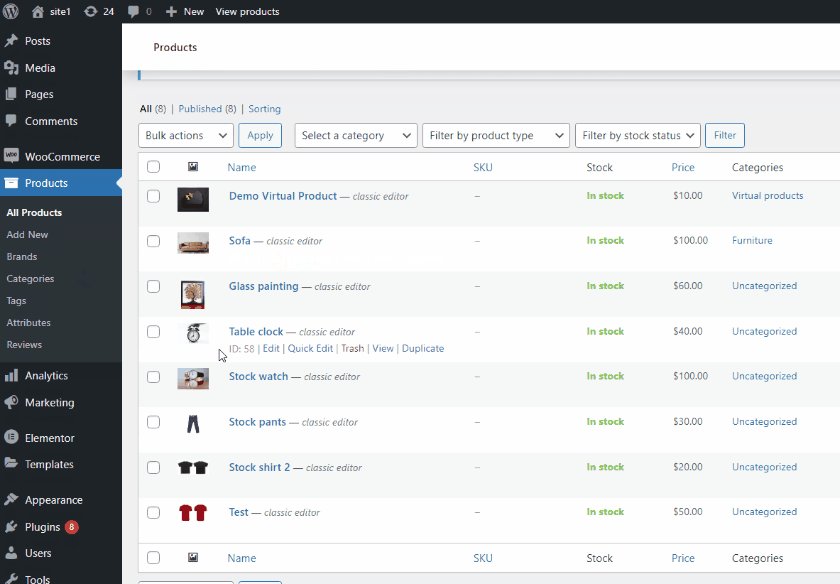
WP Yönetici Panonuzdaki Ürünler sekmesine tıklayarak başlayın. Ardından, markaya atamak istediğiniz ürünlerden herhangi birinin altındaki Düzenle'ye tıklayın.

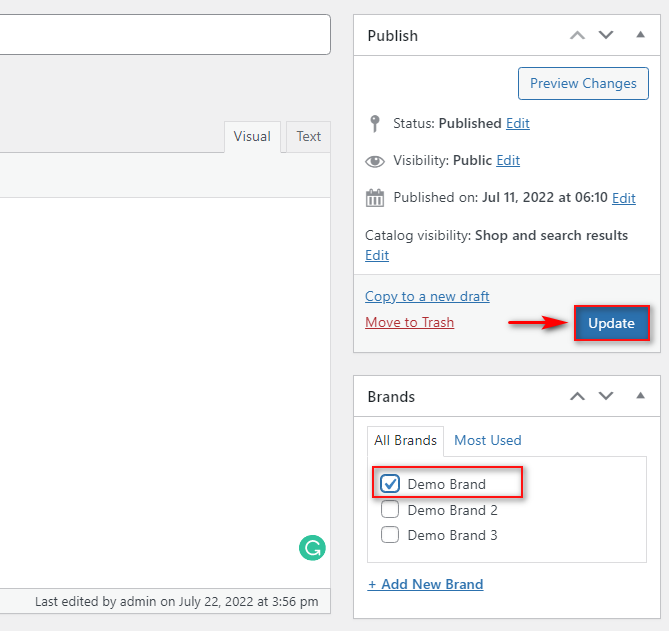
Sağ tarafta, ürünü herhangi bir markanıza atamak için kullanabileceğiniz Markalar bölümünü görmelisiniz. Ürünü atamak istediğiniz markayı veya birden fazla markayı seçin ve Güncelle'ye tıklayın.

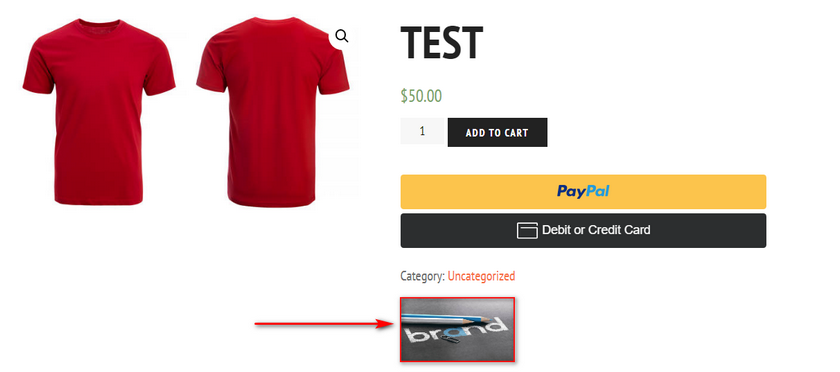
Şimdi, ürününüzün sayfasını kontrol ederseniz, aşağıdaki gibi ürün detaylarının yanında marka logosunu göreceksiniz:

Markalarınızı Nasıl Gösterirsiniz?
Şimdi, tüm markalarınızı web sitenizde görüntülemek için bir kısa kod kullanmanız gerekecek . Elbette bu kısa kod, web sitenizin kısa kodları kabul eden herhangi bir bölümüne eklenebilir - widget'larınızdan yazılarınıza/sayfalarınıza kadar her şey. Ek olarak, Sayfa oluşturucunuzun ve hatta Tam Site Düzenleyicisinin yardımıyla bu kısa kodu web sitenizin herhangi bir bölümüne ekleyebilirsiniz. Markaları görüntülemek istediğiniz WordPress sayfasına bu kısa kodu yapıştırmanız yeterlidir:
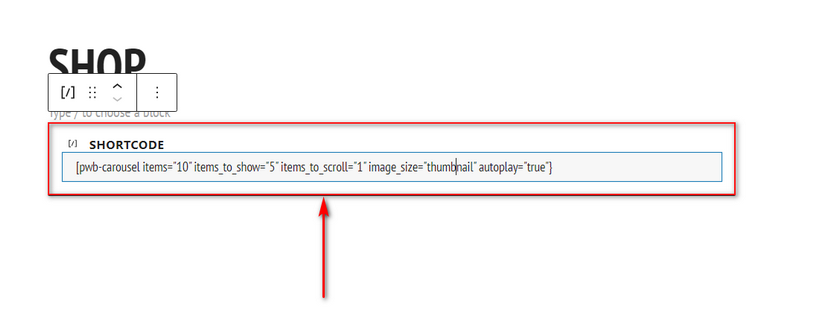
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
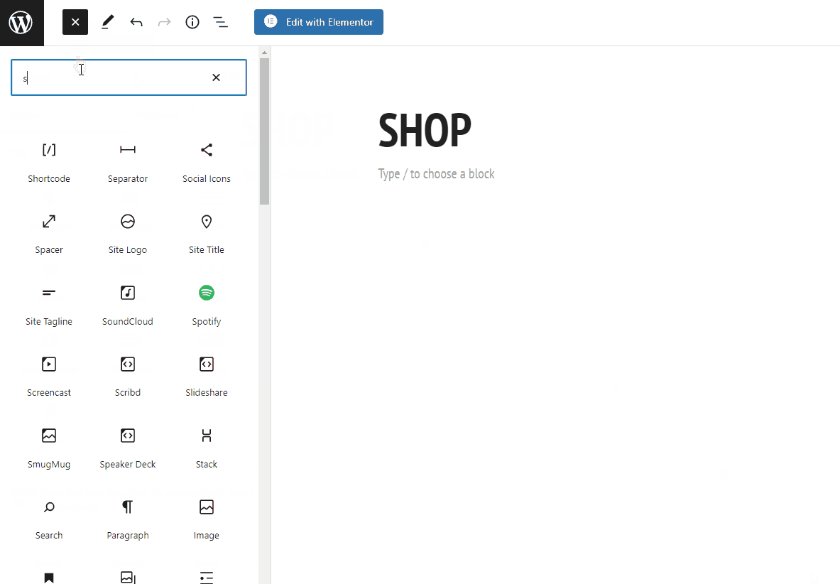
Bunu demomuz için Mağaza sayfamıza ekleyeceğiz, ancak markalarınızı herhangi bir gönderiye veya sayfaya eklemek için aynı işlemi uygulayabilirsiniz. Sayfanızı WordPress düzenleyicide düzenleyin ve Yeni blok ekle düğmesine tıklayarak bir Kısa Kod bloğu ekleyin. Ardından, kısa kodu arayın ve tıklayın.

Ardından, yukarıdaki kısa kodu bloğa yapıştırın ve sayfanızı kaydedin/güncelleyin .

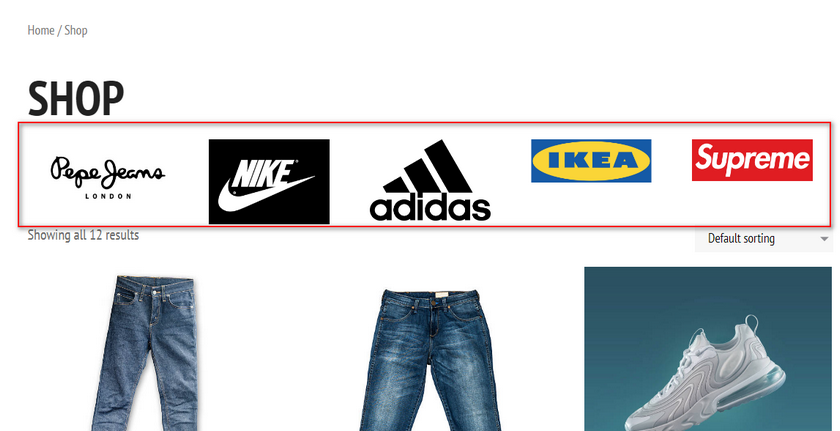
Bu kısa kod şimdi sayfanıza özelleştirilebilir bir markalar karuselini ekleyecek ve bu şu şekilde görünmelidir:

Şimdi, kısa kodun parametrelerini değiştirerek bu kısa kodu istediğiniz gibi özelleştirebilirsiniz. Kısa kodu kullanma hakkında daha fazla bilgi edinmek istiyorsanız buradaki belgelere göz atabilirsiniz.
Basitçe söylemek gerekirse, kısa kod için aşağıdaki parametreleri özelleştirebilirsiniz:
- “ öğeler ” [int / özellikli] – Karuselin görüntüleyeceği toplam marka sayısı.
- “ items_to_show ” [int] – Sayfa başına görüntülenecek marka sayısı.
- “ items_to_scroll ” [int] – Döngüde her kaydırdığınızda kaydırılacak marka sayısı.
- “ image_size ” [küçük resim / orta / büyük / tam / özel boyut] – Döngüde görüntülenen resmin boyutu.
- “ autoplay ” [true / false] – Bu seçenek, Carousel otomatik oynatmayı etkinleştirmenizi/devre dışı bırakmanızı sağlar.
- “ oklar ” [doğru/yanlış] – Bu seçenekle gezinme oklarını gösterebilir veya gizleyebilirsiniz
Ürünleri Markaya Göre Filtreleme
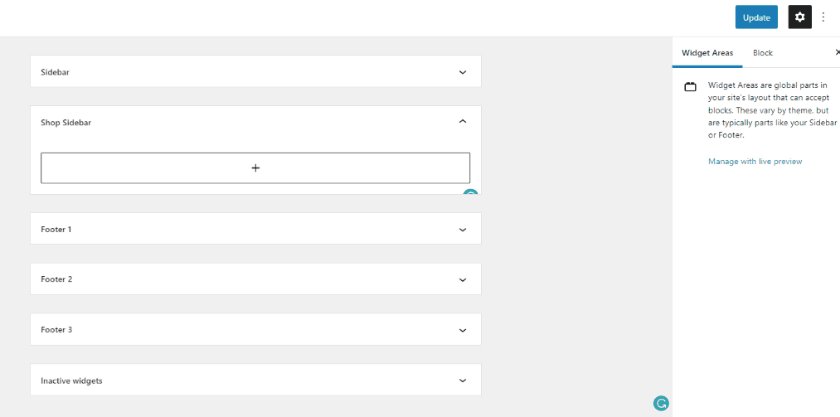
Web sitenizin kenar çubuğuna, ürünlerinizi markaya göre filtreleyen bir filtreleme seçeneği de ekleyebilirsiniz. Tek yapmanız gereken web sitenizin widget konumlarına basit bir widget eklemek. Bunu yapmak için, yönetici kenar çubuğunuzdaki Görünüm > Widget'lar'a tıklayarak Widget'lar sayfanızı açın.

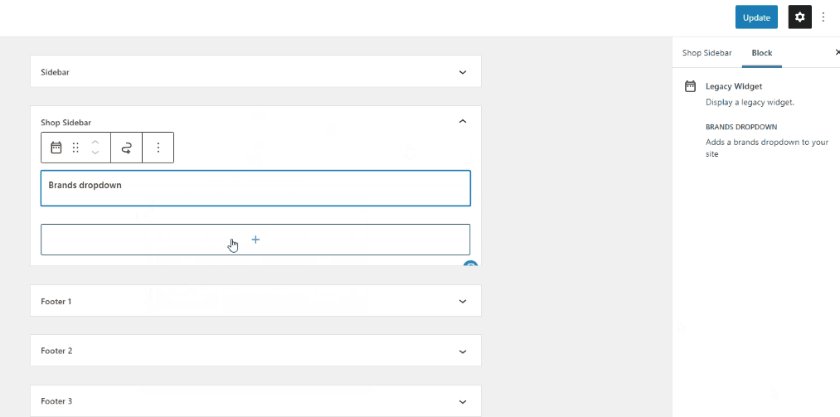
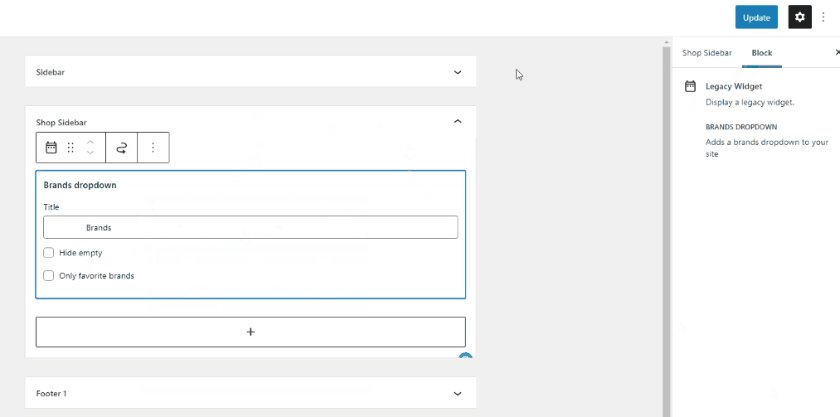
Ardından, temanızın size sağladığı Widget konumlarından herhangi birine tıklayın. Ardından, Blok ekle düğmesine tıklayın ve Markaları arayın. Markalar Açılır Pencere widget'ına tıklayın ve istediğiniz şekilde özelleştirin.

İşiniz bittiğinde, sağ üstteki Güncelle'ye tıklayın ve widget konumunuzda bir markalar açılır listesi görmelisiniz.

Marka Döngüsü Kullanarak WooCommerce'e Markalar Nasıl Eklenir?
Alternatif olarak, ürünleri markaya göre de gösteren karuselleri de ekleyebilirsiniz. Bunun için şu kısa kodu kullanmanız gerekecek :
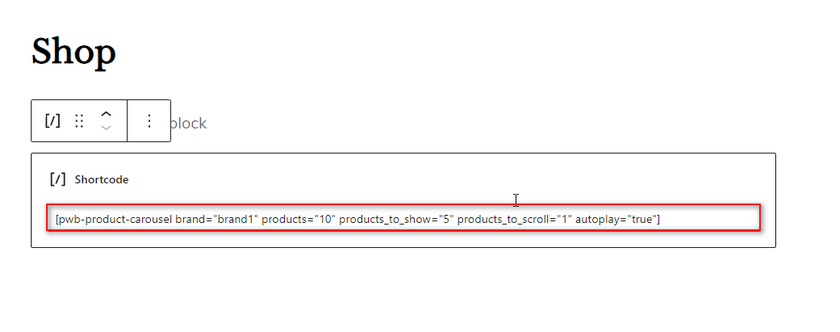
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
Marka parametresindeki marka bilgi metnini, gerekli markanızın bilgisiyle değiştirmeniz yeterlidir. Örneğin, slug' brand1′ ile Demo markamız var, bu nedenle kısa kodu şu şekilde düzenleyeceğiz:
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" product_to_scroll="1" autoplay="true"]

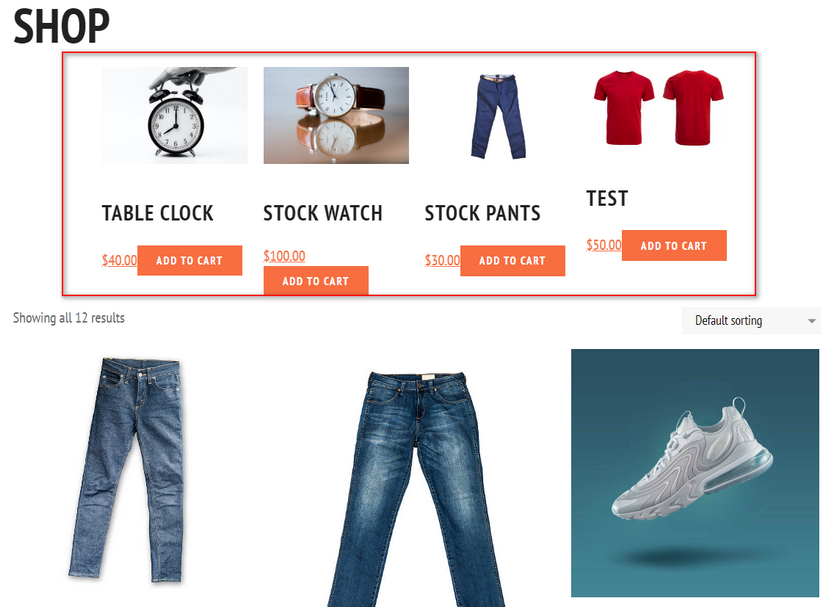
Şimdi, bu kısa kodu sayfalarınızdan herhangi birine yapıştırın ve sayfayı güncelleyin . Belirli bir markaya atanmış tüm ürünleri içeren bir atlıkarınca göreceksiniz.

Ürünler Markaya Göre Nasıl Listelenir?
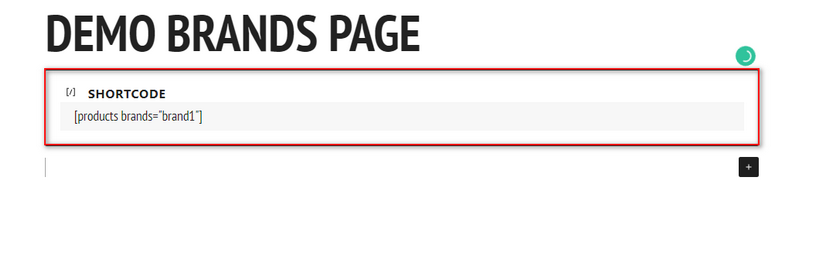
Karusel kullanmak yerine sadece markanızın ürünlerini içeren bir sayfa eklemek isterseniz,
Ardından, marka bilgi metnini bilginizle değiştirin. Örneğin, kullanacağız:


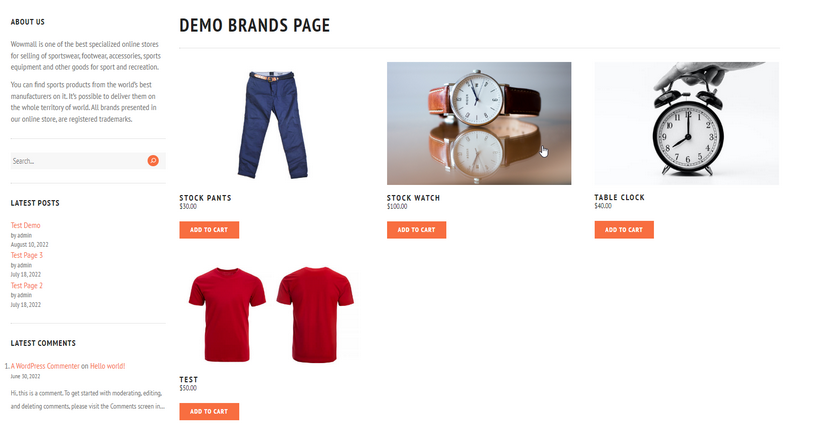
Bunu, kısa kod bloğunu kullanarak herhangi bir özel sayfaya/gönderiye ekleyin. Sayfayı kaydettikten sonra, bu şöyle görünmelidir:

Bir sayfada/yazıda Tüm Markalar Nasıl Görüntülenir?
Benzer şekilde, web sitenizde bulunan tüm markalar için bir görüntüleme bölümü istiyorsanız, bunu [pwb-all-brands] kısa kodunu kullanarak da yapabilirsiniz.
Bunun için kısa kodu kullanacaksınız:
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="önce"]
Bunu kısa kod bloğuna şu şekilde yapıştırın:

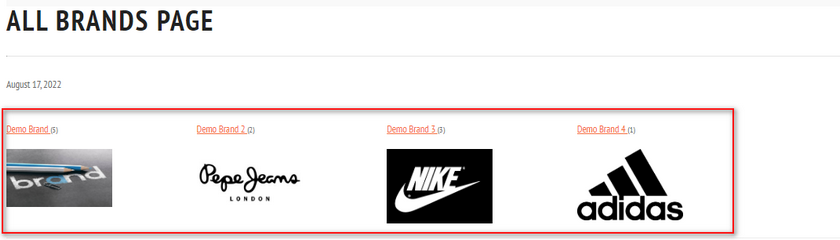
Şimdi, tüm marka sayfalarınızın sayfada şu şekilde görüntülenmesini sağlamalısınız:

Bir AZ listesi kullanarak WooCommerce'e Markalar nasıl eklenir
Bunun yerine bir AZ listesi kullanarak WooCommerce sayfalarına marka eklemek istiyorsanız, bunu da yapabilirsiniz. Bu, yalnızca birkaç marka yerine tonlarca markanız varsa ve müşterilerinizin her bir markaya ve ürünlerine ayrı ayrı erişebilmesini istiyorsanız mükemmel bir şekilde çalışır.
Bunun için editörünüze bu kısa kodu ekleyebilirsiniz:
[pwb-az listesi]

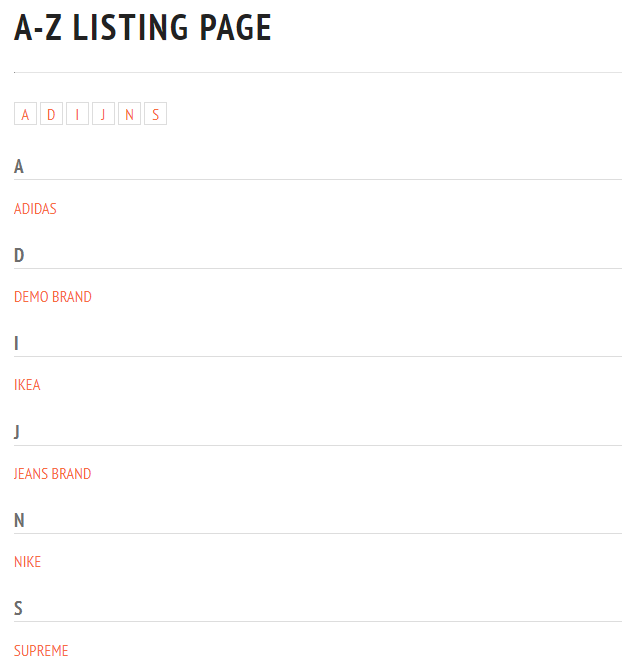
Ardından, sayfanızı önizleyin ve WooCommerce'inizdeki tüm markaların temiz bir AZ listesini görmelisiniz.

Çözüm
Ve bu şekilde WooCommerce'e marka ekleyebilirsiniz . Perfect Brands for WooCommerce eklentisini kullanarak, kolayca marka karuselleri oluşturabilir ve hatta markalarınız için marka listeleri ve özel sayfalar ekleyebilirsiniz.
Bu yazıda ele aldıklarımızı hızlıca özetleyelim:
- WooCommerce mağazanıza markalar nasıl eklenir?
- Ürünlere marka atama
- Bir atlıkarınca kullanarak markaları görüntüleme
- Markalara göre filtreleme nasıl eklenir?
- Markalar için özel listeleme sayfaları oluşturma
- Markalar için bir AZ listesi ekleme
Bu eklentinin başka birçok özelliği ve ücretsiz olarak erişebileceğiniz daha fazla kısa kod özelleştirmesi vardır. Tüm bu özelliklerin nasıl kullanılacağı hakkında daha fazla bilgi edinmek için markaların nasıl organize edileceğine dair kılavuzumuza göz atın.
WooCommerce'e marka eklemeyi denediniz mi? Markaların satışlar üzerinde ne kadar etkisi olduğunu düşünüyorsunuz? Aşağıdaki yorumlarda deneyiminizi bize bildirin.
Ayrıca, ürünlerinizi kataloglamanın ve dönüşüm oranlarınızı iyileştirmenin başka akıllı yollarını arıyorsanız, neden diğer makalelerimize de göz atmıyorsunuz:
- En İyi WooCommerce Envanter Yönetimi Eklentileri
- WooCommerce'de Dinamik Fiyatlandırma Nasıl Kurulur
- WooCommerce için En İyi Katalog Modu Eklentileri