WordPress'te Kenar Çubuğuna Kategoriler nasıl eklenir
Yayınlanan: 2022-06-29WordPress site sahipleri, blog yazarları ve SEO uzmanları her zaman kenar çubuğunda öne çıkan, popüler ve son yayınları vurgulamaya çalışır. Ancak çoğu, kategorileri kenar çubuğuna vurgulamakla uğraşmaz. Ancak kategoriler, bir WordPress sitesinin diğer gönderileri ve sayfaları kadar önemlidir. Peki biz ne yapmalıyız.
Tam zamanlı bir blogger ve SEO içerik yazarı olarak, okuyuculardan ekstra ilgi görmek için kategorileri kenar çubuğunda görüntülememiz gerektiğini düşünüyorum. Ancak soru şu ki, WordPress'te Kenar Çubuğuna Kategoriler nasıl eklenir?
Stil ile WordPress kenar çubuğuna kategori eklemek için aşağıdaki adımları izleyin.
- Aşama 1. PostX'i yükleyin.
- Adım 2. Kategori Eklentisini açın.
- Aşama 3. Öne Çıkan Görüntüler ve Renklerle Stil Kategorileri.
- Adım-4. Kenar Çubuğu Widget'ına Taksonomi Blokları ekleyin.
- Adım 5. Taksonomi Bloğu'nu özelleştirin.
WordPress'te Kenar Çubuğuna Kategoriler Nasıl Eklenir
Adımları zaten belirttiğim gibi, şimdi onları açıklama zamanı. Sadece kenar çubuğunda kategorileri görüntüleme konusunda size yol göstermekle kalmayacak, aynı zamanda onları nasıl şekillendirebileceğinizi de açıklayacağım. O halde daha fazla uzatmadan başlayalım.
Aşama 1. PostX'i yükleyin
Öncelikle PostX eklentisini yüklememiz gerekiyor. Haber dergileri ve her türlü blog oluşturmak için hepsi bir arada bir çözümdür. Temel Gutenberg Editörünün işlevlerini genişletmek için çok sayıda özellik ve birden fazla Gutenberg eklentisi sunar.
Adım 2. Kategori Eklentisini Aç
PostX eklentisini düzgün bir şekilde kurup etkinleştirdikten sonra kategori eklentisini açmamız gerekiyor. Kategori sayfalarını şekillendirmek için gereklidir. Bunun için:

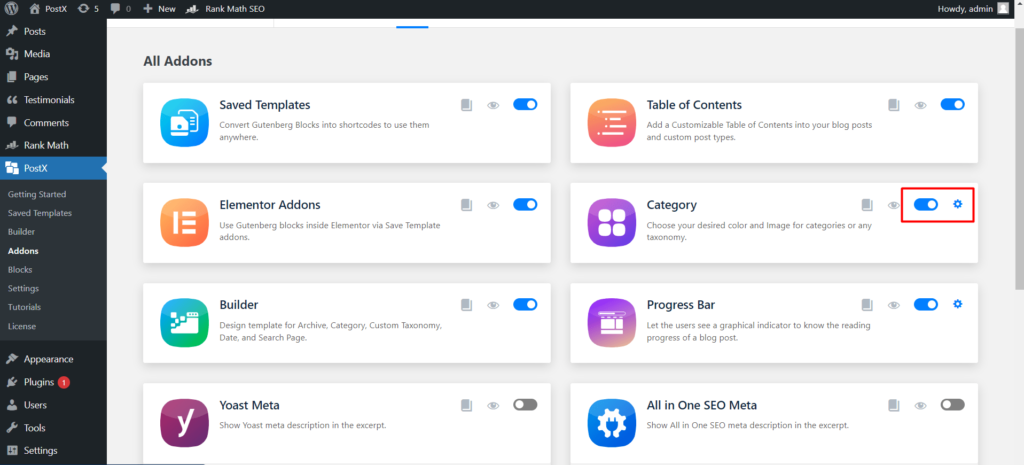
- PostX'e gidin.
- Eklentiler'e tıklayın.
- “Kategori Eklentisini” açın
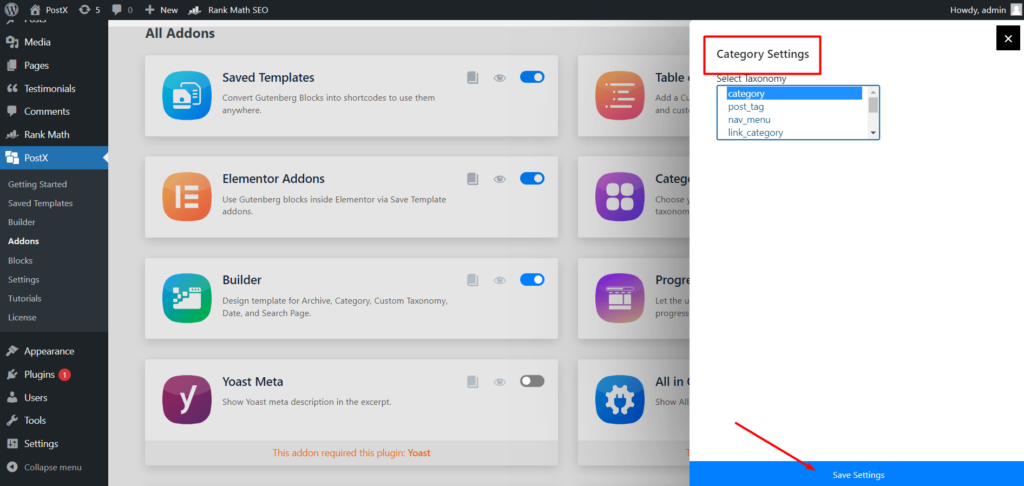
- Ayar düğmesine tıklayın.
- Kategoriyi veya Etiketleri veya her ikisini işaretleyin.

Aşama 3. Öne Çıkan Görsel ve Renklerle Stil Kategorileri
Bazıları için WordPress kullanıyorsanız, varsayılan kategori sürümü seçeneklerini bilmelisiniz. Yalnızca başlığı düzenlemek, bilgi eklemek ve kısa açıklamalar eklemekle sınırlıdır. Herhangi bir SEO eklentisi yüklersek, snippet'i optimize etmemize izin verir, hepsi bu.
Peki ya öne çıkan görseller ve renkler? Evet doğru okudunuz kategorilere blog yazısı olarak öne çıkan görseller de ekleyebilirsiniz. Sadece bu değil, aynı zamanda PostX'in Builder eklentisini kullanarak varsayılan şablonla değiştirmek için bir WordPress Kategori Sayfası şablonu da oluşturabilirsiniz.
Şimdilik kategorileri şekillendirmeye devam edelim.
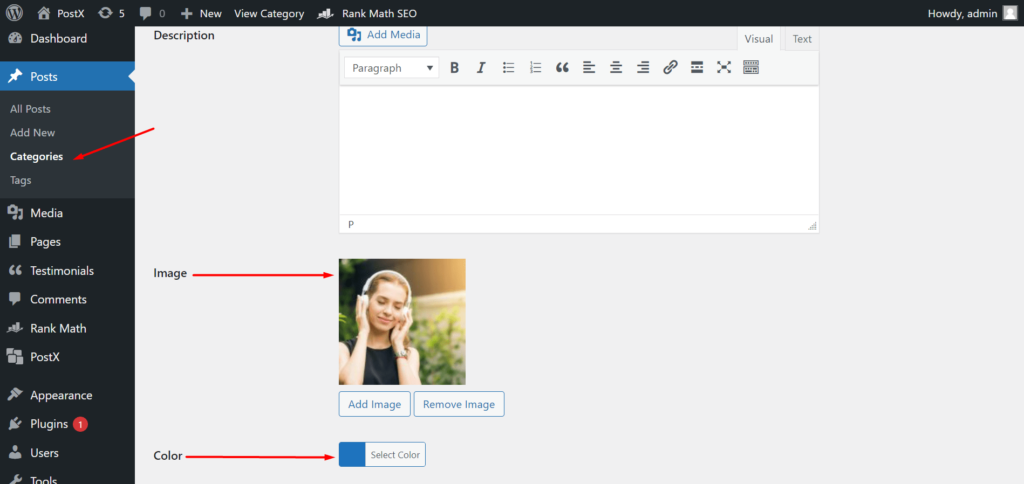
- Gönderiler bölümüne gidin ve kategorilere tıklayın.
- Bir kategoriyi düzenlemeye başlayın.
- İstediğiniz resmi ve rengi ekleyin.
- Kategoriyi güncelleyin.

Aynı şekilde sitenizin tüm kategorilerine görseller ve renkler eklemelisiniz. Veya en azından kenar çubuğuna eklemek istediğiniz kategoriler.
Adım-4. Kenar Çubuğu Widget'ına Taksonomi Blokları Ekleme
Kenar çubuğuna bir widget eklemenin iki yolu vardır. Ya ön uçtan ya da arka uçtan eklersiniz. Daha fazla kişiselleştirme yapmamız gerektiğinden ikinci yolu takip etmeliyiz. Ancak, PostX'in Şablonu Kaydet eklentisini kullanmanız gerektiğinden bunu ön uçtan da yapabilirsiniz. Kenar çubuğuna bir widget eklemek için:

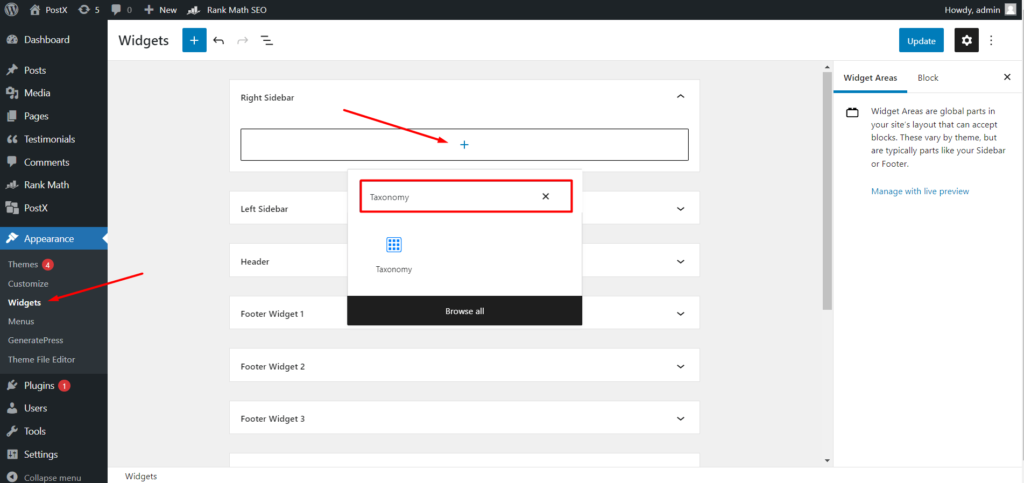
- Görünümde Gezin ve Widget'a tıklayın
- Ve kenar çubuğu bölümünü düzenlemeye başlayın
- + simgesine tıklayın ve Taksonomi Bloklarını arayın
Taksonomi bloklarını ekledikten sonra, sitenizin en son kategorilerinin adını görüntülediğini göreceksiniz. Bununla birlikte, onu güzel görünümlü bir kategori ızgarasına veya liste görünümüne de dönüştürebilirsiniz. Nasıl?
Taksonomi bloklarının tam özelleştirme olanaklarını anlamak için bir sonraki adımı okumaya devam edin.
Adım-6. Taksonomi Bloğu'nu özelleştirin
PostX, tüm blokları için tam özelleştirme özgürlüğü sunar. Bu yüzden, size özelleştirme olanaklarından geçmeme izin verin.
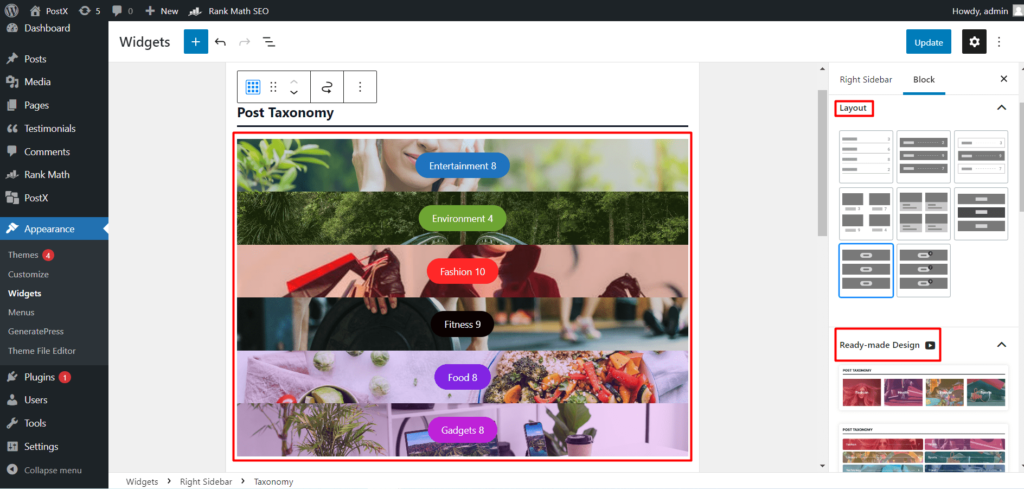
Hazır blok yerleşimi ve tasarımları
Diğer tüm PostX blokları gibi, varsayılan görünümü belirli renkler ve resimlerle güzel bir kategori bölümüne dönüştürebileceğiniz bazı önceden hazırlanmış düzenler ve tasarımlar da sunar. Böylece bu bölümden istediğimiz tasarımı seçebiliriz. Biraz kırık görünüyorsa endişelenmeyin. Çünkü ayar bölümünü kullanarak daha fazla özelleştirebiliriz.

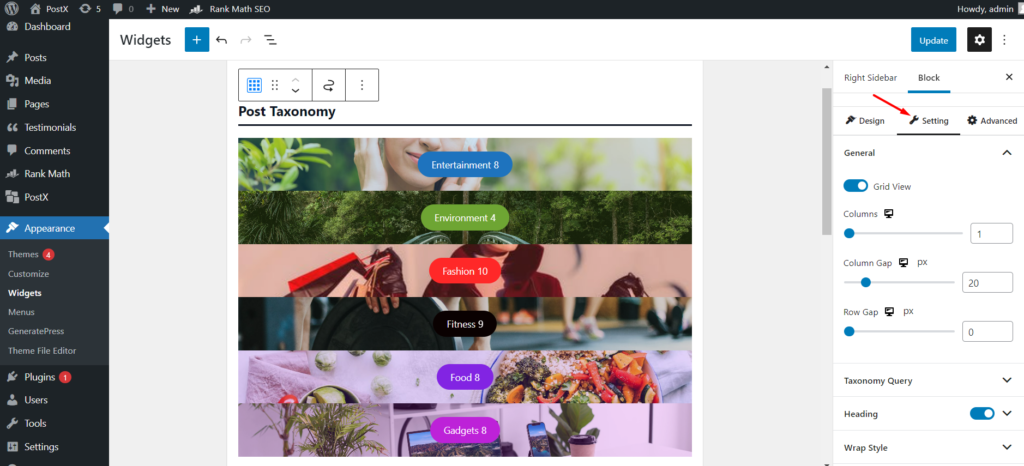
Ayar Seçenekleri
Ayar seçeneklerinden kategori bölümünü tam istediğimiz gibi yapabiliriz. Genel ayar ile başlayayım, buradan sütun sayısını, sütun boşluğunu ve satır oyununu artırabilir veya artırabiliriz. Ardından başlığı, başlığı, alıntıyı ve gönderi sayısını da gizleyip gösterebiliriz.

Ancak en ilginç kısım Sorgu ayarıdır. Kategorileri ve etiketleri zahmetsizce sıralayabileceğimiz yerden. Açılır seçim seçeneğinden sorgu ve sınıflandırma türünü seçebiliriz. Son olarak, sınıflandırmaların (kategoriler veya etiketler) sayısını artırabilir veya artırabiliriz.

Her türlü özelleştirmeyi yaptıktan sonra güncelleme düğmesine tıklayıp ön uçta nasıl göründüğüne bakmamız gerekiyor.
Çözüm
Bu, WordPress'te kenar çubuğuna kategori eklemekle ilgili. Umarım şimdi sitenizin kategorilerini WordPress kenar çubuğunda zahmetsizce stil ile sergileyebilirsiniz.

Organik trafiği artırın: Kategori sayfalarını PostX kullanarak sıralayın

Çoraplarınızı Yıl Sonu Noel Teklifleriyle Doldurun

PostX için WordPress Son Dakika Haberleri ile Tanışın

Yirmi Yirmi İki Temada WordPress Kenar Çubuğu Nasıl Düzenlenir?
