WordPress Formlarında Kupon Kodu Alanı Nasıl Eklenir? (Kolay 2022 Kılavuzu)
Yayınlanan: 2022-11-21WordPress formlarına nasıl kupon kodu alanı ekleyeceğinizi mi merak ediyorsunuz? Size tam olarak nasıl olduğunu göstereceğiz.
Herhangi bir e-ticaret işletme web sitesi için dijital kuponları dahil etmek çok önemlidir. Web sitenizdeki kupon kodları ile hediye ve satışları kolayca organize edebilirsiniz.
Kupon sistemini sitenizde kullanmanın en kolay yolu ise bir WordPress formuna kupon kodu alanı eklemektir. Böylece kullanıcılar kupon kodunu alana girerek indirim veya hediye başvurusunda bulunabilirler.
Bu nedenle, bu makalede, WordPress formlarına kupon kodu alanı eklemeyi öğreneceksiniz. Ancak başlamadan önce, formlarınıza kupon alanı eklemenin avantajlarından kısaca bahsedelim.
WordPress Formlarına Neden Kupon Kodu Alanı Eklenir?
Elbette, kuponlar ilk başta kağıt bazlıydı. Ancak dijitalleşen çağda sanal kuponlar da eşit derecede ünlü hale geldi. Pandemi sırasında çevrimiçi alışverişteki büyük artışla birlikte, dijital kuponlar 2022'de ilk kez kağıt kuponları geçti.
Bu nedenle birçok işletme, kullanıcıların indirim ve hediye almak için başvurabilecekleri dijital kupon kodlarını kullanıma sundu.
Kupon kodu alanına sahip bir WordPress formu oluşturabilirsiniz. Kullanıcılar daha sonra belirtilen indirimleri almak için kupon kodlarını alana girebilirler. Basit ve hızlı!
WordPress formlarına kupon kodu alanı eklemenin bazı diğer avantajları şunlardır:
- Müşterileri normalde denemeyecekleri ürün veya hizmetleri denemeye teşvik eder.
- Tekrar eden müşterileri ödüllendirmenizi sağlar.
- Noel, Kara Cuma vb. etkinlikler sırasında e-posta pazarlaması yoluyla müşteri adayı oluşturmaya yardımcı olur.
Bu nedenle, bir kupon kodu alanı eklemek işletmeniz için güçlü bir silah olabilir.
Ve bunun için Everest Forms gibi iyi bir form oluşturucu eklentisine ihtiyacınız var. Bu harika sürükle ve bırak WordPress kupon eklentisi, birinci sınıf bir Kupon eklentisi ile birlikte gelir.

Böylece istediğiniz kadar kupon kodu oluşturabilir ve formunuza kupon kodu alanları ekleyebilirsiniz.
Bunu söyledikten sonra, hemen içeriğe geçelim.
Everest Formlarını Kullanarak WordPress Formlarına Kupon Kodu Nasıl Eklenir?
Şimdi, WordPress formlarınıza bir kupon alanı eklemek için aşağıdaki basit adımları uygulamanız yeterlidir:
1. Adım: Everest Forms ve Everest Forms Pro'yu Kurun ve Etkinleştirin
İlk olarak, WordPress panonuza giriş yapın. Bundan sonra, Everest Forms ve Everest Forms Pro'yu kurun ve etkinleştirin.
Everest Forms'un hem ücretsiz hem de premium sürümlerini kurmalı ve etkinleştirmelisiniz. Yalnızca premium planlarda mevcut olduğu için, Kuponlar eklentisini yüklemek için Everest Forms'un premium sürümüne ihtiyacınız vardır.

Eklentiyi başarıyla kurduktan sonra bir sonraki adıma geçebilirsiniz.
2. Adım: Kupon Eklentisini Kurun ve Etkinleştirin
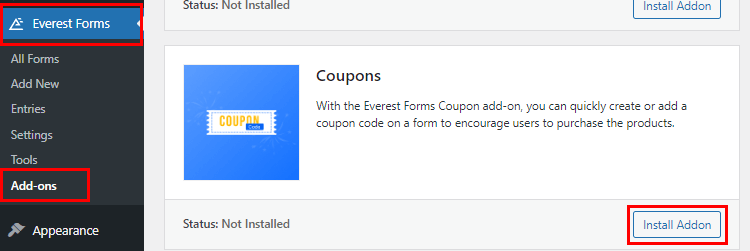
Everest Forms'un pro sürümüne sahip olduğunuz için artık herhangi bir Everest Forms eklentisini kolayca yükleyebilirsiniz. Bunun için Everest Forms >> Add-on'a gidin ve Coupons eklentisini arayın.
Ardından, Eklentiyi Yükle düğmesine tıklayın ve Etkinleştir'e basın. Durum Etkinleştirildi olarak göründüğünde eklentinin etkinleştirildiğini anlayacaksınız.

3. Adım: Bir Kupon Kodu Oluşturun
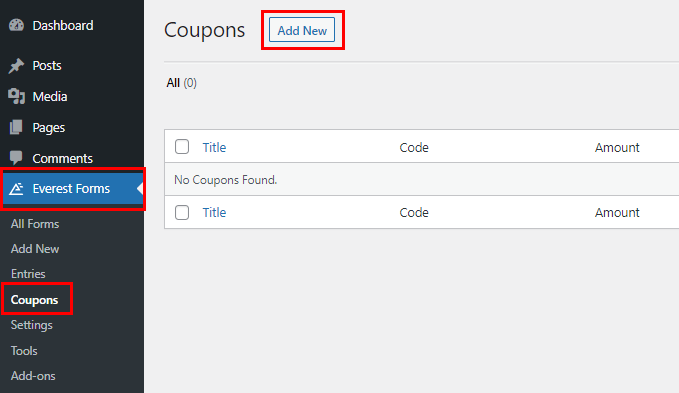
Artık eklentinizi yüklediğinize göre, ihtiyacınıza göre çeşitli kupon kodları oluşturabilirsiniz. Everest Forms >> Coupons'a gidin ve Yeni Ekle'ye tıklayın.

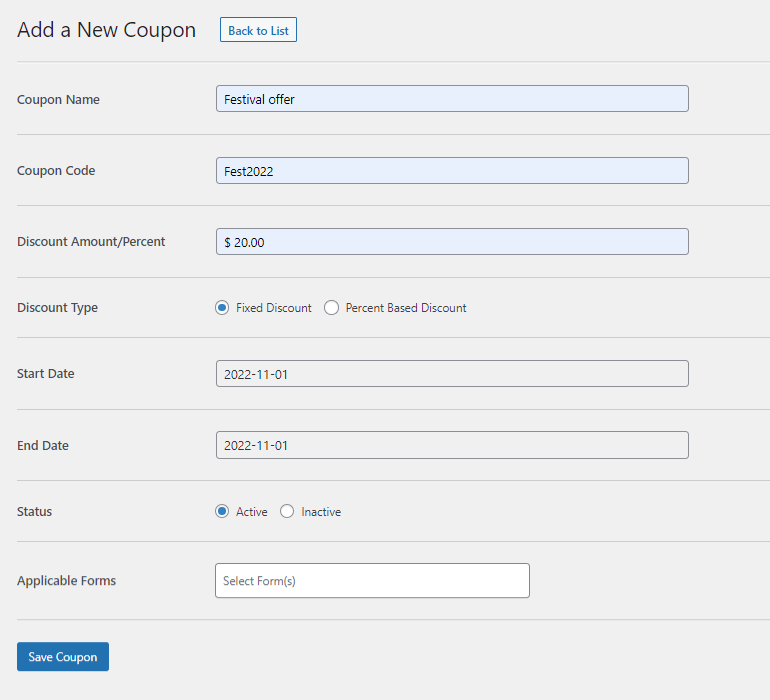
Bundan sonra, kupon oluşturucu sayfasına yönlendirileceksiniz. Burada kupon kodunuzu aşağıdaki gibi düzenleyebilirsiniz:

- Kupon Adı : Kuponun adını buraya girin.
- Kupon kodu : Gerçek kupon kodu buraya gelir. "Fest2020" gibi duruma uygun ilgili bir kod girebilirsiniz.
- İndirim Tutarı/Yüzde : Kullanıcılara vermek istediğiniz indirimi giriniz.
- İndirim Tipi : Sabit İndirim ve Yüzde Bazlı İndirim türleri arasından seçim yapın.
- Başlangıç Tarihi : İndirimin başlangıç tarihini seçin. Kupon kodu yalnızca bu tarihten itibaren geçerli olacaktır.
- Bitiş Tarihi : İndirimin sona ereceği tarihi seçin. Kupon kodu sadece bu tarihe kadar geçerli olacaktır.
- Durum : Kuponun durumunu aktif veya pasif olarak ayarlayabilirsiniz.
- Uygulanabilir Formlar : Bu kupon kodunun geçerli olmasını istediğiniz formları seçin. Ctrl tuşunu basılı tutarak da birden çok form seçebilirsiniz.
- Son olarak, kuponu başarıyla oluşturmak için Kuponu Kaydet düğmesine basın.
4. Adım: WordPress Formunuza Kupon Kodu Alanı Ekleyin
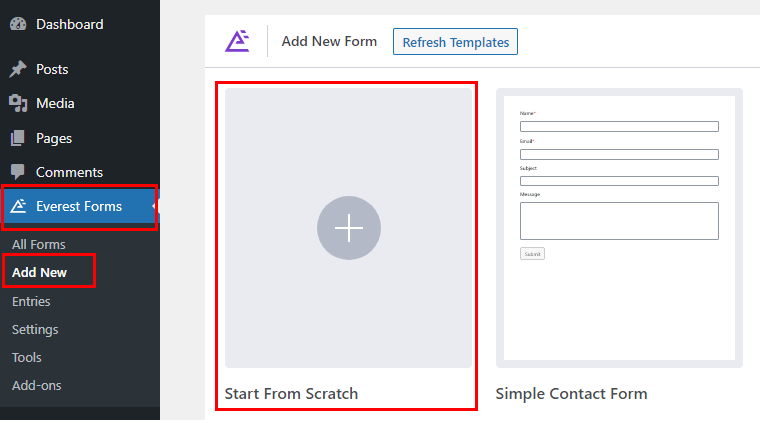
Ardından, kupon kodu alanı ekleyebileceğiniz bir form oluşturmalısınız. Bu nedenle, Everest Forms >> Add new seçeneğine gidin. Yeni Form Ekle sayfasında önceden oluşturulmuş form şablonlarından oluşan bir koleksiyon bulacaksınız. Ancak Sıfırdan Başla seçeneği ile sıfırdan da başlayabilirsiniz.


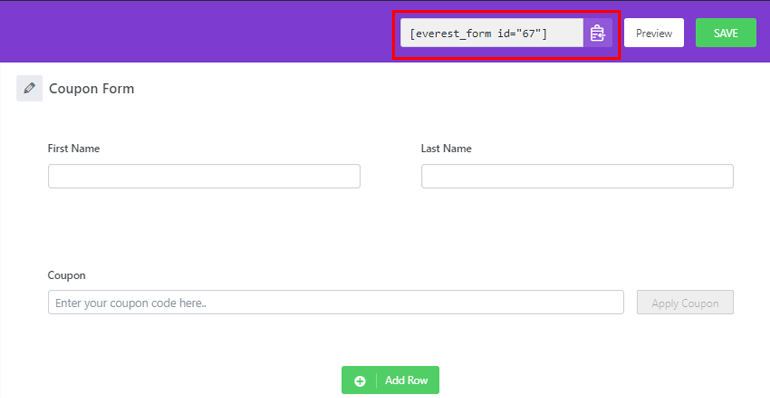
Formunuza bir ad verin ve Devam'ı tıklayın; adını "Kupon Formu" koyduk.

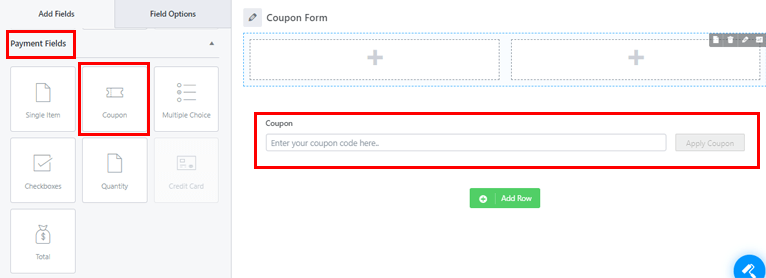
Şimdi bir form oluşturucu penceresi açılacaktır. Oluşturucunun sol tarafında, mevcut tüm form alanlarını bulacaksınız. Aşağı kaydırdığınızda Ödeme Alanları altında Kupon Alanını göreceksiniz. Sağınızdaki alanı istediğiniz alana sürükleyip bırakın.

Aynı şekilde formunuz için istediğiniz kadar alan ekleyebilirsiniz.
Ayrıca kupon alanını formunuzdaki diğer alanlarla birlikte özelleştirebilirsiniz. Özelleştirmek istediğiniz alana tıklamanız yeterlidir; Alan Seçenekleri solda görünecektir.
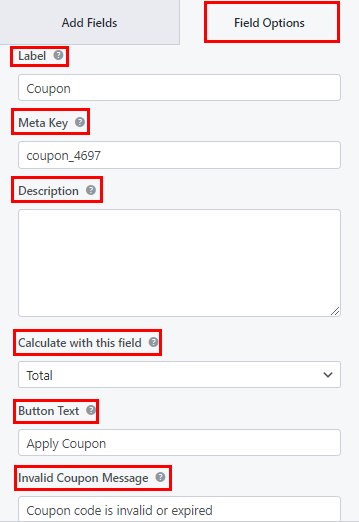
Örneğin Kupon alanında aşağıdaki değişiklikleri yapabilirsiniz:

- Etiket : Kupon alanının etiketini istediğinizi girerek değiştirebilirsiniz.
- Metakey : Metakey, alan verilerini veritabanınızda depolar ve gerektiğinde alır.
- Açıklama : Form alanı açıklama metninizi buraya girebilirsiniz.
- Bu alan ile hesapla: Burada, kupon indirimini hesaplamak için değerini kullanmak istediğiniz alanı seçebilirsiniz.
- Düğme Metni : Bu, kuponu uygulamak için düğme metnini düzenlemenizi sağlar.
- Geçersiz Kupon Mesajı : Kuponun geçersiz veya süresinin dolmuş olduğunu kullanıcılara bildirmek için geçersiz bir kupon mesajı ekleyin.
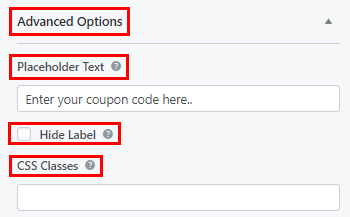
Benzer şekilde, aşağıdakileri bulacağınız Gelişmiş Seçenekler için aşağı kaydırın:
- Yer Tutucu Metni : Bu seçenek ile form alanı yer tutucusu için metin ekleyebilirsiniz.
- Etiketi Gizle : Bu seçeneği etkinleştirerek etiketinizi de gizleyebilirsiniz.

Gerekirse Koşullu Mantığı Etkinleştir seçeneği ile alana koşullu mantık uygulayabilirsiniz.

Aynı şekilde, form alanlarının geri kalanını özelleştirin ve üstteki Kaydet düğmesine basın.
5. Adım: Formunuzu Web Sitesine Ekleyin
Son adım, kullanıcıların doldurup gönderebilmesi için formu web sitenizde görüntülemektir.
Tek yapmanız gereken oluşturucunun en üstünden az önce oluşturduğunuz formun kısa kodunu kopyalamak.

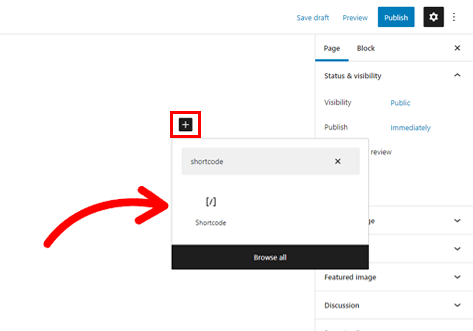
Ardından, kupon formunu görüntüleyecek yeni bir Sayfa veya Gönderi oluşturun. Gutenberg editöründe Blok Ekle (+) düğmesine basın. Shortcode bloğunu arayın ve sayfaya ekleyin.

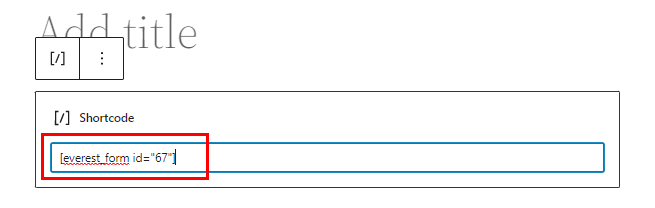
Şimdi, daha önce kopyaladığınız form kısa kodunu yapıştırın ve Yayınla düğmesine basın. Bu kadar! Kupon kodunu içeren WordPress formunuz artık sitenizde görüntülenecektir.

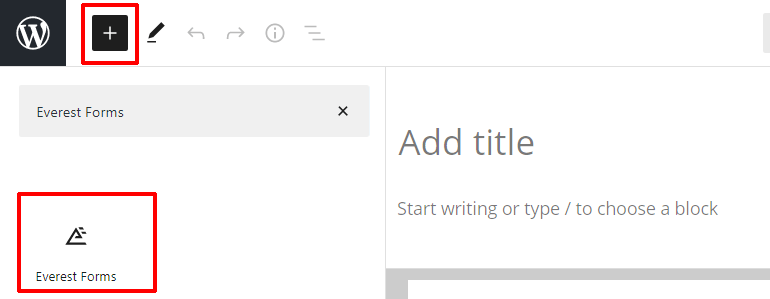
Alternatif olarak, Kısa Kod bloğu yerine Everest Forms bloğunu kullanabilirsiniz. Blok Ekle (+) düğmesine tıklayın ve Everest Forms bloğunu arayın.

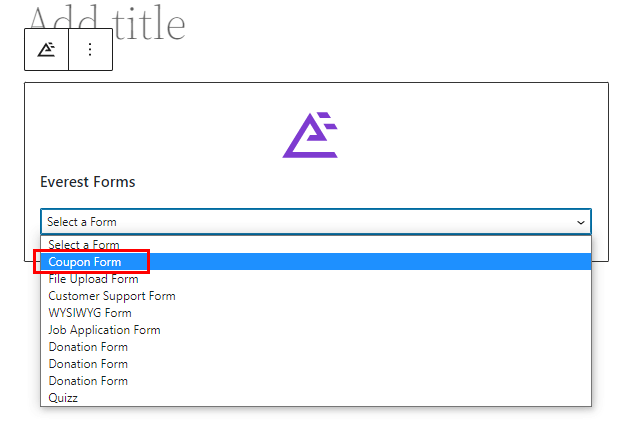
Sayfaya ekleyin ve açılır menüden WordPress kupon kodu formunuzu seçin.

Son olarak, üst kısımdaki Yayınla düğmesine basın.
Sarmalamak!
Everest Forms ile WordPress formlarınıza kupon kodu alanları eklemek hızlı ve kolaydır. Ayrıca, sadece birkaç tıklamayla sınırsız kupon kodu oluşturabilir ve özelleştirebilirsiniz.
Everest Forms ile formlarınıza kupon kodu alanının yanı sıra WYSIWYG alanını da ekleyebilirsiniz. Daha da iyisi, formunuzun stilini de özelleştirebilirsiniz.
Bu güçlü eklentinin yetenekleri sınırsızdır. Blogumuzda Everest Forms'un sunduğu her şeyi her zaman okuyabilirsiniz. Kolay eğitim videoları için YouTube kanalımıza abone olabilirsiniz.
Son olarak, gelecekteki güncellemeler için bizi Facebook ve Twitter'da takip edin.
