Elementor Web Sitesine İmleç Vurgu Efekti Nasıl Eklenir
Yayınlanan: 2024-12-30Gösterim ve kullanıcı deneyimi, herhangi bir web sitesi tasarımında iki önemli faktördür. Küçük bir detay bile büyük bir fark yaratabilir. Ancak günümüzde web tasarımında güçlü bir özellik gözden kaçırılıyor: İmleçle üzerine gelme efekti. Bu etkileşimli öğe, sitenizin estetiğini önemli ölçüde artırabilir.
İmleçle üzerine gelme efekti yalnızca görsel bir çekicilik katmanı eklemekle kalmaz, aynı zamanda ziyaretçilerin içeriğinizi keşfetmesine rehberlik eden yardımcı bir araç olarak da çalışır. Bu, kullanıcı etkileşiminin ve memnuniyetinin artmasına yol açabilir. Ve bunu WordPress sitenizde Elementor ve HappyAddons'ı kullanarak kolayca başarabilirsiniz.
HappyAddons, Elementor eklentisine yönelik güçlü bir eklentidir. Bu özelliği Elementor sitenizde kişiselleştirmenize ve etkinleştirmenize olanak tanır. Bu makalede, imleç üzerine gelme efektinin WordPress web sitelerine nasıl ekleneceğine dair adım adım bir kılavuzu ele alacağız. Başlayın!
Bir Web Sitesinde İmleç Üzerine Gelme Etkisi Nedir?
İmleç üzerine gelme efekti, bir kullanıcı bir web sayfasında imlecinin üzerine geldiğinde meydana gelen görsel değişikliği ifade eder. İmleç, web sitesinde gezinildiğinde imleç işaretçisinin hemen altında görüntülenen daire, simge, metin veya resim gibi ek bir öğeyle birlikte gelir.
Herhangi bir ticari sitenin kullanıcılarını analiz edip anlamasının en önemli yollarından biri, onların web arayüzündeki aktivitelerini takip etmektir. Ancak çoğu kullanıcı sayfayı kaydırmak zorunda kalmadıkça imleci pek kullanmaz, bu da web sahibinin potansiyel müşterilerin hangi belirli ürünlere veya bilgilere odaklandığını değerlendirmesini zorlaştırır.
İmleç üzerine gelme efektini etkinleştirdiğinizde, kullanıcıların sitenizi keşfederken imleçlerini üzerine getirme olasılıkları daha yüksek olacaktır. Bu makalenin ilerleyen bölümlerinde, Elementor web sitelerine imleç üzerine gelme efektinin nasıl ekleneceğini açıklayacağız.
Elementor Web Sitesine İmleç Vurgu Efekti Nasıl Eklenir
Bu özelliği eklemek için aşağıdaki eklentileri kullanmanız gerekir. Sitenize yüklenip etkinleştirildikten sonra aşağıdaki eğitimde açıklanan adımları takip edebilirsiniz.
- Elementor
- Mutlu Eklentiler
İmleç vurgusu efektini sayfanız boyunca etkinleştirebilir veya her sayfa öğesi için farklı efektleri ayrı ayrı yapılandırabilirsiniz. Aşağıdaki eğitimde hepsini keşfedeceğiz.
Birinci Öğretici: Sayfa Boyunca İmleç Üzerine Gelme Efektini Etkinleştirme
Bu durumda, yapılandırdığınız imleç üzerine gelme efekti sayfadaki tüm öğeler için aynı şekilde görüntülenecektir. Nasıl yapılacağını keşfedin.
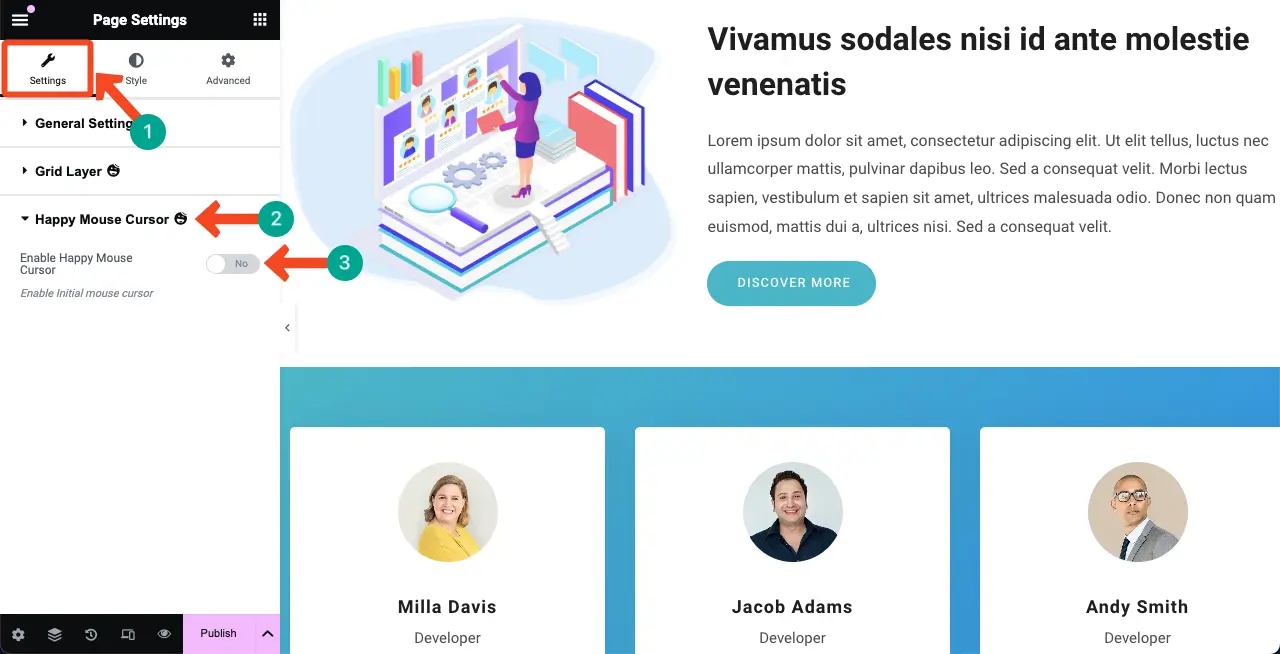
Adım 01: Mutlu Fare İmleci Seçeneğine gidin (Herhangi bir Web Öğesi Seçmeden)
Sayfanızda imleçle üzerine gelme efektini etkinleştireceğiniz için herhangi bir web öğesini seçmeyin.
Elementor panelindeki Ayarlar sekmesine gitmeniz yeterlidir. Mutlu Fare İmleci bölümünü genişletin. Mutlu Fare İmlecini Etkinleştir seçeneğini açın.

Bu özellik etkinleştirildiğinde, aşağıdaki videoda gösterildiği gibi imlecinizi web sayfasında hareket ettirirken varsayılan bir vurgulu efekti göreceksiniz. İmleç düz dairesel bir simge olarak görünecektir.
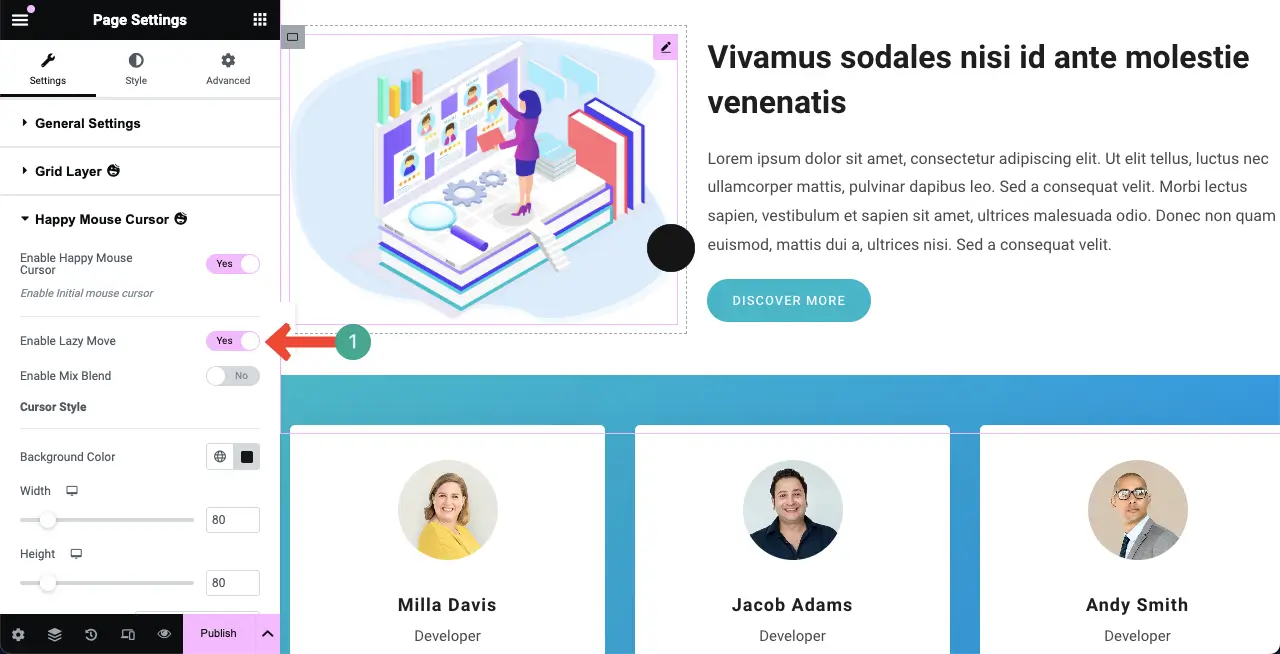
Adım 02: Tembel Hareketi Etkinleştirin
Tembel Hareket özelliğinin etkinleştirilmesi, seçilen efektin hafif bir mesafeyi ve kavisli hareketi koruyarak imlecinizi takip etmesine olanak tanır.
Sadece Tembel Hareketi Etkinleştir seçeneğini açın .

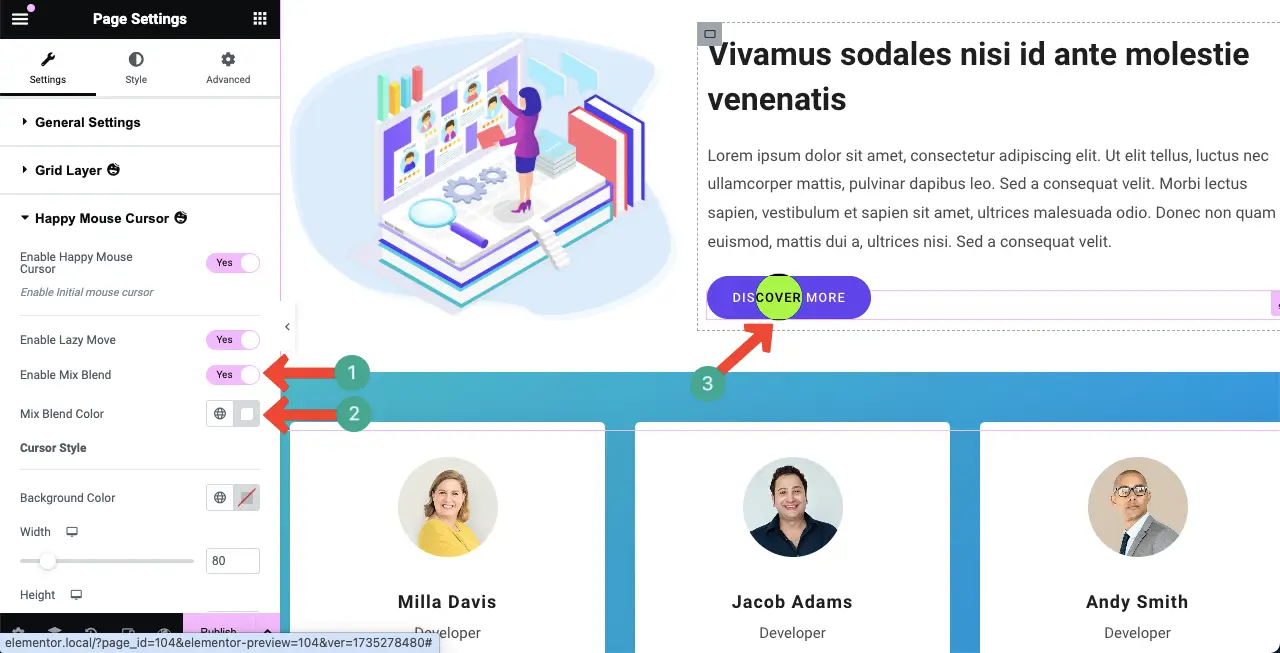
Adım 03: Karışım Karışımı Seçeneğini Etkinleştirin
Varsayılan olarak, varsayılan imlecin üzerine geldiğinizde arkasındaki içerik, üzeri kapatıldığı için görünmez hale gelir. Karışım Karışımı seçeneğinin etkinleştirilmesi, imlecin arkasında ne olduğunu görmenize olanak tanır.
Bu nedenle, Karışım Karışımını Etkinleştir seçeneğini açın. Daha sonra Karışım Rengini Karıştır seçeneğinden bir renk seçin . İmlecin rengini, üzerine geldiğiniz ilgili sayfaya göre ayarlayarak dinamik olarak karıştırır.
Bu, büyüteç gibi bir etki yaratacaktır.

Adım 04: Varsayılan İmleç Vurgu Efektini Değiştirin
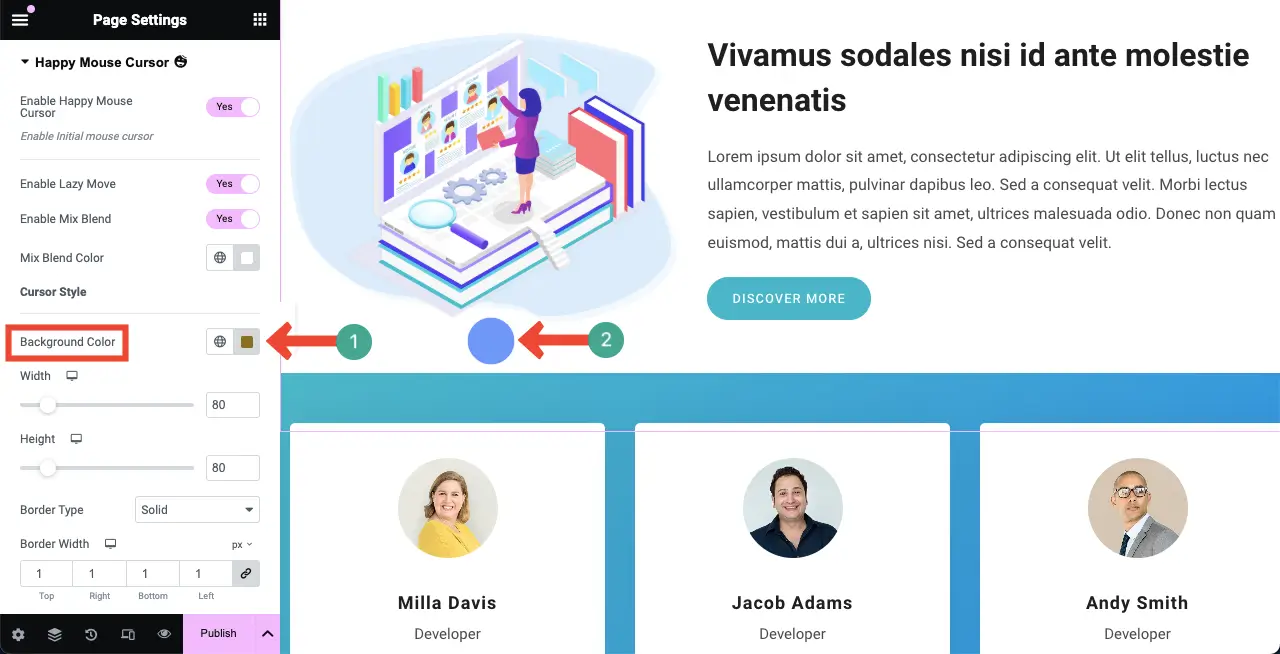
Karışım karışımı seçeneğine bağlı olmadan, varsayılan imleç üzerine gelme efektini bile değiştirebilirsiniz. Bunu yapmak için önce Karışım Karışımını Etkinleştir seçeneğini kapatın .
Ardından Arka Plan Rengi seçeneği için bir renk seçin. Bu, varsayılan imleç üzerine gelme efektinin rengini hemen değiştirecektir.

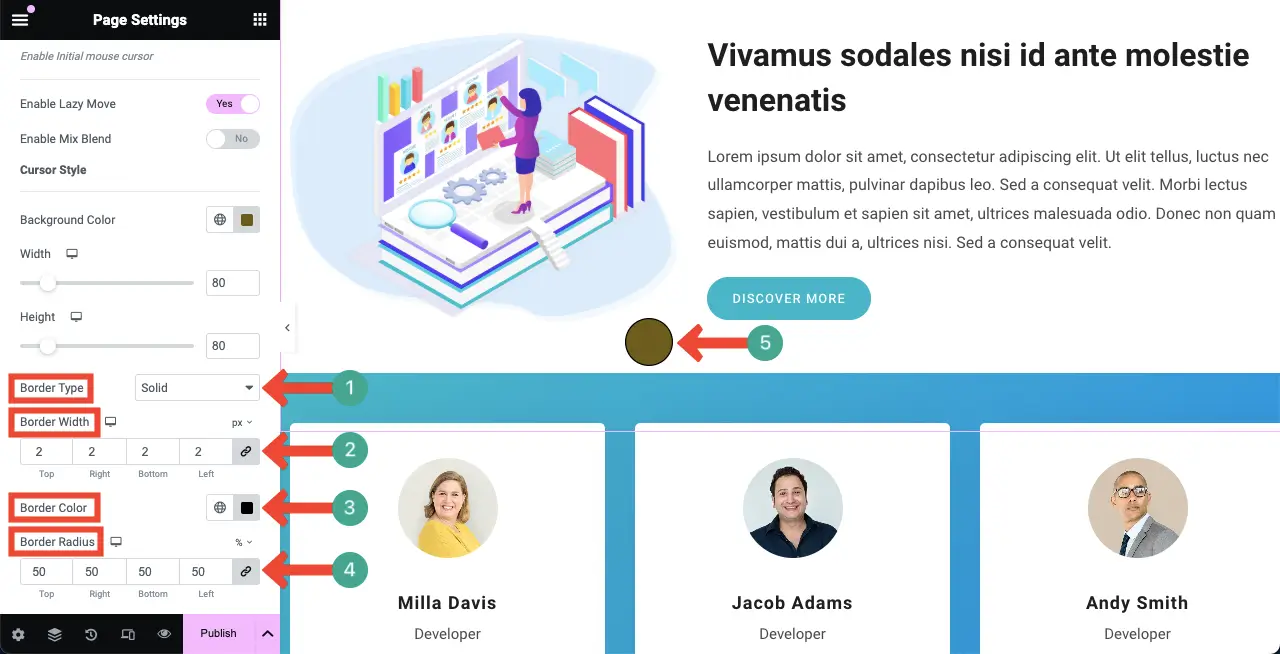
Adım 04: İmlecin Boyutunu, Kenarlığını ve Yarıçapını Özelleştirin
İmleç üzerine gelme efekti için kenarlık türünü, kenarlık genişliğini, kenarlık rengini ve kenarlık yarıçapını özelleştirebilirsiniz.

HappyAddons, etkileşimli bir web bölümü oluşturmanıza olanak tanıyan bir Vurgulu Kutu widget'ına sahiptir. HappyAddons'ın Vurgulu Kutu widget'ının nasıl kullanılacağını keşfedin.
İkinci Öğretici: Belirli Web Öğesine İmleç Üzerine Gelme Efektini Etkinleştirme
Herhangi bir web sayfası çeşitli web öğelerinden oluşur. İmleç üzerine gelme efektini her öğe için ayrı ayrı etkinleştirebilirsiniz. Bu, imleci belirli web öğelerinin üzerine getirdiğinizde yalnızca belirli efektlerin görüntüleneceği anlamına gelir. Nasıl yapılacağını kontrol edelim.
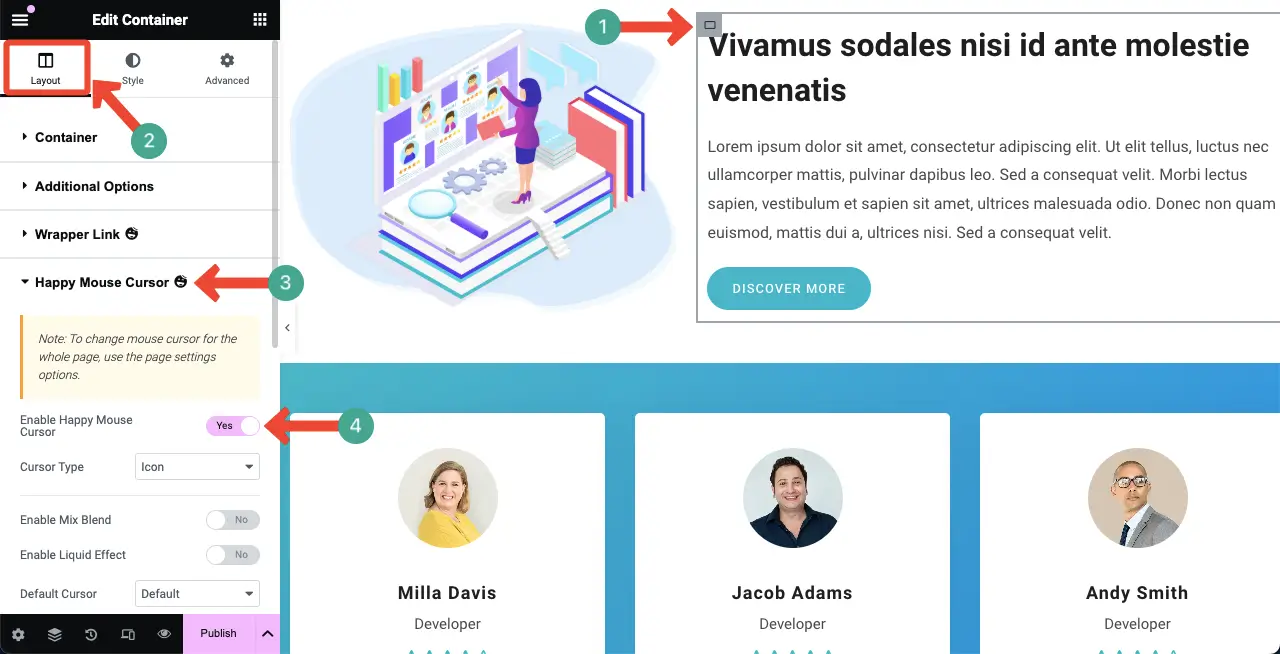
Adım 01: Bir Öğe Seçin ve Mutlu Fare İmlecini Etkinleştirin
Herhangi bir öğeyi kabına tıklayarak seçin. Ardından Layout > Happy MouseCursor seçeneğine gidin. Mutlu Fare İmlecini Etkinleştir seçeneğini açın.

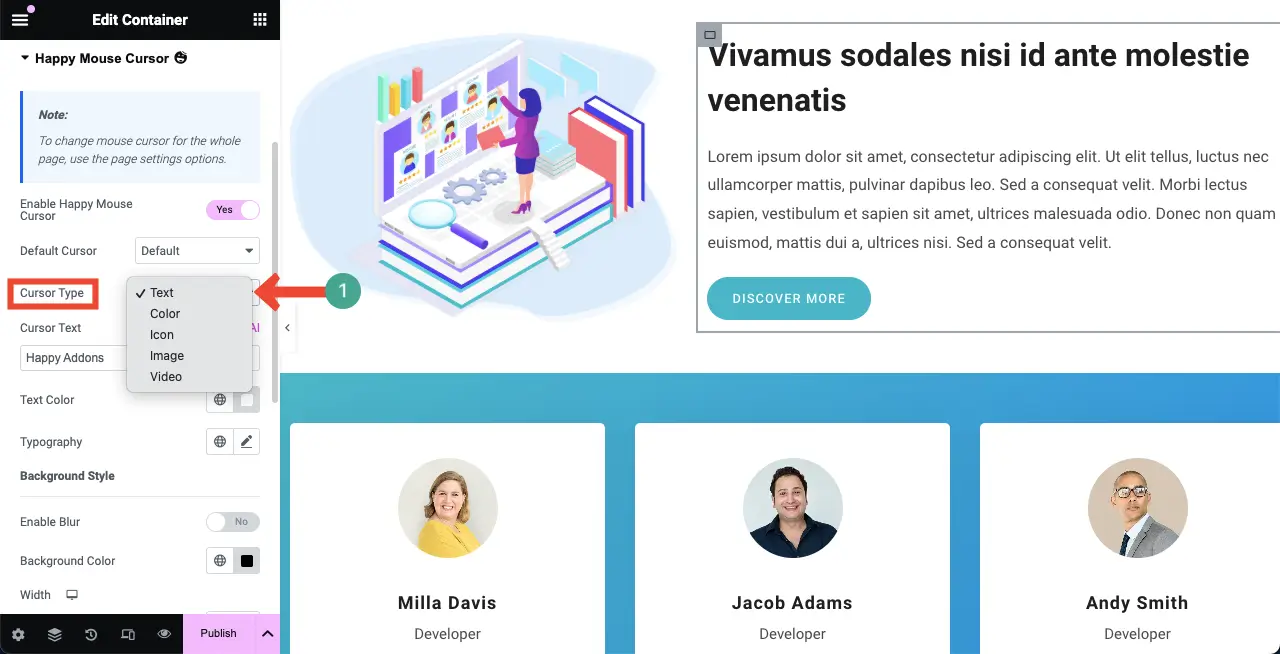
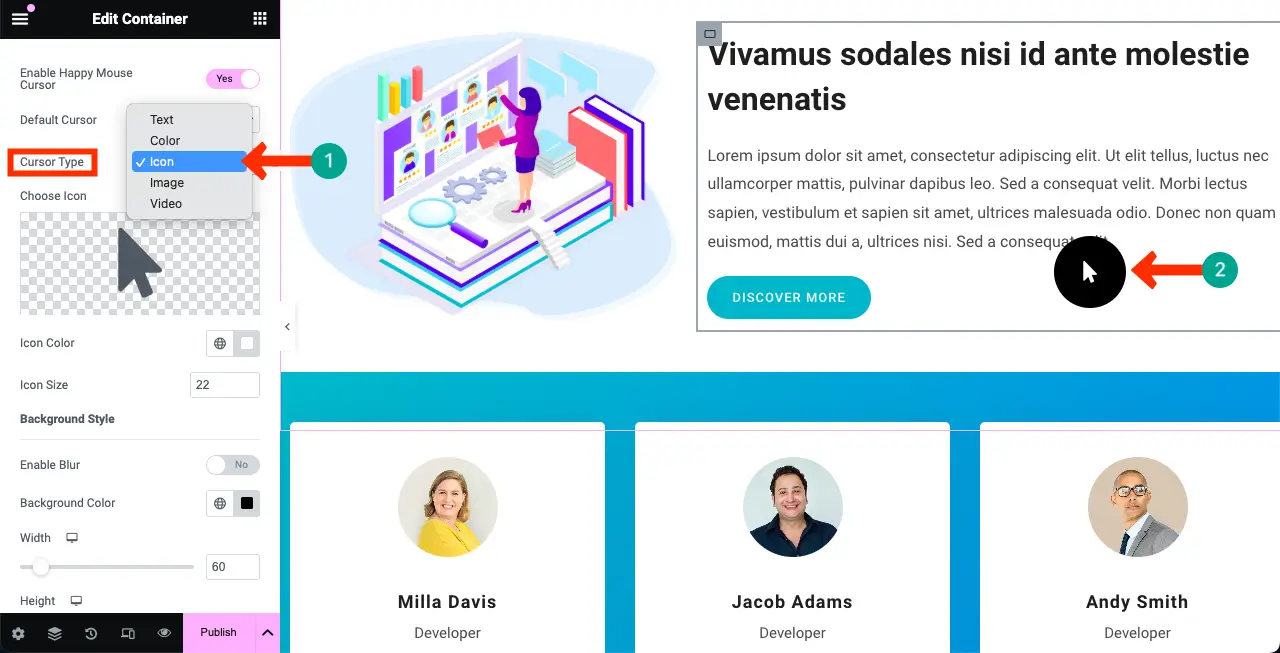
Adım 02: Bir İmleç Türü Seçin
Bu özellik beş tür imleç efekti arasından seçim yapmanızı sağlar. Bunlar:
- Metin
- Renk
- Simge
- Resim ve
- Video .
Her tür kendi stil seçenekleriyle birlikte gelir. Bu seçeneği etkinleştirdiğinizde varsayılan olarak Metin imleci türü otomatik olarak seçilir.

Artık imleç efekti yalnızca imleci belirli bir web öğesinin üzerine getirdiğinizde gösterilecektir. Bunu örneğin aşağıdaki video klipte gösterdik.
Şimdi aşağıdaki bölümlerdeki tüm imleç türlerini inceleyerek mevcut seçeneklerle neler yapabileceğinizi keşfedelim.
# Metin Türü
Mutlu Fare İmleci seçeneği etkinleştirildiğinde varsayılan olarak geldiği için Metin İmleci Türünü seçmiş olduğunuzu umuyoruz.
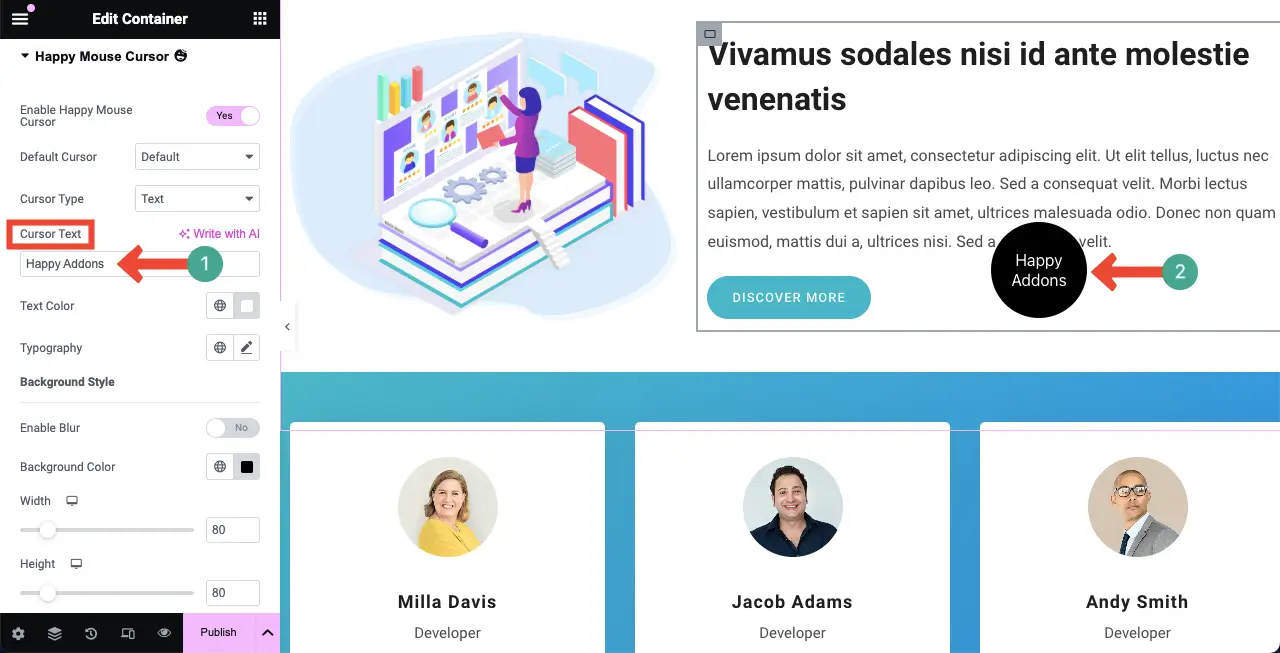
İmleç Metnini Değiştirin:
İmleç Metni seçeneğine gidin ve imleç üzerinde görüntülenmesini istediğiniz kelimeleri yazın. Bundan sonra Metin Rengini ve Tipografisini dilediğiniz gibi değiştirebilirsiniz.

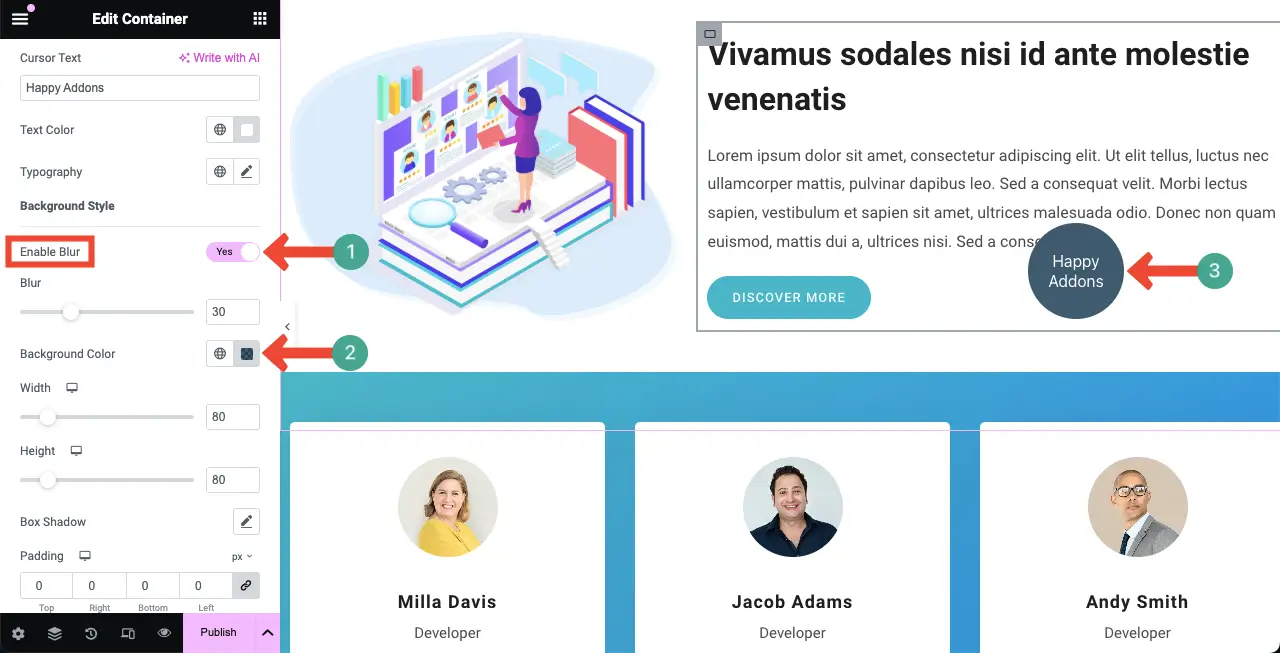
İmleç Arka Planını Bulanıklaştırın:
Varsayılan olarak imlecin arka planında derin düz bir renk görüntülenir. Ancak daha fazla stilizasyon için Bulanıklaştırmayı Etkinleştir seçeneğini açarak imleç arka planını bulanıklaştırabilirsiniz.
Ardından bulanıklığın yoğunluğunu ve arka plan renginin opaklığını değiştirebilirsiniz.

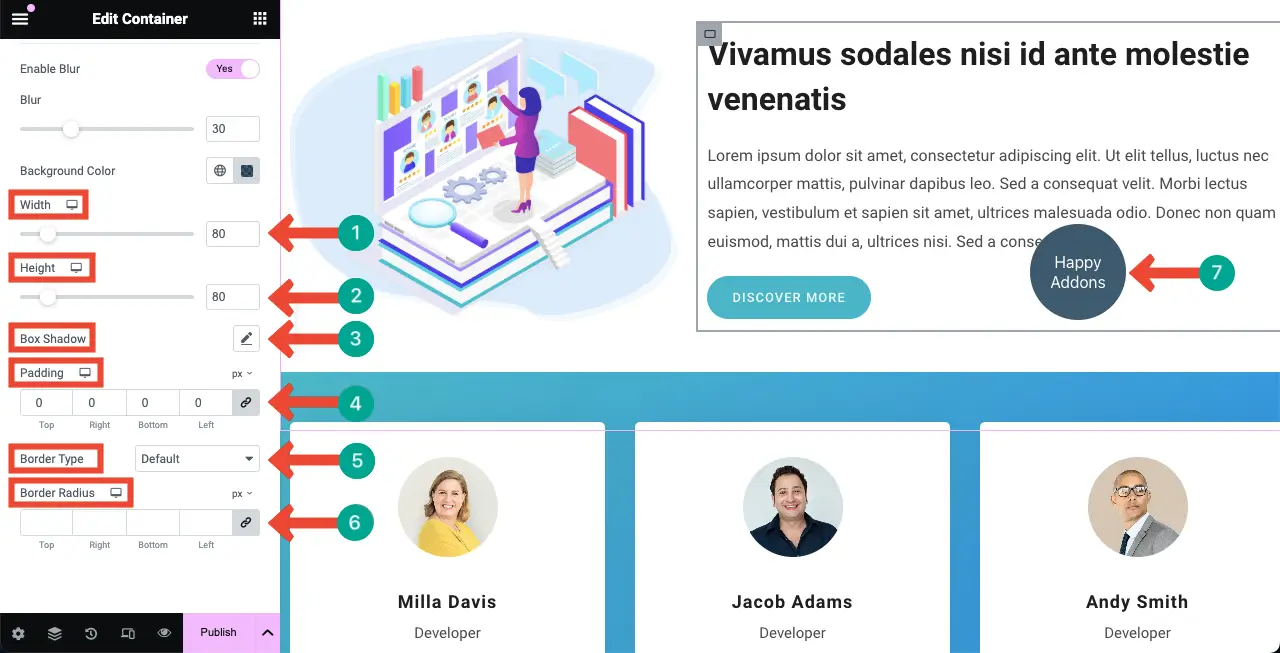
Vurgulu İmleci stilize edin :
Yukarıdaki parçalar tamamlandıktan sonra imlecin genişliğini, yüksekliğini, kutu gölgesini, dolgusunu, kenarlık türünü ve kenarlık yarıçapını özelleştirebilirsiniz. Umarım bu özelleştirmeleri kendiniz yapabilirsiniz.

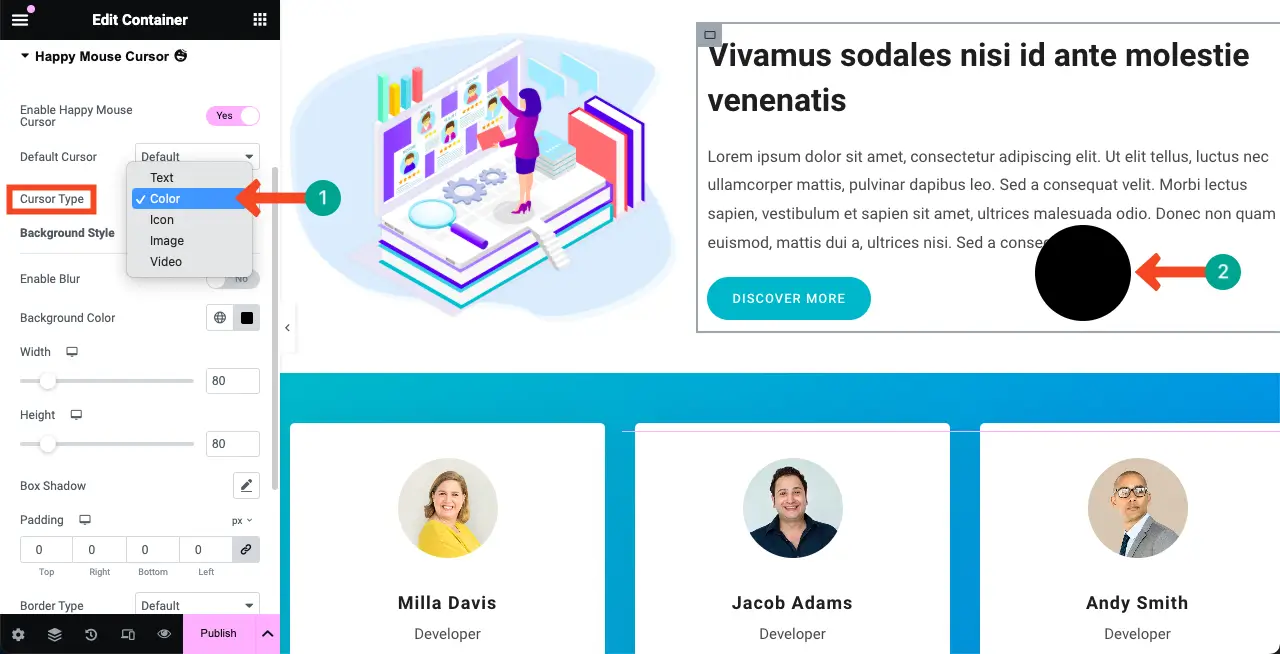
# Renk Türü
Bu çok basit bir imleç türüdür. İmleç simgesi yerine basit, düz bir renk görüntülemenizi sağlar. İmleç Türü'nden Renk'i seçin.

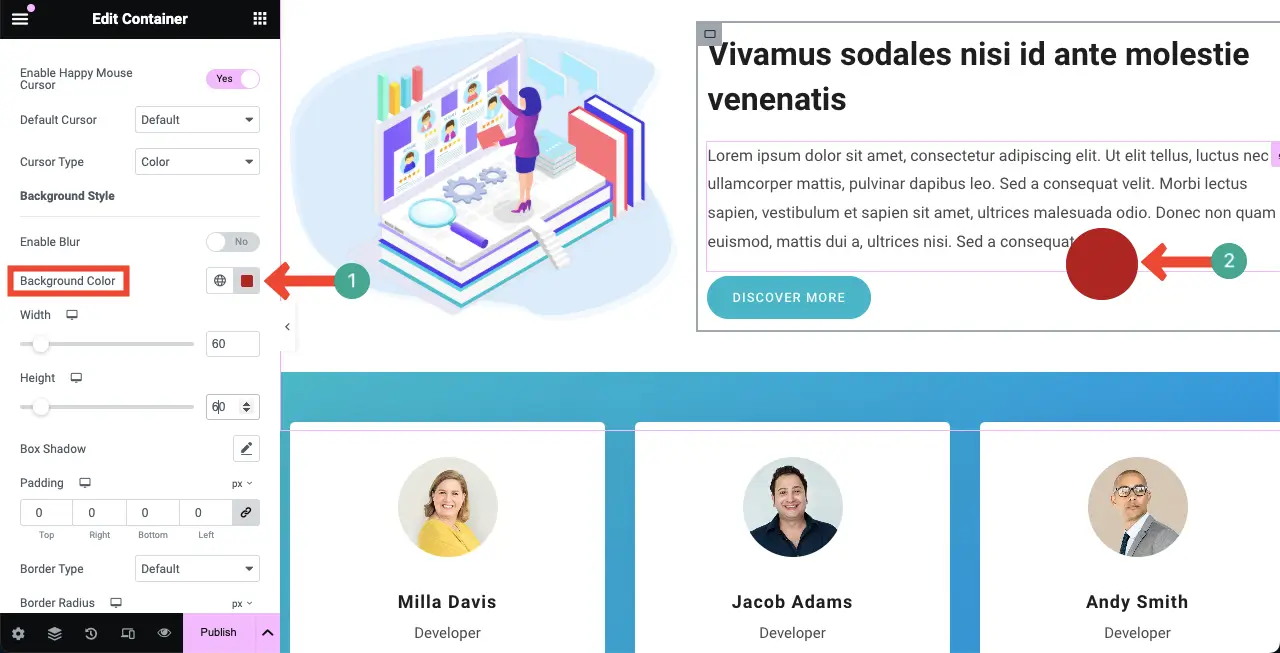
Şimdi Arka Plan Rengi seçeneğine gidin. Renk imleci türü olarak görüntülemek istediğiniz rengi seçin .


# Simge Türü
Aynı şekilde Simge İmleç Tipini seçin. Aşağıdaki resimde görebileceğiniz gibi bir daire üzerinde varsayılan bir simge görüntülenecektir.

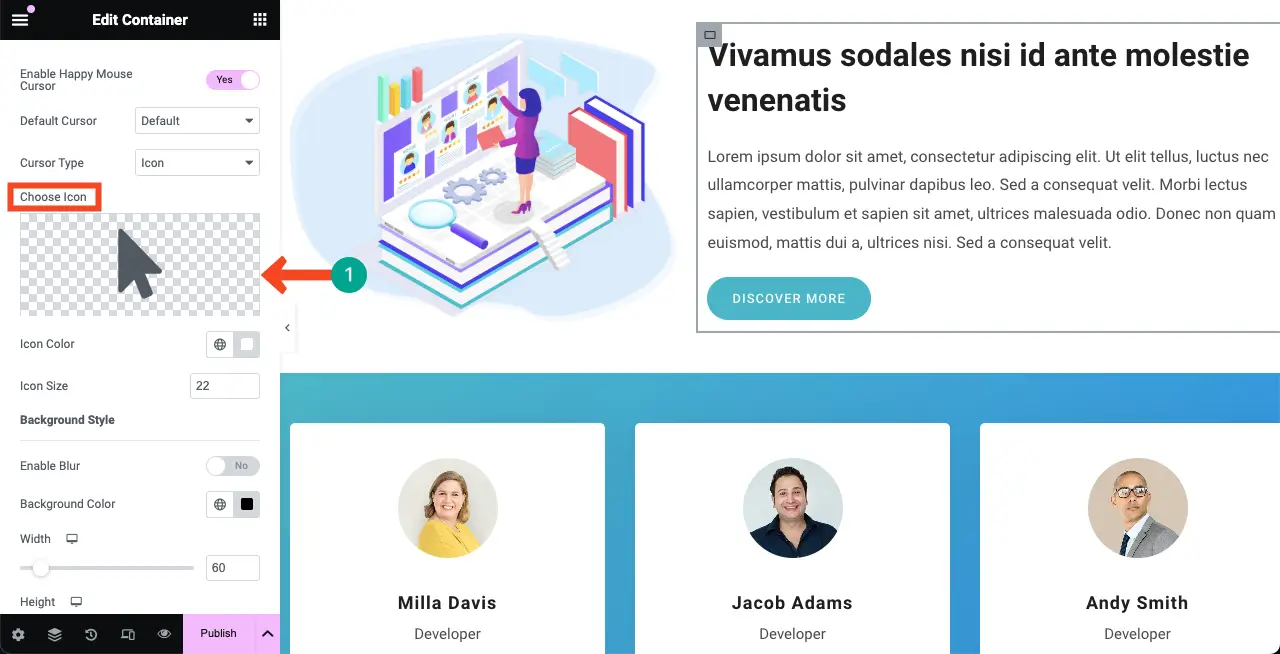
Simgeyi Değiştir:
İkonu değiştirmek için aşağıdaki resimde işaretlenen bölüme tıklayın .

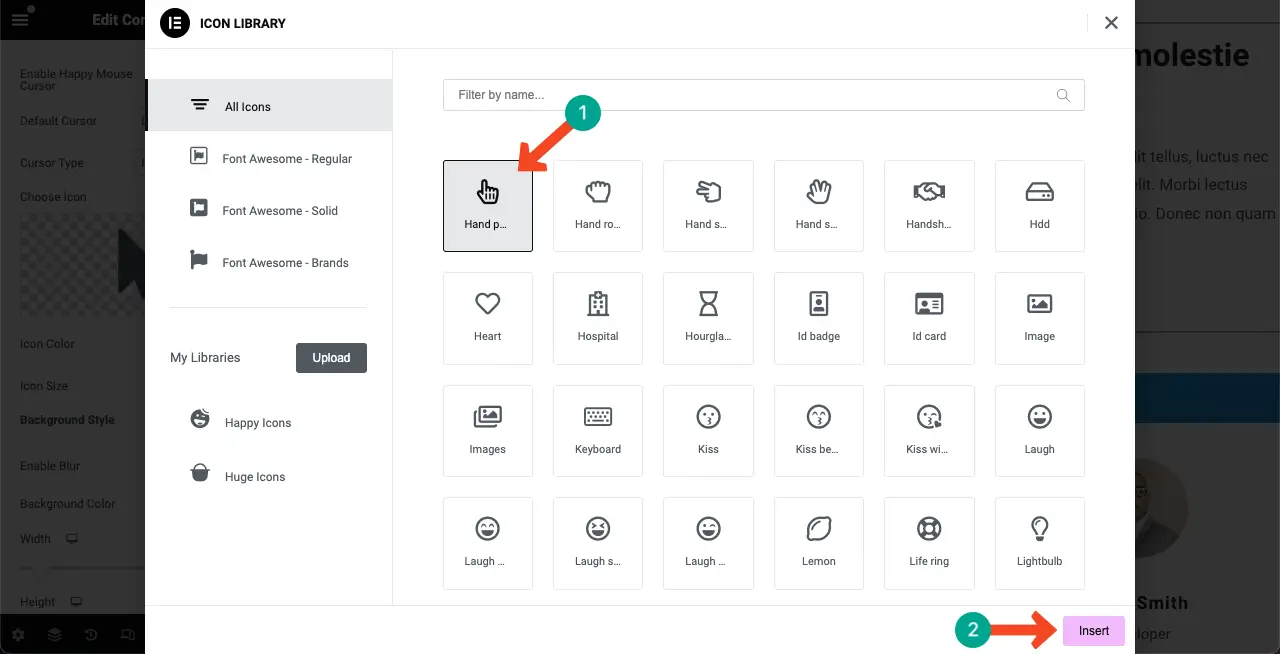
Simge kütüphanesi açılacaktır. İmleç için beğendiğiniz bir simgeyi seçin . Sonra Ekle düğmesine basın

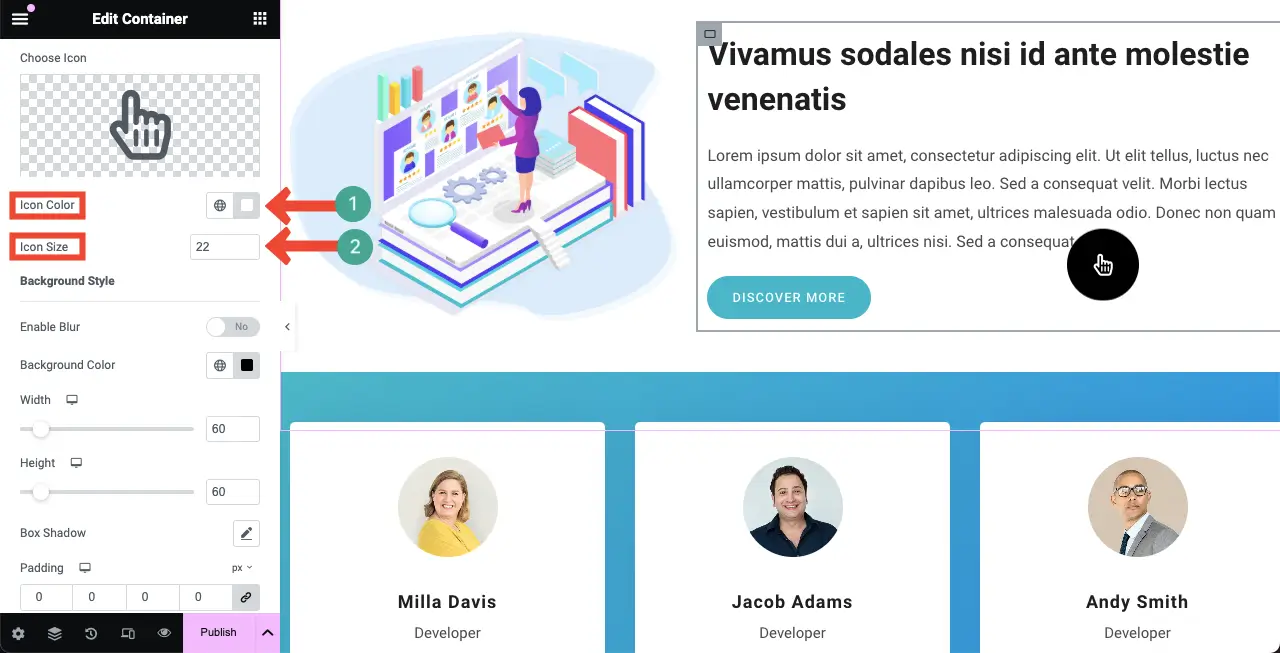
Bundan sonra, imleç üzerine gelme efekti için Simge Rengini ve Simge Boyutunu değiştirebilirsiniz.

Seçeneklerin geri kalanı (genişlik, yükseklik, bulanıklık, dolgu, yarıçap, kenarlık türü vb.) tüm imleç türleri için aynıdır. O yüzden burada tekrar açıklamıyoruz.
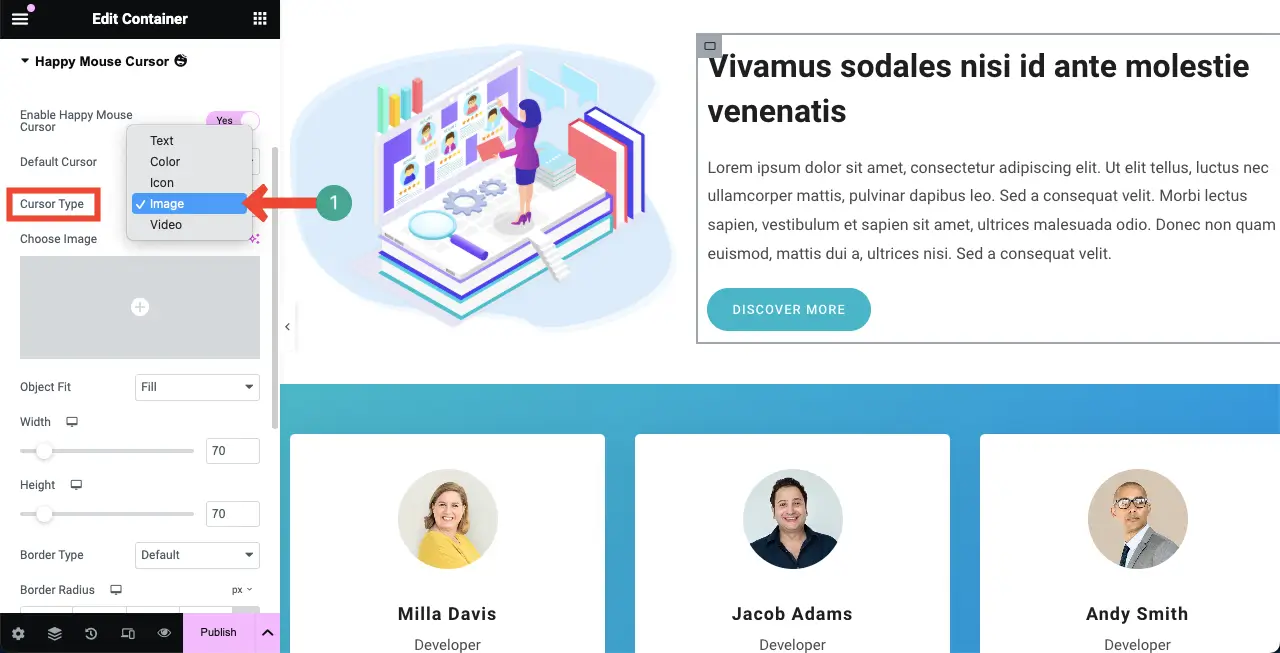
# Resim Türü
Şimdi Görüntü İmleci türüne geçin.

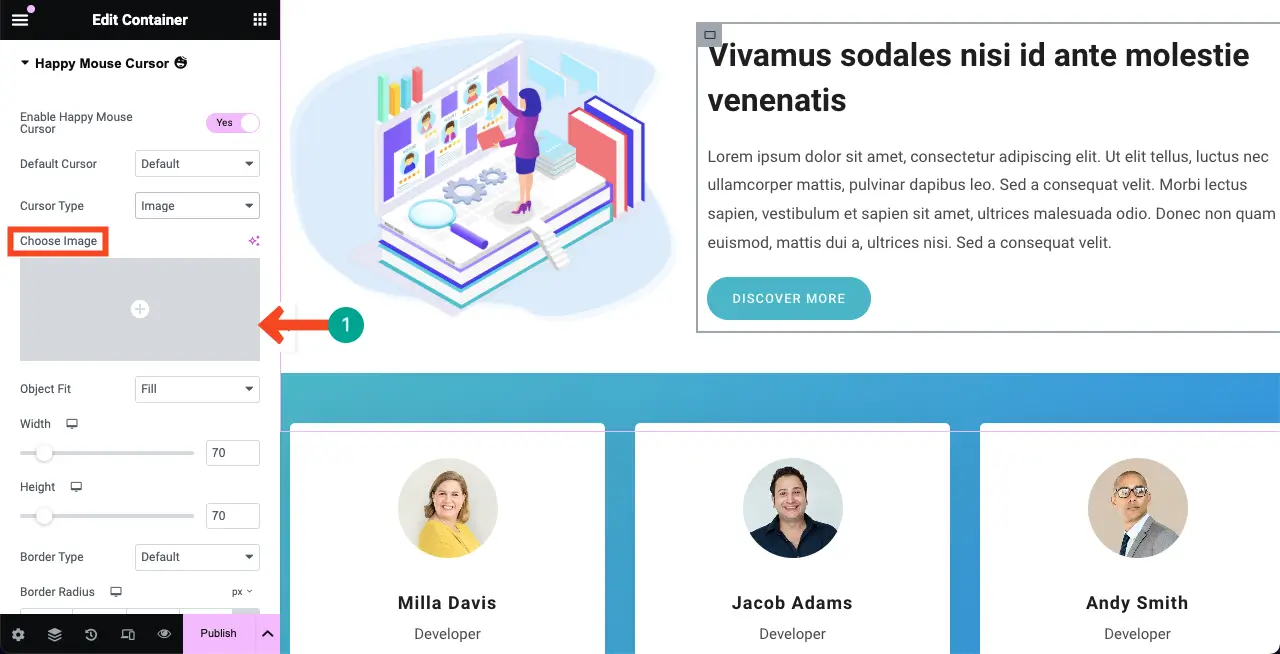
Aşağıda işaretli bölüme tıklayın. Bu, yerel sürücüden veya medya kitaplığından bir görüntü yüklemenize olanak tanır.

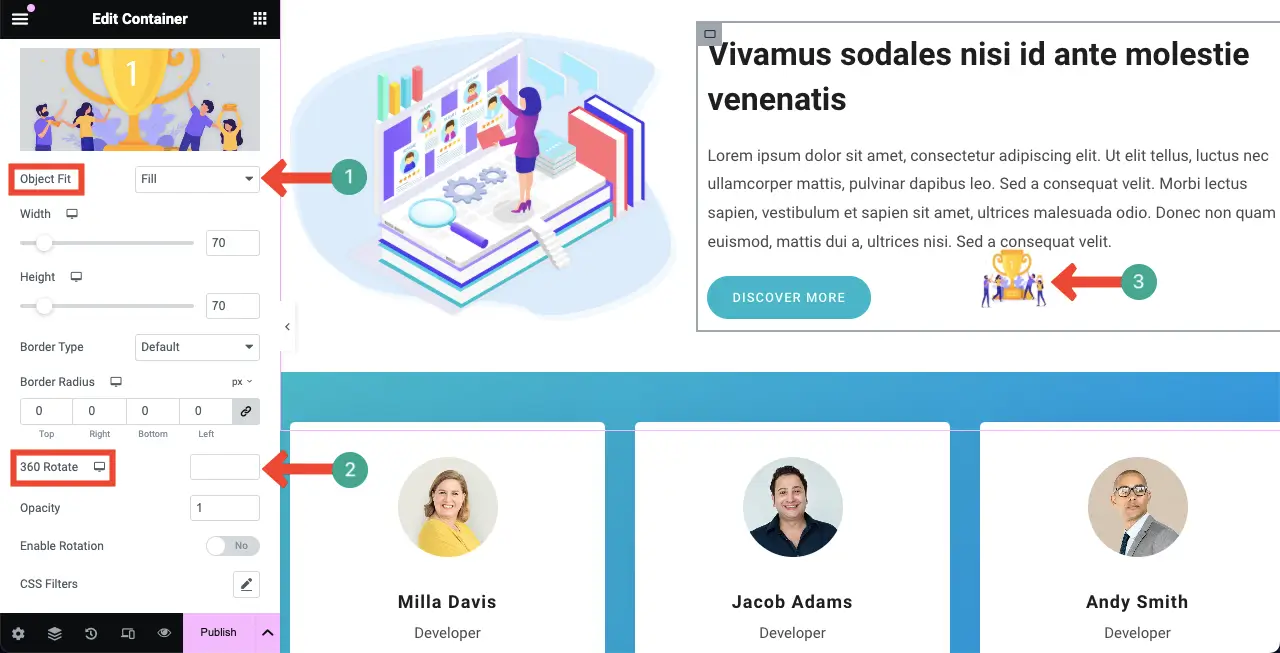
Vurgulu imleç efekti için eklediğimiz görseli görebilirsiniz. Bu özellikle birlikte gelen ek seçenekler Nesneye Sığdırma ve 360 Derece Döndürme'dir .
Nesneye Sığdırma seçeneği için Doldur'u seçin. Görüntüyü hafif eğik görüntülemek istiyorsanız 360 Döndür seçeneğinde bir değer belirleyin .

Bundan sonra, fareyle üzerine gelme imleci türü için genişliği, yüksekliği, kenarlık türünü, kenarlık yarıçapını, opaklığı ve diğer seçenekleri istediğiniz gibi özelleştirin.
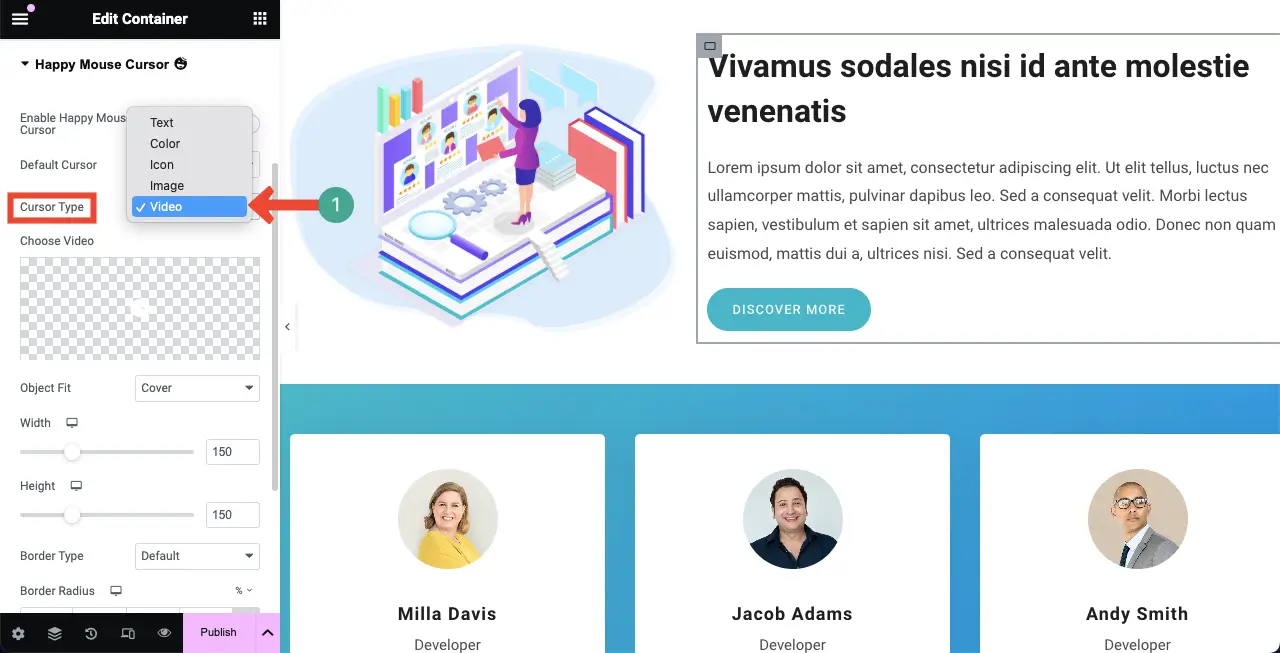
# Video Türü
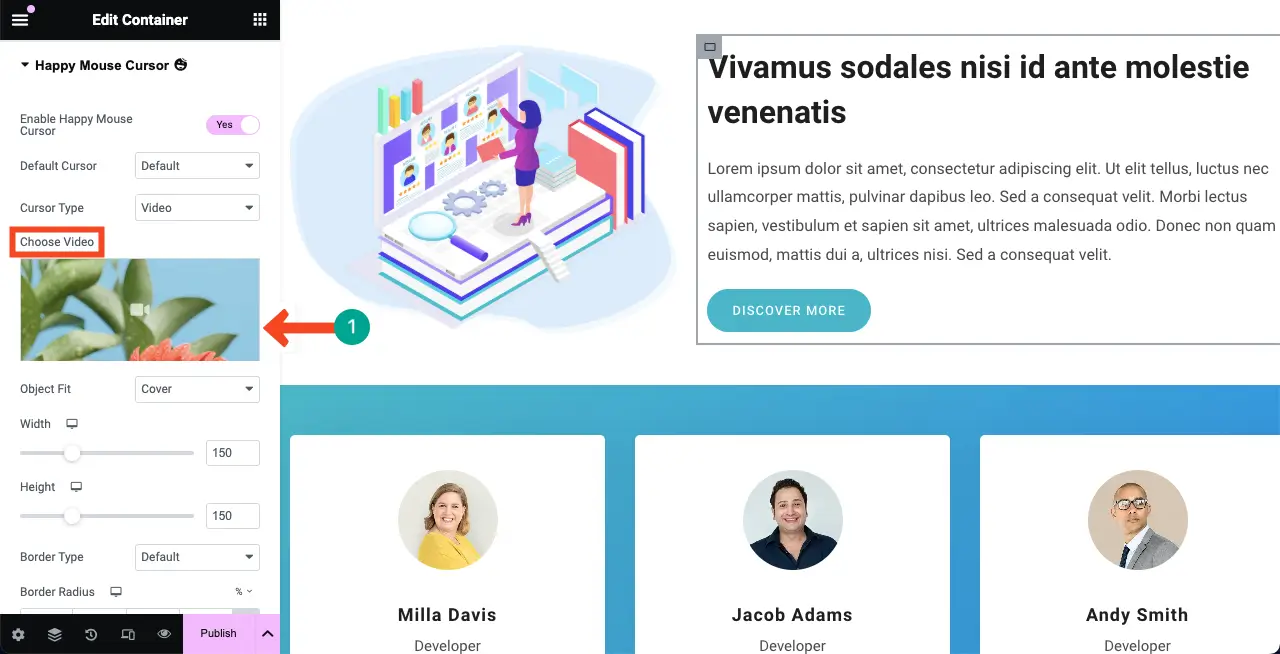
Şimdi açılır listeden Video türü imlecine geçin.

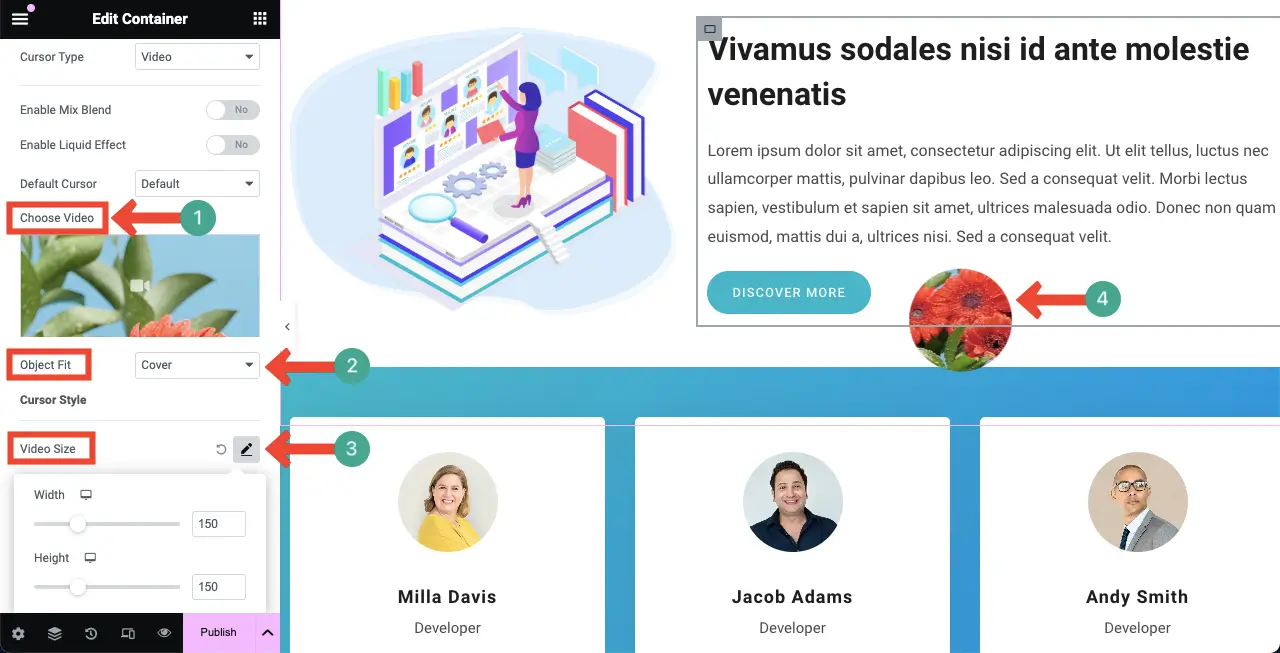
Simge ve görüntü türlerine benzer şekilde, imleç üzerine gelme efektini kullanmak istediğiniz Video Seç seçeneğinden bir video ekleyin.

Ardından, yukarıda gösterildiği gibi ilgili seçenekleri kullanarak yeniden boyutlandırın ve objektif olarak sığdırın. Değişiklikleri tuval üzerinde gerçek zamanlı olarak göreceksiniz.

İşiniz bittiğinde önizleme sayfasına gidin ve imlecin mükemmel şekilde çalışıp çalışmadığını görün. Umarım her şey yolunda gider. Böylece içerik türüne mükemmel uyum sağlayan web öğeleri için farklı vurgu efektlerini ayrı ayrı etkinleştirebilirsiniz.
Ancak herhangi bir sorunla karşılaşırsanız canlı sohbet kutusu aracılığıyla destek ekibimizle iletişime geçebilirsiniz. HappyAddons eklentisi ile ilgili her türlü yardımı sağlamaya hazırız. Elementor ile profesyonel bir web sitesini nasıl oluşturacağınızı öğrenin.
İmleç Üzerine Gelme Efektinin Kullanım Durumları
İmleç üzerine gelme efekti esnek bir bileşendir. Herhangi bir Elementor web sitesinin gereksinimlerine ve markasına uyacak şekilde değiştirilebilir. Uygulandığında mümkün olan en iyi kullanıcı deneyimini, etkileşimi ve site iyileştirmeleri için verileri sağlayabilir. İmlecin üzerine gelme efektinin web siteniz için bunları nasıl yaptığına hızlıca bir göz atın.
- İlgi Çekici Sayfa Kaydırma Deneyimi
Fareyle üzerine gelme efektleri eklemek, kaydırma deneyimini etkileşimli tutmak açısından faydalıdır. Görsel tetikleyiciler veya animasyonlar aracılığıyla kullanıcılara daha keyifli bir kaydırma olanağı sağlayabilirsiniz.
- Ek Bilgileri/Gezinmeyi Görüntüle
Metin, resim ve video vurgulu efektleri aracılığıyla ek bilgiler görüntüleyebilirsiniz. Bunları, tıpkı bir araç ipucu gibi, ana videoyu karmaşıklaştırmadan bir gezinme kılavuzu sağlamak için de kullanabilirsiniz.
- Estetiği Geliştirin
Güzel hazırlanmış fareyle üzerine gelme efektleri, bir web sitesinin daha iyi görünmesini ve çalışmasını sağlayabilir. Küçük animasyonlar veya imleç stilleri arayüzü gerçekten ilginç ve akılda kalıcı hale getirebilir.
- Web İçeriğini Daha Etkileşimli Hale Getirin
Vurgu efektleri, kullanıcıları sayfayı daha derinlemesine ziyaret etmeye çekmek için statik web öğelerini etkileşimli öğelere dönüştürebilir. Bu, daha fazla etkileşimi ve sayfa görüntülemesini sağlayabilir.
- Görsel İpuçları Sağlayın
Vurgu efektleri, kullanıcıyı bir şeyin tıklanıp tıklatılmadığı konusunda görsel olarak bilgilendirebilir veya bilgiyi vurgulayabilir. Bu, genel kullanıcı deneyimini iyileştirebilir. Böylece imlecin rengini değiştirebilir veya bir düğmenin hareket ettiğini belirtmek için etrafına hafif bir parıltı koyabilirsiniz.
- Kullanıcı Etkileşimini Takip Edin
Kullanıcıların hangi özelliklerin üzerine geldiğini takip ederek kullanıcı alışkanlıklarını ve tercihlerini öğrenebilirsiniz. Gelecekteki tasarım ve içerik kararlarını vermek için kullanılabilecek bilgiler sağlayabilir.
Elementor Web Sitesinde İmleç Üzerine Gelme Efekti Hakkında SSS

Umarım bu tartışmadan keyif alırsınız. Bu bölümde, bu yazıyı okurken aklınıza gelebilecek bazı soruların yanıtlarını ele alacağız.
Elementor'da kullanılabilen farklı imleç vurgulu efekt türleri nelerdir?
Elementor'da bu özellik yok. Bu özelliği elde etmek için HappyAddons'ı yüklemelisiniz. Elementor eklentisine bir eklentidir. Dört imleç vurgulu efektiyle birlikte gelir. Bunlar:
- Simge imleç türü
- Metin imleci türü
- Resim imleci türü
- Video imleç türü
Elementor'daki görüntülere vurgulu efekti eklemek mümkün mü?
Evet, Elementor'da görüntülere fareyle üzerine gelme efekti eklemek kolaylıkla mümkündür. Bu konuyla ilgili ayrıntılı bir eğitim yazısını zaten ele aldık. Bunu bu küçük alanda tamamen açıklamak zor. Elementor web sitenize görsel üzerine gelme efektlerinin nasıl ekleneceğiyle ilgili bu yazıyı incelemeniz daha iyi olur.
İmlecin üzerine gelme efektini mobil cihazlar için optimize etmeli miyim?
Evet, mobil ekran boyutları masaüstü bilgisayarlara göre nispeten daha küçük olduğundan, imlecin üzerine gelme boyutunu daha küçük ekranlar için ayarlamanız gerekir, böylece iyi görünürler.
İmlecin üzerine gelme efekti etkinleştirilirse sitenizi yavaşlatır mı?
Hiç de bile. Fareyle üzerine gelme efekti olarak hafif bir resim veya video kullanırsanız sitenizi yavaşlatmaz.
Çözüm
Umarım tartışmanın bu aşamasında söylenecek, açıklanacak yeni bir şey kalmaz. Söylenmesi gereken her şey yukarıda zaten ele alındı. Ancak önemli bir noktayı kaçırdığımızı düşünüyorsanız lütfen bunu yorum kutusunda belirtin.
Yazının bir sonraki güncellemesinde bunu ele alacağız. Ancak HappyAddons'la ilgileniyorsanız arşiv sayfamızda harika bir eğitim gönderileri koleksiyonu bulacaksınız. Ayrıca ürün özelliklerimiz ve widget'larımızın her biri hakkında gerekli tüm belgeleri de bulacaksınız.
Onları keşfetmeye devam edin ve mutlu web tasarımının tadını çıkarın.
