WooCommerce'de Özel Sepete Ekle Düğmesi Nasıl Eklenir
Yayınlanan: 2022-08-11WooCommerce'de özel bir sepete ekle düğmesinin nasıl ekleneceğini öğrenmek ister misiniz?
WooCommerce mağazanızdaki düğmeleri özelleştirmek, dikkat çekmenize, dönüşüm oranlarını ve satışları iyileştirmenize yardımcı olabilir.
Bu makalede, adım adım WooCommerce'de özel bir sepete ekle düğmesinin nasıl ekleneceğini göstereceğiz.
WooCommerce Sepete Ekle Düğmenizi Neden Özelleştirin?
Sepete ekle düğmenizi düzenlemek, onu sattığınız WooCommerce ürünleriyle uyumlu hale getirmenize yardımcı olur. Varsayılan sepet düğmesine bağlı kalırsanız, ürün türüyle tamamen alakasız olabilir.
Örneğin, sepete ekle metnini değiştirmek ve bunu birden çok ürün için bir simge veya onay kutusuyla değiştirmek isteyebilirsiniz. Alternatif olarak, sitenizde daha fazla öne çıkmak için düğme rengini değiştirmek isteyebilirsiniz.
Ayrıca, ödeme sayfanız, kategoriler ve alışveriş sepeti sayfanız gibi WooCommerce sitenizin başka yerlerinde sepet düğmelerini göstermek isteyebilirsiniz.
Yukarıdakilerden herhangi birini yapmak için, sepete ekle düğmenizi minimum zahmetle kolayca özelleştirmenin bir yoluna ihtiyacınız olacak.
WooCommerce'de Özel Sepete Ekle Düğmesi Nasıl Eklenir
Neyse ki, bir WooCommerce özel sepete ekle düğmesi oluşturmak için 2 yöntemi paylaşıyoruz. İlk yöntem, kolay ve güçlü bir WordPress eklentisi kullanır ve ikinci yöntem, sepet düğmelerinizi bir eklenti olmadan manuel olarak nasıl özelleştireceğinizi gösterir.
- Yöntem 1: SeedProd ile Özel Sepete Ekle Düğmesi Ekleme
- Yöntem 2: Kodlu Özel Sepete Ekle Düğmesi Ekleme
Yöntem 1: SeedProd ile Özel Sepete Ekle Düğmesi Ekleme
İlk yöntem olarak, WordPress için en iyi web sitesi oluşturucu olan SeedProd'u kullanacağız.

Bu güçlü eklenti, web sitenizin herhangi bir bölümünü kod olmadan özelleştirmenize olanak tanıyan bir sürükle ve bırak sayfa oluşturucu içerir. Özel WordPress temaları oluşturabilir, yüksek dönüşüm sağlayan açılış sayfaları oluşturabilir ve herhangi bir düzeni işaretle ve tıkla ile özelleştirebilirsiniz.
SeedProd, WooCommerce desteği içerdiğinden, bir geliştirici olmadan tüm WooCommerce sitelerini tasarlamak ve başlatmak için kullanabilirsiniz. WooCommerce sitenize özel bir sepete ekle düğmesi eklemek için SeedProd'u kullanmak için aşağıdaki adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
İlk önce SeedProd fiyatlandırma sayfasına gidin ve SeedProd planınızı seçin. WooCommerce özelliklerine erişmek için SeedProd Elite planına ihtiyacınız olacak.
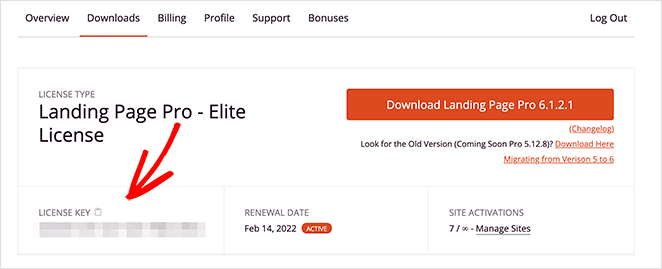
Ardından, SeedProd hesabınıza giriş yapın, İndirilenler sekmesine tıklayın ve eklenti .zip dosyasını indirin. Aynı sayfada lisans anahtarını da kopyalayabilirsiniz.

Artık eklentiyi WordPress web sitenize yükleyebilirsiniz. Bununla ilgili yardıma ihtiyacınız varsa, bir WordPress eklentisini yükleme ve etkinleştirme ile ilgili bu kılavuzu izleyin.
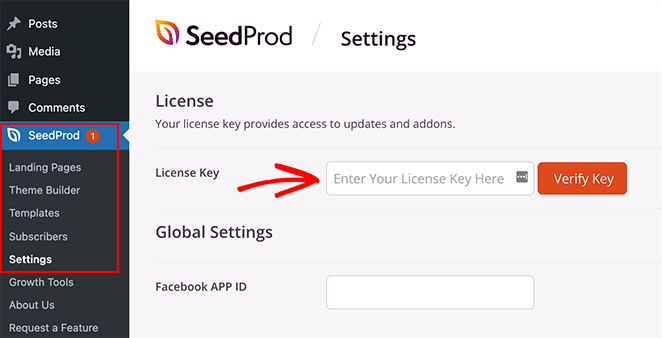
SeedProd'u kurduktan sonra, SeedProd » Ayarlar sayfasına gidin ve daha önce kaydettiğiniz lisans anahtarını yapıştırın.

Bir sonraki adıma geçmeden önce Anahtarı Doğrula düğmesini tıkladığınızdan emin olun.
Not: SeedProd, WooCommerce'e özel sepete ekle düğmeleri eklemenizi 2 şekilde sağlar:
- Bir açılış sayfası kullanma
- Özel bir WooCommerce teması oluşturma
Bu eğitim için, tüm WooCommerce mağaza sayfalarınızı otomatik olarak oluşturduğu için özel bir WooCommerce teması oluşturacağız.
Adım 2. Bir Web Sitesi Kiti Seçin
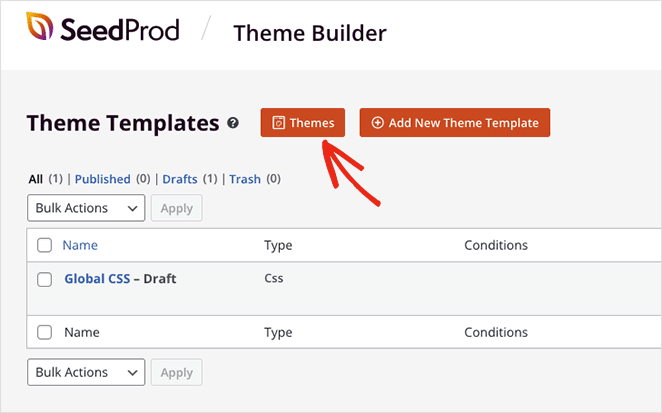
Bir sonraki adım için SeedProd »Tema Oluşturucu sayfasına gidin. Burası, WooCommerce temanızın farklı bölümlerini oluşturabileceğiniz ve her şablonun tasarımını özelleştirebileceğiniz yerdir.
Bunu, her bir parçayı sıfırdan oluşturarak veya önceden hazırlanmış bir web sitesi kiti kullanarak yapabilirsiniz. Daha kolay ve daha hızlı olduğu için ikinci seçeneğe geçeceğiz.
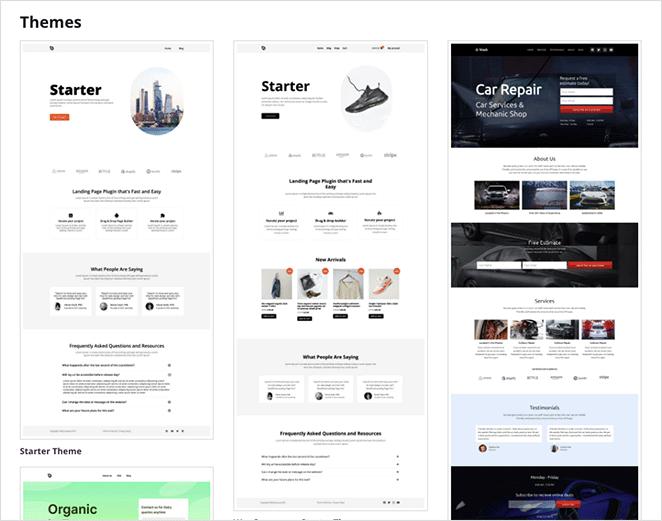
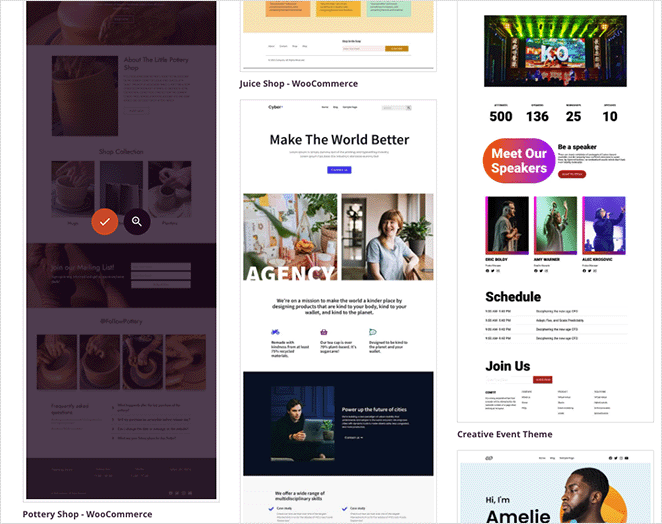
Bir Web Sitesi Kiti seçmek için Temalar düğmesine tıklayın.

Bir sonraki ekranda, mevcut web sitesi kitlerini göreceksiniz. WooCommerce uyumlu kitlerin başlıklarının yanında “WooCommerce” bulunur.

Ardından, beğendiğiniz bir tasarımın üzerine gelebilir ve onu Tema Oluşturucunuza aktarmak için onay işareti simgesini tıklayabilirsiniz.

Bu kılavuz için Pottery Shop WooCommerce Web Sitesi Kitini kullanıyoruz.
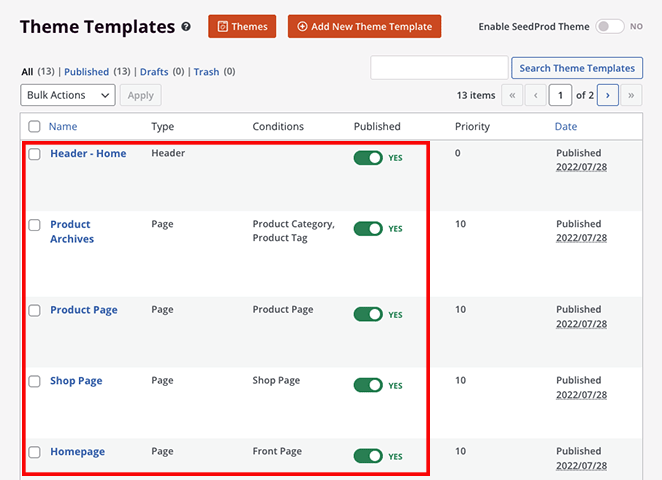
Web Sitesi Kitinizi içe aktardıktan sonra, aşağıdaki gibi bir listede temanızın tek tek bölümlerini göreceksiniz:

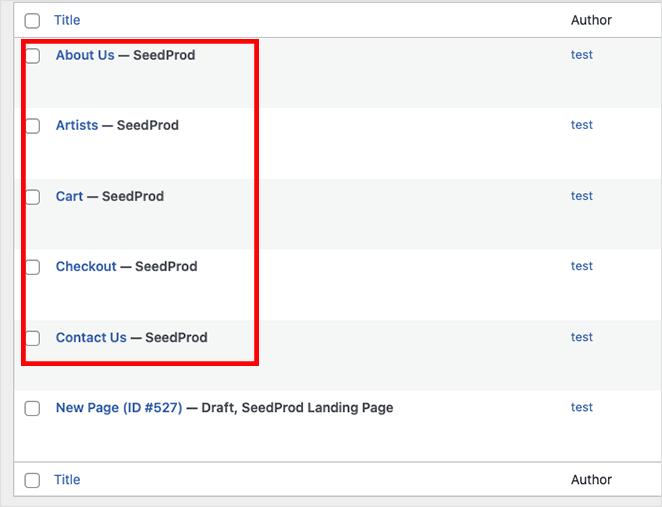
SeedProd, hakkında, alışveriş sepeti, ödeme ve iletişim sayfaları gibi içerik sayfalarını otomatik olarak oluşturur. Bu sayfaları, WordPress panonuzdan Sayfalar » Tüm Sayfalar'a giderek görüntüleyebilir ve SeedProd'un sürükle ve bırak sayfa oluşturucusu ile özelleştirebilirsiniz.

WooCommerce sepete ekle düğmenizi özelleştirerek özelleştirme sürecine başlayalım.
Adım 3. Sepete Ekle Düğmenizi Özelleştirin
Aşağıda, WooCommerce'de Mağaza, Ürün, Ürün Arşivleri ve Blog sayfalarınıza özel bir sepete ekle düğmesini nasıl ekleyeceğinizi göstereceğiz.
Özel Mağaza Sayfası Sepete Ekle Düğmesi Ekleme
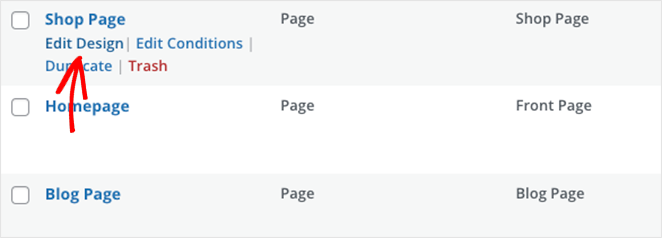
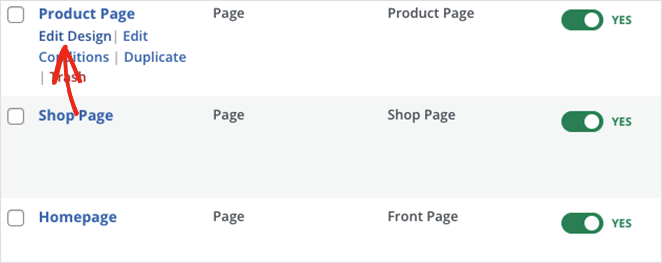
İlk olarak, WooCommerce mağaza sayfanızı düzenleyerek başlayacağız. Bunu yapmak için Mağaza Sayfası şablonu bölümünü bulun ve Tasarımı Düzenle bağlantısını tıklayın.

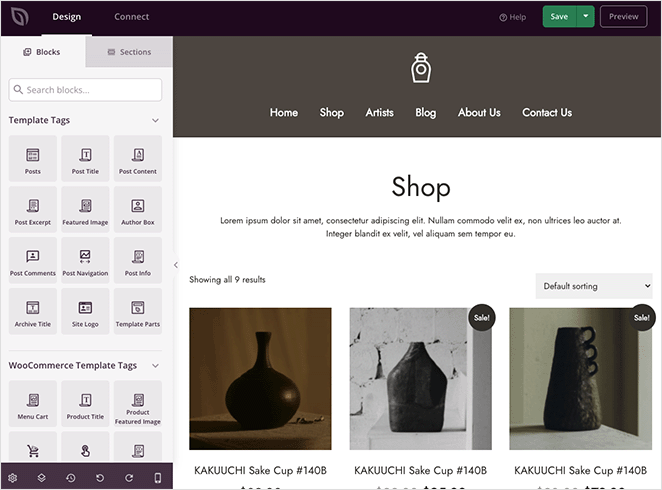
WooCommerce Mağaza Sayfanız, SeedProd'un tasarımınızı kod olmadan özelleştirebileceğiniz sürükle ve bırak sayfa oluşturucusunda açılır.

Herhangi bir sayfa öğesini düzenlemek ve ayarlarını özelleştirmek için canlı önizlemeye tıklayabilirsiniz. Benzer şekilde, daha fazla içerik eklemek için sol panelden blokları sürükleyip sayfanıza bırakabilirsiniz.
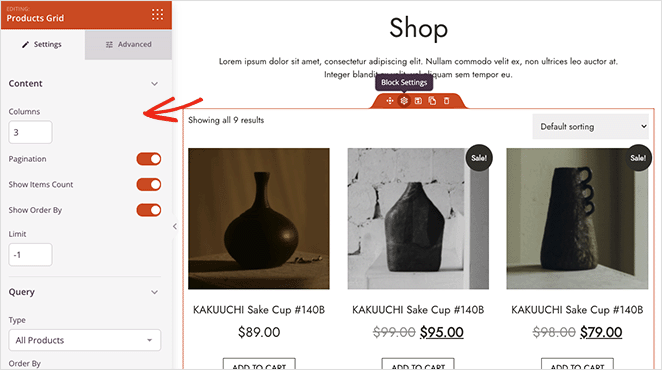
Varsayılan olarak, Mağaza Sayfası şablonu Ürünler Izgaraları bloğunu kullanır. Tıkladığınızda, ürün listelemelerinizin nasıl görüneceğini kontrol etmek için ayarlar gösterilir.

Örneğin, sütun sayısını değiştirebilir, ürünleri ürün kimliğine, Sorguya veya Türe göre filtreleyebilir ve görüntüledikleri sırayı değiştirebilirsiniz.
Yazı tipi stilleri, renkler, kenarlıklar ve daha fazlası dahil olmak üzere daha fazla özelleştirme seçeneği görmek için Gelişmiş sekmesini de tıklayabilirsiniz.

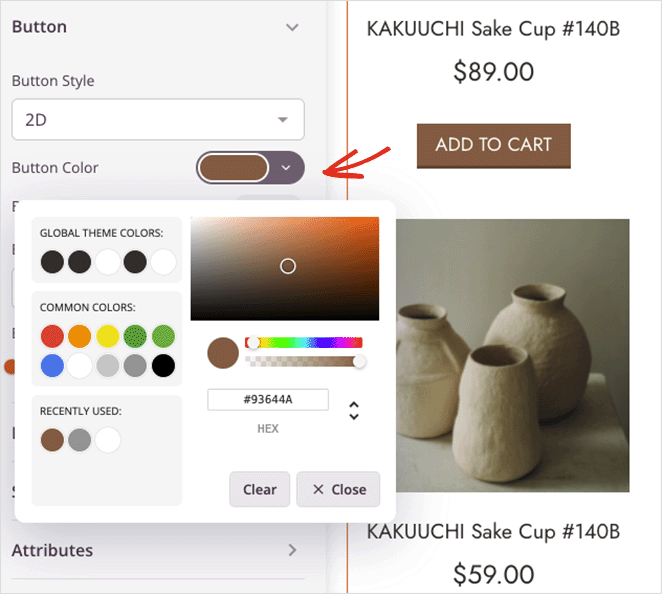
Düğmeler bölümünün altında, WooCommerce sepete ekle düğmenizi birkaç tıklamayla özelleştirebilirsiniz. Örneğin, Düğme Stili açılır menüsünden şunları seçebilirsiniz:
- Düz
- 2B
- Nostaljik
- Hayalet
- Bağlantı

Ek olarak, düğme rengini, tipografisini, boyutunu ve kenarlık yarıçapını değiştirebilirsiniz.
İş gereksinimlerinize uyan bir görünüm bulmak için özelleştirme seçenekleriyle denemeler yapın. Ardından, değişikliklerinizi saklamak için sağ üst köşedeki Kaydet düğmesine basın ve Tema Oluşturucu'ya dönmek için X simgesine tıklayın.
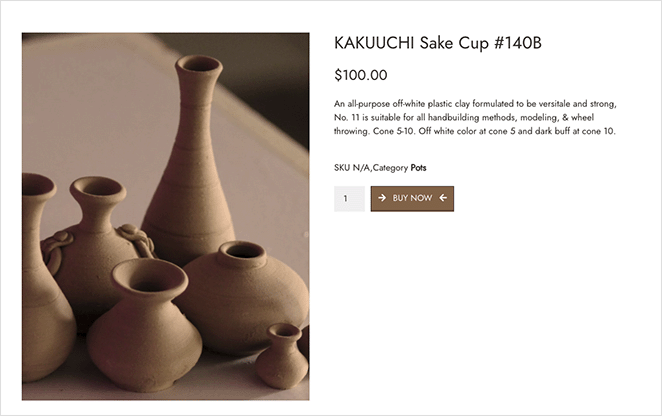
Ürün Sayfası Sepete Ekle Düğmesini Değiştirme
Şimdi tek ürün sayfalarında sepete ekle düğmesini özelleştirmeye bakalım. Ürün Sayfası şablonunu bulmanız ve açmak için Tasarımı Düzenle bağlantısını tıklamanız gerekir.

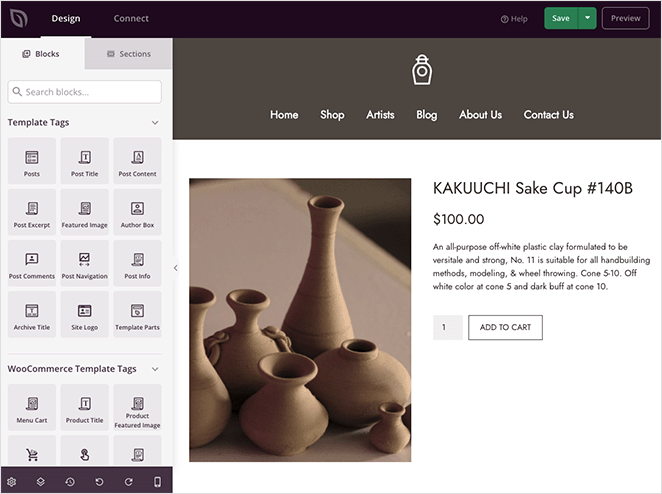
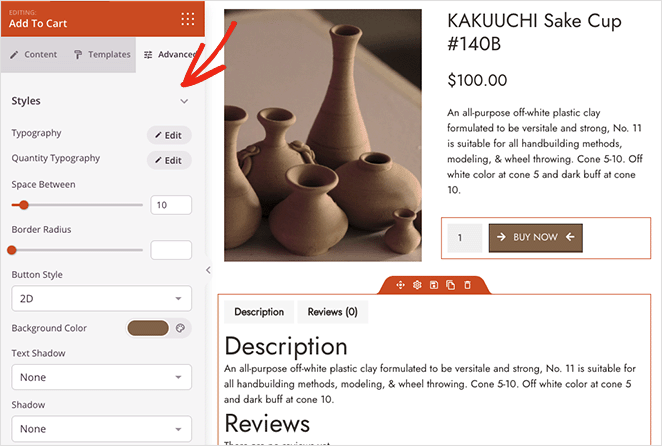
Bu sefer, SeedProd'un görsel düzenleyicisinde tek ürün ayrıntılarını göreceksiniz.

Varsayılan olarak, şunu gösterecektir:
- Ürün resmi
- ürün başlığı
- Ürün fiyatı
- Kısa Açıklama
- Sepete Ekle düğmesi
- Ürün Verileri Sekmeleri
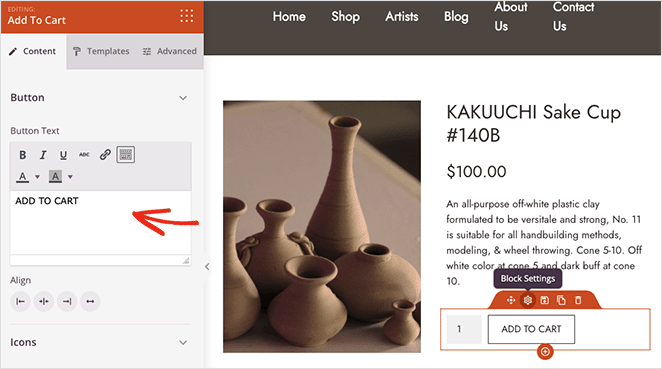
Ayarlarını göstermek için her bir öğeyi tıklayarak özelleştirebilirsiniz. Örneğin, sepete ekle düğmesini tıklamak, düğme metnini daha ilgi çekici bir şeyle değiştirmenize olanak tanır.

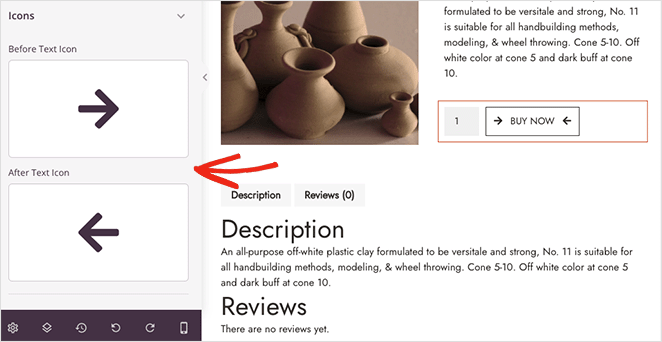
Ayrıca, düğme hizalamasını değiştirebilir ve Font Awesome simge kitaplığından bir simge ekleyebilirsiniz.


Gelişmiş sekmesi, daha önce olduğu gibi düğme renklerinizi, tipografinizi, gölgelerinizi ve aralığınızı değiştirmenize olanak tanır.

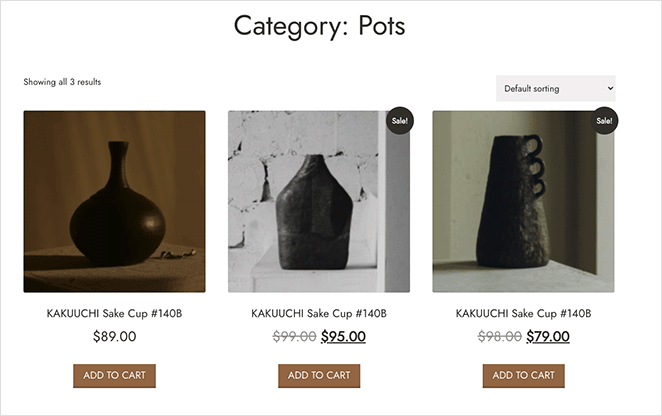
Ürün Arşivlerinizi Düzenleme Sepet Düğmesi
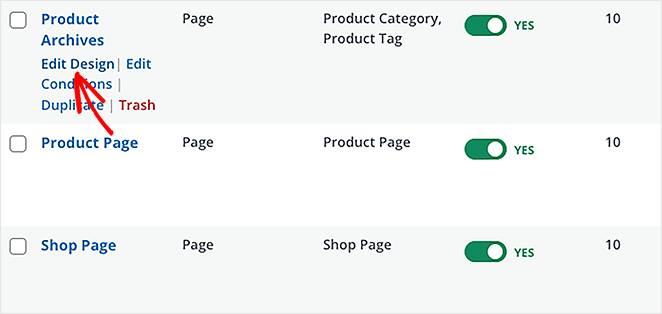
Ürün Arşivlerinizdeki sepete ekle düğmenizi değiştirmek, mağaza sayfanıza benzer bir süreci takip eder. Ürün Arşivleri şablon bölümünü bulun ve görsel düzenleyicide açmak için Tasarımı Düzenle bağlantısını tıklayın.

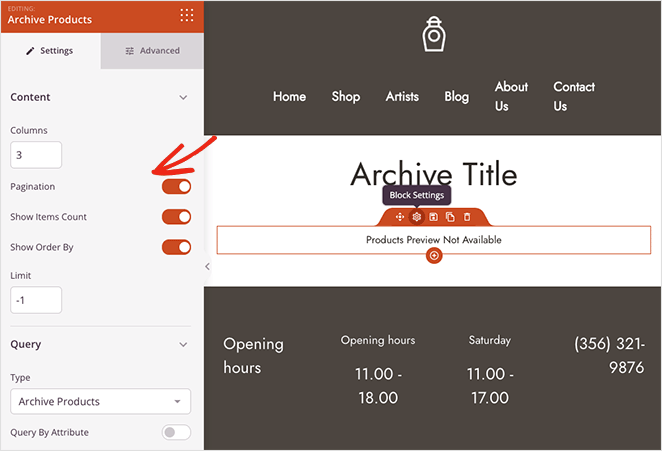
SeedProd'un bu sayfada kullandığı blok, Arşiv Ürünleri bloğudur. Kullanıcılar bir ürün kategorisi başlığına tıkladıklarında veya mağazanızın arama çubuğunu kullandıklarında bu sayfayı göreceklerdir.
Bu blok, canlı görsel düzenleyicide bir önizleme göstermez; ancak, ayarlarını açarak bloğun ön uçta gösterdiklerini yine de özelleştirebilirsiniz.

Örneğin, sütun sayısını değiştirebilir, öğeleri sayıya göre gösterebilir ve filtreye göre sıralayabilirsiniz. Ayrıca, Sorguya göre filtrelemeyi etkinleştirebilirsiniz, örneğin:
- Özelliğe Göre Sorgula
- Etiketlere Göre Seç
- Kategoriye Göre Seç
- Ürün SKU'suna Göre Seçin
- Gruba Göre Seç
- Görünürlüğe Göre Seç
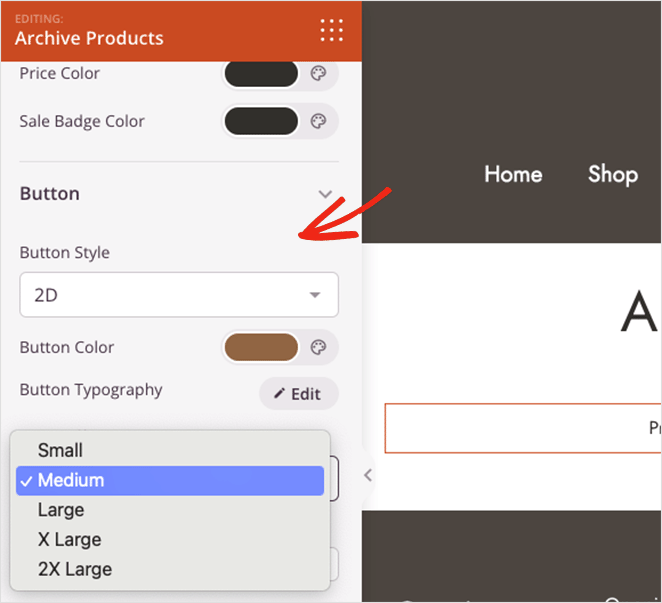
Ardından, Gelişmiş sekmesinde, renklerini, yazı tipini, aralığını, boyutunu ve daha fazlasını değiştirerek sepete ekle düğmesini özelleştirebilirsiniz.

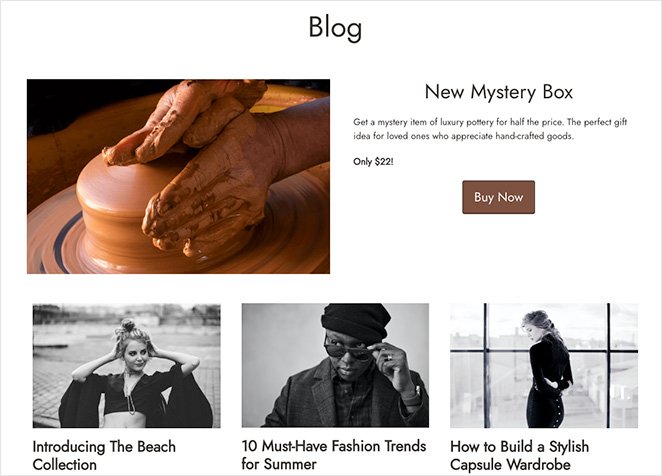
Blog Sayfasına Özel Sepete Ekle Düğmesi Ekleme
Blog sayfanız, sepete ekle düğmesini görüntüleyebileceğiniz başka bir yerdir. Bu şekilde, satışları artırmak için blog yazılarından sonra ürünler önerebilirsiniz.
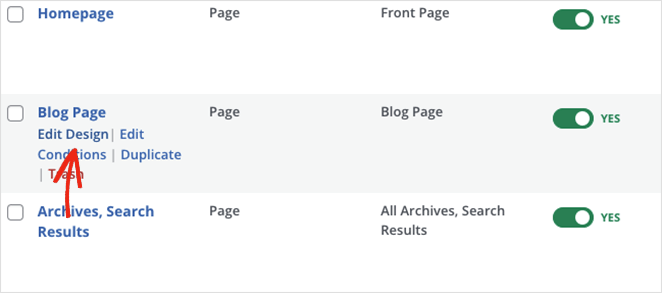
Bunu SeedProd ile yapmak için Blog Sayfası şablonunu bulun ve Tasarımı Düzenle bağlantısını tıklayın.

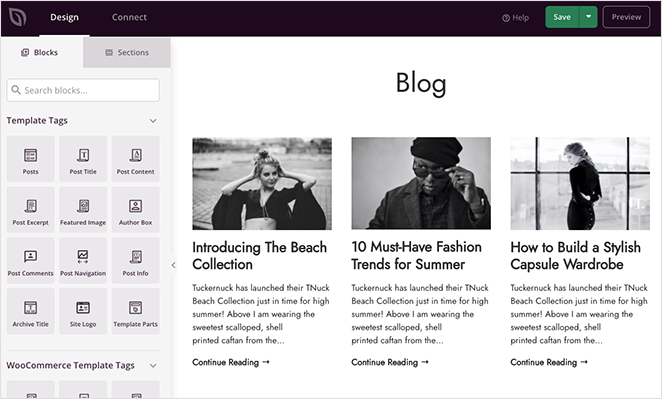
Varsayılan olarak, blog sayfanız en son blog gönderilerinizin bir listesini görüntüler, ancak bunu istediğiniz diğer içerikleri içerecek şekilde özelleştirebilirsiniz.

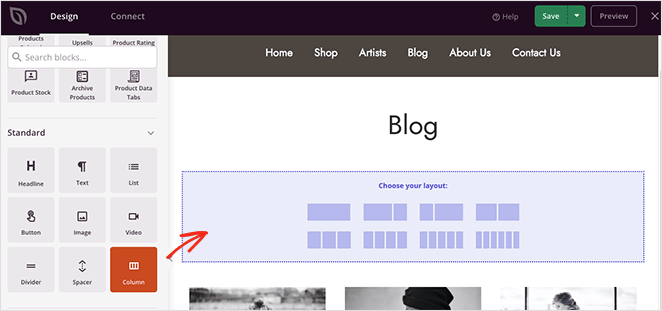
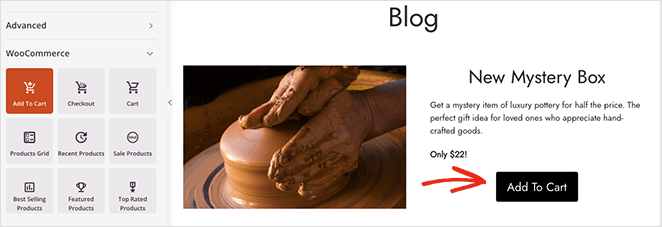
Bu sayfaya yeni bir ürünü sergileyen bir bölüm ekleyelim. İlk olarak, sayfaya bir sütun bloğu sürükleyin ve bir sütun düzeni seçin.

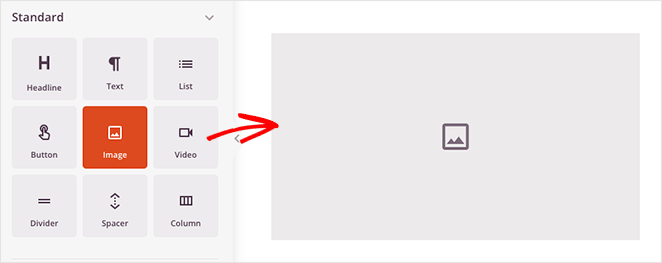
Ardından, Resim bloğunu seçin ve bir ürün resmi ekleyin.

İkinci sütunda, ürün başlığınız ve açıklamanız için Başlık ve Paragraf bloklarını kullanabilirsiniz. Ardından, kullanıcıların ürünü alışveriş sepetlerine ekleyebilmeleri için Sepete Ekle Düğmesinin üzerine sürükleyin.

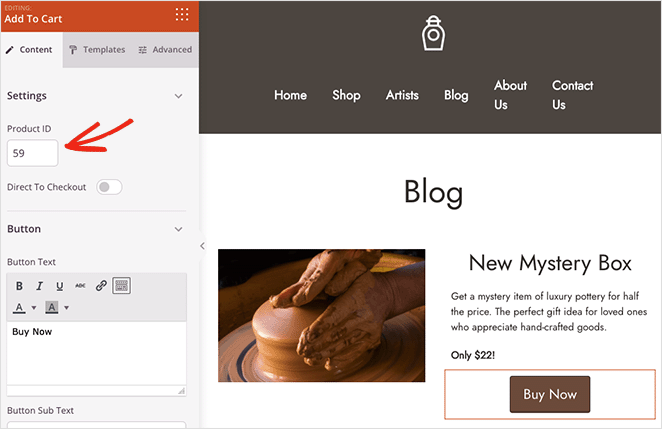
Şimdi, ayarlarını açmak ve özel sepete ekle düğmesi metninizi eklemek için bloğa tıklayın.
Söz konusu ürün için ürün kimliğine de ihtiyacınız olacak. WordPress kontrol panelinizden Ürünler » Tüm Ürünler'e giderek ve kimlik değerini kopyalayarak bulabilirsiniz.

Ardından, kimliği sepete ekle düğmenizdeki Ürün Kimliği alanına yapıştırabilirsiniz. Bu, Sepete Ekle URL'sini tıkladıktan sonra belirli ürünün sepetinize eklenmesini sağlayacaktır.

Değişikliklerinizi kaydetmek için Kaydet düğmesini tıklamayı unutmayın.
Adım 4. Değişikliklerinizi Kaydedin ve Yayınlayın
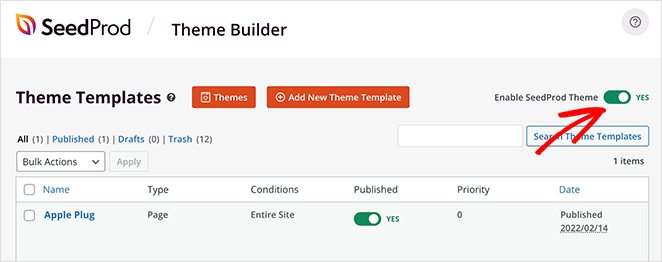
WooCommerce sayfalarınızın görünümünden memnun olduğunuzda, mağazanızı canlı hale getirmeye hazırsınız demektir. Bunu yapmak için Tema Oluşturucuya geri dönün ve sağ üst köşede SeedProd Temasını Etkinleştir geçiş düğmesini 'Açık' konumuna çevirin.

Özelleştirdiğimiz bazı sayfalara bir göz atalım:
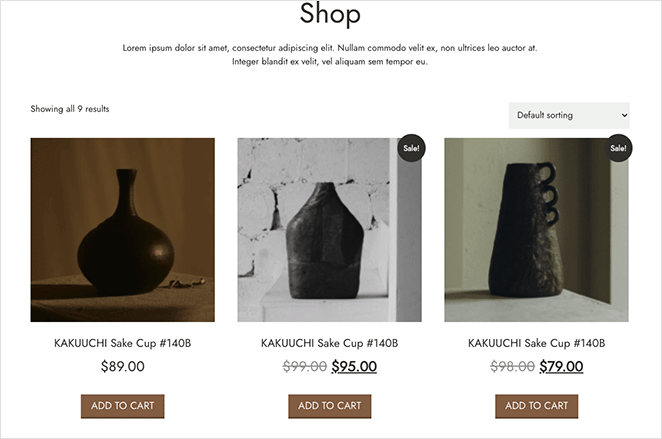
Mağaza Sayfası

Ürün Sayfası

Arşiv Sayfası

Blog Sayfası

Yöntem 2: Kodlu Özel Sepete Ekle Düğmesi Ekleme
Size göstereceğimiz bir sonraki yöntem, WordPress web sitenizdeki kodu değiştirmeyi içerir. Yeni başlayan biriyseniz, web sitenizi bozabileceğinden genellikle bunu yapmanızı önermiyoruz.
Bununla birlikte, bazı kişilerin mevcut web sitesi tasarımlarının üzerine tamamen yazmak istemediklerini anlıyoruz.
Başlamadan önce, WordPress temanızı güncellerken değişikliklerinizi kaybetmemenizi sağlamak için bir alt tema oluşturmanızı öneririz. Bir şeyler ters giderse güvenli bir şekilde geri yüklemek için WordPress sitenizi de yedeklemelisiniz.
Bu yöntem için kod parçacıkları işleyeceğimiz için, WPCode gibi bir kod parçacıkları eklentisi yüklemek iyi bir fikirdir. Bu, tema dosyalarınızı doğrudan düzenlemeniz gerekmeyeceği anlamına gelir.
Her şey hazır olduğunda, WooCommerce'de özel sepete ekle düğmelerini manuel olarak eklemeye başlayabilirsiniz.
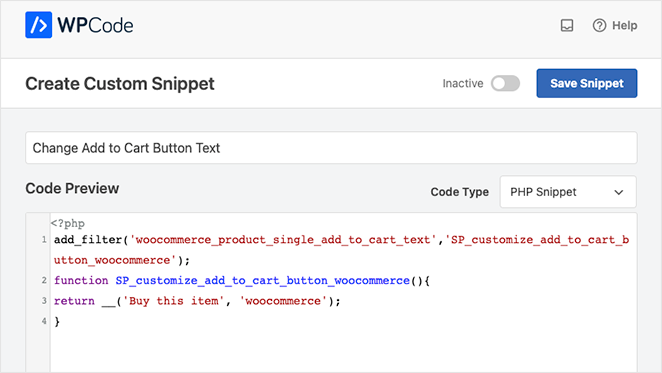
Ürün Sayfalarındaki Sepete Ekle Düğmesi Metnini Değiştirin
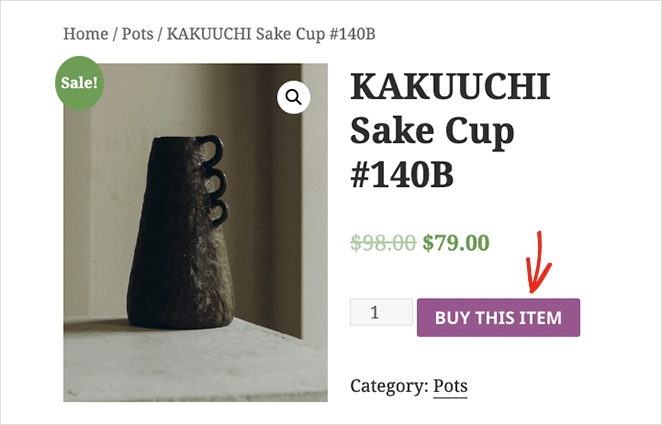
İlk olarak, WooCommerce'de sepete ekle düğmesi metnini değiştirmeye bakacağız. Örneğin, düğme metnini "Bu Ürünü Satın Al" olarak değiştirmek isteyebilirsiniz.
Bunu yapmak için WPCode'da özel bir kod parçacığı oluşturun ve aşağıdaki PHP kodunu yapıştırın:
add_filter('woocommerce_product_single_add_to_cart_text','SP_customize_add_to_cart_button_woocommerce');
function SP_customize_add_to_cart_button_woocommerce(){
return __('Buy this item', 'woocommerce');
}

Değişikliklerinizi kaydedin, ardından tek bir ürünü görüntülediğinizde yeni sepete ekle düğme metninizi göreceksiniz.

Sepete Ekle Düğmesinin Rengini Değiştirin
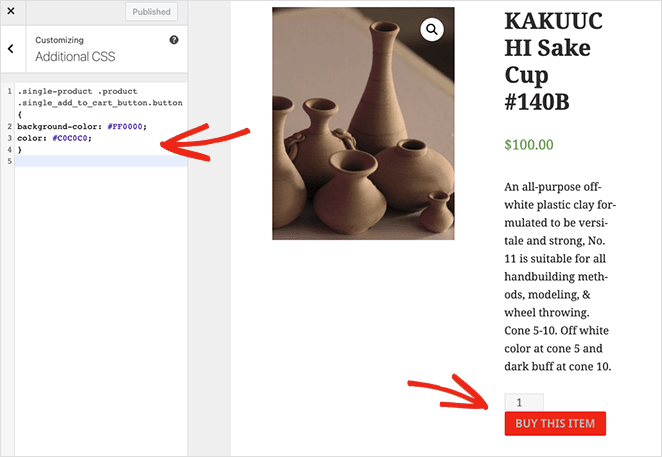
Sepete ekle düğmenizin rengini değiştirmek istiyorsanız, bazı özel CSS eklemeniz gerekir. Bunu, WordPress panonuzdan Görünüm » Özelleştir » Ek CSS'ye giderek yapabilirsiniz.

Şimdi aşağıdaki CSS kodunu yapıştırın:
.single-product .product .single_add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}
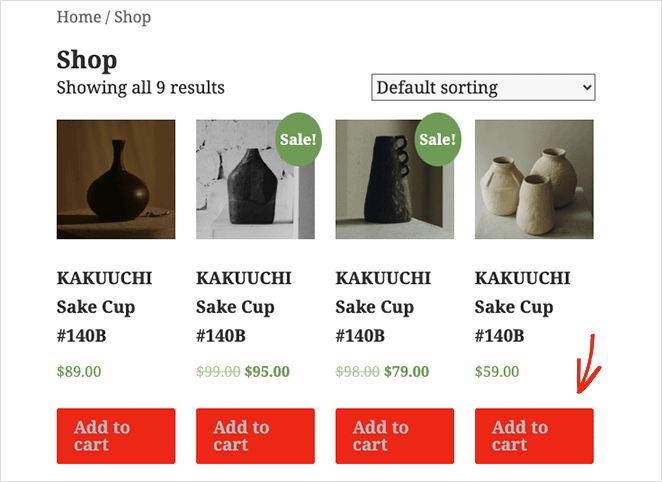
Aşağıdaki CSS kod parçacığını yapıştırarak ürün arşiv sayfalarınız için de aynısını yapabilirsiniz:
.woocommerce .product .add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}

İşte aldın!
Bu makalenin, WooCommerce'de özel bir sepete ekle düğmesinin nasıl ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz.
Bu gönderiyi de beğenebilirsiniz: Özel Gezinme için WordPress'te Bir Menü Nasıl Düzenlenir.
WooCommerce sepete ekle düğmelerinizi özelleştirmeye hazır mısınız?
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.

