WordPress & Design'a Profesyonel Gibi Özel CSS nasıl eklenir
Yayınlanan: 2025-04-19WordPress web sitenize benzersiz bir yetenek vermek istediğinizde, CSS en iyi araçtır. Birçok tema ve sayfa oluşturucu (WordPress'in site düzenleyicisi veya divi teması gibi) sizin için en stilleri işler. Ancak, kendi özel CSS'nizi yazmanız gereken hala örnekler vardır. Bu makale, hem WordPress'in varsayılan araçlarını hem de Divi gibi gelişmiş çözümler aracılığıyla bunu güvenli bir şekilde yapmanın birkaç yolunu kapsamaktadır.
“Görünüş> Özelleştir> Ek CSS” altındaki özelleştiriciyi kullanarak WordPress'e özel CSS ekleyin veya WPCode gibi bir eklenti yükleyin. Özelleştirici, çoğu şey için en kolay yöntemdir. Divi size bunu yapmak için de harika yollar verir.
- 1 CSS nedir ve neden WordPress'te kullanın?
- WordPress'te özel CSS eklemek için en iyi 2 yöntem
- 2.1 1. WordPress Site Düzenleyicisi / Özelleştirici (Varsayılan Yaklaşım)
- 2.2 2. Kod dağıtım eklentileri
- 2.3 3. Çocuk teması (gelişmiş)
- 2.4 4. Divi kullanarak birden çok yol (sağlam ve yeni başlayan dostu)
- Divi ve WordPress ile 3 CSS en iyi uygulamaları
CSS nedir ve neden WordPress'te kullanın?
CSS (basamaklı stil sayfaları) sitenizin nasıl göründüğünü tanımlar - sonuçlar, renkler, düzenler ve daha fazlası. Tipik olarak, temanız veya sayfa oluşturucunuz birçok stil ayarı sunar. Ancak özel CSS eklemek aşağıdaki durumlarda avantajlı olabilir:
- Temanın varsayılan tasarım kontrollerinin bir parçası olmayan bir ayarlamaya ihtiyacınız var.
- Birkaç özel unsur için benzersiz bir stil istiyorsunuz.
- Gelişmiş veya büyük ölçekli stil talepleriniz var.
- WordPress web sitenizde bir CSS çerçevesi kullanmak istiyorsunuz.
Temanız veya inşaatçınız ne olursa olsun, temanızın temel dosyalarını düzenlemenize gerek yoktur. Aşağıda, sitenizin istikrarını riske atmadan (ve güncellemeler sırasında değişiklikleri kaybetmeden) özel CSS eklemenin dört güvenilir yolu bulunmaktadır.
WordPress'te özel CSS eklemek için en iyi yöntemler
Özel CSS eklemek korkutucu gelebilir, ancak temanızın temel dosyalarını düzenlemenize gerek yoktur. Bunun yerine, WordPress web sitenize özel stiller eklemek için bu yöntemlerden birini kullanın. Divi'nin seçenekleri aracılığıyla en uygun seçeneklerle başlayacağız, ancak bunu yapmanın başka yollarını da göstereceğiz.
1. WordPress Site Düzenleyicisi / Özelleştirici (Varsayılan Yaklaşım)
Blok temaları için (örneğin, yirmi yirmi beş) WordPress, site düzenleyicisine dediklerini sağlar. Klasik temalar için hala özelleştiriciye sahipsiniz. Her ikisi de kendi CSS'nizi eklemek için özel bir yer sunuyor, burada sizinkini eklemek için nereye gittiğiniz:
- Blok Temalar (Site Düzenleyicisi)
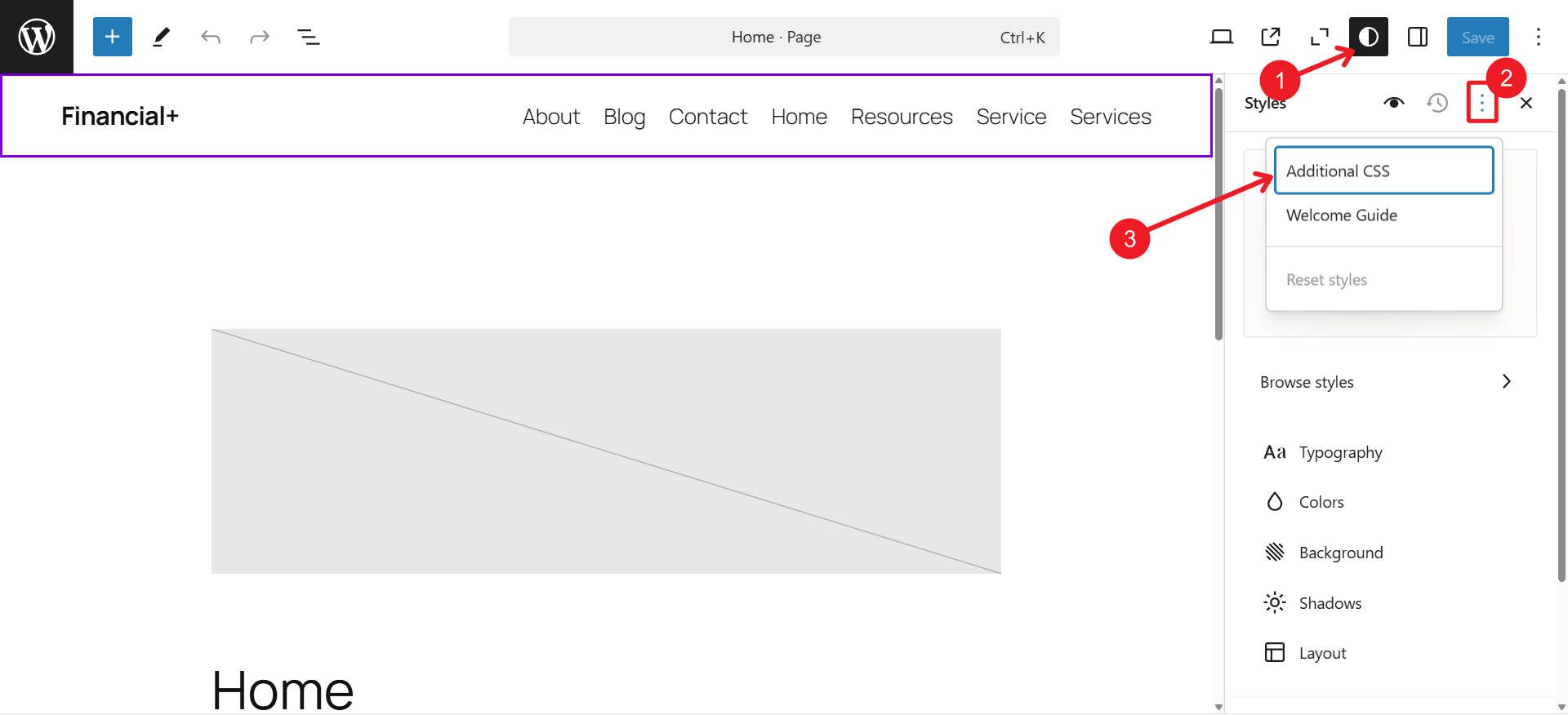
- WordPress kontrol panelinizden görünüm> editöre gidin.
- “Stiller” panelini açın ve “Ek CSS” ekleme seçeneğini arayın.
- Özel CSS'nizi yapıştırın ve kaydet.

- Klasik Temalar (Özelleştirici)
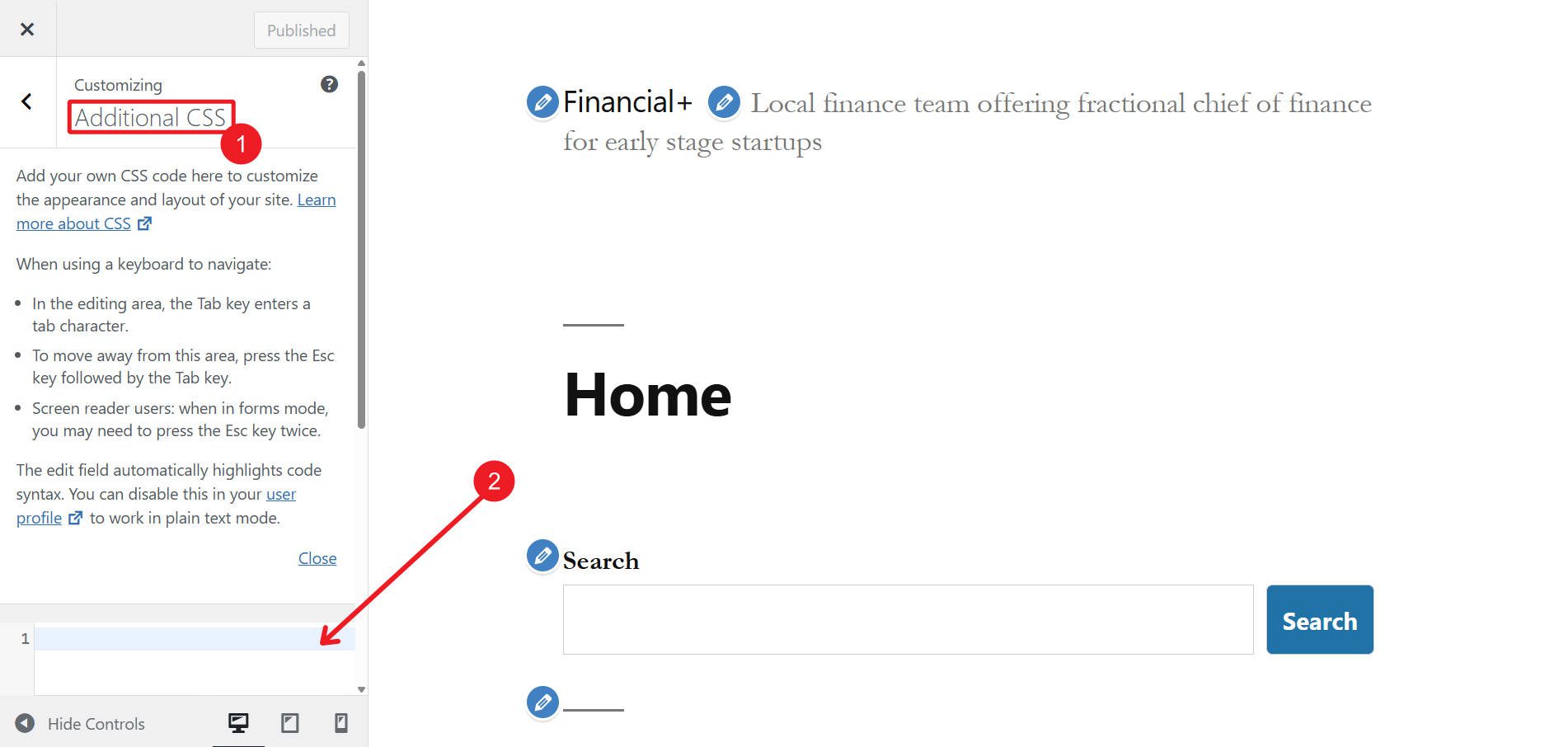
- Görünüşe gidin> Özelleştir.
- Ek CSS arayın.
- Stillerinizi oraya ekleyin ve yayınlayın.

Varsayılan site düzenleyicisini veya özelleştiriciyi kullanmak, site çapında kolay bir yöntemdir. Özel CSS'niz veritabanınıza kaydedildiğinden, WordPress güncellemeleri üzerine yazmaz. Ayrıca temel CSS değişiklikleri için bir çocuk teması ayarlamanız gerekmez.
2. Kod dağıtım eklentileri
Özel kod (CSS, JavaScript, PHP snippet'leri, vb. Dahil) için merkezi bir gösterge tablosu tercih ederseniz, WPCode veya FluentsNippets gibi eklentiler mükemmeldir. Bunların dezavantajı, CSS'nizin sadece sitenizin ön ucunda nasıl göründüğünü görebilmenizdir (Divi, tema özelleştirici ve WPS site düzenleyicisi ile CSS değişiklikleri, yerleştirdiğiniz arka uçta görülebilir).

Seçtiğiniz eklentinizi yükleyin ve etkinleştirin - WPCode uzun zamandır var ve güvenilir.
Eklentinizin panosuna gidin ve yeni bir snippet oluşturun. Özel CSS'nizi ekleyin, açıklayıcı bir ad verin ve dağıtım kurallarını seçin (örneğin, yalnızca site çapında veya yalnızca belirli sayfalarda). Son olarak, snippet'inizi kaydedin.
Bu tür eklentiler CSS'nizi tek bir yerde saklar ve değişikliklerinizi tema veya WordPress güncellemelerinden korur. Özel JavaScript veya PHP ile çalışıyorsanız özellikle yararlıdırlar.
WPCODE alın
3. Çocuk Teması (Gelişmiş)
Kapsamlı değişiklikler istediğinizde veya CSS'nizi ayrı dosyalarda düzenlemeyi tercih ettiğinizde, bir çocuk teması önerilen yaklaşımdır. Rutin tema güncellemeleri ile değişikliklerinizin yok olmasını önler. Bunun nedeni, bir tema dosyasını düzenlerseniz ve bu tema güncellemeleri, güncellemenin düzenlenen dosyanızın geliştiricilerin en yeni sürümüyle değiştirilmesidir.

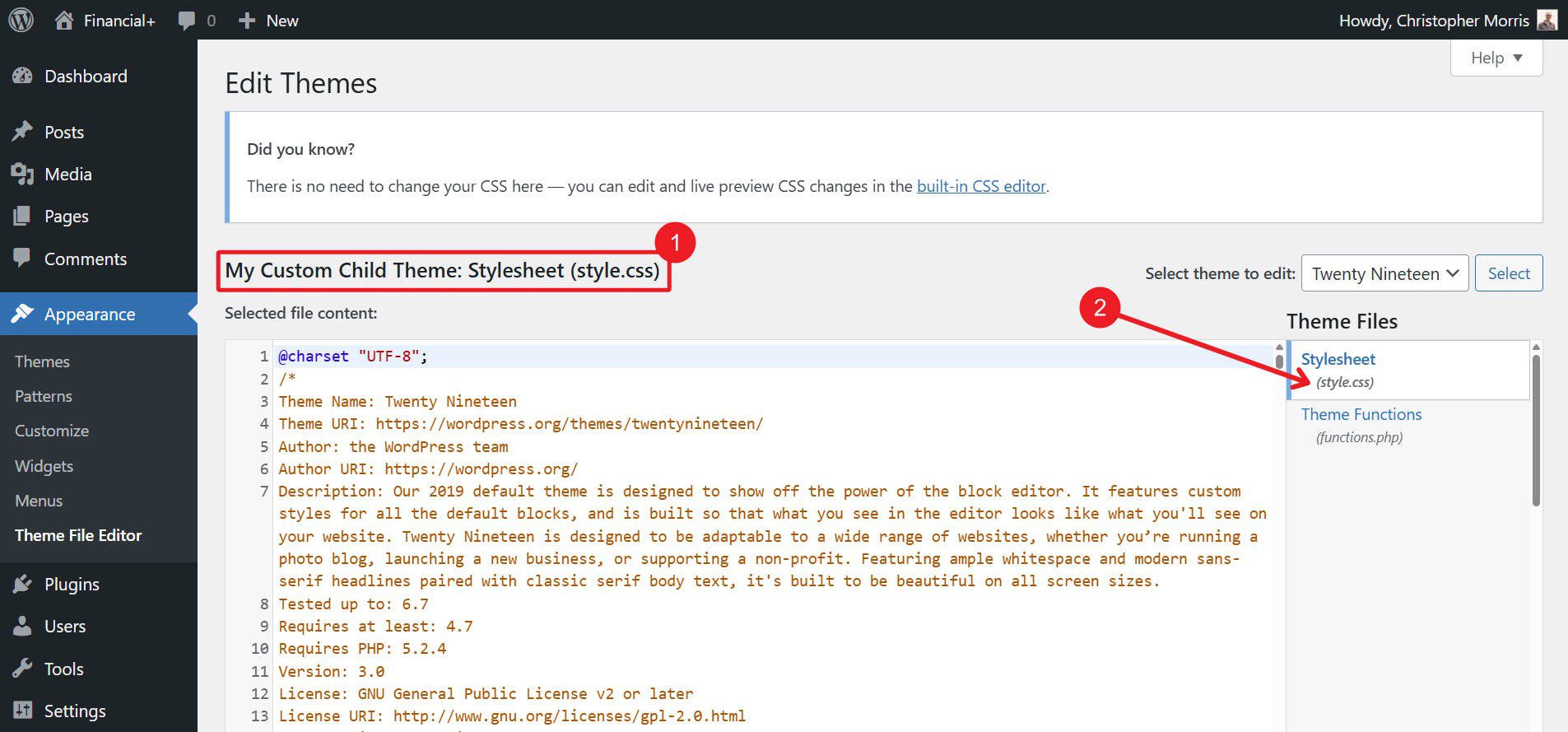
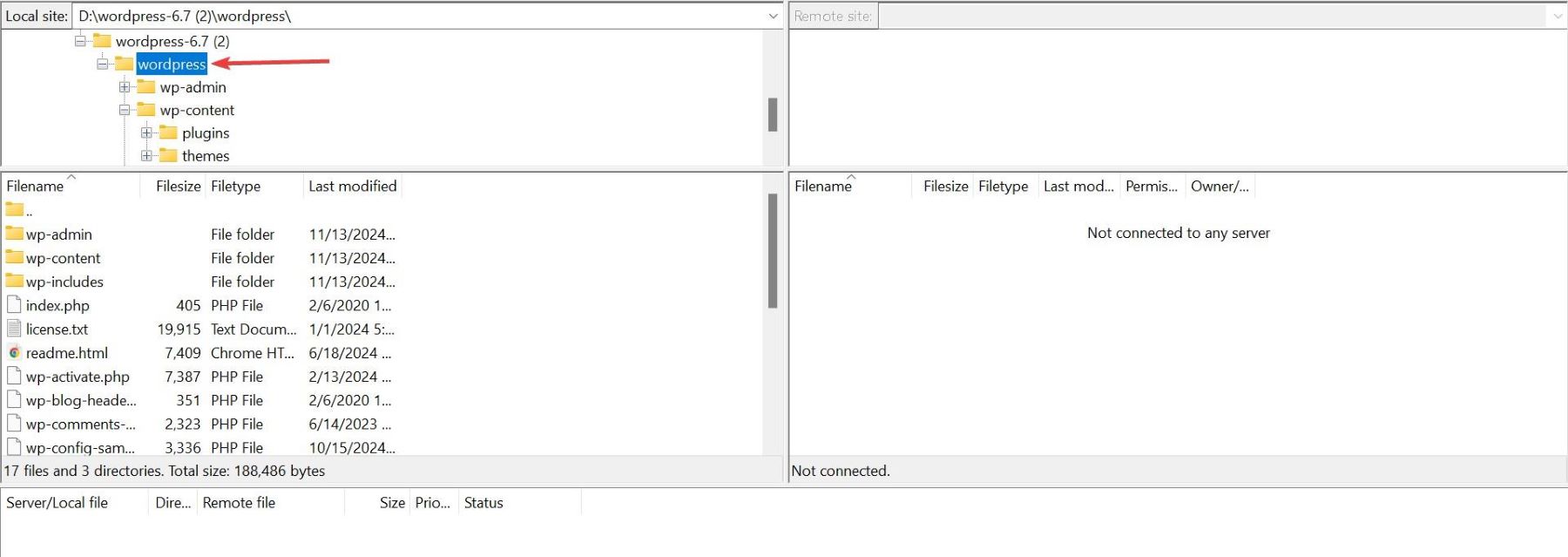
Bu yöntemi kullanmak için bir çocuk teması oluşturmanız gerekir. Bunu bir eklenti aracılığıyla veya WP-Content/Theames/ Custom-Child-Theme/Stylesheet.css içine bir klasör (örn. Mytheme-Child) manuel olarak ekleyerek yapabilirsiniz.

Bu klasörün içinde, ana temanıza başvuran bir stylessheet.css oluşturun. Birçok alt tema kullanıcısı isteğe bağlı olarak, sitelerine geçersiz kalmayacak özel PHP eklemeleri gerekiyorsa bir function.php dosyası ekler. Son olarak, kontrol panelinizde etkinleştirmeniz gerekir. FTP aracılığıyla veya dosya alanında çocuk temanızda herhangi bir değişiklik yapabilirsiniz.

Her türlü önceden tanımlanmış stil ve ekstra işlevle birlikte gelen birçok önceden oluşturulmuş Divi çocuk teması vardır. Tabii ki, kendinizi de yaratabilirsiniz.

Not : Yalnızca küçük CSS değişikliklerini planlıyorsanız, site düzenleyicisini veya bir eklentiyi kullanmak daha basittir. Ancak büyük değişiklikleriniz varsa veya kendi “style.css” dosya yapınızı istiyorsanız, bir çocuk teması arkadaşınızdır.
Çocuk temaları hakkında bilgi edinin
4. Divi kullanarak birden çok yol (sağlam ve yeni başlayan dostu)
Son olarak, özel CSS'yi ekleme yeteneğine sahip daha görsel (ve daha az kod yoğun) bir deneyim istiyorsanız, Divi en iyi bahis. Gelişmiş tasarım kontrollerini harmanlar - bu nedenle genellikle ek CS'lere ihtiyacınız olmaz - kendi kodunuzu entegre etmek için artı esnek yollar.
Divi ile daha az CSS yazın
Size Divi ile özel CSS eklemenin dört hızlı yolunu göstermeden önce (gerçekten ihtiyacınız olan her şeyi verir), Divi'nin CSS yazma bağımlılığınızı kendiniz nasıl azalttığını göstermek istedim. İlk olarak, editör sizin için çok şey çıkarıyor. Divi'deki her tasarım ayarı sizin için dinamik olarak yüklenen CSS'yi otomatik olarak çıkarır.

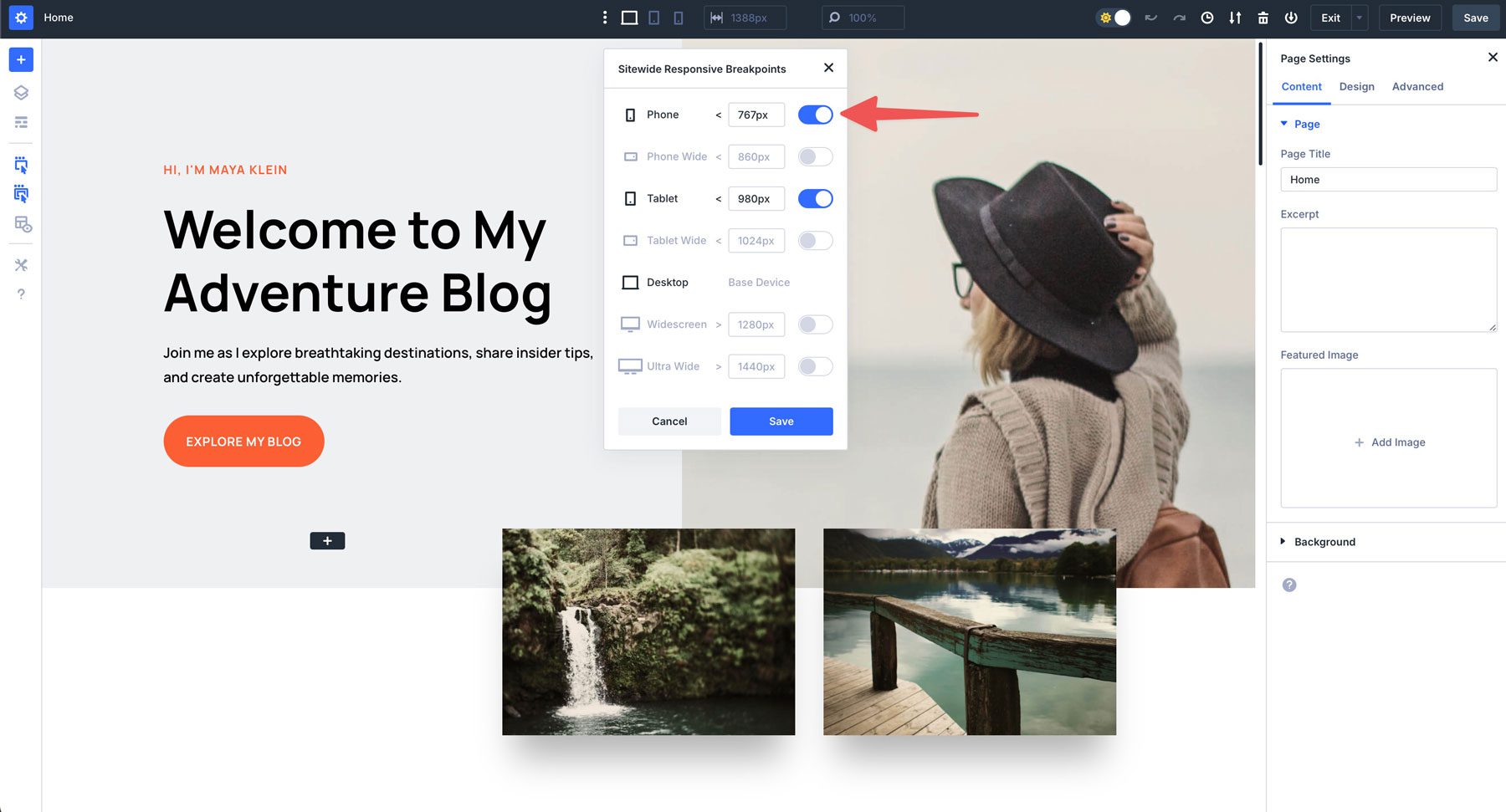
Örnek: Medya sorguları çoğu zaman çalışmak için zordur, ancak Divi sizin için ayrıntıları ele alır
Divi 5 ayrıca tüm modern CSS birimlerini ve işlevlerini (CLAMP (), Calc () ve Birimsiz Değerler) destekleyerek gelişmiş CSS birimlerinin gücünü görsel bir düzenleyiciye getirir.
Divi AI sizin için WordPress ve Divi uyumlu CSS bile yazabilir.
Kendi özel CSS'nizi eklemek istediğiniz durumlar için, Divi size bunu yapmak için dört farklı bağlam sunar (kesin ihtiyacınıza bağlı olarak).
Sitewide CSS için Divi'nin tema seçenekleri
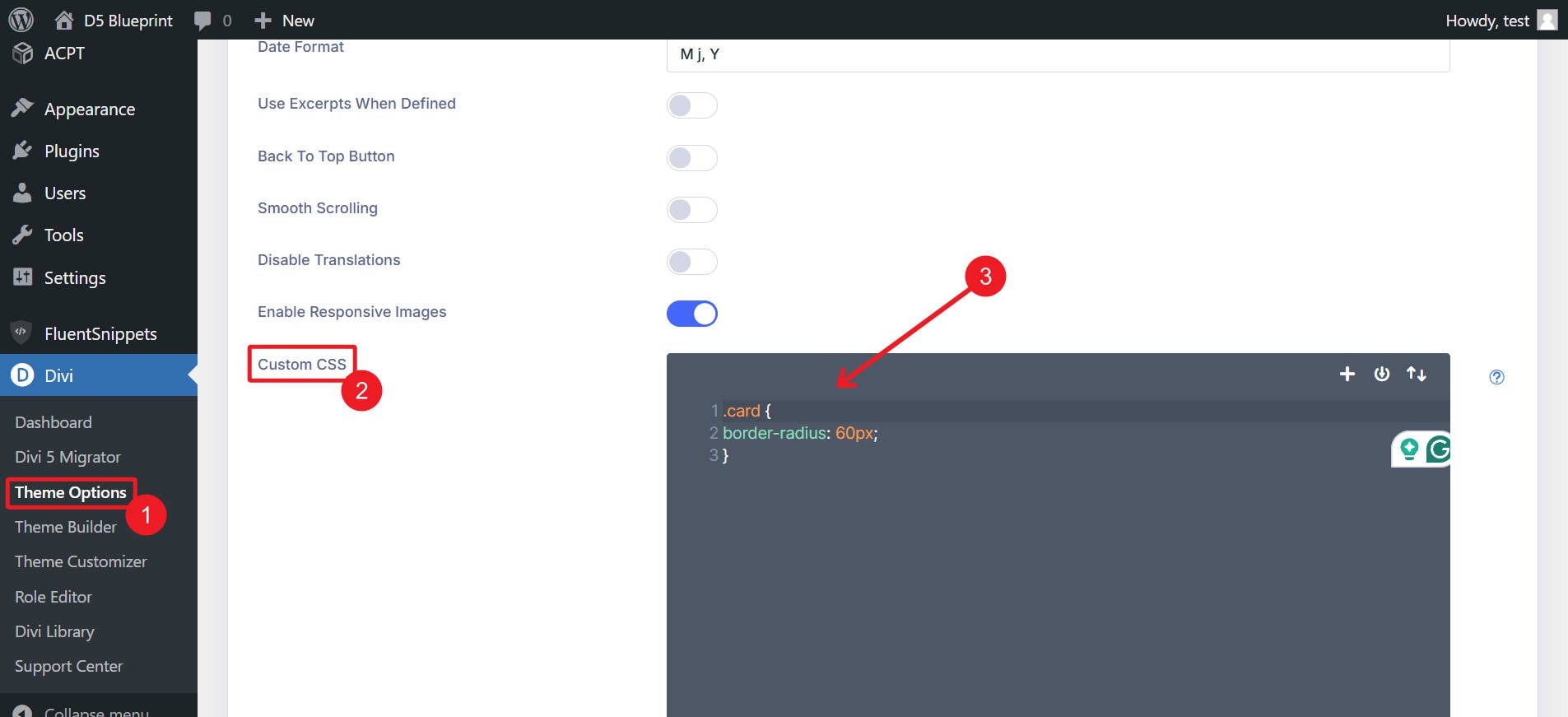
Birincisi, Divi'nin Tema Seçenekleri panelinden site çapında stiller eklemektir. WordPress Dashboard> Divi> Tema Seçenekleri'ne gidin ve özel CSS kutusuna site çapında CSS ekleyin.

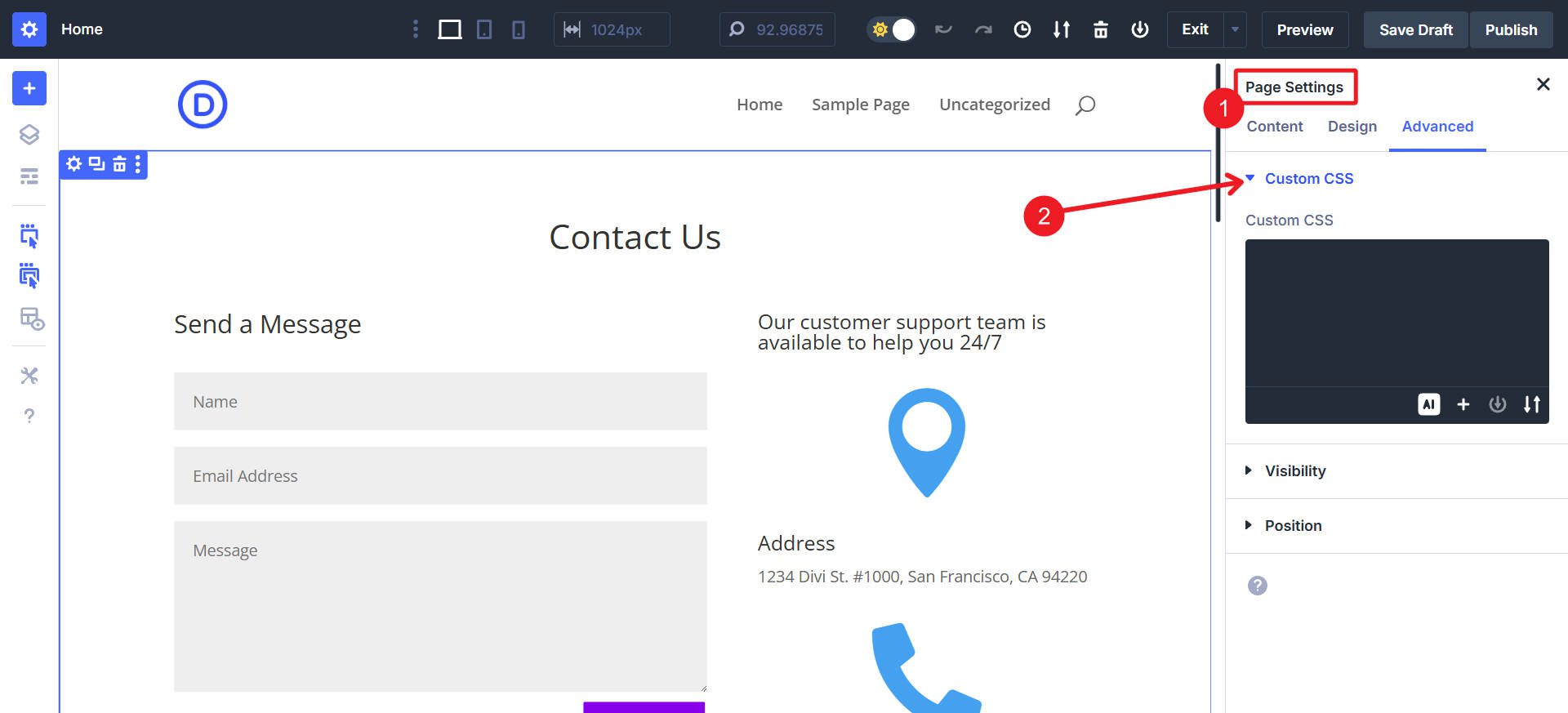
Divi ile sayfaya özgü CSS eklemek
Divi'de bir sayfa düzenlerken, Sayfa Ayarları> Gelişmiş sekmesi ve özel CSS alanına sayfaya özgü kuralları yerleştirin.

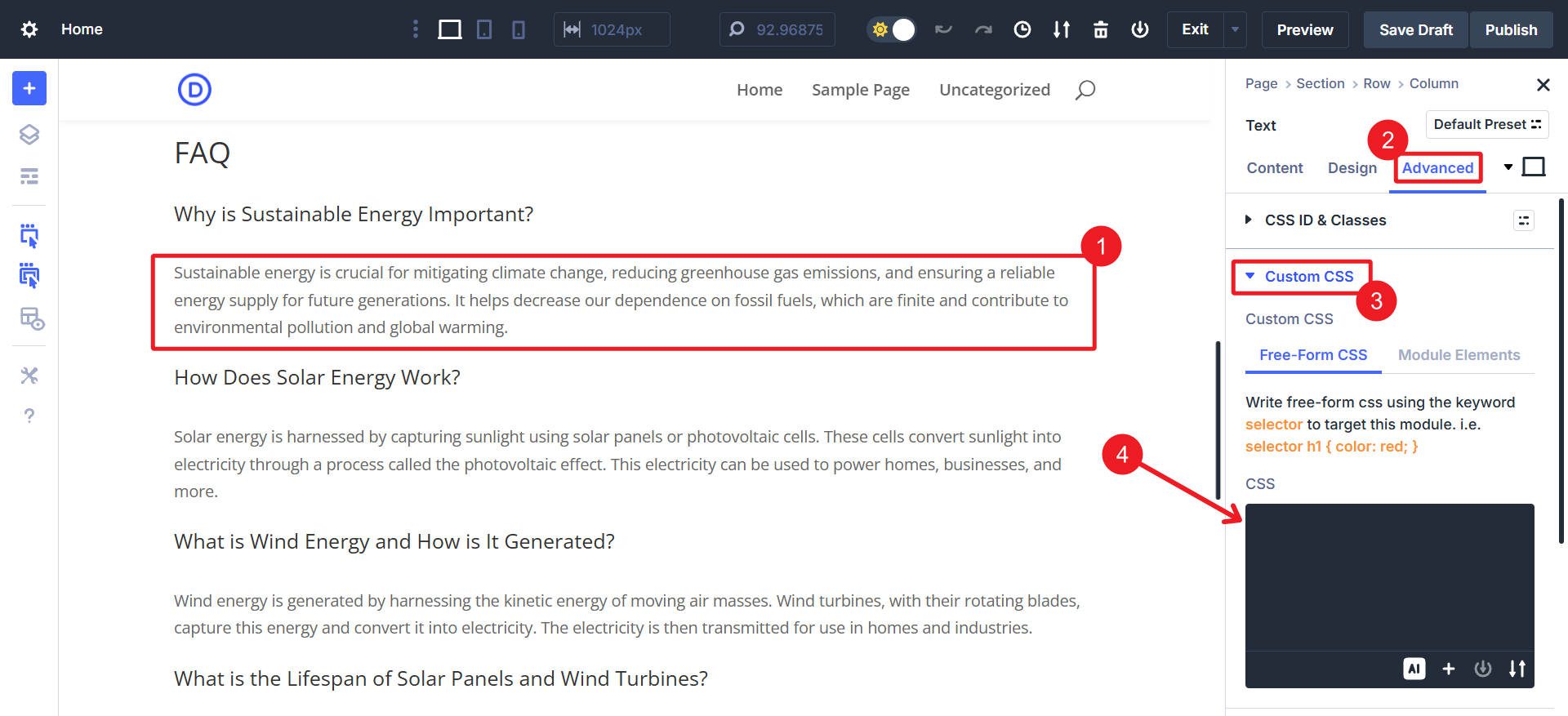
Modül düzeyinde CSS ekleme
Her Divi modülünün Gelişmiş> Özel CSS sekmesi vardır, böylece sitenizin geri kalanını etkilemeden tek bir öğeyi stilize edebilirsiniz. Bu güzel çünkü özel CSS'nizi stil ettiği öğeye doğrudan “ekleyebilirsiniz”.

Ayrıca, bunları çağırmak istediğinizde aynı stilleri dinamik olarak uygulamak için seçenek grup ön ayarlarınıza ve eleman ön ayarlarınıza özel CSS ekleyebilirsiniz.
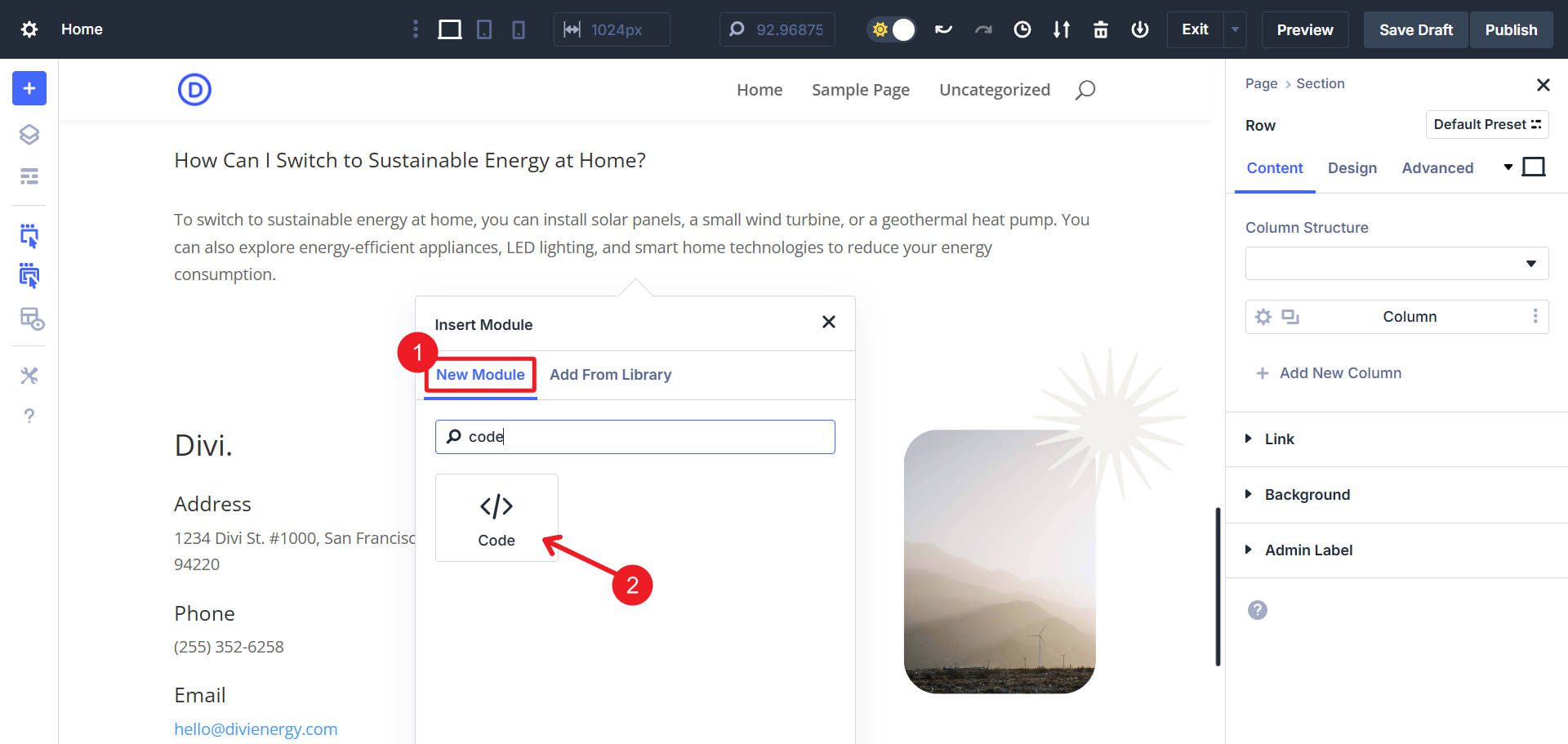
Kod modülü üzerinden satır içi CSS ekleme
Tamamen özel HTML/CSS/JS'ye mi ihtiyacınız var? Divi'nin kod modülü, bağımsız özel öğeler için mükemmel olan satır içi kodu destekler.

Divi Builder'a bir kod modülü ekleyin, ardından HTML/JS'nizi satır içi CSS ile birlikte doğrudan modülün kod alanına yerleştirin.
CSS Divi ve WordPress ile En İyi Uygulamalar
Birçok seçeneğiniz var. İlk bir tasarım aracı olarak Divi, tasarımcıların ihtiyaçlarına özel bir şekilde dikkat eder ve web sitenize özel CSS eklemenin birden fazla yolunu sunar. İhtiyaçlarınızın kapsamı ile eşleşen sizin için en kolay yöntemi kullanın. Sizin için en iyi olanı hızlı bir şekilde görmek için şuna bir göz atın:
| Önerilen yöntemler | Zorluk | Kapsam | En İyi Kullanım Kılıfı |
|---|---|---|---|
| Divi Tema Seçenekleri | Kolay | Tüm site | Tüm veya çoğu sayfada gerekli stiller |
| Divi Sayfa Ayarları CSS | Kolay | Tek sayfa | Yalnızca tek bir sayfaya yüklenen stiller |
| Divi Modül Özel CSS | Ilıman | Tek modül (önceden ayarlanmış, daha sonra dinamik olarak site çapında kullanılmadıkça!) | Yalnızca tek bir modül veya modül ön ayarına uygulanan taneli ayarlamalar |
| DIVI satır içi CSS (kod modülü) | Ilıman | Özel unsur | CSS Özel HTML/JS Bileşenleri ile Gitmek |
| Çocuk teması | Ilımlı | Tüm site | Bir yapıdan diğerine yeniden kullanılabilir CSS stilleri için iyi |
| Kod dağıtım eklentileri | Kolay | Tüm site veya belirli sayfalar | CSS ve diğer özel kodların organize yönetimi |
| Varsayılan WordPress (özelleştirici veya site düzenleyicisi) | Kolay | Tüm site | Yükleme stillerine geleneksel ama manuel yaklaşım |
Bu yöntemlerin çoğu, temel tema dosyalarını doğrudan düzenlemekten kaçınmanıza yardımcı olur ve böylece güncellemelerin değişikliklerinizin üzerine yazılmasını önlemenize yardımcı olur. Bir web sitesinden diğerine kullanabileceğiniz kapsamlı özelleştirmeler için bir çocuk teması düşünün.
Bunlar, Divi'nin yerleşik kontrollerinde doğrudan duyarlı ve dinamik stillere izin verir ve özel CSS'nin gerekli olduğu durumları önemli ölçüde azaltır. Tüm sitenizde hızlı bir şekilde uygulanacak seçenek grup ön ayarlarına sahip olanları keşfetmenizi şiddetle tavsiye ederim.

En iyi WordPress teması olmak için divi inşa ediyoruz. Görsel düzenleyicisinde yerleşik o kadar çok tasarım seçeneği var ki, kendinizi daha az CSS yazarken bulacaksınız. Ve ihtiyacınız olsa bile, özel stilleri tam olarak nasıl ihtiyacınız olan eklemek her zaman kolaydır.
Divi al
