Elementor'a Karanlık Mod Nasıl Eklenir
Yayınlanan: 2022-04-10Bu eğitimde, bir Elementor web sitesine bir ön uç karanlık modu ekleyeceğiz.
Bu makaledeki içerik, birkaç ay önceki genel "WordPress'e karanlık modu nasıl eklerim" yazımızda özetlenen adımları yakından takip ediyor, ancak buradaki her şeyi , karanlık modu nasıl hızlı ve kolay bir şekilde ekleyebileceğinizi göstermek için uyarladık. bir Elementor web sitesine.

Karanlık modun ne olduğunu bilmiyorsanız, iOS cihazınıza, Facebook Sayfanıza veya Reddit Tarayıcınıza bir göz atın. Bu kullanıcı arabirimlerinin tümü, "normal" bir UI Renk Düzeni ve bir "koyu" UI Renk Düzeni arasında geçiş yapmanızı sağlar.

Karanlık mod, web sitenize harika bir ektir çünkü geceleri içeriği okumayı kolaylaştırır, daha az cihaz pili kullanır ve sadece havalı görünür. Çoğu büyük uygulama ve platform kendi “gece modunu” eklediğinden, son birkaç yılda çok daha fazla popülerlik kazanıyor.
Elementor ile bir web sitesi oluşturduysanız, ön ucunuza bir gece modu eklemek nispeten kolaydır.
Düzenleyicinin zaten bir arka uç karanlık modu var - şimdi bu işlevi ön uca eklemenin zamanı geldi.
WordPress ve Elementor'a karanlık mod eklemek söz konusu olduğunda, iki ana bileşen vardır. Birincisi, iki renk şeması arasında geçiş yapmak için kullanacağınız gerçek arayüz, ikincisi ise karanlık mod değiştirildiğinde uygulanacak renkler.
Karanlık Mod Renklerini Bulma
Elementor'a karanlık mod eklemenin ilk adımı, karanlık mod renklerini bulmak/oluşturmaktır.
Web sitemize kolayca entegre edebileceğimiz koyu renk paletlerini bulmak için Color Hunt adlı ücretsiz bir web sitesini kullanmayı seviyoruz.
Bazen, sayfadaki orijinal rengin tersini seçeceğiz. Örneğin, arka planınız beyazsa, karanlık mod versiyonu siyah olur. Metin renklendirme genellikle beyaz veya açık griye dönüştürülür ve vurgu renkleri her iki arka planda da çalışıyorsa genellikle aynı kalır.
Elementor siteleri için karanlık modlar yaptığımızda renklere gitmemizden bazıları şunlardır:
Coolors.co'yu kullanma kılavuzumuzu buradan okuyun.
Karanlık Modunuzu Planlamak
Karanlık mod renklerinizi bulduktan sonra, karanlık modu açarken hangi Elementor öğelerinin gerçekten değişeceğini planlamak yardımcı olur. Bazı durumlarda, değiştirilmesi gerekmeyen zaten koyu renkli arka planlar vardır ve diğer durumlarda resimleri, yazı tiplerini ve genel arka plan renklerini değiştirmeniz gerekir.
Tipik olarak, karanlık mod değiştirildiğinde hangi öğelerin renginin değişmesi gerektiğini belirledikten sonra, Elementor düzenleyicilerinin "Gelişmiş" sekmesini kullanarak bunlara özel bir CSS kimliği atayacağız.
Elementor'a Karanlık Mod Ekleme

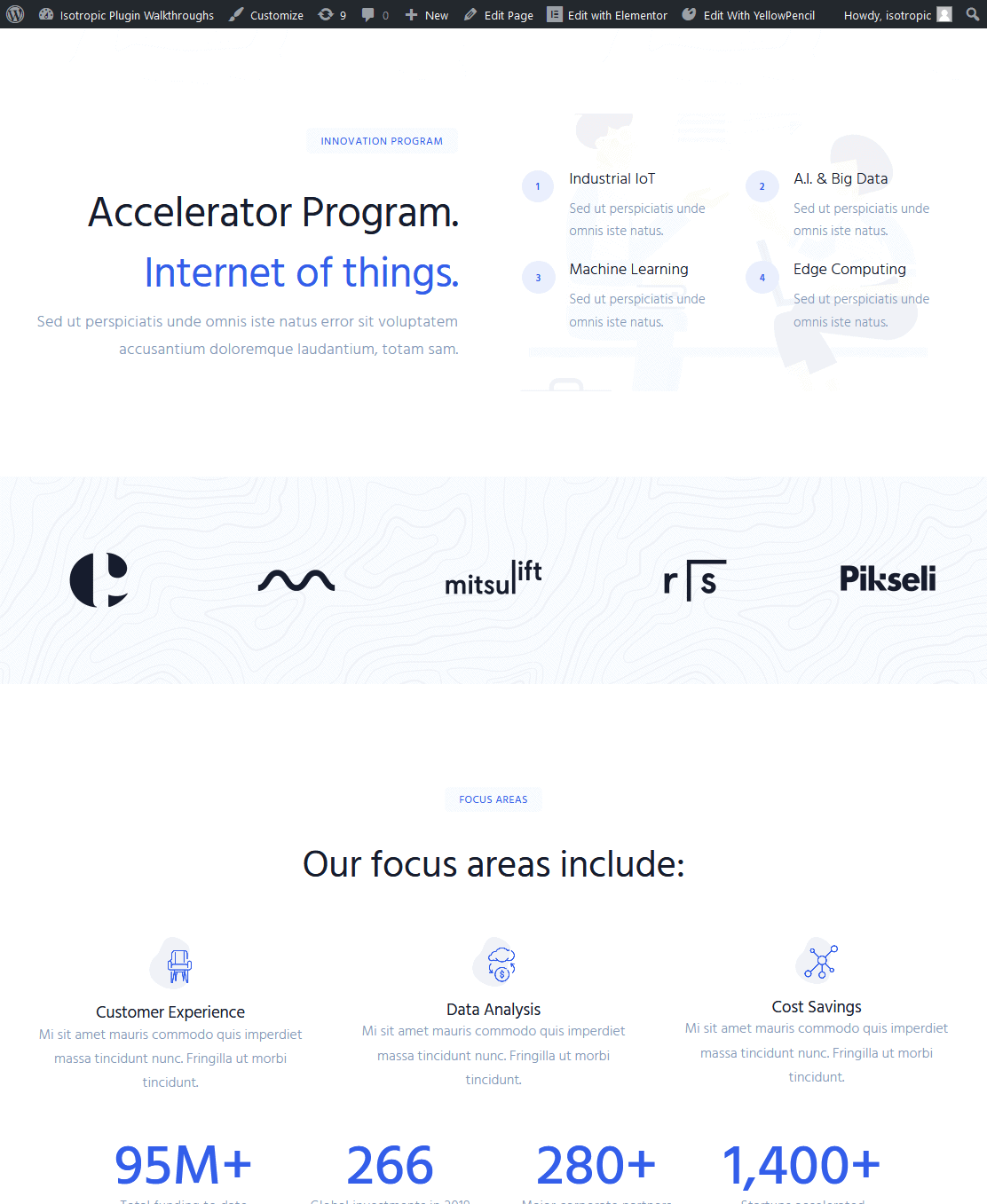
"Normal sayfa" 
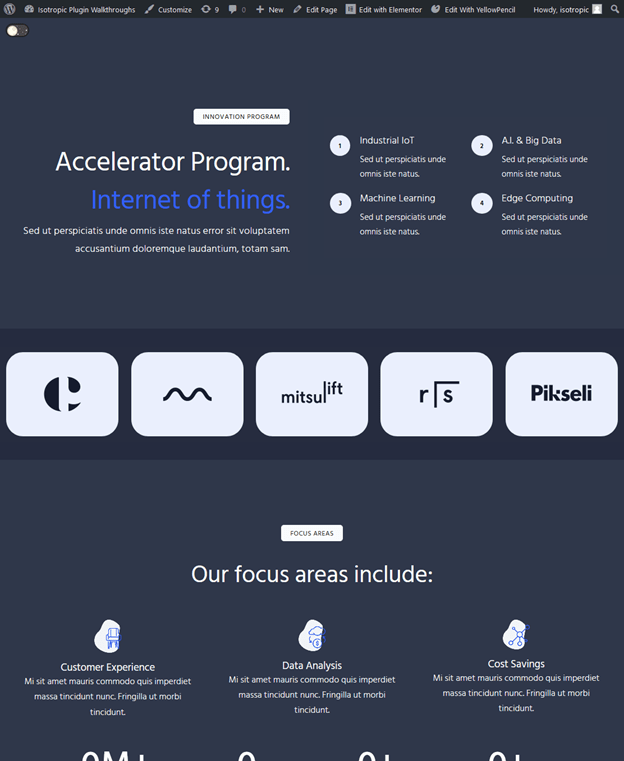
"karanlık sayfa"
Elementor'a karanlık modu gerçekten eklemek için, bu görev için tasarlanmış bir WordPress eklentisi kullanacağız. Tabii ki, bunu JavaScript ve CSS ile yapabilirsiniz (bu eklentinin yaptığı esasen budur), ancak bunu bu şekilde yapmak size çok zaman ve emek kazandırır.
Testlerimize göre, siteye karanlık modu dahil ederken gözle görülür bir performans düşüşü yok.

Eklentiye WP Gece Modu denir ve WordPress deposunda ücretsiz olarak bulunur. WP Gece Modu açık ara en güçlü ve genişletilebilir olsa da birkaç teklif daha var (bahsetmiyorum bile – ücretsiz!).
Bu eklenti, bir Elementor web sitesine karanlık mod eklerken ihtiyacınız olan iki ana şeyi sunar. İlk olarak, kısa bir kod aracılığıyla web sitenizin herhangi bir yerine karanlık mod geçiş anahtarı yerleştirmenize olanak tanır. 2. bu karanlık modu değiştirirken sitenin herhangi bir yerinde hangi renklerin uygulanacağını belirlemenizi sağlar.
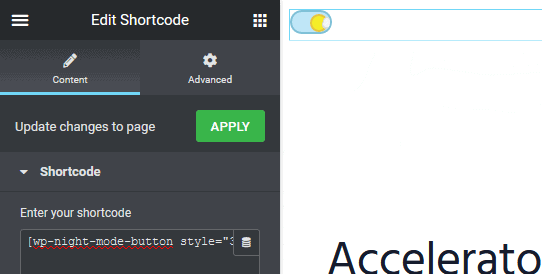
Kurulumdan sonra, karanlık mod geçişini Elementor web sitenize ekleyin. Bu, herhangi bir yere kısa kod eklenerek yapılır. Bu örnekte, kısa kodu sayfanın en üstüne ekleyeceğiz (yalnızca demo amaçlı), ancak Elementor Pro Header Editor, Elementor'da Dark Mode'un üretim uygulamaları için kullanışlı oluyor.
Kod dili: JSON / JSON, Açıklamalı ( json )
Ayrıca bu eklentiyi kullanarak kısa kodu bir kenar çubuğuna veya doğrudan menüye yerleştirebilirsiniz. Eklenti, kısa kodda belirterek aralarından seçim yapabileceğiniz dört yerleşik geçiş stiliyle birlikte gelir.
Kod dili: JSON / JSON, Açıklamalı ( json )

Toggle'ı yerleştirdikten sonra, karanlık mod stilini web sitenize uygulama zamanı. İlk olarak, özelleştiriciyi açın ve temel renklendirmenizi uygulayın.
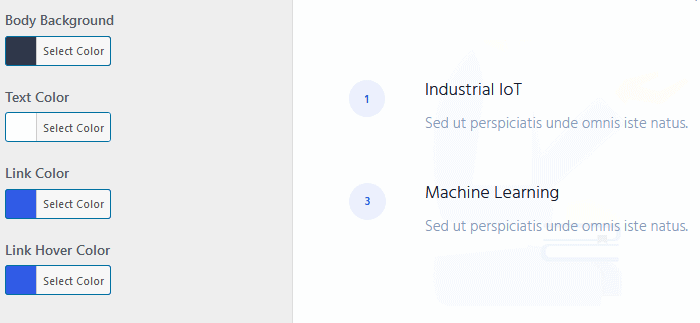
Özelleştiricideki gece modu sekmesi, gövde arka planınızı, metin renginizi, bağlantı renginizi ve bağlantı vurgulu renginizi değiştirmenize olanak tanır. Başka bir şeyi değiştirmek için, bu makalenin sonraki bölümünde tartışacağımız bazı özel CSS kullanmamız gerekecek.
Başlamak için, özelleştiricideki renklendirme seçeneklerini karanlık mod renk düzeninizle doldurun. Gece/Karanlık Modu'nu sitenizin varsayılan renklendirmesi olarak bile ayarlayabilirsiniz.

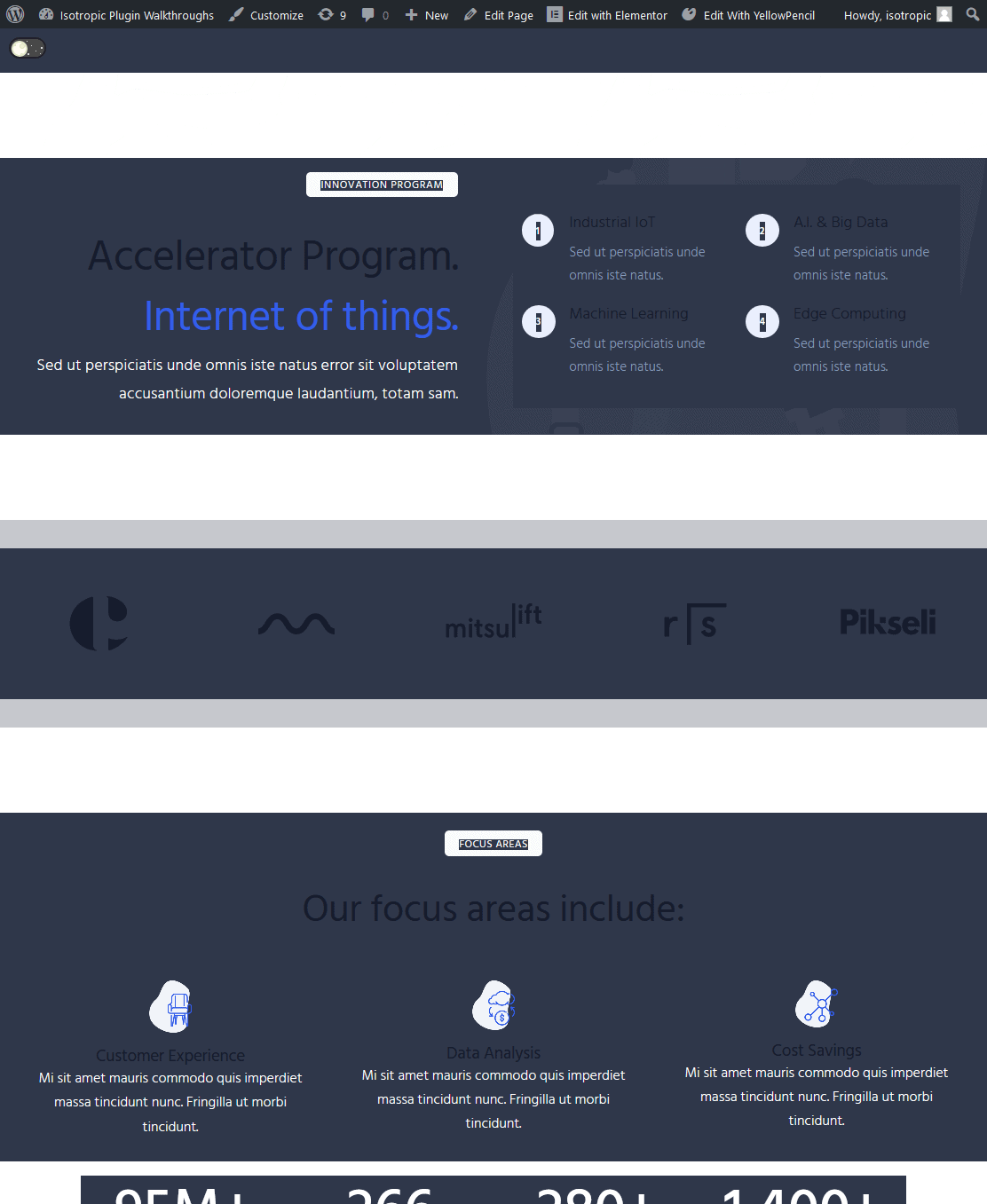
Özelleştiricide, karanlık modu açarsanız, bazı değişikliklerin uygulandığını ancak sitenin biraz bozuk göründüğünü göreceksiniz. Bunun nedeni, gece modunun Elementor'un ve temanızın kutudan çıkardığı her şeye uygulanamamasıdır. Bunun yerine, bazı özel CSS spesifikasyonları yapmamız gerekecek.
Elementor'da Özel CSS Gece Modu Uygulaması
Özel CSS belirteci, bu eklentiyi bu kadar güçlü yapan şeydir. Elementor'a karanlık modu uygulamak için özel CSS bilmenize bile gerek yok çünkü çok basit ve yapması kolay.
body.wp-night-mode-on .elementor-selector { night mode styling }
İş akışınız basittir: Özel CSS karanlık mod stillerine sahip olması gereken alanları belirleyin ve ardından renkleri uygulayın.
Şu anda sayfamız varsayılan gece modu stiliyle (önceki adımda uygulandı) biraz bozuk görünüyor. İşleri temizlemek için, özel CSS'mizi kullanarak karanlık modun uygulanmadığı her şeyi belirteceğiz.

Bu, sayfa için Elementor gelişmiş Özel CSS ayarları, WordPress özelleştiricideki özel CSS girişi veya YellowPencil gibi bir üçüncü taraf eklentisi kullanılarak sayfa bazında eklenebilir.
Özel CSS stillerinizin önüne "body.wp-night-mode-on" ekleyerek, ardından genel seçicinizi ekleyerek ve son olarak stil kurallarını ekleyerek yalnızca gece modu için geçerli olmasını sağlayabilirsiniz.
Örneğin, bu, yalnızca gece modu açıldığında CSS sınıfı "eleman-sınıfı" olan herhangi bir yazı tipi öğesini siyah olarak değiştirir.
body.wp-night-mode-on .element-class { color: #000; }
YellowPencil kullanacağız ve bu, Elementor ile birçok özel CSS'yi yönetmek için önerilen eklentimizdir. İlk olarak, ücretsiz olan Dev Tools iş akışını ele alacağız.
Geliştirme Araçları İş Akışı
İlk olarak, karanlık mod uygulandığında değiştirmeniz gereken öğenin belirli seçicisini belirleyin. Örneğin, varsayılan gece modu stili uygulandığında tüm başlıklarımız renk değiştirmez. Bunu sağlamak için özel CSS kullanacağız.
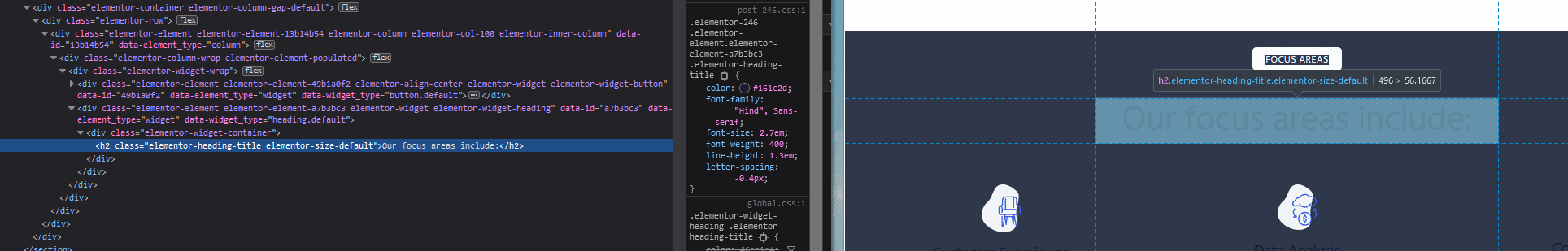
Seçicisini belirlemek için geliştirme araçlarını veya sarı kalemi kullanabilirsiniz. Geliştirme araçlarıyla, karanlık mod stiliniz için değiştirmeniz gereken öğeye sağ tıklayın ve "öğeyi incele" seçeneğine tıklayın.

Burada başlığımızın h2 seçicisi ve “.Elementor-heading-title” özel CSS sınıfı tarafından belirtildiğini görebilirsiniz.
Elementor sitemizde karanlık mod açıkken bunu beyaza çevirmek için aşağıdaki gibi bir CSS kuralı yapacağız:
body.wp-night-mode-on h2 .Elementor-heading-title { color: #fff; }
Esasen bu, karanlık mod açıkken Elementor başlık başlık sınıfının beyaz olacağını söylüyor. Karanlık mod kapalıyken bu stil uygulanmaz.
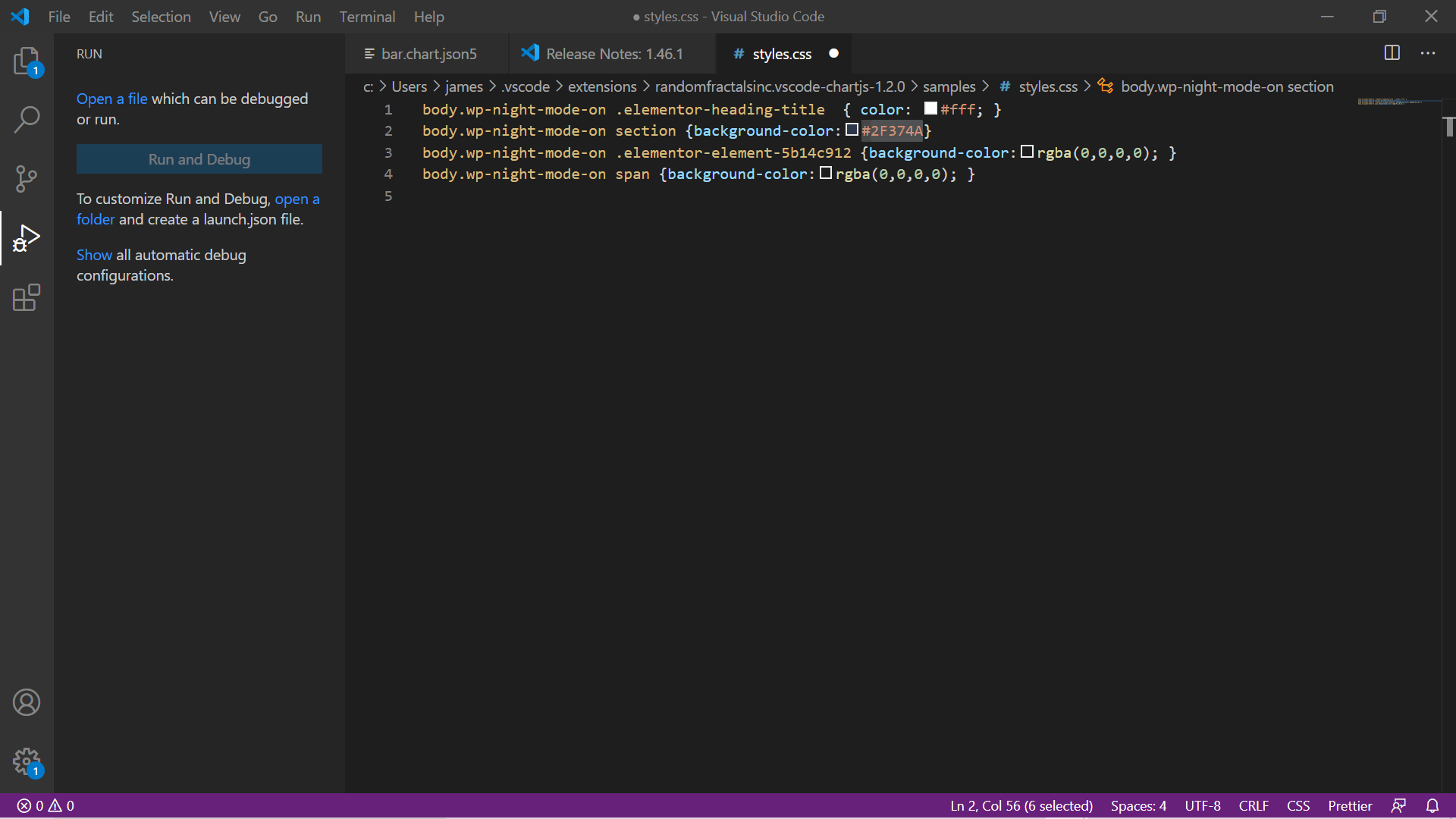
Ardından, ücretsiz Microsoft Visual Studio Code aracını kullanarak tüm karanlık mod CSS stil kurallarını bir masaüstü stil sayfasına yazıyoruz.

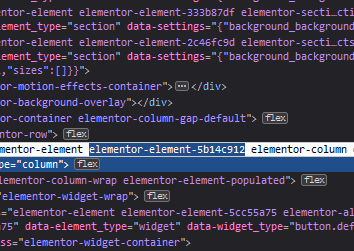
Tipik olarak, h1,h2,h3 veya Section veya Div gibi genel seçicilere stil uygulayacağız ve ardından her Elementor öğesine atanan benzersiz sınıfı kullanarak ince ayar yapacağız. Örneğin, Elementor'da belirli bir sütunun arka plan rengini değiştirmek istiyorsak, tek yapmamız gereken onun benzersiz CSS sınıfını belirlemektir.

Bu benzersiz CSS sınıfından CSS kuralımızı oluşturuyoruz:

body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } Kod dili: CSS ( css )Yine bu kural, Visual Studio kodunda bulunan stil sayfamızda yazılmıştır.
Elementor'daki karanlık modda, genellikle yalnızca arka plan rengini veya metin rengini değiştiririz.
Stil sayfası oluşturulana kadar iş akışı devam eder. Elemanın seçicisini belirlemek için Firefox Devtools, css yazmak için VS Kodu.
Daha sonra bunu kopyalayıp doğrudan Görünümleri Özelleştir altındaki özel CSS girişine yapıştırırız ve gece modunun/karanlık modunun sitenin tüm öğelerine uygulanıp uygulanmadığını test ederiz.
Ayrıca, bu iş akışı için "benzersiz bir sınıf tanımla"yı kesmek istiyorsanız, kendi özel CSS kimliğinizi veya sınıfınızı doğrudan Elementor düzenleyicisinde belirtebilir ve ardından o seçiciden karanlık mod stilini oluşturabilirsiniz.
Sarıkalem İş Akışı
Ajansımız, Elementor web sitelerimiz için özel CSS'yi yönetmenin bir yolu olarak YellowPencil'i kullanıyor ve Elementor'a karanlık mod eklerken bunun iş akışımıza nasıl dahil edildiğini size göstermek istedi. YellowPencil ile belirli öğeleri işaret edebilir ve üzerine tıklayabilirsiniz ve bu, CSS düzenleyicinizi ilgili seçicisiyle otomatik olarak dolduracaktır.
Eğer ilgileniyorsanız, şu makaleye bir göz atın:
YellowPencil bize çok zaman kazandırır ve birçok özel CSS'yi uygulamayı ve yönetmeyi gerçekten kolaylaştırır.
Bu araç, girdilerinizden otomatik olarak CSS oluşturan görsel bir kullanıcı arayüzüne sahip olduğundan, yazmanıza bile gerek yoktur.

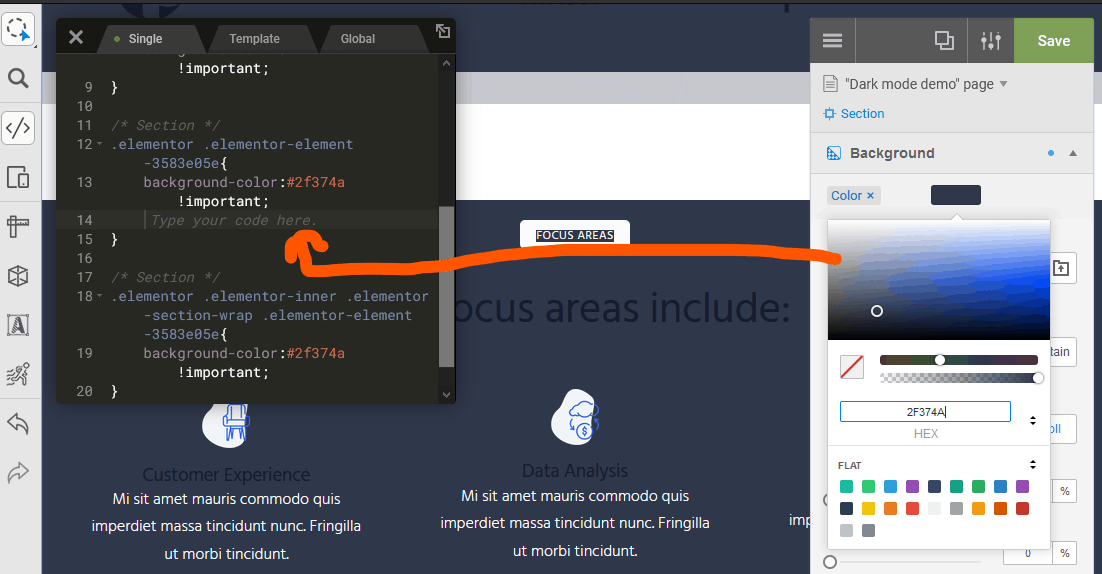
Arka plan stili bir GUI ile ayarlanır ve CSS kodu otomatik olarak oluşturulur ve uygulanır. 
Gece modunda yeniden şekillendirilmesi gereken Öğeye tıklayın.
Bu temel kodu oluşturduktan sonra, body.wp-night-mode-on ile önek eklediğinizden emin olun, kaydet'i tıklayın, sitenize uygulanacaktır.

Elementor İçin Ortak Karanlık Mod CSS Kuralları
Ana başlıklarınızın çoğunu basitçe şu şekilde değiştirebilirsiniz:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } Kod dili: CSS ( css )Değiştirilecek tüm bölümleri belirterek bölüm arka planlarını değiştirebilirsiniz:
body .wp-night-mode-on section { background-color : #2F374A } Kod dili: CSS ( css )Bunu sütunlar ve diğer seçicilerle de yapabilirsiniz.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } Kod dili: CSS ( css )Ortak Elementor CSS seçicileri şunları içerir:
- eleman-satır
- eleman-görüntü
- eleman-widget
- eleman düğmesi
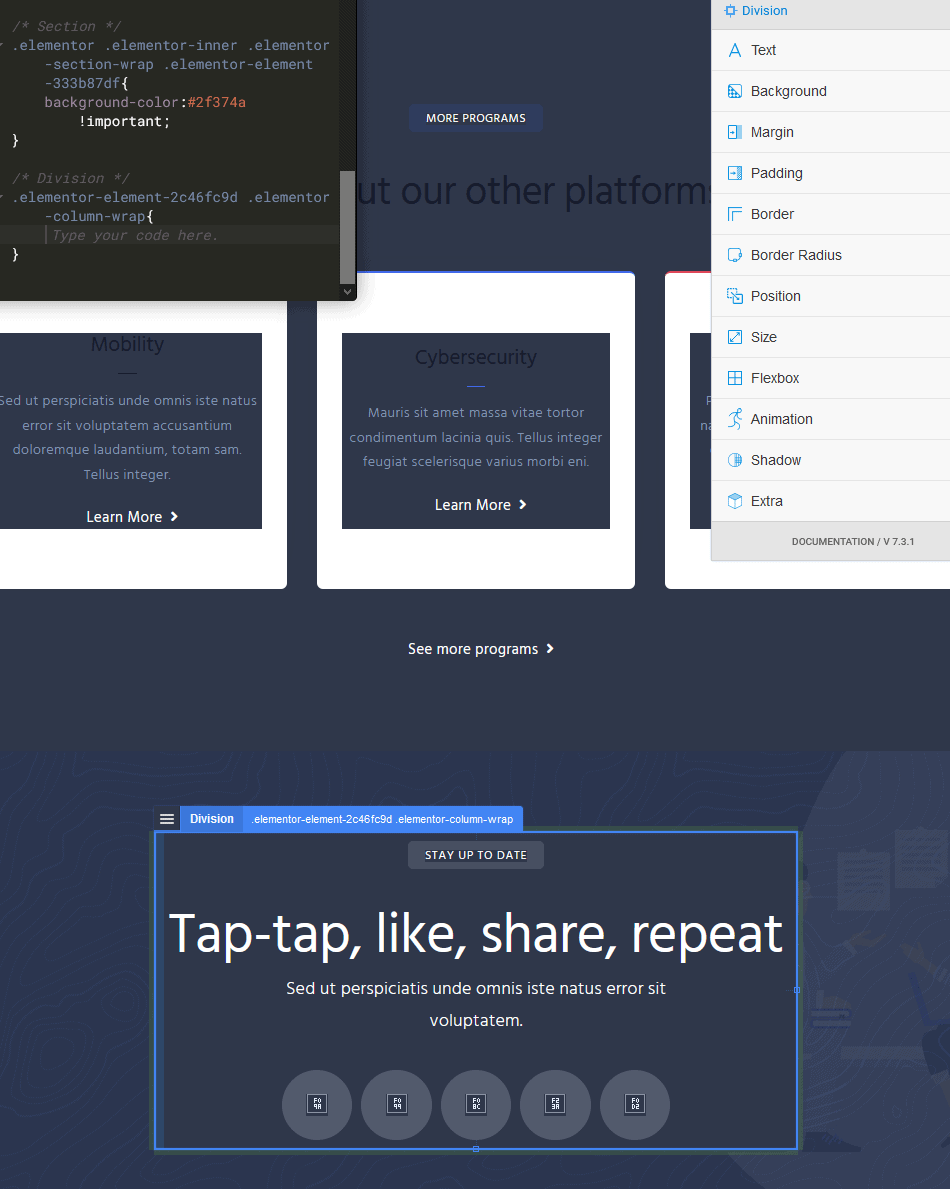
Elementor, yayılma alanını kullanmayı sever, böylece buna benzeyen öğeleri ele alabilirsiniz,

İle:
body .wp-night-mode-on span { background-color : #2F374A } Kod dili: CSS ( css )Fareyle üzerine gelme efektlerini de ayarlayabilirsiniz (ancak seçimlerinizde spesifik olmak isteyeceksiniz):
body .wp-night-mode-on span :hover { background-color :pink} Kod dili: CSS ( css )Görüntüler koyu arka planınızda çalışıyorsa, onları kendi haline bırakabilirsiniz, ancak çoğu zaman değiştirilmesi gereken karanlık görüntüleriniz olur. Elementor karanlık modunuzdaki görüntüleri bir dizi yöntem kullanarak ele alırsınız.
İlk olarak, arka plan rengini değiştirebilirsiniz (yukarıdaki örnekte yaptığımız gibi).
renkleri tamamen tersine çevirmek için CSS filtresini ters çevirme (1) de uygulayabilirsiniz. Saydam bir arka plana sahip sağlam bir PNG'niz varsa bu harika.
Bunu bir adım daha ileri götürerek, hem parlaklık hem de ters çevirme filtresini dahil edebilir ve PNG'yi şeffaf bir arka plana sahip beyaza değiştirebilirsiniz.
Filter : brightness(0) invert (1) Kod dili: HTTP ( http )Ayrıca, orijinal görüntüyü gizleyerek (opaklık, görüntü veya görünürlük) ve onu yeni bir şeyle değiştirmek için paketinde arka plan görüntüsünü kullanarak da değiştirebilirsiniz.
Bunun dışında, Elementor'da karanlık mod uygulandığında stilini değiştirmeniz gereken öğelerin her biri için seçicileri bulmanız, CSS kuralını yazmanız ve ardından bunu WordPress web sitenize eklemeniz yeterlidir.
Youtube Eğitimi
Eğer ilgileniyorsanız, işte YouTube eğitimimiz. bu, Elementor için özel olarak oluşturulmamıştır, ancak size genel bir yol gösterecek ve Elementor web sitenizin ön ucuna karanlık bir mod ekleme sürecini görselleştirmenize yardımcı olacaktır.
Çözüm
Bu makalenin yardımcı olduğunu ve Elementor web sitesine ön uç karanlık modunun nasıl ekleneceğini size öğrettiğini umuyoruz. Daha fazla okuma için, temelde aynı bilgileri içermesine rağmen bu makaleye göz atabilirsiniz (Elementor için uyarlanmamıştır).
Bu etkiyi birçok müşteri web sitesinde uyguluyoruz, bu nedenle herhangi bir özel sorunuz varsa yorum bölümümüzden bize ulaşmaktan çekinmeyin.
