Divi Düğme Modüllerine Dinamik Bağlantılar Nasıl Eklenir?
Yayınlanan: 2023-09-27Divi Düğme Modülü birçok tasarım seçeneği sunarak tasarımlarınızda ilgi çekici bağlantılar oluştururken büyük özgürlük sağlar. İster arka plan rengini değiştiriyor olun, ister kutu gölgesi ekliyor olun, yaratıcı olanaklarınız sonsuzdur. Bu, standart Düğme Modülü ile sınırlı değildir; Divi'de bir düğmenin etkin olduğu her yerde geçerlidir.
Bir düğmenin temel amacı, web sitenizin içinde veya dışında sizi farklı bir konuma yönlendiren gezinmedir. Bağlantılar internette çok sayıda yere yönlendirebilir, seçenekler sonsuzdur. Bir Divi sitesi bağlamında dinamik içerik, çeşitli sayfalar, gönderiler ve medyalar arasında bağlantı kurmayı kolaylaştırır. Divi düğmelerinize nasıl dinamik bağlantılar ekleyeceğinizi göstermek için bu kılavuzda ücretsiz Tesisat Düzeni Paketini kullanacağız. Divi sitenizin gezinilebilirliğini geliştirmek artık her zamankinden daha kolay.
- 1 Neden Dinamik Bağlantıları Kullanmalı?
- 2 Göreli Bağlantı, Dinamik Bağlantı ve Divi
- 3 Divi Düğmelerine Dinamik Bağlantılar Ekleme
- 3.1 Düzen Paketini Kurun
- 3.2 Bağlantılarınızı Ekleme: Sayfalara Bağlantı Verme
- 3.3 Bağlantılarınızı Ekleme: Gönderilere Bağlantı Verme
- 3.4 Her Şeyi Yuvarlamak
Neden Dinamik Bağlantıları Kullanmalı?
HTML'de bağlantılar iki şekilde gelir: mutlak veya göreceli. Mutlak bir bağlantı, ulaşmayı hedeflediğiniz tam adresi sağlar ve genellikle https:// veya www'yi içerir. Öte yandan, göreceli bir bağlantı, göz atmakta olduğunuz geçerli sayfayla uyumlu bir sayfaya veya dizine aittir. Örneğin https://google.com mutlak bir bağlantıdır. Ancak Elegant Themes web sitesindeyseniz ve /modules dosyasına bağlanmak istiyorsanız, bu sizi modül galerisi sayfamıza yönlendirecektir. Ayrı alan adları oldukları için Google'ın ana sayfasından Elegant Themes web sitesindeki modüller sayfasına bağlantı veremezsiniz. Google'ın /modules URL'si olsa bile ilgisiz doğaları nedeniyle sizi Elegant Themes modülleri sayfasına götürmez.
Web siteniz genişledikçe, oluşturduğunuz sayfaların ve gönderilerin URL'lerini takip etmek zor bir görev haline gelebilir. Kısa veya temel URL'leri ezberlemek basittir. Ancak içeriğinizi SEO için optimize etmeye ve uzun kuyruklu anahtar kelimeleri içerik URL'lerinize dahil etmeye başladığınızda, bunu giderek daha zorlayıcı bulabilirsiniz. Bu yaklaşım, hatırlanması daha zor olan daha uzun URL'lere yol açabilir. Bu, dinamik bağlantıların değerini kanıtladığı zamandır.
Göreli Bağlantılar, Dinamik Bağlantılar ve Divi
Divi'de, URL'yi bilmenize gerek kalmadan WordPress kurulumunuzdaki çeşitli hedeflere bağlantı vermek mümkündür. Sadece birkaç anahtar kelimeyi arayabilir ve sitenizdeki bu yerlere doğrudan bağlantı verebilirsiniz.
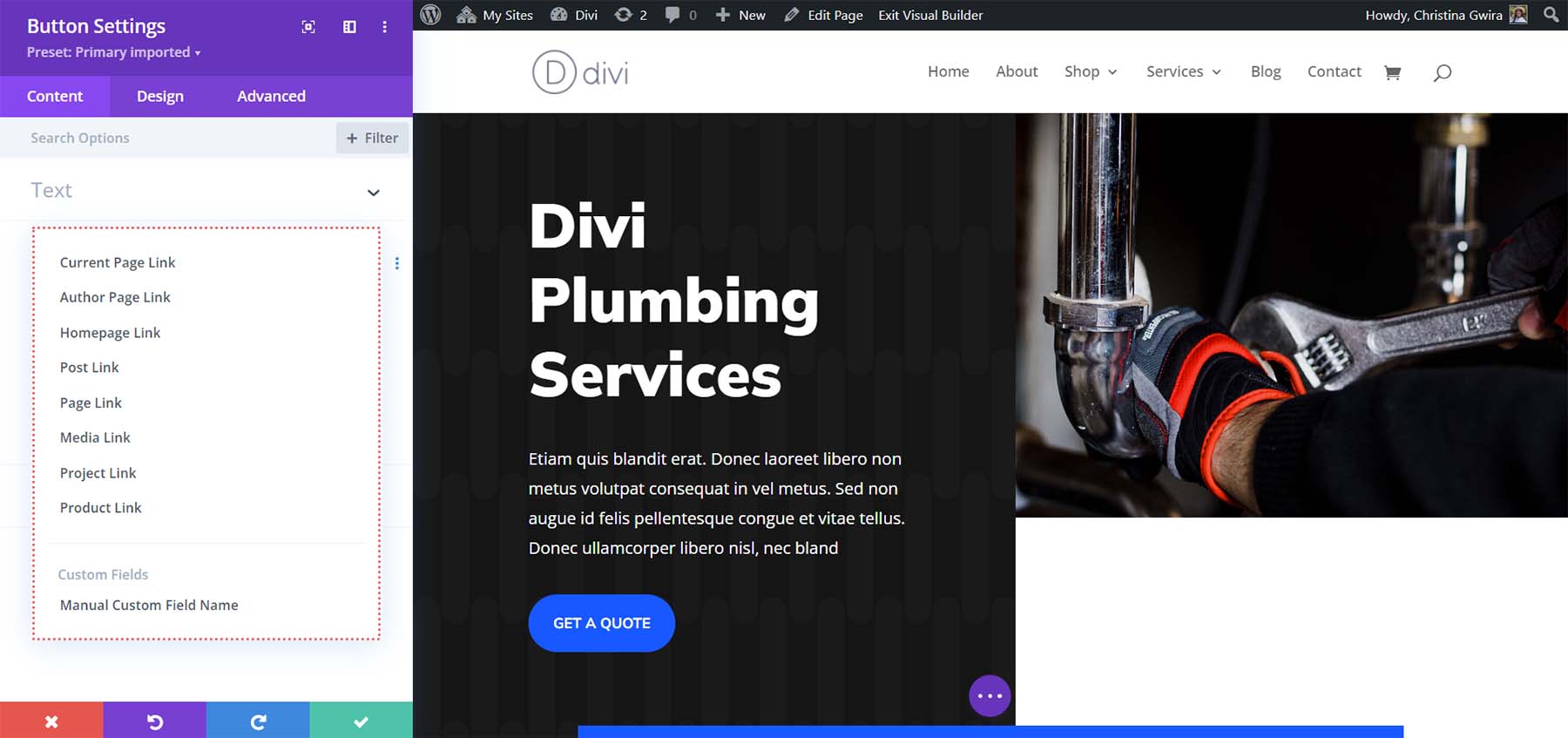
Dinamik bağlantılar içerisinde aşağıdakilere bağlantı verebilirsiniz:
- Geçerli sayfa: üzerinde çalıştığınız sayfa
- Yazar sayfası: sayfanın/yazının yazarının sayfası
- Ana sayfanız: web sitenizin ana sayfası
- Gönderiler: web sitenizdeki gönderiler
- Sayfalar: web sitenizdeki sayfalar
- Medya: Medya galerisinde bulunabilen dosyalar (bu doğrudan dosyaya değil, medyanın sitenizdeki sayfasına bağlanır)
- Projeler: Divi'deki proje özel gönderi türü
- Ürünler: WooCommerce yüklüyse, bir WooCommerce ürününe dinamik olarak bağlantı oluşturabilirsiniz.
- Manuel Özel Alanlar: Manuel olarak oluşturduğunuz özel alanlar

Web sitenize daha fazla özel gönderi türü ekledikçe, bunlar Divi'de bağlantı verebileceğiniz dinamik içerik olarak da görünebilir.
Divi Düğmelerine Dinamik Bağlantılar Ekleme
Dinamik bağlantıların işinize nasıl yarayacağını göstermek için Tesisat Açılış Sayfası Düzenini yükleyerek başlayalım.
Düzen Paketini Yükleyin
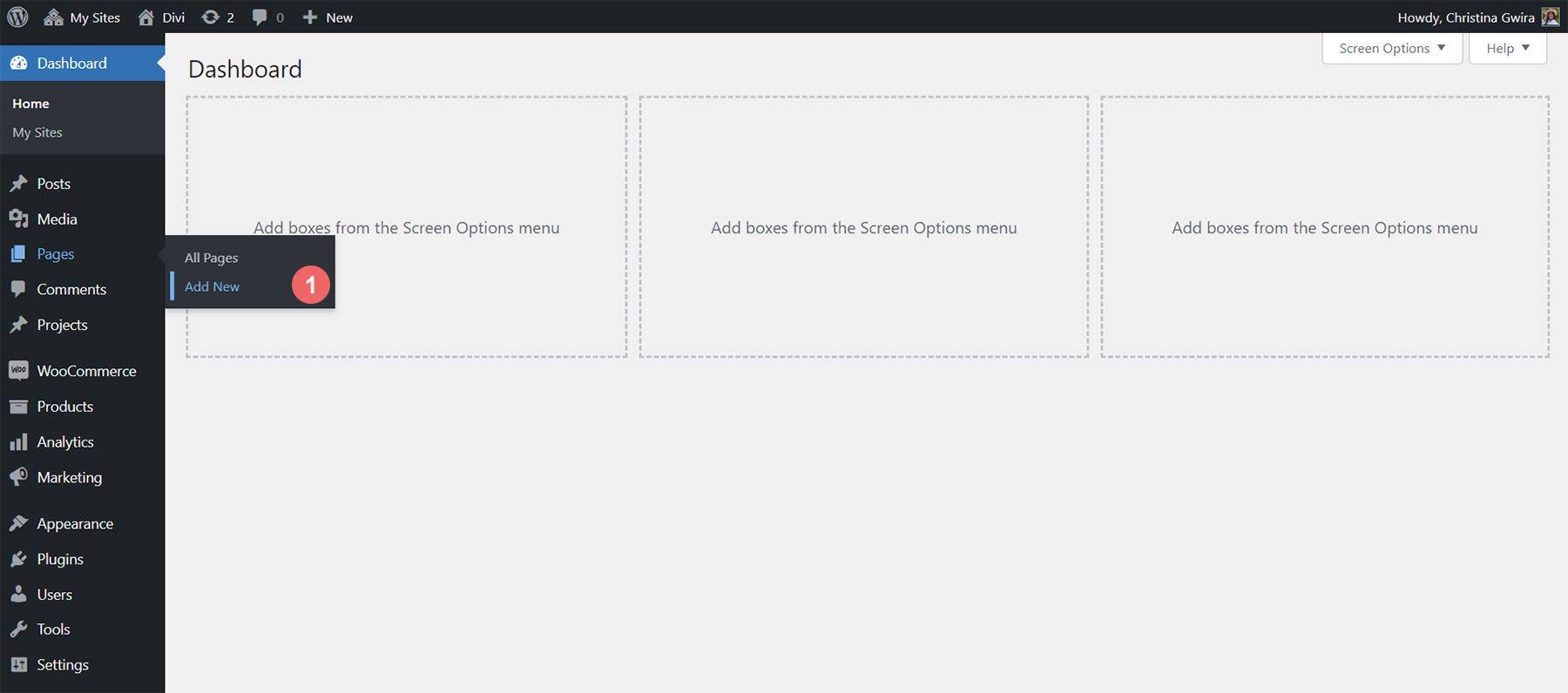
Başlamak için sayfa düzenini yükleyeceğiz. Öncelikle WordPress'te yeni bir sayfa oluşturmamız gerekiyor. WordPress kontrol panelinde soldaki menüden Sayfalar menü öğesinin üzerine gelin . Daha sonra Yeni Ekle'ye tıklıyoruz .

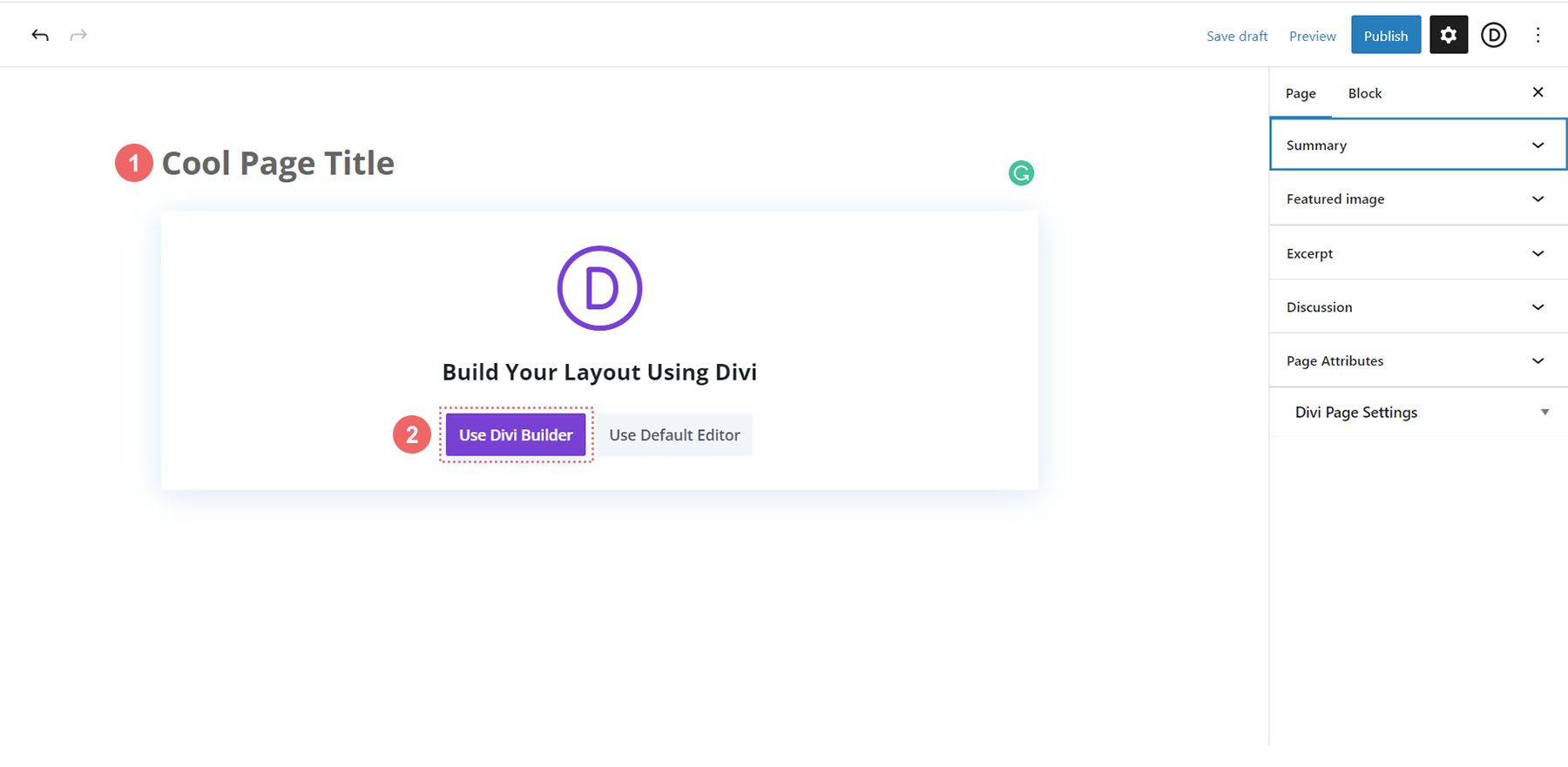
Varsayılan WordPress editörü Gutenberg'e girdikten sonra yeni sayfanız için bir başlık belirleyin . Ardından mor Divi Builder Kullan düğmesini tıklayın .

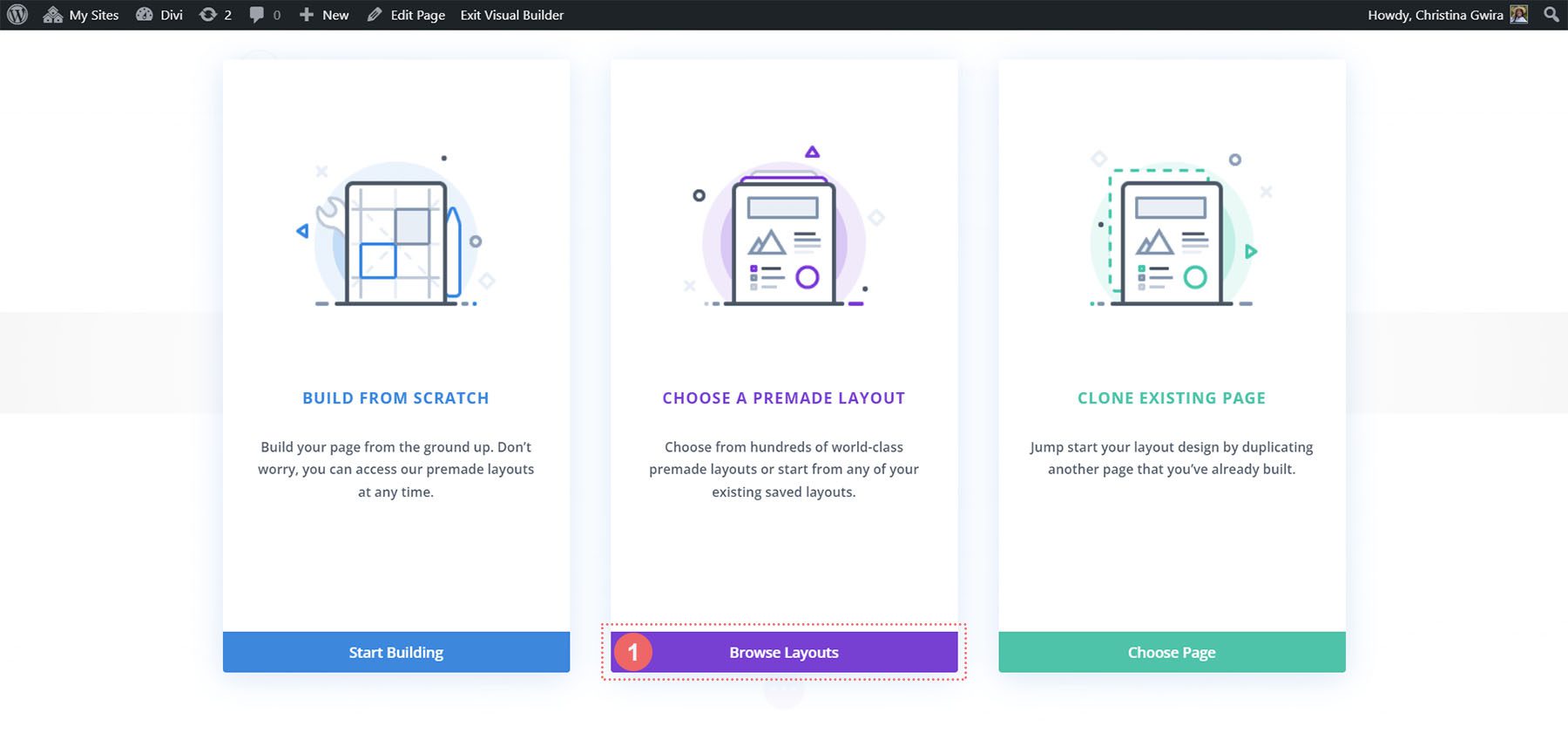
Daha sonra size üç seçenek sunulacak. Mor ortadaki düğme olan Düzenlere Göz At'a tıklayacağız .

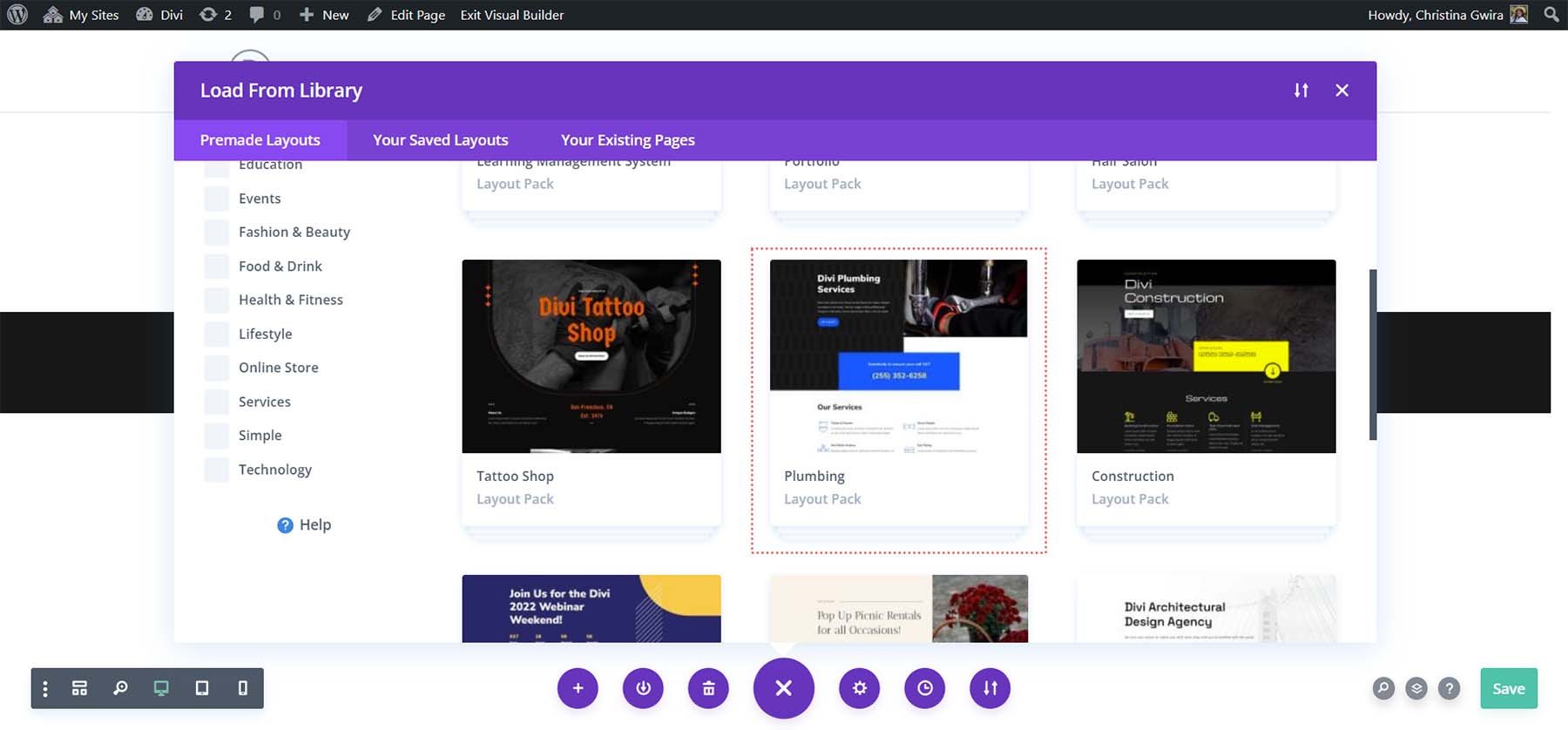
Bu, aralarından seçim yapabileceğiniz önceden tasarlanmış sayfalarla dolu olarak gelen Divi'nin geniş düzen kitaplığını açacaktır. Tesisat Düzeni Paketini seçeceğiz.

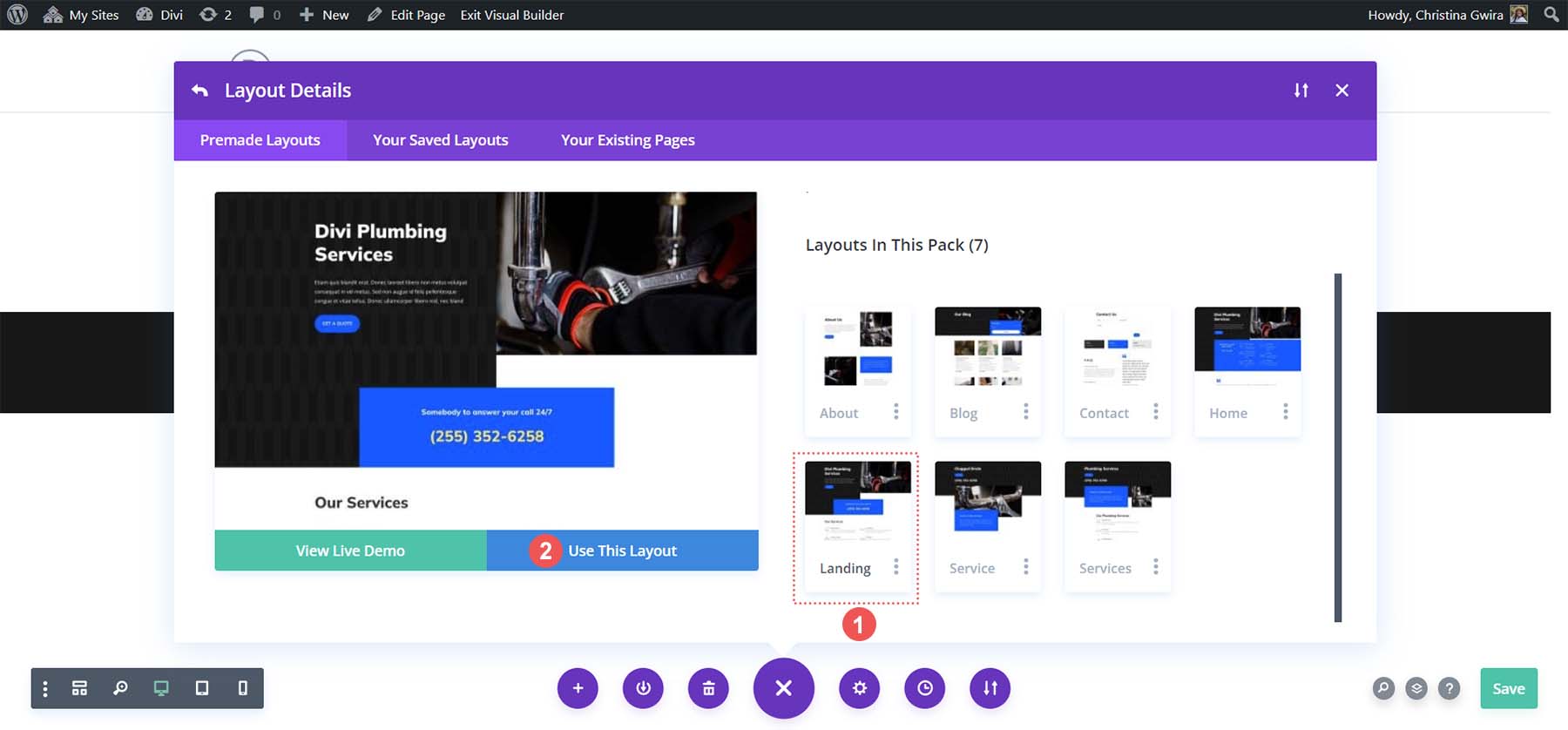
Tesisat Düzeni Paketinden Açılış Sayfası Düzeni'ni seçin .


Ardından mavi renkli Bu Düzeni Kullan düğmesini tıklayın . Düzenin yeni sayfanıza yüklenmesini bekleyin. Son olarak, sayfanızı ve yeni düzeninizi yayınlamak için yeşil Yayınla düğmesini tıklayın .
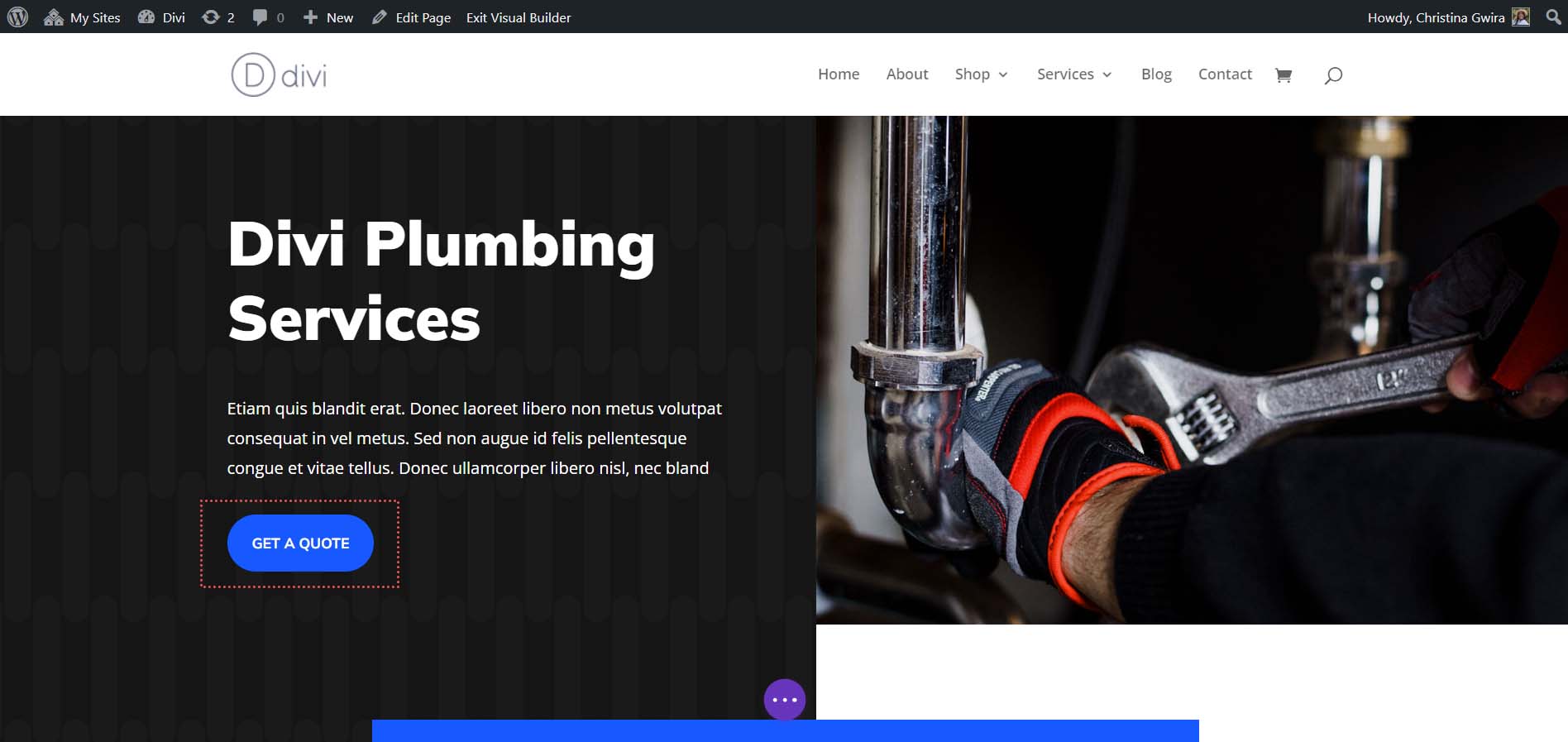
Düzenin Header kısmında bulunan buton ile çalışacağız.

Bağlantılarınızı Ekleme: Sayfalara Bağlantı Verme
Artık düzenimiz kurulduğuna göre, WordPress kurulumumuzda çeşitli yerlere dinamik olarak bağlanmaya başlayabiliriz. Başlamak için Düğme Modülünün dişli simgesine tıklıyoruz . Bu, düğmenin ayarlar menüsünü açacaktır.

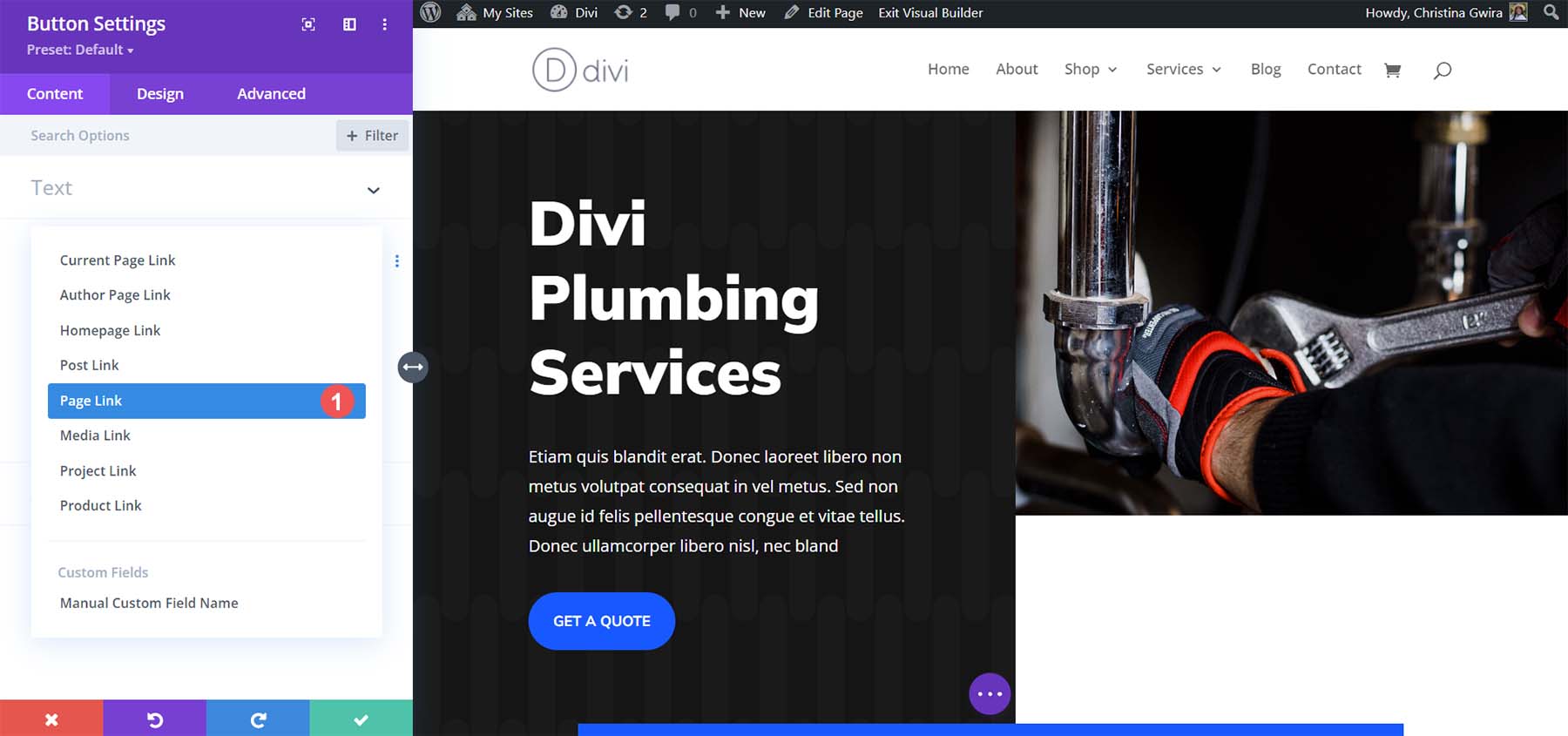
Daha sonra Bağlantı sekmesine tıklıyoruz . Dinamik içerik simgesine dikkat edin. Burası web sitemizdeki çeşitli yerlere bağlantı verebileceğimiz yerdir. Dinamik İçerik simgesine tıklayın .

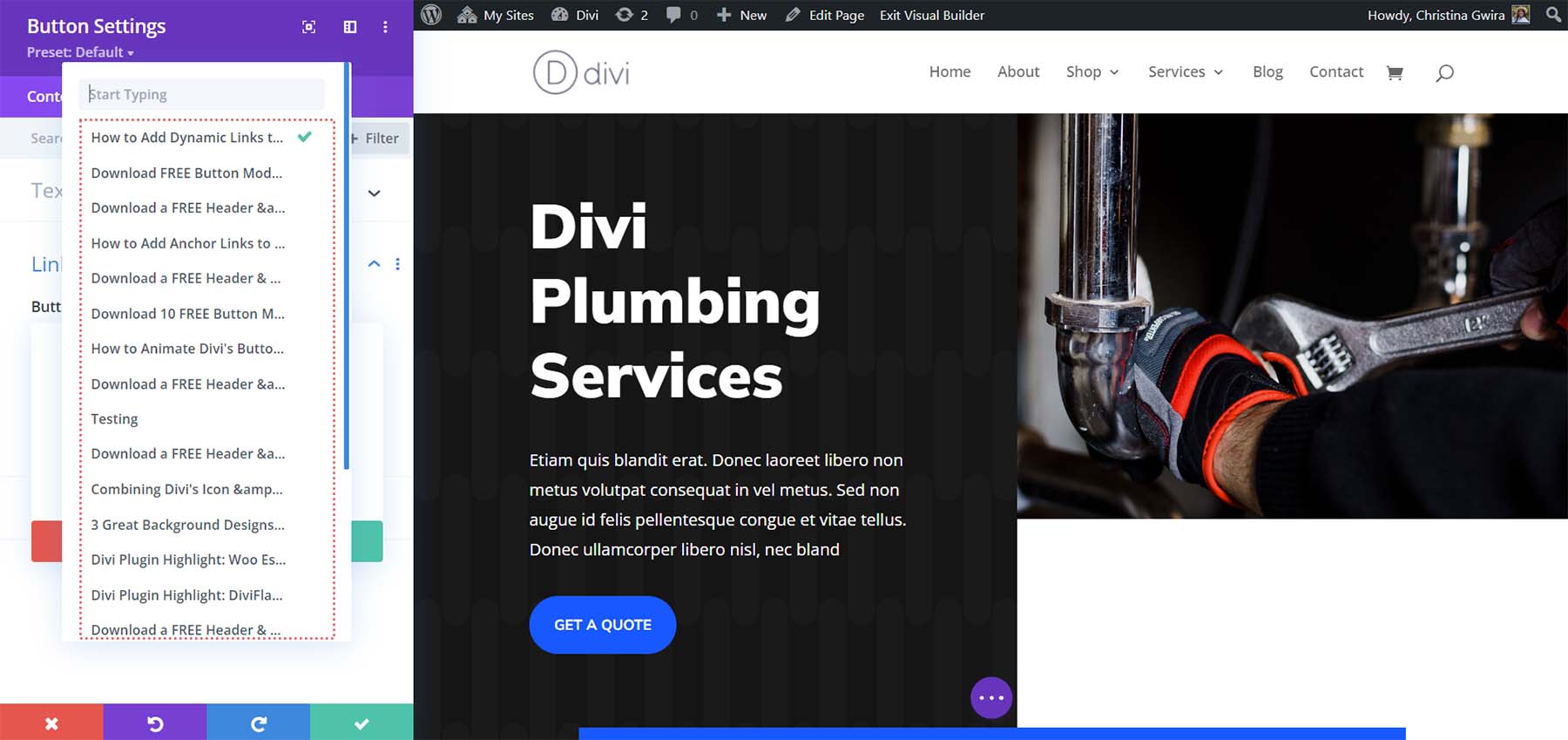
Web sitemizdeki bir sayfaya bağlantı vereceğimiz için Sayfa Bağlantısı seçeneğine tıklayalım .

Bu, sitemizdeki sayfaların bir listesini ortaya çıkaracaktır. Sitenizde çok sayıda sayfa varsa sonuçlarınızı daraltmanıza yardımcı olması için arama kutusunu kullanabilirsiniz.

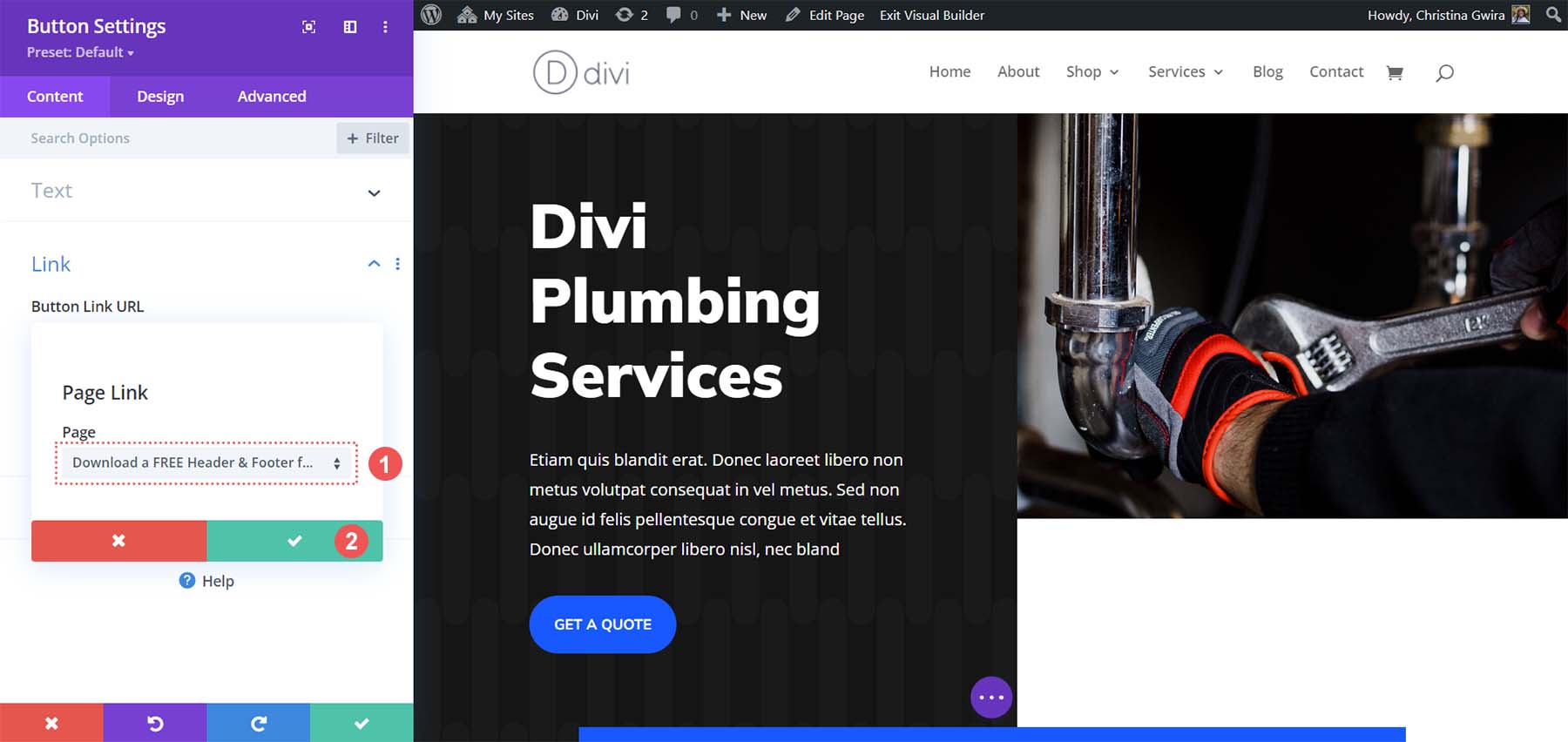
Bağlantı vermek istediğiniz sayfayı bulduğunuzda, üzerine tıklayın . Bu onu düğmenize bağlayacaktır. Ardından sayfanızı seçmek için yeşil onay işaretine tıklayın .

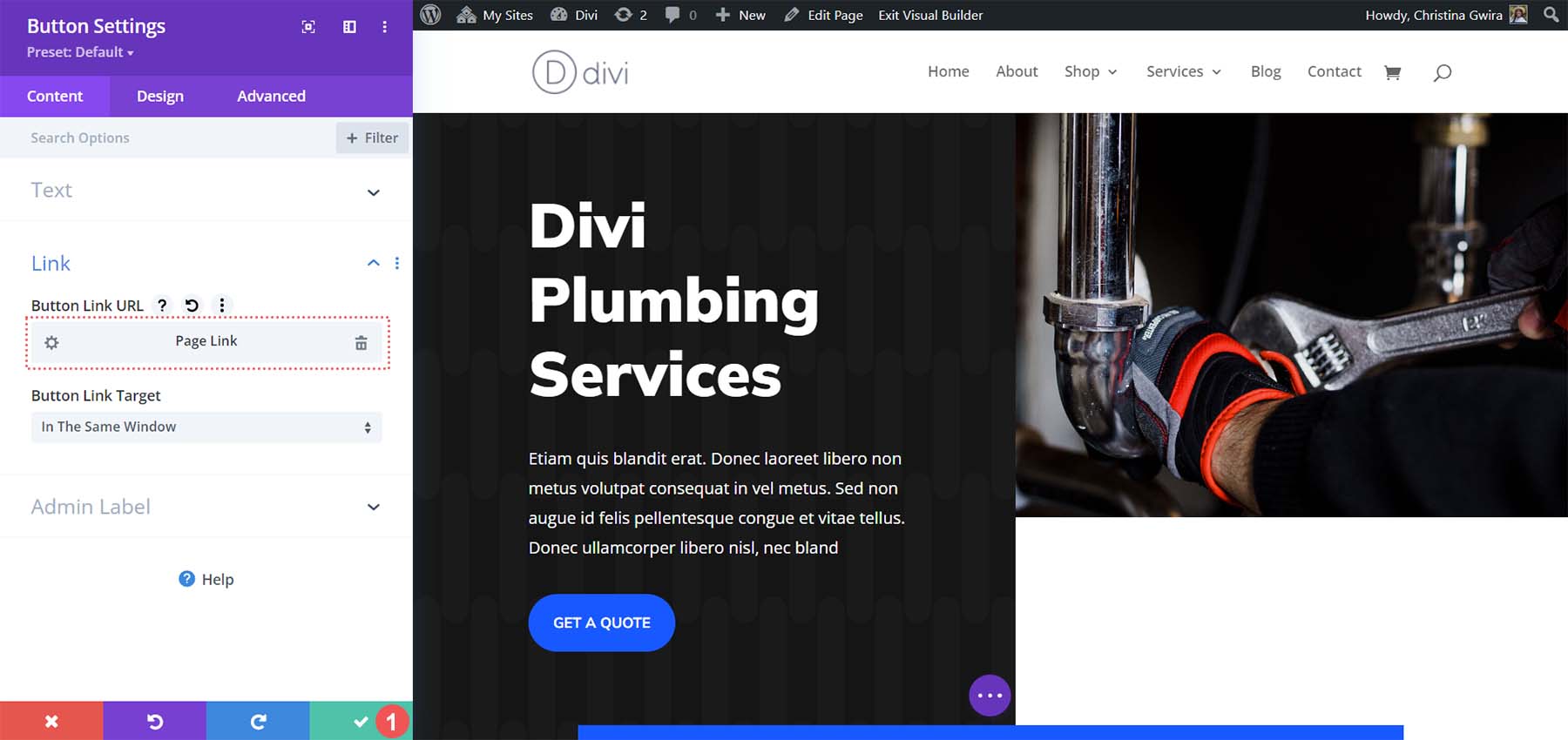
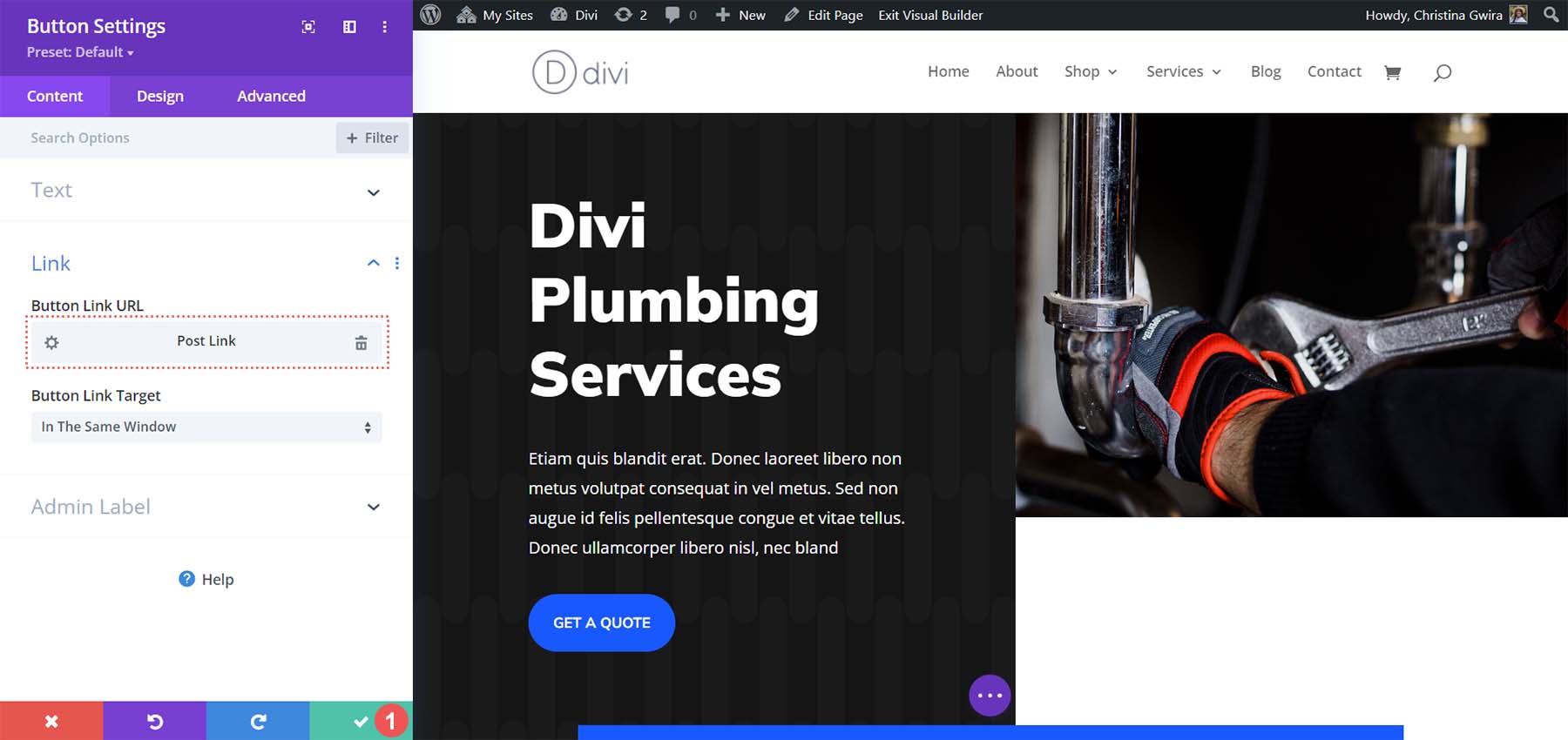
Bunu yaptıktan sonra Bağlantı URL'si metin kutusunun artık bir Sayfa Bağlantınız olduğunu gösterdiğini fark edeceksiniz.

İhtiyaç duymanız halinde, bu bağlantıyı güncellemek ve başka bir sayfaya değiştirmek için dişli çark simgesini tıklayabilirsiniz. Veya dinamik bağlantıyı tamamen kaldırmak için çöp kutusu simgesine tıklayabilirsiniz. Değişikliklerinizi kaydetmek için Düğme Modülü ayarları kutusunun altındaki yeşil onay işaretine tıklayın . Artık düğmenize dinamik bir sayfa bağlantısı eklediniz. Divi'de dinamik bağlantılar kullanmanın bir başka güzelliği de, dinamik olarak eklenen sayfanın URL'sini değiştirmeniz durumunda, her örneğini değiştirme konusunda endişelenmenize gerek olmamasıdır. Bağlantı dinamik olarak yapıldığı sürece, çağrıldığı her yerde otomatik olarak güncellenecektir.
Şimdi web sitemizdeki bir blog yazısına dinamik bağlantı ekleyelim.
Bağlantılarınızı Ekleme: Gönderilere Bağlantı Verme
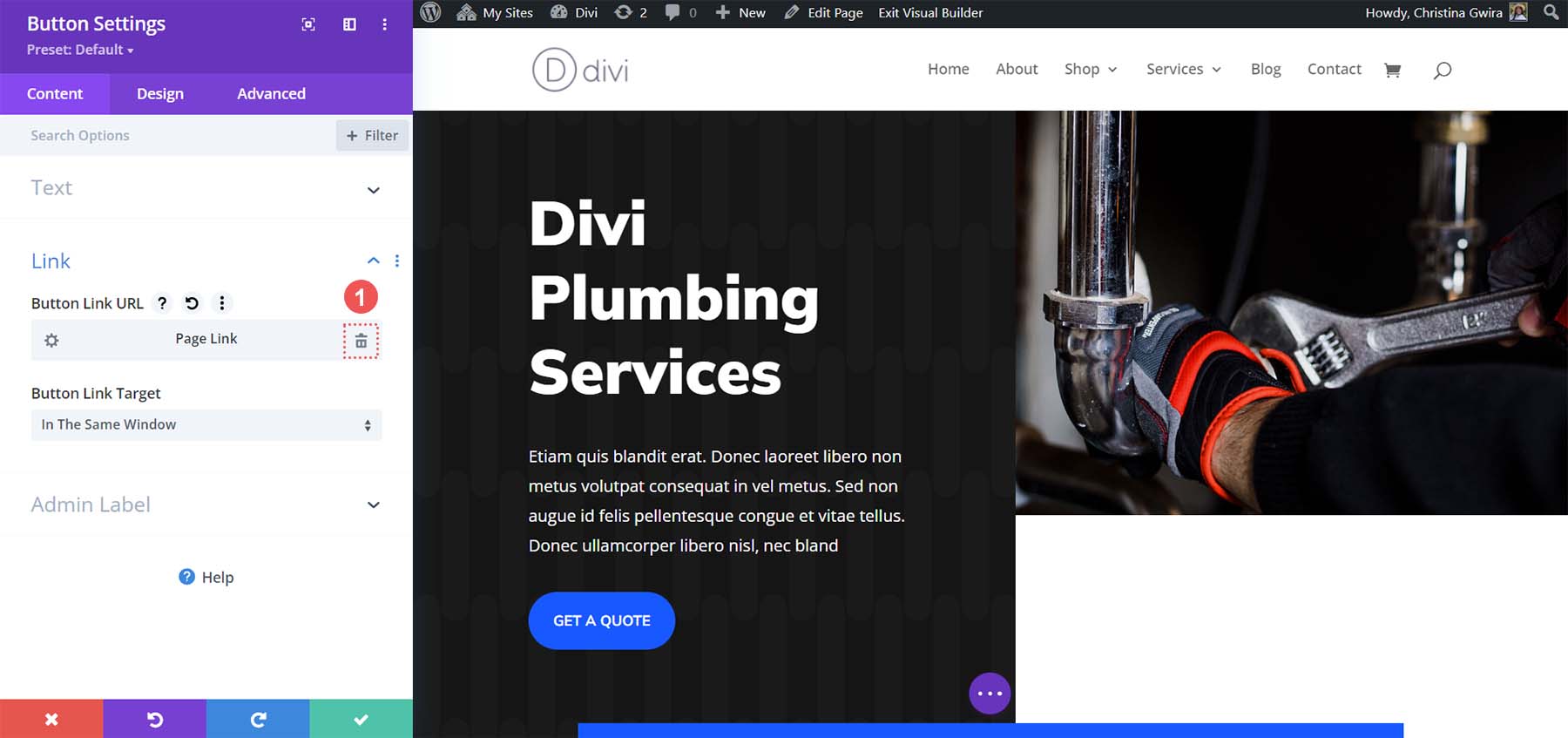
Başlamak için önceden eklenmiş dinamik bağlantıyı kaldıracağız. Başlamak için başlık düğmesinin dişli simgesine tıklayın .

Zaten dinamik bir bağlantımız olduğu için bağlantı metin kutusunun dolu olduğunu gördüğümüze dikkat edin. Bu dinamik bağlantıyı kaldırmak için çöp kutusu simgesine tıklayacağız .

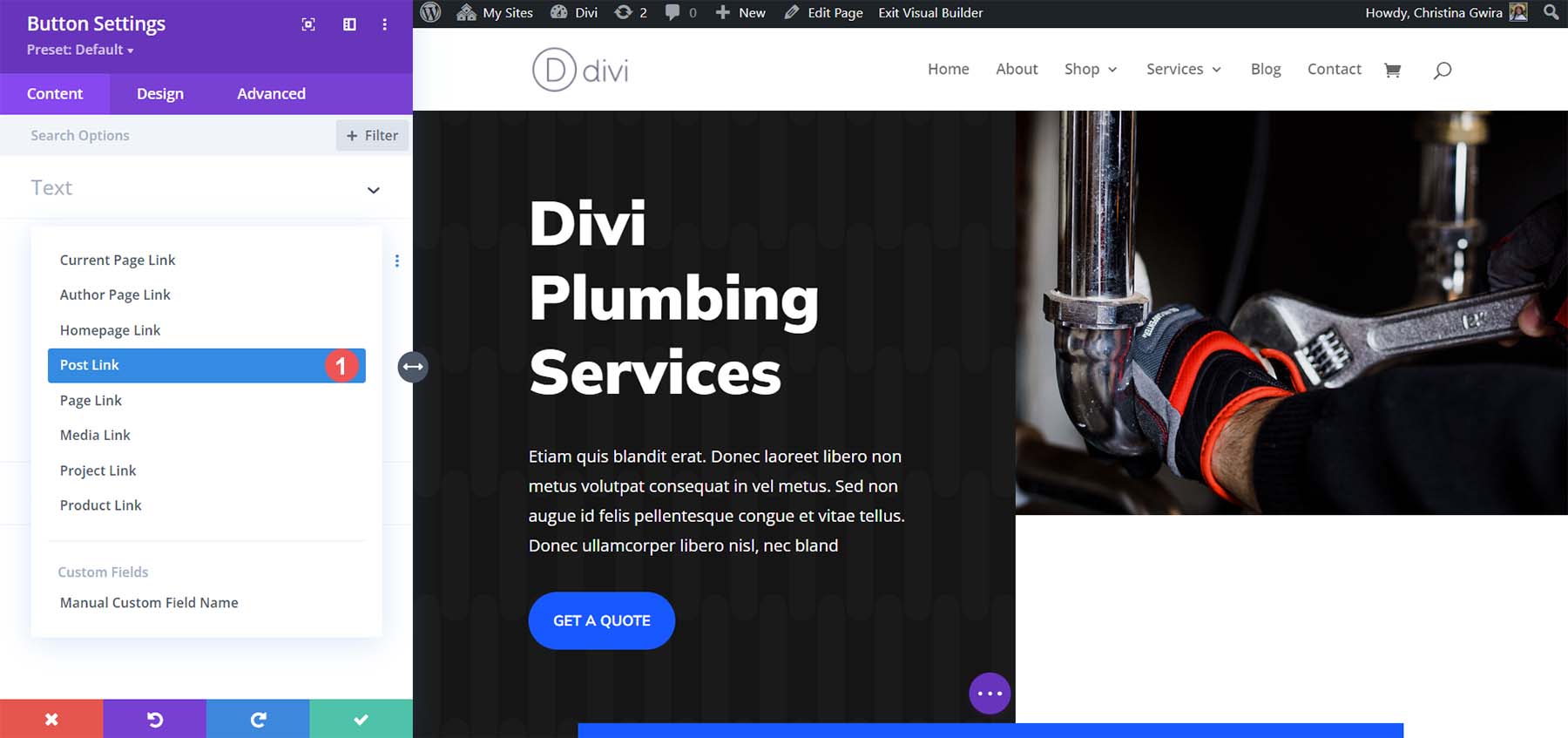
Bağlantıyı sildikten sonra geri dönüp Dinamik İçerik simgesine tıklayacağız .

Ancak bu sefer bir blog yazısına bağlantı vermek istediğimiz için Gönderi Bağlantısını seçeceğiz .

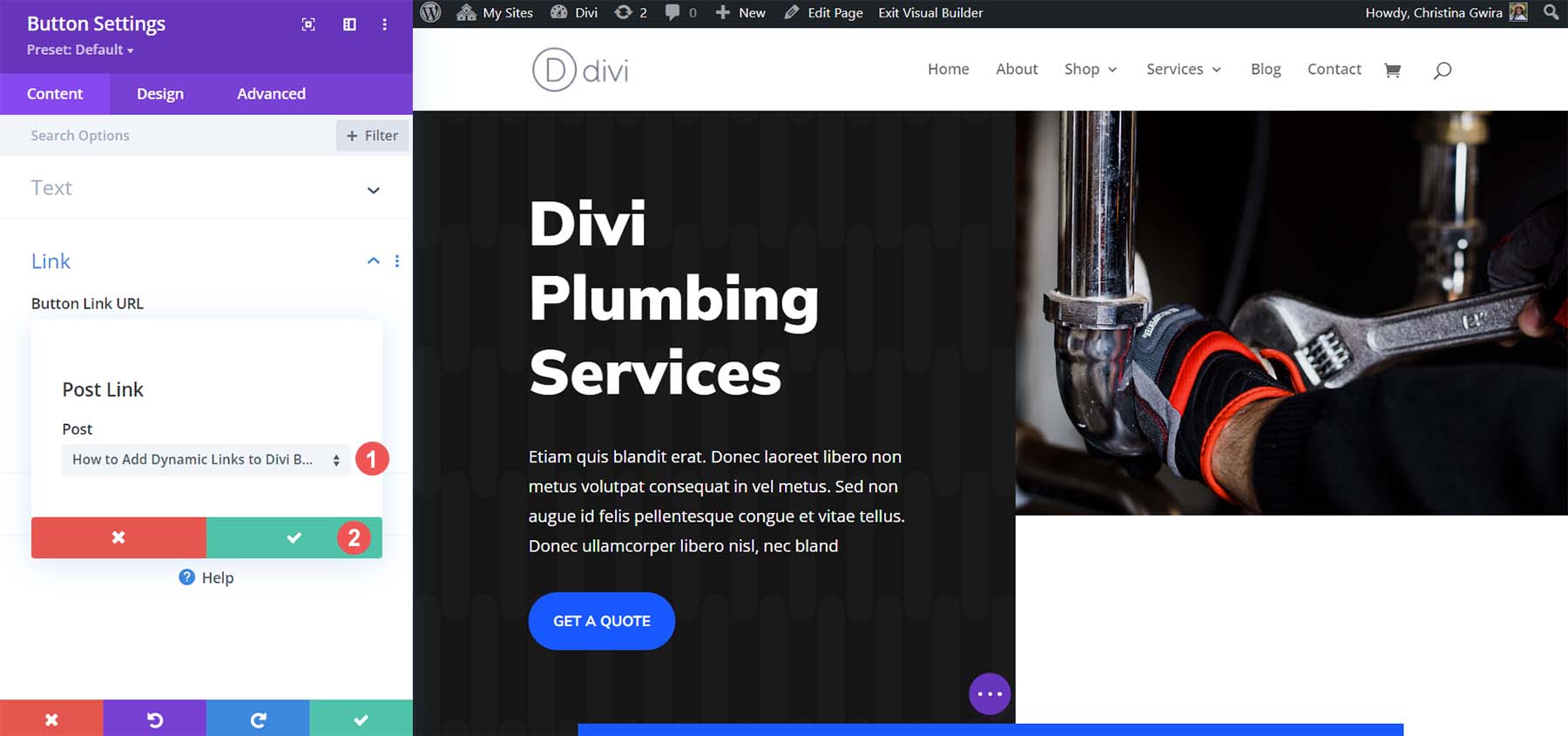
Bize sunulan blog yazıları listemizden, bağlantı vermek istediğimiz yazıyı seçebiliriz . Ardından seçiminizi kaydetmek için yeşil onay işaretini tıklayın .

Bir blog gönderisine bağlantı verirken bağlantıda artık Sayfa Bağlantısı yerine Gönderi Bağlantısı yazdığını unutmayın. Son olarak değişikliklerinizi kaydetmek için yeşil onay işaretine tıklayın .

Hepsini Yuvarlıyoruz
Divi'nin Düğme Modülü ile bağlantılarınızla yaratıcılığınızı ortaya çıkarabilirsiniz. Bu araç, web sitenizdeki çeşitli hedeflere bağlanmayı kolaylaştırır. Düğme Modülünüzle dinamik bağlantıları benimsemek, zamandan tasarruf etmenin akıllı bir yoludur ve bağlantıları manuel olarak arama zorluğunu ortadan kaldırır. Yalnızca zaman değil, aynı zamanda enerji de; değiştirilen bağlantıları güncellemeyi hatırlamanıza gerek kalmayacak. Dinamik bağlantılarla, URL'leri ezberleme zorunluluğu olmadan uzun kuyruklu anahtar kelime URL'lerini kolayca oluşturun. Bağlantı ve tasarım süreciniz boyunca dinamik bağlantıların kullanılması önemle tavsiye edilir. Divi ile çok kolay!
