Elementor İçerik Değiştirici Widget'ı Nasıl Eklenir ve Düzenlenir?
Yayınlanan: 2022-05-25İçindekiler
WordPress kullanıcıları her zaman içeriğinden ödün vermeden site alanını optimize etmenin yeni yollarını ararlar. Kaydırıcıları, akordeonları veya sekme widget'larını ne kadar sık kullanırsanız kullanın, içerik değiştirici gibi diğer öğeleri ihmal edebilirsiniz. Bu nedenle, bu gönderiyi WordPress web siteniz için en kolay etkileşimli öğelerden biri olan Elementor içerik değiştiricisine adadık.
Özellikle, ücretsiz Stratum eklentisi ile bir Elementor Content Switcher widget'ını nasıl ekleyeceğiniz ve özelleştireceğiniz konusunda size rehberlik edeceğiz.
WordPress İçerik Değiştiriciyi Nerede Kullanabilirim?
Content Marketing Institute ve Ion Interactive'e göre, "etkileşimli içerik en çok açılış sayfalarında , sosyal medya platformlarında , mikro sitelerde ve bloglarda kullanılır".
Elbette, gerekli olduğunu düşündüğünüz herhangi bir web sitesi türü için bir içerik değiştirici kullanabilirsiniz. Çoğunlukla farklı bilgi parçalarını birbiri ardına görüntülemek yerine tek bir öğede düzenlemek için kullanılır. Ayrıca, kullanışlı bir geçiş modu, iki veya daha fazla içerik türü arasında "hızlı geçiş" sağlar.
Bir içerik değiştiriciyi muhtemelen kullanacağınız yaygın örnekler şunlardır:
- Farklı planlara sahip Fiyatlandırma Tabloları (örn. aylık VS yıllık, Ücretsiz VS Pro)
- Özellikler Listesi (her geçiş ayrı bir özelliktir)
- Değiştirilebilir özellikler
- Kategorilere ayrılmış içerik (ör. hizmetler veya personel listesi)
Stratum'dan Elementor İçerik Değiştirici
Şimdiye kadar, Elementor'un gerçek gücünü zaten biliyor olmalısınız. Bu WordPress sayfa oluşturucu etrafında çok sayıda ücretsiz çözüm toplanmıştır. Bunlardan biri, kişisel ve iş kullanımı için 23'ten fazla gelişmiş Elementor widget'ından oluşan ücretsiz bir koleksiyon olan Stratum for Elementor. 
Ana Stratum özellikleri şunlardır:
- Tek bir eklentide 23'ten fazla çok amaçlı widget;
- Mevcut temanızın stiline göre otomatik stil ayarı;
- Her bir widget için gelişmiş tasarım araç zinciri;
- Elementor şablon kitaplığı entegrasyonu.
Benzer eklentilerin aksine, Stratum ücretsiz sürümünde 23'ten fazla widget'ın tümünün kullanılmasına izin verir. Bu arada, Stratum PRO kullanıcıları, her bir öğe için genişletilmiş özelleştirme ayarlarına erişim elde eder.
Dolayısıyla, Stratum FREE vs PRO'daki içerik değiştirici söz konusu olduğunda, aralarındaki tek fark, geçiş sekmelerinin sayısıdır. Ücretsiz sürüm, yalnızca 2 geçiş sekmesi oluşturmaya izin verirken, PRO sürümünde sekme sayısında herhangi bir sınırlama yoktur. 
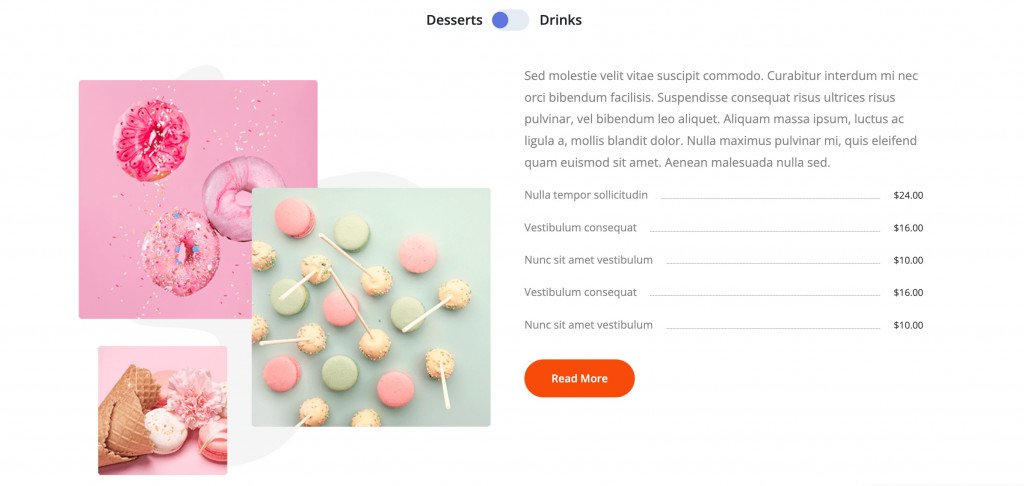
İçerik Değiştirici Elementor Widget'ı DEMO
Stratum İçerik Değiştirici Nasıl Eklenir?
Eğitimimizin ana kısmına geçiyoruz. Büyük olasılıkla, zaten bir WordPress web siteniz var ve Elementor'u yeni yüklediniz.
Şimdi Stratum'u kurma zamanı. Planınıza bağlı olarak, bunu iki farklı şekilde yapabilirsiniz:
- Resmi wordpress.org deposundan Stratum FREE'yi indirin.
- Resmi web sitemizden Stratum Pro'yu satın alın.
Son olarak, şu dosyalardan birini sitenize yükleyin: Plugins => Add New => Upload Plugin . Eklentiyi etkinleştirmeyi unutmayın.
Stratum etkinleştirildiğinde, Elementor ile site sayfalarından birini açın. Önceden yüklenmiş bir şablon kullanıp kullanmadığınız önemli değil.

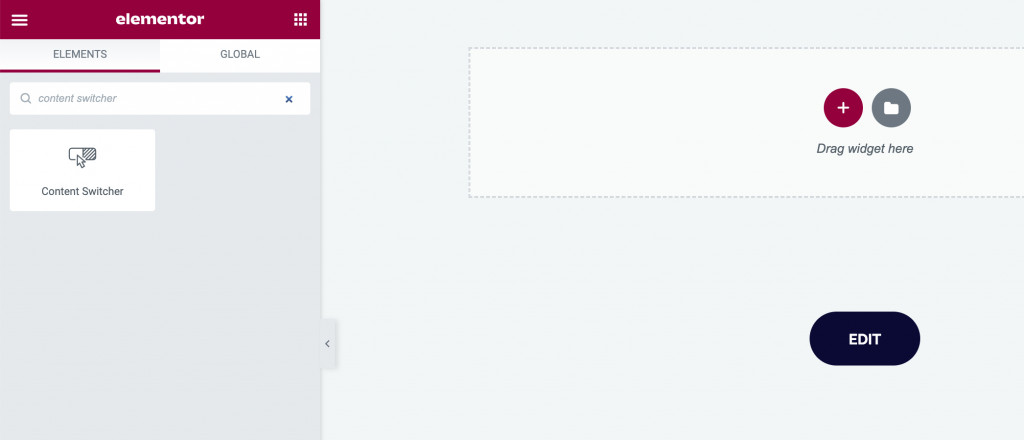
Şimdi bir yapı (sütun sayısı) seçmek için “+” simgesine tıklayın ve ardından gerekli parçacığı ekleyin. Elements kitaplığı artık Stratum klasörüne sahip olacaktır. İçerik Değiştirici pencere öğesini listede bulabilir veya arama çubuğuna adı yazmanız yeterlidir.
Öğeyi düzenleme sayfasına sürükleyin: 
Bu, web sitenize bir Elementor içerik değiştiriciyi nasıl ekleyeceğiniz konusunda küçük bir talimattı. Ama eğitim bitmedi. Şimdi Elementor & Stratum ayarlarını kullanarak bu widget'ı nasıl özelleştireceğimizi bulmamız gerekiyor.
Stratum İçerik Değiştirici: Ana Ayarlar
Böylece, Stratum eklentisi Content Switcher'ı düzenleme sayfanıza sürüklediniz. Sol kenar çubuğu ayarlarında 3 düzenleme sekmesi göreceksiniz: İçerik, Stil ve Gelişmiş .
İçerik ayarları
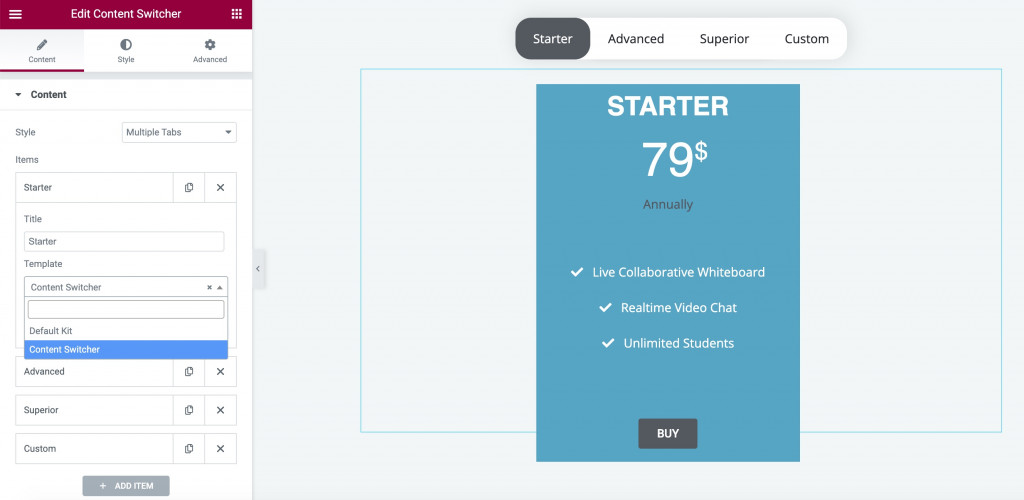
İçerik sekmesi , stili seçebileceğiniz ve öğenize öğeler ekleyebileceğiniz (geçiş yapar) yerdir.
Eklentinin PRO sürümünü kullanıyorsanız, içerik değiştiricinizi her iki stille de stillendirebilirsiniz: Sekmeleri Değiştir (yalnızca iki öğe) ve Çoklu Sekmeler . Sonuncusu ile istediğiniz kadar geçiş öğesi ekleyebilirsiniz.
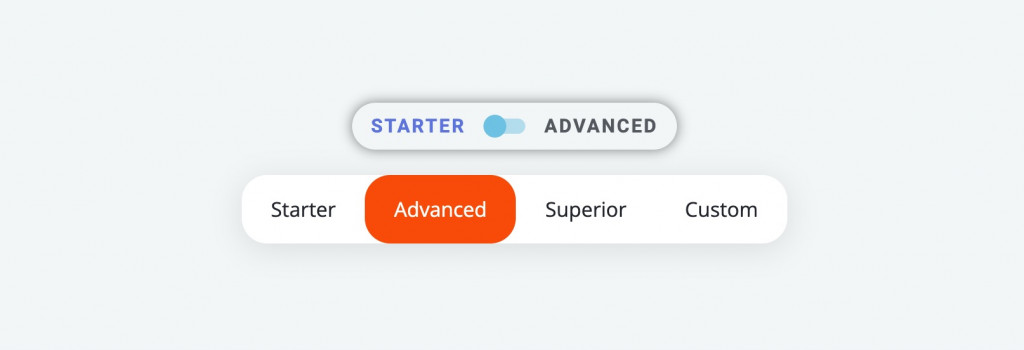
Ancak ücretsiz sürüm, yalnızca Sekmeleri Değiştir stilini destekler. Bunlar, Çoklu ve Geçiş Sekmeleri stillerinin örnekleridir: 
Öğe ayarları şunları içerir:
- Öğenin başlığı
- Şablon (her öğenin içindeki içerik)
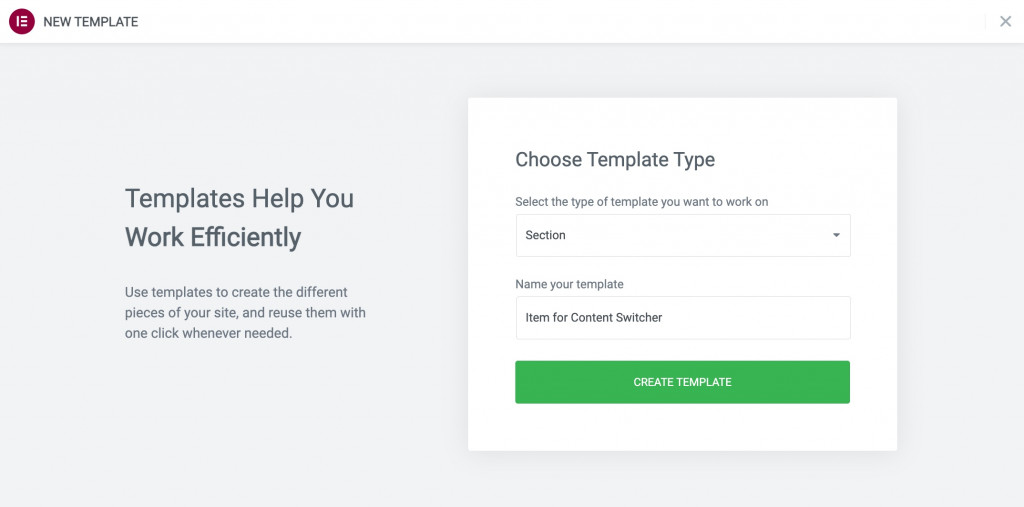
Büyük olasılıkla, henüz kaydedilmiş şablonunuz yok, bu nedenle bir sonraki adımınız her geçiş için bir Elementor şablonu oluşturmak olacaktır. Bunu yapmak için WordPress kontrol panelinizde Şablonlar => Yeni Ekle'yi seçin. Bölüm türünü seçin ve Oluştur'a basın: 
Mevcut widget koleksiyonunuzu kullanarak herhangi bir bölüm oluşturabilmeniz için Elementor oluşturucuya aktarılacaksınız. Bir öğe oluşturmayı tamamladığınızda Güncelle'ye basın.
Elementor içerik değiştiricinizi özelleştirmenize geri dönün. Artık yeni oluşturulan şablonu seçebilirsiniz ve bu, widget'ımız içinde görüntülenecektir: 
Ayrıca, İçerik ayarlarında, varsayılan olarak hangi öğelerinizin açılacağını seçebilirsiniz.
Stil Ayarları
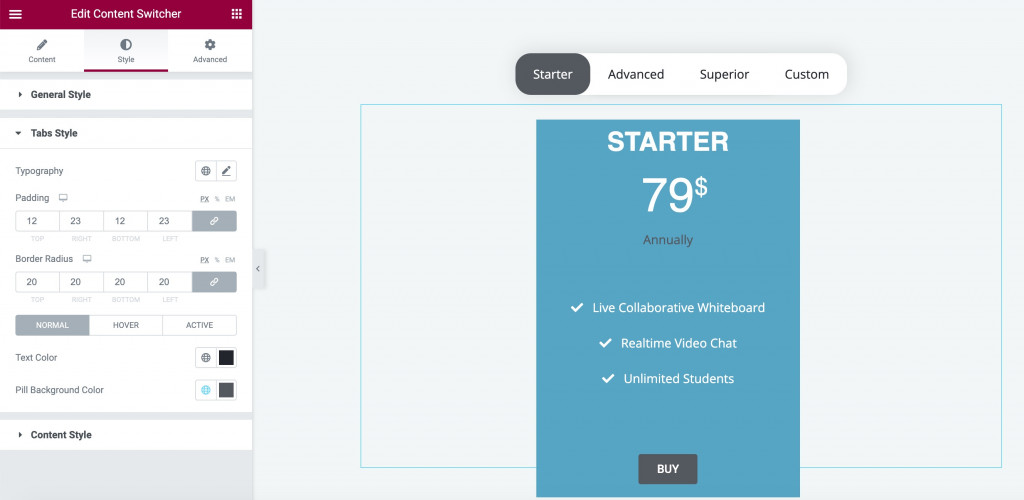
Sekmeyi Değiştir ve Birden Çok Sekmeyi Değiştir stilleri için Stil ayarları biraz farklıdır. Her ikisi de aynı Genel, Sekmeler ve İçerik parametrelerine sahiptir.
Genel menüsü aşağıdakilere ilişkin ayarları içerir:
- Hizalamayı aç/kapat
- Manuel dolgular
- Arka plan rengi
- Sınır yarıçapı (bu, geçişinizin daha sağlam bir düğme gibi görünmesine yardımcı olur)
- kutu gölge
Sekmeler menüsü aşağıdakilere ilişkin ayarları içerir:
- Tam tipografi paneli
- Dolgular ve sınır yarıçapı
- Farklı modlar için metin rengi (normal, vurgulu ve aktif olanlar).

İçerik menüsü , kenar boşluklarını değiştirmek ve animasyon efektleri eklemek için ayarları içerir.
Ek olarak, Sekmeleri Değiştir stili, geçiş özelleştirmesini içerir:
- dolgular
- İçerik değiştirici boyutu
- Renkler ve yarıçap
Gelişmiş Ayarlar
Her Elementor widget'ının Gelişmiş ayarlarla yedeklendiğini unutmayın. Her zaman sonraki özelleştirme seçeneklerini içerirler: düzen, hareket efektleri, dönüştürme, arka plan, kenarlık, maske, duyarlı ayarlar, nitelikler ve özel CSS.
Son sözler
Elementor sürümlerinden (Ücretsiz veya Pro) hiçbirinin alternatif bir İçerik Değiştirici widget'ına sahip olmadığını unutmayın. Ancak Stratum eklentisi ile bu kolay öğeyi birkaç tıklamayla ayarlayabilirsiniz.
Tek yapmanız gereken Stratum sürümlerinden birini indirmek.
Stratum'u ÜCRETSİZ indirin
Stratum PRO'yu indirin
