Web Sitesi Menüsüne Elementor Arama Simgesi Nasıl Eklenir
Yayınlanan: 2022-07-11Bir e-ticaret sitesinde istediğiniz ürünü nasıl ararsınız? Çoğunlukla arama kutusunu kullanın.
Bir arama kutusu, kullanıcılara doğru yönü verir. Tipik olarak bir çevrimiçi mağaza, farklı kategorilerde geniş bir ürün yelpazesine sahiptir. İyi optimize edilmiş bir arama çubuğuna sahip olmak, müşterilerin istedikleri şeyleri daha hızlı bulmasına yardımcı olur.
E-Ticaret web siteniz Elementor ile güzel bir şekilde tasarlanmıştır ve tonlarca özel ürüne sahiptir. Ancak arama fonksiyonu olmadan müşteriler doğru ürünleri bulmakta zorluk yaşayacaklardır. Hatta onları çok hayal kırıklığına uğratabilir, bu nedenle siteyi terk ederler.
Bugün bunu çıkarmak için size Elementor Arama Simgesini web sitenizin menüsüne nasıl ekleyeceğinizi göstereceğiz. Neden beklemek?
Hadi içeri girelim.
Neden Web Sitenize Arama Seçeneğini Eklemelisiniz?
Arama çubuğu, çoğu modern web sitesinde bulduğunuz temel web sitesi özelliklerinden biridir. Bir web sitesi sahibi olarak, gerekli içeriği bulma, ürün arama, web sitesinde daha iyi gezinme sağlama ve daha fazlası gibi farklı amaçlar için bu özelliği web sitenize ekleyebilirsiniz. Ancak bir ziyaretçi, gerçek zamanlı olarak doğru verileri almak için arama işlevini kullanabilir. Bunun dışında, web sitenizde bir arama çubuğu kullanmanın bazı faydaları vardır.
- Ziyaretçilerin kullanıcı deneyimini iyileştirin
- Ziyaretçilerin istedikleri bilgileri/ürünleri hızlı bir şekilde bulmasına yardımcı olur
- Dönüşüm oranını artırın
- Ziyaretçileri web sitenizde daha uzun süre tutar
- İnsanların sitenizde ne aradığını anlamanıza yardımcı olur
Web Sitesi Menünüze Elementor Arama Simgesi Nasıl Eklenir
Elementor web sitesi gezinme menümüze nasıl bir arama formu/simge ekleyeceğinizi göstermenin zamanı geldi. Gösteri için önceden tasarlanmış sayfamızı kullandık. Ayrıca Elementor ücretsiz ve profesyonel widget'larını kullanarak bir gezinme menüsü oluşturduk.

Eğiticiye dalmadan önce, WordPress web sitenize aşağıdaki eklentileri yüklemeniz ve etkinleştirmeniz gerekir.
Önkoşullar :
- Elementor (Ücretsiz)
- Elementor Pro
Başlayalım:
1. Adım: Elementor Arama Formu Widget'ı ekleyin
Web sitemizin menüsünde fark ettiğiniz herhangi bir arama seçeneği bulunmamaktadır. Gezinme çubuğuna bir arama simgesi eklemek istiyoruz, bu nedenle menü alanına yeni bir Sütun ekledik.
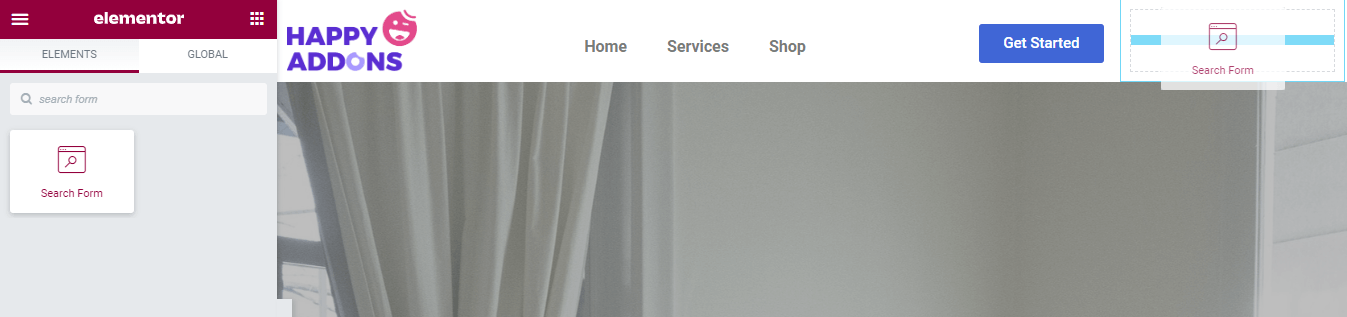
İlk olarak, sol taraftaki Elementor widget'ları alanından Arama Formu widget'ını bulursunuz. Ardından, widget'ı gezinme menüsünün sağ boyutlu sütununa sürükleyip bırakmanız gerekir.

Ayrıca, WordPress'te nasıl menü oluşturulacağını öğrenin.
2. Adım: Arama Görünümlerini Ayarlayın
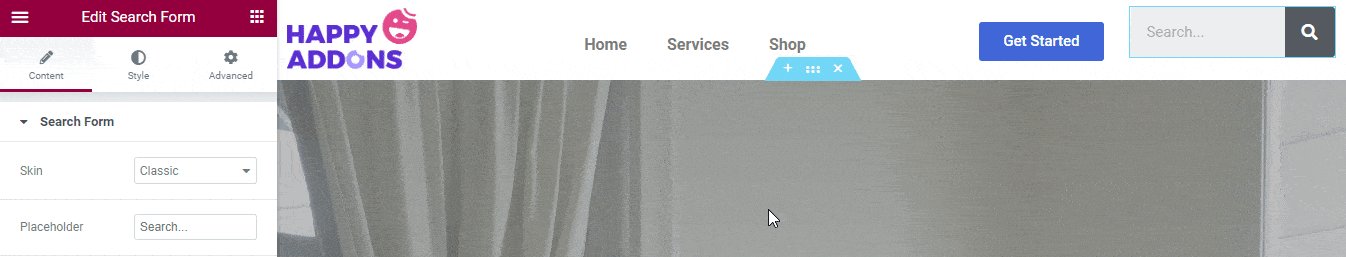
Widget'ı ekledikten sonra, İçerik alanında arama formu içeriğini yönetmek için gerekli tüm seçenekleri alacaksınız.
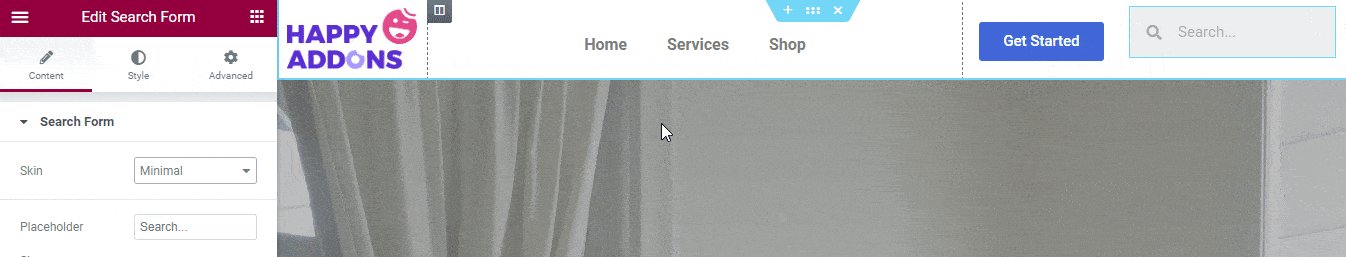
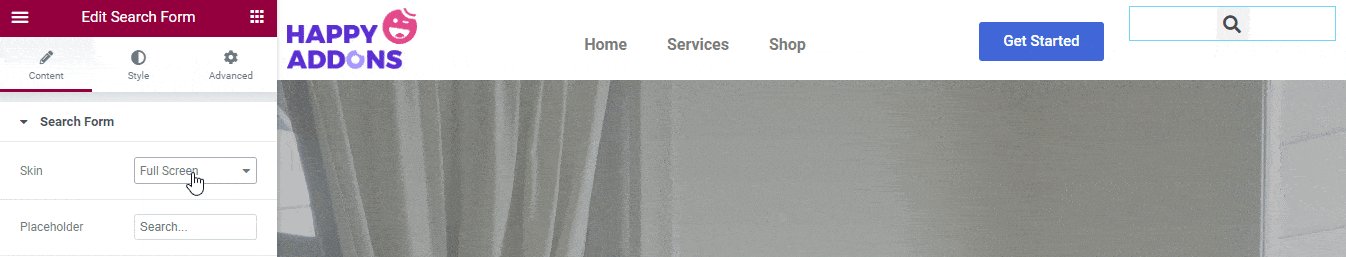
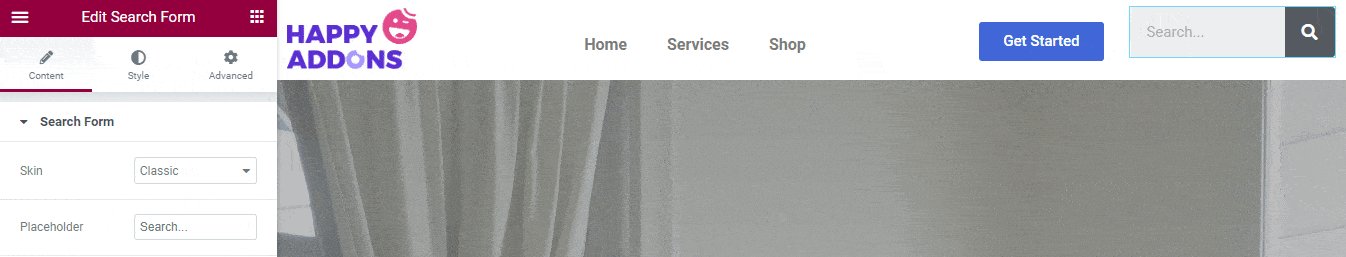
Form tasarımını ayarlamak için kullanabileceğiniz üç farklı Görünüm vardır. Skinler öyle.
- Klasik
- En az
- Tam ekran
Aşağıdaki resme bakın ve en çok hangi cildi beğendiğinizi bulun.

Yer Tutucu metnini İçerik bölümüne yazabilirsiniz.
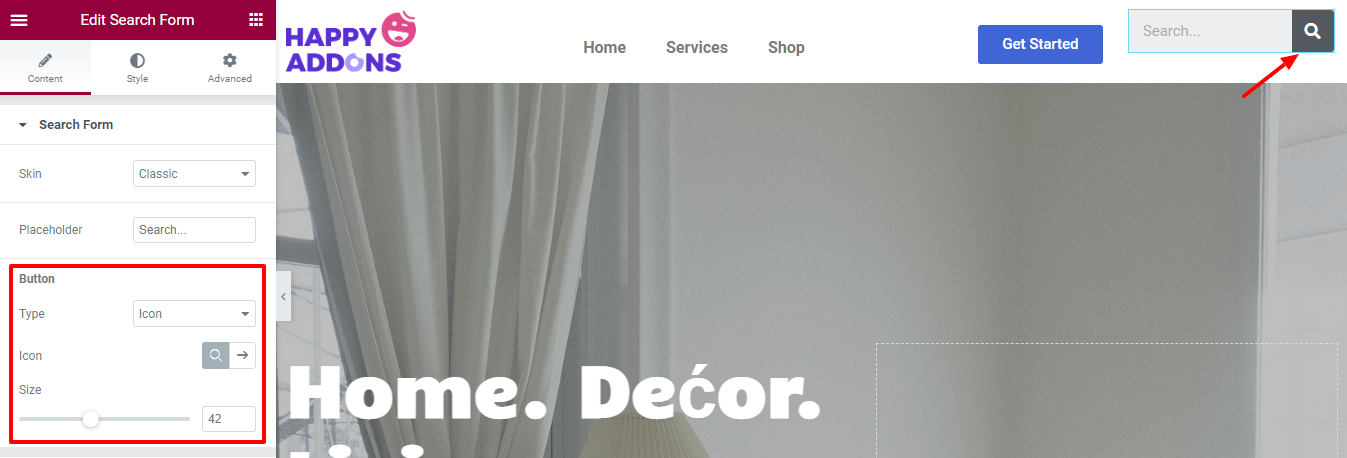
3. Adım: Arama Düğmesi İçeriğini Yönetin
İçerik alanı, arama formu Düğme içeriğini yönetmenize olanak tanır. Düğme Türünü Simge ve Metin olarak ayarlayabilirsiniz. Burada Icon'u Button olarak tanımladık. Ayrıca Simgeyi değiştirebilir ve simge Boyutunu kendi yönteminizle yönetebilirsiniz.

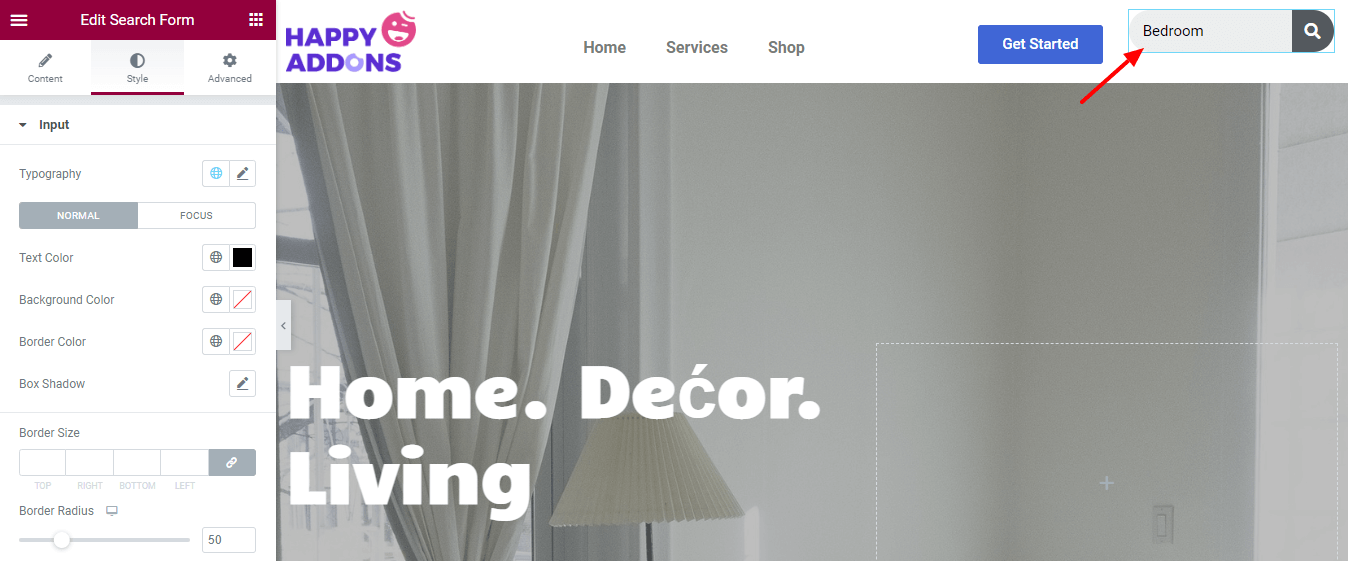
Adım 4: Biçim Formu Giriş Alanları
Varsayılan arama formu stilini özelleştirmek için Stil bölümüne gitmeniz gerekir. Arama formunuzun Giriş alanını yeniden şekillendirebilirsiniz. Girdi Tipografisini, Metin Rengini, Arka Plan Rengini, Kenarlık Rengini, Kutu Gölgesini, Kenar Boyutunu ve Kenar Yarıçapını değiştirebilirsiniz.

Burada Metin Rengini özelleştirdik ve Kenar Yarıçapını ekledik ve diğer ayarları varsayılan olarak tuttuk.

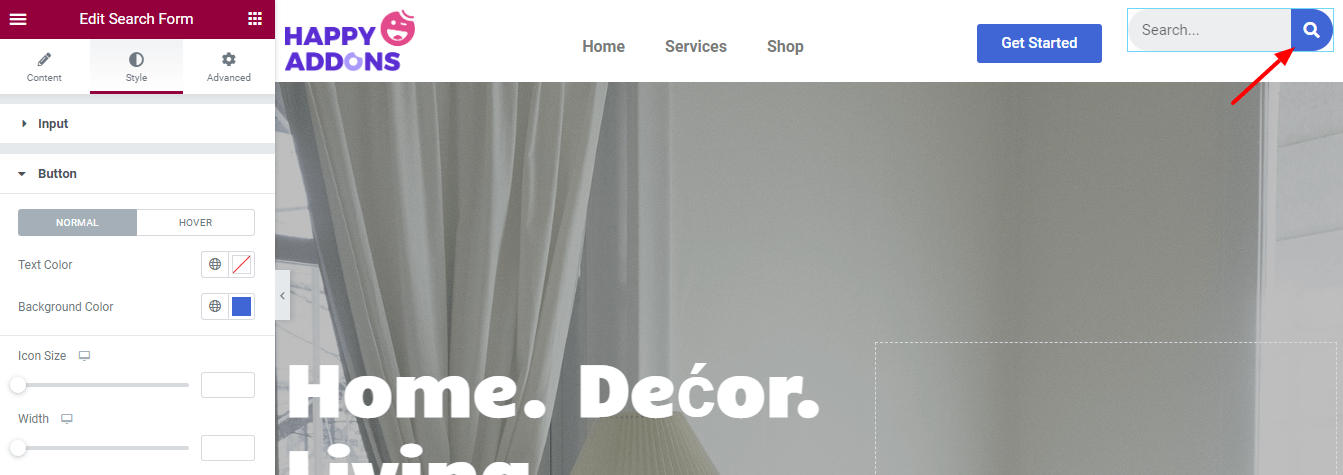
Adım 5: Stil Düğmesi
Stil->Düğme alanı, arama formu düğmesini süslemek için gerekli seçeneklerle birlikte gelir. Metin Rengini, Arka Plan Rengini, simge Tarafını ve Simge Genişliğini değiştirirsiniz.
Düğmeyi akılda kalıcı kılmak için Arka Plan Rengini değiştirdik.

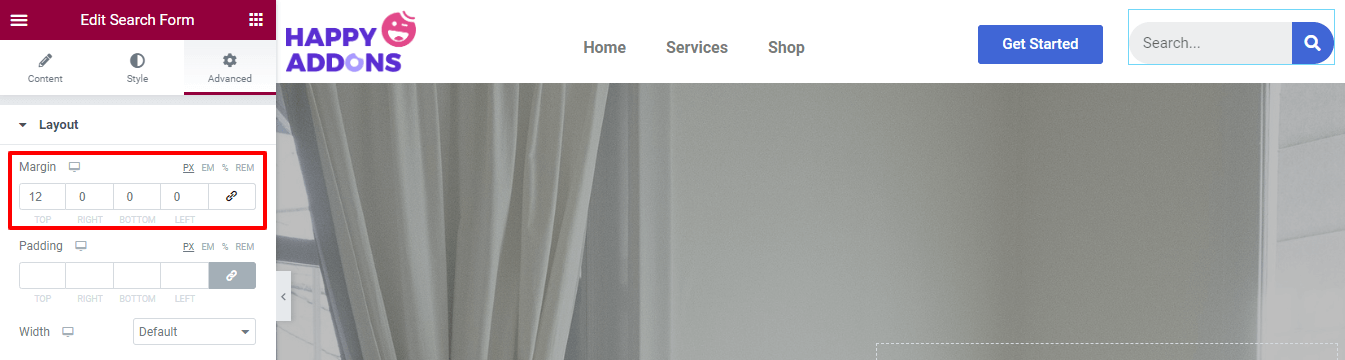
Adım 6: Düzen Alanına Kenar Boşluğu Ekleyin
Gelişmiş bölümüne giderek Elementor tarafından sunulan diğer ayarları alabilirsiniz. Düzeni değiştirmek için de bu seçeneği kullandık.
Burada, widget'ımızın diğer menü içeriğiyle kolayca hizalanması için widget'ımızın en üstüne fazladan bir ' 12px ' Kenar Boşluğu ekledik.

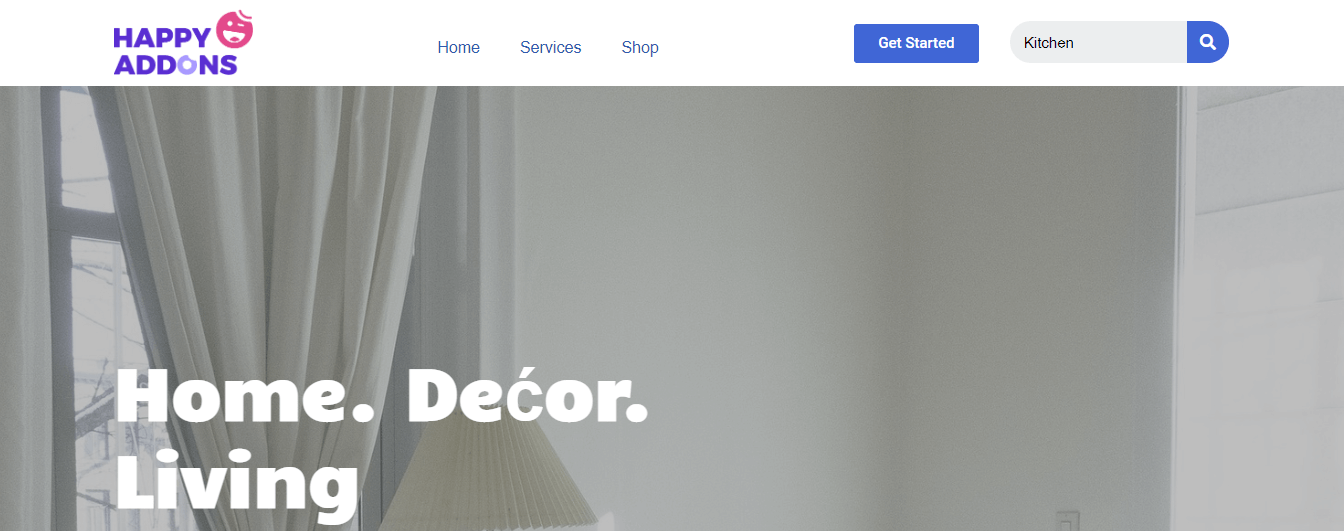
Arama Formunun Son Önizlemesi
Widget'ı özelleştirdikten sonra, güzel bir Elementor arama simgesine/formuna sahip yeni gezinme menümüzün son görünümü buradadır.

Bu kadar.
Menüye Elementor Arama Simgesi Ekleme Hakkında SSS
Bu blogla ilgili hala aklınızda bazı sorular varsa, aşağıdaki SSS bölümüne göz atmalısınız. Fikrinizi netleştirebilmeniz için sık sorulan sorulardan bazılarını seçtik ve yanıtladık.
1. Elementor Arama Formu Widget'ı Ücretsiz mi?
Hayır. Arama formu widget'ı premium bir widget'tır.
2. WordPress'te Arama Çubuğunu Nasıl Özelleştiririm?
Arama çubuğunu WordPress web sitenize farklı şekilde ekleyebilir ve özelleştirebilirsiniz. Bir WordPress web sitesine nasıl arama çubuğu ekleneceğine ilişkin bu kullanışlı öğreticiyi de inceleyebilirsiniz.
3. Elementor'da Arama Sonuçları Sayfasını Nasıl Oluşturur ve Düzenlerim?
Elementor'da web sitesi içeriğine ulaşmak için kolayca bir arama sonucu sayfası ekleyebilirsiniz. Sadece aşağıdaki adımları izleyin.
a. Şablonlar->Tema Oluşturucu'ya gidin.
b. Arama Sonuçlarını Bulun.
c. Yeni Ekle veya (+) simgesine tıklayın.
d. Son olarak, arama sonuçları sayfanızı yapmak için hazır bir Şablon seçin.
Çözüm
Arama seçeneği, her web sitesinin sahip olması gereken ideal bir web sitesi öğesidir. Sadece web sitesinin içeriğini veya ürünlerini bulmaya yardımcı olmakla kalmaz, aynı zamanda daha iyi bir kullanıcı deneyimi sağlar. Artık bir web sitesinde bir arama çubuğuna sahip olmanın önemini ve bunu nasıl hemen uygulayacağınızı biliyorsunuz.
Arama formunu web sitenize nereden ve nasıl eklemeye başlayacağınız konusunda hala kafanız karıştıysa, yukarıdaki adımları takip edebilirsiniz.
Okumanın tadını çıkar? Bu blogu sosyal kanallarınızda paylaşın ve sosyal ağlarımız Twitter ve Facebook ile kalın.
