WooCommerce'de Ekspres Ödeme Düğmeleri Nasıl Eklenir?
Yayınlanan: 2023-07-21Çevrimiçi mağazanıza hızlı ödeme düğmesi mi eklemek istiyorsunuz?
Ekspres ödeme, ödeme sürecini kolaylaştırmaya yardımcı olur ve müşterileriniz için genel alışveriş deneyimini geliştirir. Ayrıca dönüşümleri artırabilir ve sepet terkini azaltabilir.
Bu yazıda, WooCommerce'de hızlı ödeme düğmelerinin nasıl ekleneceğini göstereceğiz.

Neden WooCommerce'de Ekspres Ödeme Eklemelisiniz?
WooCommerce mağazanıza hızlı ödeme eklemek, müşterileriniz için daha iyi bir alışveriş deneyimi sağlar.
Müşterilerin doğrudan ödeme sayfasına gitmelerine ve alışveriş sepeti veya ödeme sayfalarını atlamalarına olanak tanır. Ayrıca satın alma işlemlerini tamamlamak için bir ödeme sağlayıcı sayfasına gitmeleri veya ödeme formu doldurmaları gerekmeyecek.
Ekspres ödeme düğmeleri, tüm satın alma sürecini daha hızlı hale getirir. Müşteriler, satın almak istedikleri ürünleri anında ödemek için butonlara tıklayıp giriş yapabilirler. Sonuç olarak, dönüşümlerde artış ve daha az terk edilmiş alışveriş sepeti görebilirsiniz.
Ekspres ödeme eklemek, mobil kullanıcıların ekran boyutlarının küçük olduğu yerlerde de yardımcı olur. Müşteriler, ürünleri hızlı bir şekilde satın almak için düğmelere dokunacak.
Ancak, WooCommerce varsayılan olarak hızlı ödeme seçeneği sunmaz. Özelliği çevrimiçi mağazanıza eklemek için bir WooCommerce eklentisi kullanmanız gerekecek.
Bununla birlikte, WooCommerce'de hızlı ödeme düğmelerini nasıl ekleyebileceğinizi görelim.
WooCommerce Mağazanızda FunnelKit Kurulumu
FunnelKit, piyasadaki en iyi WooCommerce satış hunisi eklentisidir. Hızlı ödeme düğmeleri eklemenize ve çevrimiçi mağazanız için farklı dönüşüm hunisi sayfaları oluşturmanıza olanak tanır.
Eklentiyi kullanmanın en iyi yanı, hızlı ödeme için Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay ve diğer ödeme ağ geçitleriyle çalışmasıdır. Bu şekilde, üçüncü taraf eklentileri veya uzantıları kullanarak her bir ödeme sağlayıcısını çevrimiçi mağazanıza eklemeniz gerekmez.
FunnelKit ayrıca kullanıcı dostu şablonlar sağlar ve A/B testi yapmanızı sağlar. Farklı sürükle ve bırak sayfa oluşturucuları kullanarak hunilerinizi kolayca özelleştirebilirsiniz. Ayrıca, pazarlama kampanyalarınız için birden çok önceden oluşturulmuş şablon ve otomasyon özelliği vardır.
Not: Bu eğitim için, premium şablonlar ve daha fazla özelleştirme seçeneği içerdiğinden FunnelKit Pro eklentisini kullanacağız. WooCommerce'e hızlı ödeme düğmeleri eklemek için ücretsiz FunnelKit eklentisi WordPress için ücretsiz Funnel Builder'ı da kullanabilirsiniz.
Öncelikle, FunnelKit eklentisini kurmanız ve etkinleştirmeniz gerekecek. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu takip edebilirsiniz.
Aktivasyon üzerine, FunnelKit kurulum sihirbazını göreceksiniz. Devam edin ve 'Başlayın' düğmesini tıklayın.

Bundan sonra, lisans anahtarınızı girmeniz gerekecektir. Anahtarı FunnelKit hesap alanında bulabilirsiniz.
Lisans anahtarını girdikten sonra 'Etkinleştir' düğmesini tıklamanız yeterlidir.

Ardından, FunnelKit sizden temel eklentileri yüklemenizi isteyecektir. Bunlara WooCommerce, Stripe, FunnelKit Automations ve FunnelKit Cart dahildir.
En iyi yanı, 'Yükle ve Etkinleştir' düğmesini tıklamanız yeterlidir ve gerisini FunnelKit halleder.

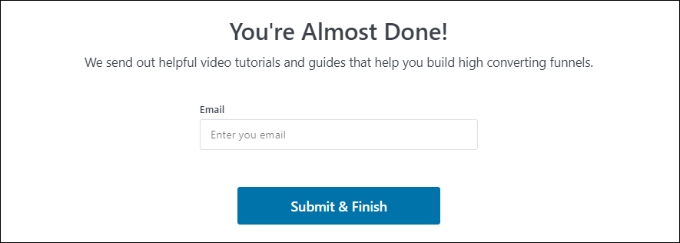
Eklentiler aktif olduktan sonra, son adım e-posta adresinizi girmektir.
Bu yapıldıktan sonra, 'Gönder ve Bitir' düğmesini tıklamanız yeterlidir.

Şimdi bir başarı mesajı göreceksiniz. Eklentiyi kullanarak dönüşüm hunileri oluşturmaya ve WooCommerce mağazanıza hızlı ödeme düğmeleri eklemeye hazırsınız.
Devam edin ve devam etmek için 'Hunilere Git' düğmesini tıklayın.

WooCommerce'de Ödeme Ağ Geçitlerini Etkinleştirme
Devam etmeden önce, WooCommerce mağazanızda en az bir ödeme hizmeti kurduğunuzdan emin olun.
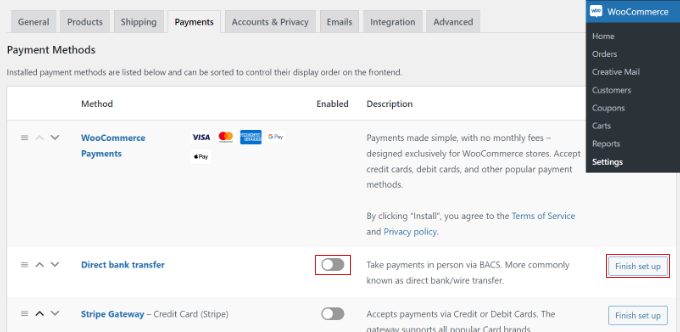
Bunu yapmak için WordPress panonuzdan WooCommerce »Ayarlar'a gidin ve 'Ödemeler' sekmesine tıklayın.


Bundan sonra, seçtiğiniz ödeme ağ geçidini etkinleştirmek için geçiş düğmesine tıklayabilir ve yapılandırmayı tamamlamak için 'Kurulumu bitir' düğmesine tıklayabilirsiniz.
Daha fazla bilgi edinmek için, kullanıcıların WooCommerce'de ödeme yöntemlerini seçmelerine nasıl izin verileceğiyle ilgili kılavuzumuzu takip edebilirsiniz.
WooCommerce'e Hızlı Ödeme Düğmeleri Ekleme
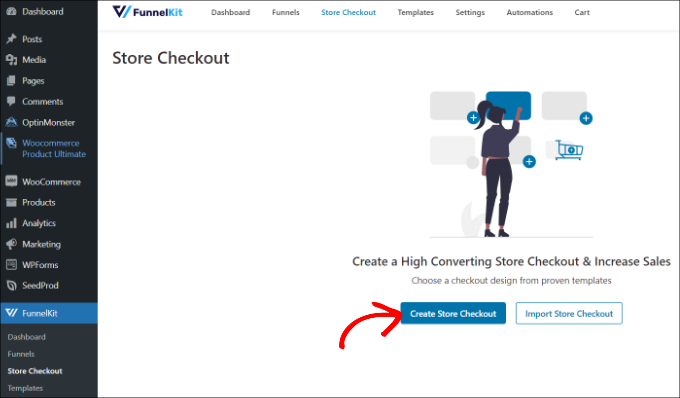
Tercih ettiğiniz ödeme ağ geçitlerini etkinleştirdikten sonra, WordPress yönetici panelinizden FunnelKit »Mağaza Checkout sayfasına gidebilirsiniz.
Buradan, 'Mağaza Ödemesi Oluştur' düğmesini tıklamanız yeterlidir.

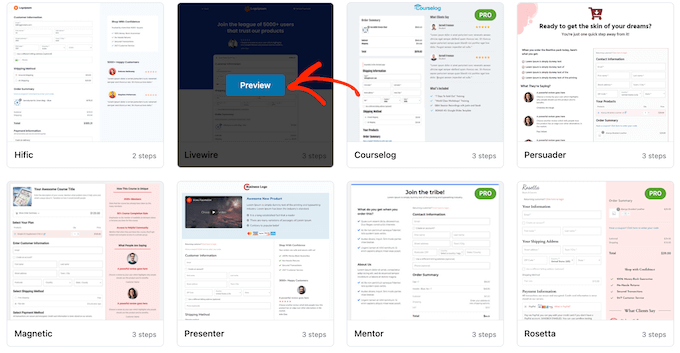
Bir sonraki ekranda, FunnelKit size ödeme sayfanız için profesyonelce tasarlanmış şablonlar gösterecektir. Ayrıca sıfırdan bir ödeme sayfası oluşturmanıza da olanak tanır.
Ancak, bir şablon kullanmanızı ve gereksinimlerinize göre hızla özelleştirmenizi öneririz.
Kullanmak istediğiniz bir şablonun üzerine gelin ve 'Önizleme' düğmesine tıklayın.

Bu eğitim için Livewire şablonunu kullanacağız.
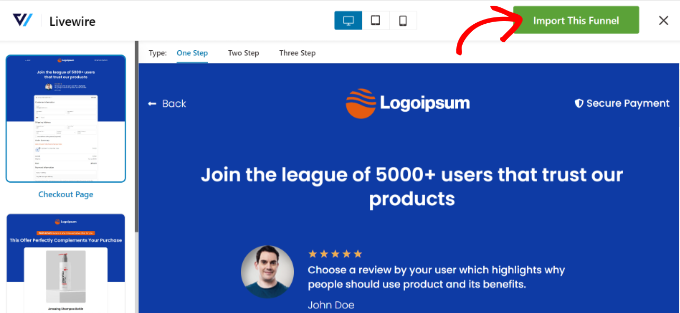
Ardından, devam edin ve üst kısımdaki 'Bu Huniyi İçe Aktar' düğmesini tıklayın.

Kullandığınız şablona bağlı olarak FunnelKit, ödeme sayfasını düzenlemek için Elementor gibi ek eklentiler yüklemenizi isteyebilir.
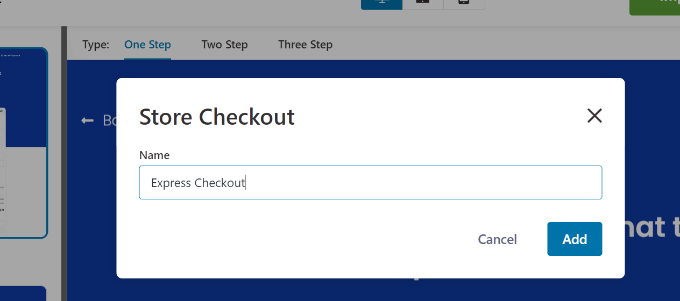
Ardından, mağaza ödemeniz için bir ad girmeniz ve 'Ekle' düğmesini tıklamanız gerekecek.

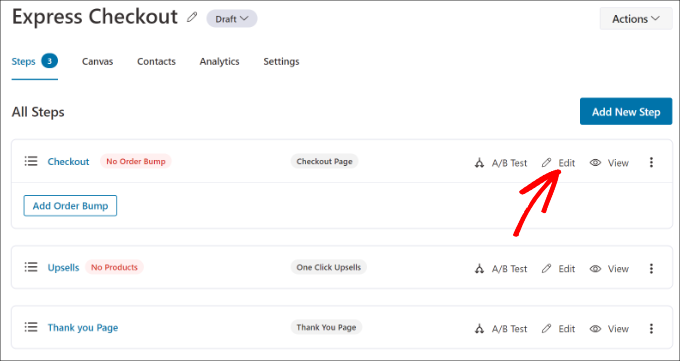
Bundan sonra, şablona dahil olan tüm adımları göreceksiniz.
Ödeme sayfasının devam etmesi için 'Düzenle' düğmesini tıklamanız yeterlidir.

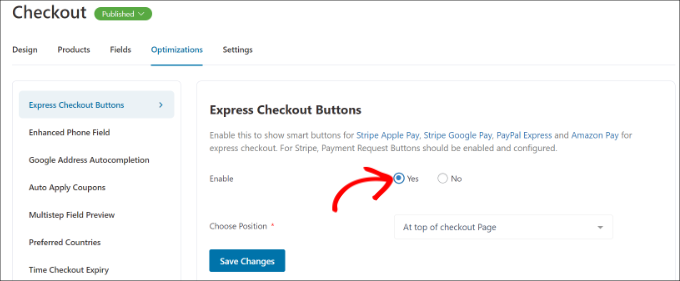
Ardından, 'Optimizasyonlar' sekmesine geçebilirsiniz. Buradan 'Hızlı Ödeme Düğmeleri' seçeneğini etkinleştirmeniz yeterlidir.
FunnelKit ayrıca aşağıdaki seçeneklerden düğmelerin konumunu seçmenize izin verir:
- Ödeme sayfasının üst kısmı
- Ürün değiştiriciden önce/sonra
- Sipariş özetinden önce/sonra
- Ödeme ağ geçitlerinin üstünde

İşiniz bittiğinde, 'Değişiklikleri Kaydet' düğmesini tıklamanız yeterlidir.
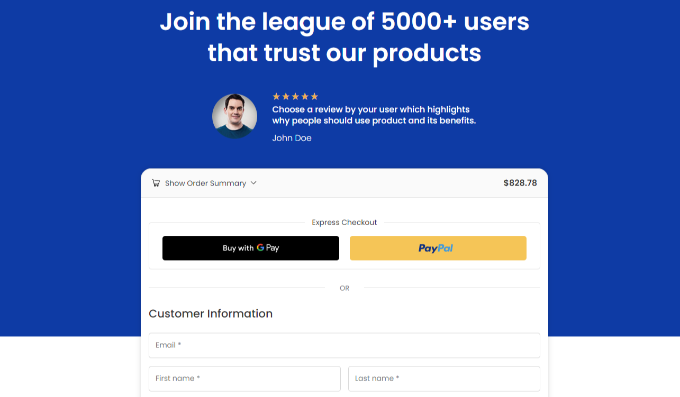
İşte bu kadar, hızlı ödeme düğmelerini çevrimiçi mağazanıza başarıyla eklediniz.
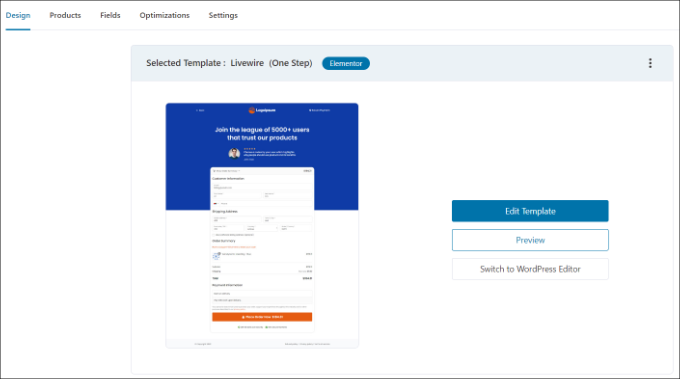
Ödeme sayfasının görünümünü düzenlemek istiyorsanız, 'Tasarım' sekmesine geçebilir ve 'Şablonu Düzenle' düğmesine tıklayabilirsiniz.

WooCommerce ödeme sayfasının nasıl özelleştirileceğine ilişkin kılavuzumuzu takip ederek daha fazla bilgi edinebilirsiniz.
Değişikliklerinizi yaptıktan sonra, hızlı ödeme düğmelerini çalışır durumda görmek için çevrimiçi mağazanızı ziyaret etmeniz yeterlidir.

Ek olarak, FunnelKit, WooCommerce'de ürünleri daha fazla satmanıza yardımcı olur. Bu şekilde, kullanıcıları daha fazla ürün almaya teşvik ederek satışları artırabilirsiniz.
Ayrıca, FunnelKit'in kardeş ürünü olan FunnelKit Automations'ı kullanarak WooCommerce'de otomatik e-postalar ayarlayabilirsiniz. Bu eklenti, otomatik iş akışları oluşturmanıza ve müşterilere e-posta kampanyaları göndermenize olanak tanır.
Umarız bu makale, WooCommerce'de hızlı ödeme düğmelerinin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Mağazanız için en iyi WooCommerce eklentileri listemize ve satışları artırmak için bir WooCommerce açılır penceresinin nasıl oluşturulacağına da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
