WordPress'te Facebook Beğen Düğmesi Nasıl Eklenir
Yayınlanan: 2022-11-10WordPress'te bir Facebook Beğen düğmesi eklemek ister misiniz?
WordPress web sitenizdeki bir Facebook Beğen düğmesi, kullanıcıların içeriğinizi beğenmesini ve paylaşmasını basit ve kolay hale getirebilir. Etkileşimi artırabilir ve daha fazla takipçi kazanabilirsiniz.
Bu yazıda, WordPress'te Facebook Beğen düğmesinin nasıl ekleneceğini göstereceğiz.

WordPress'te Neden Facebook Beğen Düğmesi Eklemelisiniz?
Facebook, dünyanın en popüler sosyal medya platformlarından biridir. Birçok işletme, müşterileriyle bağlantı kurmak ve ürünlerini tanıtmak için Facebook'u kullanıyor.
WordPress web sitenize bir Facebook Beğen düğmesi eklemek, daha fazla etkileşim sağlamaya yardımcı olabilir. Ayrıca insanları içeriğinizi Facebook profillerinde paylaşmaya ve sitenize yeni kullanıcılar çekmeye teşvik eder.
Sosyal takipçilerinizi artırmak ve bir topluluk oluşturmak için Facebook Beğen düğmesini kullanabilirsiniz. Ürün ve hizmetleriniz hakkında farkındalığı artırmaya yardımcı olur ve dönüşümleri artırır.
Bununla birlikte, bir eklenti kullanarak veya özel kod ekleyerek WordPress'te nasıl Facebook Beğen düğmesini ekleyebileceğinizi görelim.
Yöntem 1: Bir Eklenti Kullanarak WordPress'te Facebook Beğen Düğmesi Ekleme
Bu yöntemde, Facebook Beğen düğmesini eklemek için bir WordPress eklentisi kullanacağız. Bu yöntem çok kolaydır ve yeni başlayanlar için önerilir.
Yapmanız gereken ilk şey BestWebSoft'un Beğen ve Paylaş eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
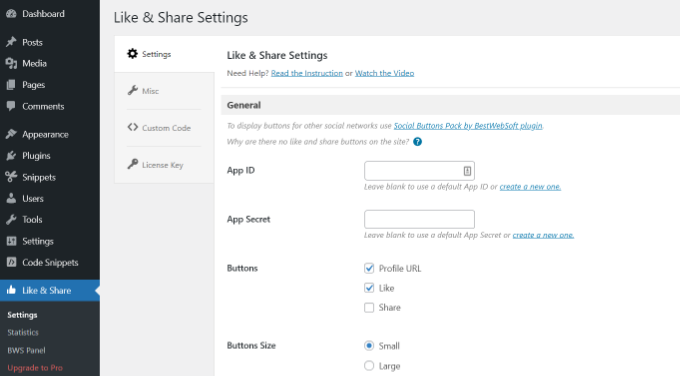
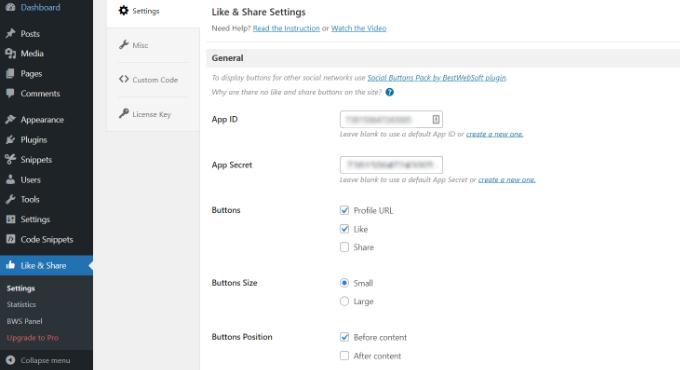
Etkinleştirdikten sonra, WordPress yönetici panelinizden Beğen ve Paylaş »Ayarlar'a gidebilirsiniz.

Ardından, Facebook Uygulama Kimliği ve Uygulama Sırrı'nı eklemeniz gerekecek. Bu bilgilere sahip değilseniz, aşağıdaki adımları uygulamanız yeterlidir.
Facebook Uygulama Kimliği ve Uygulama Sırrı Nasıl Oluşturulur
Devam edin ve Beğen ve Paylaş eklentisindeki Uygulama Kimliği veya Uygulama Sırrı alanının altındaki 'yeni bir tane oluştur' bağlantısını tıklayın.
Bu sizi Meta for Developers web sitesine götürecektir. Uygulama kimliğini ve sırrını girmek için WordPress panonuzdaki Beğen ve Paylaş ayarları sayfasını açmanız gerekeceğinden, web sitesini başka bir sekmede veya pencerede açmanızı öneririz.
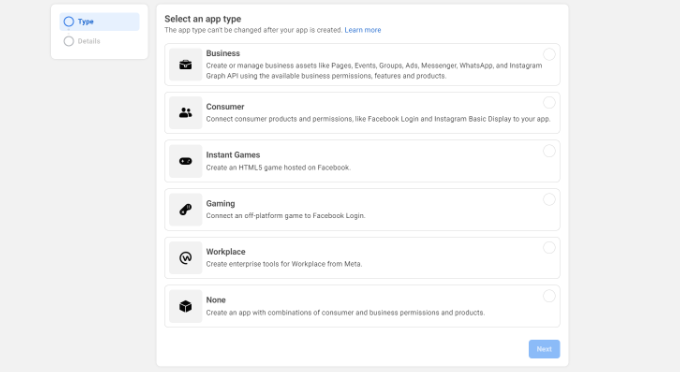
Buradan bir uygulama türü seçmeniz gerekecek. Devam edin ve uygulama türü olarak 'İş'i seçin ve 'İleri' düğmesini tıklayın.

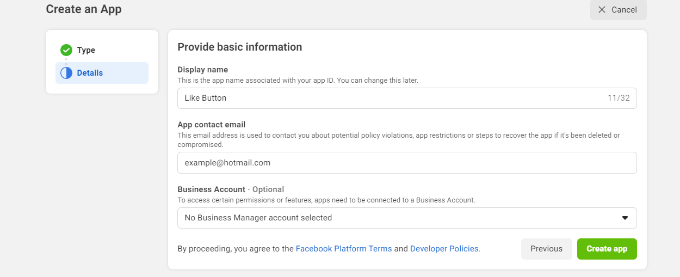
Ardından, uygulamanız hakkında temel bilgileri sağlamanız gerekir.
Uygulamanız için bir görünen ad girebilir ve 'Uygulama iletişim e-postası' alanında doğru e-posta adresinin göründüğünden emin olabilirsiniz. Facebook, şu anda oturum açmış olduğunuz hesabın e-posta adresini otomatik olarak seçecektir.
Bir işletme hesabı seçmek için bir seçenek ayarı da vardır. Bunu 'Hiçbir Business Manager hesabı seçilmedi' seçeneğinde bırakabilir ve 'Uygulama oluştur' düğmesini tıklayabilirsiniz.

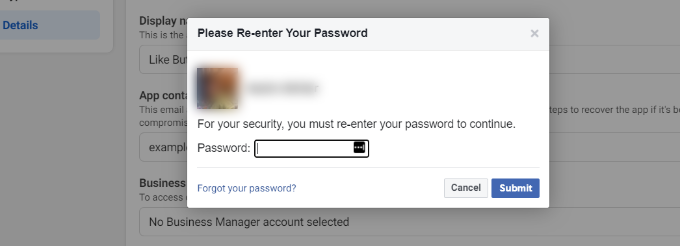
Şimdi Facebook'un şifrenizi yeniden girmenizi isteyeceği bir açılır pencere görünecektir.
Bu, hesabınızdaki kötü amaçlı etkinlikleri durdurmak için güvenlik amaçlıdır. Devam edin ve Facebook hesap şifrenizi girin ve 'Gönder' düğmesini tıklayın.

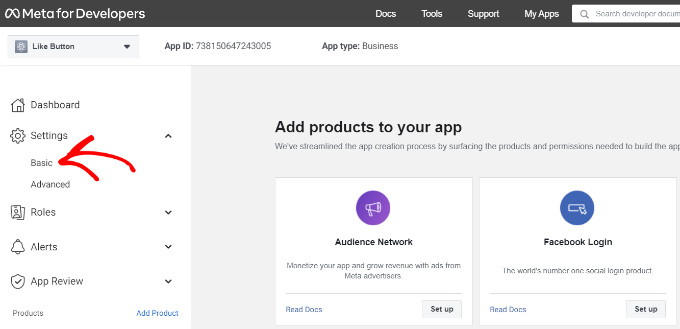
Bundan sonra, uygulama kontrol panelinizi göreceksiniz.
Buradan, solunuzdaki menüden Ayarlar » Temel'e gidebilirsiniz.

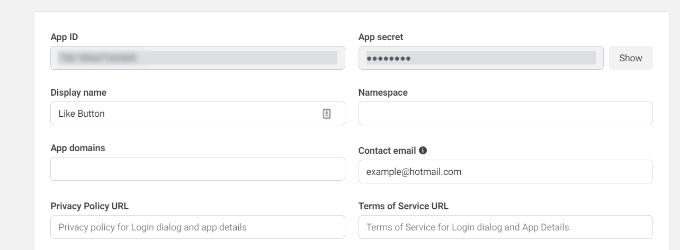
Temel ayarlar sayfasında, 'Uygulama Kimliği' ve 'Uygulama Sırrı'nı göreceksiniz.
Artık bu bilgileri WordPress kontrol panelinizdeki Beğen ve Paylaş eklenti ayarlarına girebilirsiniz.

Facebook Beğen Düğmenizi Özelleştirmeyi Bitirin
İlk olarak, 'Uygulama Kimliğini' kopyalayın ve Beğen ve Paylaş »Ayarlar sayfasının açıldığı sekmeye veya pencereye geri dönün. İlgili alanlara 'Uygulama Kimliğini' girmeniz yeterlidir.
Şimdi Meta for Developers sayfasından 'Uygulama Sırrı' verilerini kopyalayıp Beğen ve Paylaş eklenti ayarlarına yapıştırarak adımı tekrarlayın.

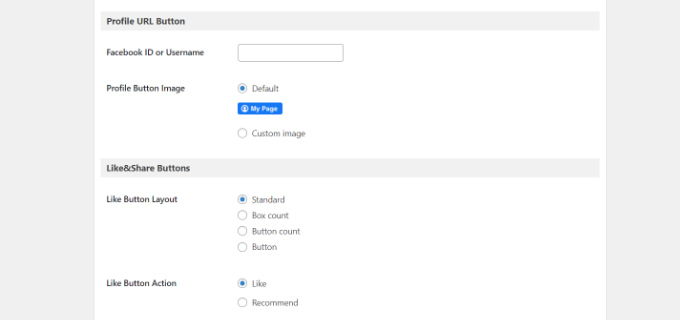
Bunu yaptıktan sonra, Profil URL'si ve Paylaş düğmeleriyle birlikte Facebook Beğen düğmesinin gösterilip gösterilmeyeceğini seçebilirsiniz.
Facebook Beğen düğmesinin boyutunu, içerikten önceki veya sonraki konumunu ve hizalamasını düzenlemek için de ayarlar vardır.

Profil URL'si düğmesini etkinleştirdiyseniz, 'Profil URL Düğmesi' bölümüne gidebilir ve Facebook kullanıcı adınızı veya kimliğinizi girebilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmeyi unutmayın.
Artık eklenti, WordPress web sitenize otomatik olarak bir Facebook Beğen düğmesi ekleyecek ve ayarlarınıza göre konumlandıracaktır.
Facebook Beğen düğmesini sitenizin herhangi bir yerine eklemek için [fb_button] da kullanabilirsiniz.
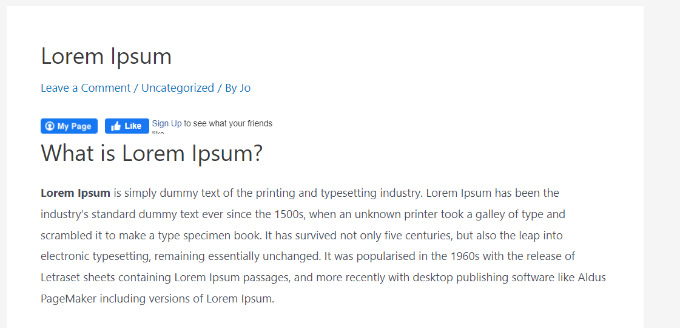
Bu kadar! Artık sitenizi ziyaret edebilir ve her gönderide Beğen düğmesini görebilirsiniz.

Yöntem 2: WordPress'te Facebook Beğen Düğmesini Manuel Olarak Ekleme
Facebook Beğen düğmesi eklemenin başka bir yolu da özel kod kullanmaktır. Ancak bu yöntem, kodu doğrudan WordPress'e eklemenizi gerektirir, bu nedenle yalnızca kod düzenleme konusunda rahat olan kişiler için öneririz.
Bunu akılda tutarak, bunu yapmak için ücretsiz WPCode eklentisini kullanacağız, bu da herkesin WordPress bloglarına kod eklemesini kolaylaştırıyor.

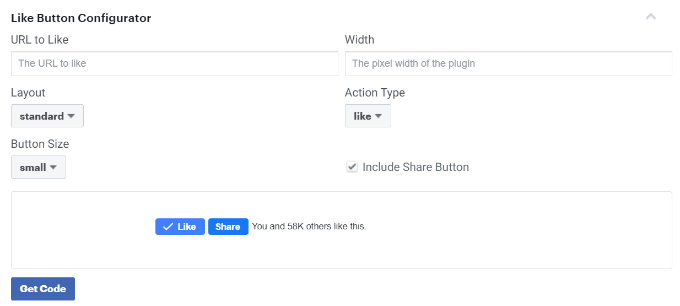
İlk olarak, Meta for Developers web sitesindeki 'Beğen Düğmesi' sayfasını ziyaret etmeniz ve 'Beğen Düğmesi Yapılandırıcı' bölümüne kaydırmanız gerekir.

Ardından, Facebook sayfanızın URL'sini 'Beğenilecek URL' alanına girebilirsiniz. Bu, Facebook Beğen düğmesiyle bağlanmak istediğiniz sayfa olacaktır.
Bundan sonra, Beğen düğmesi düzenini ve boyutunu seçmek için yapılandırmayı kullanın. Ayrıca Beğen düğmesinin bir önizlemesini göreceksiniz.
Önizlemeden memnun kaldığınızda, 'Kod Al' düğmesine tıklayın.
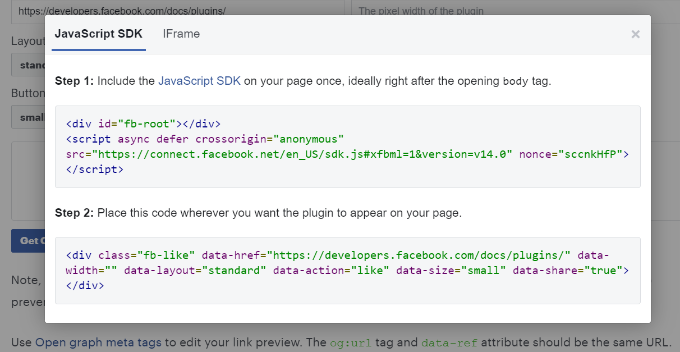
Bu, 'JavaScript SDK' sekmesi altında size iki parça kod parçacığını gösteren bir açılır pencere açacaktır.

Lütfen bu kod parçacıklarını doğrudan WordPress temanıza eklerseniz web sitenizi bozabileceğini unutmayın. Ayrıca, temayı güncellediğinizde kod parçacıklarının üzerine yazılacaktır.
Kendinize kod eklemenin daha kolay bir yolu WPCode eklentisini kullanmaktır. Kod parçacıklarını web sitenize yapıştırmanıza ve tema dosyalarını düzenlemek zorunda kalmadan özel kodu kolayca yönetmenize olanak tanır.
İlk olarak, WPCode ücretsiz eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
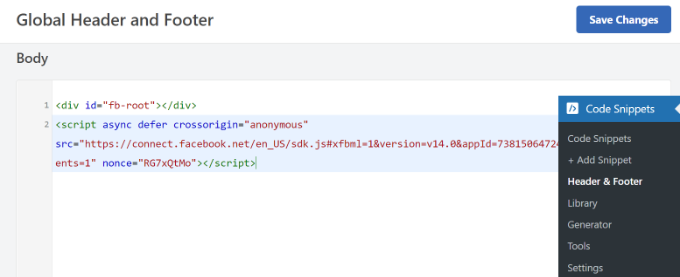
Etkinleştirmenin ardından, WordPress panonuzdan Kod Parçacıkları » Üstbilgi ve Altbilgi'ye gidebilirsiniz. Şimdi, ilk kod parçacığını kopyalamanız ve onu WordPress temanızın header.php dosyasına <body> etiketinden hemen sonra eklemeniz gerekecek.
Kodu kopyalayın ve 'Gövde' bölümüne girin. 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.

Ardından, Beğen düğmesini görüntülemek için ikinci kod parçasını kopyalamanız ve WordPress sitenize yapıştırmanız gerekir.
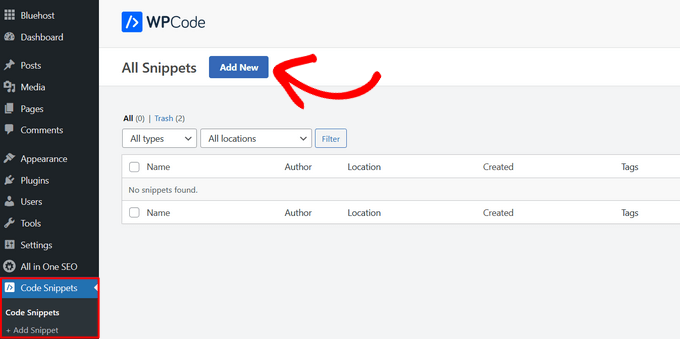
Başlamak için, WordPress yönetici panelinizden Kod Parçacıkları » + Parça Parçası Ekle'ye gidebilir veya 'Yeni Ekle' düğmesini tıklayabilirsiniz.

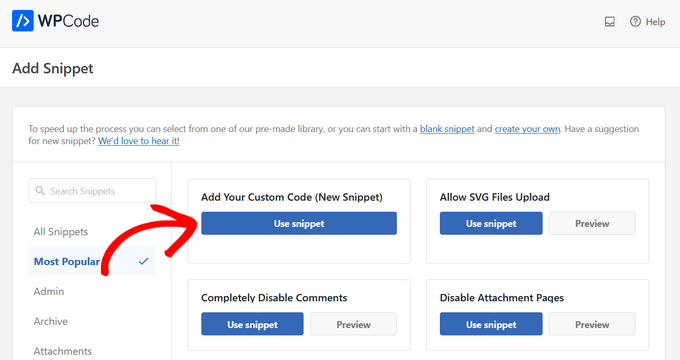
Bir sonraki ekranda, WPCode önceden oluşturulmuş kitaplıktan bir snippet seçmenize veya yeni bir özel kod eklemenize izin verecektir.
Devam edin ve 'Özel Kodunuzu (Yeni Snippet) Ekle' seçeneğini seçin ve 'Snippet Kullan' düğmesini tıklayın.

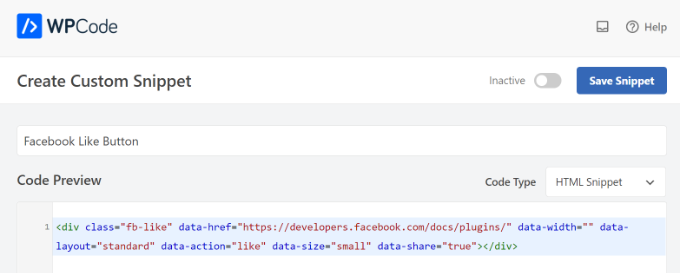
Bundan sonra, özel kodunuz için bir isim verebilir ve 'Kod Önizleme' bölümünün altındaki ikinci kod parçasını girebilirsiniz.
'Kod Türü' açılır menüsünü tıkladığınızdan ve kod türü olarak 'HTML Parçacığı'nı seçtiğinizden emin olun.

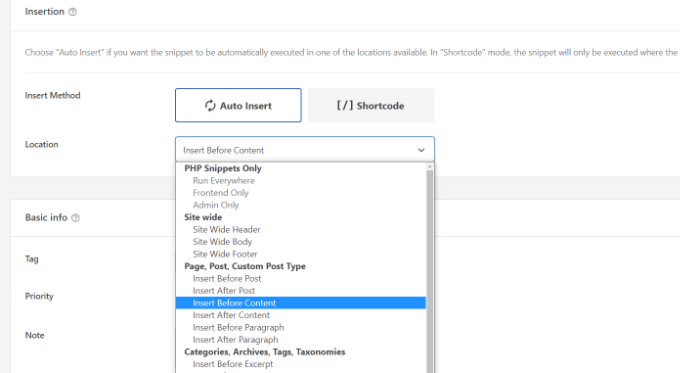
Ardından, 'Ekle' bölümüne gidebilir ve Facebook Beğen düğmesinin görünmesini istediğiniz yeri seçebilirsiniz. Örneğin, içerikten önce görünmesini istediğinizi varsayalım.
'Konum' açılır menüsünü tıklayın ve Sayfa, Gönderi, Özel Gönderi Türleri altındaki İçerikten Önce Ekle seçeneğini seçin.

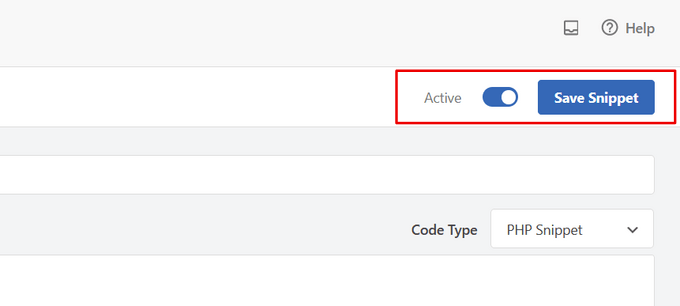
İşiniz bittiğinde, 'Snippet'i Kaydet' düğmesini tıklayabilirsiniz.
Ayrıca geçişi tıklamanız ve Etkin Değil'den Etkin'e geçirmeniz gerekir.

İşte bu, kodu girdikten sonra web sitenizde bir Facebook Beğen düğmesi görünecektir.
Açık Grafik Meta Verileri Nedir ve WordPress'e Nasıl Eklenir?
Open Graph, Facebook'un WordPress sitenizdeki bir sayfa veya gönderi hakkında bilgi toplamasına yardımcı olan meta verilerdir. Bu veriler bir küçük resim, yazı/sayfa başlığı, açıklama ve yazar içerir.
Facebook, başlık ve açıklama alanlarını çekme konusunda oldukça akıllıdır. Ancak, gönderinizin birden fazla resmi varsa, paylaşıldığında bazen yanlış bir küçük resim gösterebilir.
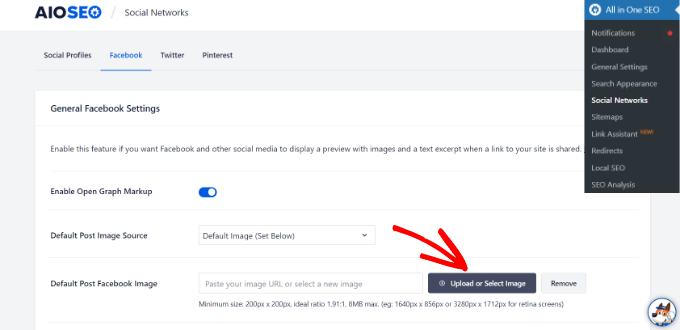
Zaten All in One SEO (AIOSEO) eklentisini kullanıyorsanız, All in One SEO » Sosyal Ağlar sayfasını ziyaret edip Facebook sekmesine tıklayarak bu sorunu kolayca düzeltebilirsiniz.
Ardından, makalenizin açık bir grafik görüntüsü yoksa, varsayılan bir Facebook gönderisi görüntüsü ayarlamak için 'Görüntü Yükle veya Seç' düğmesini tıklayın.

Bunun yanı sıra, her bir gönderi veya sayfa için açık bir grafik görüntüsü de yapılandırabilirsiniz.
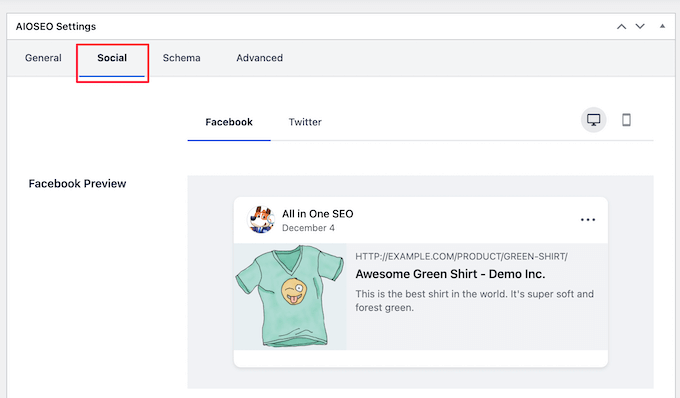
Bir gönderiyi düzenlerken, içerik düzenleyicideki AIOSEO Ayarları bölümüne kaydırmanız yeterlidir. Ardından, "Sosyal" sekmesine geçin ve küçük resminizin önizlemesini görün.

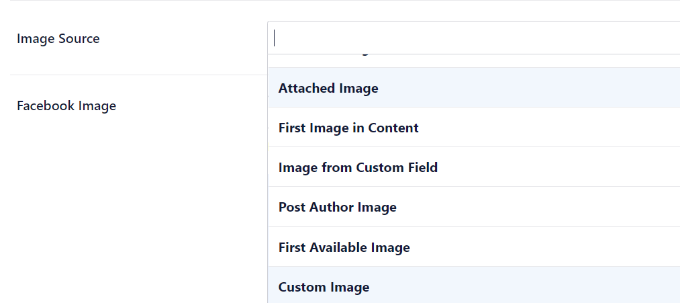
Şimdi 'Görüntü Kaynağı' seçeneğine ilerleyin ve ardından gönderiniz için açık bir grafik görüntüsü seçebilirsiniz.
Örneğin, öne çıkan görseli, ekli görseli, içerikteki ilk görseli seçebilir veya açık grafik küçük resmi olarak kullanılacak özel bir görsel yükleyebilirsiniz.

Daha fazla ayrıntı ve açık grafik meta verileri eklemenin alternatif yolları için, WordPress'te Facebook Açık Grafik meta verilerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bu makalenin, WordPress'te Facebook Beğen düğmesini nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, bir alan adının nasıl kaydedileceğine dair listemize ve WordPress için en iyi sosyal medya eklentilerine de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
