Adım Adım WordPress'e Facebook Piksel Nasıl Eklenir (Kesin Kılavuz)
Yayınlanan: 2020-05-05Facebook Reklamları, ürün ve hizmetlerinizi tanıtmanın en güçlü yollarından biridir. Kurulumu çok kolaydır ve yaşlarına, ilgi alanlarına ve konumlarına göre çok özel kitleleri hedeflemenize olanak tanır. Ancak, kampanyalarınızı optimize etmek ve Facebook Reklamlarının tüm potansiyelini ortaya çıkarmak istiyorsanız, Facebook Pikselini kullanmanız gerekir. Bu kılavuzda, Facebook Pixel'i WordPress'e manuel olarak ve bir eklenti kullanarak nasıl ekleyeceğinizi göstereceğiz.
Facebook Piksel nedir?
Facebook Pixel, Facebook Reklamlarından elde edilen dönüşümleri ölçmek ve iyileştirmek için Facebook tarafından geliştirilen bir analiz aracıdır . Ek olarak, özel kitleler oluşturmanıza ve site trafiğiniz hakkında bilgi edinmenize olanak tanır. Başka bir deyişle, Facebook reklam kampanyalarının Google Analytics'idir.
İşletmeniz Facebook Reklamlarına güveniyorsa, Facebook Pixel bir zorunluluktur çünkü reklam kampanyalarınızı bir sonraki seviyeye taşımanıza yardımcı olacaktır.
Neden Facebook Pikselini WordPress'e Eklemelisiniz?
Facebook Pixel, hedef kitlenizi daha iyi anlamanıza ve aşağıdakileri yapmanıza izin vererek dönüşümleri artırmanıza yardımcı olur:
- Facebook reklamlarınızdan gelen dönüşümleri ölçün.
- Cinsiyet, yaş grubu, ilgi alanları, ülke, şehir ve diğer parametrelere göre özel kitleler oluşturun.
- Web sitenizi ziyaret eden kullanıcıları yeniden hedefleyin.
- Ziyaretçilerin web sitenizi nasıl kullandığı hakkında bilgi edinin.
- Daha iyi dönüşüm sağlayan kişilere göstererek reklam kampanyalarınızı optimize edin.
Bu yeterli değilse, Facebook Pixel'in size nasıl yardımcı olabileceğini bir örnekle görelim. Diyelim ki WooCommerce kullanarak bir çevrimiçi mağaza işletiyorsunuz. Mağazanızın %2-3'lük bir dönüşüm oranı varsa, ziyaretçilerinizin %97 ila %98'i hiçbir şey satın almaz. Sepetin terk edilmesini önlemek için iletişim formlarını ve diğer hileleri kullanabilseniz de, bunları Facebook Pixel ile tamamlamak harika bir hareket.
Facebook'un şu anda yaklaşık 1,73 milyar günlük aktif kullanıcısı olduğu göz önüne alındığında, sitenizi ziyaret eden çoğu kişinin aynı zamanda Facebook kullanması da olasıdır. Böylece ziyaretçilerinizi takip ederek, haber akışında sponsorlu reklamları satın alma olasılığı en yüksek olanlara göstererek, terk edilen sepetleri satışa çevirebileceksiniz.
WordPress'e Facebook Piksel Nasıl Eklenir?
Burada, Facebook Pixel'i WordPress blogunuzla entegre etmenin iki basit yöntemini göstereceğiz.
- Manuel olarak.
- Bir eklenti ile.
NOT : Facebook Reklamları kullanıyorsanız sitenize yalnızca Facebook Pixel eklemeniz gerektiğini unutmayın. Facebook reklamları yayınlamıyorsanız, araç herhangi bir bilgi gösteremeyeceğinden bunu yapmanız gerekmez.
1) Manuel olarak
Facebook Pikselini Oluşturun
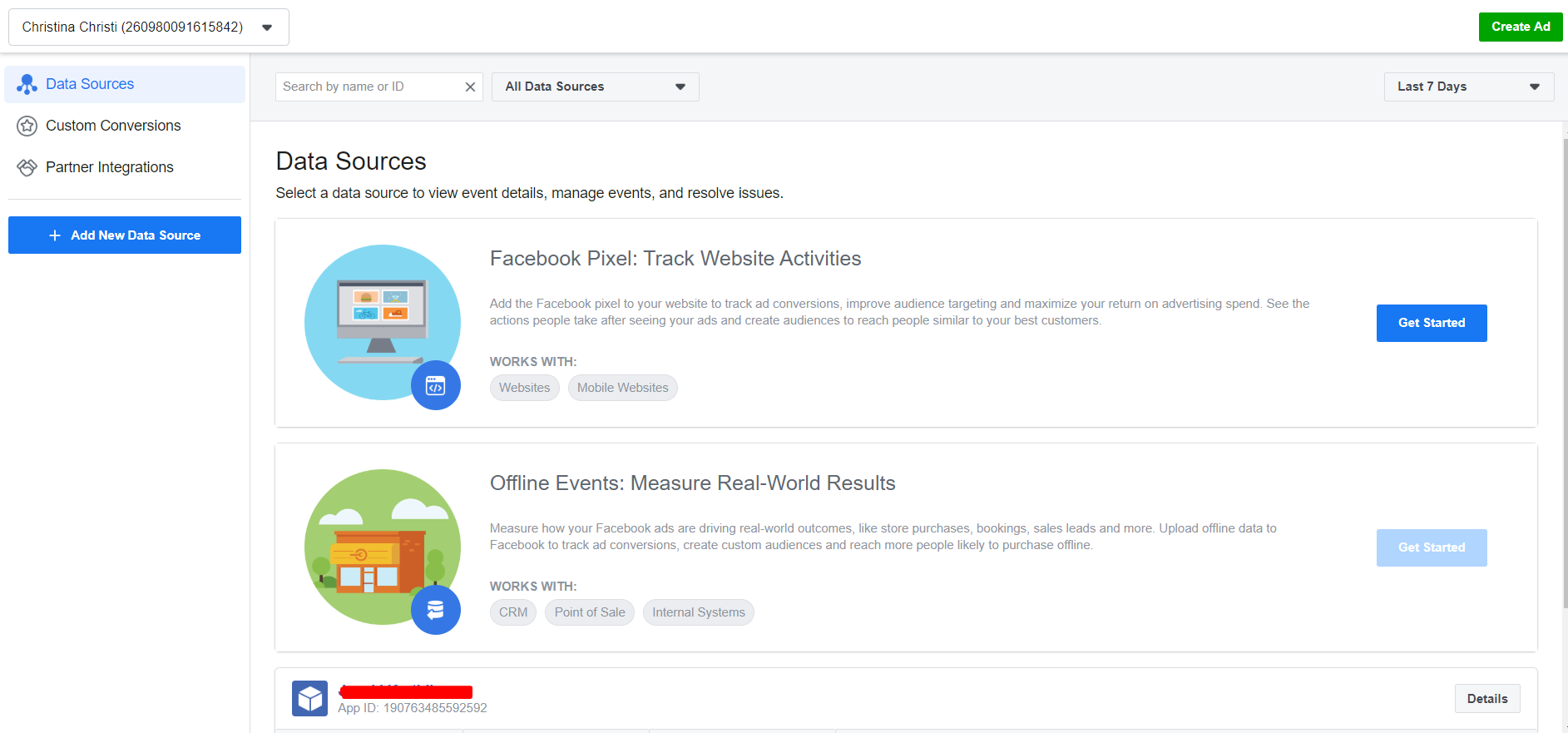
Öncelikle, Facebook hesabınıza giriş yapmanız ve Facebook Reklam Yöneticisine gitmeniz gerekir. Alternatif olarak, doğrudan bu bağlantıyı izleyerek Reklam Yöneticisi sayfasına gidebilirsiniz. Böyle bir sayfa göreceksiniz.

Facebook'un hesap başına piksel oluşturmayı kısıtladığını belirtmekte fayda var. Ve Mayıs 2020'den itibaren, yalnızca bir piksel oluşturmak için bir Facebook hesabı kullanılabilir.
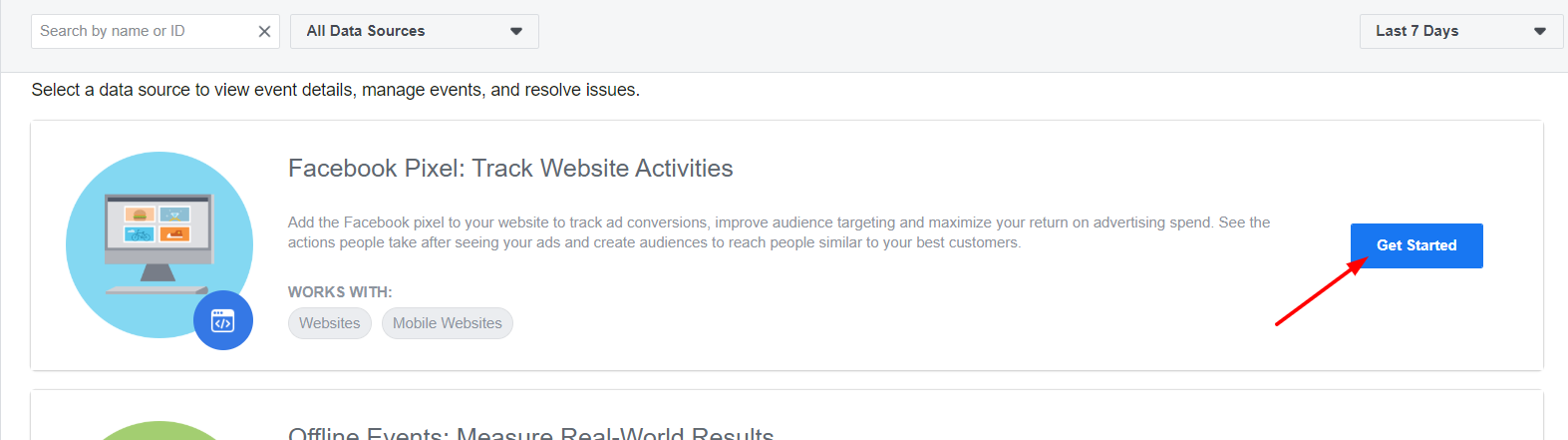
İlerlemek için Başlayın düğmesini tıklayın.

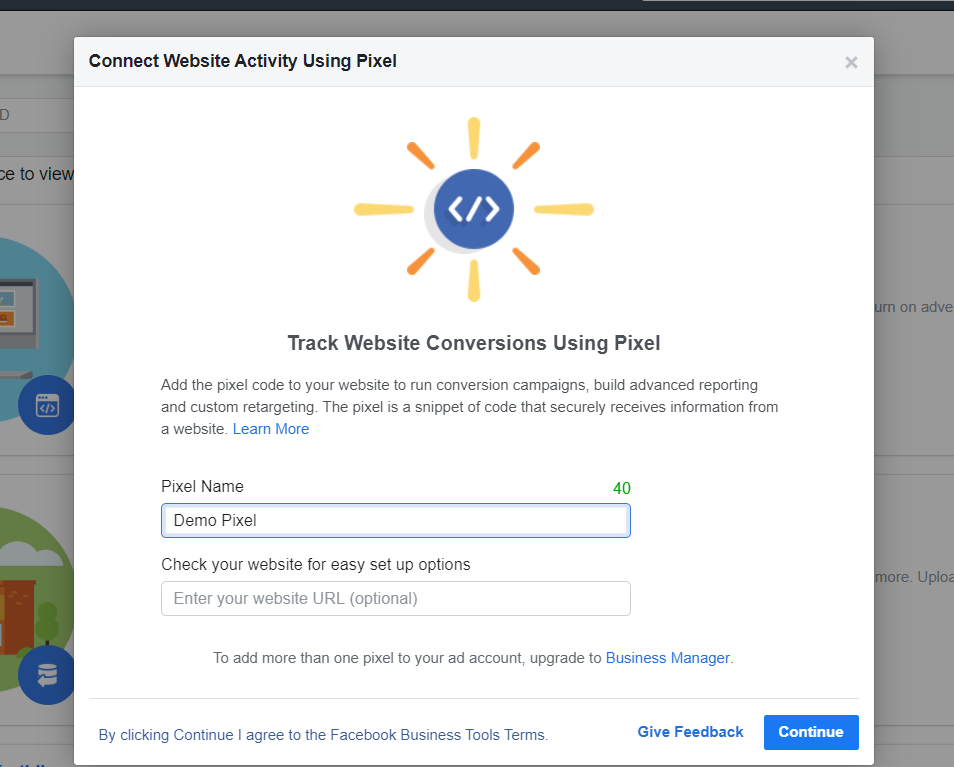
Ardından, bir açılır kutu görünecektir.

Pixel'inize bir ad vermeniz gerekir (zorunlu) ve ayrıca bir URL de girebilirsiniz (isteğe bağlı). Ardından, Devam'ı tıklayın.
Tebrikler. Facebook hesabımızda başarıyla bir Piksel oluşturdunuz!
Facebook Pixel'i WordPress sitenizle entegre edin
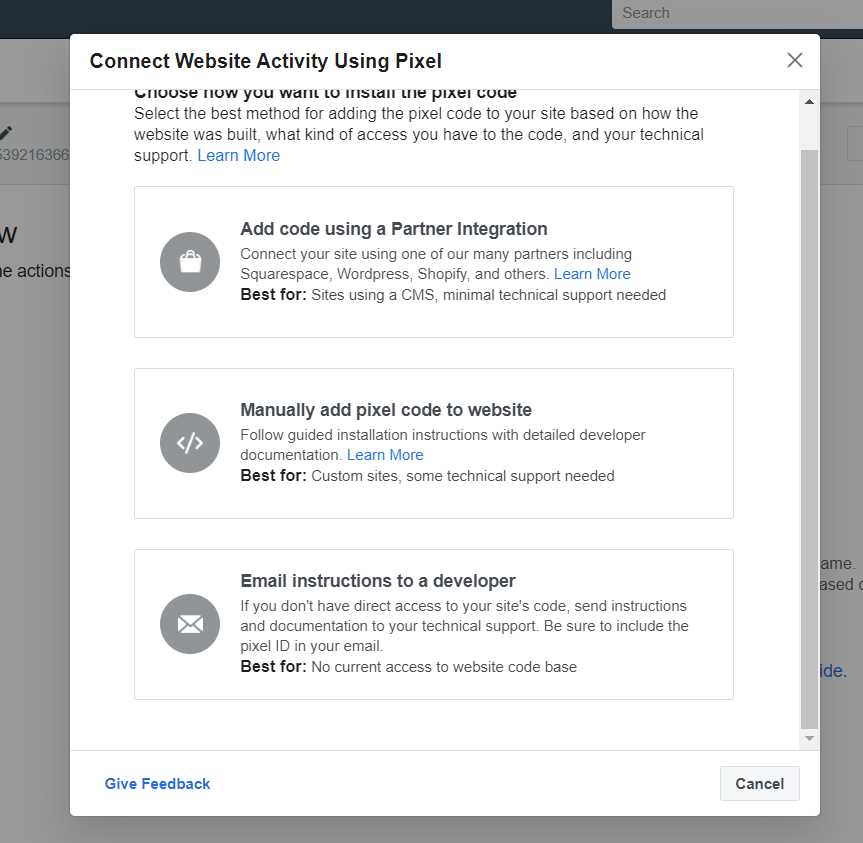
Pixel'i oluşturduktan sonra, onu web sitenize entegre etmeniz gerekir. Facebook üç seçenek gösterecek.

- İş ortağı entegrasyonu.
- Manuel entegrasyon.
- Geliştiriciye e-posta gönderin.
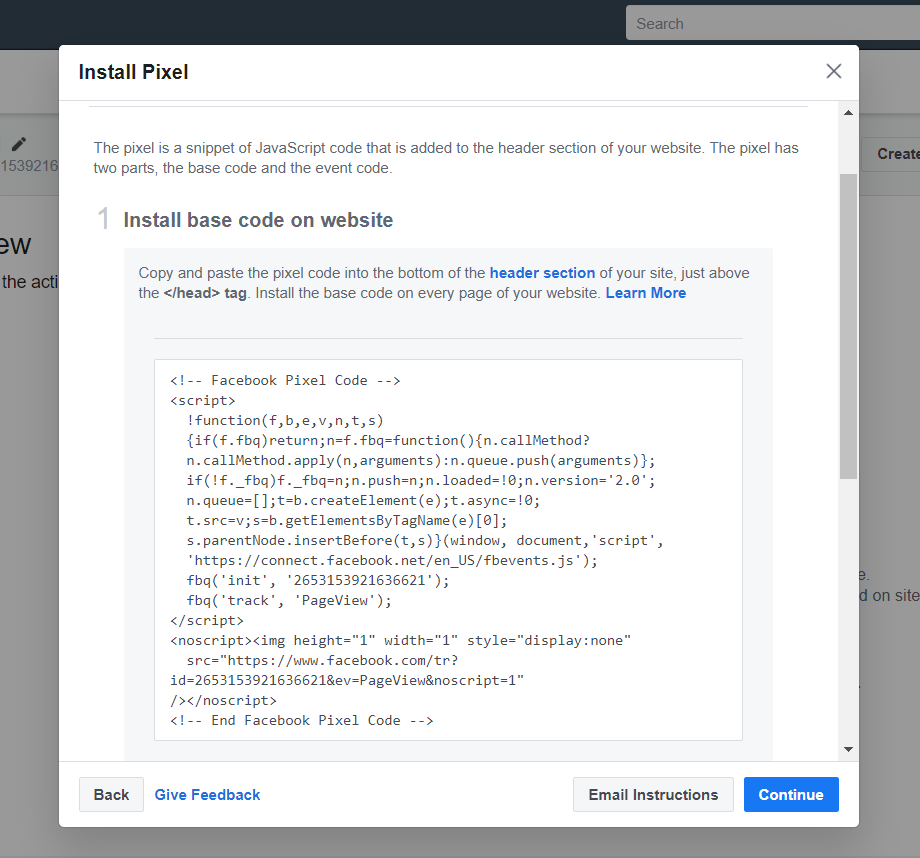
Bu kılavuzda, manuel entegrasyona odaklanacağız. Listeden manuel entegrasyonu seçtiğinizde, Facebook size web sitenize eklemeniz için özel bir kod gösterecektir. Kodu panonuza kopyalayın.

Şimdi Facebook Pixel kodunun WordPress'e nasıl ekleneceğini görelim. Kodu blogunuzun başlık bölümüne yapıştırmanız gerekecek. Bunu nasıl yapacağınızdan emin değilseniz, sitenizin başlığını nasıl düzenleyeceğinizle ilgili kılavuzumuza bakın.
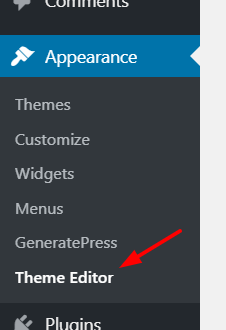
Bunu yapmak için WordPress blogunuza giriş yapın ve Görünüm bölümünün altındaki Tema Düzenleyicisine gidin.

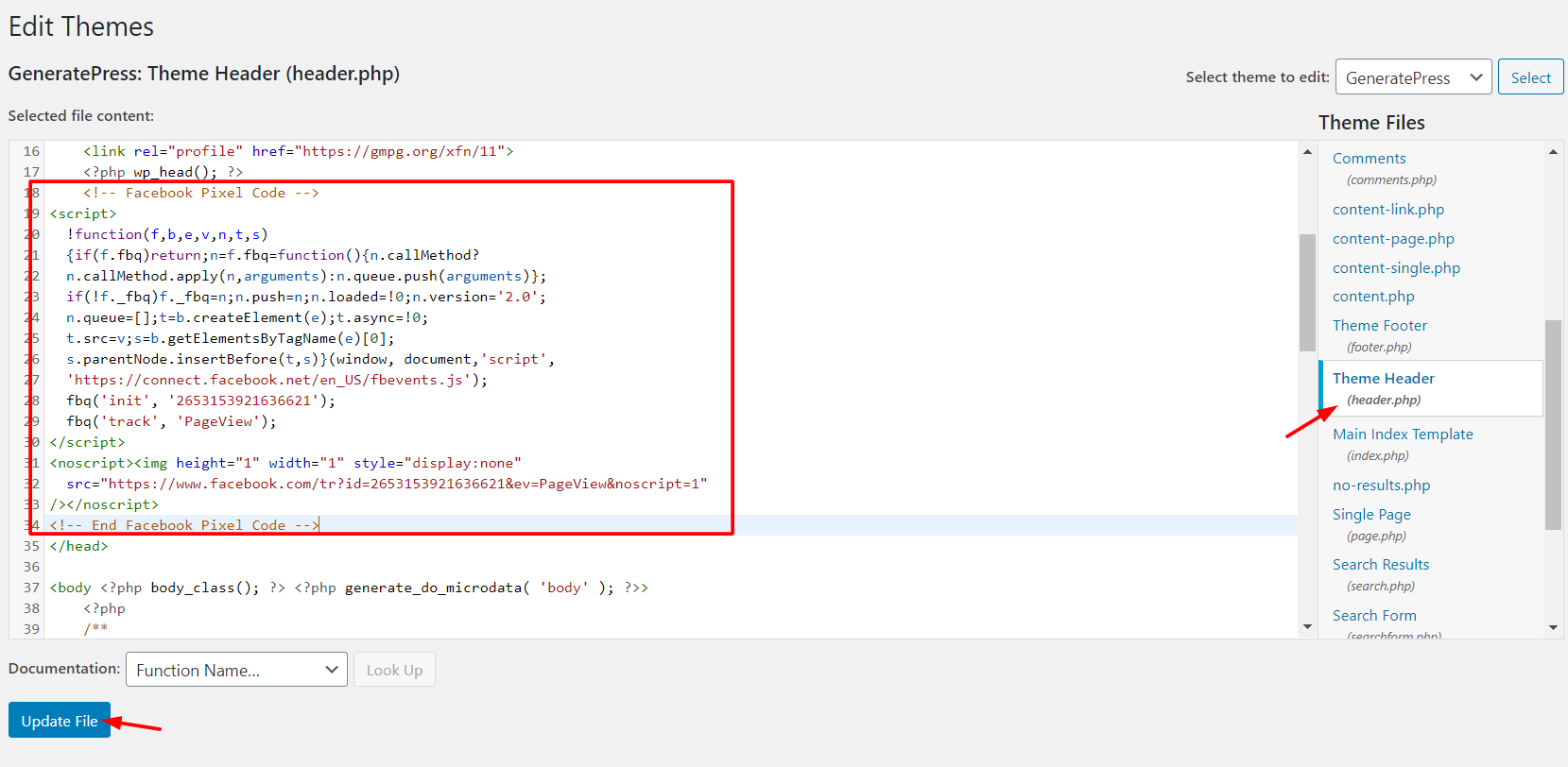
Sağ taraftan, header.php dosyasını seçin ve Facebook Pixel kodunu aşağıda gösterildiği gibi </head> etiketinin hemen önüne yapıştırın.

Ardından, değişiklikleri kaydetmek için Dosyayı Güncelle'yi tıklayın.
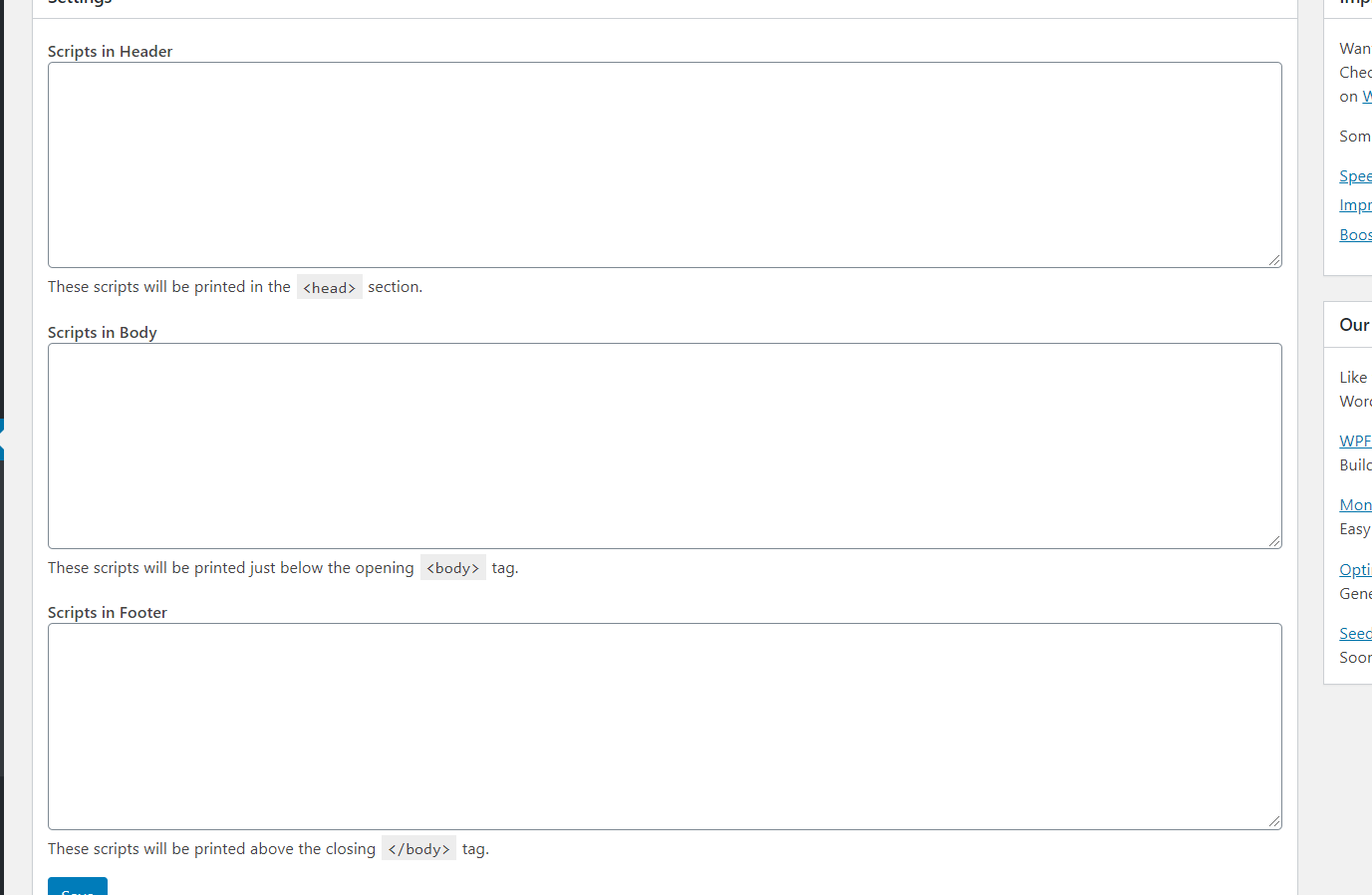
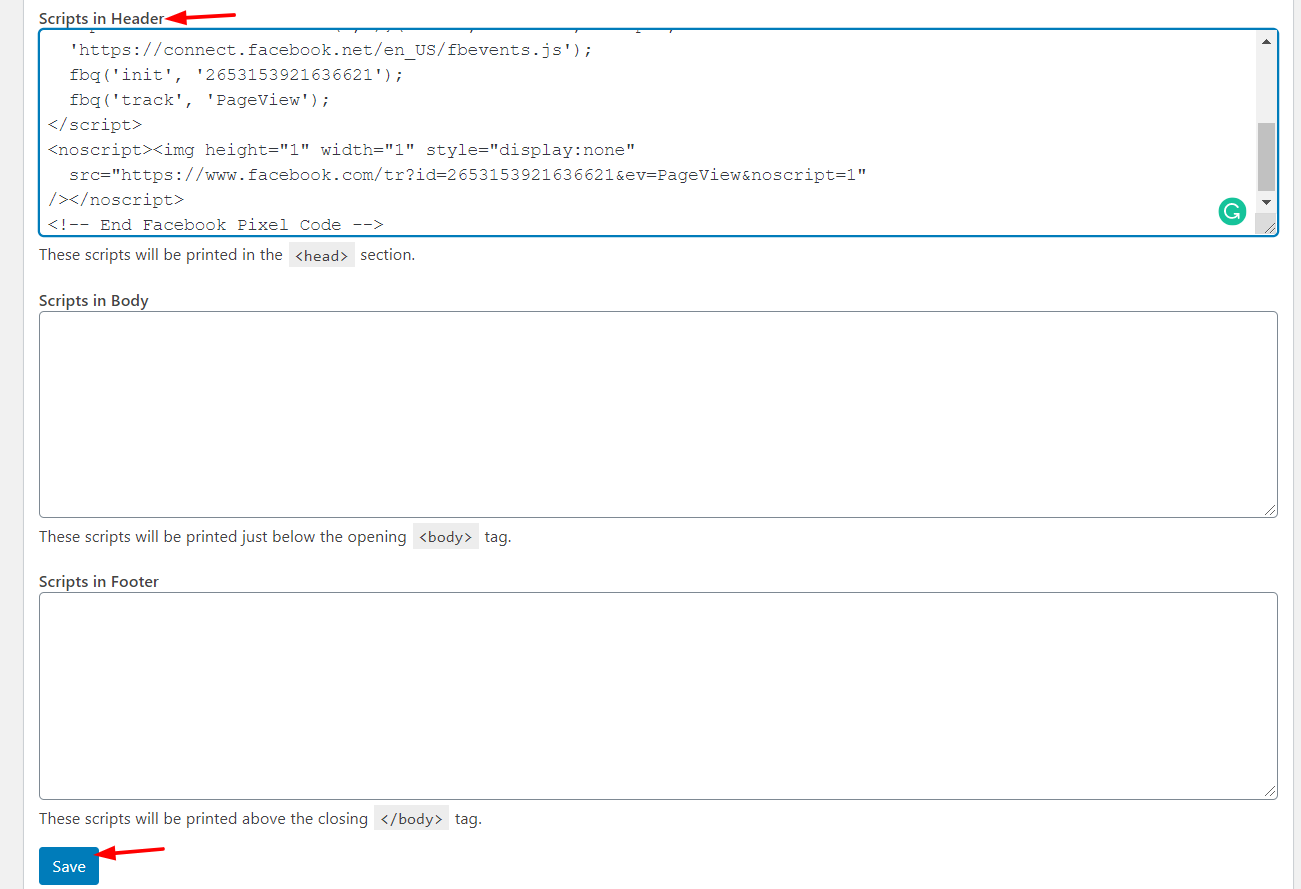
Öte yandan, temanızın temel dosyalarını doğrudan düzenlemek istemiyorsanız, Üstbilgi ve Altbilgi Ekle'yi kullanabilirsiniz. Eklentiyi kurun ve Eklentilerin ayarlarına gidin. Üç seçenek göreceksiniz.
- Başlık.
- Gövde.
- Altbilgi.

Tek yapmanız gereken, Facebook Piksel kodunuzu başlık bölümüne yapıştırmak ve Kaydet 'i tıklamaktır.


Bu kadar! Facebook Pixel'i WordPress sitenize manuel olarak eklediniz!
2) Eklenti ile
Ayrıca bir eklenti kullanarak Facebook Pixel'i WordPress ile entegre edebilirsiniz. Bu demo için Pixel Caffeine kullanacağız.

Doğrudan WordPress panonuzdan Facebook Pikselini ve Facebook Ürün Kataloğu'nu yönetmek için en popüler araçlardan biridir ve ücretsizdir.
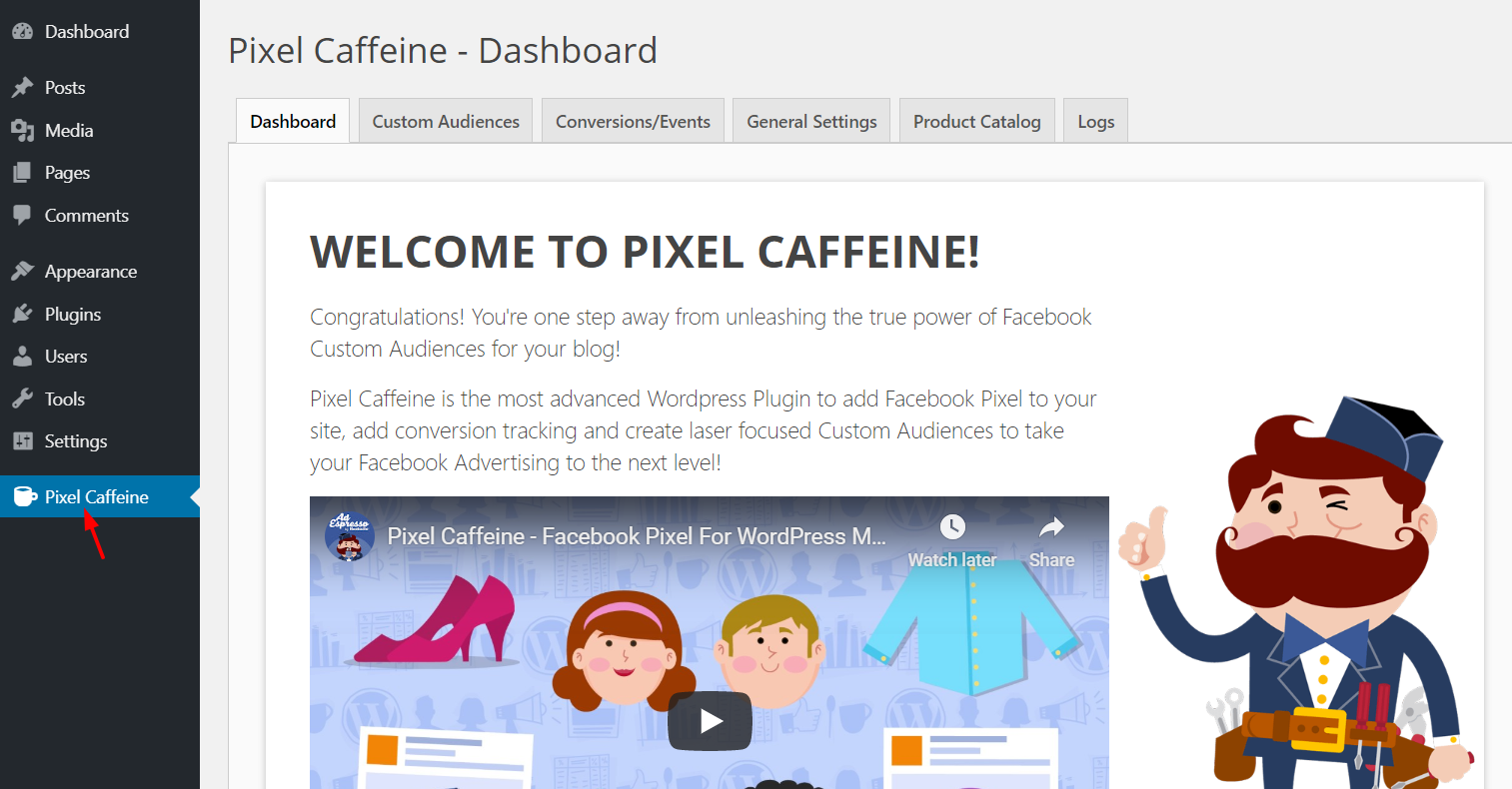
Bu yüzden önce web sitenize Pixel Caffeine yükleyin ve etkinleştirin. Ardından, WordPress yönetici alanınızda eklentilerin yapılandırmasını göreceksiniz.

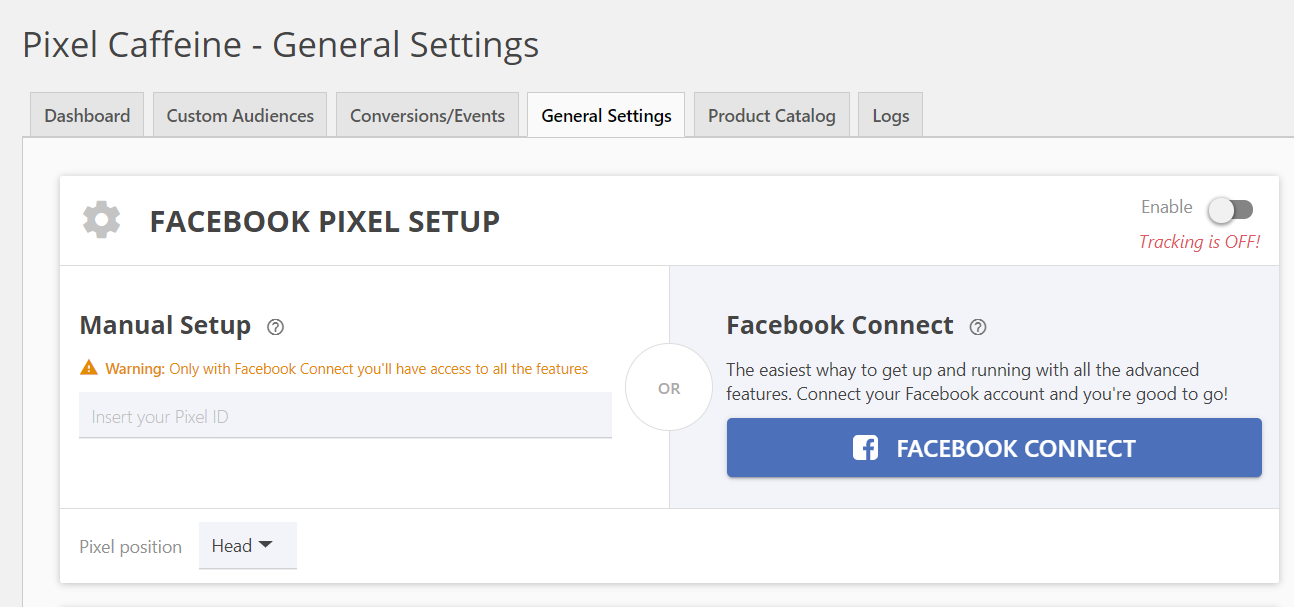
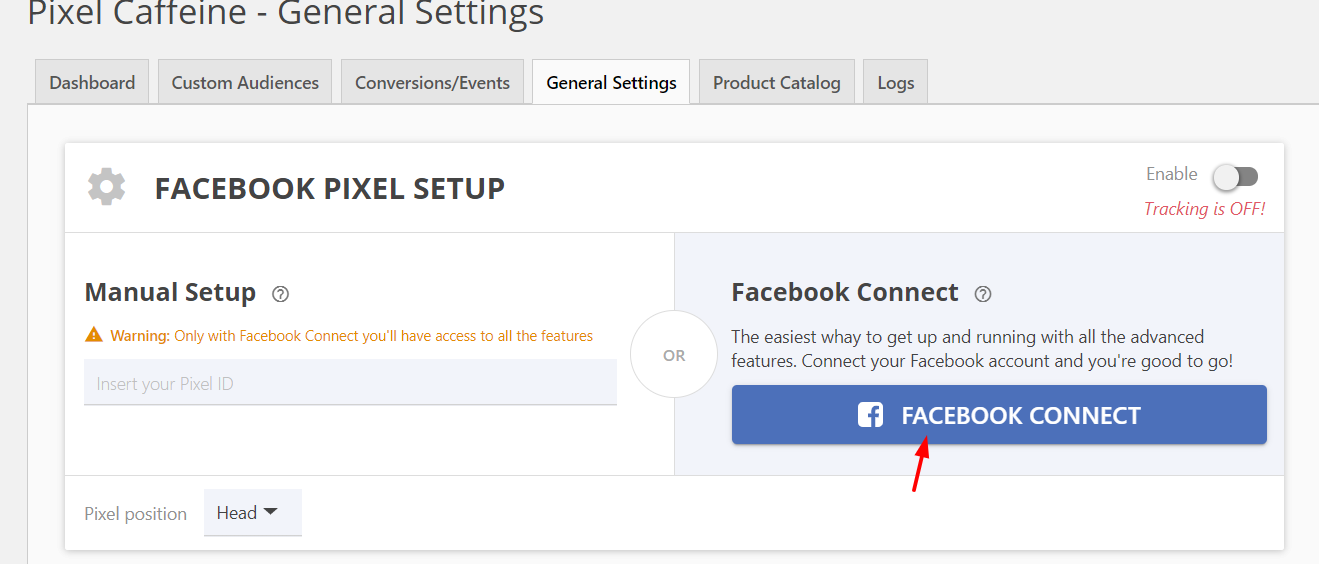
Genel Ayarlar sekmesine gidin ve bunun gibi bir şey göreceksiniz.

Burada, Facebook Pixel'i kimliğinizle veya eklentiyi Facebook hesabınızla bağlayarak entegre edebilirsiniz. Pixel ID'yi yapıştırmak daha uygun görünse de, gerçek şu ki, Facebook Connect'e basmanız gereken tüm özelliklere erişmek için.
Bu nedenle, sağdaki Facebook Bağlan düğmesini tıklayarak eklentiyi Facebook hesabınıza bağlamanızı öneririz.

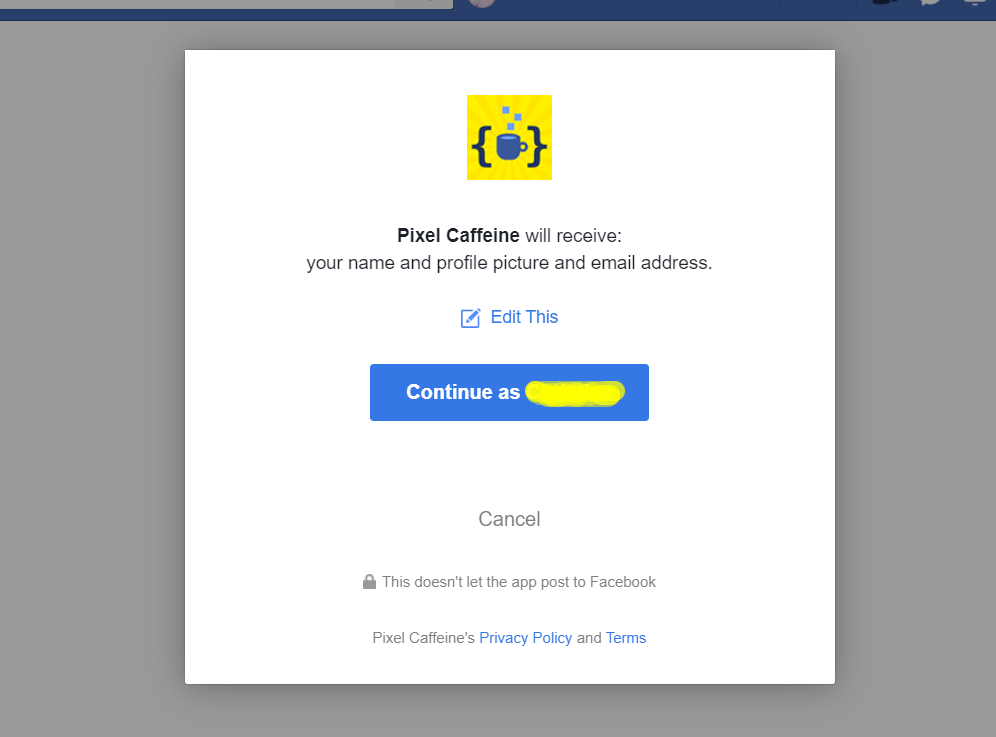
Tarayıcıda Facebook hesabına zaten giriş yaptıysanız, aşağıdaki açılır pencereyi göreceksiniz.

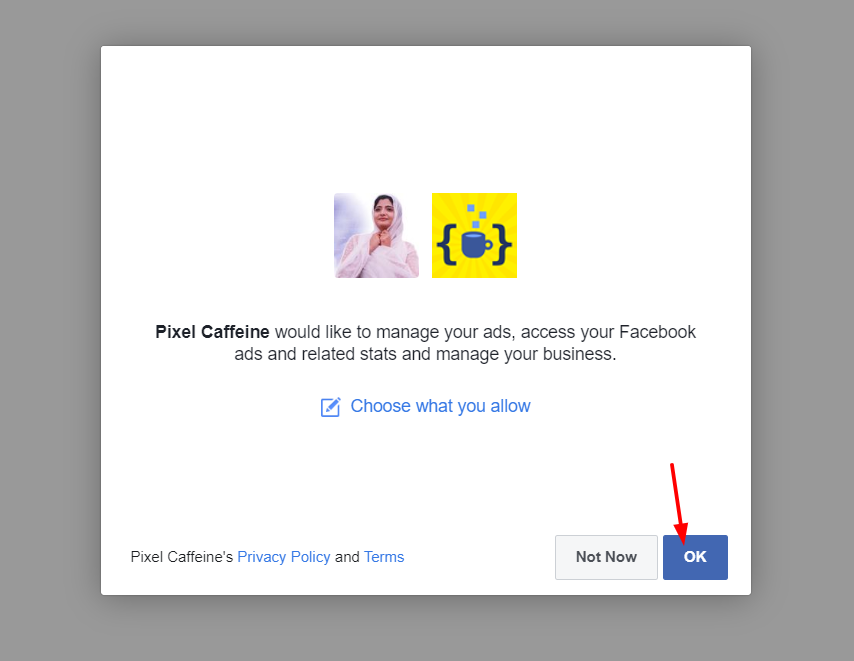
Devam'ı tıklayın ve ardından Pixel Caffeine'in reklamlarınızı yönetmesine, reklamlarınıza erişmesine vb. izin verin.

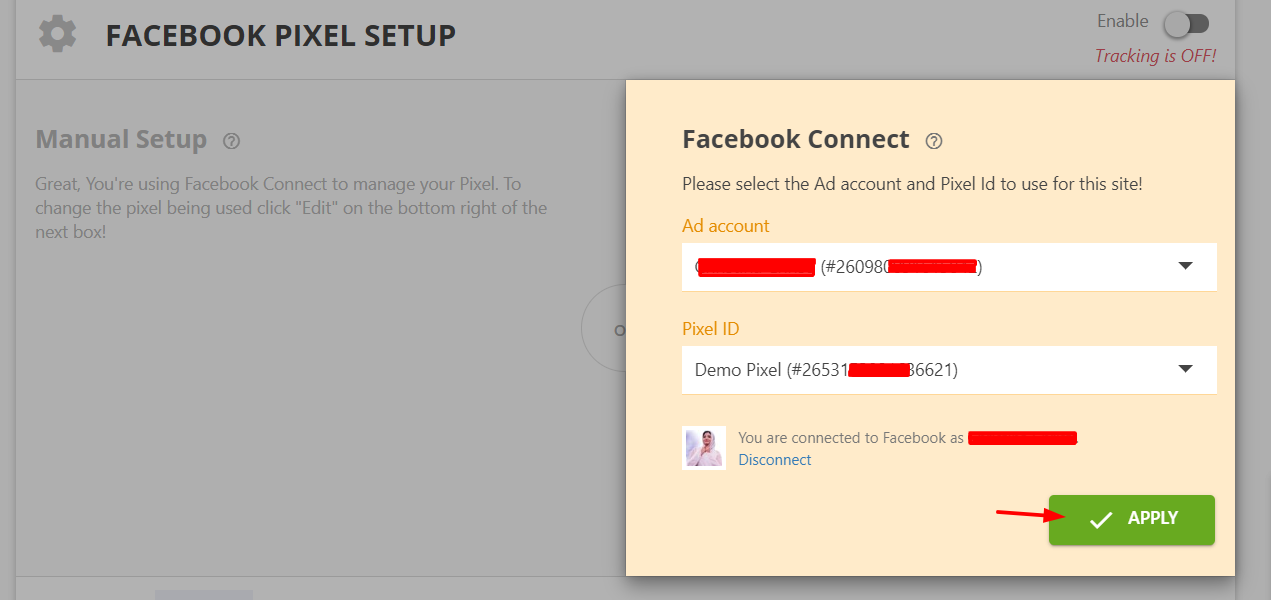
İzin verdiğinizde, WordPress blogunuza yönlendirileceksiniz ve Facebook Pixel eklentisi yapılandırma sayfasını göreceksiniz. Açılır menüden Reklam hesabını ve Piksel Kimliğini seçin. Ardından, Uygula'yı tıklayın.

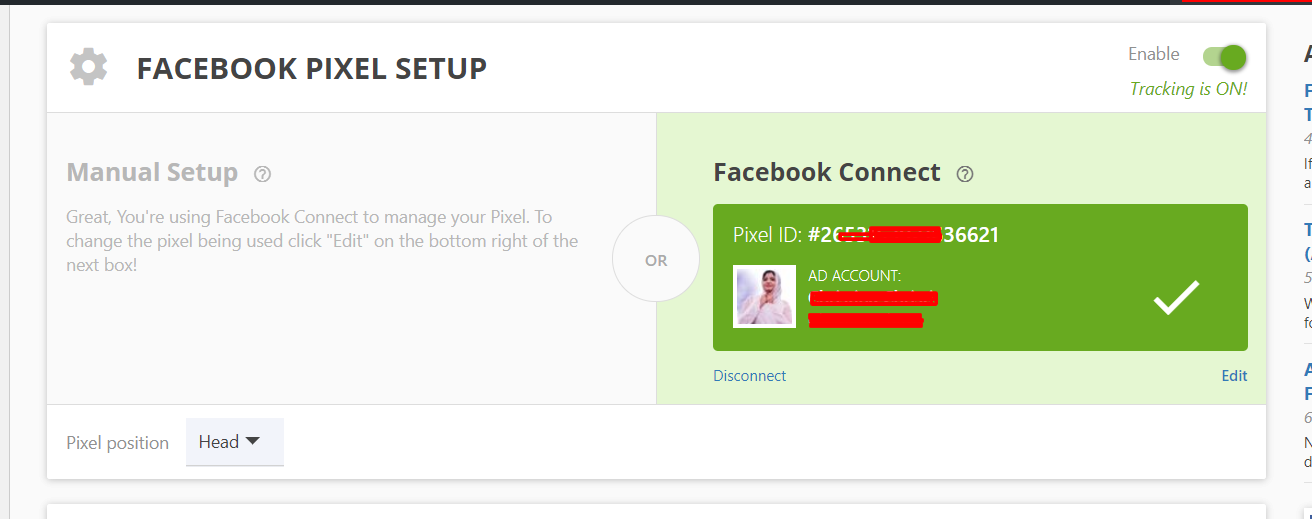
Birkaç saniye sonra konfigürasyon kaydedilecektir. Entegrasyon düzgün çalışıyorsa, WordPress kontrol panelinizde de aynısını göreceksiniz.

Eklentilerin ayarlarını kaydedin ve hazırsınız.
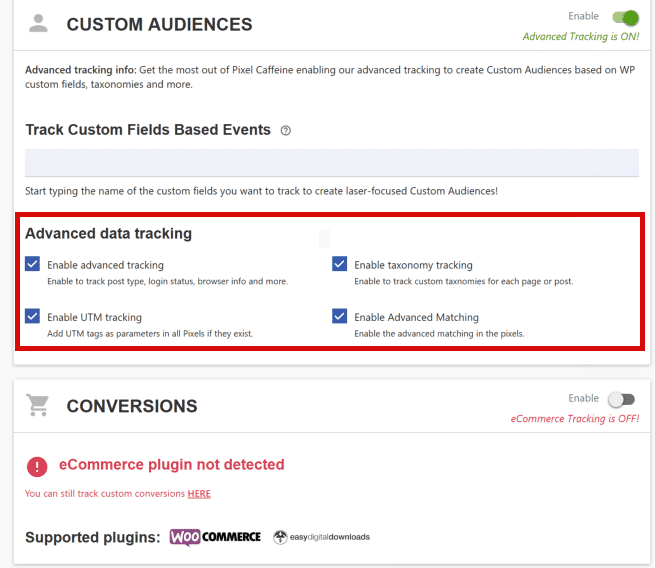
Pixel Caffeine'den en iyi şekilde yararlanmak için WordPress panosundaki Özel Hedef Kitleler bölümüne bir göz atmanızı öneririz. Orada, gelişmiş izleme, UTM izleme, sınıflandırma izleme ve gelişmiş eşleştirmeyi etkinleştirebileceksiniz. Ek olarak, dönüşümleri izleyebilirsiniz.

Facebook Pikselinin Çalışıp Çalışmadığını Nasıl Test Edebilirsiniz?
Facebook Pixel'i WordPress sitenize entegre ettikten sonra, entegrasyonun doğru çalıştığından emin olmalısınız. Burada size nasıl kolayca test edeceğinizi göstereceğiz.
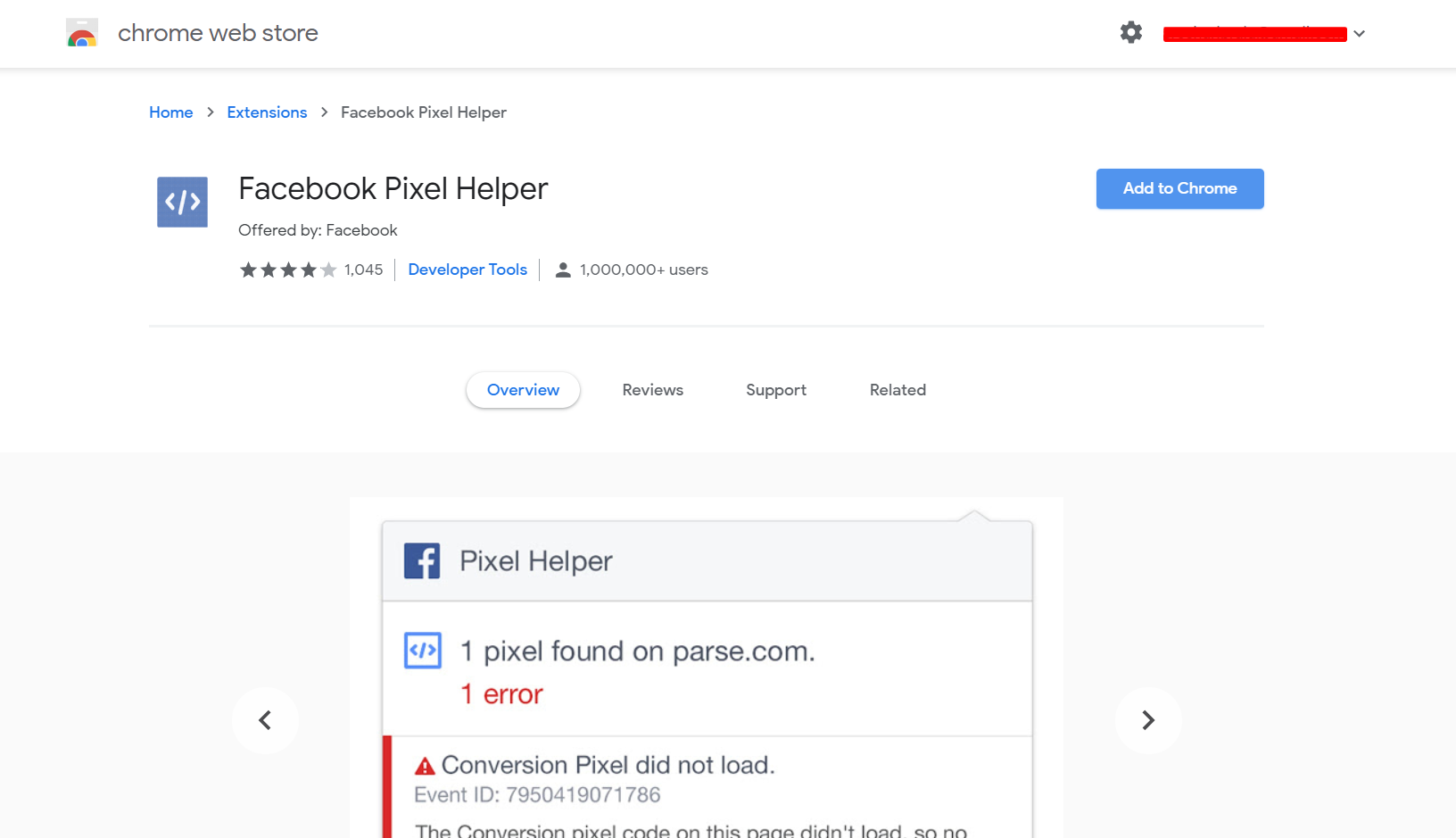
Google Chrome mağazasında Facebook Pixel Helper adlı bir uzantı arayın.

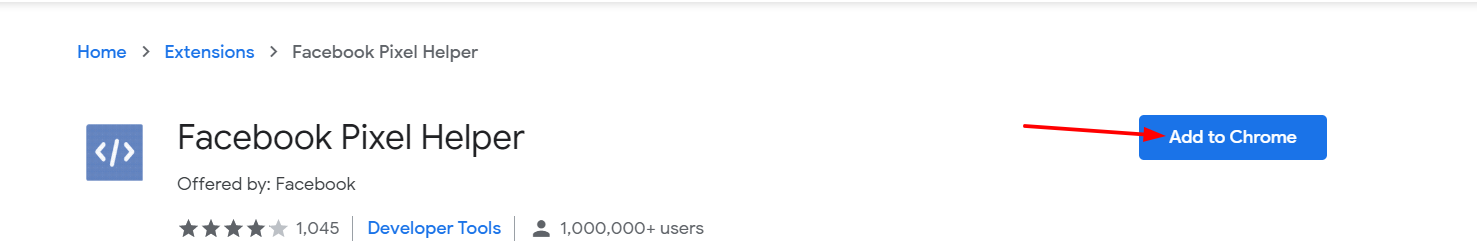
Ardından, Chrome'a Ekle 'yi tıklayın.

Birkaç saniye içinde uzantı tarayıcınıza eklenecektir.

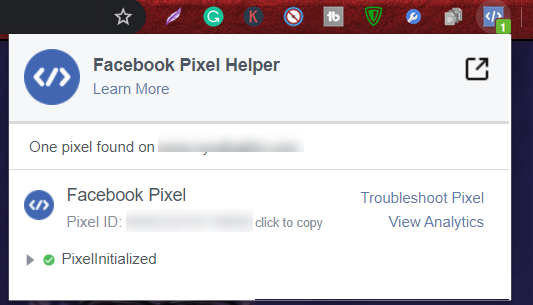
Bu uzantı ile Facebook Pixel entegrasyonunu kontrol edebilir ve düzgün çalıştığından emin olabilirsiniz.
Peki nasıl test edeceksiniz? Facebook Pixel ile yeni entegre ettiğiniz web sitesine gidin ve uzantıya tıklayın. Entegrasyon sorunsuz çalışıyorsa, bunu bir diyalog kutusunda göreceksiniz.

Çözüm
Sonuç olarak, işletmenizi tanıtmak istiyorsanız, Facebook Reklamları pazarlama stratejilerinizi tamamlamak için mükemmel bir seçenektir. Yaşa, ilgi alanlarına ve konuma dayalı hedef kitleler oluşturma olanağı, onları dönüşümleri artırmak için çok etkili bir araç haline getirir.
Ancak, kampanyalarınızı tamamen optimize etmek ve Facebook Reklamlarından en iyi şekilde yararlanmak istiyorsanız, WordPress'e Facebook Pixel eklemek bir zorunluluktur . Bu şekilde, Facebook reklamlarınızdan gelen dönüşümleri ölçebilir, kullanıcıları yeniden hedefleyebilir ve kampanyalarınızı optimize etmek için ziyaretçileriniz hakkında içgörüler elde edebilirsiniz.
Facebook Pixel'i sitenize eklemek için basit ve hızlı olduğu için manuel yöntemi öneririz. Ve biraz yardıma ihtiyacınız olsa bile, Insert Headers and Footers'ı kullanabilirsiniz. Öte yandan manuel olarak hiçbir şey yapmak istemiyorsanız Pixel Caffeine eklentisini kullanabilirsiniz. Bu araç, Facebook Pixel'i sitenize hemen eklemenizi sağlar ve gelişmiş özelliklerle birlikte gelir.
Son olarak, satışlarınızı artırmak için Facebook'tan en iyi şekilde yararlanmak için Facebook Shop'u WooCommerce ile nasıl entegre edebileceğinize ilişkin kılavuzumuza göz atmanızı öneririz.
Facebook Pixel'i web sitenize eklediniz mi? Hangi yöntemi kullandınız? Lütfen aşağıdaki yorum bölümünde bize bildirin ve bu gönderiyi sosyal medyada paylaşmaktan çekinmeyin!
