Sitenize WordPress Favicon Nasıl Eklenir?
Yayınlanan: 2022-11-11Web sitenize nasıl bir WordPress favicon ekleyeceğinizi bilmek ister misiniz? Favori simgelerin, tarayıcı sekmelerinde web sitesi adlarının yanında görünen küçük simgeler olduğu en yaygın şekilde bilinir.
Oradan gelmelerine rağmen, WordPress favicon'unuz tarayıcı yer imlerinde, iOS ana ekran düğmelerinde ve diğer birçok öğede de bulunabilir. Bu nedenle markanızı oluşturmada hayati bir rol oynar.
Kullanıcıların web sitenizi kolayca tanıyabilmeleri için site simgenizin veya 'site simgenizin' doğru kullanılması önemlidir. Bunu yaparak site marka bilinirliğini artırabilir ve hatta Kullanıcı Deneyimini (UX) iyileştirebilir.
Bu makale, WordPress sitenize neden favicon eklemeniz gerektiğini, çeşitli yöntemlerle nasıl ekleyeceğinizi ve nasıl favicon oluşturacağınızı açıklayacaktır.
WordPress Sitenize Neden Favicon Eklemelisiniz?
Favicon, daha önce de belirttiğimiz gibi web sitenizin kimliğini oluşturur. Bununla birlikte, web sitenizin kullanılabilirliğini ve kullanıcı deneyimini de geliştirir.
Çoğu tarayıcı penceresinde, kullanıcıların çok sayıda açık sekmesi vardır. Sekme sayısı arttıkça web sitenizin başlığı gizlenecektir.
Web sitenizi tanımlamak ve kullanıcıların ilgilendikleri sekmeye hızlı bir şekilde geçmelerini sağlamak için bir favicon kullanılır.
Mobil cihazlarda görünürlüğünüzü artırmak için kullanıcılarınızdan sitenizi ana ekranlarına eklemelerini isteyebilirsiniz.
Sitenizin simgesi veya favicon'u, bir kullanıcı sitenizi mobil cihazlarının ana ekranına eklediğinde de kullanılır.
Web Sitenize WordPress Favicon Nasıl Eklenir?
Kullanıcılar web sitenizi bir favicon ile tanımlayabilir ve sitenizi daha sık ziyaret edenler bu küçük simgeye aşina olurlar.
Sonuç olarak, markanız hedef kitleniz tarafından daha fazla tanınır ve daha güvenilir hale gelir. Bu bölüm, WordPress web sitenize favicon eklemek için beş yöntem gösterecektir.
Yöntem 1: Favicon'unuzu Yüklemek için WordPress Özelleştiricisini Kullanma
WordPress 4.3'ün piyasaya sürülmesiyle, tüm WordPress siteleri, yüklenen ve kırpılan resimlerin favicon olarak kullanılmasını sağlayan bir site simgesi özelliği ile donatılacaktır.
Çoğu kullanıcı bunu WordPress sitelerine favicon simgesi eklemek için en hızlı ve en kolay yöntem olarak bulacaktır. Resminizin en az 512×512 piksel olduğundan emin olun, gerisini WordPress halledecektir.
Bu özelliği kullanmak için şu adımları izleyin:
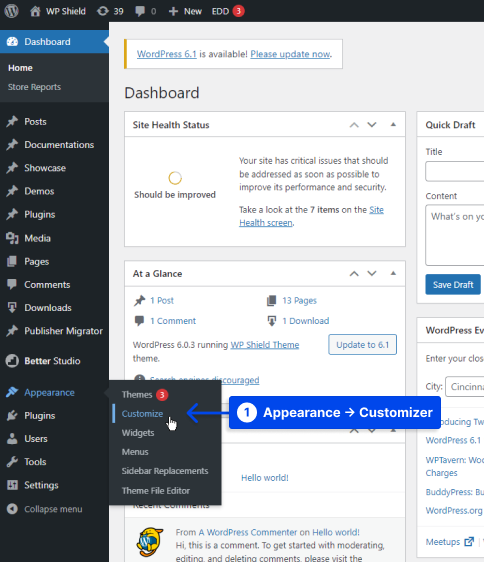
- WordPress kontrol panelinize gidin.
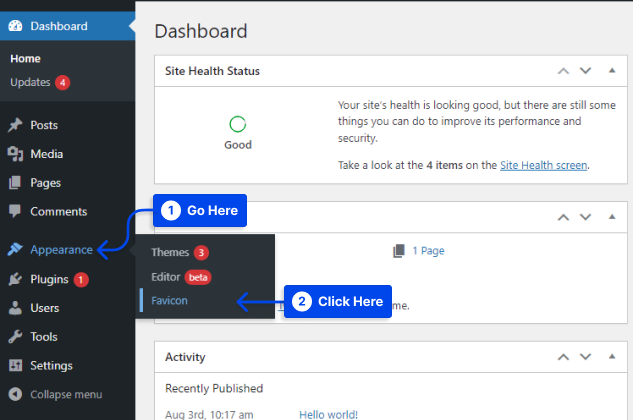
- Görünüm'e gidin.
- Özelleştir'e gidin.

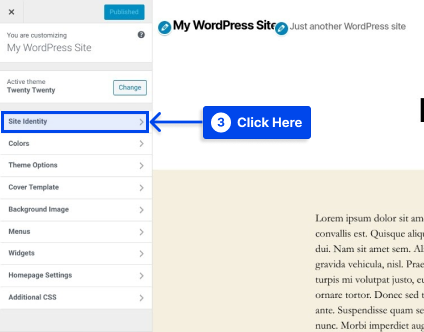
- Site Kimliği sekmesine tıklayın.

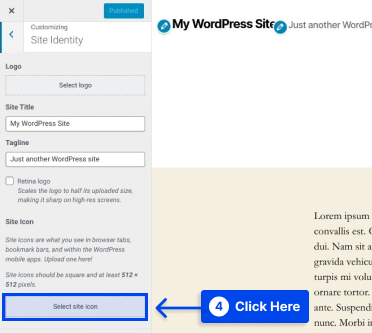
- Site Simgesi bölümünün altındaki Site simgesini seç düğmesini tıklayın.

Düğmeye tıkladığınızda, WordPress Medya Kitaplığı arayüzü ile karşılaşacaksınız.
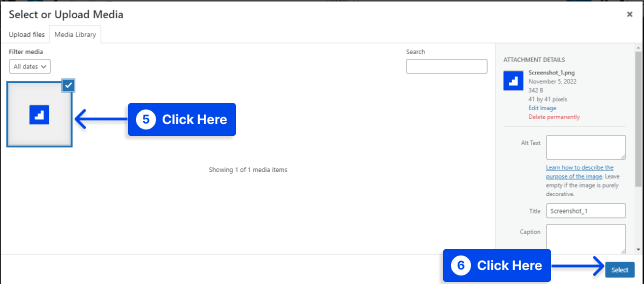
- Medya Kitaplığınızdaki mevcut bir resmi seçin veya yeni bir tane yükleyin.
Not : Favicon'u oluşturmak için RealFaviconGenerator kullandıysanız, site simgenizi oluşturmadan önce indirdiğiniz paketi açmanız gerekir.
- Seçilen resme tıklayın, ardından Medya Kitaplığının sağ alt köşesindeki Seç düğmesine tıklayın.

Resminiz zaten tam bir kare değilse, WordPress onu kırpmanıza izin verecektir.
Resmin simge olarak kullanmak istediğiniz bölümünü vurgulamak için kutuyu kullanmak mümkündür. Kırpılan resminiz, arayüzün sağ tarafında bir önizleme olarak gösterilecektir.
- Çalışmanızı bitirmek için Görüntüyü Kırp düğmesine tıklayın.
- Favicon'unuzu canlı hale getirmek için Kaydet ve Yayınla düğmesine tıklayın.
Favicon'unuzu değiştirmek isterseniz gelecekte bu arayüze geri dönmeniz mümkündür.
Yöntem 2: WordPress Favicon'unuzu Eklemek için Bir Eklenti Yükleme
Yerel WordPress site simgesi işlevine bir eklenti çözümü istediğinizi varsayalım. Bu durumda, RealFaviconGenerator tarafından Favicon adlı ücretsiz bir eklenti kullanabilirsiniz.
Bu favicon oluşturucu eklentisi, yerel WordPress Özelleştiricisine benzer işlevsellik sunar. Yine de, çeşitli cihazlar ve uygulama simgeleri için ek uyumluluk seçenekleri sunar.
Bu eklentiyi kullanmak için şu adımları izleyin:
- Eklentiyi WordPress kontrol panelinizden kurun ve etkinleştirin.
- Görünüm'e gidin.
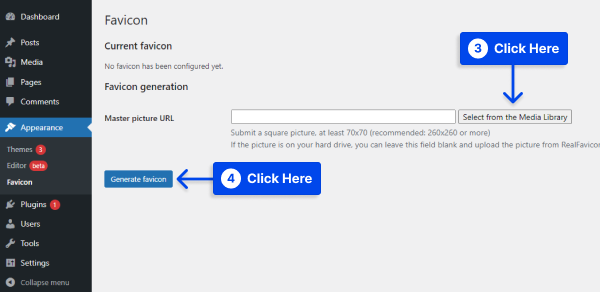
- Favicon setinizi oluşturmak için Favicon'a tıklayın.

- En az 70×70 piksel boyutunda bir görüntü seçmek veya yüklemek için Medya Kitaplığından Seç düğmesine tıklayın. İdeal WordPress favicon boyutu 260×260 pikseldir.
- Favicon Oluştur düğmesine tıklayın.

Bu eklenti, bu düğmeye tıkladığınızda sizi WordPress sitesinden RealFaviconGenerator web sitesine götürecektir.

- Sitenin altındaki Favori Simgelerinizi ve HTML kodunuzu oluşturun'u seçin.
Bu arada, aracı işlerken WordPress kontrol panelinize geri yönlendirileceksiniz.
İşlem tamamlandıktan sonra, eklenti arayüzünde favicon'unuzun farklı cihazlarda nasıl görüneceğini görebileceksiniz.
Yöntem 3: Favicon'unuzu FTP ile El İle Ekleme
Favicon'unuzu WordPress sitenize manuel olarak eklemeyi tercih ettiğinizi varsayalım. Ana makineniz cPanel'i destekliyorsa, bunu Dosya Aktarım Protokolü (FTP) veya Dosya Yöneticisi aracılığıyla yapabilirsiniz.
Bu yöntemle ayrıca web siteniz için bir favicon oluşturmanız gerekecektir. Bir WordPress favicon'u, aşağıdaki adımları izleyerek bir web sitesine FTP aracılığıyla manuel olarak eklenebilir:
- Sitenizin dosyalarına bir FTP istemcisi veya barındırma hesabınızın cPanel'indeki Dosya Yöneticisi aracılığıyla erişin.
- Favicon dosyanızın web sitenizin kök dizinine yüklendiğinden emin olun.
- RealFaviconGenerator'ın size daha önce sağladığı kodu temanızın başlığına ekleyin.
Bunu temanızın başlığına eklemek, Insert Headers and Footers gibi bir eklenti ile gerçekleştirilebilir veya temanızın header.php dosyasını düzenleyerek kodu doğrudan temanızın <head> bölümüne yapıştırabilirsiniz.
Ek olarak, Insert Headers and Footers eklentisini kullanmak, WordPress temalarını değiştirirseniz favicon'unuzun bozulmadan kalmasını garanti eder.
- Değişikliklerinizi kaydedin.
Yöntem 4: Tema Seçeneklerinizi Kullanın
WordPress Customizer'ın favicon'u değiştirme seçeneği yoksa, yine de bu seçeneği tema ayarlarınızda bulabilirsiniz.
Bu günlerde tamamı standartlaştırılmamış birçok seçenek sunan temalar bulmak nadir değildir.
Bu nedenle, temanızın favicon oluşturma seçeneğini içerip içermediğini belirlemenin tek yolu, temanın ayarlarını kontrol etmektir. Eğer böyle bir seçenek varsa onu da rahatlıkla favicon yapmak için kullanabilirsiniz.
Yöntem 5: Sayfa Başına Farklı Favicon Ayarla
Her bir WordPress sayfasında farklı bir sık kullanılan simgesi görüntülemek istediğiniz zamanlar olabilir, örneğin, bir WordPress kurulumunda birden fazla sayfa barındırıyorsanız veya başka bir nedenden dolayı farklı bir sık kullanılan simgeye sahip olmak istiyorsanız.
Bunu yapmanız gereken tek şey bir favicon ve bir WordPress alt temasıdır. Bu yöntemi kullanmak için şu adımları izleyin:
- Favicon'unuzu medya galerisine yükleyin.
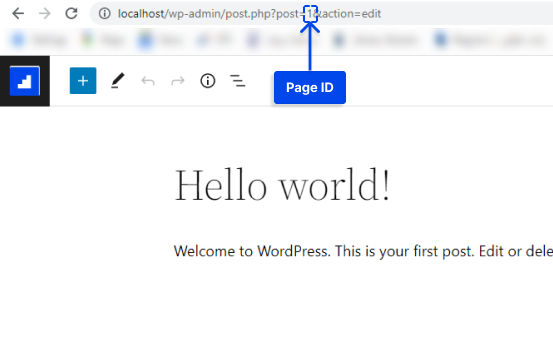
- Farklı bir favicon koymak istediğiniz sayfanın kimliğini bulun.
Aşağıdaki adımları kullanarak WordPress sayfa kimliğinizi kolayca bulabilirsiniz:
- WordPress kontrol panelinize gidin.
- Sayfalar'a gidin.
- Tüm Sayfalar'a tıklayın .
- Kimliğin gerekli olduğu sayfayı seçin ve düzenleme modunda açın.
- Sayfanın URL'sini ve kimliğini alın.

- Aşağıdaki kodu alt temanızın function.php dosyasına bırakın ve içeriği sayfanızın URL'si ve kimliğiyle değiştirin:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }Favicon Nasıl Oluşturulur
Markanızın logosunu web sitenizin favicon'u veya simgesi olarak kullanmak mümkündür. Site simge resminizin maksimum genişliği ve yüksekliği 512 piksel olması önerilir.
Site simgesi için kare bir resim kullanılmalıdır. Ancak, bir kareden daha anlamlı bir resim kullanmak istiyorsanız, WordPress resmi eklendikten sonra kırpmanıza izin verecektir.
Tam olarak 512×512 piksel olan bir simge oluşturmak için Adobe Photoshop veya Gimp gibi bir görüntü düzenleme programı önerilir. Bu şekilde, görüntünüzün tam orantıları korumasını sağlayabilirsiniz.
Arka plan olarak şeffaf bir görüntü kullanmak veya istediğiniz bir renkle doldurmak mümkündür. Görüntü formatında herhangi bir kısıtlama yoktur; png, jpeg veya gif olabilir.
WordPress Favicon Oluşturma İpuçları
Çoklu site ağınızda, sitelerin her biri için benzersiz sık kullanılanlara sahip olabileceksiniz ve bunu başarmanın en kolay yolu, bu makalede gösterilene benzer bir eklenti kullanmaktır.
Her ağ sitesi için benzersiz sık kullanılanları etkinleştirmek için temanızın dosyalarını düzenlemek, bir eklenti kullanmaktan çok daha karmaşıktır.
Favicon resimlerinizi sunmak için bir İçerik Dağıtım Ağı (CDN) kullanmayı da düşünebilirsiniz. Favicon resimleriniz, bu makalede açıklanan beş yöntemin tümü kullanılarak sunucunuzda depolanır.
Bununla birlikte, bir İçerik Dağıtım Ağı (CDN) kullanarak sitenizin performansını daha da artırabilirsiniz.
Cloudflare veya KeyCDN gibi benzer bir hizmeti kullanın. Bu hizmetleri yüklediğinizde, ziyaretçilerin tarayıcıları sitenizin sunucusu yerine CDN'nizden favicon'unuzu alır.
CDN Etkinleştirici gibi bir eklenti ile WordPress favicon URL'niz yukarıdaki yöntemlere uyacak şekilde otomatik olarak yeniden yazılabilir.
Çözüm
Bu makalenin amacı, WordPress sitenize neden bir favicon eklemeniz gerektiğini, onu çeşitli yöntemlerle nasıl ekleyeceğinizi ve nasıl oluşturacağınızı açıklamaktı.
Bu makale size faydalı bilgiler sağlamayı amaçlamaktadır. Soru ve görüşlerinizi yorum kısmına bekliyoruz.
En son makalelerimiz Facebook ve Twitter'da mevcuttur, bu yüzden lütfen bizi bu platformlarda takip edin.
