PostX ile WordPress'te Öne Çıkan Video Küçük Resimleri Nasıl Eklenir?
Yayınlanan: 2023-01-09WordPress'teki öne çıkan video küçük resimleri , web sitenizde öne çıkan bir videoyu temsil etmek için kullanılan özel resimlerdir. Bu resim genellikle bir gönderinin, sayfanın veya widget'ın öne çıkan bölümünde görüntülenir. Öne çıkan video küçük resmi, genellikle videonun kendisinden alınan hareketsiz bir görüntüdür. Ziyaretçiler, web sitenize öne çıkan bir video küçük resmi ekleyerek videonun içeriğini daha videoyu izlemeden hızlı bir şekilde tanımlayabilir. Bugün, PostX ile normal öne çıkan görüntüler yerine öne çıkan video küçük resimlerinin nasıl ekleneceğini göreceğiz. Yani, daha fazla uzatmadan, hadi başlayalım.
Öne Çıkan Video Küçük Resimlerini Neden Eklemelisiniz?
İşletmeler web sitelerini yönetmek için WordPress'i kullanmaya devam ettikçe, birçoğu içeriklerini daha ilgi çekici ve görsel olarak çekici hale getirmenin yollarını arıyor. Bunu yapmanın harika bir yolu, WordPress gönderilerine öne çıkan video küçük resimleri eklemektir.
Bunu WordPress gönderilerinize eklemek çeşitli nedenlerle faydalı olabilir. Yeni başlayanlar için, içeriğinizi görsel olarak daha ilgi çekici hale getirebilir. Bu, özellikle çok fazla içeriğiniz varsa yararlı olabilir. Tekdüzeliği kırmaya ve okuyucunun dikkatini belirli gönderilere çekmeye yardımcı olabilir.
WordPress gönderilerinize eklemenin bir başka büyük yararı da SEO sıralamalarınızı yükseltmeye yardımcı olabilmesidir. Videoların sosyal medyada ve diğer platformlarda paylaşılma olasılığı daha yüksektir, bu da web sitenize daha fazla trafik oluşturmaya yardımcı olabilir. Ek olarak, videolar tek başına metinden daha ilgi çekici ve bilgilendirici olduğundan, Google gibi arama motorları videoları olan sayfaları arama sonuçlarında daha üst sıralara yerleştirir.
Kitlenizle bağlantı kurmanın harika bir yolu olabilir. Gönderinize öne çıkan bir video eklemek, görüntüleyenlerin ilgisini çekmenize ve içeriğinizle etkileşim kurma olasılıklarını artırmanıza yardımcı olabilir. Ek olarak, bir video küçük resmine yer vermek, okuyucularınızın hızla ilgisini çekebilir.
PostX Öne Çıkan Video Küçük Resimleri (Yeni Özellik)
Öne çıkan videoların ve küçük resimlerinin ek avantajlarını gören PostX, bu ilginç özelliği 2.8.5 güncellemesinde sunuyor. Bu, şimdiye kadar gönderilerle birlikte herhangi bir ızgaraya veya listeye video eklemek için herhangi bir WordPress eklentisinde uygulanan ilk özelliktir .
Peki, PostX'in Öne Çıkan Videoları ve Küçük Resimleri ile ne yapabilirsiniz? Hadi bulalım.
- Normal bir öne çıkan resim yerine öne çıkan bir video ekleyin.
- Kaydırma sırasında yapışkan video önizlemesi.
- Blok sonrası küçük resimlerde video oynatma simgesini görüntüleyin.
Şimdi, avantajlarını ve neler sunduğunu gördükten sonra nasıl ekleyeceğinizi öğrenmek isteyebilirsiniz. Öyleyse, öne çıkan videoları ve video küçük resimlerini sitenize nasıl ekleyeceğinizi öğrenelim.
PostX ile Öne Çıkan Video Küçük Resimleri Nasıl Eklenir?
Öne çıkan video küçük resimlerini ekleme prosedürüne başlamadan önce, PostX'i yüklemeniz gerekir (Unutmayın, bu premium bir özelliktir).
PostX'i yükleyin

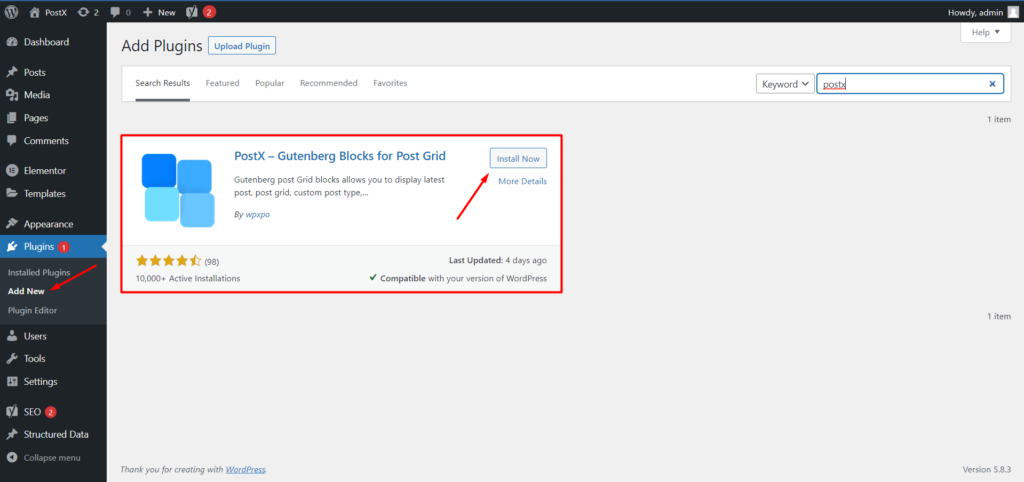
- WordPress panonuzdaki "Eklentiler" bölümüne gidin.
- Ardından "Yeni Ekle"yi tıklayın.
- Sağdaki arama paneline "PostX" yazın .
- Şimdi PostX eklentisini görmelisiniz .
- "Yükle"ye tıklayın.
- Ardından, vurgulanan "Etkinleştir" düğmesine tıklayabilirsiniz.
PostX, harika haber blogları veya dergi web siteleri oluşturan harika bir eklentidir. Ve sürekli özellik güncellemeleriyle, en iyi Gutenberg ızgara blokları eklentisi olma konumunu koruyor.
Video öğretici
Öne çıkan video küçük resimlerini nasıl ekleyeceğinizi görebileceğiniz kısa bir videoyu burada bulabilirsiniz:
Bir Gönderiye Öne Çıkan Video Ekleme
Küçük resimleri almak için önce bir gönderiye öne çıkan bir video eklemelisiniz.
Bunu yapmak için:

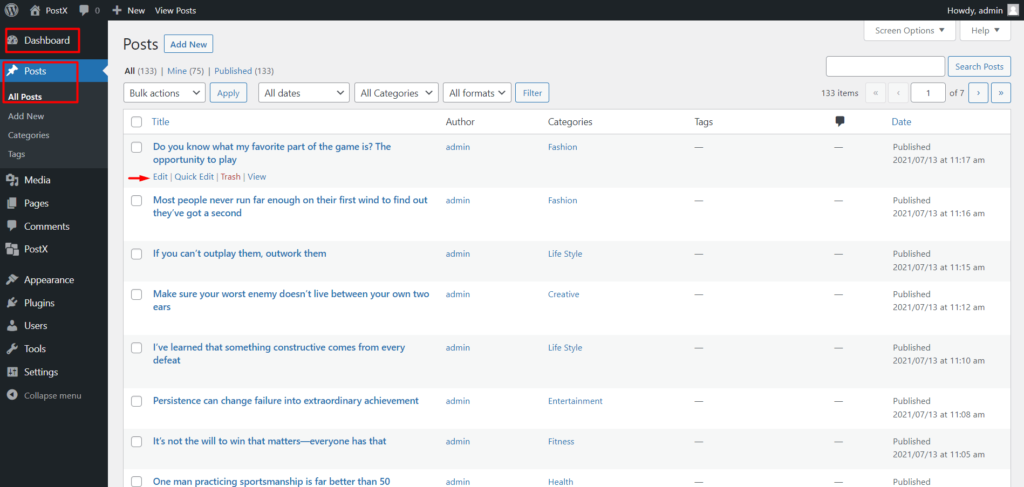
- WordPress Kontrol Paneli → Yazılar'a gidin.
- Şimdi "Tüm Gönderiler" sayfasından istediğiniz gönderiyi bulun ve "Düzenle"yi tıklayın. (Üzerine geldiğinizde düzenleme seçeneği görüntülenecektir.)
Yani, hayır, daha fazla düzenleme için gönderiye girdiniz. Çok iyi bildiğiniz gibi, WordPress varsayılan olarak sağ kenar çubuğuna “Öne Çıkan Resim” ekleme seçeneğine sahiptir. Ama bugün ona ihtiyacımız olmayacak.
Şimdi, özellik videosunu eklemek için:

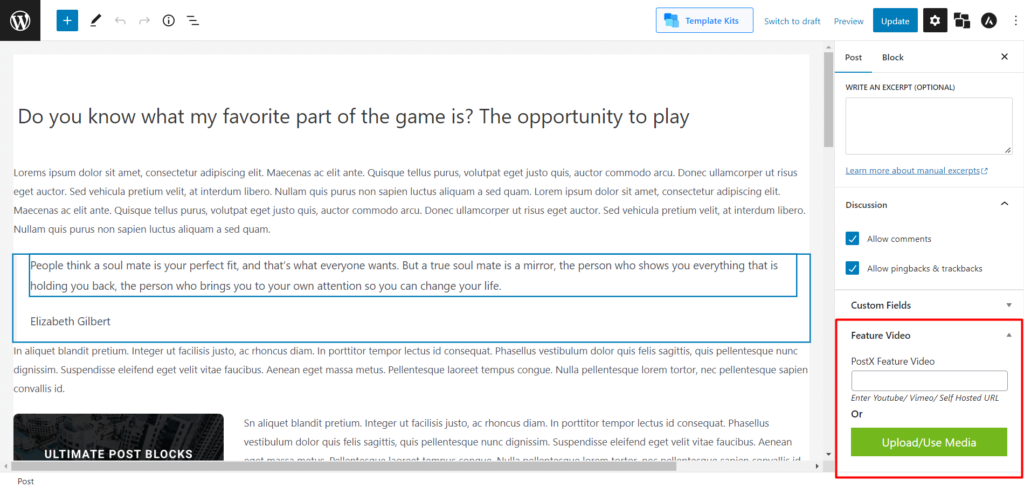
- Sağ kenar çubuğunda "Öne Çıkan Video" görene kadar aşağı kaydırın.
- "PostX Öne Çıkan Video" kutusuna Youtube/Vimeo/Kendi Kendine Barındırılan URL'yi girebilir veya varsayılan WordPress Medya Kitaplığından istediğiniz videoyu eklemek için "Medyayı Yükle/Kullan"a tıklayabilirsiniz.
URL doğru bir şekilde yapıştırıldıktan veya video başarıyla yüklendikten sonra, sayfanızın sağ üst köşesindeki Güncelle düğmesine tıklayarak gönderinizi güncellemeniz gerekir.
Artık öne çıkan görselinizin yerine öne çıkan videonuz var. Bununla birlikte, öne çıkan videonun öncelik listesinin en başında yer aldığını unutmayın; bu nedenle, öne çıkan bir görseli daha önce eklemiş ve PostX özellikli videoyu daha sonra eklemiş olsanız da, gönderileriniz, ne olursa olsun, gönderide video küçük resmini gösterecektir.
Bir Gönderide Öne Çıkan Videoyu Göster
Öne çıkan videoyu ekledikten sonra akla gelen ilk şey, öne çıkan video küçük resmini web sitenizde görüntülemektir.
Bunu yapmak için PostX Dynamic Site Builder ile bir şablon oluşturmalısınız.
Tek Gönderi Şablonu Oluşturma
Size tek bir gönderi şablonunun nasıl oluşturulacağını gösterelim. Eksiksiz bir eğitim için bu belgeleri takip edebilirsiniz.
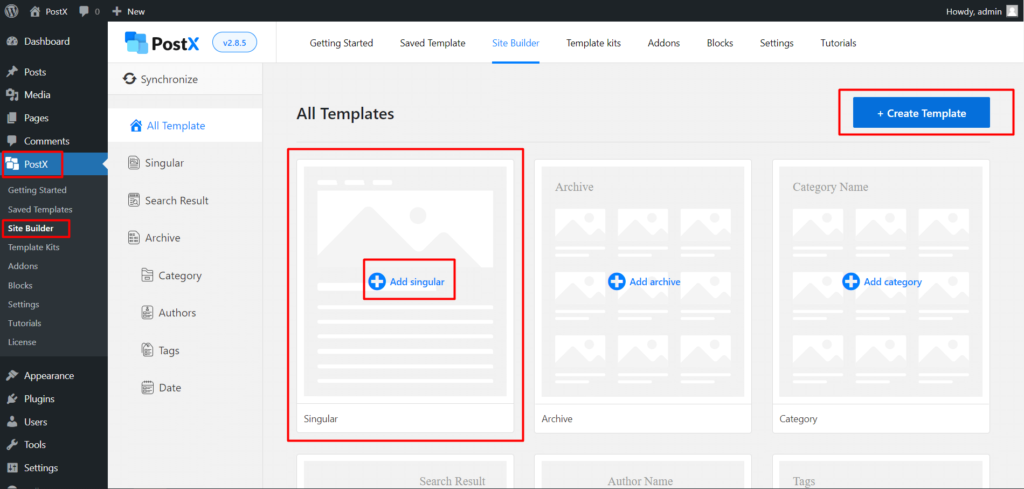
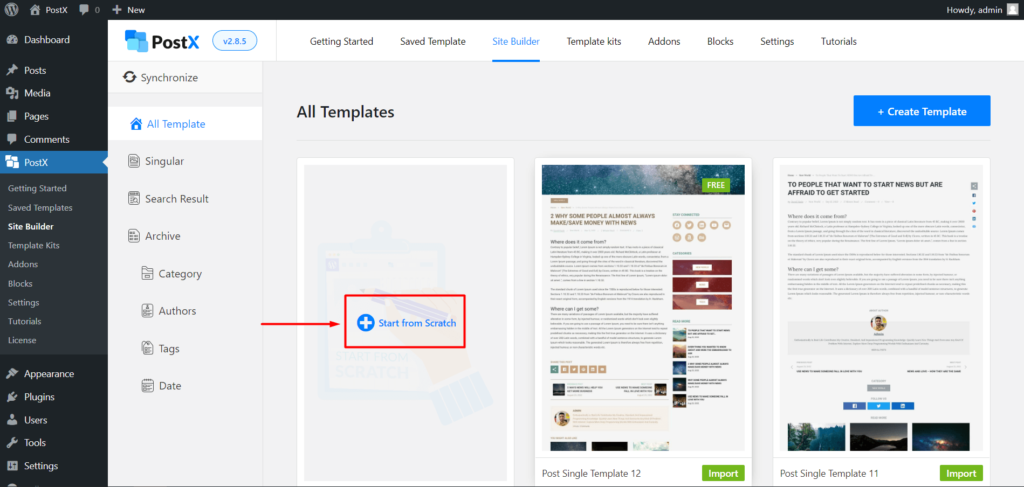
- WordPress Dashboard → PostX → Site Builder'a gidin . Şimdi, " Tekil Ekle "yi tıklayın.

- Gutenberg blokları ekleyerek şablonu sıfırdan oluşturmak istiyorsanız, " Sıfırdan Başla "yı tıklayın.

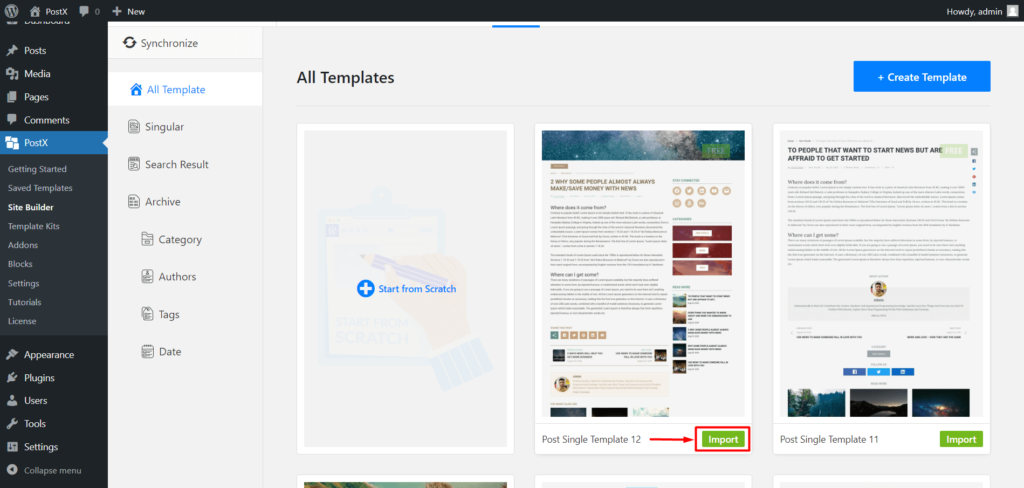
- Fazladan uğraşmak istemiyorsanız ve önceden hazırlanmış bir şablon kullanmak istiyorsanız , istediğiniz şablonu seçin ve “ İçe Aktar ”ı tıklayın .

Bunu yaptığınızda, birden fazla Gutenberg tabanlı blokla oluşturulan şablonu göreceksiniz.
Şimdi, aşağıdaki ayarları yaptığınızdan emin olmanız gerekir.
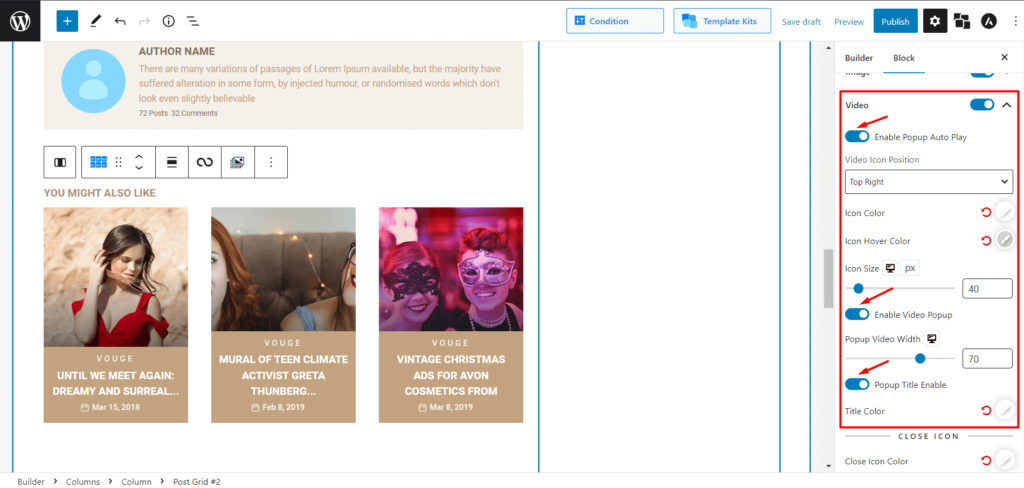
- Her Gönderi Listesi/Gönderi Tablosu bloğunda, sağ kenar çubuğundaki engelleme ayarlarına gidin. Ardından Video ayarlarını bulun ve aşağıdaki seçenekleri etkinleştirin :
- Açılır Başlığı Etkinleştir
- Video Açılır Penceresini Etkinleştir
- Popup Otomatik Oynatmayı Etkinleştir

Artık öne çıkan videoyu ve küçük resmi başarıyla görüntüleyebilirsiniz.

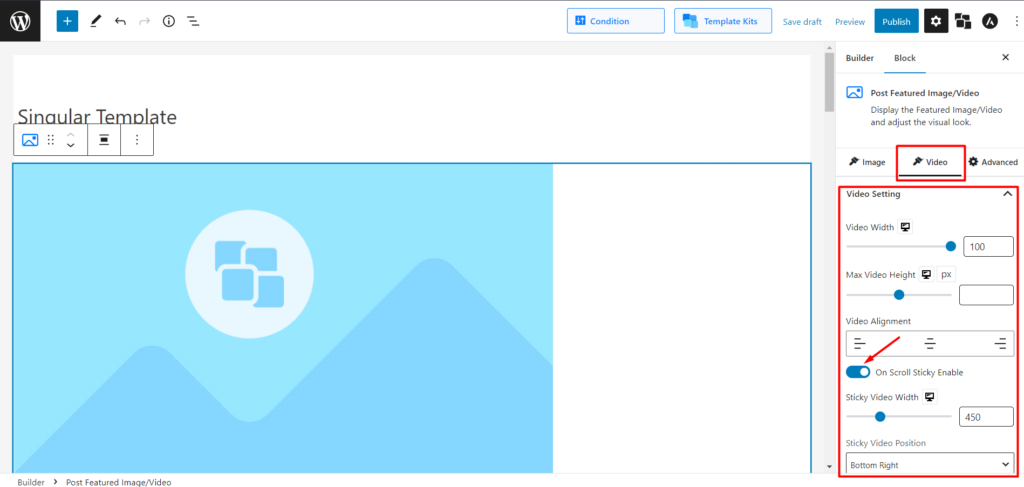
Böylece, öne çıkan video küçük resimlerini ve tabii ki öne çıkan videoyu etkinleştirdiniz. PostX, aşağıdaki seçeneği etkinleştirirseniz videoyu yapışkan yapmanıza da olanak tanır:

- " Öne Çıkan Resim/Video Yayınla " bloğunda, " On Scroll Yapışkan Etkinleştir " geçiş çubuğunu etkinleştirin.
Not: PostX ile başka şablonlar oluşturabilirsiniz. Öne çıkan video küçük resimlerini görüntülemek için yukarıdaki ayarları etkinleştirmeyi unutmayın. Ancak, şablonları oluşturmak için PostX kullanmıyorsanız, öne çıkan videoyu veya video küçük resimlerini görüntüleyemezsiniz.
Çıktı
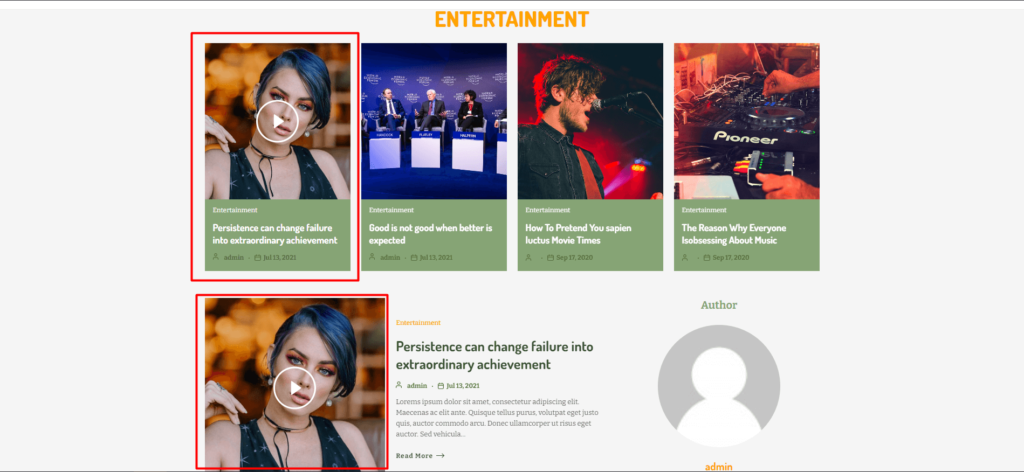
İşte öne çıkan video küçük resminin bir çıktısı:

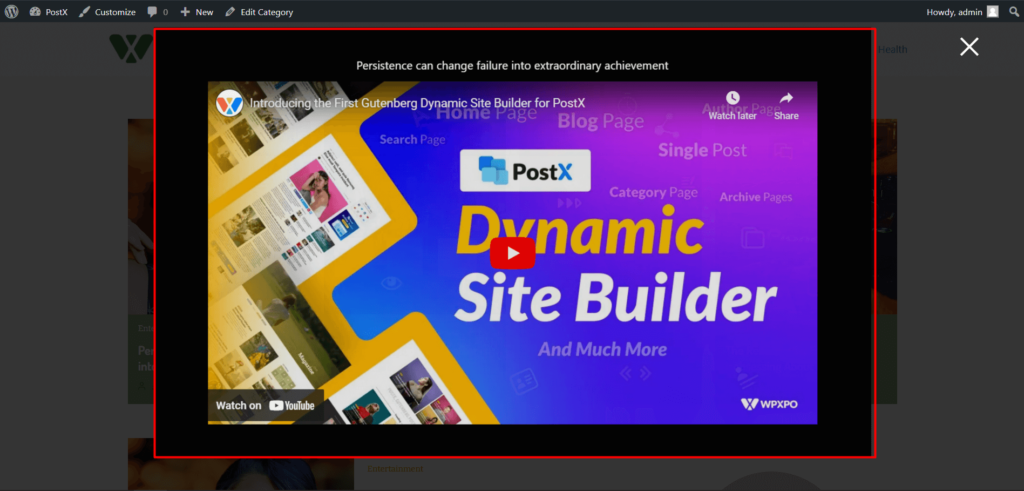
İşte öne çıkan video açılır penceresi için bir çıktı:

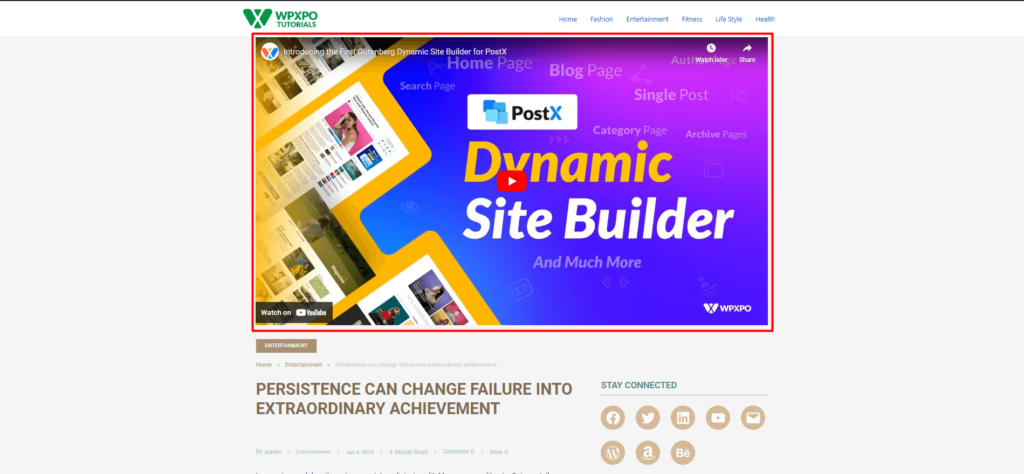
İşte o yazının öne çıkan videosu:

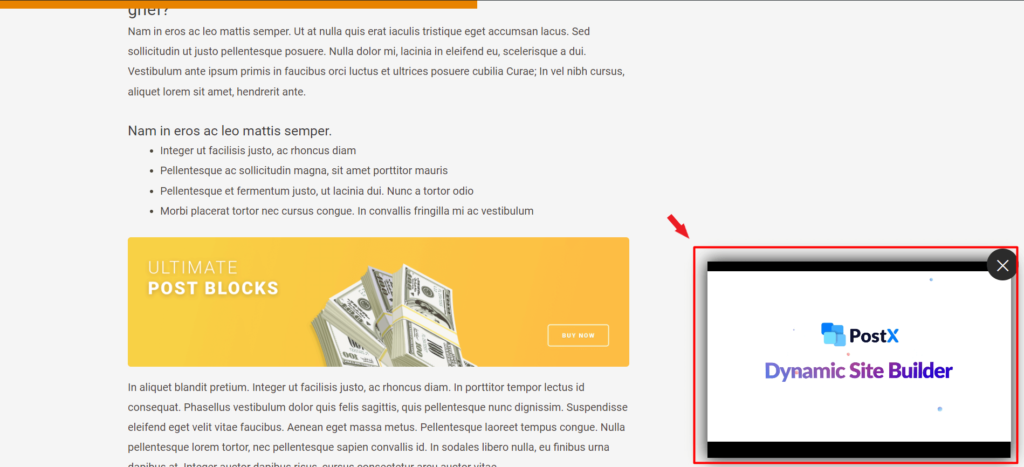
İşte yapışkan kaydırma videosu:

Çözüm
Sonuç olarak, PostX'in öne çıkan video küçük resimleri, öne çıkan videoları WordPress web sitenize dahil etmek için mükemmel bir eklentidir. Öne çıkan videolar, gönderiler ve sayfalar ekleme sürecini inanılmaz derecede kolaylaştırır. Bu eklenti, görsel çekicilik eklemenin ve ziyaretçilerinizi WordPress web sitenizdeki içeriğinizle meşgul etmenin mükemmel bir yoludur.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

Gutenberg Post Blocks PRO #1 Tanıtımı

WordPress için En İyi Post Grid Eklentisi Hangisi?

WooCommerce'de Toptan Satış Fiyatları Nasıl Belirlenir?

WordPress'te Post Carousel Nasıl Eklenir?
