WordPress'te Öne Çıkan Video Küçük Resimleri Nasıl Eklenir?
Yayınlanan: 2022-12-06WordPress'te öne çıkan küçük resimler için video kullanmak istiyor musunuz?
Bir gönderiyi veya ürünün öne çıkan görselini öne çıkan bir video ile değiştirerek web sitenizi çok daha canlı ve dinamik hale getirebilirsiniz. Ziyaretçiler bu videoları blog arşivleriniz, ana sayfanız ve WooCommerce ürün sayfaları dahil neredeyse her yerden görüntüleyebilir.
Bu yazıda, WordPress'te öne çıkan video küçük resimlerini nasıl ekleyebileceğinizi göstereceğiz.

Neden WordPress'te Öne Çıkan Video Küçük Resimleri Eklemelisiniz?
Tüm popüler WordPress temaları, gönderilerinize ve ürünlerinize öne çıkan görseller eklemenizi sağlar.
Bunlar birincil resimlerdir ve genellikle sayfanın üst kısmında ve sitenizin web sitenizin arşiv sayfaları gibi diğer alanlarında görünürler. Arama motorları ve sosyal medya siteleri de bir sayfanın öne çıkan resmini görüntüleyebilir.
İyi bir öne çıkan resim, size çok sayıda kullanıcı etkileşimi sağlayabilir. Ancak bunun yerine öne çıkan bir video küçük resmi kullanarak daha fazla tıklama, sayfa görüntüleme ve hatta satış elde edebilirsiniz.
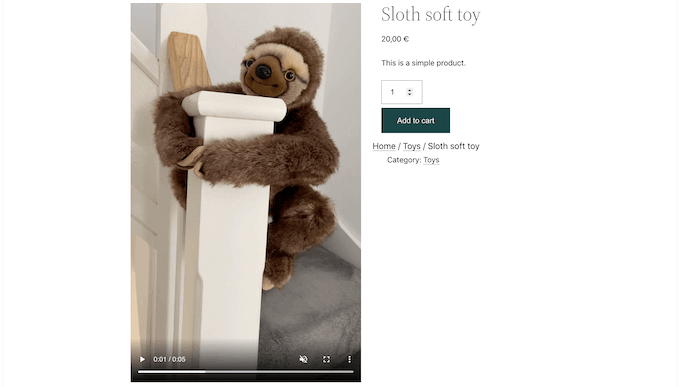
Bir çevrimiçi mağaza oluşturduysanız, ürün sayfasının üst kısmında bir video göstermek, alışveriş yapanların bu ürün hakkında daha fazla bilgi edinmek ve gezinmek istemesini sağlamak için harika bir yoldur.

Bununla birlikte, WordPress'te öne çıkan video küçük resimlerini nasıl ekleyebileceğinizi görelim.
WordPress'te Öne Çıkan Video Küçük Resimleri Nasıl Eklenir?
Videoları öne çıkan küçük resimler olarak kullanmanın en kolay yolu, Gerçekten Basit Öne Çıkan Video'yu kullanmaktır. Bu eklenti, YouTube veya Vimeo gibi popüler video barındırma web sitelerinden videolar yerleştirmenize ve bunları öne çıkan video küçük resimleri olarak kullanmanıza olanak tanır.
Ayrıca WooCommerce ile mükemmel çalışır ve öne çıkan videoyu ürün sayfasının üst kısmında gösterir.
Ancak, WooCommerce'in öne çıkan videoyu yalnızca ürün sayfasında göstereceğini unutmayın. Öne çıkan resim küçük resmi, WooCommerce mağaza sayfanız da dahil olmak üzere başka yerlerde kullanılmaya devam edecek.
Öncelikle, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
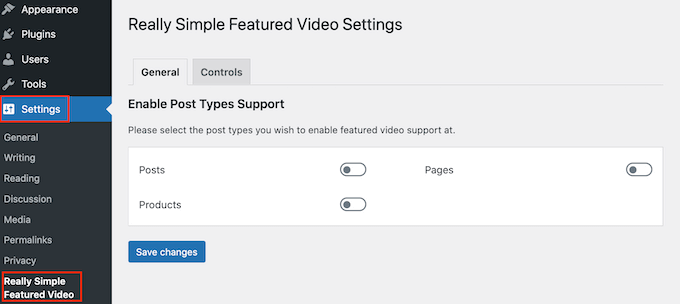
Aktivasyondan sonra, yapılandırılacak birkaç ayar vardır. Başlamak için Ayarlar »Gerçekten Basit Öne Çıkan Video'ya gidin.

Bu ekranda, öne çıkan video küçük resimlerini sayfalara, gönderilere veya WooCommerce ürünlerine eklemek isteyip istemediğinizi seçebilirsiniz.
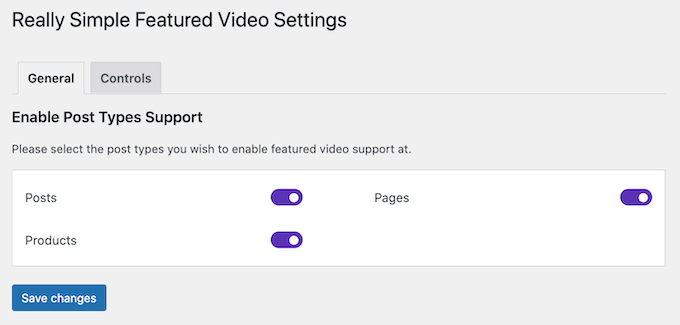
Bunu yapmak için, 'Gönderiler', 'Sayfalar' veya 'Ürünler' düğmelerini griden (devre dışı) mora (etkin) çevirmek için tıklamanız yeterlidir. Aşağıdaki resimde, ürünler, gönderiler ve sayfalar için öne çıkan video özelliğini etkinleştirdik.

Bundan sonra, 'Değişiklikleri kaydet' düğmesine tıklayın.
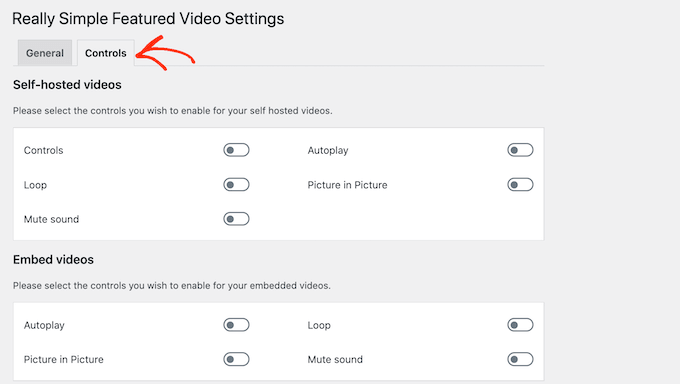
Ardından, 'Kontroller' sekmesine tıklayın. Burada, WordPress ortam kitaplığınızdaki videolar için ayarları yapılandırabileceğiniz bir 'Kendi kendine barındırılan videolar' bölümü bulacaksınız.

Eklenti kendi kendine barındırılan videoları desteklese de, bu çok fazla depolama alanı ve bant genişliği kaplayabilir, bu nedenle önermiyoruz. Daha fazla bilgi edinmek için neden WordPress'e asla video yüklememeniz gerektiğine bakın.
Bunun yerine, 'Videoları Göm' bölümüne gidin. Burası, YouTube gibi üçüncü taraf video platformlarından katıştırdığınız videoların ayarlarını bulacağınız yerdir.
YouTube veya Vimeo'dan videolar yerleştirdiğinizde, Really Simple Featured Video, o platform için oynatma kontrollerini gösterecektir.
Örneğin, bir YouTube videosu yerleştiriyorsanız, ziyaretçiler YouTube'un belirli oynatma özelliklerine erişebilir.
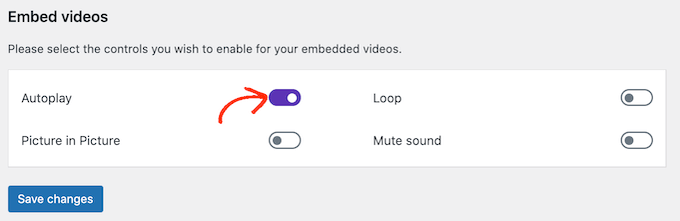
Ancak, "Videoları göm" bölümünde, etkinleştirmek için tıklayabileceğiniz bir "Otomatik oynatma" anahtarı da vardır.

Varsayılan olarak, eklenti videoları sesli olarak oynatır. Videolarınızın sesini varsayılan olarak kapatmak için 'Sesi kapat' düğmesini tıklayın.

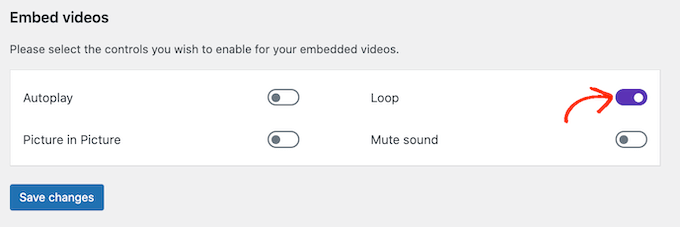
Öne çıkan video küçük resimlerini döngüde oynatılacak şekilde de ayarlayabilirsiniz.
Döngü videoları, özellikle video kısa ve sesliyse, birçok ziyaretçi için can sıkıcı olabilir. "Döngü" anahtarını yalnızca videoyu tekrar tekrar oynatmak ziyaretçi deneyimini bir şekilde geliştiriyorsa etkinleştirmek iyi bir fikirdir. Örneğin, bir ürünün 360 derecelik görünümünü gösteren bir video oluşturabilir ve ardından bu klibi döngüye ayarlayabilirsiniz.

Farklı ayarlar üzerinde çalıştıktan sonra, 'Değişiklikleri Kaydet' düğmesini tıkladığınızdan emin olun.
Gönderilere, Sayfalara ve WooCommerce Ürünlerine Öne Çıkan Video Küçük Resimleri Ekleme
Eklentinin gömülü videoları nasıl göstereceğini yapılandırdıktan sonra, öne çıkan video küçük resimlerini WordPress web sitenize eklemeye hazırsınız.
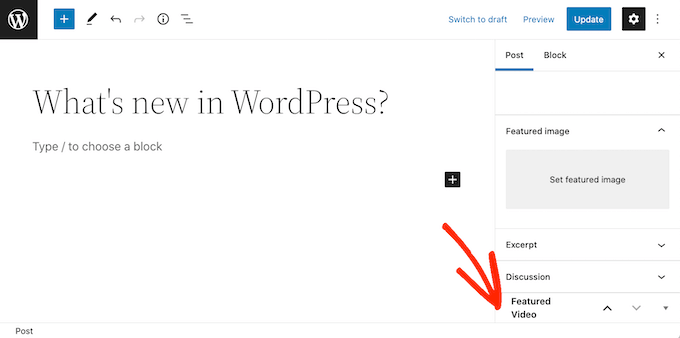
Bunu yapmak için, öne çıkan bir video küçük resmi eklemek istediğiniz gönderiyi, sayfayı veya WooCommerce ürününü açmanız yeterlidir.
Bir sayfaya veya gönderiye öne çıkan bir video ekliyorsanız, sağdaki menüde "Tartışma" bölümünün altında "Öne Çıkan Video" bölümünü bulacaksınız.

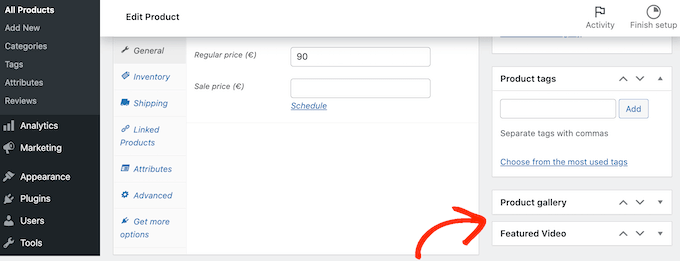
Bunun yerine bir WooCommerce ürününe öne çıkan bir video eklemek ister misiniz?
Ardından, 'Ürün galerisi' bölümünün altında 'Öne Çıkan Video' bölümünü bulacaksınız.

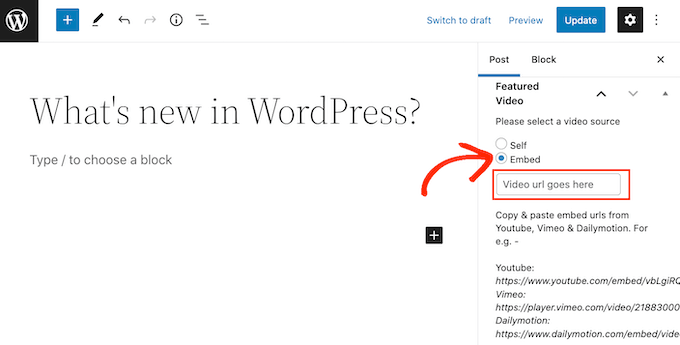
Bir video barındırma sitesindeki bir videoyu kullanmak için 'Yerleştir'i tıklamanız yeterlidir.
Yeni alana, yerleştirmek istediğiniz videonun URL'sini yapıştırmanız gerekir.

Videonun URL'sini doğru biçimde eklediğinizden emin olun. Sağdaki menüde YouTube, Vimeo ve Dailymotion için bazı örnekler göreceksiniz.
YouTube için eklenti bize şu örnek URL'yi verir: https://www.youtube.com/embed/vbLgiRQ0Moo
Bu, URL'nizin ilk bölümü olarak https://www.youtube.com/embed/ kullanmanız ve ardından eklemek istediğiniz videonun kimliğini eklemeniz gerektiği anlamına gelir.
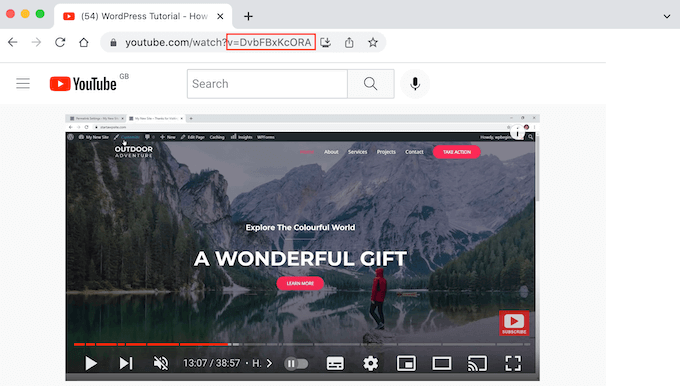
Video kimliğini bulmak için tarayıcınızda yeni bir sekme açın ve ardından eklemek istediğiniz YouTube videosuna gidin. Şimdi, tarayıcının adres çubuğuna bir göz atın.
Video kimliği, v='den sonra gelen değerdir. Aşağıdaki görüntüde video kimliğinin DvbFBxKcORA olduğunu görebiliriz.

Video kimliğini URL'nin ilk bölümüne ekledikten sonra şunu elde ederiz: https://www.youtube.com/embed/DvbFBxKcORA
Artık WordPress blok düzenleyicisiyle sekmeye geri dönebilir ve URL'yi 'Göm' alanına yapıştırmanız yeterlidir. Bu, gönderiye öne çıkan bir video küçük resmi ekler ve ardından 'Güncelle' veya 'Yayınla' düğmesini tıklamaya hazırsınız.
Artık yukarıda açıklanan aynı işlemi izleyerek daha fazla gönderiye, sayfaya ve WooCommerce ürününe öne çıkan video küçük resimleri ekleyebilirsiniz.
Blog arşivinizde veya benzer bir sayfada, WordPress'in artık gönderileriniz ve sayfalarınız için öne çıkan küçük resim olarak videoları kullandığını göreceksiniz.
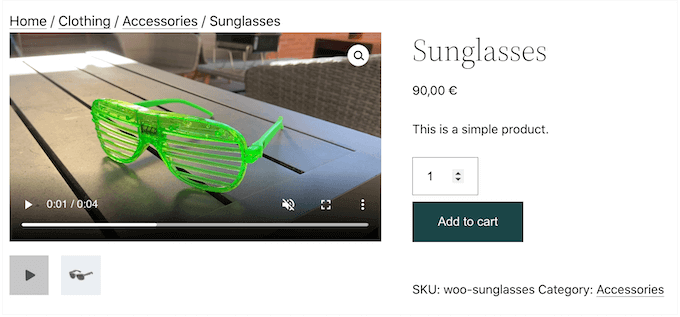
Herhangi bir sayfayı, gönderiyi veya WooCommerce ürününü açarsanız, öne çıkan videonun tıpkı öne çıkan bir görsel gibi sayfanın üst kısmında göründüğünü görürsünüz.

Bu makalenin, WordPress'te öne çıkan video küçük resimlerini nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress için en iyi YouTube video galerisi eklentileri ve bir Facebook videosunun nasıl yerleştirileceği hakkındaki kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
