Elementor'da CSS Kodlaması Olmadan Elementler Nasıl Kaydırılır?
Yayınlanan: 2019-08-20Web tasarımı hızlı bir değişimle ilerliyor. Herkes muazzam yaratıcılığını web sitelerini oluştururken gösteriyor. Ve şimdi, birkaç WordPress sayfa oluşturucu eklentisi, işi bizim için kolaylaştırıyor.
Günümüzde, bu sayfa oluşturucu çözümlerinin yardımıyla kendi başımıza harika web siteleri oluşturabiliyoruz. Elementor Sayfa Oluşturucu Eklentisi bu listenin başındadır.
Bu günlerde, web sitelerine kayan bir efekt eklemek çok popüler hale geliyor. Herhangi bir CSS Kodlaması yapmadan web sitenizin unsurlarını yüzdürebilirsiniz. İlginç değil mi? Ve bunu Elementor ile Happy Addons kullanarak yapabilirsiniz.
Bu makalede, Happy Addons'un Happy Floating Effects ile web sitenizdeki öğelerin nasıl yüzdürüleceği hakkında ayrıntılı bir kılavuz bulacaksınız.
Yüzen Elemanlar Neden Gerekli Oluyor?
Günümüzde Web Geliştirmede kayan öğelerin popülaritesinin arkasında inkar edilemez birkaç neden var. Hızlı bir göz atın.
- Ziyaretçilerin dikkatini kolayca çekmeye yardımcı olur
- Tıklama oranını veya TO'yu artırır
- Göz alıcı bir tasarım yaratmanın kolay yolu
Sitenize farklı bir görünüm kazandırmak istiyorsanız, kayan efekt basit bir çözümdür.
Web Sitenize Kayan Öğeler Ekleme Gereksinimleri
Herhangi bir elemanı (CSS kodlaması yapmadan) yüzdürmek için aşağıdaki çözümlere sahip olmanız gerekir. Bir göz at.
- Elementor Sayfa Oluşturucu Eklentisi (Ücretsiz)
- Elementor için Mutlu Eklentiler (Ücretsiz)
Bir şeye daha sahip olmanız gerekiyor, o da 'Sabır'. Evet, çok çok önemli. Şimdi, yukarıdaki çözümlere kısa bir genel bakış atın.
Elementor- En İyi WordPress Sayfa Oluşturucu

Bu, WordPress ekosisteminde en çok kullanılan sayfa oluşturucu eklentisidir. Elementor bu popülerliği neden ve nasıl elde etti?
- En kolay sürükle ve bırak sayfa oluşturucu
- Anında canlı düzenleme seçeneği
- Anında sayfa yükleme
- Çok sayıda üçüncü taraf eklentinin kullanılabilirliği
- Ve daha fazlası.
Elementor için Mutlu Eklentiler

Elementor için yeni ama güçlü bir eklenti. HappyAddons, widget'lar için bir avuç dolusu miktar ile birlikte gelir. Widget'ların yanı sıra, tamamen farklı ama harika olan iki Mutlu Efekti ücretsiz olarak sunar.
Geniş benzersiz özellikler koleksiyonuyla, dünyanın her yerinden Elementor kullanıcıları arasında gün geçtikçe popüler hale geliyor.
HappyAddons'ın bazı benzersiz özelliklerine hızlıca göz atın.
- İsteğe bağlı varlık yükleme
- Kayan Etkiler
- CSS Dönüşümü
- 25'ten fazla widget (Yakında daha fazlası eklenecek)
Sabırlı Olun, Çok Önemli!

Sabır, özellikle web geliştirme olmak üzere herhangi bir yaratıcı çalışma yaparken çok önemlidir. Sabır olmadan değerli tasarımlar yaratamazsınız.
Deneme yanılma uygulamasına alışmanız gerekir. Aksi takdirde işin sonunda en iyisi gelmeyecektir.
CSS Kodlamasız Kayan Öğeler - Gerçekten Mümkün mü?
Teknoloji dışı bir kişinin tasarımlarına yüzen öğeler eklemesi gerçekten zor. Bu acı noktasından, biz Happy Addons ekibi sorunu çözdük ve Elementor ile bu kayan efekt özelliğini ekledik.
Sitenizdeki herhangi bir öğeyi yüzerken canlı düzenleme deneyimini yaşayacaksınız. Web sitenizin tamamındaki herhangi bir öğeyi canlandırmanıza yardımcı olmasına rağmen. Sınırı yalnızca eklentimizde sınırlamıyoruz. Herhangi bir bölümü veya öğeyi canlandırabilirsiniz. harika değil mi?
Sadece bu değil, X ekseni ve Y ekseni içinde zıplayan animasyon, dönen animasyon oluşturmanıza yardımcı olacaktır. Ayrıca, animasyonunuzun gecikme süresini ve daha fazlasını kontrol etme esnekliğine sahipsiniz.
Mutlu Eklentilerle Yüzen Öğeler Oluşturalım
Bu bölümde, Happy Addons ile kayan bir efektin nasıl oluşturulacağı konusunda size uygun bir kılavuz vermeye çalışacağız.
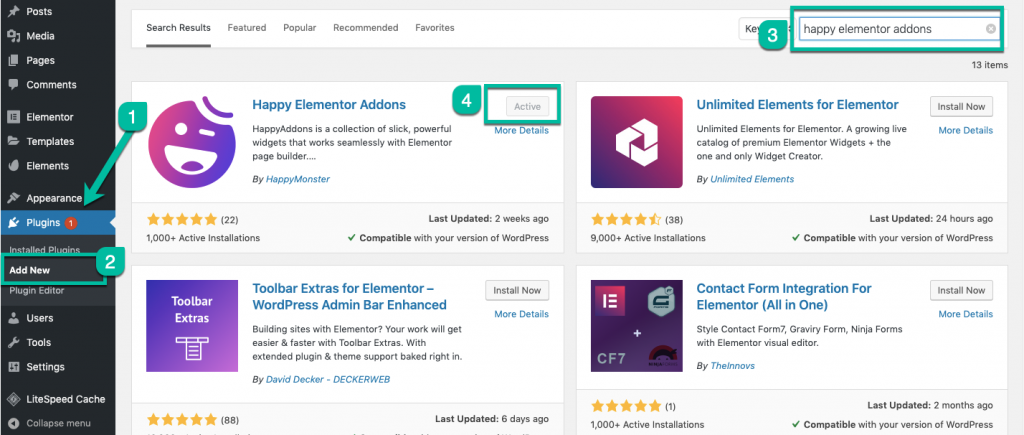
Adım 1: Kurulum
Elementor Sayfa Oluşturucu'yu WordPress'in eklenti dizininden indirebilir ve etkinleştirebilirsiniz. Happy Elementor Eklentileri durumunda, eklentimizin adıyla arama yapmanız gerekir.
Ve istediğiniz eklentiyi alacaksınız, şimdi yüklemek için tıklamanız yeterli. Eklentiyi kurduktan sonra etkinleştir düğmesine tıklayın.

2. Adım: Yüzer Etkiyi Etkinleştirme
Şimdi, sayfanızın belirli bir bölümüne animasyon efekti eklemek istediğiniz sayfaya gitmelisiniz.
- WordPress Menü Çubuğunuzdan Elementor ile Düzenle düğmesini tıklayın
Not:
Doğrudan arka uç sayfa menüsünden gidebilir ve istediğiniz sayfayı seçebilir ve elementor ile düzenlemeye başlayabilirsiniz. Veya animasyon efekti eklemeniz gereken yeni bir bölüm oluşturmak istiyorsanız bunu tam istediğiniz gibi yapabilirsiniz.
- Şimdi eklemek istediğiniz herhangi bir öğeyi seçin.
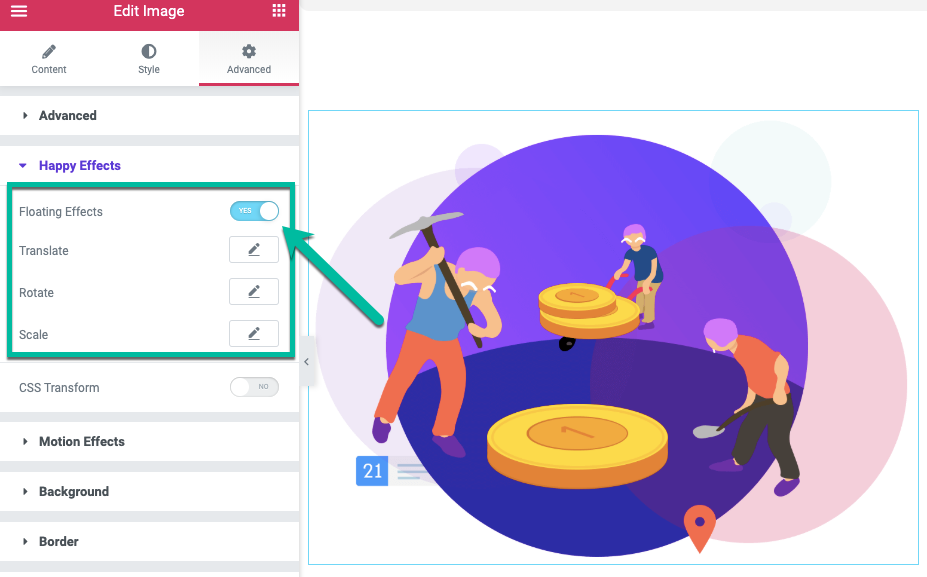
- Ve Mutlu Efekt olarak sunduğumuz özel bir efekt eklemek istiyorsanız, widget panelinin sol menüsünden ilerleme bölümüne gidin.
Ücretsiz Versiyonumuzda orada iki efekt alacaksınız.

- Yüzer Etkisi
- CSS Dönüşümü
Bu özel Efektler, Elementor Eklentiniz için Mutlu Eklentilerimizi etkinleştirdikten sonra özelleştirmek istediğiniz her öğe için kullanılabilecektir.
Yönümüz size açık mıydı? Değilse, aşağıdaki navigasyona bakın.
Hızlı navigasyon:
Öğeyi bloktan düzenleyin > Widget paneline bakın > Gelişmiş Sekmesine Git > Aşağı Kaydır > Mutlu Efektler'e tıklayın

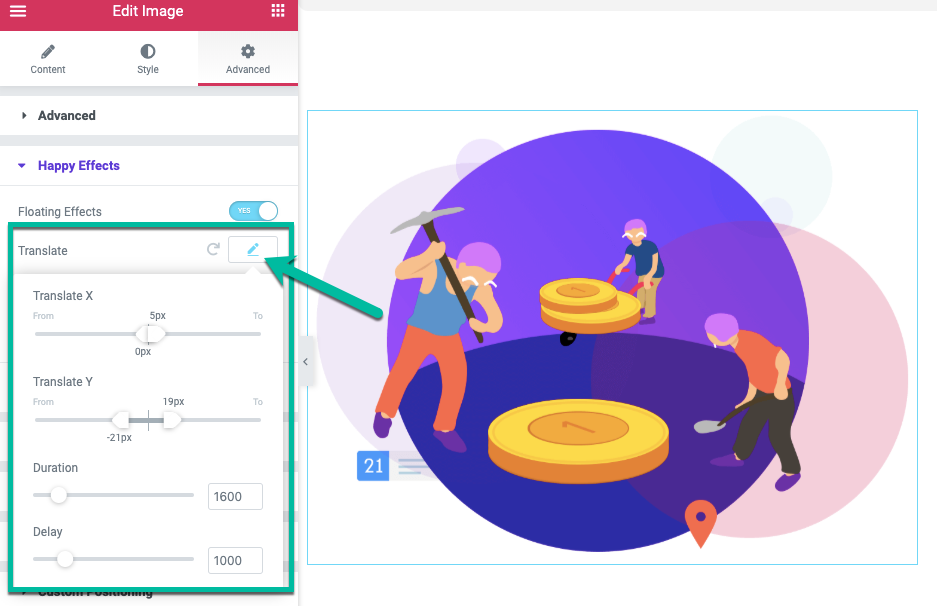
- Ve Floating Effect'i etkinleştirdiğinizde, üç seçenek daha göreceksiniz. Kısa bir açıklama ile kontrol edin.
Mutlu Etkileri Olan Seçenekler
- Çevir – Zıplayan animasyonu oluşturmak içindir
- Döndür – Öğenizi x ekseni içinde y eksenine döndürmenize yardımcı olur
- Ölçek - Zıplayan bir yakınlaştırma ve uzaklaştırma animasyonu oluşturmak içindir

Yine, bu 3 bölümün her birinin dört ortak seçeneği vardır. Bu, etkilerinizi ölçmenize ve bunları uygun bir şekilde ayarlamanıza yardımcı olacaktır. Mesele şu ki, bu işlevler, öğelerinize son veya son bir dokunuş vermenize yardımcı olacaktır.
- X'i Çevir - X eksenine dayalı bir sıçrama efekti oluşturmak için
- Y'yi Çevir - X eksenine dayalı bir sıçrama efekti oluşturmak için
- Süre – Animasyon hızı oranını, ne kadar hızlı canlandıracağını ayarlamak için.
- Gecikme – Animasyon döngünüz arasındaki aralık süresini ayarlamak için.

Belki süreç size biraz kafa karıştırıcı görünüyor. Bu doğru mu? Merak etme. Sadece sizin için bir eğitim videosu hazırladık. 3. adımı kontrol edin.
Adım 3: Mutlu Eklentilerin Mutlu Etkilerinden Nasıl Yararlanılır?
Bu efektleri nasıl kullanabileceğinizi soruyor olabilirsiniz. Endişelenmeyin, konuyla ilgili adım adım bir eğitim videosu hazırladık. Bu video, herhangi bir widget'ı mutlu efektlerimizle nasıl canlandırabileceğinizi anlamanıza yardımcı olacaktır.
4. Adım: Mutlu Eklentilerin Kayan Etkisi ile Animasyon Oluşturun
Şimdi Happy Elementor Eklentilerimizle istediğiniz kayan animasyonu yaratma zamanı. Web sitemize bazı heyecan verici animasyon demoları eklediğimizi zaten görebilirsiniz.
Burada bir eğitim videosu hazırladık. Demolarımıza benzeyen animasyonlar oluşturabilir veya eğitim videosunu izleyerek kendi animasyonunuzu tasarlayabilirsiniz. Bu, Happy Effects ile temel bir animasyon oluşturma düzeyidir.
İleri Düzey Kayan Öğeler Oluşturma
Uzay efekti gibi ileri seviye bir animasyon düşünüyorsanız aşağıdaki öğreticiyi izleyebilirsiniz. Bu, Happy Elementor Addon'un Floating Effect özelliği ile hayal gücünüzü ne kadar büyütebileceğiniz konusunda ilham almanıza yardımcı olacaktır.
Peki, Yüzen Elementler Hakkında Ne Düşünüyorsunuz?
Kayan Öğeler özelliği konusunda gerçekten heyecanlıyız. Tasarım problemini vakit kaybetmeden çözmeye yardımcı olur. Sizin için de aynısını yapacağını düşünüyoruz. Mutlu Yüzer Etkisi sizi mutlu ediyor mu?
Eğer öyleyse, lütfen yorum bölümünde eserinizi bizimle paylaşın. Çalışmalarınızı tüm dünyaya yaymak istiyoruz.
