Divi Web Sitenize Google Haritalar Nasıl Eklenir?
Yayınlanan: 2023-01-18Google Haritalar, kullanıcıların hedef kitlelerine haritalar sunmalarına olanak tanıyan bir yazılım hizmetidir. Gömülü haritalardan daha hızlıdır ve Divi ile entegre ettiyseniz kullanımı daha kolaydır. Divi Builder, Google Haritalar'ın sunulmasını basit bir süreç haline getiren iki Harita Modülü içerir. Bu gönderide, Google Haritalar API Anahtarını ve Divi Harita Modülünü kullanarak Google Haritalar'ı web sitenize nasıl ekleyeceğinizi göreceğiz.
Başlayalım!
Ön izleme
İlk olarak, bu gönderide ne oluşturacağımıza bakalım. Mevcut bir Divi düzenine bir Harita Modülü ekleyeceğim ve onu düzenden öğelerle biçimlendireceğim.
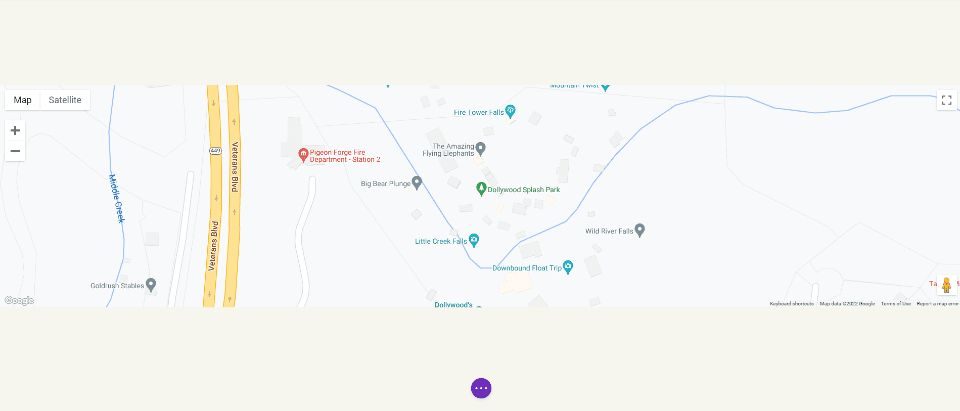
Google Haritalar Masaüstü

Google Haritalar Telefonu

Google Haritalar ve API'ler Nasıl Çalışır?
Bir Google Haritasını bir Divi sayfasına veya şablonuna kolayca yerleştirmek mümkün olsa da, Google Haritalar API'si geliştiricilere daha fazla kontrol sağlar. Google Haritalar API'sini kullanan haritalar daha hızlı yüklenir ve özel renkler uygulayabilir, özel işaretçiler oluşturabilir ve daha fazlasını yapabilirsiniz.
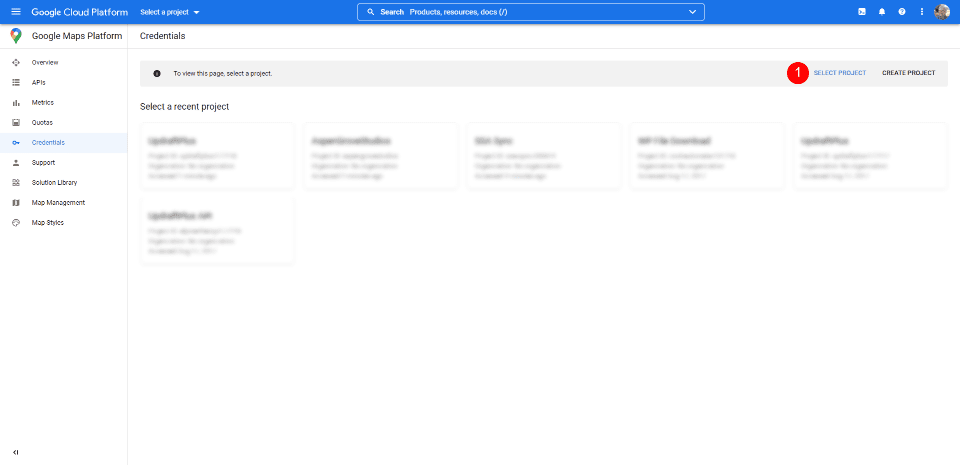
Yetkisiz erişimi önlemek için Google Haritalar Platformu, API anahtarlarını kullanır. Bir Google Haritalar API'si edinmek ve kullanmak basittir. Anahtar oluşturmak için Google Haritalar Platformu Kimlik Bilgileri sayfasına gidin ve bir proje seçin veya oluşturun. Bu proje, Google Haritalar API'nizi içermek için kullanılacaktır, bu nedenle ona anlaşılması kolay bir ad verdiğinizden emin olun.

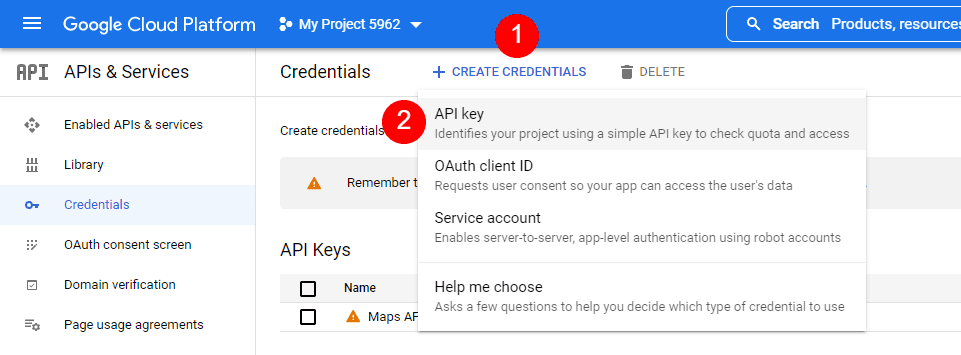
Ardından, sayfanın üst kısmında Kimlik Bilgileri Oluştur'a tıklayın ve menüden API Anahtarı'nı seçin. Bir proje seçilene kadar Kimlik Bilgileri bağlantısı görünmez.

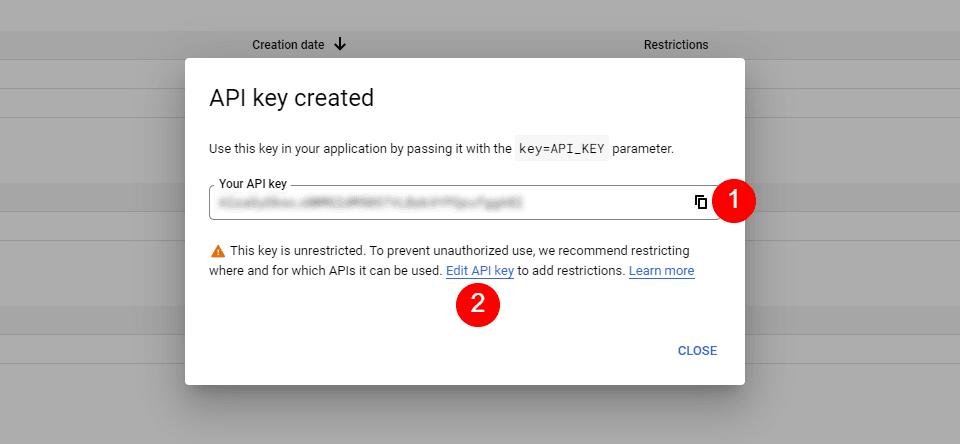
Ardından, API Anahtarınızla birlikte bir model göreceksiniz. API Anahtarınızı kopyalayabilir ve modeli kapatabilirsiniz. Anahtarı da kısıtlayabilirsiniz. Bu, başkalarının onu kullanmasını engeller. Yetkisiz kullanımı önlemek için API Anahtarını kısıtlamanızı öneririm. API Anahtarını Düzenle'yi tıklayın.

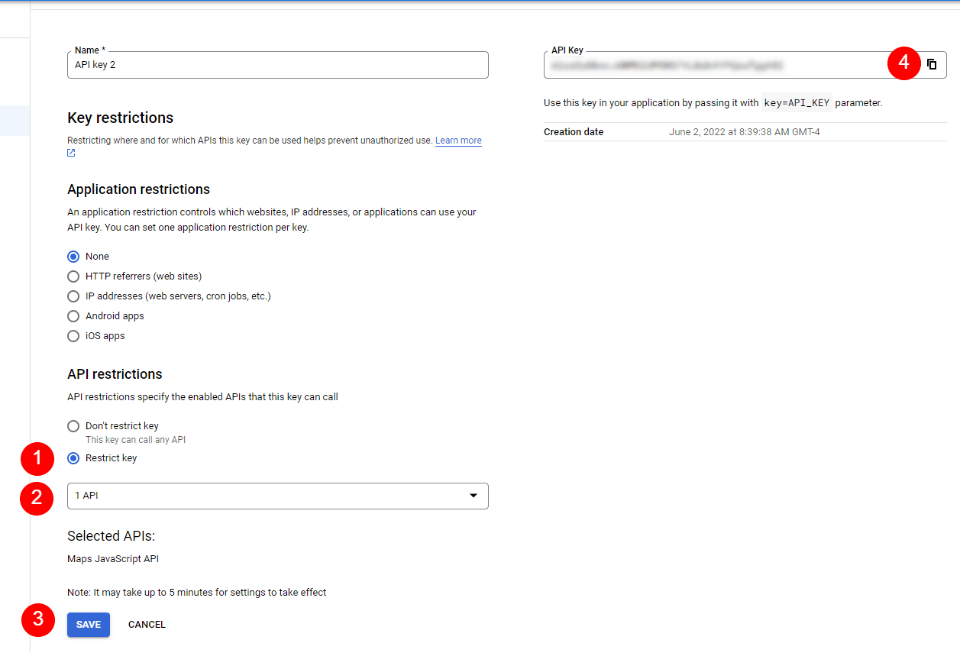
API Kısıtlamaları altında, Anahtarı Kısıtla'yı tıklayın, hangi anahtarın kısıtlanacağını seçin ve kaydedin. Sayfanın sağ üst köşesindeki anahtarı kopyalayın . Artık API anahtarını Divi'ye yapıştırabilirsiniz .

Google Haritalar'ı Divi'ye Nasıl Entegre Edersiniz?
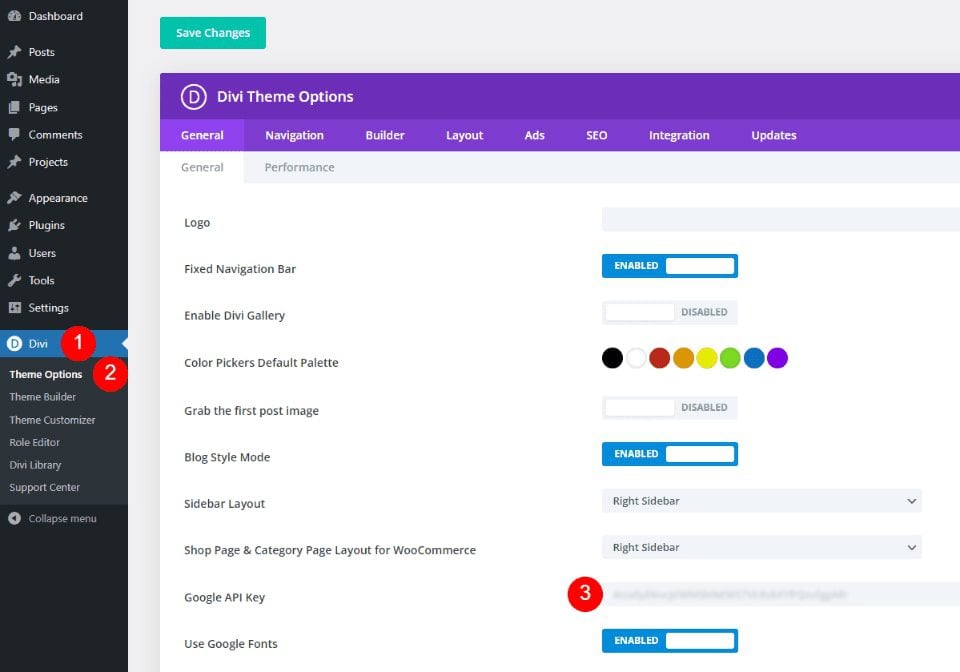
Google Haritalar API Anahtarınızı Divi'ye entegre etmek için WordPress kontrol panelinde Divi > Tema Seçenekleri'ne gidin. Genel sekmesinde, Google API Anahtarı etiketli bir alan göreceksiniz. Anahtarı alana yapıştırın ve ayarları kaydedin.

Google Haritalar artık Divi'ye entegre edilmiştir ve Divi sayfanıza veya şablonunuza bir Google Haritası ekleyebilirsiniz. Harita Modülleriniz anahtara otomatik olarak erişir, böylece tekrar eklemenize gerek kalmaz. Dilerseniz her modülün anahtarını değiştirebileceksiniz.
Sayfanıza veya Şablonunuza Google Haritası Nasıl Eklenir?
Google Haritasını Divi sayfalarınıza ve şablonlarınıza çeşitli şekillerde ekleyebilirsiniz. En fazla özelliğe sahip en iyi seçenek, Harita Modüllerini kullanmaktır. Divi'nin aralarından seçim yapabileceğiniz iki Harita Modülü vardır ve haritayı ekleme süreci aynıdır. Her ikisi de harita pimleri ve stil özellikleri içerir.
API'yi Divi'nin Tema Seçeneklerine eklediğimiz için, Harita Modülleri zaten Google Haritalar API'nizi içerir. Tek yapmamız gereken bir adres ve istediğimiz pinleri eklemek.

İşlem basit. Haritanın ortasında göstermek istediğiniz adresi girin ve Bul öğesini seçin. Harita doldurulacaktır.

Nasıl çalıştığını görmek için bir sayfaya harita ekleyelim.
Normal Harita Modülü ve Tam Genişlik Harita Modülü
Normal Harita Modülünü veya Tam Genişlik Harita Modülünü kullanabiliriz. İş aynı. Her ikisi de harika görünüyor ve seçtiğiniz tasarım, istediğiniz tasarıma bağlı. Normal Harita Modülü, arka planı biçimlendirmenize ve diğer modülleri Satıra kolayca eklemenize olanak tanır.

Tam Genişlik Harita Modülü tüm genişliği kullanır. Burada, üstünde ve altında düzenli bölümlerle gösterilir.

Divi Sayfanıza Google Haritalar Nasıl Eklenir?
Şimdi bir sayfaya veya şablona nasıl Google Haritası ekleneceğini görelim. Çalışma hem sayfalar hem de şablonlar için aynıdır. Divi'de bulunan ücretsiz Photography Studio Layout Pack'teki İletişim sayfasını kullanarak bir sayfa oluşturacağım.
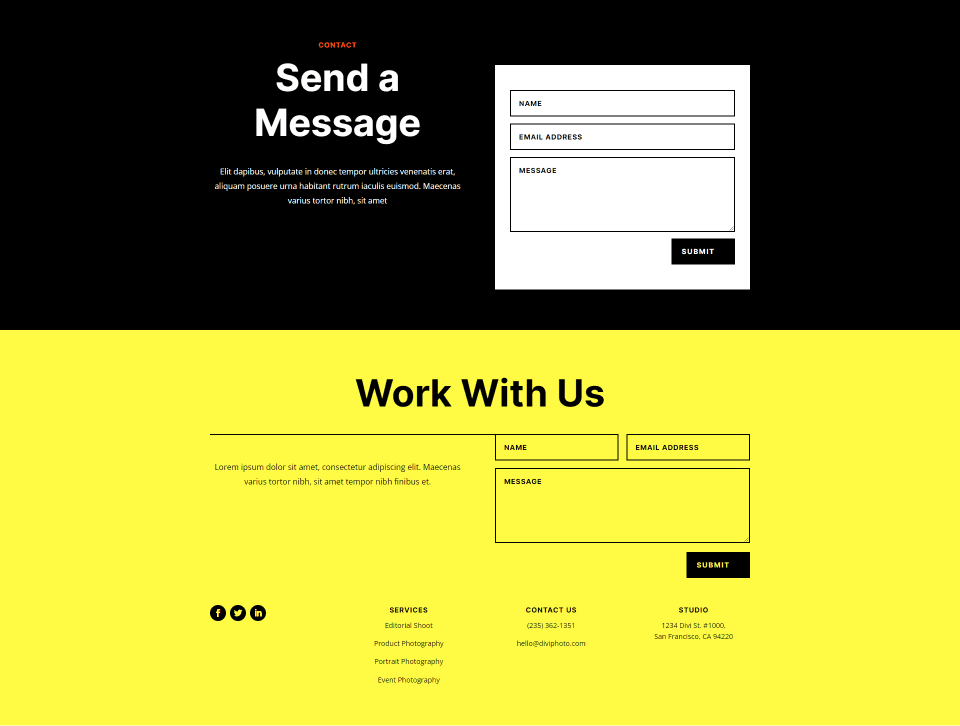
Başvuru için, işte orijinal sayfa. Düzen paketindeki tasarım ipuçlarını kullanarak iki bölüm arasına harita için yeni bir bölüm ekleyeceğim.


Normal Bölüm ve Satır Ekleme
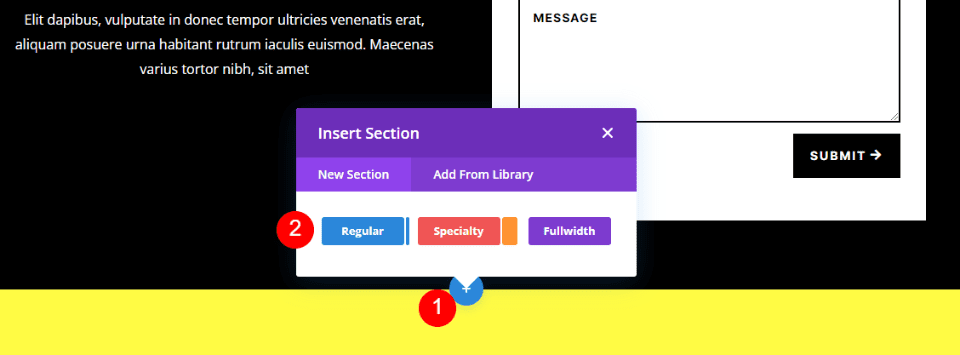
İlk olarak, iki bölüm arasına bir Normal Bölüm ekleyin. Haritayı ekleyeceğimiz yer burasıdır.

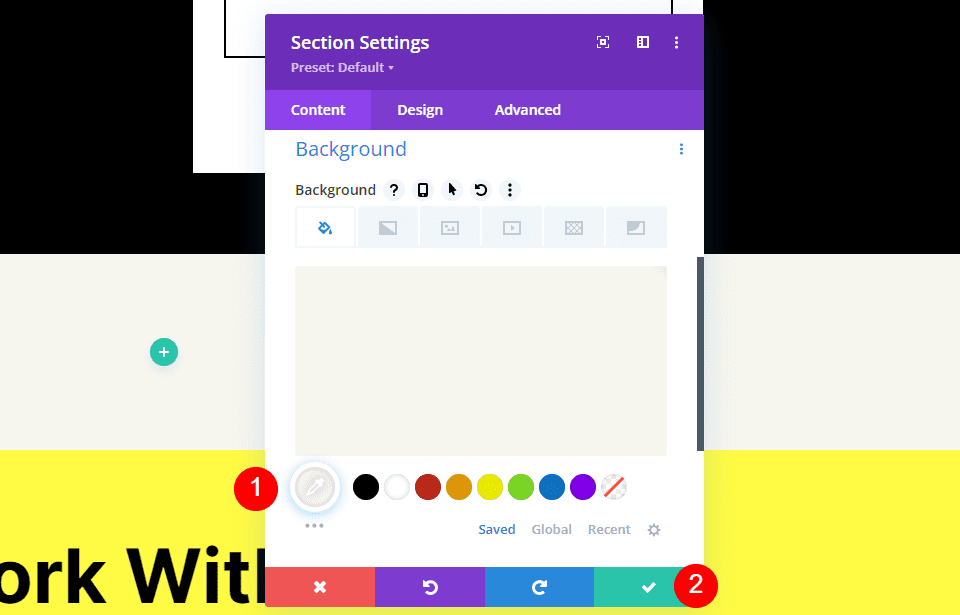
Bölüm ayarlarını açın, Arka Plan'a gidin ve Arka Plan Rengi'ni #f6f5ee olarak değiştirin. Ayarları kapatın.
- Arka Plan Rengi: #f6f5ee

Ardından, Bölüme tek sütunlu bir Satır ekleyin.

Bir Metin Modülü Ekleyin
Ardından, harita için bir başlık oluşturmak üzere bir Metin Modülü ekleyeceğiz.

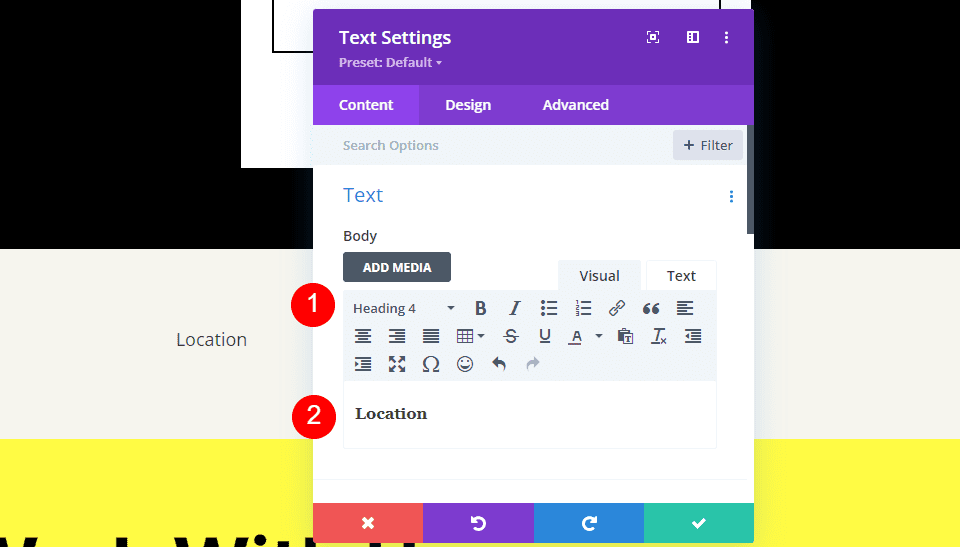
İçerik
İçerik türünü Başlık 4 olarak değiştirin ve başlığı gövde içerik alanına ekleyin.
- İçerik Türü: Başlık 4
- Gövde: konum

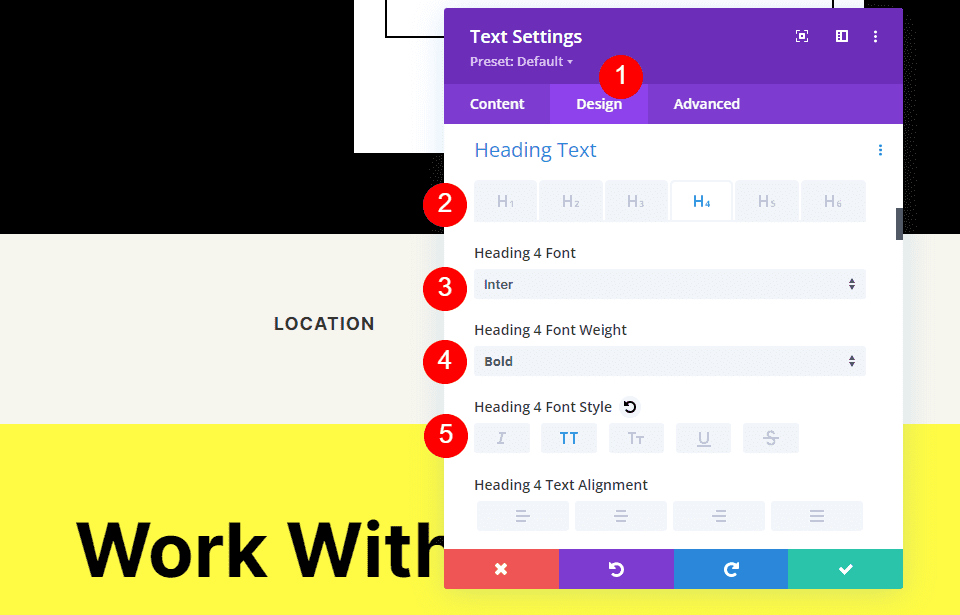
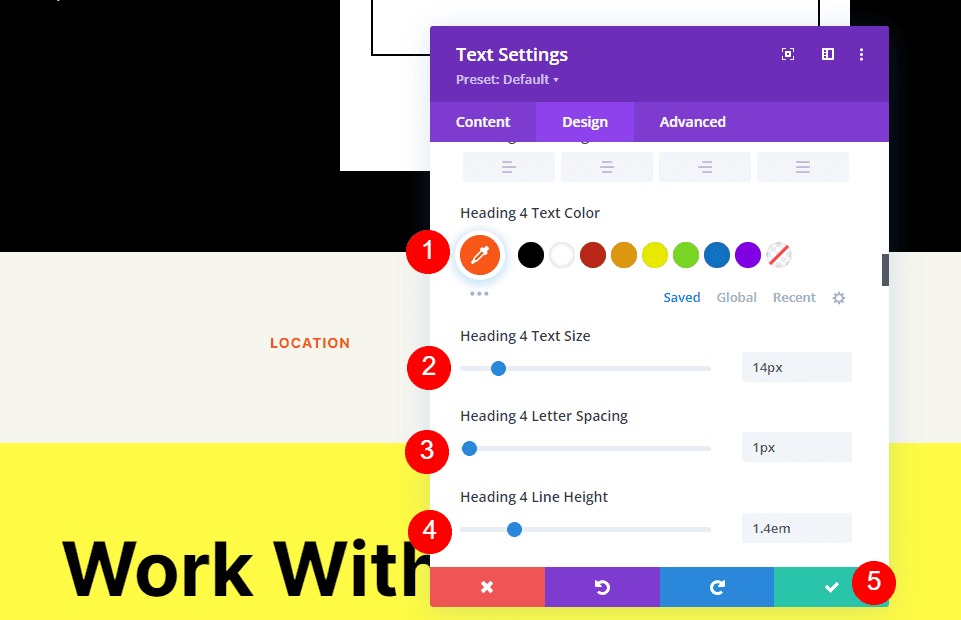
Başlık Metni
Ardından, Tasarım sekmesine tıklayın ve Başlık Metni'ne gidin. Başlık Düzeyi 4'ü seçin ve Yazı Tipi olarak Inter'i seçin. Ağırlığı Kalın ve Stili TT olarak ayarlayın.
- Yön Seviyesi: H4
- Yazı tipi: Inter
- Ağırlık: Kalın
- Tarz: TT

Yazı Tipi Rengini #ff5a17 olarak, Boyutu 14 piksel olarak, Harf Boşluğunu 1 piksel olarak ve Satır Yüksekliğini 1,4em olarak değiştirin. Başlık için bu kadar. Artık bu modülü kapatabiliriz.
- Renk: #ff5a17
- Boyut: 14px
- Harf Aralığı: 1px
- Satır Yüksekliği: 1,4 cm

Bir Harita Modülü Ekleyin
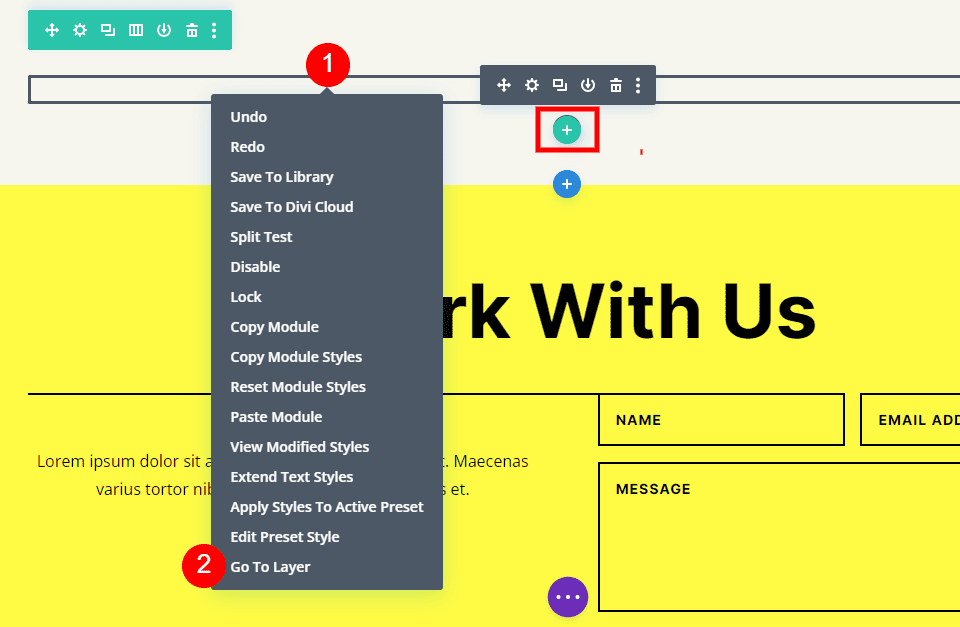
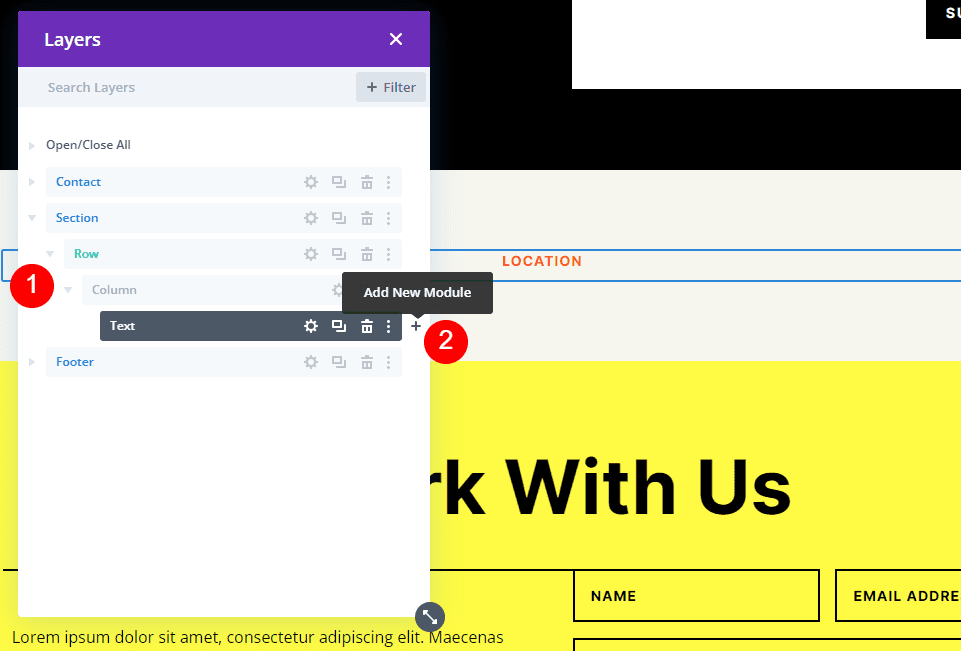
Şimdi mizanpajımıza bir Harita Modülü ekleme zamanı. Modülü Metin Modülü altındaki Satıra ekleyin . Benim durumumda, bir modül ekleme simgesi Satır simgesinin altında görünür. Bunun kolay bir yolu var. Basitçe sağ tıklayın (Windows kullanıcıları için, Mac için kontrol tuşuna basarak tıklayın) ve Katmana Git öğesini seçin. Bu, gezinmesi ve kullanması kolay bir Katmanlar Görünümü açar.

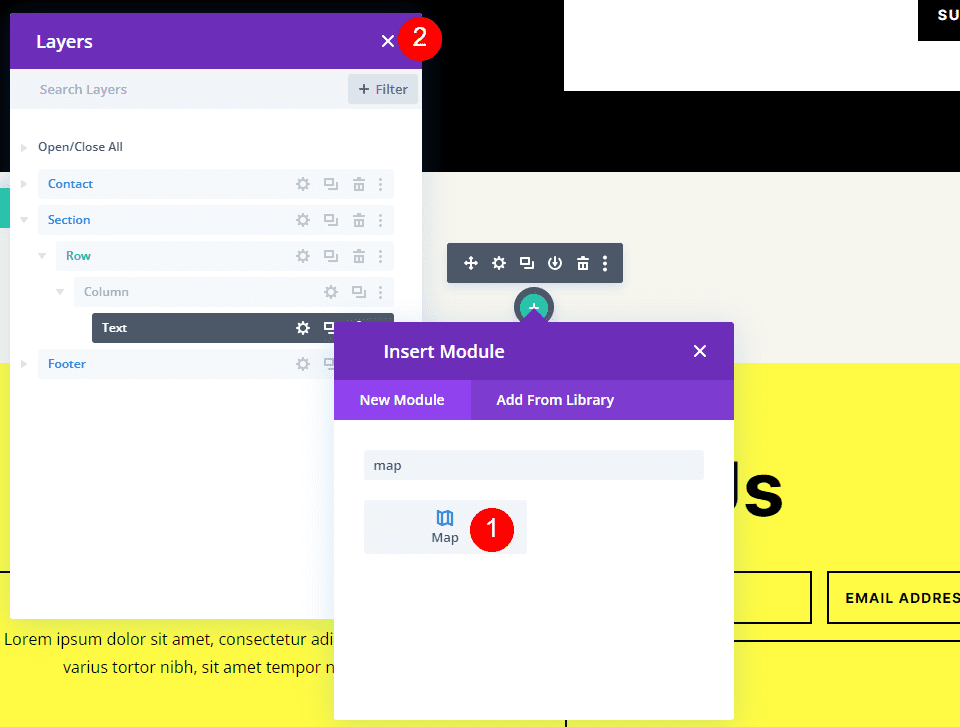
Metin Modülünü görmek için Kesit, Satır ve Sütun'u açın. Yeni bir modül eklemek için Metin Modülünün yanındaki artı simgesine tıklayın.

Bu, modüllerinizi seçebileceğiniz standart modül kipini açar. Harita Modülünü normal şekilde ekleyin ve Katmanlar görünümünü kapatın. Harita Modülü, Metin Modülünün altında tam istediğimiz gibi görünür.

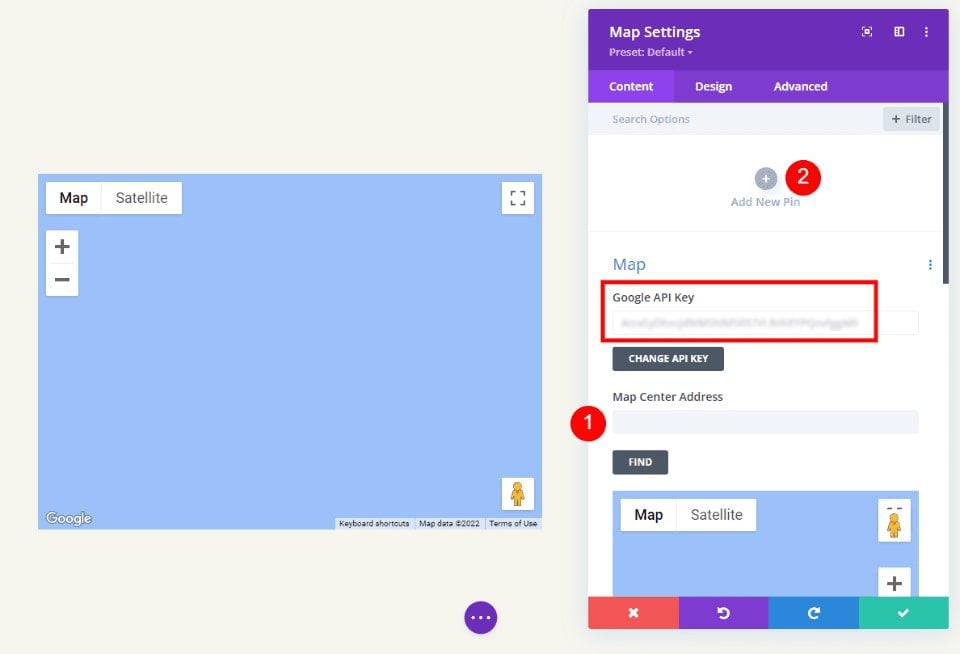
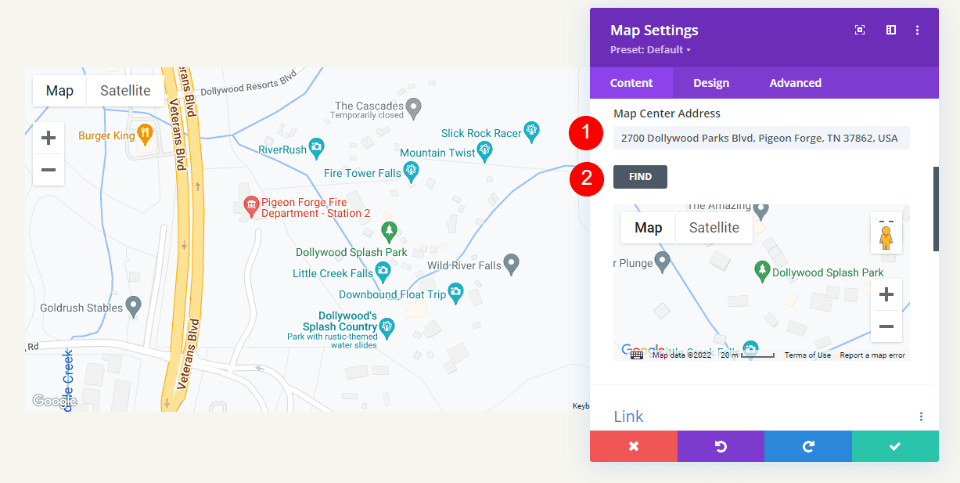
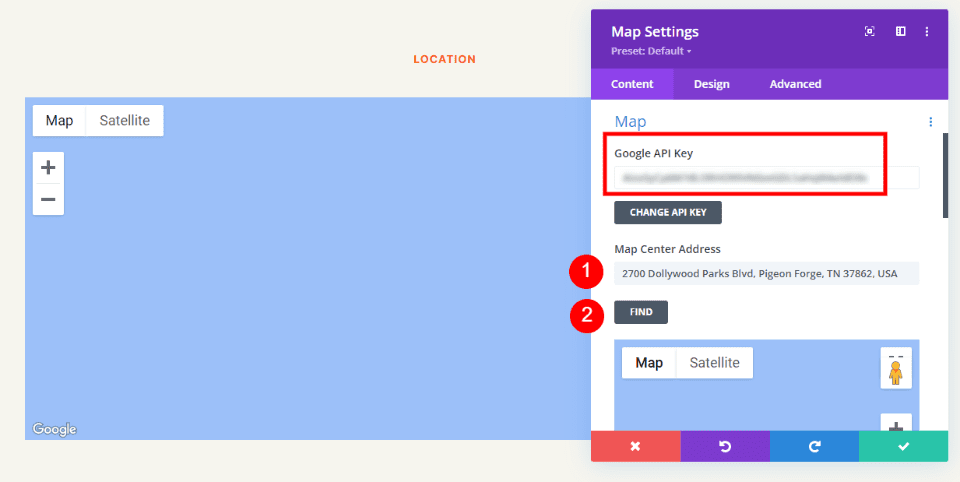
Google Haritalar API Anahtarının zaten girilmiş ve kullanıma hazır olduğunu göreceksiniz. Ardından, Harita Merkezi Adresi alanına göstermek istediğiniz adresi girin . Modüle bu adresi haritada aramasını söylemek için Bul düğmesine tıklayın. Divi Tema Seçeneklerinde varsayılan anahtar olarak girdiğinizden farklı bir API Anahtarı kullanmanız gerekiyorsa, API Anahtarını Değiştir'i seçin.
- Harita Merkezi Adresi: görüntülemek istediğiniz konumun adresi

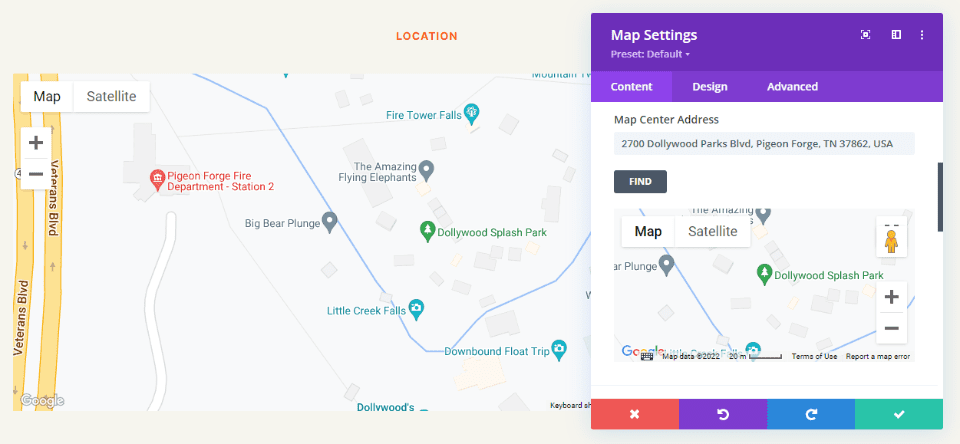
Modül konumu arayacak ve haritada gösterecektir. Bir hata varsa API Anahtarınızla ilgili sorunları görmek için Google Haritalar Platformu'na geri dönün.

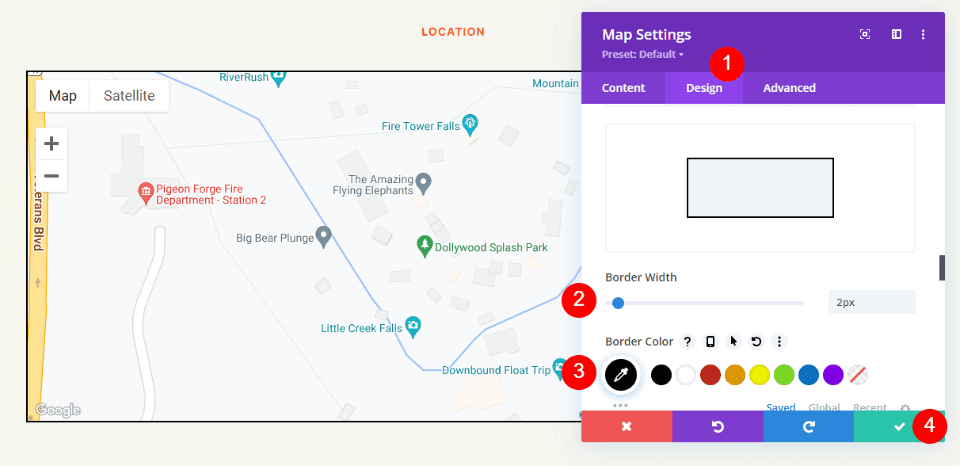
Sınır
Ardından, Tasarım sekmesine gidin ve aşağı kaydırarak Kenarlık . Genişliği 2 piksel olarak değiştirin ve Rengi siyah olarak ayarlayın. Modülü kapatın ve ayarlarınızı kaydedin.
- Genişlik: 2px
- Renk: #000000

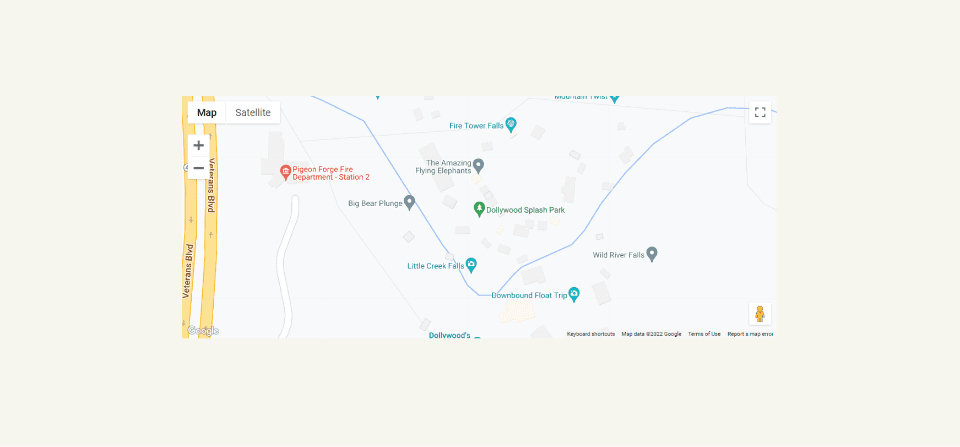
Sonuçlar
Bu basit bir tasarımdı, ancak düzen ile iyi çalışıyor.
Google Haritalar Masaüstü

Google Haritalar Telefonu

Biten Düşünceler
Bu, Google Haritalar'ı Divi web sitenize nasıl ekleyeceğinize ilişkin bakış açımızdır. Google Haritalar API Anahtarını Divi'ye eklemek kolaydır. API Anahtarı Divi'ye eklendiğinde, her Harita Modülü anahtara otomatik olarak erişir. İsterseniz API Anahtarını modül bazında bile değiştirebilirsiniz. Tek yapmanız gereken Harita Modülünüzün göstermesini istediğiniz adresi eklemek. Yerleştirmeden daha hızlı yüklenir, çok sayıda stil seçeneği sunar ve Divi sayfalarınızda ve şablonlarınızda istediğiniz sayıda harita gösterebilirsiniz.
Senden duymak istiyoruz. Google Haritalar API'sini Divi web sitenize eklediniz mi? Yorumlardaki deneyiminizi bize bildirin.
