WordPress Sitenize Google Web Hikayeleri Nasıl Eklenir?
Yayınlanan: 2022-10-31WordPress web sitenize Google Web Hikayeleri eklemek ister misiniz?
Hikayeler, Instagram hikayeleri, Facebook hikayeleri, Snapchat, YouTube şortları ve daha fazlası tarafından kullanılan popüler bir yayınlama biçimidir. Google Web Hikayeleri, bu tür içerik hikayelerini kendi web sitenizde oluşturmanıza ve barındırmanıza olanak tanır.
Bu makalede, Google Web Hikayelerini WordPress web sitenize nasıl kolayca ekleyeceğinizi göstereceğiz.

Google Web Hikayeleri nedir?
Hikayeler, Instagram, Facebook, Snapchat ve hatta YouTube gibi sosyal medya platformları tarafından kullanılan popüler bir kısa biçimli içerik stilidir. Her zaman aynı şey olarak adlandırılmayabilirler, ancak hepsi aynı şeyi yapar.
Görüntüler, müzik ve videolar gibi zengin medya içeriğine sahip dokunulabilir etkileşimli slaytlardır. Tüm bu unsurlar onları son derece ilgi çekici kılıyor.

Etkileşimli kullanıcıların WordPress web sitenizde dönüşüm gerçekleştirme ve daha fazla zaman geçirme olasılığı daha yüksektir, bu da işletmeniz ve markanız için daha fazla satış, dönüşüm ve büyüme anlamına gelir.
Ancak, üçüncü taraf sosyal platformlarda hikayeler oluşturmak, daha fazla kitleye ulaşma yeteneğinizi sınırlar.
Google Web Stories, aynı hikaye biçimini kendi web sitenize getirmenize olanak tanır. WordPress panonuzdan son derece ilgi çekici hikayeler oluşturmanıza ve bunları sitenizde yayınlamanıza olanak tanır.
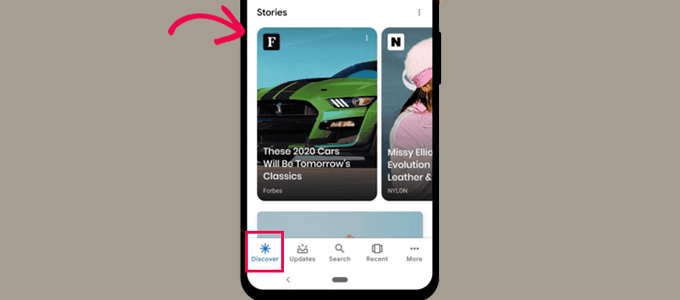
Google Web Hikayeleri dizine eklenebilir ve Google arama sonuçlarında ve Keşfet'te görünebilir.

AMP biçimini kullanırlar, yapılandırılmış verileri desteklerler ve hatta Google AdSense kullanılarak para kazanılabilirler.
Bununla birlikte, Google Web Hikayelerini WordPress sitenize nasıl kolayca ekleyeceğinize bir göz atalım.
WordPress'e Google Web Hikayeleri Ekleme
İlk olarak, Web Hikayeleri eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Web Hikayeleri, Google tarafından geliştirilen ve sürdürülen ücretsiz bir eklentidir. Web hikayeleri formatını popülerleştirmeyi ve kendi kendine barındırılan bağımsız web sitelerine getirmeyi amaçlar.
Eklenti etkinleştirildikten sonra, ilk hikayenizi oluşturmak için Hikayeler »Kontrol Paneli sayfasına gidin.
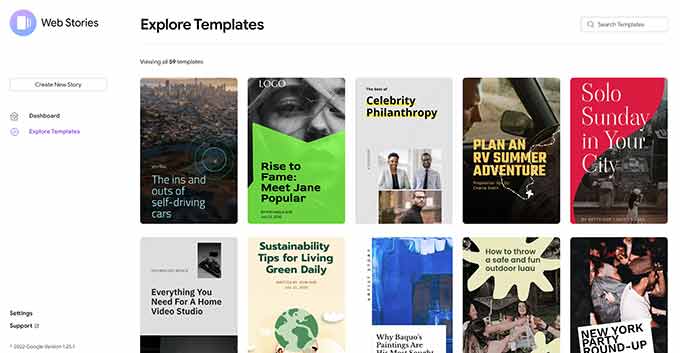
Hikayeniz için başlangıç noktası olarak şablonlardan birini seçerek veya sıfırdan başlamak için 'Yeni Hikaye Oluştur' düğmesine tıklayarak başlayabilirsiniz.

Size iyi bir başlangıç sağladığı ve yeni başlayanlar için çok daha kolay olduğu için bir şablonla başlamanızı öneririz.
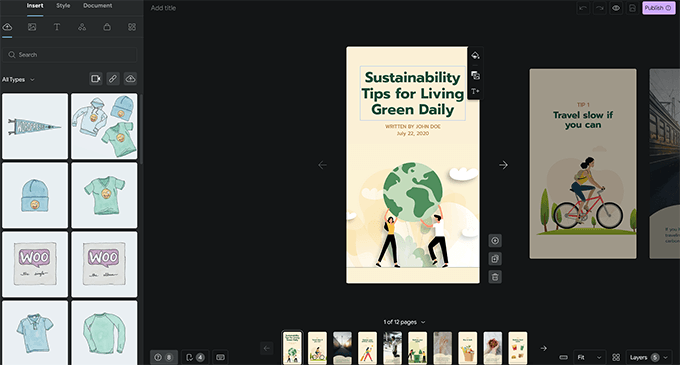
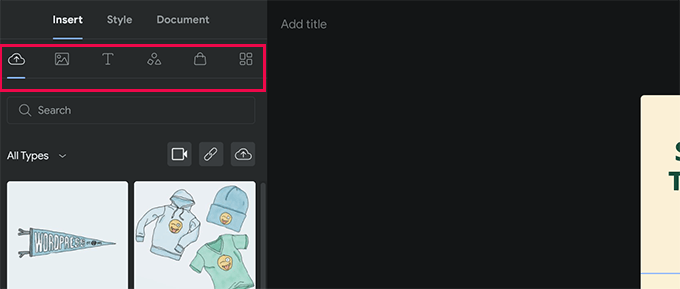
Bir şablon seçtiğinizde, eklenti hikaye oluşturucu arayüzünü başlatır. WordPress için popüler sürükle ve bırak sayfa oluşturucu eklentilerine benzer.

Düzenlemek için herhangi bir öğeyi işaret edip tıklayabilir veya sol sütundan yeni öğeler ekleyebilirsiniz.
Ses, video, resim, metin, başlık, çıkartma, emoji ve daha fazlasını ekleyebilirsiniz.

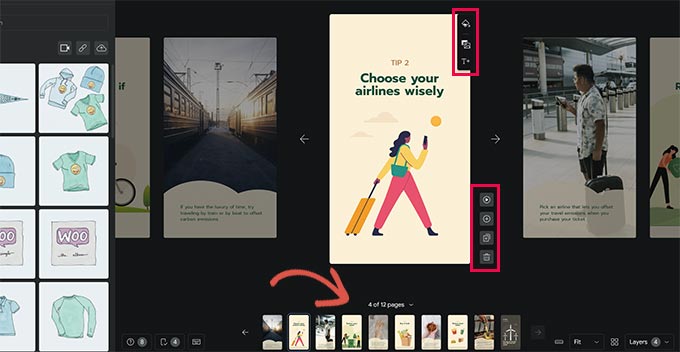
Bir şablon kullanıyorsanız, altta şablon tarafından oluşturulan ek sayfaları göreceksiniz.
Sayfalar arasında üzerlerine tıklayarak geçiş yapabilirsiniz. Ayrıca bir sayfayı silebilir veya gerekirse yeni bir sayfa ekleyebilirsiniz.

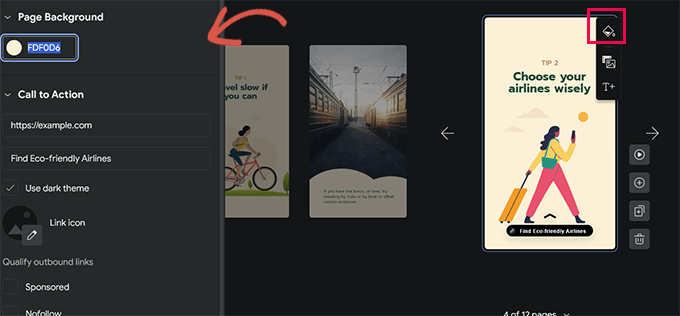
Bir arka plan rengi veya medya ayarlamak için bir sayfaya da tıklayabilirsiniz.
Sayfanız için bir arka plan rengi seçerken, harekete geçirici mesaj düğmesi ekleme seçeneğini de bulacaksınız.

Basitçe bir URL ekleyin ve koyu veya açık temalar arasında seçim yapın.
İsteğe bağlı olarak, harekete geçirici mesaj butonunuza bir simge de ekleyebilir ve bağlantıyı sponsorlu/nofollow yapabilirsiniz.
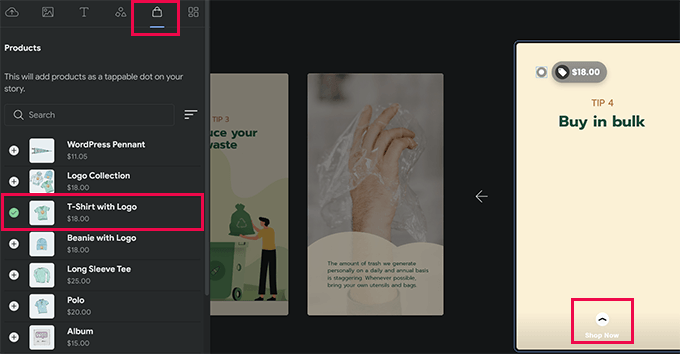
Benzer şekilde, WooCommerce kuruluysa, ürünleri de görüntüleyebilirsiniz.

Ancak, önce eklenti ayarlarında WooCommerce entegrasyonunu açmanız gerekecek (bunu nasıl yapacağınızı makalemizin ilerleyen bölümlerinde göstereceğiz).
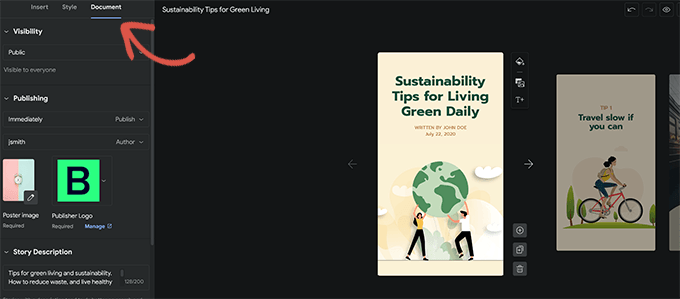
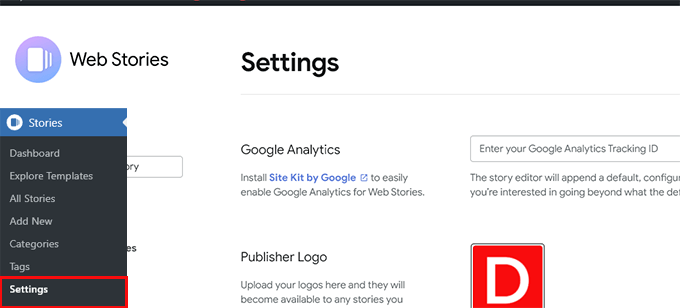
Hikayeden memnun kaldığınızda, yayınlama ayarlarını yapılandırmak için sol sütundaki 'Belge' sekmesine geçebilirsiniz.
Buradan, bir yayıncı logosu (web sitesi logonuz veya site simgeniz burada iyi çalışır) ve hikayeniz için bir poster resmi yüklemeniz gerekir.

İdeal olarak, poster görüntüsü 3:4 oranında ve minimum 640 x 853 piksel olmalıdır.
Hikayeniz için bir başlık ve bir açıklama vermeyi unutmayın. Bu, hikayenizi SEO için optimize etmeye ve keşfedilebilirliğini artırmaya yardımcı olacaktır.
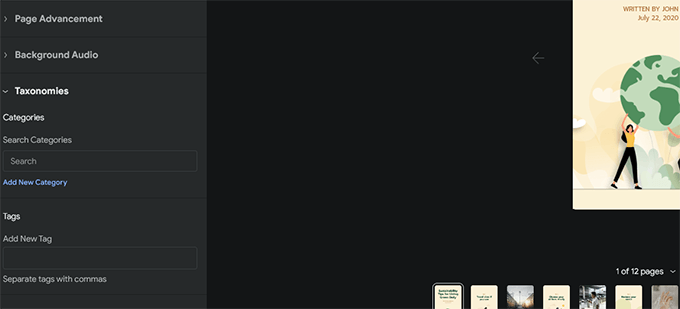
Bunun altında, sayfaların nasıl ilerletilmesini istediğinizi seçebilirsiniz. Varsayılan olarak, sayfalar 7 saniye içinde değişecektir, bunu değiştirebilir veya kullanıcıların sayfayı değiştirmek için manuel olarak dokunmasına izin verebilirsiniz.

Son olarak, hikayeniz için kategoriler ve etiketler seçebilirsiniz. Bu adım isteğe bağlıdır, ancak hikayenizi bir kategoriye atamak ve bazı etiketler eklemek SEO'ya yardımcı olacaktır.
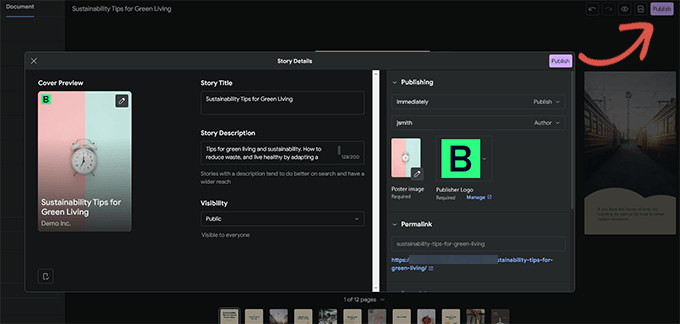
Artık web hikayenizi yayınlamaya hazırsınız. Ekranın sağ üst köşesindeki 'Yayınla' düğmesini tıklamanız yeterlidir.


Size bir yayın öncesi kontrol listesi gösterilecektir. Her şey yolunda görünüyorsa, hikayenizi yayınlamak için yayınla düğmesini tıklayın.
WordPress'te bir Web Hikayesi Görüntüleme
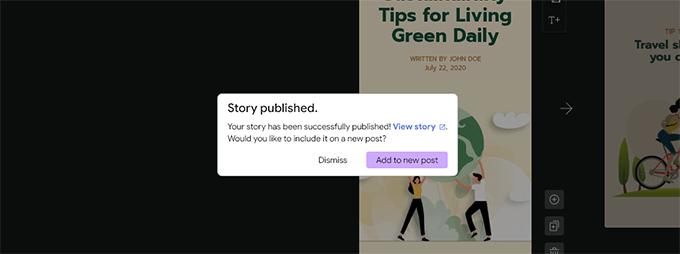
Eklenti, yayınladığınızda size hikayenizi yeni bir blog gönderisine ekleme seçeneği gösterecektir.

Ancak, hikayenizi mevcut herhangi bir gönderiye, sayfaya veya kenar çubuğuna da ekleyebilirsiniz.
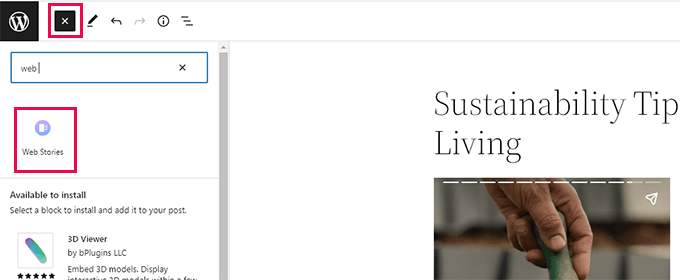
Hikayeyi görüntülemek istediğiniz gönderiyi veya sayfayı düzenleyin ve Web Hikayeleri bloğunu gönderi düzenleyiciye ekleyin.

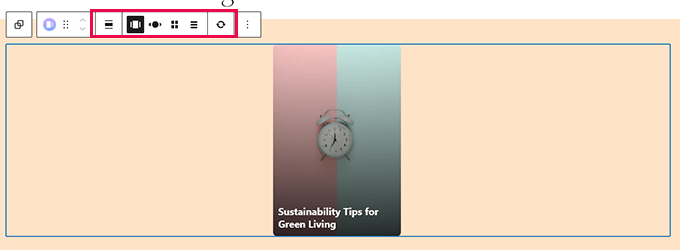
Blok ayarları altında, birden fazla hikaye, en son hikaye veya tek bir hikaye seçebileceksiniz.
En son hikayeleri veya çoklu hikaye seçeneklerini seçerseniz, hikayeleri bir daire, karusel, liste veya ızgara seçeneklerinde görüntülemek için ek görüntüleme seçenekleri de görürsünüz.

Gönderiden memnun kaldığınızda, değişikliklerinizi kaydetmek için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
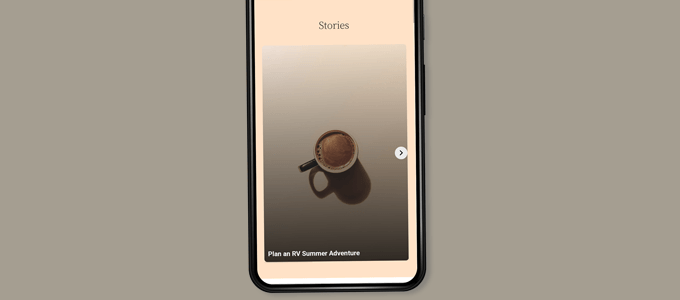
Artık web hikayelerinizi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Test sitemizin ana sayfasında çok katlı atlıkarınca biçiminde nasıl göründüğü aşağıda açıklanmıştır.

Web hikayeleri, WordPress içindeki kendi özel gönderi türleridir; bu, onları tıpkı diğer herhangi bir sayfada veya WordPress'te yayınladığınız gibi görüntüleyebileceğiniz anlamına gelir.
Örneğin, ziyaretçiler için bir açılış sayfası olarak kullanabileceğiniz kendi arşiv sayfaları vardır veya bunları bir WooCommerce ürününde yaptığınız gibi (ayrıca özel bir gönderi türü kullanılarak görüntülenir) tek tek vurgulayabilirsiniz.
Google Web Stories'e Entegrasyon Ekleme
Web Hikayeleri eklentisi, açabileceğiniz birkaç yerleşik entegrasyonla birlikte gelir.
Bu entegrasyonları Hikayeler » Ayarlar sayfasında bulabilirsiniz.
Google Analytics'i Web Hikayelerine Ekleme
İlk olarak, Google Analytics profil kimliğinizi buraya ekleyebilirsiniz. Bu, Google Analytics raporlarınızdaki hikaye görünümlerinizi izlemenize olanak tanır.

Not: Web hikayeleri, daha yeni GA4 Google Analytics izlemeyi desteklemez. Yalnızca 'UA' ile başlayan Universal Analytics izleme kimliğini destekler.
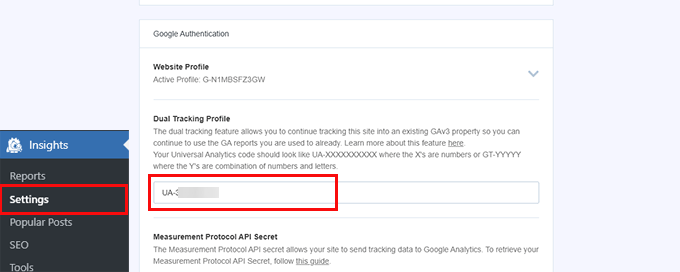
MonsterInsights kullanıyorsanız, Google Analytics izleme kimliğinizi Insights » Ayarlar sayfasında bulabilirsiniz.

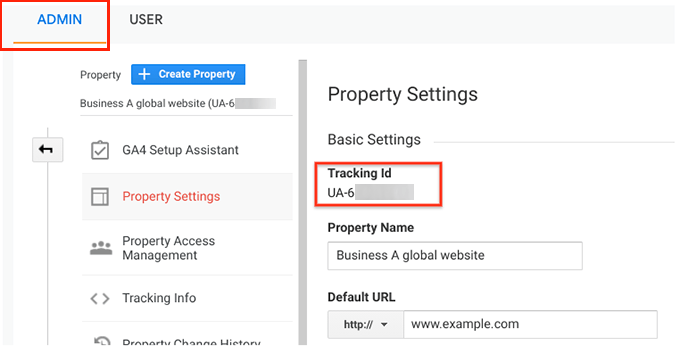
MonsterInsights kullanmıyorsanız, izleme kimliğini Google Analytics'te bulabilirsiniz.
'Yönetici' sekmesine gidin ve 'Mülk Ayarları'nı tıklayın.

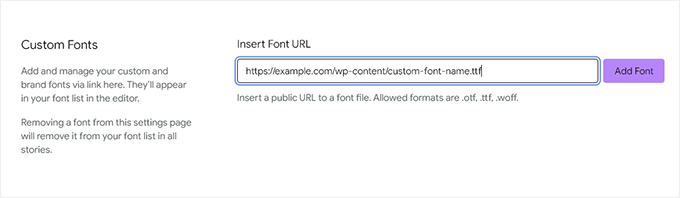
Web Hikayelerine Özel Yazı Tipleri Ekleme
Web Hikayelerinde belirli bir yazı tipini kullanmak istiyorsanız, FTP kullanarak web sitenize manuel olarak yüklemeniz gerekir.
Yazı tipi dosyasını web sitenizdeki /wp-content/ klasörüne yükleyin. Yüklendikten sonra, yüklediğiniz yazı tipi konumunuz şöyle olur:
http://example.com/wp-content/font-file-name.ttf
example.com kendi alan adınızla ve font-file-name.ttf gerçek font dosya adıyla değiştirmeyi unutmayın.
Bundan sonra, bu URL'yi özel yazı tipleri bölümünün altındaki Hikayeler »Ayarlar'a kopyalayıp yapıştırabilirsiniz.

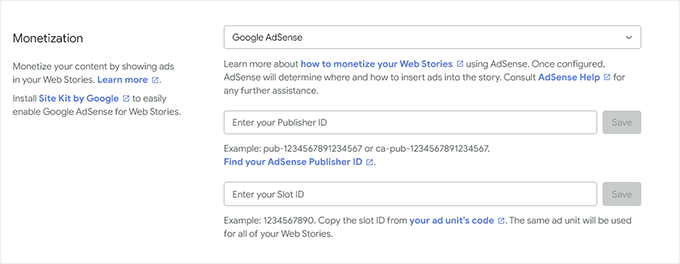
Web Hikayelerine Para Kazanma Entegrasyonları Ekleme
Web Hikayeleri, para kazanma seçenekleri için Google AdSense ve Google Ad Manager'ı destekler.
Para kazanma seçeneğinizi seçin ve gerekli bilgileri girin. Örneğin, reklam birimi için Yayıncı Kimliğine ve Reklam Alanı Kimliğine ihtiyacınız olacaktır.

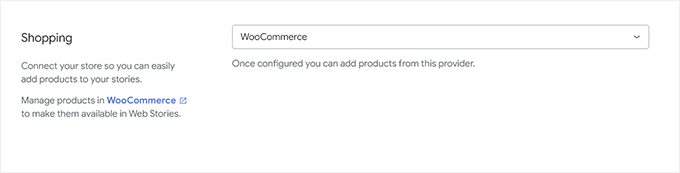
Web Hikayeleri için E-Ticaret Entegrasyonunu Etkinleştirin
Çevrimiçi mağazanızı çalıştırmak için WooCommerce veya Shopify kullanıyorsanız, Web Hikayeleri için e-Ticaret desteğini etkinleştirebilirsiniz.
Bu, web hikayelerinize ürün eklemenizi sağlar.
Hikayeler » Ayarlar sayfasının altındaki Alışveriş bölümüne gidin ve açılır menüden e-Ticaret platformunuzu seçin.

WooCommerce için eklenti, ürünlerinizi otomatik olarak göstermeye başlayacaktır.
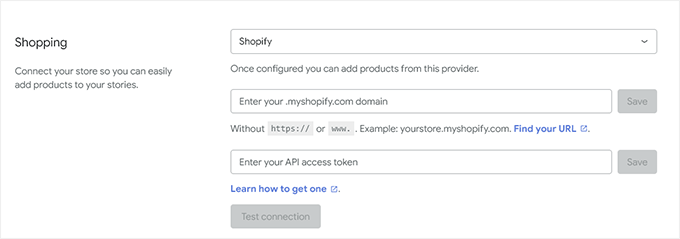
Shopify için mağaza adresinizi sağlamanız ve bir API erişim belirteci oluşturmanız gerekir.

Henüz bir tane yoksa, "nasıl alacağınızı öğrenin" yazan bağlantıyı tıklamanız yeterlidir; Shopify API jetonunuzu nasıl oluşturacağınızla ilgili talimatlara yönlendirilirsiniz.
Bu makalenin, WordPress sitenize Google Web Hikayeleri eklemenize yardımcı olduğunu umuyoruz. Ayrıca, web sitenize daha fazla trafik çekmeyle ilgili kılavuzumuzu veya WordPress'te dönüşümleri izlemeyle ilgili ipuçlarımızı görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
