Elementor Web Sitesine Yerçekimi Formu Nasıl Eklenir
Yayınlanan: 2022-03-08Formlar olmadan bir web sitesi hayal edemezsiniz. Çoğu web sitesi, farklı amaçlarına hizmet etmek için tekli veya çoklu formlar kullanır. Bu nedenle, Elementor sitenize nasıl form ekleyeceğinizi de öğrenmek önemlidir.
Elinizde doğru alet varsa, bir kod satırına dokunmadan tüm işlemi birkaç dakika içinde yapabilirsiniz.
Bugün, Happy Addons ücretsiz Gravity Forms widget'ını kullanarak Elementor web sitesine nasıl form oluşturacağınızı/ekleyeceğinizi paylaştık.
Ayrıca popüler form eklentileriyle uyumlu diğer Happy Addons form widget'larını da paylaştık.
Elementor Web Sitesi İçin Formlar Oluşturmak İçin Happy Addons' Gravity Forms Widget'ı Nasıl Kullanılır
Yerçekimi Formları widget'ını kullanarak kolayca farklı formlar oluşturabilirsiniz.
Aşağıdaki bölümde, Yerçekimi Formları widget'ını nasıl kullanacağınızı ve Elementor web siteniz için ücretsiz olarak her zaman yeşil formlar oluşturacağınızı göstereceğiz.
Bu dört basit adımı izleyin –
- Gerekli Eklentileri Yükleyin ve Etkinleştirin
- Yeni Bir Yerçekimi Formu Oluşturun
- Happy Addons' Yerçekimi Formları Widget'ını ekleyin
- Formu Kendi Tarzınıza Göre Özelleştirin
Başlayalım:
Birinci Adım: Gerekli Eklentileri Kurun ve Etkinleştirin
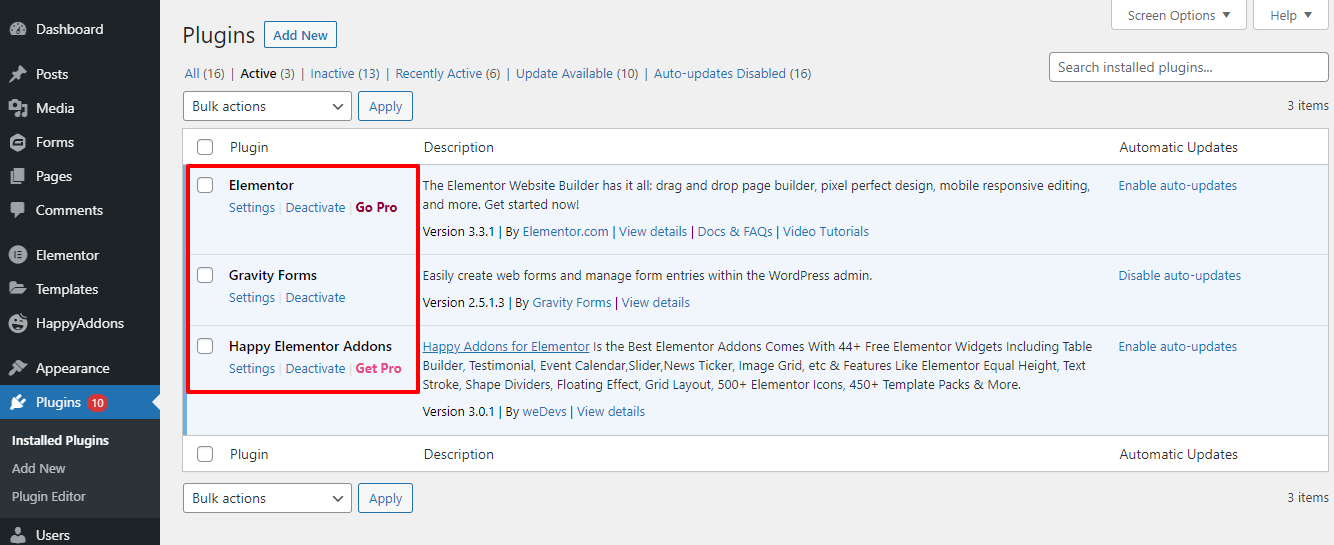
Öncelikle web sitemize gerekli eklentileri yükleyip etkinleştirmemiz gerekiyor. Burada, aşağıdaki eklentileri zaten yükledik ve etkinleştirdik. Eklentileri indirmek için aşağıdaki bağlantıları kullanabilirsiniz.
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
- Yerçekimi Formları (Pro)
Not: Endişeniz için, Gravity Forms eklentisi ücretsiz bir sürüm sunmuyor. Pro sürümünü satın almanız gerekir.

İkinci Adım: Yeni Bir Yerçekimi Formu Oluşturun
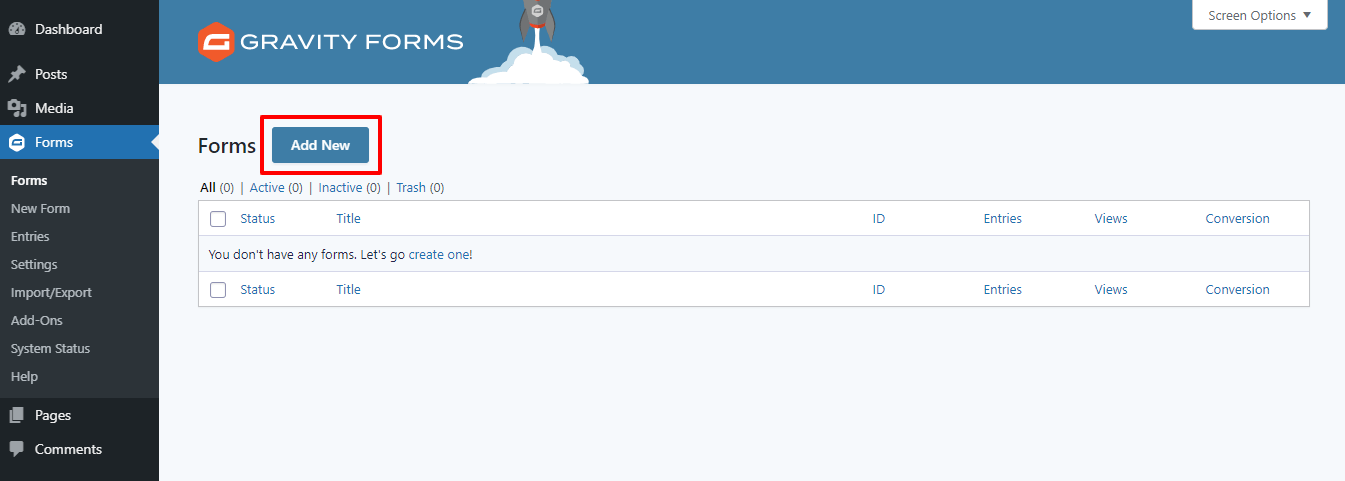
Eklentiyi kurduktan sonra Formlar veya Yeni Formlar alanına gitmeniz gerekiyor. Ardından yeni bir form oluşturmak için Yeni Ekle düğmesini tıklayın.

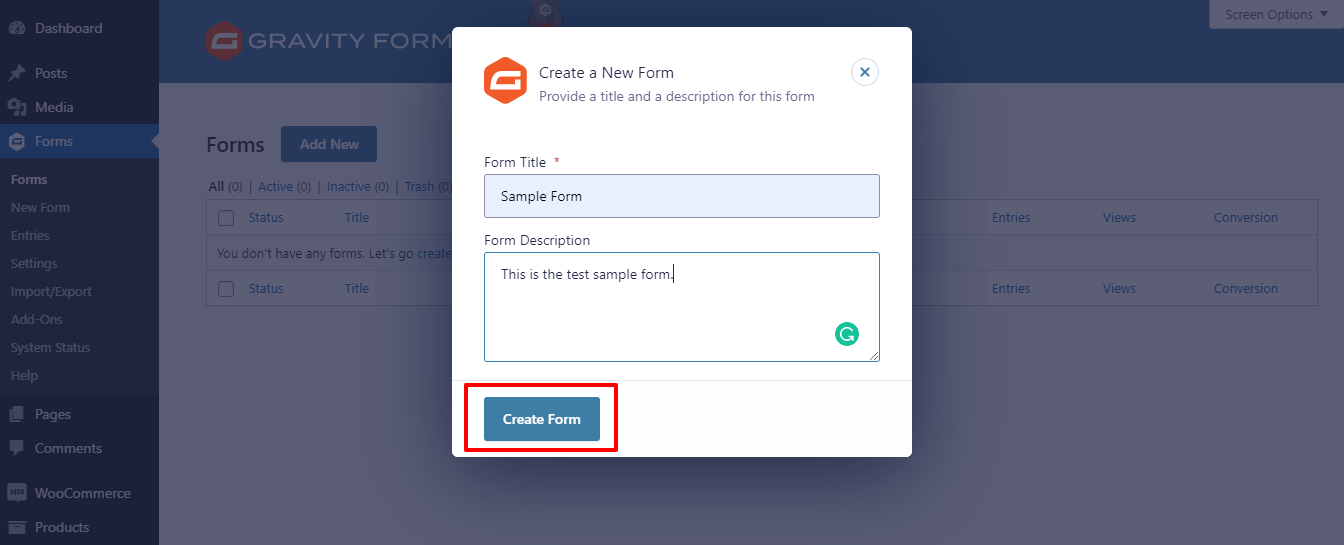
Aşağıdaki kalıcı açılır pencerede, formu oluşturma seçeneğini göreceksiniz. Form Başlığınızı ve Form Açıklamanızı buraya eklersiniz. Son olarak Form Oluştur butonuna tıklayarak yeni bir form oluşturun.

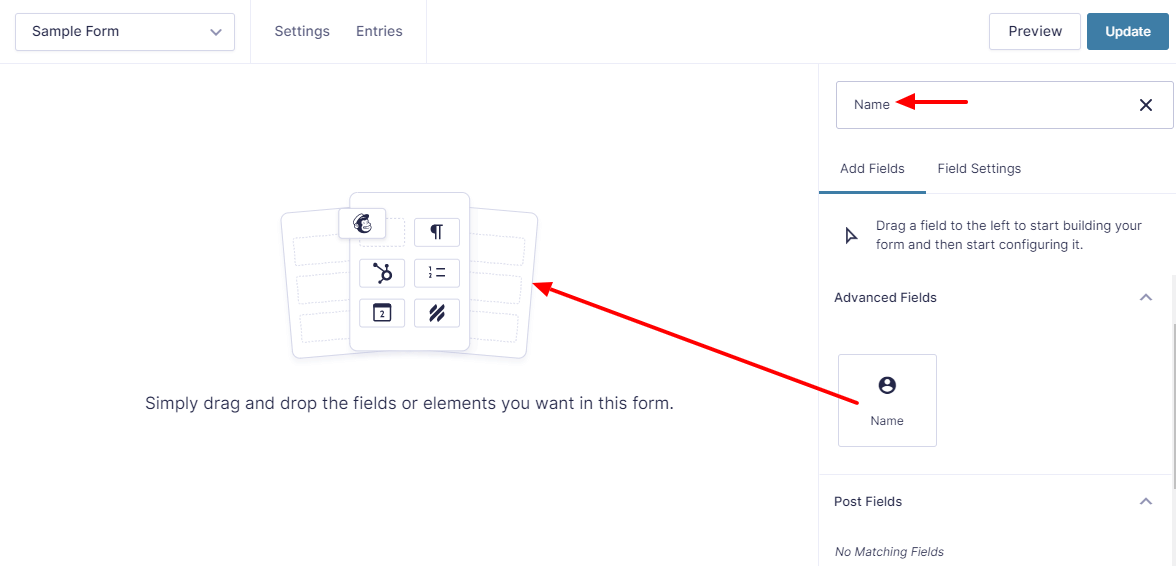
Aferin! Yeni bir form oluşturdunuz. Şimdi, gerekli form alanlarını forma eklemeniz gerekiyor. Gravity Forms eklentisinde, sürükle ve bırak özelliğini kullanarak gerekli form alanlarını kolayca ekleyebilirsiniz.
İlk olarak, arama çubuğuna alan adını yazmanız gerekir. Ardından alanı sol taraftaki alana sürükleyip bırakın.
Burada, arama çubuğundan Ad form alanını aradığımızı ve doğru yere sürüklediğimizi görüyorsunuz.

Tam bir form oluşturmak için formlarımıza E-posta, Web Sitesi ve Mesaj gibi üç form alanı daha ekledik. Gerekli form alanlarını ekledikten sonra, formu kaydetmek için Güncelle düğmesine tıklayın.
Üçüncü Adım: Happy Addons' Gravity Forms Widget'ını ekleyin
Formu Elementor web sitenizde göstermenin zamanı geldi.
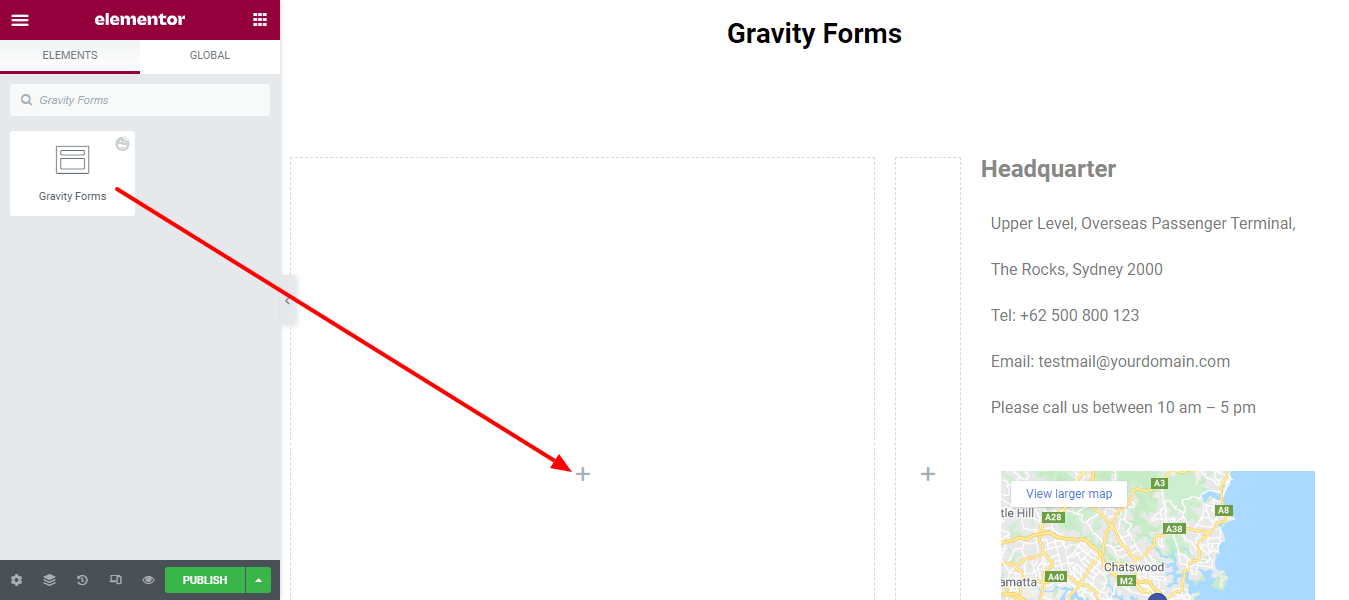
İlk olarak, sol kenar çubuğu menüsünden Mutlu Eklentiler Yerçekimi Formları widget'ını bulun, ardından web sitenizin uygun yerine sürükleyip bırakın.

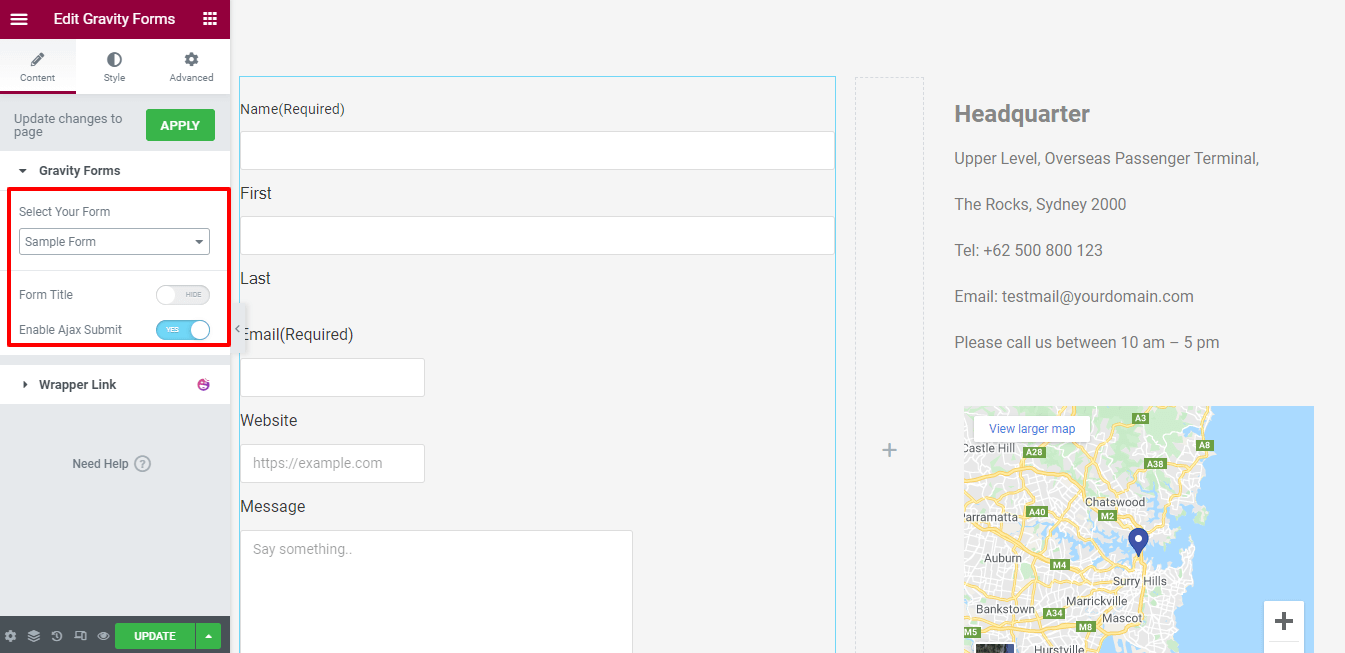
İkinci olarak, açılır listeden form adını seçersiniz. Burada daha önce oluşturduğunuz Örnek Formu seçtik.
Ayrıca burada İçerik bölümünde Form Başlığını ve Ajax Gönderimini Etkinleştir'i de gösterebilirsiniz.

Not: Elementor düzenleyicisinin panelinde bir değişiklik yaptığınızda, değişiklikleri ön uç sayfasında güncellemek için Uygula düğmesine tıklamanız gerekir.
Dördüncü Adım: Formu Kendi Tarzınıza Göre Özelleştirin
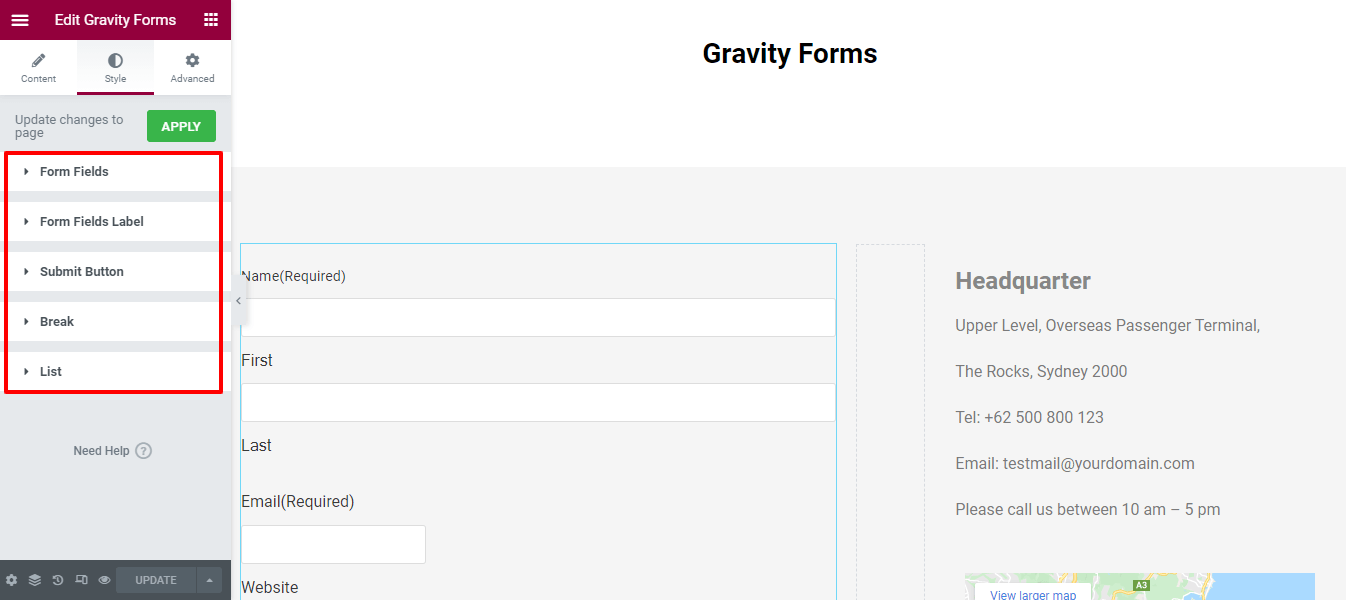
Stil bölümünde, daha iyi form özelleştirmesi için temel stil seçeneklerini alacaksınız.
İşte onlar.
- Form Alanları
- Form Alanları Etiketi
- Gönder Düğmesi
- Kırmak
- Liste

Bu blogda, formu tasarlamak için sıklıkla kullanılan ilk üç Form Alanı, Form Alanları Etiketi ve Gönder Düğmesi ayarlarını kullanacağız.
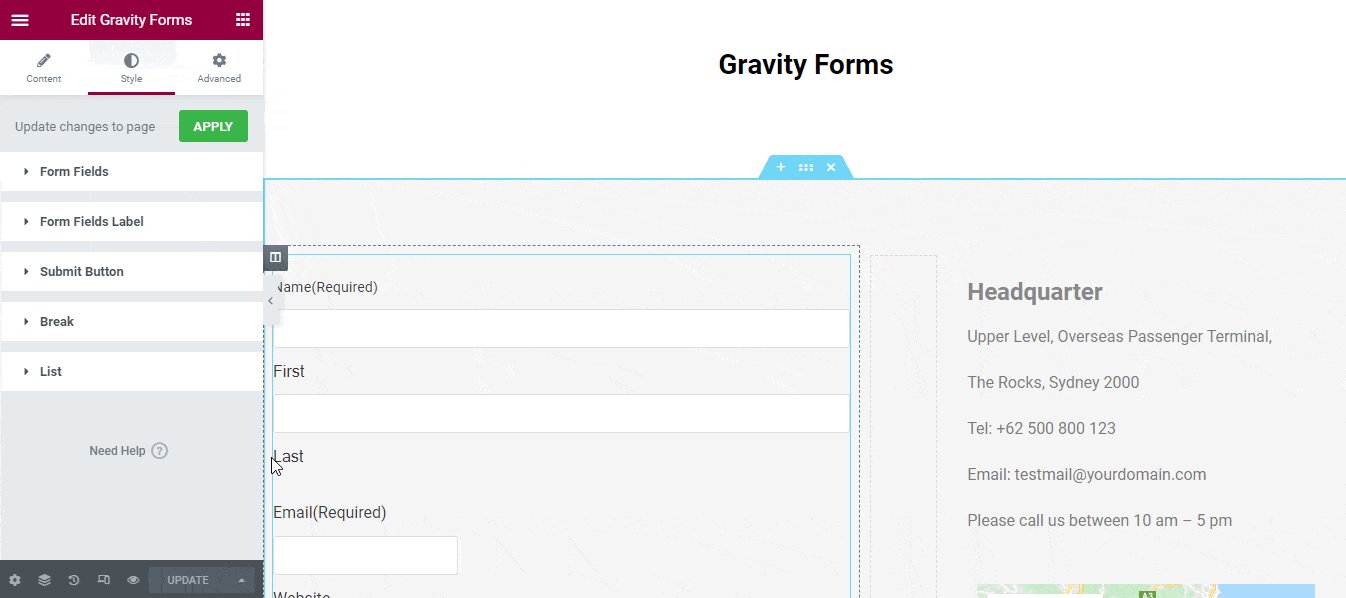
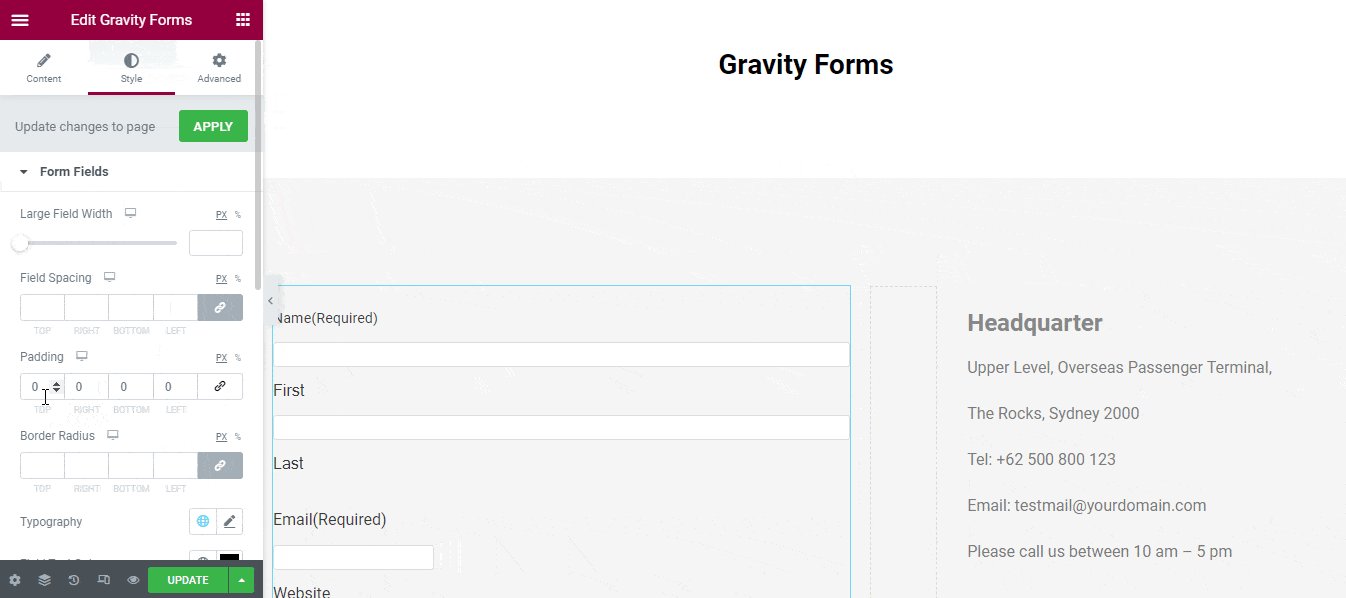
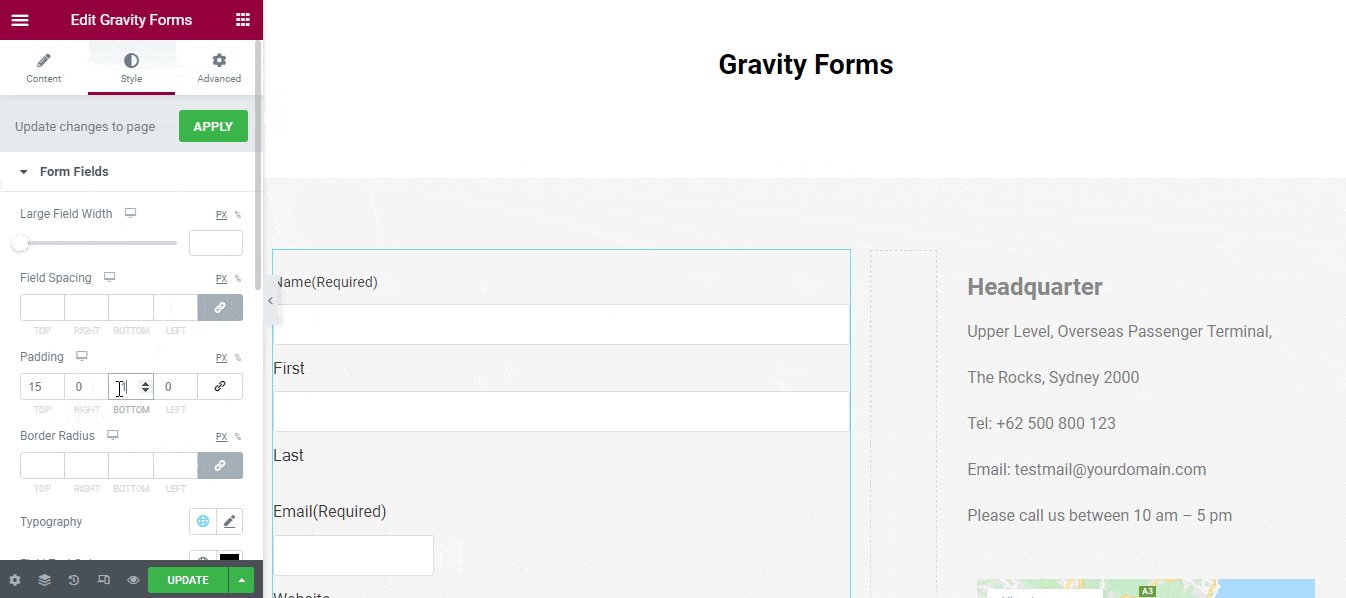
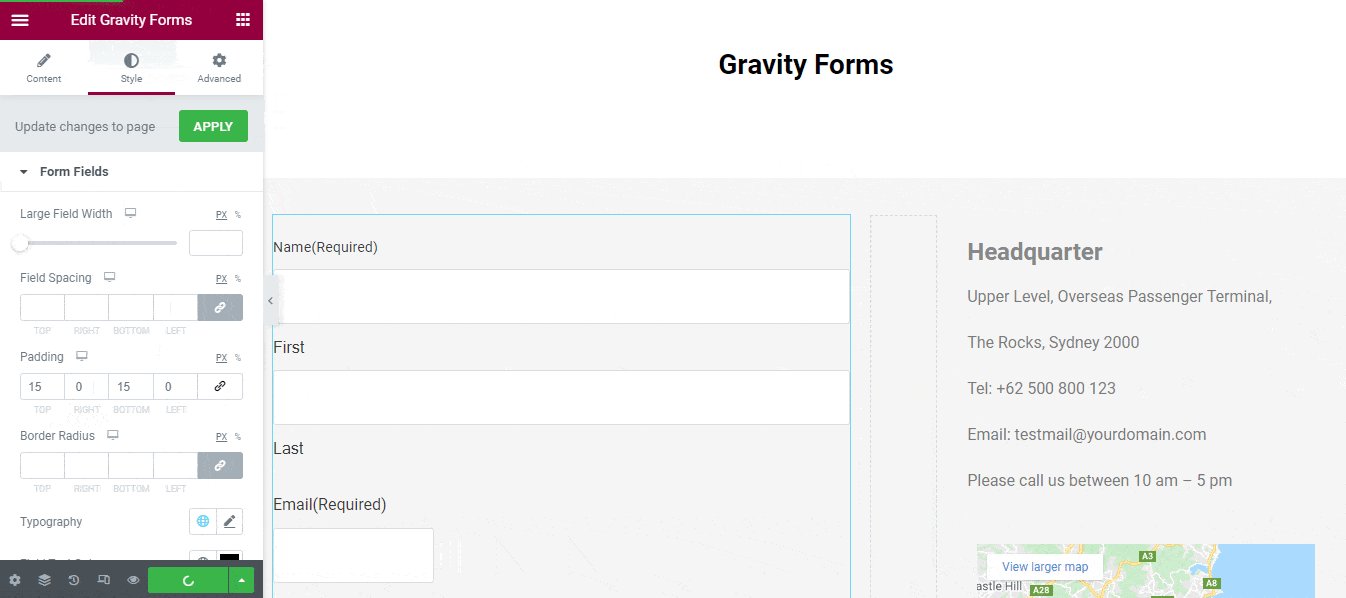
Form Alanları
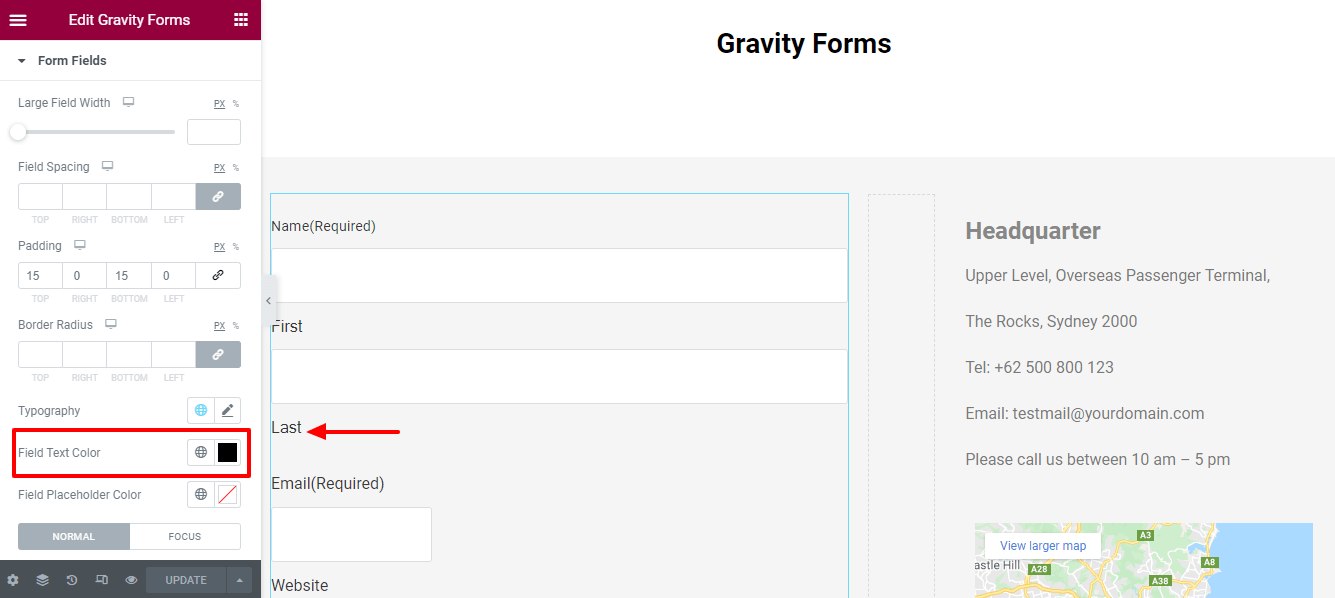
Stil-> Form Alanları alanında, form alanlarının varsayılan stilini değiştirmek için birçok stil seçeneği bulacaksınız. Bunlar, alanları özelleştirmek için kullanabileceğiniz Geniş Alan Genişliği, Alan Aralığı, Doldurma, Kenarlık Yarıçapı, Tipografi, Alan Metin Rengi, Alan Yer Tutucu Rengi, Kenarlık Türü, Kutu Gölgesi ve Arka Plan Rengi seçenekleridir.
Lst form alanlarını arttırır Padding .

Alan Metni Rengini kendi yönteminizle değiştirebilirsiniz.

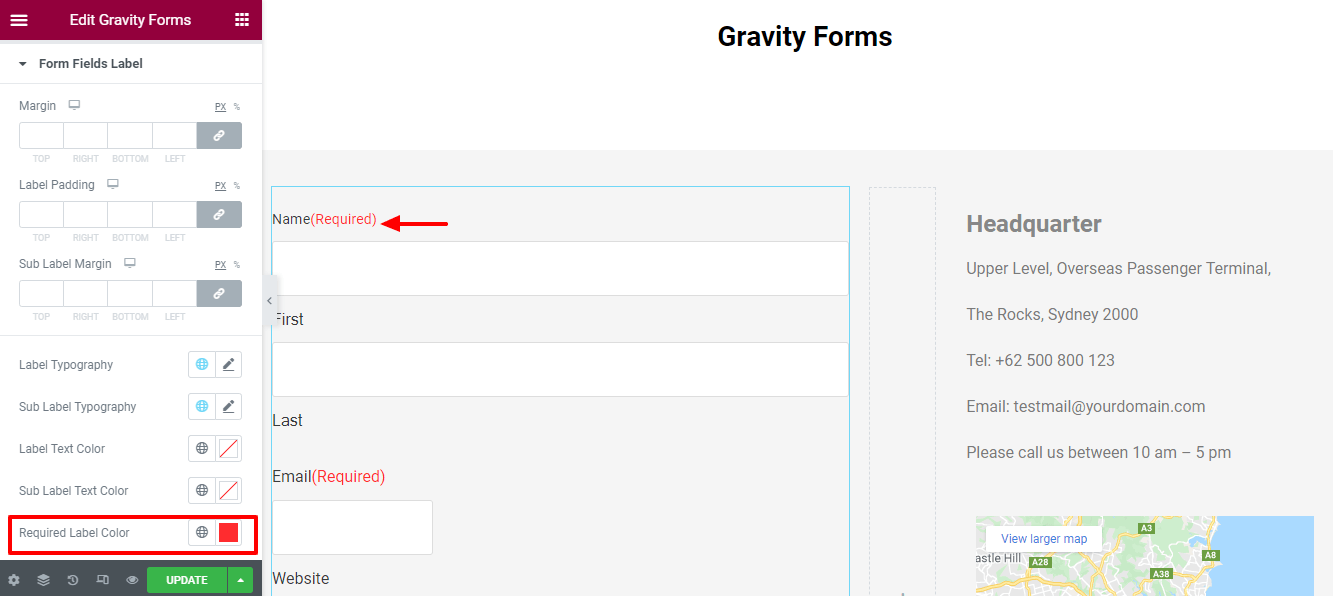
Form Alanları Etiketi
Ayrıca, Form Alanları Etiket stilinin Kenar Boşluğu, Etiket Dolgusu, Alt Etiket Kenar Boşluğu, Etiket Tipografisi, Alt Etiket Tipografisi, Etiket Metni Rengi, Alt Etiket Metni Rengi ve Gerekli Etiket Rengini sıfırlayabilirsiniz.
Burada, varsayılan Gerekli Etiket Rengini değiştirdik ve kırmızı rengi belirledik.

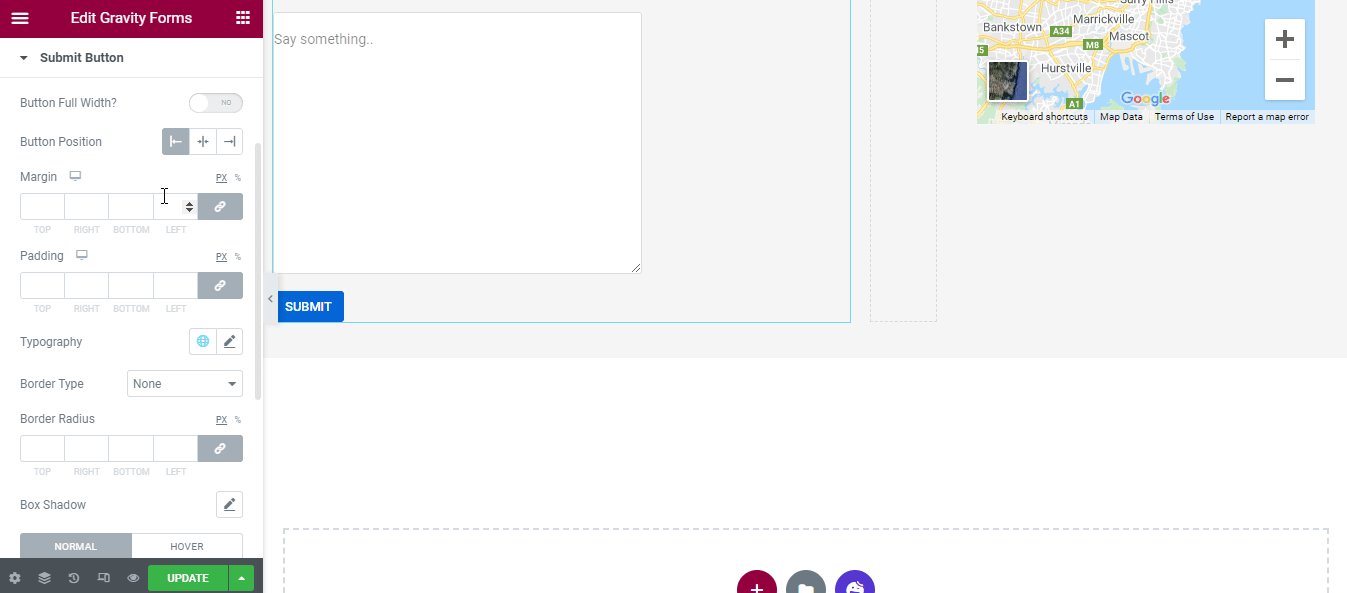
Gönder Düğmesi
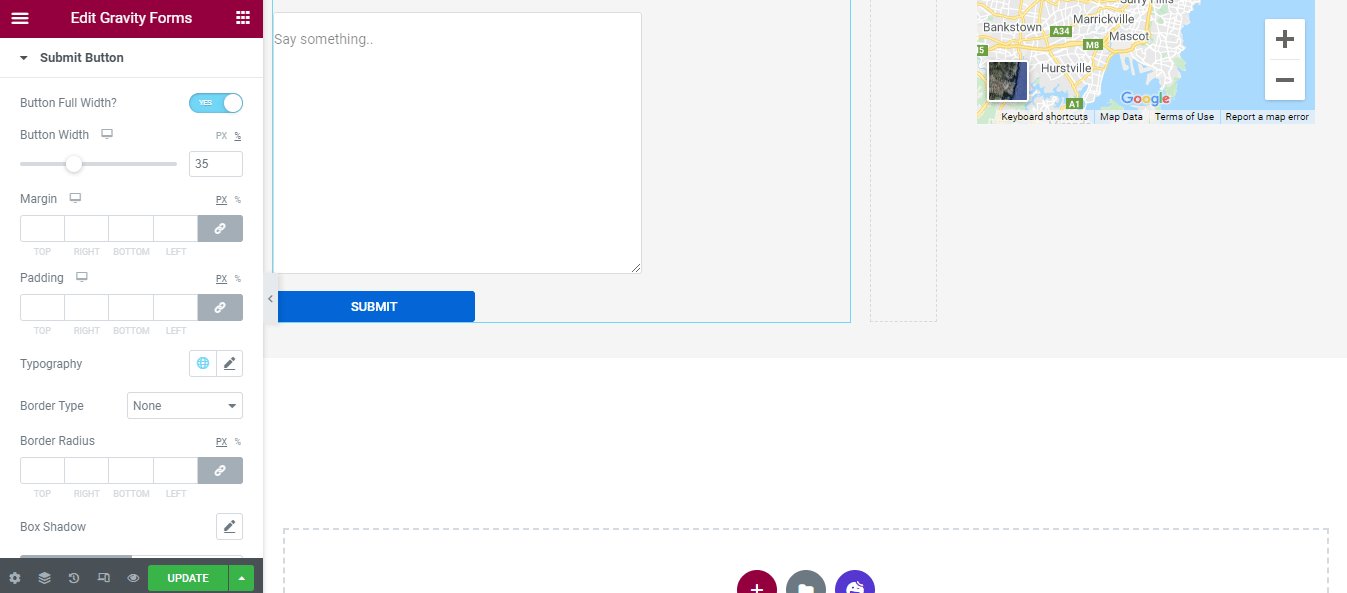
Stil-> Gönder Düğmesi alanında, Gönderimi şekillendirmek için Düğme Tam Genişliği, Düğme Genişliği, Kenar Boşluğu, Dolgu, Tipografi, Kenar Türü, Kenar Yarıçapı, Kutu Gölgesi, Metin Rengi ve Arka Plan Rengi gibi olası tasarım seçeneklerini alırsınız. buton.

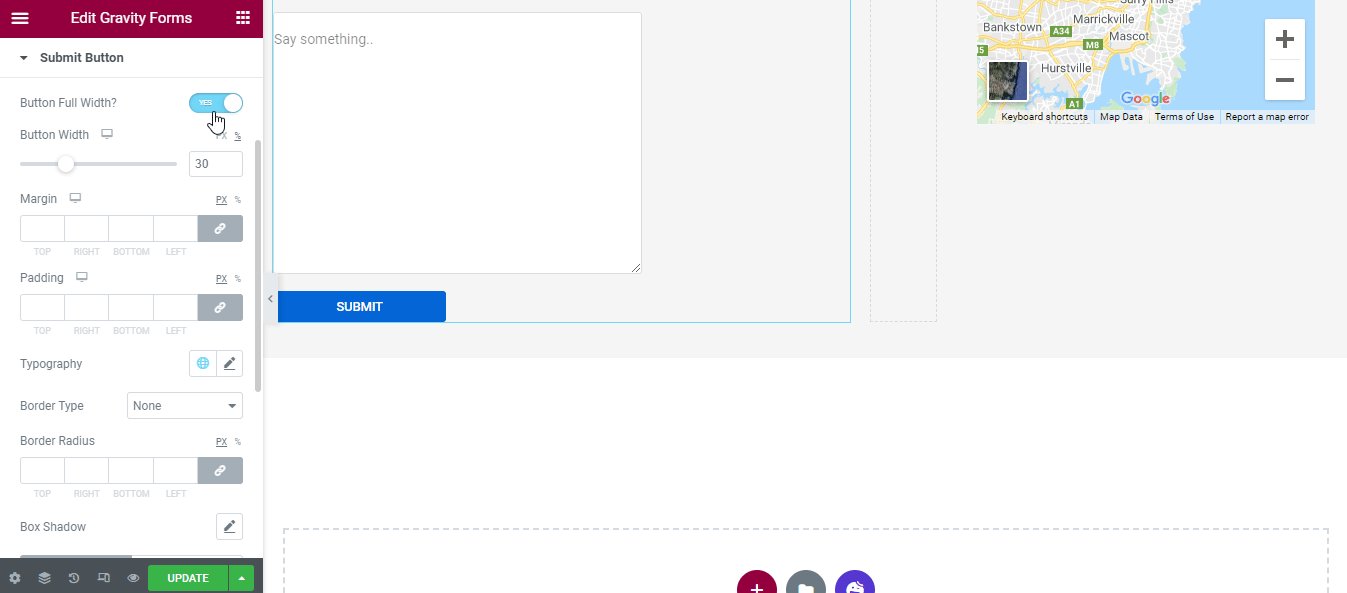
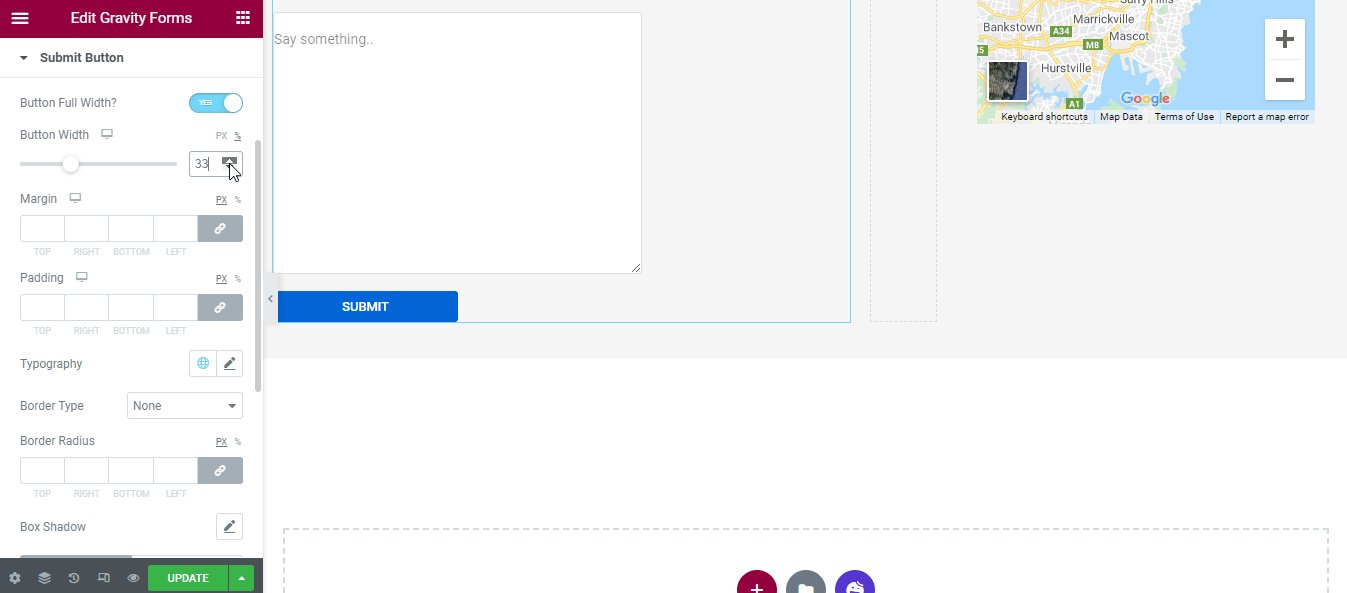
Düğme Tam Genişliğini Etkinleştir ve Düğme Genişliğini Ayarla
Tam genişlikte bir gönder düğmesine ihtiyacınız varsa, Tam Genişlik Düğmesini etkinleştirerek bunu yapabilirsiniz. Ardından, Düğme Genişliğini kendi yolunuzla ayarlayabilirsiniz.

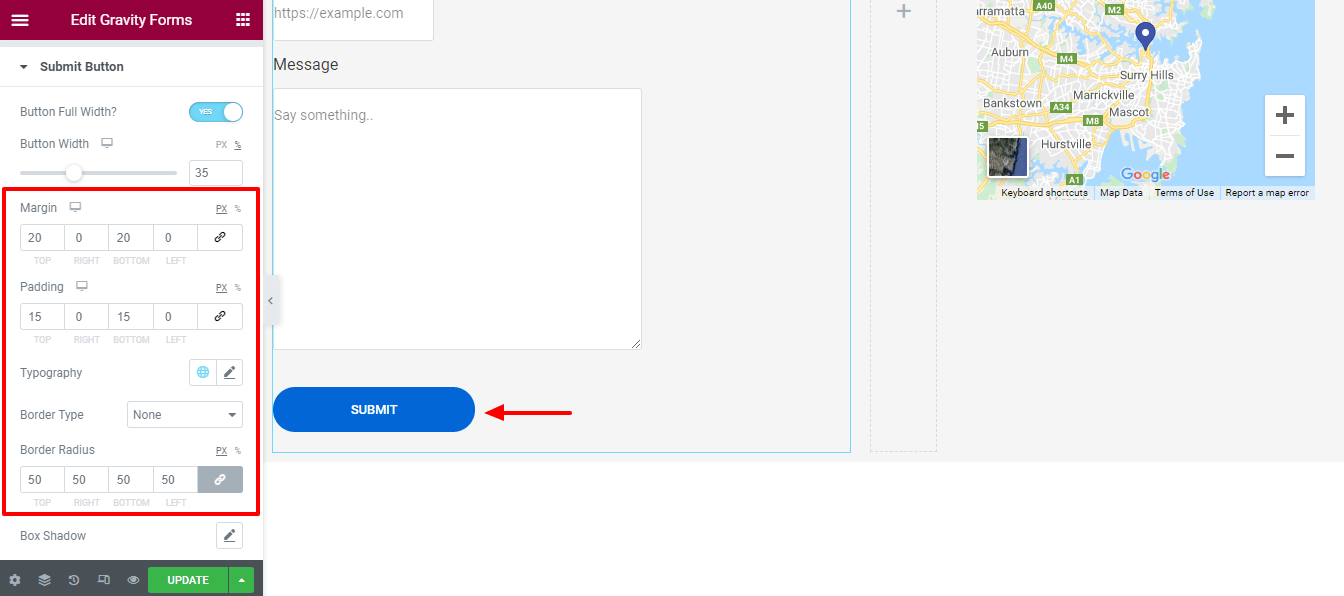
Kenar Boşluğu, Dolgu ve Broder Yarıçapını Ayarlayın
Ayrıca Gönder Düğmesinin Kenar Boşluğu, Doldurma ve Broder Yarıçapını da tanımladık.

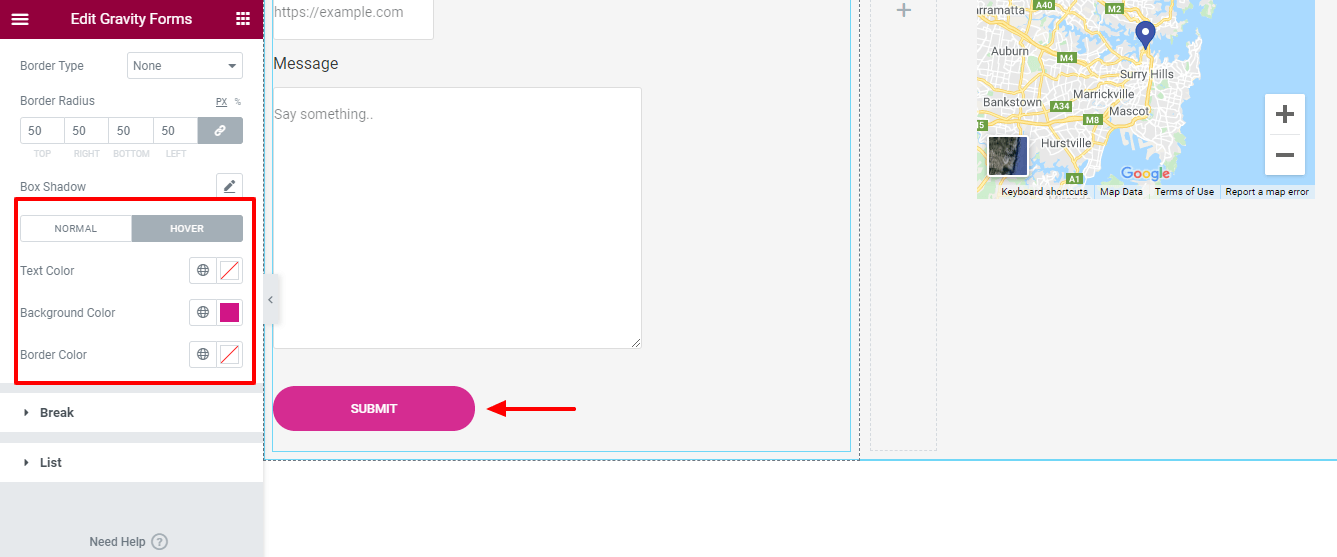
Düğme Vurgusu Rengini Değiştir
Düğmeyi daha görünür hale getirmek için Gönder Düğmesinin Fareyle Üzerine Gelme Rengini değiştirdik.

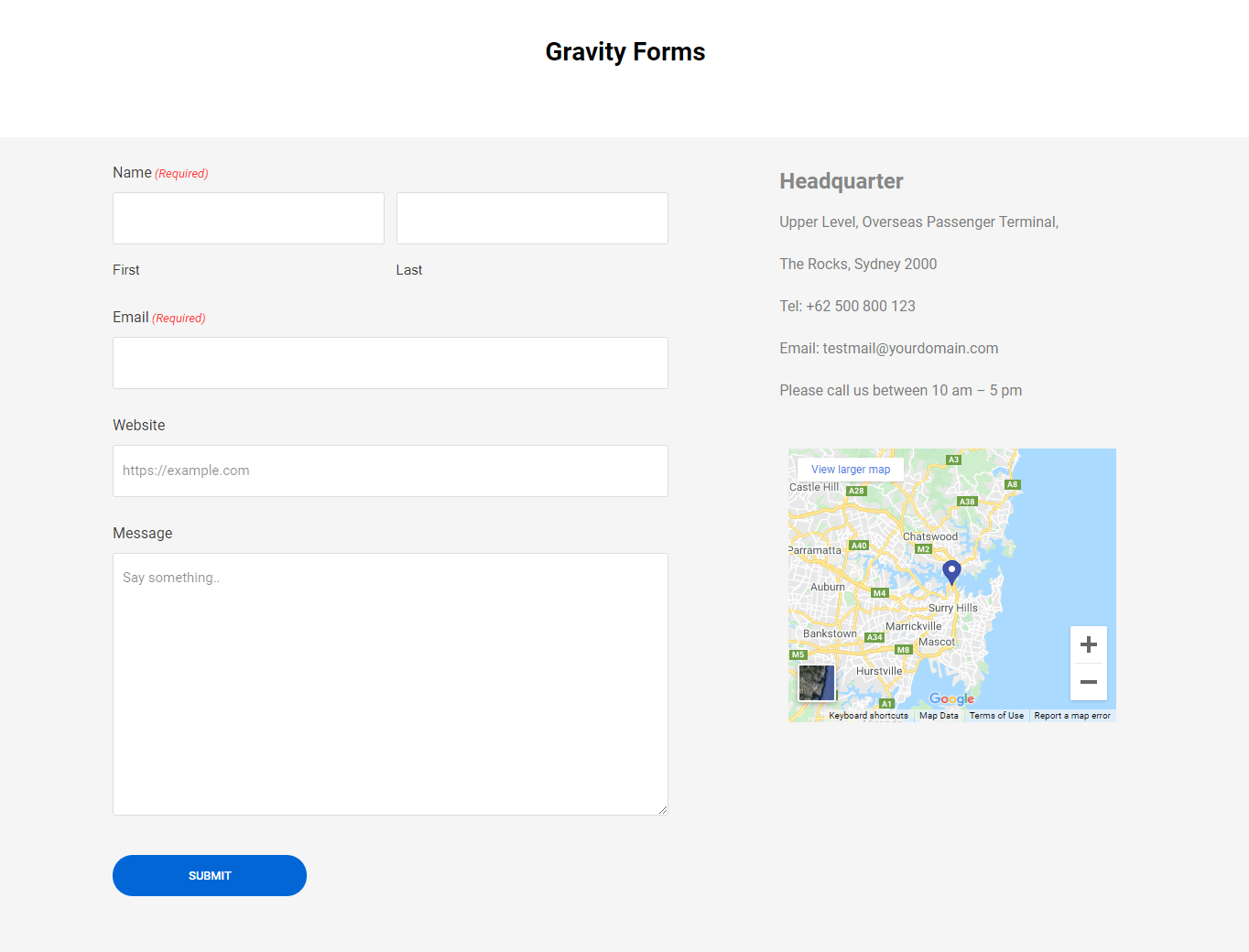
Happy Addons' Gravity Forms Widget'ının Son Önizlemesi
Elementor Gravity formumuzun son görünümü aşağıdaki resme benzer.

Videoyu da inceleyebilirsiniz.
Kullanabileceğiniz 6 Mutlu Eklenti Form Widget'ı daha
Gravity Forms widget'ı gibi Happy Addons da 6 başka form widget'ı sunar. Formları Elementor web sitenize entegre etmek için de kullanabilirsiniz.
Bu widget'lardan tek tek bahsedelim.
1. İletişim Formu 7
Contact Form 7, çoğu kullanıcının kullandığı WordPress için öne çıkan form eklentilerinden biridir. Bu nedenle, Happy Addons, kullanıcılarının Contact Form 7 ücretsiz widget'ını kullanarak form eklemesine izin verir.
Bu widget ile Elementor web sitenize farklı form türlerini kolayca ekleyebilir ve özelleştirebilirsiniz.
Belgelere göz atın.
2. Ninja Formları
Artık en sevdiğiniz Ninja Forms eklentisini de kullanabilirsiniz. Happy Addons Ninja Forms widget'ını kullanarak gerekli formlarınızı Elementor sitenize ekleyebilirsiniz.
Ninja Forms'un adım adım belgelerini okuyun.
3. formlar
Happy Addons'un yeni ve benzersiz weForms widget'ı ile önceden hazırlanmış formları web sitenize daha düzenli bir şekilde ekleyebilirsiniz.
Bu belgeyi hızlıca kontrol edin ve bu widget'ın nasıl çalıştığını öğrenin.
4. Kaldera Formları
Elementor sitenize çarpıcı formlar eklemek için Happy Addons Caldera Forms ücretsiz widget'ını deneyin. Şimdi kullanım kılavuzuna bir göz atalım.
5. WPFormlar
Popüler WPForms eklentisini kullanarak web sitenize formlar eklemek ister misiniz? Happy Addons'ta, WPForms widget'ını kullanarak önceden oluşturulmuş formları kolayca ekleyebilir ve özelleştirebilirsiniz. Daha fazla ayrıntı için işte size hızlı bir kılavuz.
Akıcı Formlar
Sonuncu ama bir o kadar önemli. Formları web sitenize entegre etmek için Happy Addons Fluent Forms widget'ını da kullanabilirsiniz. Fluent Forms'un tam belgelerini izleyin.
Happy Addons' Gravity Forms Widget'ını Kullanmaya Hazır mısınız?
Happy Addons form widget'larını kullanarak form tasarım sürecinizi kolaylaştırabilirsiniz. Yukarıdaki tüm adımları takip ettiğinizi ve form entegrasyonu sürecini öğrendiğinizi umuyoruz.
Şimdi, Elementor web sitesine Gravity Form ekleme zamanı.
Gitmeye hazır mısın?
Bu blog veya Elementor Gravity formları hakkında hâlâ sorularınız varsa, aşağıdaki yorum kutusunda sesinizi yükseltebilirsiniz.
Diğer bazı temel eğitimlere göz atın…
- Mutlu Form Widget'larını ÜCRETSİZ Kullanarak Elementor'da Form Tasarımınızı Nasıl Kişiselleştirebilirsiniz!
- Elementor İletişim Formu Oluşturmak İçin En İyi Kılavuz
- 7 En İyi WordPress Form Oluşturucu Karşılaştırıldı (Artılar ve Eksiler)
- İletişim Formu 7: Özellik İnceleme ve Performans Kontrolü (WPForms ile karşılaştırıldığında)
- Pazarlamacılar için Dürüst WPForms İncelemesi
Bültenlerimize katılmayı unutmayın. Ayrıca tamamen ÜCRETSİZ !
