WordPress Formlarınıza Yer Tutucu Metni Nasıl Eklenir?
Yayınlanan: 2021-03-08WordPress'te form yer tutucu metni eklemek ister misiniz?
Yer tutucular, ziyaretçilerinizin her alanı doğru bir şekilde doldurmasını kolaylaştırır. Bu, doğru bilgileri almanıza yardımcı olur ve ziyaretçileriniz için hayal kırıklığını azaltır.
Bu makalede, herhangi bir forma yer tutucu metin eklemenin kolay yolunu göstereceğiz.
WordPress Formunuzu Şimdi Oluşturun
Yer Tutucu Metin Nedir?
Yer tutucu metin, kullanıcıya ne yazacağını gösteren bir form alanı içindeki metindir. HTML5 belirtiminde tanıtıldı, bu nedenle bazen 'HTML5 yer tutucu özelliği' olarak anıldığını göreceksiniz.
Yer tutucular, e-posta adresi gibi belirli bir biçimi olan tüm alanlar için yararlıdır. Ziyaretçinize girişlerini nasıl biçimlendireceğini gösterir.

Her alanın geçerli olduğundan emin olmak için yer tutucu metin çok önemlidir. Bu, ziyaretçinin geri dönüp yazdıklarını düzeltmesi gerekmeyeceğinden, formdan vazgeçme şansının daha az olduğu anlamına gelir.
Özellikle aşağıdaki gibi alanlar için yararlıdır:
- URL'ler : Ziyaretçiye web sitesi adresini nasıl doğru yazacağını göstermek için
https://example.comyer tutucu metin olarak ekleyebilirsiniz. - Telefon numaraları : Örneğin, kullanıcının ülke kodunu normal numarasıyla birlikte almak istiyorsanız, nasıl yazılacağını göstermek için yer tutucu metin ekleyebilirsiniz.
- Sosyal medya kullanıcı adları : Yer tutucu metin, insanlara kullanıcı adlarını nasıl doğru yazacaklarını gösterebilir. Örneğin, ekleme
@exampleTwitter saha gösteriler için yer tutucu metin olarak bunları lider yazmak istediğiniz o@
Ziyaretçilerinize yardımcı olmak için yer tutucu metni kullanmanın başka yollarını düşünebilirsiniz.
Yer tutucu metin, varsayılan değerden biraz farklıdır. Kullanıcı yer tutucu içeren bir alana yazmaya başladığında, yer tutucu metin kaybolur. Buna karşılık, kullanıcı değiştirmedikçe, form girişiyle birlikte varsayılan bir değer gönderilir.
Artık HTML5 yer tutucu özelliğini nasıl kullanacağımızı biliyoruz, bunu formlarınıza eklemenin kolay yolunu göstereceğiz.
WordPress Formlarına Yer Tutucu Metin Nasıl Eklenir
Aşağıdaki adımlarda yer tutucu metni nasıl kolayca ekleyeceğinizi göstereceğiz.
- WPForms Eklentisini yükleyin
- Basit Bir İletişim Formu Yapın
- E-posta Alanına Yer Tutucu Metni Ekle
- Açılır Alana Yer Tutucu Metni Ekleme
WordPress için en iyi form oluşturucu eklentisini yükleyerek başlayalım.
1. WPForms Eklentisini kurun
İlk olarak, WPForms eklentisini kurun ve etkinleştirin.
WPForms'un tüm sürümleri, WPForms Lite dahil olmak üzere form alanlarına yer tutucular eklemenize izin verir. Pro sürümünün formlarınıza gelişmiş alanlar eklemenize izin verdiğini unutmayın, bu nedenle ücretsiz sürümden çok daha güçlüdür.
Zip dosyasını WPForms hesabınızdaki İndirilenler sekmesinden indirin ve WordPress sitenize yükleyin. Bu adımda yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuz burada.
2. Basit Bir İletişim Formu Yapın
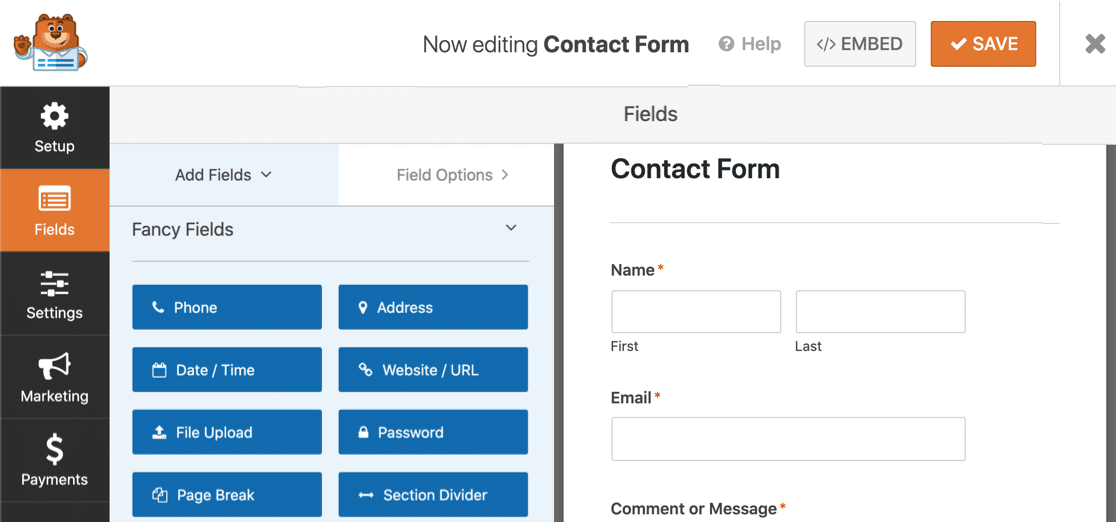
Ardından, basit bir iletişim formu oluşturmak isteyeceksiniz. WPForms'da 5 dakikadan daha kısa sürede bir form oluşturabilir ve gömebilirsiniz.

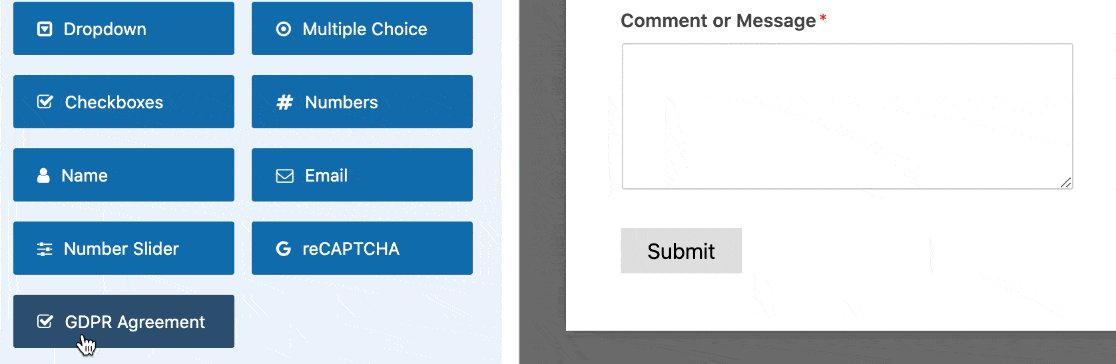
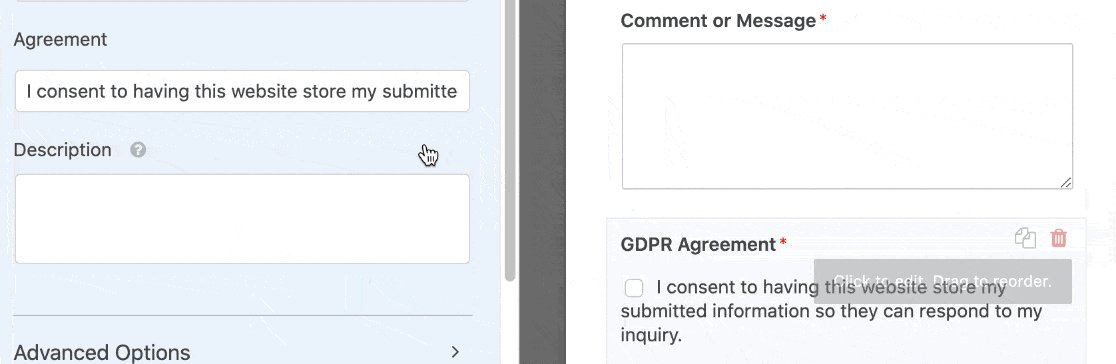
Formunuzu özelleştirmek ve ihtiyacınız olan alanları eklemek kolaydır. GDPR alanını form önizlemesinin üzerine sürükleyerek bir GDPR sözleşmesi bile ekleyebilirsiniz.

Daha fazla yardıma mı ihtiyacınız var? WordPress'te basit bir iletişim formunun nasıl oluşturulacağını gösteren ayrıntılı bir kılavuzumuz var.
Formunuz hazır olduğunda, şimdiye kadarki ilerlemenizi kaydetmek için form oluşturucunun üst kısmındaki Kaydet'e tıklayın .
3. E-posta Alanına Yer Tutucu Metni Ekleyin
Artık WordPress formunuza HTML5 yer tutucu metni eklemeye hazırız. Formlarınızı doldurmayı kolaylaştırmak için bu özelliği kullanmanın 2 faydalı yolunu göstereceğiz.
İlk örnek olarak e-posta alanını kullanalım.
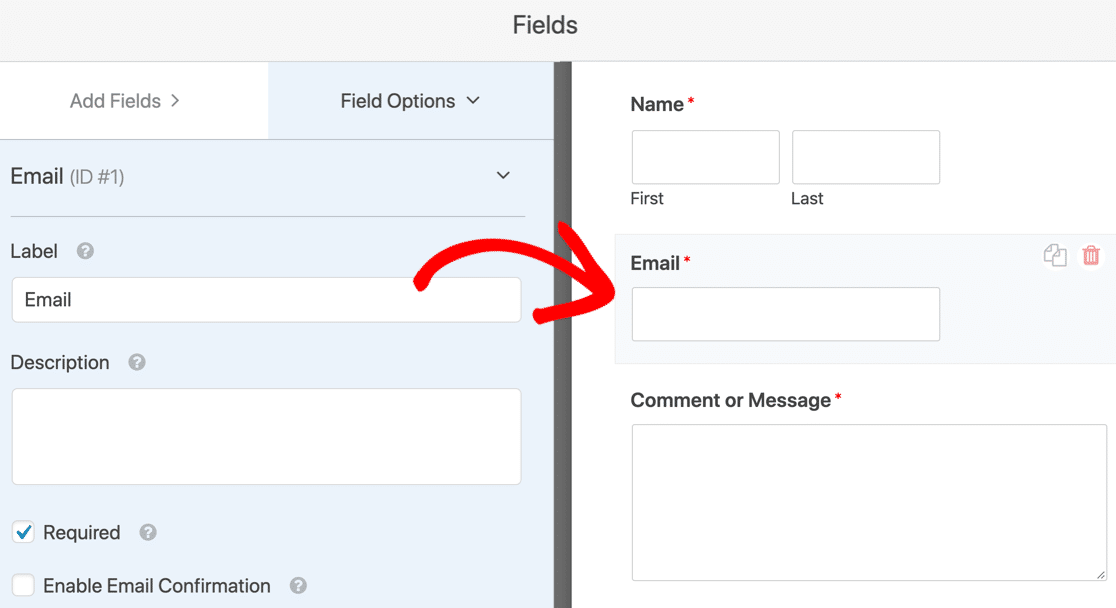
Form oluşturucuda, ayarları açmak için sağdaki e-posta alanına tıklayın.

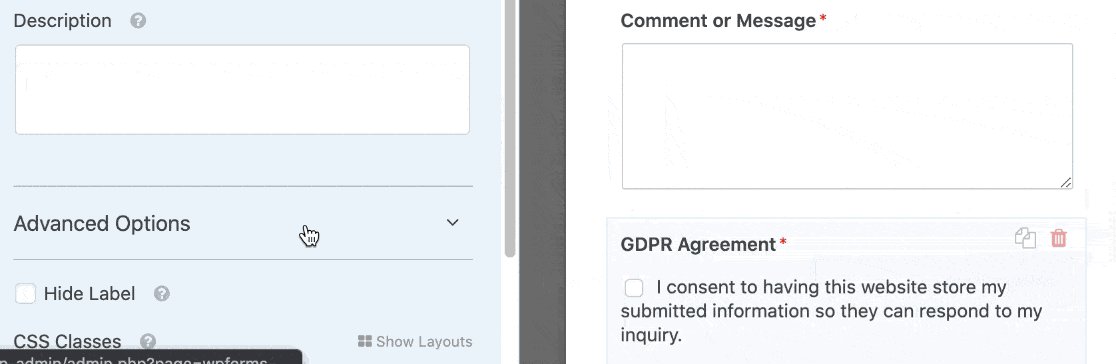
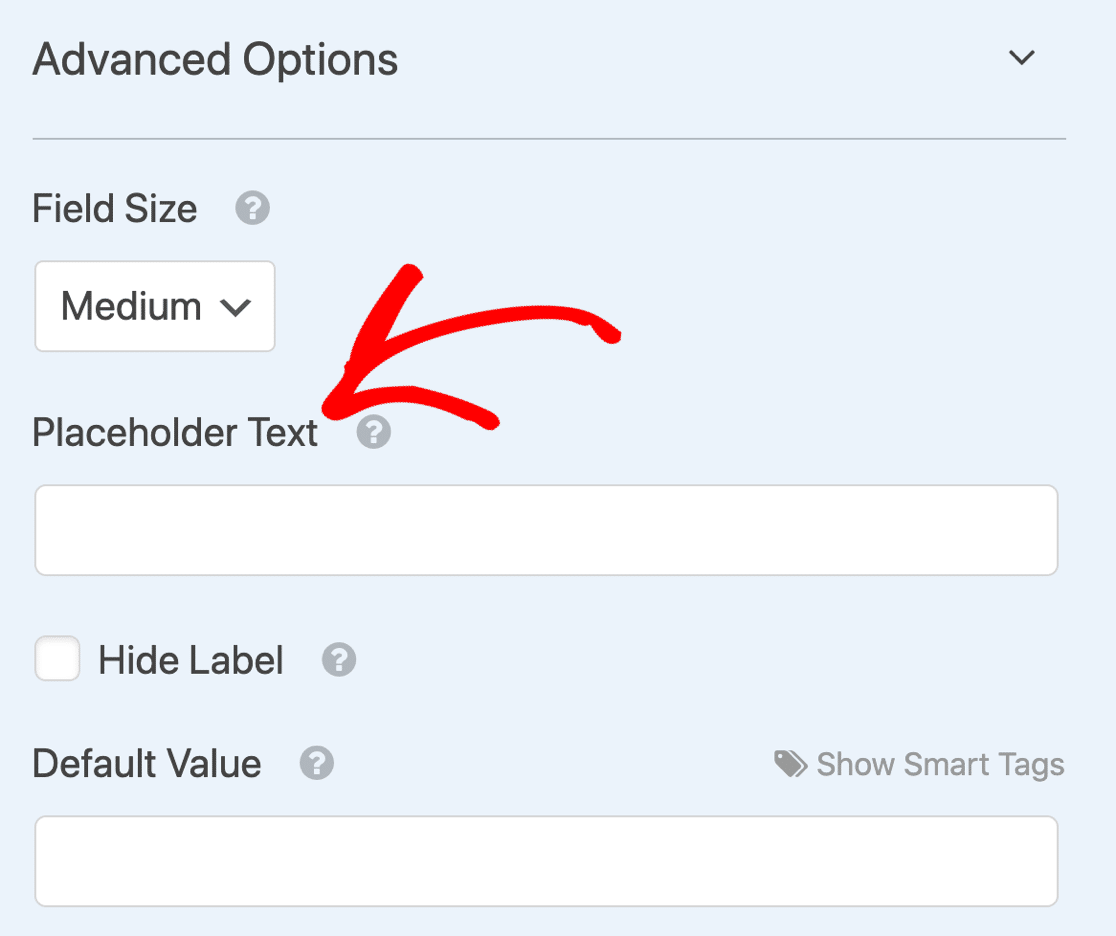
Ardından sol taraftaki Gelişmiş Seçenekler alt menüsünü genişletin.
Yer Tutucu Metni için bir alan göreceksiniz.


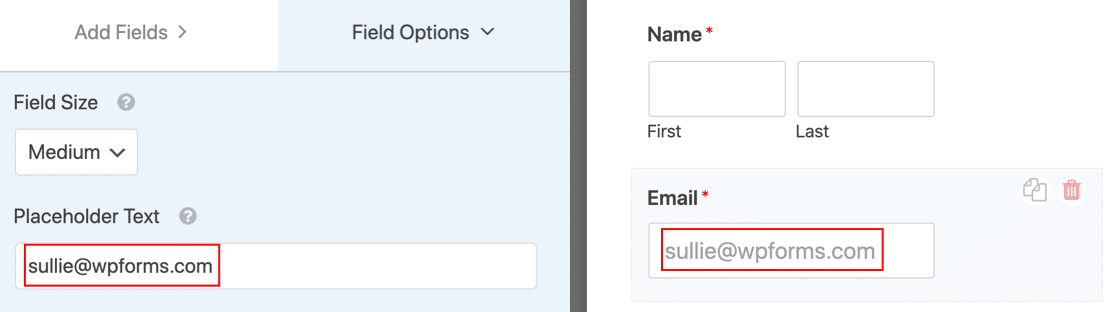
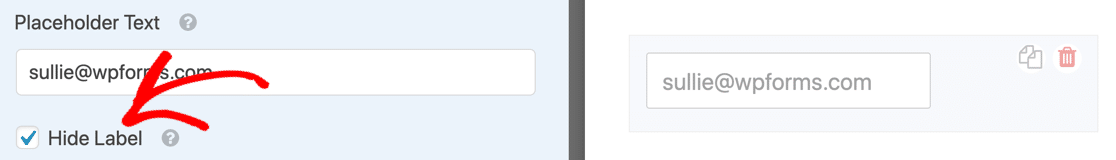
Kullanmak istediğiniz yer tutucu metni yazın. Siz yazarken, aynı metnin sağdaki form önizlemesinde göründüğünü göreceksiniz, böylece WordPress formunuzda nasıl görüneceğini görebilirsiniz.

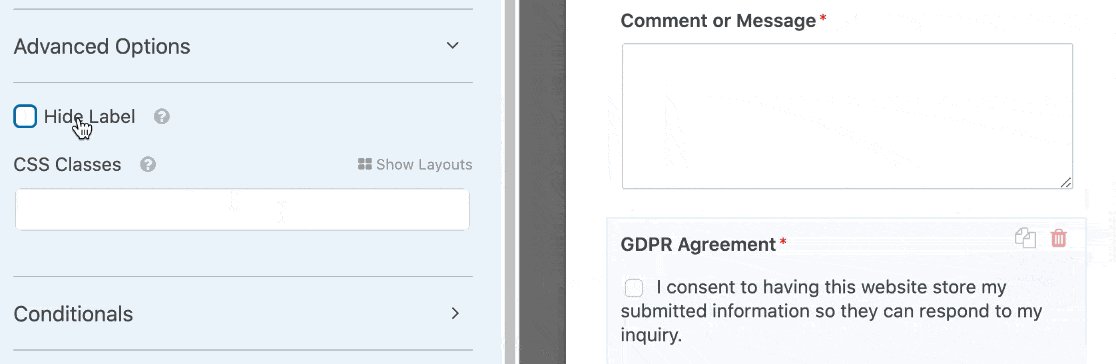
İsterseniz Etiketi Gizle onay kutusunu da tıklayabilirsiniz. Bu, formu daha kompakt hale getirmek için alanın üzerindeki etiketi gizleyecektir. Ancak ekran okuyucuların HTML5 yer tutucu özelliğini okuyamayacağını unutmayın, bu nedenle erişilebilirlik için alan etiketini yerinde bırakmak isteyebilirsiniz.

Şimdilik, Etiketi Gizle'nin işaretini kaldıracağız, böylece hem etiket hem de yer tutucu metnimiz olacak.
4. Açılır Alana Yer Tutucu Metni Ekleyin
Herhangi bir alanda yer tutucu metni kullanabilirsiniz, ancak açılır menü özellikle kullanışlıdır. Varsayılan olarak, bir açılır liste varsayılan olarak listedeki ilk tercih olacaktır, ancak bunu önlemek için bir yer tutucu kullanabiliriz.
WPForms Lite ile İletişim Formu 7 karşılaştırmamızı okursanız, İletişim Formu 7'nin açılır listenin üstüne boş bir satır eklemenize izin verdiğini bilirsiniz. Ancak, yer tutucu olarak yalnızca 3 tire ( – – – ) gösterecektir ve gerçek yer tutucu metnini özelleştiremezsiniz.
Böylece WPForms, yer tutucularınızın görünümü üzerinde size daha fazla kontrol sağlar.
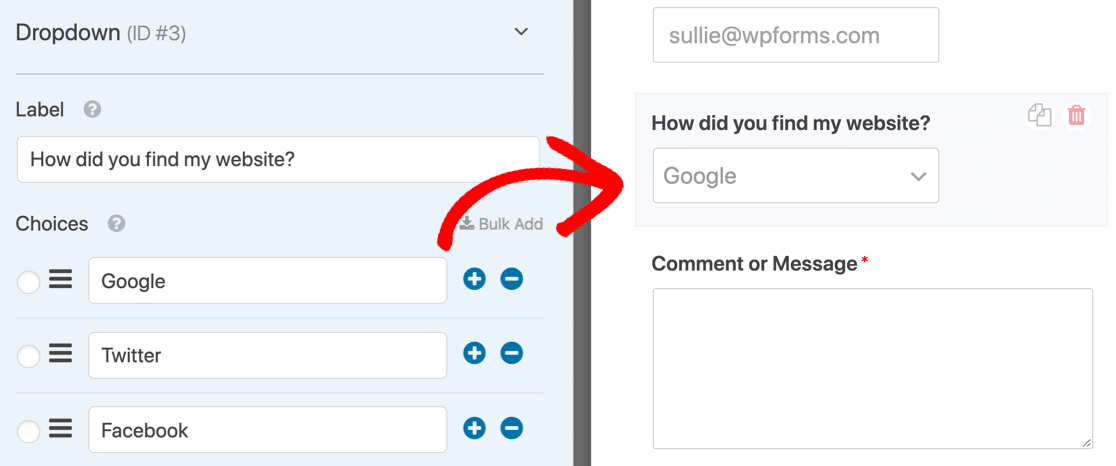
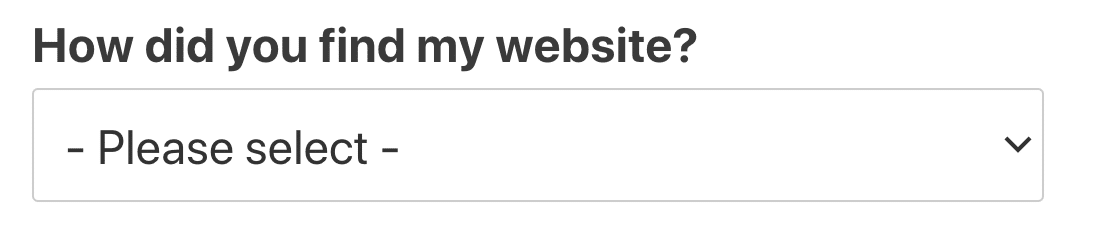
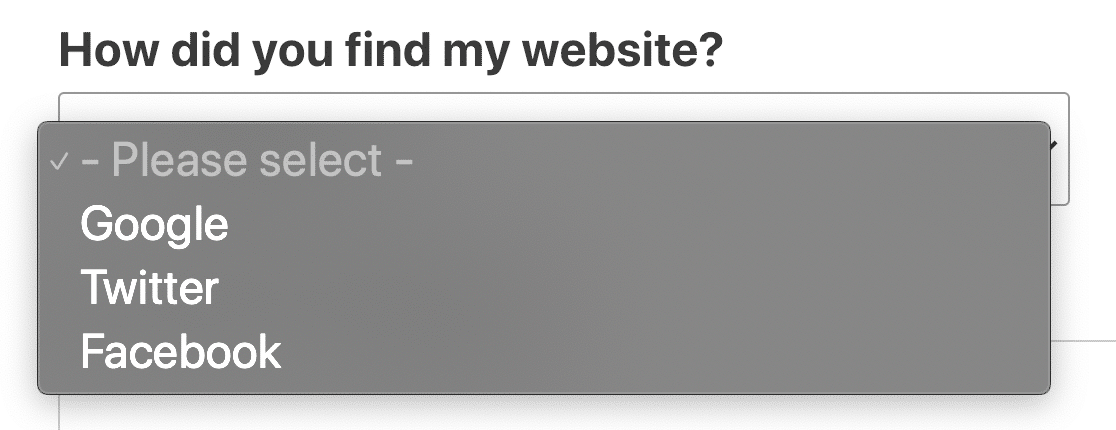
Bir açılır örnekle başlayalım. Bu açılır listeye 3 cevap seçeneği ekledik.

Formu yayınladığımızda 1. seçenek varsayılan seçim olacaktır. Ziyaretçiniz bu formu değiştirmek için açılır menüye tıklamadan gönderebilir.

Bu, herhangi bir formda ve özellikle anket formlarında ve anketlerde bir sorun olabilir. Herhangi bir ankette, ziyaretçinizin bilinçli olarak bir cevap seçtiğinden emin olmak istersiniz.
Açılır alana bir yer tutucu ekleyerek bu sorunu kolayca çözebiliriz.
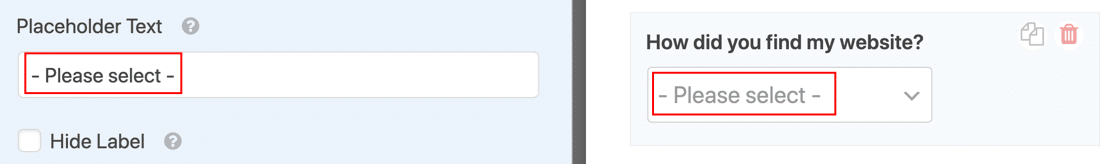
Gelişmiş Seçenekler altında, soldaki yer tutucu metnini yazdık. Değişiklik anında sağdaki önizlemede gösterilir.

Şimdi form, 1. seçenek yerine yer tutucuyu gösterecek.

Liste genişletildiğinde, geçerli bir seçim olmadığını göstermek için yer tutucu metnin griye döndüğünü görebilirsiniz.

Yer tutucu metni kullanmak istemiyorsanız, ancak açılır menünün üst kısmında boş bir satır istiyorsanız, yer tutucuyu boş bırakabilirsiniz. Yer Tutucu Metni alanında boşluk tuşuna basmanız yeterlidir . Bu, ziyaretçi bir seçim yapana kadar açılır alanı boş olarak gösterecektir.
Ve bu kadar! Artık WordPress formlarınıza nasıl kullanışlı yer tutucu metin ekleyeceğinizi biliyorsunuz.
WordPress Formunuzu Şimdi Oluşturun
Sonraki Adım: Yer Tutucu Metninizi Stillendirin
Varsayılan olarak, WordPress iletişim formu yer tutucu metniniz gri olacaktır. Biraz kontrast eklemek isterseniz, stil vermek için CSS'yi kullanabilirsiniz.

Belgelerimizdeki kod parçacıklarına göz atın: yer tutucu metnin stili nasıl. Ayrıca, biraz tasarım ilhamı almak isterseniz, bize ulaşın sayfalarına ilişkin harika örneklerimiz de var.
WordPress'te CSS'yi nasıl ekleyeceğinizden emin değil misiniz? Sitenizi bozmadan kod parçacıkları eklemek için bu kılavuzu okuyun.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
