WordPress'te Çarpıcı Bir Resim Galerisi Nasıl Eklenir?
Yayınlanan: 2024-03-08WordPress web sitenize çarpıcı bir resim galerisi eklemek ister misiniz?
Galeri, görselleri çekici bir şekilde sergilemenize olanak tanıyarak web sitenizi ziyaretçiler için daha ilgi çekici hale getirir.
Galeriler resimler aracılığıyla bir hikaye anlatmanıza veya bir mesaj iletmenize yardımcı olabilir. İster bir etkinliği belgeliyor, ister portföyünüzü sergiliyor, ister müşteri referanslarını paylaşıyor olun, galeriler içeriğin öne çıkmasını sağlayabilir.
Bu eğitimde size web sitenize nasıl kolayca galeri ekleyeceğinizi göstereceğiz; kodlama gerekmeden ve 10 dakikadan kısa sürede!
WordPress Resim Galerisi Oluşturmak için Gerekenler
WordPress blok düzenleyicisi (Gutenberg), fotoğraflarınızı veya görsel içeriğinizi web sitenizde sergilemenizi kolaylaştıran, resim galerileri oluşturmaya yönelik yerleşik bir özelliğe sahiptir. Birden fazla görsel seçebilir, bunları medya kitaplığınıza yükleyebilir ve yalnızca birkaç tıklamayla bir galeri bloğuna ekleyebilirsiniz.
Ancak bu özellik galeriyi nasıl özelleştirebileceğinizle sınırlıdır. Galerilerinizin düzeni, stili ve davranışı üzerinde daha fazla kontrol sahibi olmak istediğinizi göreceksiniz.
Resim galerisi eklentileri burada devreye giriyor. Varsayılan WordPress galerisine kıyasla daha geniş bir özellik yelpazesi ve özelleştirme seçenekleri sunuyorlar.
Buna ek galeri düzenleri, ışık kutusu efektleri, görüntü filtreleri, sosyal medya entegrasyonu ve daha fazlası dahildir. Bu gelişmiş özellikler, web sitenizde görsel olarak daha çekici ve etkileşimli galeriler oluşturmanıza yardımcı olabilir.
Burada en önemli şey doğru WordPress resim galerisi eklentisini seçmektir.
Envira Gallery'yi öneriyoruz.

Envira Gallery, en iyi WordPress Galeri Eklentisidir. Kurulumu kolaydır ve herhangi bir kodlama bilgisi olmadan galeriler oluşturmayı ve özelleştirmeyi kolaylaştıran sezgisel bir sürükle ve bırak oluşturucuyla birlikte gelir. Görüntüleri veya videoları galeriye sürükleyebilir, yeniden düzenleyebilir ve ayarları kolaylıkla yapabilirsiniz.
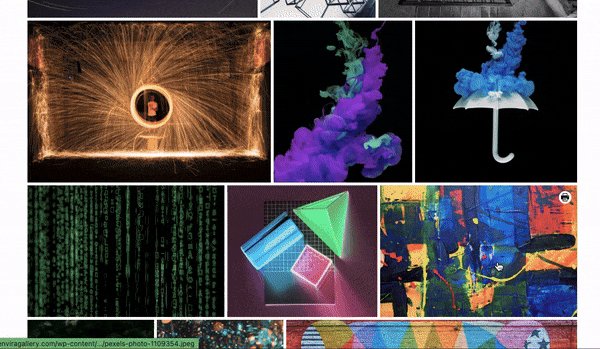
Izgara, duvar, iki yana yaslanmış, slayt gösterisi ve daha fazlasını içeren çeşitli galeri düzenleri arasından seçim yapın. Her düzen özelleştirilebilir; böylece sütun sayısını, görüntü aralığını ve diğer ayarları ihtiyaçlarınıza uyacak şekilde ayarlayabilirsiniz.
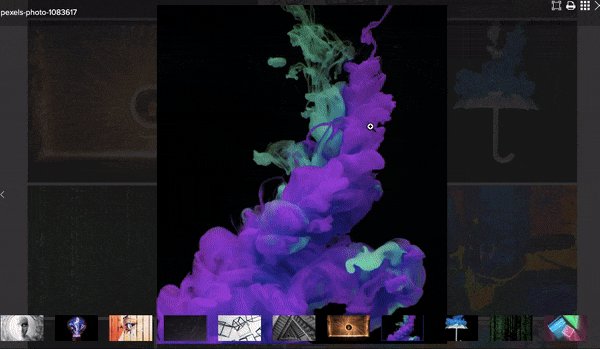
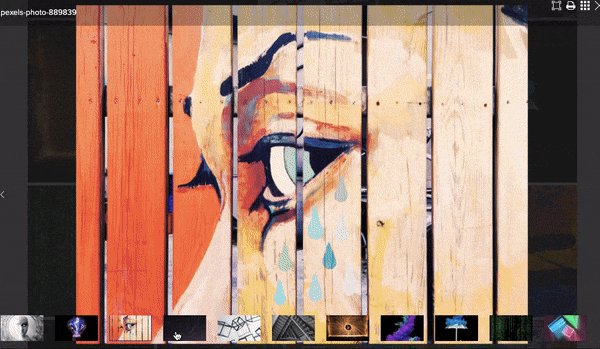
Kullanıcıların sayfadan ayrılmadan görüntüleri tam ekran modunda görüntülemeleri için zarif bir yol sağlayan, özelleştirilebilir bir ışık kutusu efekti bile ekleyebilirsiniz.
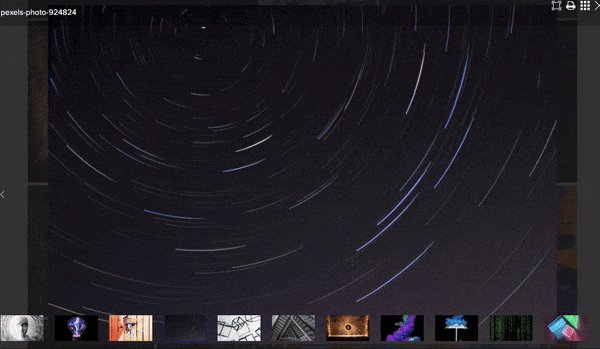
İşte ışık kutusu efektinin bir örneği: WordPress fotoğraf galerisindeki herhangi bir resme tıkladığınızda, resim bir ışık kutusunda açılır.

Galeriler tamamen duyarlıdır; yani masaüstü bilgisayarlar, tabletler ve akıllı telefonlar da dahil olmak üzere farklı ekran boyutlarına ve cihazlara sorunsuz bir şekilde uyum sağlayacaklardır.
Tüm bunlara ek olarak, görsellerinizin izinsiz kullanımını önlemeye yardımcı olacak, filigran ve parola koruması da dahil olmak üzere görüntü koruma özellikleri de bulunmaktadır.
Kullanıcıların paylaşımını kolaylaştırmak mı istiyorsunuz? Eklenti, ziyaretçilerin görsellerinizi ve galerilerinizi popüler sosyal medya platformlarında kolayca paylaşmasına olanak tanıyan yerleşik sosyal paylaşım düğmeleriyle birlikte gelir.
Envira Gallery eklentisi tüm popüler WordPress temaları, sayfa oluşturucular, e-ticaret platformları ve diğer üçüncü taraf hizmetlerle uyumludur. Böylece sitenizde bu sorunlar hakkında endişelenmenize gerek kalmayacak.
İşte Envira Galeri Eklentisinin öne çıkan özellikleri
- Güzel fotoğraf ve video galerileri oluşturun
- Önceden oluşturulmuş şablonlarla birlikte gelir
- Duyarlı Mobil Dostu
- Sosyal Medya Entegrasyonu
- Görüntü provası, şifre koruması, filigranlar
- WooCommerce entegrasyonu
- Derin bağlantı ve sayfalandırma
Bununla birlikte, resim galerisini oluşturmaya başlayalım.
WordPress'te Resim Galerisi Nasıl Oluşturulur
Bu yöntem yaklaşık 10 dakikanızı alacak ve galerinizi oluşturmak ve özelleştirmek için hiçbir zaman kodlamaya dokunmanıza gerek kalmayacak.
1. Adım: Envira Gallery'yi yükleyin
Envira Gallery'yi WordPress web sitenize yüklemek basit bir işlemdir. WordPress eklenti deposunda ücretsiz bir eklenti mevcuttur.
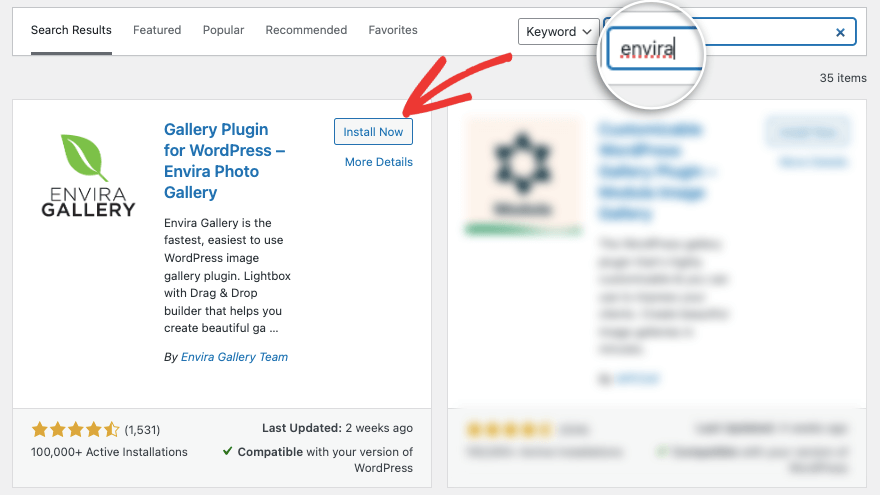
WordPress kontrol panelinizde Eklentiler » Yeni Ekle sayfasına gidin ve burada 'Envira'yı arayın. Artık eklentiyi sitenize yükleyebilir ve etkinleştirebilirsiniz.

Bu, sitenizde bir galeri oluşturmak için ihtiyacınız olan tüm temel özelliklere sahip olan ücretsiz sürüme erişmenizi sağlar.
Bu eğitimde, bu eklentinin gerçekten neler yapabileceğini size göstermek için profesyonel sürümü kullanacağız.
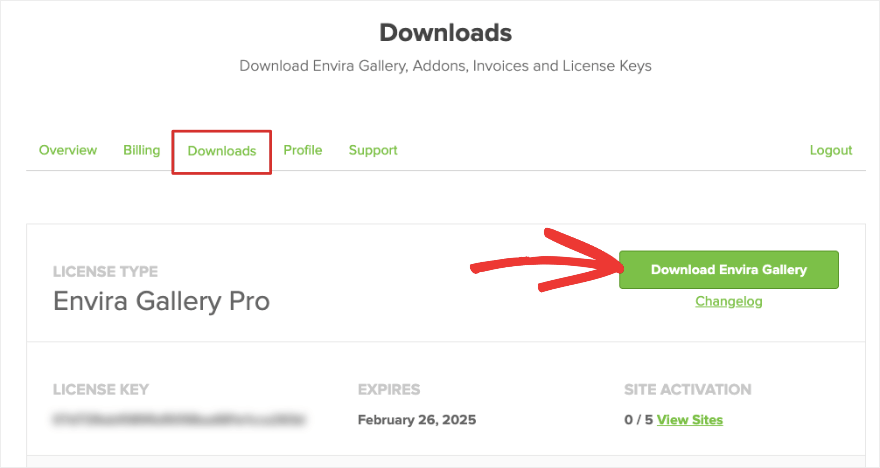
Profesyonel eklentiyi edinmek için Envira Gallery web sitesine gidin. Planınızı seçin ve bir hesaba kaydolun. Hesabınızın içinde, kopyalayabileceğiniz bir lisans anahtarıyla birlikte indirebileceğiniz bir eklenti dosyası alacaksınız.

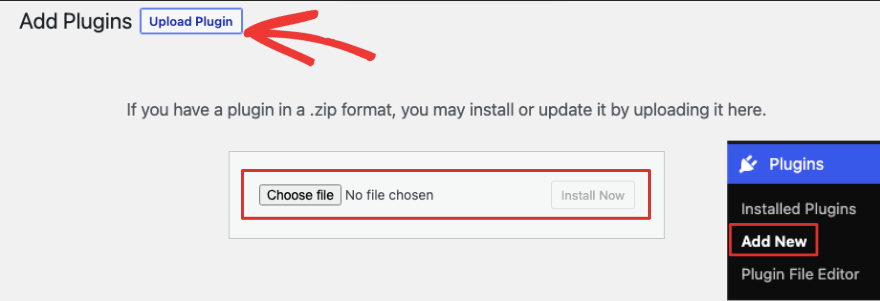
WordPress yönetici panelinize gidin ve eklentiyi Eklentiler »Yeni Ekle » Eklentiyi Yükle seçeneğinin altına yükleyin.

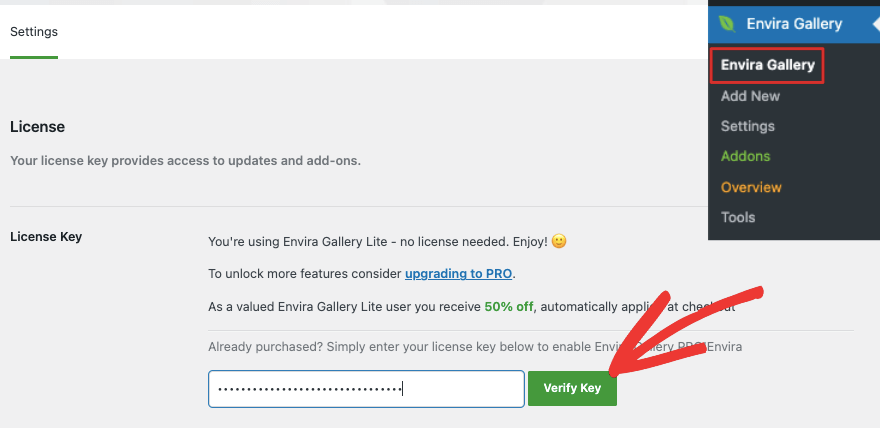
Eklentiyi etkinleştirdikten sonra lisans anahtarını Envira Galeri Ayarları sayfasına ekleyin.

Artık ilk resim galerinizi oluşturmaya hazırsınız.
2. Adım: Yeni Galeri Ekleme
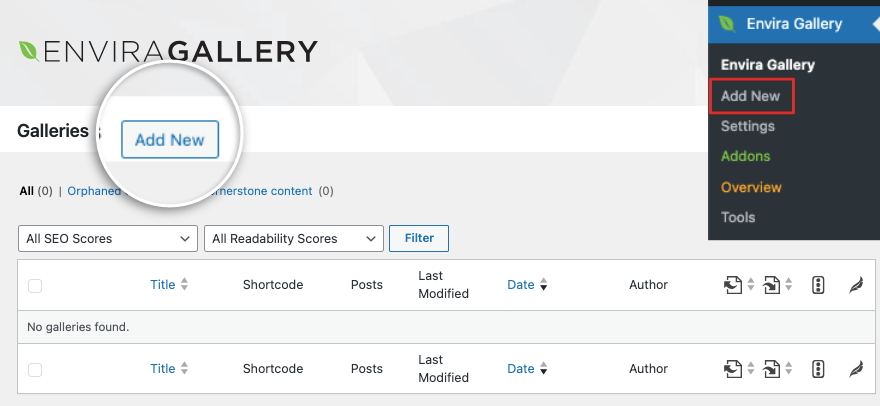
WordPress kontrol panelinizdeki Envira Galeri menüsüne gidin. Burada yeni bir galeri oluşturmak için “Yeni Ekle” düğmesini seçebilirsiniz.

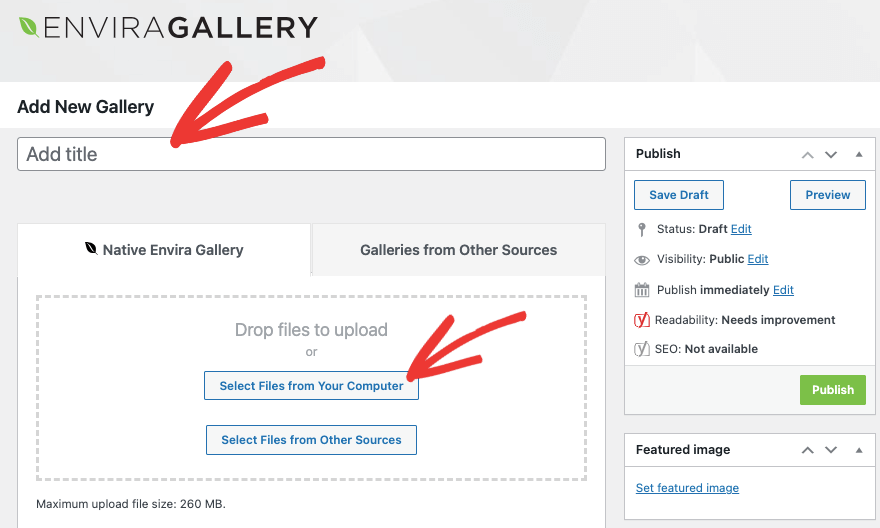
Bu, resim galerisi oluşturucuyu açacaktır. Oluşturucu, WordPress arayüzüne benzer olacak şekilde tasarlanmıştır, dolayısıyla herhangi bir öğrenme eğrisi yoktur.
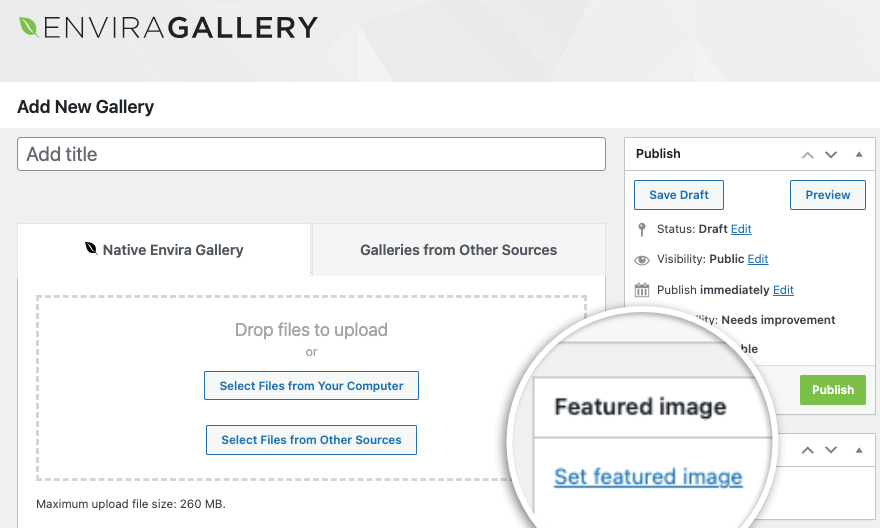
Öncelikle galeriniz için bir başlık ekleyelim. Daha sonra eklemek istediğiniz görselleri seçin. Bilgisayarınızdan veya başka kaynaklardan resim yükleyebilirsiniz.

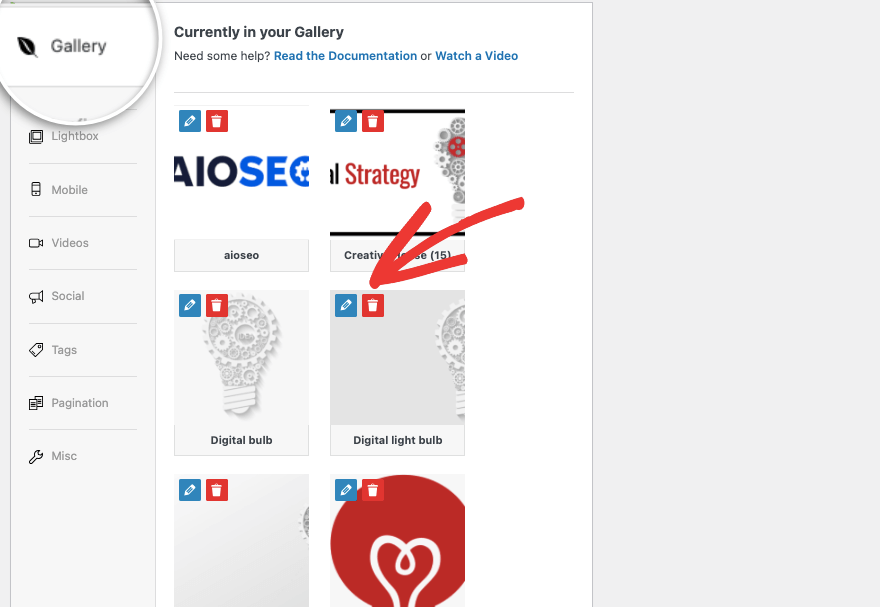
Artık yüklediğiniz görsellerin bu bölümün altında şu şekilde göründüğünü görmelisiniz:

Burada fotoğrafları düzenlemeyi veya silmeyi seçebilirsiniz.
Her görüntü için şunları yapabilirsiniz:
Ayrıca sol tarafta bir ayarlar menüsü de var, hadi bunu daha fazla inceleyelim.
3. Adım: Resim Galerisi Ayarlarını Yapılandırın
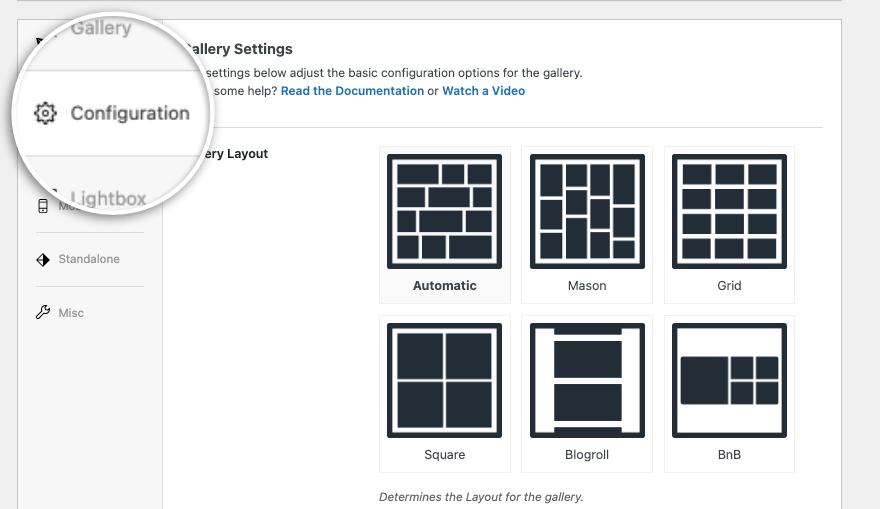
Yapılandırma sekmesi altında resimleriniz için istediğiniz galeri düzenini seçebilirsiniz. Envira'nın görüntüleri otomatik olarak mümkün olan en iyi düzende görüntülemesine izin verebilirsiniz.
Fotoğraflarınız için belirli boyutlar kullanıyorsanız mason, grid, kare veya BnB'yi tercih edebilirsiniz. Kullanıcılarınızın görseller arasında sınırsızca gezinebilmesini istiyorsanız Blogroll şablonu en iyisidir.

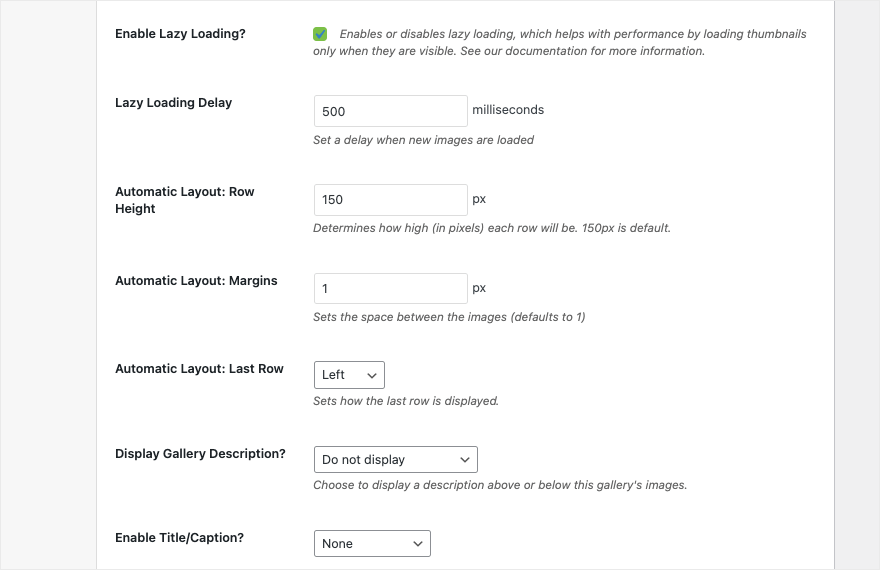
Sayfayı aşağı kaydırırsanız galeriyi optimize etmek için daha fazla seçeneğe sahip olursunuz. İlk olarak, tembel yükleme var. Bunu etkinleştirdiğinizde Envira galerisi, küçük resimleri yalnızca kullanıcının ekranında göründüğünde yükleyecektir. Bu, sayfa yükleme süresini ve kullanıcı deneyimini iyileştirmeye yardımcı olacaktır.


Ayrıca satır yüksekliğini ve kenar boşluklarını ayarlama, galeri açıklamasını, başlığı gösterme/gizleme ve daha fazlasını yapma seçeneklerine de sahip olursunuz. Burada değişiklik yaptığınızda Envira bunları otomatik olarak kaydeder.
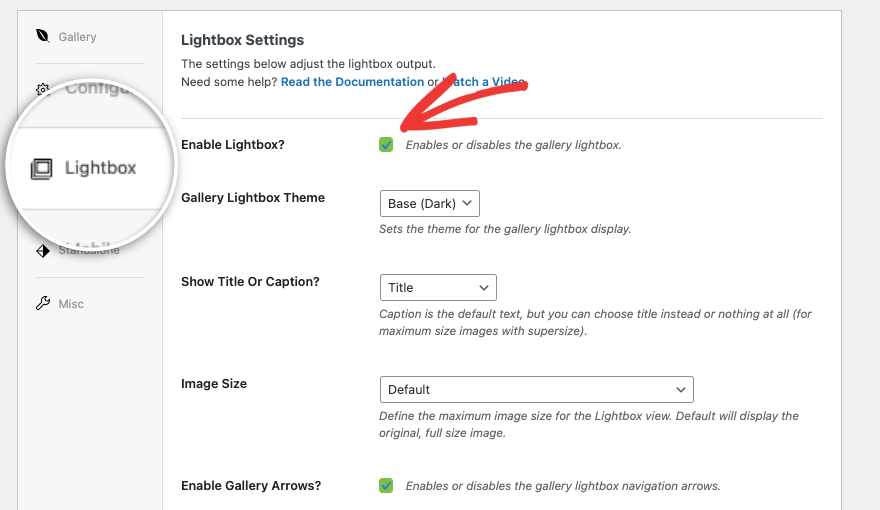
Bir sonraki Işık Kutusu sekmesine geçerek galerinizdeki ışık kutusu efektini tek tıklamayla etkinleştirebilir veya devre dışı bırakabilirsiniz.

Işık kutusu için ne tür bir taban istediğinizi, başlığı mı yoksa resim yazısını mı göstermek istediğinizi ve görüntü boyutunu seçebilirsiniz.
Ayrıca, insanların önceki veya sonraki resme kolayca geçebilmesi için resimlerin yanlarında oklar görüntüleme seçeneğine de sahip olursunuz.
Mobil sekmesi altında, galerinizin duyarlı olduğundan emin olmak için ayarları yapabilirsiniz. Envira galerileri otomatik olarak farklı ekran boyutlarına ayarlandığından bu ayarlarda değişiklik yapmanıza gerek olmadığını unutmayın. Burada yalnızca kesinlikle gerekliyse değişiklik yapın.
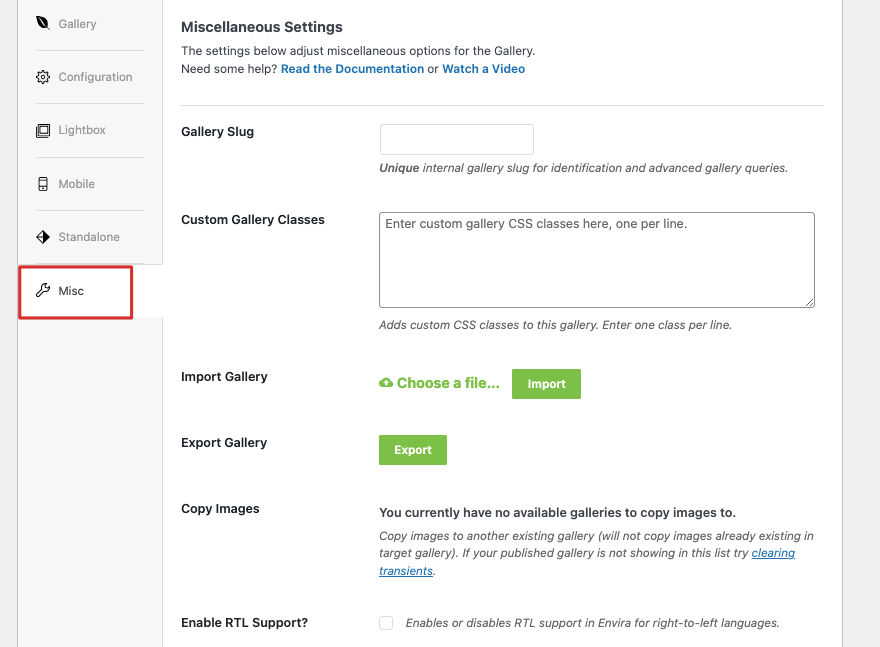
Daha sonra, Çeşitli sekmesi altında galeriniz için bir bilgi ekleyebilir ve özel CSS sınıfları ekleyebilirsiniz. Ayrıca galerinizi içe ve dışa aktarabilirsiniz.

İşte bu kadar! Geriye kalan tek şey yeni oluşturduğunuz galeriyi yayınlamak.
4. Adım: Resim Galerisini Yayınlayın
Aynı sayfada yukarıya doğru ilerleyin; sağda WordPress yazı düzenleme ekranına benzer bir menü göreceksiniz. Tıpkı bir blog gönderisinde olduğu gibi öne çıkan bir görsel ayarlayabilirsiniz. Daha sonra galeriyi taslak olarak kaydedebilir, önizleyebilir ve yayınlayabilirsiniz.

Yayınla düğmesine bastığınızda galeri sitenizde yayına girecektir. Bu kadar. WordPress'te çarpıcı bir resim galerisinin nasıl oluşturulacağını öğrendiniz.
Oluşturduğunuz her galeri, yeni sayfalar, gönderiler ve kenar çubukları da dahil olmak üzere web sitenizin herhangi bir yerine 'galeri eklemek' için bir kısa kodla birlikte gelir.
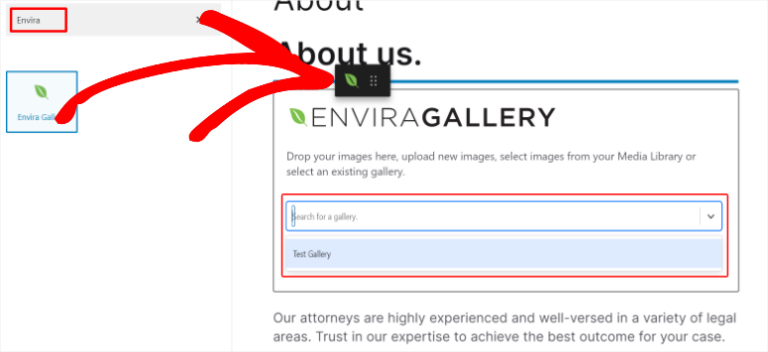
Envira Gallery ayrıca blok düzenleyicinin içinde kendi hazır widget'ına da sahiptir. Yeni bir blok ekleyip 'Envira'yı arattığınızda açıldığını göreceksiniz.

Ardından, oluşturduğunuz galeriyi seçmek için açılır menüyü kullanın.
WordPress galerisini oluşturduğunuzda, çok sayıda yüksek çözünürlüklü görsel eklerseniz bu, web sitenizi yavaşlatabilir. Her şeyin sorunsuz ve hızlı çalışması için görüntülerin optimize edildiğinden emin olmanız gerekir.
Görselleri TinyPNG gibi araçlarla optimize etmenizi ve sitenizde bir önbellek eklentisi kullanmanızı öneririz.
Alternatif Resim Galerisi Eklentileri
Envira'ya alternatif arıyorsanız, önerdiğimiz en popüler eklentiler şunlardır:
SonrakiGEN Galeri

NextGEN Gallery, WordPress için en yaygın kullanılan fotoğraf galerisi eklentilerinden biridir. Albüm yönetimi, ışık kutusu efektleri, görüntü filigranları ve daha fazlası gibi güçlü özellikler sunar. Son derece özelleştirilebilir ve yeni başlayanlar, fotoğrafçılar, sanatçılar ve diğer yaratıcı profesyoneller için uygundur.
Monolog

Soliloquy, resim galerileri oluşturmak için de kullanılabilen, duyarlı bir kaydırıcı eklentisidir. Sürükle ve bırak slaydın yeniden düzenlenmesi, görüntü kırpma ve öne çıkan görüntülere veya özel gönderi türlerine dayalı dinamik kaydırıcılar gibi özellikler sunar.
Balonu Parçala

Smash Balon, sosyal medya resim galerilerini WordPress web sitelerine entegre etmek için özel olarak tasarlanmış eklentiler sunar. Sitenizi Instagram, Twitter, Facebook ve YouTube'a bağlarsınız.
İşletme yorumlarınızı Yelp ve Google gibi üçüncü taraf sitelerden de alabilirsiniz. Daha sonra bunları kullanıcılarınızın göz atması için düzgün bir galeride sergileyebilirsiniz.
Gönderi türüne, hashtag'e, medya türüne ve daha fazlasına göre özelleştirilmiş veya filtrelenmiş galeriler oluşturabilirsiniz. Işık kutusu açılır pencereleri, ızgara ve atlıkarınca gibi çeşitli düzen seçenekleri ve özellikler arasından seçim yapın. Kullanıcı dostudur ve kurulumu çok kolaydır. Tamamlandıktan sonra eklenti otomatik olarak yeni içeriği getirecek ve gösterecektir.
WordPress'te Resim Galerisi Eklemeyle İlgili SSS
Galerideki resimlere nasıl alternatif metin eklerim?
Galerideki görsellere alternatif metin eklemek için galerideki görsele tıklamanız yeterlidir; sağ menüde görsellere alternatif metin ekleme seçeneklerini göreceksiniz. Ayrıca görselin ek sayfasına erişmek için 'değiştir' butonunu kullanabilir ve uygun alana alternatif metni girebilirsiniz.
Galerideki görsel optimizasyonu için ne yapmalıyım?
Galerideki görsel optimizasyonuna yönelik en iyi uygulamalardan bazıları, açıklayıcı dosya adlarının kullanılması, dosya boyutunu küçültmek için görsellerin sıkıştırılması ve web'de görüntülenmek üzere görsel boyutlarının optimize edilmesidir. Bu, site performansının ve SEO'nun iyileştirilmesine yardımcı olur.
Galerideki görselleri SEO için nasıl optimize edebilirim?
Galerideki görselleri SEO için optimize etmek amacıyla, görsel SEO için özel bir eklentiye sahip AIOSEO gibi bir eklenti kullanmayı düşünün. Ayrıca her görsele açıklayıcı alternatif metin eklediğinizden emin olun. Alternatif metin, arama motorlarının görselin neyle ilgili olduğunu anlamasına yardımcı olarak sitenizin SEO'sunu iyileştirir.
WordPress'te resim galerisi nasıl oluşturulur?
- WordPress'te galeriyi eklemek istediğiniz yazıya veya sayfaya gidin.
- Yeni bir blok ekleyin ve 'Galeri'yi arayın.
- Şimdi galeri bloğunu ekleyin.
- Kitaplığınızdan resim yüklemeyi veya medya dosyalarını seçmeyi seçin.
- Galeri eklemek için 'Yeni galeri oluştur' düğmesine basın.
Resimleri doğrudan galeri özelliğinden kırpabilir miyim?
Hayır, görüntüleri doğrudan WordPress'teki galeri özelliğinden kırpamazsınız. Ancak, her görselin ek sayfasındaki görselleri kırpabilirsiniz. Görüntüleri WordPress sitenize yüklemeden önce kırpmak için Adobe, Affinity veya Canva gibi görüntü düzenleme yazılımlarını kullanmanızı öneririz.
Elimizdekiler bu kadar. Kolay video eğitimleri aracılığıyla WordPress hakkında daha fazla bilgi edinmek istiyorsanız kursumuza göz atın:
WordPress 101'e Kaydolun »
Bağlılık konusunda endişeli misiniz? 14 günlük risksiz para iade garantimiz sayesinde kaybedecek hiçbir şeyiniz yok, kazanacak çok şeyiniz var.
Bu öğreticiyi yararlı bulduğunuzu umuyoruz. Ayrıca diğer rehberlerimizi de görmek isteyebilirsiniz:
- WordPress'te Açılır Form Nasıl Eklenir (Adım Adım Eğitim)
- WordPress'te Başarılı Bir Yarışma Nasıl Oluşturulur (5 Kolay Adım)
- WordPress Sitenizi Nasıl Yedeklersiniz (Doğru Yol!)
Bu ücretsiz WordPress eğitimleri, sitenizi daha etkileşimli hale getirmenize ve daha fazla potansiyel müşteri ve satış elde etmenize yardımcı olacaktır. Sonuncusu size sitenizi nasıl yedekleyeceğinizi öğretir, böylece ilerlemenizi veya verilerinizi asla kaybetmezsiniz.
