WordPress Sayfalarına ve Yazılarına JavaScript Nasıl Eklenir?
Yayınlanan: 2022-06-29JavaScript, web sitenize etkileşimli özellikler ekleyebilen bir programlama dilidir. Belirli bölümler de dahil olmak üzere WordPress sitenizde nasıl kullanılacağını öğrenmek, kodu daha etkili bir şekilde kullanmanıza yardımcı olabilir.
WordPress sayfalarınıza ve yayınlarınıza JavaScript eklemenin birden çok yolu vardır. Bir eklenti kullanın, işlevleri ve kancaları kullanın veya temanızın dosyalarını düzenleyin, istediğiniz özelleştirmeyi elde edebilirsiniz.
Bu gönderide, JavaScript'in ne olduğunu ve WordPress'e nasıl özel kod ekleyebileceğinizi inceleyeceğiz. Her yöntemin sürecinde size yol göstereceğiz ve sık sorulan bazı soruları yanıtlayacağız.
WordPress'te JavaScript kullanabilir misiniz?
JavaScript, bir web sitesini daha etkileşimli ve duyarlı hale getirerek kullanıcı deneyimini (UX) geliştirmek için kullanabileceğiniz bir programlama dilidir.
Örneğin, bir ziyaretçi bir düğmeyi tıkladığında bir açılır pencere oluşturmak için JavaScript'i kullanabilirsiniz. Ayrıca birisi sayfanızdaki bir öğenin üzerine geldiğinde bir mesaj görüntüleyebilirsiniz.
JavaScript, WordPress sayfalarına ve gönderilerine hesap makineleri, video oynatıcılar ve diğer araçlar ekleyebilir. WordPress'e JavaScript eklemek için bazı temel HTML ve CSS bilgisine ihtiyacınız olsa da, bu oldukça basit bir işlemdir.
WordPress'e JavaScript kodu eklemeden önce yapılması gerekenler
WordPress sitenize JavaScript kodu eklerken, kodunuzdaki hataların tüm sitenizi bozabileceğini unutmamak önemlidir. Kodla çalışmak konusunda rahat değilseniz, size yardımcı olması için bir geliştirici kiralamak isteyebilirsiniz.
Aksi takdirde, herhangi bir değişiklik yapmadan önce site yedeğiniz olduğundan emin olun. Bu şekilde, bir şeyler ters giderse, her zaman web sitenizin çalışan bir sürümüne geri dönebilirsiniz.
Herhangi bir özelleştirme eklemeden önce WordPress sitenizin iki bölümünü yedeklemeniz gerekir:
- Veritabanı : Tüm gönderilerinizin, sayfalarınızın, ayarlarınızın ve yapılandırmalarınızın depolandığı yerdir.
- Dosyalar: Resimleriniz, videolarınız, temalarınız ve eklentileriniz.
WordPress sitenizi hızlı ve kolay bir şekilde yedeklemek için Jetpack gibi bir eklenti kullanabilirsiniz. Başka bir seçenek de dosyalarınızı manuel olarak yedeklemektir. Özel kod eklemek için bir alt tema oluşturmayı da düşünmelisiniz.
Alt tema, orijinal kodu etkilemeden özelleştirebileceğiniz mevcut temanızın bir kopyasıdır. Bir hata yaparsanız değişiklikleri geri almak için orijinal temayı etkinleştirebilirsiniz. Bu, yaptığınız kod değişikliklerini kaybetmeden ana temanızı güncellemenize de olanak tanır.
Ek olarak, özel JavaScript'inizi canlı sitenize eklemeden önce hazırlama sitesinde test etmeyi düşünebilirsiniz. Hazırlama sitesi, canlı web sitenizin test amacıyla kullanabileceğiniz bir kopyasıdır. JavaScript değişikliklerinizde bir şeyler ters giderse diye bir tane ayarlamak iyi bir fikirdir.
Tüm WordPress sitenize JavaScript nasıl eklenir
Tüm WordPress sitenize JavaScript eklemek istiyorsanız, birkaç farklı yaklaşım vardır. Bir yöntem, temanıza özel bir HTML dosyası eklemek ve ardından JavaScript kodunu bu dosyaya eklemektir.
Başka bir yol, JavaScript kodunuzu içerecek bir WordPress eklentisi oluşturmaktır. Ayrıca function.php dosyanızı düzenleyebilir ve kodu buraya ekleyebilirsiniz.
Alternatif olarak, tüm WordPress sitenizde değişiklik yapmak için üstbilgi veya altbilgiye JavaScript ekleyebilirsiniz. En kolay yol, Insert Headers and Footers eklentisini kurmak ve etkinleştirmektir. Dört yöntemi de derinlemesine inceleyelim.
WordPress'e özel JavaScript eklemenin dört yolu
Web sitenize özel WordPress JavaScript eklemenin farklı yolları vardır. İşte her biri için adım adım bir kılavuz:
Yöntem 1: Bir eklenti kullanın
WordPress'e JavaScript eklemenin en kolay yolu bir eklenti kullanmaktır. Bu yöntem, kodu doğrudan temanıza eklemekten daha esnek ve yönetimi daha kolaydır.
Kodlama konusunda rahat değilseniz veya daha kullanıcı dostu bir çözüm istiyorsanız, WordPress'e JavaScript eklemek için mevcut birçok eklentiden birini kullanmanızı öneririz.
Bu eğitim için, Insert Headers and Footers'ı kullanacağız.
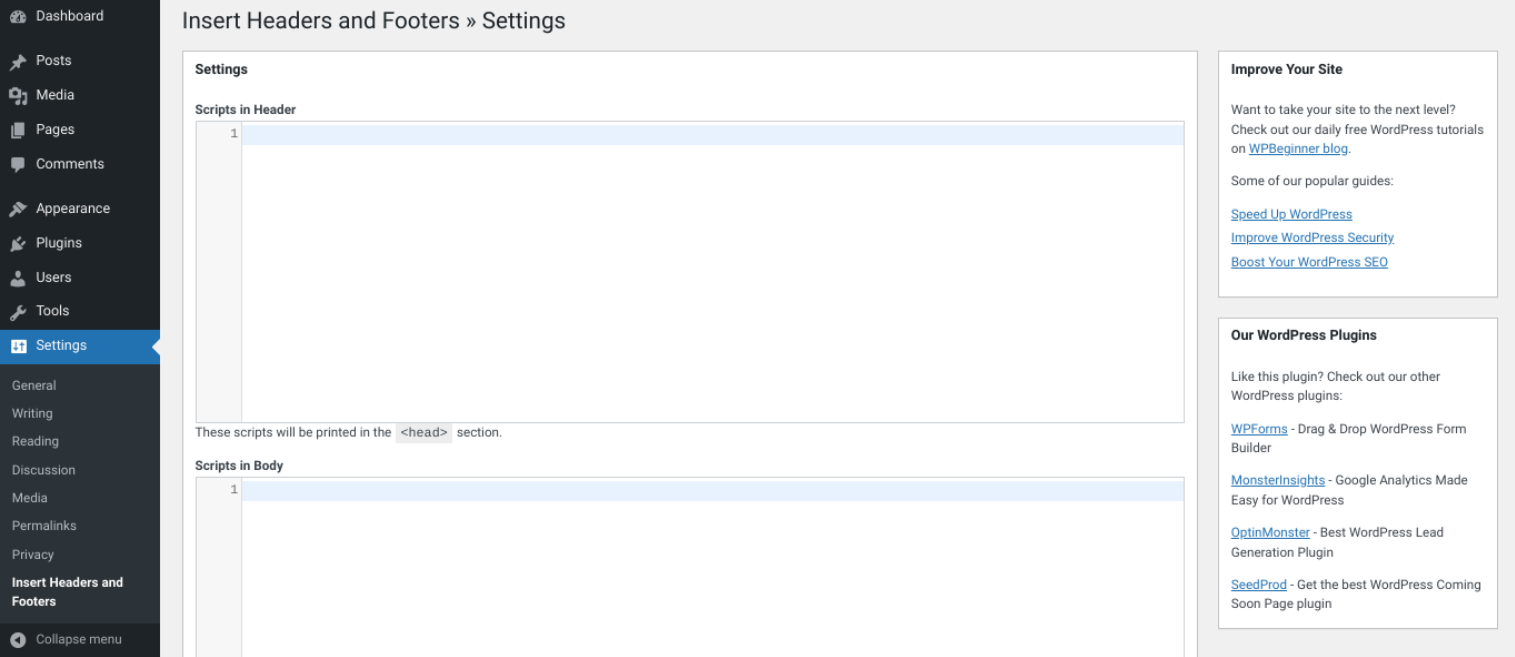
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinizde Ayarlar → Üst Bilgi ve Alt Bilgi Ekle seçeneğine gidin.

Üstbilgide Komut Dosyaları ve Altbilgide Komut Dosyaları etiketli iki kutu göreceksiniz. Bu kutulara eklediğiniz herhangi bir kod, sitenizin üstbilgisine veya altbilgisine eklenecektir. JavaScript'inizi ekleyeceğiniz yer burasıdır.
Bir JavaScript onay kutusu eklemek istediğinizi varsayalım. Başlıktaki Komut Dosyalarında kutusuna aşağıdaki kodu girin:
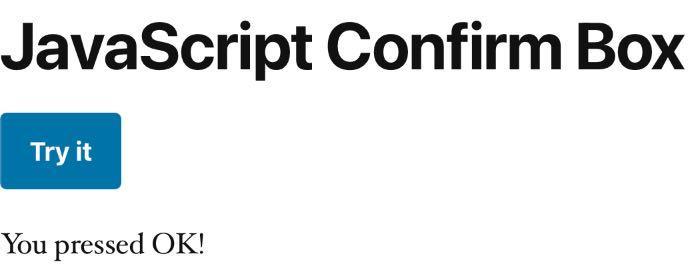
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>Bu kod, başlıkta bir Deneyin düğmesi görüntüler. Düğmeyi seçtiğinizde, bastığınızı onaylayacaktır.

Web sitenize gidip Deneyin düğmesine tıklayarak bu özelliği test edebilirsiniz.
Yöntem 2: Temanıza JavaScript ekleyin
JavaScript'i doğrudan temanıza eklemek en basit yöntemlerden biridir. Temanızın dizininde yeni bir dosya oluşturmanız ve buna "custom.js" gibi bir ad vermeniz gerekecek.
Ardından, JavaScript kodunuzu bu dosyaya ekleyebilir ve kaydedebilirsiniz. Son olarak, header.php dosyanızı düzenleyin ve yeni JavaScript dosyasını yüklemek için bir kod satırı ekleyin:
?php%20bloginfo('template_directory');%20?/custom.js"custom.js" dosyasını dosyanızın adıyla değiştirmeyi unutmayın. Bu kod satırını ekledikten sonra, header.php dosyanızı kaydedin ve sunucunuza yükleyin. JavaScript kodunuz şimdi tüm WordPress sitenizde çalışıyor olmalıdır.
Yöntem 3: WordPress işlevlerini ve kancalarını kullanın
Ayrıca WordPress işlevleri ve kancalarıyla özel kod ekleyebilirsiniz. İşlev, belirli bir eylemi gerçekleştiren bir kod parçasıdır. Örneğin, bir JavaScript dosyasını yüklemek için wp_enqueue_script() işlevi kullanılır.
Kanca, herhangi bir çekirdek dosyayı düzenlemeden kod ekleyebilen bir WordPress özelliğidir. İki tür kanca vardır: eylemler ve filtreler.
Eylem, bir sayfanın yüklenmesi sırasında belirli noktalarda tetiklenen bir PHP işlevidir. Örnek olarak, wp_head eylem kancası, temanızın header.php dosyasındaki </head> etiketinden önce tetiklenir. Başlığınıza özel kod veya komut dosyaları eklemek için bu kancayı kullanabilirsiniz.
Filtreler, mevcut kodu veya verileri değiştirir. Örneğin, the_content filtresi, bir gönderinin içeriğini görüntülenmeden önce değiştirebilir.
İşlevleri ve kancaları kullanarak WordPress sitenize özel JavaScript eklemek için kodunuzu alt temanızın functions.php dosyasına eklemeniz gerekir.
Bir alt tema oluşturmak için WordPress dizininize yeni bir klasör ekleyin. Ardından, alt temanızın stillerini içerecek bir style.css dosyası oluşturun. Ardından, style.css dosyanıza aşağıdaki kodu eklemeniz gerekecek:
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */Artık alt temanızı oluşturduğunuza göre, WordPress kontrol panelinizden Görünüm → Tema Dosyası Düzenleyici'ye giderek onu etkinleştirebilirsiniz. Functions.php dosyasına gidin, ardından aşağıdaki kodu ekleyin:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');İşiniz bittiğinde, değişikliklerinizi kaydedin.
Yöntem 4: Bir eklenti oluşturun
JavaScript kodunuzu temanızdan ayrı tutmak istiyorsanız, onu içerecek bir WordPress eklentisi oluşturabilirsiniz. Eklenti yapmak, kodu doğrudan temanıza eklemekten daha karmaşıktır. Yine de, bu yaklaşım daha esnek ve yönetilmesi daha kolay olabilir.
Bir eklenti oluşturmak için önce WordPress kurulumunuzun wp-content/plugins'inde yeni bir dizin oluşturmanız gerekir. dizin. Dizine "my-javascript-plugin" gibi bir ad verin.
Ardından, bu dizinde yeni bir dosya oluşturun ve "my-javascript-plugin.php" olarak adlandırın. Bu dosyanın içeriği şöyle görünmelidir:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Plugin Name , Plugin URI , Description , Author ve Author URI alanlarını kendi değerlerinizle değiştirin. Bunlar yalnızca eklentinizi tanımlayan genel bilgi alanlarıdır.
Ardından, JavaScript kodunuzu dosyaya eklemeniz gerekir. Kod, ilk eklenti bilgisinin altına, ancak kapanış PHP etiketinden (?>) önce gelmelidir. Kodunuzu ekledikten sonra dosyayı kaydedin ve sunucunuza yükleyin.
Eklentiniz şimdi kurulmalı ve etkinleştirilmelidir. Eklentilere giderek çalıştığını doğrulayabilirsiniz. WordPress yönetici panelinizdeki sayfa. Eklentinizin orada listelendiğini görmelisiniz.
Belirli bir WordPress sayfasına veya gönderisine JavaScript nasıl eklenir
Belirli bir WordPress sayfasına veya gönderisine JavaScript eklemek istiyorsanız, kodu doğrudan tema düzenleyiciye ekleyebilirsiniz. Functions.php dosyasına gidin, ardından aşağıdaki kodu ekleyin:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');Yukarıdaki koddaki “1”i gönderi veya sayfa kimliğine değiştirmeniz gerekecektir. Bu numarayı, panonuzdaki gönderiyi açıp tarayıcı çubuğunda URL'yi bularak bulabilirsiniz. Kimlik numarası "post=" yanında olacaktır:


Bu numarayı değiştirip özel JavaScript'inizi ekledikten sonra dosyanızı kaydetmeyi unutmayın.
WordPress menünüze JavaScript nasıl eklenir
WordPress menünüze JavaScript eklemek için özel bir menü öğesi oluşturmanız gerekir. Önce, Geliştirici Araçları'nı kullanarak menü öğesi kimlik numarasını bulun, ardından bu kimliği hedeflemek için jQuery'yi kullanın. Bu, bir ziyaretçi menü öğesini tıkladığında komut dosyasını tetikler.
WordPress altbilginize JavaScript nasıl eklenir
WordPress altbilginize JavaScript eklemenin en kolay yolu, Insert Headers and Footers gibi bir eklenti kullanmaktır. Bu araç, herhangi bir tema dosyasını düzenlemeden WordPress sitenizin üstbilgisine ve altbilgisine kod ekleyebilir.
Üst Bilgi ve Alt Bilgi Ekle'yi kullanmak için eklentiyi kurup etkinleştirmeniz yeterlidir. Ardından, Ayarlar → Üst Bilgi ve Alt Bilgi Ekle seçeneğine gidin.
Ayarlar sayfasında, sitenizin üstbilgisine, gövdesine ve altbilgisine kod eklemek için üç kutu göreceksiniz. JavaScript kodunuzu Altbilgideki uygun Komut Dosyalarına yapıştırmanız yeterlidir. kutusunu seçin ve Kaydet düğmesine tıklayın.
Başka bir yöntem de functions.php dosyanızı düzenlemektir. JavaScript'i sitenizin alt bilgisine çalıştırmak için aşağıdaki kodu ekleyebilirsiniz:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');Bu kod wp_footer'a bağlanacaktır. İşiniz bittiğinde değişiklikleri güncellemek için dosyayı kaydetmeyi unutmayın.
Bir WordPress widget'ına JavaScript nasıl eklenir
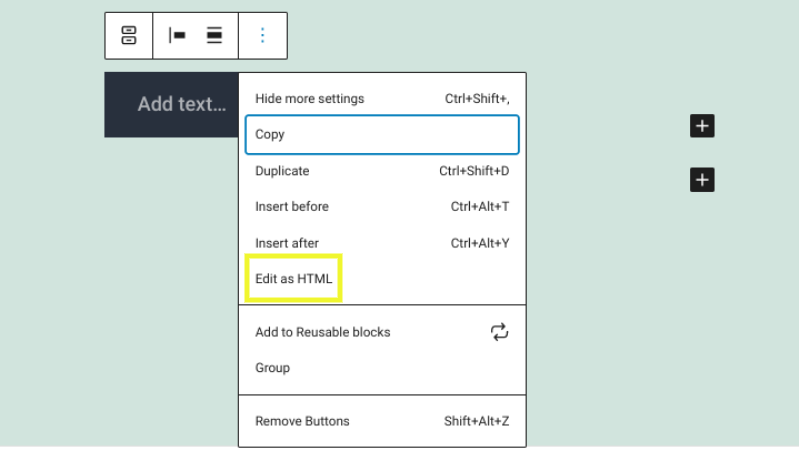
Bir WordPress widget'ına JavaScript eklemek için widget'ın kodunu düzenlemeniz gerekir. Bunu yapmak için, widget'ın menüsünü tıklayın ve HTML olarak düzenle 'yi seçin.

Bloğun kod düzenleyicisinde, <script> etiketlerinizi ve JavaScript kodunuzu ekleyin. İşiniz bittiğinde Güncelle düğmesini seçin.
Bir WordPress düğmesine “onclick” JavaScript nasıl eklenir
Bir WordPress düğmesine bir "onclick" olayı eklemek, web sitenize ekstra işlevsellik eklemenin harika bir yoludur. Bir açılır pencereyi tetiklemek veya düğme tıklandığında bir mesaj görüntülemek için bir onclick olayı kullanabilirsiniz.
Bir WordPress düğmesine bir onclick olayı eklemek için, düğmenin kodunu düzenlemeniz ve şu özniteliği eklemeniz gerekir: onclick=”your_function()”. Düğmeye tıklandığında çalıştırmak istediğiniz JavaScript kodunu “your_function()” ile değiştirdiğinizden emin olun.
onclick niteliğini ekledikten sonra Kaydet düğmesine basın. Düğmenize şimdi onclick olayı eklenmiş olmalıdır.
WordPress sayfasında JavaScript hatası nasıl bulunur ve hata ayıklanır
JavaScript hatalarını bulmak ve hatalarını ayıklamak için sitenizin wp-config.php dosyasında komut dosyası hata ayıklamasını etkinleştirebilirsiniz.
Dosyayı bir Dosya Aktarım Protokolü (FTP) istemcisi veya Dosya Yöneticiniz aracılığıyla açın. Ardından aşağıdaki kodu girin:
define('SCRIPT_DEBUG', true);Bu kodu “Hepsi bu kadar, düzenlemeyi bırakın! Mutlu bloglama” satırı.
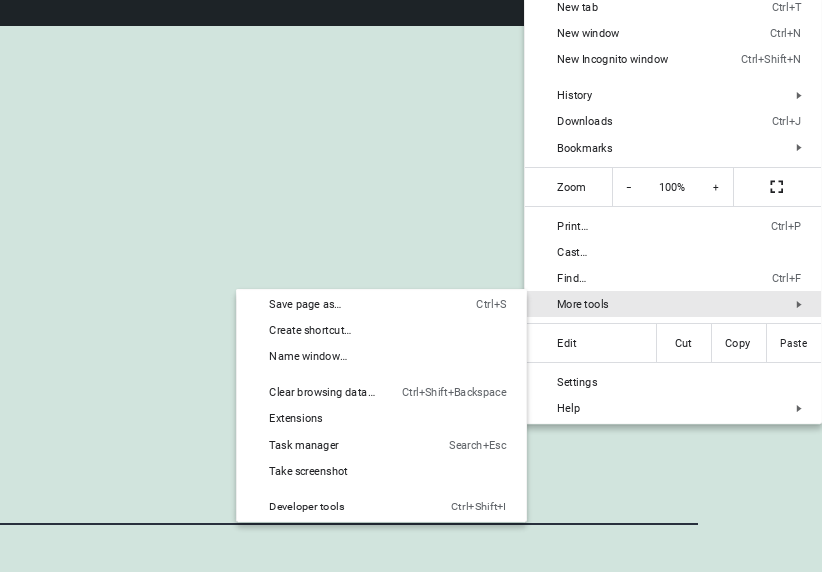
Bir WordPress sayfasında JavaScript hatalarını bulmak ve hatalarını ayıklamak için tarayıcınızı kullanabilirsiniz. Google Chrome'da sağ üst köşedeki menü simgesine (üç dikey nokta) tıklayın. Ardından, açılır menüden Diğer araçlar → Geliştirici araçları'nı seçin.

Geliştirici araçlarına Ctrl + Shift + J (Windows/Linux) veya Cmd + Option + J (Mac) tuşlarına basarak da erişebilirsiniz.
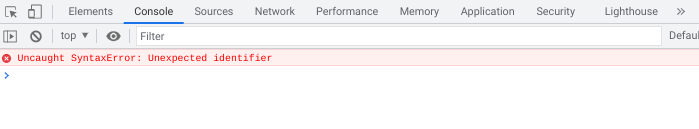
Geliştirici araçları açıldıktan sonra Konsol sekmesine tıklayın. Burada, WordPress sitenizde meydana gelen JavaScript hatalarını göreceksiniz.

Hatanın ne anlama geldiğinden veya nasıl düzeltileceğinden emin değilseniz, çevrimiçi olarak arayabilirsiniz. Hata mesajını kopyalayıp bir arama motoruna yapıştırmanız yeterlidir; bazı yararlı sonuçlar bulmanız gerekir.
Bu yaklaşımın sorunu çözüp çözmediğini görmek için tüm WordPress eklentilerinizi devre dışı bırakmayı da deneyebilirsiniz. Varsa, eklentilerinizden birinin soruna neden olduğunu biliyorsunuzdur. Ayrıca, suçluyu bulana kadar eklentilerinizi birer birer yeniden etkinleştirerek soruna hangi aracın neden olduğunu daraltabilirsiniz.
Hâlâ sorun yaşıyorsanız, daha fazla yardım için WordPress barındırma şirketinizle iletişime geçmeyi düşünün. Sorunu tanımlamanıza ve düzeltmenize yardımcı olabilmeleri gerekir.
WordPress'e diğer kodlama dilleri nasıl eklenir (HTML, CSS, PHP)
WordPress'e başka kodlama dilleri eklemek için çeşitli yöntemler vardır. Örneğin, Özel HTML veya Kod bloklarını kullanabilirsiniz.
Başka bir yöntem de Kod Parçacıkları gibi bir eklenti kurmaktır.
Kod Parçacıkları eklentisi, doğrudan düzenleyiciye kod eklemenize ve ona bir başlık vermenize olanak tanır. Kodu sitenizin üstbilgisinde mi yoksa altbilgisinde mi çalıştıracağınızı da seçebilirsiniz.
WordPress'e JavaScript ekleme hakkında sık sorulan sorular (SSS)
Bu noktada, umarız WordPress'e JavaScript'in nasıl ekleneceği konusunda sağlam bir anlayışa sahip olursunuz. Şimdi bazı SSS'lere bir göz atalım.
WordPress'e satır içi JavaScript eklemenin en iyi yolu nedir?
Satır içi JavaScript eklemenin en iyi yolu wp_add_inline_script() WordPress işlevini kullanmaktır.
WordPress'e JavaScript kitaplığı eklemenin en iyi yolu nedir?
Bir JavaScript kitaplığı eklemek istiyorsanız, bunu temanızın kodunu düzenleyerek yapabilirsiniz. Örnek olarak jQuery kullanacağız.
WordPress kontrol panelinizde Görünüm → Düzenleyici'ye gidin ve footer.php adlı dosyayı bulun. Düzenlemek için bu dosyaya tıklayın.
Dosyanın altında şuna benzeyen bir kod satırı göreceksiniz: “wp_footer();”. Bu satırın üstüne aşağıdaki kodu ekleyin:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );Değişikliklerinizi kaydedin. JQuery kitaplığınız şimdi WordPress'e eklenmelidir. Web sitenizin ön ucuna giderek ve düzgün çalışıp çalışmadığını görerek test edebilirsiniz.
Bir WordPress kısa kodu kullanarak özel JavaScript ekleyebilir misiniz?
WordPress kısa kodlarıyla özel JavaScript kullanabilirsiniz. Functions.php dosyanıza aşağıdaki kodu eklemeniz gerekecek:
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );Bu yöntem, gönderi veya sayfa içeriğinizde aşağıdaki kısa kodu kullanmanıza olanak tanır. Daha sonra, kısa kodunuz için ihtiyaç duyduğunuz diğer komut dosyalarını kuyruğa almak için aynı tekniği kullanabilirsiniz.
Blok Düzenleyiciyi kullanarak özel JavaScript ekleyebilir misiniz?
Blok Düzenleyiciyi kullanarak WordPress sitenize özel JavaScript ekleyebilirsiniz. Bunu yapmak için, Özel HTML bloğunu eklemeniz yeterlidir.

Ardından JavaScript kodunuzu bloğa yapıştırın. Sadece <script> açılış ve kapanış </script> etiketlerini kullandığınızdan emin olun.
Klasik Düzenleyiciyi (TinyMCE) kullanarak özel JavaScript ekleyebilir misiniz?
WordPress, Blok düzenleyicisine yükseltme yapmanızı önerir. Ancak hâlâ Klasik Düzenleyici'yi (TinyMCE) kullanıyorsanız, birkaç basit adımda özel JavaScript ekleyebilirsiniz.
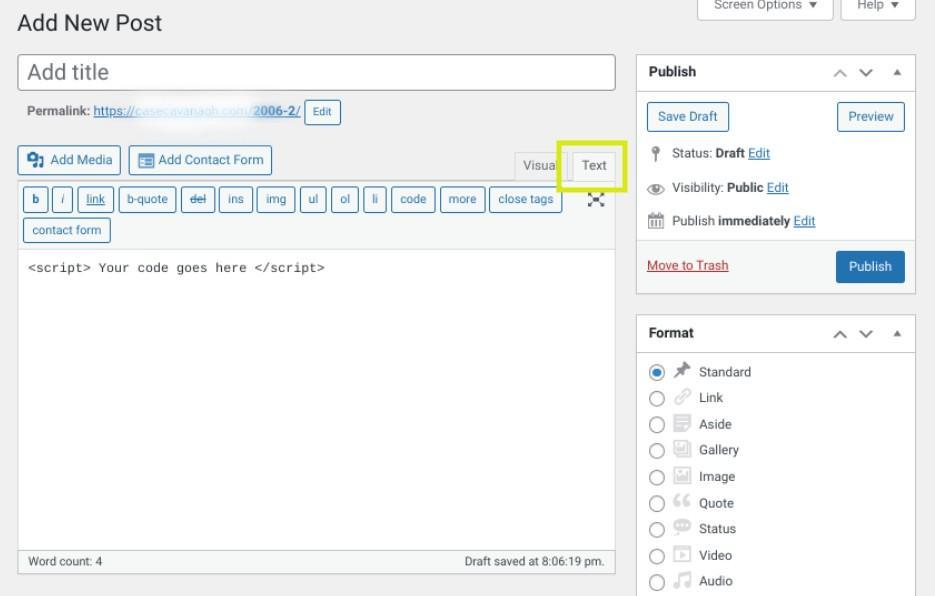
JavaScript'i eklemek istediğiniz sayfaya veya gönderiye gidin. Ardından, düzenleyici araç çubuğunda Metin sekmesini seçin.

Buraya JavaScript kodunuzu ekleyebilirsiniz. Yine, <script> etiketlerini eklediğinizden emin olun.
WordPress sitenizi özelleştirmeye başlayın
WordPress sitenize JavaScript eklemek, etkileşimli özellikler oluşturabilir ve sayfanızın kullanıcı deneyimini (UX) iyileştirebilir. JavaScript eklemenin birkaç farklı yolu vardır.
Sizin için en iyi yöntem, tercihlerinize ve eklediğiniz kodun doğasına bağlı olacaktır. Az miktarda kod ekliyorsanız, doğrudan temanızla çalışmak en kolayı olabilir. Ancak çok fazla kod ekliyorsanız, bir eklenti kullanmak veya function.php'yi düzenlemek daha iyi olabilir.
JavaScript eklemek, optimize edilmemişse sitenizi yavaşlatabilir. Neyse ki Jetpack Boost, JavaScript'inizi optimize etmek ve performansı artırmak için kolay ve ücretsiz bir araçtır. Ziyaretçileriniz onu kullandığınız için size teşekkür etmekle kalmaz, arama motorları da sizi daha iyi sıralamalarla ödüllendirebilir.
