Elementor'da Lottie Animasyonu Nasıl Eklenir (3 Kolay Yol)
Yayınlanan: 2022-10-20Animasyon, modern web tasarımının vazgeçilmez bir parçası haline geldi. Yalnızca ziyaretçilerin dikkatini çekmek için değil, aynı zamanda tetiklenebilir mesajları ilgi çekici şekillerde iletmek için de kullanılırlar. GIF'ler, JPEG'ler, PNG'ler ve Kısa Video Klipler, web sitelerinin grafik taleplerini uzun süredir karşılamaktadır.
Ama onların da bazı algılanabilir sınırlamaları var. Yine de görüntüler, kısa alanlardaki kritik mesajları her zaman açıklayamaz. GIF'ler ve Video Klipler genellikle çok ağırlıklı hale gelir ve bu da web hızını etkiler. Bunları optimize etmek genellikle piksel bozulmasına ve göz kamaştırıcı görsellere yol açar.
Lottie Animation, bu streslerin üstesinden gelmek için mükemmel bir yol oldu. Çünkü mesajları en kısa sürede iletme konusunda hızlı ve harikalar. Üç saniyelik bir Lottie animasyonunun sunabileceği şey, aynısını yapmak için 5-10 resim gerektirir.
Elementor, web sitelerinize basit yollarla Lottie animasyonu ekleyebileceğiniz güçlü bir sayfa oluşturma aracıdır. Bu makalede, Elementor web sitelerinde Lottie animasyonunun nasıl ekleneceğinin üç yöntemini açıklayacağız. Ondan önce, bazı temel soruları ele alacağız. Sonuna kadar okumaya devam edin!
İçindekiler
- Lottie Animasyonu Nedir ve Neden Kullanmalısınız?
- Ücretsiz Lottie Animasyonları Nasıl Bulunur?
- Elementor Web Sitesine Lottie Animasyonu Nasıl Eklenir: Adım Adım Kılavuz
- Bonus İpuçları: Bir Web Sitesine Lottie Animasyonu Eklerken Dikkat Edilmesi Gerekenler
- Elementor'da Lottie Animasyonları Nasıl Eklenir Hakkında SSS
- Elementor'da Lottie Animasyonunun Nasıl Ekleneceğine İlişkin Son Notlar
Lottie Animasyonu Nedir ve Neden Kullanmalısınız?
Lottie animasyonu, her türden uygulama ve web sayfasında oynatılabilen JSON (JavaScript Object Notion) tabanlı bir dosyadır. Lottie animasyonları, JavaScript dosya biçiminde oluşturuldukları için doğal olarak hafif, hızlı ve pürüzsüzdür. Herhangi bir pikselleşme sorunuyla karşılaşmadan bunları büyütebilir veya küçültebilirsiniz.
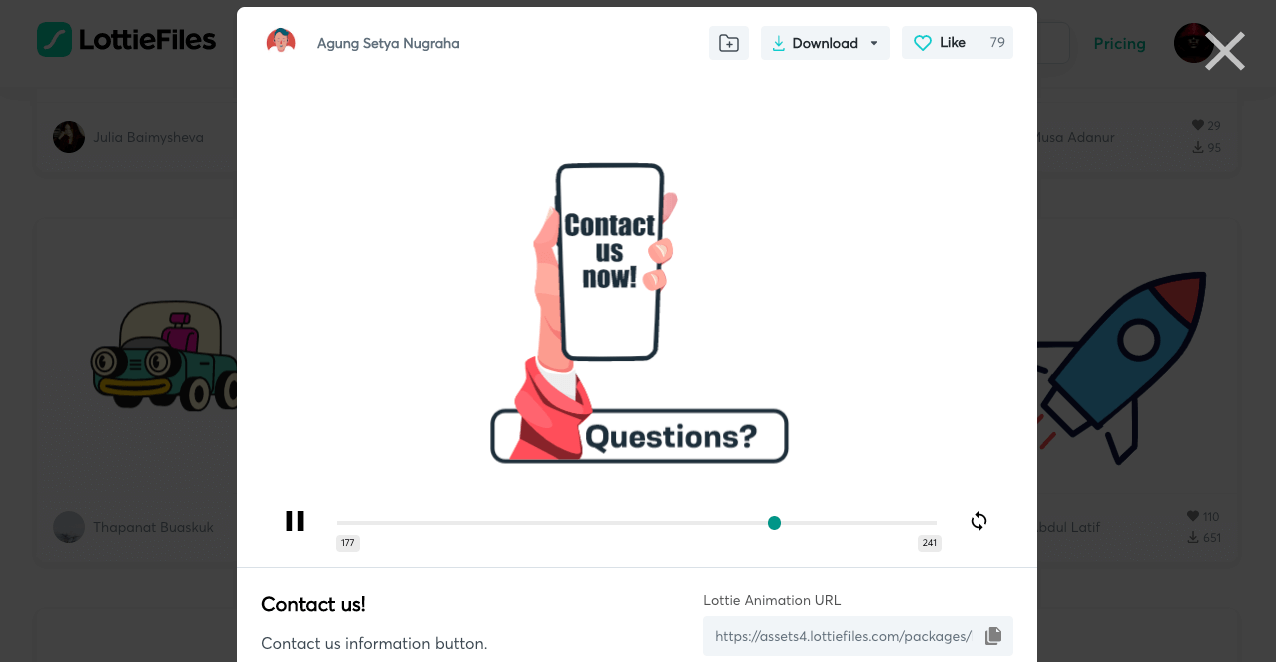
Aşağıda Lottie animasyonunun bir örneği verilmiştir.
Not: Animasyon dosyasını sadece bir örnek sunmak için mp4 video formatında yükledik. Ancak bu animasyonu gerçek Lottie dosya formatında web sitenize nasıl ekleyeceğiniz bu makalenin öğretici bölümünde ele alınacaktır.
Lottie Animasyonlarını Kullanmanın Faydaları Nelerdir?
Bir web sitesinde Lottie animasyonlarını kullanmanın birçok faydası vardır. Web performansınızı ve kullanıcı deneyiminizi çok sayıda heyecan verici şekilde geliştirmenize yardımcı olabilirler. Web sitenizde neden Lottie animasyonlarını kullanmayı düşünmeniz gerektiğini keşfedelim.
a. Küçük Dosya Boyutu
Lottie animasyon dosyaları, video, GIF ve diğer dosya biçimlerinden önemli ölçüde daha küçüktür. 200 kb içinde üç saniyelik yüksek grafikli bir Lottie animasyon dosyasını kolayca oluşturabilirsiniz. Ancak aynısını video ve GIF formatlarında yapmak zor.
b. Kaliteyi Asla Kaybetmez
Lottie animasyonları grafik kalitesinden asla ödün vermez. İster yakınlaştırın ister uzaklaştırın, pikselleri asla kopmaz. Telefon, tablet veya masaüstünden bağımsız olarak her türlü cihaz ekranı için mükemmeldirler.
c. Bir Web Sitesini Asla Yavaşlatmaz
Ağır dosyalar doğal olarak bir web sitesini yavaşlatır. Ancak, nispeten küçük oldukları için Lottie animasyon dosyalarıyla ilgili sorunla asla karşılaşmazsınız. Bu nedenle, iyi bir web hızını korumak için Lottie animasyonlarını kullanmalısınız.
d. Dönüşümü Tetiklemeye Yardımcı Olur
Animasyon, dönüşüm hunisinin önemli bir bölümünü kapsayan, ziyaretçilerin dikkatini çekmenin kanıtlanmış bir yoludur. Bir kampanya yürütüyorsanız, indirim teklifleriniz varsa veya bir ürün lansman etkinliği oluşturmayı düşünüyorsanız, Lottie animasyonları dönüşümlerinizi tetiklemeye yardımcı olabilir.
e. Açık Kaynak Kitaplığı Mevcut
www.LottieFiles.com, tonlarca hazır Lottie dosyasını bulabileceğiniz harika bir açık kaynaklı kitaplıktır. Sayısız tasarımcı, neredeyse her gün daha fazla Lottie animasyonuna katkıda bulunarak bu kitaplığı becerikli hale getiriyor.
Ücretsiz Lottie Animasyonları Nasıl Bulunur?
Lottie animasyon dosyaları oluşturabileceğiniz çevrimiçi ve çevrimdışı birçok araç vardır. Figma, After Effect, Adobe XD, vb. kullanabileceğiniz bazı kanıtlanmış araçlardır. Ancak bunları kullanmak için minimum tasarım ilkeleri bilgisine ve teknik becerilere ihtiyacınız olacak.
Bu araçlara zaman ayırmak yerine hazır bir çözüm arıyorsanız, LottieFiles.com harika bir çözüm olabilir. Biraz önce bu araç hakkında biraz konuştuk. Burada, bu açık kaynaktan ücretsiz Lottie animasyon dosyalarını nasıl bulacağınızı göstereceğiz.
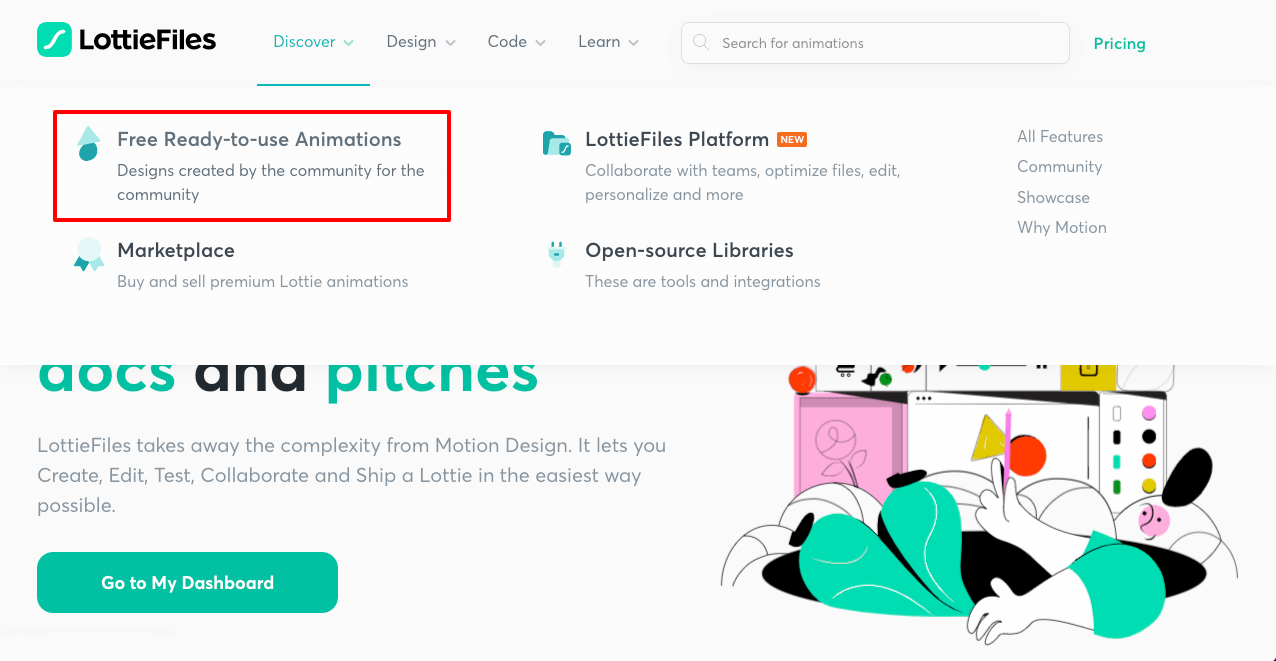
- www.LottieFiles.com'a gidin.
- İmlecinizi Keşfet'in altına getirin.
- Açılır menüden Ücretsiz Kullanıma Hazır Animasyonlar 'ı tıklayın.
Not: Marketplace'ten premium Lottie animasyonları satın alabilirsiniz.

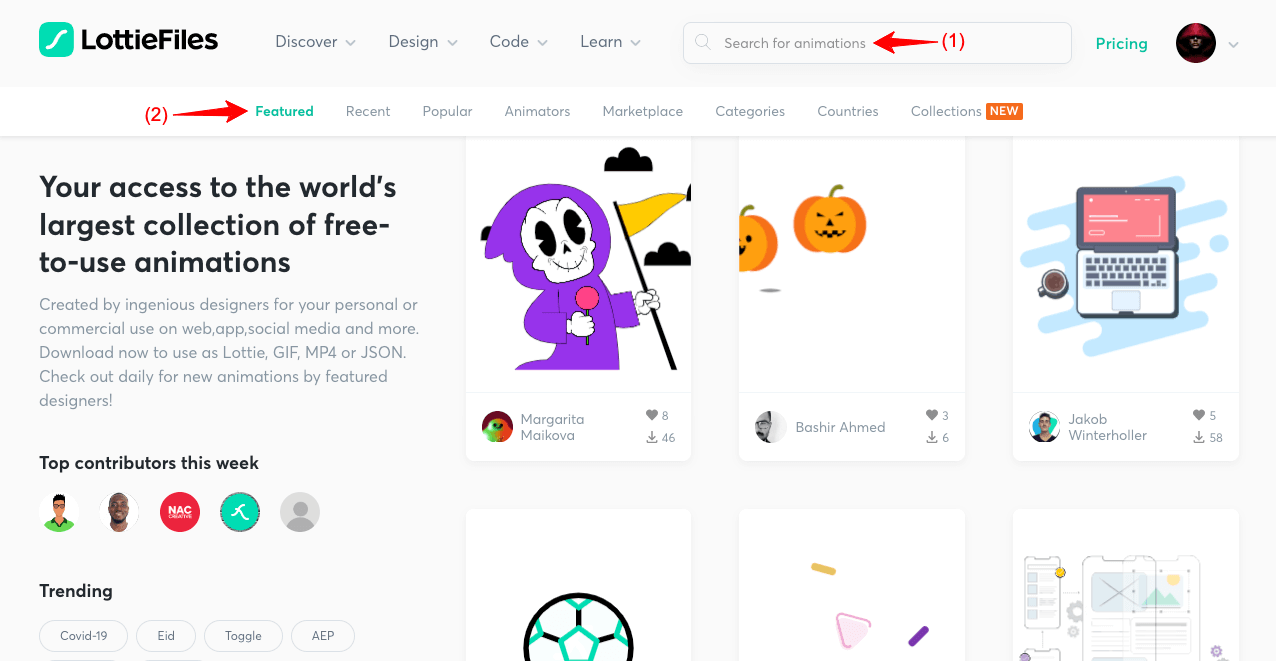
- Belirli bir animasyon istiyorsanız, adını/anahtar kelimesini arama kutusuna yazın.
- Orada mevcutsa ekranda göreceksiniz.
- Kategori seçeneğinden daha spesifik animasyon türlerini de bulabilirsiniz.
Keşif kısmını kendin yap.

Aşağıdaki animasyonu seçtiğimizi varsayalım. Sonraki bölümde, bunu Elementor kullanarak WordPress web sitenize nasıl yerleştireceğinizi göstereceğiz.

Elementor Web Sitesine Lottie Animasyonu Nasıl Eklenir: Adım Adım Kılavuz
Elementor, hem kodlayıcılar hem de kod kullanmayan kullanıcılar için güçlü bir sayfa oluşturucu eklentisidir. Sıfırdan heyecan verici web siteleri oluşturabileceğiniz 100'den fazla heyecan verici widget ve düzinelerce özelliğe sahiptir . Ayrıca, 'Kit Kitaplığı' bölümünde, tek bir tıklamayla içe aktarabileceğiniz tonlarca hazır şablona sahiptir.
Şimdi, Elementor sayfa oluşturucu eklentisini kullanarak Lottie animasyonlarını web sitenize eklemenin üç kolay yolunu keşfetmenize yardımcı olacağız. Başlayalım.
Yöntem 01: Kısa Kod Kullanarak Elementor Sitesine Lottie Animasyonu Nasıl Eklenir
Kısa Kod, Elementor sayfa oluşturucu eklentisinin ücretsiz bir pencere öğesidir. Widget'ı kullanmak için bu eklentinin yalnızca Lite sürümüne ihtiyacınız var. Aşağıdaki linkten indirin ve kurun.
- eleman
Kurulduktan ve etkinleştirildikten sonra aşağıdaki adımları izlemeye başlayın.
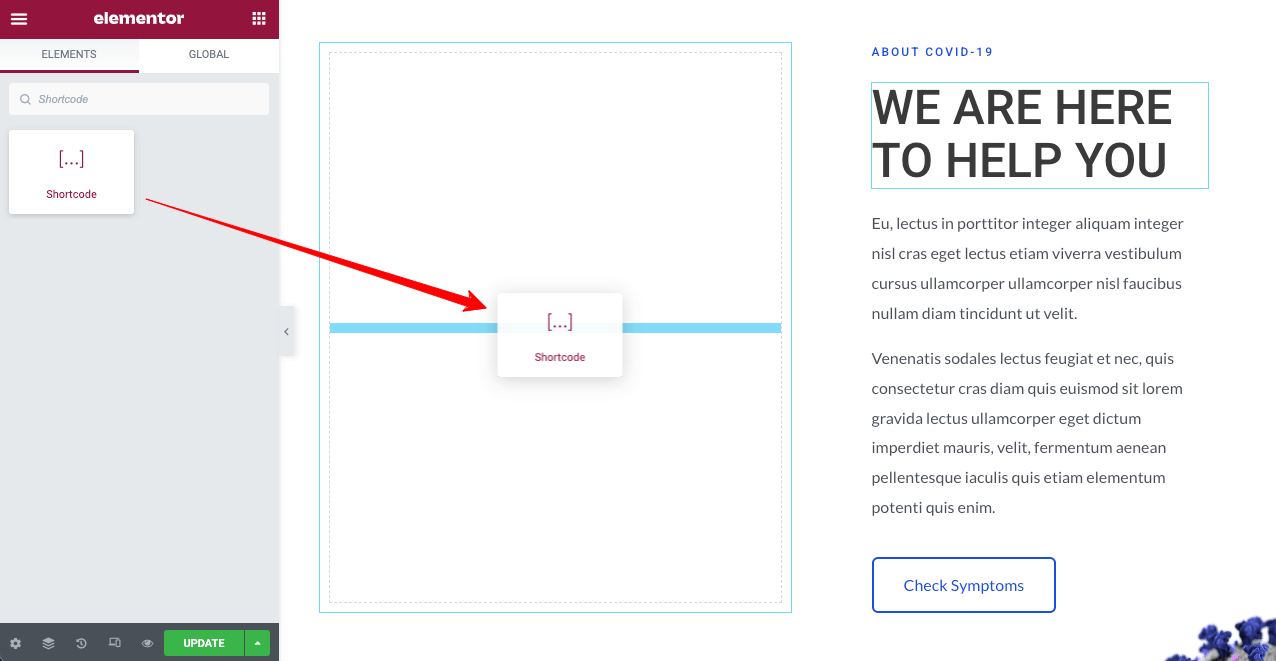
Adım 01: Kısa Kod Widget'ını Elementor Canvas'ta Sürükleyip Bırakın
Elementor ile Lottie Animasyonlarını göstermek istediğiniz gönderiyi veya sayfayı açın. Aşağıdaki işlemleri daha sonra yapın.
- Kısa Kod pencere öğesini seçtiğiniz alana sürükleyip bırakın.

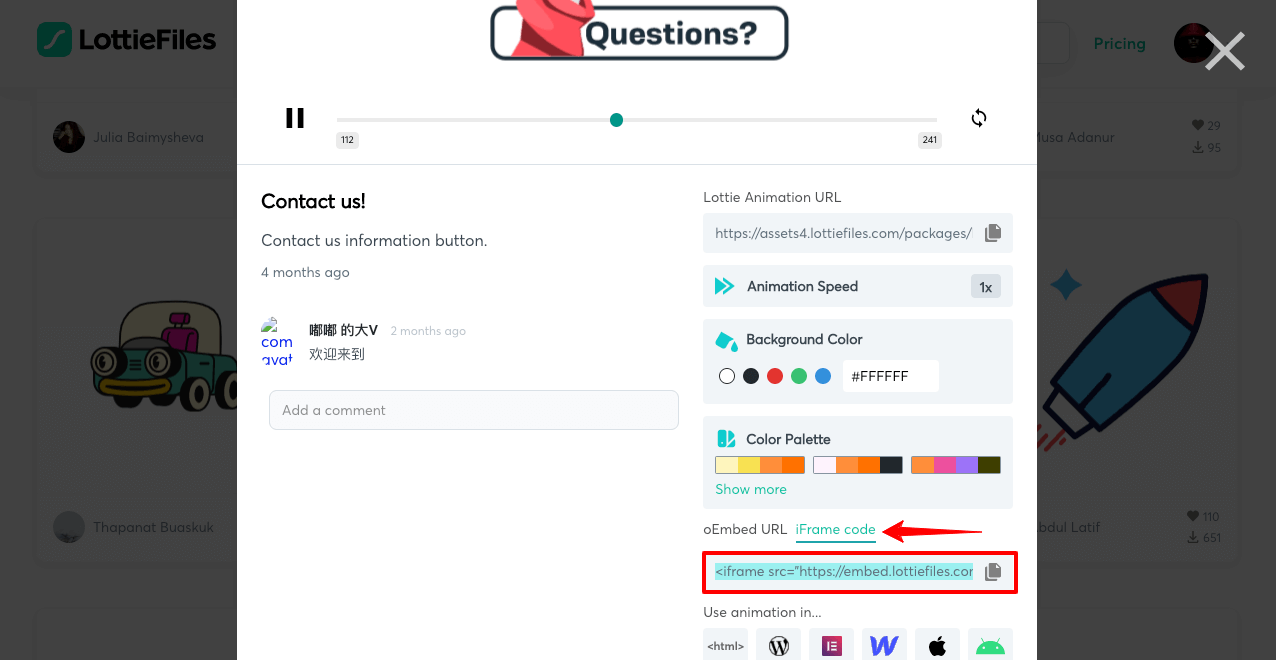
Adım 02: iFrame Kodunu kopyalayın
- LottieFiles.com'dan seçtiğiniz animasyon dosyasına geri dönün.
- Sayfayı biraz aşağı kaydırın.
- Aşağıdaki fotoğrafta gösterdiğimiz işaretli alandan iFrame Kodunu kopyalayın.

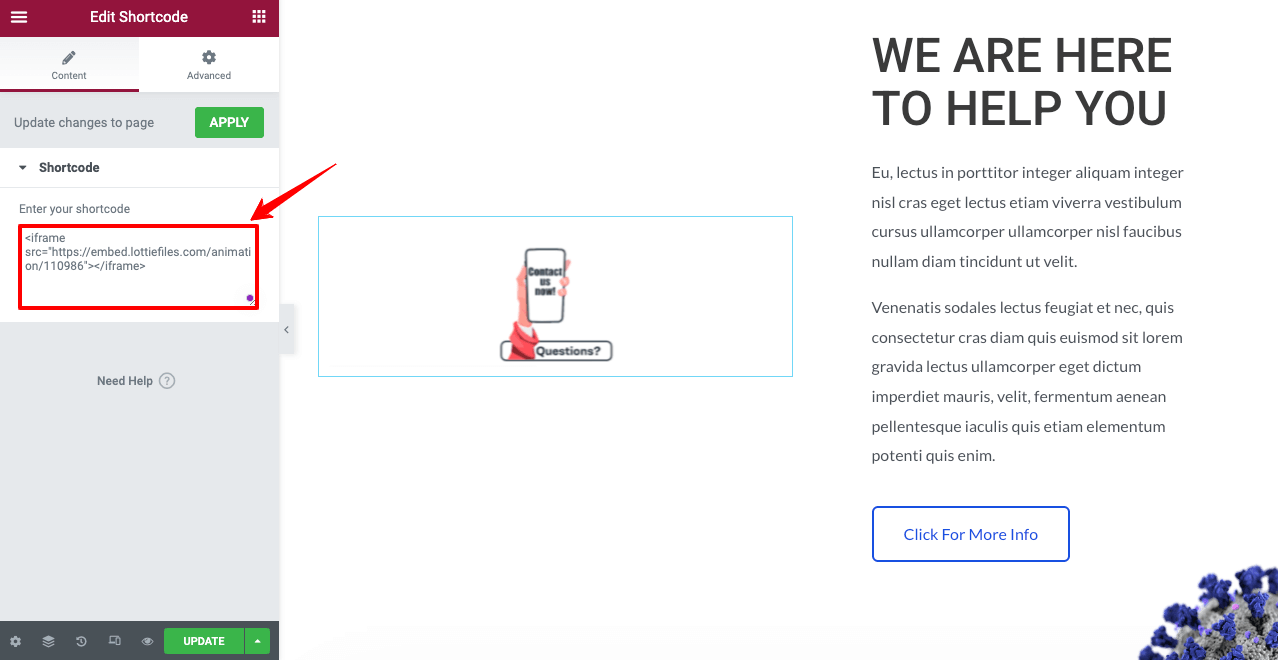
Adım 03: iFrame Kodunu Kısa Kod kutusuna yapıştırın
- Elementor sayfanıza gidin.
- iFrame Kodunu Elementor Panelinin Kısa Kod kutusuna yapıştırın.

Elementor Canvas'ta çalışan animasyonu göreceksiniz. Ancak Lottie animasyonları eklemek için Kısa Kod pencere aracını kullanmanın sorunu, herhangi bir özelleştirme seçeneği alamamanızdır. İstediğiniz gibi büyütüp küçültemezsiniz.
Ne kadar yakınlaştırırsanız, o kadar bulanıklaşır. Ayrıca pikselleşme sorunları olacak. Aşağıdaki geri kalan iki yöntemden herhangi birini kullanırsanız daha iyi.
Yöntem 02: Lottie Animasyonu Elementor Sitesine Harici Bağlantı Yoluyla Nasıl Eklenir
Bu yöntem, Elementor Pro'da bulunan Lottie widget'ını gerektirir. Bu, WordPress sitenizde Elementor ve Elementor Pro'nun kurulu olması gerektiği anlamına gelir. Bunları aşağıdaki bağlantılardan indirin.
- eleman
- Elementor Pro
Kurulum kısmı tamamlandıktan sonra aşağıdaki adımları takip etmeye başlayın.
Adım 01: Lottie Widget'ını Sürükleyip Bırakın
Elementor arama çubuğuna Lottie yazın. Aşağıda görünen widget'ı alacaksınız.
- Widget'ı Elementor Canvas'ta seçtiğiniz alana sürükleyip bırakın.

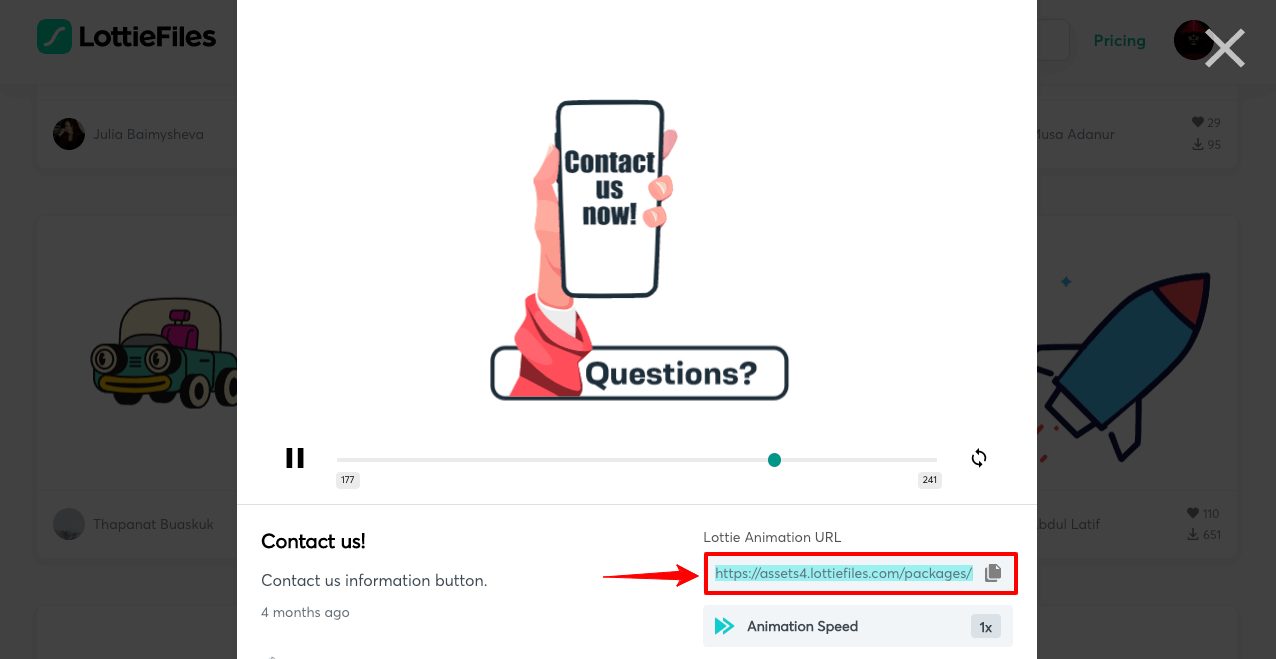
Adım 02: Lottie Animasyon URL'sini kopyalayın
- LottieFiles.com'dan seçtiğiniz animasyon dosyasına geri dönün.
- Aşağıdaki fotoğrafta gösterilen işaretli alandan Lottie Animasyon URL'sini kopyalayın.

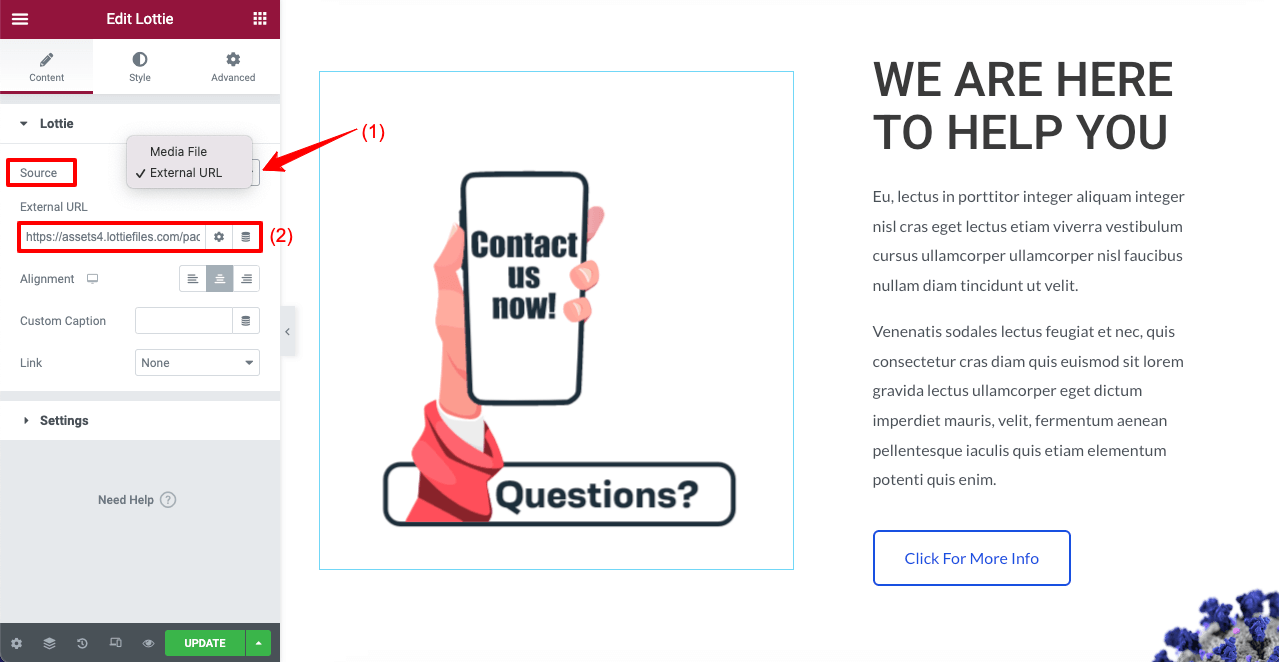
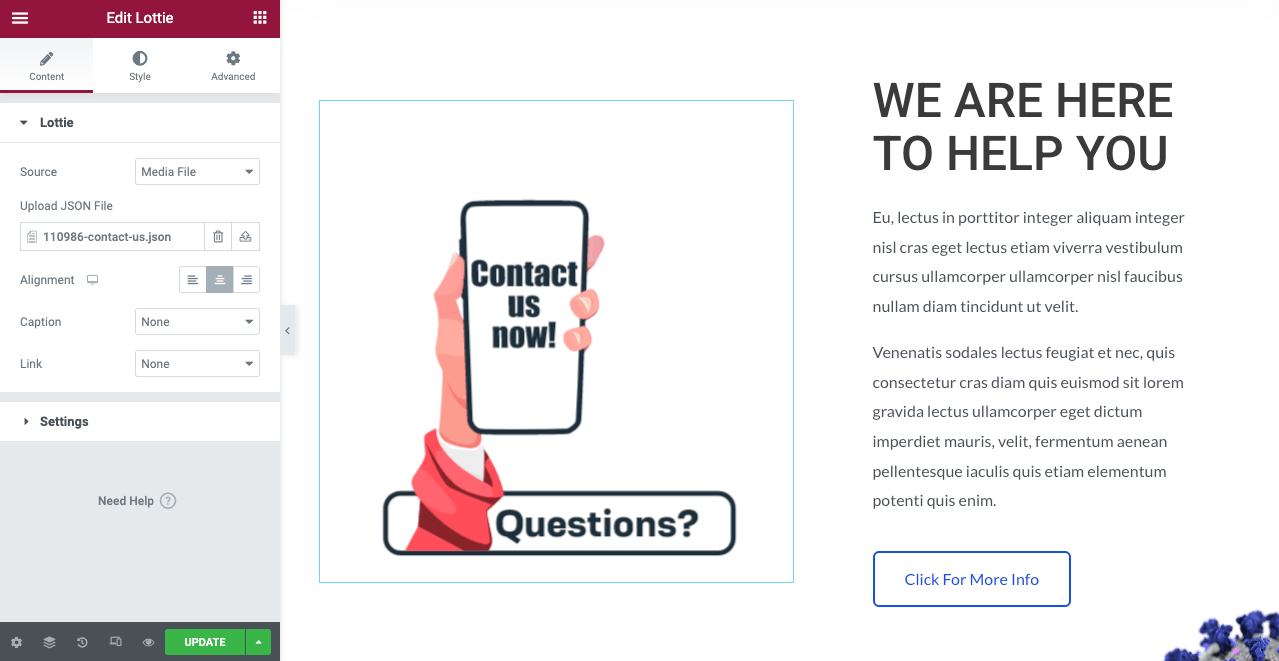
Adım 03: Lottie Animasyon URL'sini Elementor'a yapıştırın
- Elementor sayfanıza gidin.
- Kaynağın yanındaki açılır menüyü tıklayın.
- Harici URL'yi seçin.
- URL'yi Harici URL kutusuna yapıştırın.

Elementor Canvas'ınızda çalışan animasyonu göreceksiniz.
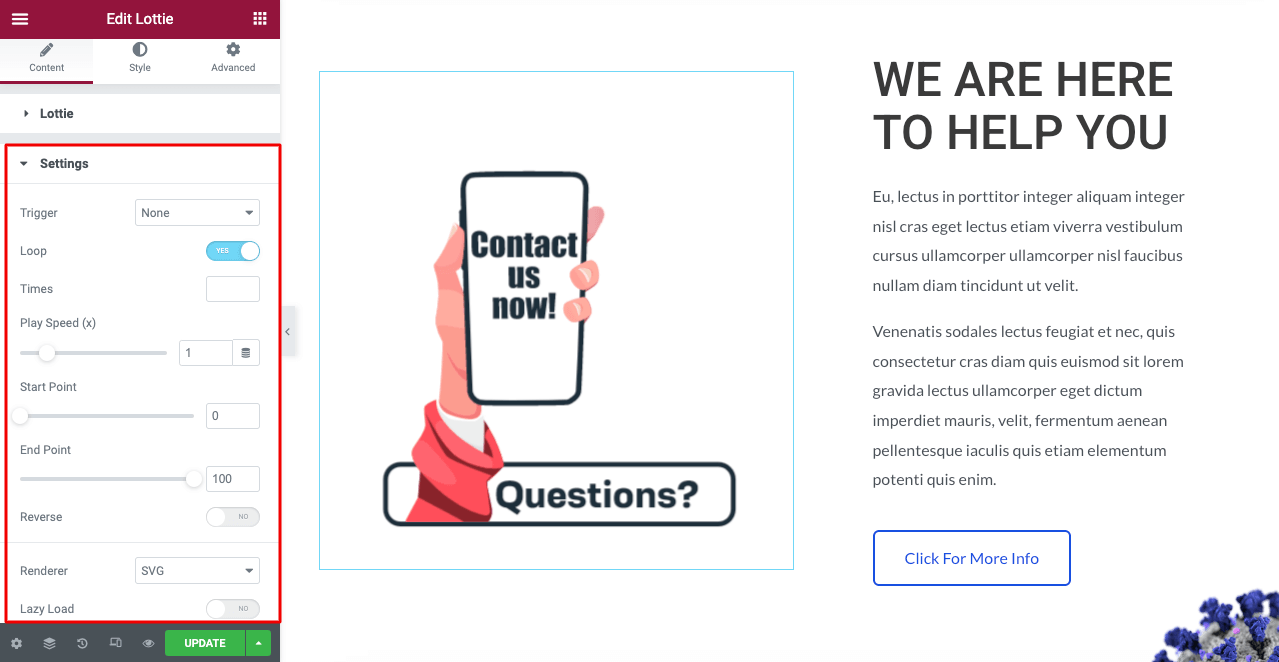
Adım 04: Ayarları Ayarlayın
- Ayarlar'a tıklayın.
- Orada açılan birçok seçenek göreceksiniz.
Tetikleme seçeneği, animasyonun tıklatıldığında, üzerine gelindiğinde, kaydırıldığında veya bakış açısıyla ne zaman görüneceğini ayarlamanıza izin verir. Döngü, animasyonun tekrar tekrar açılmasını sağlar. Geri kalan seçenekleri kendiniz keşfedin.


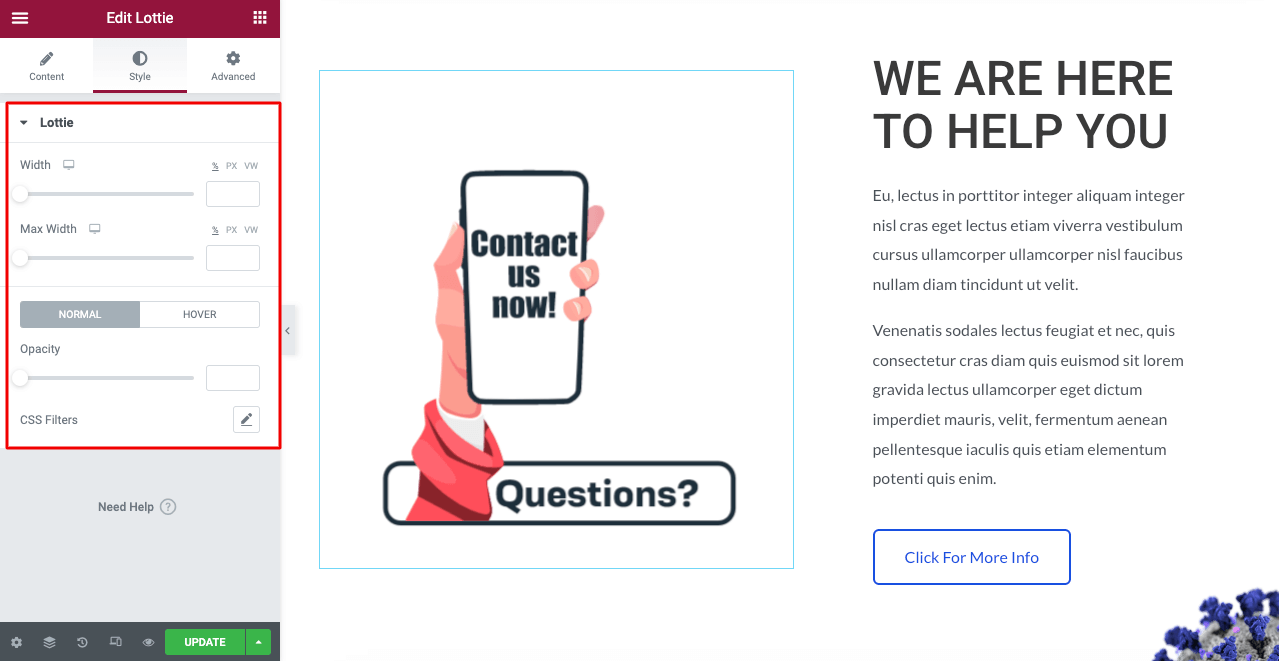
Adım 05: Lottie Animasyonunu Stilize Edin
- Elementor Panelinizde Stil > Lottie'ye gidin.
Genişlik, Maksimum Genişlik, Vurgulu, Opaklık ve CSS Filtrelerini istediğiniz gibi değiştirmek için mevcut seçenekleri kullanabilirsiniz.

Yöntem 03: Elementor Sitesine Medya Dosyası Aracılığıyla Lottie Animasyonu Nasıl Eklenir
Bu, ikinci yöntemle hemen hemen aynıdır. Burada yine hem Elementor hem de Elementor Pro eklentilerine ihtiyacınız olacak. İkinci yöntemin ilk bölümünde size linkleri vermiştik. Umarım sitenize yüklemişsinizdir. Öyleyse, eğitim bölümüne girin.
Adım 01: Lottie Widget'ını sürükleyip bırakın
Elementor Sayfanıza geri dönün.
- Lottie widget'ını daha önce gösterdiğimiz gibi seçtiğiniz alana sürükleyip bırakın.

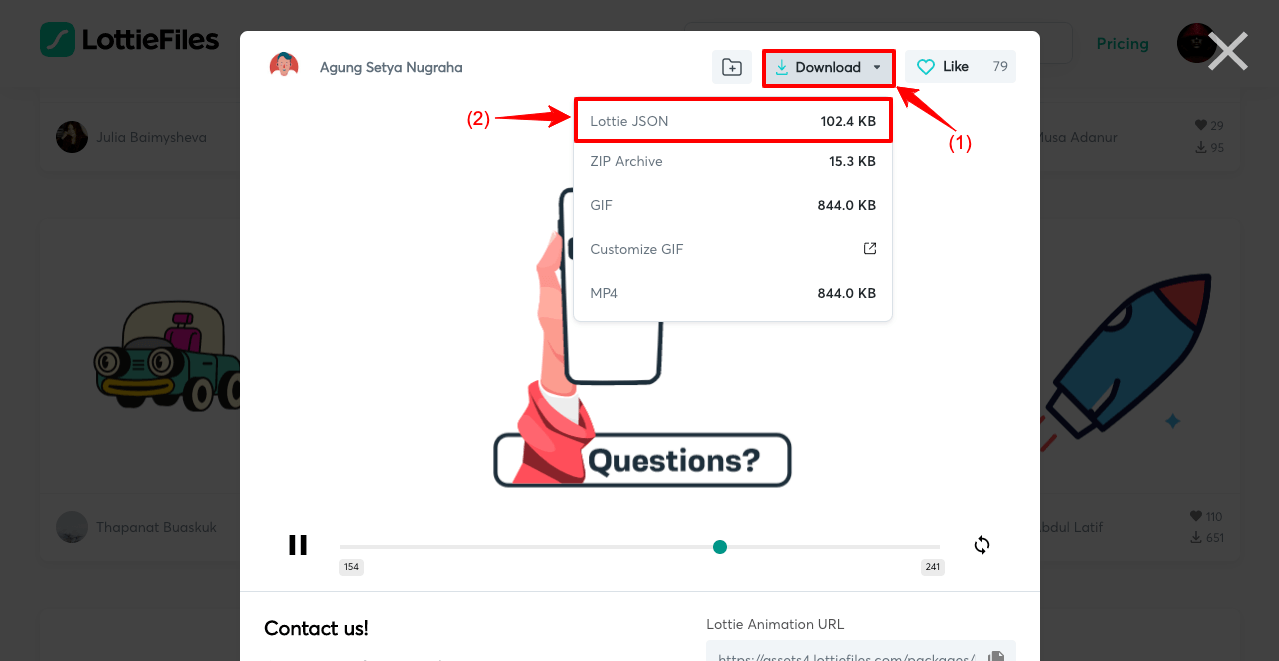
Adım 02: Lottie JSON animasyon dosyasını indirin
- Seçtiğiniz Lottie animasyon dosyasına gidin.
- İndir düğmesine tıklayın.
- Lottie JSON'a tıklayın.
Animasyon dosyası sürücünüze indirilecektir.

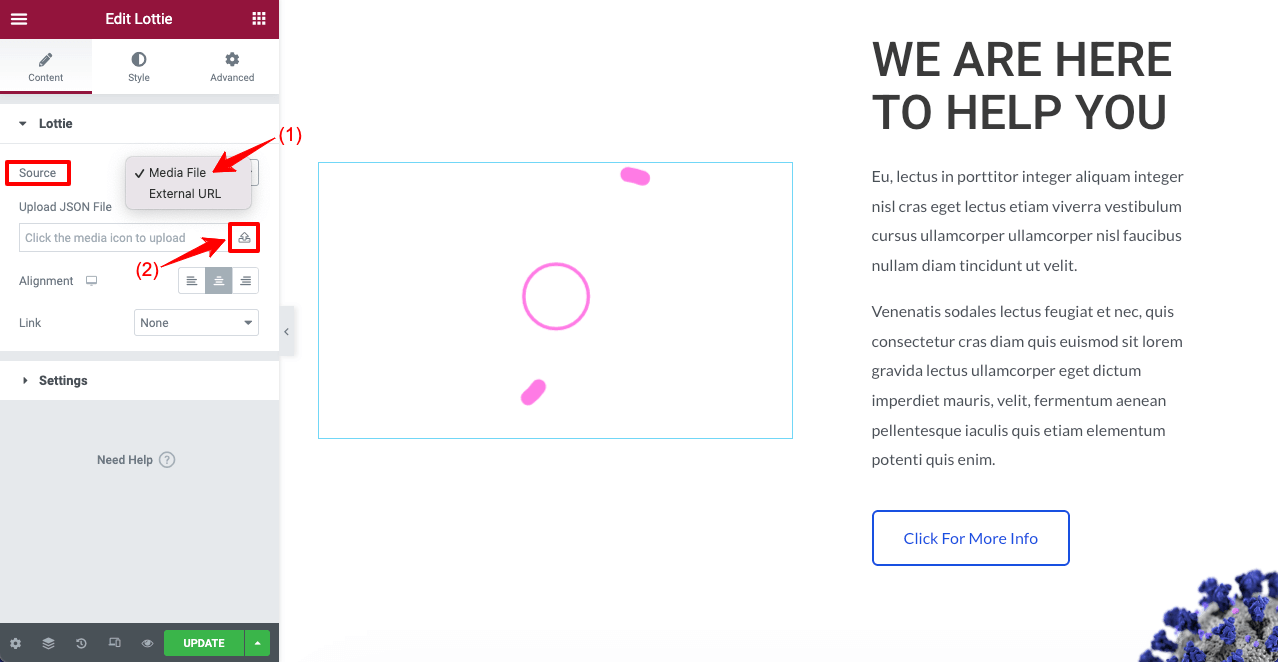
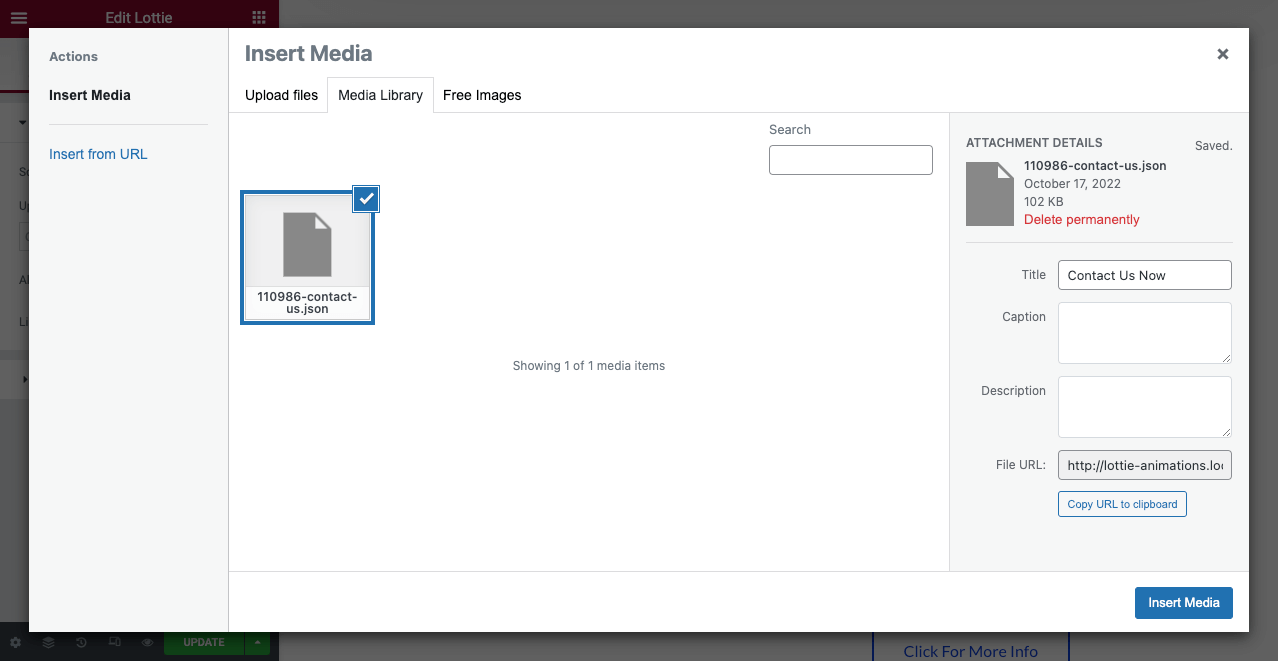
Adım 03: Lottie animasyon dosyasını Medya Dosyası aracılığıyla yükleyin
- Kaynak'ın yanındaki açılır listeden Medya Dosyası'nı seçin.
- Yükle simgesine tıklayın.

- İndirdiğiniz sürücüden animasyon dosyasını seçin.

- Elementor tuvalinizde Lottie animasyon dosyasının oynatıldığını göreceksiniz.

Böylece, Elementor sayfa oluşturucu eklentisini kullanarak WordPress sitenize Lottie animasyonu ekleyebilirsiniz. Artık hangi yöntemi kullanmak istediğiniz size kalmış.
Bonus İpuçları: Bir Web Sitesine Lottie Animasyonu Eklerken Dikkat Edilmesi Gerekenler
Kuşkusuz, web animasyonu kullanıcı katılımını, ziyaretçi oturumlarını, kaliteli olası satışları ve dönüşümleri önemli ölçüde artırabilir. Ancak onu doğru şekilde kullanmamak, web sitenizin fayda sağlamak yerine etkinliğini geri tepebilir.
Burada, web performansınızın asla düşmemesi için animasyon eklerken göz önünde bulundurmanız gereken bazı önemli noktalardan bahsedeceğiz.
a. Çok Fazla Animasyon Kullanmayın
Web sayfalarında çok fazla animasyon kullanmak ciddi görsel aşırı yüklenmeye neden olabilir. Ancak çoğu yeni web tasarımcısının bu hatayı yaptığı görülüyor. Animasyonlar komik olduğu için onları aşırı kullanmanın cazibesine karşı koyamazlar. Ancak harika bir web sitesi tasarlamak için bu cazibeden kaçınmalısınız.
b. Dönüşümleri Tetikleyebileceği Yerlerde Kullanın
Animasyonlar anında ziyaretçilerin dikkatini çektiğinden, onları tüm dönüşüm tetikleyici noktalarda kullanmalısınız. Aşağıda, Lottie animasyonlarını kullanabileceğiniz bir web sitesindeki en değerli yerlerden bazıları verilmiştir.
- Kahraman bölümü
- İletişim Formu
- Sosyal paylaşım
- Resim galerileri ve slayt gösterisi
- Teşekkürler bölümü
c. Web Siteniz ve Animasyonlar Arasındaki Renk Tutarlılığını Koruyun
Kavramsal olarak iyi olan ancak web sitenizin renk tutarlılığını bozan bir Lottie animasyonu seçerseniz, bundan kaçınmak daha iyidir. Çünkü etkileyici bir web tasarımı için renk tutarlılığı şarttır.
d. Mükemmel Düzenlerde Sunum Animasyonları (Yükseklik ve Genişlik)
Lottie animasyon dosyalarını yükledikten sonra, belirli bölümlerle tutarlı olmaları için piksel boyutlarını özelleştirmelisiniz. Aksi takdirde, ziyaretçiler için görsel olarak tatsız görünebilir.
Elementor'da Lottie Animasyonları Nasıl Eklenir Hakkında SSS

Şimdi, Elementor web sitelerinde Lottie animasyonlarının nasıl ekleneceği konusunda en sık sorulan bazı soruların yanıtlarını ele alacağız.
Lottie animasyonlarını ücretsiz kullanabilir miyiz?
Lottie animasyonlarını ücretsiz yönetip yönetemeyeceğinize bağlı. Yukarıda zaten söylemiştik www.LottieFiles.com, tonlarca hazır Lottie animasyon dosyasını ücretsiz olarak alacağınız harika bir açık kaynaklı platformdur.
Ancak kendi Lottie dosyalarınızı tasarlamak istiyorsanız, tasarım araçlarına ihtiyacınız var. After Effect ve Figma, kullanabileceğiniz iki kolay araçtır. Ancak ücretsiz olarak çok sınırlı erişiminiz olacak. Yeni başlayan biriyseniz, LottieFiles.com'un başlangıçta ihtiyaçlarınızı karşılayacağını umuyoruz.
Kendi Lottie dosyalarımı nasıl oluşturabilirim?
After Effect ve Figma, kendi Lottie dosyalarınızı oluşturmak için kullanabileceğiniz iki önemli araçtır. Ancak Lottie dosyalarını oluşturmak ve dönüştürmek için bu iki araçta sırasıyla Bodymovin ve LottieFiles eklentilerine ihtiyacınız var.
Lottie GIF'ten daha mı iyi?
Grafik çözünürlüğü, dosya boyutları ve sayfa yükleme hızı açısından, Lottie animasyon dosyaları GIF dosyalarından çok daha ileridedir. 4/5 saniyelik yüksek kaliteli bir GIF dosyası oluşturmak genellikle yaklaşık 500 kb-1 MB sürer. Ancak Lottie dosyaları durumunda bunu 70kb-250kb aralığında yapabilirsiniz.
www.LottieFiles.com'daki animasyon dosyalarının telif hakkı yok mu?
Web sitesindeki tüm ücretsiz Lottie animasyon dosyaları ortak bir telif hakkı lisansı altındadır. Bu yüzden tereddüt etmeden kullanabilirsiniz.
E-postadaki Lottie animasyonlarını kullanabilir miyim?
Web sayfalarında olduğu gibi, animasyonlar gibi hareketli grafikler de izleyicilerin dikkatini çekmede çok önemli bir rol oynar. Lottie animasyon dosyaları bunu büyük ölçüde yapmanıza yardımcı olabilir. Elbette, Lottie animasyonlarını e-postada kullanabilirsiniz. Bunu yapmak için E-postalardaki Lotties in bu bloga göz atın
Elementor'da Lottie Animasyonunun Nasıl Ekleneceğine İlişkin Son Notlar
Animasyon, bir web sitesinde oldukları sürece ziyaretçilerin odağını korumaya yardımcı olur. Bir web sitesine görsel olarak daha çekici ve ziyaretçiler için ilgi çekici hale getiren eğlenceli ve canlı bir dokunuş katar. Ancak, minimum alan tüketimiyle bir web sitesine animasyon dosyalarının nasıl ekleneceği, web tasarımcıları için uzun bir bilmeceydi.
Lottie animasyon fikri, uzun süredir devam eden bu sorunu çözdü ve çok yardımcı oldu. Elementor kullanarak web sitenize Lottie animasyonları ekleyebileceğiniz tüm olası yolları size sunmaya çalıştık.
Artık süreci denemek size kalmış. Yolun ortasında herhangi bir sorunla karşılaşırsanız, bize bir mesaj bırakın veya aşağıya bir yorum bırakın. Ekibimiz en kısa sürede size geri dönecektir.
Umarım bu makaleden hoşlanmışsınızdır. Bunun gibi daha ilginç makaleler almayı seviyorsanız bize abone olun ve düzenli güncellemeler için Facebook ve Twitter kanallarımızı takip edin.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
