Dokan Ürün Formunda Yeni Alanlar Nasıl Eklenir?
Yayınlanan: 2022-04-03Dokan, teknik olmayan kişilerin Amazon gibi kendi pazaryerlerini 30 dakikadan daha kısa sürede tasarlamalarını mümkün kıldı. Bu eklenti, işlevselliği ve birçok özelleştirme seçeneği nedeniyle çok popüler oldu.
Bir Dokan kullanıcısı olarak, şeffaf işlem sürecimize, trendlere uygun düzenli güncellemelere, 7/24 aktif destek ekibimize ve zengin dokümantasyon koleksiyonumuza oldukça aşina olmalısınız. Tüm bu imkanlara rağmen, kullanıcılarımıza daha fazla fayda sağlamak için bir dizi blog yayınlıyoruz.
Bu devamlılıkta bugün sizlere Dokan ürün formunda ihtiyaçlarınıza göre yeni özelleştirilmiş bir alanı nasıl ekleyebileceğinizi adım adım göstereceğiz.
Dokan Ürün Formu'na Neden Yeni Alanlar Eklemeniz Gerekebilir?

Dokan çok satıcılı çözüm, kullanıcılarının gelişmiş ve benzersiz özelliklere sahip farklı pazar türleri oluşturmasına olanak tanır. Ayrıca, sitenizi iş gereksinimlerinize uygun hale getirmek için birçok özelleştirme seçeneğine sahip olacaksınız. Bunlardan biri de Dokan'ın ürün yükleme formuna yeni bir alan eklemek.
Bu özelliği Dokan'da varsayılan olarak alamayacağınız için, yeni bir özel alan eklemek için biraz kod yazmanız gerekir. Pazar yerinizde kolayca uygulayabilmeniz için burada size tüm süreci göstereceğiz.
Tüm Dokan Çoklu Satıcı Belgelerini buradan kontrol edebilirsiniz!
5 Adımda Dokan Ürün Formu'na Yeni Alanlar Eklemek
Dokan ürün formunda yeni alanlar oluşturmak ve önyüzden değer göstermek için ihtiyacınız olan 5 adım aşağıdadır.
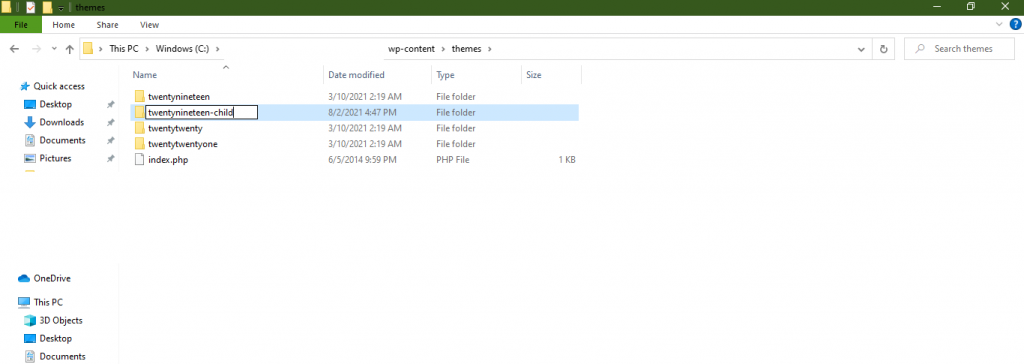
1. Adım: Bir Alt Tema Oluşturun
İlk olarak, bir alt tema oluşturun. Ayrıca, bu geliştirme temayla ilgili olduğundan, dosyada ayarlamalar yapmak için bu alt temaya ihtiyacınız olacak.

Kolaylıkla bir alt tema oluşturmak için bu kılavuzu takip edebilirsiniz. Alternatif olarak, bir alt tema oluşturmak için WordPress deposunda bulunan birçok eklenti vardır. Onları da kullanabilirsiniz.
2. Adım: Çocuk Temanızın İçinde Kodu Uygulayın
Ardından, child-theme functions.php dosyanızı açın ve aşağıdaki kodu yapıştırın.
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }Bu kod 4 adımda yazılır.

- Ürün yükleme formuna bir alan eklendi (Pop-up'lı veya pop-up'sız)
- Ürünü kaydederken kaydedilen ve güncellenen alan değeri
- Ürün düzenleme sayfasındaki ekstra alanı gösterdi
- Ekstra alan verilerini tek bir ürün sayfasında görüntüledi
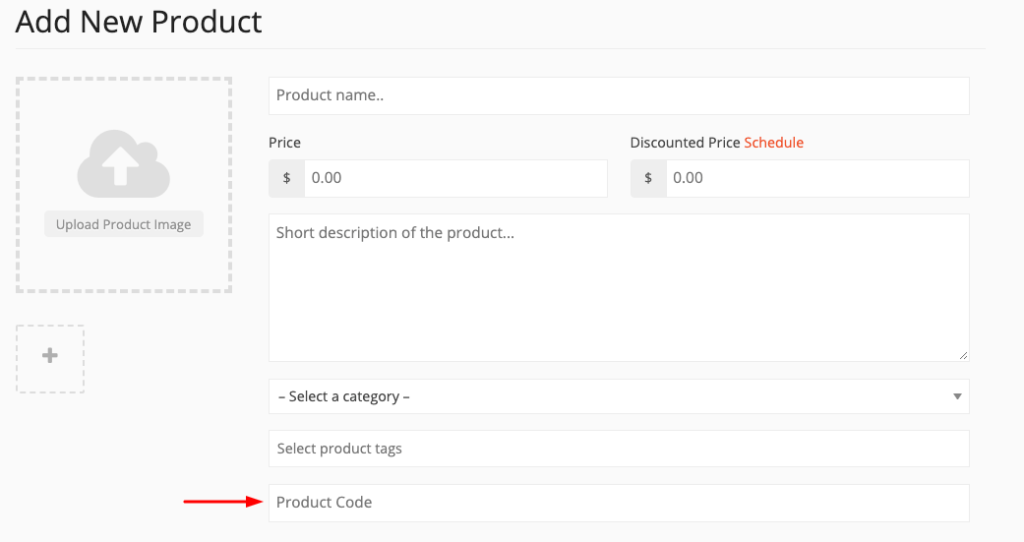
3. Adım: Yükleme Formundaki Yeni Özel Alanı Kontrol Edin
Şimdi ürün yükleme formuna gidin. Burada, bu etiket alanından sonraki yeni alanı görebilirsiniz –

Alanı etiket alanından sonra eklemek için eylemi kullandık-
dokan_new_product_after_product_tags .
Etiketten sonra alanı ekleyecektir. Birden fazla alan da ekleyebilirsiniz.
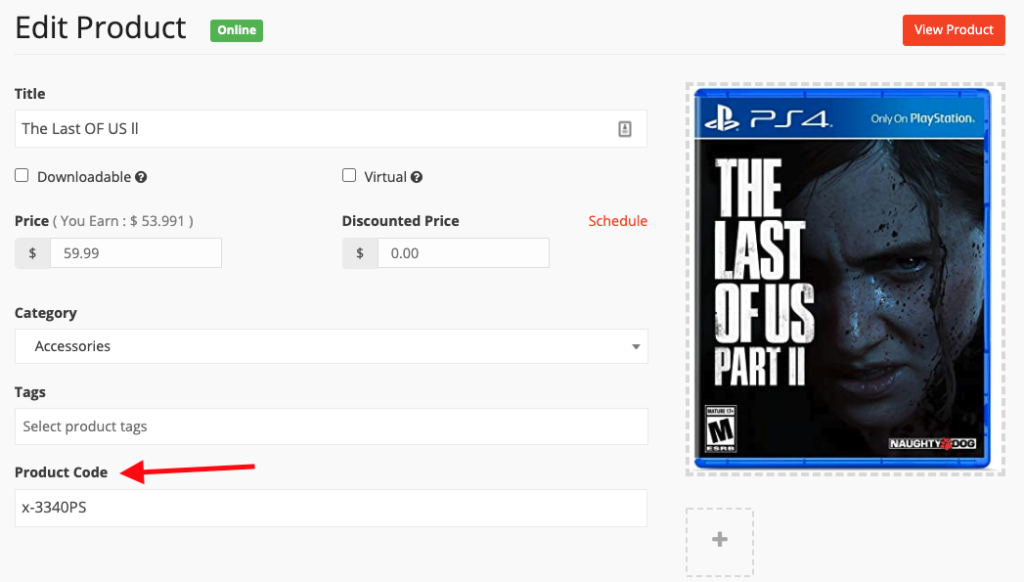
4. Adım: Ürün Düzenleme Sayfanızdaki Yeni Ürün Alanını Test Edin
Şimdi ürün formunu doldurun ve ürününüzü oluşturun. Sizi yeni özel alan değerine sahip ürün düzenleme sayfasına yönlendirecektir –

Burada, ürün metasını kaydetmek ve güncellemek için şu işlemleri kullandık –
dokan_new_product_added & dokan_new_product_updated
Ürünü düzenleme sayfasında alanı göstermek için şu eylemi kullandık –
dokan_product_edit_after_product_tags
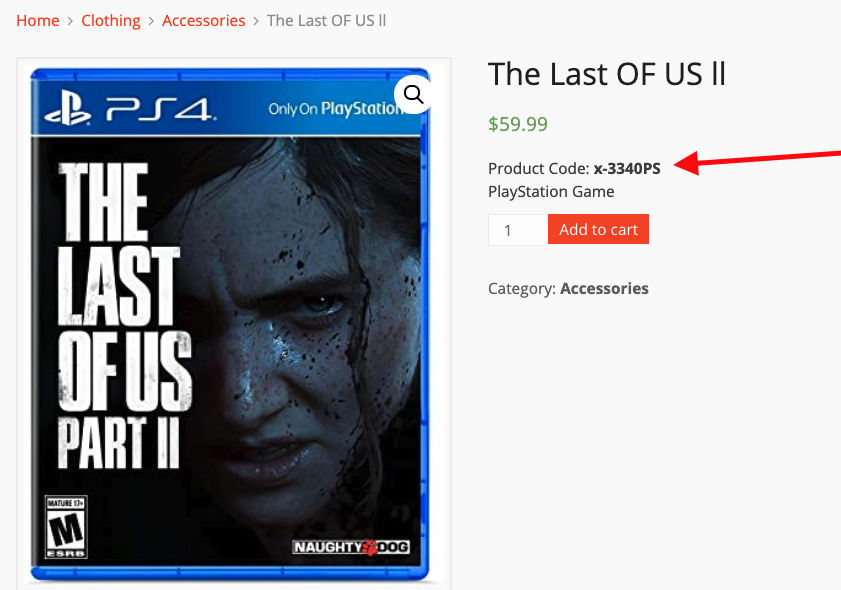
5. Adım: Yeni Saha Verilerini Tek Bir Ürün Sayfasında Görüntüleyin
Artık yeni saha verilerini tek ürün sayfanızda göstermek isteyebilirsiniz. Kodun son kısmı bunu yapmanıza yardımcı olur. Bu amaca hizmet etmek için eylemi kullandık-
woocommerce_single_product_summary

Dokan ürün sayfanıza daha fazla alan eklemeniz gerekiyorsa, yukarıda eklediğimiz kodda bazı değişiklikler yapabilirsiniz.
Bu videoyu inceleyebilirsiniz,
Şunu da okumak isteyebilirsiniz: Dokan için Harika Özelleştirilebilir Kayıt Formları Oluşturun!
Çözüm
Başarılı bir pazar yeri işletmek göz korkutucu bir görev olabilir. Birçok zorlukla yüzleşmek zorundasın. Dokan ile geliştirilen pazar yeri ile ilgili her türlü sorununuzda size yardımcı olmaya her zaman hazırız.
Artık Dokan ürün formunuza yeni bir özel alan ekleme sürecini biliyorsunuz. Daha fazla yardım almak için aşağıya yorum yapın veya 7/24 destek hizmetimizle iletişime geçin.
