WordPress'te Sonraki / Önceki Bağlantılar Nasıl Eklenir (Ultimate Guide)
Yayınlanan: 2022-05-10WordPress'te sonraki/önceki bağlantıları eklemek ister misiniz?
Sonraki ve önceki bağlantılar, kullanıcıların bir sonraki veya önceki gönderiyi görüntülemesine olanak tanıyan dinamik bağlantılardır.
Bu makalede, WordPress'te sonraki/önceki bağlantıları nasıl kolayca ekleyeceğinizi ve bunlardan en iyi şekilde nasıl yararlanabileceğinizi göstereceğiz.

WordPress'te Sonraki / Önceki Bağlantılar Nelerdir?
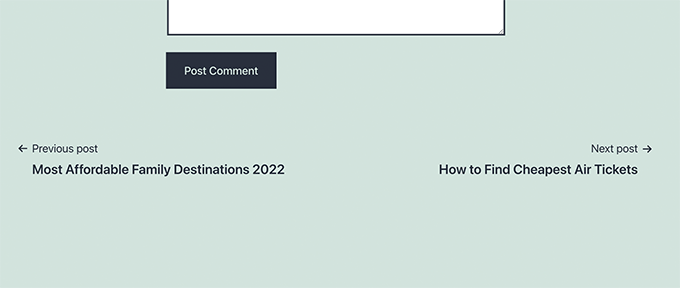
Sonraki / Önceki bağlantılar, kullanıcıların bir sonraki veya önceki gönderiye kolayca gitmelerini sağlayan bir WordPress teması tarafından eklenen dinamik bağlantılardır. Bu, sayfa görüntülemelerini artırmaya ve hemen çıkma oranınızı düşürmeye yardımcı olabilir.
Varsayılan olarak, WordPress blog gönderileri ters kronolojik sırada görüntülenir (önce daha yeni gönderiler).
Bu, bir sonraki gönderinin, bir kullanıcının görüntülemekte olduğu mevcut gönderiden sonra yayınlanan ve önceki gönderi, mevcut gönderiden önce yayınlanan olduğu anlamına gelir.

Sonraki/önceki bağlantılar, kullanıcıların tek tek makalelerde ve blog arşiv sayfalarında kolayca gezinmesine olanak tanır. Ayrıca blogunuz için daha fazla sayfa görüntüleme elde etmenize yardımcı olur.
Çoğu WordPress teması, her gönderinin altında otomatik olarak görüntülenen yerleşik sonraki ve önceki gönderi bağlantılarıyla birlikte gelir. Ancak, bazı temalar onları göstermez veya WordPress web sitenizde nerede ve nasıl göründüklerini özelleştirmek isteyebilirsiniz.
Bununla birlikte, WordPress'te sonraki ve önceki bağlantıların nasıl kolayca ekleneceğine bir göz atalım.
Bu makalede ele alacağımız konuların listesi aşağıdadır.
- Bir Eklenti Kullanarak WordPress'e Sonraki / Önceki Bağlantıları Ekleme
- Bir WordPress Temasına Sonraki / Önceki Bağlantılar Ekleme
- WordPress'te Sonraki / Önceki Bağlantıları Şekillendirme
- Sayfalara Sonraki / Önceki Bağlantıları Ekleme
- Küçük Resimlerle Sonraki / Önceki Bağlantıları Ekleme
- WordPress'te Sonraki / Önceki Bağlantıları Kaldırma
Bir Eklenti Kullanarak WordPress'e Sonraki / Önceki Bağlantıları Ekleme
Bu yöntem daha kolaydır ve web sitelerine kod ekleme konusunda rahat olmayan yeni başlayanlar için önerilir.
İlk olarak, CBX Next Previous Article eklentisini kurmanız ve etkinleştirmeniz gerekiyor. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
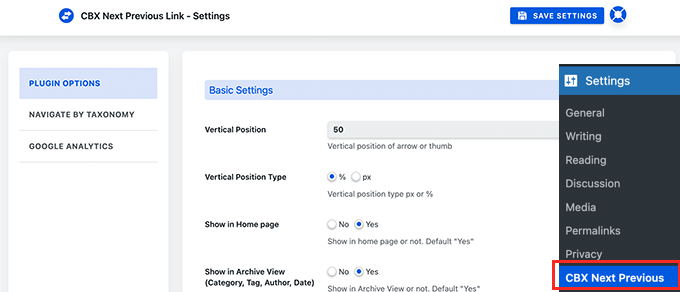
Aktivasyon üzerine, Ayarlar » CBX Sonraki Önceki sayfasını ziyaret etmeniz gerekir. Buradan, web sitenizde sonraki ve önceki bağlantıların nerede gösterilmesini istediğinizi seçebilirsiniz.

Eklenti, tek gönderilerde, sayfalarda, arşiv sayfalarında ve daha fazlasında Sonraki ve Önceki bağlantı oklarını göstermenize olanak tanır.
Sonraki ve önceki bağlantılarınızı daha alakalı hale getirmek için, aynı kategoriden veya etiketten sonraki ve önceki gönderileri görüntülemeyi de seçebilirsiniz.
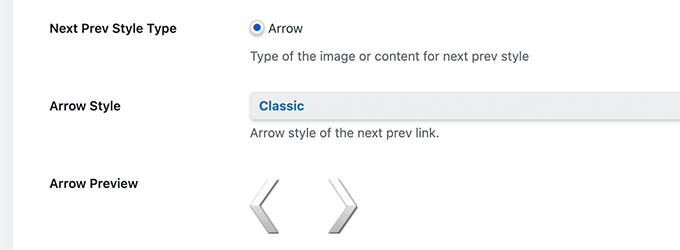
Eklentinin ücretsiz sürümü, yalnızca sonraki ve önceki makaleler için okları görüntülemenize izin verir. Kaydırmalı açılır pencere gibi diğer görüntüleme seçeneklerinin kilidini açmak için profesyonel sürüme yükseltebilirsiniz.

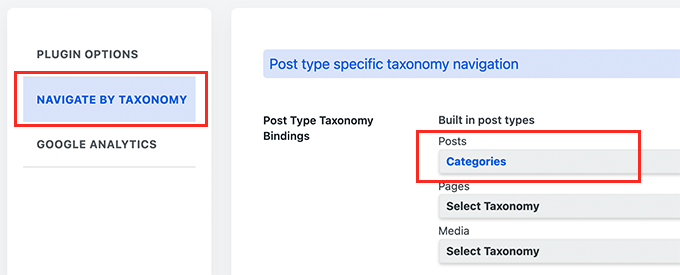
Aynı sınıflandırmadan sonraki/önceki gönderileri görüntülemeyi seçerseniz, Taksonomiye Göre Gezin sekmesine geçmeniz gerekir.
Buradan, sonraki ve önceki bağlantıları seçmek için hangi taksonomiyi kullanmak istediğinizi seçmeniz gerekir.

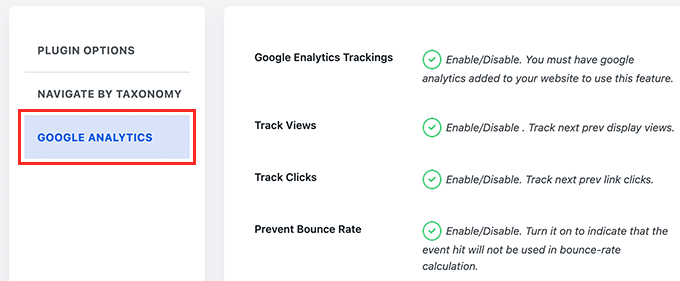
Eklenti, isteğe bağlı olarak, Google Analytics'i kullanarak tıklamaları izlemenize de olanak tanır. Bu özelliği kullanmak için önce WordPress'e Google Analytics'i yüklemeniz gerekir.
Bundan sonra, eklenti ayarlarında Google Analytics sekmesine geçin ve tıklama izleme seçeneklerini etkinleştirin.

Bitirdikten sonra, değişikliklerinizi kaydetmek için Ayarları Kaydet düğmesine tıklamayı unutmayın.
Sonraki/önceki bağlantıları çalışırken görmek için artık WordPress web sitenizi ziyaret edebilirsiniz.

Bu yöntem daha kolaydır ancak size fazla esneklik sağlamaz. Örneğin, ücretsiz sürüm sonraki veya önceki gönderi başlığını göstermez.
Daha fazla esnekliğe ihtiyacınız varsa, okumaya devam edin.
Bir WordPress Temasına Sonraki / Önceki Bağlantılar Ekleme
Bu yöntem için WordPress tema dosyalarınızı düzenlemeniz gerekir. Bunu daha önce yapmadıysanız, WordPress'te kodu nasıl kopyalayıp yapıştıracağınızla ilgili kılavuzumuza bir göz atın.
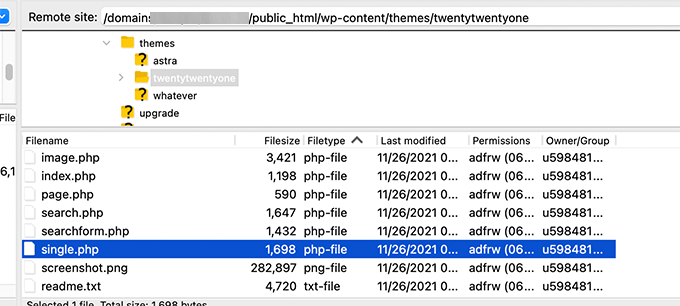
Ardından, bir FTP istemcisi kullanarak veya WordPress barındırma kontrol panelinizdeki Dosya Yöneticisi uygulamasını kullanarak WordPress web sitenize bağlanmanız gerekir.
Bağlandıktan sonra /wp-content/themes/your-current-theme/ klasörüne gitmeniz gerekir.

Şimdi, single.php dosyasını bulmanız gerekecek. Bu, web sitenizdeki tek gönderi öğelerini görüntülemekten sorumlu dosyadır.
Bazı WordPress temaları, single.php dosyasındaki diğer dosyalara başvurabilir. Bu dosyalara şablon bölümleri denir ve WordPress temanızın şablon bölümleri klasörünün içinde bulunur.
Daha fazla ayrıntı için WordPress temasında hangi dosyaların düzenleneceğine ilişkin makalemize bakın.
Bundan sonra, aşağıdaki kodu kopyalayıp şablon dosyasında sonraki ve önceki bağlantıları görüntülemek istediğiniz konuma yapıştırmanız yeterlidir.
<?php the_post_navigation(); ?>
Artık değişikliklerinizi kaydedebilir ve Sonraki / Önceki bağlantılarını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yukarıdaki şablon etiketi, bağlantı metni olarak gönderi başlığı ile sonraki ve önceki gönderilerin bağlantısını gösterecektir. Bunların sonraki ve önceki makalelere bağlantılar olduğu söylenmiyor.
Bunu biraz değiştirelim ve kullanıcılara bu bağlantılar hakkında biraz bilgi verelim. Bunu, the_post_navigation şablon etiketi için mevcut parametreleri ekleyerek yapacağız.
Yukarıdaki kodu aşağıdaki ile değiştirmeniz yeterlidir.
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Artık değişikliklerinizi kaydedebilir ve web sitenizi önizleyebilirsiniz.
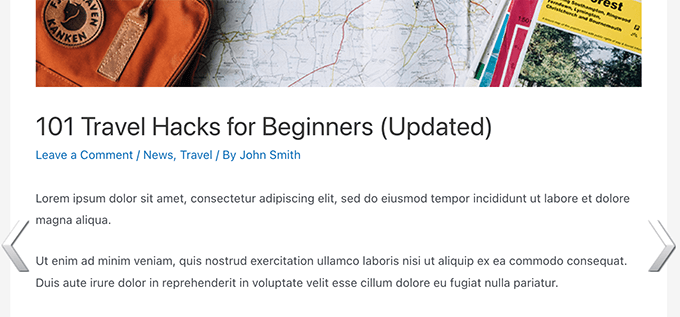
Test sitemizde nasıl göründüğü:

Sonraki ve önceki gönderi başlıklarıyla birlikte özel karakterler ve oklar da kullanabilirsiniz.
Kodu aşağıdaki ile değiştirmeniz yeterlidir:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Bu kodun test web sitemizde nasıl göründüğü aşağıda açıklanmıştır:

Şimdi, sonraki ve önceki bağlantıları, kullanıcının o anda görüntülemekte olduğu makaleyle daha alakalı hale getirmek istediğinizi varsayalım.
Aynı kategori veya etiketlerden sonraki ve önceki bağlantıları göstererek bunu yapabilirsiniz.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Bu kod, WordPress'e aynı kategorideki sonraki ve önceki gönderileri görüntülemesini söyler. Taksonomi parametresini, gerekirse etiketlere veya başka herhangi bir özel taksonomiye değiştirebilirsiniz.
WordPress'te Sonraki / Önceki Bağlantıları Şekillendirme
Artık WordPress'te Sonraki/Önceki bağlantıların nasıl ekleneceğini öğrendiğimize göre, bunları nasıl düzgün şekilde biçimlendireceğimize bir göz atalım.
Varsayılan olarak, WordPress, gezinme sonrası bağlantılarına otomatik olarak birkaç varsayılan CSS sınıfı ekler. Bu bağlantıları biçimlendirmek için WordPress temanızda bu CSS sınıflarını kullanabilirsiniz.
İşte temanıza ekleyebileceğiniz bazı temel CSS.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Bu temel CSS, yalnızca sonraki ve önceki bağlantıları yan yana, ancak aynı satırın farklı taraflarında görüntüler.
Ayrıca arka plan rengi, fareyle üzerine gelme efekti ve daha fazlasını ekleyerek gezinme bağlantılarınızı dikkat çekici hale getirebilirsiniz.
Başlangıç noktası olarak kullanabileceğiniz bazı örnek CSS kodları burada.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Bu kod, bağlantı metnine stil verir ve sonraki ve önceki bağlantıların daha belirgin olmasını sağlamak için arka plan rengi ve üzerine gelme efekti ekler.


WordPress Sayfalarına Sonraki / Önceki Bağlantıları Ekleme
Normalde, yazı gezinme bağlantıları WordPress'teki blog yazıları için kullanılır. Bunun nedeni, bu öğelerin ters kronolojik sırada yayınlanmasıdır.
Öte yandan, WordPress sayfaları genellikle kronolojik sırada yayınlanmaz. Daha fazla ayrıntı için WordPress'teki gönderiler ve sayfalar arasındaki farkla ilgili kılavuzumuza bakın.
Ancak, bazı kullanıcıların bir sonraki sayfayı kolayca bulabilmeleri için sayfada gezinmeyi görüntülemesi gerekebilir.
Neyse ki, daha önce sayfalar için kullandığımız aynı kodu kullanabilirsiniz. Ancak, kodu page.php şablonunun içine eklemeniz gerekecek.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Demo sitemizde nasıl göründüğü aşağıda açıklanmıştır:

Küçük Resimlerle WordPress'te Sonraki / Önceki bağlantıları ekleme
Sonraki ve önceki bağlantılarınızı daha belirgin hale getirmek mi istiyorsunuz? Görseller, kullanıcının dikkatini çekmenin ve bu bağlantıları daha ilgi çekici hale getirmenin en kolay yoludur.
Sonraki ve önceki bağlantıları, yanlarına küçük resim veya öne çıkan görsel ile ekleyelim.
Öncelikle aşağıdaki kodu temanın function.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekiyor.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Bu kod, öne çıkan resimler veya küçük resimler içeren sonraki ve önceki gönderileri görüntüleyen bir işlev oluşturur.
Ardından, temanızın bağlantıları görüntülemek istediğiniz single.php dosyasına wpb_posts_nav() işlevini eklemeniz gerekir.
Temanızda bir sonraki ve önceki bağlantılar varsa, the_post_navigation() işlevini içeren satırı bulup silmek isteyebilirsiniz.

Şimdi özel sonraki ve önceki bağlantılarınızı görüntülemek için aşağıdaki kodu ekleyin.
<?php wpb_posts_nav(); ?>
Kodu ekledikten sonra, değişikliklerinizi kaydetmeyi ve bağlantıları çalışırken görmek için web sitenizi ziyaret etmeyi unutmayın.

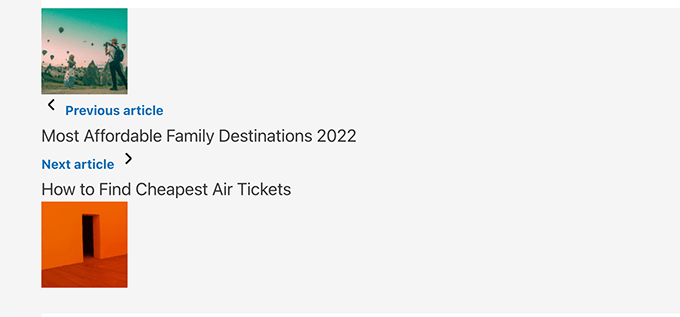
Şimdi, bu bağlantıların çok temiz görünmediğini fark edebilirsiniz.
Bunları stilize etmek için bazı özel CSS ekleyerek değiştirelim.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
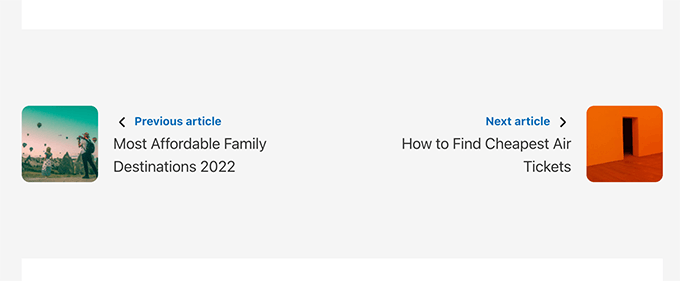
Artık değişikliklerinizi kaydedebilir ve sonraki ve önceki bağlantıları küçük resimlerle görüntülemek için web sitenizi ziyaret edebilirsiniz.
Test sitemizde nasıl göründüğü:

Daha fazla ayrıntı için önceki ve sonraki gönderi bağlantılarına küçük resimlerin nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Bonus: WordPress'te Sonraki ve Önceki Bağlantıları Kaldırın
Bazı kullanıcılar WordPress'teki sonraki ve önceki bağlantıları kaldırmak isteyebilir.
Örneğin, bazı kullanıcılar bu bağlantıların daha az yararlı olduğunu görebilir. Bazıları bunun yerine ilgili gönderileri veya popüler gönderileri görüntülemek isteyebilir.
WordPress'te sonraki ve önceki bağlantıları kaldırmanın iki yolu vardır.
Yöntem 1. WordPress Temanızdaki Kodu Silin
WordPress'teki sonraki ve önceki bağlantıları kaldırmak için, WordPress temanızdaki bağlantıları görüntülemekten sorumlu kodu kaldırmanız gerekir.
Bu yaklaşımla ilgili sorun, temanızı günceller güncellemez silinen kodun geri gelmesidir.
Bunu önlemek için bir alt tema oluşturmanız gerekir.
Ardından, ana temanızdaki sonraki ve önceki bağlantıları görüntülemekten sorumlu kodu bulmanız gerekir.
Genellikle single.php veya content-single.php şablonlarında bulunur.
Temel olarak, aşağıdaki işlevi içeren kodu arayacaksınız.
<?php the_post_navigation() ?>
Bu kodun biraz farklı bir formatı ve parametreleri olabilir. Örneğin, test sitemizde tema, bağlantıları görüntülemek için bu kodu kullandı:
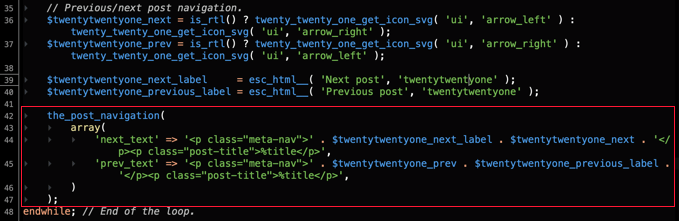
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Bir alt tema kullanıyorsanız, bu belirli şablonu alt temanızda çoğaltmanız ve ardından sonraki veya önceki bağlantıları görüntülemek için kullanılan satırları silmeniz gerekir.
Sadece ana temanızda silmeyi tercih ederseniz, bunu da yapabilirsiniz.
Kodun silinmesi, WordPress'in sonraki ve önceki bağlantıları görüntülemesini durduracaktır.
Yöntem 2. Sonraki ve Önceki Yazı Bağlantılarını Gizle
Bu yöntem, sonraki ve önceki bağlantıları gerçekten kaldırmaz. Bunun yerine, onları insan okuyucular için görünmez kılar.
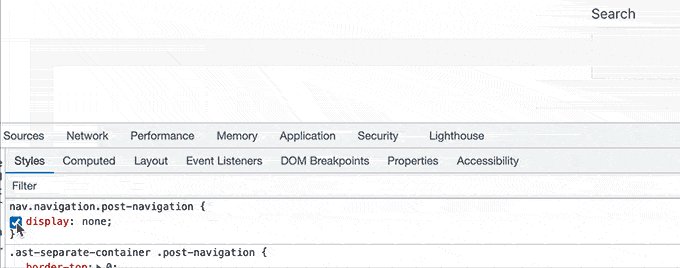
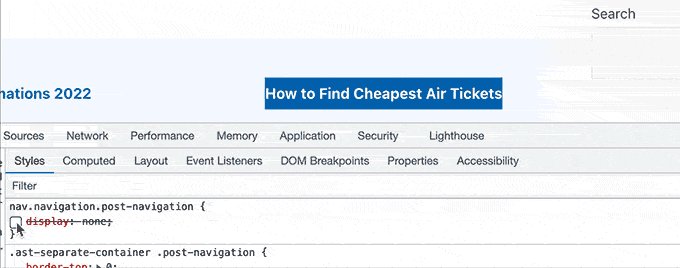
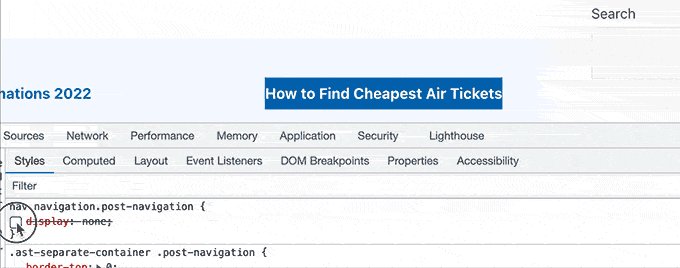
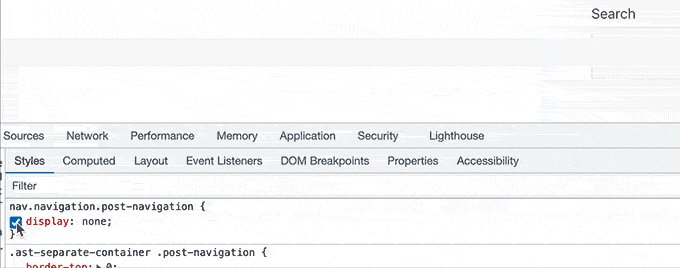
Aşağıdaki Özel CSS'yi WordPress temanıza eklemeniz yeterlidir.
nav.navigation.post-navigation {
display: none;
}
Gezinme bağlantılarının kaybolduğunu görmek için değişikliklerinizi kaydetmeyi ve web sitenizi ziyaret etmeyi unutmayın.

Bu makalenin, WordPress'te sonraki ve önceki bağlantıları nasıl kolayca ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, en iyi web tasarım yazılımının nasıl seçileceğine ilişkin kılavuzumuzu veya en iyi alan adı kayıt şirketlerinin uzman karşılaştırmasını görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
