WooCommerce Checkout'a Ürün Resmi Nasıl Eklenir
Yayınlanan: 2022-01-18Müşterinizin alışveriş deneyimini iyileştirmek için WooCommerce ödeme sayfasına bir ürün resmi eklemek ister misiniz? Seni koruduk. Bu yazıda, WooCommerce ödeme sayfasına nasıl ürün resmi ekleyeceğinizi göstereceğiz.
Ancak, buna dalmadan önce, WooCommerce ödeme sayfasına neden ürün resimleri eklememiz gerektiğine dair net bir anlayışa sahip olmak önemlidir. Avantajlarını ve satışları nasıl etkilediğini bilmek de önemlidir? Öyleyse, önce bunu bulalım.
Neden Ödeme Sayfasına Bir Ürün Resmi Eklemelisiniz?
Ödeme sayfanız, WooCommerce mağazanızın en önemli sayfalarındadır. Kullanıcının satın alma işlemini tamamladığı ve siparişini onayladığı yerdir. Bu nedenle, ödeme sayfanız daha iyi bir kullanıcı deneyimi için optimize edilmeli ve takip edilmesi kolay olmalıdır.
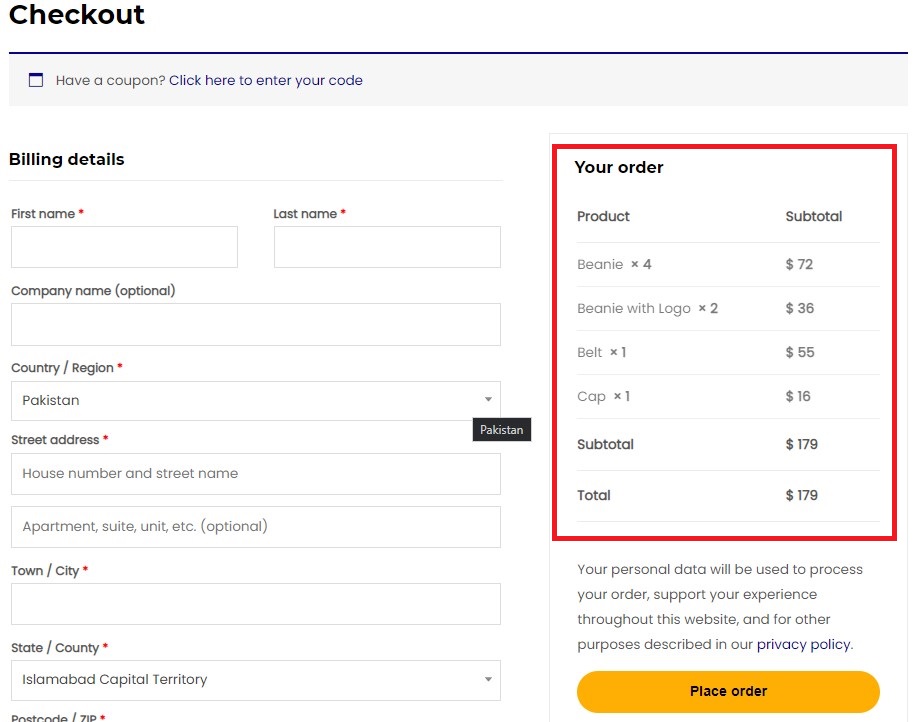
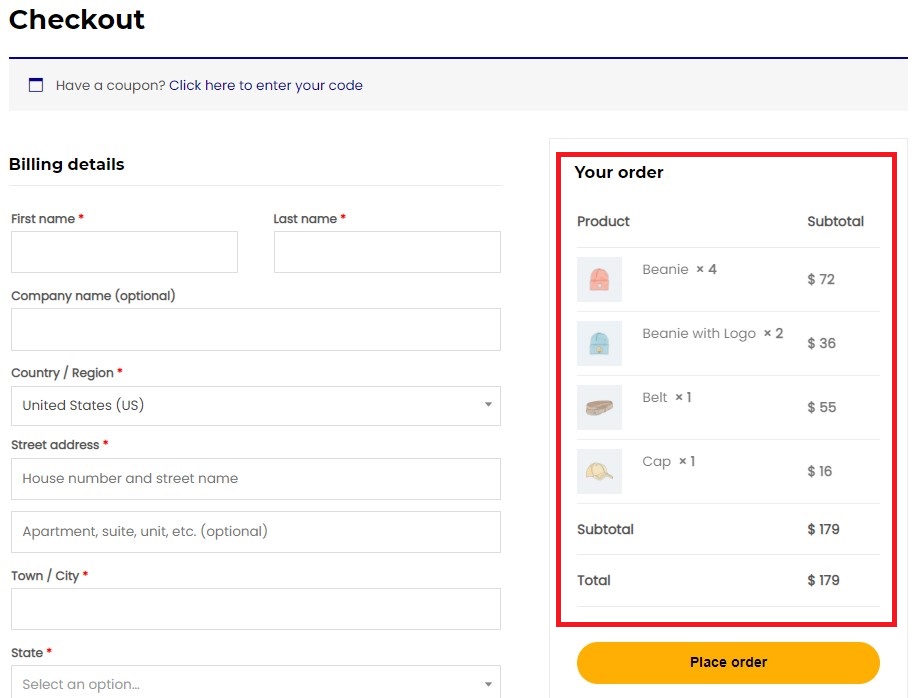
Varsayılan ödeme sayfasına baktığınızda, kullanıcı deneyimi için optimize edilmediğini hemen fark edeceksiniz. Örneğin, ödeme sayfasındaki sipariş bölümü, görseller olmadan yalnızca ürün başlıklarını gösterir. Bu, müşterinin doğru ürünleri alıp almadığını doğrulamasını zorlaştırır.

Doğamız gereği, biz insanlar düz metne kıyasla görsellerle daha iyiyiz. Bir resmi tanımamız, düz metni okumaktan çok daha kolaydır. Başlıklara ek olarak ürün görselleri ekleyerek müşterilerinizin ürünleri tanımasını çok daha kolay hale getirebilir ve kasada doğru ürünleri aldıklarından emin olabilirsiniz.
Oysa ürün resmi olmadan, ürünlerin tam adlarını hatırlamaları veya mağazaya geri dönüp kasada doğru ürünlere sahip olup olmadıklarını doğrulamak için tekrar kontrol etmeleri gerekecek. Açıkçası, bu iyi bir kullanıcı deneyiminin işareti değil. Müşterinin fazladan birkaç adım atmasını sağlıyor.
Amacımız, adım sayısını azaltmak ve satın alma sürecini müşteri için daha basit ve hızlı hale getirmektir. Unutmayın, daha iyi bir kullanıcı deneyimi, memnun bir müşteriyle ve dolayısıyla daha iyi satışlarla sonuçlanır. Şimdi devam edelim ve WooCommerce kasasına nasıl ürün görseli ekleyebileceğimizi görelim.
WooCommerce kasasına ürün resmi nasıl eklenir
WooCommerce ödeme sayfasına bir ürün resmi eklemek için özel kod parçacıkları kullanacağız. Endişelenmeyin, bu kısmı yapmak için herhangi bir kodlama deneyimine sahip olmanıza gerek yok. Oldukça basit ve anlaşılır. Sadece izleyin ve gerçekten ne kadar basit olduğunu göreceksiniz.
Kod Parçacıkları Ekleme
Kod parçacıklarına gitmeden önce, sitenizin tam bir yedeğini oluşturmanızı ve functions.php dosyasını düzenlemek için bir alt tema kullanmanızı şiddetle tavsiye ederiz. Başvuru için, bir alt temanın nasıl oluşturulacağına veya bu alt tema eklentilerinden herhangi birinin nasıl kullanılacağına ilişkin kılavuzumuza bakın.
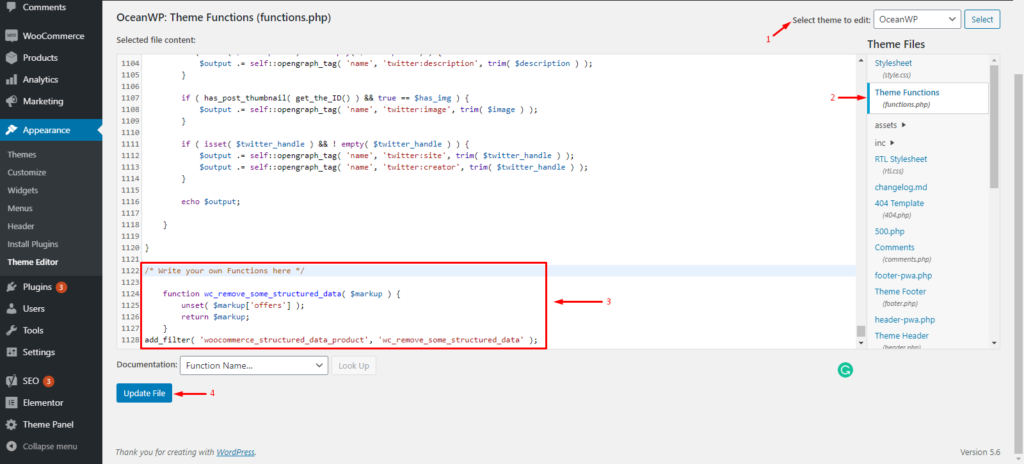
Alt temanız ayarlandıktan sonra, WP Yönetici Panosu > Görünüm > Tema Düzenleyici'ye gidin. Alt temanızı seçin ve functions.php dosyasına gidin. Burada, özel kod parçacıklarınızı dosyanın sonuna ekleyebilir ve değişikliklerin etkili olması için daha sonra güncelleyebilirsiniz .

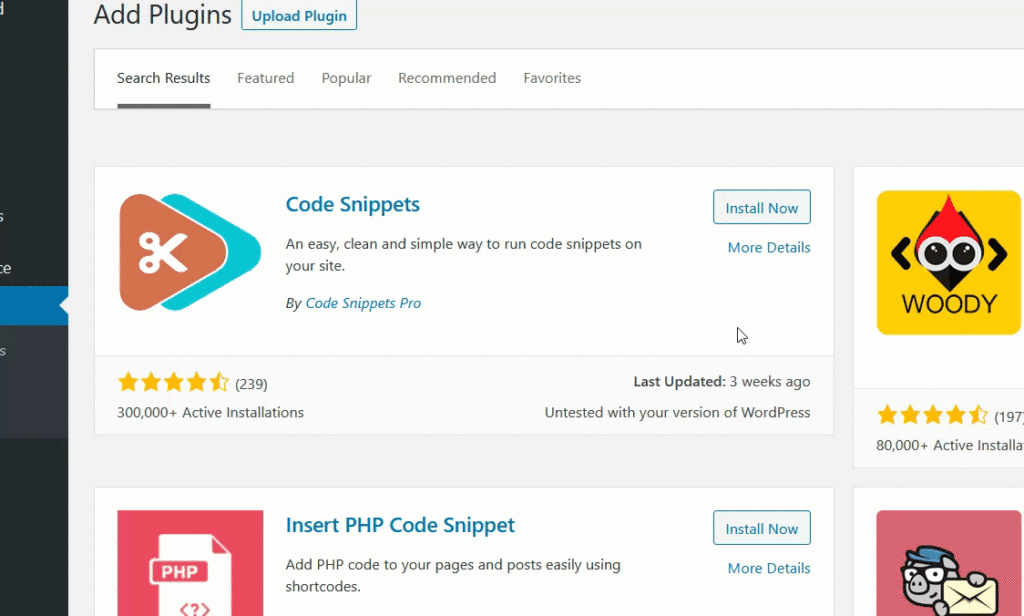
Alternatif olarak, temel WordPress dosyalarını değiştirme fikrinden memnun değilseniz, Kod Parçacıkları eklentisi de kullanılabilir. Eklentiyi WordPress deposundan yükleyebilirsiniz.

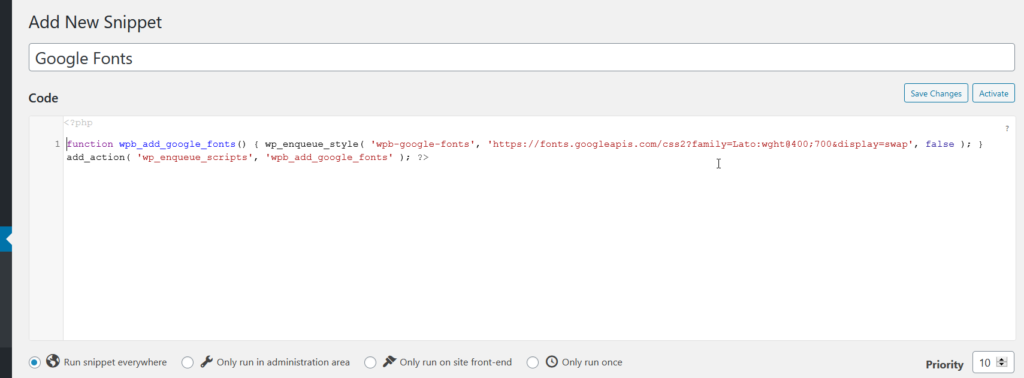
Eklenti yüklenip etkinleştirildikten sonra, WordPress kontrol panelinizden eklenti ayarlarına gidin ve Yeni Parçacık Ekle'ye tıklayın. Bu eklenti ile istediğiniz kadar snippet ekleyebilirsiniz.

Code Snippets eklentisi ile, eklenti kod snippet'lerini kendi başına hallettiği için bir alt temaya ihtiyacınız yoktur. Ancak, bir şeyler ters giderse diye her zaman bir tane olmasını öneririz.
Artık sitenize kod parçacıklarının nasıl ekleneceğini biliyoruz, şimdi WooCommerce ödeme sayfasına ürün görseli eklemek için kod parçacıklarını görelim.
WooCommerce Checkout'a Ürün Resmi Eklemek için Parçacıklar
Burada sizin için iki özel snippet'imiz var. İlki, ürün resmini ürün başlığına uygun olarak gösterir. İkincisi, resmi ve başlığı ayrı satırlarda gösterir. İkisini çalışırken görelim.
Ürün Resmini Satır İçi Stilde Ödemeye Ekleyin
Ürün resmini satır içi stilde ödeme sayfasına eklemek için aşağıdaki kod parçacığını kullanın.
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
'quadlayers_product_image_checkout' işlevi ( $ad, $cart_item, $cart_item_key ) {
if ( ! is_checkout() )
{dönüş $ad;}
$ürün = $cart_item['veri'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
/*Yukarıda dizi değerlerini değiştirerek küçük resim boyutunu değiştirebilirsiniz, örneğin dizi('100', '100') ve ayrıca hizalamayı alignright olarak değiştirebilirsiniz*/
$küçük resmi döndürür. $isim;
}Siz veya müşteriniz ödeme sayfasını önizlediği anda ön uçta güncellenir.

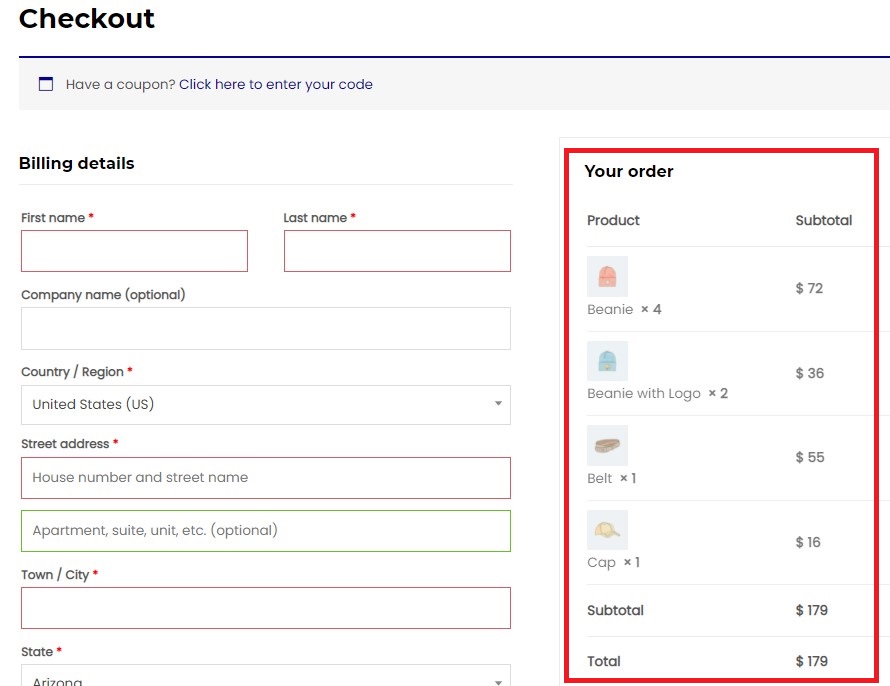
Ürün Resmini ve Başlıklarını Ayrı Satırlara Ekleyin
Benzer şekilde ürün görselini ve başlığını ayrı satırlarda görüntülemek için aşağıdaki kod parçasını kullanabilirsiniz. Ürün başlıkları uzunsa ve hem görseli hem de başlığı tek bir satıra sığdırmak için yeterli alan yoksa bu harika olabilir.
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
function quadlayers_product_image_checkout( $ad, $cart_item, $cart_item_key ) {
if ( ! is_checkout() )
{dönüş $ad;}
$_product = application_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$küçük resim = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $küçük resim.
'</div>';
/* Yukarıda görüntünün genişliğini, yüksekliğini ve hizalamasını istediğiniz gibi değiştirebilirsiniz*/
$image döndürür. $isim;
}Ödeme sayfasını yeniledikten sonra ürün resmi ve başlıkları ayrı satırlarda görüntülenecektir.

Bu kadar! Tebrikler! Artık ürün resimlerini WooCommerce kasasına başarıyla eklediniz. Ancak, bir şey daha var. Müşteri Sipariş Ver düğmesine tıkladığında, ödemelerini yapması gereken Sipariş-Öde veya Sipariş Ayrıntıları sayfasına yönlendirilir.
Sipariş-Öde sayfasının varsayılan olarak nasıl göründüğünü ve bunu nasıl iyileştirebileceğimizi görelim.
WooCommerce Oder-Pay Sayfasına Ürün Resmi Eklemek için Snippet
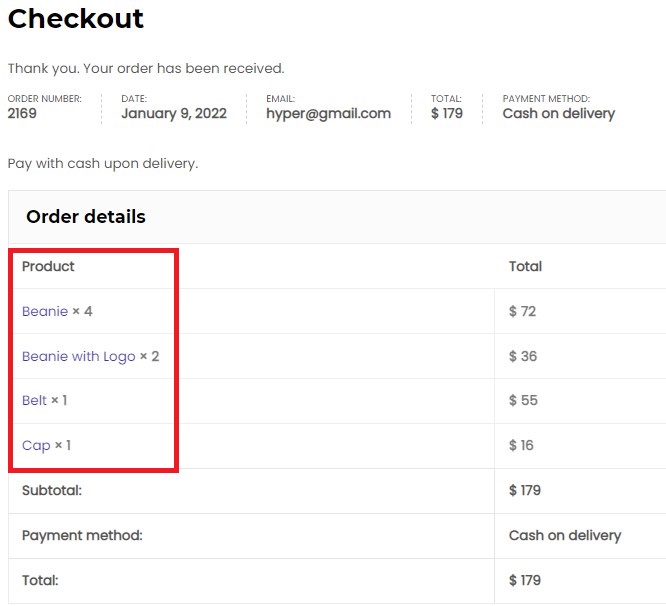
Sipariş-Öde sayfasına gelince, müşterilerinizin ödemelerini yaptığı yer burasıdır. Sipariş-Öde sayfası, ürünün başlığı, miktarı, fiyatı ve toplam sipariş fiyatı dahil olmak üzere tüm sipariş ayrıntılarını görüntüler. Sayfanın varsayılan olarak nasıl göründüğü aşağıda açıklanmıştır.

Gördüğünüz gibi, tıpkı varsayılan Ödeme sayfasında olduğu gibi, burada da ürün resimleri görüntülenmiyor. Öyleyse düzeltelim. Amacımız Sipariş-Öde sayfasına ürün görselleri eklemektir.
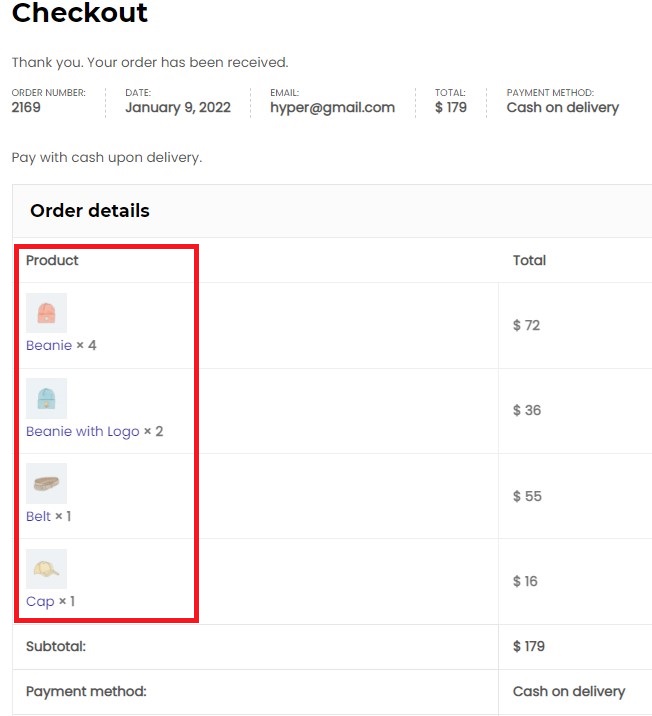
Sipariş-Öde sayfasına ürün görselleri eklemek için aşağıdaki kod parçasını kullanabilirsiniz. Daha önce açıklandığı gibi tercih ettiğiniz yöntemi kullanarak sitenize eklemeniz yeterlidir.
add_filter('woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3);
function quadlayers_product_image_orderpay( $isim, $item, $ekstra ) {
if ( ! is_checkout() )
{dönüş $ad;}
$product_id = $item->get_product_id();
$_product = wc_get_product( $product_id );
$küçük resim = $_product->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $küçük resim.
'</div>';
/* Yukarıda görüntünün genişliğini, yüksekliğini ve hizalamasını istediğiniz gibi değiştirebilirsiniz*/
$image döndürür. $isim;
} 

Bravo! Artık WooCommerce Checkout ve Order-Pay sayfalarına bir ürün resmini başarıyla ekleyebilirsiniz. Müşterileriniz, geliştirilmiş kullanıcı deneyiminden kesinlikle memnun kalacaklardır.
Şimdiye kadar WooCommerce Checkout ve Order-Pay sayfalarına nasıl ürün görseli ekleneceğini gördük. Ödeme sayfasını daha kullanıcı dostu hale getirmek için özelleştirmenin birkaç yolunu görelim. Hadi buna dalalım.
Bonus: Ödeme Yöneticisi Eklentisini kullanarak Ödeme Sayfasını Özelleştirin
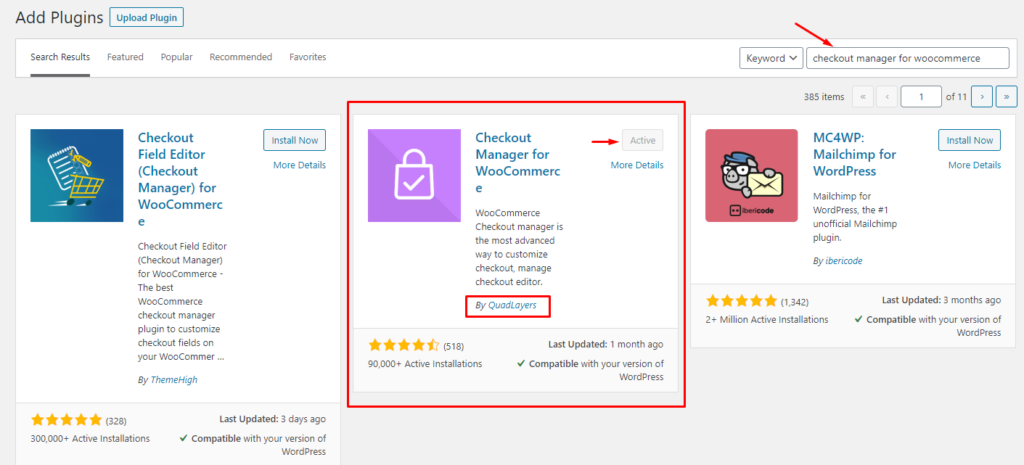
WooCommerce ödeme sayfanızı özelleştirmenin en kolay yolu üçüncü taraf eklentilerdir. Gösteri amacıyla, QuadLayers tarafından geliştirilen WooCommerce eklentisi için Ödeme Yöneticisini kullanacağız. 90.000'den fazla aktif kurulumla Checkout sayfanızı özelleştirmek için en iyi eklentilerden biridir.
WooCommerce için Checkout Manager, tüm ödeme alanlarınızı yönetmenize olanak tanıyan, böylece gereksinimlerinize göre özelleştirebilmeniz için zengin özelliklere sahip bir eklentidir. Bu aracın sunduğu tüm değerli işlevleri kontrol etmek için ürün sayfamızı takip edin.

Şimdi eklentinin WooCommerce ödeme sayfasını özelleştirmemize nasıl izin verdiğini görelim.
WooCommerce Eklentisi için Ödeme Yöneticisini Yükleme
Öncelikle, eklentiyi kurmanız ve etkinleştirmeniz gerekir. WordPress Yönetici Panonuza gidin ve Eklentiler > Yeni ekle'ye gidin. QuadLayers tarafından WooCommerce eklentisi için Checkout Manager'ı arayın ve Şimdi Yükle düğmesini tıklayın. Eklenti yüklendikten sonra Etkinleştir'e basın . Bu, sitenizdeki eklentiyi etkinleştirecektir.

Yani, eklenti şimdi yüklendi ve kullanıma hazır. Checkout Manager eklentisini kullanarak ödeme sayfamızı özelleştirmeye geçelim. Premium sürümü istiyorsanız, web sitenize de ekleyebilirsiniz. Ancak eklentiyi WooCommerce web sitenize manuel olarak yüklemeniz gerekecek.
Ödeme Alanlarını Ekleme, Düzenleme ve Silme
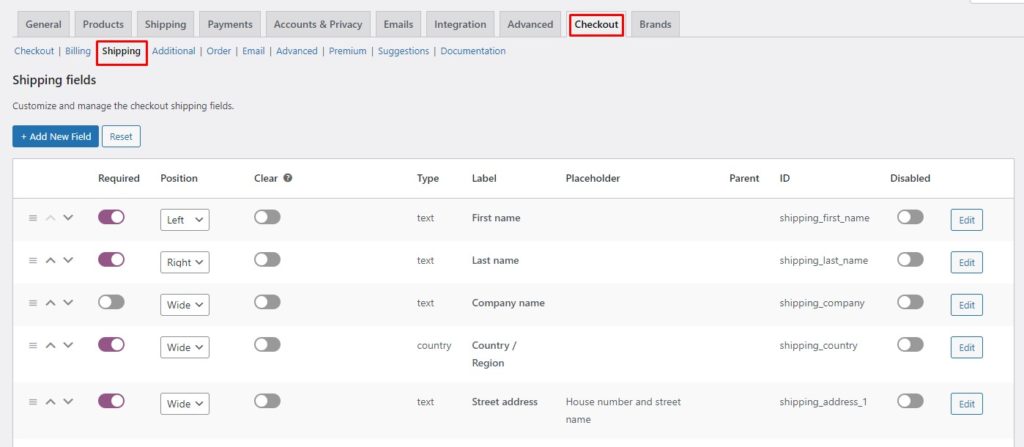
Eklentiyi sitenizde aktif hale getirdikten sonra, WordPress Admin Dashboard'a gidin ve WooCommerce > Checkout'a gidin. Burada, Ödeme Yöneticisi için tüm ayarları bulacaksınız.
Ödeme sekmesi altında, Ödeme sayfasının farklı bölümleri için farklı menüleriniz olacaktır. Gönderim, faturalandırma, sipariş ve e-posta alanlarını yönetebilirsiniz. Ayrıca, kendi özel alanlarınızı da ekleyebilirsiniz. Her menüde ihtiyaçlarınıza göre yönetebileceğiniz ilgili alanları bulacaksınız.

Her alanın, belirli bir alanın nasıl davranacağını kontrol eden birden çok parametresi vardır. Bu parametreleri değiştirerek davranışlarını değiştirebilir ve böylece Ödeme sayfanız üzerinde daha fazla kontrol sahibi olabilirsiniz. Farklı alan parametrelerine bir göz atalım ve ne yaptıklarını görelim.
- Yeniden Konumlandırma: Bir alanı yukarı veya aşağı hareket ettirmek yukarı ve aşağı oklarla mümkün olur. Sadece birine tıklayın ve alan sırasıyla bir adım yukarı veya aşağı hareket edecektir. Alternatif olarak, bir alanı istediğiniz konuma yeniden konumlandırmak için üç yatay çizgiyi tıklayıp sürükleyebilirsiniz.
- Gerekli: Gerekli parametrenin açılması, bir alanı zorunlu hale getirir. Müşterileriniz gerekli olarak işaretlenmiş bir alanı atlayamaz.
- Konum: Konum parametresi temel olarak bir alanı isteğinize göre hizalamanıza olanak tanır. Bir alanı sola veya sağa hizalamayı veya tam genişlikte yapmayı seçebilirsiniz.
- Clear: clear parametresini açmak, bu özel alanla uyumlu diğer tüm alanları kısıtlayacaktır.
- Devre Dışı Bırak: Adından da anlaşılacağı gibi, devre dışı bırakma parametresi açıldığında, ödemede görünmemesi için bir alanı devre dışı bırakır.
- Düzenle ve Sil: İlgili düğmeyi kullanarak bir alanı düzenleyebilir veya silebilirsiniz. Sil düğmesinin yalnızca özel alanlar için göründüğünü belirtmekte fayda var. Varsayılan alanları silemezsiniz, yalnızca devre dışı bırakabilirsiniz.
Yani, bu tamamen alan parametrelerini ayarlayarak alanlarınızı yönetmekle ilgiliydi. Ardından, WooCommerce Checkout'a nasıl özel bir yükleme alanı ekleneceğini göreceğiz.
WooCommerce Checkout'ta Özel Yükleme Alanı Ekle
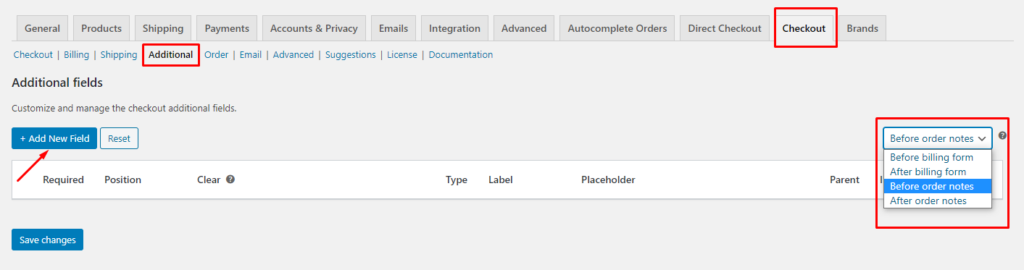
WordPress Yönetici Panonuza gidin ve WooCommerce > Checkout'a gidin. Ödeme sekmesi altında, Ek Alanlar menüsünü açın.
NOT: Özel alanlar eklemek yalnızca ek alanlarla sınırlı değildir. Ödeme sayfasının Faturalandırma, Nakliye vb. gibi diğer bölümlerine özel alanlar ekleyebilirsiniz. İstediğiniz alana yeni alanlar eklemek için Ödeme sekmesinde ilgili menüye gitmeniz yeterlidir.
Ek Alanlar menüsüne girdikten sonra, yeni bir alan oluşturmak için Yeni Alan Ekle düğmesine tıklayın. Ayrıca sağ köşedeki açılır menüden ek alanlar bölümünün konumunu ayarlayabilirsiniz. Fatura formlarından veya sipariş notlarından önce veya sonra yerleştirebilirsiniz.

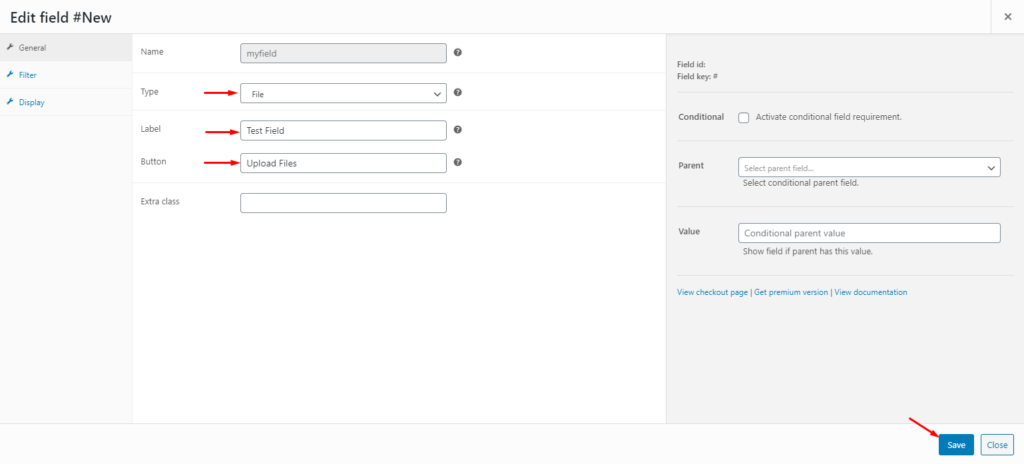
Yeni bir alan oluşturmak için sizi bir form içeren yeni bir sayfaya götürecektir. Dosya yükle düğmesi eklemekle ilgilendiğimiz için, Türü Dosya olarak ayarlayın ve ona bir etiket ve düğme metni verin. Yeni alanınızı kaydetmek için kaydet'e basın.

Bu kadar! Bu kadar basit. Artık değişiklikleri doğrulamak için Ödeme sayfanıza gidebilirsiniz. Orada Dosya Yükleme düğmenizi çalışırken göreceksiniz.

Aynen bunun gibi, Ödeme Sayfanızı özelleştirmenin birden çok yolu vardır. Eksiksiz bir eğitim için WooCommerce Checkout sayfasının nasıl özelleştirileceğine ilişkin tam kılavuzumuza göz atın.
Çözüm
Sonuç olarak, ödeme işleminiz, müşterinizin satın alma sürecindeki en önemli adımlardan biridir. Bu zamana kadar, müşteri satın alma işlemini tamamlamaya karar vermiştir. Bu nedenle, burada kötü giden hiçbir şeyin, aksi halde iyi bir satışı mahvetmesini istemezsiniz. Bu nedenle, daha iyi bir kullanıcı deneyimi için ödeme sayfanızı optimize etmeniz gerekiyor. Böylece müşterinizin satın alma işlemini tamamlaması ve sipariş vermesi daha olasıdır.
Varsayılan ödeme sayfası oldukça basittir ve kullanıcı deneyimi için optimize edilmemiştir. Örneğin, resimlerini değil, yalnızca ürün başlıklarını görüntüler. Müşterinin bakış açısından, kasada doğru ürünleri alıp almadıklarını doğrulamak için yalnızca başlık yeterli değildir. Ürün görselinin WooCommerce kasasında görüntülenmesi burada çok kullanışlı olabilir, çünkü bu, son kullanıcıya kasada doğru ürünü aldıklarını onaylayacaktır.
Bu yazıda, özel kod parçacıkları kullanarak WooCommerce ödeme sayfasına nasıl ürün resmi ekleneceğini gördük. Ödeme sayfasında ürün resimlerini sıralı ve ayrı satırlarda görüntülemek için iki seçenek gördük. Ayrıca, özel kod kullanarak WooCommerce Sipariş-Ödeme sayfasına nasıl ürün görselleri ekleyebileceğimizi de gördük. Ek olarak, Checkout Manager for WooCommerce eklentisini kullanarak Checkout sayfasını özelleştirmenin farklı yollarını gördük.
Bu kılavuzu faydalı bulduysanız, ilginizi çekebilecek birkaç makale daha:
- WordPress'te Görüntüler Nasıl Sıkıştırılır (Eklentili ve Eklentisiz)
- Resimlere ALT Etiketleri Eklemek İçin En İyi Eklentiler (Ücretsiz ve Ücretli)
- WooCommerce Görüntü Boyutu Sorunları Nasıl Onarılır
WooCommerce kasasına ürün resimleri eklemeyi hiç denediniz mi? Hangi çözüm işinize yaradı? Sizce ne kadar fark eder? Aşağıdaki yorumlarda bize bildirin.
