Trafiği Artırmak için WordPress'e Anlık Bildirimler Nasıl Eklenir?
Yayınlanan: 2024-08-09
Anında bildirimler, sitenizi aktif olarak ziyaret etmedikleri zamanlarda bile site ziyaretçilerine erişmenizi sağlar. Sonuç olarak, trafiği web sitenize geri çekebilir ve dönüşümleri artırabilirsiniz.
Bu, blog yazarlarının, mağaza sahiplerinin, çevrimiçi yayıncıların ve diğerlerinin anlık bildirimlerden büyük ölçüde yararlanabileceği anlamına gelir. IsItWP'de uyarıları, güncellemeleri ve daha fazlasını paylaşmak için anlık bildirimleri de kullanıyoruz. Bu, kullanıcılarımızla daha iyi bağlantı kurmamıza ve hedef kitlemizi büyütmemize yardımcı oldu.
Bu makalede, PushEngage kullanarak WordPress sitenizde push bildirimlerini nasıl ayarlayacağınızı göstereceğiz.
Ancak önce anlık bildirimlerin ne olduğunu ve neden bu kadar önemli olduklarını açıklayalım.
Anında Bildirimler Nedir?
Anlık bildirimler, web sitenizi ziyaret eden bir kullanıcının tarayıcısında görünen açılır pencerelerdir. Kullanıcılarınız izin verirse, gelecekte markanızdan onları web sitenize yönlendirecek bildirimler alabilirler.
Ayrıca, kullanıcılar anlık bildirimlere izin verdikten sonra bu mesajları almak için sitenizde olmaları gerekmez. İster masaüstü ister mobil cihazda olsunlar, ekranlarının köşesinde bir açılır pencere görecekler.
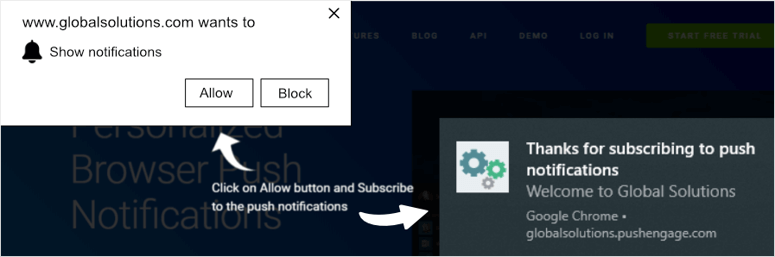
İşte bir anlık bildirimin uygulamalı örneği:

Ancak soru hala ortada: Anlık bildirimler neyi başarıyor ve etkili mi? Anlık bildirimlerin işinizi nasıl büyütebileceğine bir göz atalım.
WordPress Web Sitenizde Neden Anlık Bildirimleri Kullanmalısınız?
WordPress sitenizde push bildirimlerini kullanmak, dönüşümleri ve büyümeyi büyük ölçüde etkileyebilir. Anlık bildirimleri kullanmanın bazı yararlarına göz atalım.
1. Trafiği Web Sitenize Geri Çekin

Herhangi bir dönüşüm stratejisinin en zor kısımlarından biri, müşterileri ayrıldıktan sonra sitenize geri getirmektir. Harekete geçmek için bir teşvike ihtiyaçları var ve anlık bildirimlerle bu çok kolay.
İster bir blogunuz ister bir e-Ticaret işletmeniz olsun, bildirimler kullanıcıların dikkatini sitenize yönlendirmenin ve satışları artırmanın harika bir yoludur.
Bu aynı zamanda markanızın bildirimlerini etkinleştirdiklerini ve muhtemelen tekliflerinizle ilgilendiklerini de hatırlatır.
2. İlgilenen Müşterilere Pazarlama Mesajları Gönderin
Kullanıcıların bildirim almak için onay vermeleri gerektiğinden, bu size gelecekte sizden haber almakla ilgilendiklerini gösterir. Çevrimiçi mağazanız, teklifleriniz veya ürünleriniz hakkında daha fazla bilgi edinmek istiyorlar.
Bu, hedef kitlenize pazarlama yapmanızı ve dönüşümleri etkili bir şekilde artırmanızı kolaylaştırır.
3. Kullanıcılara Kontrol Verin
Kullanıcılar bildirimlerinizle nasıl etkileşimde bulunmak istediklerini seçebilirler, bu da onlara daha fazla güç ve özgürlük sağlar. Hiç kimse bir markanın mesaj üstüne mesaj bombardımanına uğramak istemez. Dolayısıyla, kullanıcılara daha fazla seçenek sunduğunuzda harekete geçme ve içeriğinizle etkileşim kurma olasılıkları artar.
4. Müşteriyi Elde Tutmayı Artırın

Tekrarlanan müşteriler işletmenize çok fazla değer katar çünkü muhtemelen daha fazla ve daha sık harcama yapacaklardır. Anlık bildirimler, ziyaretçilere web sitenizi hatırlatmanın ve onları siteye geri dönmeye teşvik etmenin basit bir yoludur.
Ayrıca potansiyel müşteri yaratma stratejinizi geliştirmenize yardımcı olur. Özel teklifler ve indirimler göndermek aynı zamanda trafiği web sitenize geri çeker.
Artık anlık bildirimlerin ne olduğunu ve neden bu kadar önemli olduklarını bildiğimize göre, bugün bunları nasıl kullanabileceğinizi görelim.
PushEngage ile WordPress'e Push Bildirimleri Ekleme
Web sitenize push bildirimleri eklemenin en iyi aracı PushEngage'dir.

PushEngage, site sahiplerinin sitelerine daha fazla trafik çekmesine ve hedef kitleleriyle etkileşim kurmasına yardımcı olacak tonlarca güçlü özellikle birlikte gelir. Bunlar şunları içerir:
- Hedef izleme: Anlık bildirim kampanyalarınızın ilerleyişini izlemek ve bunları hedef kitleniz için optimize etmek için belirli hedefleri kullanın.
- Dinamik segmentasyon: Bildirimlerinizi kabul eden kullanıcıları, onlara dönüşüm sağlayan özel mesajlar göndermek için segmentlere ayırın.
- Tetikleyici bildirimler: Müşterilerin eylemlerine göre tetikleyiciler oluşturun.
- A/B testi: Neyin en iyi sonucu verdiğini görmek için müşterilere farklı bildirimler gönderin.
PushEngage, web sitelerine anlık bildirimler ekleyerek hedef kitleleriyle daha fazla bağlantı kurmak isteyen site sahipleri için mükemmel bir çözümdür.
Özellikler hakkında daha fazla bilgi edinmek istiyorsanız PushEngage İncelememize göz atın.
Üstelik IsItWP olarak, bir WordPress aracı seçerken bilinçli bir karar vermeniz için size seçenekler ve ihtiyacınız olan tüm bilgileri sunduğumuza inanıyoruz. Bununla birlikte, bu push eklentisine alternatifler arıyorsanız, burada PushEngage ve OneSignal hakkında bir karşılaştırma makalesi var.
Şimdi bu kullanıcı uyarı eklentisini kullanarak web sitenizde nasıl push bildirimleri oluşturacağınıza bakalım.
1. Adım: Bir PushEngage Hesabına Kaydolun
Şimdi PushEngage'i kullanmak için bir plan seçmeniz gerekiyor. İyi haber şu ki, bu web push bildirim eklentisi, satın alma işlemi yapmadan önce onu test etmek için ücretsiz bir plan sunuyor.
Ücretsiz planda 200 aboneye kadar kullanabilir ve 30 aylık bildirim kampanyası yapabilirsiniz. Ayrıca Android ve IoS mobil anlık bildirimleri, Akıllı Katılım Tetikleyicisi ve daha fazlası gibi özelliklere de sahip olursunuz.
PushEngage ile bütçenize uygun olanı bulmanızı sağlamak için 3 premium plan arasından seçim yapabilirsiniz. Profesyonel Planlar, hedef kitle grupları, coğrafi temel hedefleme A/B testi ve daha fazlası gibi özellikler sunar.
Bu eğitimde, push bildirimlerini ayarlamak için PushEngage ile yapabileceğiniz her şeyi size gösterdiğimizden emin olmak için bir Pro Plan kullanacağız. Pek çok eklentinin aksine PushEngage ile aynı işlemi kullanarak hem ücretsiz hem de premium eklentileri kurabilirsiniz.
Peki PushEngage hesabına nasıl kaydolursunuz?
Öncelikle resmi PushEngage web sitesine gidin ve “Başlayın”ı seçin. Bu sizi ücretsiz paket de dahil olmak üzere istediğiniz planı seçebileceğiniz fiyatlandırma sayfasına yönlendirir.

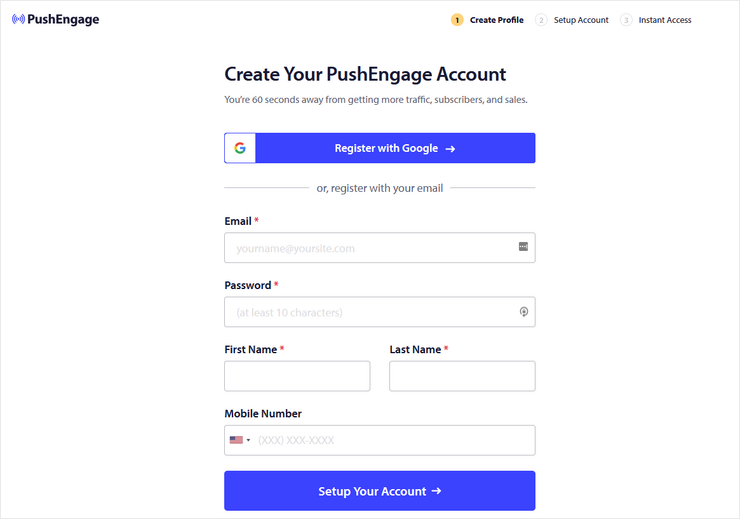
Bir sonraki sayfada PushEngage hesabınızı kaydetmek için bilgilerinizi girin.
Bu web push eklentisi, bilgileri manuel olarak ekleyebileceğiniz veya kaydolmak için Google hesabınızı kullanabileceğiniz için bu işlemi son derece kolaylaştırır.

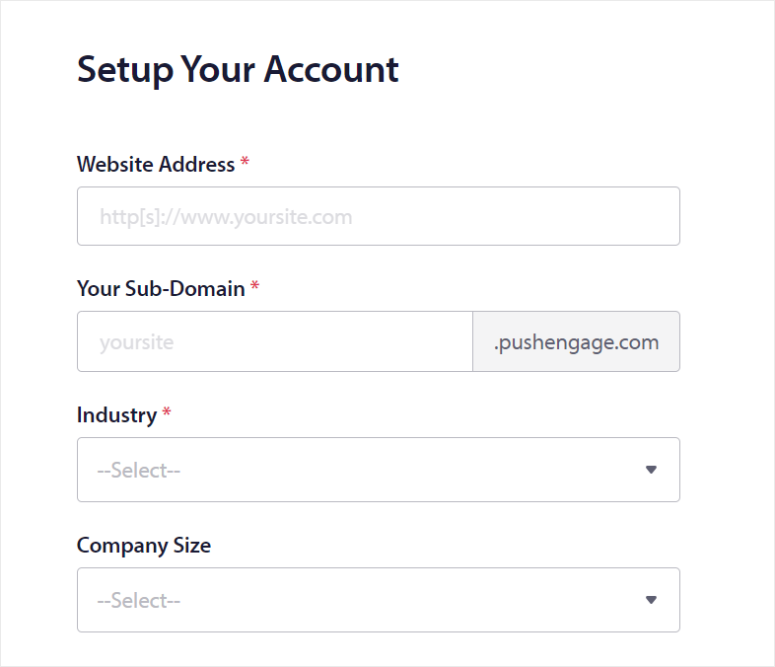
Ardından, sonraki sayfada Web Sitesi Adresinizi girin ve bir PushEngage alt alan adı oluşturun.
Dönüşüm oranlarını artırmaya yardımcı olabilecek tutarlılık ve markalaşmayı sağlamak için alt alan adı şirketinizin adı olmalıdır.

Bunun altına, Sektör ve Şirket Büyüklüğünü içeren şirket ayrıntılarınızı girin. İşiniz bittiğinde, faturalandırmaya izin vermek için kredi kartı bilgilerinizi girin. Ücretsiz hesabı seçerseniz endişelenmeyin; PushEngage, yükseltme yapmadığınız sürece asla hesabınızdan para çekmez.
Son olarak “Kaydı Tamamla ve Anında Erişim Sağla”ya basın. İşte bu kadar, PushEngage'i kurmaya hazırsınız.
Adım 2: PushEngage'i Kurun ve Ayarlayın
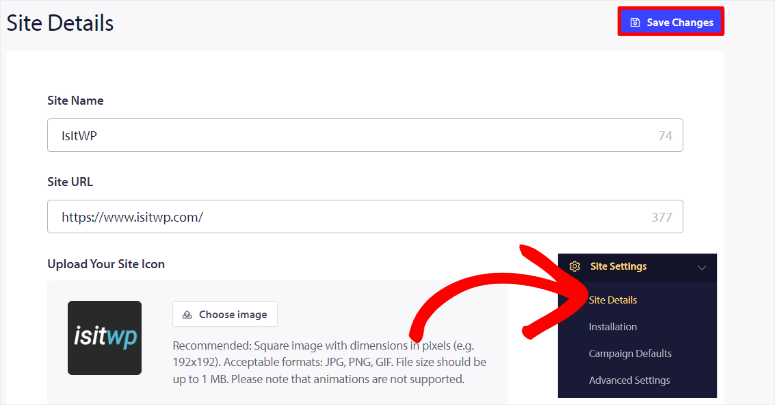
Hesabınıza kaydolduktan sonra PushEngage kontrol panelinizde oturum açın ve Site Ayarları » Site Ayrıntıları bölümüne gidin. Daha sonra Site Ayrıntıları bölümüne Site Adınızı ve Site URL'nizi girin.
Buradayken ayrıca bilgisayarınızdan Site Simgenizi yükleyin. Alternatif olarak, bir Resim URL'si kullanarak site simgenizi yükleyebilirsiniz. PushEngage, simge görselinin 192 piksel x 192 piksel boyutunda olmasını önerir. Üstelik JPG, PNG ve ilginç bir şekilde GIF gibi resim formatlarını da ekleyebilirsiniz.

Şimdi eklentinin nasıl kurulacağını görelim.
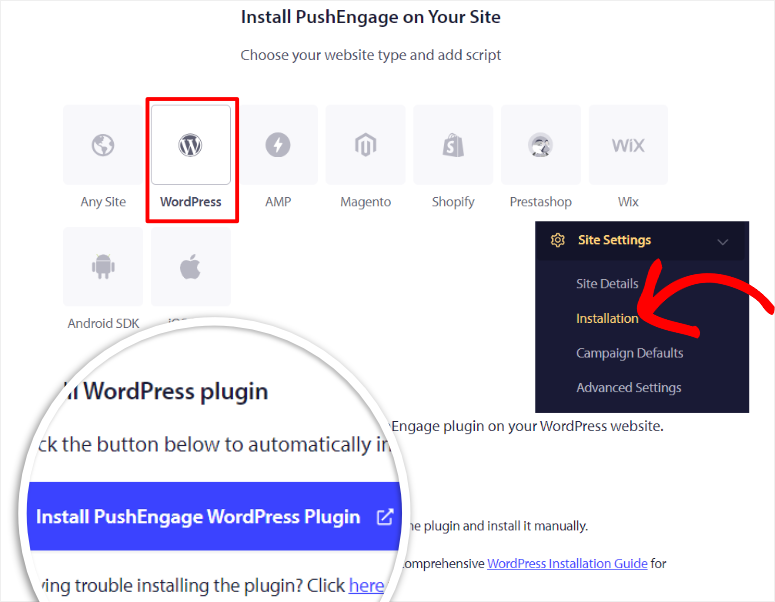
Bunu yapmak için PushEngage kontrol panelinizde Site Ayarları » Kurulum bölümüne gidin. PushEngage'in sevdiğimiz yanı, kurabileceğiniz web sitesi türü konusunda sizi sınırlamamasıdır. Bu sayfada simge sekmelerinden web sitenizin türünü seçebilirsiniz.
PushEngage'i Shopify, Wix, Magento, Android SDK, iOS SDK ve daha fazlasına bağlayabilirsiniz. Web sitenizin türünü listede göremiyorsanız, "Herhangi Bir Site"yi seçin; PushEngage'i site başlığınıza manuel olarak eklemek için kullanabileceğiniz bir komut dosyası alacaksınız.
Bu eğitim için WordPress'e PushEngage'i ekleyeceğiz.
Tek yapmanız gereken, seçeneklerini açmak için WordPress simge sekmesini seçmek. Bundan sonra “PushEngage WordPress Eklentisini Yükle” seçeneğine basın.

Kayıt sırasında PushEngage'i web sitenize zaten bağlamış olmanız gerektiğinden, otomatik olarak WordPress kontrol panelinize yönlendirileceksiniz. Burada PushEngage eklentisi WordPress'e otomatik olarak yüklenecektir.
Bundan sonra, eklentiyi diğerlerinde yaptığınız gibi etkinleştirin; karşılama minderinin üzerine yerleştirilmiş PushEngage kurulum sihirbazına yönlendirileceksiniz.
Herhangi bir sorunla karşılaşırsanız eklentilerin nasıl kurulacağıyla ilgili bu makaleye göz atın.
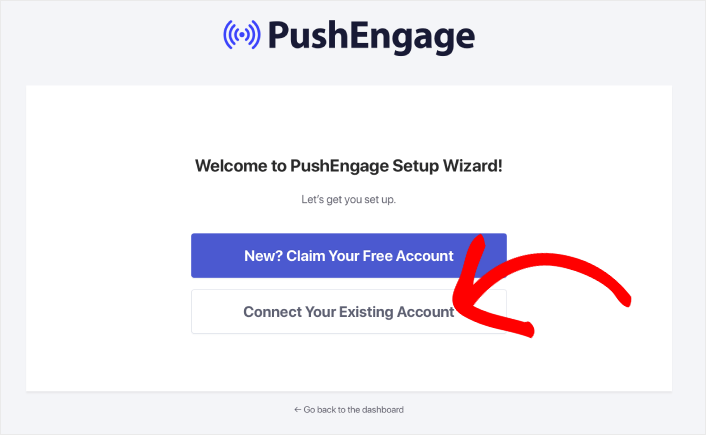
Ardından kurulum sihirbazının karşılama bölümünde Mevcut Hesabınızı Bağlayın seçeneğini seçin. PushEngage hesabınız yoksa bu sayfada bir hesap oluşturma seçeneğiniz vardır.

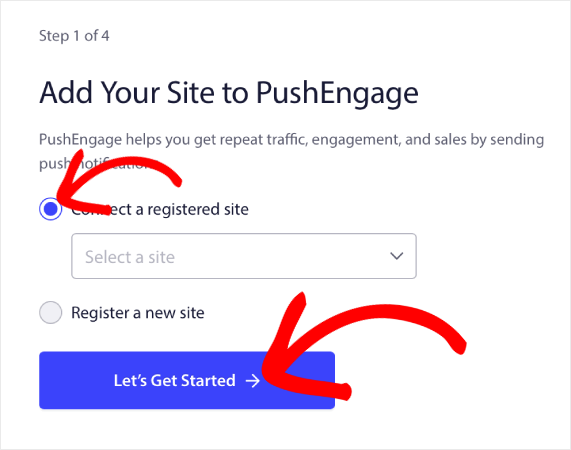
Bir sonraki sayfada bir onay kutusuyla “Kayıtlı Bir Siteye Bağlan” seçeneğini seçin. Bunun altında açılır menüden web sitenizi seçin ve “Hadi Başlayalım” seçeneğini seçerek bir sonraki sayfaya geçin.

PushEngage kurulum sihirbazının kullanımı çok kolaydır ve yapmanız gereken her şeyde size yol gösterecektir. Önerilen ayarları ve yapılandırma ayarlarını hızlı bir şekilde etkinleştirmek için onay kutularını ve geçiş düğmelerini kullanacaksınız.
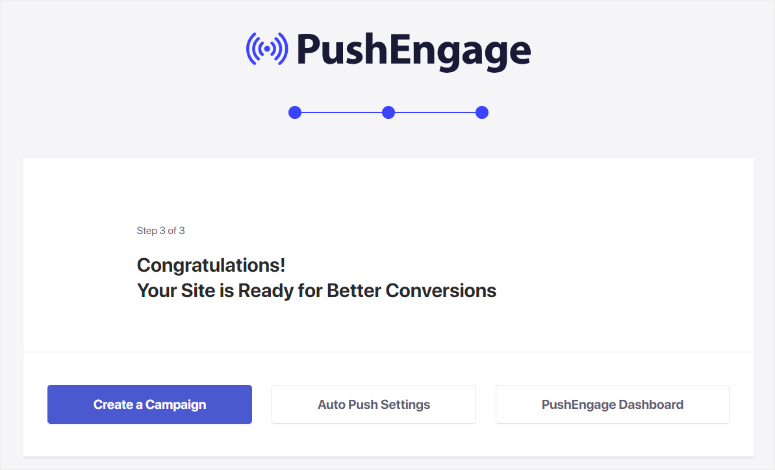
Kurulum sihirbazını başarıyla çalıştırdığınızda son ekranda bir tebrik mesajı görüntülenecektir. Bunun altında Kampanya Oluşturma, Otomatik Push Ayarları ve PushEngage Kontrol Paneli seçenekleri bulunur.

Bu eğitimde, push kampanyaları oluşturmamıza olanak tanıyan PushEngage Dashboard'u seçeceğiz.
İşte bu! Artık PushEngage ile kampanyalar oluşturmaya hazırsınız.
3. Adım: PushEngage Açılır Pencere Modellerini Ayarlayın
Artık PushEngage ile herhangi bir web veya mobil bildirim göndermek için bir abone listenizin olması gerekiyor.
Bunu, kullanıcıların sitenizi ziyaret ettiklerinde anlık bildirimlerinize kaydolmalarına izin vererek yapabilirsiniz. Bu şekilde, anlık bildiriminizi almak ve aynı zamanda GDPR'ye (Genel Veri Koruma Yönetmeliği) uymak için onlardan izin alırsınız.
Bunu yapmak için PushEngage, farklı türde katılım formları oluşturmanıza ve bunları markanıza uyacak şekilde özelleştirmenize olanak tanır.
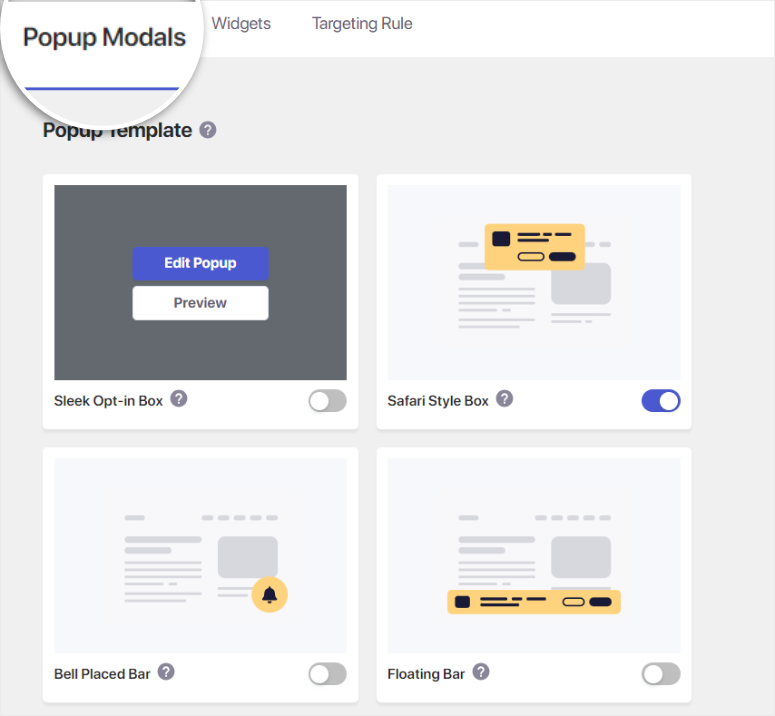
Başlamak için WordPress kontrol panelinizde PushEngage »Tasarım'a gidin. Burada, Sleek Opt-in Box, Safari Style Box, Bell Placed ve daha fazlasını içeren görüntülenen açılır şablonlardan birini seçin.

PushEngage'in iyi yanı, tüm şablonların, açılır pencerenin nasıl görüneceğini size gösteren hızlı bir önizleme görüntüsü sağlamasıdır. Ancak istediğiniz seçeneğin üzerine gelip Önizleme'yi seçtiğinizde daha da ileri gider.
Bu, şablonu açılır bir demo sayfasında açar ve size, katılım formunun farklı cihazlarda ve tarayıcılarda kullanıcının bakış açısından nasıl görüneceğini gösterir.
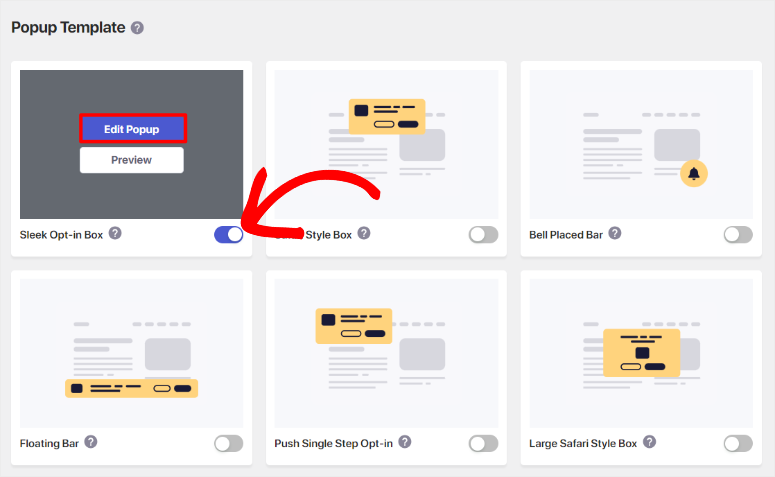
İstediğiniz optin şablonunu belirledikten sonra, onu geçiş düğmesiyle etkinleştirin. Bundan sonra fareyle üzerine gelin ve PushEngage hesabınızdan özelleştirmek için "Açılır Pencereyi Düzenle"yi seçin.

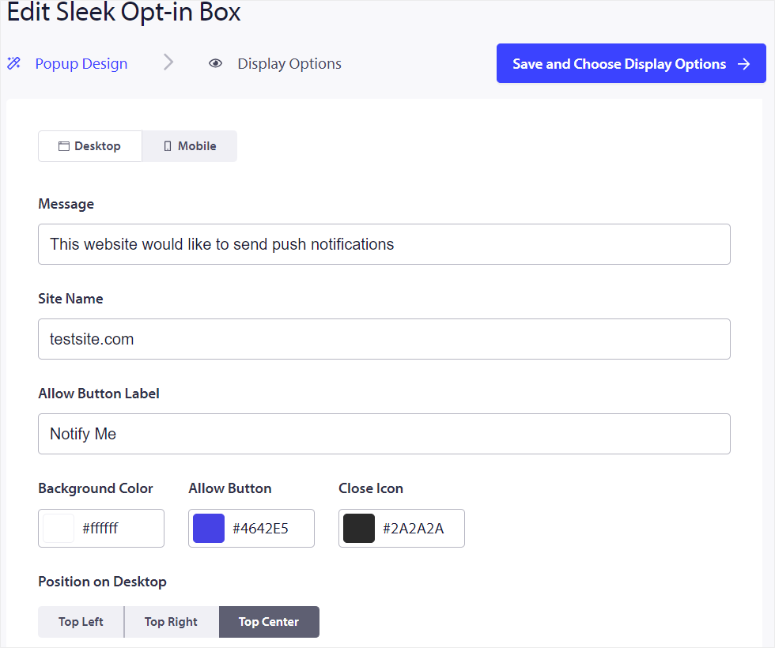
Daha sonra PushEngage hesabınızdaki Düzenle sayfasında ilk olarak Masaüstü ve Mobil sekmelerini fark edeceksiniz. Bu, farklı cihazlar için tercih formlarınızı özelleştirmenize olanak tanır. En sağda, siz özelleştirirken açılır pencerenin gerçek zamanlı olarak nasıl göründüğünü gösteren bir önizleme penceresi göreceksiniz.
Şimdi bu sayfada optin Mesajını oluşturun, ardından Site Adı ve İzin Ver Düğmesi Etiketini ekleyin. Ardından, sağlanan renk tablolarını kullanarak arka planı kişiselleştirin, izin ver düğmesini ve simge renklerini kapatın.
Açılan modun konumunu ayarlayarak bunu takip edin. Sol Üst, Sağ Üst ve Orta Üst arasında seçim yapabilirsiniz. Son olarak, bir sonraki sayfaya geçmek için “Kaydet ve Görüntüleme Seçeneklerini Seç” seçeneğini seçin.

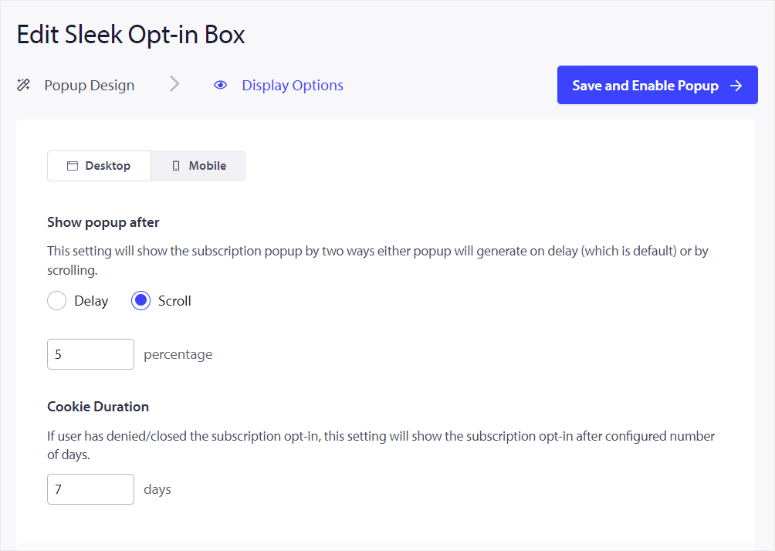
Bir sonraki ekranda “Açılır Pencereyi Göster” bölümüne gidin, burada onay kutularıyla seçebileceğiniz 2 seçeneği göreceksiniz.
Gecikmeyi seçerseniz, katılım formunun görünmeden önce beklemesi gereken saniye sayısını ayarlarsınız. Öte yandan, Kaydır'ı seçerseniz, kullanıcının katılım formu görünmeden önce kaydırması gereken sayfanın yüzdesini ayarlarsınız.
Gerçek şu ki, kullanıcılar ilk ziyaretlerinde anlık bildiriminizi tercih etmeyebilir. Buna yardımcı olmak için Çerez Süresini gün olarak ayarlayabilirsiniz. Bu şekilde, kullanıcı ilk kez kayıt formunuzu reddederse veya kapatırsa, PushEngage, buraya yerleştirdiğiniz belirtilen günlerden sonra onlara açılır pencereyi gösterecektir.

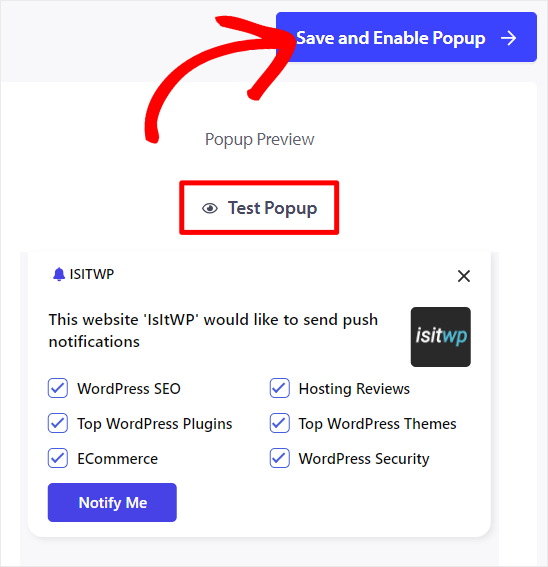
Seçme açılır penceresinden memnun kaldığınızda, kullanıcıların tarafında nasıl görüneceğini görmek için "Açılır Pencereyi Test Et"i seçin. Son olarak Kaydet ve Açılır Pencereyi Etkinleştir'e basın.

Bu ayarlar uygulandığında, her kullanıcı sitenizi ziyaret ettiğinde açılır pencere seçeneği görünecektir. Buna ek olarak PushEngage ile sitenize birden fazla açılır pencere oluşturabilir, özelleştirebilir ve ekleyebilirsiniz.
Tek yapmanız gereken, WordPress kontrol panelinizdeki PushEngage »Tasarım seçeneğinden optin şablonlarını etkinleştirmektir. Buraya geldiğinizde, sitenizde istediğiniz tüm optin şablonlarını geçiş düğmelerini kullanarak etkinleştirin. Ardından, yukarıdaki optin açılır penceresini oluşturmak ve özelleştirmek için yukarıda kullandığınız adımları izleyin.
Ancak birden fazla katılım formu eklemenin ve özelleştirmenin yanı sıra, kullanıcılar katılım formunu gördüğünde belirli bir katılım formunu kimin göreceğini de kişiselleştirebilirsiniz.
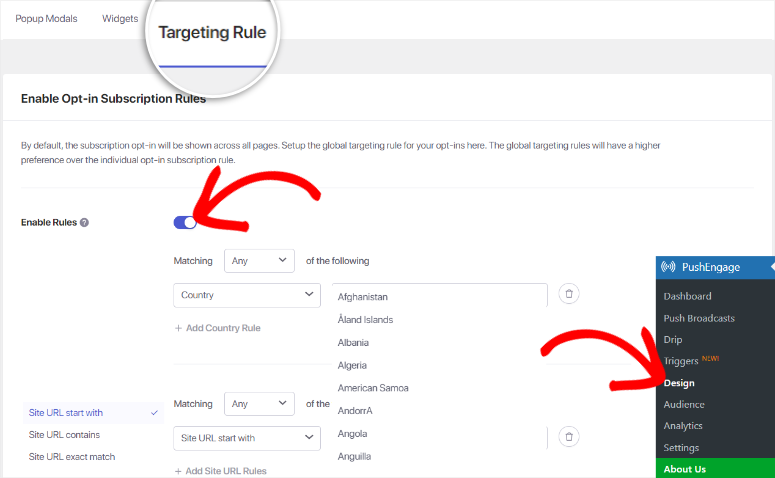
Bunu yapmak için WordPress kontrol panelinize gidin, ardından Tasarım'a gidin ve "Hedefleme Kuralları" sekmesini seçin.
Burada öncelikle Kuralları Etkinleştirmek için geçiş düğmesini kullanın. Ardından, görüntülenen yeni seçeneklerde belirli bölgeleri veya belirli sayfaları hedeflemeye karar verebilirsiniz.
Bir bölgeyi hedeflemek için "+ Ülke Kuralı Ekle"yi seçin. Ardından, ilk açılır menüden "Ülke"ye tıklayın ve açılır menüden hedeflemek istediğiniz ülkeyi seçin.
Sitenizdeki belirli sayfaları hedeflemek için "+ Site URL Kuralları Ekle"yi seçin. Ardından, ilk açılır menüde, Şununla Başlayan Site URL'si, İçerir Site URL'si ve Site URL'si Tam Eşleme arasından seçim yapın. Bundan sonra, sonraki metin çubuğuna geçin ve optin'in görüntülemesini istediğiniz URL'yi veya anahtar kelimeyi manuel olarak yazın.

Buna ek olarak, son derece spesifik olmak istiyorsanız PushEngage her iki kuralı da kullanmanıza olanak tanır. Tek yapmanız gereken, ne istediğinize bağlı olarak +Ülke Kuralı Ekle veya Site URL Kuralları Ekle düğmelerini seçmektir.
Tebrikler! Artık anlık bildirim katılım formunuzu sitenizin tamamında veya belirli sayfalarda oluşturabilir ve görüntüleyebilirsiniz.
Artık kullanıcıların anlık bildirimlerinize abone olmalarına nasıl izin vereceğinizi bildiğinize göre, bildirimlerinizi nasıl yayınlayacağımızı görelim.
4. Adım: Yayın Anında Bildirimi Gönderin
Yayın anında bildirimleri, önemli güncellemeler, promosyonlar ve haberlerle hedef kitlenize ulaşmanın güçlü bir yoludur. Aşağıda size yol göstereceğimiz PushEngage, bu bildirimleri oluşturmayı ve göndermeyi kolaylaştırır.

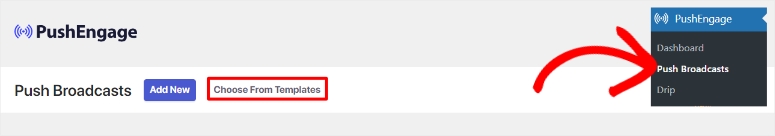
İlk olarak, WordPress kontrol panelinize gidin ve push bildiriminizi tasarlamaya başlamak için PushEngage »Push Broadcast seçeneğine gidin. Unutmayın, tasarımınızı sıfırdan oluşturabilir veya önceden hazırlanmış bir şablon kullanabilirsiniz.
Bu eğitimde süreci basitleştirmek için bir şablon kullanacağız. Bu nedenle, bu sayfada üst kısımdaki “Şablonlardan Seç” seçeneğini seçin.

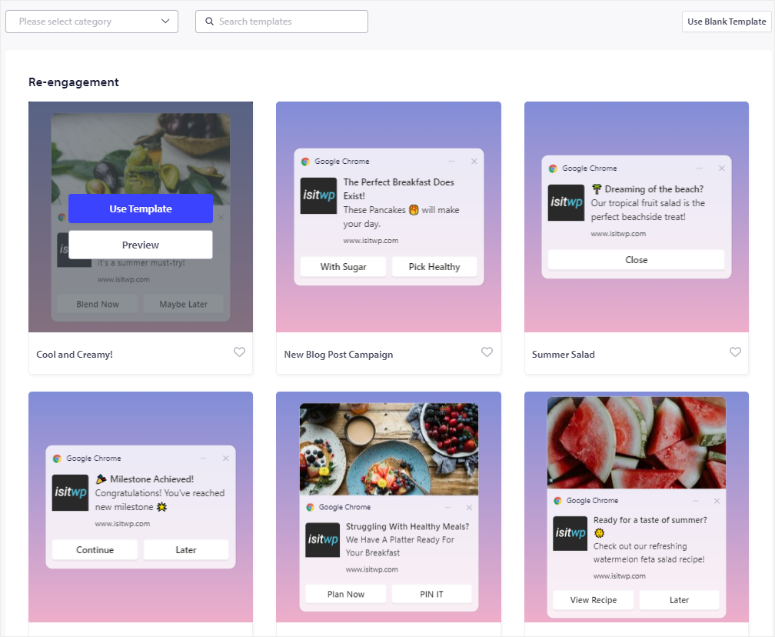
Bir sonraki sayfada flaş indirimler, sezonluk teklifler, yeni blog gönderileri, yeniden etkileşim ve daha fazlası gibi farklı amaçlara göre kategorize edilmiş çeşitli şablonlar göreceksiniz.

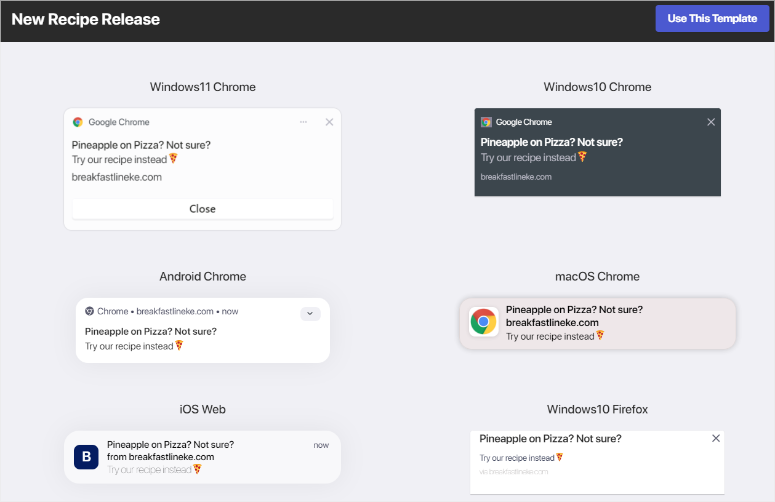
PushEngage, şablon seçmeyi kolaylaştırmak için bir filtre ve arama işlevi sunar. Üstelik bir şablonun üzerine gelip Önizleme'yi seçtiğinizde, şablonun farklı tarayıcılarda ve cihazlarda nasıl göründüğünü görebileceğiniz bir sayfa açarsınız.

Bir şablonu kullanmak için üzerine gelin ve "Şablonu Kullan"ı seçin.
Bir şablon seçtikten sonra Yeni Anlık Yayın Oluşturma sayfasına yönlendirileceksiniz. Bu sayfa, katılım formlarınızı tasarlamak için kullandığınız düzene benzemektedir; bu, bir öğrenme eğrisi yaşamayacağınız anlamına gelir.
Bir şablon kullandığınız için birçok bölüm yer tutucu metinle önceden doldurulmuş olarak gelecektir. Yani tek yapmanız gereken örnek metni kendi metninizle değiştirmek.

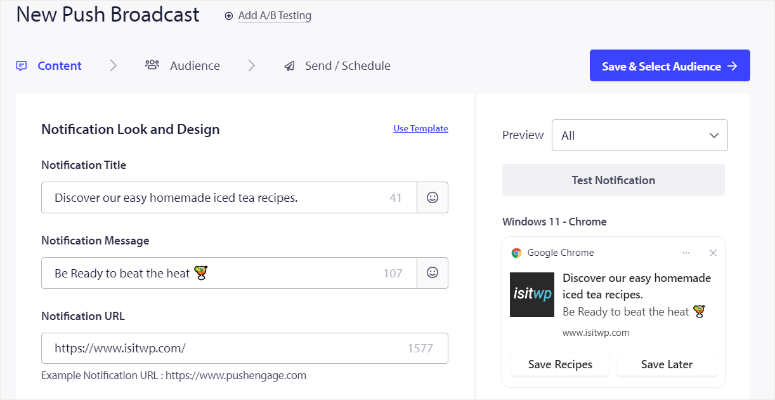
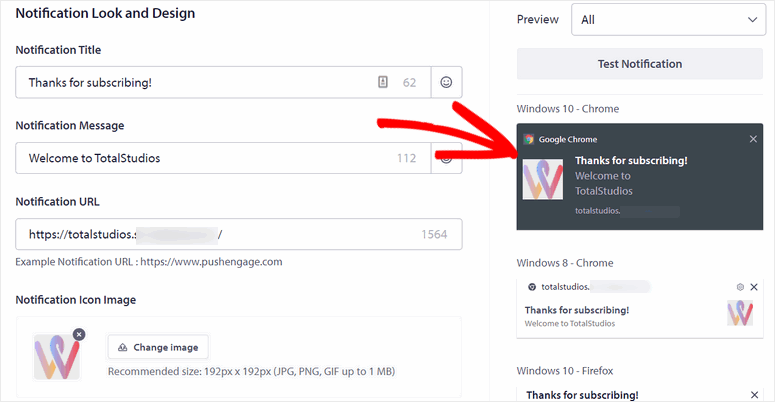
Şimdi “Bildirim Görünümü ve Tasarımı” bölümüne gidin ve Bildirim Başlığınızı ve Mesajınızı ekleyin.
Bu, uyarının ana metnidir. Push mesajınızın etkili olmasına yardımcı olmak amacıyla PushEngage, mesajınızın çok uzun olmadığından emin olmak için bir karakter sayımı sağlar. Kullanıcılarınızın dikkatini çekmek için doğrudan bu bölüme emojiler de ekleyebilirsiniz.
Kullanıcılarınızı bildirimi tıkladıklarında yönlendirmek için Mesaj alanının altındaki Bildirim URL'si çubuğuna sayfa URL'sini girin.

Daha sonra “Bildirim Simgesi” bölümünde, kurulum işlemi sırasında yerleştirdiyseniz site simgenizi zaten bulmalısınız. Değilse, PushEngage bu noktada eklemenize olanak tanır.
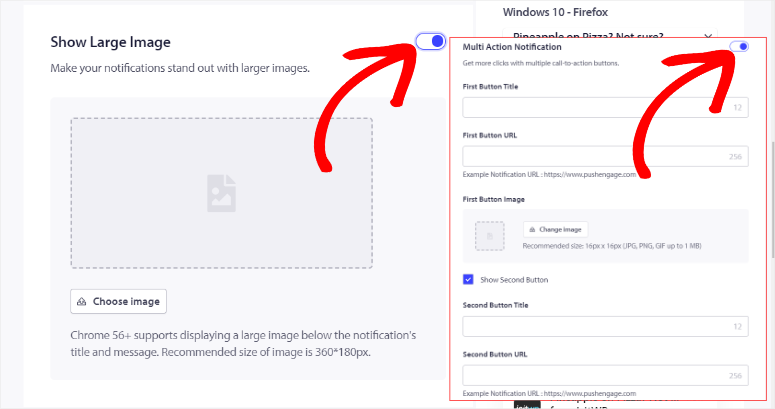
İşiniz bittiğinde, “Büyük Resmi Göster” seçeneğini etkinleştirmek için geçiş düğmesini kullanın.
Bu, bir görseli seçip yükleyebileceğiniz veya son dosyalarınızı kullanabileceğiniz bir yükleme alanı açacaktır. PushEngage ayrıca Unsplash'tan resim çekmenize veya bir resim URL'si eklemenize de olanak tanır.
Etkileşimi artırmak için bir açma/kapama düğmesiyle "Çoklu Eylem Bildirimi"ni etkinleştirin.
Bu özellik birden fazla harekete geçirici mesaj düğmesi eklemenizi sağlar. Bundan sonra, İlk Düğme Başlığını ve İlk Düğme URL'sini doldurun. İsteğe bağlı olarak İlk Düğme görselini de yükleyebilirsiniz. İşiniz bittiğinde, “İkinci Düğmeyi Göster” seçeneğini etkinleştirin ve bunları İlk Düğme bölümünde yaptığınız gibi doldurun.

Bunun altında Bildirim Süresi bölümünü bulacaksınız.
Burada, “Etkileşime kadar Bildirimi Açık Tut” seçeneğini etkinleştirmek için onay kutusunu kullanın. Ardından, anında iletme uyarısının kullanımdan kaldırılmadan önce ne kadar süreyle etkin kalması gerektiğini tanımlamak için Sona Erme Tarihi'ni kullanın.
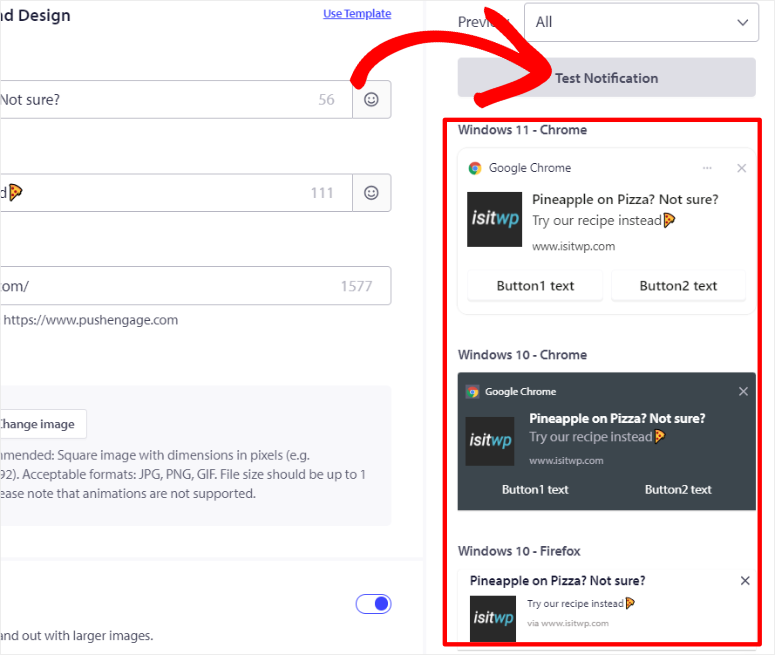
Bildiriminizi beğeninize göre özelleştirdikten sonra, "Test Bildirimi"ni seçerek her şeyin doğru olduğundan emin olmak için tüm ayrıntıları inceleyin. Bundan sonra Kaydet ve Hedef Kitleyi Seç'e basın .

Bir sonraki sayfada Tüm Abonelere Gönder, Hedef Kitle Grubuna Gönder veya Özel Hedef Kitleye Gönder ve Gönder/Planla'ya basabilirsiniz.
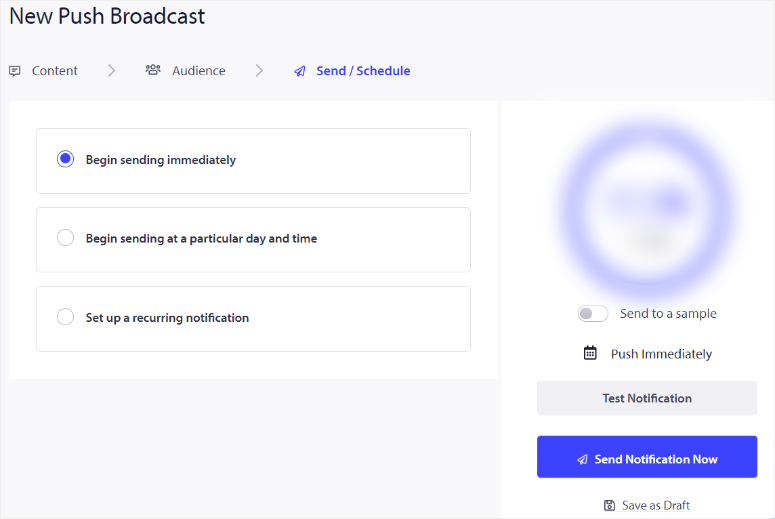
Ardından, son sayfada Gönderime Hemen Başlamak mı, Belirli Bir Gün ve Saatte Gönderime Başlamak mı yoksa Yinelenen Bildirim Ayarlamak mı istediğinizi seçin.

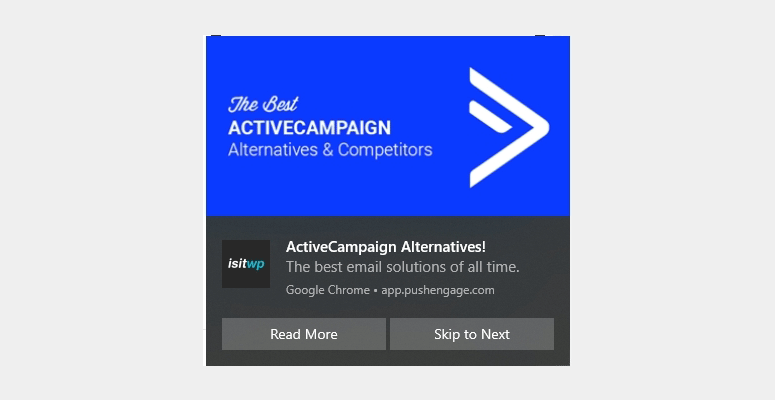
Web push bildiriminizin nasıl görüneceğine ilişkin bir örnek için aşağıdaki ekran görüntüsüne göz atın.

İşte bu! Artık PushEngage ile bir push yayını gönderebilirsiniz.
Bonus: PushEngage ile Anında Bildirimleri Otomatikleştirin
Artık PushEngage ile kullanıcılarınızla daha iyi bağlantı kurmanıza ve iletişim kurmanıza yardımcı olacak farklı türde anında bildirimler oluşturabilirsiniz. Üstelik hem siz hem de kullanıcılarınız için sorunsuz bir deneyim sağlamak amacıyla bu anlık bildirimleri otomatikleştirebilirsiniz.
1. Yeni Gönderiler için Otomatik Olarak Anında Bildirim Gönderin
Her yeni içerik yayınladığınızda anlık bildirimler göndermek, hedef kitlenizin ilgisini canlı tutmanın ve trafiği anında sitenize çekmenin harika bir yoludur.
PushEngage ile bu süreci otomatikleştirerek hem kendinize hem de hedef kitlenize harika bir deneyim sağlayabilirsiniz.
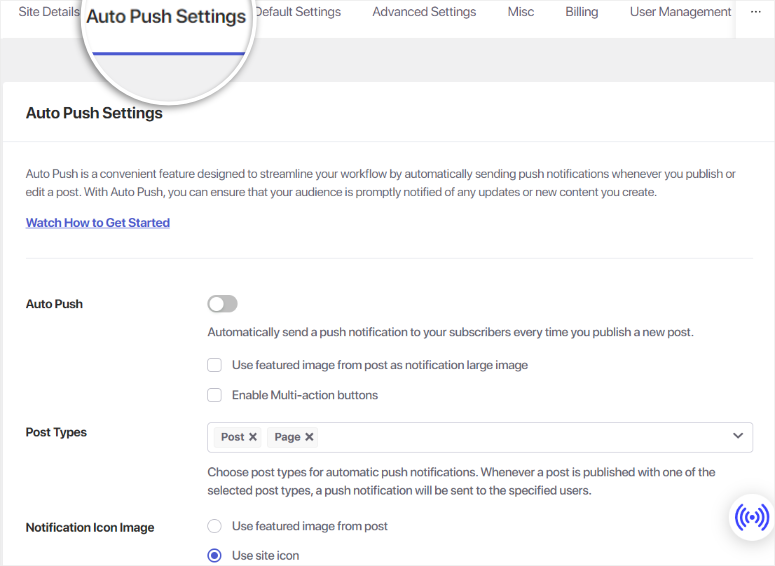
Öncelikle WordPress kontrol panelinize gidin, ardından PushEngage » Ayarlar bölümüne gidin ve “Otomatik Push Ayarı” sekmesini seçin.
Otomatik İtme Ayarı bölümünde, otomatik itme özelliğini etkinleştirmek için geçiş düğmesini kullanın. Bundan sonra PushEngage, bildirim içeriğini özelleştirmenize olanak tanır.
Bu nedenle, "Gönderideki öne çıkan görseli bildirim büyük görseli olarak kullan" seçeneğini etkinleştirmek için onay kutusunu kullanın. Bu görsel öğe, bildirimlerinizi hedef kitleniz için daha ilgi çekici ve ilgi çekici hale getirebilir.
Bunun altında, “Çoklu eylem düğmelerini etkinleştir” için başka bir onay kutusunu kullanın. Bu, bildiriminize birden fazla harekete geçirici mesaj düğmesi eklemenizi sağlayarak etkileşimi ve etkileşimi artırır.
Otomatik Push ayarlarının altında “Posta Türleri” açılır menüsünü bulacaksınız. Otomatik push özelliğinin uygulanmasını istediğiniz gönderi türlerini seçmek için bunu kullanın.
Örneğin, blog gönderileri için bildirim göndermek isteyebilirsiniz ancak sayfalar için bildirim göndermemek isteyebilirsiniz. Ayrıca hem yeni gönderiler hem de sayfalar için bildirim gönderebilirsiniz.
Son olarak Bildirim Simge Görüntüsünü ayarlayın.
Burada, bildirim simgesi olarak site simgesini mi yoksa gönderideki öne çıkan görseli mi kullanacağınıza karar vermek için onay kutusunu kullanın. Bu, bildirimlerinizin hedef kitleniz tarafından anında tanınabilir olmasına yardımcı olabilir.

Tüm ayarları yapılandırdıktan sonra, yeni içerik yayınladığınızda anında bildirimlerinizin otomatik olarak gönderilmesini sağlamak için değişikliklerinizi kaydetmeyi unutmayın.
Daha ayrıntılı bir eğitim istiyorsanız, abonelere yeni gönderileri nasıl bildireceğinizle ilgili bir makaleyi burada bulabilirsiniz.
2. PushEngage ile Damla Kampanyaları Nasıl Kurulur?
PushEngage ile bir damlama kampanyası oluşturmak, potansiyel müşterileri beslemenin, dönüşümleri iyileştirmenin ve hedef kitlenizle tutarlı etkileşimi sürdürmenin stratejik bir yoludur.
PushEngage damlama kampanyaları, etkileşimi artıran ve kullanıcılarınızla tutarlı değer ve güven oluşturan gruplar ve segmentasyonlar oluşturmanıza yardımcı olabilir. Ayrıca, tamamen otomatiktirler ve eller serbest bir potansiyel müşteri yetiştirme deneyimi sağlarlar.
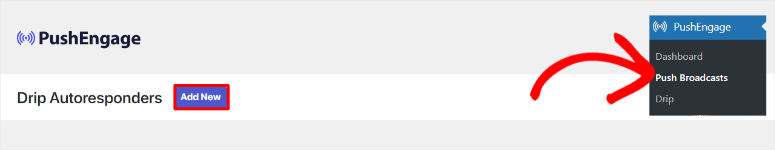
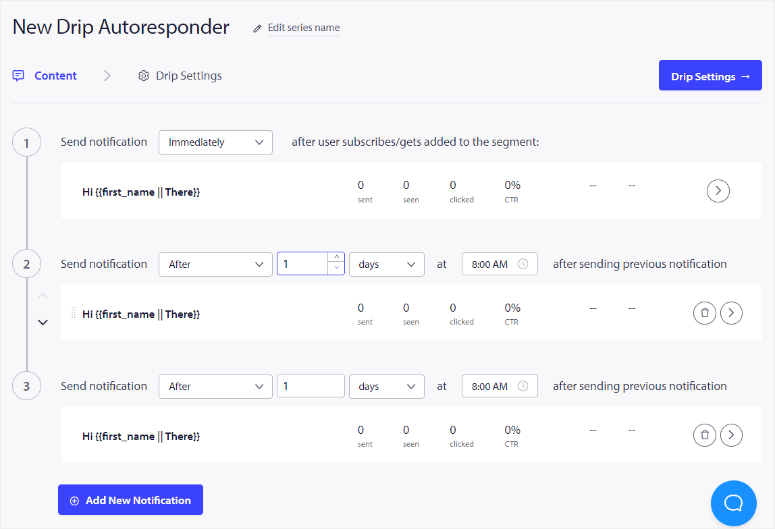
Başlamak için WordPress kontrol panelinize gidin, PushEngage » Drip seçeneğine gidin ve “Yeni Ekle”yi seçin.

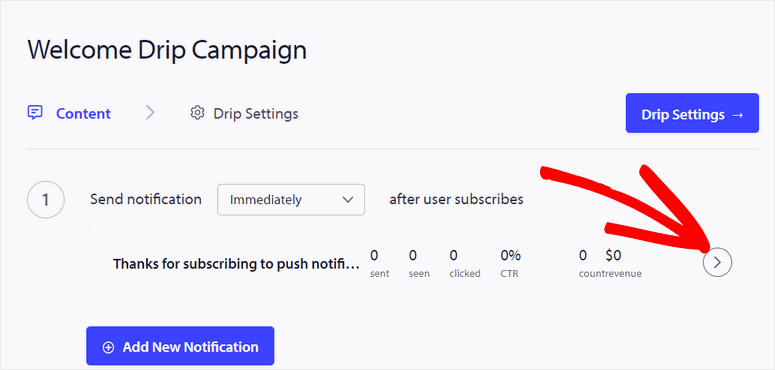
Daha sonra “Bildirim Gönder” bölümüne gidin. Burada ilk damla mesajını anında göndermek için açılır menüden “Hemen” seçeneğini seçebilirsiniz.
İlk damla mesajını planlamak için, kullanıcının abone olmasından belirli sayıda gün sonra bildirimi gönderecek olan "Sonra"yı seçin.
Bunun yerine bildirimi belirli bir günde göndermek için “İleri”yi de seçebilirsiniz. Her iki seçenekte de PushEngage, push mesajının çıkmasını istediğiniz zamanı ayarlamanıza olanak tanır.
İlk damla mesajını ne zaman göndereceğinize karar verdikten sonra sekmenin en sağındaki oku seçin.

Bu, “Bildirim Görünümü ve Tasarımı” bölümünü açacaktır. Burada şunları yapacaksınız:
- Başlık: Bildiriminizin başlığını girin.
- Mesaj: İletmek istediğiniz ana mesajı yazın.
- Bildirim CTA'sı: Kullanıcıları belirli bir sayfaya veya eyleme yönlendiren harekete geçirici mesajı ekleyin.

Bundan sonra, büyük bir açılır resim, çoklu eylem düğmeleri ve daha fazlası gibi etkileşim öğelerini ekleyebilirsiniz. Yine, bu bölüm bir yayın oluşturmaya veya açılır pencere modellerini özelleştirmeye benzer ve öğrenme eğrisi olmadan ilgi çekici bildirimleri kolayca tasarlayabilmenizi sağlar.
Şimdi damlama kampanyanız için daha fazla push bildirimi eklemenin zamanı geldi.
Bunu yapmak için “Yeni Bildirim Ekle” seçeneğini seçin ve yukarıda yaptığınız işlemin aynısını uygulayarak damlama kampanyanıza daha fazla bildirim ekleyin.
Hedef kitlenizin ilgisini canlı tutmak ve zaman içinde abonelerinizle sürekli bağlantıda kalmak için gerektiği kadar bildirim ekleyebilirsiniz.

Damlama bildirimlerinizden memnun kaldığınızda Damlama Ayarları'nı seçin. Burada kampanyanızı “Tüm Abonelere Gönder” olarak ayarlayın ve Otomatik Yanıtlayıcıyı Etkinleştir seçeneğini seçin.
Tebrikler. Artık PushEngage ile damlama kampanyası oluşturabilirsiniz.
3. PushEngage ile Gruplar ve Segmentler Nasıl Oluşturulur
PushEngage'de segmentler ve gruplar oluşturmak, hedef kitlenizi daha etkili bir şekilde hedeflemenize olanak tanıyarak anlık bildirimlerinizin doğru kullanıcılara ulaşmasını sağlar. Benzer görünseler de farklı hedeflere ulaşmanıza ve farklı kampanyalar yürütmenize yardımcı olabilirler.
Segmentler Oluşturma
PushEngage'deki segmentler, davranışlarını veya özelliklerini hedefleyerek belirli bir kullanıcı tabanı oluşturmak için önemlidir. Bu push eklentisi, kullanıcıları kaydolurken otomatik olarak segmentlere eklemenizi sağlar ve segmentasyon sürecini kolaylaştırır.
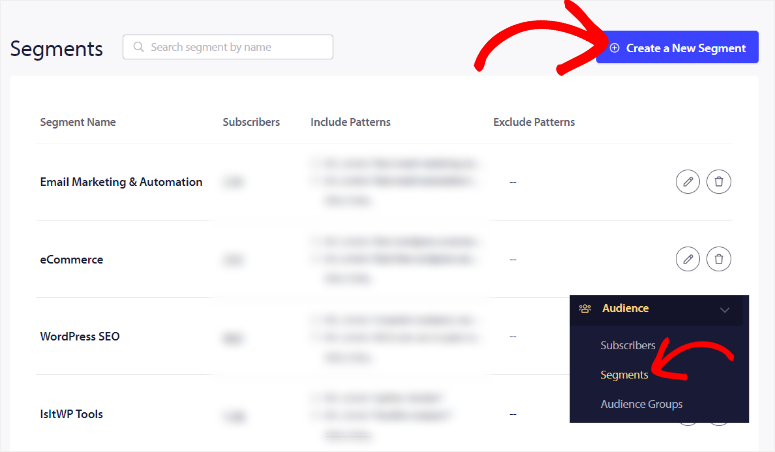
Segment oluşturmak için öncelikle PushEngage kontrol panelinize gidin. Oraya vardığınızda, "Kitle"ye gidin ve açılır menüden Segmentler'i seçin. Bu sizi segment yönetimi alanına götürecektir.

Bu sayfada, oluşturma işlemini başlatmak için Yeni Segment Oluştur'u seçin.
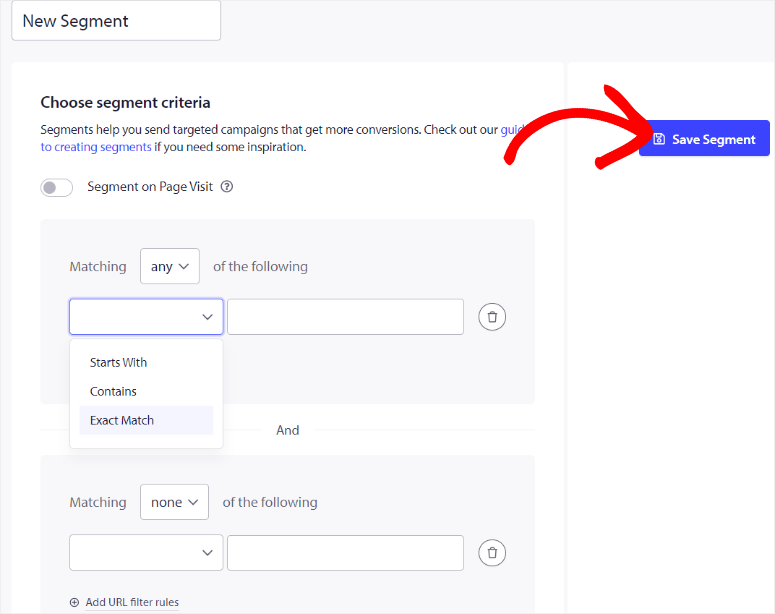
Daha sonra, segmentiniz için amacını yansıtan net ve açıklayıcı bir başlık vererek bir ad oluşturun. Bundan sonra, kurallarını tanımlayabileceğiniz Segment Kriteri Seç sekmesine geçin.
Bu bölümde, bu segmente hangi kullanıcıların dahil edilmesi gerektiğini belirlemek için URL Ekleme Filtresi Kurallarını kullanacaksınız.
PushEngage, İçerir, Şununla Başlar ve Tam Eşleşme gibi çeşitli filtreleme seçenekleri sunar. Bu filtreler, bir kullanıcının bu segmente dahil edilmesi için aktivitesinde veya davranışında bulunması gereken anahtar ifadeleri belirtmenize olanak tanır.
Örneğin sitenizdeki belirli bir sayfayı ziyaret eden kullanıcıları hedeflemek istiyorsanız o sayfanın URL'sini veya bir kısmını girebilirsiniz.
Segmentinizi daha da hassaslaştırmanız gerekiyorsa ek kurallar oluşturabilirsiniz. Bu, segmentin mümkün olduğunca hassas olmasına yardımcı olur ve yalnızca en alakalı kullanıcıların dahil edilmesini sağlar.
Filtrelerinizi ayarlayıp kriterleri karşıladığınızda tek yapmanız gereken Segmenti Kaydetmek olacaktır.

Harika! Yeni segmentiniz artık anlık bildirim kampanyalarınızda kullanıma hazır.
Grup Oluşturma
PushEngage'deki gruplar, segmentlerin aksine, kullanıcılar kaydolduktan sonra sizin tarafınızdan manuel olarak oluşturulur. Bu özellik özellikle hedef kitlenizi konum veya cihaz türü gibi daha statik kriterlere göre kategorilere ayırırken kullanışlıdır.
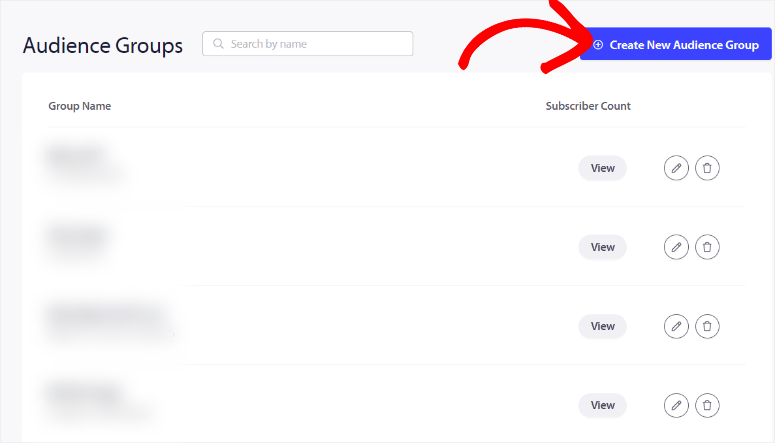
Bir grup oluşturmak için PushEngage kontrol panelinizdeki "Hedef Kitle" bölümüne gidin ve Hedef Kitle Grupları'nı seçin. Ardından sayfanın üst kısmından Yeni Hedef Kitle Grubu Oluştur'u seçin.

Daha sonra grubunuza bir isim ve kısa bir açıklama vererek başlayın. Bu, kampanyalarınız için hedef kitle seçerken grubu kolayca tanımlamanıza yardımcı olacaktır. Daha sonra hangi kullanıcıların bu gruba ait olduğunu belirleyen kriterleri tanımlayın.
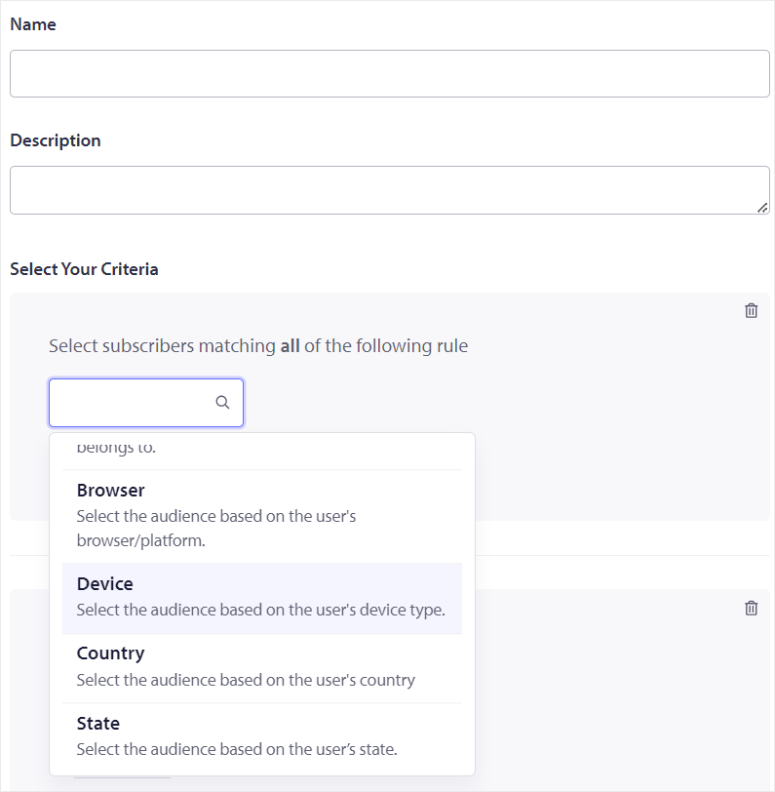
PushEngage, kullanıcıları gruplamak için çeşitli seçenekler sunar. Kullanıcıları Tarayıcı, Cihaz, Segment, Özellik, Ülke, Eyalet, Şehir ve daha fazlasına göre gruplandırabilirsiniz.

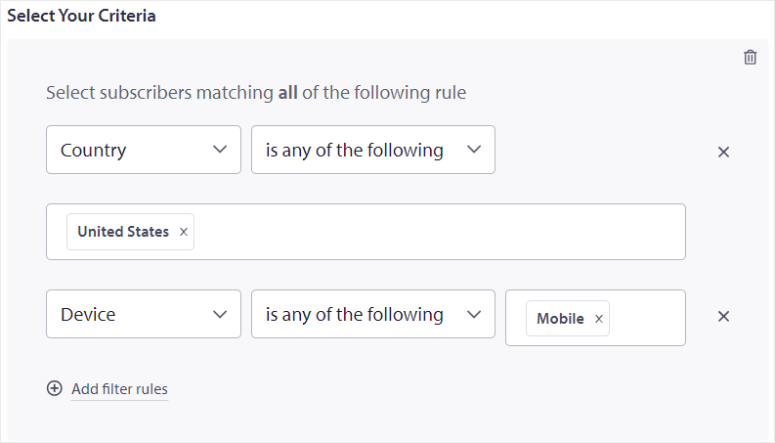
Buna ek olarak birden fazla kural ekleyerek kriterleri genişleterek daha hassas bir grup oluşturabilirsiniz. Örneğin, belirli bir ülkeden, belirli bir cihaz türünü kullanan bir kullanıcı grubu oluşturabilirsiniz.
Birden fazla kriter ekleyerek grubunuzun yüksek düzeyde hedeflenmesini sağlayabilirsiniz.

Gerekli tüm kriterleri ayarladıktan ve yapılandırmadan memnun kaldıktan sonra Hedef Kitle Grubunu Kaydet'i seçin.
İşte bu! Yeni hedef kitle grubunuz artık anlık bildirim kampanyalarınızda kullanılmaya hazır.
PushEngage'de segmentlerinizi ve gruplarınızı oluştururken ve yönetirken hassas olmanın önemli olduğunu unutmayın. Bunun nedeni, anında bildirimlerinizin etkinliğini önemli ölçüde artırabilmeniz ve içeriğinizle etkileşime geçme olasılığı en yüksek olan kullanıcılara ulaşmalarını sağlayabilmenizdir.
Tebrikler! Artık PushEngage ile anında bildirimler ayarlayabilirsiniz. Başka sorularınız varsa aşağıdaki SSS'lere göz atın.
SSS: Trafiği Artırmak için WordPress'e Anlık Bildirimler Nasıl Eklenir?
En iyi ücretsiz web push eklentisi hangisi?
PushEngage, WordPress için en iyi ücretsiz web push bildirim eklentisidir. Ücretsiz planda 200 aboneye kadar özellikler ve 30 aylık kampanya sunar. Bu, onu küçük web siteleri ve push bildirimlerinde yeni olanlar için mükemmel bir seçim haline getirir. Üstelik PushEngage Lite, Android ve iOS push bildirimleri göndermenize de olanak tanır.
Reklamları görüntülemek için anlık bildirimleri kullanabilir miyim?
Evet, abonelerinize reklam göstermek için anlık bildirimleri kullanabilirsiniz. PushEngage ile reklam uyarıları dahil her türlü anında bildirimi tasarlayabilirsiniz. Reklamın kim tarafından ve ne zaman görüldüğünü hedefleyecek kadar ileri gidebilirsiniz. Ancak bunu stratejik olarak yapmak önemlidir. Kullanıcıların çok fazla tanıtım mesajıyla aşırı yüklenmesi, daha yüksek devre dışı kalma oranlarına yol açabilir. Bunun yerine, reklamları ustaca entegre ederken hedef kitlenizin ilgisini canlı tutmak için değerli ve alakalı içerik sunmaya odaklanın.
Anında bildirim göndermek için onay almam gerekiyor mu?
Evet, anlık bildirim göndermek için kullanıcının açık iznine ihtiyacınız var. Ziyaretçiler web sitenize geldiğinde bildirimlere izin vermeleri istenir. Anlık bildirimlerinizi yalnızca kaydolan kişiler alacak ve böylece GDPR gibi gizlilik düzenlemelerine uyum sağlanacak.
Web push ve mobil push bildirimleri aynı mıdır?
Web push ve mobil push bildirimleri benzer amaçlara hizmet eder ancak platformlarında farklılık gösterir. Web push bildirimleri tarayıcılar aracılığıyla gönderilir ve hem masaüstü hem de mobil cihazlarda kullanıcılara ulaşabilir. Mobil anlık bildirimler akıllı telefon ve tabletlerdeki uygulamalar aracılığıyla iletilir.
Umarız WordPress'te anlık bildirimlerin nasıl ekleneceğini okumaktan keyif almışsınızdır. PushEngage alternatifleri arıyorsanız, WordPress Web Siteniz için En İyi Anlık Bildirim Araçları ile ilgili bir makaleyi burada bulabilirsiniz.
Bunun dışında ilginizi çekebilecek diğer makaleleri de burada bulabilirsiniz.
- Abonelere Yeni WordPress Gönderileri Nasıl Bildirilir?
- Otomatik Son Satış Bildirimi Açılır Pencereleri Nasıl Oluşturulur
- Dönüşümleri Artırmak için En İyi WordPress Banner Eklentileri
İlk makale size yeni WordPress gönderilerini abonelere nasıl bildireceğinizi öğretecek. Bir sonraki bölümde, otomatikleştirilmiş son satış bildirimi açılır pencerelerinin nasıl oluşturulacağı konusunda sizi eğiteceğiz. Son gönderide dönüşümleri artırmak için en iyi WordPress banner eklentileri listeleniyor.
