WordPress'e Zengin Parçacıklar Nasıl Eklenir?
Yayınlanan: 2024-11-06WordPress'e zengin snippet'lerin nasıl ekleneceği konusunda bilgilendirici bir rehber mi arıyorsunuz? Seni koruduk.
Zengin snippet'ler, sitenizin görünürlüğünü ve arama motoru sonuçlarındaki etkileşimini artırmak için güçlü bir araçtır. Kullanıcılara bir bağlantıya tıklamadan önce daha fazla bağlam sunarak tıklama oranlarını artırmayı hedefliyorlar.
Bu blog, WordPress sitenize zengin snippet'ler eklemek için her adımda size yol gösterecektir. Sıfırdan başlayalım ️ ️
Zengin Snippet'ler nedir?
Zengin snippet'ler (zengin sonuçlar), bir web sayfası hakkında ekstra bilgi içeren arama motoru sonuçlarıdır.
Zengin Snippet'ler ek veriler göstererek arama sonuçlarınızı zenginleştirir. Bu yaklaşım, web sitenizin görünürlüğünü ve tıklama oranlarını önemli ölçüde artırabilir.
Zengin snippet'lerin yaygın türleri arasında incelemeler, tarifler, etkinlikler, ürünler ve makaleler yer alır.
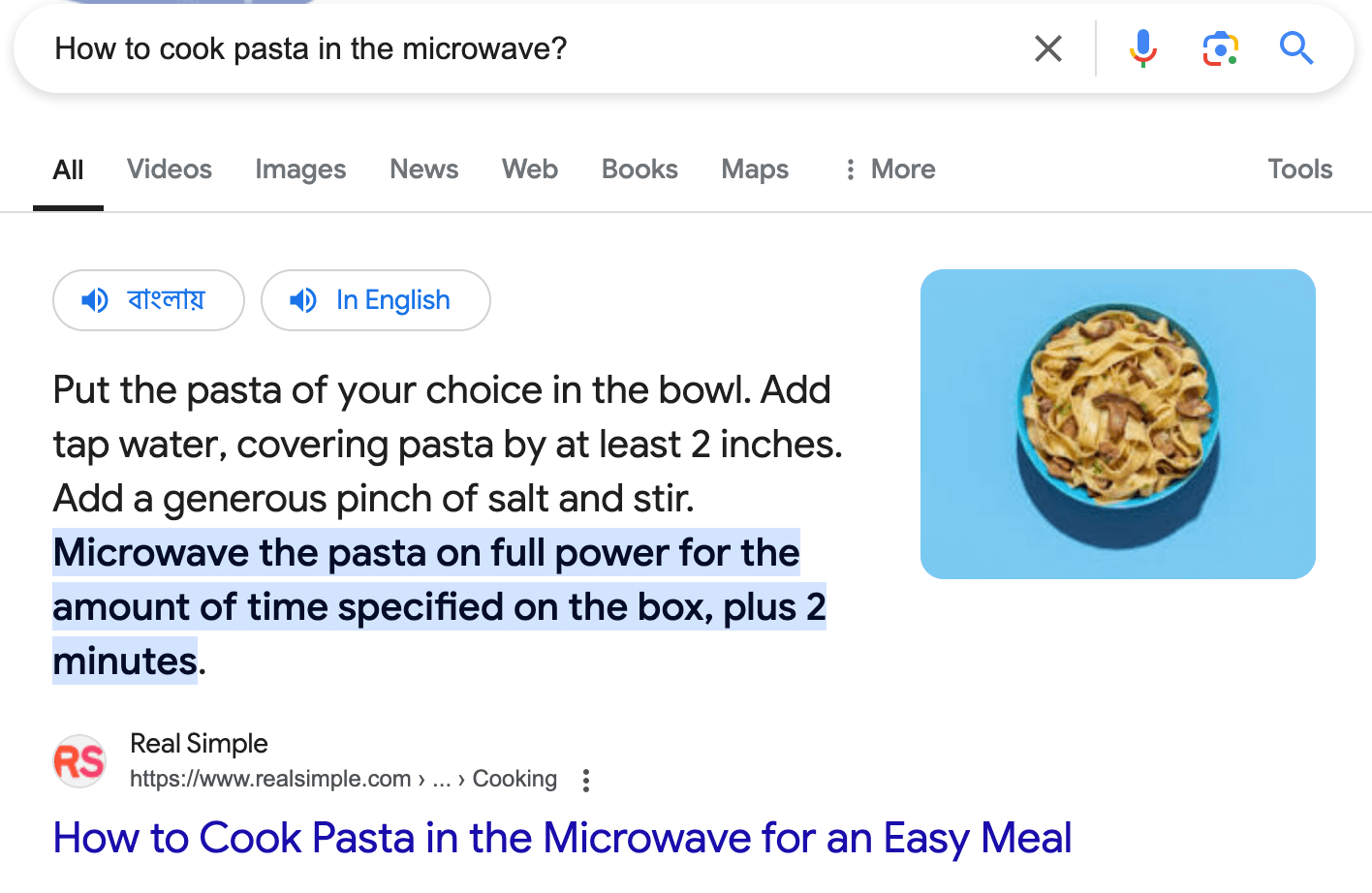
- Tarifler: Malzemeler, pişirme süresi ve kalori gibi ek ayrıntıları gösterir.

- Ürünler: Fiyat, stok durumu ve ürün ayrıntıları gibi bilgileri görüntüler.
- SSS: Sık sorulan soruların listesini daraltılabilir yanıtlarla doğrudan arama sonuçlarında gösterir.
- Etkinlikler: Etkinlik tarihleri, yerleri ve saatleri gibi ayrıntıları sağlar.

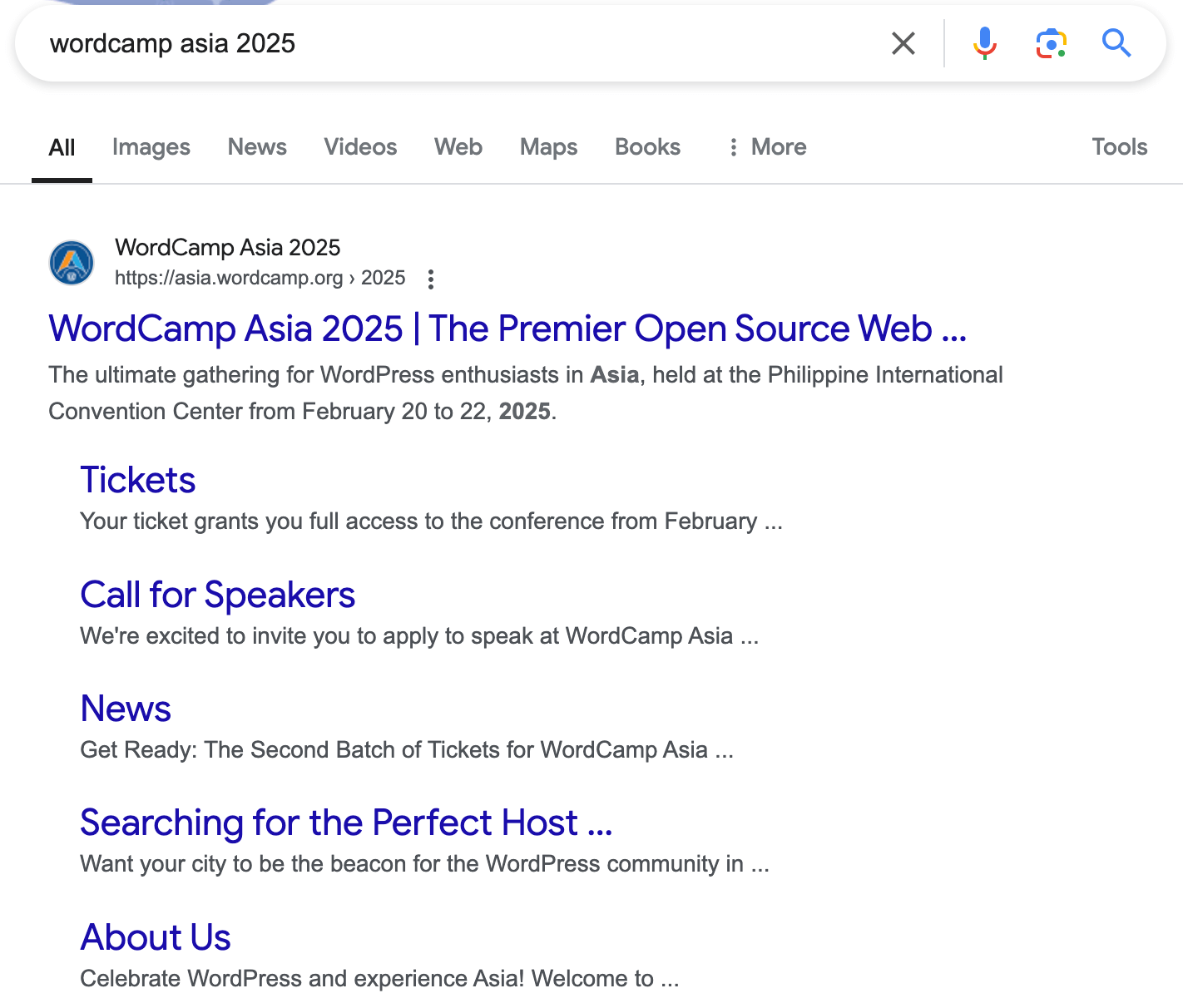
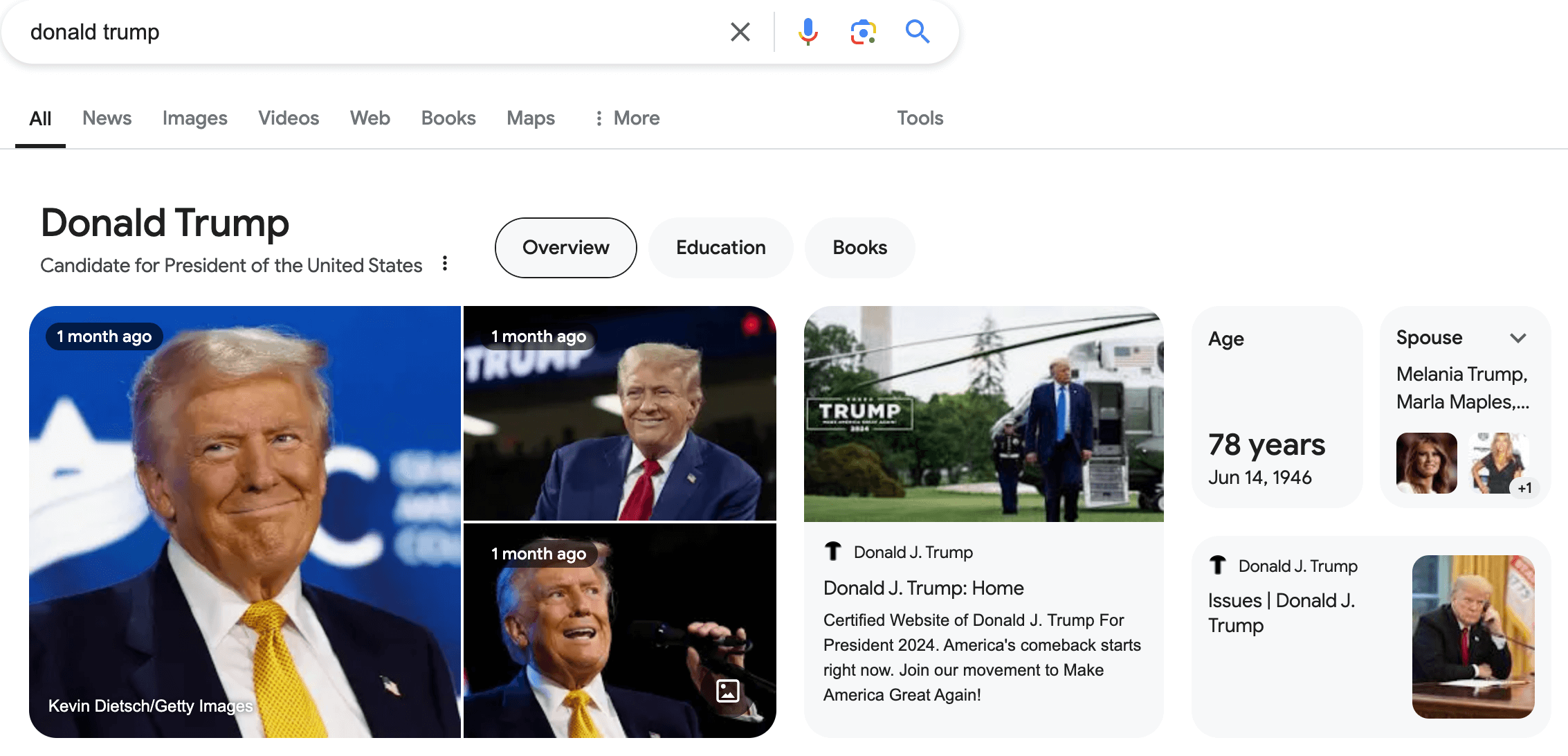
- Kişi/Kuruluş Bilgileri: Önemli kişiler veya kuruluşlar hakkındaki iş unvanları, yerler veya kuruluş tarihleri gibi bilgileri gösterir.

- Videolar: Uzunluk, yükleme tarihi veya video açıklaması gibi önemli bilgileri içeren video küçük resimlerini görüntüler.
- Makaleler : Haber makaleleri veya blog gönderilerinin başlıklarını, görsellerini ve yayın tarihlerini görüntüler.
- Nasıl Yapılır : Bir görevi tamamlamak için genellikle resimler veya videolarla adım adım talimatlar sunar.
- Yerel İşletme : Adres, telefon numarası ve çalışma saatleri gibi temel işletme ayrıntılarını gösterir.
- Yazılım Uygulamaları : Derecelendirme, fiyat ve uyumluluk dahil olmak üzere yazılımla ilgili bilgileri vurgular.
Zengin snippet'lerin başka türleri de olabilir. Bu gelişmiş arama sonuçları, kullanıcılara standart sayfa başlığı, URL ve meta açıklamanın ötesinde içeriğinize hızlı bir bakış sağlar.
Neden Zengin Snippet'leri Kullanmalı?
WordPress web sitenizde zengin snippet'ler kullanmanın birkaç nedeni vardır.
Öncelikle zengin snippet'ler tıklama oranınızı (TO) artırmanıza yardımcı olabilir. Arama sonuçlarınızı daha bilgilendirici ve görsel olarak çekici hale getirebilirler. Kullanıcılar zengin snippet'leri gördüklerinde web sitenizi tıklama olasılıkları daha yüksektir.
İkincisi, Zengin snippet'ler kullanıcının dikkatini çeken ayrıntılar ekleyerek sonucunuzun öne çıkmasını sağlar . Okuyucular, içeriğinizle ilgili daha fazla bağlam ve yararlı bilgiyi doğrudan arama sayfasından alır.
Zengin snippet'ler daha yüksek sıralamaları garanti etmese de, daha iyi kullanıcı etkileşimi ve daha düşük hemen çıkma oranları sağlayabilir. Bu, genel SEO performansınızı olumlu yönde etkileyebilir.
Ayrıca zengin snippet'ler, arama sonuçlarında şirketinizin logosunu ve diğer bilgileri görüntüleyerek marka bilinirliğini artırır .
Zengin Snippet'ler Nasıl Çalışır?
Zengin snippet'ler oluşturmak için web yöneticileri veya web sitesi sahipleri, şema işaretlemesi biçimindeki yapılandırılmış verileri kullanır. Bu işaretleme, arama motorlarına sayfa içeriği hakkında daha ayrıntılı bağlam sağlamak için bir web sayfasına eklenen koddur. Yapılandırılmış verilere yönelik yaygın formatlar arasında JSON-LD (Google tarafından önerilir), Microdata ve RDFa bulunur.
Örneğin, sayfanız bir ürün içeriyorsa, arama motorlarına ürünün adı, fiyatı, stok durumu ve yorumlar hakkında bilgi veren yapılandırılmış veriler eklersiniz. Google bu işaretlemeyi okur ve ilgili bilgiyi arama sonuçlarında zengin bir snippet olarak görüntüler.
WordPress'e Zengin Parçacıklar Nasıl Eklenir?

WordPress'e zengin snippet'ler eklemenin iki ana yöntemi vardır:
- WordPress eklentisi kullanma
- Şema işaretlemesini manuel olarak ekleme
Yöntem 1: WordPress eklentisi kullanma
Web sitenize zengin snippet'ler eklemek için çeşitli WordPress eklentileri vardır. Bugün size “ Hepsi Bir Arada Şema Zengin Parçacıkları ” eklentisini kullanarak nasıl zengin snippet ekleyeceğinizi göstereceğiz.
Bu eklenti, içeriğinize kolaylıkla zengin snippet'ler eklemenizi sağlar. İncelemeler, makaleler, etkinlikler ve ürünler gibi çeşitli şema türlerini destekler. Basit arayüz herkesin aramadaki varlığını geliştirmesini kolaylaştırır.
Not: Daha sonra size WordPress siteniz için diğer popüler zengin snippet eklentilerini göstereceğiz.
İzlemeniz gereken adımlar şunlardır:
- Eklentiyi yükleyin
- Eklenti Ayarlarını Yapılandırma
- İçeriğinize Zengin Snippet'ler Ekleyin
- Parçacık Ayrıntılarını Doldurun
- Zengin Snippet'inizi Test Edin
1. Adım: Eklentiyi yükleyin
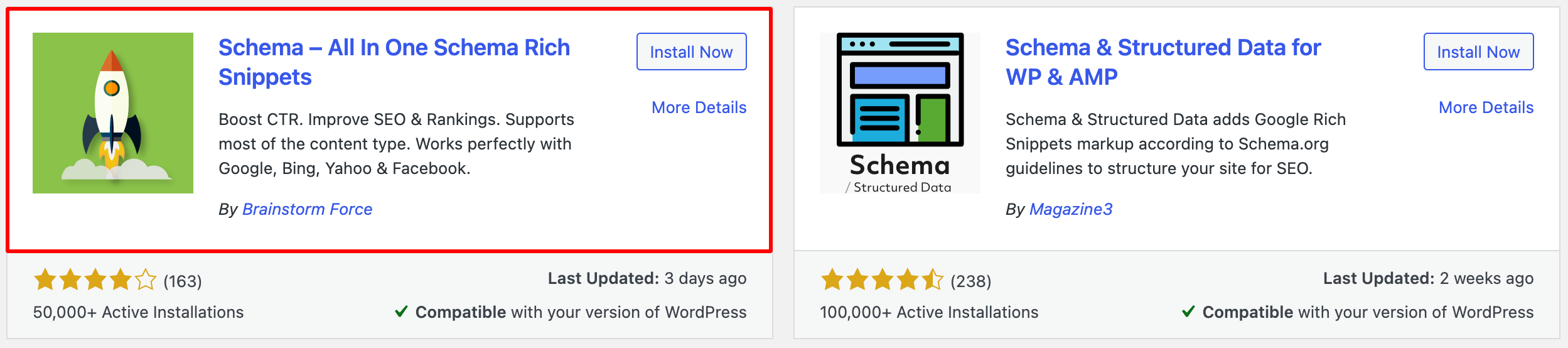
Eklentiyi yüklemek için öncelikle WordPress kontrol panelinize giriş yapın. Ardından Eklentiler → Yeni Ekle'ye gidin. Arama çubuğuna – Hepsi Bir Arada Şema Zengin Parçacıkları yazın.

Eklenti arama sonuçlarında göründüğünde Şimdi Yükle'ye tıklayın. Kurulum tamamlandıktan sonra Etkinleştir'e tıklayın.
Daha fazla yardım için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Adım 2: Eklenti Ayarlarını Yapılandırın
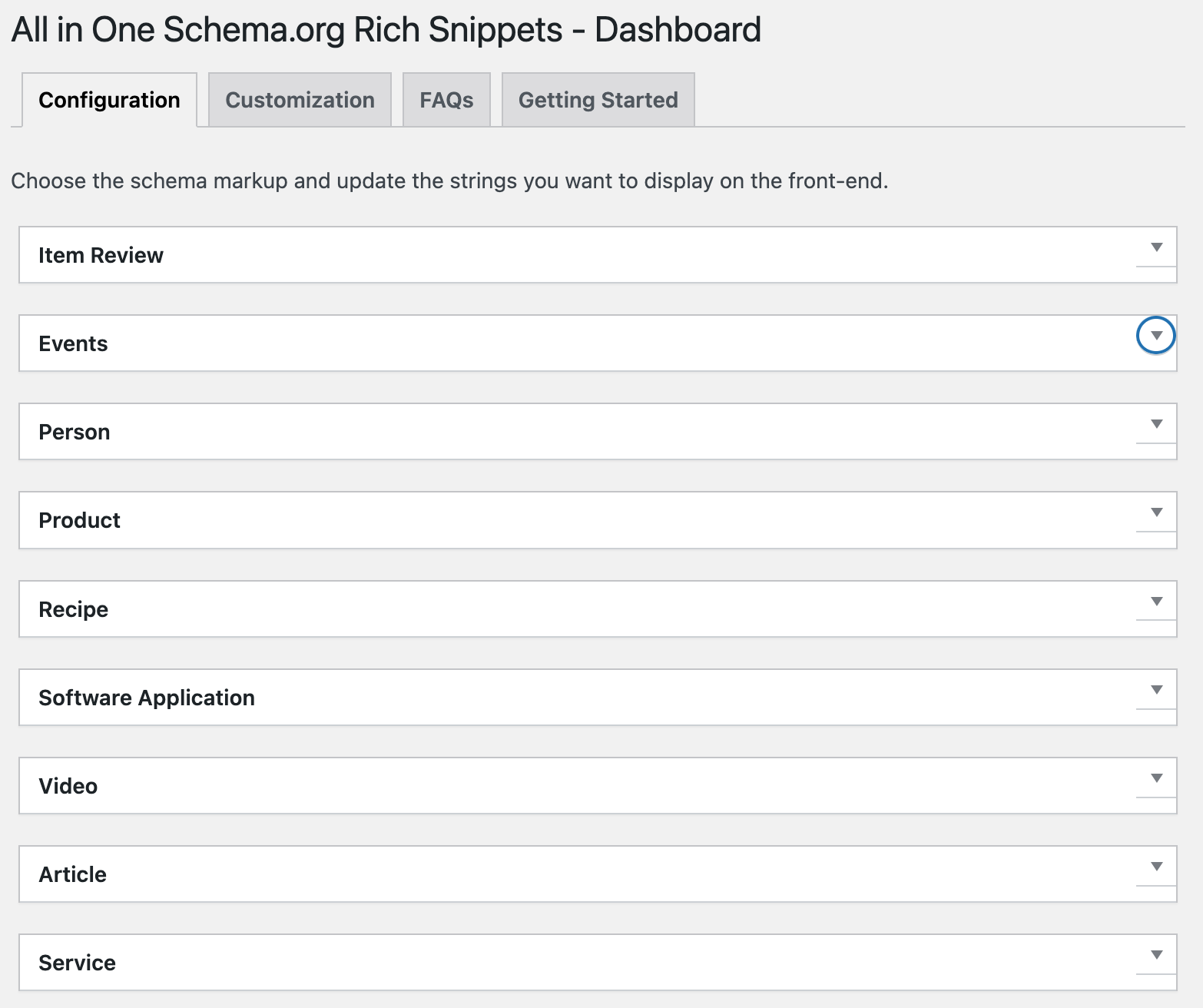
Eklentiyi etkinleştirdikten sonra WordPress kontrol panelinizde Zengin Parçacıklar adlı yeni bir menü öğesi göreceksiniz. Zengin Parçacıklar → Yapılandırma seçeneğine gidin.

Eklenti, aşağıdakiler de dahil olmak üzere çeşitli snippet türleri sağlar:
- Gözden geçirmek
- Olaylar
- Kişi
- Ürün
- Yemek tarifi
- Yazılım Uygulamaları
- Video
- Madde
- Hizmet
Her türün doldurulması gereken belirli alanları vardır. Şema türüne göre gerekli alanları doldurun. Bu, başlık, yazar, tarih, derecelendirme ve diğer ilgili ayrıntılar gibi bilgileri içerebilir.
Örneğin:
- İnceleme : Derecelendirme kriterlerini girin ve derecelendirmeler için değerleri ayarlayın.
- Etkinlik : Tarih, konum ve açıklamayı ekleyin.
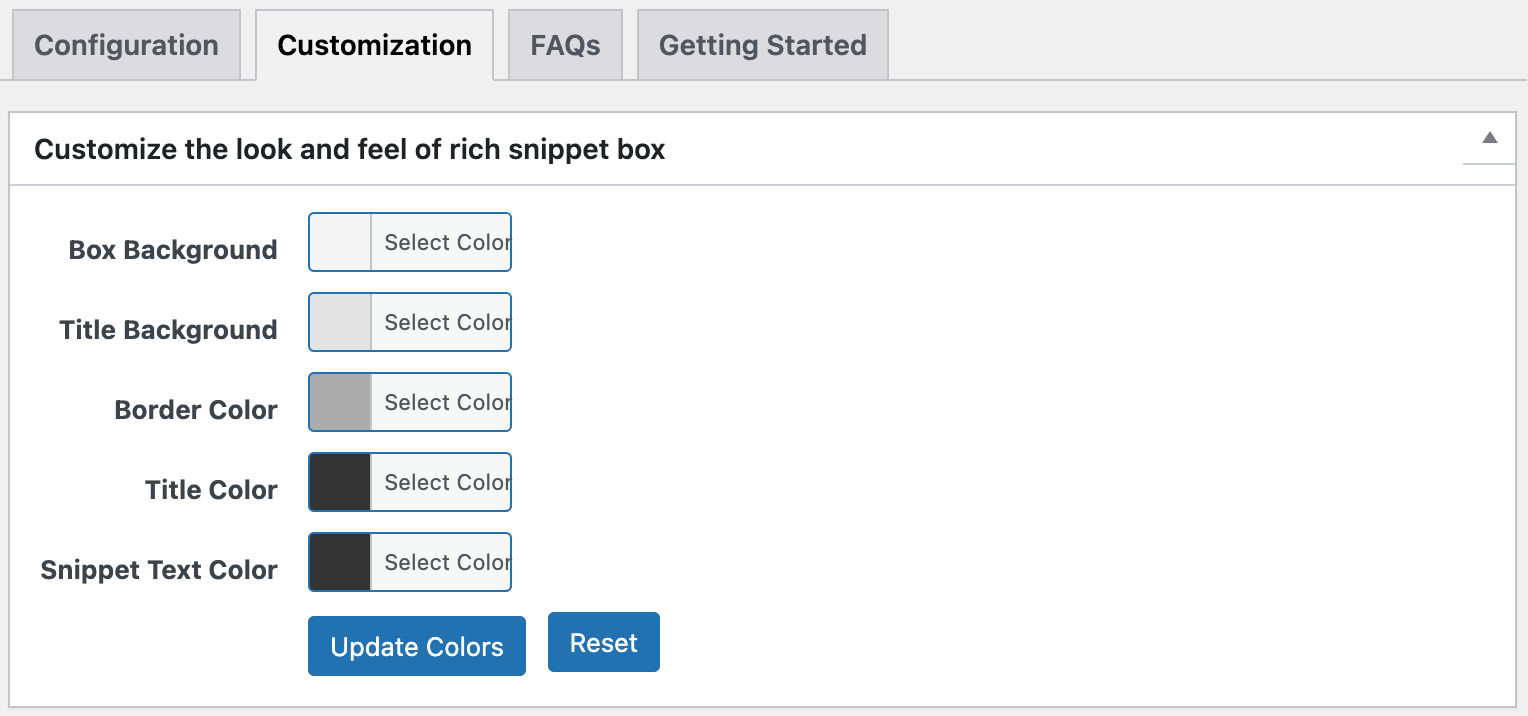
“Özelleştirme” sekmesi altında Kutu Görünümünü değiştirme seçeneğini bulacaksınız. Arka plan rengini veya kenarlıklarını değiştirmek gibi, Zengin Parçacıklar kutusunun sitenizin ön ucunda nasıl görüneceğini değiştirebilirsiniz.

Diğer iki sekme olan "SSS" ve "Başlarken"i kontrol edin. Burada eklenti ve yapılandırmaları hakkında daha fazla bilgi edinebilirsiniz.
3. Adım: İçeriğinize Zengin Parçacıklar Ekleyin
Artık eklenti yapılandırıldığına göre, yazılarınıza veya sayfalarınıza Zengin Parçacıklar ekleme zamanı geldi. Yeni bir gönderi/sayfa oluşturabilir veya mevcut olanı düzenleyebilirsiniz .
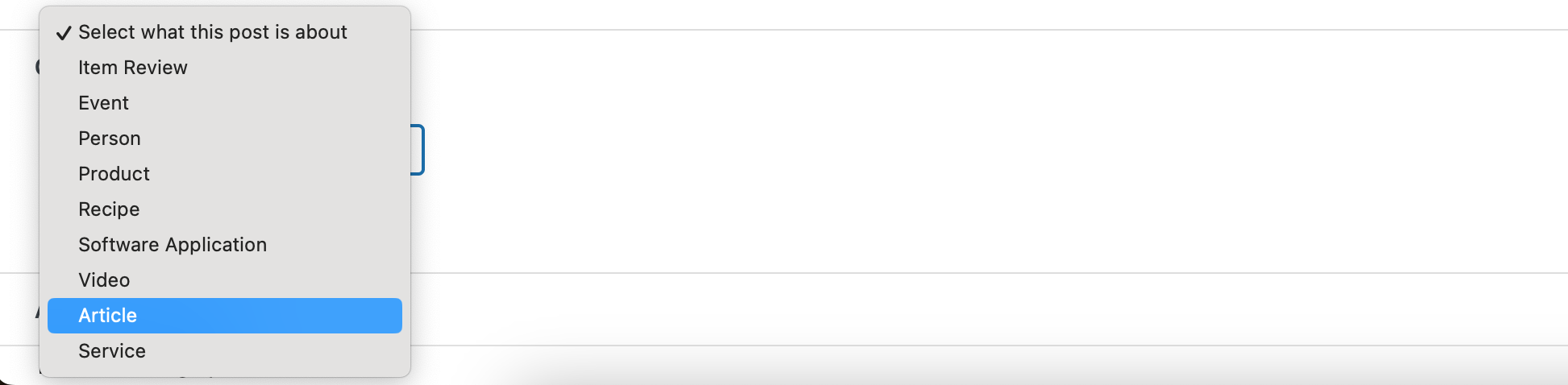
Düzenleyicinizde, düzenleyicinin en altına doğru ilerleyin; Zengin Parçacığı Yapılandır etiketli yeni bir bölüm göreceksiniz.

Açılır menüden, İçeriğiniz için geçerli olan Zengin Snippet türünü (Makale, İnceleme, Yemek Tarifi, Ürün vb.) seçin.
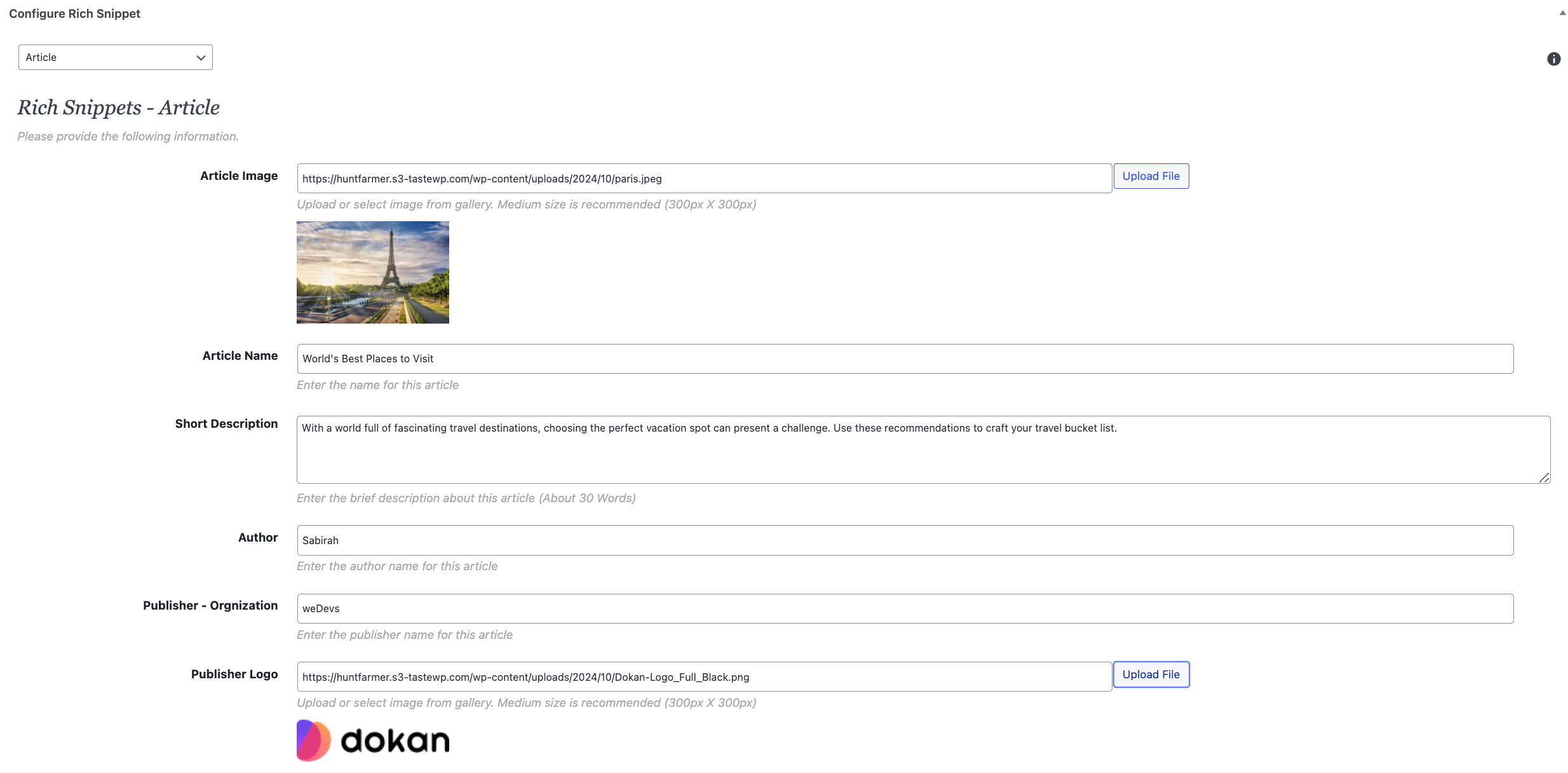
Adım 4: Parçacık Ayrıntılarını Doldurun
Zengin Snippet türünü seçtiğinizde o türle ilgili alanlar görünecektir. “Makale” türünü seçerseniz. Aşağıdaki alanları alacaksınız.

Seçilen Zengin Snippet türü için ilgili tüm alanları doldurun. Ne kadar fazla ayrıntı sağlarsanız, Google'ın bu bilgiyi arama sonuçlarında gösterme şansı o kadar artar.
Rich Snippet bilgilerini doldurduktan sonra yazınızı/sayfanızı kaydedin veya yayınlayın .
Eklenti, arka planda gerekli yapılandırılmış verileri (schema.org işaretlemesi) otomatik olarak oluşturacaktır. Bu verileri sayfanızın HTML'sine Google'ın tercih ettiği JSON-LD formatında gömecektir.
5. Adım: Zengin Snippet'inizi Test Edin
Google'ın Zengin Snippet'inizi almasını beklemeden önce yapılandırılmış verilerin doğru şekilde uygulandığından emin olmak için test yapabilirsiniz:
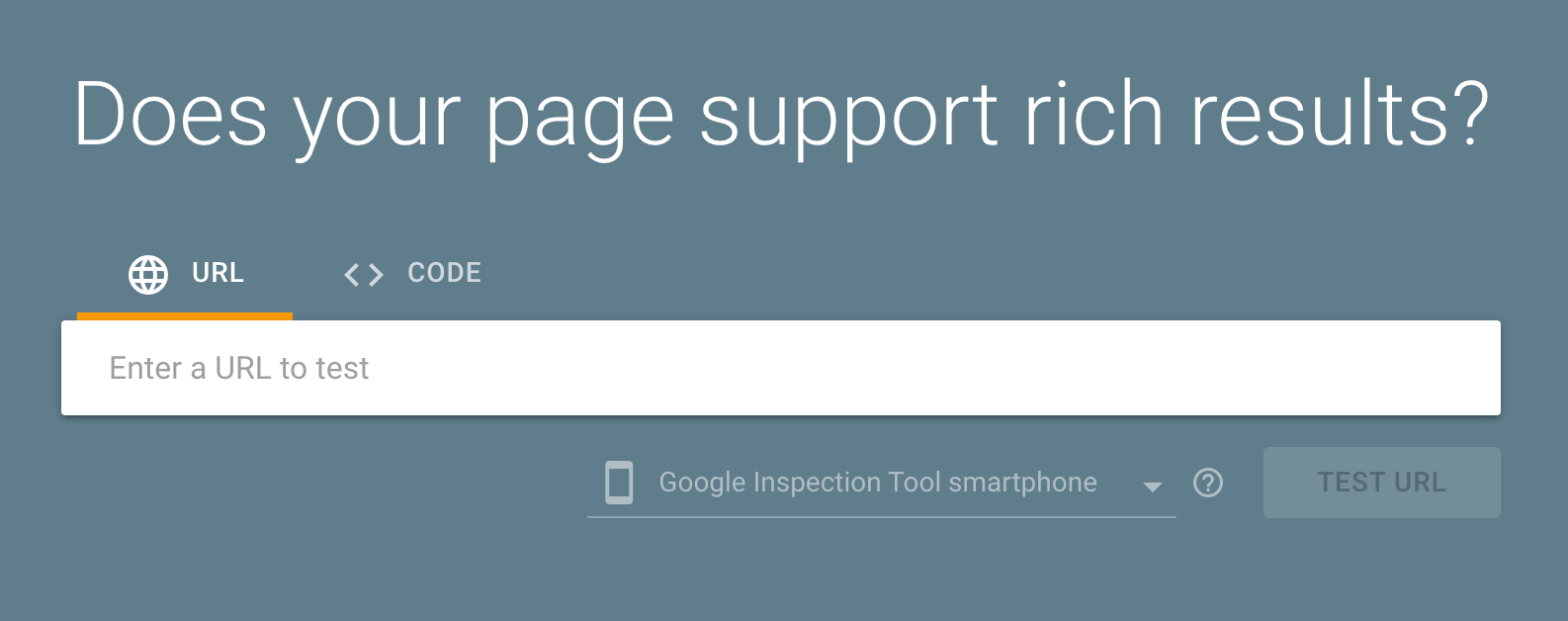
Google'ın Zengin Sonuçlar Testi'ne gidin.

Burada URL için bir metin kutusu görebilirsiniz. Parçacığı eklediğiniz gönderinin/sayfanın URL'sini girin. Ardından URL'yi Test Et düğmesini tıklayın.
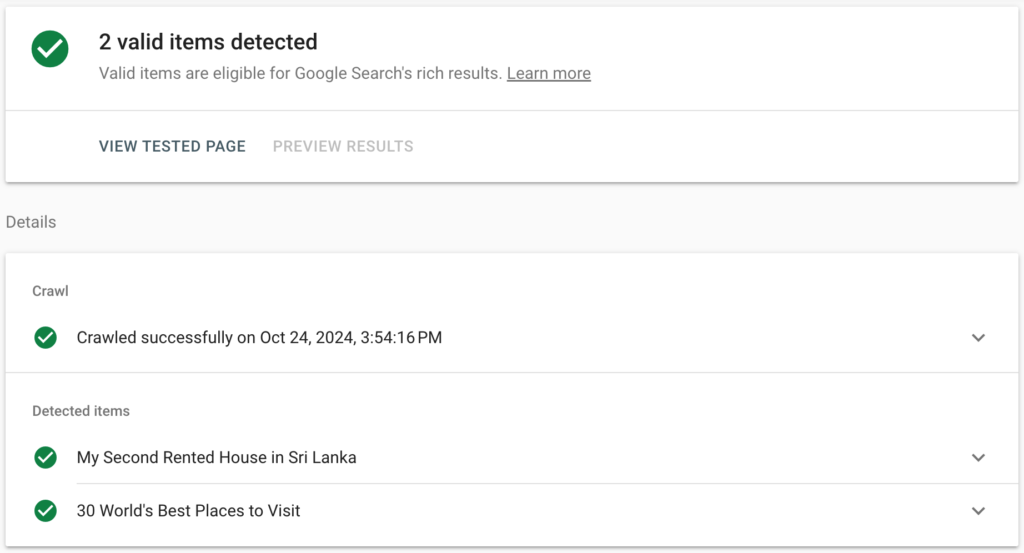
Google, Zengin Snippet verilerinizin doğru şekilde eklenip eklenmediğini ve hangi Zengin Sonuç türlerinin uygun olduğunu size söyleyecektir.

Hepsi Bir Arada Şema Zengin Parçacıklar eklentisi, yazınızın/sayfanızın ön ucunda otomatik olarak görsel bir “Zengin Parçacıklar kutusu” görüntüler. Daha önce de belirtildiği gibi eklenti ayarlarında görünümünü özelleştirebilirsiniz.
Önemli Not: Eklenti, Yoast SEO ve Rank Math gibi diğer SEO eklentileriyle iyi çalışır, ancak özellikle Zengin Snippet'lere odaklanır, böylece onu birincil SEO aracınızla birlikte kullanabilirsiniz.
Yöntem 2: Şema İşaretlemesini El İle Ekleme
Kodlama konusunda bilginiz varsa şema işaretlemesini web sitenize manuel olarak da ekleyebilirsiniz. Şema işaretlemesi, web sitenize ekleyebileceğiniz ve arama motorlarına içeriğinizin neyle ilgili olduğunu söyleyen bir kod türüdür. Bu, arama motorlarının içeriğinizi daha iyi anlamasına ve SERP'lerde daha doğru bir şekilde görüntülemesine yardımcı olabilir.
Şema işaretlemesini manuel olarak eklemek için web sitenizin HTML kodunu düzenlemeniz gerekir. Bunu bir metin düzenleyiciyi veya WordPress temanızın kod düzenleyicisini kullanarak yapabilirsiniz. Kodunuzu düzenledikten sonra değişikliklerinizi kaydettiğinizden emin olun.
Sitenizde büyük bir değişiklik yapmadan önce WordPress sitenizin yedeğini almanız daha iyi olur.

Zengin Snippet'leri manuel olarak eklemek için her sayfa türü için aşağıdaki gibi doğru şemayı oluşturmanız gerekir:
- Ürün sayfaları için ürün şeması.
- İncelemeler için şemayı inceleyin .
- Sık sorulan sorular için SSS şeması.
Önemli Not: Google yapılandırılmış veriler için JSON-LD biçimini tercih eder.
Siteniz için şema işaretlemesini manuel olarak yapılandırma adımları aşağıda verilmiştir:
1. Adım: İhtiyacınız Olan Yapılandırılmış Veri Türünü Belirleyin
Ne tür Zengin Snippet oluşturmak istediğinize karar verin. Yaygın şema türleri şunları içerir:
- Makaleler
- Ürünler
- Tarifler
- Yorumlar
- Olaylar
- SSS ve Nasıl Yapılır
Kullanılabilir şema türlerinin ve örneklerinin tam listesini Schema.org'da bulabilir veya işaretlemeyi oluşturmak için Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı'nı kullanabilirsiniz.
2. Adım: JSON-LD İşaretlemesini Oluşturun
İşleri kolaylaştırmak için aşağıdaki gibi çevrimiçi şema oluşturucuları kullanabilirsiniz:
- Merkle'den Şema İşaretleme Oluşturucu
- Hall Analizi ile JSON-LD Jeneratörü
- Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı
Alternatif olarak JSON-LD işaretlemesini manuel olarak yazabilirsiniz. İşte bir Ürün için temel bir örnek:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>Adım 3: Şema İşaretlemesini WordPress Sayfanıza/Gönderinize ekleyin
JSON-LD şema kodunu oluşturduktan sonra, bunu belirli bir sayfanın veya gönderinin HTML'sine eklemeniz gerekir.
- WordPress Kontrol Panelinize gidin .
- Zengin Snippet'i eklemek istediğiniz yazıyı/sayfayı düzenleyin .
- Metin/HTML düzenleyicisine geçin (Gutenberg blok düzenleyicisini kullanıyorsanız sağ üst köşedeki üç noktayı tıklayın ve “Kod Düzenleyici”yi seçin).
- JSON-LD işaretlemesini yazının/sayfanın
<head>veya<body>bölümüne yapıştırın.- İdeal olarak, yapılandırılmış veriler
<head>bölümüne yerleştirilmelidir, ancak WordPress gönderilerde bu verilere kolay erişim sağlamaz, bu nedenle onu gönderi gövdesine yerleştirmenizde bir sakınca yoktur.
- İdeal olarak, yapılandırılmış veriler
Örneğin:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- Sayfayı/gönderiyi güncelleyin .
Zengin Snippet'lerinizi sayfaya ekledikten sonra her şeyin doğru ayarlandığından emin olmak için test yapın.
Bunu yukarıdaki önceki yöntemde gösterdiğimiz gibi yapabilirsiniz.
Google sayfanızı taradıktan sonra Zengin Snippet'lerin arama sonuçlarında görünmesi biraz zaman alabilir. Yapılandırılmış verilerinizle ilgili hatalara karşı Google Arama Konsolunuzu izlediğinizden emin olun.
WordPress için En İyi Zengin Parçacık Eklentileri
Web sitenizin SEO'sunu geliştirebilecek ve içeriğinizin arama sonuçlarındaki görünümünü iyileştirebilecek, WordPress için en iyi beş zengin snippet eklentisini burada bulabilirsiniz:
- Şema
- WP ve AMP için Şema ve Yapılandırılmış Veriler
- Schema Uygulaması Yapılandırılmış Verileri
1. Şema

Schema eklentisi, içeriğinize yapılandırılmış veri (schema.org işaretlemesi) ekleme işlemini basitleştirir. Eklenti, makaleler, tarifler, incelemeler, organizasyonlar, etkinlikler ve daha fazlası dahil olmak üzere çeşitli şema türlerini destekler. Bu esneklik, farklı içerik türlerini kolayca optimize etmenize olanak tanır.
Temel Özellikler :
- Önceden yapılandırılmış şema türleriyle (incelemeler, makaleler, SSS'ler, etkinlikler vb.) basit kurulum
- Sayfalarınıza otomatik olarak şema işaretlemesi ekler.
- Özel gönderi türlerini destekler.
- Son derece özelleştirilebilir ve Yoast SEO gibi popüler SEO eklentileriyle iyi bir şekilde bütünleşir.
Şunlar için idealdir : Kapsamlı bir şema çözümü arayan ileri düzey kullanıcılar veya pazarlamacılar.
2. WP ve AMP için Şema ve Yapılandırılmış Veriler

WP & AMP için Schema & Structured Data, Schema.org yönergelerine göre Google Zengin Parçacıklar işaretlemesini ekleyen bir eklentidir. Bu kapsamlı eklenti 35'ten fazla şema türünü destekler ve AMP (Hızlandırılmış Mobil Sayfalar) ile uyumluluk için tasarlanmıştır. Sitenizin arama sonuçlarındaki görünürlüğünü artırmak için yapılandırılmış veriler eklemenize olanak tanır.
Temel Özellikler:
- Çok çeşitli şema türlerini destekler.
- AMP sayfalarıyla sorunsuz çalışır.
- İşaretlemenizi kontrol etmek için yerleşik bir test aracı içerir.
- İleri düzey kullanıcılar için özelleştirilebilir ayarlar.
Şunun için en iyisi: Kapsamlı şema desteği isteyen ve daha iyi mobil performans için AMP kullanan kullanıcılar.
3. Şema Uygulaması Yapılandırılmış Verileri

Schema App Structured Data, web siteniz için yapılandırılmış verileri kolayca oluşturmanıza ve yönetmenize olanak tanıyan güçlü bir eklentidir. Optimum SEO performansı için çok çeşitli şema türleri ve gelişmiş özellikler sunar.
Temel Özellikler:
- Organizasyonlar, ürünler ve makaleler de dahil olmak üzere çeşitli şema türleri için kapsamlı destek.
- Mevcut içerikle kolay entegrasyon.
- Özel ihtiyaçlara göre özelleştirilebilir seçenekler.
- Şemanızı Google'ın yönergeleriyle uyumlu tutmak için otomatik güncellemeler.
Şunlar için idealdir: Kapsamlı ve esnek bir şema çözümü arayan ileri düzey kullanıcılar ve geliştiriciler.
Bonus: Sitenizi Zengin Parçacıklar İçin Nasıl Optimize Edebilirsiniz?
Artık sitenizi zengin snippet'ler için optimize etmenin, arama sonuçlarında öne çıkmanın harika bir yolu olduğu konusunda da benimle aynı fikirdesiniz.
Ancak yalnızca kod veya şema işaretlemesi eklemek yeterli değildir; sitenizi zengin snippet'lerden tam olarak yararlanacak şekilde hazırlamanız gerekir. Bunu yaparak yalnızca zengin snippet'lerde görünme şansınızı artırmakla kalmaz, aynı zamanda sitenizi arama motorunun en iyi uygulamalarına uygun hale getirirsiniz.
Peki bunu nasıl yapacaksınız? Bunu basit adımlara ayıralım.
- Zengin Snippet'leri Anlayın
- Doğru Şema İşaretlemesini Seçin
- Güvenilir Bir Eklenti Kullanın
- Yüksek Kaliteli İçerik Oluşturun
- İşaretlemenizi Test Edin
- Sonuçlarınızı İzleyin
1. Zengin Snippet'leri Anlayın
Öncelikle zengin snippet'lerin ne olduğunu bilmek önemlidir. İncelemeler, görseller veya etkinlik ayrıntıları gibi ekstra bilgiler sağlayan gelişmiş arama sonuçlarıdır. Bu ekstra bilgi, girişinizi daha çekici hale getirebilir ve bu da daha fazla tıklamaya yol açabilir.
2. Doğru Şema İşaretlemesini Seçin
Bir sonraki adım, içeriğiniz için uygun şema işaretlemesini seçmektir. Schema.org, farklı işaretleme türleri sunan harika bir kaynaktır. İster bir blog, ister çevrimiçi bir mağaza veya yerel bir işletme işletiyor olun, size uygun bir şema türü mutlaka vardır. Örneğin, blog gönderileri genellikle "Makale" işaretlemesini kullanırken ürünler "Ürün" işaretlemesini kullanabilir.
3. Güvenilir Bir Eklenti Kullanın
Yukarıda gösterdiğimiz gibi, bir eklenti kullanarak WordPress'e kolayca zengin snippet'ler ekleyebilirsiniz . Eklentiyi yükleyin, gerekli alanları doldurun ve hazırsınız! Ancak eklentiyi seçerken dikkatli olmalısınız. Ücretsiz sürümü deneyebilir, tüm özellikleri değerlendirebilir, incelemelere göz atabilir ve ardından kararınızı verebilirsiniz.
4. Yüksek Kaliteli İçerik Oluşturun
Arama motorları değerli içerikleri sever, bu nedenle kullanıcıların sorularını yanıtlayan yüksek kaliteli makaleler oluşturmaya odaklanın. Yüksek kaliteli içerik, zengin snippet'ler için seçilme şansınızı artırır. İçeriğinizin sindirimini kolaylaştırmak için net başlıklar, madde işaretleri ve resimler kullanın.
5. İşaretlemenizi Test Edin
Şema işaretlemenizi ekledikten sonra test etme zamanı geldi! Google'ın Zengin Sonuçlar Testi bunun için kullanışlı bir araçtır. URL'nizi veya uyguladığınız kodu girmeniz yeterlidir; her şeyin doğru şekilde ayarlanıp ayarlanmadığını size söyleyecektir. Herhangi bir sorun varsa, bunları nasıl çözeceğiniz konusunda size yol gösterecektir.
6. Sonuçlarınızı İzleyin
Son olarak sonuçlarınıza dikkat edin. Zengin snippet'lerinizin performansını izlemek için Google Search Console'u kullanın . Bu, neyin işe yaradığını ve nerede iyileştirme yapmanız gerekebileceğini anlamanıza yardımcı olacaktır.
Bu basit adımları izleyerek sitenizi zengin snippet'ler için etkili bir şekilde optimize edebilirsiniz.
Kapanış Notları: WordPress'e Zengin Parçacıklar Nasıl Eklenir?
Pazarlamacılar olarak asıl amacımız sitemizin arama sonuçlarında öne çıkmasını sağlamaktır. Zengin snippet'ler bu şekilde güçlü bir araç olabilir.
Zengin snippet'ler, arama motorlarına içeriğiniz hakkında daha fazla bilgi veren bir tür yapılandırılmış veridir . Bu bilgiler, genellikle resimler, derecelendirmeler veya diğer ayrıntıları içeren gelişmiş snippet'ler olarak gösterilebilir. Sitenizin SEO'sunu ve genel performansını artırır.
Aşağıdaki adımları izleyerek bir eklenti kullanarak WordPress sitenize kolayca zengin snippet'ler ekleyebilirsiniz :
- Eklentiyi kurup etkinleştirin .
- Eklentinin Zengin Snippet bölümündeki ayarları yapılandırın .
- Her gönderi veya sayfa için Zengin Snippet türünü seçin.
- İlgili ayrıntıları doldurun.
- Gönderiyi veya sayfayı kaydedin ve yayınlayın .
- Snippet'inizi Google'ın Zengin Sonuçlar Aracıyla test edin .
Kodlama becerileriniz varsa şema işaretlemesini manuel olarak da ekleyebilirsiniz.
Yukarıda tüm yöntemleri detaylı bir şekilde anlattık.
Şimdi sizden haber almak isteriz! Sitenizde zengin snippet'ler kullandınız mı? Düşüncelerinizi veya sorularınızı aşağıdaki yorumlarda paylaşın!
