Divi'de Bölüm Arka Planlarına Kaydırma Hareketli Simgeler Nasıl Eklenir
Yayınlanan: 2021-12-19Kaydırma animasyonunu simgelerle birleştirmek, web sitenizin tasarımını benzersiz şekillerde yükseltebilir. Bu eğitimde, Divi'de bölüm arka planlarına kaydırma animasyonlu simgelerin nasıl ekleneceğini keşfedeceğiz. Aralarından seçim yapabileceğiniz yüzlerce simge ve Divi'de bulunan çok sayıda yerleşik animasyon efektiyle, tasarımlarımızı yepyeni bir düzeye taşımak için sayısız arka plan animasyonunu nasıl oluşturabileceğinizi size göstereceğiz.
Başlayalım!
Gizlice Bakış
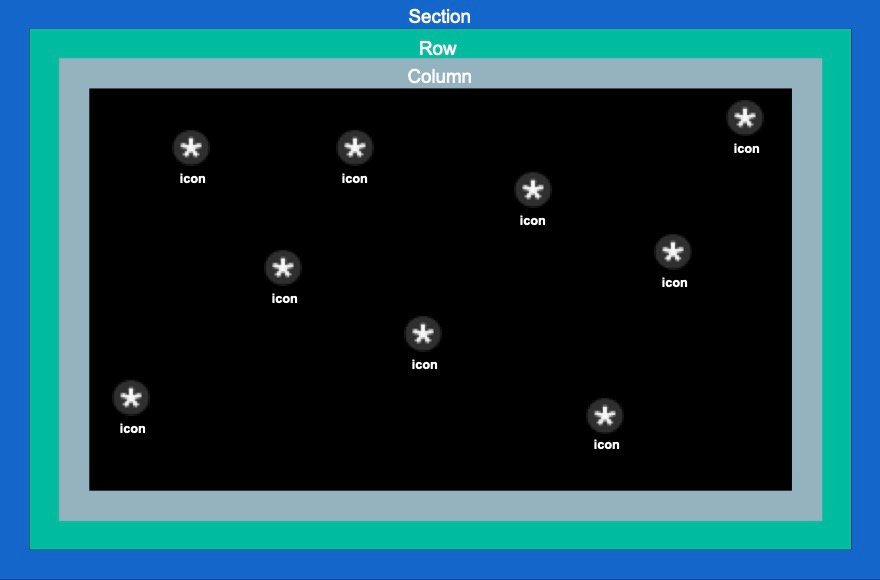
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.
Ve işte size birkaç ince ayar ile nelerin mümkün olduğunu gösteren bir bonus tasarım.
Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
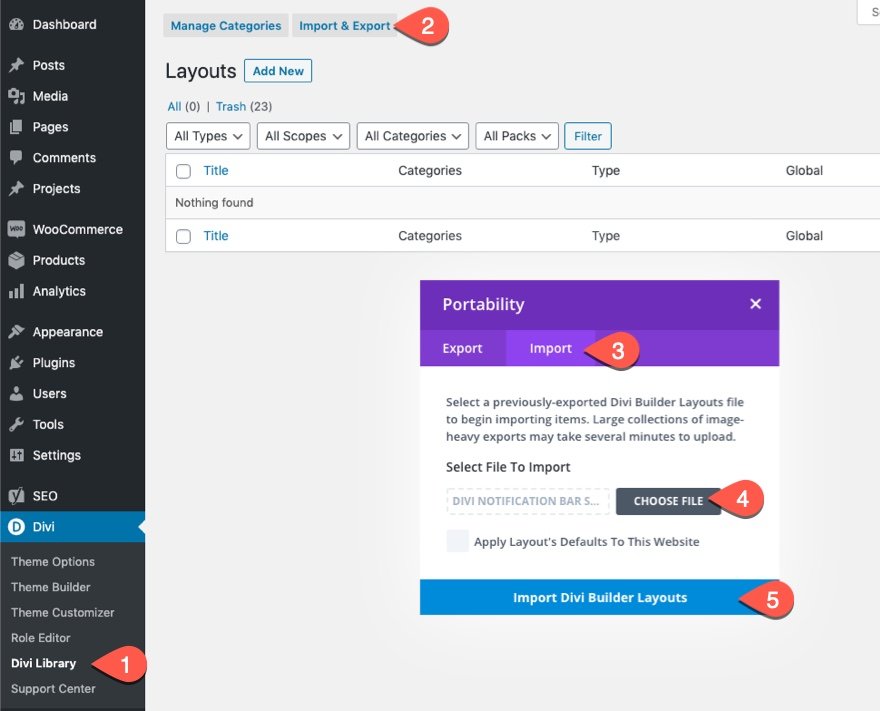
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
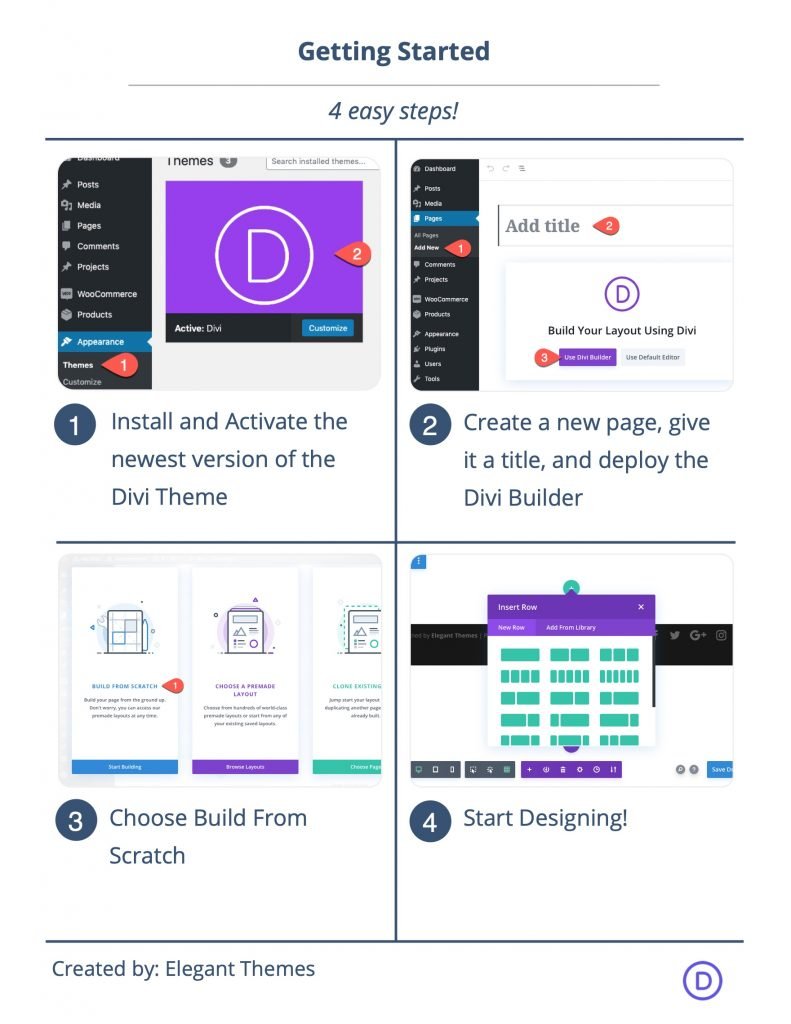
Başlamak için Gerekenler

Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
Bundan sonra Divi'de tasarlamaya başlamak için boş bir tuvaliniz olacak.
Divi'de Bölüm Arka Planlarına Kaydırma Hareketli Simgeler Nasıl Eklenir
Anahtar Kavramı Kısaca Açıkladı
Bölüm arka planlarına kaydırma animasyonlu simgeler ekleme işlemi 4 ana bölümden oluşur.
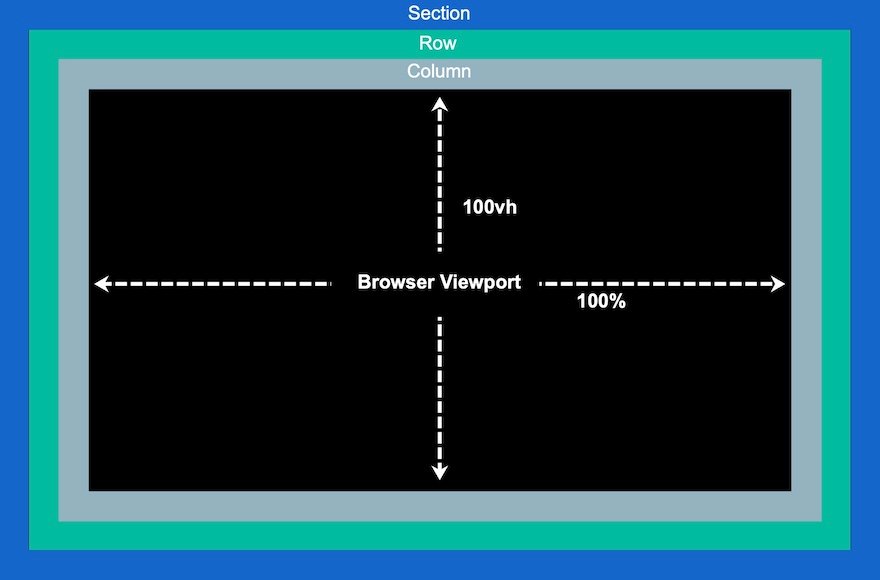
1: Tam Ekran Kanvas Oluşturma
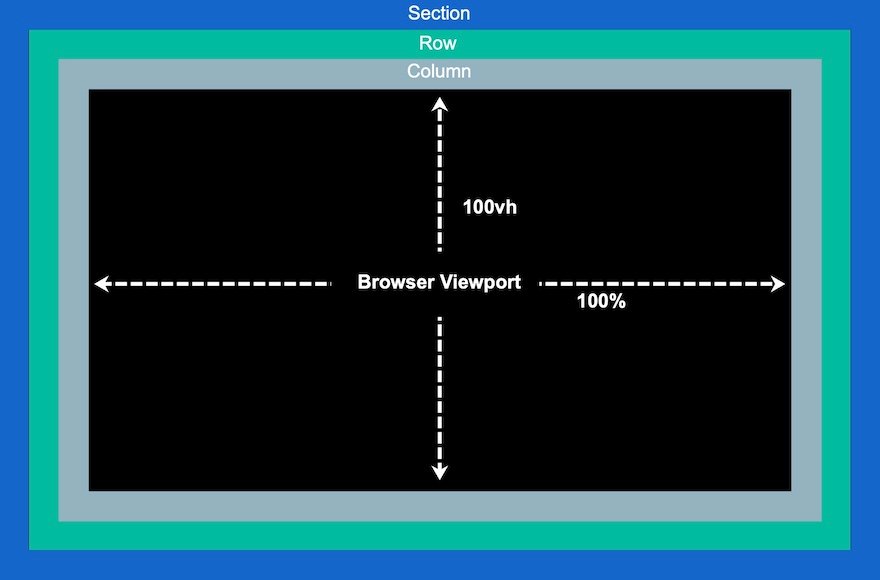
İlk olarak, bir bölümü, satırı ve sütunu her biri tarayıcının tam genişliğine ve yüksekliğine yayılacak şekilde özelleştirerek kullanarak tam ekran bir tuval oluşturmamız gerekiyor. Bu bize simgelerle doldurmamız gereken bir tür engelsiz yaratıcı alan sağlayacaktır.

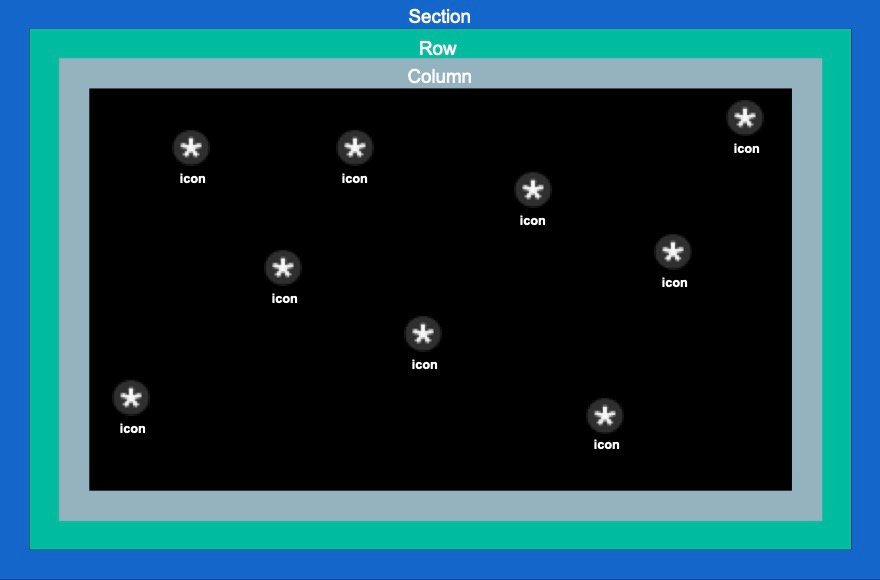
2: Simgeleri Ekleme ve Konumlandırma
Artık kaydırma animasyonlu simge arka plan tasarımımızı oluşturmak için simgeleri tam ekran tuval (veya sütun) içine stratejik olarak yerleştirebiliriz.

3: Simgelere Kaydırma Animasyonu Ekleme
Simgeler yerleştirildikten sonra, her birine kaydırma dönüştürme efektlerimizi (veya animasyonumuzu) ekleyebiliriz.

4: Bölümün Ön Planına İçerik Ekleme
Scroll-animasyonlu simgelerle arka plan tasarımı tamamlandıktan sonra ön planda olan vitrine ihtiyacımız olan içeriği ekleyebiliyoruz.

Artık ne yapacağımıza dair bir fikrimiz olduğuna göre, başlayalım!
Bölüm 1: Tam Ekran Tuvali Oluşturma (Bölüm, Satır ve Sütunu Ayarlama)
Normal bölüme tek sütunlu bir satır ekleyerek başlayalım.

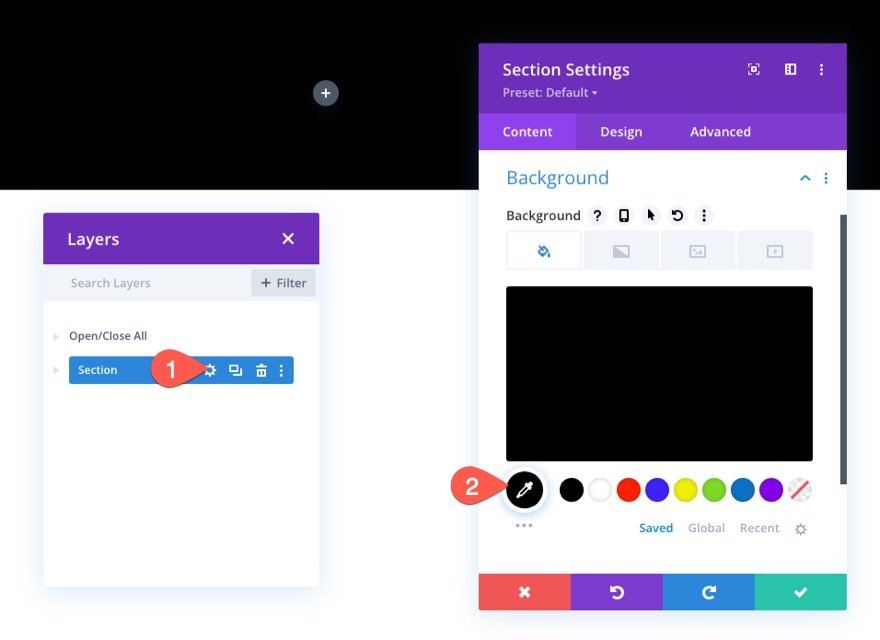
Bölüm Ayarları
Bölüm ayarlarını açın ve aşağıdaki gibi bir arka plan rengi ekleyin:
- Arka Plan Rengi: #000

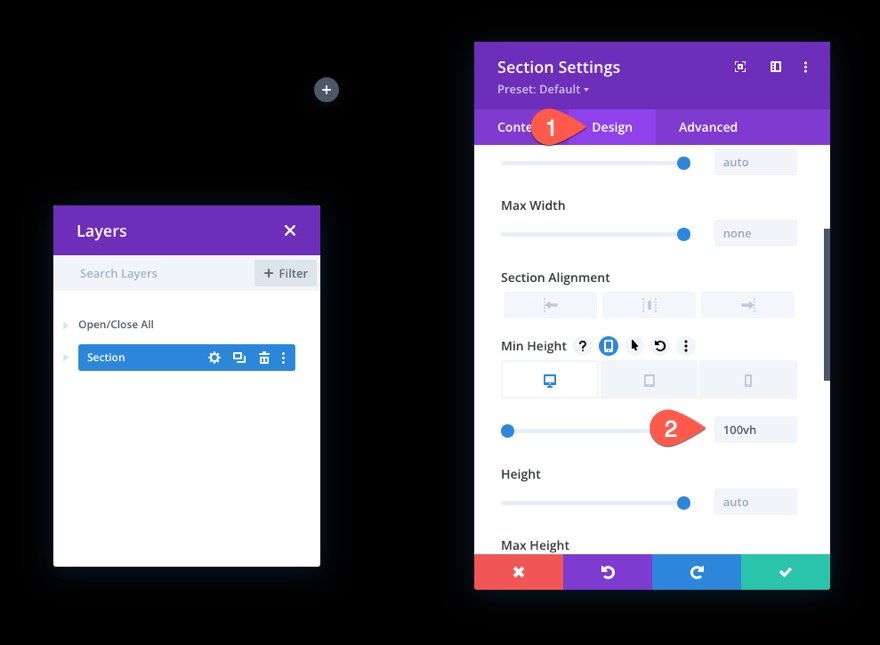
Tasarım sekmesinin altına, bölümün görünümün tüm yüksekliğini kapladığından emin olmak için minimum 100vh yüksekliği ekleyin.
- Min Yükseklik: 100vh (masaüstü), 600px (tablet ve telefon)

Satır Ayarları
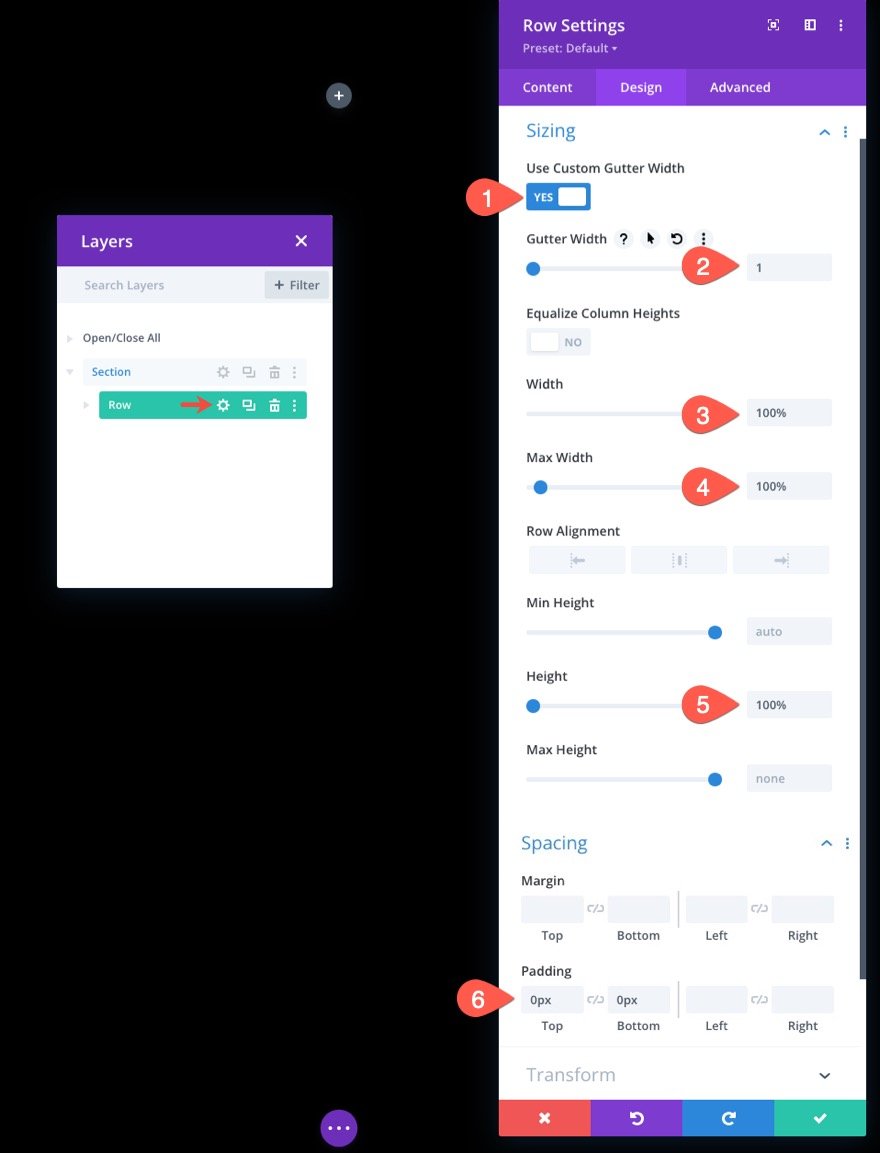
Ardından, satır ayarlarını açın ve boyutlandırmayı, bölümün/görünüm alanının tam genişliğini ve yüksekliğini de kapsayacak şekilde güncelleyin.
- Özel Oluk Genişliğini Kullan: EVET
- Oluk Genişliği: 1
- Genişlik: %100
- Maksimum Genişlik: %100
- Yükseklik: %100
- Dolgu: 0 piksel üst, 0 piksel alt

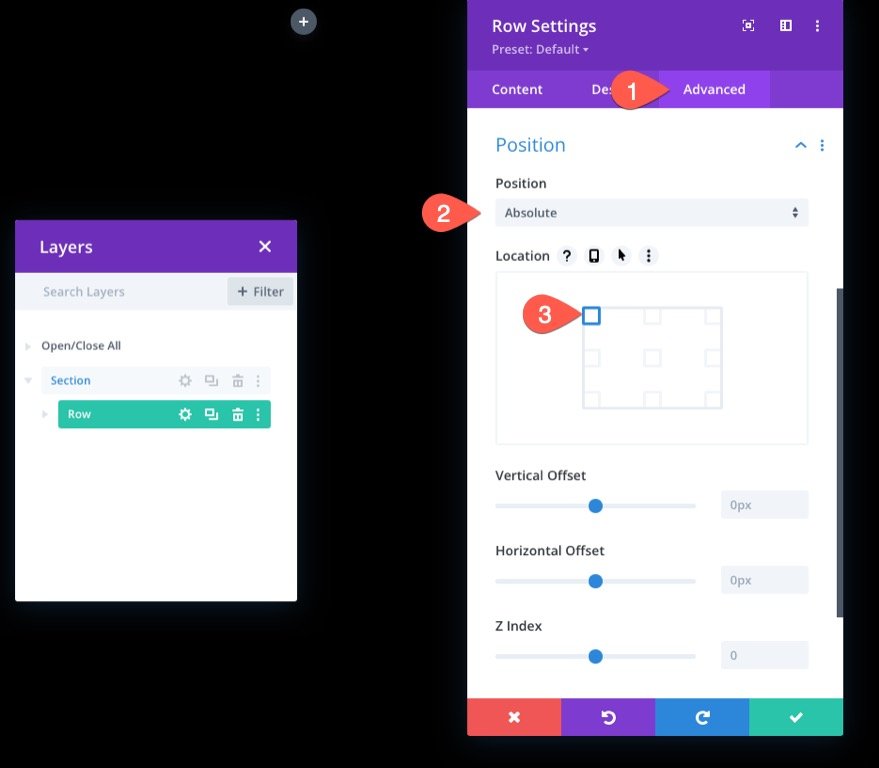
Gelişmiş sekmesi altında, satıra mutlak bir konum verin.
- Pozisyon: Mutlak

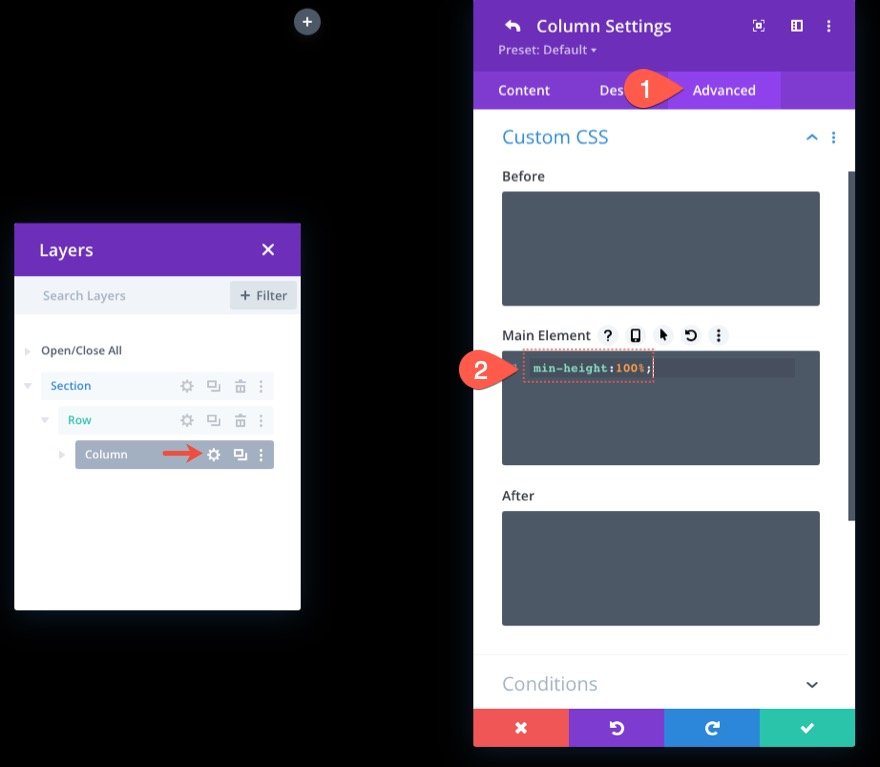
Sütun Yüksekliği
Artık bölümümüz ve satırımız yerinde olduğuna göre, sütunun aynı zamanda bölümün/görünüm alanının tam genişliğini ve yüksekliğini de kapsayabilmesi için sütuna minimum yükseklik değerini %100 vermek önemlidir.

Bu noktada, sütunu simgelerle doldurmamızı sağlayan tam ekran bir tuval oluşturduk.

Bölüm 2: Simgeleri Sütun İçinde Oluşturma ve Konumlandırma
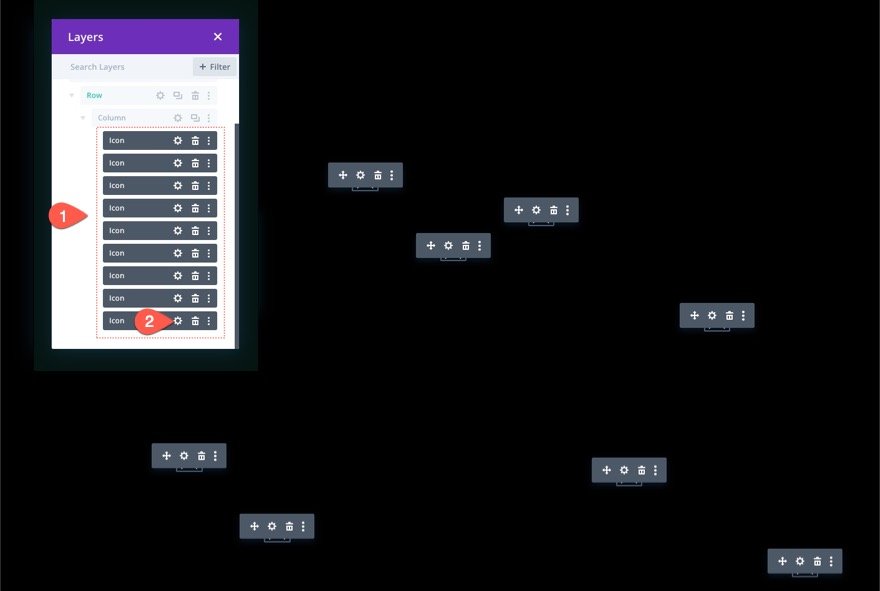
Artık sütunlu simgeleri oluşturmaya ve konumlandırmaya başlamaya hazırız. Buradaki fikir, kaydırma animasyonlu simge arka plan tasarımımızı oluşturmak için simgeyi bu tam ekran sütuna stratejik olarak yerleştirmektir.

Simge 1 Oluşturma ve Konumlandırma
İlk simgemizi oluşturarak ve ardından Divi Builder'ı kullanarak konumlandırarak başlayacağız.
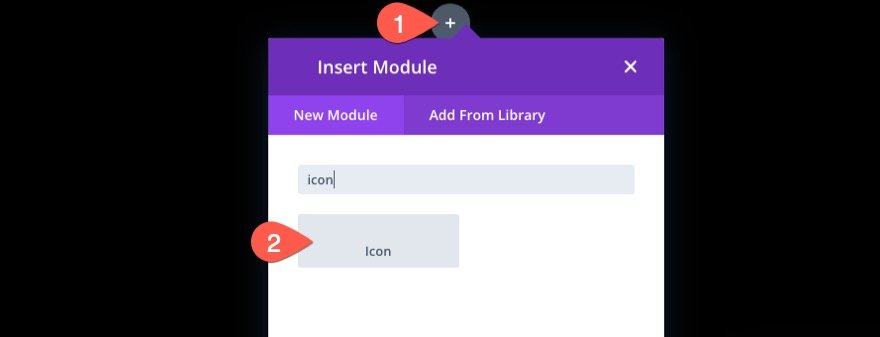
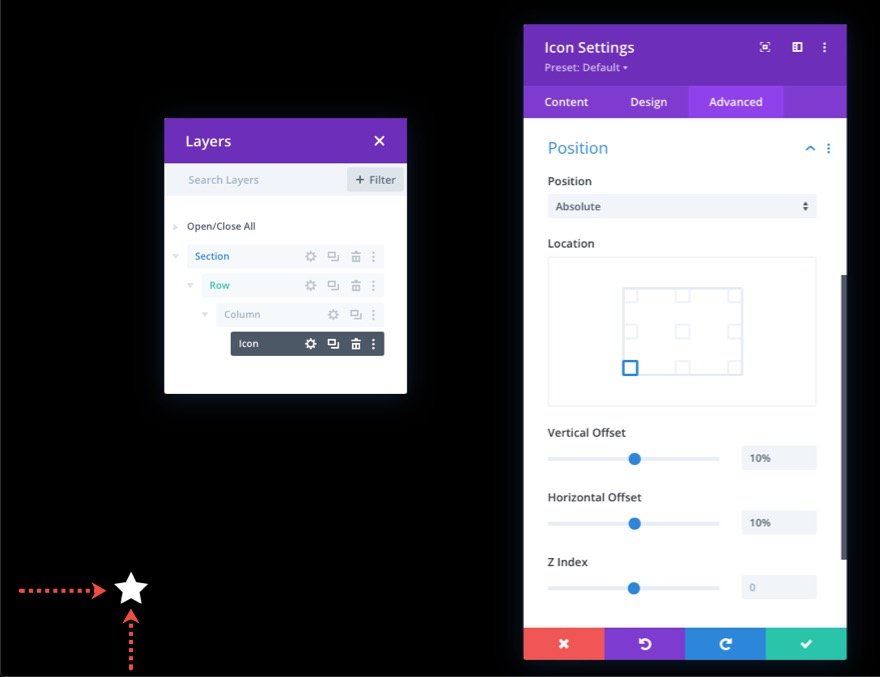
Sütuna bir Simge Modülü ekleyin.

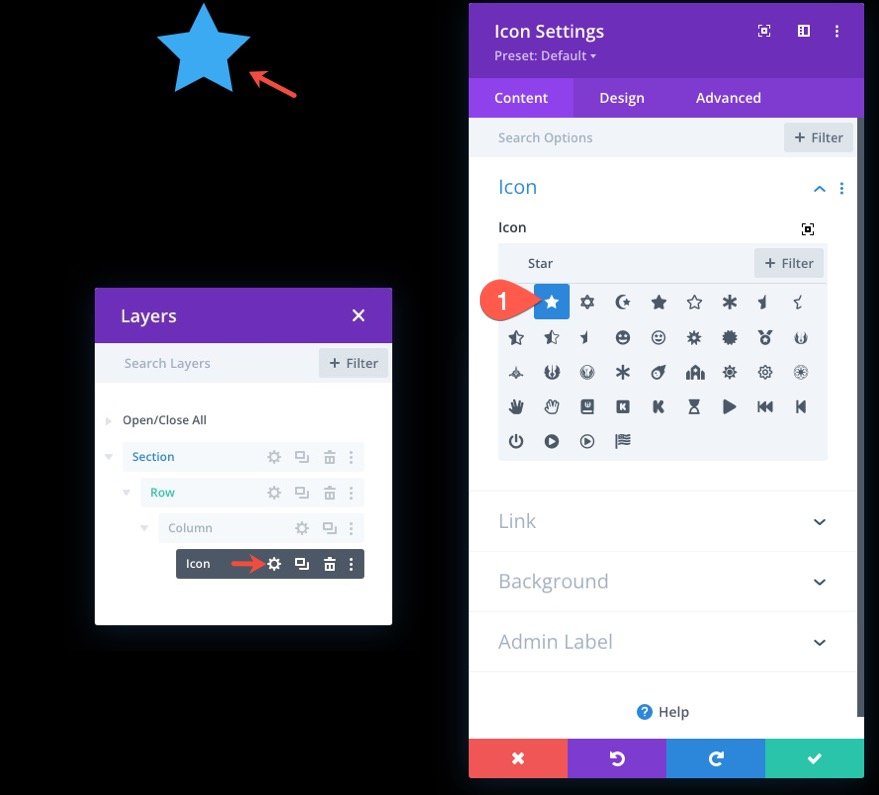
Simge Ayarları'nı açın ve simge seçiciden bir simge seçin.

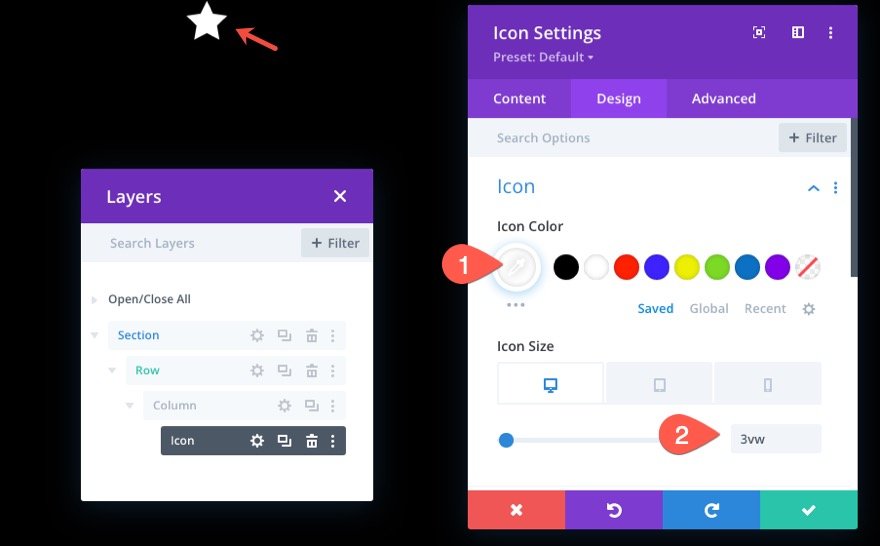
Tasarım sekmesi altında simge rengini ve boyutunu aşağıdaki gibi güncelleyin:
- Simge Rengi: #fff
- Simge Boyutu: 3vw (masaüstü), 40px (tablet), 30px (telefon)

Gelişmiş sekmesi altında, konumu ve ofsetleri aşağıdaki gibi güncelleyin:
- Pozisyon: Mutlak
- Konum: Sol Alt
- Dikey Ofset: %10
- Yatay Ofset: %10
NOT: Buradaki yüzde uzunluk biriminin, alttaki ve soldaki CSS Özelliklerine göre olduğunu unutmayın. Bu durumda, %10'luk bir dikey kaydırma, CSS'deki "alt: %10"a ve yatay bir kaydırma, "sol: %10"a eşdeğerdir. Sütunumuz tam ekran olduğundan, tarayıcı yüksekliğini ve genişliğini ayarlarken simgeler duyarlı kalacaktır. Yani farklı ekran boyutlarında konumlarını koruyacaklardır.

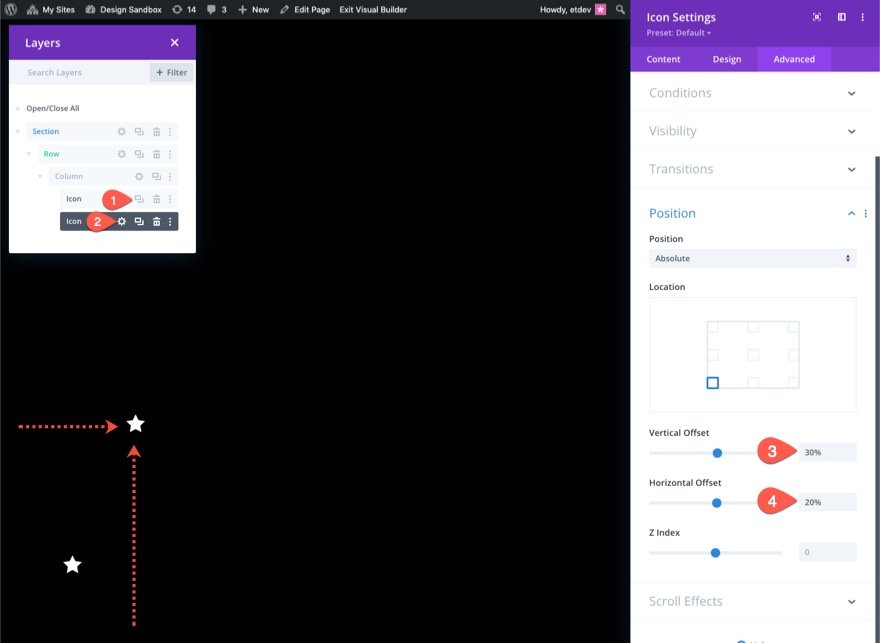
Simge 2 Oluşturma ve Konumlandırma
İkinci simgeyi oluşturmak için mevcut simgeyi çoğaltın. Ardından yinelenen simgenin ayarlarını açın ve konum ayarlarını aşağıdaki gibi güncelleyin:
- Dikey Ofset: %30
- Yatay Ofset: %40

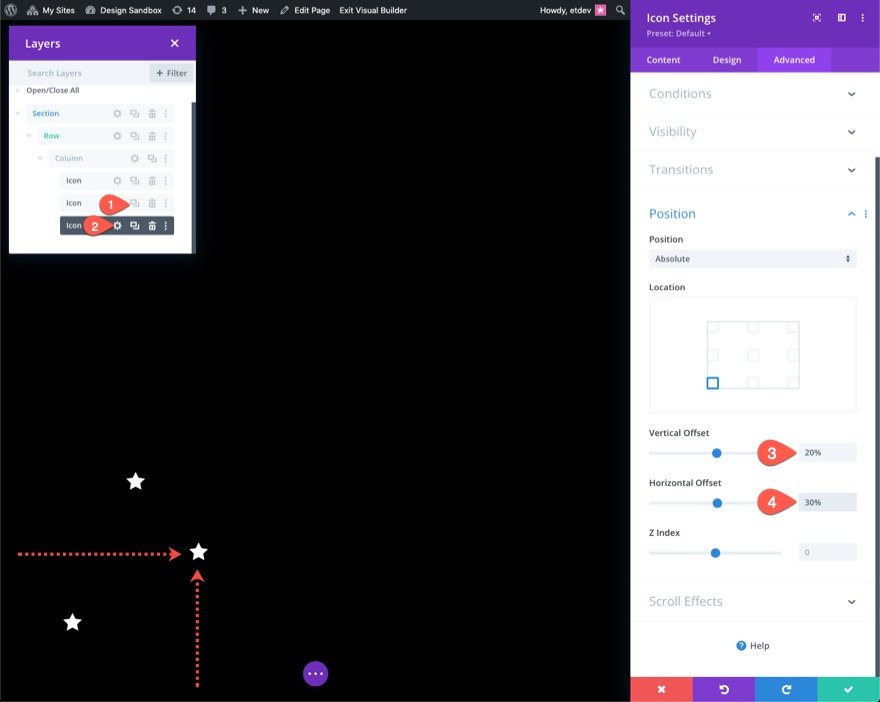
Simge 3 Oluşturma ve Konumlandırma
Üçüncü simgeyi oluşturmak için önceki simgeyi çoğaltın. Ardından yinelenen simgenin ayarlarını açın ve konum ayarlarını aşağıdaki gibi güncelleyin:
- Dikey Ofset: 20%
- Yatay Ofset: %30


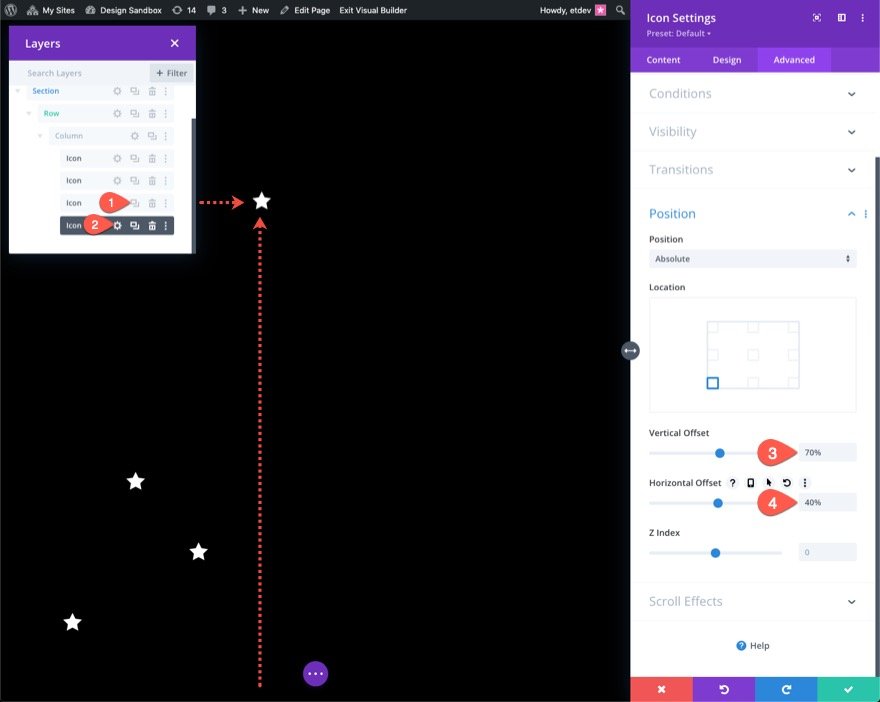
Simge 4 Oluşturma ve Konumlandırma
Dördüncü simgeyi oluşturmak için önceki simgeyi çoğaltın. Ardından yinelenen simgenin ayarlarını açın ve konum ayarlarını aşağıdaki gibi güncelleyin:
- Dikey Ofset: %70
- Yatay Ofset: %40

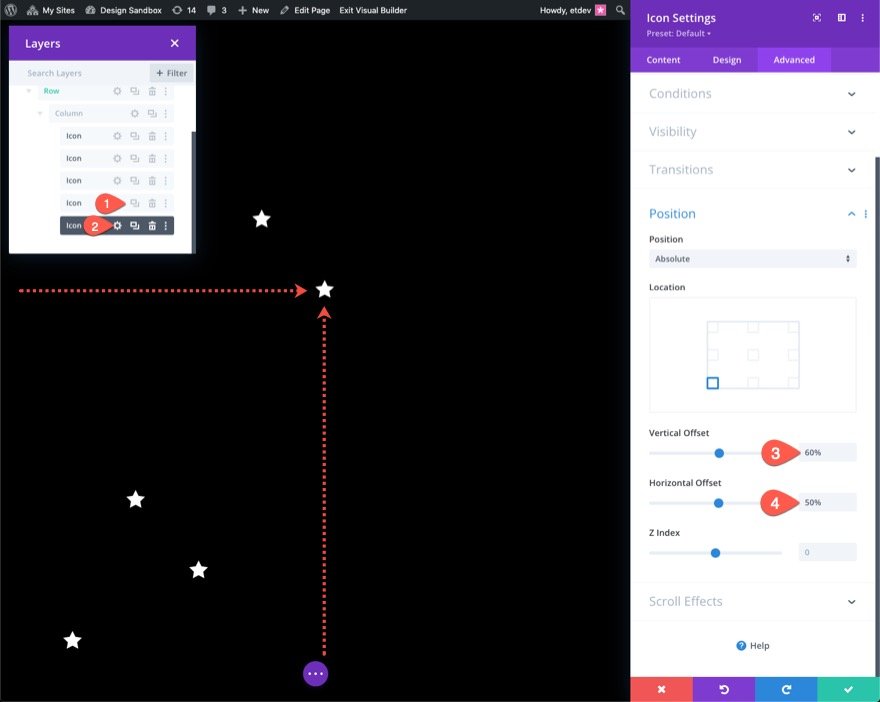
Simge Oluşturma ve Konumlandırma 5
Beşinci simgeyi oluşturmak için önceki simgeyi çoğaltın. Ardından yinelenen simgenin ayarlarını açın ve konum ayarlarını aşağıdaki gibi güncelleyin:
- Dikey Ofset: %60
- Yatay Ofset: %50

Simge 6 Oluşturma ve Konumlandırma
Altıncı simgeyi oluşturmak için önceki simgeyi çoğaltın. Ardından yinelenen simgenin ayarlarını açın ve konum ayarlarını aşağıdaki gibi güncelleyin:
- Dikey Ofset: %65
- Yatay Ofset: %60

Simge 7 Oluşturma ve Konumlandırma
Yedinci simgeyi oluşturmak için önceki simgeyi çoğaltın. Ardından yinelenen simgenin ayarlarını açın ve konum ayarlarını aşağıdaki gibi güncelleyin:
- Dikey Ofset: %28
- Yatay Ofset: %70

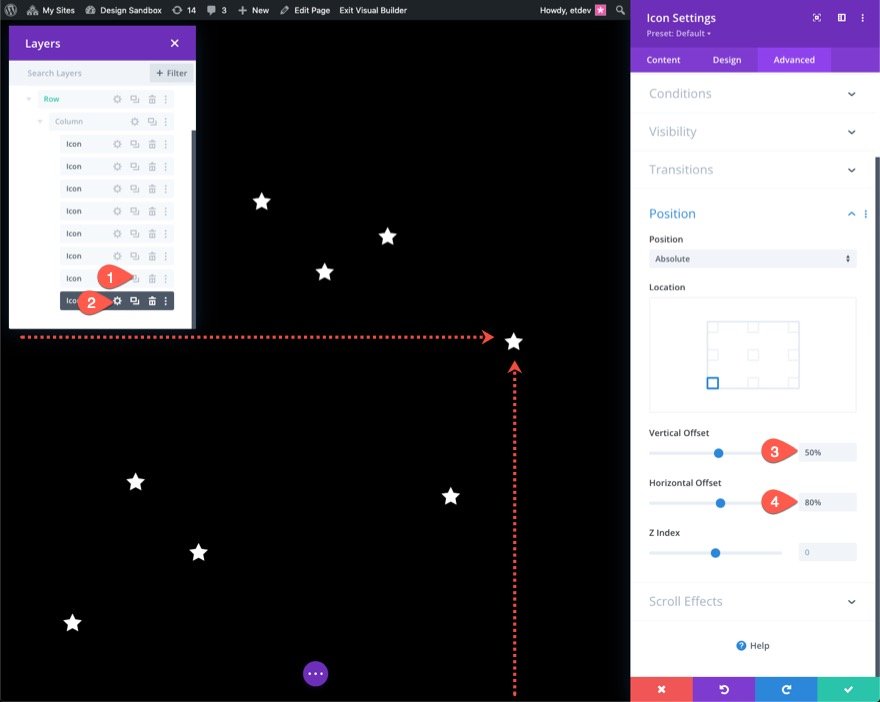
Simge 8 Oluşturma ve Konumlandırma
Sekizinci simgeyi oluşturmak için önceki simgeyi çoğaltın. Ardından yinelenen simgenin ayarlarını açın ve konum ayarlarını aşağıdaki gibi güncelleyin:
- Dikey Ofset: %50
- Yatay Ofset: %80

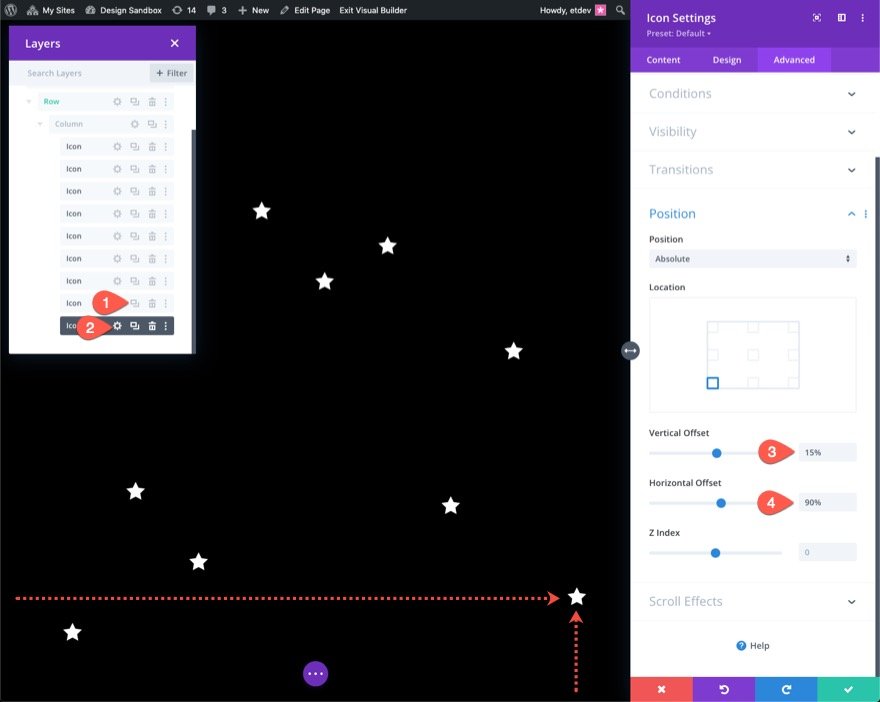
Simge 9 Oluşturma ve Konumlandırma
Dokuzuncu ve son simgeyi oluşturmak için önceki simgeyi çoğaltın. Ardından yinelenen simgenin ayarlarını açın ve konum ayarlarını aşağıdaki gibi güncelleyin:
- Dikey Ofset: %15
- Yatay Ofset: %90

Bölüm 3: Simgelere Kaydırma Animasyonu Ekleme
Simgeler stratejik olarak konumlandırıldıktan sonra, simgelerin her birine kaydırma animasyonları eklemeye hazırız.

Simgeleri Çoklu Seçin
Bu örnek için, dokuz simgenin tümüne aynı kaydırma animasyonlarını ekleyeceğiz. Ancak, isterseniz her birine ayrı ayrı benzersiz kaydırma animasyonları vermeyi seçebilirsiniz. Tüm simgelere aynı anda kaydırma animasyonları eklemek için sütundaki tüm simgeleri seçmek için çoklu seçimi kullanın (simge modüllerini seçerken ctrl veya cmd'yi basılı tutun). Ardından seçilen modüllerden birinin ayarlarını açın.

Bu, öğe ayarları modunu getirecektir. Gelişmiş sekmesi altında, Kaydırma Efektleri seçeneği grup geçişini açın. Orada Kaydırma Dönüştürme Efektlerini göreceksiniz. Mevcut altı efektin hepsini ekleyeceğiz (Dikey Hareket, Yatay Hareket, İçeri ve Dışa Açılma, Yukarı ve Aşağı Ölçekleme, Döndürme ve Bulanıklaştırma).
Kaydırma Dönüştürme Efektleri Ekleme
Dikey Hareket
Dikey Hareket sekmesinin seçili olduğundan emin olun ve aşağıdakileri güncelleyin:
- Dikey Hareketi Etkinleştir: EVET
- Başlangıç Ofseti: 2 (%0'da)
- Bitiş Ofseti: -2 (%100'de)
Tablet ekranı için ofsetleri aşağıdaki gibi güncelleyin:
- Başlangıç Ofseti: 1 (%0'da)
- Bitiş Ofseti: -1 (%100'de)
Telefon ekranı için ofsetleri aşağıdaki gibi güncelleyin:
- Başlangıç Ofseti: 0,5 (%0'da)
- Bitiş Ofseti: -0.5 (%100'de)

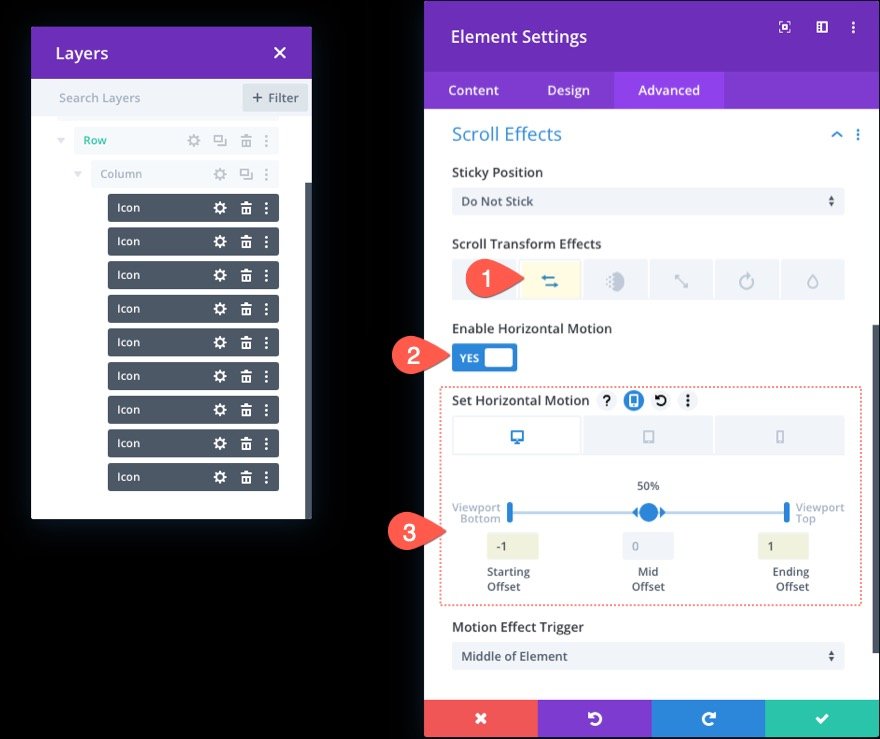
Yatay Hareket
Ardından, Yatay Hareket sekmesini seçin ve aşağıdakileri güncelleyin:
- Yatay Hareketi Etkinleştir: EVET
- Başlangıç Ofseti: -1 (%0'da)
- Bitiş Ofseti: 1 (%100'de)
Tablet ekranı için ofsetleri aşağıdaki gibi güncelleyin:
- Başlangıç Ofseti: 0 (%0'da)
- Bitiş Ofseti: 0 (%100'de)

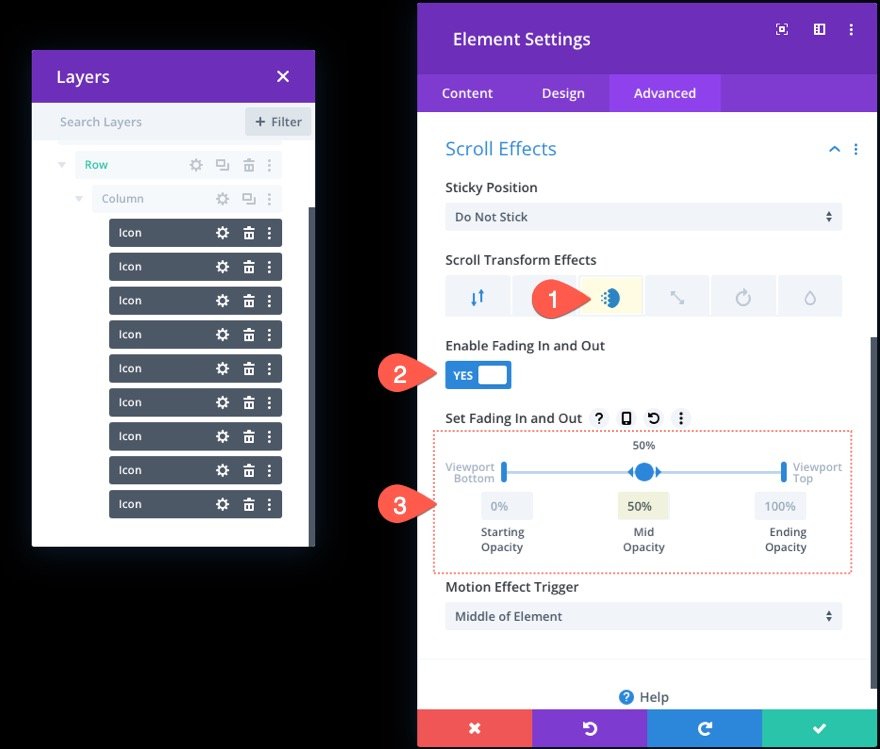
İçeri ve Dışarı Çıkma
Ardından, Fading In and Out sekmesini seçin ve aşağıdakileri güncelleyin:
- Soldurmayı ve Yavaşlamayı Etkinleştir: EVET
- Orta Opaklık: %50 (%50'de)

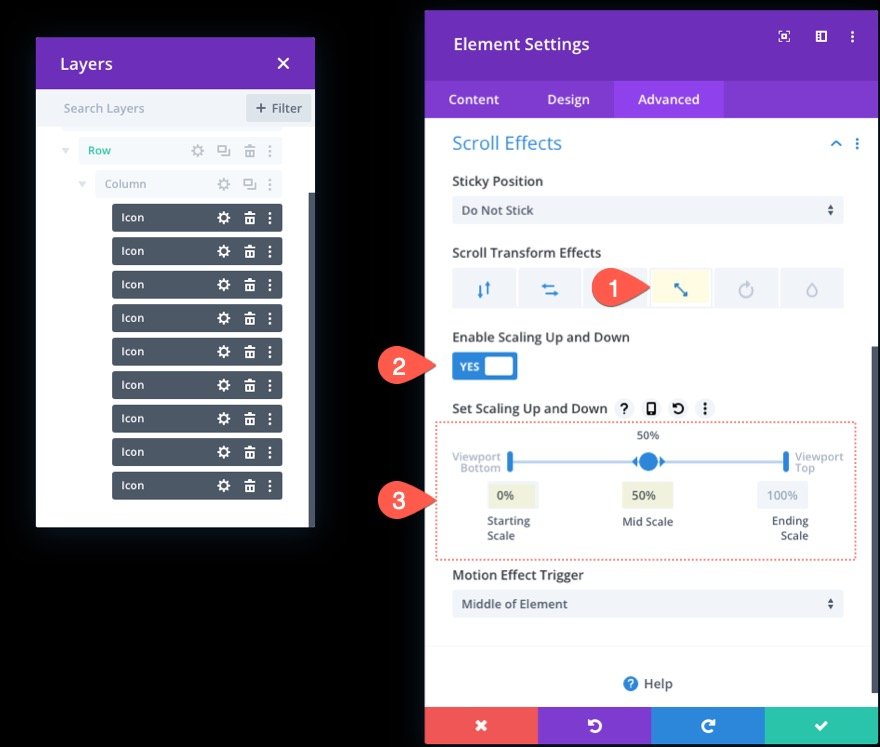
Yukarı ve Aşağı Ölçekleme
Ardından, Yukarı ve Aşağı Ölçekleme sekmesini seçin ve aşağıdakileri güncelleyin:
- Yukarı ve Aşağı Ölçeklendirmeyi Etkinleştir: EVET
- Başlangıç Ölçeği: %0 (%0'da)
- Orta Ölçek: %50 (%50'de)

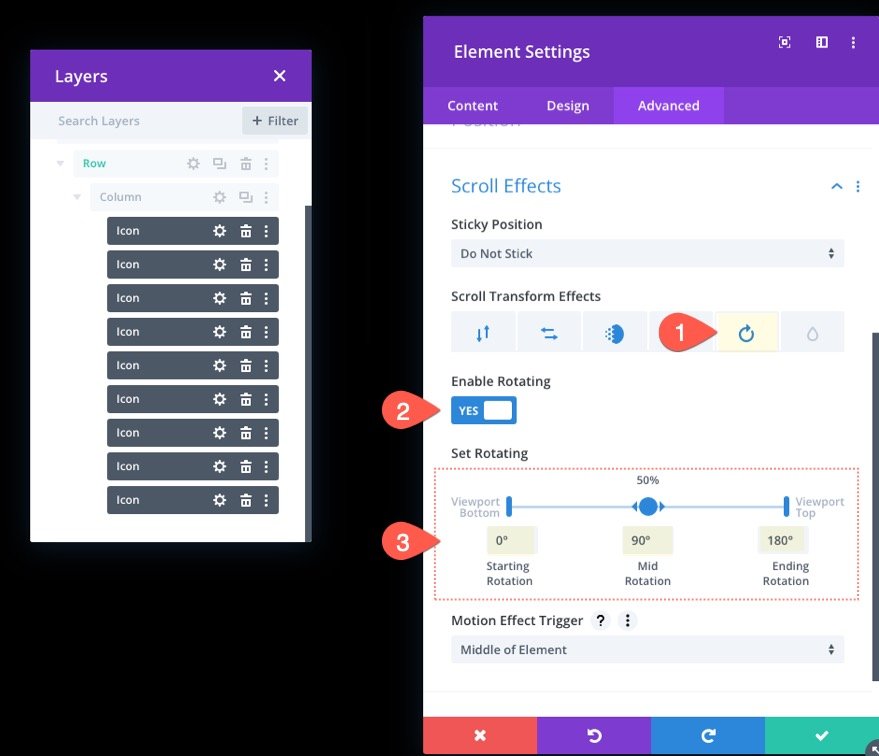
Dönen
Ardından, Dönen sekmesini seçin ve aşağıdakileri güncelleyin:
- Döndürmeyi Etkinleştir: EVET
- Rotasyonun Başlatılması: %0 (%0'da)
- Orta Dönüş: %90 (%50'de)
- Bitiş Dönüşü: %180 (%100'de)

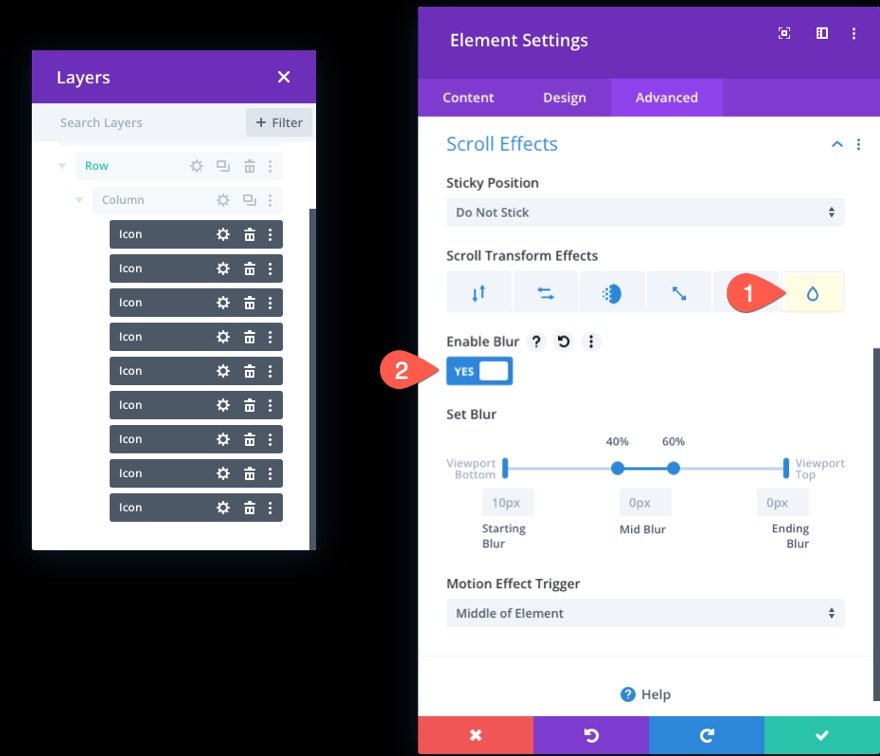
Bulanıklık
Ardından, Bulanıklaştırma sekmesini seçin ve bulanıklaştırma efektini etkinleştirin:
- Bulanıklığı Etkinleştir: EVET

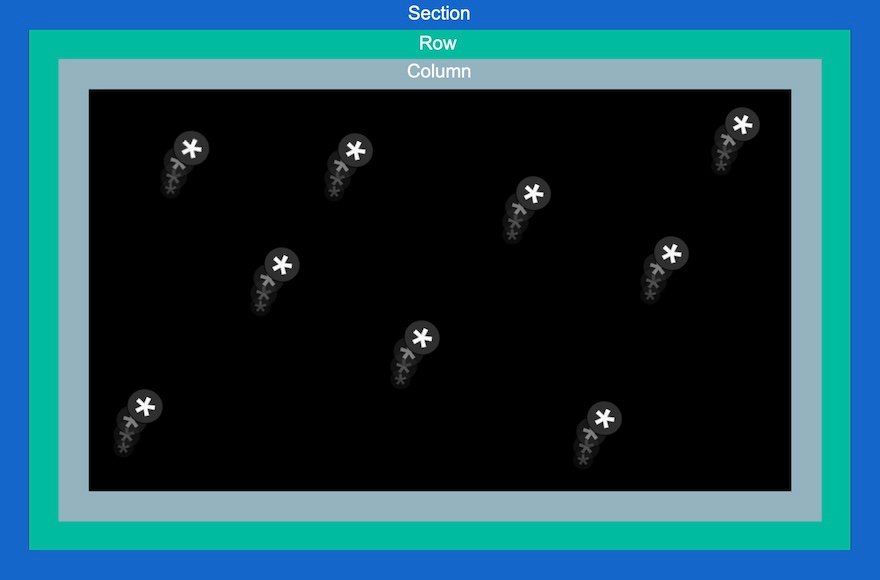
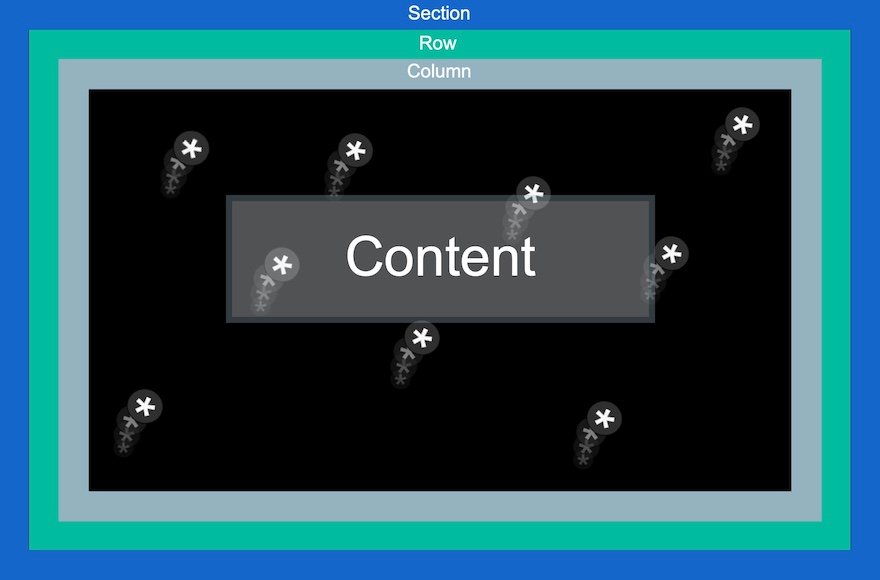
Ön izleme
Hareket halindeki kaydırma animasyonlu simgelere hızlı bir bakış.
4. Bölüm: Bölümün Ön Planına İçerik Ekleme
Artık arka planımız için kaydırma animasyonlu simgelerimiz olduğuna göre, ön planda görüntülemek istediğimiz içeriği eklemeye hazırız. Buradaki fikir, satırı (sütun ve simgelerle birlikte) bu arka planın önünde görüntülenmesini istediğimiz ek içerik satırının/satırlarının arkasında tutmaktır.

Bu örnekte, basit bir başlık ile tek sütunlu bir satır ekleyeceğiz.
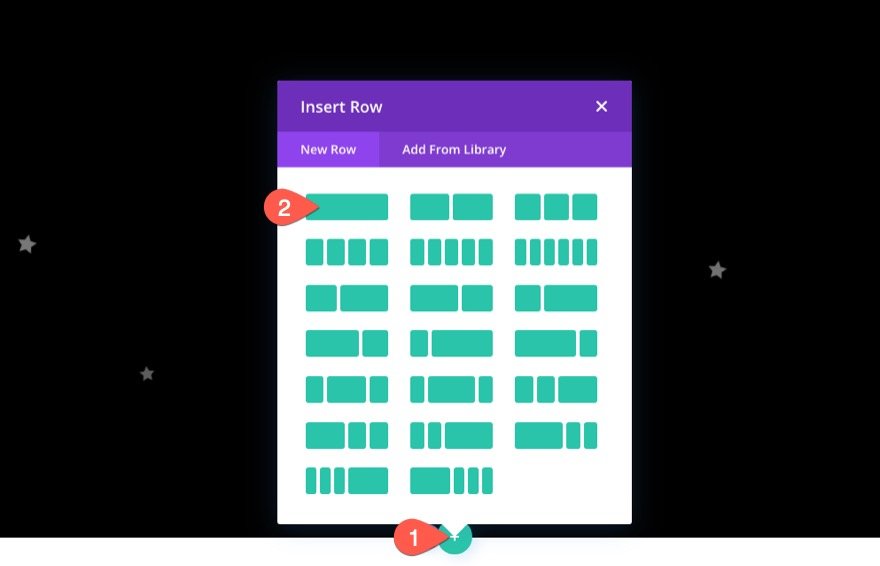
İlk olarak, doğrudan mevcut satırın altına yeni bir tek sütunlu satır ekleyin.

Mevcut satırın mutlak bir konumu vardır, bu nedenle başka bir satır eklemek, satırı beklendiği gibi bölümün en üstüne yerleştirecektir.
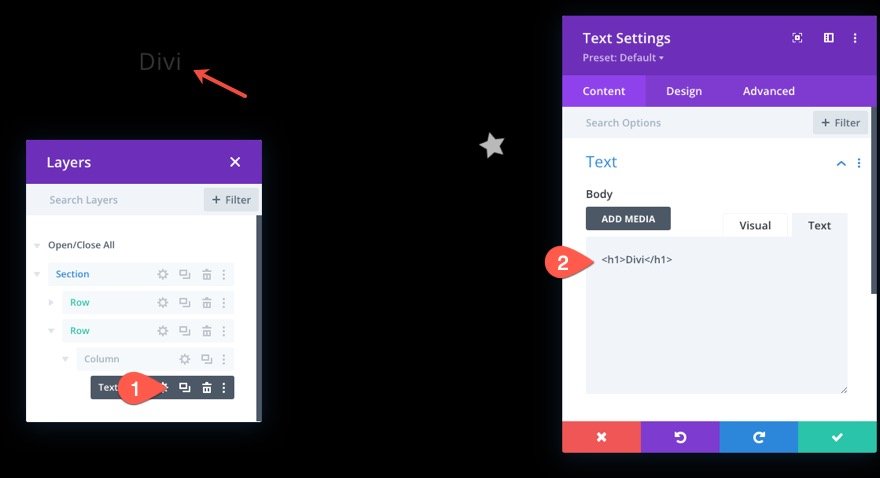
Yeni satırın içine bir metin modülü ekleyin.

Metin ayarlarını açın ve gövde içeriğinin içine aşağıdaki HTML'yi ekleyin:
<h1>Divi</h1>

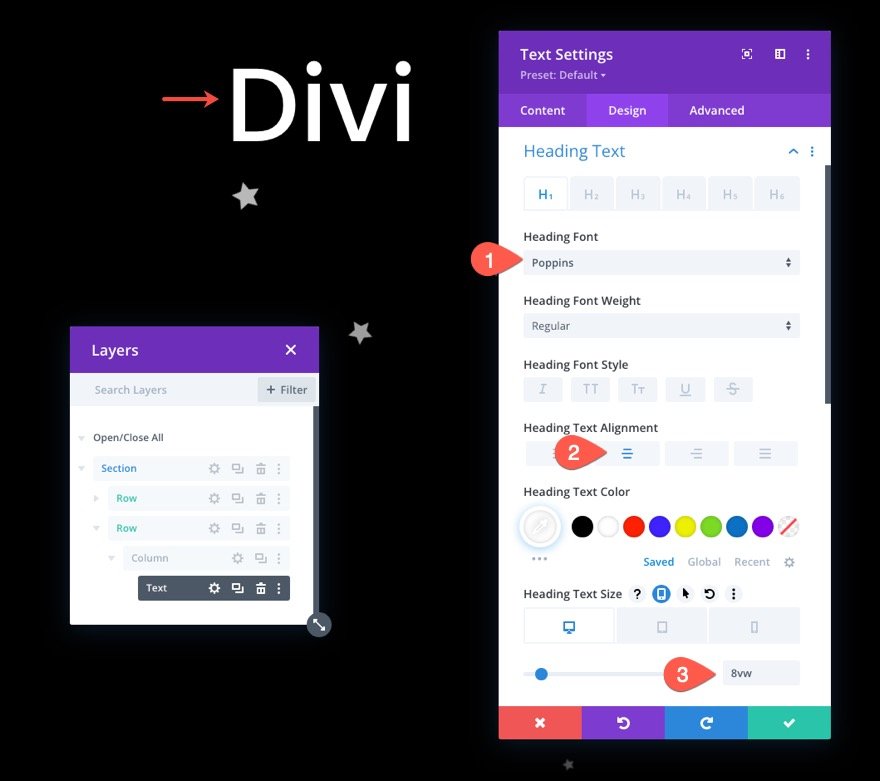
Tasarım sekmesi altında, başlık metni stillerini aşağıdaki gibi güncelleyin:
- Başlık Yazı Tipi: Poppins
- Başlık Metni Hizalama: Orta
- Başlık Metni Boyutu: 8vw (masaüstü), 40px (tablet ve telefon)

Satır Konumu
Satırın (ve başlığın) bölümün ortasında konumlandığından emin olmak için satır ayarlarını açın ve konumu aşağıdaki gibi güncelleyin:
- Pozisyon: Mutlak
- Yer: Merkez

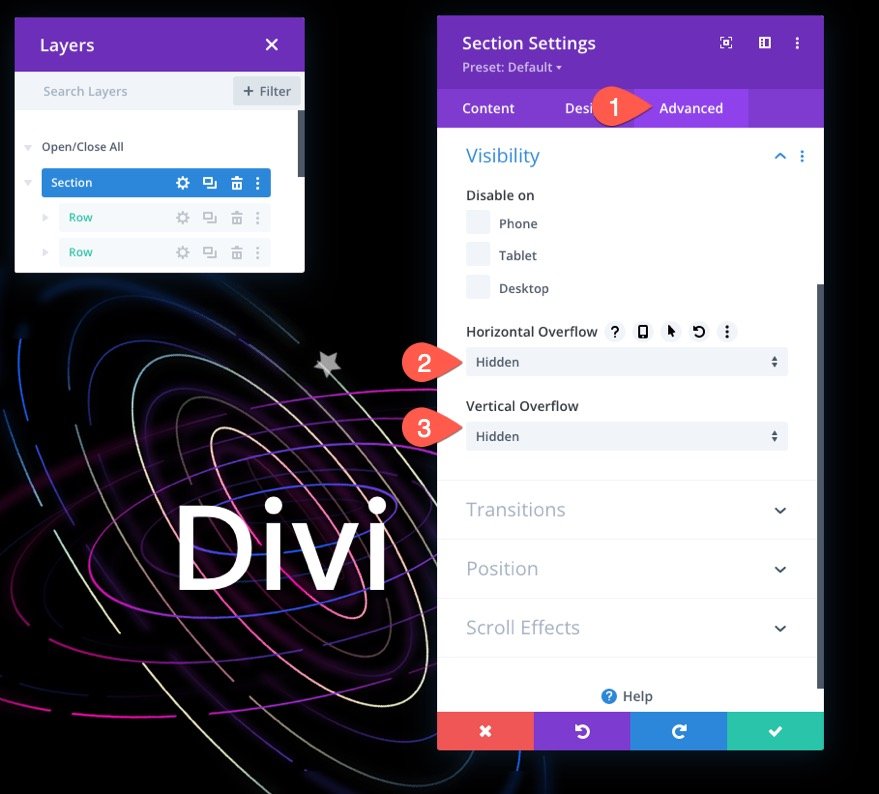
Son Rötuşlar: Bölüm Arka Plan Resmi ve Taşma
Tasarımı bitirmek için bölüm ayarlarını açın ve bir arka plan resmi ekleyin. Bu örnek için, Yapay Zeka Düzen Paketimizden bir resim kullanıyorum.

Gelişmiş sekmesi altında, görünürlük seçeneklerini güncelleyerek taşmanın gizlendiğinden emin olun:
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli
Bu, bölümün dışında bir simge canlandırıldığında dikey kaydırma çubuğunun görünmemesini sağlar.

Son sonuç
Şimdi masaüstü ve tablette nihai sonuca bir göz atalım.
Ek Tasarım Örneği (ÜCRETSİZ indirmeye dahildir)
Yardım edemedim ama bu tasarımla biraz daha yaratıcı oldum. Bu nedenle, başlığı vurgulamak için animasyonlu simgeler kullanan ek bir tasarım örneği ekledim. Makalenin başındaki ücretsiz indirmeye dahildir.
İşte önizleme.
Son düşünceler
Bazen yaratıcı olmak ve Divi'nin görsel bir sayfa oluşturucu olarak ne kadar güçlü (ve eğlenceli) olabileceğini göstermek eğlencelidir. Bence bu eğitim, Divi'nin web sitesi arka plan bölümlerini hayata geçirmede ne kadar etkili olabileceğini vurgulamaya yardımcı oldu. Yüzlerce farklı ikona kaydırma dönüştürme efektleri ekleyebilmeniz, her türlü yaratıcı tasarım ve animasyonun kapısını aralıyor. Umarım bu, kaydırma animasyonlu simgeleri daha da yaratıcı şekillerde kullanmak için size ilham verir.
Yorumlarda sizden haber bekliyorum.
Şerefe!
