WordPress Web Sitesine Kaydırma Animasyonu Nasıl Eklenir?
Yayınlanan: 2024-10-24Efektler ve animasyonlar web sitelerini hayata geçirmeye yardımcı olur. Yalnızca çarpıcı görünmelerini sağlamakla kalmaz, aynı zamanda Google arama motoru sıralama sinyallerinin en önemlilerinden biri olan kullanıcı deneyimini de geliştirirler.
Harika olduğunu düşünmüş olabilirsiniz ama yaratmanız sizin liginizde değil. Ancak gerçek şu ki, bu sadece mümkün değil, aynı zamanda sadece birkaç tıklamayla WordPress siteniz için kaydırma animasyonu oluşturabilirsiniz.
Bu blogda, WordPress'e Kaydırma Animasyonunu mümkün olduğunca kolay bir şekilde nasıl ekleyeceğinizi öğrenmenize yardımcı olacağız.
Bu yüzden bizi izlemeye devam edin ve yazıyı sonuna kadar okuyun.
Ancak bundan önce WordPress'e Kaydırma Animasyonu Eklemenin faydalarının neler olduğunu anlayalım.
WordPress'e Kaydırma Animasyonu Eklemenin Faydaları
Hala WordPress'e kaydırma animasyonunu neden eklemeniz gerektiğini merak ediyorsanız aşağıda belirtilen avantajlara veya faydalara göz atın:
1. Gelişmiş Kullanıcı Etkileşimi
Kaydırma animasyonları dikkat çeker ve sitenizi keşfederken ziyaretçilerin ilgisini canlı tutar. Solan metin veya hareketli görüntüler gibi dinamik öğeler, etkileşimli bir deneyim yaratarak kullanıcıları daha fazla kaydırmaya ve sayfalarınızda daha fazla zaman geçirmeye teşvik eder.
2. Geliştirilmiş Kullanıcı Deneyimi (UX)
Animasyonlar, kullanıcılara içerik boyunca sorunsuz ve sezgisel bir şekilde rehberlik edebilir. Kaydırma efektleri, bilgileri kademeli olarak göstererek veya önemli bölümleri vurgulayarak gezinmeyi daha kolay ve keyifli hale getirerek genel kullanıcı memnuniyetini artırır.
3. Artan Görsel Çekicilik
Kaydırma animasyonları eklemek web sitenize modern ve profesyonel bir görünüm kazandırır. İnce geçişler ve animasyonlar tasarımınızı daha dinamik hale getirerek sitenizin rakiplerinden öne çıkmasına yardımcı olabilir.
4. Hikaye Anlatma Fırsatları
Kaydırma animasyonları yaratıcı hikaye anlatımına olanak tanır. Bilgileri mantıklı, görsel olarak ilgi çekici bir sırayla sunabilirsiniz; bu, mesajınızı daha etkili bir şekilde iletmenize yardımcı olur ve ziyaretçilerin içeriğinizle etkileşimde kalmasını sağlar.
5. Mobil Dostu Etkileşimler
Kaydırma animasyonları mobil etkileşimleri geliştirerek onları daha akıcı ve ilgi çekici hale getirir. Özellikle mobil kullanıcılar, hareketlerine yanıt veren ve mobil deneyimi iyileştiren sezgisel tasarım öğelerinden yararlanıyor.
6. SEO'nun Faydaları
Animasyonlar daha iyi kullanıcı katılımına ve sitede daha uzun süre harcanmasına katkıda bulunabileceğinden, dolaylı olarak SEO çalışmalarına da destek olur. Daha düşük hemen çıkma oranı ve daha yüksek kullanıcı etkileşimi, arama motorlarına sitenizin değerli içerik sunduğunun sinyalini vererek sıralamanızı yükseltmenize yardımcı olabilir.
7. Profesyonel Markalaşma
Kaydırma animasyonları, modern web tasarım trendleriyle uyumlu, daha yüksek düzeyde profesyonelliği yansıtır. Stratejik olarak kullanıldığında markanızın kimliğini güçlendirebilir ve web sitenizi daha akılda kalıcı hale getirebilirler.
8. Kullanıcılar için İnce Rehberlik
Kaydırma animasyonları, harekete geçirici mesajları (CTA'lar) vurgulayabilir, dikkati önemli bölümlere yönlendirebilir veya kullanıcılara sitenizdeki belirli bir yol boyunca rehberlik edebilir. Bu ince gezinme yardımcısı, dönüşümlerin iyileştirilmesine yardımcı olabilir.
Şimdi bunu nasıl yapabileceğinizi görelim.
WordPress'e Kaydırma Animasyonu nasıl eklenir? (Farklı Yöntemler)
WordPress'e Kaydırma Animasyonu eklemek için izleyebileceğiniz farklı yöntemler vardır; hangi yöntem sizi en iyi şekilde hizalarsa onu takip edin ve web sitenizin çekici ve çekici olmasını sağlayın.
İşte liste:
- WordPress'e Kaydırma Animasyonu Eklemek için WordPress Eklentisi Kullanmak
- Elementer oluşturucuyu kullanma
- Divi'yi kullanma
- Bağlantı Etiketlerini Kullanma
WordPress Eklentisini kullanarak WordPress'e Kaydırma Animasyonu ekleyin
WordPress'e kaydırma animasyonu eklemenin en kolay yollarından biri Scrollsequence adlı bir eklenti kullanmaktır.

Scrollsequence'ın yanı sıra başka WordPress eklentileri de mevcut olsa da, bunun en kararlı ve zengin özelliklere sahip olduğunu gördük.
Bu nedenle, bu blog için, size WordPress'te kaydırma animasyonunun nasıl ekleneceğini göstermek amacıyla seçtik.
İşte takip etmeniz için adım adım bir yöntem:
Adım 1: Eklentiyi Kurun ve Etkinleştirin
- WordPress Yönetici Kontrol Panelinize gidin:
Öncelikle WordPress sitenize giriş yapın > Eklentiler Bölümünde “Kaydırma Sırasını” arayın > Ücretsiz Sürümü yükleyin > Kurulumdan Sonra Eklentiyi Etkinleştirin.

Adım 2: Kaydırma Sırası Menüsüne Erişin
- Yeni Kaydırma Sırası Seçeneğini Bulun:
Eklentiyi etkinleştirdikten sonra kontrol panelinin sol tarafına tekrar bakın. Scrollsequence etiketli yeni bir seçenek görmelisiniz. - Bu Menüye tıklayın:
Kaydırma dizisine tıklayın. Bu sizi animasyonlarınızı ayarlayabileceğiniz ve özelleştirebileceğiniz yeni bir alana götürecektir. Ayrıca nasıl kullanılacağını açıklayan yararlı eğitimler de bulacaksınız.
3. Adım: Animasyonunuzu Hazırlayın
- Scrollsequence'ın Nasıl Çalıştığını Anlamak:
Scrollsequence, kullanıcılar sayfayı aşağı kaydırdığında video gibi görünmesini sağlamak için bir tür flipbook gibi bir dizi hareketsiz görüntü kullanarak animasyonlar oluşturur. - Videonuzu Görsellere Dönüştürün:
Animasyonunuzu oluşturmak için öncelikle kısa bir videoya ihtiyacınız var (yaklaşık 5-10 saniye uzunluğunda). Bu videoyu ayrı görüntü çerçevelerine (JPEG formatı) dönüştürmek için Ezgif gibi ücretsiz bir araç kullanın. Bu, videonuzdan, Scrollsequence'ın animasyonu oluşturmak için kullanacağı birkaç resim alacağınız anlamına gelir.
Adım 4: Yeni Bir Kaydırma Animasyonu Oluşturun
- Yeni bir Kaydırma dizisi başlatın:
Scrollsequence menüsünde, Add New Scrollsequence yazan düğmeyi bulun ve tıklayın. - Bir Sahne Ekle:
Sahne Ekle'ye tıklayın. Animasyonunuz için kullanmak istediğiniz görüntü sırasını seçebileceğiniz bir açılır menü görünecektir.

- Resimlerinizi Yükleyin:
Şimdi videonuzdan aldığınız görselleri yükleyin. İnternetinizin hızına bağlı olarak bu işlem biraz zaman alabilir.
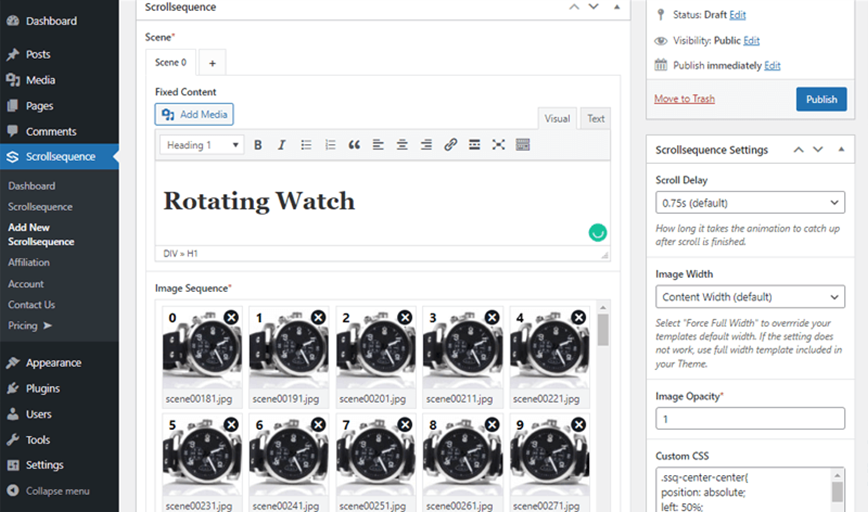
Adım 5: Animasyonu Özelleştirin
- Animasyon Ayarlarını Yapın:
Tüm görselleriniz yüklendikten sonra bazı ayarları değiştirebilirsiniz. Kaydırırken animasyonun ne zaman başlayacağını ve biteceğini seçebilirsiniz. - Animasyon Türünü Seçin:
Animasyonun tek bir yerde kalmasını mı (yapışkan) yoksa kullanıcı sayfayı aşağı kaydırırken hareket etmesini mi (statik) istediğinize karar verin.
6. Adım: Önizleyin ve Kaydedin
- Animasyonunuzu Kontrol Edin:
Her şeyi tamamlamadan önce animasyonunuzun nasıl göründüğünü görmek için önizleme düğmesine tıklayın. - Animasyonunuzu Yayınlayın:
Gördüğünüzü beğendiyseniz animasyonunuzun sitenizde yayınlanmasını sağlamak için Yayınla düğmesini tıklayın.
Adım 7: Animasyonu Web Sitenizde Kullanın
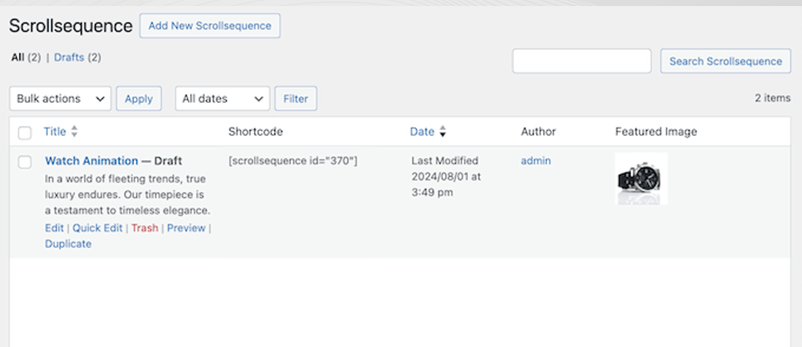
- Kısa Kodu Alın:
Yayınladıktan sonra Scrollsequence menüsüne geri dönün. Yeni animasyonunuz için bir kısa kod (özel kod) bulacaksınız.

- Kısa Kodu Yapıştırın:
Bu kısa kodu kopyalayın ve animasyonun görünmesini istediğiniz herhangi bir sayfaya veya gönderiye yapıştırın. Aynı sayfaya dilediğiniz kadar animasyon ekleyebilirsiniz.
Artık WordPress sitenizde eğlenceli ve etkileşimli bir kaydırma animasyonu var!
Elementor'u kullanarak WordPress'e Kaydırma Animasyonu ekleyin
Yukarıdaki yöntemde görseller yerine video kullandık ancak bu Elementor yönteminde farklı bir yaklaşım izleyeceğiz.
Kullanıcılar sayfayı aşağı kaydırdıkça görüntü ekranın bir tarafından diğer tarafına hareket edecektir. Elementor'da video yerine durağan görüntüleri kullanarak bunu nasıl yapabileceğiniz aşağıda açıklanmıştır.
1. Adım: Yeni Bir Sayfa Oluşturun
- WordPress sitenizde yeni bir sayfa oluşturarak başlayın.
2. Adım: Elementor ile Düzenleme
- Elementor ile Düzenle'ye tıklayın. Elementor, sayfalarınızı kolayca tasarlamanıza yardımcı olan bir sayfa oluşturucudur.
3. Adım: Resim Ekleme
- Elementor düzenleyicisine girdikten sonra sayfaya resim ekleme seçeneğini arayın.
- İpucu: Animasyon en iyi şeffaf görüntüyle çalışır. Bir PNG (saydamlığı destekleyen) veya bir SVG dosyası (aynı zamanda bir vektör formatı olan) kullanabilirsiniz.
Adım 4: Görüntü Boyutunu Ayarlayın
- Görüntünüzün boyutunu ayarlayın. İnsanların kaydırdıklarında hareketi fark edebilmeleri için yeterince büyük olduğundan emin olun. Örneğin, bunu 300 x 300 piksel civarında olan Orta boyuta ayarlayabilirsiniz.

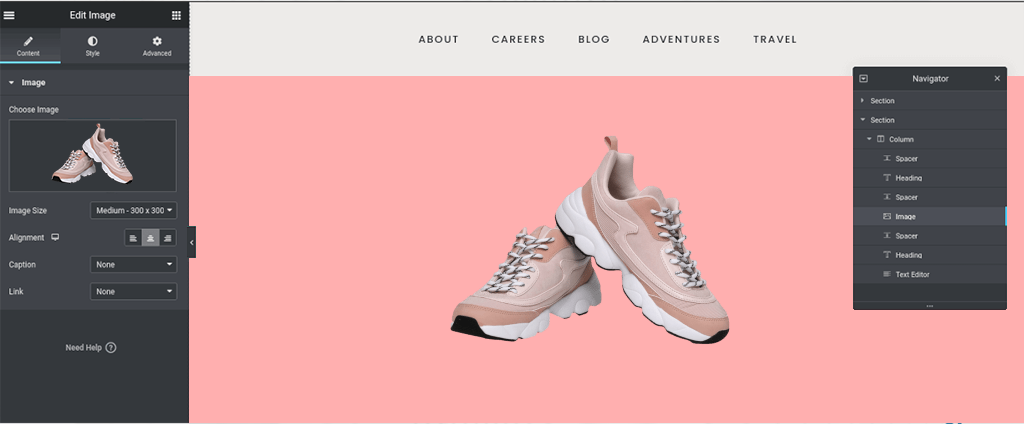
Adım 5: Resmi Seçin
- Seçmek için yeni eklediğiniz resme tıklayın.
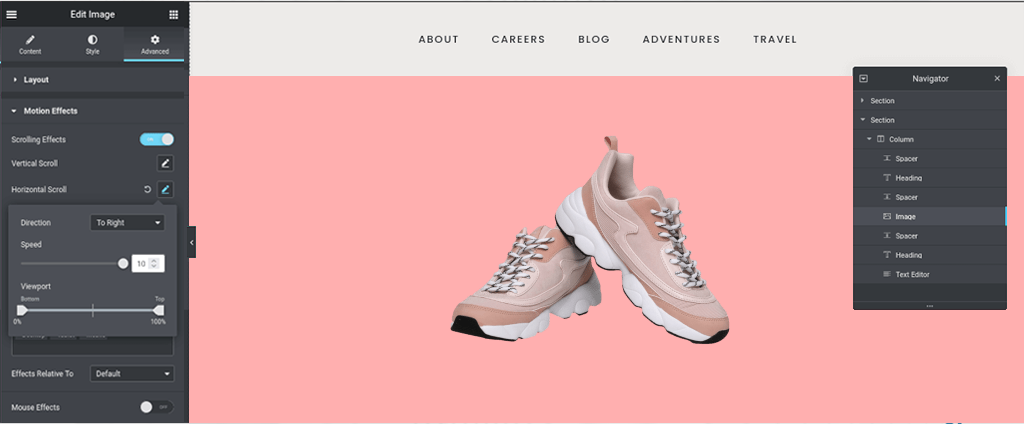
Adım 6: Gelişmiş Ayarlara Erişin
- Elementor düzenleyicinin sol tarafındaki ayarlarda Gelişmiş sekmesini arayın.
Adım 7: Hareket Efektlerini Etkinleştirin
- Hareket Efektlerini bulmak için aşağı kaydırın.
- Kaydırma Efektlerini açın. Bu, görüntünüze hareket eklemenizi sağlayacaktır.
Adım 8: Yatay Kaydırma Yönünü Ayarlayın
- Görüntünüzün sayfa boyunca hareket etmesini istediğiniz için Yatay Kaydırma etiketli seçeneği arayın.
- Yön ayarını Sağa olarak değiştirin. Bu, kullanıcı sayfayı aşağı kaydırdıkça görselin soldan sağa hareket edeceği anlamına gelir.

Adım 9: Etkiyi Test Edin
- Görüntünüzün nasıl hareket ettiğini görmek için sayfayı aşağı kaydırın. Bu basit bir örnek ama ilgi çekici bir etki yaratmanın ne kadar kolay olduğunu gösteriyor.
Ek Notlar
- Elementor'a benzer kaydırma animasyonları eklemek için Scrollsequence eklentisini de kullanabilirsiniz.
- Elementor Pro'nuz varsa, yapışkan kaydırma efektleri için yerleşik bir özellik içerir ancak bu, diğer seçeneklerle karşılaştırıldığında daha sınırlı olabilir.
Divi'yi kullanarak WordPress'e Kaydırma Animasyonu ekleyin
Elementor kullanıcısı olmasanız da bunun yerine Divi kullanıyorsanız yine de benzer bir etki yaratabilirsiniz.

İşte bunu nasıl yapabileceğiniz.
Örneğin bir futbol sitesi düşünüyoruz.
1. Adım: Yeni Bir Sayfa Oluşturun
Yapmanız gereken ilk şey Yeni Sayfa oluşturmak ve Divi Page Builder'ı seçmek. Bu, sayfanızı Divi'nin özelliklerini kullanarak tasarlamanıza olanak tanır.

2. Adım: Bir Düzen Seçin (İsteğe Bağlı)
- Şimdi işleri biraz daha hızlı hale getirmek için Divi'nin önceden hazırlanmış düzenlerini seçin. Örneğin, bir tenis koçluğu sitesi için bir düzen seçin.
4. Adım: Resminizi Ekleyin
- Kaydırma efekti oluşturmak için bir görsele ihtiyacınız olacak. Bu örnekte bir Puan görseli kullanacaksınız.
- Skor görselinin şeffaf bir arka plana sahip olduğundan emin olun (PNG formatı en iyi sonucu verir). Bu görseli sayfanıza yükleyin.
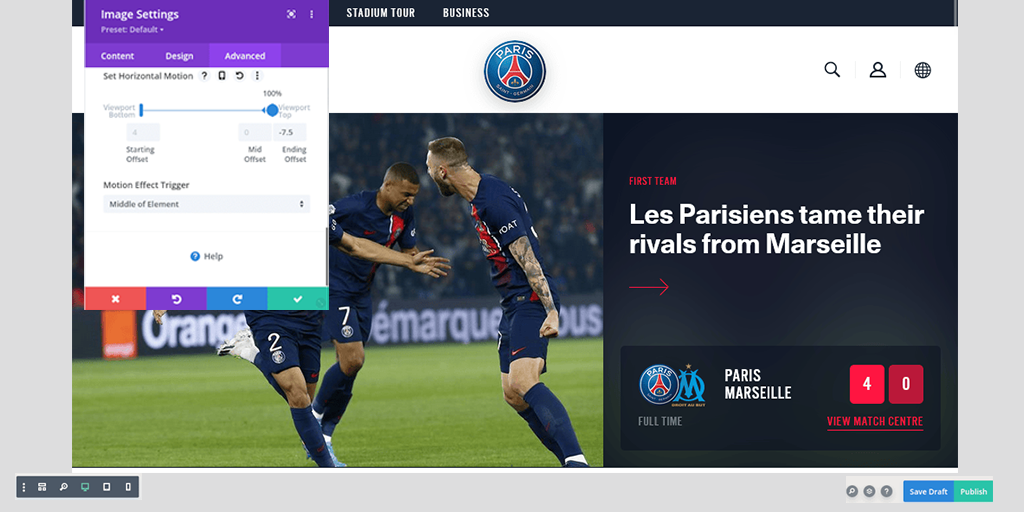
Adım 5: Görüntü Ayarlarına Erişin
- Ayarlarını açmak için yeni eklediğiniz Puan görseline tıklayın.
- Ayarlar menüsünde Gelişmiş sekmesini arayın.
Adım 6: Kaydırma Efektlerini Etkinleştirin
- Gelişmiş ayarlarda Kaydırma Efektleri bölümünü bulun.
- Kaydırma efektleri için farklı seçenekler göreceksiniz.
Adım 7: Efektlerinizi Seçin
- Hangi efekti elde etmeyi tercih ederseniz onu seçin.
- Ayrıca, kullanıcılar aşağı doğru ilerlerken Puan görüntüsünün ekranın bir tarafından diğer tarafına hareket etmesini sağlamak için Yatay Hareket efektini etkinleştirin.
Adım 8: Kaydırma Hareketinizi Test Edin
- Efektleri ayarladıktan sonra skor görselinin nasıl hareket ettiğini görmek için sayfayı aşağı kaydırın.
Adım 9: Değişikliklerinizi Kaydedin
- Görünüşünden memnun olduğunuzda değişikliklerinizi kaydettiğinizden emin olun.
- Ardından, sayfanızı yeni kaydırma efektiyle yayınlamak için Yayınla'yı tıklayın.
Çapa etiketlerini ve CSS'yi kullanarak WordPress'e temel ve düzgün kaydırma Animasyonu ekleyin
Bu yöntem, WordPress'te kaydırma animasyonları eklemek için süslü seçenekler sunmaz ancak WordPress sitenize basit animasyonları en kolay şekilde eklemenize yardımcı olabilir.
Bunun için genellikle ziyaretçilerin aynı sayfadaki belirli içeriğe atlamalarına yardımcı olmak için kullanılan bağlantı etiketlerini kullanmanız gerekir. Ancak sorun, varsayılan olarak kaydırma animasyonunun hantal veya ani görünmesidir.
Ancak okuyuculara ani bir sıçrama yerine animasyonlu bir kaydırma hissi vererek bu hareketi pürüzsüz hale getirebiliriz.
İşte bunu nasıl yapabileceğiniz.
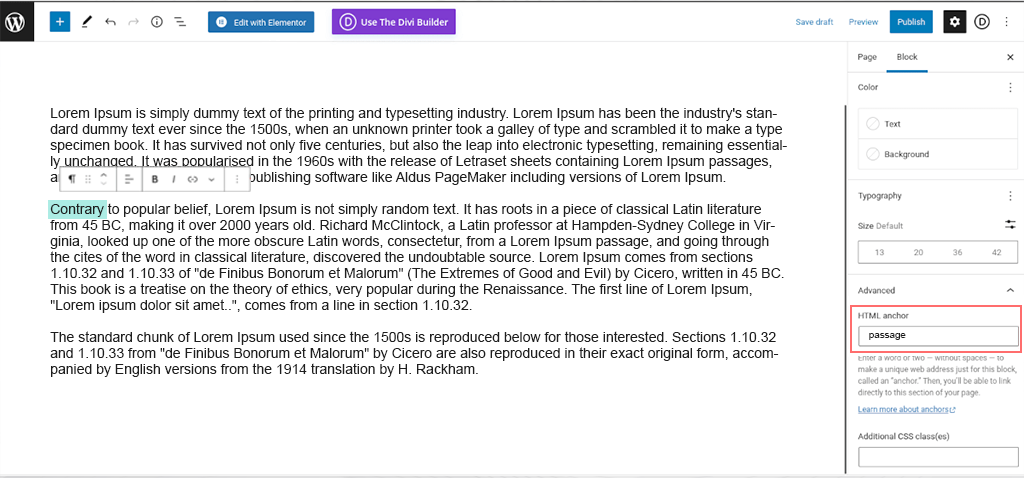
Adım 1 : Bağlantı etiketlerini ayarlayın : Öncelikle sayfanızda "atlamak" için bir bölüm oluşturmanız gerekir. Bu, HTML Bağlantı alanına, bağlantı için hedef görevi gören bir kelimenin (çapa etiketi) eklenmesiyle yapılır.

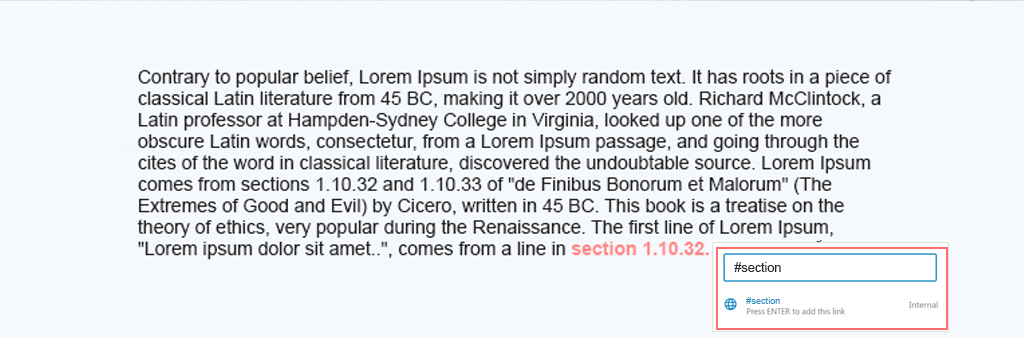
Adım 2 : Bağlantıyı oluşturun : Bağlantı etiketini sayfadaki bir metin veya düğmeye bağlayın. Bağlantı, bir hashtag ve ardından bağlantı metniyle yazılmalıdır (örneğin, #bölüm1).

3. Adım : Sayfayı yayınlayın : Sayfayı yayınladığınızda, bağlantıya tıklamak sizi bağlantı etiketine götürür, ancak bu ani görünebilir.

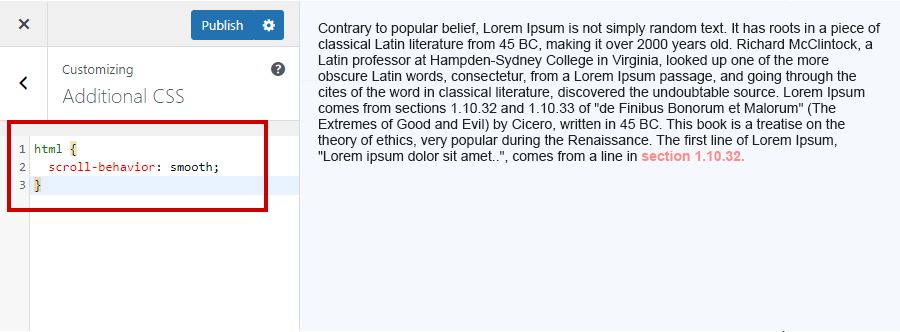
Adım 4 : Düzgün kaydırmayla düzeltin : Kaydırmayı düzgün hale getirmek için, WordPress'teki "Ek CSS" bölümüne küçük bir CSS kodu parçası (kaydırma davranışı: pürüzsüz) ekleyin.
html{
scroll-behavior: smooth;
}
Bu kod, kaydırma hareketini sanki animasyonluymuş gibi kademeli ve görsel olarak hoş hale getirir.
Sayfayı tekrar yayınladığınızda, bağlantıya tıklamak ani bir atlama yerine bağlantıya doğru düzgün, hareketli bir kaydırmayla sonuçlanacaktır.

Çözüm
Artık bir WordPress sitesine kaydırma animasyonları eklemenin herhangi bir özel teknik beceri veya geliştirici yardımı gerektirmediğini öğrendiniz. Basit bir eklenti veya sayfa oluşturucu, birkaç dakika içinde dinamik ve çekici sayfalar oluşturmanıza yardımcı olmak için yeterlidir.
En iyi sonuçları elde etmek için, daha da gelişmiş sonuçlar elde etmek, web sitenize daha fazla trafik çekmek ve bu trafiği korumak amacıyla yukarıda belirtilen yöntemleri de birleştirebilirsiniz.
Sorularınız varsa veya değerli görüşlerinizi paylaşmak isterseniz lütfen aşağıdaki yorum bölümünde bize bildirin.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın ayrıntılara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.