WordPress Menüsüne Arama Nasıl Eklenir? (+ Nasıl Kaldırılır)
Yayınlanan: 2022-12-05WordPress menüsüne nasıl arama ekleyeceğinizi bilmek ister misiniz? O zaman, bu makale tam olarak aradığınız şey.
WordPress, varsayılan olarak size kenar çubuğunuza, altbilginize ve widget alanınıza arama ekleme şansı verir. Ancak, gezinme menüsüne bir arama çubuğu eklemek daha adildir. Ana sebep, menüde bir arama çubuğu bulmanın daha rahat ve kolay olmasıdır.
Aşağıda bu yazımızda WordPress menüsüne nasıl arama ekleyebileceğinizi anlattık. Ve onları kaldırmak isteyenler için endişelenmeyin, o kısmı da ele aldık.
O halde, daha fazla uzatmadan başlayalım.
İçindekiler
WordPress Menüsüne Arama Eklemenin Önemi
WordPress menüsüne arama eklemenin neden önemli olduğundan yukarıda zaten bahsetmiştik. Bunun dışında, aşağıda listelenen birkaç başka avantaj daha vardır:
- Kullanıcılar, arama çubuğu aracılığıyla ilgili bilgileri kolayca arayabilirler. Bu, daha iyi etkileşime yardımcı olur ve kullanıcı deneyimini geliştirir.
- Arama çubuğunu eklemenin bir diğer avantajı da daha az hemen çıkma oranıdır.
Bunlar, WordPress menüsüne arama eklerseniz elde ettiğiniz bazı yaygın avantajlardır. Şimdi, WordPress gezinme menüsüne arama ekleme adımlarına geçelim.
WordPress Gezinme Menüsüne Arama Nasıl Eklenir?
1. Bir WordPress Teması Kullanmak
Başlık ana alanında arama simgesini etkinleştirmenin sorunsuz bir yolu, bir WordPress teması kullanmaktır. Biraz düşündükten sonra, Zakra'nın bunun için mükemmel bir tema olduğu sonucuna vardık. Şu anda, Zakra'nın 60.000'den fazla aktif kurulumu var.

Ayrıca, bu WordPress teması son derece özelleştirilebilir, SEO için optimize edilmiştir ve hız için optimize edilmiştir. Ayrıca WooCommerce, Elementor, Everest Forms, Masteriyo LMS ve çok daha fazlası gibi popüler WordPress eklentileriyle sorunsuz entegrasyon sağlar. Devam edelim, Zakra'yı yükleyelim ve WordPress menünüze arama ekleyelim.
Zakra'yı Kurun ve Etkinleştirin
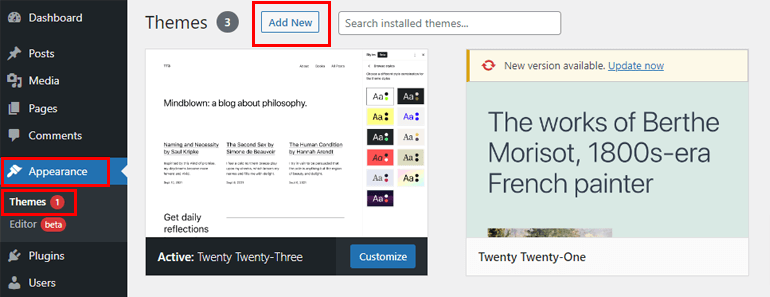
Her şeyden önce, Zakra teması WordPress kontrol panelinizde aktif olmalıdır. Bunu yapmak için kenar çubuğundan Görünüm >> Temalar'a gidin. Daha sonra Yeni Ekle butonuna tıklayın.

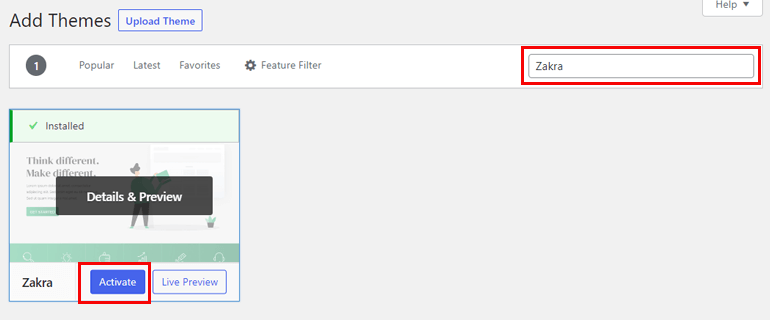
Ardından, arama çubuğuna Zakra yazın. Arama sonucunda göründüğünde, Yükle düğmesine tıklayın ve son olarak Etkinleştir düğmesine basın.

Ayrıntılı bir kılavuz istiyorsanız, lütfen Zakra temasının ücretsiz sürümünün nasıl kurulacağına ilişkin bu YouTube eğitimini inceleyin.
Ayrıca seçtiğiniz bir demoyu içe aktarabilirsiniz. Zakra, her tür web sitesine uygun 80'den fazla demo sunar.
Not: Zakra tema demosunun çoğu, varsayılan olarak bir arama simgesi içerir. Aşağıdaki eğitim, bir demoyu arama simgesi olmadan içe aktaran ancak etkinleştirmek isteyenler içindir. Örneğin, bu demoda arama simgesi mevcut değildir.

Başlık Ana Alanında Arama Simgesini Etkinleştir
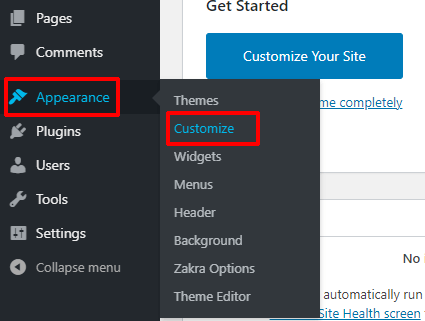
Başlık alanındaki arama simgesini etkinleştirmek için Görünüm >> Özelleştir seçeneğine gidin.

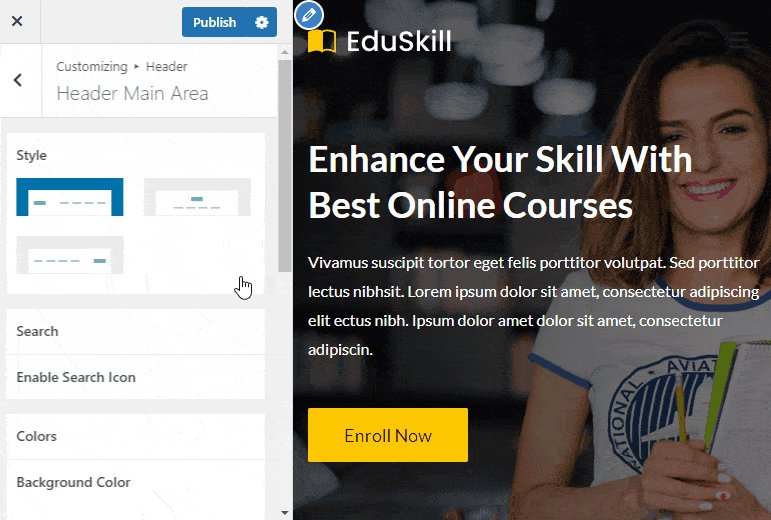
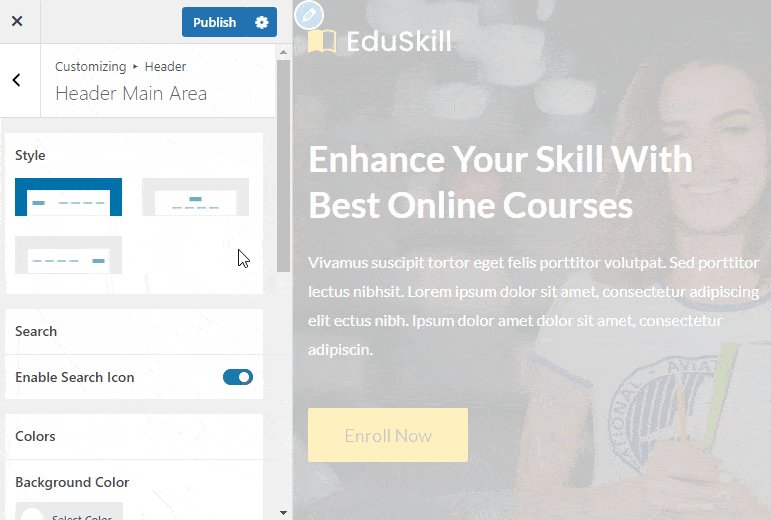
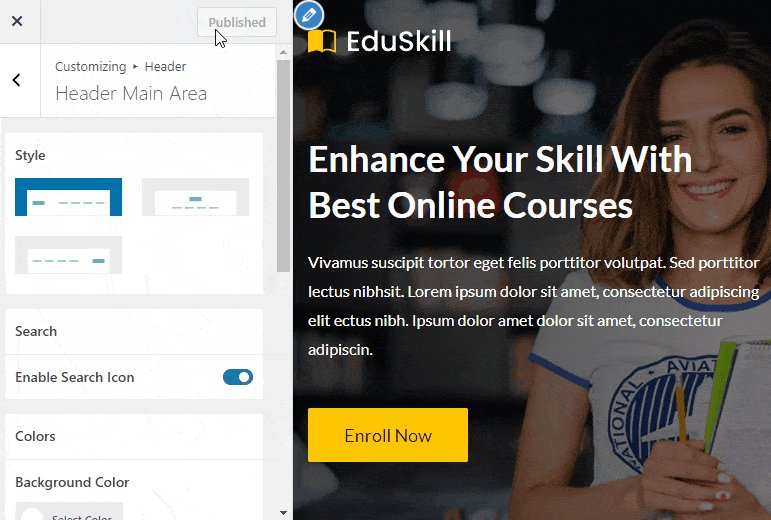
Ardından, Başlık >> Başlık Ana Alanı'na gidin. Arama Simgesini Etkinleştir düğmesini açmanız yeterlidir. Sonunda Yayınla düğmesine tıklamayı unutmayın.

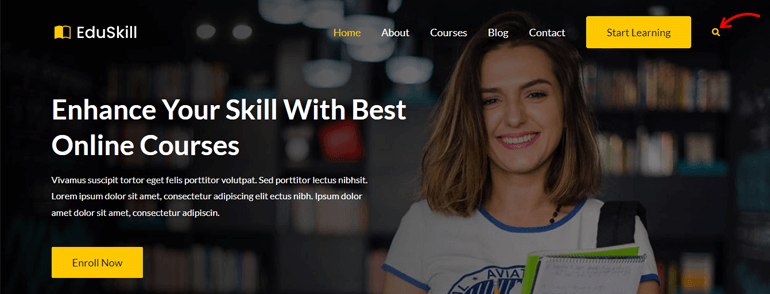
Sitenizin önizlemesini görürseniz, başlık alanında arama simgesini göreceksiniz.

Başlık Ana Alanından Arama Simgesini Kaldırma
Aramayı WordPress menüsünden nasıl kaldıracağımıza dalmadan önce, menüden aramayı neden kaldıracağımıza bir göz atalım.
Bizce yukarıda saydığımız faydalarından dolayı arama formunu kaldırmak pek de parlak bir fikir değil. Yine de, kullanıcı deneyimini etkileyebileceği için arama simgesini kaldırmak isteyebilirsiniz.

Bu nedenle, artık herkesin neden WordPress menüsünden aramayı kaldırmak isteyeceğini biliyoruz. Harekete geçme zamanı. Hiç şüphesiz, panonuzda o anda aktif olan temayı kullanmak, arama alanını kaldırmanın en uygun yoludur.
Diğer WordPress temalarından emin değiliz ama Zakra ile arama çubuğunu kaldırmak pasta kadar kolay olmalı. Daha fazla uzatmadan sürece geçelim.
Başlık Ana Alanından Arama Simgesini Devre Dışı Bırak
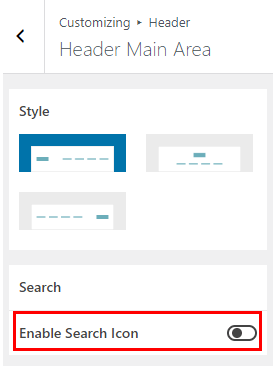
Yukarıdaki işleme benzer şekilde Görünüm >> Özelleştir >> Başlık >> Başlık Ana Alanı seçeneğine gidin. Ardından, Arama Simgesini Etkinleştir düğmesini kapatın ve Yayınla düğmesine basın.

İşte bu kadar, arama simgesini menünüzden başarıyla kaldırdınız.
2. Bir WordPress Eklentisi Kullanmak
WordPress gezinme menüsüne arama eklemenin bir başka en kolay yolu da bir eklenti kullanmaktır. Soru, hangi eklentinin kullanılacağıdır? Kullanıcı dostu ve kullanımı kolay bir eklenti seçmek yapılacak en ideal şeydir. Ve tüm bu gereksinimleri karşılayan en iyi eklentilerden biri de Ivory Search eklentisidir.

Ivory Search eklentisinin şu anda 90.000'den fazla aktif kurulumu var. Bu eklenti, yalnızca varsayılan WordPress aramasının özelliklerini geliştirmenize değil, aynı zamanda yeni özel arama formları oluşturmanıza da olanak tanır. Daha fazlasını eklemek için sınırsız sayıda özel arama formu oluşturabilir ve her formu ayrı ayrı yapılandırabilirsiniz.
Fildişi Arama Eklentisini Kurun ve Etkinleştirin
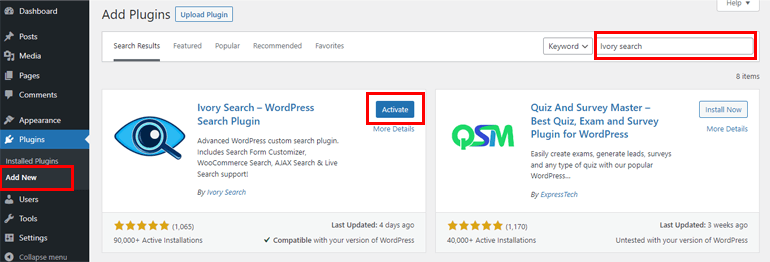
Başlamak için eklentiyi WordPress panonuza kurun ve etkinleştirin. Tek yapmanız gereken kontrol panelinizden Eklentiler >> Yeni Ekle menüsüne gitmek. Arama çubuğuna eklentinin adını yazın. Bundan sonra, Yükle'ye tıklayın ve son olarak Etkinleştir düğmesine basın.

Daha net bir açıklama için, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin bu makaleyi inceleyin.
Yeni Bir Arama Formu Oluşturun
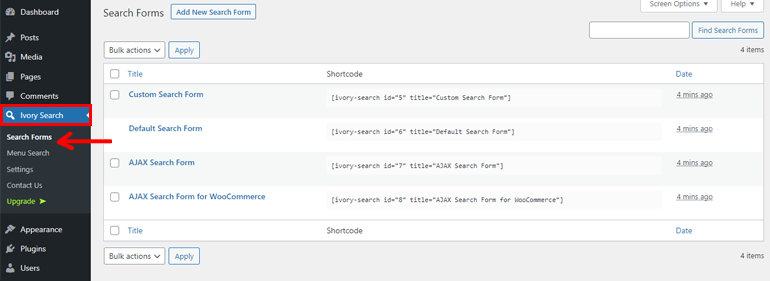
Eklenti başarıyla yüklendikten sonra, kenar çubuğu menüsünden Fildişi Arama >> Arama Formları'na gidin. Bir sonraki sayfada, zaten var olan dört farklı formu görebilirsiniz – Özel Arama Formu , Varsayılan Arama Formu , AJAX Arama Formu , WooCommerce için AJAX Arama Formu .

Bir form seçebilir, kısa kodu kopyalayabilir ve gönderiye, sayfaya veya metin pencere öğesi içeriğine yapıştırabilirsiniz.
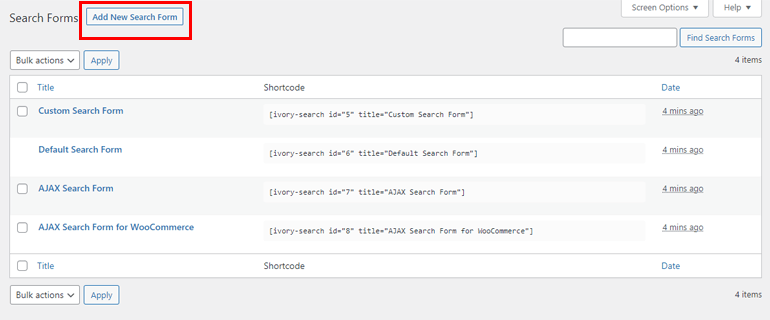
Alternatif olarak, Yeni Arama Formu Ekle düğmesini tıklayarak yeni bir arama formu oluşturabilirsiniz.

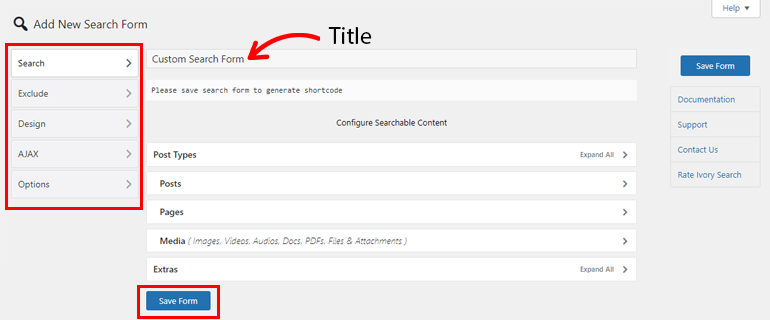
Arama formunuzun Başlığını ekleyin . Ayrıca, her form, Ara, Hariç Tut, Tasarım, AJAX ve Seçenekler bölümleri içerir. Aşağıda, tüm bölümleri kısaca tartıştık.
- Arama: Bu bölümden Aranabilir İçeriği Yapılandırabilirsiniz . Bir arama formunun neyi arayabileceğini yapılandırabilirsiniz.
- Hariç Tut: Adından da anlaşılacağı gibi, arama formundan hariç tutulması gereken içeriklere karar verebilirsiniz.
- Tasarım : Arama formunun rengini, metnini ve stilini özelleştirin.
- AJAX : AJAX seçeneği, kullanıcınızın tarayıcı sayfasını yenilemeden sunucudan veri yüklemesine yardımcı olur.
- Seçenekler: Buradan, arama formunun genel işlevselliğini kontrol edebilirsiniz.
Son olarak, Formu Kaydet . Kısa bir süre sonra, daha sonra kopyalayıp yapıştırabileceğiniz kısa kod oluşturulacaktır.

Arama Formunu WordPress Menüsünde Görüntüle
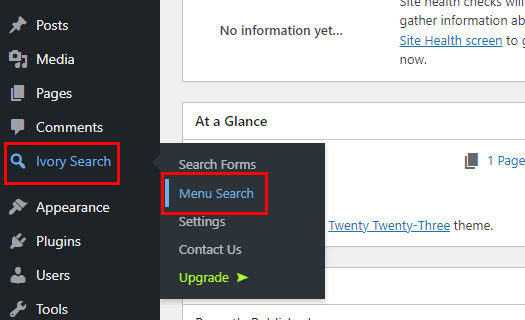
Bir arama formunu başarıyla oluşturduktan sonra, onu WordPress menünüzde gösterelim. Fildişi >> Menü Arama'ya gidin.

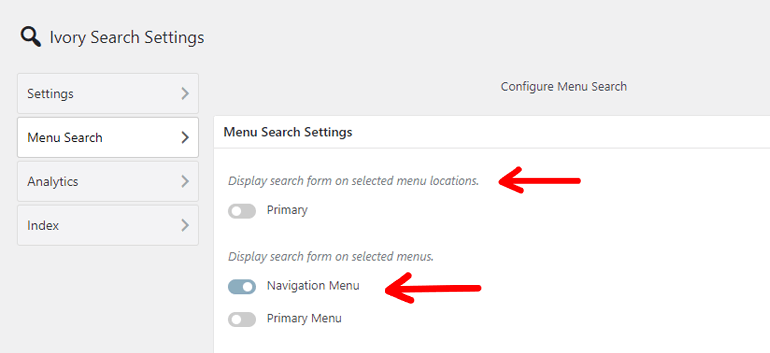
Şimdi, seçilen menülerde Arama formunu görüntüle altında istediğiniz menüyü açın ve kaydedin . Arama formunu seçilen menü konumlarında da görüntüleyebilirsiniz .

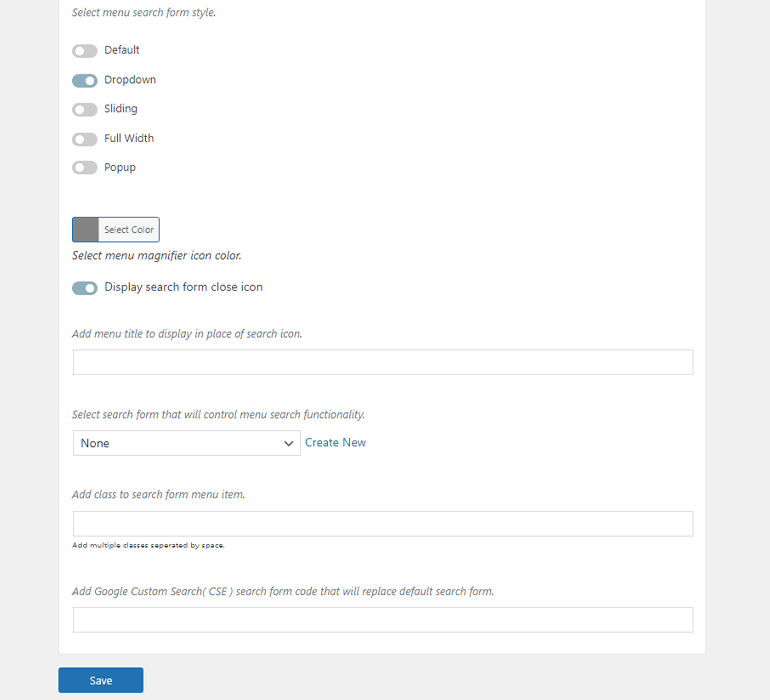
Bunun dışında, Menü arama formu stilini Seç , Renk seç ve Arama formu kapatma simgesini Gizle/Göster de yapabilirsiniz. Ek olarak eklenti, arama simgesinin yerine görüntülenecek menü başlığı eklemenize , arama formu menü öğesine sınıf eklemenize ve varsayılan arama formunun yerini alacak Google Özel Arama (CSE) arama formu kodunu eklemenize olanak tanır.

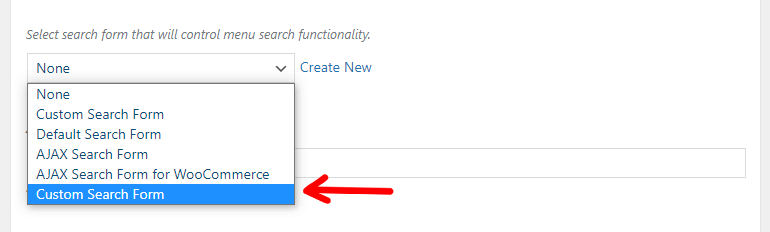
Menü arama işlevini kontrol edecek arama formunu seçin seçeneğinden, menünüzde hangi arama formunu görüntülemek istediğinizi seçebilirsiniz. Örneğin, burada az önce oluşturduğumuz formu seçtik.

İşte bu kadar, Fildişi Arama Eklentisini kullanarak WordPress menünüzde arama formunu bu şekilde oluşturabilir ve görüntüleyebilirsiniz.
Sarmalamak!
Arama formunu menünüze eklemek veya kaldırmak isteyip istemediğinize göre, sizin için her iki yöntemi de ele aldık. Bir arama simgesini etkinleştirmek için Ivory Search veya Zakra teması gibi bir eklenti kullanın. Zakra ile seçiminize göre arama simgesini de devre dışı bırakabilirsiniz.
Ve WordPress menüsüne nasıl arama ekleyeceğimiz konusunda bizim tarafımızdan bu kadar. Umarım bu makale size yardımcı olmuştur. O zaman öyleyse, lütfen sosyal medyanızda arkadaşlarınız ve ailenizle paylaşın. Düzenli güncellemeler ve heyecan verici haberler için bizi Twitter ve Facebook'ta da takip edebilirsiniz.
Gitmeden önce, işte WordPress ile LMS'nin nasıl oluşturulacağı ve çevrimiçi öğretileceği hakkında ilginç bir makale. Ayrıca WordPress için en iyi blog barındırma hizmetlerinden de geçebilirsiniz.
