WordPress'e Sosyal Giriş Nasıl Eklenir (Kolay Yol)
Yayınlanan: 2022-07-13WordPress web sitenize sosyal girişler eklemek ister misiniz?
Sosyal girişler, ziyaretçilerin mevcut sosyal medya hesaplarını kullanarak WordPress web sitenizde bir hesap oluşturmasına olanak tanır. Kullanıcılar yeni bir kullanıcı adı veya şifre oluşturmak yerine Facebook, Google veya başka bir platform ile giriş yapabilirler. Bu onlara zaman kazandırır, sürtüşmeyi azaltır ve gelecekteki pazarlama amaçları için yine de adlarına/e-posta adreslerine erişmenizi sağlar.
Bu yazıda, WordPress'e nasıl sosyal giriş ekleyebileceğinizi göstereceğiz.

Neden WordPress'e Sosyal Giriş Eklemelisiniz?
WordPress web sitenizde kullanıcı kaydına izin vermek isteyebileceğiniz birçok neden vardır. Bir çevrimiçi mağaza işletiyorsanız, kullanıcı kaydı, alışveriş yapanların ödeme ve teslimat bilgilerini kaydetmelerine olanak tanır. Bu, gelecekte tekrar satın almalarını kolaylaştırır.
Kullanıcı kaydı ayrıca bir WordPress üyelik sitesi oluşturmanın önemli bir parçasıdır.
Ancak çoğu insan uzun kullanıcı kayıt formları doldurmaktan hoşlanmaz ve başka bir kullanıcı adı/şifre hatırlar.
Sosyal girişler, ziyaretçilerin yalnızca bir düğmeyi tıklayarak web sitenizde bir hesap oluşturmasına olanak tanır. Facebook giriş bilgileri gibi mevcut sosyal medya hesaplarındaki kullanıcı adı ve şifreyi kullanabilirler.
Çok uygun olduğu için, sosyal oturum açma, daha fazla insanı web sitenize kaydolmaya teşvik edebilir. Bununla birlikte, WordPress'e nasıl sosyal giriş ekleyebileceğinizi görelim.
WordPress'e Sosyal Giriş Nasıl Eklenir
WordPress web sitenize ön uç oturum açma eklemenin en kolay yolu, Nextend Social Login and Register eklentisini kullanmaktır.
Bu ücretsiz eklenti, ziyaretçilerin Facebook, Twitter veya Google kullanarak oturum açmasını sağlar.
Not: Facebook, Twitter veya Google dışında bir site için sosyal giriş eklemek ister misiniz? PayPal, Slack ve TikTok dahil olmak üzere birçok farklı site için sosyal giriş ekleyen bir Nextend Social Login pro sürümü de vardır.
İlk olarak, Nextend eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
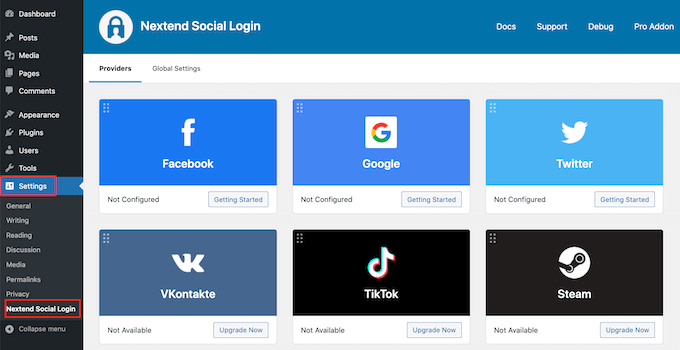
Etkinleştirmenin ardından, WordPress yönetici alanında Ayarlar » Nextend Social Login'e gidin. Bu ekranda, WordPress sitenize ekleyebileceğiniz tüm farklı sosyal giriş seçeneklerini görürsünüz.

Sitenize bir sosyal giriş ekleme süreci, Facebook, Twitter veya Google girişi eklemenize bağlı olarak değişir.
Örnek olarak Facebook'a bakalım.
WordPress web sitenize Facebook girişini eklemek için Facebook logosunun altındaki 'Başlarken' düğmesine tıklayın.
Bu noktada, Facebook'un yalnızca HTTPS OAuth Yönlendirmelerine izin verdiğine dair bir uyarı alabilirsiniz. Bu, WordPress'e Facebook oturum açma eklemeden önce sitenizin HTTPS kullanması gerektiği anlamına gelir. Ayarlamak için WordPress'te HTTP'den HTTPS'ye nasıl geçileceğine ilişkin kılavuzumuza bakın.
HTTP'leri kullandıktan sonra, bir sonraki göreviniz bir Facebook uygulaması oluşturmaktır. Bu, Nextend eklentisine ekleyeceğiniz bir Uygulama Anahtarı ve Uygulama Sırrı oluşturmanıza olanak tanır.
Bir Facebook uygulaması oluşturmak kulağa teknik gelebilir, ancak endişelenmeyin. Herhangi bir kod bilmenize gerek yok ve tüm adımlarda size yol göstereceğiz.
Bu uygulamayı oluşturmak için WordPress kontrol paneliniz ile Facebook Developers web sitesi arasında geçiş yapmanız gerekir. Bunu akılda tutarak, mevcut sekmede WordPress kontrol panelinizi açık bırakmak ve yeni bir sekmede Facebook Geliştiricilerini ziyaret etmek iyi bir fikirdir.
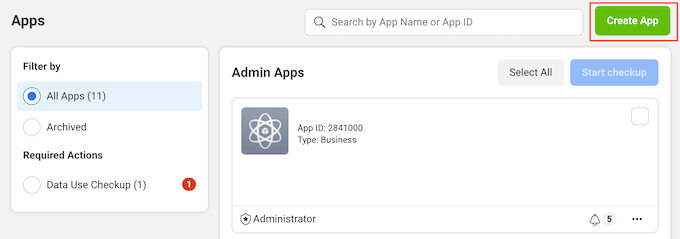
Facebook Geliştiricileri sekmenizde, 'Uygulama Oluştur' düğmesini tıklamanız yeterlidir.

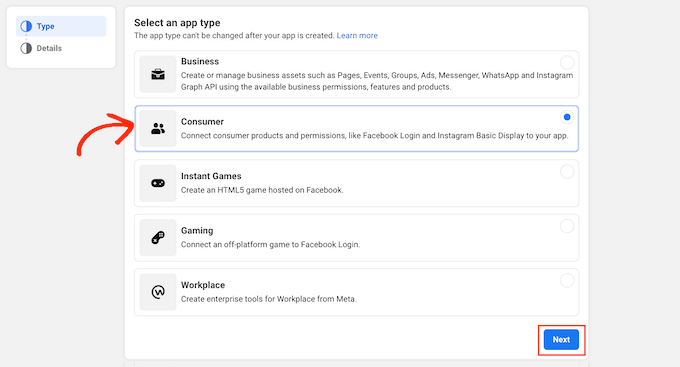
Artık bir uygulama türü seçebilirsiniz. WordPress'e sosyal giriş eklemek istediğimizden, devam edin ve 'Tüketici'yi tıklayın.
Bundan sonra, ekranın en altına gidin ve 'İleri' düğmesine tıklayın.

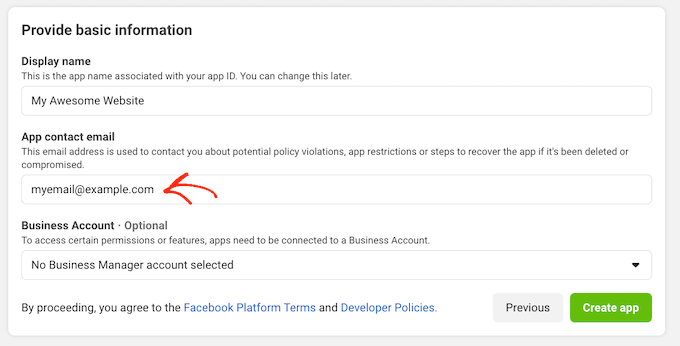
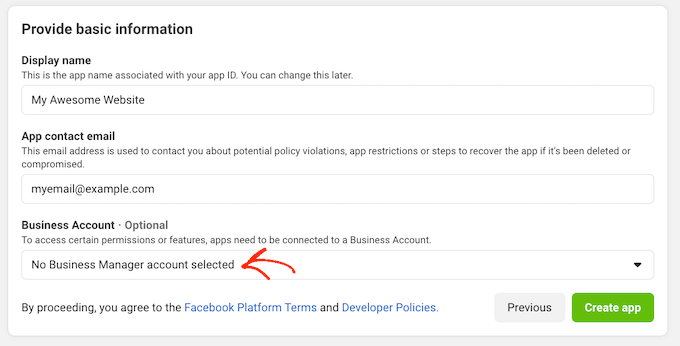
'Görünen ad' alanına Facebook uygulaması için kullanmak istediğiniz adı yazın. Bu ad ziyaretçilere gösterilecektir, bu nedenle WordPress web sitenizin adı gibi tanıyacakları bir şey kullanmak isteyeceksiniz.
Ardından, 'Uygulama iletişim e-postası' alanına e-posta adresinizi yazın.
Bu, Facebook'un sizi olası politika ihlalleri ve uygulama kısıtlamaları hakkında uyarmak veya silinen bir hesabı nasıl kurtarabileceğiniz konusunda bilgi paylaşmak için kullanacağı adrestir. Bunu akılda tutarak, düzenli olarak kontrol ettiğiniz bir e-posta adresi yazmak isteyeceksiniz.

Birden fazla Facebook sayfanız varsa, bir Facebook Business Manager hesabı oluşturmuş olabilirsiniz. Bu, giriş bilgilerinizi paylaşmadan ekip üyelerinize Facebook sayfalarınıza tam veya kısmi erişim vermenizi sağlar.
Bir Facebook Business Manager hesabı oluşturduysanız, 'İşletme Hesabı' açılır menüsünü açarak yeni uygulamanızı yönetici hesabınıza bağlayabilirsiniz. Ardından, açılır menüden bir hesap yöneticisi seçmeniz yeterlidir.
Facebook Business Manager'ınız yoksa, bu açılır menüyü varsayılan ayar olan 'Seçili Business Manager hesabı yok' olarak bırakabilirsiniz.

Bundan sonra, 'Uygulama oluştur' düğmesini tıklamaya hazırsınız.
Görünen açılır pencerede Facebook hesabınızın şifresini yazın ve ardından 'Gönder' düğmesini tıklayın.
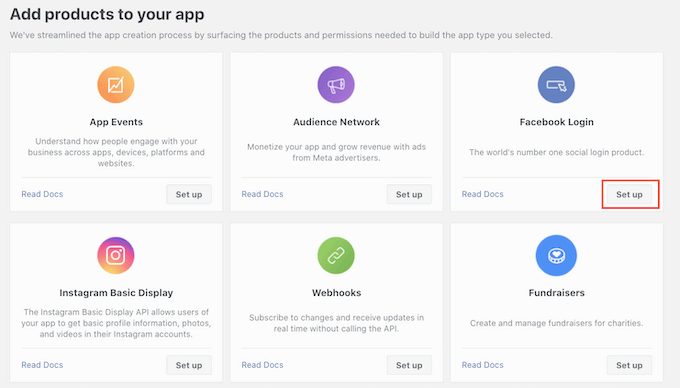
Artık Facebook uygulamasına ürün eklemeye hazırsınız. Devam edin ve Facebook Giriş bölümünü bulun ve ardından 'Ayarla' düğmesini tıklayın.

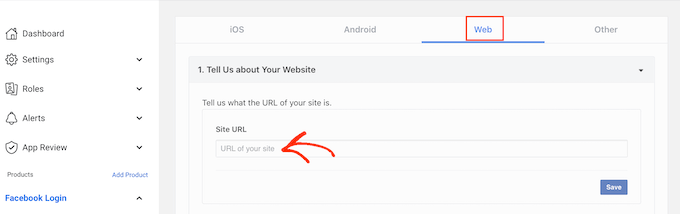
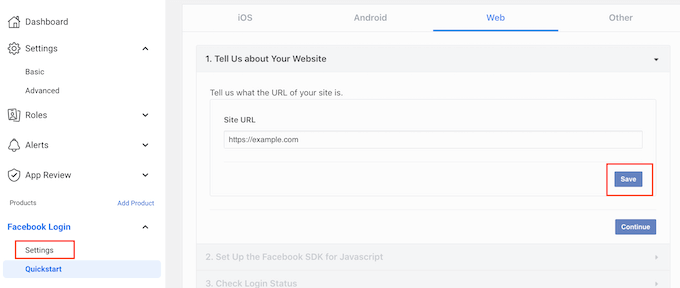
Ardından, 'Web'i tıklamanız yeterlidir.
Site URL'si alanına web sitenizin URL'sini yazın.

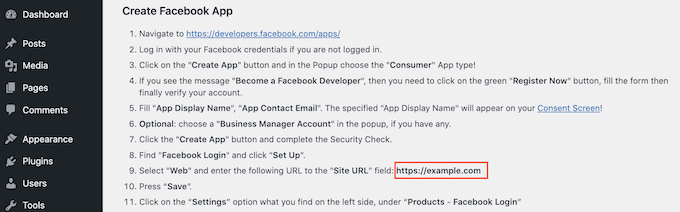
Doğru URL'yi almak için WordPress kontrol panelinizi gösteren sekmeye geri dönmeniz yeterlidir.
Bu ekran, Nextend'i Facebook'a nasıl bağlayacağınıza dair ayrıntılı talimatlar içerir. Bu, kullanmanız gereken tam URL'yi göstermeyi içerir.

'Site URL'si' alanına sitenizin URL'sini yazdıktan sonra, değişikliklerinizi kaydetmek için 'Kaydet' düğmesini tıkladığınızdan emin olun.
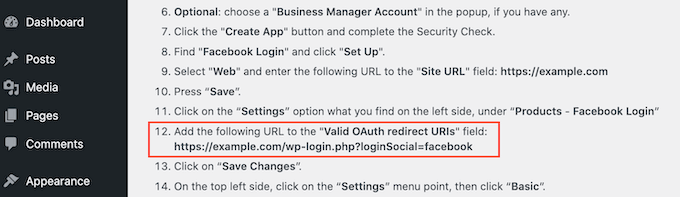
Soldaki menüde 'Facebook Girişi' bölümünü bulun ve 'Ayarlar'ı tıklayın.

Bu ekranda geçerli bir oAuth yönlendirmesi yapıştırmanız gerekecek. Bu değeri elde etmek için WordPress sekmenize geri dönmeniz yeterlidir.
Bu talimatlar, 'Geçerli OAuth yönlendirme URI'leri' olarak etiketlenmiş bir URL içerir. Devam edip bu URL'yi kopyalayabilirsiniz.

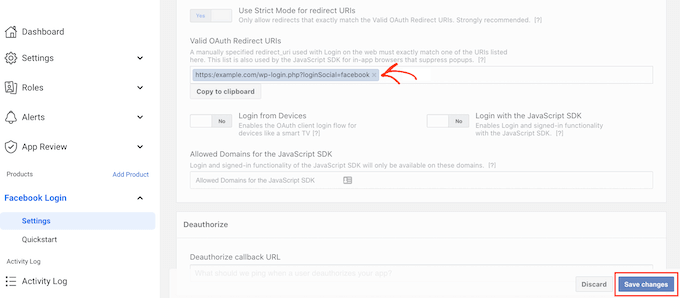
Ardından, Facebook Developer web sitesine geri dönün ve URL'yi 'Geçerli OAuth Yönlendirme URI'leri' alanına yapıştırın.
Bundan sonra, alttaki 'Değişiklikleri kaydet' düğmesini tıklamaya hazırsınız.

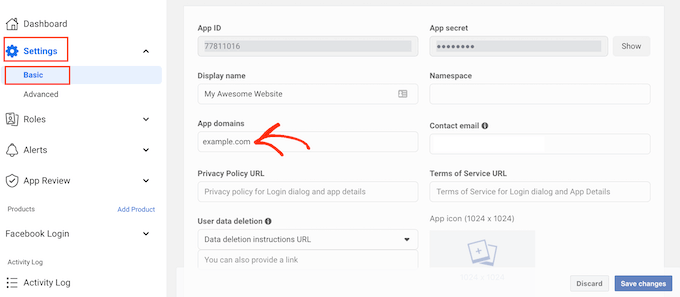
Soldaki menüde Ayarlar » Temel seçeneğine tıklayın.
'Uygulama alanı' alanına sitenizin alan adını yazın.

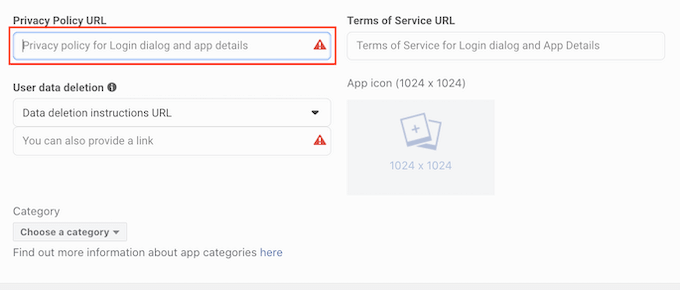
Gizlilik Politikası URL'si alanına web sitenizin gizlilik politikasının adresini yazmanız gerekir. Bu gizlilik politikası, ziyaretçilerden topladığınız bilgileri ve sosyal oturumlardan aldığınız bilgiler de dahil olmak üzere bu verileri nasıl kullanmayı planladığınızı açıklamalıdır.
Bu önemli sayfayı oluşturmak için yardıma ihtiyacınız varsa, lütfen WordPress'te bir gizlilik politikasının nasıl ekleneceğine ilişkin kılavuzumuza bakın.

GDPR'ye uymak için kullanıcılara web sitenizdeki hesaplarını silmeleri için bir yol vermelisiniz.
Kullanıcıların WordPress hesaplarını silmelerine izin vermenin birçok yolu vardır, ancak bu talimatları her zaman ziyaretçilerinizle paylaşmalısınız.
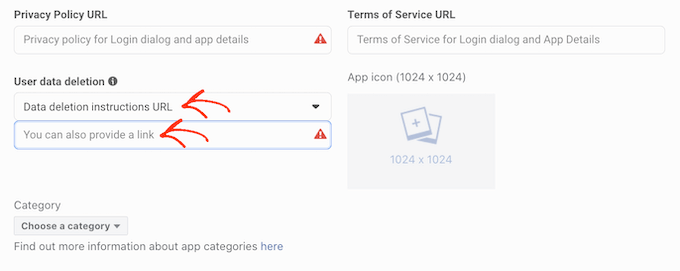
Kullanıcıların bu bilgileri bulmasına yardımcı olmak için 'Kullanıcı Verilerini Silme' bölümünü tıklayın ve ardından açılır menüden 'Veri Silme Talimatları URL'sini' seçin.
Ardından, ziyaretçilerin hesaplarını nasıl sileceğine ilişkin bilgileri bulabileceği URL'yi yazabilir veya kopyalayıp/yapıştırabilirsiniz. Örneğin, talimatları gizlilik politikanıza veya SSS sayfanıza ekleyebilirsiniz.

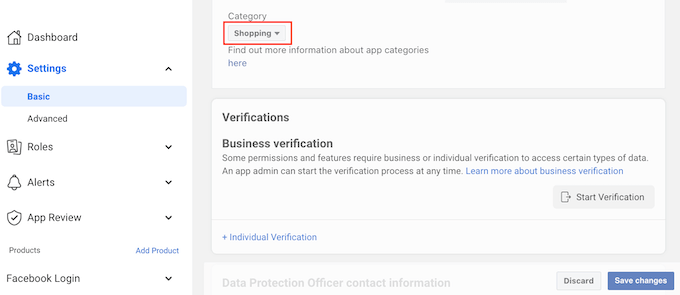
Bunu yaptıktan sonra, 'Kategori' açılır menüsünü açın ve WordPress web sitenizde sosyal oturum açmayı nasıl kullanmayı planladığınızı en iyi temsil eden kategoriyi seçin.
Örneğin, WooCommerce mağazanıza Facebook girişi ekliyorsanız, genellikle 'Alışveriş' kategorisini tıklamak isteyeceksiniz.


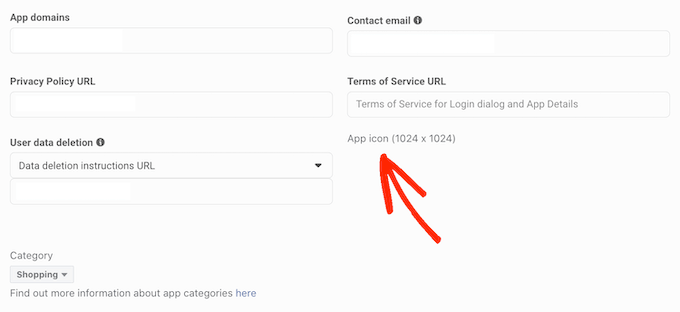
Bunu yaptıktan sonra, bir sonraki adım bir Uygulama Simgesi seçmektir. Bu simge, Facebook'un kullanıcıların yeni uygulamalar bulabileceği bir alanı olan Uygulama Merkezi'nde uygulamanızı temsil edecektir.
Bu, uygulamamız için özellikle önemli değil, ancak bir gereklilik olduğundan, yine de bir uygulama simgesi oluşturmanız gerekecek.
Uygulama simgeniz 512 x 512 ile 1024 x 1024 piksel arasında olmalı ve şeffaf bir arka plana sahip olmalıdır. Bu simgeyi oluştururken, WhatsApp, Oculus ve Instagram markaları dahil olmak üzere Facebook'un logolarının, ticari markalarının veya simgelerinin herhangi bir varyasyonunu kullanamazsınız.
Ayrıca herhangi bir 'Facebook' veya 'FB' metni ekleyemezsiniz.
Henüz yoksa, bir logo oluşturucu kullanarak kolayca profesyonel görünümlü bir Facebook uygulaması simgesi oluşturabilirsiniz.
Bir uygulama simgesi oluşturduktan sonra, 'Uygulama Simgesi' bölümüne tıklayın ve ardından kullanmak istediğiniz görüntü dosyasını seçin.

Tüm bunlardan sonra, Değişiklikleri Kaydet düğmesine tıklayın.
Facebook uygulamanız varsayılan olarak gizli olarak ayarlanmıştır. Bu, Facebook'u kullanarak giriş yapabilen tek kişi olduğunuz anlamına gelir.
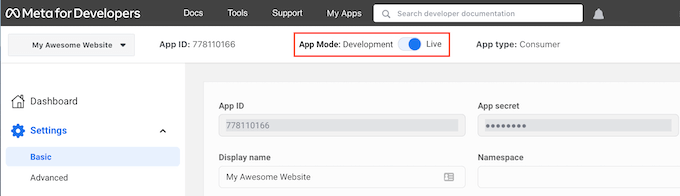
Ziyaretçilerinizin Facebook'u kullanarak bir hesap oluşturabilmesi için önce uygulamanızı canlı hale getirmeniz gerekir. Bunu yapmak için, 'Uygulama Modu: Geliştirme' kaydırıcısını bulun ve kaydırıcıyı beyazdan maviye çevirmek için üzerine tıklayın.

Facebook uygulamaları, kullanıcı bilgilerine "Standart erişim" veya "Gelişmiş erişim" sağlayabilir. Uygulamanızın standart erişimi varsa, ziyaretçiler Facebook'un sosyal giriş bilgilerini kullanarak giriş yapamazlar.
Geçmişte Facebook varsayılan izin ayarlarını değiştirdi, bu nedenle uygulamanızın sosyal oturum açmayı desteklemek için doğru izinlere sahip olup olmadığını her zaman kontrol etmeye değer.
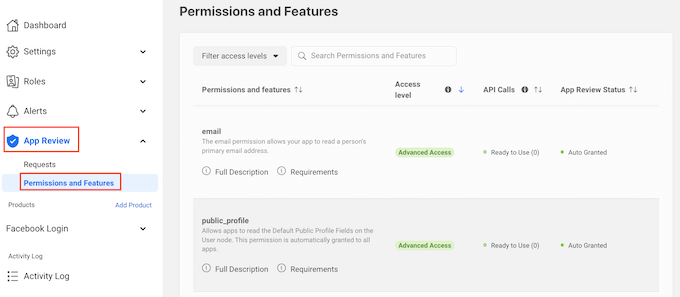
Soldaki menüde, Uygulama İnceleme » İzinler ve Özellikler seçeneğine tıklayın.

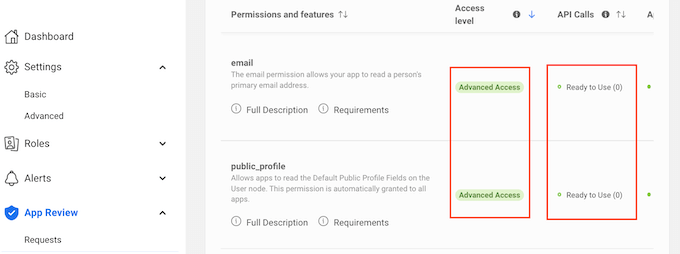
Şimdi 'email' ve 'public_profile' izinlerini bulun.
Sosyal oturum açmayı desteklemek için, bu izinlerin her ikisi de aşağıdaki resimde görebileceğiniz gibi 'Gelişmiş Erişim' ve 'Kullanıma Hazır' olarak işaretlenmelidir.

Bunun yerine 'Gelişmiş Erişim Al' düğmelerini görüyor musunuz? Bu, uygulamanızın şu anda sosyal oturum açma için doğru izinlere sahip olmadığı anlamına gelir.
Bu durumda, devam etmeniz ve 'Gelişmiş Erişim Al' düğmesini tıklamanız ve ardından ekrandaki talimatları izlemeniz gerekir.
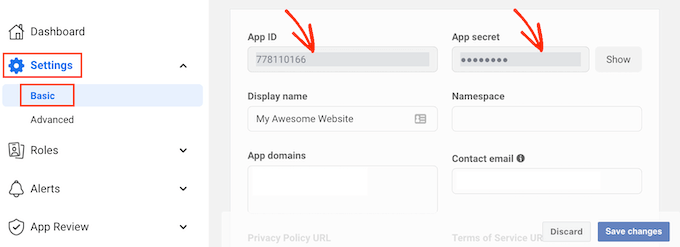
Gelişmiş Erişim izinlerine sahip olduğunuzda, devam edin ve soldaki menüden Ayarlar »Temel seçeneğine tıklayın.
Sayfanın üst kısmında bir 'Uygulama Kimliği' ve 'Uygulama sırrı' göreceksiniz.

Uygulama sırrını ortaya çıkarmak için 'Göster' düğmesine tıklayın ve ardından Facebook hesabınızın şifresini yazın.
Facebook Developers web sitesi şimdi Uygulama sırrınızı gösterecek şekilde güncellenecektir.
Sonraki adım, Nextend eklentinize Uygulama sırrını ve Uygulama Kimliğini eklemektir. Bunu yapmak için WordPress kontrol paneline geri dönün.
Burada, 'Ayarlar' sekmesine tıklayın. Artık kimliği ve sırrı, WordPress kontrol panelinizdeki "Uygulama Kimliği" ve "Uygulama sırrı" alanlarına yapıştırabilirsiniz.
Bunu yaptıktan sonra, Değişiklikleri Kaydet düğmesine tıklayın.
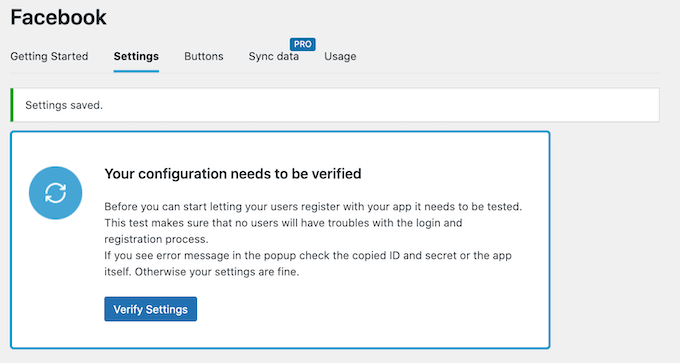
Daha ileri gitmeden önce, sosyal oturum açma bilgilerinizin doğru ayarlanıp ayarlanmadığını test etmek iyi bir fikirdir. Bunu yapmak için, Ayarları Doğrula düğmesine tıklamanız yeterlidir.

Bu, Facebook kullanıcı adınızı ve şifrenizi yazabileceğiniz bir açılır pencere açacaktır. Sosyal girişi doğru ayarladıysanız, şimdi WordPress blogunuza giriş yapmış olmalısınız.
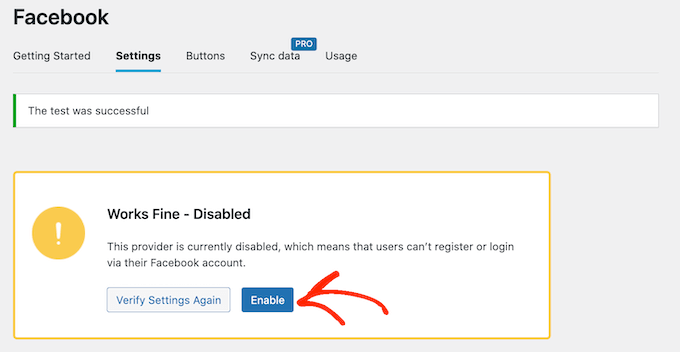
Sosyal oturum açma bilgileriniz çalışıyor olsa bile Nextend, sağlayıcının şu anda devre dışı olduğu konusunda sizi uyarabilir. Bu uyarıyı görürseniz, Etkinleştir düğmesine tıklamanız yeterlidir.

Artık WordPress web sitenize sosyal oturum açmayı başarıyla eklediniz. Bir sonraki adım, giriş düğmesinin sitenizde nasıl göründüğünü ve nasıl hareket ettiğini değiştirmektir.
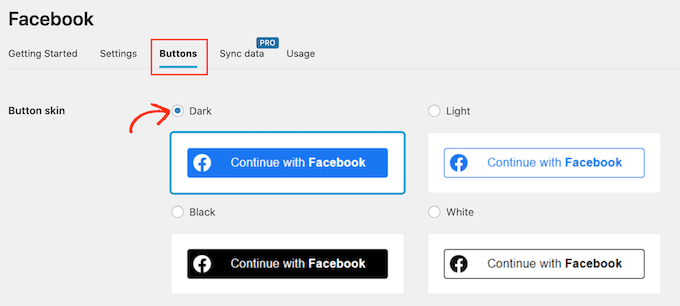
Sosyal oturum açma düğmesinin stilini belirlemek için 'Düğmeler' sekmesine tıklamanız yeterlidir. Artık sosyal oturum açma düğmesi için kullanabileceğiniz tüm farklı stilleri göreceksiniz.
Farklı bir stil kullanmak için radyo düğmesini tıklatarak seçin.

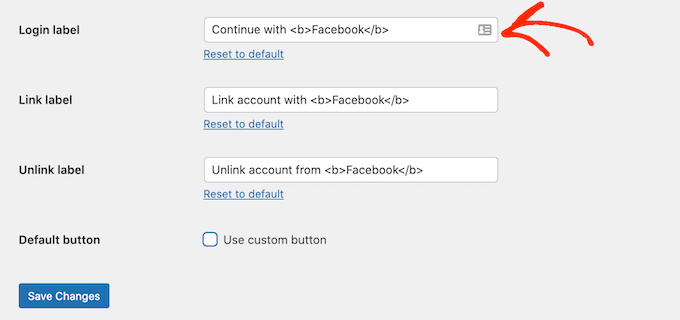
Bunu yaptıktan sonra, 'Oturum açma etiketi' metnini düzenleyerek Nextend'in bu düğmede gösterdiği metni değiştirebilirsiniz.
Ayrıca oturum açma etiketine bazı temel biçimlendirmeler de uygulayabilirsiniz. Örneğin, aşağıdaki resimde <b> ve </b> HTML etiketlerini kullanarak kalın bir efekt uyguluyoruz.

Bunun yanı sıra, bu düğmenin 'Bağlantı etiketi' için kullandığı metni değiştirme seçeneğiniz de vardır. Bu, ziyaretçi web sitenizde bir hesap oluşturduğunda, ancak bu hesabı Facebook'a bağlamadığında Nextend'in gösterdiği metindir.
Bağlantı etiketini, oturum açmış kullanıcıları hesaplarını çeşitli sosyal medya profillerine bağlamaya teşvik etmek için kullanabilirsiniz.
Bu metni değiştirmek için 'Bağlantı etiketi' alanına yazmanız yeterlidir. Bir kez daha, etiket metnine bazı temel biçimlendirmeler uygulamak için HTML'yi kullanabilirsiniz.
Ayrıca, ziyaretçilerin sosyal medya profillerini WordPress web sitenizden ayırmasını da kolaylaştırmalısınız.
"Bağlantıyı kaldır" alanı burada devreye girer.
Bu alana, sosyal hesaplarını web sitenize bağlamış oturum açmış kullanıcılara sitenizin göstereceği metni yazabilirsiniz.
Kullanıcılar bu bağlantıya tıklayarak WordPress web siteniz ile sosyal medya hesapları arasındaki bağlantıyı kesebilecekler.
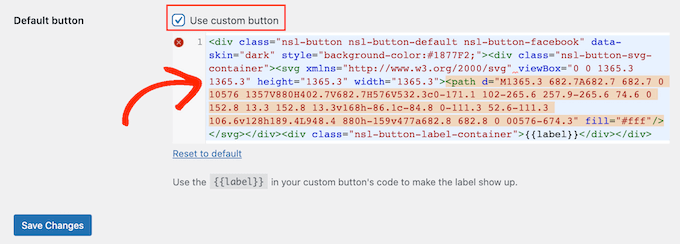
Bu ayarlar çoğu web sitesi için yeterli olmalıdır. Ancak, tamamen özel bir düğme oluşturmayı tercih ederseniz, her zaman 'Özel düğme kullan' kutusunu işaretleyebilirsiniz.
Bu, kodu kullanarak kendi sosyal oturum açma düğmenizi oluşturabileceğiniz yeni bir bölüm ekler.

Düğmenizin stilinden memnun olduğunuzda, Değişiklikleri Kaydet düğmesini tıklayın.
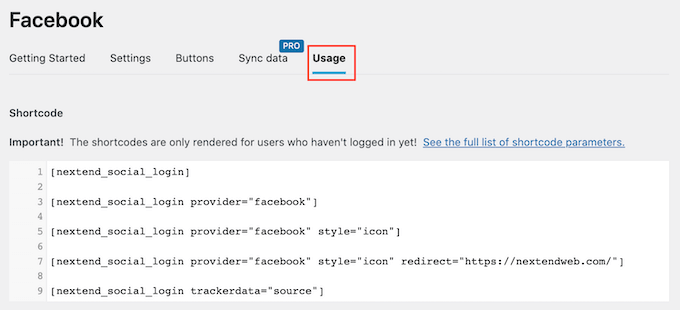
Ardından, 'Kullanım' sekmesine tıklayın. Nextend şimdi, WordPress web sitenize sosyal giriş düğmesini eklemek için kullanabileceğiniz tüm kısa kodları gösterecek.

Bu kısa kodlar, bir dizi oturum açma düğmesi oluşturabilir. Facebook için temel bir giriş düğmesi oluşturmak için aşağıdaki kısa kodu kullanırsınız:
[nextend_social_login sağlayıcı=”facebook”]
Aşağıdaki resim, bu sosyal oturum açma düğmesinin sitenizde nasıl görüneceğinin bir örneğini göstermektedir.

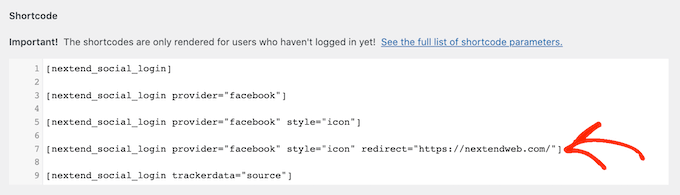
'Kullanım' sekmesinde görebileceğiniz gibi, kısa kodunuza ekleyebileceğiniz birkaç ekstra parametre var. Bu, düğmenin nasıl göründüğünü veya hareket ettiğini değiştirecektir.
Metin etiketi olmayan bir sosyal oturum açma düğmesi oluşturmak istiyorsanız, 'icon' parametresini ekleyebilirsiniz, örneğin [nextend_social_login sağlayıcı=”facebook” style=”icon”]
İşte bu düğmenin WordPress web sitenizde nasıl görüneceğine dair bir örnek.

Bir ziyaretçi bir sosyal hesap kullanarak sitenize giriş yaptığında, onları otomatik olarak bir sayfaya yönlendirebilirsiniz. Bu ekran, kullanıcıları Nextend sitesine yönlendirecek örnek bir kısa koda sahiptir.
Bu kısa kodu, ziyaretçiyi kendi WordPress web sitenizdeki bir sayfaya yönlendirecek şekilde kolayca özelleştirebilirsiniz.

Kısa kodunuza ekleyebileceğiniz birkaç parametre daha var, parametrelerin tam listesini görmek için eklenti belgelerindeki bağlantıya tıklayın.
Hangi kısa kodu kullanmak istediğinize karar verdikten sonra, kodu herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebilirsiniz. Adım adım talimatlar için, WordPress'te nasıl kısa kod ekleneceğine ilişkin başlangıç kılavuzumuza bakın.
Bu makalenin, WordPress web sitenize sosyal oturum açmayı nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WordPress için en iyi sosyal medya eklentileri ve WordPress web sitenize gelen web sitesi ziyaretçilerini nasıl izleyeceğiniz konusundaki kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
