WordPress Kenar Çubuğunuza Sosyal Medya Simgeleri Nasıl Eklenir?
Yayınlanan: 2023-11-29WordPress kenar çubuğunuza sosyal medya simgelerini nasıl ekleyeceğinizi merak ediyor musunuz?
Web sitenize sosyal simgeler eklemek, hedef kitlenize sosyal medyadaki varlığınız hakkında bilgi vermenin kolay bir yoludur. Bu şekilde sosyal profillerinizi kolayca ziyaret edebilir ve sizi çevrimiçi olarak takip edebilirler.
Bu yazıda size sosyal medya simgelerini WordPress kenar çubuğunuza nasıl ekleyeceğinizi göstereceğiz.

WordPress Kenar Çubuğunuza Neden Sosyal Medya Simgeleri Eklemelisiniz?
WordPress kenar çubuğu, web sitenizde ana içeriğinizin bir parçası olmayan bir alandır. En son blog yazılarınız ve sosyal profillerinize bağlantılar gibi okuyucuların ilgisini çekebilecek ek bilgileri görüntüleyebileceğiniz yerdir.
WordPress kenar çubuğunuza sosyal bağlantılar eklemek iyi bir fikirdir çünkü kullanıcılara sosyal medya hesaplarınız hakkında bilgi verir. Sonuç olarak, onları kontrol edebilir, sizi takip edebilir ve sosyal medya takipçilerinizi büyütmenize yardımcı olabilirler.
Dahası, sosyal medya hesaplarınızı görüntülemek bir güvenilirlik duygusu oluşturabilir ve sosyal kanıt görevi görebilir. Ziyaretçiler sosyal medyada aktif bir varlığınız olduğunu gördüklerinde bu, işletmenizin duyarlı ve güvenilir olduğunu gösterir.
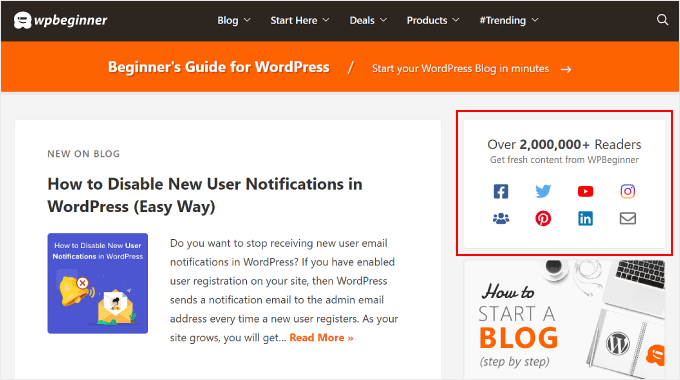
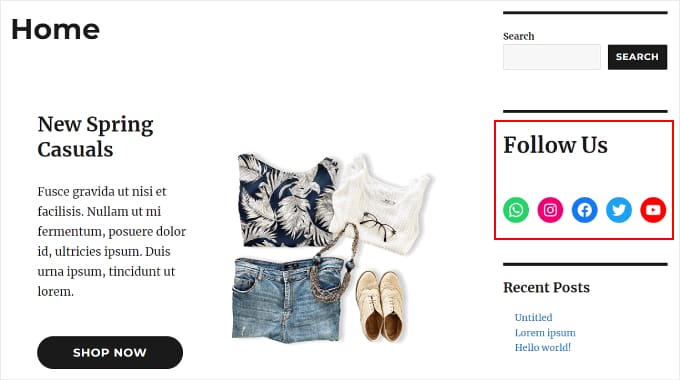
Birçok popüler WordPress blogu, WPBeginner gibi sosyal medya simgelerini kenar çubuklarında görüntüler:

Not: Sosyal medya simgeleri, WordPress gönderilerindeki sosyal paylaşım düğmelerinden farklıdır. Paylaşım düğmeleri eklemek istiyorsanız, WordPress'e sosyal paylaşım simgelerinin nasıl ekleneceğine ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Bununla birlikte, sosyal medya takip simgelerini WordPress kenar çubuğunuza nasıl ekleyeceğinize bir göz atalım. Kullanmanız gereken yöntem, kullandığınız WordPress temasına ve düzenleyiciye bağlıdır. Belirli bir bölüme atlamak istiyorsanız şu hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: Tam Site Düzenleyiciyle Sosyal Simgeler Ekleme (Blok Temalar)
- Yöntem 2: WordPress Widget'larıyla Sosyal Medya Simgeleri Ekleme (Klasik Temalar)
- Yöntem 3: SeedProd ile Özel Sosyal Medya Simgeleri Ekleme (Özel Temalar)
Yöntem 1: Tam Site Düzenleyiciyle Sosyal Simgeler Ekleme (Blok Temalar)
Bir blok tema kullanıcısıysanız, Sosyal Simgeler bloğunu kullanarak WordPress kenar çubuğunuza sosyal medya düğmeleri ekleyebilirsiniz.
İşlemin kullandığınız temaya göre değiştiğini unutmayın. Bazı blok temaları, varsayılan olarak, daha sonra Sosyal Simgeler bloğunu ekleyebileceğiniz bir kenar çubuğu içerebilir. Bazıları ayrıca kenar çubuğu gibi çalışan bir başlık düzenine sahip olabilir, bazılarının ise hiç kenar çubuğu olmayabilir.
Bu örnekte, varsayılan bir WordPress blok teması kullanacağız ve size tüm sayfalarınız veya gönderileriniz için Sosyal Simgeler bloğunu ekleyebileceğiniz bir kenar çubuğunun nasıl oluşturulacağını göstereceğiz.
Öncelikle WordPress yönetici panelinizde Görünüm »Düzenleyici’ye gidin.

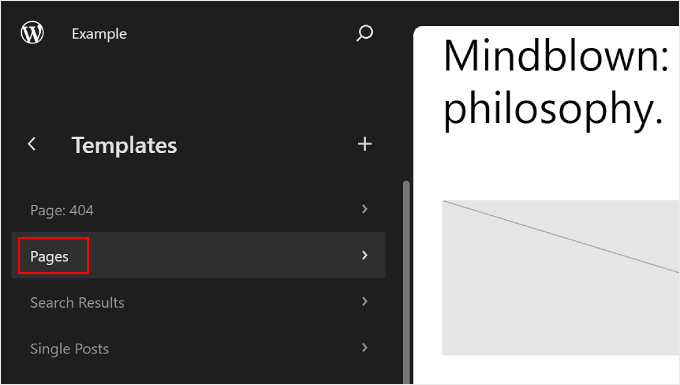
Daha sonra 'Şablonlar'ı seçmeniz gerekir.
Bu sizi sayfalarınızın ve gönderilerinizin şablonunu düzenleyebileceğiniz bir sayfaya götürecektir.

Burada sayfa şablonlarından birini seçebilirsiniz. Kenar çubuğunun nerede olmasını istediğinize bağlı olarak 'Sayfalar' veya 'Tek Gönderiler' olabilir.
Kenar çubuğunun hem statik sayfalarınızda hem de gönderilerinizde görünmesini istiyorsanız ikisini de daha sonra düzenleyebilirsiniz. Kenar çubuğunun orada da görünmesine ihtiyaç duymanız durumunda ana sayfa şablonunu da özelleştirebilirsiniz.
Bu durumda 'Sayfalar'ı seçeceğiz.

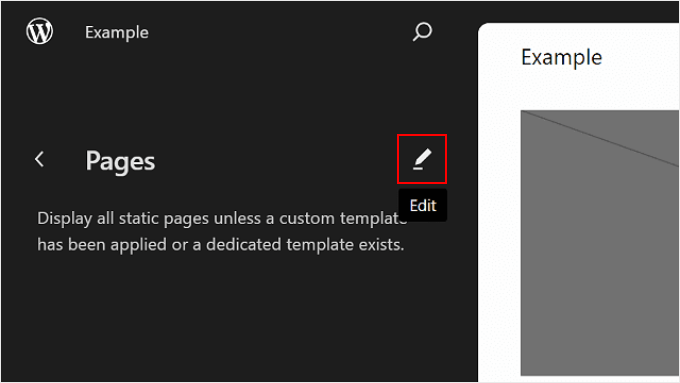
Bundan sonra sol panelde üç noktalı düğmenin yanındaki kalem düğmesini tıklayın.
Bu, WordPress düzenleyicisini açacaktır.

Gördüğünüz gibi, Sayfalar şablonunda varsayılan temanın henüz bir kenar çubuğu yok, bu yüzden onun için bir kenar çubuğu oluşturmamız gerekiyor.
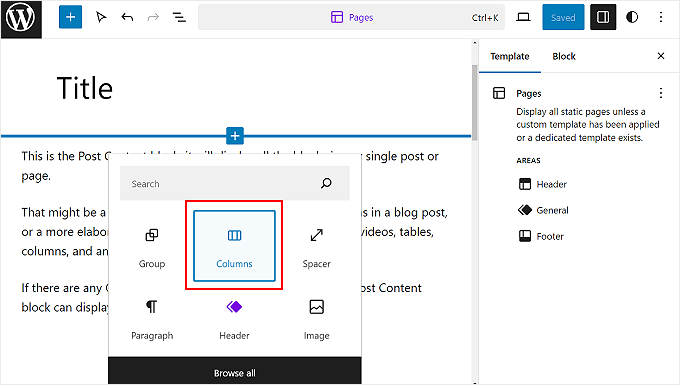
Bunu yapmak için, kenar çubuğunu eklemek istediğiniz yerin üzerine gelin ve göründüğünde blok ekle '+' düğmesini tıklayın. Ardından 'Sütunlar'ı bulup seçin.

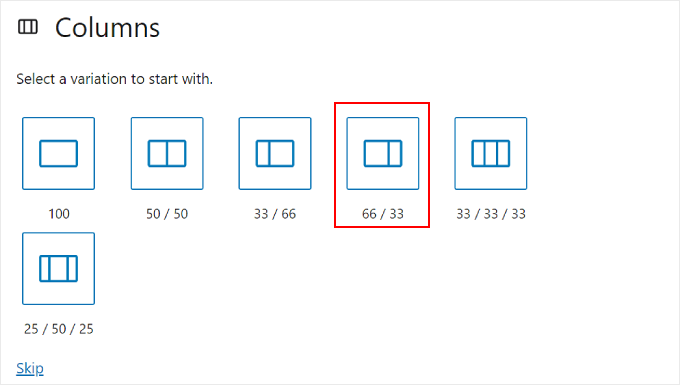
Aralarından seçim yapabileceğiniz bazı farklılıklar olacaktır.
Bu örnekte, sağ kenar çubuğunun standart görünümünü taklit etmek için '66/33' seçeneğini kullanacağız.

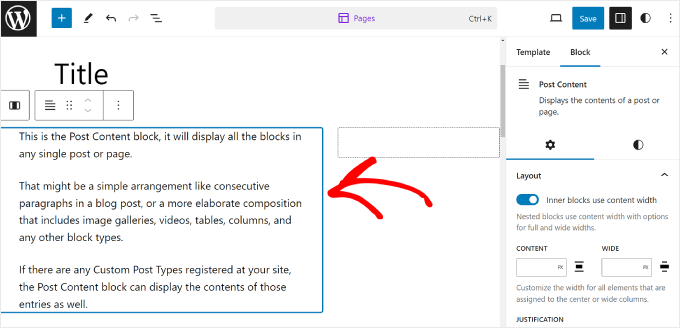
İşiniz bittiğinde, İçerik Gönder bloğunu Sütunlar bloğunun soluna sürükleyip bırakabilirsiniz.
Sayfalar şablonunuz, sağ sütun boş olacak şekilde aşağıdaki resme benzemelidir.

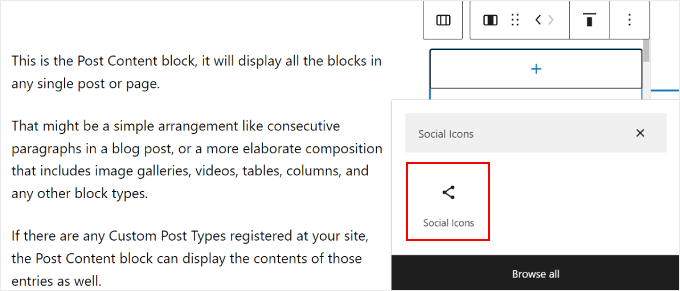
Şimdi sağ sütuna tıklayın ve blok ekle '+' düğmesini seçin.
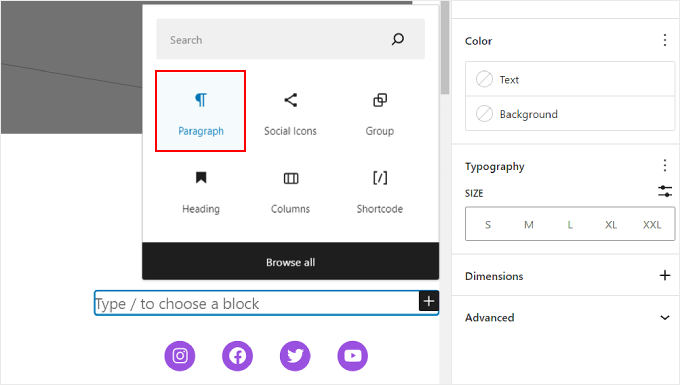
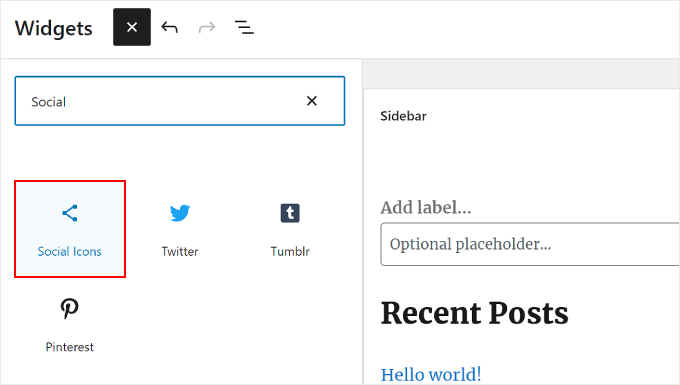
Ardından Sosyal Simgeler bloğunu arayın.

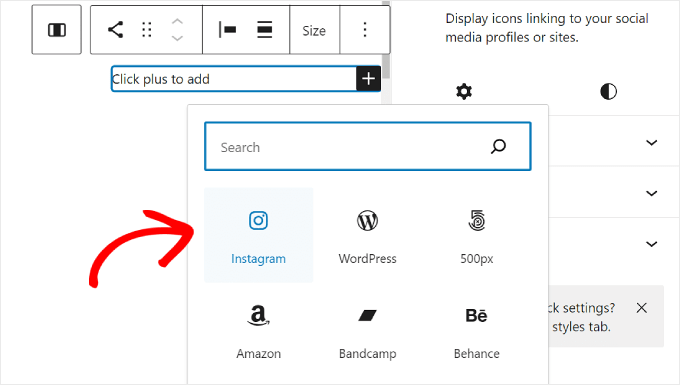
Artık sosyal medya platformlarınızı bloğa eklemeye başlayabilirsiniz. Tekrar '+' butonuna tıklayıp sosyal medya butonlarınızı tek tek eklemeniz yeterli.
Tüm sosyal ağ seçeneklerine göz atmak için arama özelliğini kullanmaktan çekinmeyin.

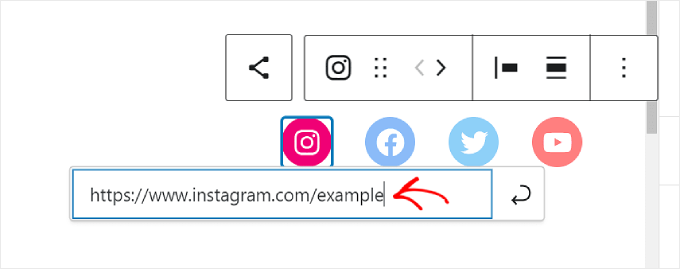
Tüm düğmeleri ekledikten sonra sosyal profillerinize bağlantılar eklemeye başlayabilirsiniz.
Tek yapmanız gereken bir sosyal simgeye tıklayıp profil URL'nizi girmek.

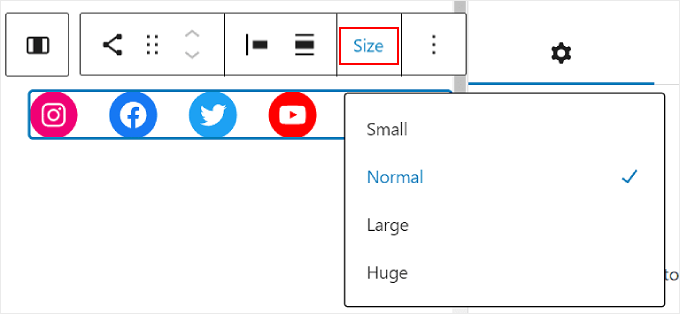
Bu aşamada simgelerin nasıl görüneceğini özelleştirebilirsiniz.
Düğmelerin boyutu yeterince büyük veya küçük değilse blok araç çubuğundaki 'Boyut' seçeneğini kullanabilirsiniz.

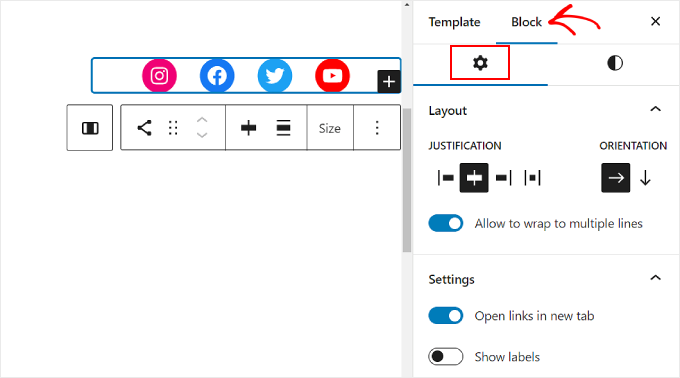
Soldaki Blok Ayarlarında simgelerin gerekçesini, yönünü, bağlantı ayarlarını ve etiketlerini özelleştirebilirsiniz.
Kullanıcıların sosyal profillerinizi ziyaret etmek için web sitenizden ayrılmalarına gerek kalmaması için bağlantıların yeni bir sekmede açılmasını öneririz.

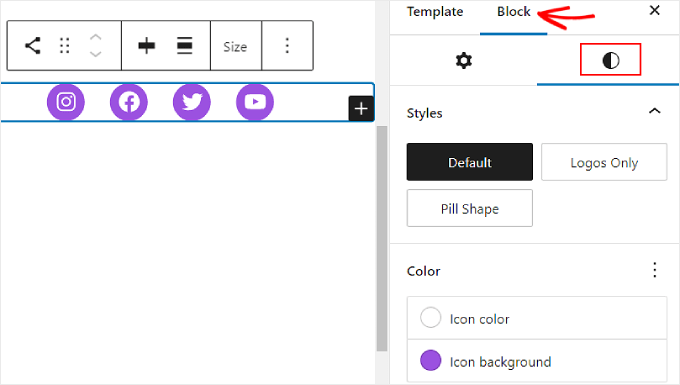
Blok Stilleri sekmesine geçerseniz simgelerin stillerini ve renklerini WordPress web sitenizin tasarımına uyacak şekilde değiştirebilirsiniz.
Tercihinize bağlı olarak aşağıdaki gibi tüm simgelerin farklı renklerde veya aynı renkte olmasını sağlayabilirsiniz.

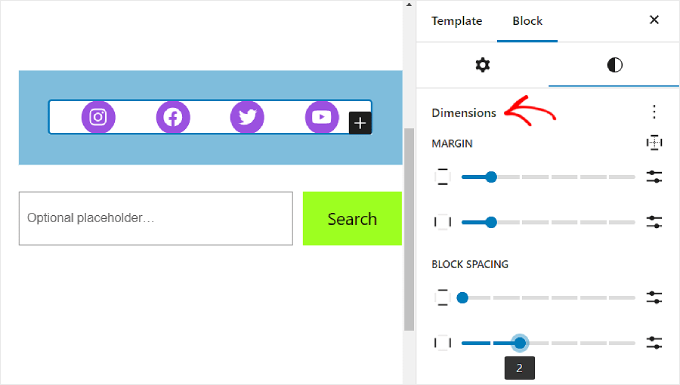
Aynı sekmeyi aşağı kaydırdığınızda blok kenar boşluğunu ve aralığını özelleştirmek için Boyutlar ayarlarını bulacaksınız.
Sosyal Simgeler bloğu ile kenar çubuğundaki diğer bloklar arasındaki boşluğu ayarlamak istiyorsanız bu ayarlar yararlı olabilir.

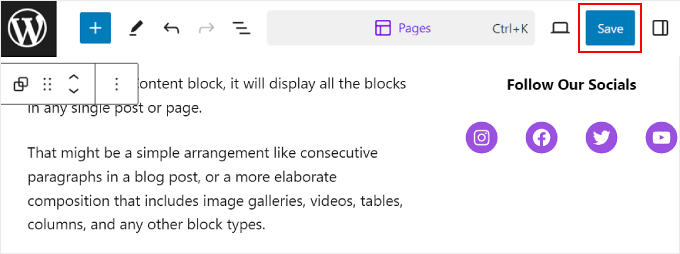
Düğmelerin nerede olduğunu vurgulamak ve web sitesi ziyaretçilerinin dikkatini çekmek için Sosyal Simgeler bloğunun üstüne bir harekete geçirici mesaj metni eklemek de iyi bir fikirdir.
Bunu yapmak için devam edin ve '+' düğmesini kullanarak bir Paragraf bloğu ekleyin. Sosyal simgelerin üzerinde olduğundan emin olun.

Kullanabileceğiniz bazı harekete geçirici mesaj örnekleri şunlardır: 'Bizi Takip Edin,' X'ten Fazla Okuyucuya Katılın' veya 'En Son Güncellemeleri Alın.'
Henüz yapmadıysanız, kenar çubuğuna öne çıkan gönderileriniz ve son yorumlarınız gibi daha fazla öğe de ekleyebilirsiniz.
Şimdi sayfanın sağ üst köşesindeki 'Kaydet' düğmesini tıklamanız yeterlidir.

Ve bu kadar!
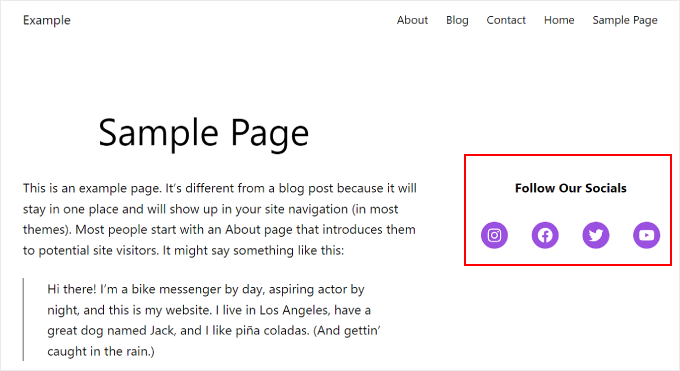
WordPress web sitenize gittiğinizde artık bazı sosyal bağlantıların bulunduğu bir kenar çubuğu görmelisiniz.

Farklı sayfalar veya gönderiler için tümü Sosyal Simgeler bloğu içeren benzersiz kenar çubukları oluşturmak istiyorsanız, kenar çubuğunuz için bir WordPress modeli veya yeniden kullanılabilir blok oluşturmanızı öneririz.
Daha fazlasını öğrenmek için WordPress blok kalıplarının nasıl kullanılacağı ve yeniden kullanılabilir blokların nasıl ekleneceği ile ilgili başlangıç kılavuzlarımıza göz atabilirsiniz.
Yöntem 2: WordPress Widget'larıyla Sosyal Medya Simgeleri Ekleme (Klasik Temalar)
Bu sonraki yöntem, widget'a hazır kenar çubuğu alanlarına sahip klasik bir WordPress teması kullanan kişiler içindir.
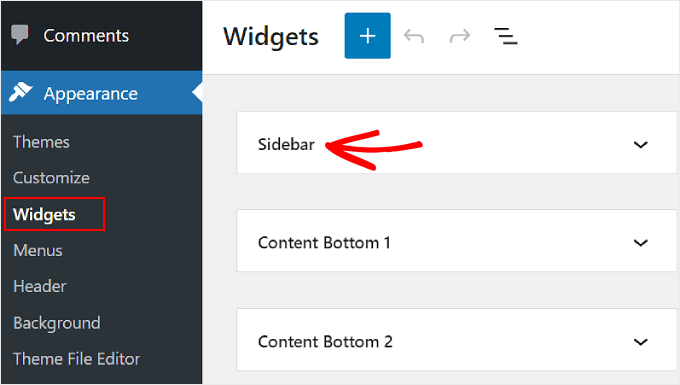
Kenar çubuğunuza sosyal medya düğmeleri eklemek için WordPress kontrol panelinizden Görünüm »Widget'lar bölümüne gitmeniz yeterlidir.
Ardından, Sosyal Simgeler widget'ını eklemek istediğiniz WordPress widget alanına gidin. Örneğimizde 'Kenar Çubuğu'nu seçeceğiz ancak kullandığınız temaya bağlı olarak ad farklı olabilir.


Şimdi sol üstte, 'Widget'lar'ın yanındaki blok ekle '+' düğmesini tıklayın.
Burada Sosyal Simgeler bloğunu arayabilirsiniz.

Bundan sonra, bu kenar çubuğu widget'ına tıklamanız veya onu düzenleme alanında herhangi bir yere sürükleyip bırakmanız gerekir.
Genel olarak, sosyal ağ simgelerinizi widget alanının üst kısmına yakın bir yere eklemek en iyisidir. Bu şekilde ziyaretçilerinizin dikkatini sayfaya geldikleri andan itibaren yakalayabilirler.
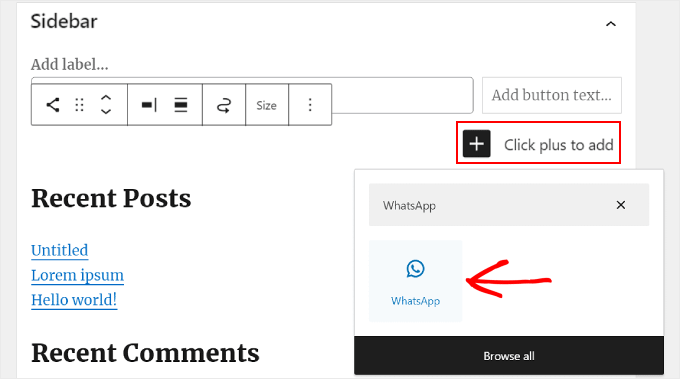
Daha sonra önceki yönteme benzer şekilde '+' butonuna tıklayarak yeni sosyal medya butonlarını widget'a tek tek ekleyebilirsiniz.
Aşağıdaki örnekte Sosyal Simgeler bloğunu Arama bloğunun altına yerleştirdik. Ayrıca bir WhatsApp simgesi ekliyoruz.

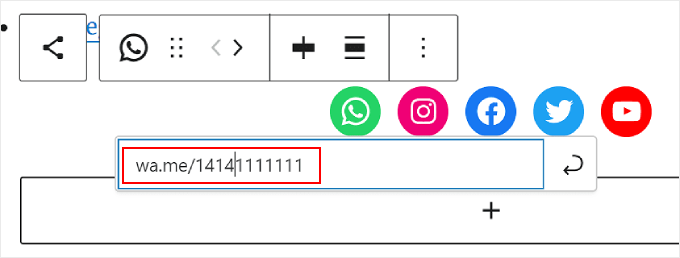
Bu noktada sosyal bağlantılarınızı eklemeye başlayabilirsiniz.
WhatsApp için 'wa.me/' yazıp yanına WhatsApp numaranızı yazabilirsiniz. + simgesini kullanmanıza gerek yoktur ancak bu ekran görüntüsündeki gibi ülke arama kodunuzu eklediğinizden emin olun.

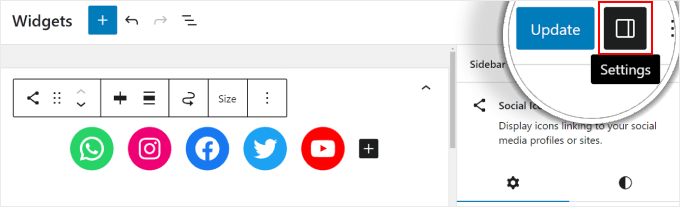
Ayrıca sağ paneldeki Blok Ayarları ve Stiller seçeneklerine de erişebilirsiniz.
Bu seçenekleri açmak için sağ üst köşedeki 'Ayarlar' simgesini tıklayabilirsiniz.

Ek olarak, harekete geçirici mesaj metniniz için sosyal medya widget'ının üstüne bir Paragraf bloğu eklemekten çekinmeyin.
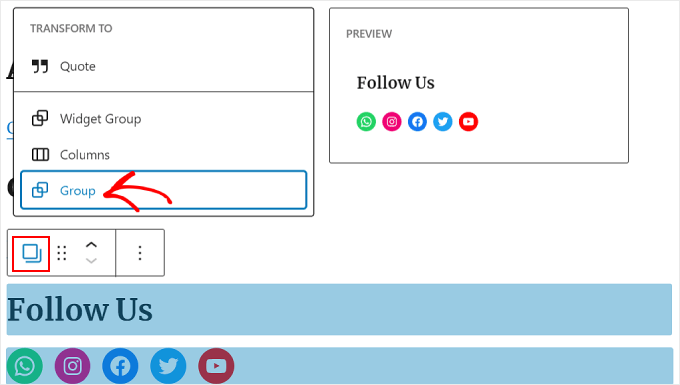
Kenar çubuğunda ayrı görünmemeleri için Paragraf ve Sosyal Simge bloklarını bir Grup haline getirmenizi öneririz.
Bunu yapmak için Paragraf ve Sosyal Simgeleri birlikte seçmeniz yeterlidir. Bundan sonra, blok araç çubuğundaki 'Dönüştür' simgesini tıklayın ve 'Grupla'yı seçin.

Bitirdikten sonra devam edin ve değişiklikleri tüm kenar çubuklarınızda resmileştirmek için 'Güncelle' düğmesini tıklayın.
İşte nihai sonucun nasıl görünmesi gerektiği:

Yöntem 3: SeedProd ile Özel Sosyal Medya Simgeleri Ekleme (Özel Temalar)
SeedProd'u kullanırsanız, sosyal medya düğmelerinizin kenar çubuğunuzda nasıl görüneceği üzerinde daha fazla kontrole sahip olursunuz. Örneğin, WordPress'in simgesi olmayan bir sosyal medya platformu kullanıyorsanız bunun için kendiniz bir düğme oluşturabilirsiniz.
Ek olarak, simge aralığını özellikle mobil cihazlara göre ayarlayabilirsiniz.
SeedProd'da yeniyseniz ve kullanmak istiyorsanız öncelikle eklentiyi kurup etkinleştirmeniz gerekir. Sosyal Profiller özelliğine erişebilmek için Pro sürümüne ihtiyacınız olacak.
Bir eklentinin nasıl kurulacağı hakkında daha fazla bilgi için WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza göz atın.
Ardından SeedProd ile temanızı ayarlamak için bu eğiticiyi takip edebilirsiniz.
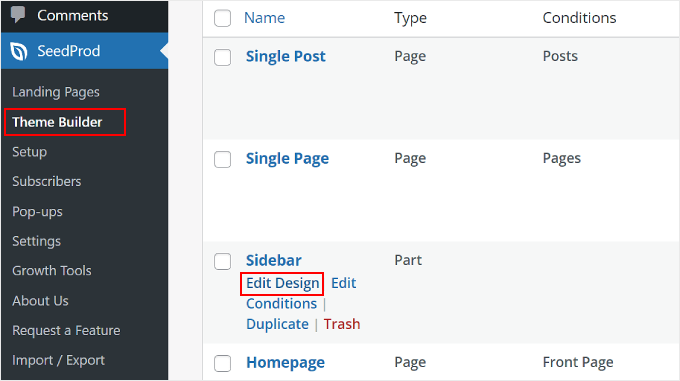
Artık sosyal simgeleri kenar çubuğuna eklemek için SeedProd »Theme Builder'a gitmeniz gerekecek. Ardından, 'Kenar Çubuğu' şablonunun üzerine gelin ve 'Tasarımı Düzenle'yi tıklayın.

Artık SeedProd sayfa oluşturucunun içindesiniz. Sosyal Profiller bloğu varsayılan olarak tema şablonuna eklenmiş olmalıdır.
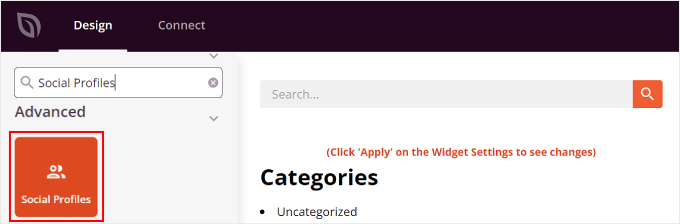
Ancak eğer yoksa sol paneldeki arama çubuğunu kullanabilir ve 'Sosyal Profiller' yazabilirsiniz. Bundan sonra bloğu sizin için uygun olan yere sürükleyip bırakmanız yeterlidir.

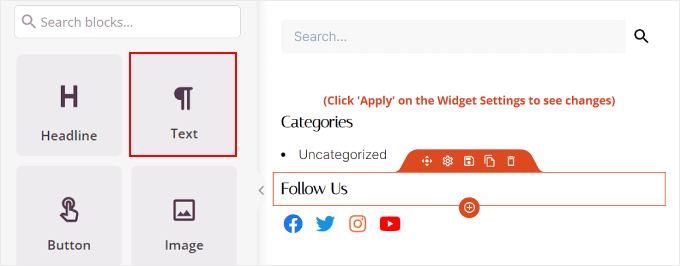
Düğmelerin üzerine bir Metin bloğu eklemeyi ve harekete geçirici mesaj metni yazmayı unutmayın.
Bu şekilde ziyaretçilerin dikkatini kenar çubuğundaki sosyal medya düğmelerine yönlendirirsiniz.

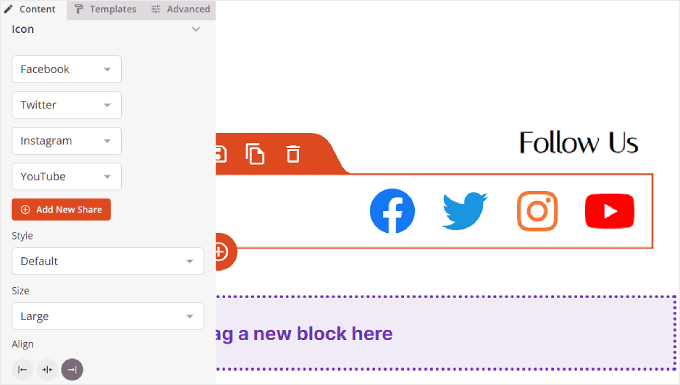
Sosyal medya profil simgelerinin görünümünü özelleştirmek için 'Sosyal Profiller' öğesine tıklamanız yeterlidir. Burada düğmeleri özelleştirmek için farklı sekmeler göreceksiniz.
'İçerik' sekmesinde daha fazla simge ekleyebilir ve simge stilini, simge boyutunu ve hizalamasını değiştirebilirsiniz.

SeedProd'da Instagram ve Facebook gibi standart seçeneklerin yanı sıra Slack, Telegram, Github ve daha fazlası için düğmeler bulunur.
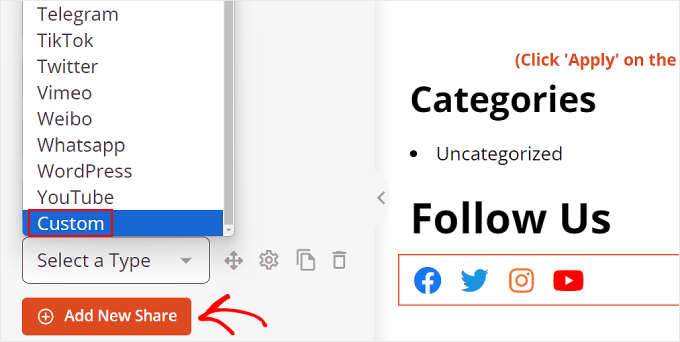
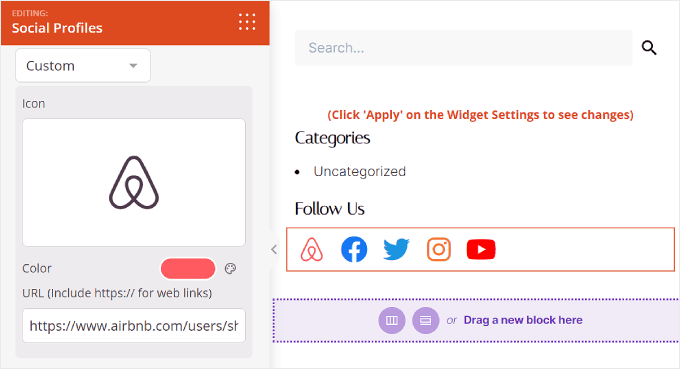
SeedProd'un varsayılan olarak sahip olmadığı yeni bir sosyal medya simgesi eklemek için '+ Yeni Paylaşım Ekle' düğmesine tıklamanız gerekir.
Bundan sonra açılır menüden 'Özel'i seçin.

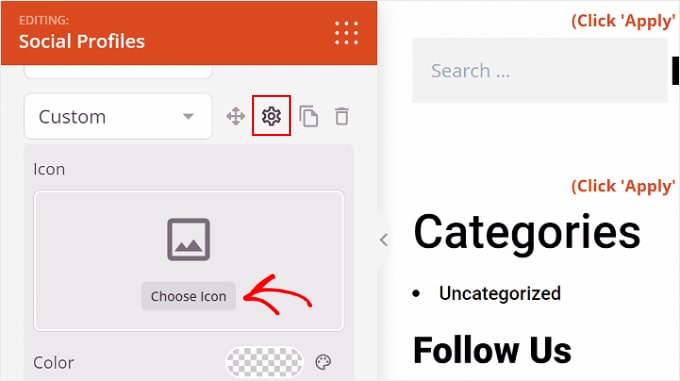
Düğmeyi düzenlemek için devam edin ve ok düğmesinin yanındaki dişli ayarları sembolüne tıklayın.
Bunu yaptıktan sonra 'Simge Seç'i seçmeniz yeterli.

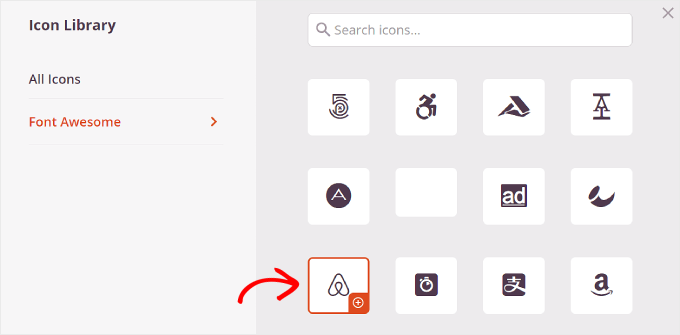
Artık Font Awesome simgeleri sayesinde aralarından seçim yapabileceğiniz yüzlerce marka simgesinin bulunduğu Simge Kitaplığı'na yönlendirileceksiniz.
Bu örnekte Airbnb'yi kullanacağız.

Bir simge seçtikten sonra rengini ayarlayabilir ve bağlantıyı sosyal medya sayfasına ekleyebilirsiniz.
Burada Airbnb'nin marka rengine sadık kalmaya karar verdik. Sosyal hesap bağlantısını eklerken 'https://'yi de eklediğinizden emin olun.

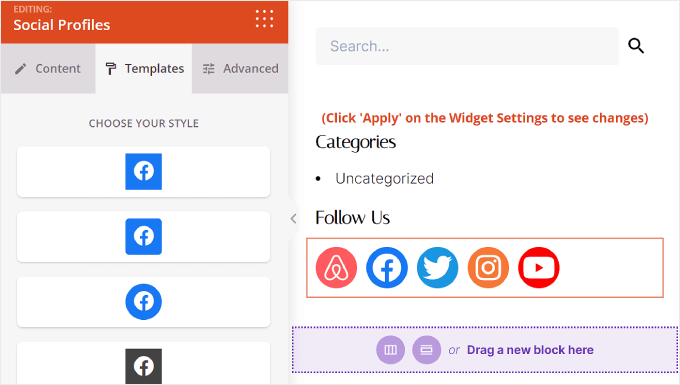
Sonraki 'Şablonlar' sekmesidir.
Bu sekmeye geçerseniz simgenin tasarımını ayarlayabilirsiniz. Tercihlerinize bağlı olarak onu daha kare, dairesel ve/veya tek renkli yapabilirsiniz.

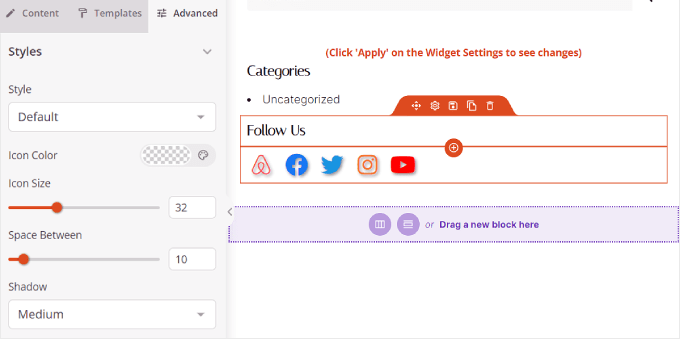
Son olarak 'Gelişmiş' sekmesi, sosyal medya düğmelerinizi özelleştirmeniz için daha fazla yol sunar.
Stiller bölümü simgelerin stilini, rengini, boyutunu, aradaki boşluğu ve gölge efektini değiştirebileceğiniz yerdir.

Aralık'ta bloğun kenar boşluğunu ve dolgusunu düzenleyebilirsiniz. SeedProd'un harika yanı, masaüstü ve mobil cihazlar için kenar boşluğunu ve dolguyu farklı hale getirmenize olanak sağlamasıdır.
Kenar boşluğunu ve dolguyu düzenlemek için cihaz simgelerinden birini seçin ve kenar boşluğu ve dolgu ölçümlerinizi şu şekilde ekleyin:

Aşağı kaydırdığınızda Cihaz Görünürlüğü ve Animasyon Efektlerini bulacaksınız.
İlk ayarda, bloğu masaüstünde veya mobilde gizlemeyi seçebilirsiniz. Web sitenizin başka bir bölümünde Sosyal Profiller bloğunu kullanmayı seçtiyseniz ve yinelenen sosyal profil simgeleri istemiyorsanız bu gerekli olabilir.
Animasyon Efektleri ile simgeler web sayfasına yüklendiğinde blok için bir animasyon stili seçebilirsiniz. Ziyaretçinin dikkatini ana içerikten çok fazla uzaklaştırmak istemiyorsanız bu efekt gerekli değildir.

Sosyal Profiller bloğunu beğeninize göre yapılandırdıktan sonra sağ üst köşedeki 'Kaydet' düğmesini tıklamanız yeterlidir.
Veya kenar çubuğunun ilk önce nasıl göründüğünü görmek için 'Önizleme' düğmesini tıklayın.

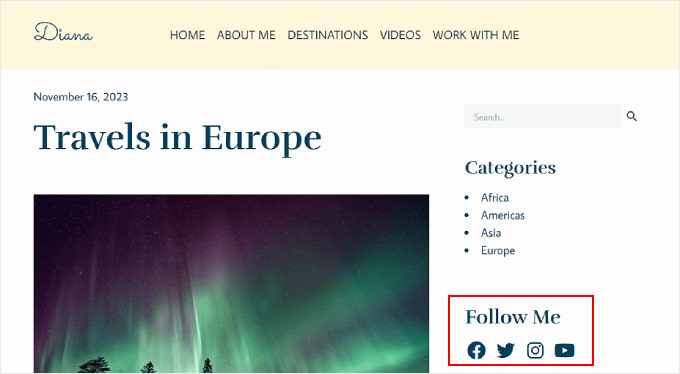
Ve bu kadar! SeedProd'u kullanarak sosyal profiller bloğunu başarıyla eklediniz.
Nihai sonuç şöyle görünebilir:

Bu adım adım kılavuzun, sosyal medya simgelerini WordPress kenar çubuğunuza nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress'teki her yazı ve sayfa için farklı kenar çubuklarının nasıl görüntüleneceğine ve iş siteleri için mutlaka sahip olunması gereken WordPress eklentileri listemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
