WordPress Menülerine Sosyal Medya Simgeleri Nasıl Eklenir (Kolay Yol)
Yayınlanan: 2023-07-05WordPress menülerine sosyal medya simgeleri eklemenin bir yolunu mu arıyorsunuz?
Facebook ve Twitter gibi sitelerin logoları dünyanın her yerinden insanlar tarafından anında tanınır. Menülerinize bu ikonları ekleyerek sosyal medya profillerinizi fazla yer kaplamadan göz alıcı bir şekilde tanıtabilirsiniz.
Bu yazıda, WordPress gezinme menülerine sosyal medya simgeleri eklemeyi göstereceğiz.

Menülere Neden Sosyal Medya Simgeleri Eklemelisiniz?
Web sitenize sosyal medya simgeleri ekleyerek, insanları farklı sosyal ağ profillerinizi ziyaret etmeye teşvik edebilirsiniz. Bu size Facebook, Twitter, Instagram ve daha fazlasında daha fazla takipçi ve katılım sağlayabilir.
Bir seçenek, WordPress kenar çubuğunuza veya benzeri bir widget hazır alanına sosyal medya simgeleri eklemektir. Ancak, insanlar yeni bir sayfayı ziyaret etmek istediklerinde genellikle önce gezinme menünüze bakarlar.
WordPress menülerinize sosyal medya simgeleri ekleyerek, tüm sosyal medya profillerinizde genellikle daha fazla tıklama, katılım ve takipçi elde edebilirsiniz.
Sosyal medya simgeleri, menülerinize fazladan metin eklemeden de ziyaretçinin dikkatini çekebilir. Bu, küçük bir alanda çok sayıda farklı profili tanıtmanıza olanak tanır.
Bununla birlikte, WordPress menülerine kolayca sosyal medya simgelerinin nasıl ekleneceğine bir göz atalım.
Video öğretici
Yazılı talimatları tercih ederseniz, okumaya devam edin. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Menü Görüntüsü Eklentisini Kullanma (Önerilir)
- Yöntem 2: Tam Site Düzenleyicisini Kullanma (Yalnızca Blok Temaları)
- Bonus: Sosyal Medya Profillerinizi Nasıl Tanıtırsınız?
Yöntem 1: Menü Görüntüsü Eklentisini Kullanma (Önerilen)
WordPress menülerine sosyal medya simgeleri eklemenin en kolay yolu Menü Görüntüsünü kullanmaktır. Bu ücretsiz eklenti, sosyal simgeler dahil olmak üzere gezinme menülerinize resim simgeleri eklemenizi sağlar.
Sosyal simgelerinizi oluştururken, WordPress medya kitaplığına yüklediğiniz herhangi bir resmi kullanabilirsiniz.
Örneğin, en iyi sosyal medya şirketlerinin birçoğu web sitenizde kullanabileceğiniz Twitter marka araç seti gibi logolar sağlar. Font Awesome web sitesi gibi çevrimiçi kitaplıklardan da simgeler indirebilirsiniz.
Menü Görüntüsü, Font Awesome eklentisiyle de entegre olur. Bu, tüm önemli sosyal ağlar için simgeler dahil olmak üzere tüm Font Awesome simgelerine doğrudan WordPress panosundan göz atmanıza ve içe aktarmanıza olanak tanır. Bu nedenle Font Awesome eklentisini kurmanızı öneririz.
Harika Yazı Tipi'nin nasıl ayarlanacağına ilişkin ayrıntılı talimatlar için lütfen WordPress temanıza simge yazı tiplerini nasıl kolayca ekleyeceğiniz ile ilgili kılavuzumuza bakın.
Sosyal medya simgelerini nasıl sağlamayı planlıyor olursanız olun, Menü Görüntüsü eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
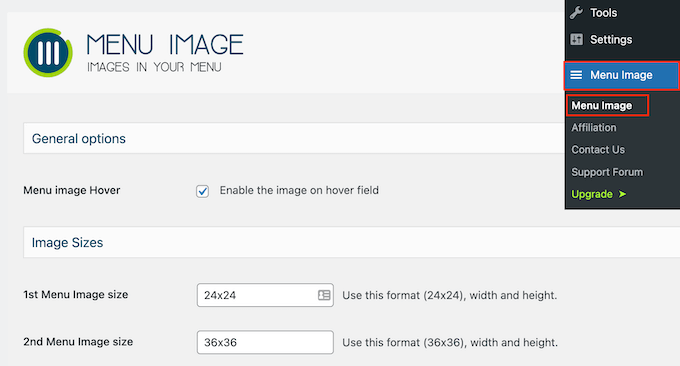
Etkinleştirdikten sonra, simge boyutlarına bir göz atmak ve gerekirse değiştirmek isteyebilirsiniz. Bunu yapmak için Menü Görüntüsü » Menü Görüntüsü seçeneğine gitmeniz gerekir.

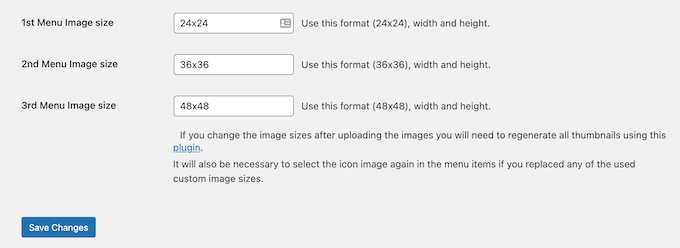
Sosyal simgelerinizi oluştururken, küçük resim, resim veya büyük gibi varsayılan WordPress resim boyutlarından herhangi birini kullanabilirsiniz. Menü Görüntüsü ayrıca varsayılan olarak 24×24, 36×36 ve 48×48 piksel olarak ayarlanan üç benzersiz boyut arasından seçim yapmanızı sağlar.
Bu boyutlar çoğu WordPress web sitesinde iyi çalışır, ancak 1., 2. veya 3. Menü Görüntüsü alanlarına farklı sayılar yazarak bunları değiştirebilirsiniz.

Bunu yaptıktan sonra, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet'i tıklayın.
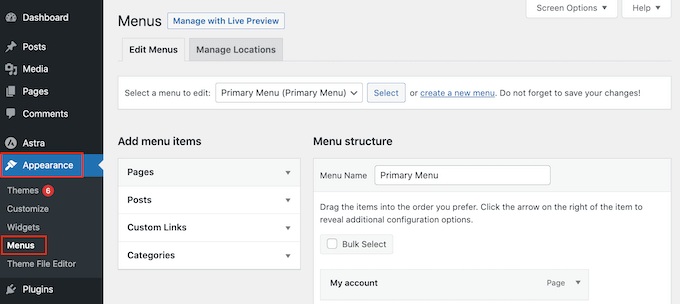
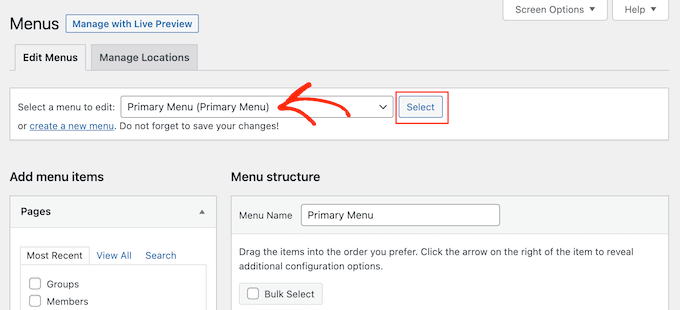
Gezinme menüsüne simgeler eklemek için Görünüm » Menüler bölümüne gidin. Varsayılan olarak, WordPress sitenizin birincil menüsünü gösterir.

Farklı bir menüye sosyal medya simgeleri eklemek istiyorsanız, "Düzenlemek için bir menü seçin" açılır menüsünü açmanız yeterlidir.
Daha sonra listeden bir menü seçebilir ve 'Seç'i tıklayabilirsiniz.

Yeni bir menünün nasıl oluşturulacağına ilişkin adım adım talimatlar için lütfen WordPress'te bir gezinme menüsü eklemeye ilişkin kılavuzumuza bakın.
Başlamak için, her bir sosyal profili menünüze yeni bir bağlantı olarak eklemeniz gerekecek.
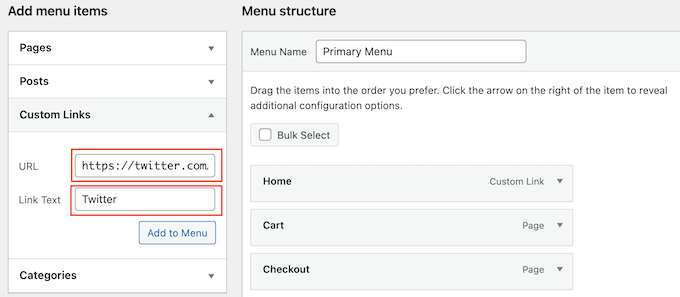
Hazır olduğunuzda, 'Özel Bağlantılar' bölümünü genişletmek için tıklayın ve ardından kullanmak istediğiniz sosyal medya sayfasının adresini yazın. Örneğin, Facebook grubunuzun veya YouTube kanalınızın URL'sini girebilirsiniz.
Ayrıca bazı 'Bağlantı Metni' yazmanız gerekecektir. Daha sonraki bir adımda, bu başlığın menüde göründüğü yeri değiştirme ve hatta tamamen gizleme seçeneğine sahip olacaksınız.

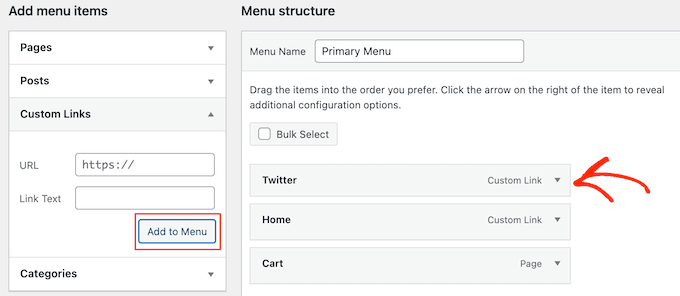
Bunu yaptıktan sonra 'Menüye Ekle'yi tıklayın.
Bu öğe şimdi sağ sütunda görünecektir.

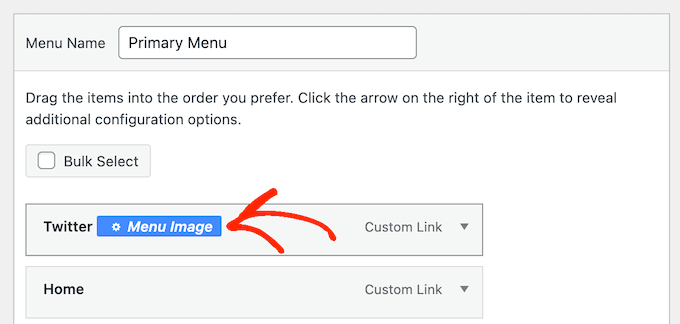
Bir sosyal medya simgesi eklemek için yeni menü öğesinin üzerine gelmeniz yeterlidir.
Ardından, göründüğünde 'Menü Görüntüsü' düğmesine tıklayın.

Not: 'Menü Görüntüsü' düğmesini görmüyorsanız, 'Değişiklikleri Kaydet'i tıklayın. Şimdi, menüdeki herhangi bir öğenin üzerine geldiğinizde 'Menü Görüntüsü' düğmesi görünmelidir.
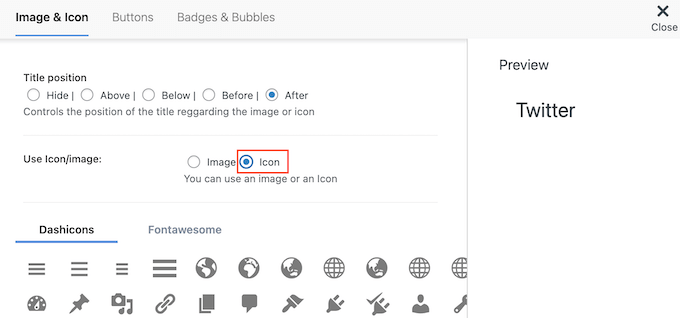
Artık WordPress medya kitaplığınızdaki bir görseli mi yoksa Font Awesome tarafından sağlanan bir simgeyi mi kullanacağınıza karar verebilirsiniz.
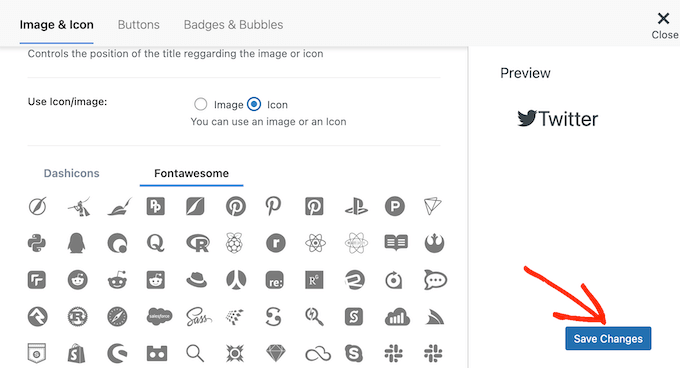
Hazır bir Font Awesome simgesini kullanmak için 'Simge'nin yanındaki radyo düğmesini tıklayın.

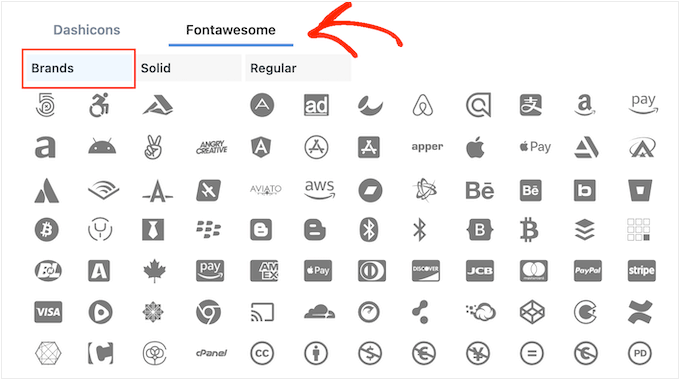
Ardından, 'Fontawesome'u seçin.
Daha sonra 'Markalar'a tıklayabilirsiniz.

Artık tüm büyük sosyal ağların simgeleri dahil olmak üzere tüm markalı simgeleri göreceksiniz. Kullanmak istediğiniz görseli gördüğünüzde bir tıklamanız yeterli.
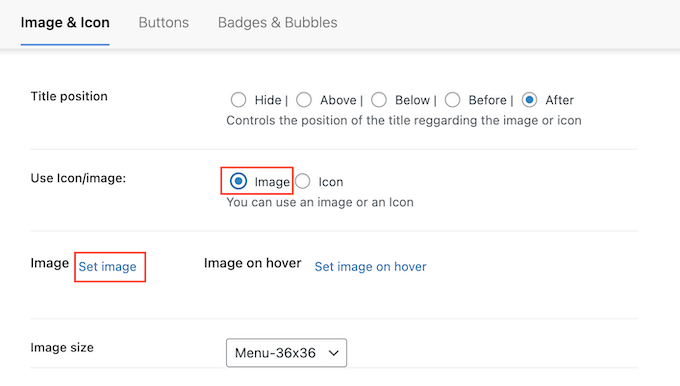
Başka bir seçenek de, 'Görüntü' radyo düğmesini seçerek WordPress ortam kitaplığından kendi simgenizi kullanmaktır. Ardından, 'Resmi Ayarla' bağlantısını tıklayın.

Artık WordPress ortam kitaplığından bir resim seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
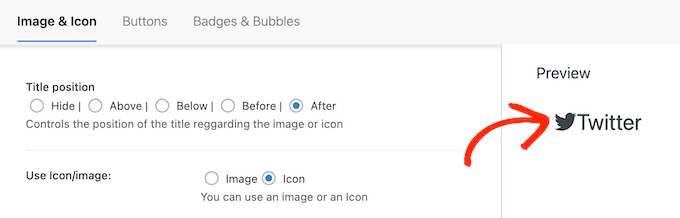
Simgeyi nereden aldığınız önemli değil, Menü Görüntüsü sağda bir önizleme gösterecektir.

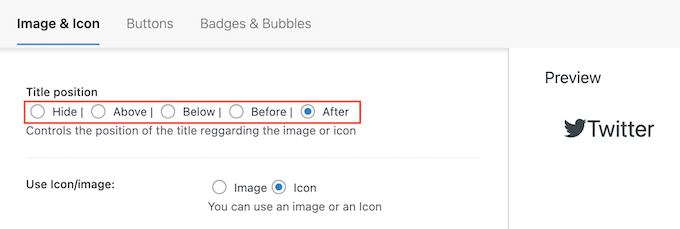
Artık 'Başlık konumu' ayarlarını kullanarak bağlantı başlığının sosyal medya simgesinin üstünde mi, altında mı, önünde mi yoksa sonrasında mı görüneceğini değiştirebilirsiniz.
Birçok sosyal medya simgesi anında tanınabilir, bu nedenle bağlantı başlığı gereksiz olabilir. Bir gezinme menüsüne çok sayıda sosyal simge ekliyorsanız, başlıklar menünüzü daha dağınık ve karmaşık gösterebilir.
Bununla birlikte, 'Gizle' radyo düğmesini seçerek başlığı gizlemek isteyebilirsiniz.

Siz değişiklik yaptıkça, canlı önizleme otomatik olarak güncellenir, böylece neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

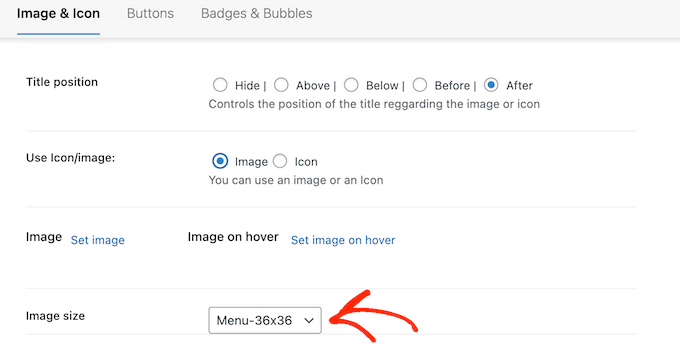
Son olarak, kendi görselinizi kullanıyorsanız, 'Resim Boyutu' açılır menüsünü kullanarak sosyal medya simgelerini yeniden boyutlandırabilirsiniz.

Daha büyük simgeler ziyaretçinin dikkatini çekecektir ancak aynı zamanda dikkat dağıtıcı da olabilirler. Bunu göz önünde bulundurarak, WordPress blogunuzda neyin en iyi çalıştığını görmek için farklı boyutları denemek isteyebilirsiniz.
Sosyal medya simgesinin ayarlanma biçiminden memnun olduğunuzda, 'Değişiklikleri Kaydet'i tıklamanız yeterlidir.

WordPress menünüze daha fazla simge eklemek için bu adımları tekrarlamanız yeterlidir.
Gezinme menüsündeki diğer önemli öğelere bile simgeler ekleyebilirsiniz. Örneğin, iletişim formunuza veya WooCommerce ödeme sayfanıza simgeler ekleyebilirsiniz.
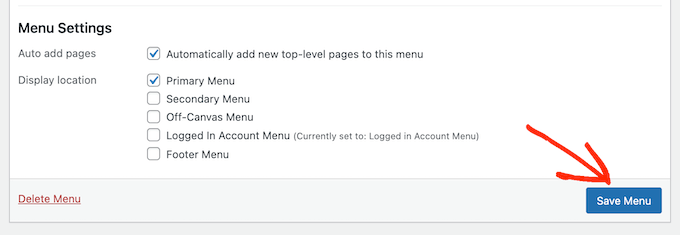
Menünün ayarlanma şeklinden memnun olduğunuzda, sadece 'Menüyü Kaydet'i tıklayın.

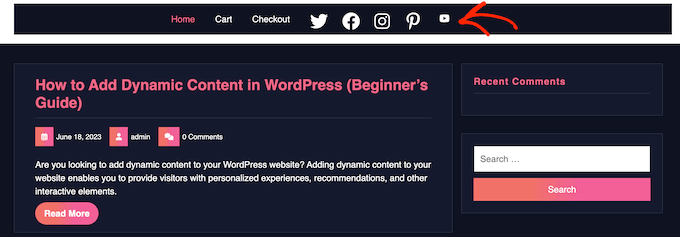
Artık yeni sosyal medya simgelerini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Demo web sitemizde böyle görünüyordu.

Yöntem 2: Tam Site Düzenleyicisini Kullanma (Yalnızca Blok Temaları)
WordPress, sosyal medya simgelerini içeren bir menü oluşturmanıza ve ardından bunları güzel bir düzende görüntülemenize olanak tanıyan yerleşik bir Sosyal Simgeler bloğuna sahiptir.

Bu blok, tüm büyük sosyal ağlar için yerleşik simgelerle gelir, bu nedenle Font Awesome gibi bir eklenti yüklemeniz veya medya kitaplığınıza simgeler yüklemeniz gerekmez. Ancak, Sosyal Simgeler bloğuna yalnızca sosyal medya simgeleri ve bağlantıları ekleyebilirsiniz, bu nedenle Menü Görüntüsü eklentisi kadar esnek değildir.
Bir blok teması kullanıyorsanız, web sitenizin üstbilgi veya altbilgi gibi herhangi bir bölümüne bir Sosyal Simgeler bloğu ekleyebilirsiniz. Bu şekilde, web sitenizin tamamında bir sosyal medya menüsü gösterebilirsiniz.
Başlamak için WordPress kontrol panelinde Görünüm »Düzenleyici'ye gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir, ancak herhangi bir şablona veya şablon bölümüne sosyal simgeler ekleyebilirsiniz. Web sitenizin standart WordPress içerik düzenleyicisini kullanarak düzenleyemediğiniz bölümlerine sosyal medya simgeleri bile ekleyebilirsiniz.
Örneğin sitenizin 404 sayfalık şablonuna bir sosyal medya menüsü ekleyebilirsiniz.
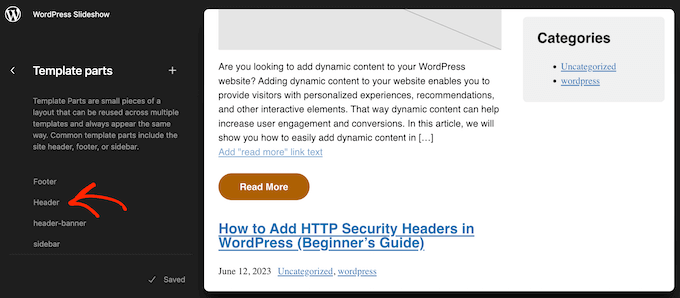
Mevcut tüm seçenekleri görmek için 'Şablonlar' veya 'Şablon Parçaları'nı seçmeniz gerekir.

Artık düzenlemek istediğiniz şablona veya şablon bölümüne tıklayabilirsiniz.
Örnek olarak, WordPress başlığına sosyal medya simgeleri ekleyeceğiz, ancak hangi şablonu seçerseniz seçin adımlar aynı olacaktır.

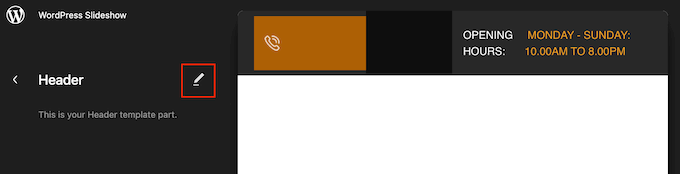
Seçiminizi yaptıktan sonra, WordPress şablonun veya şablon bölümünün bir önizlemesini gösterecektir.
Devam etmek için küçük kalem simgesine tıklayın.

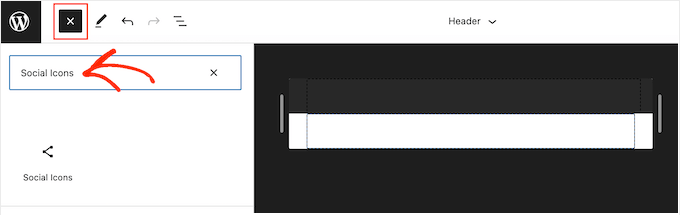
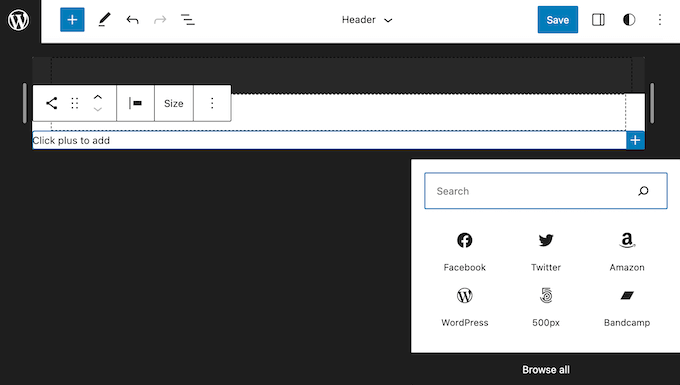
Bunu yaptıktan sonra, sol üst köşedeki mavi '+' simgesini tıklayın.
Arama çubuğuna 'Sosyal Simgeler' yazmalısınız.

Sağ blok göründüğünde, onu tema şablonuna sürükleyip bırakın.
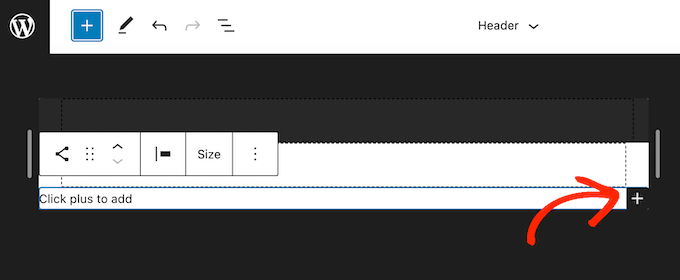
İlk simgeyi eklemek için bloğun içindeki '+' simgesini tıklamanız yeterlidir.

Görünen açılır pencerede, eklemek istediğiniz simgeyi yazın, örneğin 'Twitter' veya 'Facebook'.
Doğru simge göründüğünde, onu WordPress blogunuza eklemek için tıklamanız yeterlidir.

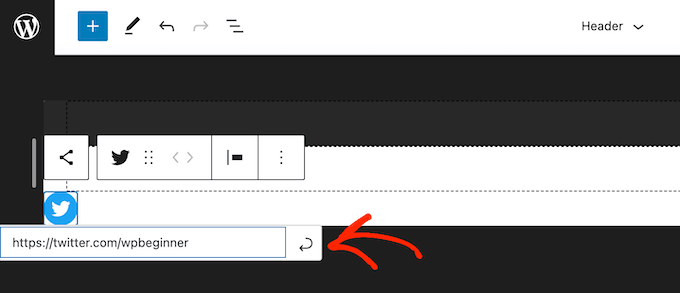
Şimdi, yeni sosyal medya simgesine tıklayın.
Bu, Facebook sayfanız gibi, bağlanmak istediğiniz URL'yi yazabileceğiniz küçük bir çubuk açar.

WordPress'e daha fazla sosyal simge eklemek için '+' simgesini tıklamanız ve yukarıda açıklanan işlemi tekrarlamanız yeterlidir.
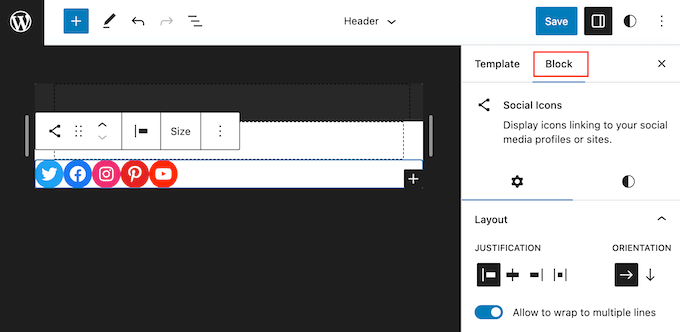
Tüm sosyal medya simgelerini ekledikten sonra bloğu özelleştirmek isteyebilirsiniz. Bunu yapmak için, Sosyal Simgeler bloğunu seçmek için tıklayın ve ardından 'Engelle' sekmesine tıklayın.

'Düzen' ayarlarını kullanarak simgenin yaslamasını, hizalamasını ve yönünü değiştirebilirsiniz.
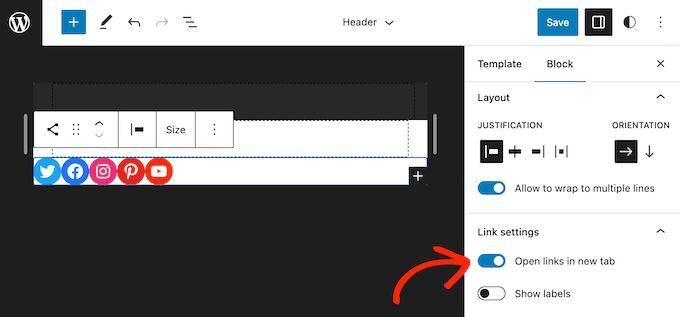
Varsayılan olarak, tüm sosyal medya bağlantıları aynı sekmede açılır. Ziyaretçileri web sitenizde tutmak için 'Bağlantıları yeni sekmede aç' geçişini etkinleştirmek isteyebilirsiniz.

Varsayılan olarak, WordPress herhangi bir metin olmadan yalnızca sosyal simgeleri gösterir.
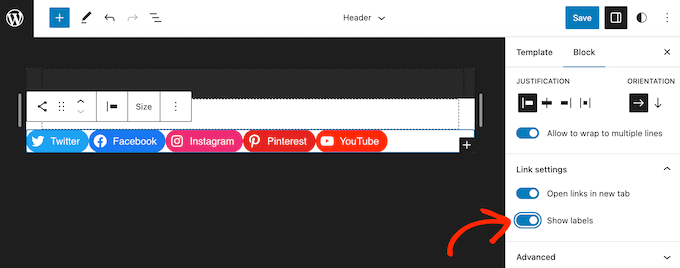
Her simgenin yanında metin göstermek istiyorsanız, 'Etiketleri göster' geçişini etkinleştirmek için tıklayın.

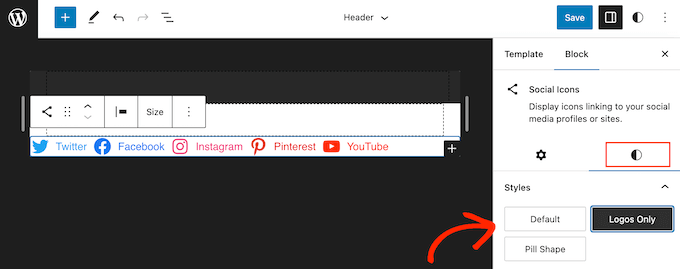
Ardından, 'Stiller' sekmesine tıklayın.
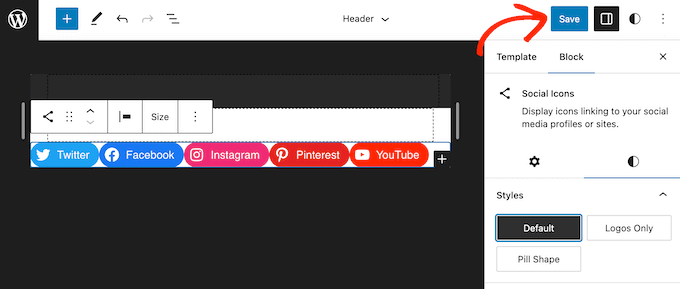
Burada, 'Varsayılan', 'Yalnızca Logolar' veya 'Hap Şekli'ne tıklayarak düğme stilini değiştirebilirsiniz.

Son olarak, 'Blok Boşluğu' altındaki ayarları kullanarak sosyal simgeler arasındaki boşluğu değiştirebilirsiniz.
Menünün görünümünden memnun olduğunuzda, 'Kaydet' düğmesine tıklayın.

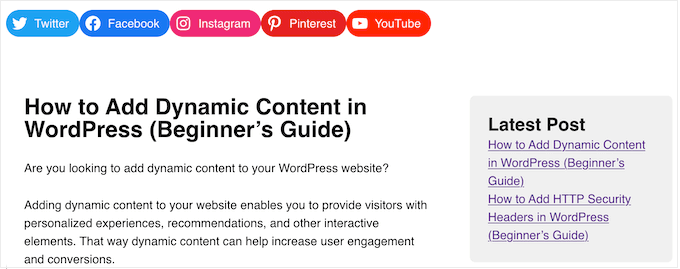
Şimdi, web sitenizi ziyaret ederseniz, sosyal medya simgelerini canlı olarak göreceksiniz.
Bonus: Sosyal Medya Profillerinizi Nasıl Tanıtırsınız?
WordPress menülerine sosyal medya simgeleri eklemek, farklı hesaplarınızda daha fazla takipçi ve katılım elde etmenin harika bir yoludur. Ancak, Twitter, Facebook ve diğer sosyal profillerinizi tanıtmanın daha birçok yolu vardır.
Daha fazla takipçi ve katılım elde etmenin en iyi yolu, web sitenize canlı bir sosyal yayın yerleştirmektir. Bu, ziyaretçilerin gönderilerinizle etkileşim kurmak veya sizi sosyal medyada takip etmek için kullanabileceği düğmelerin yanı sıra birden çok hesaptan en son gönderileri göstermenize olanak tanır.
Web sitenize sosyal medya beslemeleri eklemenin en iyi yolu Balonu Smash kullanmaktır. WordPress için en iyi sosyal medya besleme eklentisidir ve Twitter, Instagram, Facebook ve diğerlerinden canlı yayınları yerleştirmenize olanak tanır.

Daha fazla bilgi için lütfen WordPress'e sosyal medya akışlarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bu makalenin, sosyal medya simgelerini WordPress menülerine nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, bir Facebook videosunun WordPress'e nasıl yerleştirileceğine ilişkin kılavuzumuzu veya WordPress için en iyi Twitter eklentileri için uzman seçimlerimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
