WordPress'te Stripe QR Kod Ödemesi Nasıl Eklenir
Yayınlanan: 2025-01-28
WordPress sitenizde bir QR kodu ödeme seçeneği eklemek mi istiyorsunuz?
QR ödeme yöntemi, kullanıcıların telefonlarındaki ödeme bağlantınızı taramasına ve erişmesine olanak tanır. Bu, ödeme işlemini onlar için kolay ve kolaylaştırır.
Ancak, kullanıcıların QR koduna göre ödeme yapmasına izin vermenin birçok yolu vardır. Bunun da ötesinde, QR koduyla entegre edebileceğiniz birçok ödeme ağ geçidi vardır.
Örneğin, QR kodu jeneratörü veya QRSuff gibi platformları kullanarak sitenize manuel olarak bir ödeme QR kodu ekleyebilirsiniz. Ancak bu uzun bir kurulum işlemi gerektirir.
Bilgileri ödeme bağlantısı, web sitesi URL'si ve iletişim bilgileri gibi QR koduna girmeniz gerekir. Ayrıca QR kodunu sitenizden ayrı olarak özelleştirmeniz ve bir görüntü olarak indirmeniz gerekir.
Sonunda, yerinden çıkabilir ve işlevsellik çatışmasına sahip olabilir.
Bunun da ötesinde, manuel olarak oluşturulan QR kodları statiktir, yani herhangi bir güncelleme sitenizdeki görüntünün yenilenmesini ve değiştirilmesini gerektirir.
Bu nedenle, bir QR kodu ödeme seçeneği oluşturmanıza yardımcı olmak için WPForms kullanmanızı öneririz.
İlk olarak, WPForms ile, kullanıcı detayları, ödeme tutarları veya olay kayıtları gibi form girişlerine göre QR kodları dinamik olarak oluşturabilirsiniz. Bu, QR kodlarının manuel müdahale olmadan her zaman alakalı ve kişiselleştirilmesini sağlar.
Ayrıca, Visual Builder'ı kullanarak herhangi bir form veya sayfaya ödeme bağlantınızla hızlı bir şekilde bir QR kodu ekleyebilirsiniz.
En iyi yanı, WPForms'un PayPal ve Stripe gibi ödeme ağ geçitleriyle entegre olması ve ödeme sayfalarına bağlı QR kodlarının oluşturulması kolay olmasıdır.
Artık ödeme QR kodunu oluşturmak için bir araç seçtiğimize göre, bir sonraki soru, QR ödeme kodlarını ayarlamak için en iyi olan ağ geçididir?
Burada, önceliğiniz güvenli, ölçeklenebilir ve kullanıcı dostu bir ödeme ağ geçidi bulmak olmalıdır. Ayrıca, küresel bir kitleye erişmenizi sağlayan birçok para birimini destekleyen bir tane bulmalısınız.
Bu nedenlerden dolayı Stripe'i seçtik.
Stripe, gerçek zamanlı ödeme sayfalarına bağlantı veren dinamik QR kodları oluşturmanıza olanak tanır. QR koduna bağlı ödeme sayfasını markalaşma, logonuz ve renklerinizle özelleştirebilirsiniz.
Stripe, kredi/banka kartları, Apple Pay gibi mobil cüzdanlar ve Google Pay gibi çeşitli ödeme yöntemlerini ve yerel ödeme sistemlerini destekler.
Sonuç olarak, tek bir QR kodu kullanıcıları tercih ettikleri yöntemi seçtikleri bir ödeme sayfasına yönlendirebilir.
İşte Stripe'in harika bir QR kodu ödeme ağ geçidi olmasının başka nedenleri.
- Tek TAP ödemeleri: Müşteriler QR kodunu tarayabilir ve kaydedilen ödeme yöntemlerini kullanarak ödemeyi saniyeler içinde tamamlayabilir
- Dinamik Ödeme Tutarları: Stripe, dinamik olarak hesaplanan ödeme tutarlarına bağlı QR kodları oluşturmanızı sağlar.
- Web Siteleri ile Kolay Entegrasyon: Stripe, WordPress gibi platformlar için basit API entegrasyonları ve eklentiler sağlar.
- Gerçek Zamanlı Güncellemeler: Stripe'in Gösterge Tablosu QR kodları aracılığıyla yapılan ödemeleri izler. İşlemleri anında izleyebilirsiniz.
- Güvenli İşlemler: Stripe QR kodları aracılığıyla ödemeler, gelişmiş şifreleme ve sahtekarlık algılama mekanizmaları ile güvenli bir şekilde işlenir.
Gördüğünüz gibi, Stripe ve WPForms kombinasyonu, QR kodları aracılığıyla ödeme almanın harika bir yoludur.
Bu şekilde, size adım adım, WordPress'te QR kodu ödemelerinin nasıl kurulacağını gösterelim.
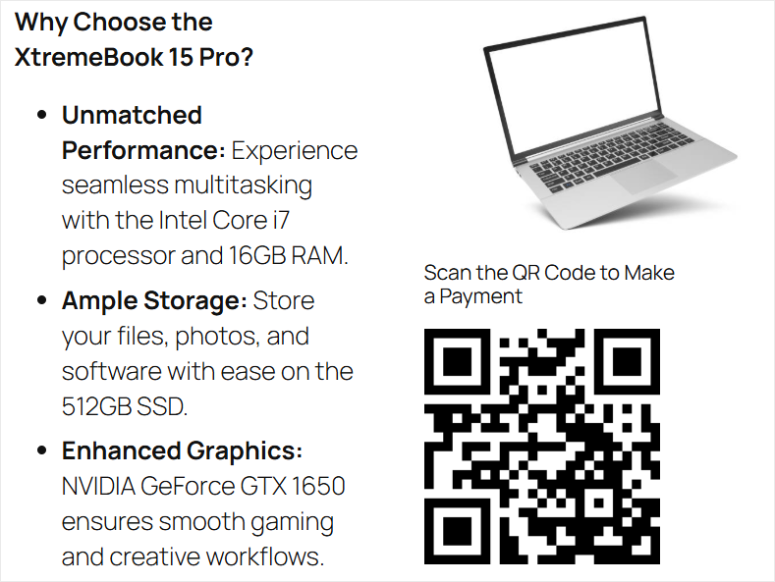
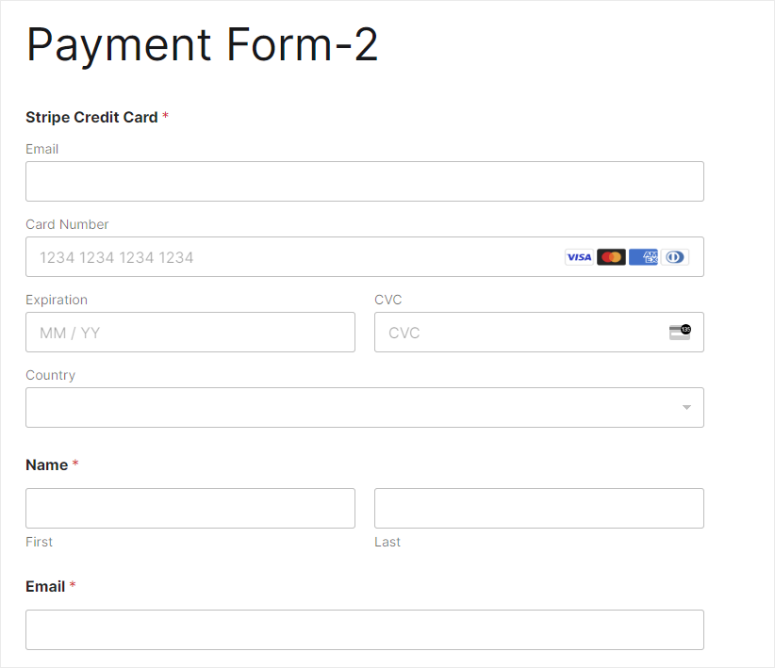
Aşağıda, bu öğreticide oluşturacağımız Stripe QR kodu ödemesinin bir örneği verilmiştir:

Bu yoldan çıkmadan başlayalım.
WordPress'te Stripe QR Kod Ödemesi Nasıl Eklenir
Belirtildiği gibi, WordPress'te QR ödemeleri ayarlamak için iki araca ihtiyacımız var: WPForms ve Stripe.

Neyse ki, WPForms Stripe ile uyumludur. Böylece, WPForms aracılığıyla şeritleri WordPress ile bağlayacağız. Bu işlem, kullanıcıların QR koduna göre sürükle ve damla oluşturucuyu kullanarak istediğiniz herhangi bir biçimde ödeme yapmalarını sağlar. Bu, kullanıcılarınızın satın alma işlemini kolaylaştırır.
Şimdi, aşağıda takip edeceğimiz tüm adımlara göz atın. Herhangi bir adımı atlamak istiyorsanız, üzerine tıklayın.
- 1. Adım: WPForms yükleyin ve kurun
- 2. Adım: WPForms Stripe Pro Addon'u yükleyin ve kurun
- Adım 3: Ödeme Formu Oluştur
- 4. Adım: Şerit Ödemesini Kurun
- Adım 5: Bildirimler ve onay mesajları ayarlayın
- Adım 6: Formu Yayınlayın
- Adım 7: WordPress'te şerit ödemeleri için QR kodu ekleyin
Aşağıdaki tüm süreç boyunca size yol gösterelim.
1. Adım: WPForms yükleyin ve kurun
İlk adım WordPress kontrol panelinize WPForms yüklemektir. Ancak, WPForms'ın şerit ödemeleri yapmanızı sağlayan ücretsiz bir sürüm sunduğunu belirtmeliyiz. WordPress deponuzda hızlı bir şekilde erişebilir ve formlar yapmaya başlayabilirsiniz.

Ancak, QR kodu kullanmak gibi daha gelişmiş şerit işlevleri için Pro sürümüne ihtiyacınız var.
Bunun nedeni, Pro sürümünün bu öğreticide ihtiyacımız olacağı Stripe Pro Addon'a erişim sağlamasıdır. Bunun dışında, WPForms'un ücretsiz sürümü, mallarınızın maliyetini artırabilecek% 3 işlem ücreti ile birlikte gelir.
Daha fazla bilgi edinmek için en son WPForms incelemesine göz atın.
Başlamak için resmi WPForms web sitesine gidin ve bir plana kaydolun. Çeşitli planlar sunarak bütçenize ve ihtiyaçlarınıza uyan bir tane bulmayı kolaylaştırırlar. Ancak, Stripe Pro Addon'u özellikle kullanmak için Pro veya Elite WPForms planlarına ihtiyacınız var.
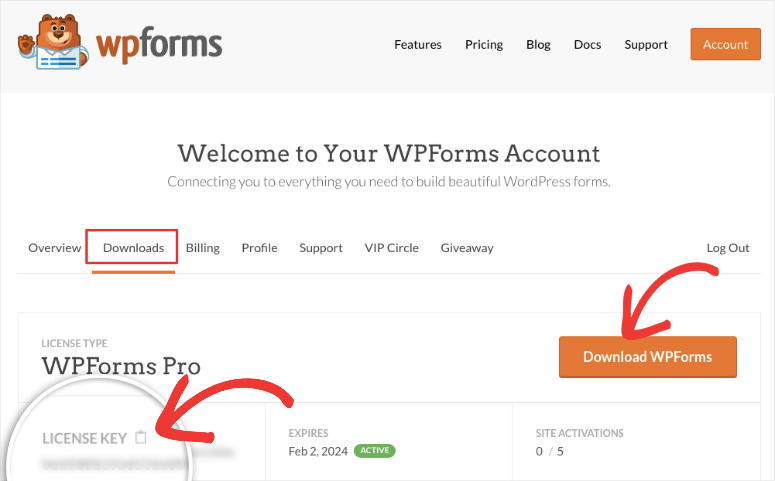
Pro veya Elite Planı satın aldıktan sonra WPForms hesabınıza giriş yapın ve indirmelere gidin.
Bundan sonra, WPForms Zip dosyasını PC'nize indirin. Sonra, yine de, bu sayfada lisans anahtarını kopyalayın; Pro sürümünü etkinleştirmek için buna ihtiyacınız olacak.

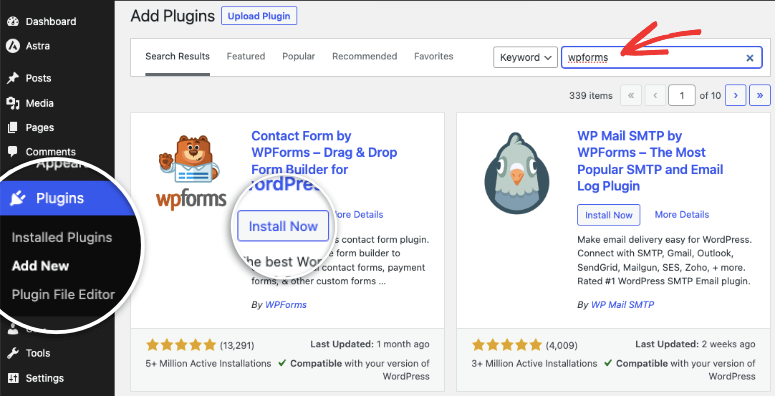
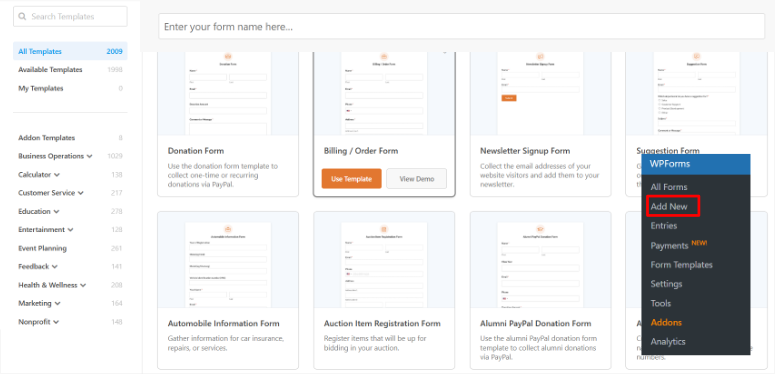
Yapıldıktan sonra, WordPress kontrol panelinize gidin ve eklentilere gidin »Yeni eklenti ekleyin . Ardından, WPForms'u başka bir eklenti gibi yükleyin ve etkinleştirin.
Herhangi bir yardıma ihtiyacınız varsa eklentileri nasıl yükleyeceğinizle ilgili bu eğiticiye göz atın.
Etkinleştirmeden sonra, “WPForms” etiketli WordPress gösterge panelinizde yeni bir menü seçeneğini görmelisiniz. Bu, kurulum sürecinin bir başarı olduğunu gösterir.
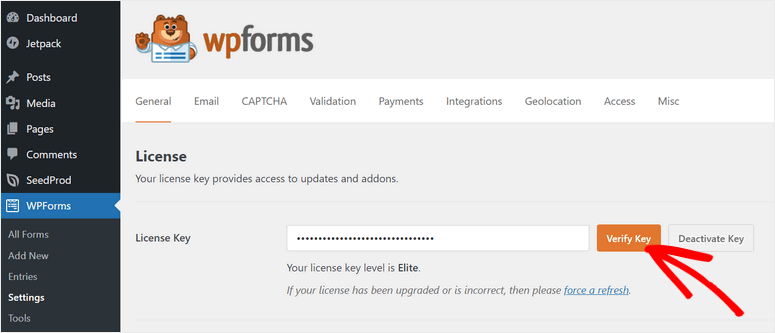
Bundan sonra, WPForms »Ayarları» geneline gidin ve daha önce kopyaladığınız “lisans anahtarını” yapıştırın.
Sonunda, Verify Key'e basın ve hepsi bu! WPForms kullanmaya hazırsınız.

Ardından, WPForms aracılığıyla WordPress'te şerit ödemesinin nasıl kurulacağını görelim.
2. Adım: WPForms Stripe Pro Addon'u yükleyin ve kurun
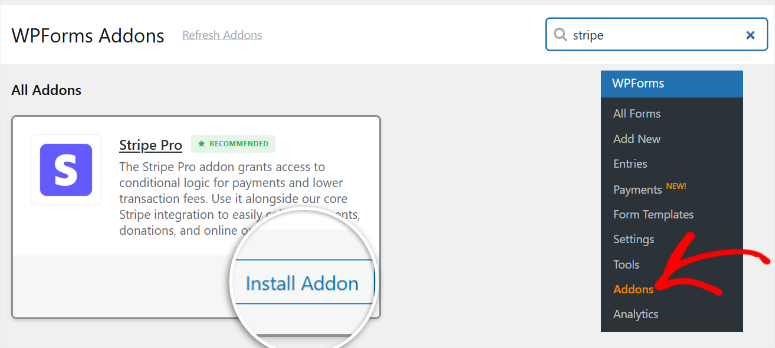
WPForms, şerit ödemeleri eklemeyi ve bunları yapılandırmayı çok kolay hale getirir. Tek yapmanız gereken wpforms »eklentilerine gitmek.
Burada, mevcut eklentiler arasında kaydırın veya “Stripe Pro” eklentisini bulmak için arama işlevini kullanın. Bundan sonra, diğer eklenti eklentileri gibi yükleyin ve etkinleştirin.

İşte bu! Artık bu eklenti aracılığıyla WPForms'ta gelişmiş şerit işlevlerini kullanabilirsiniz.
Ardından, WPForms üzerinde şerit ödemeleri yapılandırın ve ayarlayın.
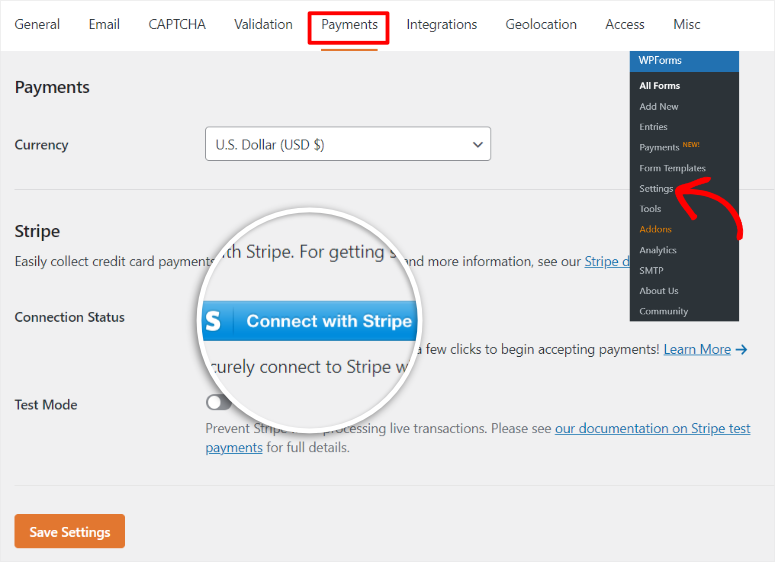
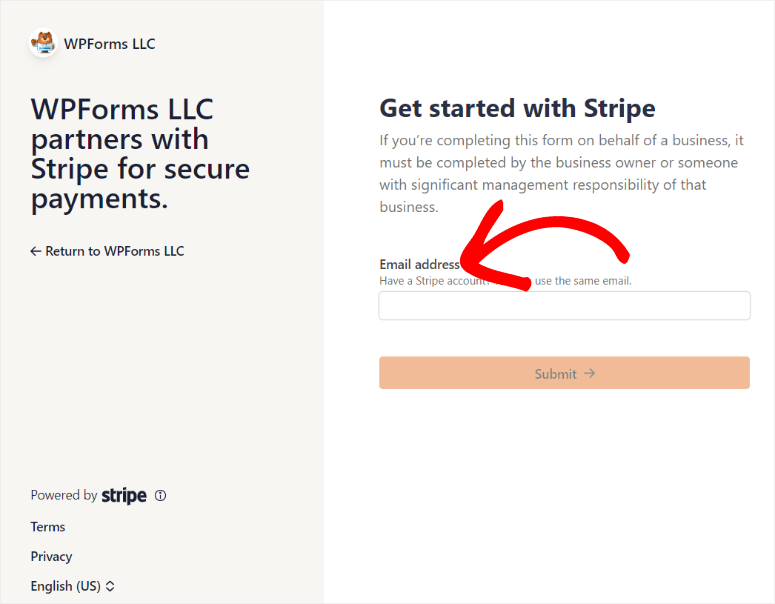
Bunu yapmak için WPForms »ayarlarına gidin ve“ Ödeme ”sekmesine gidin. Bundan sonra, sayfadaki şerit bölümüne gidin ve “Stripe ile Bağlan” a basın.

Şerit giriş bilgilerinizi ekleyebileceğiniz bir kayıt sayfasına yönlendirileceksiniz. Stripe hesabınız yoksa, bu sayfada bir tane de oluşturabilirsiniz.

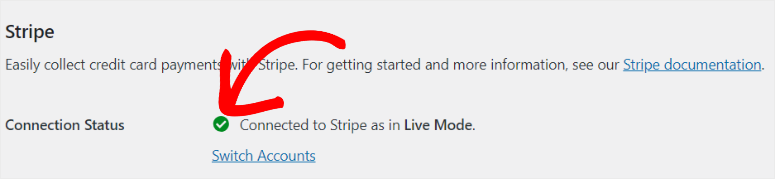
Bağlandıktan sonra, WordPress kontrol panelinize geri yönlendirileceksiniz. Bu noktada, şerit sekmesinin altında “bağlantı durumu” nun yanında yeşil bir kene görmelisiniz.

WordPress'teki Stripe ile kolayca bağlanan daha fazla araç arıyorsanız, en iyi şerit eklentilerindeki bu makaleye göz atın.
Harika! Sadece şerit oluşturdunuz ve ödeme almaya hazırsınız.
Adım 3: Ödeme Formu Oluştur
Bir sonraki adım, kullanıcıların ödeme yapabileceği bir ödeme formu oluşturmaktır. Belirtildiği gibi, WPForms kullanmanın güzelliği, istediğiniz herhangi bir biçimde bir ödeme alanı ekleyebilmenizdir.
Örneğin, bir kayıt formuna bir ödeme alanı ekleyebilirsiniz. Bu, kayıt ve ödemeyi QR kodu işlemi ile birleştirerek ödeme işlemini düzene koyar. Ayrıca bir bağış formu, faturalandırma formu, açık artırma formu, parti RSVP formu, sipariş formu ve daha fazlasına ekleyebilirsiniz.
WPForms kullanmanın en iyi yanı, 2000'den fazla kullanıma hazır form şablonuyla birlikte gelmesidir. Bu süreci daha da basitleştirir. Tasarım deneyiminiz varsa boş tuvali de kullanabilirsiniz.

Bir şablon seçmenize yardımcı olmak için WPForms, şablon sayfasındaki her biri için bir önizleme gösterir. Şablonu tam bir ekranda görüntülemek istiyorsanız, üzerine gelin ve “Demoyu Görüntüle” yi seçin.
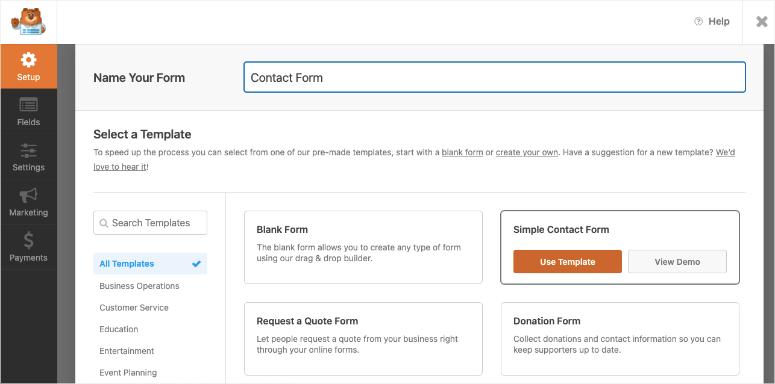
Adım adım öğreticimiz “Basit İletişim Formu” şablonunu kullanacaktır.
Böylece, üzerinde gezineceğiz ve “şablonu kullan”. Bu, şablonu sürükleme ve damla formu oluşturucusunda açacaktır.

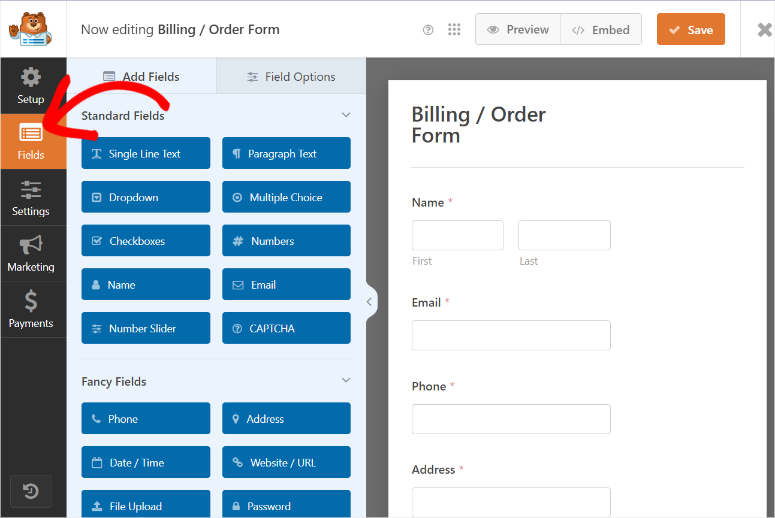
İlk olarak, form oluşturucu arayüzünün iki bölüme ayrıldığını fark edeceksiniz: soldaki “alanlar” ve sağdaki formunuzun canlı bir önizlemesi.
Alanlar standart alanlara, süslü alanlara ve ödeme alanlarına ayrılmıştır. Bu, eklemek istediğiniz bir alanı bulmayı kolaylaştırır.

WPForms, tek satırlı metin, e-posta, açılır listeler, onay kutuları ve daha fazlası dahil olmak üzere çeşitli alan türleri sunar ve size amacınıza göre uyarlanmış formlar oluşturma esnekliği sağlar.
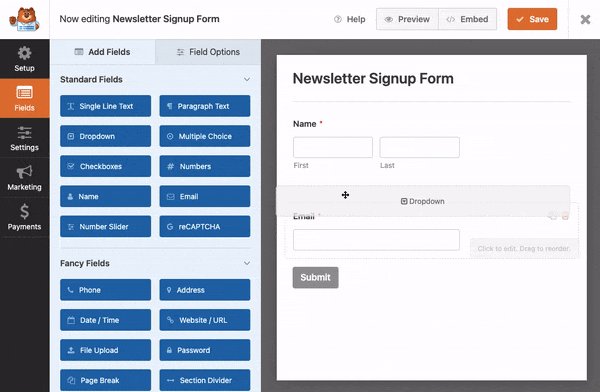
Bir alan eklemek için, sol panelden sürükleyin ve sağdaki önizleme penceresinde formunuzdaki istenen noktaya bırakın. İletişim formunuzu oluştururken alanları canlı önizlemeye tıklayarak ve sürükleyerek yeniden düzenleyebilirsiniz.
Bu, form düzenini ihtiyaçlarınıza zahmetsizce uyacak şekilde özelleştirmenizi sağlar.
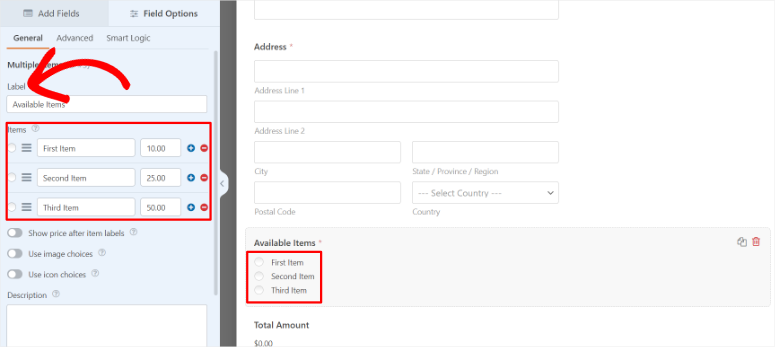
Örneğin, formunuza birden fazla ürün satmak istiyorsanız bir onay kutusu öğeleri, birden fazla öğe veya açılır öğe alanı ekleyebilirsiniz. Öte yandan, iletişim formunda yalnızca bir ürün satmak istiyorsanız tek bir öğe alanı ekleyebilirsiniz.

Unutmayın, her WPForms şablonunun özelleştirebileceğiniz önceden eklenmiş alanları vardır.
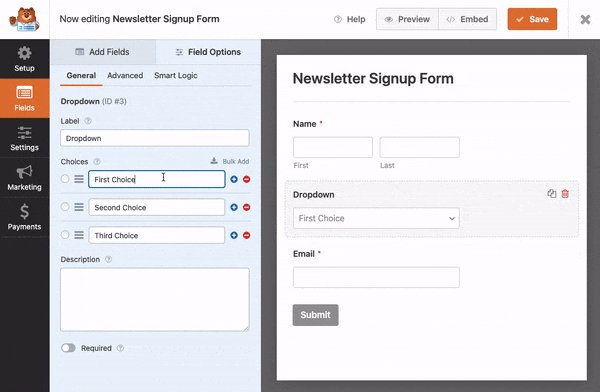
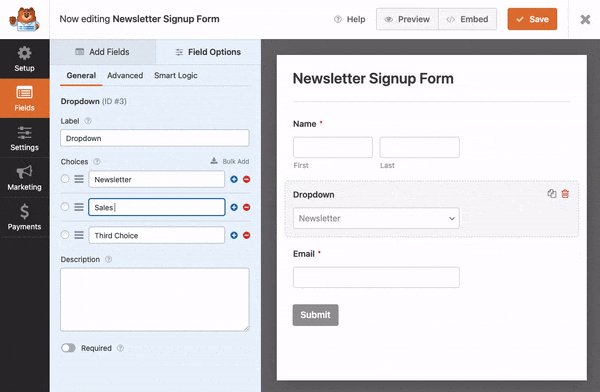
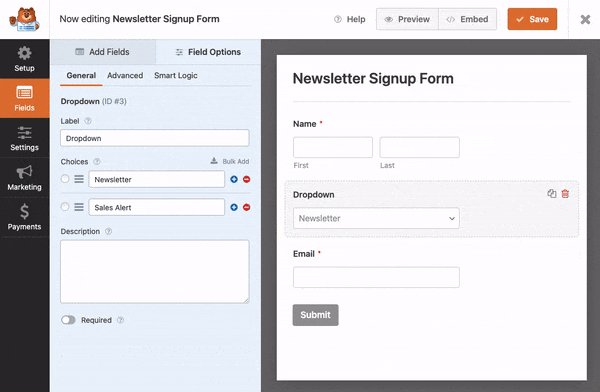
Bir alanı düzenlemek için Form Önizlemesinde seçin, Solda Saha Seçenekleri görünecektir. Buradan, alan etiketini, yer tutucu metnini ve alanın gerekli olup olmadığı gibi diğer ayarları değiştirebilirsiniz.

Alanları düzenlemeyi veya eklemeyi bitirdikten sonra, tüm değişikliklerin uygulandığından emin olmak için sağ üstteki düğmeyi kullanarak formunuzu kaydedin . Bu basit süreç, yeni başlayanların bile dakikalar içinde profesyonel, fonksiyonel formlar oluşturabilmesini sağlar.
Form oluşturmada nasıl eşleştiklerini görmek için WPForms ve FormStack ile ilgili bu karşılaştırma makalesine göz atın.
4. Adım: Şerit Ödemesini Kurun
İletişim formunuz hazır olduğunda, şerit ödeme seçeneğini ayarlamak bir sonraki adımdır.
Bunu yapmak için forma bir şerit alanı eklememiz gerekecek. Yukarıda kullandığımız aynı sürükleme ve bırak işlemini kullanacağınız için bu çok basit bir işlemdir.
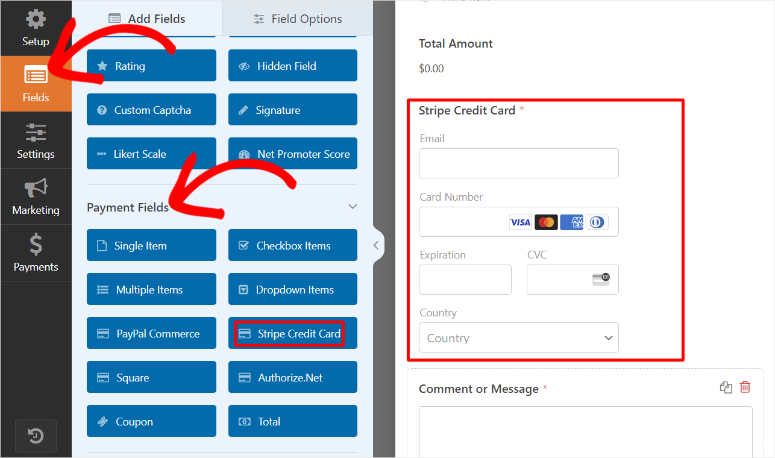
Bu nedenle, Alanlar paneline gidin ve ödeme alanlarına kaydırın. Burada, “Stripe Kredi Kartı” alanını bulun, ardından görünmesini istediğiniz formdaki konuma sürükleyin ve bırakın.
WPForms şerit ödeme alanı, kart numarası, son kullanma, CVC ve ülke metin çizgileri ile önceden hazırlanır. Bu nedenle, şerit kredi kartı alanını daha fazla özelleştirmeniz gerekmez.

WordPress'te kart ödemeleri almanın başka bir uygun yolunu öğrenmek için bu makaleye göz atın.

Stripe ödeme alanı hazır olduğunda, en soldaki “Ödemeler” sekmesine gidin.
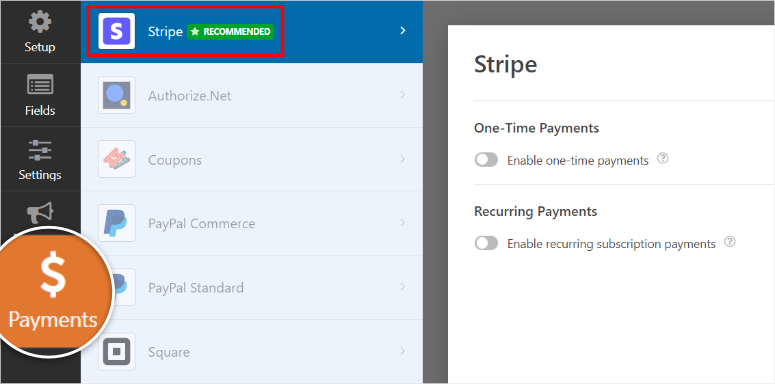
Seçildikten sonra, WPForms ile bağlantı kurmak için tüm ödeme ağ geçitlerini açarsınız. Yetkilendirme.net, kuponlar, PayPal Ticaret, PayPal Standard ve Square'i kullanabilirsiniz.
Ancak, önerilen ödeme ağ geçidi, bu sayfanın üstünde bulacağınız şerittir.

Bu seçeneği seçtikten sonra, “bir kerelik ödemeler” veya “tekrar eden ödemeleri” etkinleştirmek için bir geçiş düğmesi ile solda yeni bir sayfa açılır.
WPForms ile tekrar eden ödemelerin nasıl kurulacağını öğrenmek için bu makaleye göz atın.
Bugün öğreticimiz için bir kerelik ödemeler ayarlayacağız.
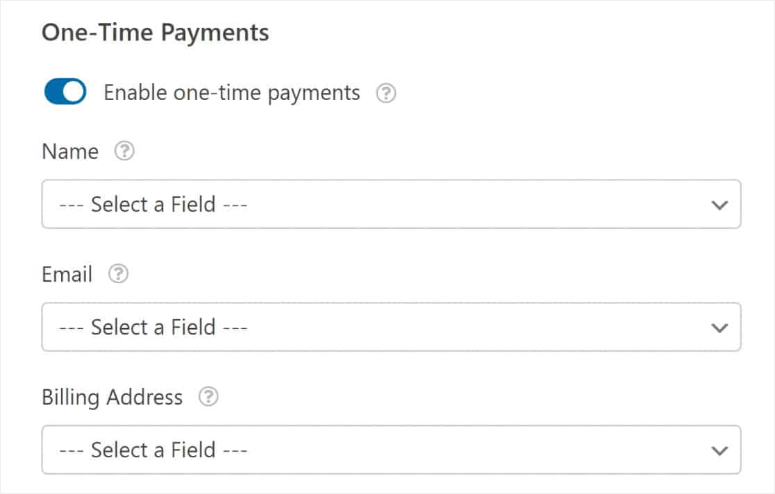
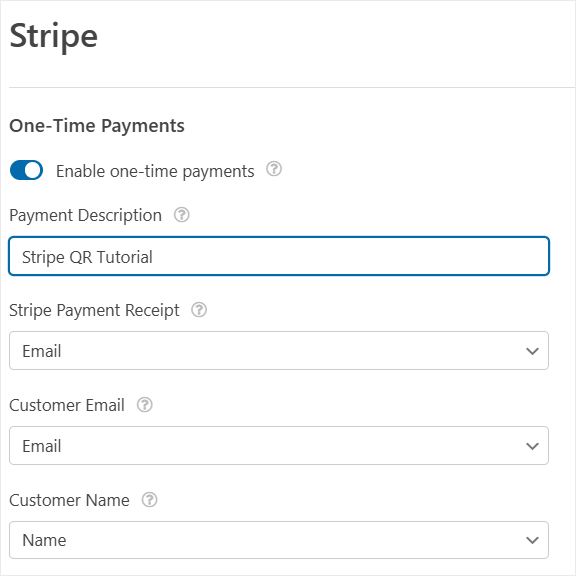
Bu özelliği etkinleştirmek için geçiş düğmesini kullandıktan sonra, iletişim formu alanlarınızı ödeme alanlarına eşleme seçeneklerini göreceksiniz. Bu, WPForms'ın Stripe ile iletişim kurmasına ve form gönderme işlemi sırasında doğru ödeme ayrıntılarının yakalanmasını sağlayana izin verir.

Yine, WPForms eşleme işlemini kolaylaştırır.
Tek yapmanız gereken açılır menülerden bir seçenek seçmektir. Aslında, açılır menüler yalnızca eşlenecek en olası alanı içerir ve bu da daha da kolaylaştırır.
Örneğin, şerit ödeme makbuzu açılır menü altında “e -posta” görürsünüz. Ardından, müşteri adı açılır menüsünde “isim” alacaksınız.
Eşleştirdikten sonra aşağıdaki ekran görüntüsü gibi görünmelidir:

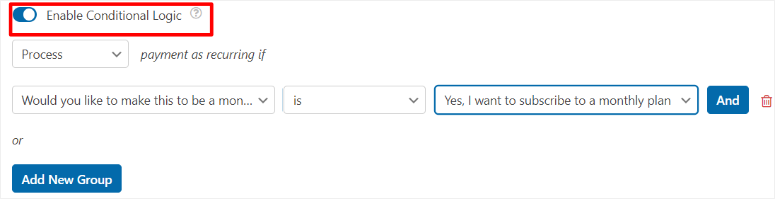
Kullanıcı deneyimini daha da geliştirmek için, bu sayfanın altındaki koşullu mantığı etkinleştirebilirsiniz.
Burada, ödeme alanlarının ne zaman görüntülenmesi veya gizlenmesi gerektiğini dikte edebilirsiniz. WPForms, birden fazla koşullu mantık kuralı eklemenize bile izin verir.

Koşullu mantığın yanı sıra, kullanışlı olabilecek form terk edilmesini azaltmanın başka bir yolu.
Adım 5: Bildirimler ve onay mesajları ayarlayın
Şimdi, e -posta bildirimleri ve onay mesajları tüm formlar için önemlidir. Ancak, ödeme ile ilgili formlar için çok önemlidir. Kullanıcılara anında geri bildirim sağlarlar ve ödemelerinin başarıyla işlendiğine dair güvence verirler.
E -posta bildirimleri, işlemi size bildirirken kullanıcıya bir makbuz veya onay ayrıntıları gönderecek şekilde yapılandırılabilir.

Form gönderildikten hemen sonra görüntülenen onay mesajları, kullanıcıların ödemelerini ve form sunumlarını bilmelerini sağlayarak karışıklığı ortadan kaldırmaya yardımcı olur.
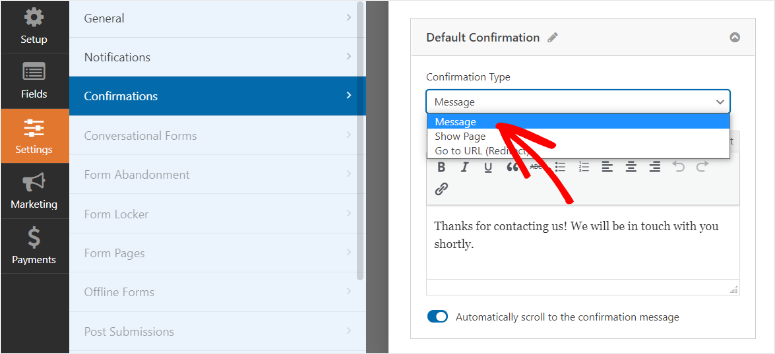
Onay mesajını hemen "mesaj" ile aynı sayfada ayarlayabilir, aynı sitedeki başka bir sayfada veya harici bir URL'de gösterebilirsiniz.

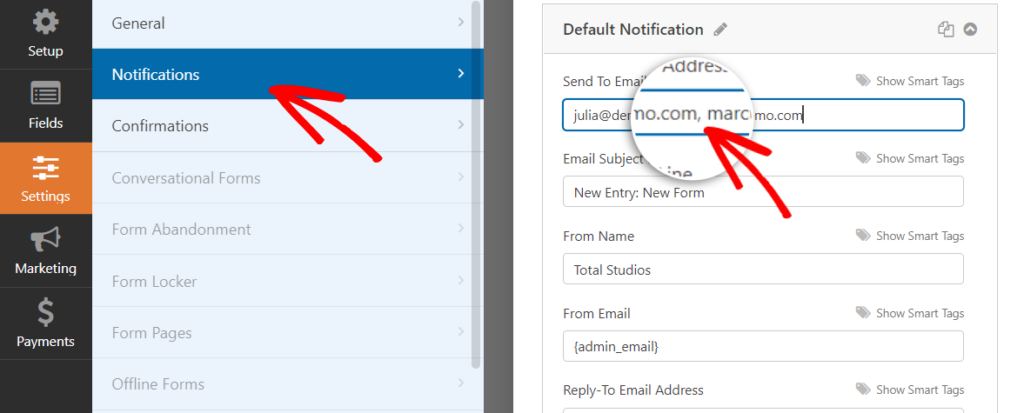
WPForms, her ikisini de ayarların altında ayarlamanıza olanak tanır. Burada, hem “bildirim” hem de “onaylar” için sekmeler alırsınız.
Unutmayın, bu mesajların net olmasını ve profesyonelin kullanıcı güvenini geliştirmesini ve daha pürüzsüz bir genel deneyim yaratmasını sağlar.
Derin bir açıklama için form bildirimlerinin ve onayların nasıl kurulacağına dair bu makaleye göz atabilirsiniz.
Adım 6: Formu Yayınlayın
Şimdi, her şey ayarlandığında, geriye kalan tek şey formunuzu WordPress sitenizde yayınlamaktır. Bunu yapmanın iki yolu vardır: yeni bir sayfada yayınlayın veya mevcut bir sayfada yayınlayın.
Mevcut bir sayfada nasıl yayınlanacağına bakalım.
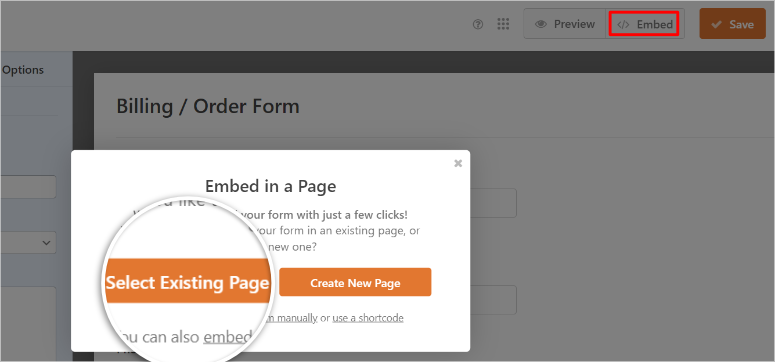
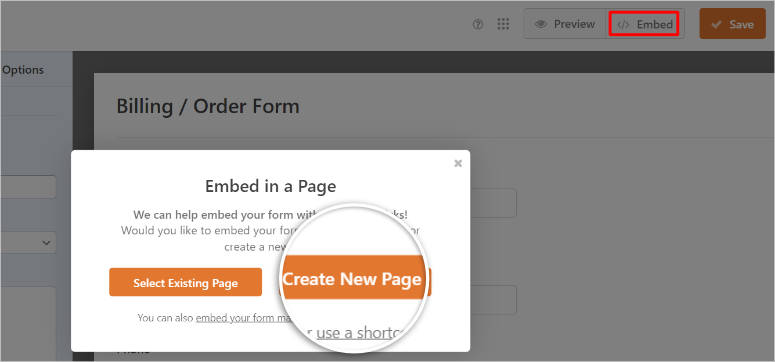
İlk olarak, sayfanın üst kısmındaki kaydet düğmesine basın. Yapıldıktan sonra, bir açılır pencereyi açmak için Kaydet düğmesinin yanındaki "Gömme" düğmesini seçin. Ardından, bu pencerede “Mevcut Sayfayı seçin” seçeneğini seçin.

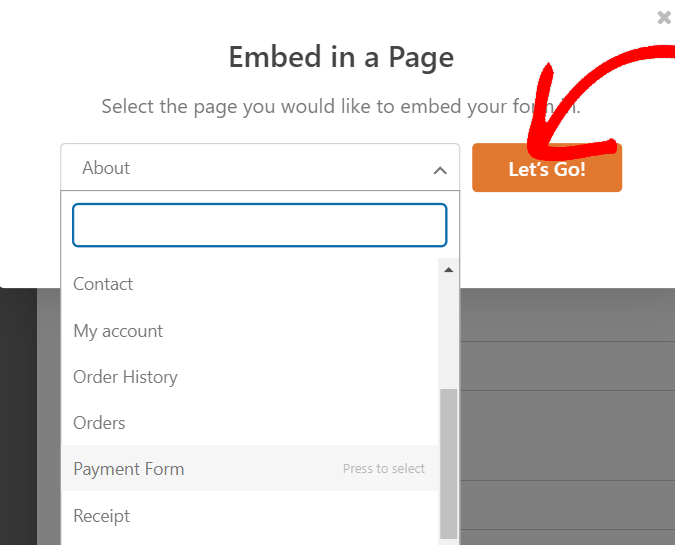
Bir sonraki açılır pencerede, formun açılır listeden görünmesini istediğiniz sayfayı seçin. Bu vuruştan sonra, "Hadi gidelim."
Bu, sayfayı WordPress'in blok düzenleyicisinde açacaktır.

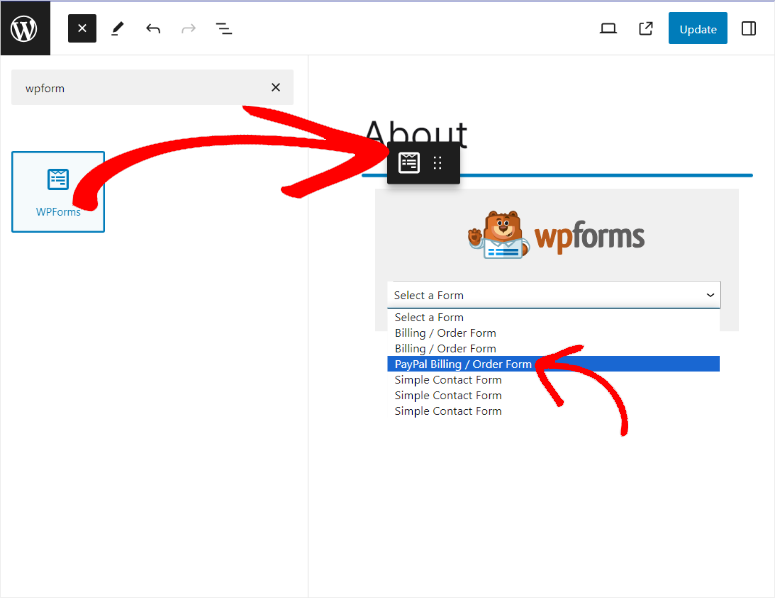
Bundan sonra, blok düzenleyicinin en soluna gidin ve blokları açmak için Plus (+) düğmesini seçin.
Ardından, WPForms bloğunu bulun ve sayfadaki ödeme formunuzun görünmesini istediğiniz konuma sürükleyin ve bırakın. Yüklendikten sonra, yeni oluşturduğunuz ödeme formunu seçmek için bloktaki açılır menüyü kullanın.

Son olarak, sayfanın sağ üst kısmına kaydet . Bu noktada, canlı sayfada oluşturduğunuz iletişim formunu görmelisiniz.
Ardından, ödeme formunu yeni bir sayfaya nasıl ekleyeceğinizi görelim.
Yine, sürükle ve bırak formu oluşturucunun üst kısmındaki gömme düğmesine geri dönün. Ancak bu sefer “Yeni Sayfa Oluştur” u seçin.

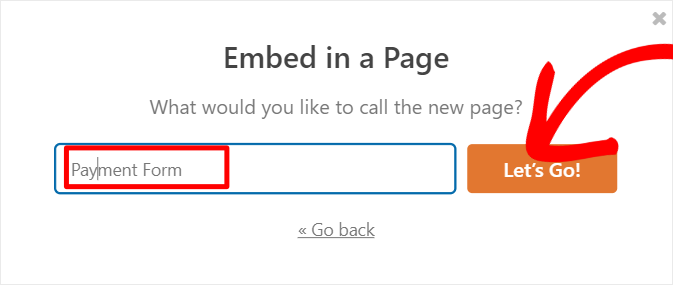
Bir sonraki açılır pencerede, yeni sayfanızı adlandırın ve “Hadi Git” i seçin. Bu, yeni sayfanın blok düzenleyicisini açacaktır. Bu kez, yeni sayfa önceden eklenmiş formla yüklenecektir.

Tabii ki, sayfayı daha da özelleştirmek için WordPress bloklarını kullanabilirsiniz. Ancak, form olduğu gibi yayınlamaya hazır olmalıdır. Formdan memnun olduğunuzda, sayfanın üst kısmına “Yayınla” yı vurun.

İşte bu! Artık mevcut ve yeni sayfalarda WPForms kullanarak bir form yayınlayabilirsiniz.
Ardından, ödemeleri form üzerinden kabul etmek için bir QR kodu nasıl ekleyeceğinizi görelim.
Adım 7: WordPress'te şerit ödemeleri için QR kodu ekleyin
Şimdi, ödeme formunuza bir QR kodu eklemek için 2 ücretsiz ve basit yöntem var. İlk olarak, yerleşik bir QR işlevi olan Google Chrome'u veya ücretsiz bir WordPress eklentisi olan Ultimate ShortcoDes Ultimate'ı kullanabilirsiniz.
1. Bir QR kodu eklemek için yerleşik krom işlevini kullanın

Google Chrome işlevini kullanarak bir QR kodu oluşturmak için tarayıcıdaki ödeme formu sayfasını açın.
QR kodu işlevini açmak için URL metin çubuğunun yanındaki Paylaş düğmesini kullanabilirsiniz.
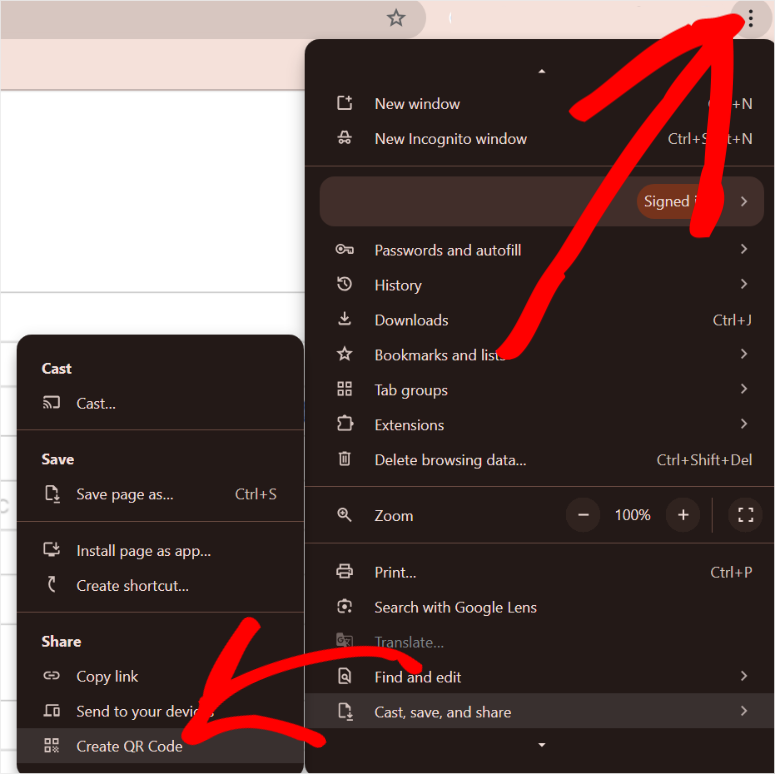
Burada bulamazsanız, krom tarayıcınızın sağ üst kısmındaki “Özelleştir ve Kontrol” düğmesine basın. Bu genellikle 3 nokta olarak görüntülenir.
Bundan sonra, döküm yapmak, kaydetmek ve paylaşmak için aşağı kaydırın. Ardından, açılır menüden "QR Kodu Oluştur" yu seçin.

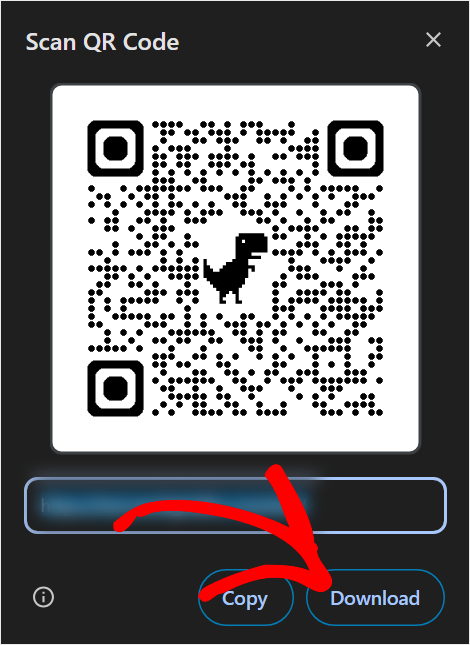
Ardından, bir sonraki görünen açılır pencerede, QR kodunu bir görüntü olarak indirin.

Ardından, sitenizdeki herhangi bir sayfaya veya gönderiye gidin ve indirdiğiniz QR kodunu ekleyin. Tercihen, kullanıcılarınızı hızlı bir şekilde ödeme sayfasına yönlendirebilmeniz için ürün sayfalarına ekleyin.
Ardından, tek yapmanız gereken sayfayı düzenlemek veya blok düzenleyiciye göndermektir. Ardından, QR kodunu eklemek için görüntü bloğunu kullanın.
İşte bu. Kullanıcılarınız ödeme formunuzu anında açabilir.
2. QR kodu eklemek için Ultimate Shortodes Ultimate kullanın

Kısa kodlar Ultimate tarafından oluşturulan kısa kodlar, QR kodunu kodlamadan daha uygun sayfa alanlarına, widget'larına, kenar çubuklarına ve daha fazlasına yerleştirmenizi sağlar.
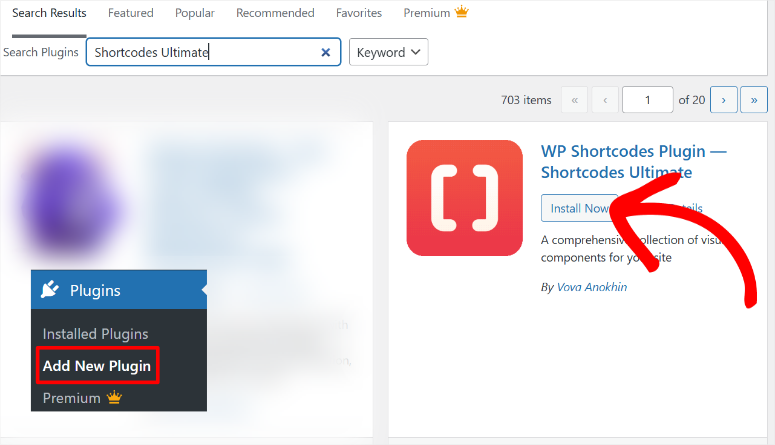
Bu kısa kod eklentisinin ücretsiz sürümünü almak için WordPress deponuza gidin ve “Kısaylık Kodları Ultimate” ı bulmak için arama işlevini kullanın. Bundan sonra, başka bir eklenti gibi yükleyin ve etkinleştirin.

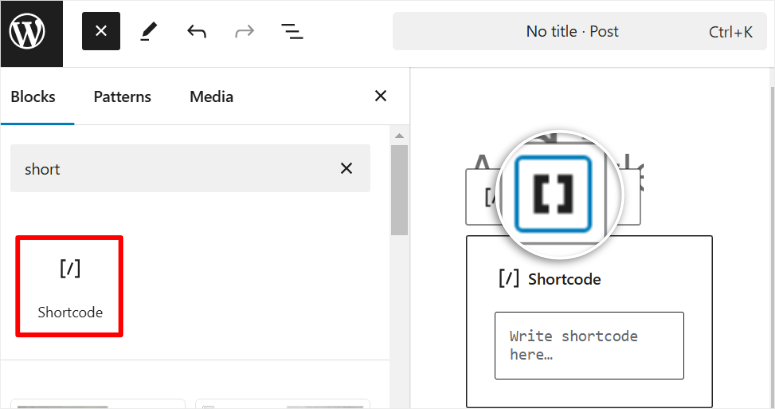
Bundan sonra, WordPress kontrol panelinizde yeni veya mevcut bir sayfa açın. Ardından, "Kısa Kod" i aramak için Plus (+) işlevini kullanın.
Kısa kod bloğunu, QR kodunun görünmesini istediğiniz sayfadaki konuma sürükleyin ve bırakın.

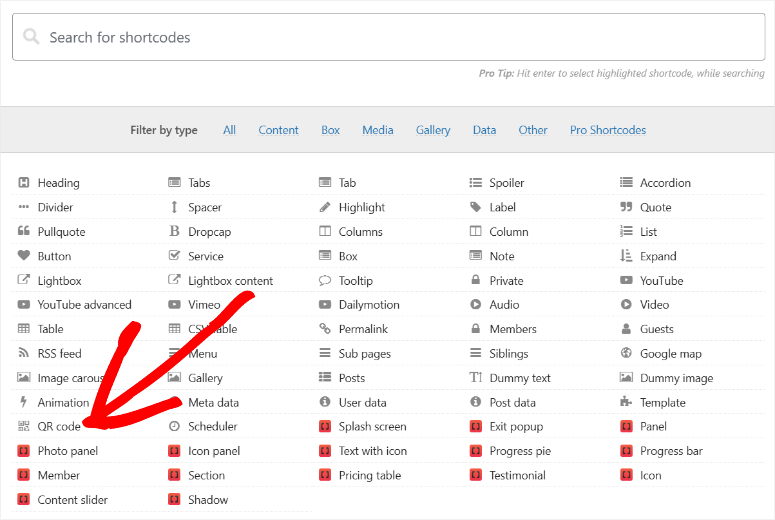
Yapıldıktan sonra, daha fazla seçeneği açmak için kısa kod bloğunun üstünde “[]” kare parantez seçeneğini seçin. Ardından, açılır penceredeki uzun seçenekler listesinden “QR kodu” bulun.

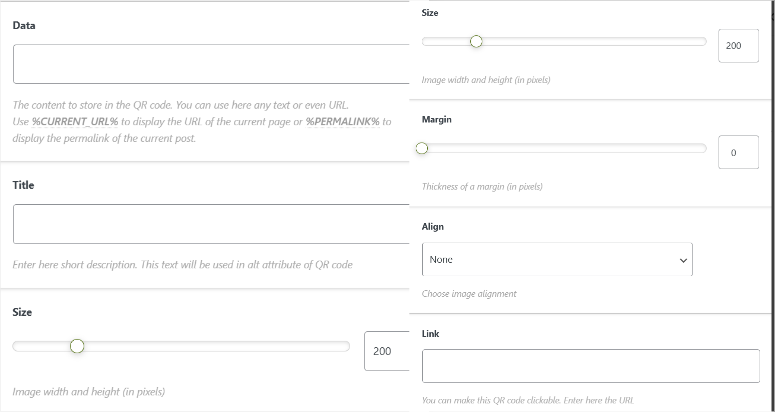
Bir sonraki açılır pencere, veri alanına ödeme formu URL'sini girin. Ardından, boyut, marj, hizalama, bağlantı ve daha fazlası gibi daha fazla özelleştirme ekleyebilirsiniz.

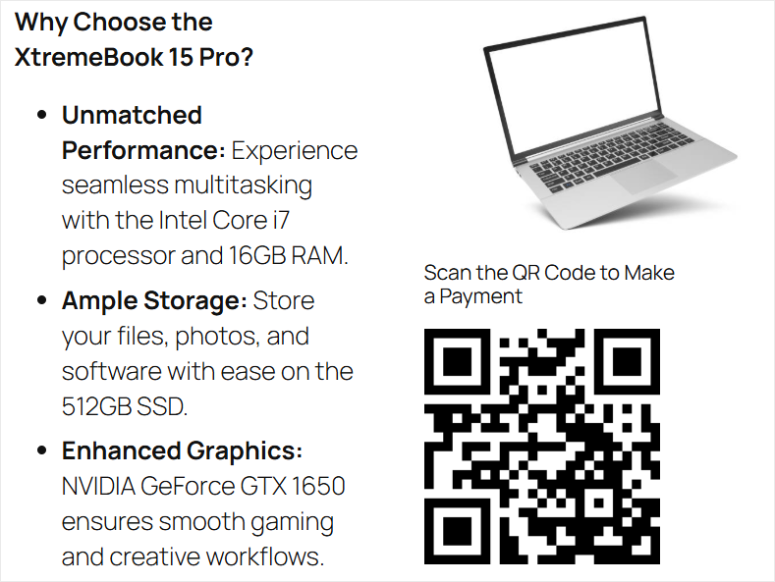
Bundan sonra kısa kod ekle ve sayfayı güncelleyin. Bu noktada canlı sayfadaki QR kodunu görmelisiniz.
Aşağıdaki ödeme QR kodunun örneğine göz atın:

En iyi yanı, daha fazla düzenleme yapmadan birden fazla sayfada ve gönderide oluşturulan bu QR kodunu kullanabilmenizdir.
İşte bu! WordPress'e Stripe QR kod ödemesinin nasıl ekleneceğini öğrendiniz. Umarım beğenmişsinizdir. Başka sorunuz varsa, aşağıdaki yaygın olarak sorulan soruları kontrol edin.
SSS: WordPress'e Stripe QR kod ödemeleri nasıl eklenir
WordPress'e Stripe QR kodları eklemek güvenli mi?
Kesinlikle, Stripe PCI uyumluluğu ve şifreleme ile güvenli ödeme işlemesini sağlar. WPForms veya WooCommerce gibi saygın eklentiler kullanılarak WordPress'e entegre edildiğinde, QR kod ödemeleriniz normal şerit işlemleri kadar güvenlidir.
WordPress tekrar eden ödemeler için Stripe QR kodlarını kullanabilir miyim?
Evet, Stripe tekrar eden ödemeleri destekler ve bunu WPForms veya WooCommerce abonelikleri gibi eklentiler aracılığıyla etkinleştirebilirsiniz. Stripe'de bir abonelik ödeme bağlantısı yapılandırdıktan sonra, ona bağlanan bir QR kodu oluşturun ve WordPress sitenize yerleştirin.
WordPress siteme Stripe QR kod ödemelerini nasıl eklerim?
WordPress'e bir Stripe QR kodu ödemesi eklemek için WPForms veya Woocommerce gibi bir eklenti kullanın. Eklenti ayarlarınızda Stripe'i etkinleştirin, bir ödeme bağlantısı oluşturun ve ödeme URL'sine bağlı bir kod oluşturmak için QR kod üreticisi gibi bir QR kod oluşturucu kullanın. Son olarak, bir widget, sayfa veya yayın düzenleyicisi kullanarak QR kodunu web sitenize yerleştirin.
WordPress'te dinamik bir Stripe QR kodu oluşturabilir miyim?
Kesinlikle, şeritleri WPForms veya özel komut dosyaları gibi eklentilerle entegre ederek dinamik QR kodları oluşturabilirsiniz. Miktar gibi kullanıcı girişlerini yakalamak ve benzersiz bir şerit ödeme bağlantısı oluşturmak için Form Oluşturucu'yu kullanın. Bağlantıyı üçüncü taraf bir jeneratör kullanarak bir QR koduna dönüştürerek, verilerin kullanıcı girişlerine uyum sağlamasını sağlar.
Tebrikler! Artık WordPress sitenizde QR ödeme kodlarını ayarlayabilirsiniz. Ödeme formunuza QR kodları eklemek istemiyorsanız, WordPress'teki şerit ödemelerini nasıl kabul edeceğinizi gösteren bir makale.
Bunun da ötesinde, okumak isteyebileceğiniz diğer makaleler.
- 9 En İyi WordPress ödeme eklentisi
- WP Basit Ödeme İncelemesi: En İyi Ödeme Eklentisi mi?
- 9 En İyi WordPress ödeme eklentisi
İlk makale WordPress için en iyi ödeme eklentilerini listeler. Sonraki, başka bir şaşırtıcı ödeme eklentisi olan WP Simple Pay'ı inceliyor. Son gönderi en iyi WordPress ödeme eklentilerini sıralar.
