WordPress'te Bir Görüntüye Metin Nasıl Eklenir 3 Yol
Yayınlanan: 2022-10-27WordPress'te bir resme nasıl metin ekleyeceğinizi öğrenmek ister misiniz?
Bir görüntünün üstüne metin eklemek, fotoğraflar veya grafikler hakkında daha fazla bilgi göstermenin harika bir yoludur. Hızlı bir şekilde başlıklar, başlıklar ve çevrimiçi reklamlar oluşturmak için görüntülerin üzerinde bir metin kutusu da kullanabilirsiniz.
Bu makalede, WordPress'te bir resme birkaç farklı şekilde nasıl metin ekleyeceğinizi göstereceğiz.
WordPress'te Neden Resimlerin Üzerine Metin Eklemelisiniz?
Görseller, WordPress web sitenizin daha çekici ve ilgi çekici görünmesini sağlamanın harika bir yoludur. Ayrıca metnin büyük bölümlerini bölerek ziyaretçilerin okumasını kolaylaştırabilirler.
Bazen ziyaretçilerin bir görüntünün ne anlama geldiği konusunda daha fazla bilgiye ihtiyacı olabilir. Örneğin, bir ürün demo görseli, farklı özellikleri açıklayan etiketlere ihtiyaç duyabilir. Bu durumlarda, resme metin eklemek kullanıcılara daha fazla bağlam sağlayacaktır.
Ek olarak, telif hakkı hırsızlığını önlemek için bir filigran oluşturmak üzere bir görüntünün üzerine metin ekleyebilirsiniz.
Bu durumların çoğunda, bir metin yerleşimi eklemek için Photoshop gibi fotoğraf düzenleme araçlarına ihtiyacınız olacaktır. Ancak, grafik tasarıma aşina değilseniz, fotoğraf editörlerini kullanmak zor olabilir.
Bunun yerine, WordPress'in içindeki resimlere hızlı ve kolay bir şekilde metin eklemenin birkaç yolu vardır.
WordPress'te Bir Görüntüye Metin Nasıl Eklenir
Aşağıda, WordPress'te bir görüntünün üzerine metin eklemenin 3 farklı yolunu bulacaksınız. Güçlü bir WordPress eklentisi kullanarak başlayacağız, ardından WordPress blok düzenleyicisiyle metin katmanlarının nasıl oluşturulacağını açıklayacağız.
Hadi dalalım.
- Yöntem 1. SeedProd Galeri Bloğu Kullanarak Görüntüye Metin Ekleme
- Yöntem 2. SeedProd Bölümlerini Kullanarak Görüntüye Metin Ekleme
- Yöntem 3. WordPress Kapak Bloğu ile Görüntü Üzerine Metin Ekleme
Yöntem 1. SeedProd Galeri Bloğu Kullanarak Görüntüye Metin Ekleme

Başlayacağımız WordPress eklentisi, WordPress için en iyi web sitesi oluşturucu olan SeedProd'dur. Siteniz için kod yazmadan WordPress temaları, açılış sayfaları ve esnek düzenler oluşturmanıza olanak tanıyan bir sürükle ve bırak görsel düzenleyicisine sahiptir.
Eksiksiz bir web sitesi seti veya açılış sayfası şablonuyla başlayabilir, ardından tasarımınızı WordPress bloklarıyla görsel olarak özelleştirebilirsiniz. Örneğin, Galeri blokları, renkli bir kaplamayı etkinleştirmenize ve üzerine gelindiğinde fotoğraf başlıklarınızı, açıklamalarınızı ve resim yazılarınızı göstermenize olanak tanır.
SeedProd ayrıca aşağıdaki güçlü özelliklerle birlikte gelir:
- Çok yakında ve bakım modu
- WordPress tema oluşturucu
- 404 ve giriş sayfaları
- Abone yönetim paneli
- E-posta pazarlama entegrasyonları
- Sosyal medya yerleştirmeleri
- Kullanıcı erişim kontrolleri
- Dinamik metin değiştirme
- Etki alanı eşlemesi
- Ve dahası.
SeedProd ile bir görüntüye nasıl metin ekleneceğini öğrenmek için aşağıdaki kılavuzu izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Öncelikle SeedProd hesabınızı oluşturmak için aşağıdaki butona tıklayın ve eklenti dosyasını bilgisayarınıza indirin.
Ardından, hesap kontrol panelinizin içinde İndirilenler sekmesine tıklayın ve SeedProd lisans anahtarınızı kopyalayın.

Ardından, eklenti .zip dosyasını WordPress web sitenize yükleyin. Bu adımla ilgili yardıma ihtiyacınız varsa, bir WordPress eklentisini yükleme ve etkinleştirmeyle ilgili bu talimatları izleyin.
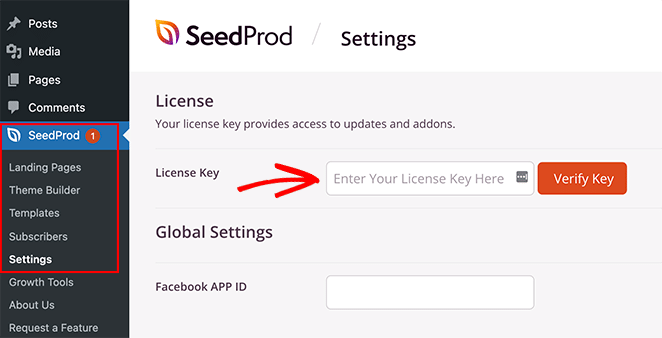
SeedProd'u etkinleştirdikten sonra, WordPress yönetici alanınızdan SeedProd »Ayarlar'a gidin ve daha önce kopyaladığınız lisans anahtarını yapıştırın.

Şimdi Anahtarı Doğrula düğmesine tıklayın ve bir sonraki adıma geçin.
2. Adım. Yeni Bir WordPress Düzeni Oluşturun
Bu adım için, SeedProd ile ne tür bir WordPress düzeni oluşturmak istediğinize karar vermeniz gerekir. Eksiksiz Web Sitesi Kitlerinden birini kullanarak sıfırdan bir WordPress teması oluşturabilir veya bağımsız bir açılış sayfası oluşturmak için bir açılış sayfası şablonu seçebilirsiniz.
Mevcut WordPress temanızı tamamen değiştirmek istiyorsanız Tema Oluşturucu seçeneği idealdir. Ancak, yalnızca bir sayfa oluşturmak veya özelleştirmek ve mevcut temanızı korumak istiyorsanız, Açılış Sayfası Oluşturucu daha iyi bir seçenektir.
Neyse ki her iki çözüm için de çok sayıda öğreticimiz var. Bir WordPress teması oluşturmak için bu kılavuzu veya SeedProd ile WordPress'te bir açılış sayfası oluşturmak için bu adımları izleyin.
Her iki eğitim de önceden hazırlanmış bir şablon seçme ve temel düzeninizi kurma konusunda size yol gösterecektir. Bu kılavuz için Tema Oluşturucu seçeneğini seçeceğiz.
Tasarımınız için bir şablon seçtikten sonra onu düzenleyebilir ve özelleştirmelerinizi ekleyebilirsiniz. Bu durumda, Fotoğraf Portföyü Temasını kullanıyoruz ve Portföy sayfasını özelleştirmeyi planlıyoruz.
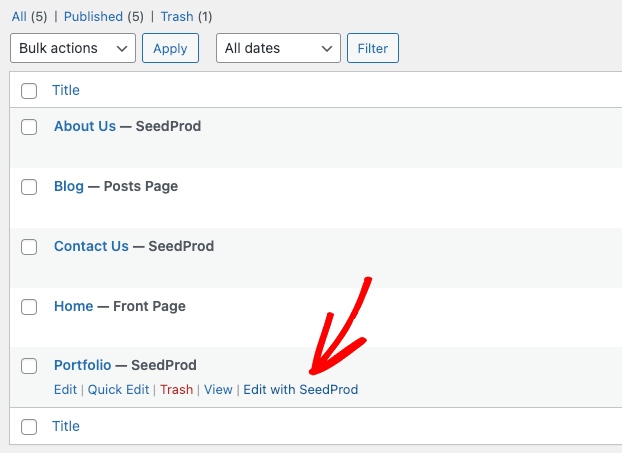
Portföy sayfasını düzenlemek için Sayfalar » Tüm Sayfalar'a gidin, istediğiniz sayfayı bulun ve SeedProd ile Düzenle bağlantısını tıklayın.

Adım 3. Galeri Bloğu'nu Gömün ve Özelleştirin
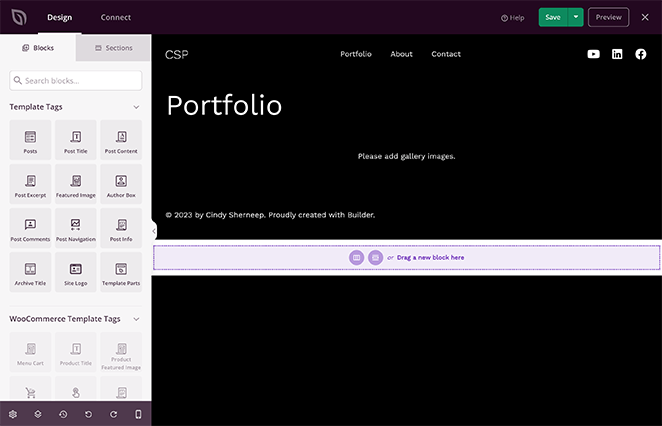
Tasarımınızı açtığınızda, aşağıdaki örnekteki gibi bir düzen göreceksiniz:

Sağda, gerçek zamanlı olarak tıklayıp düzenleyebileceğiniz sayfanızın canlı bir önizlemesi bulunur. Ardından, sol tarafta, tasarımınıza sürükleyip bırakabileceğiniz WordPress blokları ve bölümleri bulunur.
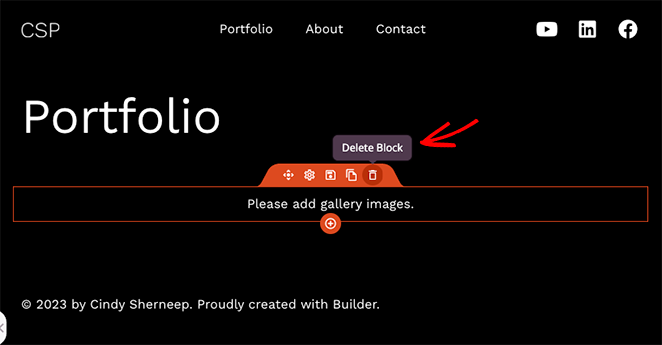
Öğeleri, üzerlerine gelip çöp tenekesi simgesine tıklayarak da kaldırabilirsiniz. Bunu, şablonumuzla birlikte gelen Galeri bloğu için yapacağız çünkü onu Gelişmiş Galeri ile değiştireceğiz.

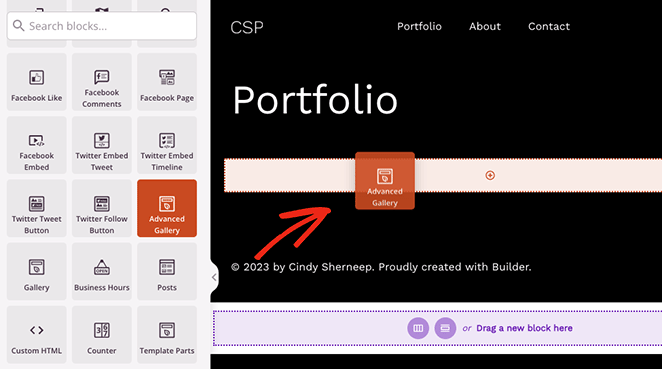
SeedProd'un Gelişmiş Galeri bloğu, güçlü özelleştirme seçenekleriyle birlikte gelir. Portföydeki resimlerin üzerine metin eklemek için bunları kullanacağız, bu nedenle Gelişmiş Galeri bloğunu bulun ve sayfanıza sürükleyin.

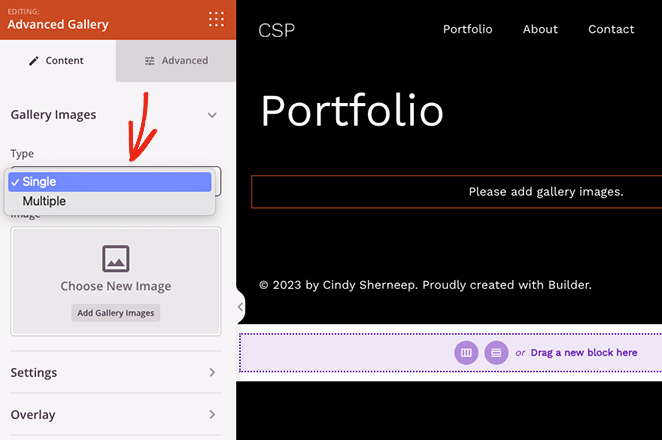
Gördüğünüz gibi, blok ayarları sol taraftaki kenar çubuğunda açılacaktır. Bu panelin içinde, önce “Tür” açılır menüsünden Tekli veya Çoklu'yu seçin.

“Çoklu” seçeneği, her galeriyi görmek için tıklayabileceğiniz bir filtre ile sayfanıza birden fazla galeri eklemenize olanak tanır. “Tek” seçeneği ise filtreler olmadan yalnızca bir galeri görüntüler.
Galeri türünü seçtikten sonra fotoğraflarınızı eklemeye başlayabilirsiniz. Basitçe Galeri Resimleri Ekle düğmesini tıklayın ve bilgisayarınızdan veya WordPress medya kitaplığından resimler seçin.
JPEG/JPG, PNG, GIF ve diğer dosya türleri dahil tüm fotoğrafları ekleyebilirsiniz.
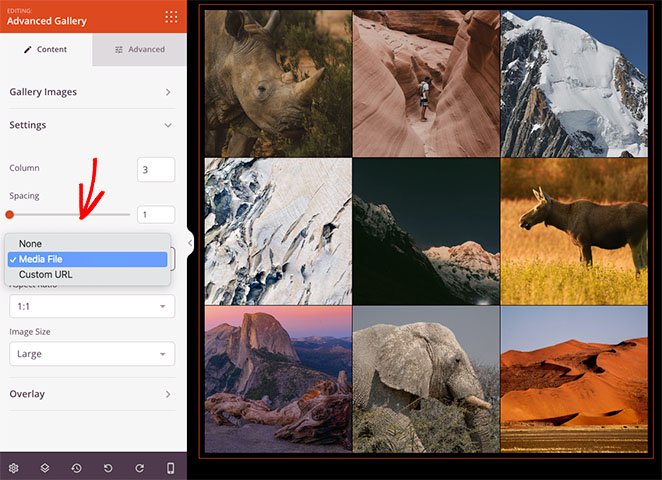
Fotoğraflarınızı yükledikten sonra Ayarlar menüsünü açabilir ve sütun sayısını, aralığı, en boy oranını, görüntü boyutunu ve bağlantıyı seçebilirsiniz.
Örneğin, Medya Dosyası bağlantı türüne tıklamak, her galeri fotoğrafının bir açılır ışık kutusu galerisinde açılmasını sağlar.

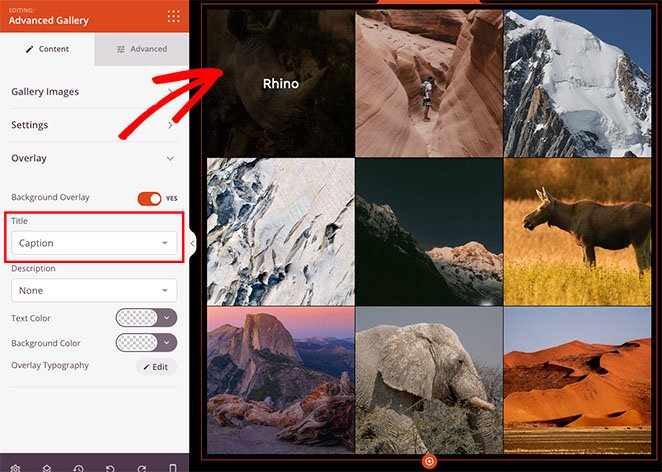
Şimdi Yerleşim menüsünü tıklayın ve Arka Plan Yerleşimi geçişini “Evet” konumuna çevirin.

Aşağıda, her bir fotoğrafın üzerine geldiğinizde hangi metnin görüntüleneceğini seçebilirsiniz. Her iki seçenek için de aşağıdakileri gösterebilirsiniz:
- Başlık
- Altyazı
- alt
- Tanım
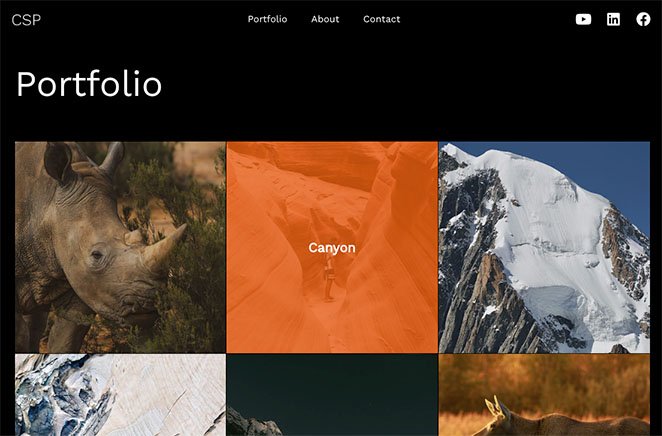
Fareyle üzerine gelindiğinde görüntülenen resim yazısı şu şekilde görünür:

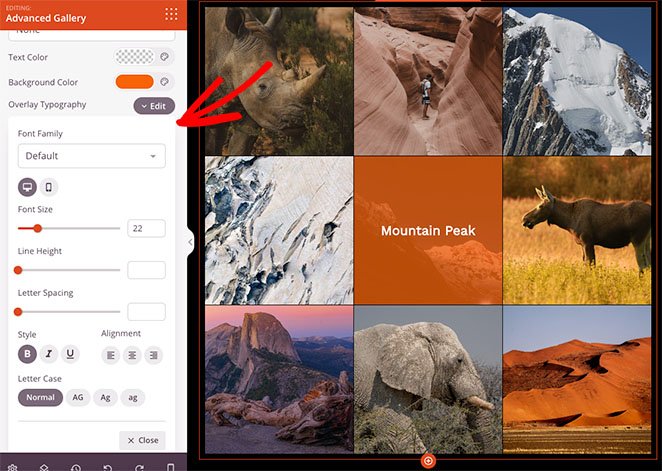
Altyazılarınızın okunması zorsa, kaplama arka plan rengini ayarlayabilir ve metin yazı tipini, metin hizalamasını ve metin stilini düzenleyebilirsiniz.

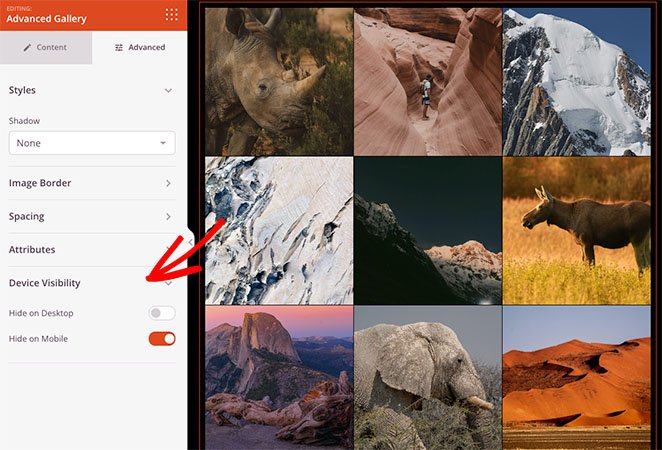
Ayrıca, Gelişmiş sekmesinde gölge, kenarlık, boşluk ve mobil görünürlük stilleri de dahil olmak üzere birçok başka özelleştirme seçeneği bulunur.
Örneğin, Cihaz Görünürlüğü ile Android tabletler, iPhone'lar, Apple iPad'ler, Mac iOS dizüstü bilgisayarlar ve Microsoft masaüstleri gibi farklı cihaz boyutlarında belirli öğeleri gösterebilir ve gizleyebilirsiniz.

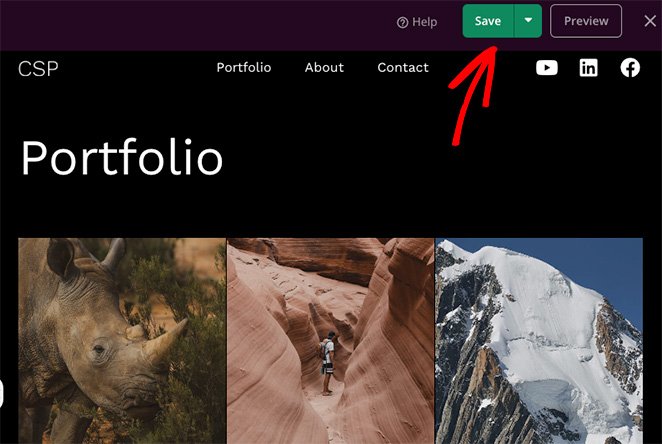
Tasarımınızdan memnun kaldığınızda, sağ üst köşedeki Kaydet düğmesine tıklayarak değişikliklerinizi kaydetmeyi unutmayın.

Adım 4. Değişikliklerinizi Yayınlayın
Şimdi geriye kalan tek şey WordPress özelleştirmelerini web sitenizde yayınlamak. Bir açılış sayfası yapıyorsanız, Kaydet açılır menüsünde Yayınla'yı tıklamanız yeterlidir.
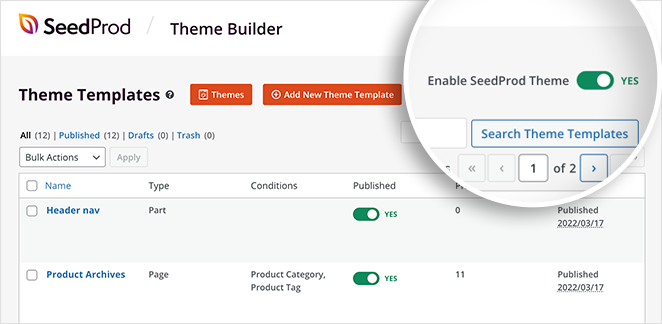
Ancak, SeedProd's Theme Builder'ı kullanıyorsanız, SeedProd »Theme Builder'a gitmeniz ve SeedProd Temasını Etkinleştir geçişini açmanız gerekir .

Artık sayfanızı önizleyebilir ve görsel metin bindirmelerinizi çalışırken görebilirsiniz.

Yöntem 2. SeedProd Bölümlerini Kullanarak Görüntüye Metin Ekleme
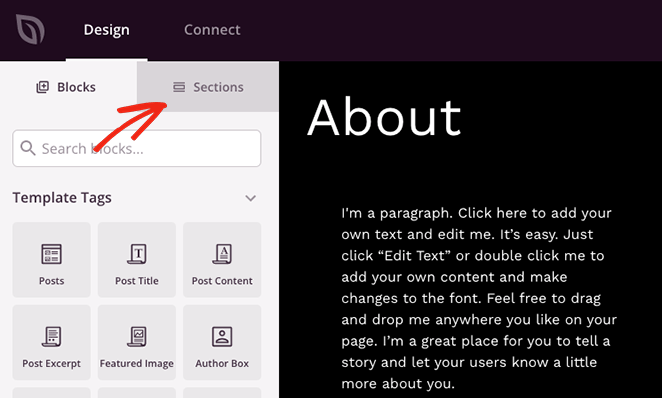
WordPress'te bir görüntüye metin eklemenin başka bir yolu da SeedProd'un önceden hazırlanmış bölümleridir. SeedProd'un sayfa oluşturucusu ile herhangi bir şablonu düzenlediğinizde, ekranınızın sol tarafında bir Bölümler sekmesi göreceksiniz.

Bu sekmeyi tıkladığınızda Üstbilgi, Altbilgi, Kahraman, Harekete Geçirici Mesaj, Özellikler ve SSS'leriniz için çeşitli bölümler gösterilir. Tek tıklamayla sayfanıza ekleyebileceğiniz hazır bir düzende WordPress bloklarının koleksiyonlarıdır.
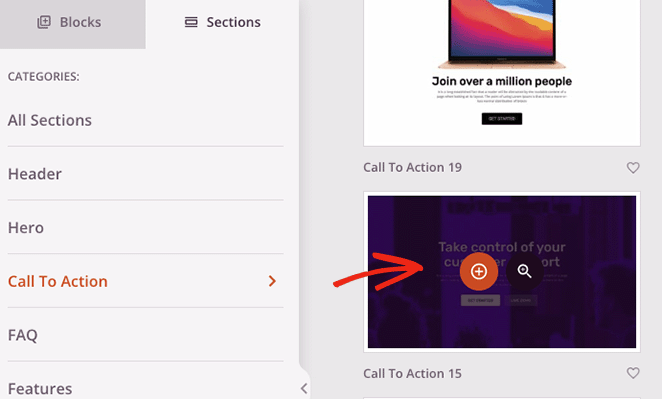
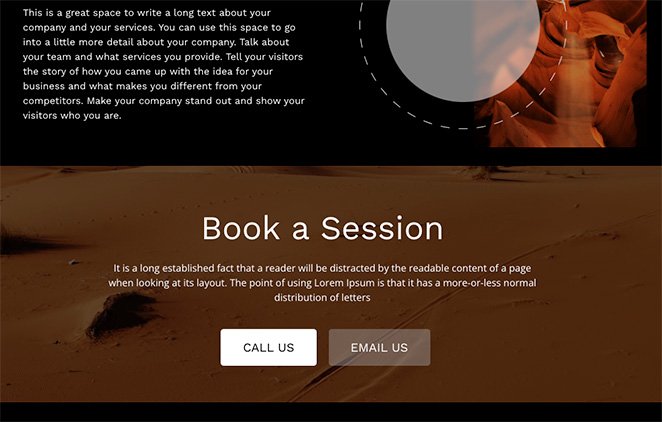
Örneğin, harekete geçirici mesaj düğmesi olan bir resim göstermek istiyorsanız, Harekete Geçirici Mesaj kitaplığından bir bölüm seçebilir ve gömmek için artı simgesine tıklayabilirsiniz.

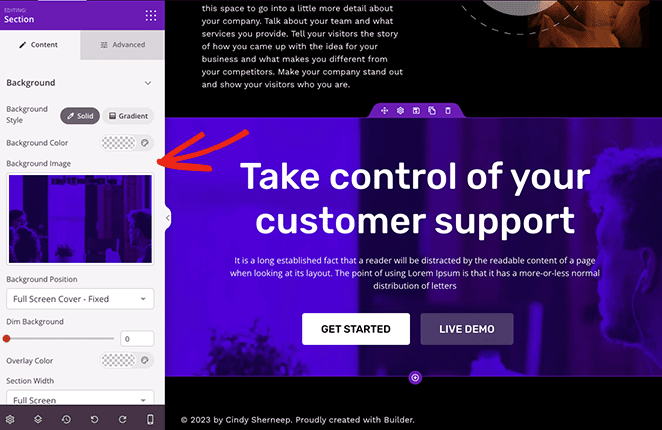
Tasarımınızın alt kısmında, ihtiyaçlarınıza göre özelleştirebileceğiniz bölüm görünecektir.

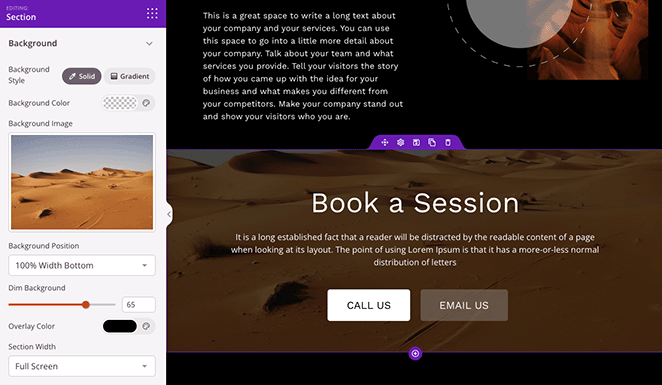
Bu durumda, arka plan resmini değiştirdik, arka planı karartmak için bir kaplama rengi ekledik ve başlık metnini ve harekete geçirici mesaj düğmelerini özelleştirdik.

İşiniz bittiğinde değişikliklerinizi Kaydetmeyi ve Yayınlamayı unutmayın. Ardından tasarımınızı web sitenizde canlı olarak önizleyebilirsiniz.

Yöntem 3. WordPress Kapak Bloğu ile Görüntü Üzerine Metin Ekleme
Aşağıdaki yöntem, eklenti olmadan WordPress'te bir görüntüye nasıl metin ekleyeceğinizi gösterecektir. Herhangi bir resmi görüntülemek ve resmin üzerine metin yazmak için WordPress'in kapak bloğunu kullanabilirsiniz.
Bu yöntem, önceki kadar çok özelleştirme seçeneği sunmaz; ancak, web sitenize başka bir WordPress eklentisi eklemek istemiyorsanız, resimlere metin eklemenin yararlı bir yoludur.
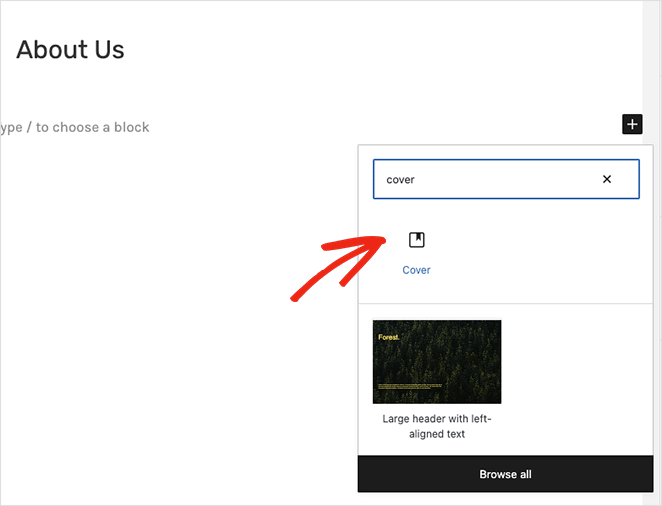
Bir gönderiye veya sayfaya Kapak bloğu eklemek için WordPress blok düzenleyicisindeki artı (+) simgesine tıklayın. Ardından “Kapak” yazabilir ve göründüğünde Kapak bloğunu seçebilirsiniz.

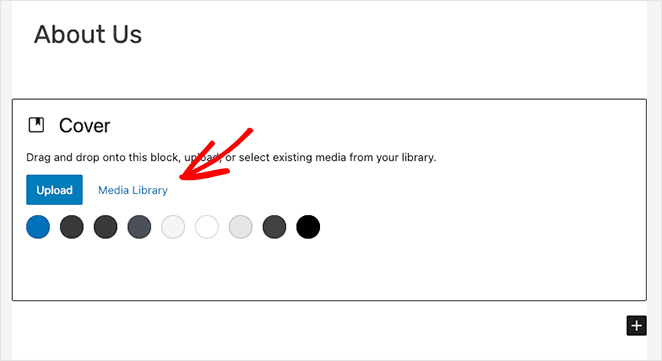
Ardından, kapağınız için bir resim seçmek için “Yükle” veya “Medya Kitaplığı” düğmesini tıklayın.

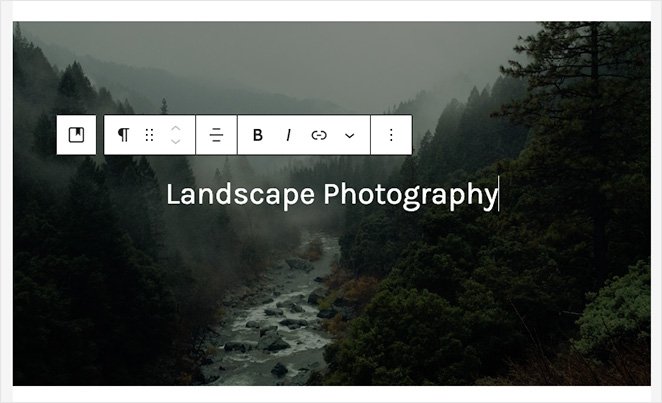
Bir resim seçtikten sonra, bir başlık veya açıklama eklemek için doğrudan fotoğrafın üzerine yazabilirsiniz.

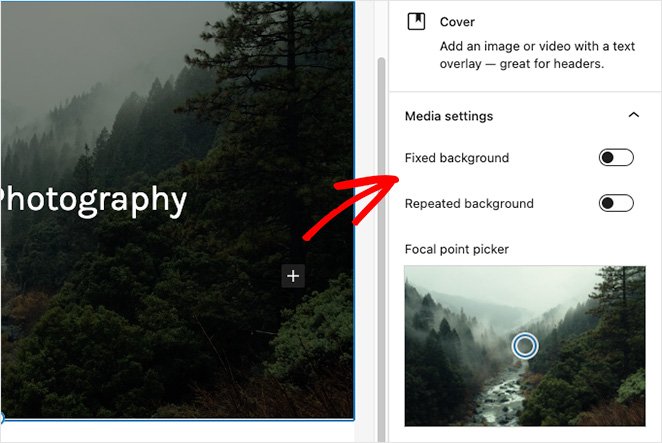
Sabit veya yinelenen bir arka planı etkinleştirerek sağ taraftaki panelde arka plan resminizi özelleştirebilirsiniz. Önizlemedeki işaretçiyi sürükleyerek de görüntü odağını değiştirebilirsiniz.

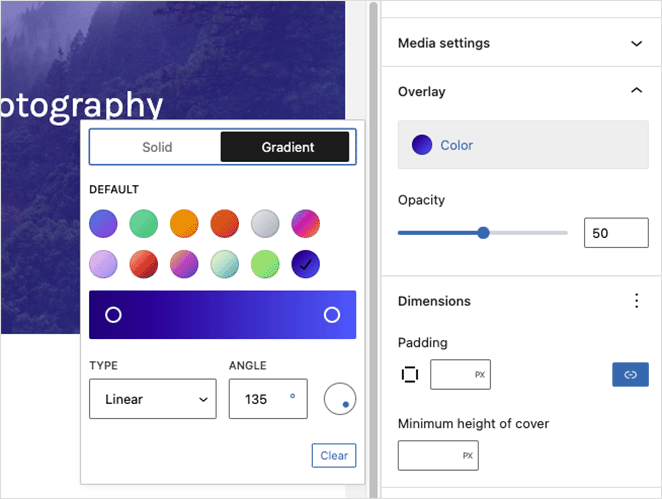
Ayrıca Kaplama Ayarları paneli, görüntünüz için bir renk veya degrade kaplama seçmenize olanak tanır. Aynı panelde kaplama opaklığını, dolgusunu ve boyutları ayarlayabilirsiniz.

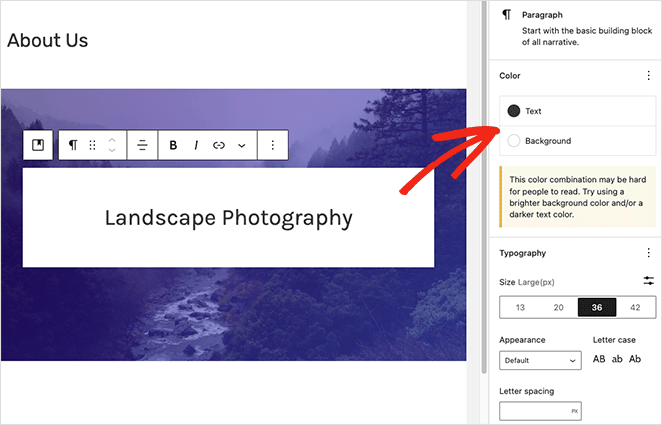
Kaplama metnine tıklamak, metin rengini ve arka plan rengini değiştirebileceğiniz ve farklı yazı tipi stilleriyle oynayabileceğiniz metin araçlarını açacaktır.

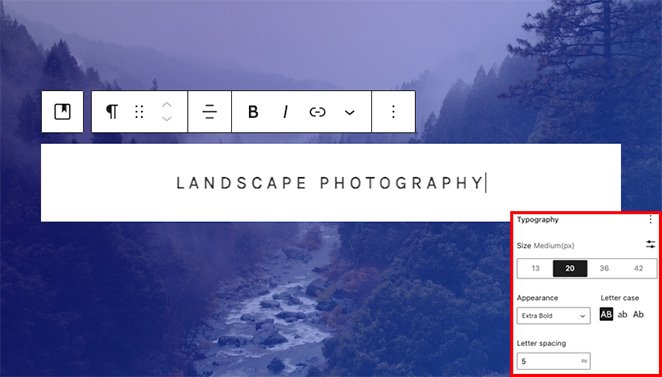
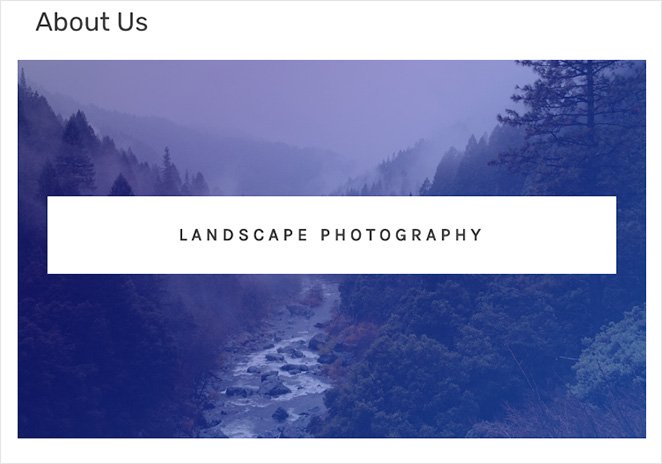
Örneğin büyük/küçük harf, harf aralığı ve yazı tipi boyutunu değiştirmek bu etiket efektini yapmamızı sağladı.

Kapak bloğunuzun görünümünden memnun kaldığınızda sayfanızı yayınlayabilir veya güncelleyebilirsiniz. Web sitenizi ziyaret ettiğinizde, metninizi resmin üstünde göreceksiniz.

İşte aldın!
Bu makalenin, WordPress'te bir resme nasıl metin ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Dalışa ve SeedProd'u kendiniz denemeye hazır mısınız?
Aşağıdaki WordPress eğitimlerini de beğenebilirsiniz:
- Sekmeli İçerik için WordPress'te Sekmeler Nasıl Oluşturulur
- WordPress Gönderi Alıntıları Nasıl Özelleştirilir (Kodsuz)
- WordPress'te Metin Animasyonları Nasıl Oluşturulur (Kolay Adımlar)
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.