WordPress'te Bir Resmin Üzerine Metin Nasıl Eklenir (3 Yöntem)
Yayınlanan: 2022-06-01WordPress'te bir görüntünün üstüne metin eklemek ister misiniz?
Metin yerleşimi, bir resim hakkında bazı ek bilgiler sağlamanın harika bir yoludur. Ayrıca afişler, başlıklar ve hatta çevrimiçi reklamlar oluşturmanın hızlı ve kolay bir yoludur.
Bu yazıda, WordPress'te bir görüntünün üstüne nasıl metin ekleyebileceğinizi göstereceğiz.

WordPress'te Görsellerin Üzerine Metin Ekleme
Görseller, WordPress web sitenizin daha ilginç görünmesini sağlayabilir ve büyük metin paragraflarını ayırmanıza yardımcı olabilir.
Ancak bazen resimleriniz daha fazla açıklamaya ihtiyaç duyabilir. Örneğin, resmin ne gösterdiğini ve onu neden gönderinize eklediğinizi açıklamak için bir resmin üstüne metin ekleyebilirsiniz.
Birçok WordPress blogu, göz alıcı ve bilgilendirici afişler ve başlıklar oluşturmak için bir görüntünün üstüne metin ekler.
Bu yazıda, WordPress'te bir görüntünün üstüne metin eklemenin üç farklı yolu var. Doğrudan belirli bir yönteme atlamayı tercih ederseniz, aşağıdaki bağlantıları kullanabilirsiniz.
- Yöntem 1. Kapak bloğunu kullanarak bir görüntünün üstüne metin nasıl eklenir
- Yöntem 2. Görüntü bloğunu kullanarak görüntünün üstüne metin nasıl eklenir
- Yöntem 3. Bir görüntünün üstünde metin bulunan özel bir sayfa düzeni nasıl oluşturulur
Yöntem 1. Kapak Bloğu Kullanarak Görüntünün Üstüne Metin Nasıl Eklenir
WordPress'te bir görüntünün üstüne metin eklemenin bir yolu, Kapak bloğunu kullanmaktır. Herhangi bir resmi göstermek için bu bloğu kullanabilir ve ardından resmin üzerine metin yazabilirsiniz. Bu, Kapak bloğunu kahraman görüntüleri, başlıklar ve afişler oluşturmak için mükemmel hale getirir.
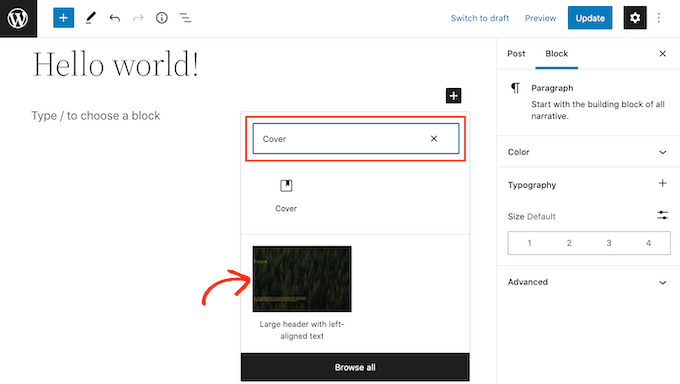
Bir sayfaya veya gönderiye Kapak bloğu eklemek için WordPress blok düzenleyicisindeki artı (+) işaretini tıklamanız yeterlidir.
Artık 'Kapak' yazıp göründüğünde doğru bloğu seçebilirsiniz.

Varsayılan olarak, Kapak bloğunun bir yer tutucu resmi ve bir miktar yer tutucu metni vardır.
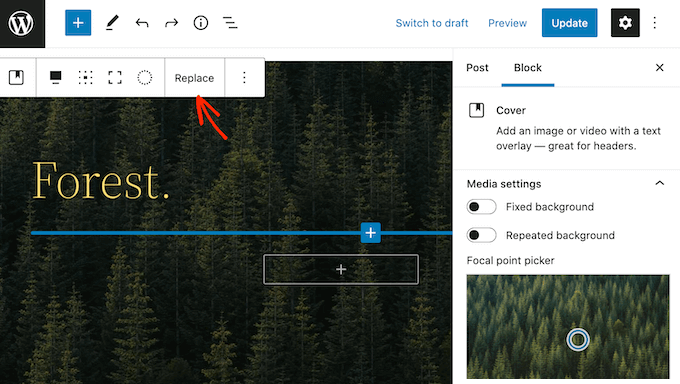
Varsayılan resmi değiştirmek için, resmi seçmek için tıklamanız yeterlidir. Bunu yaptıktan sonra, 'Değiştir' düğmesini tıklayın.

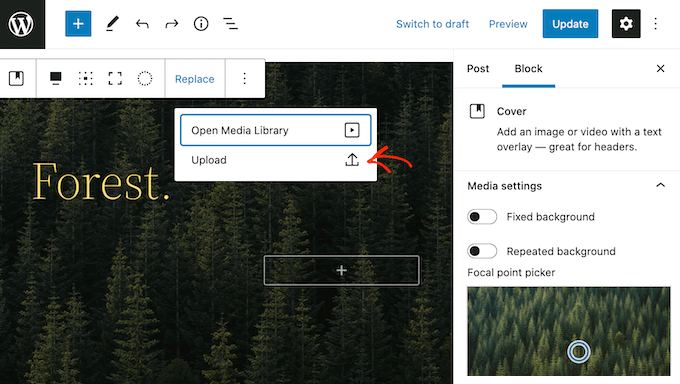
WordPress medya kitaplığınızda zaten bulunan bir görüntüyü kullanmak istiyorsanız, 'Medya Kitaplığını Aç'ı tıklamanız yeterlidir. Daha sonra mevcut bir resmi seçebilirsiniz.
Yeni bir resim yüklemek istiyorsanız, bunun yerine 'Yükle'yi tıklayın.

Bu, bilgisayarınızdan herhangi bir dosyayı seçebileceğiniz bir pencere açar.
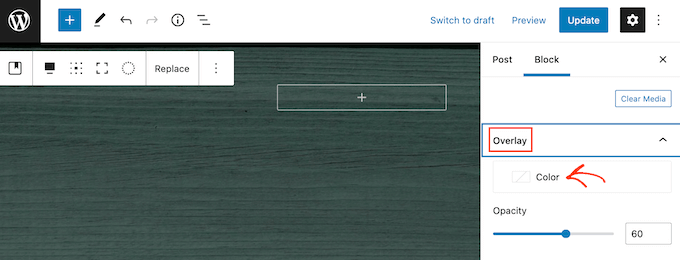
Bir resim seçtikten sonra, bazı ilginç ve göz alıcı efektler oluşturmak için blok ayarlarını kullanabilirsiniz. Örneğin, ziyaretçi sayfayı kaydırırken görüntüyü yerinde sabitleyebilir veya görüntüye bir renk katmanı ekleyebilirsiniz.

Bir kaplama kullanıyorsanız, 'Opaklık' kaydırıcısını kullanarak opaklığını değiştirebilirsiniz. Opaklık ayarı, arka plan görüntüsünün şeffaflığını kontrol eder.
Resmin görünüşünden memnun olduğunuzda, biraz metin eklemeye hazırsınız demektir.
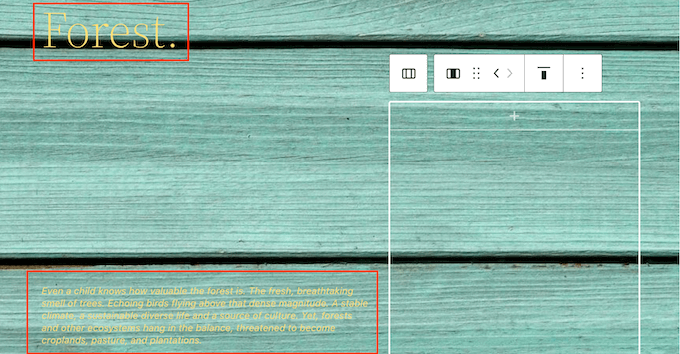
Varsayılan olarak, Kapak bloğunda görüntünün üstüne metin ekleyebileceğiniz bir Başlık ve Paragraf bloğu bulunur.

Biraz metin eklemek için Başlık veya Paragraf bloğunu seçmek için tıklamanız yeterlidir. Ardından devam edin ve kullanmak istediğiniz metni yazın.
Bir görüntünün üstüne metin eklediğinizde, o metnin okunması bazen zor olabilir. Bu, özellikle görüşü zayıf olan ziyaretçiler için geçerlidir. Daha fazla bilgi edinmek için lütfen WordPress sitenizdeki erişilebilirliği nasıl iyileştireceğinize ilişkin kılavuzumuza bakın.
Bununla birlikte, metninizi daha kolay okunabilmesi için biçimlendirmek isteyebilirsiniz.
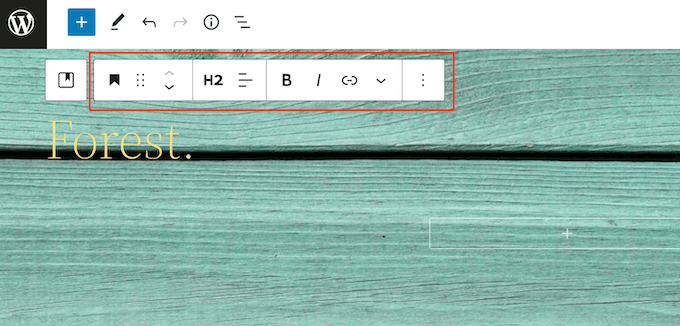
Bir Başlık bloğuyla çalışıyorsanız, hangisinin okunmasının en kolay olduğunu görmek için farklı başlık stillerini de deneyebilirsiniz.

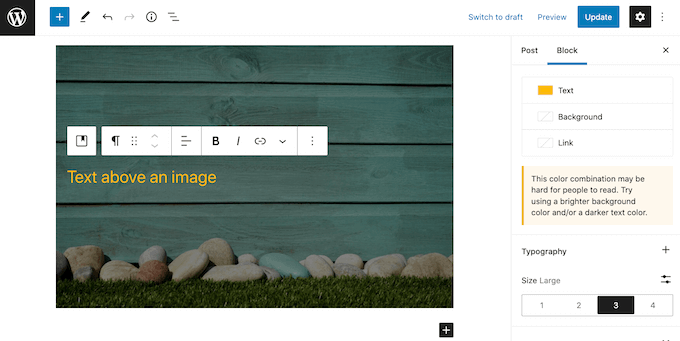
Ayrıca zıt bir renk kullanarak metninizin öne çıkmasına yardımcı olabilirsiniz.
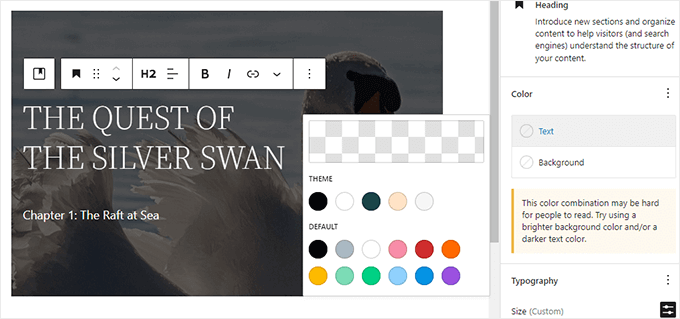
Farklı bir renk seçmek için sağdaki menüden 'Engelle' sekmesini seçin. Ardından devam edin ve bu bölümü genişletmek için 'Renk'e tıklayın.
Bunu yaptıktan sonra, 'Metin'i tıklayın. Bu, bloktaki tüm metinler için yeni bir renk seçebileceğiniz bir açılır pencere açar.

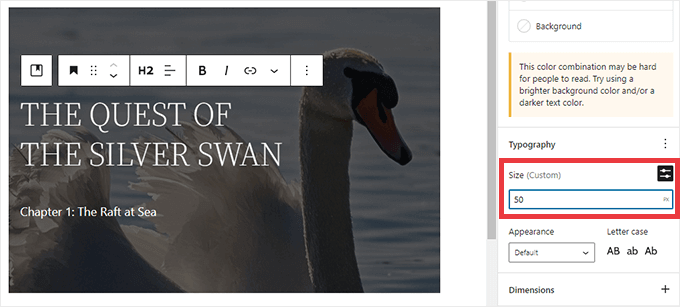
Tipik olarak, daha büyük metinlerin okunması daha kolaydır.
Metninizi büyütmek için devam edin ve 'Boyut'un yanındaki alana tıklayın ve ardından bu alana daha büyük bir sayı yazın.

Kapak bloğunuzun görünümünden memnun kaldığınızda, sayfanızı normal şekilde yayınlayabilir veya güncelleyebilirsiniz. Şimdi web sitenizi ziyaret ederseniz, metninizi resmin üstünde göreceksiniz.
Yöntem 2. Resim Bloğu Kullanılarak Bir Resmin Üzerine Metin Nasıl Eklenir
Kapak bloğu, başlıklar ve başlıklar oluşturmak için harikadır. Ancak, standart bir WordPress Image bloğunun üstüne metin de ekleyebilirsiniz.
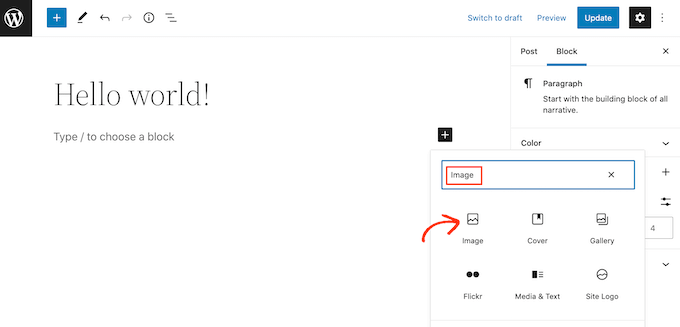
Başlamak için sayfanıza veya yayınınıza bir Resim bloğu eklemeniz gerekir. Bunu yapmak için WordPress blok düzenleyicisindeki artı (+) işaretine tıklamanız yeterlidir.
Ardından 'Görüntü' yazıp gönderinize eklemek için doğru bloğu seçebilirsiniz.

Ardından bilgisayarınızdan bir resim yükleyebilir veya WordPress medya kitaplığından bir resim seçmek için Medya Kitaplığı'na tıklayabilirsiniz.
Resminizi seçtikten sonra, odak noktasını değiştirebilir, bir kaplama ekleyebilir ve yukarıda açıklanan aynı işlemi izleyerek opaklığı değiştirebilirsiniz.
Ayrıca, Görüntü bloğunuz için en iyisinin ne olduğunu görmek için farklı 'Sabit arka plan' ve 'Tekrarlanan arka plan' kaydırıcılarını deneyebilirsiniz.
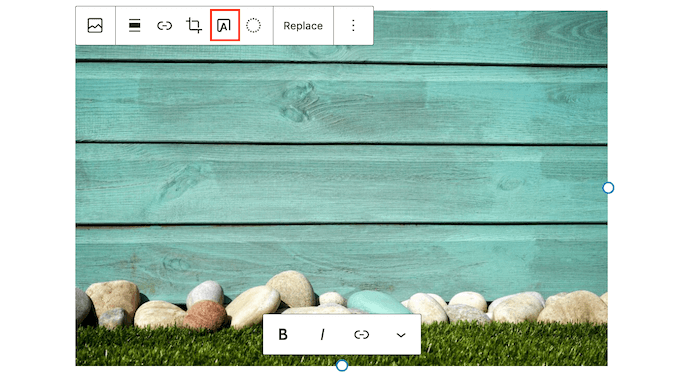
Resminizin görünümünden memnun olduğunuzda, 'Görüntünün üzerine metin ekle' düğmesini tıklayın.

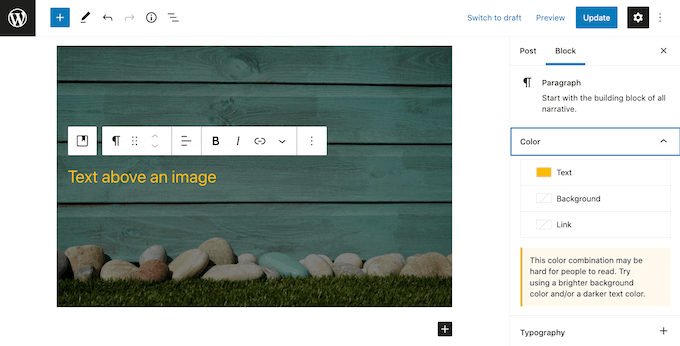
Bu, metninizi yazabileceğiniz bir alan ekler.
Resminize bağlı olarak, ziyaretçiler metninizi okumakta zorlanabilirler. Burada, yukarıda açıklanan işlemin aynısını izleyerek metni kalın yapmak veya rengini değiştirmek yardımcı olabilir.

Ayrıca metninizi büyütebilirsiniz.
Bunu yapmak için sağdaki menüden 'Boyut' bölümünü bulun. Daha sonra devam edebilir ve metninizi büyütmek veya küçültmek için farklı sayılara tıklayabilirsiniz.

Metninizin ve resminizin görünümünden memnun olduğunuzda, değişikliklerinizi kaydetmek için Taslağı Kaydet, Güncelle veya Yayınla'yı tıklayın.
Yöntem 3. Bir Resmin Üstünde Metinle Özel Sayfa Düzeni Nasıl Oluşturulur
Yerleşik WordPress blokları, WordPress'te bir görüntünün üstüne metin eklemenin hızlı ve kolay bir yoludur. Ancak, tamamen özel sayfa tasarımları oluşturma özgürlüğü istiyorsanız, bir sayfa oluşturucu eklentisine ihtiyacınız olacak.
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir. Web sitenizin tamamında herhangi bir görüntünün üstüne metin eklemenize olanak tanır.
Not: SeedProd'un ücretsiz bir sürümü vardır, ancak bu kılavuz için daha fazla özelliğe sahip olduğundan Pro sürümünü kullanacağız.

İlk olarak, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
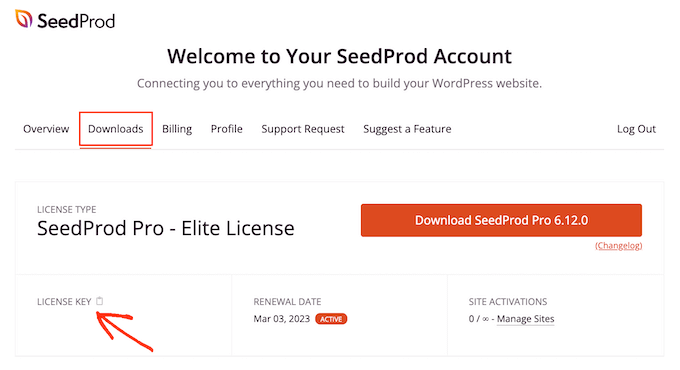
Etkinleştirmenin ardından SeedProd lisans anahtarınızı girmeniz gerekir. Bu anahtarı, SeedProd hesabınıza giriş yaparak alabilirsiniz. Ardından, 'İndirilenler' sekmesine tıklayın.
Bunu yaptıktan sonra, anahtarı 'Lisans anahtarı' bölümünde kopyalayabilirsiniz.

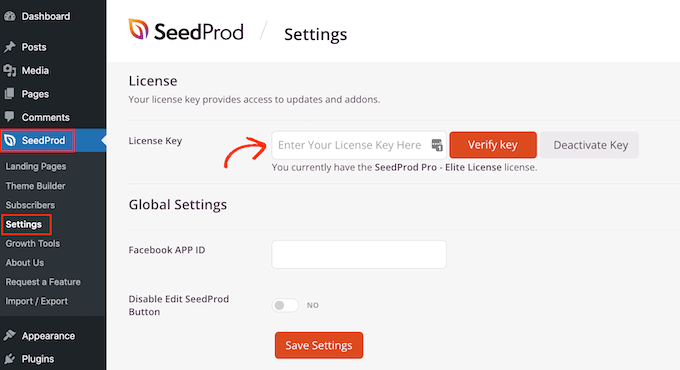
Artık bu anahtarı, SeedProd »Ayarlar sayfasına giderek WordPress yönetici alanınıza yapıştırabilirsiniz.
Burada olduğunuzda, devam edin ve anahtarınızı 'Lisans anahtarı' alanına yapıştırın.

Ardından, 'Anahtarı Doğrula'yı tıklamanız yeterlidir.
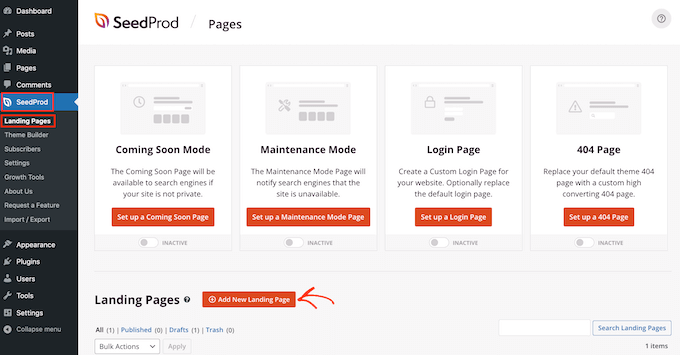
Bundan sonra, SeedProd » Açılış Sayfalarına gideceğiz ve Yeni Açılış Sayfası Ekle'ye tıklayacağız.

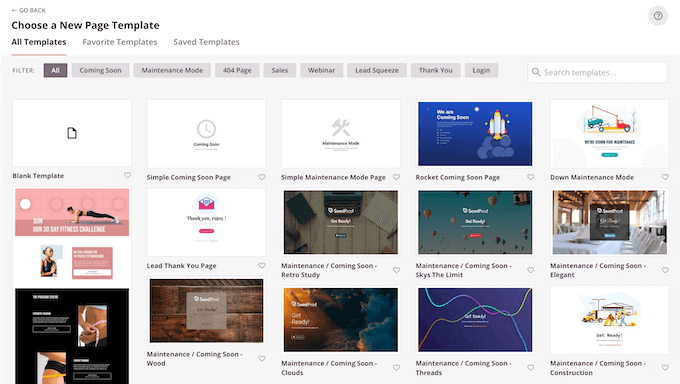
Bir sonraki göreviniz, sayfanızın başlangıç noktası olacak bir şablon seçmektir. Hangi SeedProd şablonunu seçerseniz seçin, şablonun her bölümünü web sitenize ve markanıza mükemmel şekilde uyacak şekilde özelleştirebilirsiniz.
Boş bir tuvalle başlamayı tercih ederseniz, Boş Şablon'a tıklayabilirsiniz.

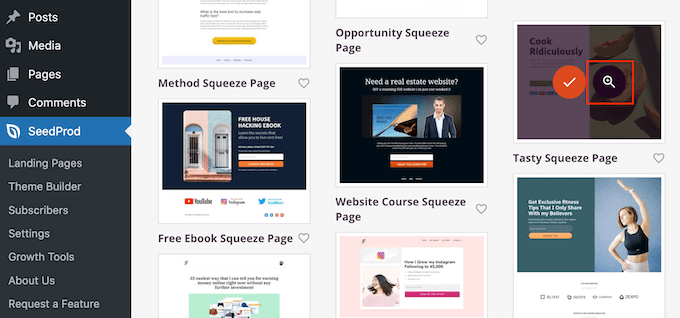
Tüm görsellerimizde, daha fazla abone kampanyası almak için mükemmel olan Tasty Squeeze Page şablonunu kullanıyoruz.
Kullanmak isteyebileceğiniz bir şablon bulduğunuzda, farenizi bunun üzerine getirin. Ardından 'Önizleme' simgesine tıklayabilirsiniz.

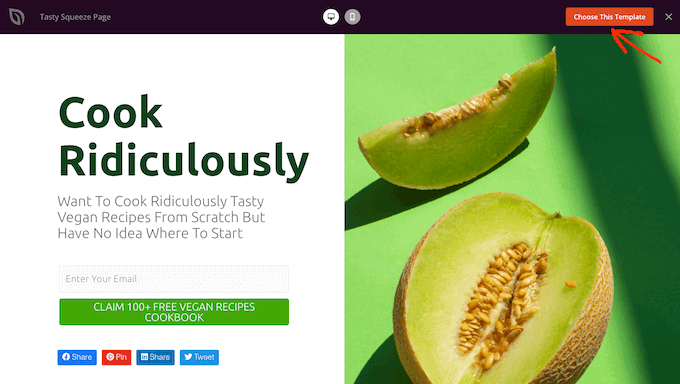
Bu, şablonun bir önizlemesini gösterecektir.
Bu şablonun görünümünden memnunsanız, devam edin ve 'Bu Şablonu Seç' düğmesini tıklayın.

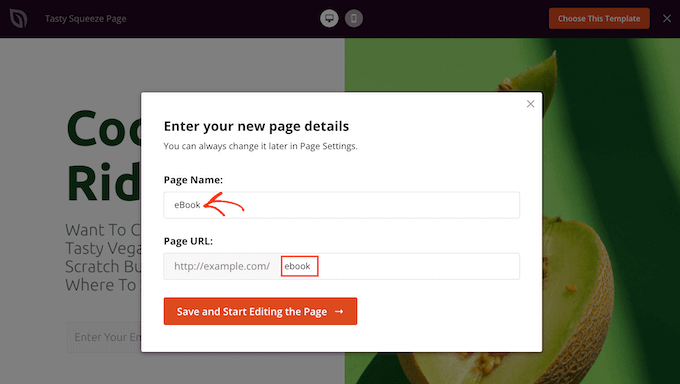
'Sayfa Adı' alanına sayfa için bir ad yazın.
Varsayılan olarak, SeedProd bu adı sayfanın URL'si olarak kullanır. Otomatik olarak oluşturulan bu URL'yi değiştirmek istiyorsanız, 'Sayfa URL'si' alanındaki metni düzenlemeniz yeterlidir.

Girdiğiniz bilgilerden memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesini tıklayın. Bu, şablonu SeedProd'un sürükle ve bırak düzenleyicisinde açacaktır.
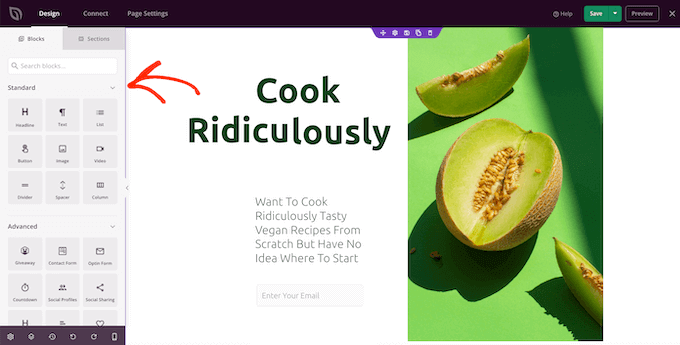
Soldaki menüde, sayfanıza sürükle ve bırak yöntemiyle ekleyebileceğiniz tüm blokları ve bölümleri göreceksiniz.

Boş Şablon kullanmıyorsanız, SeedProd sayfanızda zaten bazı bloklar ve bölümler olacaktır. Bu içeriğin herhangi birini düzenlemek için bloğu veya bölümü seçmek için tıklamanız yeterlidir.
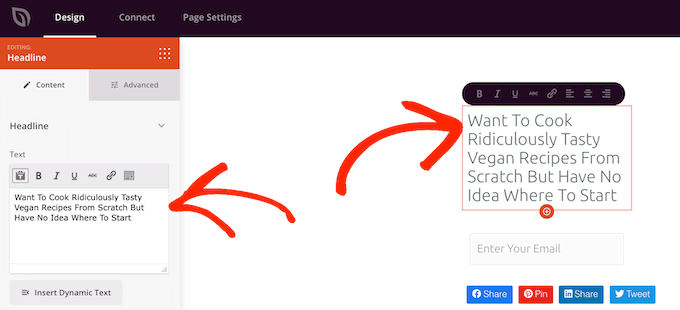
SeedProd'un sol menüsü artık bu bloğu veya bölümü özelleştirmek için kullanabileceğiniz tüm ayarları gösterecek. Aşağıdaki resimde gördüğünüz gibi bir Başlık bloğuna tıklarsanız bu blokta görünen metni değiştirebilirsiniz.

Bir görüntünün üstüne metin eklemenin en kolay yolu, SeedProd'un hazır Hero bölümlerinden birini kullanmaktır.
Bu bölümler, üstüne bazı yer tutucu metinler eklenmiş bir yer tutucu arka plan görüntüsüne sahiptir. Varsayılan arka plan resmini ve metnini kendi içeriğinizle değiştirebilirsiniz.
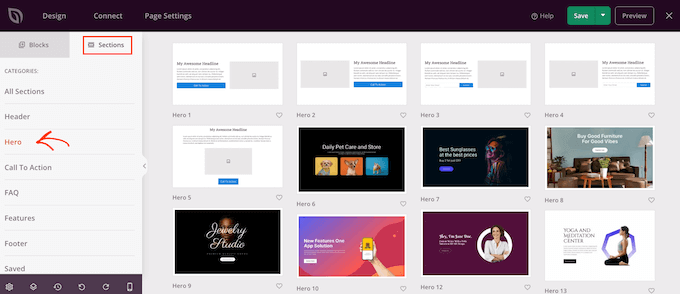
Başlamak için SeedProd'un sol menüsündeki 'Bölümler' sekmesine tıklayın.
Ardından, sayfanıza ekleyebileceğiniz tüm hazır kahraman bölümlerini görmek için 'Kahraman'a tıklayabilirsiniz.

Bu bölüm şablonlarından herhangi birini önizlemek için şablonun üzerine gelin ve ardından büyüteç simgesine tıklayın.
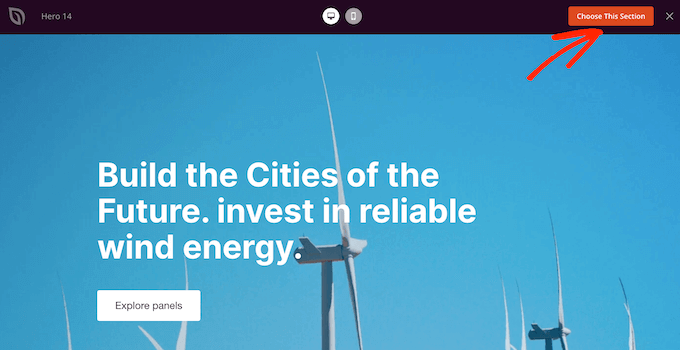
Devam etmek ve bu kahraman bölümünü tasarımınıza eklemek için 'Bu Bölümü Seç'i tıklamanız yeterlidir.

Ardından, şablonun stok resmini kendi resminizle değiştirmek isteyeceksiniz. Bunu yapmak için, seçmek için stok görüntüsünü tıklamanız yeterlidir.
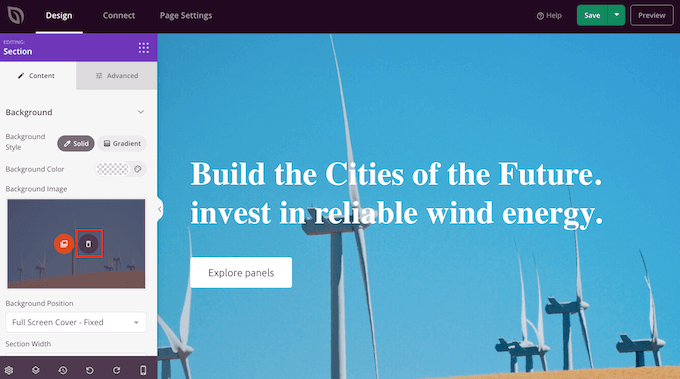
Ardından, SeedProd'un sol menüsünde bir çöp kutusu simgesi görünene kadar 'Arka Plan Resmi' önizlemesinin üzerine gelin.
Daha sonra yer tutucu resmi silmek için devam edebilir ve bu simgeye tıklayabilirsiniz.

Ardından, 'Kendi Resminizi Kullan'ı tıklayın. Ardından, WordPress medya kitaplığından bir görüntü seçebilir veya bir stok görüntü kullanabilirsiniz.
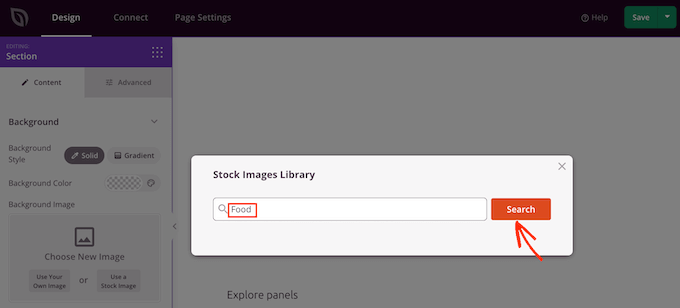
SeedProd, binlerce telifsiz stok görsele kolay erişim sağlar. SeedProd'un stok görsel kitaplığına göz atmak için 'Stok Görsel Kullan' seçeneğine tıklayın.
Arama çubuğuna, aradığınız görseli tanımlayan bir kelime veya aşama yazın ve 'Ara' düğmesini tıklayın.

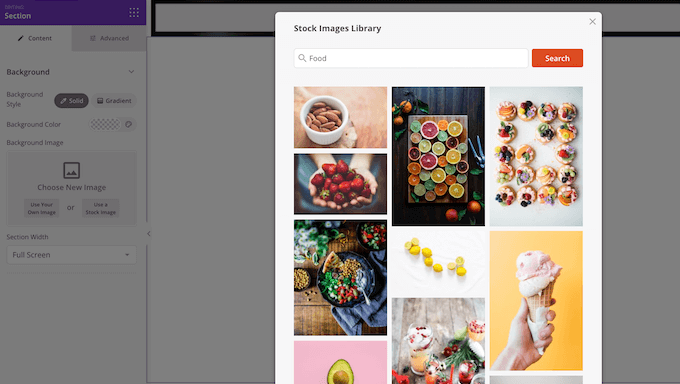
SeedProd artık arama teriminizle eşleşen tüm stok görsellerini gösterecek.
Tasarımınıza eklemek istediğiniz bir görsel bulduğunuzda, tıklamanız yeterlidir.

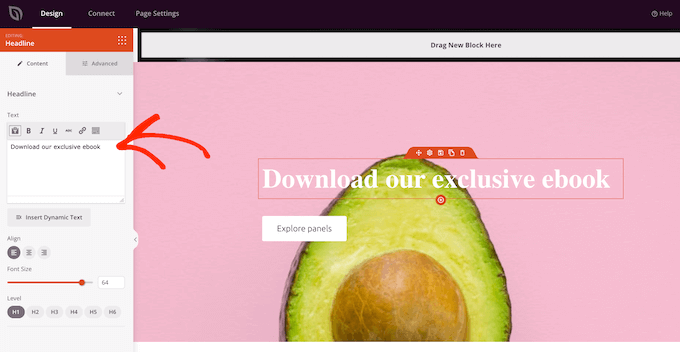
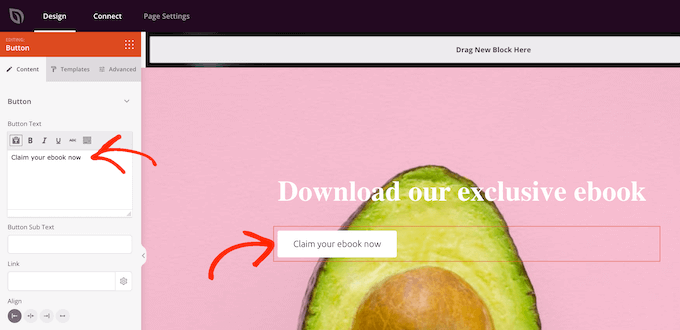
Bir resim ekledikten sonra, yer tutucu metni değiştirmeye hazırsınız.
Bunu yapmak için, metin bloğunu seçmek için tıklayın. Ardından 'Metin' alanına kullanmak istediğiniz metni yazmanız yeterlidir.

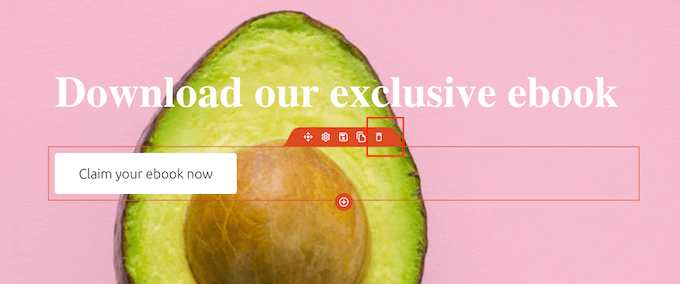
SeedProd'un bazı kahraman şablonları, harekete geçirici mesaj düğmeleri gibi ekstra içeriğe sahiptir.
Bu içeriği değiştirmek ister misiniz? Ardından bloğu seçmek için tıklayın ve ardından SeedProd'un sol menüsünde değişikliklerinizi yapın.

Başka bir seçenek de bloğu kahraman şablonundan silmektir.
Bunu yapmak için, bloğu seçmek için tıklamanız ve ardından çöp kutusu simgesine tıklamanız yeterlidir.

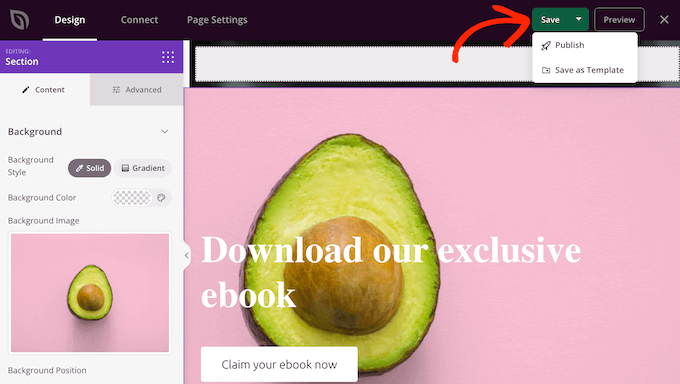
Sayfa tasarımınızdan memnun olduğunuzda, 'Kaydet' düğmesine tıklayabilirsiniz.
Buradan sayfayı yayınlamayı veya şablon olarak kaydetmeyi seçebilirsiniz.

SeedProd ile özel sayfa düzenleri oluşturma hakkında daha fazla ayrıntı için WordPress'te bir açılış sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakabilirsiniz.
Bu makalenin, WordPress'te bir görüntünün üstüne nasıl metin ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, en iyi web tasarım yazılımını nasıl seçeceğinizle ilgili kılavuzumuzu inceleyebilir veya kullanmanız gereken en iyi SEO eklentileri ve araçlarını içeren uzman seçimimize göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
