Elementor Web Sitesine Nasıl İpucu Ekleneceğine Dair Eksiksiz Bir Kılavuz
Yayınlanan: 2022-08-17Web sitenize bilgilendirici ipuçları eklemek mi istiyorsunuz? Elementor bunu hemen yapmanıza yardımcı olabilir. Farenizin yalnızca birkaç tıklamasıyla web öğelerinizden herhangi birine araç ipuçları ekleyebileceğiniz en kolay eklentilerden biridir. Hiç kod yazmayı bilmenize gerek yok.
Ayrıca Elementor, araç ipucu görünümünüzü web sitenizin stiline uyacak şekilde özelleştirmek için kullanabileceğiniz birçok yararlı özelliğe sahiptir. Bu kılavuzda, bu eklentinin yardımıyla Elementor web sitelerine nasıl araç ipucu ekleyeceğiniz konusunda size eksiksiz bir kılavuz sağlayacağız.
Ayrıca, müşteri CSS kodlarını kullanarak araç ipuçlarının nasıl ekleneceğine ilişkin bir bölümü de ele alacağız. Yani Elementor'da yeni de olsanız da yıllardır kullanıyor olsanız da bu makale tam size göre!
İçindekiler
- Araç İpucu Nedir?
- Araç İpuçları Web Sitenizdeki Kullanıcı Deneyimini Geliştirmenize Nasıl Yardımcı Olur?
- Özel CSS Kullanarak Elementor Web Sitenize Araç İpuçları Nasıl Eklenir
- HappyAddons Kullanarak Elementor Web Sitenize Araç İpuçları Nasıl Eklenir
- Spam Görünümlü Araç İpuçlarından Nasıl Kaçınılır?
- Bazı Harika Araç İpuçları Tasarım Örnekleri
- Elementor Kullanarak İpucu Ekleme Hakkında SSS
- Size Göre: Web Sitenize Araç İpuçları Eklemeye Hazır mısınız?
Araç İpucu Nedir?
Araç ipucu, farenizi belirli web öğelerinin üzerine getirdiğinizde görünen bir metin parçacığıdır. İstediğiniz web öğelerinin etrafına fazladan bilgi veya içerik eklemenizi sağlayan bir CSS özelliğidir. Bu düğmeler, bağlantılar ve hatta fotoğraflar içerebilir.
Yardımcı tavsiyeler, ürün bilgileri veya içerikle ilgili genel bağlam eklemek için araç ipuçlarını kullanabilirsiniz. Araç ipuçları da gezinmeyi kolaylaştırır. Böylece, aynı web sayfasında daha fazla bilgi görüntüleyebileceğiniz için kullanıcıların birden fazla sayfayı ziyaret etmesi gerekmez.
Araç İpuçları Web Sitenizdeki Kullanıcı Deneyimini Geliştirmenize Nasıl Yardımcı Olur?
Araç ipuçları, kullanıcı deneyimini iyileştirmek, arama amaçlarını tatmin etmek ve aynı anda web'de gezinme hızlarını yükseltmek için ek bilgiler eklemenize yardımcı olabilir. Bir web sitesinde araç ipuçlarını kullanmanın bazı önemli faydalarını keşfedelim.
1. Bağlamsal Bilgi Eklemenizi Sağlar
Araç ipuçları, belirli web öğeleri hakkında bağlamsal bilgileri görüntülemenize olanak tanır. Herhangi bir karmaşık talimat veya web özelliği sürecini basitleştirmek için kullanabilirsiniz.
Çok sayıda metin ve grafikle dolu bir makaleniz olduğunu varsayalım. Araç ipuçları, kullanıcıların okuduklarını anlamalarını kolaylaştırmak için yazınızın önemli noktalarını vurgulamanıza yardımcı olabilir.
2. Form Alanlarında Yardımcı Olur
Çevrimiçi bir başvuruyu tamamlamak, yeni bir hesap oluşturmak veya e-Ticaret ürünleri sipariş etmek için her gittiğinizde çok sayıda alanı doldurmanız gerekir. Araç ipuçları, kullanıcıların bilgilerini yazarken herhangi bir hata yapmamaları için kullanıcılara yardımcı talimatlar sağlayabilir.
Kullanıcılar kredi kartlarını doğrulamaya, pasaport başvurusunda bulunmaya, fatura adreslerini doldurmaya ve daha fazlasına çalıştığında bu tür bir yardım bir zorunluluk haline gelir.
3. Web Uygulaması Kurulum Sürecini Açıklar
Genellikle yeni kullanıcılar için karmaşık olan birçok web uygulaması vardır. Bu uygulamaları nasıl kullanacaklarını anlamak için çok zaman harcamak zorundalar. Zamanlarını çok öldürüyor.
Araç ipuçlarını kullanarak herhangi bir karmaşık web uygulamasının kurulum sürecini kolayca gösterebilirsiniz. Kullanıcılarınız için değerli zamandan tasarruf etmenize ve en başından profesyonel gibi hissetmelerine yardımcı olabilir.
4. Ürün Özelliklerini Tanıtmanıza Yardımcı Olur
Araç ipuçları, yalnızca karmaşık şeyleri açıklamakla kalmaz, aynı zamanda ürün özelliklerinizi tanıtmanıza da yardımcı olabilir. Müşteriler herhangi bir ürünü satın almadan önce özelliklerini ve kullanım kolaylığını incelemeyi severler. Araç ipuçları her ikisini de yapmanıza yardımcı olabilir. Ürün özelliklerinizi vurgulayabilir ve kullanım kılavuzunu açıklayabilirsiniz.
Özel CSS Kullanarak Elementor Web Sitenize Araç İpuçları Nasıl Eklenir
Araç ipuçları eklemenin birden çok yolu vardır. eleman özel CSS kullanarak web sitesi. Onlar için bazı en kolay yöntemleri keşfedelim.
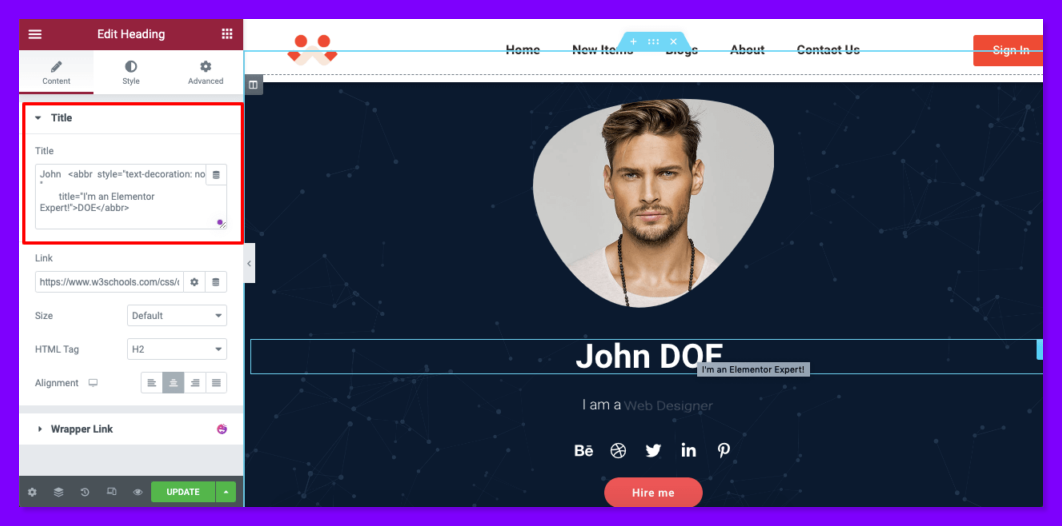
Yöntem 01 – <abbr> (kısaltma) Etiketini Kullanma Araç İpuçları Eklemek İçin
<abbr> etiketini kullanarak web sitenizde istediğiniz zaman araç ipuçları oluşturabilirsiniz. Araç ipucu metninizi title=”…” etiketinin içine eklemelisiniz. Araç ipucunuzu oluşturmak için kullanabileceğiniz aşağıdaki kodun bir örneğini burada bulabilirsiniz.
John <abbr title="I'm an Elementor Expert!">DOE</abbr>Bu kodu, HTML etiketini destekleyen herhangi bir Elementor alanına yazabilirsiniz. Bu bölümü yaptıktan sonra, imlecinizi o öğenin üzerine getirdiğinizde araç ipucunuzun göründüğünü göreceksiniz.

Not: Bu yöntemi kullanarak ipuçlarınızı stilize edemezsiniz! Ancak bu, bir araç ipucu eklemenin en kolay yoludur.
Yöntem 2 – HTML ve CSS ile Araç İpucu Oluşturma
Şimdi, rengini değiştirebilmeniz, konumunu değiştirebilmeniz, animasyon ekleyebilmeniz ve daha fazlasını yapabilmeniz için özelleştirilebilir bir araç ipucunun nasıl oluşturulacağını göstereceğiz. Bunu yapmak için önce HTML dosyanıza araç ipucunuz için basit kodlar yazmanız gerekir.
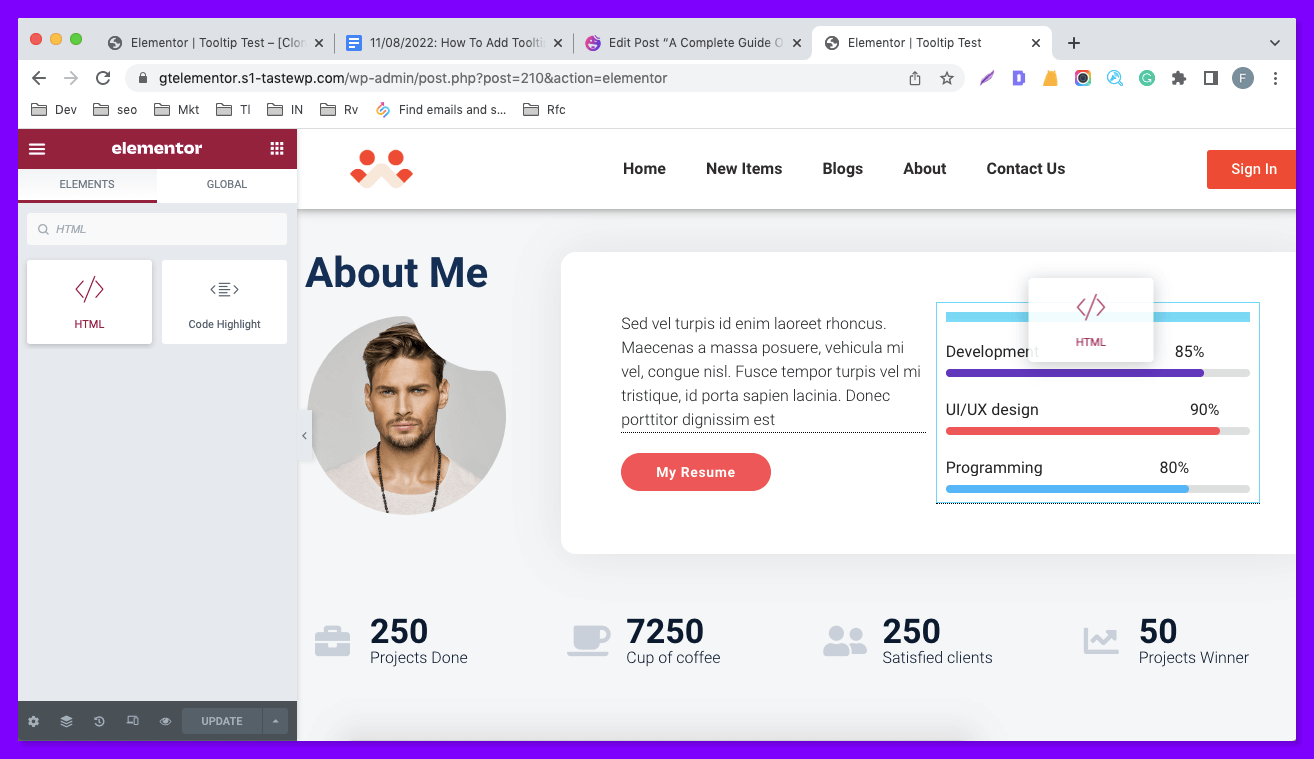
Elementor'da, bu kodu yazmak için bir alan oluşturmak için bir HTML widget'ı alacaksınız. HTML widget'ını Elementor tuvalinize sürükleyip bırakın.

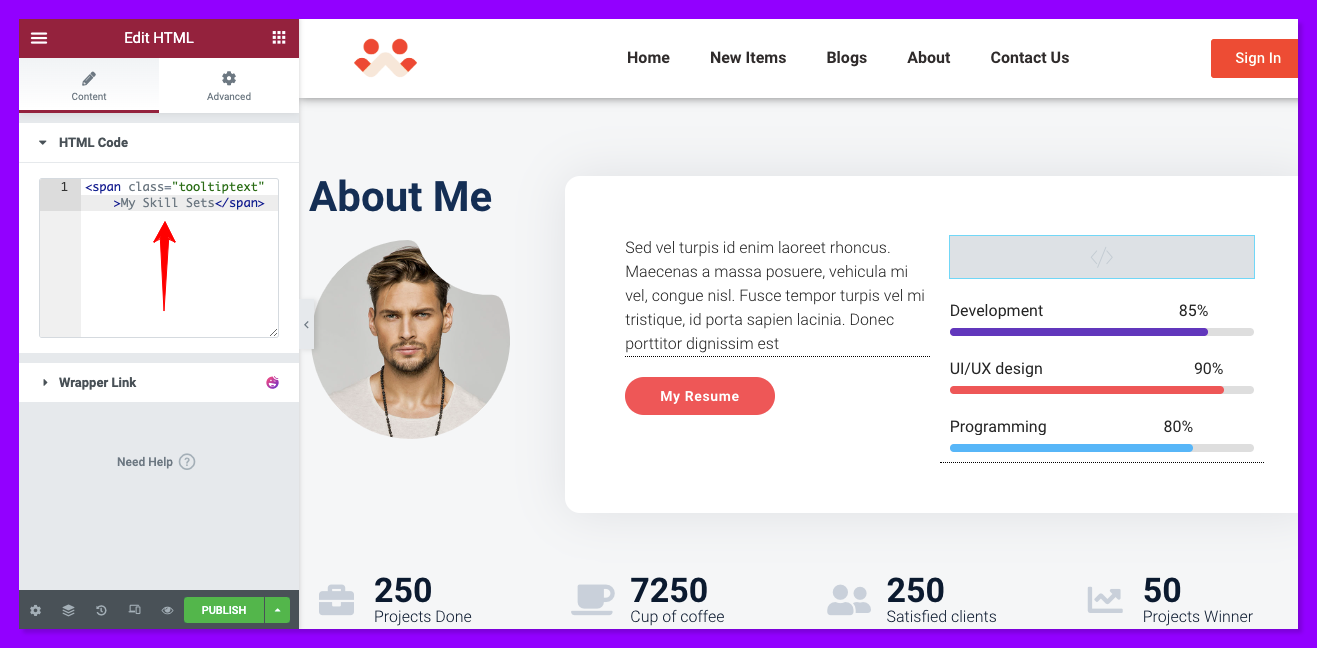
Elementor içerik bölümünüzde otomatik olarak açılan bir alan alacaksınız. Bir sınıf eklemeniz ve ona bir sınıf adı vermeniz gerekiyor, biz ona “tooltiptext” adını verdik. Bu sınıf, araç ipucunu özelleştirmek için kullanılacaktır. Aşağıda araç ipuçlarınızı oluşturmak için kullanabileceğiniz bir HTML kodu örneği verilmiştir.
<span class="tooltiptext" >My Skill Sets</span>Burada araç ipucu metnimiz olarak “Beceri Kümelerim”i kullandık. İstediğiniz araç ipucu metnini bu bölüme yazmalısınız.

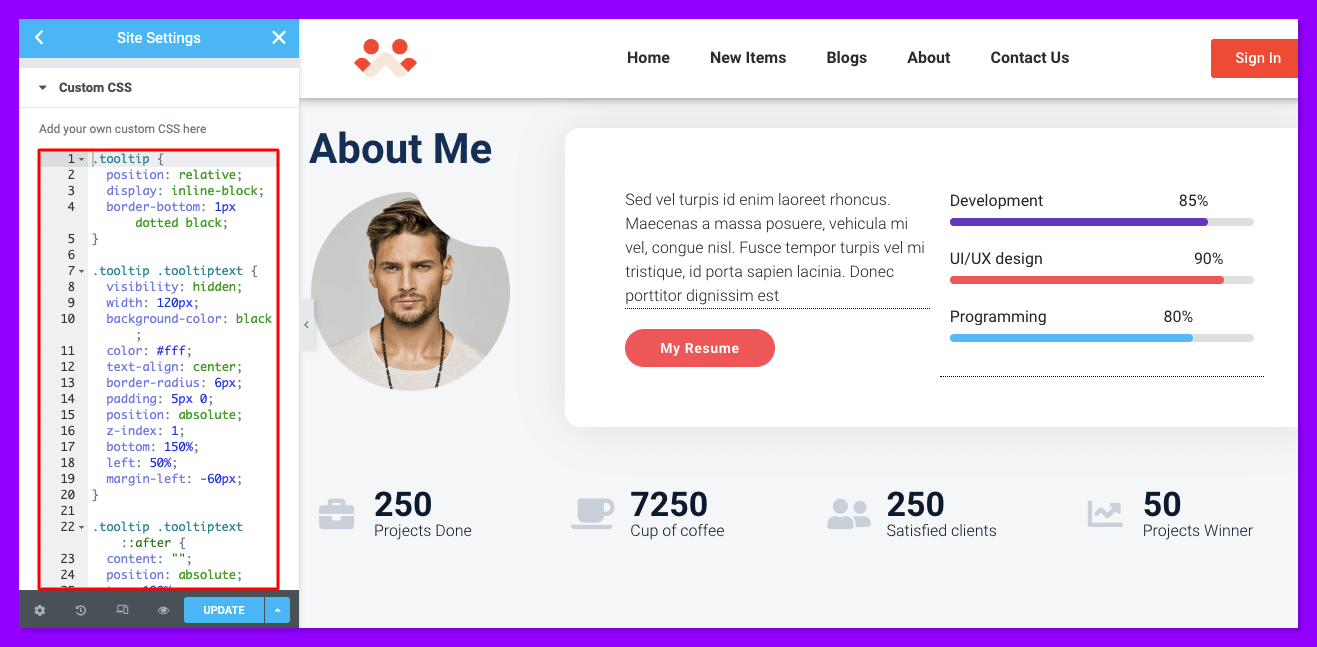
Araç ipuçlarınızı daha da özelleştirmenize izin vermek için aşağıdaki CSS kodlarını paylaştık. Bunları doğrudan Özel CSS bölümünüze kopyalayıp yapıştırabilir veya istediğiniz gibi değiştirebilirsiniz. Bu kod parçacığını Elementor Özel CSS panelinize veya temanızın ek CSS bölümüne ekleyebilirsiniz.
Bu kodu Elementor Özel CSS'nize eklemek istiyorsanız, bu gezinmeyi - Elementor Site Ayarları > Özel CSS'yi izleyin. İşte kod. Araç ipucu için tüm CSS kod parçacığını kopyalayabilir veya bunları ihtiyaçlarınıza göre özelleştirebilirsiniz.
Not: Temanızın ek CSS paneline gitmek için Yönetici Panosu > Görünüm > Özelleştir > Ek CSS'ye gidin.
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
Araç ipucu konumunuzu, ok konumunuzu ve daha fazlasını değiştirmek istiyorsanız aşağıdaki kod parçacıklarını izleyin.
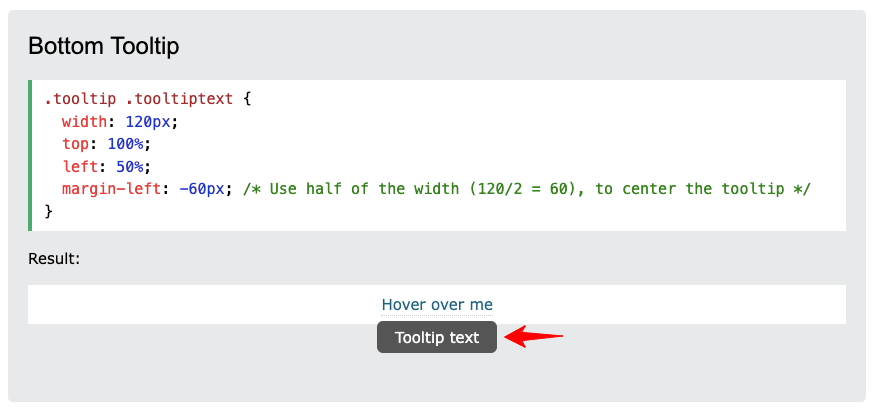
Araç ipucu konumunu değiştirmek ve en alta yerleştirmek için aşağıdaki kodu kullanın.
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
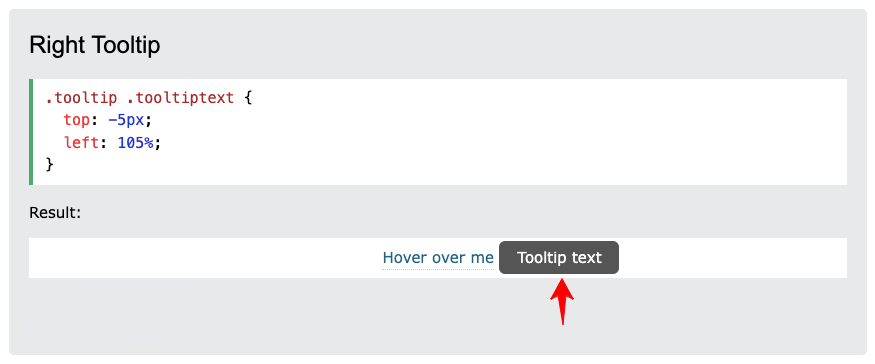
Sağ tarafa taşımak için aşağıdaki kodu kullanın.
.tooltip .tooltiptext { top: -5px; left: 105%; } 
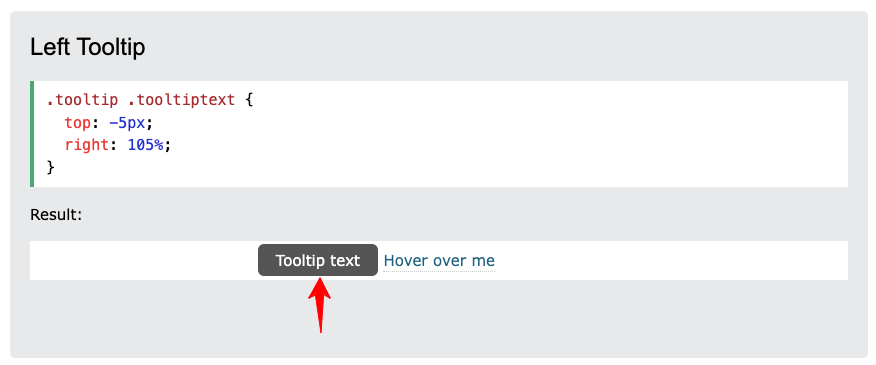
Sol tarafa yerleştirmek için aşağıdaki kodu kullanın.
.tooltip .tooltiptext { top: -5px; right: 105%; } 
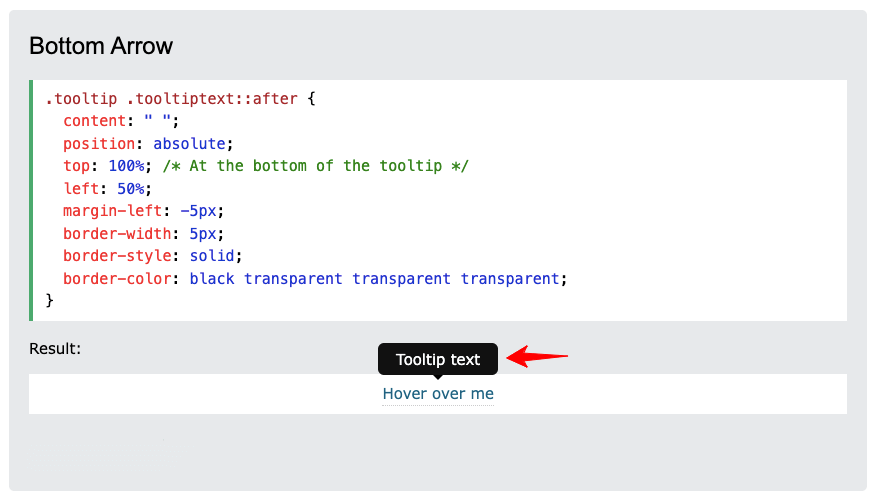
Araç ipucunuzun ok konumunu değiştirmek ve en alta koymak için aşağıdaki kodu kullanın.
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
CSS araç ipucunun özelleştirilmesi hakkında daha fazla bilgi edinmek istiyorsanız w3schools'u ziyaret edebilirsiniz.
HappyAddons Kullanarak Elementor Web Sitenize Araç İpuçları Nasıl Eklenir
Bazılarımız, Özel CSS kodlarını kullanarak bir araç ipucu oluşturmayı zor bulabilir. Bugün, tek bir kodlama satırı olmadan web sitenize araç ipuçları oluşturmak ve eklemek mümkündür. HappyAddons, Elementor içinde size kodsuz bir CSS araç ipucu özelliği sağlıyor.
İlginç bir şekilde, bu özelliği HappyAddons'ta ücretsiz olarak alabilirsiniz. Sadece metin eklemekle kalmayacak, aynı zamanda HappyAddons araç ipucunda aşağıdaki gelişmiş özelliklere de sahip olacaksınız.
- Metin rengini değiştir
- Metin tipografisini değiştir
- Araç ipucu konumunu değiştirin
- Metin arka plan rengi ve arka plan resmi ekleyin
- Dinamik etiketler ekle
- Animasyon ekle
- Araç ipucu oku ekle
Bu uzantıyı kullanarak Elemnetor'da nasıl araç ipucu ekleneceğini aşağıda inceleyelim.
Araç İpuçları Eklemek İçin Ön Koşullar
- Elementor Ücretsiz
- HappyAddons Ücretsiz
Bu eklentileri sitenize yükledikten sonra, aşağıdaki işleme geçin.
Adım 01: Gelişmiş Araç İpucunu Etkinleştirin
Araç ipucu bir widget değil bir özellik olduğundan, önce onu etkinleştirmeniz gerekir. Bu özelliği etkinleştirmek için,
- İlk olarak, web sitenizin herhangi bir widget'ını veya öğesini seçin.
- Ardından, şuraya gidin: Gelişmiş sekmesi .
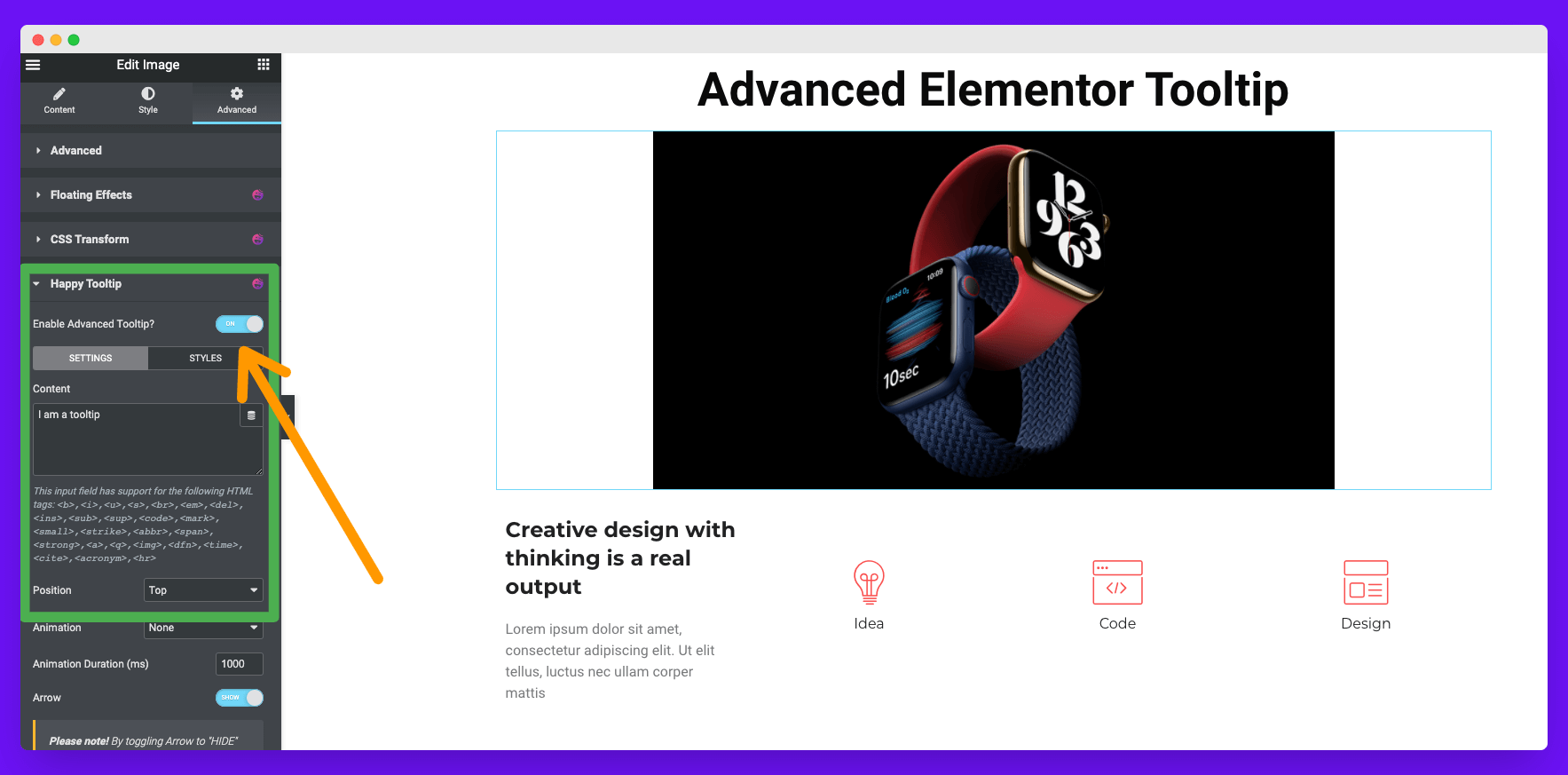
- Biraz aşağı kaydırın ve Mutlu Araç İpucu seçeneğini genişletin.
- Gelişmiş Araç İpucunu Etkinleştir'i açın .

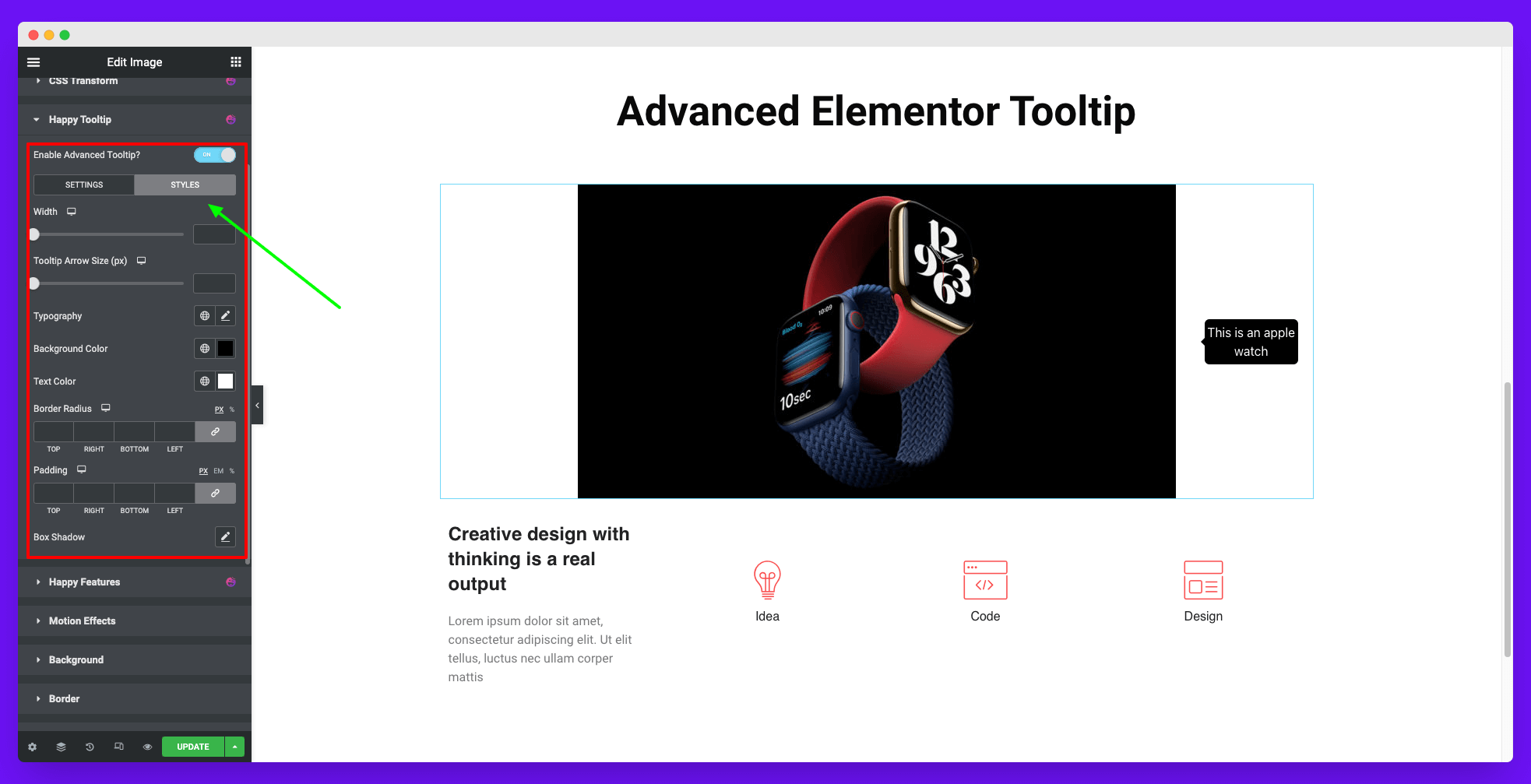
Bu özelliği etkinleştirdikten sonra, araç ipucunuzu özelleştirmek için iki bölüm daha alacaksınız. Bunlar Stil ve İçeriktir. Bunları yukarıdaki fotoğrafta görebilirsiniz.
- Stil : Bu bölüm, tasarımı özelleştirmenize ve araç ipucunuz için bir resim eklemenize olanak tanır. Bu seçenek hakkında daha sonra ayrıntılı olarak konuşacağız.
- İçerik: İçerik bölümünden araç ipucu metni ekleyebilir ve düzenleyebilir, konumunu düzeltebilir, animasyon ekleyebilir ve daha fazlasını yapabilirsiniz.
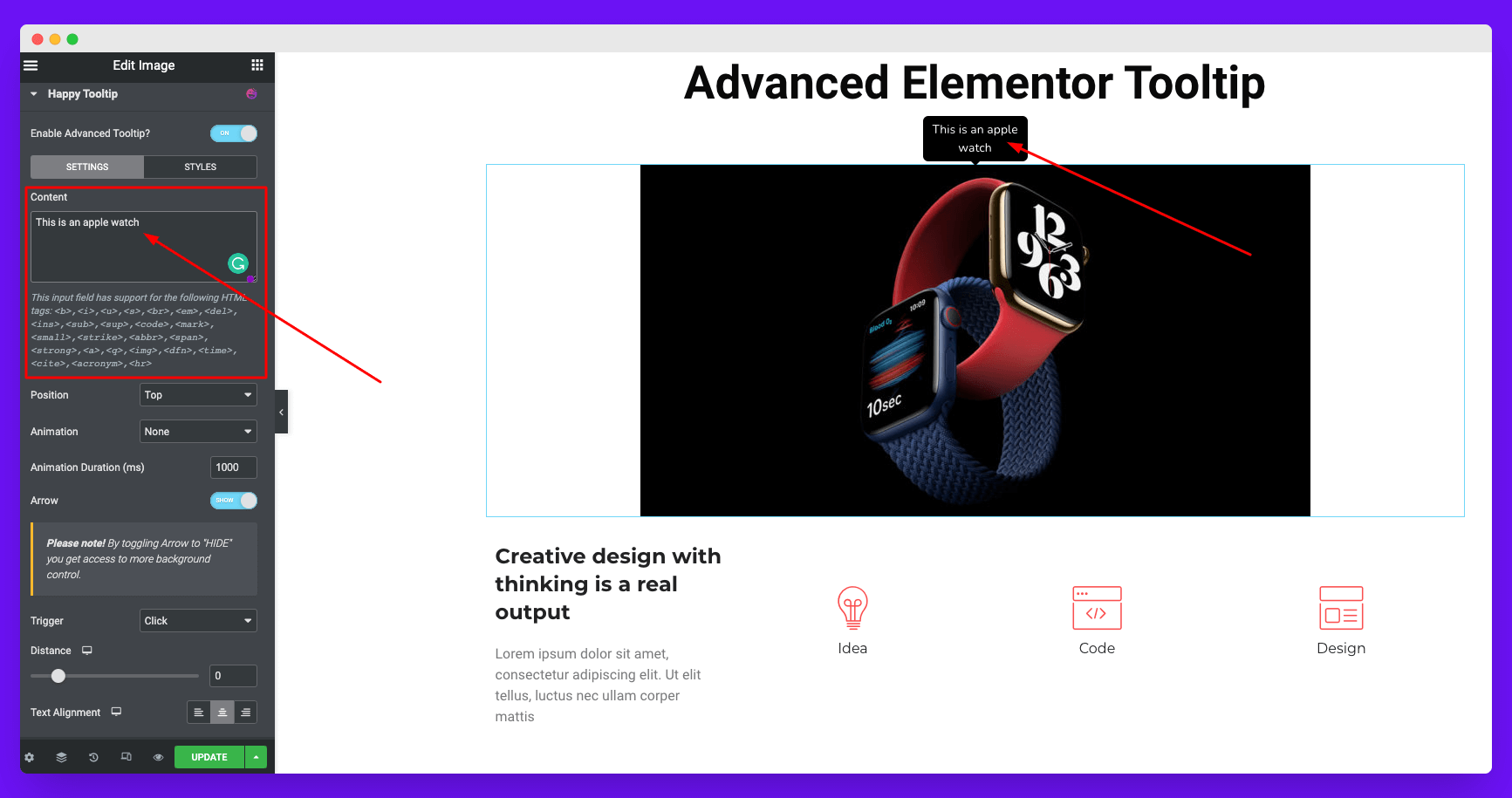
Adım 02: Araç İpucu Metinlerinizi Ekleyin

İçerik bölümünde, sadece istediğiniz araç ipucu metinlerini değil, araç ipucu metinlerinize ekstra bir avantaj sağlamak için HTML etiketlerini de ekleyebilirsiniz. Burada kullanabileceğiniz HTML etiketleri şunlardır:
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<small >,<strike>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<time>,<cite>,<kısaltma>,<hr>
Araç İpucu İçeriğinize Dinamik Etiketler Ekleyin
HappyAddons, araç ipucu içeriğiniz için dinamik desteğe sahip entegrasyona sahiptir. Ancak bazı sınırlamalar nedeniyle tüm etiketleri desteklememiz zor. Şu anda kısa kodlu dinamik etiketleri desteklemiyoruz.
Ayrıca, dinamik verileri düzenleme modunda göremezsiniz, yalnızca önizleme modunda görebilirsiniz.
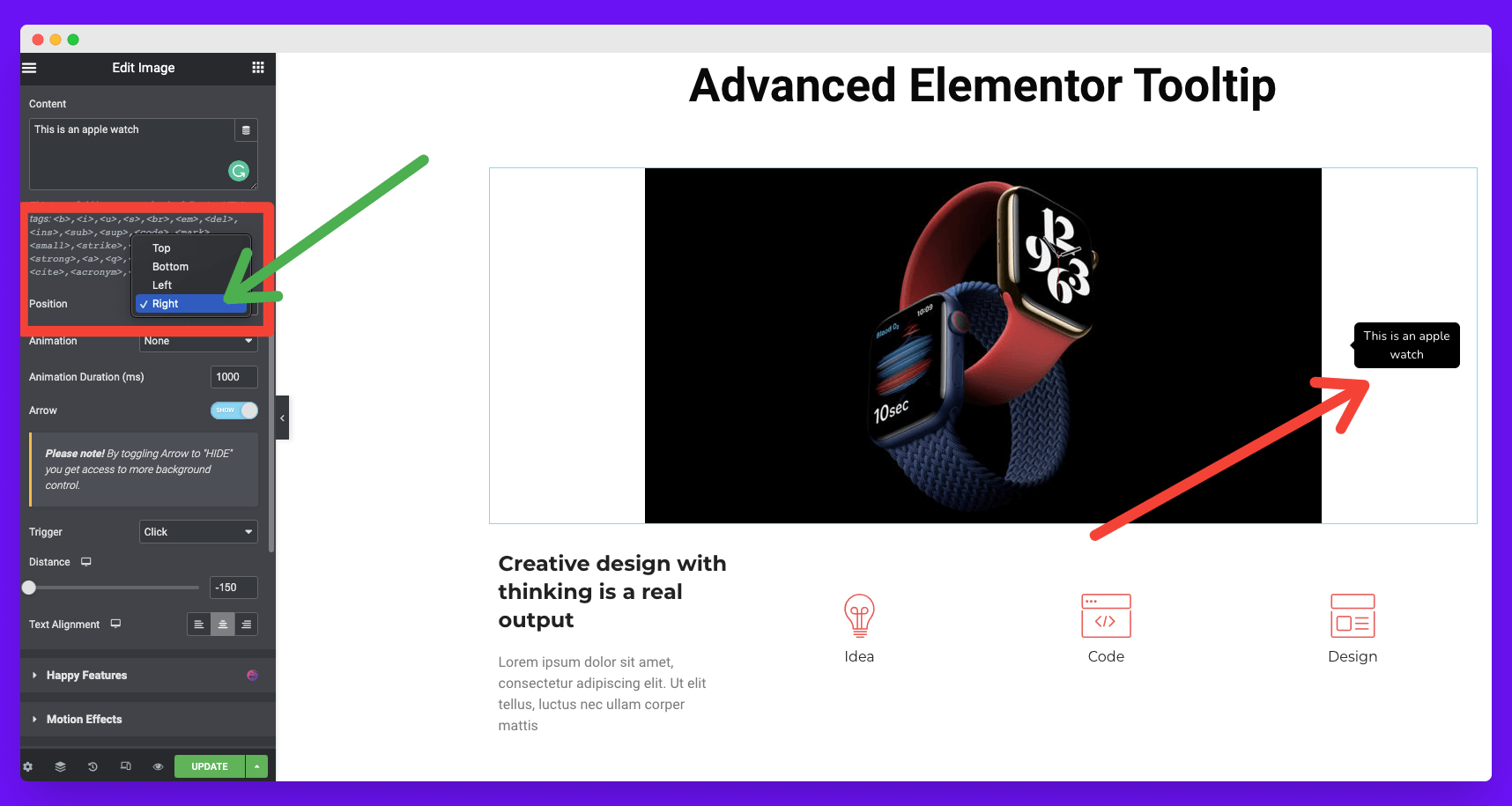
Elementor İpucunuzun Konumunu Özelleştirin

Konum kontrol ayarlarını içerik bölümünün hemen altında bulacaksınız. Varsayılan olarak, ipucunuz herhangi bir öğenin üstünde gösterilecektir. Araç ipucu konumunuzu ayarlamak için bu bölümde dört farklı seçenek göreceksiniz. Bunlar:
- Tepe
- Alt
- Ayrıldı
- Doğru
Aşağıdaki fotoğrafta, araç ipucu konumumuzu sağa değiştirdiğimizi görebilirsiniz.

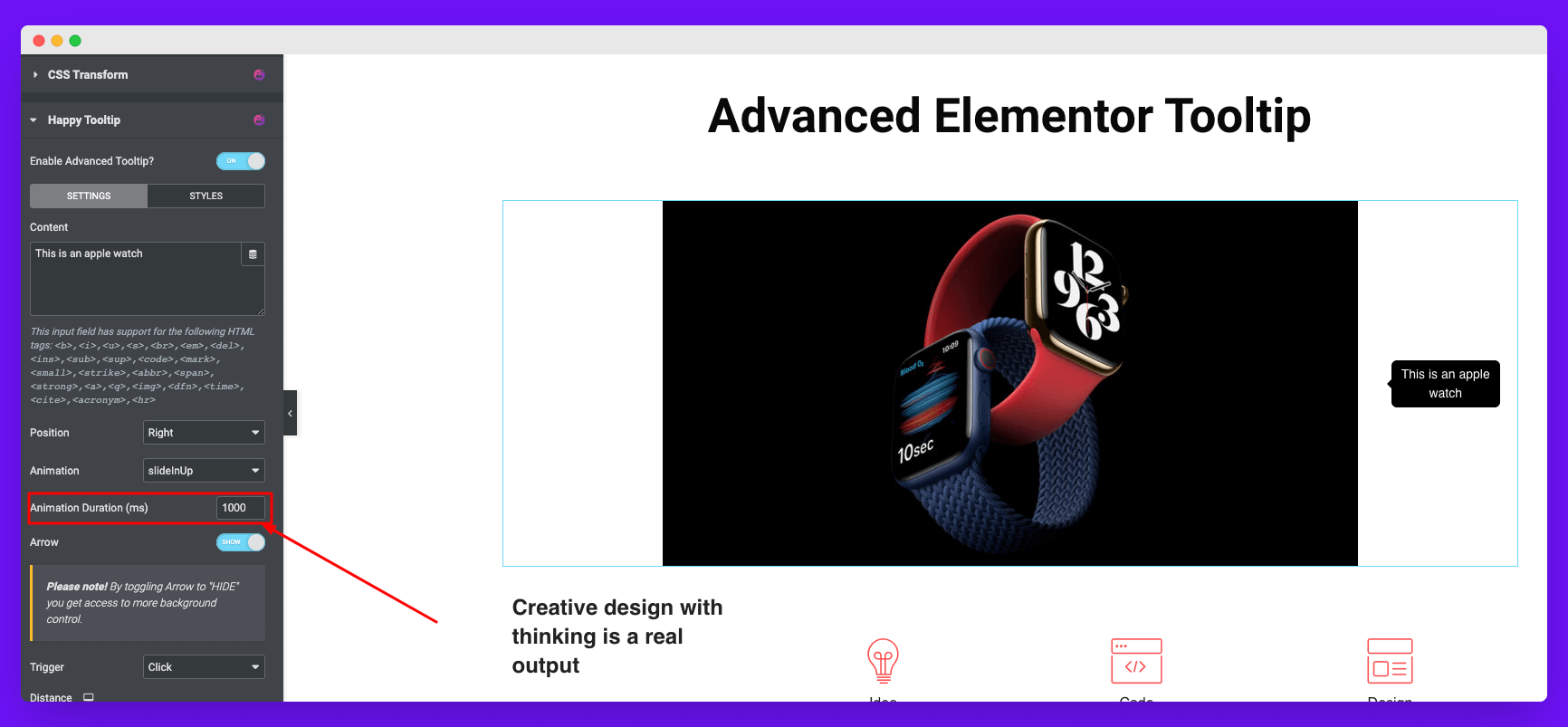
Elementor İpuçlarınıza Animasyon Ekleyin
Konum ayarlarının hemen altında animasyon bölümünü bulacaksınız. Orada sekiz tür animasyon efekti elde edeceksiniz. Bunlar:
- yavaş yavaş
- içeri gir
- Yakınlaştır
- Sıçrama
- aşağı kaydırın
- Sola kaydır
- Sağa kaydır
- Yukarı kaydırın
Araç ipucunuzun ihtiyaçlarını karşılayan birini seçin. Aşağıdaki fotoğrafı izleyin!
Araç ipucunuz için animasyon süresini bile özelleştirebilirsiniz. Varsayılan olarak 1000ms (milisaniye) olarak ayarlanmıştır.

Elementor Araç İpucunuzun Okunu Ekleyin veya Kaldırın
Bu araç ipucu işaretçisini veya araç ipucu gezinme okunu çağırabilirsiniz. Varsayılan olarak, bu oku etkinleştireceksiniz. Ama isterseniz devre dışı bırakabilirsiniz. İşlem aşağıda açıklanmıştır.
Not: Araç ipucunuza bir resim eklemek istiyorsanız bu özelliği kapatmanız gerekir. Aksi takdirde, mevcut resim ekleme seçeneğini bulamazsınız.
İpucunuzu Tetikleyin
Tetik, eleman araç ipucu ekranınızda görünecektir. Kullanılabilir iki tetikleme seçeneği vardır:
- Tıklamak
- üzerine gelin
Tetik bölümünün hemen altında Mesafe seçeneğini göreceksiniz. Araç ipucu ile web öğeniz ile mesafesi arasındaki mesafeyi artırmanıza veya azaltmanıza olanak tanır.
Araç İpucu Metninizi Hizalayın
Mesafe bölümünün altında metin hizalama seçeneğini göreceksiniz.
Adım 03: Elementor İpuçlarınızı Stillendirin
Araç ipuçlarınızı daha da özelleştirmek için aşağıdaki fotoğraftaki stil bölümüne tıklayın.

Araç İpucunuzun Genişliğini Artırın
Stil bölümüne girecek ilk seçenek Width . Genişlik düğmesini sürükleyin ve istediğiniz ölçüye ayarlayın.
Araç İpucu Okunuzun Boyutunu Artırın
Araç ipucunuzun ok boyutunu Araç İpucu Ok Boyutundan ayarlayabilirsiniz. Aşağıdaki ölçüm butonunu sürükleyerek yapabilirsiniz.
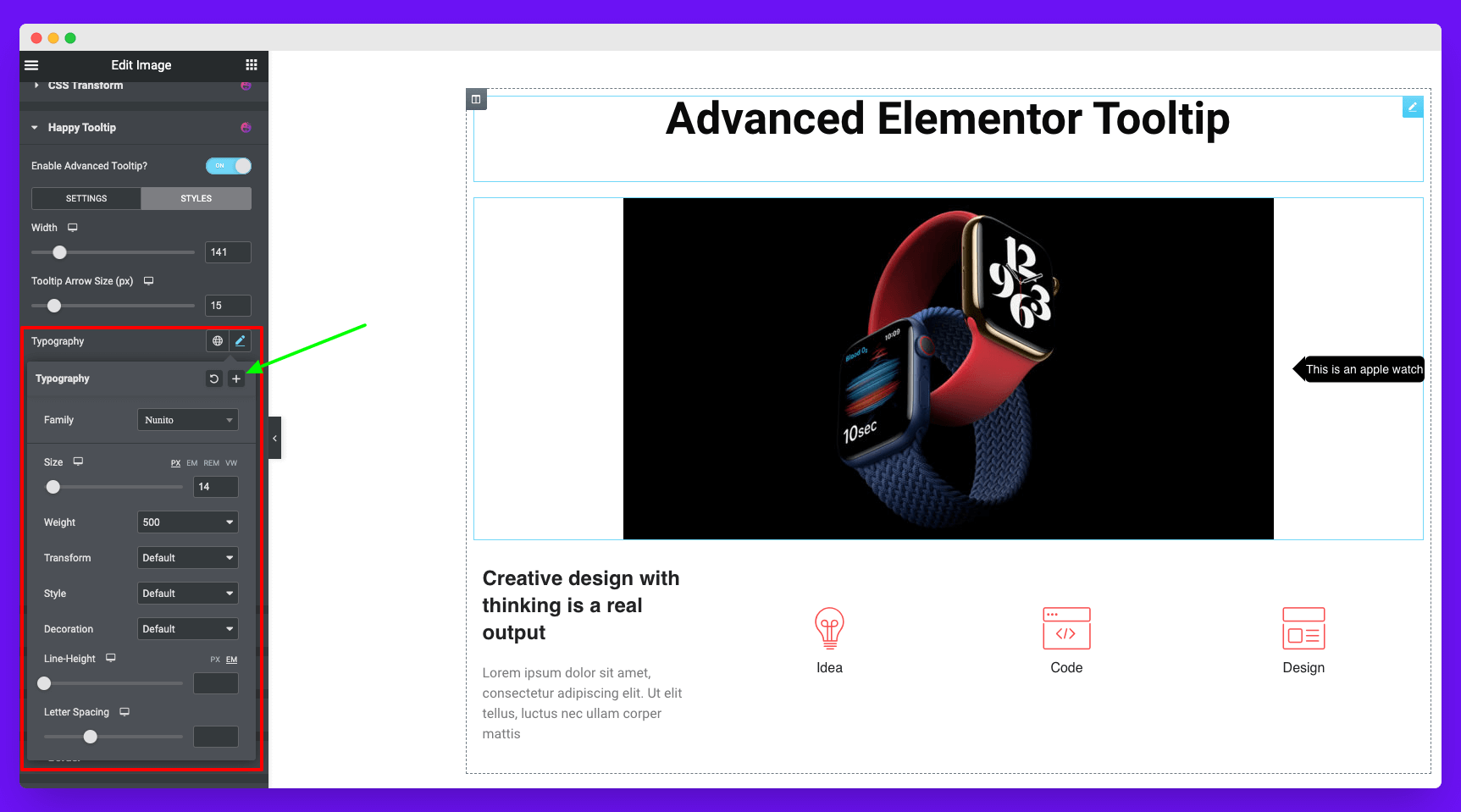
Araç İpuçlarınızın Tipografisini Değiştirin
Tipografi ayarlarından araç ipucunuza çeşitli tatlar ekleyebilirsiniz. Tüm Elementor Tipografi Ayarlarını burada alacaksınız.

Araç İpucu Metninizin Arka Planına Renk Ekleyin
Araç ipucu metninizin arka planına Arka Plan Rengi seçeneğinden renk ekleyebilirsiniz.
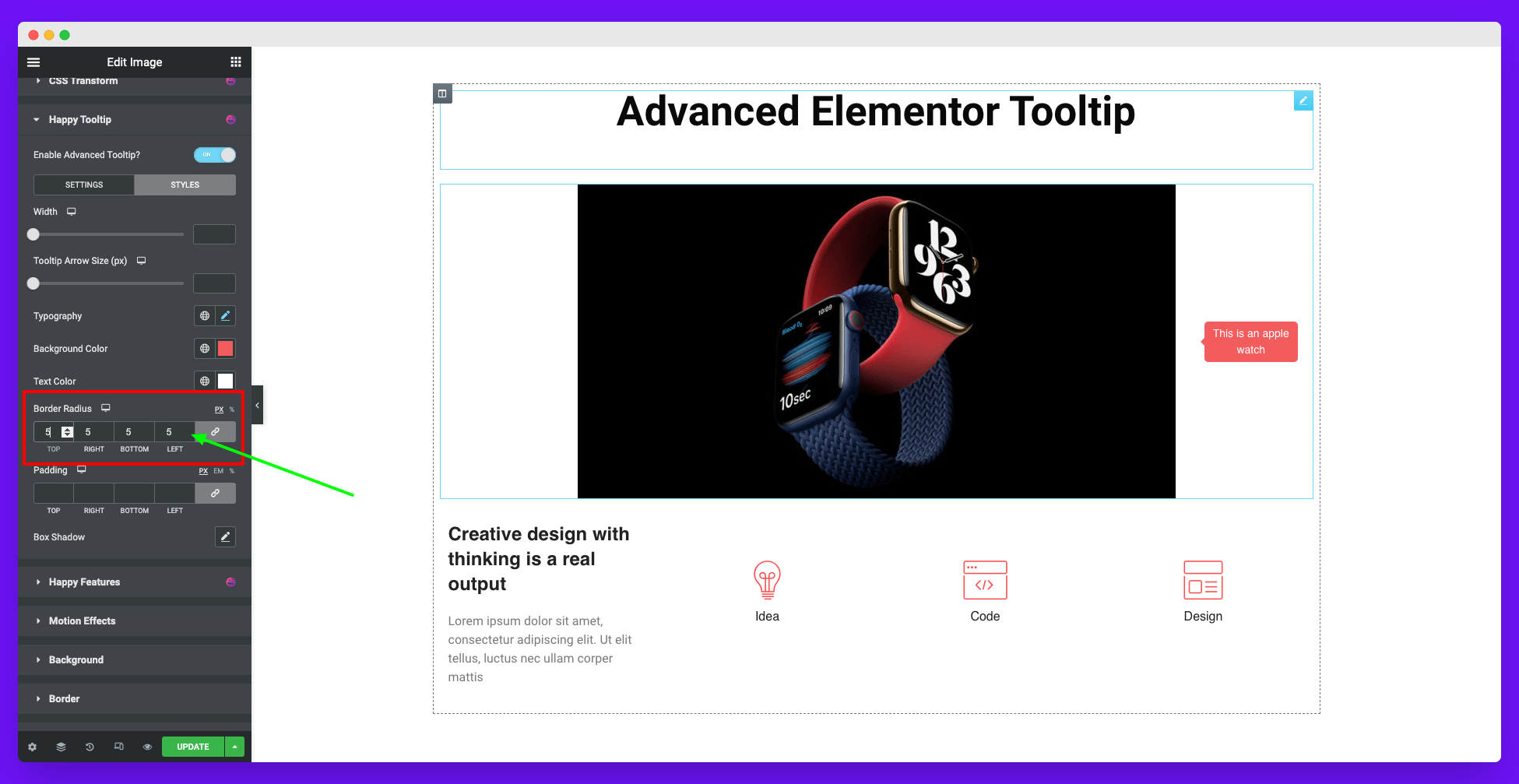
Araç İpucunuza Sınır Yarıçapı Ekleyin
Varsayılan olarak, ipucunuzun sınır yarıçapı 5 pikseldir. Ama istediğiniz gibi değiştirebilirsiniz. Border-radius kontrol paneli size bunu yapmak için tam yetki verecektir.

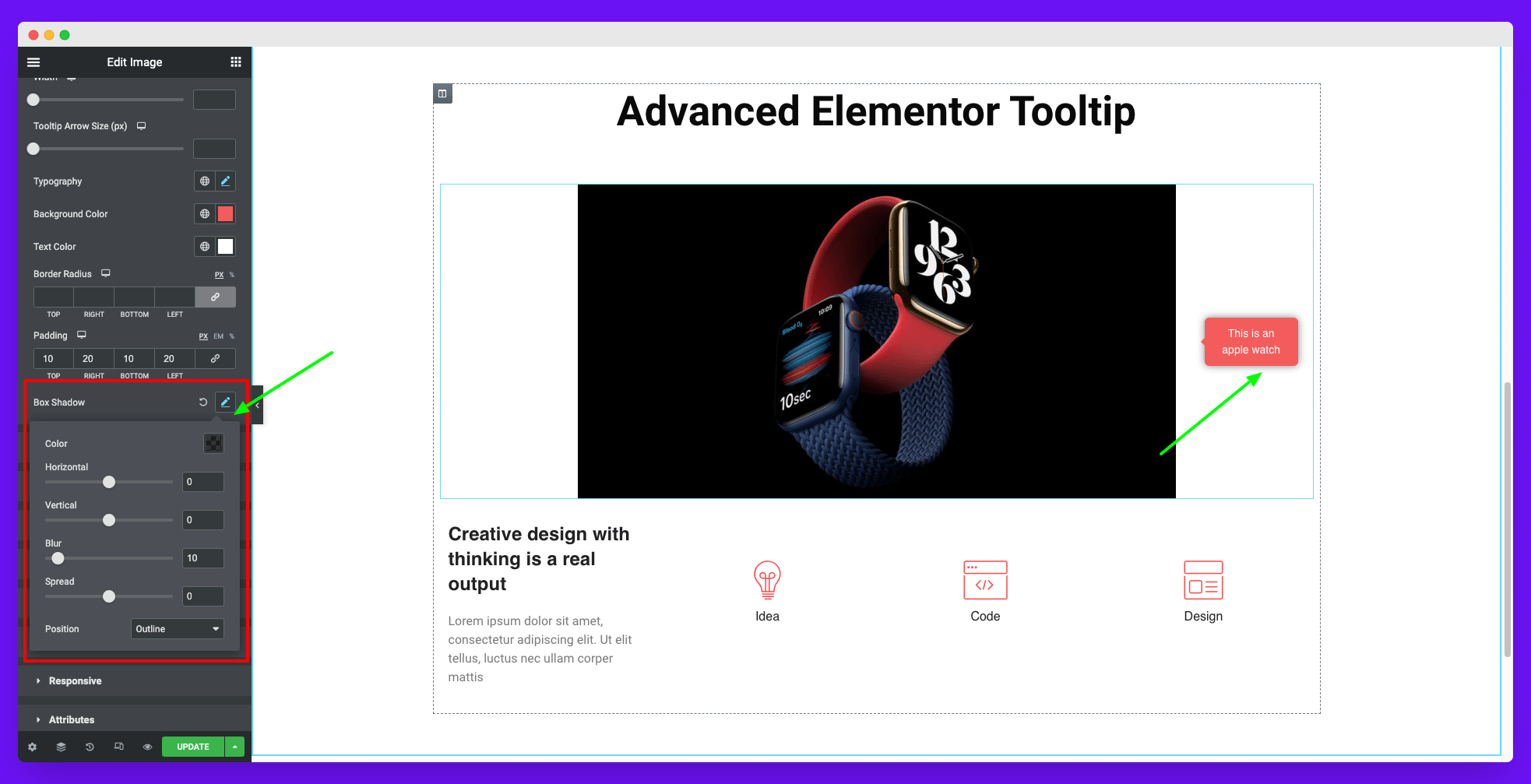
İpucunuza Kutu Gölgesi Ekleyin
Ölçü butonlarını sürükleyerek, kutu gölge ayarlarından araç ipuçlarınıza gölge ekleyebilirsiniz.

Adım 04: Görüntü Seçeneğini Etkinleştirin
Görüntü seçeneğini etkinleştirmek istiyorsanız, araç ipucu ok özelliğini devre dışı bırakmanız gerektiğini zaten söylemiştik. Stil bölümünde yeni bir seçeneği etkinleştirecektir.
Resim Ekleyin ve İpucunuzu Ayarlayın
Stil bölümüne gidin. Arka Plan Türü bölümüne tıklayın ve genişletin. Orada bir görüntü dosyası alacaksınız. Tıklayın ve araç ipucu için istediğiniz fotoğrafı yükleyin. Daha sonra konumunu, ekini, boyutunu, metin rengini, kenarlık yarıçapını ve daha fazlasını değiştirebilirsiniz.
Web siteniz için harika görseller ve metin tabanlı ipuçları bu şekilde oluşturabilirsiniz. Pek çok özelleştirmeden sonra araç ipuçlarınızın nihayet nasıl olduğuna bir göz atın.
Spam Görünümlü Araç İpuçlarından Nasıl Kaçınılır?
Araç ipuçları, web kullanıcılarınıza ekstra bilgi sağlamanın harika bir yolu olabilir. Ancak bir sayfada çok fazla araç ipucu görüntüleniyorsa, spam içerikli ve rahatsız edici görünebilir. Web sayfalarınızın asla spam içerikli görünmemesi için araç ipuçlarını kullanırken kaçınmanız gereken birkaç şey vardır.
Bunları aşağıda inceleyelim.
1. Araç İpuçlarınızı Kısa ve Basit Tutun
Araç ipuçları, kullanıcıların anlaması zorunlu olan bilgileri içermelidir - başka bir şey değil. Bu, uzun ayrıntı listelerinden, gereksiz metinlerden ve gösterişli tasarım öğelerinden kaçınmanız gerektiği anlamına gelir. Bunun yerine, sade ve anlaşılır açıklamalara bağlı kalın.
2. Asla Birden Fazla İpucunu Birlikte Göstermeyin
Araç ipuçlarının spam gibi görünmesini önlemenin bir başka yolu, blok/aynı satır başına gösterilecek sayısını sınırlamaktır. Bir seferde yalnızca bir araç ipucu gösterin ve kullanıcıların daha fazla bilgi isterlerse aşağı kaydırmalarına izin verin.
Daha fazla bilgi ekleme ihtiyacı hissediyorsanız, alternatif yollar düşünebilirsiniz. Örneğin, tüm yükleri araç ipuçlarıyla paylaşmak yerine videoları ve infografikleri gömebilirsiniz. Bu, kullanıcılar için daha zengin bir kullanıcı deneyimi bile sağlayabilir.
3. Öğeler Arasındaki Boşluğu Koruyun
Alan, herhangi bir UI tasarımının büyük bir parçasıdır. Web sayfalarınızda ne kadar yer ayırmanız gerektiğine dair ideal bir oran vardır. Ve oran 2: 1'dir, bu da web sayfalarınızın üçte birinin boşluk içermesi gerektiği anlamına gelir.
Aynı şey araç ipuçları için de geçerlidir. Kullanıcıların web sitenize göz atarken biraz hava alması için onları çok sıkmayın.
4. Kullanıcıların Eğitim Bölümünü Atlamasına İzin Verin
Öğreticiler veya başka yararlı içerik sağlıyorsanız, kullanıcıların istemedikleri takdirde bunları atlayabileceklerinden emin olun. Bu, bir sayfada görüntülenen araç ipuçlarının sayısını azaltmaya yardımcı olacak ve daha fazla insanı içeriğinizden yararlanmaya teşvik edecektir.
Bazı Harika Araç İpuçları Tasarım Örnekleri
Araç ipuçlarını akıllıca kullanabilmek, bir web sitesini büyütme ve keşfetme konusunda kullanıcı deneyimini artırabilir. En iyi araç ipuçları kullanım örneği örneklerine hızlıca göz atalım.
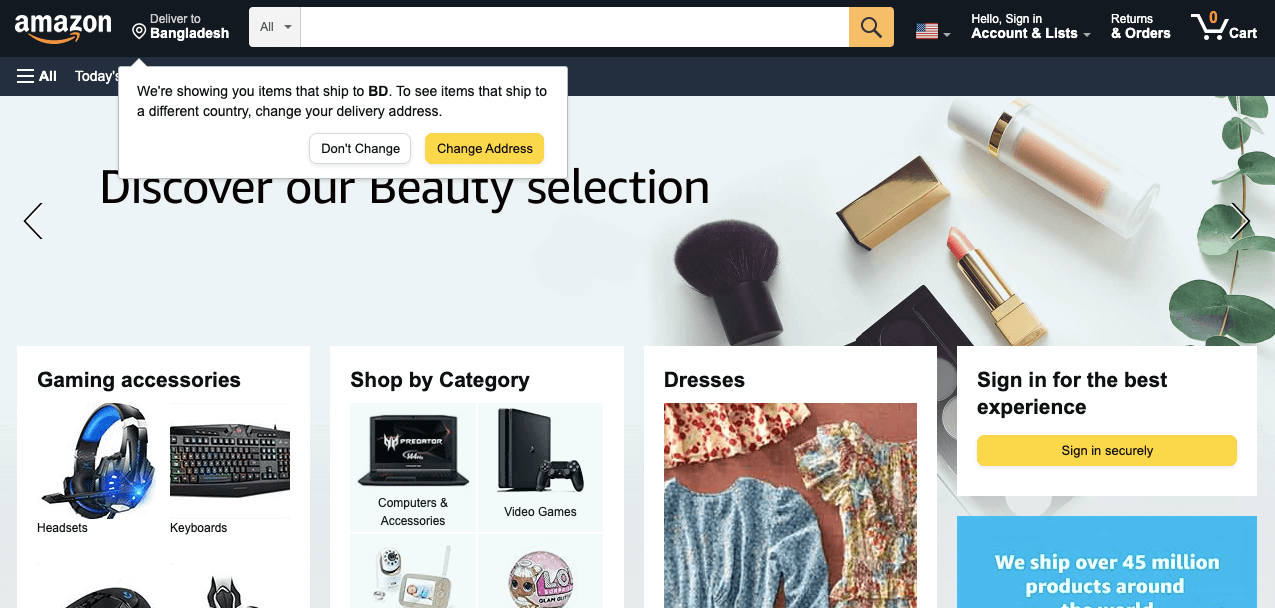
- Amazon
Amazon şu anda web'deki bir numaralı e-ticaret sitesidir. Amazon'un farklı sayfalarda size yol göstermek ve tüm temel süreçleri açıklamak için kullandığı sayısız ipucu bulacaksınız. Ana sayfasına ne zaman gelseniz, aşağıdaki gibi bir araç ipucu alacaksınız.
En iyi yanı, yalnızca talimatları içermesi değil, aynı zamanda CTA düğmelerini de içermesidir.

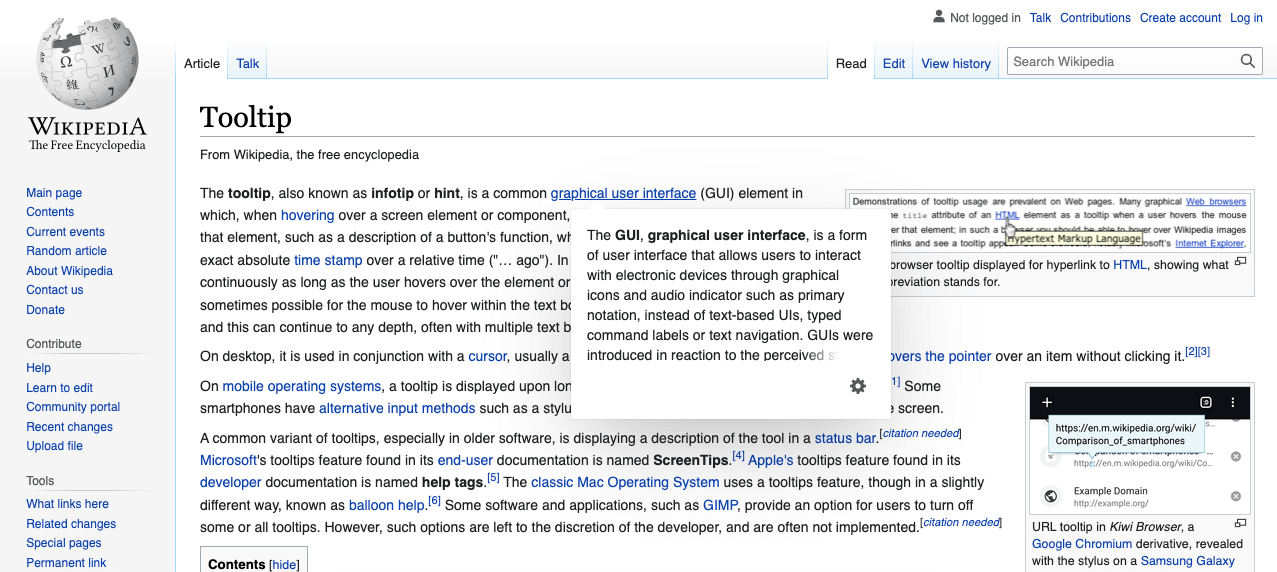
2. Vikipedi
Wikipedia, gönüllü yazar topluluğu tarafından sağlanan çevrimiçi bir ansiklopedidir. İmlecinizi bağlantılı kelimelerin üzerine getirdiğinizde, o kelimeler ve terminolojiler hakkında ek bilgiler gösteren bir araç ipucu göreceksiniz.

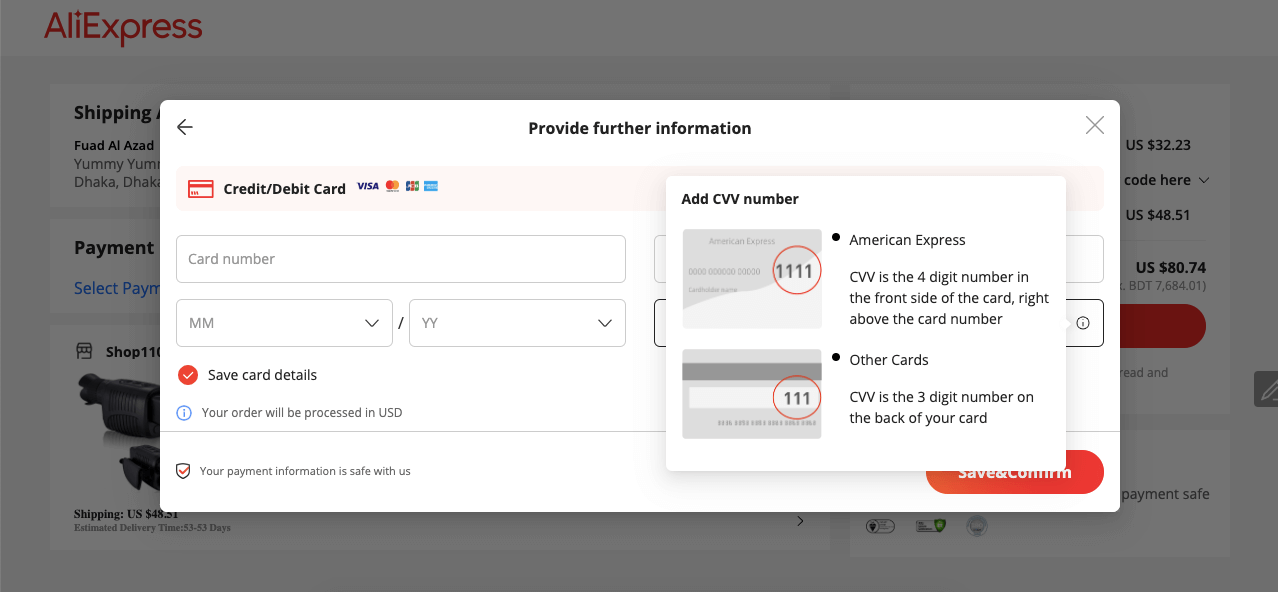
3. AliExpress'te
Kredi kartı veya banka kartı kullanarak AliExpress'ten ürün satın almaya çalıştığınızda, ödeme sürecini nasıl tamamlayacağınızı açıklayan bazı ipuçları alacaksınız. Burada, aşağıdaki fotoğrafta görebileceğiniz araç ipuçları, farklı dijital kartlarda kart numaranızı nereden alacağınızı ve bunları bir siparişi tamamlamak için kullanacağınızı açıklıyor.

Umarım bu üç örnek, web sitenizde araç ipuçlarını nasıl görüntülemeniz gerektiğini anlamanız için yeterlidir.
Elementor Kullanarak İpucu Ekleme Hakkında SSS
Elementor web sitelerinde araç ipucunun nasıl ekleneceğiyle ilgili en sık sorulan bazı sorulara yanıt verelim.
Araç ipuçları ne zaman kullanılmalıdır?
Araç ipuçlarını kullanmanın zorunlu olduğu bazı özel durumlar vardır. Örneğin:
1. Kritik terimleri ve jargonu detaylandırmak.
2. Kullanıcıların formları, ödeme sayfalarını doldurmalarına ve yazılımı yüklemelerine yardımcı olun.
3. Karmaşık süreçleri açıklamak.
4. Temel özellikleri vurgulamak için.
5. Bir web sayfasında boşluk kazanmak için.
Araç ipuçları SEO için iyi mi?
Web siteniz, mükemmel kullanıcı deneyimleri sunduğunda ve müşterilerin ihtiyaçlarını karşıladığında SERP'lerde daha iyi bir sıralama elde eder. Araç ipuçlarını akıllıca kullanabilmek, her ikisini de yapmanıza yardımcı olabilir. Bu, araç ipuçlarının SEO puanınızı iyileştirmenin harika bir yolu olabileceği anlamına gelir.
Bir araç ipucu ne kadar uzun olmalıdır?
Araç ipuçlarınız 150 karakter içinde olmalıdır. Gereksiz kelimelerle doldurmayın. Çok kesin ve tam olarak yerinde tutun.
Araç ipuçları mobil cihazlarda çalışır mı?
Evet, araç ipuçları cep telefonlarında da çalışır. Bunlar aslında belirli UI öğelerini vurgulamak için kullanabileceğiniz küçük uygulama içi mesajlardır.
Tooltip ve popover arasındaki fark nedir?
Araç ipucu, kullanıcıların imleçlerini belirli kelimelerin ve simgelerin üzerine getirdiğinde aldıkları çok kısa ve değerli bir açıklamadır. Popover, bazen harici web sayfası bağlantılarını içeren nispeten uzun bir açıklamadır. Ayrıca, bir kullanıcı imlecini belirli kelimelerin veya simgelerin üzerine getirdiğinde ekranda görünür.
Size Göre: Web Sitenize Araç İpuçları Eklemeye Hazır mısınız?
İyi bir tasarım, hedef kitlenizi bir anda etkileyebilecek ilk şeydir. Adobe'ye göre, içeriği ve düzeni daha az çekiciyse, kullanıcıların %38'i bir web sitesiyle etkileşime girmeyi bırakıyor. İnternet kullanıcılarının %55'inden fazlası, çok kötü bir web tasarımı olan SocPub'a sahip bir işletmeyi önermekten hoşlanmadıklarını söylüyor.
Bu nedenle, web sitenizin çevrimiçi ortamda öne çıkmasını istiyorsanız, her bir web tasarım öğesiyle ilgilenmelisiniz. Araç ipuçlarının yardımıyla, kullanıcılarınız için karmaşık şeyleri basitleştirebilir ve kullanıcı deneyimini iyileştirebilirsiniz.
Bu makaleyi okuduktan sonra, ister özel CSS üzerinden ister Happyaddons'un araç ipucu geleceği aracılığıyla, Elementor web sitelerine nasıl araç ipucu ekleyeceğiniz hakkında artık her şeyi bildiğinizi umuyoruz. Bu konuyla ilgili başka sorularınız veya merak ettikleriniz varsa, yorum bölümünden bize bildirmeniz yeterlidir.
Herhangi bir zorluk durumunda size yardımcı olmaktan ve yol göstermekten memnuniyet duyarız.
