WordPress'e Araç İpuçları Nasıl Eklenir?
Yayınlanan: 2022-09-17Bir web sitesi sahibi olarak, web sitenizi ziyaret eden kişilere ek bilgi aktarmanız gerekebileceği zamanlar olacaktır, ancak bunu yapmak için sayfada yeterli alanınız olmayacaktır. Evet, diğer web sitelerine bağlantı eklemekte özgürsünüz; bununla birlikte, zaman açısından en verimli alternatif, ziyaretçilere ihtiyaç duydukları tüm bilgileri gösteren WordPress sitenize araç ipuçları eklemek olacaktır.
Zaten merak ediyor musun? Araç ipuçlarının ne olduğunu ve WordPress'te nasıl araç ipuçlarının ekleneceğini öğrenelim.
Araç İpucu nedir?
Belirli sitelerde, bir kullanıcı bir site öğesinin üzerine geldiğinde ek bilgi sağlamak için bir açılır kutunun göründüğünü görmüş olabilirsiniz. Ek bilgi içeren bu açılır kutuya Araç İpucu denir. Araç ipuçlarının amacı, ziyaretçilere şu anda üzerinde bulundukları öğeyle ilgili ek bilgiler sağlamaktır. Metin, formlar, düğmeler, resimler, GIF'ler ve video klipler dahil olmak üzere hemen hemen her şeye araç ipuçları ekleyebiliriz.
[[herhangi bir saygın web sitesinden bir ipucu göstermek için Ekran Görüntüsü ekleyin]]
Diyelim ki sitenizdeki bazı resimlere araç ipuçları eklemeye karar verdiniz. Böyle bir araç ipucu, resmin adı, resmin çekildiği tarih, resmi çeken fotoğrafçının kimliği ve resmin çekildiği yer gibi çeşitli bilgileri görüntüleyebilir. Amaç, daha önce bilinmeyen bilgileri ziyaretçiye bildirmek veya ek yer kaplamadan ana fikri netleştirmektir.
WordPress'e Neden Araç İpuçları Eklemeliyiz?
WordPress'teki araç ipuçları, çeşitli bağlamlarda yardımcı olabilmelerine rağmen nadiren kullanılır. Daha önce tartışıldığı gibi, araç ipucu, fareyi belirli bir bölgenin üzerine getirdiğinizde görünen ek bir bilgi parçasıdır. Tipik olarak, araç ipuçları yüzen kapların şeklini alır. Araç ipucunda yer alan bilgiler açık ve kesin olmalıdır. WordPress araç ipuçları, genel bir kural olarak, başka bir siteye bağlantının kullanıcıya herhangi bir değer katmayacağı durumlarda kelimeleri ve ifadeleri netleştirmek için en iyi seçenektir.
WordPress'e araç ipuçları eklerseniz, aşağıdakiler dahil birçok avantaj elde edebilirsiniz:
- Daha az alanda daha fazla bilgi
- Medya eklerini paragrafın ortasında göster
- Bir kelimenin eş anlamlısını veya anlamını gösterme
- Yazınızda kullanılan jargonu netleştirmek
- Paragrafın akışını engellemeden açıklamalar, kelime oyunları ve şakalar yapmak
Şimdiye kadar, araç ipuçlarını ve faydalarını öğrendik. Kullanıcı deneyiminizi geliştirmek için WordPress'te araç ipuçları ekleme yöntemlerini öğrenmeye devam edelim.
WordPress'e Araç İpuçları Nasıl Eklenir?
WordPress'te araç ipuçları eklemek için yaygın olarak kullanılan iki yöntem vardır. Biri, araç ipucunu otomatik olarak eklemek için bir eklentinin kullanılmasıdır. İkincisi, özel stil kodu yazmak için Özel CSS kullanmak ve istediğiniz konuma araç ipuçları eklemek için manuel olarak eklemektir. İlki ile başlayacağız.
1. Kısa Kodlar Ultimate Eklentisini Kullanma
WordPress kitaplığında, WordPress'e araç ipuçları eklemek için birçok eklenti bulunmaktadır. Shortcodes Ultimate , parti arasında en iyi seçeneklerden biridir. Bu eğitimde Shortcodes Ultimate kullanacağız. İlk olarak, yeteneklerine bir göz atalım.

Shortcodes Ultimate, yazı düzenleyicide, metin widget'larında ve hatta şablon dosyalarında kullanabileceğiniz geniş bir dekoratif ve işlevsel öğeler koleksiyonu içerir. Shortcodes Ultimate, diğer birçok değerli öğenin yanı sıra özelleştirilebilir araç ipuçları, benzersiz düğmeler, çoklu sekmeler, öne çıkan içerik kaydırıcıları ve atlıkarıncalar oluşturmayı kolaylaştırır. Bu harika kısa kod eklentisinin arkasındaki ana fikir, insanların bu öğeleri önceden herhangi bir kodlama bilgisi olmadan kullanmalarını sağlamaktır. Shortcodes Ultimate, aşağıdakiler de dahil olmak üzere birçok özellikle birlikte gelir:
- Araç İpuçları dahil 50'den fazla güzel kısa kod
- Tek bir tıklamayla hızlıca kısa kodlar ekleyin ve sonuçları gerçek zamanlı olarak görün.
- Gutenberg-hazır
- Neredeyse tüm temalar için hazır
- Bir CSS Düzenleyici ile birlikte gelir
- RTL'yi destekler
- Kullanıcı dostu arayüz
Şimdi WordPress'e araç ipuçları eklemek için Shortcodes Ultimate eklentisini nasıl kullanacağımızı öğrenelim. Bunu yapmak için önce WordPress eklenti kitaplığından eklentiyi yüklememiz ve etkinleştirmemiz gerekiyor.
Kısa Kodlar Ultimate Eklentisini Yükleyin
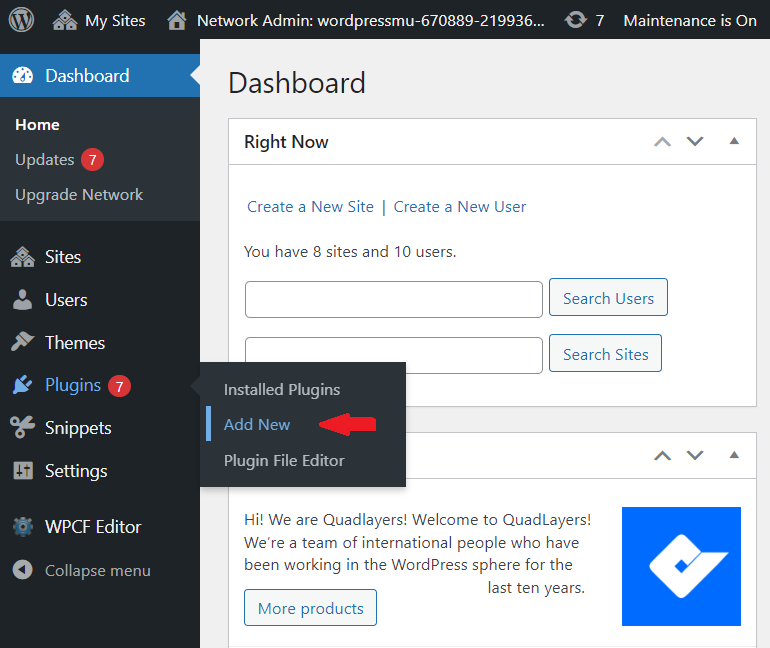
Başlamak için WordPress Kontrol Panelinize ve Eklentiler seçeneğine gidin. Yan menü göründüğünde, Yeni Ekle'ye tıklayın. Bundan sonra, eklentiyi kurmak için birkaç seçeneğimiz var; eklentiyi manuel olarak yükleyin veya WordPress eklenti deposu aracılığıyla yükleyin.

Seçenek 1: Eklentiyi Manuel Olarak Yükleme ve Yükleme
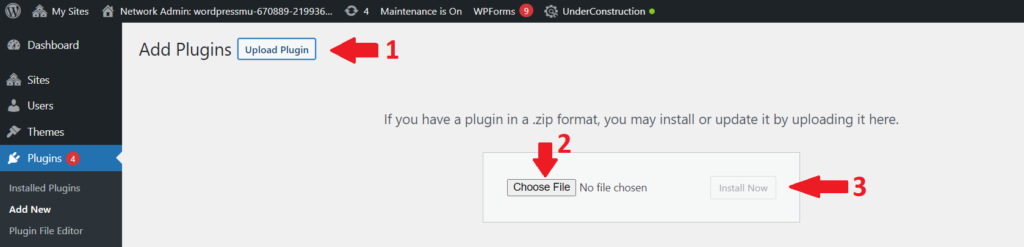
Geliştiricinin web sitesine gidin ve eklentiyi bir zip dosyası olarak indirin. Şimdi, WordPress web sitenizin içindeki Eklentiler menüsüne gidin. Eklentileri Yükle düğmesine tıklayın, dosya yüklemek için bir alan ortaya çıkacaktır. Dosya Seç düğmesini tıklayın, bilgisayarınıza göz atın, önceki adımda indirdiğiniz eklentiyi seçin ve yükleyin.
Eklenti yüklendikten sonra Şimdi Yükle düğmesi kullanılabilir hale gelecektir. Eklentiyi yüklemek için Şimdi Yükle düğmesine tıklayın. Shortcodes Ultimate eklentisi başarıyla yüklendikten sonra, Etkinleştir düğmesine basarak etkinleştirmeniz gerekecektir.

Seçenek 2: Eklentiyi WordPress Eklenti Deposu aracılığıyla yükleyin
WordPress, potansiyel olarak aradığınız herhangi bir eklentiye sahip zengin bir eklenti kitaplığı ile birlikte gelir. WordPress eklenti deposu ile en iyi eklentilerin her birine erişebileceksiniz. Bu nedenle, bu yöntemde, Shortcodes Ultimate eklentisini en kolay ve en uygun şekilde yüklemek için WordPress eklenti deposunu kullanacağız.
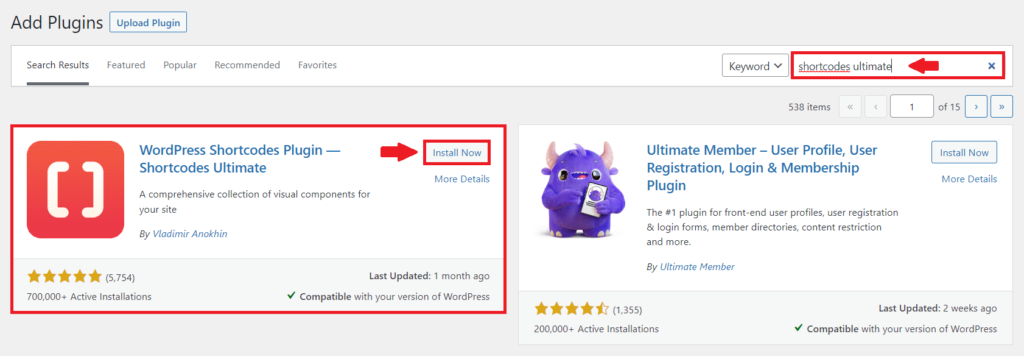
Shortcodes Ultimate eklentisini yüklemek için WP Yönetici Panonuza gidin ve Eklentiler > Yeni Ekle seçeneğine gidin. Sağ köşedeki arama çubuğuna Kısa Kodlar Ultimate yazın. Arama sorgunuzla eşleşen eklentilerin bir listesini ortaya çıkaracaktır. Şimdi Shortcodes Ultimate eklentisini arayın ve eklentiyi yüklemek için Şimdi Yükle düğmesine tıklayın. Eklenti yüklendikten sonra, düğme Etkinleştir olarak değişecektir. Eklentiyi nihayet sitenizde etkinleştirmek için Etkinleştir düğmesine tıklayın.


Bu kadar. Artık WordPress sitenize Shortcodes Ultimate eklentisini başarıyla yüklediniz ve etkinleştirdiniz. Şimdi, WordPress gönderisine nasıl araç ipuçları ekleneceğini görelim.
Shortcodes Ultimate Kullanarak WordPress'e Araç İpuçları Ekleyin
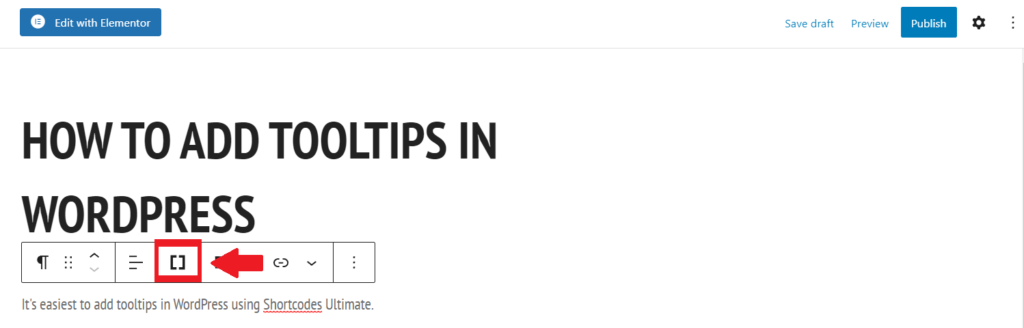
Başlamak için, ilk WordPress araç ipucunuzu eklemek istediğiniz sayfaya veya yayına gidin ve Blok Düzenleyiciyi açın. Ardından, mevcut herhangi bir bloğun menüsünde yeni Kısa Kod Ekle düğmesini kontrol edin:

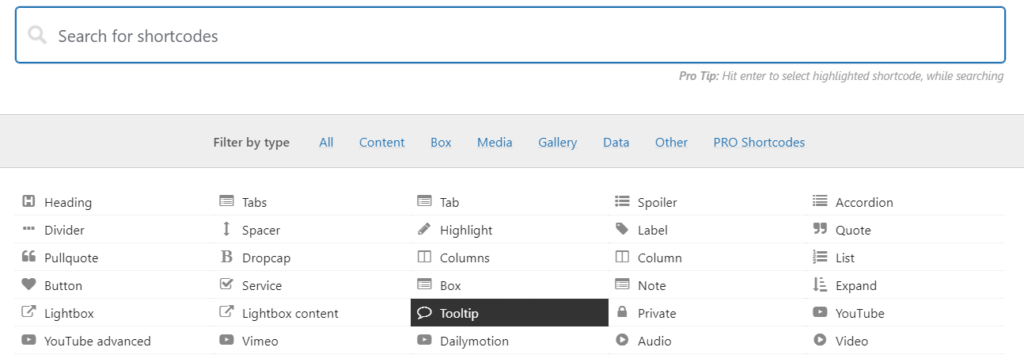
Tıkladığınız anda, tonlarca kısa kod içeren bir liste açılır. Menüden Araç İpucu'nu seçin.

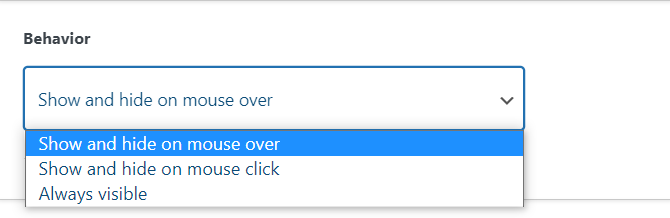
Araç İpucu'nu tıkladığınızda, araç ipucunu ihtiyaçlarınıza ve beğeninize göre özelleştirmek için bir menü görünecektir. Araç ipucu davranışının yanı sıra rengi, yazı tipini ve boyutu seçebilirsiniz. Kapsayıcı ve metin, siz ana öğesinin üzerine gelene kadar varsayılan olarak gizlenecektir. Ayrıca araç ipuçlarını, üst öğeye tıklamadığınız sürece görünmeyecek şekilde yapılandırabilirsiniz. Ancak bu ziyaretçiler için rahatsız edici olabilir.

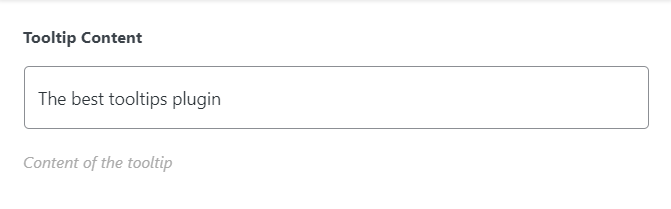
Şimdi Araç İpucu İçeriği kutusuna, fareyi hedef kelimelerin üzerine getirdiğinizde görüntülemek istediğiniz içeriği yazın.

Ve İçerik kutusuna, imleç üzerlerine geldiğinde araç ipucunu gösterecek kelimeleri yazabilirsiniz. Ardından Kısa kod ekle'yi tıklayın.

Kısa kod ekle'yi tıkladığınızda, kısa kod sayfanıza eklenir ve ipucunuz yayınlanır. Ön ucunuz şöyle görünecek:

Bu şekilde, Shortcodes Ultimate eklentisini kullanarak birkaç adımda WordPress'te araç ipucunu ekleyebilir ve özelleştirebilirsiniz. Şimdi, ikinci özel CSS yöntemine geçeceğiz.
2. Özel CSS'yi Kullanma
Son bölümde, bir WordPress sitesine araç ipuçları eklemek için bir eklenti kullanmayı tartıştık. Perde arkasında, eklenti temel olarak sizin için çok sayıda CSS stili yaratır. Bu, bir menüden bir ayar seçeceğiniz ve eklentinin gerekli CSS kodunu oluşturacağı anlamına gelir.
Bunu kodla manuel olarak yapmamanız için hiçbir neden yok. WordPress Özelleştirici, temanıza yeni CSS sınıfları eklemenin en basit yoludur. Özel CSS eklemek için
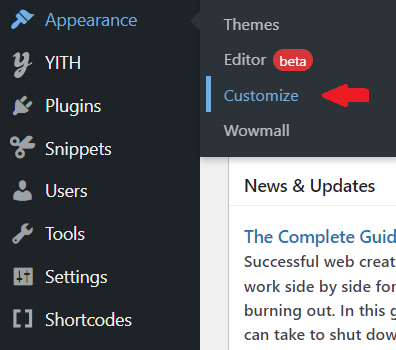
WordPress, Özelleştirici'yi açmak için Görünüm > Özelleştir'e gidin.

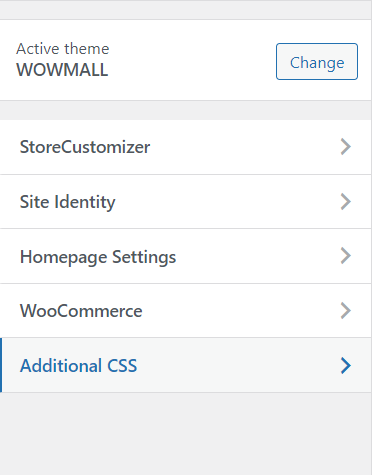
Tema özelleştiriciden Ek CSS'ye tıklayın. Bu, kendi özel CSS kodunuzu ekleyebileceğiniz yeni bir menü açacaktır.

Burada, her biri farklı bir amaç için üç yeni CSS sınıfı ekleyeceğiz.
- İlki, bir araç ipucu kapsayıcısı eklemektir.
.tooltip-container {
pozisyon: göreceli;
ekran: satır içi blok; }- Görüntülenecek metnimiz için ikincisi
.tooltip-container .tooltip-hover-text {
görünürlük: gizli;
genişlik: 80 piksel;
arka plan rengi: koyu gri;
renk: #ffffff;
metin hizalama: merkez;
dolgu: 2 piksel;
pozisyon: mutlak;
z-endeksi: 1; }Bu kodda metin boyutları, renk, hizalama, konum vb. ayarları değiştirebilirsiniz.
- Üçüncüsü, normal durumda araç ipucunu gizlemektir.
.tooltip-container:hover .tooltip-hover-text {
görünürlük: görünür; }[[Kodunuzun bulunduğu tema özelleştiricinin SS'si]]
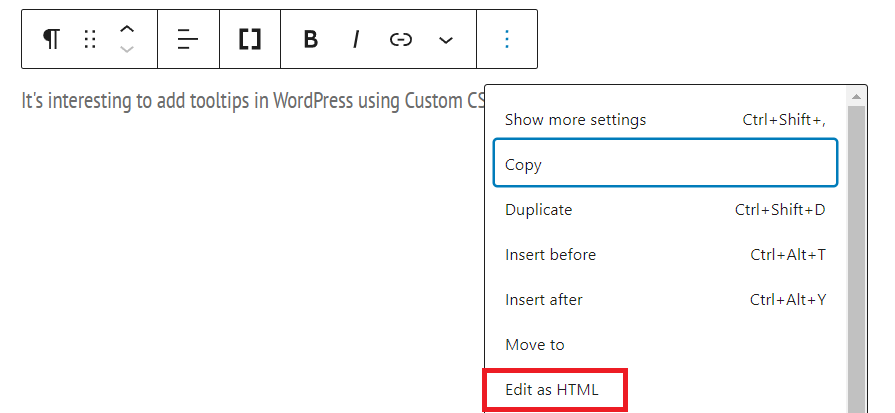
Bu özel CSS'yi temanıza kaydettikten sonra web sitenizdeki herhangi bir sayfadan araç ipuçlarına erişebilirsiniz. Bunu yapmak için, araç ipucunu eklemek istediğiniz sayfanın Blok Düzenleyicisine gidin. İlk ipucunuzu eklemek istediğiniz blok için HTML Olarak Düzenle'yi seçin:

Burada, ana metni ve araç ipucunun görüntülemesini istediğiniz bilgileri içerecek olan div'i eklememiz gerekiyor. Ana metni gerekli metninizle ve Araç İpucu metnini burada görüntülenecek bilgilerle değiştirin. Tam kelimeleri daha önce olduğu gibi kullanacağız. Bu nedenle, bizim durumumuzda, Ana metin = Kısa Kodlar Ultimate ve Araç İpucu metni burada = En iyi araç ipuçları eklentisi.
<div class="tooltip-container">Üst metin <span class="tooltip-hover-text">Araç ipucu metni burada!</span> </div>
Değişiklikleri kaydettikten ve ön ucunuza geçtiğinizde, imleci ana metne getirdiğinizde araç ipucu görünecektir.
[[Ekran görüntüsünü yeni koda güncelleyin]]

Çözüm
Araç ipuçları, özellikle blog siteleri ve çevrimiçi mağazalar için gerekli araçlardır. Herhangi bir gayrimenkul veya kelime sayımı tüketmeden daha fazla bilgi veya hızlı bağlantı sağlamanıza yardımcı olurlar. Ne yazık ki, araç ipuçları WordPress'te doğal olarak mevcut değildir. WordPress'te araç ipuçları eklemek için iki seçeneğiniz vardır. Biri bir eklenti kurmak, ikincisi ise Özel CSS kullanmaktır.
Bu yazıda, WordPress'e nasıl araç ipuçları ekleneceğini öğrendik. Araç ipuçlarının ne olduğuna ve bunları neden sitemize eklememiz gerektiğine bakarak başladık. Bundan sonra, Shortcodes Ultimate eklentisini kullanarak araç ipuçlarının nasıl ekleneceğini ayrıntılı olarak gördük. Son olarak, WordPress sitemize araç ipuçları eklemek için özel CSS parçacıklarına da baktık. Hangi yolu seçerseniz seçin, sitenizin ergonomisine ve çok yönlülüğüne kesinlikle katkıda bulunacaktır.
Umarım makaleyi beğenmişsinizdir. Web sitenize araç ipuçları eklemeyi denediyseniz ve deneyiminizin nasıl olduğunu bize bildirin. Düşüncelerinizi aşağıdaki yorumlarda paylaşın.
Bu arada, kılavuzu faydalı bulduysanız, ilginç bulabileceğiniz diğer bazı gönderileri burada bulabilirsiniz:
- 2022 için En İyi WooCommerce Üyelik Eklentileri
- WordPress Performansını Geliştirmenin 11 Yolu
- WooCommerce Ürün Arama Nasıl Özelleştirilir
