GÜNCELLENMİŞ! WordPress'te Araç İpuçları Nasıl Eklenir (Kolay Yol)
Yayınlanan: 2019-09-09Formunuza Araç İpuçları eklemek istiyor musunuz? Araç ipuçları, WordPress sitenizdeki bir alanın üzerine geldiğinizde açılan küçük kutulardır ve bir alan hakkında fazladan bilgi eklemek için harikadırlar.
Bu yazıda, WordPress'te Araç İpucu'nun nasıl ekleneceğini göstereceğiz.
WordPress'te Araç İpucu nedir?
Araç ipuçları, ziyaretçiniz WordPress web sitenizdeki bir öğenin (mobil cihazlarda) üzerine geldiğinde veya dokunduğunda açılan ipuçları, sözlük terimleri veya mesajlardır. Ve WordPress formlarınızda, belirli bir alan hakkında ek bilgi eklemek için Araç İpuçları kullanılabilir.
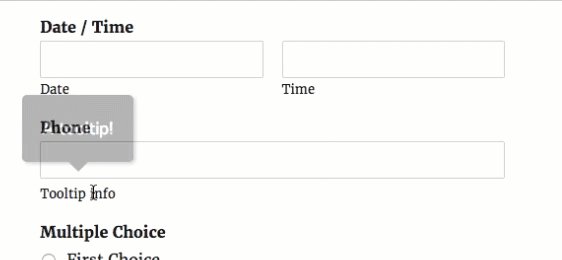
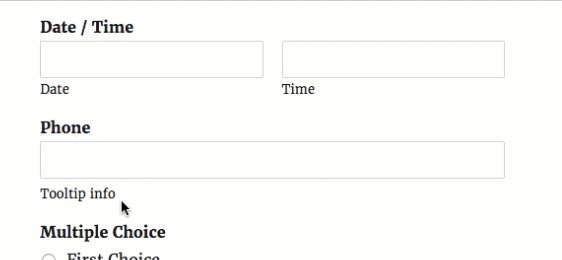
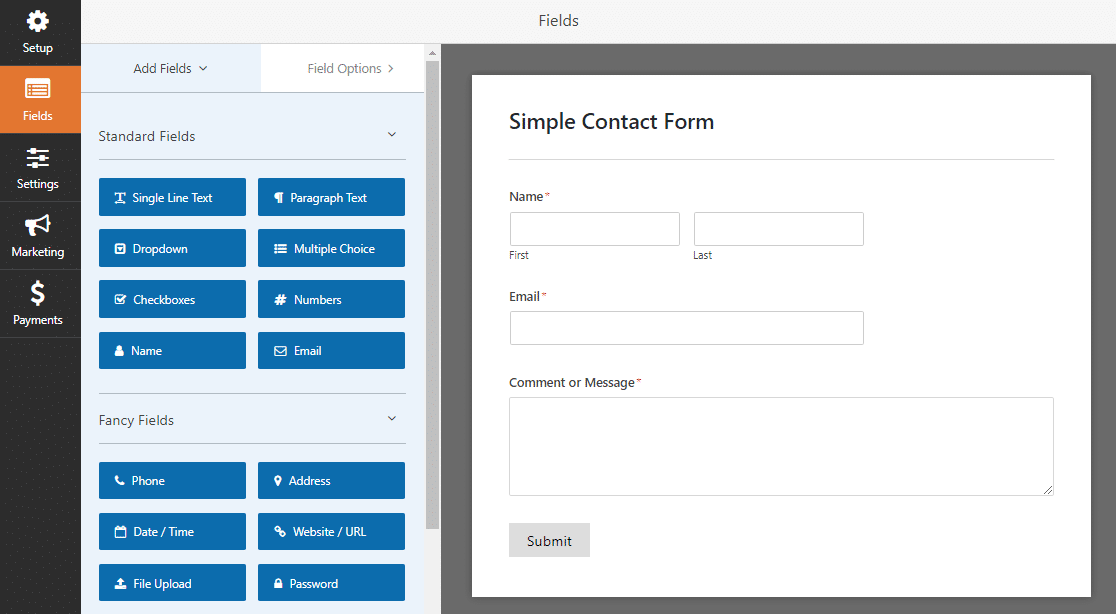
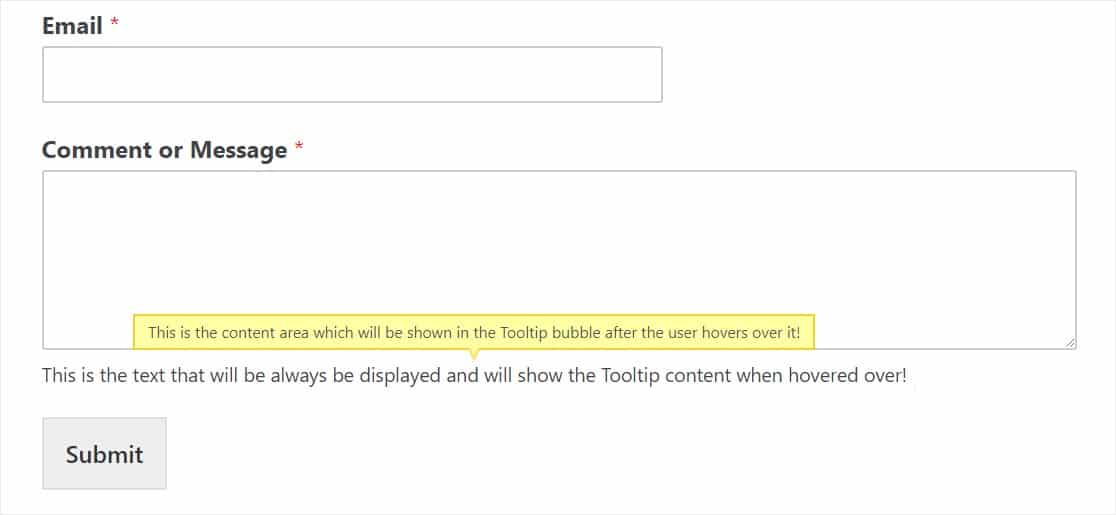
Örneğin, aşağıdaki ekran görüntüsüne bir göz atın.

WPForms, form oluşturucudaki her alan için kolayca bir açıklama eklemenize olanak tanır. Tipik bir alan açıklamasının aksine, Araç İpuçları varsayılan olarak gizlidir. Yalnızca kullanıcınız, alan açıklamasının üzerine gelerek belirli bir alan hakkında daha fazla ayrıntı öğrenmek istediğinde görünür.
Formunuzda gereksiz dikkat dağıtıcı unsurlar yaratmadan belirli bir alan hakkında daha fazla ayrıntı sağlamak istiyorsanız Araç İpucu eklemek harika bir fikirdir.
Artık bir Araç İpucunun ne olduğunu bildiğinize göre, bunları sitenize nasıl ekleyeceğinizi öğrenmek için okumaya devam edin.
Eklenti Olmadan WordPress Araç İpucu Yükleme
Evet, eklenti olmadan bir WordPress Araç İpucu yüklemek mümkündür. Ancak, WordPress sitenize kolayca Araç İpucu eklemek için bir Araç İpucu eklentisi kullanmak istemiyorsanız, gelişmiş bir kullanıcı olmanız ve html veya jquery kullanmanız (veya bunu sizin için yapması için bir geliştirici tutmanız) gerekir.
Neyse ki, bir Araç İpucu eklentisi kullanarak zamandan ve paradan tasarruf edebilirsiniz. WPForms kullanıcıları için ücretsiz Shortcodes Ultimate eklentisini öneriyoruz.
Shortcodes Ultimate'ın kullanımı kolaydır ve en popüler ve en iyi WordPress temalarıyla harika çalışır.
Bu son derece yararlı ve ücretsiz WordPress eklentisi, Araç İpucu kısa kodu da dahil olmak üzere sitenize çeşitli işlevleri kolayca eklemek için kullanmanız için size 50'den fazla kısa kod verecektir. Sırada, bu WordPress araç ipuçları eklentisini tam olarak nasıl ekleyeceğinizi göstereceğiz.
WordPress'te Araç İpucu Nasıl Eklenir
WordPress'te Araç İpucu'nun nasıl ekleneceğine ilişkin adım adım kılavuza bir göz atalım:
Adım 1. Bir WordPress Formu Oluşturun
Yapmanız gereken ilk şey, sitenize WPForms'u kurmak ve etkinleştirmektir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuza göz atın.
Ardından, WordPress'te basit bir form oluşturmanız gerekecek.

Formunuzu oluşturmak harika bir iş. Daha sonraki bir adımda buna geri döneceğiz.
Adım 2. Kısa Kodlar Ultimate Eklentisini Kurun
Ardından, WordPress'e gitmek ve ücretsiz Shortcodes Ultimate eklentisini indirmek için burayı tıklayın.

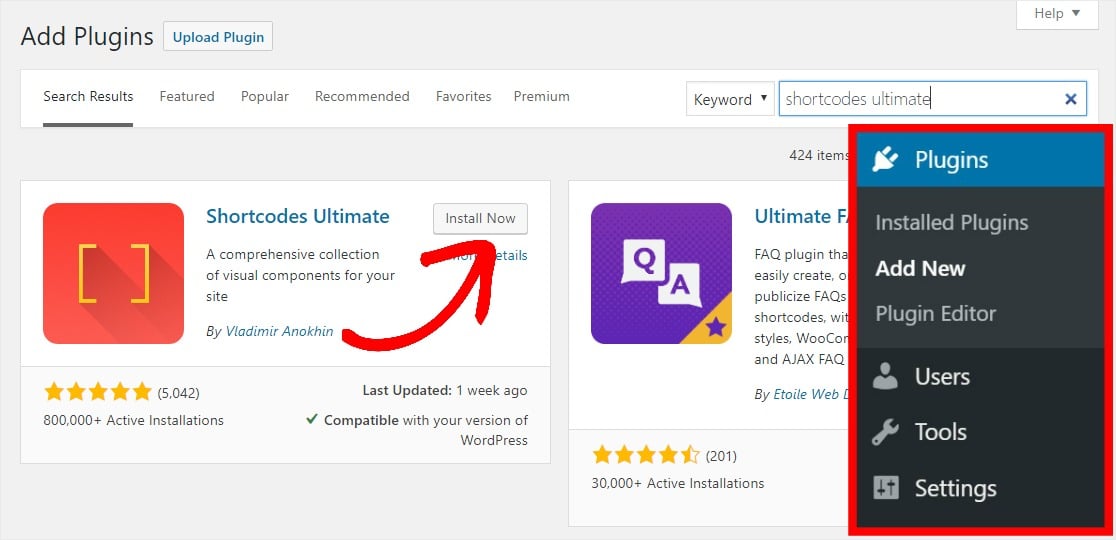
Veya zaten WordPress kontrol panelinizdeyseniz, Eklentiler » Yeni Ekle'yi tıklayın, Kısa Kodlar Ultimate'ı arayın ve Şimdi Yükle'yi tıklayın.

Eklenti etkinleştirildiğinde, kullanmaya başlamaya hazırsınız.
3. Adım: Araç İpucu Kısa Kodunuzu Alın
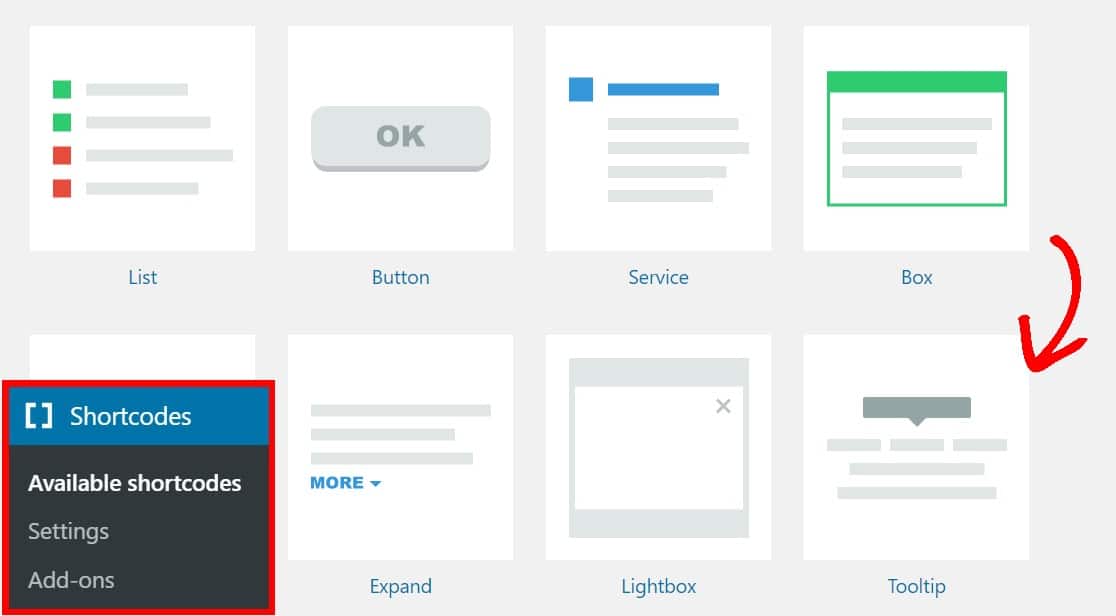
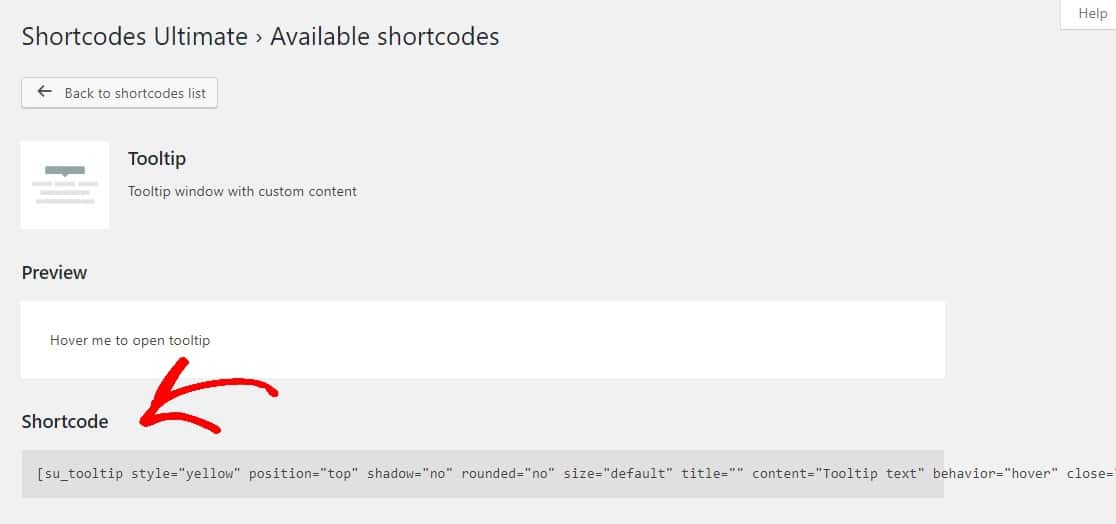
Şimdi, WordPress kontrol panelinizin sol tarafında Shortcodes Ultimate eklentisini bulun ve Kullanılabilir kısa kodlar'a tıklayın . Bu sayfayı aşağı kaydırın ve Araç İpucu düğmesini seçin.

Bir sonraki sayfada, kısa kodu vurgulayın ve kopyalayın:

4. Adım: Araç İpucunuzu Formunuza Ekleyin
Artık Araç İpucu kısa kodunuz olduğuna göre, bunu Basit İletişim Formunuza eklemenin zamanı geldi.
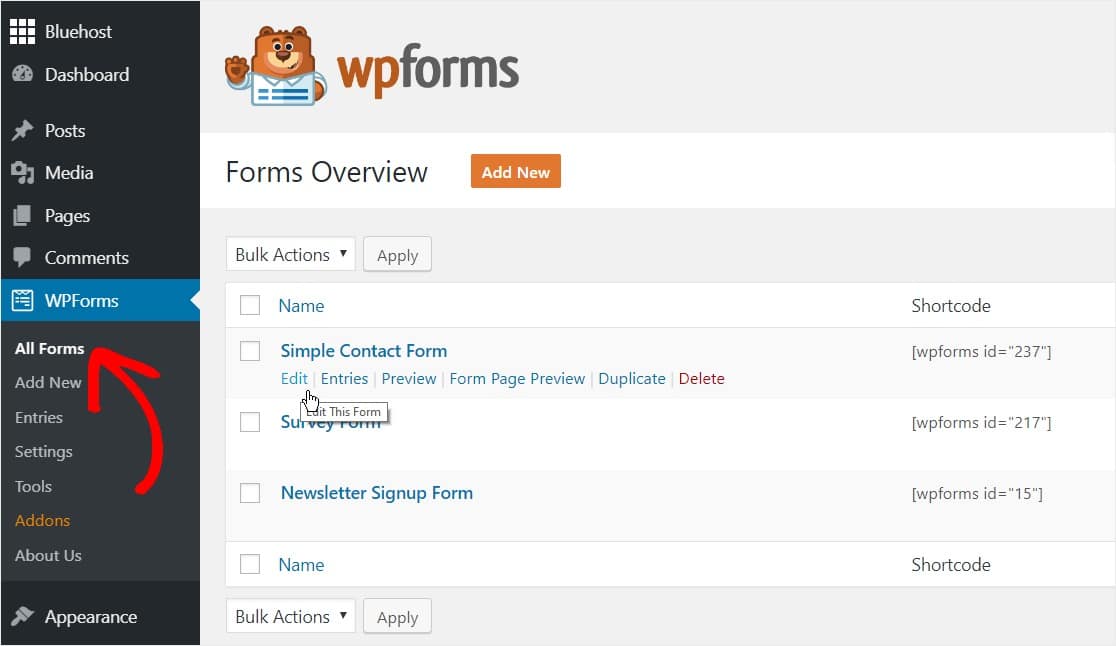
WPForms » Tüm Formlar'a tıklayarak ve ardından Araç İpucunuzu eklemek istediğiniz formun altındaki Düzenle'yi seçerek formunuza geri dönün.

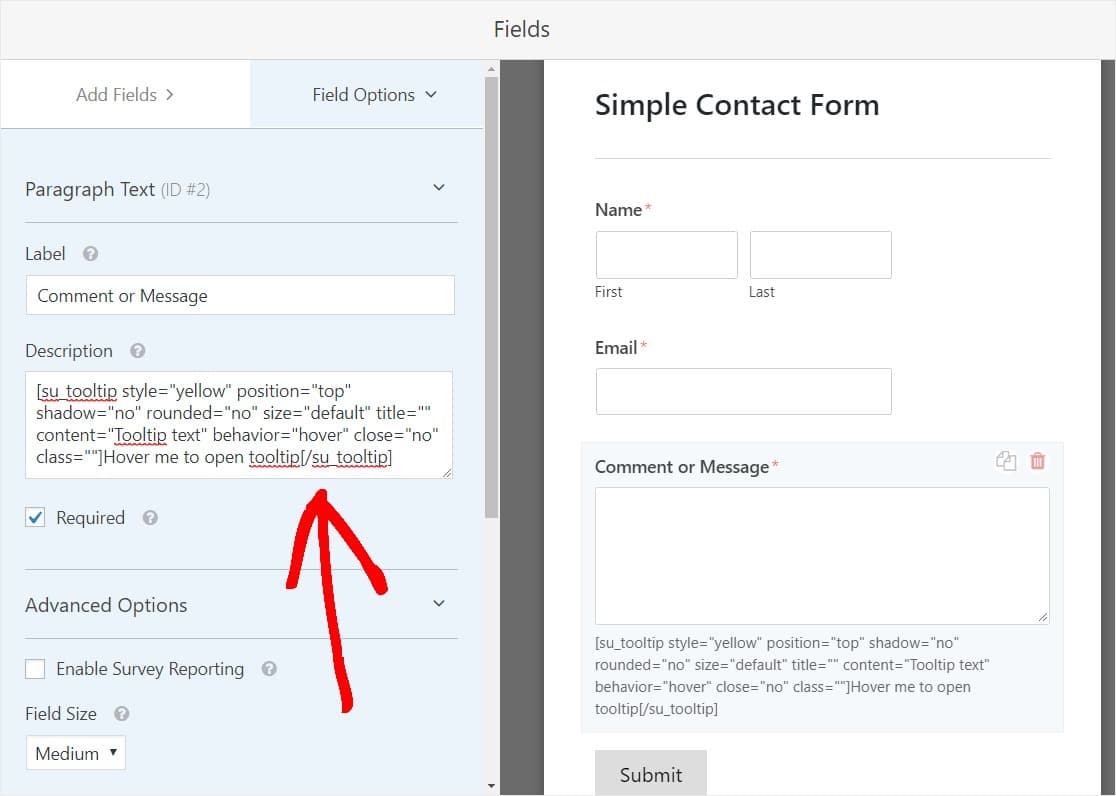
Forma girdikten sonra, Araç İpucunuzu eklemek istediğiniz alana tıklayın ve Araç İpucu kısa kodunuzu açıklama kutusuna yapıştırın.


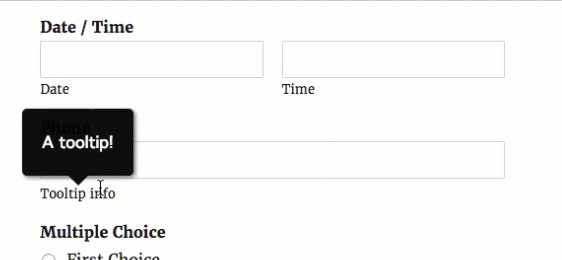
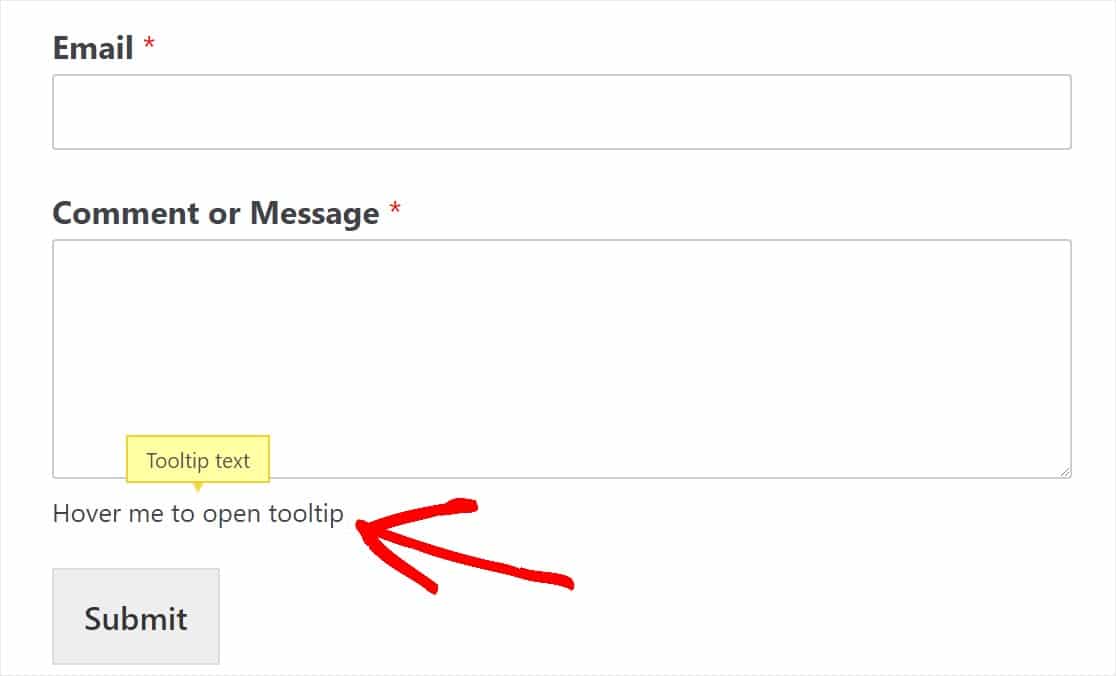
Formunuzu kaydettikten ve ön uçtan görüntülediğinizde, şimdi Araç İpucu görüntülenecektir:

Adım 5: İpucunuzu Özelleştirin
Kendi metninizi görüntülemek için kodu da değiştirebilirsiniz. İşte kalın harflerle yapılan değişiklikleri içeren bir örnek:
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content=" Bu, kullanıcı fareyle üzerine geldikten sonra Araç İpucu balonunda gösterilecek içerik alanıdır! " davranış="hover" close="no" class=""] Bu, her zaman görüntülenecek ve üzerine gelindiğinde Araç İpucu içeriğini gösterecek olan metindir! [/su_tooltip]

Ayrıca, Kısa Kodlar » Kullanılabilir kısa kodlar sayfasının en altına kaydırarak bulabileceğiniz Araç İpucu ayarlarınızda bir dizi farklı seçeneği de değiştirebilirsiniz:
- Stil + Renkler
- Konum
- Boy
- Davranış
- Ve dahası
Sonraki adım isteğe bağlıdır, ancak Araç İpucunuzun daha da özelleştirilmiş görünmesini sağlayacak ve formlarınızı daha da temiz ve dikkat dağıtmayacak şekilde tutacaktır.
Adım 5: İpucunuzu Bir Simgeye Dönüştürün
İnsanları Araç İpucu kısa kodunuzda Araç İpucunuzun üzerine gelmeleri için özellikle belirtmedikçe ve davet etmedikçe, ziyaretçileriniz o Araç İpucunda gösterilmeyi bekleyen fazladan içerik olduğunu fark etmeyebilirler bile! Okuyucularınızın Araç İpucu'nun üzerine gelmesini sağlamanın harika bir yolu, yalnızca metin kullanmak yerine Araç İpucunuzu bir simge haline getirmektir.
Örneğin, birçok kişi bir "i" bilgi simgesi ekler ve ardından kullanıcı bu simgenin üzerine geldiğinde Araç İpucu görüntülenir. Bu ne kadar havalı?

Bunu yapmak için önce ücretsiz Better Font Awesome eklentisini indirin ve etkinleştirin. Gönderinin doğrudan bu bölümüne atladıysanız, ihtiyacınız olduğunda bir WordPress eklentisinin nasıl kurulacağına ilişkin bir bağlantı burada.

Eklenti etkinleştirildiğinde, basit bir kısa kodla WordPress sitenizin herhangi bir yerinde kullanabileceğiniz 1000'den fazla ücretsiz simgeye erişebileceksiniz. Şimdi devam edelim ve Bilgi simgesinin kısa kodunu Araç İpucumuza ekleyelim.
Bir eklentinin kısa kodunu başka bir eklentinin kısa kodunun içine koymak üzereyiz. Ama merak etmeyin, ikisi de çalışmaya devam edecek!
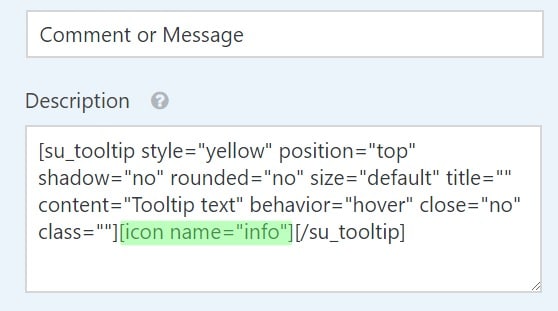
Araç İpucunuzu içeren formunuzun Alan açıklama kutusuna geri dönün ve Araç İpucu kısa kodunuzun içinde görüntülenen metni bu kısa kodla değiştirin:
[simge adı="bilgi"]
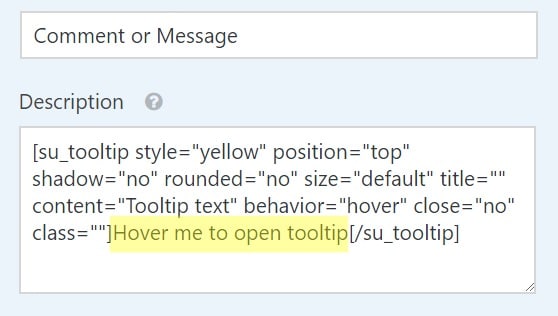
Yukarıdaki kısa kodla değiştirmeniz gereken metin alanı aşağıda vurgulanmıştır:

Simge kısa kodunu ekledikten sonra kodun nasıl görünmesi gerektiği:

Alternatif olarak, aşağıdaki kısa kodu kopyalayıp açıklama kutunuza yapıştırabilir ve beğeninize göre değiştirebilirsiniz.
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content="Araç ipucu metni" davranış="hover" close="no" class=""][simge adı ="bilgi"][/su_tooltip]
Ardından, formunuzu kaydedin ve Araç İpucu simgenizi görmek için ön uçta kontrol edin.

İyi iş! Şimdi, daha da ileri gitmek ve Araç İpucu simgesini etiketin yanındaki alanın üstüne yerleştirmek istiyorsanız, WordPress formlarına nasıl simge ekleneceğine ilişkin ayrıntılı eğitimimize göz atın.
Son düşünceler
Bu kadar! Artık WordPress'te Araç İpucu'nu nasıl ekleyeceğinizi biliyorsunuz.
Formlarınızın düğmelerinin görünümünü değiştirmek istiyorsanız, CSS ile düğme stillerini nasıl özelleştireceğinizi okuyun. Veya tercih ederseniz, CSS Hero ile WPForms'a nasıl stil uygulayacağınızla ilgili kılavuzumuza bakın (kodlama gerekmez).
Ne için bekliyorsun? En iyi WordPress form eklentisini bugün kullanmaya başlayın.
Bu makaleyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için lütfen bizi Facebook ve Twitter'da takip edin.
