WordPress'te Twitter Paylaşımı ve Retweet Düğmesi Nasıl Eklenir?
Yayınlanan: 2023-12-06WordPress sitenize Twitter paylaşım ve retweet düğmeleri eklemek ister misiniz?
Gönderilerinize ve sayfalarınıza sosyal düğmeler eklemek, okuyucuları içeriğinizi paylaşmaya ve retweetlemeye teşvik etmenin harika bir yoludur. Bu size daha fazla takipçi, etkileşim ve ziyaretçi kazandırabilir.
Bu yazıda size WordPress'te Twitter paylaşım ve retweet düğmelerini nasıl ekleyeceğinizi göstereceğiz.

Neden WordPress’e Twitter Paylaşımı ve Retweet Düğmeleri Eklemelisiniz?
Pazarlama istatistikleri araştırmamıza göre Twitter'ın aylık 217 milyondan fazla aktif kullanıcısı var. Bu, web sitenizi tanıtmak için harika bir yer olmasını sağlar.
Ancak içeriğinizi sosyal medyada paylaşmak yalnızca hesabınızı zaten takip eden kullanıcılara ulaşır. Yeni bir hedef kitleye ulaşmak istiyorsanız insanların içeriğinizi paylaşmasını ve retweetlemesini sağlamanız gerekir.

Bu, markanızı web sitenizden haberi olmayan kişilere tanıtarak blog trafiğinizi artırabilir. İçeriğinizi yeniden yayınlamak aynı zamanda güçlü bir sosyal kanıt biçimidir. Birisi takipçileriyle bir gönderi veya tweet paylaştığında, bu genellikle bir onay olarak görülür.
Bununla birlikte, WordPress'e Twitter paylaşımı ve retweet düğmeleri eklemenin ne kadar kolay olduğuna bakalım. Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Paylaşılan Sayımları Kullanma (Hızlı ve Kolay)
- Yöntem 2: Twitter Feed Pro'yu Kullanma (Retweet Almak İçin En İyisi)
Yöntem 1: Paylaşılan Sayımları Kullanma (Hızlı ve Kolay)
WordPress'e Twitter paylaşım düğmesi eklemenin en kolay yolu Paylaşılan Sayımlar eklentisini kullanmaktır. Paylaşılan Sayımlar, sitenize her türlü paylaşım düğmesini eklemenizi sağlayan WordPress için en iyi sosyal medya eklentilerinden biridir.
Diğer bazı sosyal paylaşım eklentilerinin aksine, Shared Counts benzersiz bir önbellekleme yöntemi kullanır, dolayısıyla web sitenizin hızı ve performansı üzerinde büyük bir etkisi olmayacaktır.
Öncelikle eklentiyi kurup etkinleştirmeniz gerekiyor. Yardıma ihtiyacınız varsa lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
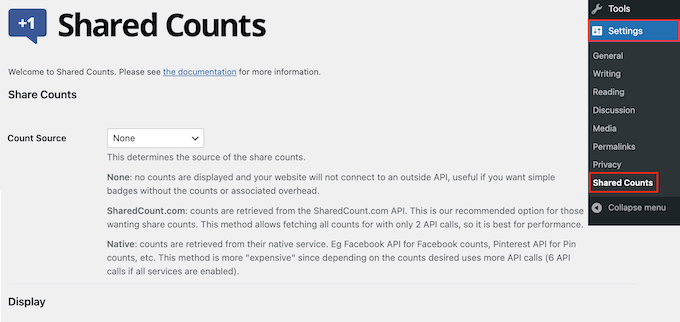
Etkinleştirme sonrasında eklentinin ayarlarını yapılandırmak için Ayarlar » Paylaşılan Sayımlar bölümüne gidin.

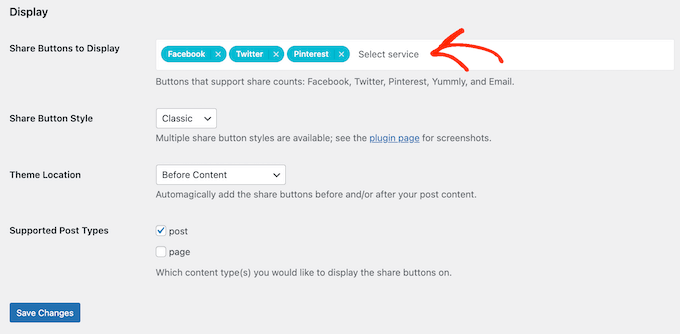
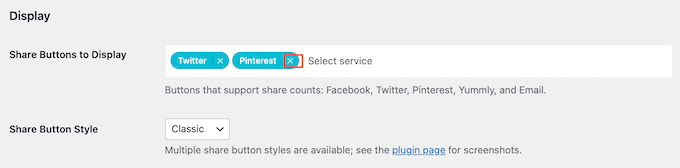
Başlamak için 'Görüntülenecek Düğmeleri Paylaş' seçeneğine ilerleyin.
Varsayılan olarak Paylaşılan Sayımlar, Facebook, Pinterest ve Twitter için paylaşım düğmeleri ekler.

Facebook veya Pinterest paylaşım düğmesini silmek istiyorsanız 'x' simgesine tıklamanız yeterlidir.
Ayrıca alana yazarak diğer platformlar için sosyal paylaşım butonları da ekleyebilirsiniz. Adım adım talimatlar için lütfen WordPress'e sosyal paylaşım düğmelerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.

Bunu yaptığınızda, WordPress blogunuzda ne tür bir düğme kullanacağınızı seçmeniz gerekecektir. Aralarından seçim yapabileceğiniz 8 stil vardır ve her düğmenin örneklerini Paylaşılan Sayımlar eklenti sayfasında görebilirsiniz.
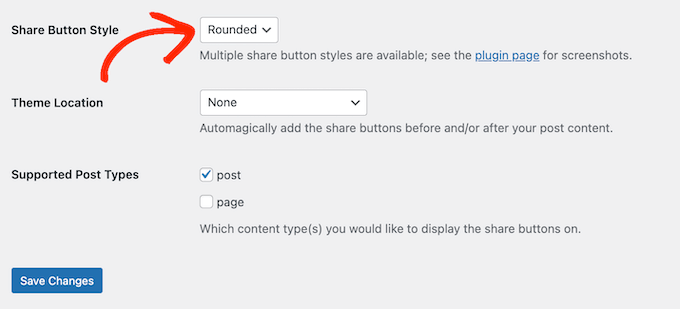
Karar verdiğinizde 'Paylaş Düğmesi Stili' açılır menüsünü açın ve kullanmak istediğiniz stili seçin.

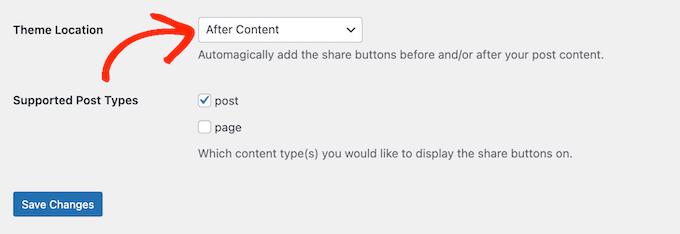
Bundan sonra 'Tema Konumu' açılır menüsünü açarak WordPress temanızda Twitter butonunun nerede gösterileceğini seçmelisiniz.
Burada İçerikten Önce, İçerikten Sonra veya İçerikten Önce ve Sonra'yı seçebilirsiniz.

Düğmeyi sayfanın üst kısmına eklerseniz daha fazla ziyaretçi görecektir. Ancak çoğu kişi bir gönderiyi paylaşmadan önce okumak isteyecektir. Bununla birlikte, 'İçerik Sonrası' veya 'İçerikten Önce ve Sonra'yı seçmek isteyebilirsiniz.
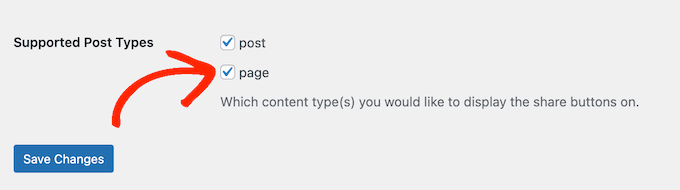
Son olarak Twitter butonunu sayfalarınıza veya gönderilerinize ekleyip eklemeyeceğinize karar vermeniz gerekiyor.
Varsayılan olarak, Paylaşılan Sayımlar düğmeyi yalnızca yayınlarınıza ekler. Ancak, özellikle çok sayıda açılış sayfası veya satış sayfası oluşturuyorsanız, bunu sayfalarınıza da eklemek isteyebilirsiniz.
Bu durumda 'Sayfa'nın yanındaki kutuyu işaretleyebilirsiniz.

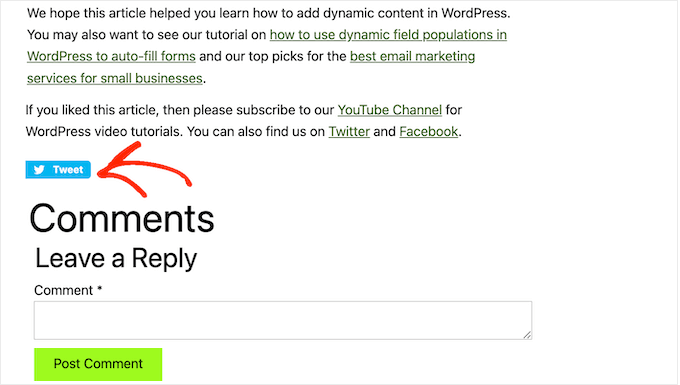
Twitter paylaşım düğmesinin kurulumundan memnun olduğunuzda 'Değişiklikleri Kaydet'i tıklayın.
Şimdi, WordPress web sitenizi ziyaret ederseniz, paylaşım düğmesinin çalıştığını göreceksiniz.

Yöntem 2: Twitter Feed Pro'yu Kullanma (Retweet Almak İçin En İyisi)
Bir sayfaya veya gönderiye basit bir paylaş düğmesi eklemek istiyorsanız Paylaşılan Sayımlar iyi bir seçenektir. Ancak ziyaretçileri son tweet'lerinizi yeniden tweetlemeye teşvik etmek de isteyebilirsiniz. Bu size daha fazla etkileşim sağlayabilir ve içeriğinizi daha da yaygınlaştırabilir.
Daha fazla retweet almanın en iyi yolu Smash Balon Twitter Feed Pro'yu kullanmaktır. Bu eklenti, Twitter akışınızın tamamını herhangi bir sayfaya, gönderiye veya widget'a hazır alana eklemenizi sağlar.

Her tweet'in kendi Twitter eylemleri satırı vardır.
Bu, ziyaretçilerin 'retweet' düğmesini tıklayarak bir tweet'i kolayca yeniden paylaşabileceği anlamına gelir.

Daha da iyisi, akış otomatik olarak güncellenir, böylece ziyaretçilerin etkileşim kurabileceği yeni tweetler her zaman bulunur. Bu, sitenizi düzenli ziyaretçiler için bile taze ve ilgi çekici tutmanıza yardımcı olabilir.
Twitter Feed Pro'yu Kurma
Öncelikle Smash Balon'un Twitter Feed Pro'sunu kurup etkinleştirmelisiniz. Yardıma ihtiyacınız varsa lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
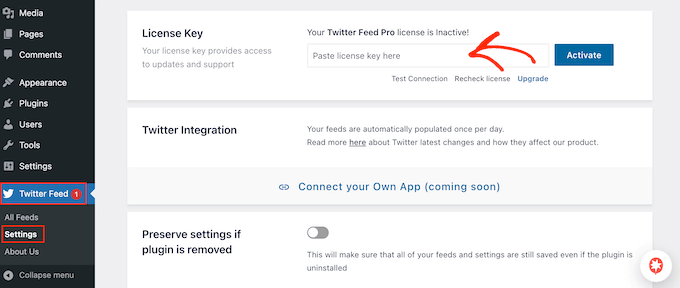
Eklentiyi yükledikten sonra Twitter Akışı » Ayarlar bölümüne gidin. Artık Smash Balon lisans anahtarınızı 'Lisans Anahtarı' alanına girebilirsiniz.

Bu bilgiyi Smash Balon satın aldığınızda aldığınız onay e-postasında ve Smash Balon hesabınızda bulabilirsiniz.
Lisans anahtarınızı ekledikten sonra devam edin ve 'Etkinleştir' düğmesine tıklayın.
WordPress için Canlı Twitter Akışı Oluşturun
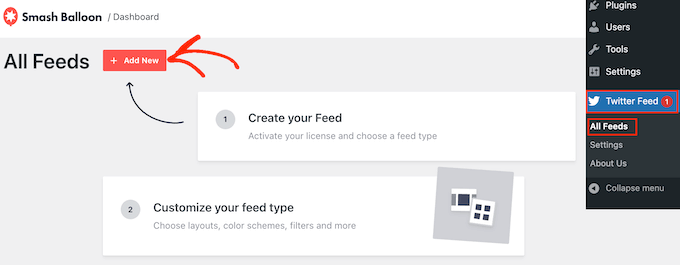
Bunu yaptıktan sonra özel bir Twitter yayını oluşturmaya hazırsınız. Başlamak için Twitter Akışı » Tüm Akışlar'a gidin ve ardından 'Yeni Ekle' düğmesini tıklayın.

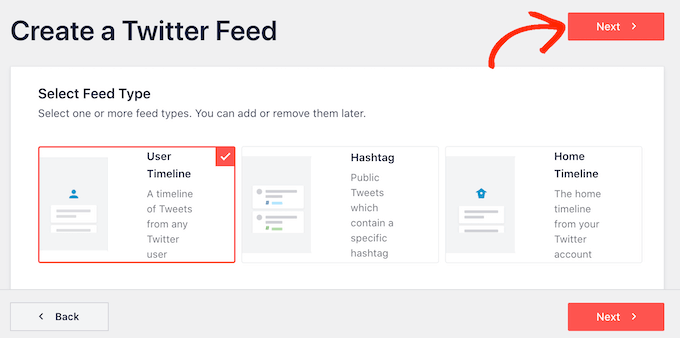
Smash Balon artık oluşturabileceğiniz tüm farklı Twitter akışı türlerini gösterecek.
Daha fazla retweet istediğiniz için 'Kullanıcı Zaman Çizelgesi'ni seçin ve 'İleri'ye tıklayın.

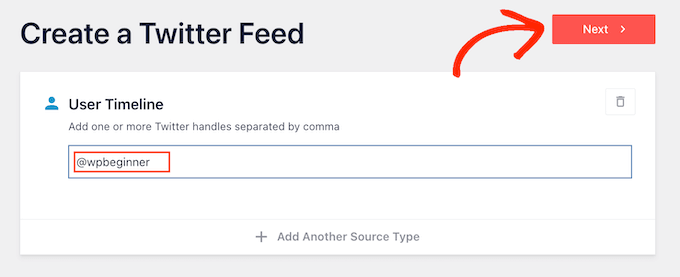
Bir sonraki ekranda @ sembolünü ve ardından Twitter hesabınızın adını yazmanız gerekiyor.
Hazır olduğunuzda ana Smash Balon düzenleyicisini açmak için 'İleri'ye tıklayın.

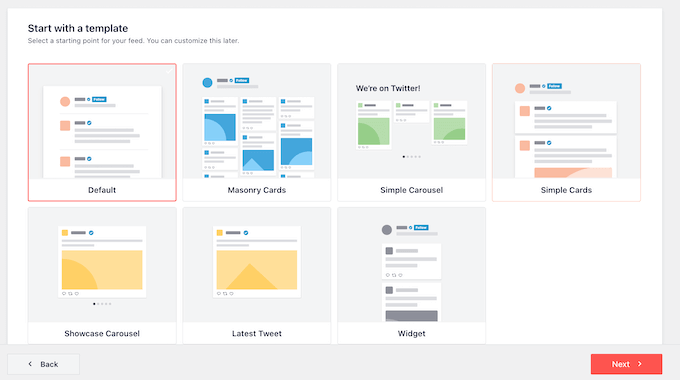
Daha sonra Twitter akışınızda kullanacağınız şablonu seçebilirsiniz.
Örneğin, 'Basit Atlıkarınca'yı seçerek tweet'lerinizi duyarlı bir kaydırıcıda gösterebilirsiniz. Yalnızca en son tweet'inizin tanıtımını yapmak istiyorsanız bunun yerine 'En Son Tweet' şablonunu seçebilirsiniz.
Tüm görsellerimizde 'Varsayılan' şablonu kullanacağız, ancak siz istediğiniz şablonu seçebilirsiniz.

Kararınızı verdikten sonra 'İleri'ye tıklayın.
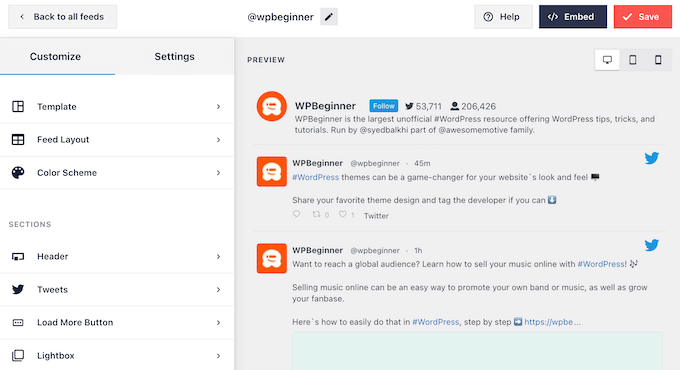
Smash Balon artık sosyal medya akışının özelleştirmenize hazır bir önizlemesini gösterecek.

WordPress Twitter Akışınızı Özelleştirin
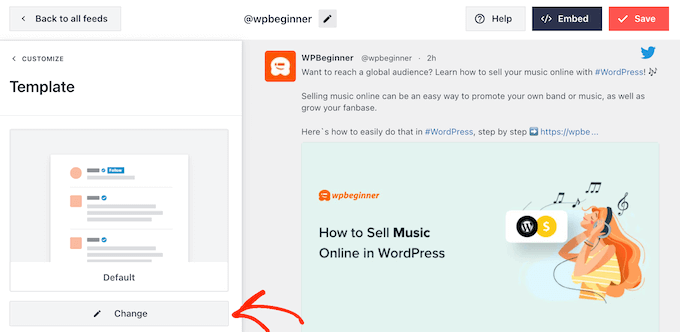
Şablonun görünüşünden memnun değil misiniz? Bunu değiştirmek için soldaki menüden 'Şablon'u seçmeniz yeterlidir.
Daha sonra 'Değiştir' butonuna tıklayabilirsiniz.

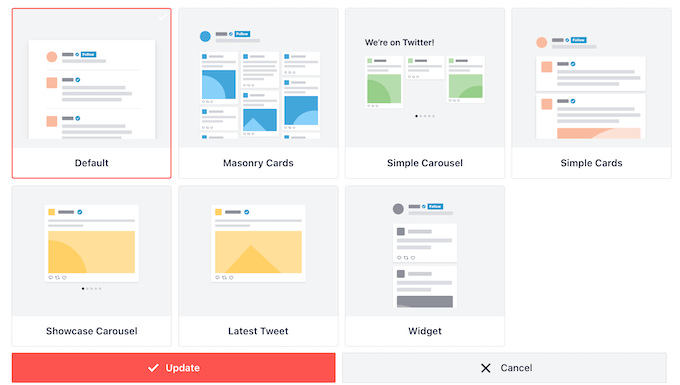
Bu, yeni bir düzen seçebileceğiniz bir açılır pencere açar.
Yeni bir şablon seçip 'Güncelle'ye tıklamanız yeterlidir.

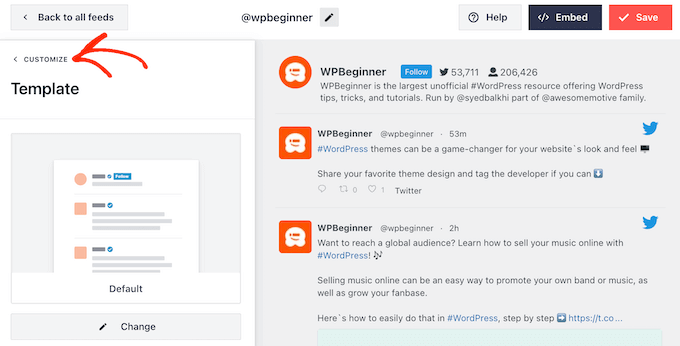
Bunu yaptıktan sonra 'Özelleştir' bağlantısını tıklamanız gerekir.
Bu sizi ana Smash Balon ayarlarına geri götürecektir.

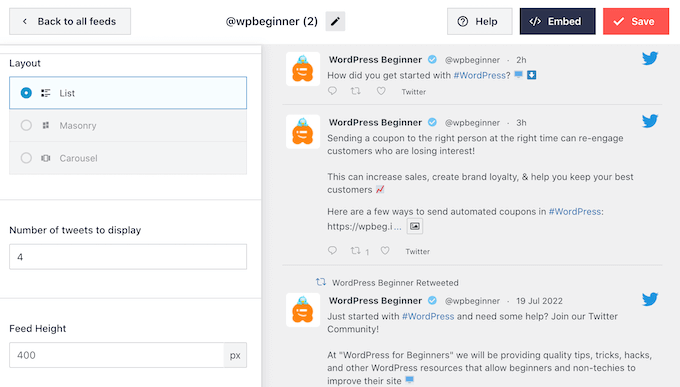
Soldaki menüdeki bir sonraki seçenek 'Yayın Düzeni'dir, bu yüzden ona bir tıklayın.
Burada Twitter akışının yüksekliğini ve ziyaretçinin başlangıçta göreceği tweet sayısını değiştirebilirsiniz. Ayrıca Izgara, Duvar veya Atlıkarınca düzeni arasında geçiş yapabilirsiniz.

Siz değişiklik yaptıkça önizleme otomatik olarak güncellenecektir; böylece neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.
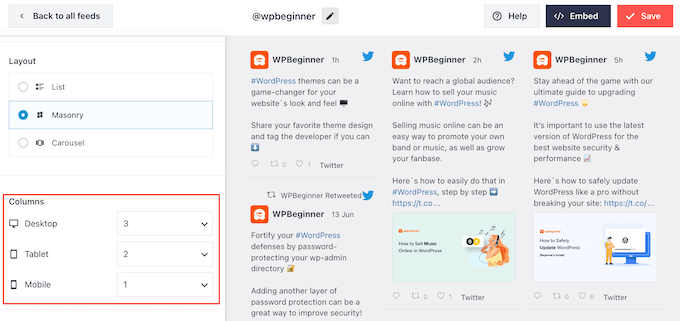
Kullandığınız düzene bağlı olarak Smash Balon'un masaüstü, tablet ve mobil cihazlarda kaç sütun görüntüleyeceğini değiştirebilirsiniz.
Akıllı telefonlar ve tabletler genellikle daha küçük ekranlara ve daha az işlem gücüne sahip olduğundan, mobil cihazlarda daha az sütun göstermek isteyebilirsiniz.
Bunu yapmak için 'Sütunlar' bölümündeki açılır menüleri kullanmanız yeterlidir.

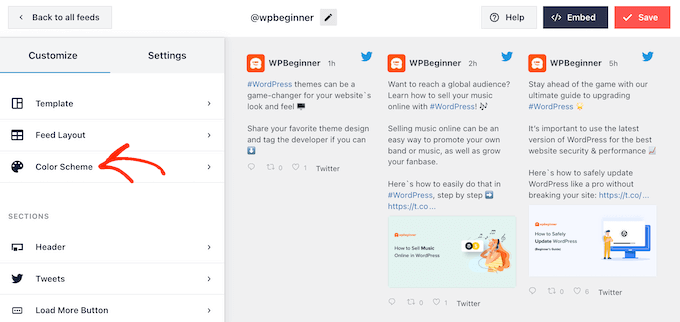
Besleme düzeninin nasıl ayarlandığından memnun olduğunuzda, ana ayarlar ekranına dönmek için tekrar 'Özelleştir' bağlantısını tıklayın.

Burada 'Renk Şeması'na tıklayabilirsiniz.

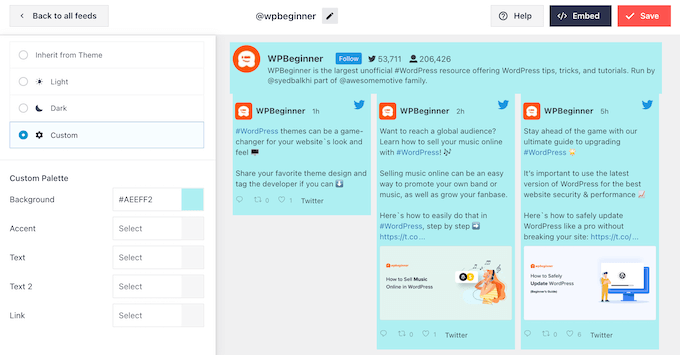
Varsayılan olarak Smash Balon, WordPress temanızdan miras alınan renkleri kullanır, ancak bunun yerine 'Açık' veya 'Koyu' renk şemasına geçebilirsiniz.
Diğer bir seçenek ise 'Özel'i seçip ardından arka plan rengini değiştirmek, WordPress'teki metin rengini değiştirmek ve daha fazlasını yapmak için kontrolleri kullanarak kendi renk düzeninizi oluşturmaktır.

Değişikliklerinizden memnun olduğunuzda 'Özelleştir' bağlantısını bir kez daha tıklayın. Ana ayarlar ekranına geri döndüğünüzde 'Başlık'a tıklamanız gerekir.
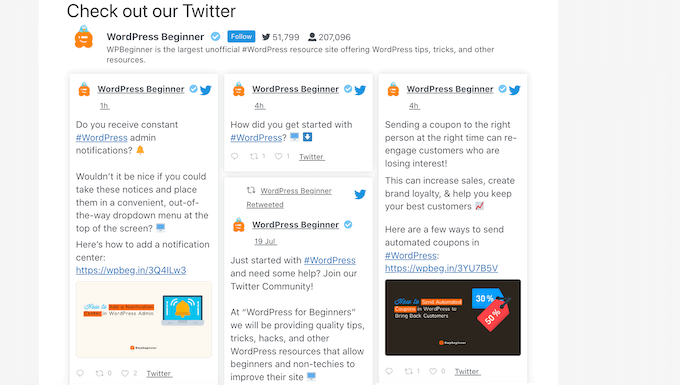
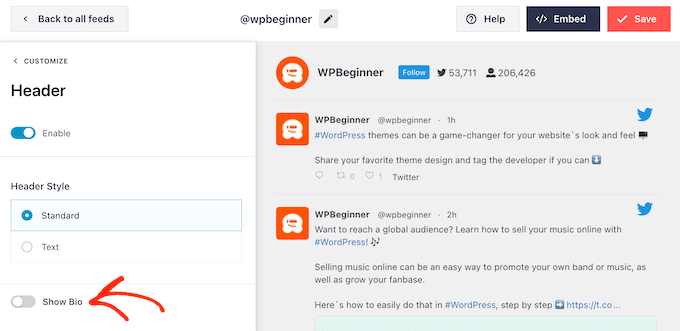
Varsayılan olarak Smash Balon, akışa 'Takip Et' düğmesini ve varsa Twitter biyografinizi gösteren bir 'Standart' başlık ekler.
Twitter biyografisini gizlemek istiyorsanız 'Biyografiyi Göster' seçeneğini devre dışı bırakmak için tıklayın.

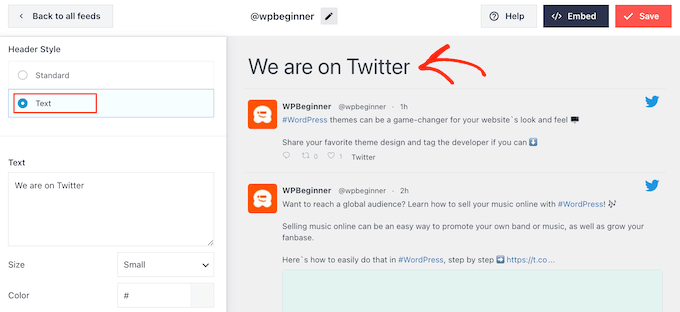
Diğer bir seçenek de akışa 'Twitter'dayız' başlığı ekleyen 'Metin'i seçmektir.
'Metin' kutusuna yazarak bunu kendi mesajınızla değiştirebilirsiniz.

Mesajlaşmadan memnun olduğunuzda başlığın boyutunu ve rengini değiştirebilirsiniz.
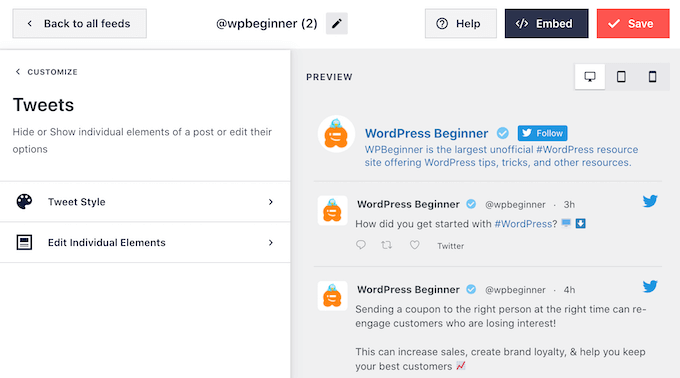
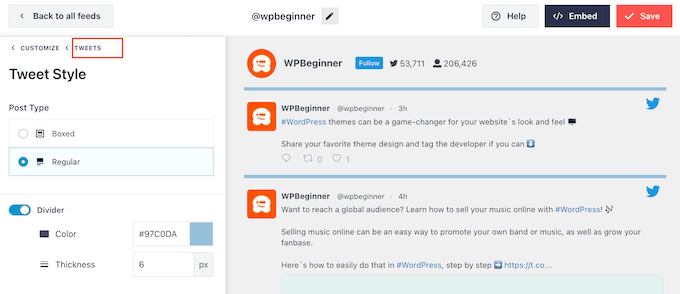
Bundan sonra ana Smash Balon ayarları ekranına dönün ve 'Tweetler'i seçin. Burada 'Tweet Stili' ve 'Bireysel Öğeleri Düzenle' arasında seçim yapabilirsiniz.

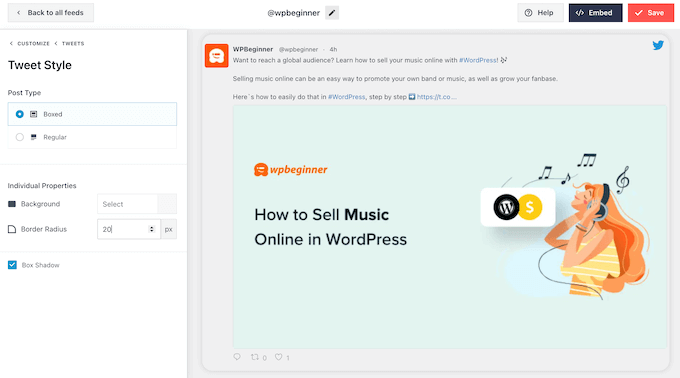
'Tweet Stili'ni seçerseniz kutulu ve normal düzenler arasında seçim yapabilirsiniz.
'Kutulu' seçeneğini seçerseniz her tweet için renkli bir arka plan oluşturabilirsiniz. Ayrıca kavisli köşeler oluşturmak veya kutu gölgesi eklemek için kenarlık yarıçapını büyütebilirsiniz.

'Normal'i seçerseniz farklı sosyal medya gönderilerinizi ayıran çizginin kalınlığını ve rengini değiştirebilirsiniz.
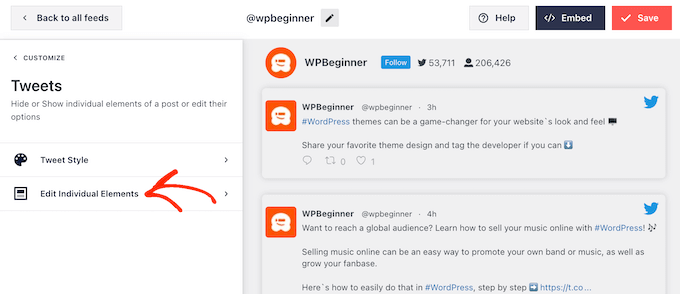
Değişikliklerinizden memnun olduğunuzda 'Tweetler'e tıklamanız yeterlidir.

Bu sizi önceki ekrana geri götürür.
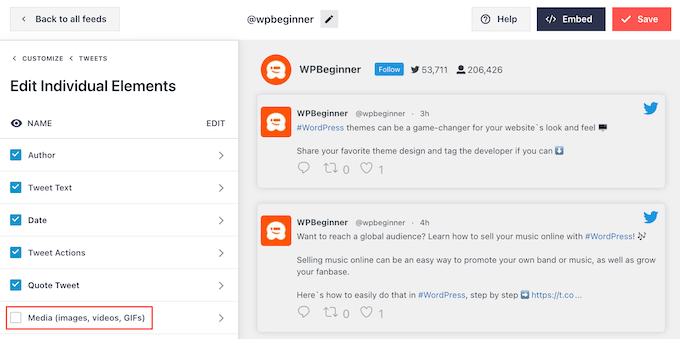
Bu sefer 'Bireysel Öğeleri Düzenle'yi tıklayabilirsiniz.

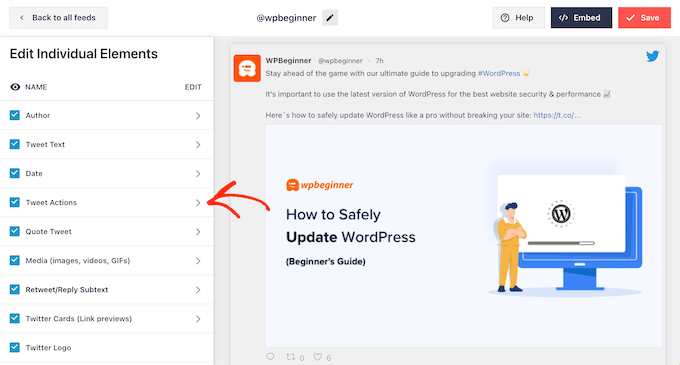
Artık yazar, tweet metni, Twitter logosu ve daha fazlası gibi Twitter Feed Pro'nun her tweet'te içerdiği tüm içeriği göreceksiniz.
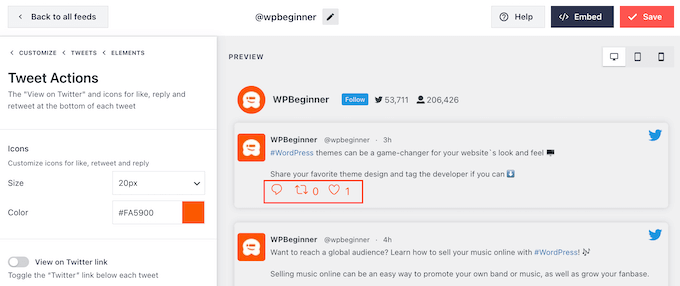
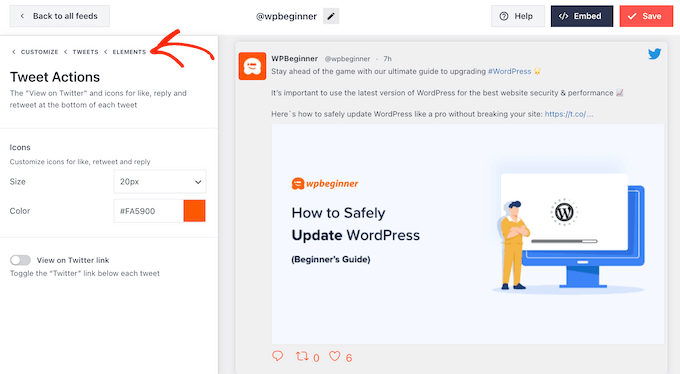
Mümkün olduğu kadar çok retweet almak için retweet simgesinin öne çıkmasını sağlamak iyi bir fikirdir. Bunu yapmak için 'Tweet Eylemleri'nin yanındaki oku tıklayın.

Burada 'Boyut' açılır menüsünü kullanarak tweet eylemlerini büyütebilir ve rengini değiştirebilirsiniz.
Smash Balonunun bu değişiklikleri yalnızca 'retweet' simgesine değil tüm tweet eylemlerine uygulayacağını unutmayın.

Tweet eylemlerinin görünümünden memnun olduğunuzda 'Öğeler' metnine tıklamanız yeterlidir.
Bu sizi önceki ekrana geri götürecektir.

Diğer bireysel öğelerden herhangi birini özelleştirmek için bu işlemi tekrarlamanız yeterlidir.
Bir öğeyi, kutusunun işaretini kaldırarak da gizleyebilirsiniz.

Gereksiz içeriği gizlemek, retweet eyleminin öne çıkmasına yardımcı olabilecek başka bir püf noktasıdır.
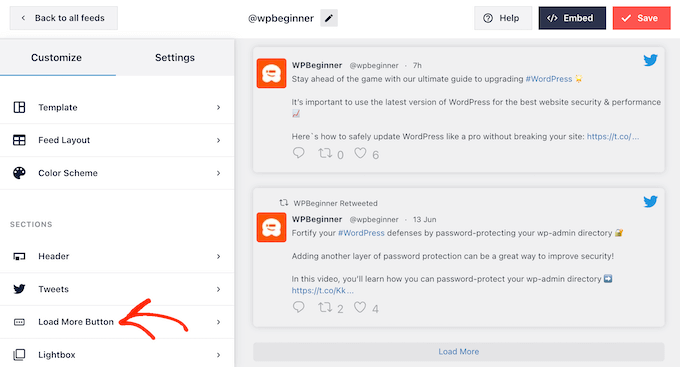
Tweetlerin görünümünden memnun olduğunuzda ana Smash Balon ayarları ekranına dönebilir ve 'Daha Fazla Yükle Düğmesi'ni seçebilirsiniz.

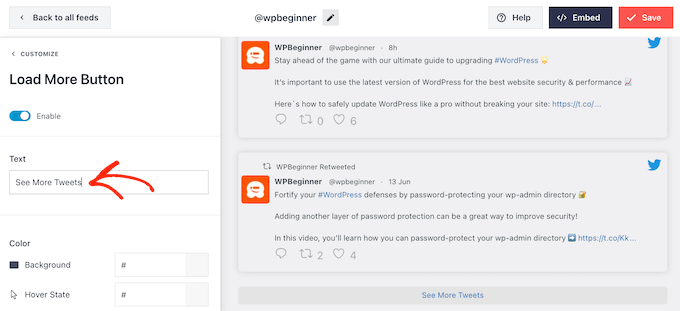
Bu çok önemli bir düğme olduğundan, arka plan rengini, fareyle üzerine gelme durumunu, etiketini ve daha fazlasını sitenizin tasarımına uyacak şekilde değiştirerek özelleştirmek isteyebilirsiniz.
Ayrıca varsayılan 'Daha Fazla Yükle' metnini 'Metin' alanına yazarak kendi mesajınızla değiştirebilirsiniz.

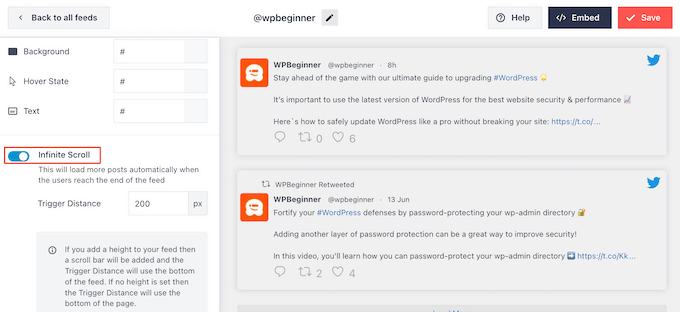
Diğer bir seçenek ise ziyaretçilerin haber akışının sonuna ulaştığında yeni tweet'lerin otomatik olarak görünmesi için sonsuz kaydırmayı etkinleştirmektir. Bu, ziyaretçilerin daha fazla tweet'inizi keşfetmesini teşvik eder ve size ekstra retweet kazandırabilir.
Bu özelliği etkinleştirmek için 'Sonsuz Kaydırma' kaydırıcısını tıklatarak griden (devre dışı) maviye (etkin) dönmesini sağlayın.

Ayrıca Smash Balonuna yeni tweet'lerin ne zaman yükleneceğini söyleyen 'Tetikleme Mesafesi'ni de değiştirebilirsiniz. Ancak varsayılan ayarların çoğu WordPress web sitesi için iyi çalışması gerekir.
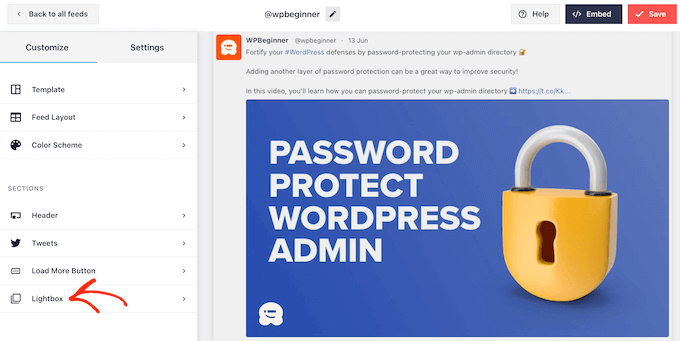
Bundan sonra ana Smash Balon ayarları ekranındaki son seçenek 'Lightbox'tır.

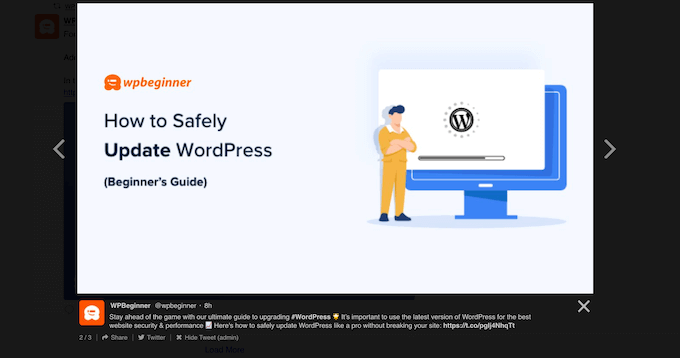
Varsayılan olarak Twitter Feed Pro, ziyaretçilerin bir ışık kutusu açılır penceresinde yayının görselleri ve videoları arasında gezinmesine olanak tanır.
Ziyaretçiler web sitesinden ayrılmadan yayın görsellerine daha yakından bakabileceği ve videolarınızı izleyebileceği için bu size ekstra retweetler kazandırabilir.

Bunu akılda tutarak, ışık kutusunu etkin bırakmanızı öneririz.
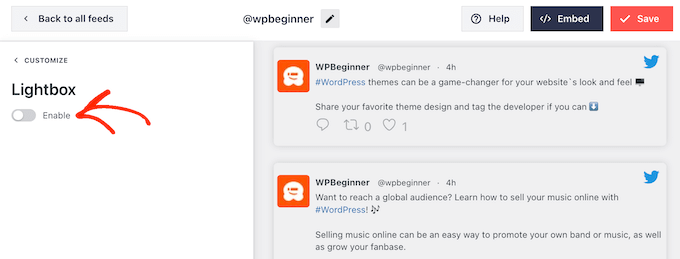
Ancak, bu özelliği devre dışı bırakmak istiyorsanız, griye dönmesi için mavi 'Etkinleştir' düğmesine tıklamanız yeterlidir.

Twitter akışının görünümünden memnun olduğunuzda 'Kaydet'e tıklamayı unutmayın. Bundan sonra Twitter beslemesini ve retweet düğmelerini WordPress web sitenize yerleştirmeye hazırsınız.
Twitter Akışınızı WordPress'e Nasıl Eklersiniz?
Kısa kodu veya Twitter Akışı bloğunu kullanarak akışı web sitenize ekleyebilirsiniz. En kolay yöntem olduğundan, önce Smash Balon bloğunu kullanarak feed'i herhangi bir sayfaya veya gönderiye nasıl ekleyebileceğinizi görelim.
Birden fazla feed oluşturduysanız eklemek istediğiniz feed'in kodunu bulmanız gerekecektir.
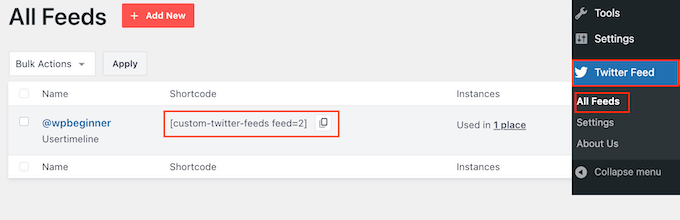
Bu bilgiyi almak için Twitter Akışları » Tüm Akışlar'a gidin ve 'Kısa Kod' sütunundaki kodu kopyalayın. Bu kodu sitenize eklemeniz gerekecek, bu yüzden not edin.
Aşağıdaki resimde [custom-twitter-feeds feed=2] kullanmamız gerekecek

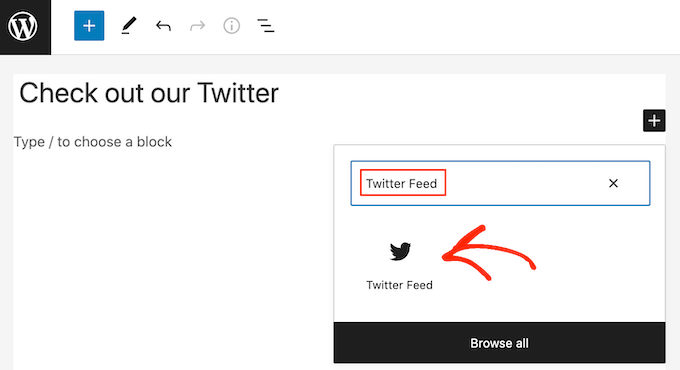
Bundan sonra, sayfayı açmanız veya Twitter akışını eklemek istediğiniz yeri yayınlamanız yeterlidir. Ardından yeni bir blok eklemek için '+' simgesine tıklayın ve 'Twitter Akışı' yazmaya başlayın.
Doğru blok göründüğünde, onu blog yazısına eklemek için tıklayın.

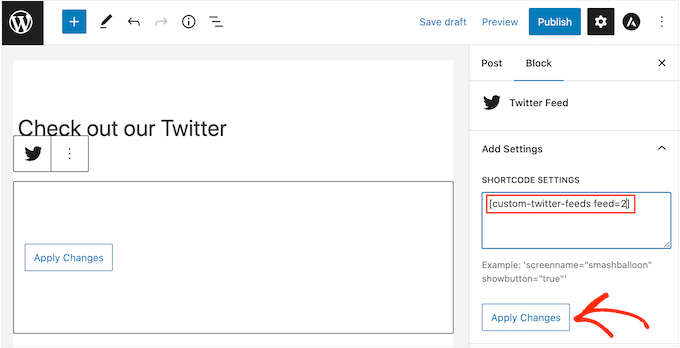
Blok, varsayılan olarak Twitter yayınlarınızdan birini gösterecektir. Farklı bir yayın kullanmak istiyorsanız sağdaki menüde 'Kısa Kod Ayarları'nı bulun.
Burada kısa kodu ekleyin ve ardından 'Değişiklikleri Uygula'yı tıklayın.

Blok artık Twitter akışınızı gösterecek ve gönderiyi web sitenizde yayınlamak için kolayca yayınlayabilir veya güncelleyebilirsiniz.
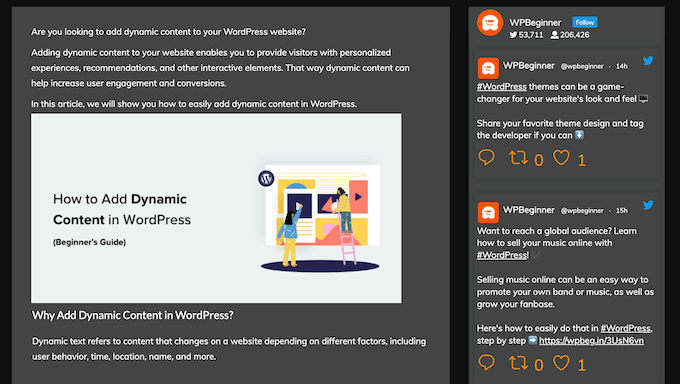
Diğer bir seçenek de feed'i kenar çubuğu veya benzeri bölüm gibi widget'a hazır herhangi bir alana eklemektir. Bu, ziyaretçilerin web sitenizin herhangi bir sayfasındaki en son gönderilerinizi yeniden tweetlemelerine olanak tanır.
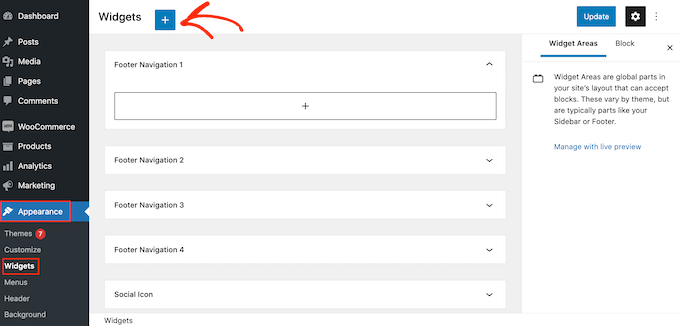
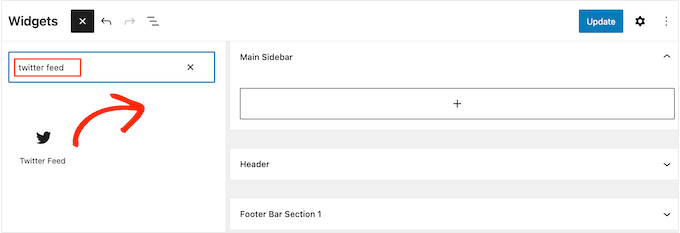
WordPress panosunda Görünüm » Widget'lar bölümüne gidin ve ardından mavi '+' düğmesine tıklayın.

Bunu yaptıktan sonra doğru widget'ı bulmak için 'Twitter Akışı' yazmanız gerekir.
Ardından, feed ve retweet düğmelerini göstermek istediğiniz alana sürüklemeniz yeterlidir.

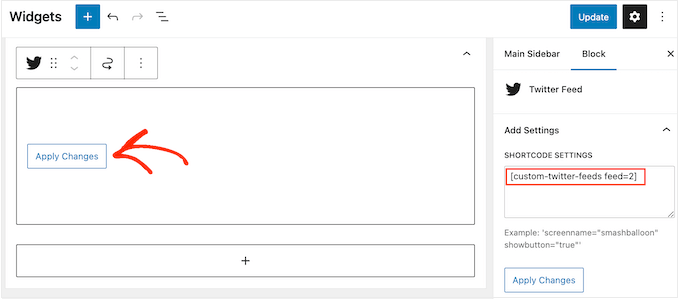
Widget, Smash Balonu kullanarak oluşturduğunuz yayınlardan birini gösterecektir.
Bunun yerine farklı bir Twitter akışı göstermek için, akışın kodunu 'Kısa Kod Ayarları' kutusuna yazın ve ardından 'Değişiklikleri Uygula'yı tıklayın.

Widget'ı canlı hale getirmek için artık 'Güncelle' düğmesine tıklayabilirsiniz. Daha fazla bilgi için lütfen WordPress'te widget'ların nasıl ekleneceği ve kullanılacağına ilişkin adım adım kılavuzumuza bakın.
Son olarak, bir kısa kod kullanarak besleme ve retweet düğmelerini herhangi bir sayfaya, gönderiye veya widget'a hazır alana gömebilirsiniz.
Twitter Akışı » Tüm Akışlar'a gidin ve 'Kısa Kod' sütunundaki kodu kopyalayın. Artık kısa kodu sitenizdeki widget'a hazır herhangi bir alana ekleyebilirsiniz.
Daha fazla bilgi için lütfen WordPress'e nasıl kısa kod ekleneceğine ilişkin ayrıntılı kılavuzumuza bakın.
Bu makalenin WordPress'e Twitter paylaşımı ve retweet düğmeleri eklemenize yardımcı olacağını umuyoruz. Ayrıca nasıl e-posta bülteni oluşturulacağına ilişkin kılavuzumuza göz atmak veya en iyi web anlık bildirim yazılımı için uzman seçimlerimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
