5 Adımda WooCommerce Web Sitesine Para Birimi Değiştirici Nasıl Eklenir
Yayınlanan: 2022-08-15Web sitenize bir WooCommerce para birimi değiştirici eklemeyi mi düşünüyorsunuz?
Pekala, planınız işinizi yurtdışına genişletmekse, bir para birimi değiştirici eklentisi eklemelisiniz ve bunun için bir WordPress para birimi değiştirici eklentisinden yararlanmalısınız. Çünkü bir para birimi değiştirici eklentisi, bu özelliği WordPress sitenize eklemenin ve müşterilerinize WooCommerce'de para birimini değiştirme seçeneği sunmanın en uygun yoludur.
Ancak hangi eklentiyi kullanmalısınız? Ve birden fazla para birimi özelliğini kolaylıkla eklemek için doğru WordPress para birimi değiştirici eklentisi nasıl kullanılır?
WooCommerce sitesine bir para birimi değiştiricinin nasıl ekleneceğine ilişkin bu ayrıntılı eğitimde tüm bu soruların yanıtlarını alacaksınız. Neyse lafı fazla uzatmadan başlayalım…
WooCommerce Para Birimi Değiştirici nedir?

WooCommerce para birimi değiştirici, kullanıcıların çeşitli para birimlerinde ürün fiyatlarını kontrol etmelerini sağlayan bir e-Ticaret web sitesi özelliğidir. Bunun da ötesinde, tercih ettikleri para biriminde sipariş vermek için ödeme yapabilirler. Müşteriler, alışveriş sayfası, sepet sayfası, ödeme sayfası vb. gibi tüm WooCommerce sayfalarında farklı para birimleri arasında geçiş yapabilir.
WooCommerce sitenize özel bir ödeme alanı eklemek ister misiniz? adresindeki blogumuza göz atın
Sadece 3 Adımda WooCommerce Özel Ödeme Alanı Nasıl Eklenir (Kodlama Yok)
Bir sitede para birimi değiştirici kullanmanın faydaları
Küreselleşme, WooCommerce'de para birimini değiştirmek için seçenekler eklemeyi oldukça önemli hale getirdi. Sitenizde bir para birimi değiştiriciye sahip olmanın avantajları şunları içerir:
- İşinizi genişletmenize yardımcı olabilir. Çünkü para birimi değiştirici seçeneği ile daha geniş bir kitleyi hedefleyebilirsiniz. Ve hedef kitleniz ne kadar büyükse, işinizi başarıyla büyütme şansınız o kadar artar.
- Web sitenizde para birimi değiştirici seçeneğinin olması, müşterileriniz için daha iyi bir kullanıcı deneyimi de sağlayacaktır. Kullanıcılar fiyatları kendi/tercih ettikleri para biriminde görme seçeneğine sahip olacağından, fiyatları can sıkıcı ve zaman alıcı olabilecek diğer para birimlerine dönüştürmek zorunda kalmayacaklar.
- Ayrıca, para birimi değiştirici gibi gelişmiş bir özelliğe sahip olmak , rakiplerinizin önüne geçmenize yardımcı olabilir. Daha önce de belirttiğim gibi, şimdi küreselleşme zamanı ve bir para birimi değiştiriciye sahip olmak, markanızın rakiplerinizi yenmesine yardımcı olacaktır.
WordPress'e Para Birimi Değiştirici eklemek için Gerekli Eklentiler
Bu blogda gösterilen öğreticiyi takip etmek için tek sayfalık bir oluşturucu ve başka bir WooCommerce para birimi değiştirici eklentisi yüklemeniz gerekecek. Gerekli eklentiler şunlardır:
- eleman
- ShopEngine ( Ücretsiz ve Pro her ikisi de )
ShopEngine Pro'yu %20 daha az fiyata satın almak için topluluk kupon kodunu kullanın20

5 adımda WooCommerce Web Sitesine Para Birimi Değiştirici Nasıl Eklenir
WooCommerce sitenize herhangi bir güçlük çekmeden bir Elementor para birimi değiştirici eklemek için her adımı dikkatlice izleyin. İşte adımlar:
Adım 1: Hem Para Birimi Değiştirici Modülünü hem de Widget'ı Etkinleştirin
WooCommerce sitenize tamamen işlevsel bir para birimi değiştirici eklemek için hem para birimi değiştirici modülüne hem de widget'a ihtiyacınız olacak. Bunları kullanabilmeniz için önce etkinleştirmeniz gerekir.
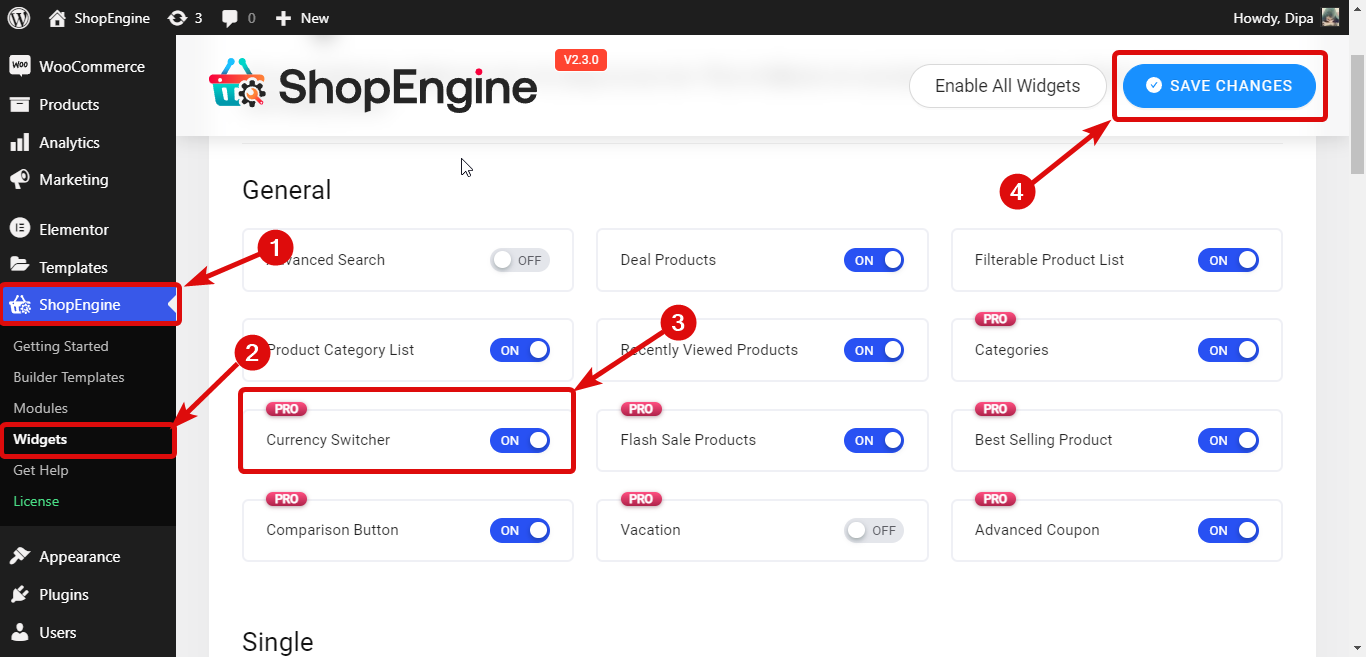
Para birimi değiştirici widget'ını etkinleştirmek için WordPress Panosundan ShopEngine ⇒ Widgets ⇒ Para Birimi Değiştirici'ye gidin. Ardından, Genel bölümü altındaki Para Birimi Değiştirici Widget'ının geçiş düğmesini açın ve Değişiklikleri kaydet'e tıklayın.

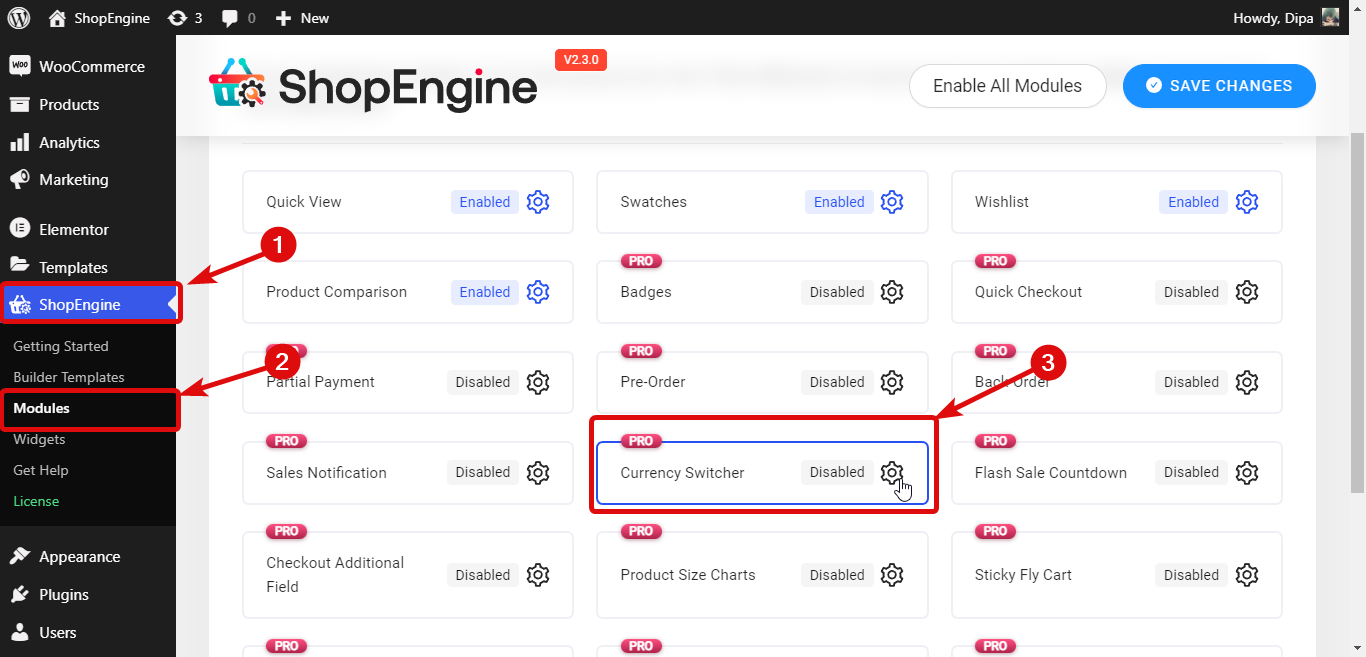
Para birimi değiştirici widget'ını etkinleştirmek için WordPress Kontrol Panelinden ShopEngine ⇒ Modüller ⇒ Para Birimi Değiştirici'ye gidin ve Ayarlar Simgesine tıklayın. Ardından, Para Birimi Değiştirici modülü seçeneğini etkinleştirin ve Değişiklikleri Kaydet'e tıklayın.

WooCommerce için En İyi Alışveriş Sepeti Eklentilerini de okuyun
Adım 2: Para Birimi Değiştirici Modülün Ayarlarını Özelleştirin
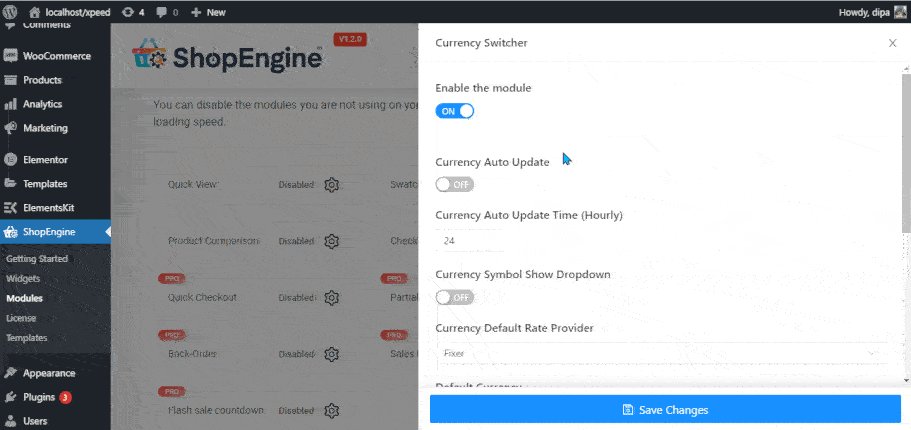
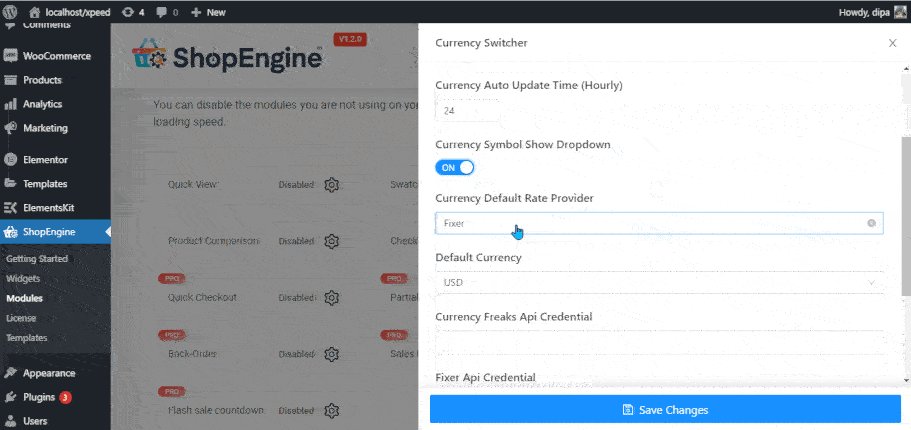
Modülü etkinleştirdikten sonra, özelleştirmek için aşağıdaki seçenekleri alacaksınız:

- Para Birimi Otomatik Güncelleme: Farklı para birimi değerlerini otomatik olarak güncellemek için bu seçeneği açın.
- Para Birimi Otomatik Güncelleme Süresi (Saatlik): Para biriminin ne sıklıkta güncellenmesini istediğinizi ayarlayın. Rakamları sadece saat cinsinden vermelisiniz.
- Para Birimi Sembolü Açılır Listeyi Göster: Ön uçtaki açılır menüde para birimi listesini (sembolünü) göstermek için bu seçeneği çevirin.
- Para Birimi Varsayılan Oran Sağlayıcı: ShopEngine, döviz kurunu güncellemek için 2 API sağlayıcısından yararlanır; Fixer API ve Currency Freaks API. Bu ikisinden birini seçebilirsiniz .
- Varsayılan Para Birimi: Birisi web sitenize ilk geldiğinde görünecek varsayılan para birimini seçin.
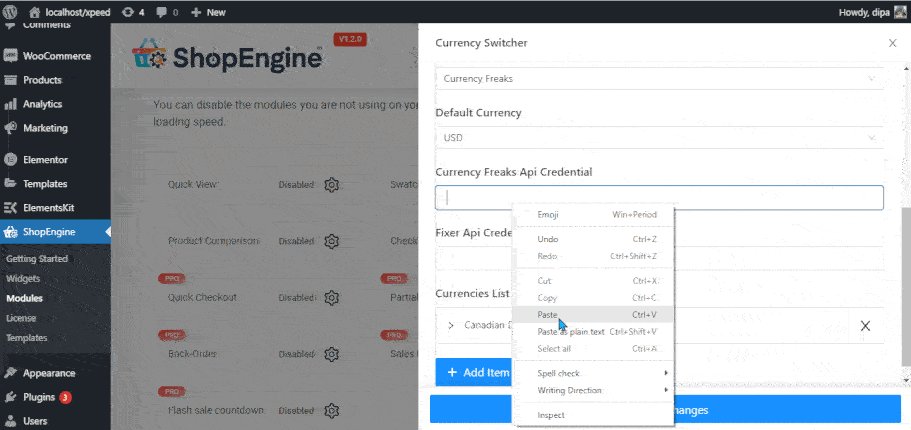
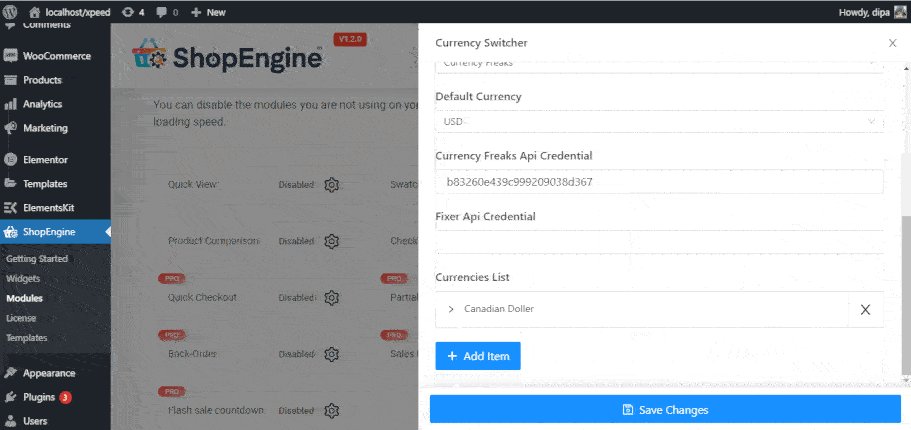
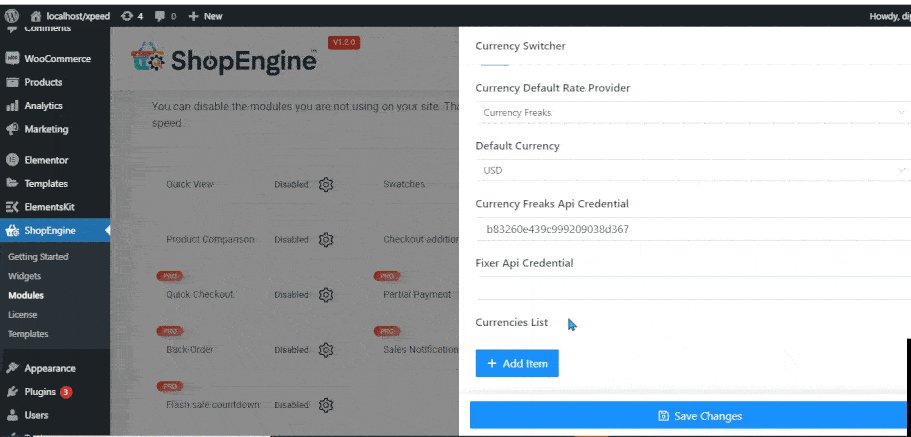
- Currency Freaks API Kimlik Bilgisi: Currency Freaks paketlerinden herhangi birine kaydolduğunuzda, bir API kimlik bilgisi alacaksınız, bu değeri burada kullanın.

Ayrıca sıfırdan özel bir WooCommerce Sepet sayfası nasıl oluşturulur bölümünü okuyun.
3. Adım: Birden Fazla Para Birimi Ekleyin
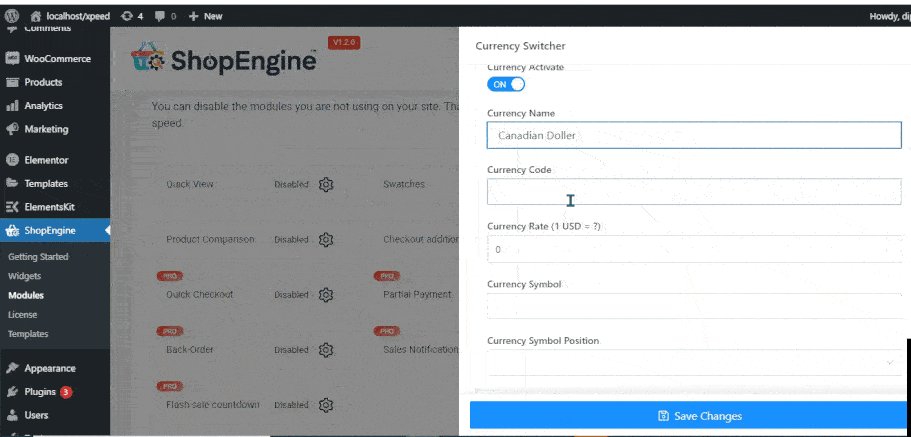
Yeni bir para birimi eklemek için + Yeni Ekle düğmesine tıklayın ve aşağıdaki bilgileri sağlayın.
- Para Birimi Etkinleştirme: Para birimini etkinleştirmek/devre dışı bırakmak için Para Birimi Etkinleştirmeyi açın/kapatın.
- Para Birimi Adı: Para Birimi Adı alanına para birimi adının adını girin.
- Para Birimi Kodu: Para Birimi Kodu için standart bir kod kullandığınızdan emin olun. Örneğin ABD Doları için para birimi kodu USD'dir.
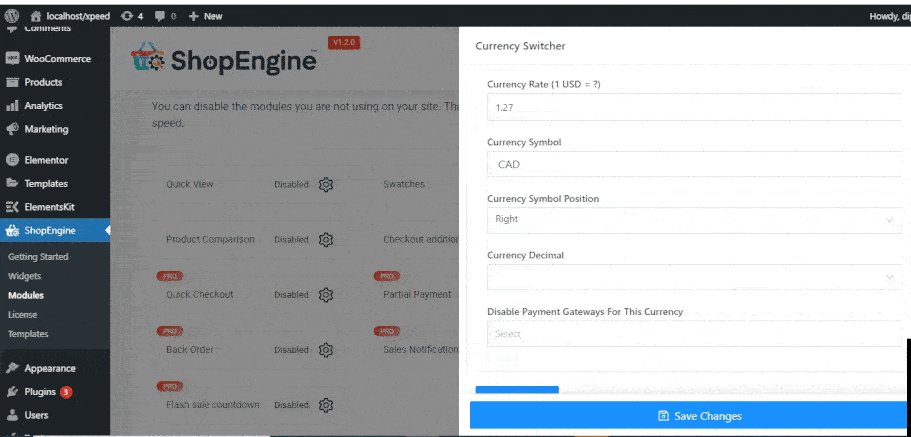
- Döviz Kuru: Döviz kurunu döviz kuru veya USD cinsinden girin.
- Para Birimi Sembolü: Standart bir para birimi sembolü kullanın.
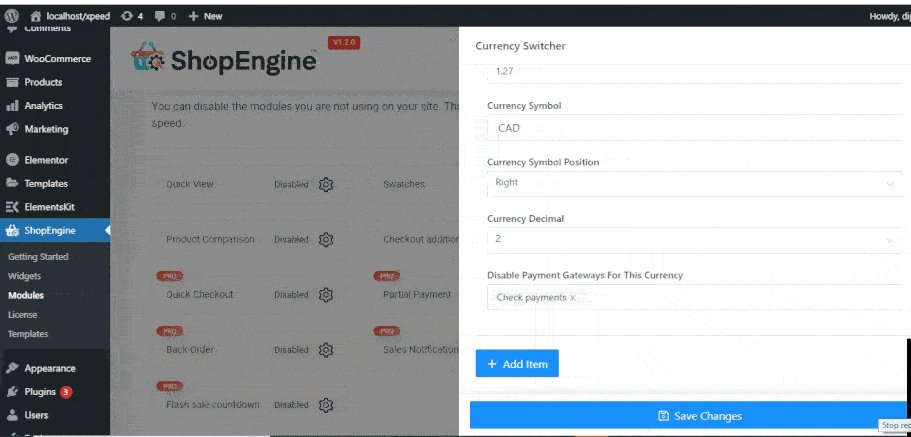
- Para Birimi Simgesi Konumu: Eklemeye çalıştığınız para birimine bağlı olarak para birimi simgesini sol, sağ, sol boşluk veya sağ boşlukta konumlandırabilirsiniz.
- Para Birimi Ondalığı: Para biriminizin göstermesini istediğiniz ondalık basamak sayısını seçin.
- Bu Para Birimi İçin Ödeme Ağ Geçitlerini Devre Dışı Bırak: Para birimi için devre dışı bırakmak istediğiniz ödeme ağ geçitlerini seçin.
Tüm verileri ekledikten sonra Değişiklikleri Kaydet'e tıklayın.

Not: İstediğiniz kadar para birimi eklemek için aynı işlemi tekrarlayın.
Ayrıca okuyun: ShopEngine kullanarak kodlama yapmadan WooCommerce Kategori sayfasını nasıl özelleştirebilirsiniz
Adım 4: Currency Switcher Widget'ı WooCommerce sitenize sürükleyip bırakın
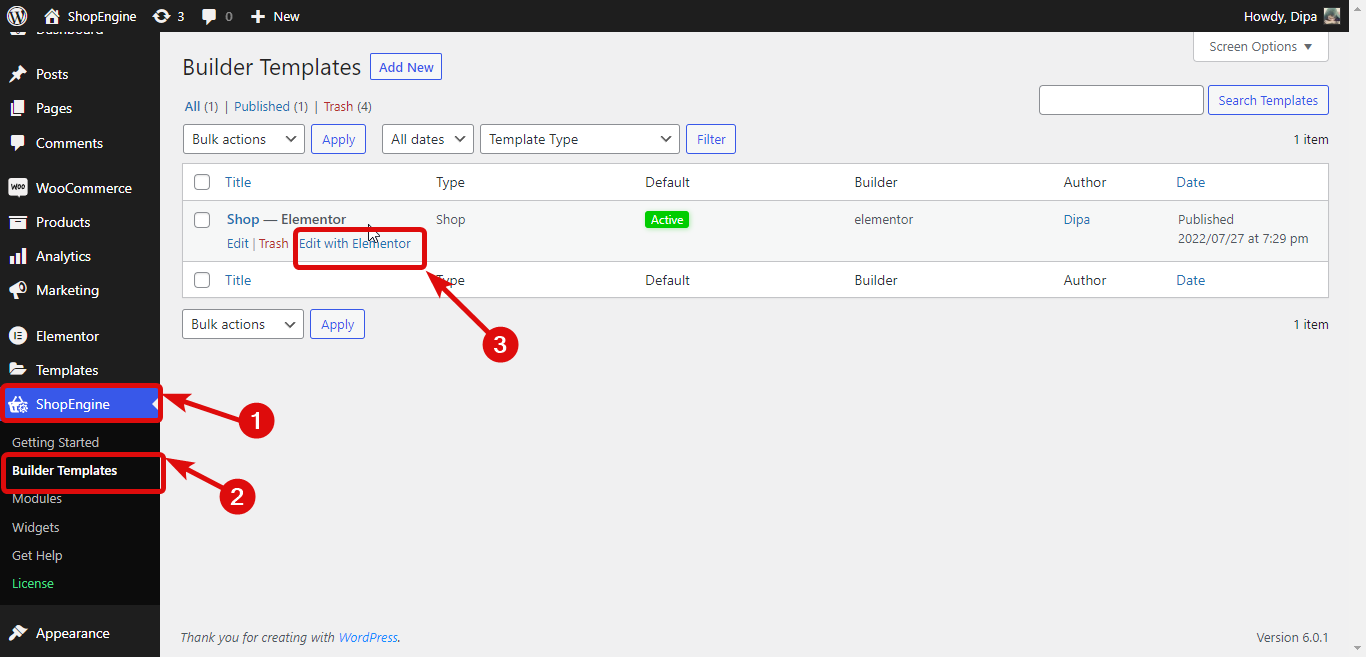
Para Birimi Değiştirici eklemek için ShopEngine ⇒ Şablonlar ⇒ Mağaza Sayfası Şablonu'na gidin ve Elementor ile Düzenle'ye tıklayın.

Düzenleyici göründüğünde, Öğe Arama seçeneğinde Para Birimi Değiştiriciyi Ara, widget'ı bulduğunda onu sürükleyip bırakın.

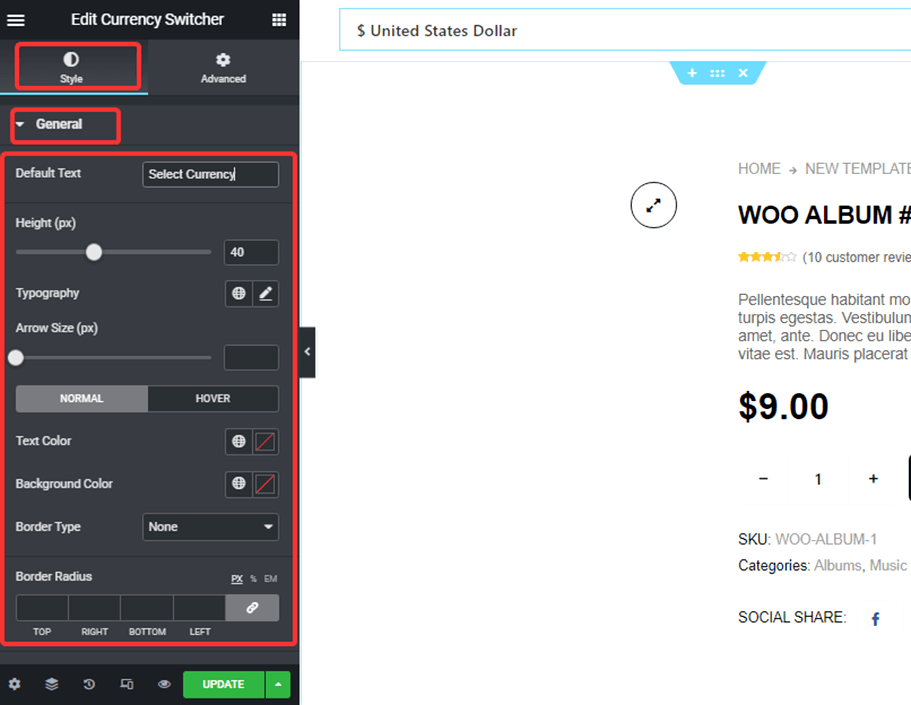
Ayrıca, aşağıdakiler gibi farklı para birimi değiştirici pencere öğeleri stillerini de değiştirebilirsiniz:
- Varsayılan metin
- Yükseklik (px)
- tipografi
- Ok Boyutu (px)
- Normal/ Hover
- Sınır Yarıçapı
- Dolgu malzemesi

Stil ayarları hakkında daha fazla ayrıntı için belgelere bakın.
Not: Herhangi bir Para Birimi için herhangi bir Ödeme Ağ Geçidi devre dışı bırakılırsa, bu ağ geçidi o para biriminin ödeme sayfasında görünmez.

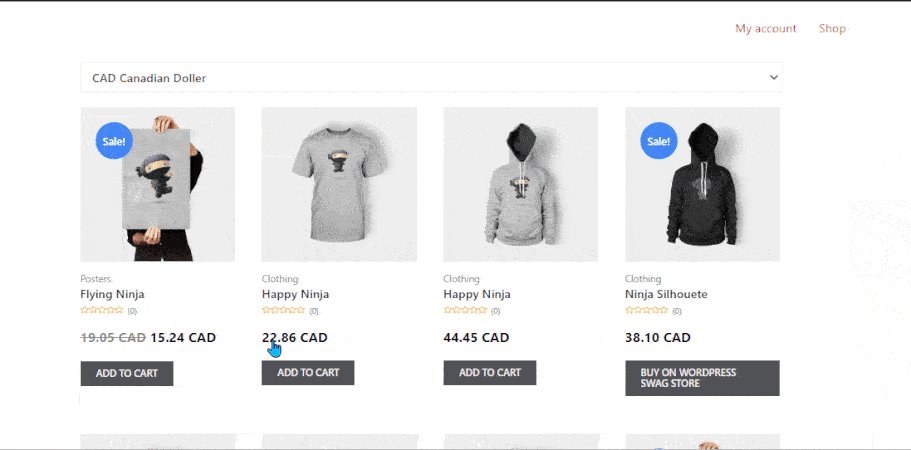
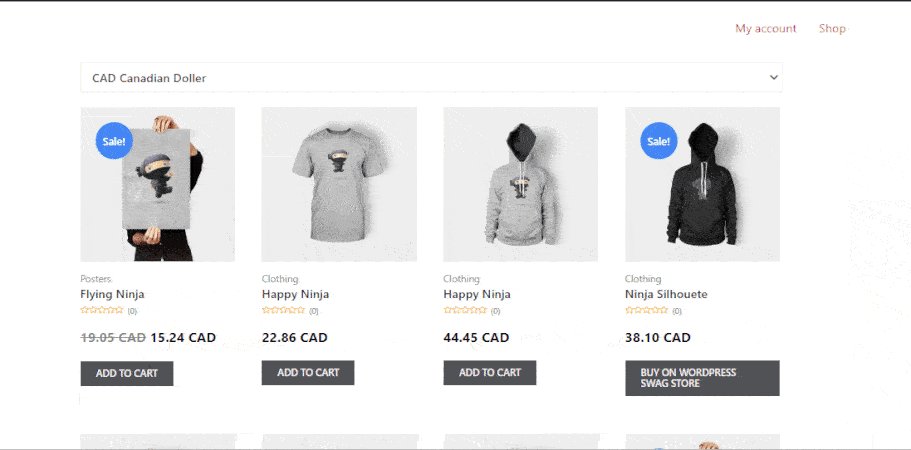
Adım 5: Elementor Para Birimi Değiştirici'yi Güncelleyin ve Önizleyin
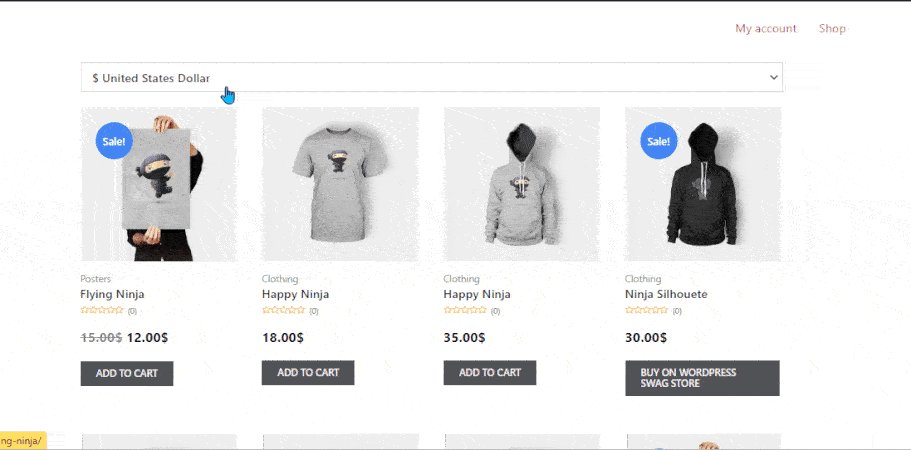
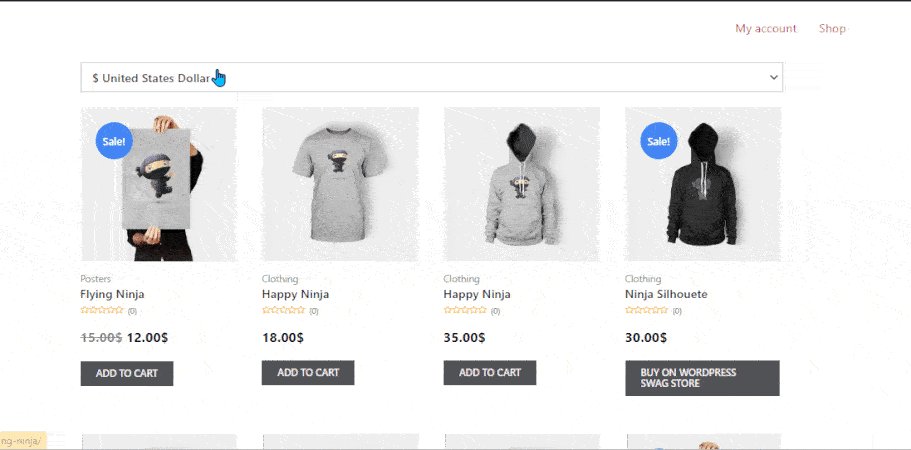
Stil özelleştirmeyi tamamladığınızda, kaydetmek için güncellemeye tıklayın. İşte eklediğiniz WooCommerce Elementor para birimi değiştiricinizin bir önizlemesi:

ShopEngine kullanarak WooCommerce alışveriş sepeti sayfanızı nasıl özel olarak oluşturacağınızı öğrenin
WordPress Para Birimi Değiştirici ile İlgili Son Sözler
Umarım WooCommerce para birimi değiştiriciyi WordPress sitenize başarıyla eklemişsinizdir. Daha önce de belirtildiği gibi, bir eklenti kullanmak onu çok kolaylaştırır ve ShopEngine gibi esnek bir WooCommerce oluşturucu kullandığınızda daha da sakinleşir.
WooCommerce para birimi değiştirici eklentiniz olarak ShopEngine'i seçmek mükemmel bir karardır çünkü bu, para birimi değiştiriciyle birlikte ön sipariş, ön sipariş, kısmi ödeme vb. gibi popüler e-ticaret özellikleri sunan çok amaçlı bir eklentidir. Ayrıca, kullanarak tüm WooCommerce sayfalarınızı sıfırdan oluşturabilirsiniz. bu eklenti.
Öyleyse, bu harika ödüllü para birimi değiştirici eklentisini deneyin.
Not: ShopEngine Pro'yu %20 daha ucuza satın almak için topluluk kupon kodunu kullanın20
