Sadece 3 Adımda (Kodlamasız) WooCommerce Ekstra Ödeme Alanları Nasıl Eklenir
Yayınlanan: 2022-04-28Kodlama olmadan WooCommerce ekstra ödeme alanları eklemenin yollarını mı arıyorsunuz?
Pekala, tam da doğru bloga geldiniz. Bu blogda, WooCommerce ekstra ödeme alanlarını mümkün olan en kolay şekilde nasıl ekleyeceğinizi öğreneceksiniz.
WooCommerce varsayılan ödeme sayfasının form alanları, bazen sorunsuz bir e-Ticaret ödeme deneyimi sağlamak için yetersiz gelebilir. Sonuç olarak, WooCommerce'de ekstra ödeme alanları eklemenin yollarını arayan insanları görmek çok yaygındır.
Ham kod yapmak bir seçenek olsa da, bunu yapmanın en verimli yolu değildir.
Peki, o zaman sormanız gereken etkili yol nedir, değil mi?
Cevap, kullanımı kolay ancak hafif bir WooCommerce eklentisi kullanmaktır . Ve ödeme sayfanıza fazladan bir alan eklemek için harika bir WordPress eklentisini nasıl kullanabileceğiniz bu blogun tek konusu.
O halde asıl kısma geçelim…
E-Ticaret'te Ödeme Sayfası Nedir?

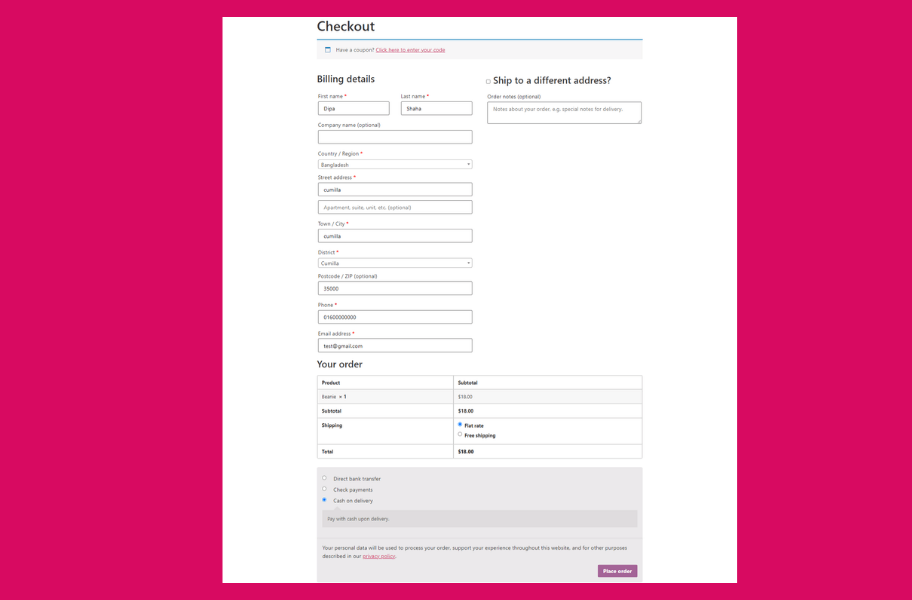
Bir e-Ticaret web sitesinde, ödeme sayfası temel olarak bir işlemi sonuçlandırmak için ödeme/gönderim bilgilerini işleyen sayfaya atıfta bulunur. Fatura adresi, teslimat adresi, ödeme yöntemi gibi kullanıcı bilgilerini toplamak için genellikle farklı form alanlarına sahiptir.
WooCommerce ödeme sayfasına neden özel bir alan eklemeniz gerekiyor?
Varsayılan WooCommerce ödeme şablonunda, biri faturalandırmayla, diğeri ise gönderim ve ödeme bilgileriyle ilgili olmak üzere iki form alanı bulunur. Bütün bunlar, teslimata devam etmek için ihtiyaç duyulan temel bilgilerdir.
Ancak müşteriniz örneğin siparişinde bir kişiselleştirme istiyorsa, siparişi farklı bir kişiye hediye olarak göndermek istiyor ve üzerine not yazılmasını istiyor olabilir. Bunu nasıl yapıyorlar?

Bunun için genellikle yardım hattınızı aramaları gerekir ve bu, kötü bir kullanıcı deneyimiyle sonuçlanan uzun ve yorucu bir süreç olabilir. Ancak WooCommerce ödeme sayfanıza özel bir alan eklerseniz bunu değiştirebilirsiniz.
Başka bir örnek, bir göbek adı alanı eklemek olabilir. Tabii ki, ilk ad alanına her zaman ikinci ad yazılabilir, ancak ikinci ad form alanına sahip olmak, göbek adı olan kişilerle daha iyi bir kullanıcı deneyimi sağlayacaktır (Hepimiz biliyoruz, çok var!).
Bir başka örnek de teslimatı yapan kişinin ürünün günün belirli bir saatinde teslim edilmesini istemesi olabilir. Bunun için de özel bir alan sağlayabilirsiniz. Sadece aklıma gelen seçeneklerden bahsediyorum.
Ancak, bir işletme sahibi olarak, WooCommerce ödeme sayfanızdaki özel bir alanın kolayca çözebileceği birçok fikriniz veya gereksiniminiz olduğundan eminim. Bu nedenle, tüketiciler için siparişleri daha kişisel hale getirmenin yanı sıra üretim ve teslimat sürecini de yapmak, WooCommerce ödeme sayfanıza özel bir alan ekleyerek oldukça faydalı olabilir.
WooCommerce ödeme sayfasına fazladan bir özel alan eklemek için gerekli eklentiler
WooCommerce ödeme sayfanıza fazladan bir özel alan eklemek için aşağıdaki eklentileri yüklemeniz ve etkinleştirmeniz gerekir:
- Elementor(Ücretsiz)
- ShopEngine Ücretsiz ve Pro
ShopEngine ve ShopEngine Pro'nun etkinleştirilmesiyle ilgili yardıma ihtiyacınız varsa, belgelere göz atabilirsiniz.
ShopEngine, kendi kişiselleştirilmiş Woo mağazanızı oluşturmak için tüm kontrolü size vermek için 13+ modül ve 60+ widget ile birlikte gelen nihai WooCommerce özelleştiricisidir . Bu, Elementor sayfa oluşturucu için bir eklentidir, bu nedenle ShopEngine eklentilerini yüklemeden önce Elementor'u yüklemeniz gerekir.
13+ modülden, WooCommerce ödeme sayfasına fazladan bir özel alan eklemek için bu eğitimde “ Checkout Ek Alan Modülü ” adlı birini kullanacağım. Ve işte asıl süreç geliyor…
WooCommerce Ekstra Ödeme alanları Nasıl Eklenir : 3 Adımda Eğitim
Evet! ShopEngine kullanıyorsanız, WooCommerce'de fazladan bir ödeme alanı eklemek yalnızca 3 adımlık bir görevdir. Kolayca takip edebilmeniz için adımları ayrıntılı olarak kontrol edelim…
1. Adım: ShopEngine'in Ödeme Ek Alan Modülünü Etkinleştirin
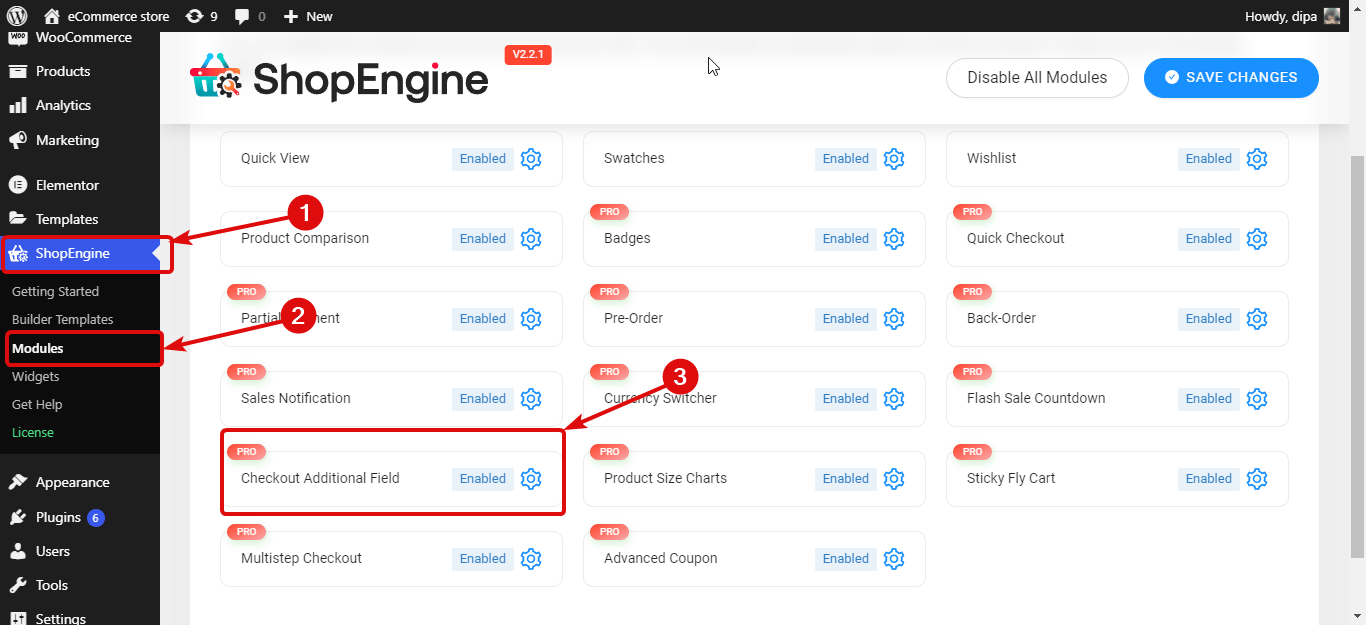
İlk adım, Ek Alan Modülünü etkinleştirmektir. Modülü etkinleştirmek veya etkinleştirmek için yapmanız gerekenler
- ShopEngine ⇒ Modüller ⇒ Ek Alanı Kontrol Et'e gidin ve Ayarlar Simgesine tıklayın

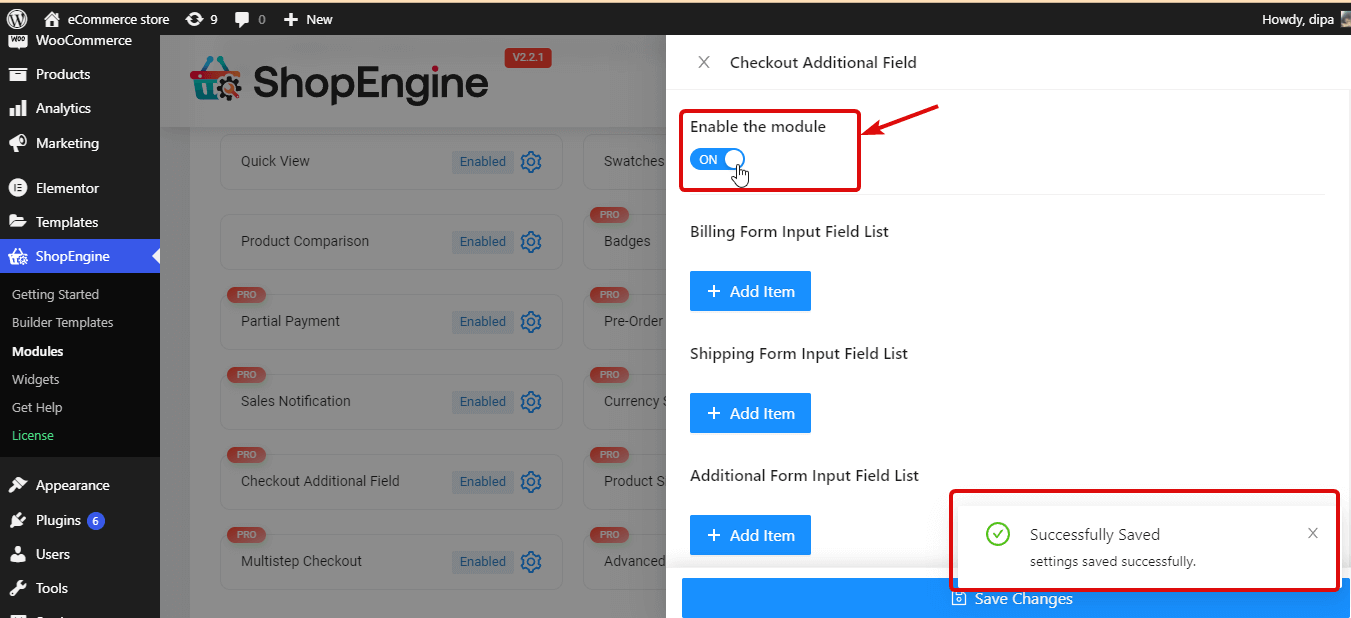
- Modülü etkinleştir seçeneğini açın , ardından Güncellemek için Değişiklikleri kaydet'i tıklayın .

Ayrıca ShopEngine ile WooCommerce Ödeme Sayfasını Nasıl Özelleştireceğinizi de kontrol edebilirsiniz.

Adım 2: WooCommerce ödeme sayfasına yeni bir özel alan ekleyin
ShopEngine ile, özel bir alan ekleyebilirsiniz. aşağıdaki ödeme ile ilgili formlar:
- Faturalama Formu Giriş Alanı Listesi
- Gönderi Formu Giriş Alanı Listesi
- ve Ek Form Giriş Alanı Listesi
Checkout Form-Additional, varsayılan olarak kullanıcıların satın aldıkları ürünle veya nakliye veya herhangi bir kişisel notla ilgili ek kişisel notlar ekleyebilecekleri bir metin giriş alanı ekleyen ShopEnigine'in bir widget'ıdır.
Form alanı listelerinden herhangi birine özel alan ekleme işlemi aynıdır. Tüm formlara özel alanlar ve istediğiniz kadar alan eklemek için aynı işlemi takip edebilirsiniz.
Not: Özel bir alan eklemek istediğiniz ödeme sayfası şablonunuzdaki formu kullanmalısınız.
WooCommerce ödeme sayfanıza tek bir özel alan eklemek için atmanız gereken adımlar şunlardır. Herhangi bir form alanı eklemek için, o form adının altındaki + Öğe Ekle'ye tıklayın ve aşağıdaki alanı ekleyin:
- Etiket: Uygun bir başlık sağlayın
- Tür : İstediğiniz alan türünü seçin. Metin, Sayı, E-posta, Metin Alanı, Tarih, Saat, URL, onay kutusu vb. gibi türleri seçebilirsiniz.
- Ad (Benzersiz Anahtar): Benzersiz bir anahtar olarak kabul edileceğinden benzersiz bir ad verin. Arada boşluk olmadığından ve özel karakter olmadığından emin olun. Ve her zaman oluşturduğunuz her alan için benzersiz bir ad verdiğinizden emin olun.
- Yer tutucu : Yer tutucu için metni yazın.
- Seçenekler (Yalnızca Radyo Türü İçin): Bu seçenek yalnızca bir alan türü Radyo seçerseniz gereklidir. Tüm radyo düğmesi değerlerini "" ile ayırarak "değer= seçenek" düzeninde eklemeniz gerekir. Örneğin; 0=Evet,1=Hayır veya M= Erkek, F= Kadın.
- Gerekli: Bu alanı zorunlu kılmak isteyip istemediğinizi seçin.
- Konum (Sonra): Alanın konumunu seçin.
- Özel CSS Sınıfı: İsterseniz buraya herhangi bir özel CSS sınıfı ekleyebilirsiniz.
Aşağıdaki işlemi görebilir, WooCommerce ödeme sayfanıza birden fazla ekstra alan eklemek için aynı işlemi tekrarlayın.


3. Adım: Kaydet ve Önizlemeyi Gör
Şimdi değişiklikleri kaydet'e tıklayın ve ödeme sayfasını ekstra özel ödeme alanlarıyla güncelleyin. Güncellenmiş ödeme sayfasını çalışırken görmek için bir test siparişi verebilirsiniz.
Not : Sevkiyat Formu Giriş Alan Listesine fazladan bir alan daha ekledim. Aynısını yaparsanız, WooCommerce ödeme şablonunuzda Gönderi formu widget'ını kullandığınızdan emin olmalısınız.

Ayrıca ShopEngine ile WooCommerce Sepet Sayfasını Nasıl Özelleştireceğinizi de kontrol edebilirsiniz.
WooCommerce'de ekstra ödeme alanları nasıl düzenlenir/silinir
Şimdi, fazladan bir özel alan eklerseniz, ancak bazı bilgileri güncellemek veya özel bir alanı sonsuza kadar silmek isterseniz ne olur? Bunu nasıl yaptın?
Tıpkı WooCommerce'de ekstra ödeme alanları oluşturmak, düzenlemek ve silmek gibi ShopEngine ile de çok kolaydır. Nasıl olduğunu kontrol edelim:
Fazladan bir özel alanı düzenlemek için izlemeniz gereken adımlar:
Mevcut bir özel alanı düzenlemek için:
- ShopEngine ⇒ Modüller ⇒ Ek Alanı Kontrol Et'e gidin ve Ayarlar Simgesine tıklayın
- Genişletmek için alana tıklayın
- Şimdi istediğiniz bilgileri güncelleyin (Size işlemi göstermek için Orta Adı gerekli hale getiriyorum)
- Son olarak, güncellemek için Değişiklikleri kaydet'e tıklayın

Fazladan bir özel alanı Silme Adımları:
Mevcut bir özel alanı düzenlemek için:
- ShopEngine ⇒ Modüller ⇒ Ek Alanı Kontrol Et'e gidin ve Ayarlar Simgesine tıklayın
- Genişletmek için alana tıklayın
- Şimdi istediğiniz bilgileri güncelleyin
- Son olarak, güncellemek için Değişiklikleri kaydet'e tıklayın

WooCommerce'deki Ekstra Ödeme Alanları Hakkında Son Sözler
Umarım bu blogun başında size WooCommerce'e ekstra ödeme alanları eklemenin en kolay yolunu sağlayacak söz verdiğimi almışsınızdır.
WooCommerce ödeme sayfanızda fazladan alanları nasıl ekleyeceğinizi, düzenleyeceğinizi ve sileceğinizi gösterdim . Belirli e-ticaret siteniz için ihtiyaç duyduğunuz özel alanları eklemek için aynı işlemi tekrarlamaktan çekinmeyin.
ShopEngine, ödeme sayfasına özel bir alan eklemenin yanı sıra birçok şey yapmanızı sağlayan Ultimate WooCommerce oluşturucudur. Mağaza Sayfası, Sepet Sayfası, Teşekkür sayfası vb. gibi tüm WooCommerce sayfalarını özel olarak oluşturabilirsiniz.
Bu nedenle, standart altı eklentilerle zamanınızı ve enerjinizi boşa harcamayın, bunun yerine bugün ShopEngine parçanızı alın ve WooCommerce mağazanızı en yüksek esneklikle oluşturun.
